Ссылки на сайт — что это такое, зачем нужны внешние ссылки и как их получить
Внешние ссылки на сайт— это ссылки на ваш сайт со сторонних ресурсов. Совокупность внешних ссылок составляет внешний ссылочный профиль сайта. Поговорим о том, как он формируется, какие ошибки чаще всего допускают новички, какими бывают внешние ссылки и как проверить их качество.
Зачем нужны внешние ссылки на сайт
Формирование внешнего ссылочного профиля сайта — одна из составляющих успешного поискового продвижения.
Когда на ваш сайт ссылаются сторонние ресурсы, для поисковых систем это становится сигналом о том, что сайт качественный, контент на нем размещен интересный. Поисковые системы начинают лучше ранжировать ресурс в органической выдаче.
Читайте также:
Факторы ранжирования Google и «Яндекс»: что это и как работает
Виды и типы внешних ссылок
Все внешние ссылки на сайт могут быть двух видов — естественные и SEO-ссылки.
Естественные ссылки — такие, которые оставляют пользователи без вашего участия. Задачи продвинуть ваш сайт в поисковой выдаче перед ними не стоит — они просто делятся интересными материалами вашего сайта. Пример естественной ссылки — интересной статьей поделилась пользовательница соцсетей
SEO-ссылки осознанно оставляют (либо договариваются о том, чтобы в постах, комментариях, публикациях разместили ссылку) SEO-специалист и владелец сайта, и они прямо направлены на поисковое продвижение ресурса.
По типу внешние ссылки могут быть:
- Активными, или кликабельными. Это ссылки, кликнув по которым можно перейти на ваш сайт.
-
Неактивными. Использовать неактивную ссылку для того, чтобы попасть на сайт, можно только путем ее копирования в адресную строку браузера. Правильнее будет называть неактивные ссылки упоминаниями сайта.

- Анкорными, или закрытыми. Анкором называется кликабельный фрагмент текста, кликнув на который можно перейти на сайт.
За таким фрагментом скрывается «вшитая» в текст ссылка
-
Безанкорными, или открытыми. Это ссылки, которые в тексте мы видим как www.kokoc.com или http://kokoc.com. Такие ссылки сразу видны в тексте, и поисковые системы считают их более органичными — именно ими, как правило, делятся пользователи.
Безанкорные ссылки можно укорачивать для лучшего восприятия — для этого существуют специальные сервисы. Плюс такого метода: ссылка помещается на одной строке. Минус: ссылка утрачивает понятный для человека вид. Например, ссылка на статью в нашем блоге «Внешняя оптимизация сайта: как продвигать сайт с помощью сторонних ресурсов» после укорачивания выглядит так: https://clck.

- Dofollow. Ссылки, помеченные таким атрибутом, индексируются поисковыми системами и передают часть условного веса ресурса, на котором они размещаются, вашему сайту.
- Nofollow. Этот атрибут показывает поисковику, что ссылку не нужно индексировать. Нередко nofollow используют крупные ресурсы, чтобы ограничить передачу веса внешним ссылкам и не привлекать спамеров. Такие ссылки не учитываются при ранжировании сайта, но могут приводить трафик — а значит, они тоже полезны.
Как формируется внешний ссылочный профиль
Чтобы добиться появления естественных внешних ссылок, которые оставляют пользователи, важно работать над качеством контента. Например, люди охотно делятся обзорами, чек-листами, подборками лайфхаков и развлекательным контентом — шутками, мемами, цитатами известных людей. Постоянно и планомерно публикуя интересный или полезный контент, можно увеличить количество естественных ссылок, а вместе с ними и вес вашего ресурса для поисковых систем.
Постоянно и планомерно публикуя интересный или полезный контент, можно увеличить количество естественных ссылок, а вместе с ними и вес вашего ресурса для поисковых систем.
Читайте также:
Что такое контент: виды, форматы, критерии качества
Работа над формированием внешнего ссылочного профиля при помощи SEO-ссылок включает несколько направлений — это социальные сети, сервисы «Яндекса» и Google и работа с дополнительными площадками.
Соцсети и мессенджеры
В соцсетях и мессенджерах — например, в Telegram — ссылки на сайт можно разместить в ваших профилях, в описании групп/каналов вашей компании, в постах-анонсах материалов с сайта.
Пример размещения активной ссылки на сайт в описании канала в Telegram
Можно договориться о кросспостинге с блогерами или группами, в которых есть ваша целевая аудитория.
Сервисы поисковых систем
- Справочники «Яндекс.Бизнес» и Google My Business. Регистрация в них — это возможность получить карточки компании с контактной информацией, геометкой и активной ссылкой на сайт.
- Блог-платформы «Яндекс.Дзен» и blogger.com. Ссылки можно размещать и в описании, и в статьях вашего блога.
- Сервис вопросов и ответов «Яндекс.Кью». Кликабельные безанкорные ссылки на сайт размещаются в подписи. Когда это уместно, то их можно размещать дополнительно в ваших ответах на вопросы пользователей. Но если оставлять ссылки на сайт, никак не связанный с темой вопроса, сервис может заблокировать пользователя за спам.
Вот так может выглядеть ссылка в описании канала в «Яндекс.Дзене»
Работа с дополнительными площадками
-
YouTube.
 Можно поставить ссылку в описании аккаунта компании, размещать ссылки на разные страницы сайта под тематическими видео.
Можно поставить ссылку в описании аккаунта компании, размещать ссылки на разные страницы сайта под тематическими видео.
- Сайты-отзовики. В карточке компании, которую можно завести на ресурсах Irecommend.ru или Otzivik.com, можно разместить ссылки на сайт. Также ссылки на конкретные страницы можно размещать и в ответах на комментарии и отзывы пользователей.
- Сайт Pinterest. На ресурсе можно публиковать «пины» — анонсы материалов вашего сайта с активными ссылками и привлекательными картинками.
-
Тематические форумы.
 Разместить ссылку на сайт почти всегда можно в профиле, иногда и в сообщениях. Например, в сфере недвижимости это может быть форум Ners, а в автосфере — форум Avto.ru
Разместить ссылку на сайт почти всегда можно в профиле, иногда и в сообщениях. Например, в сфере недвижимости это может быть форум Ners, а в автосфере — форум Avto.ru
- Тематические каталоги. Например, есть каталог SEO-сервисов на adblogger или тематический рейтинг-каталог страховых компаний. Если нашелся каталог, посвященный вашей теме, — заведите карточку компании с ее описанием и ссылкой на сайт. Стандартно на это в каталогах дают 500 знаков, но бывает и больше.
- Внешние публикации. Если вы выступаете как автор статей по тематике вашего бизнеса, то в карточке автора в блоге или на сайте часто можно поставить ссылку на сайт.
Строительная компания разместила ссылку на сайт в самой первой строке описания — это хороший вариант
Pinterest получает хороший трафик — на площадке пользователи часто ищут вдохновение
Читайте также:
Внешняя оптимизация сайта: как продвигать сайт с помощью сторонних ресурсов
Что не нужно делать при формировании внешнего ссылочного профиля
В 2021 году не сто́ит закупать ссылки — все ресурсы, созданные специально под платное размещение ссылок, давно идентифицированы поисковиками как мусорные.
Нет смысла размещать ссылки на сайт в бесплатных немодерируемых каталогах с разнородным содержимым.
Такие каталоги похожи на мусорные свалки
Не нужно размещать ссылки на форумах и в группах социальных сетей далекой от вашего бизнеса тематики. Например, ссылка на интернет-магазин детского питания вряд ли будет уместна на форуме собаководов, а вот на женском форуме она будет точно в тему.
Как проверить качество внешнего ссылочного профиля
Проверить внешний ссылочный профиль вашего сайта и увидеть вес каждой ссылки можно в нескольких сервисах, например, в «Яндекс.Вебмастере», если вы зарегистрировали в нем сайт и подтвердили свои права на него.
Сервис покажет ссылки и индекс качества (ИКС) каждого сайта, который ссылается на ваш ресурс:
Чем выше ИКС, тем более весомой с точки зрения поисковых систем будет внешняя ссылка
Формирование внешнего ссылочного профиля — важная часть работы по поисковому продвижению сайта. Это не разовая задача: оптимальным решением будет обеспечить сайту перманентный, но постепенный прирост ссылочной массы. Это нужно делать так, чтобы поисковые системы видели, что сайт растет, развивается и пользуется популярностью у посетителей.
Это не разовая задача: оптимальным решением будет обеспечить сайту перманентный, но постепенный прирост ссылочной массы. Это нужно делать так, чтобы поисковые системы видели, что сайт растет, развивается и пользуется популярностью у посетителей.
Продвижение сайта в ТОП-10
- Оплата по дням нахождения в ТОП
- Подбираем запросы, которые приводят реальных покупателей!
Как сделать ссылку на сайт, создание гиперссылки на страницу в html, вставить активную ссылку на другую страницу в интернете
Очень часто на сайтах присутствуют ссылки на другие материалы или внешние ресурсы. Обычно они оформлены в виде текста или картинки. Сделать ссылку на сайт можно с помощью специального тега, который достаточно просто использовать, если знать, как именно это делать.
Создание ссылки на сайт
Ссылка представляет собой определенный адрес, по которому пользователь может найти сайт в сети. Чтобы ее получить, достаточно скопировать информацию в адресной строке. Но, если вставить адрес на сайт получится только текст.
Чтобы ее получить, достаточно скопировать информацию в адресной строке. Но, если вставить адрес на сайт получится только текст.
В таких случаях используется гиперссылка. Кликая на нее, пользователь переходить на другую страницу в сети. Это может быть внешняя ссылка, переход на другой ресурс, или внутренняя, документ в пределах одного сайта.
Перед созданием ссылки на страницу сайта следует решить, какого вида она должна быть. Также, необходимо ознакомится с основными атрибутами тега, который используется для создания адреса в сети. В данном случае, используется тег <a>. Внутри него прописывается основная информация, а именно URL новой страницы.
Также, рекомендуется добавить анкор или якорь. Это текст, который будет отображен на сайте, вместо самого адреса. Отличным примером анкора, является фраза «нажмите здесь» или другие подобные. Здесь все зависит от предназначения данной гиперссылки.
Виды ссылок
Гиперссылки в html имеют несколько разновидностей. В связи с этим, их делят на категории:
В связи с этим, их делят на категории:
- Внутренние. Переправляют пользователя на другую страницу того же сайта. Например, если пользователь просматривает товар в интернет-магазине, часто ниже размещены ссылки на похожие продукты. Они и будут внутренними.
- Внешние. Перенаправляют пользователя на другой сайт. Их часто используют на различных порталах для скачивания программ. В данном случае, пользователя отправляют на официальный ресурс для загрузки приложения.
- Анкорные. Гиперссылки, которые содержат якорь.
- Безанкорные. На сайте они представляют собой адрес в виде текста.
- Текстовые. Представлены как текст.
- Картинки, кнопки, баннеры. Выглядят, в соответствии с названием.
В зависимости от разновидности гиперссылки, они имеют разные атрибуты, но в целом структура такова:
Атрибуты ссылки
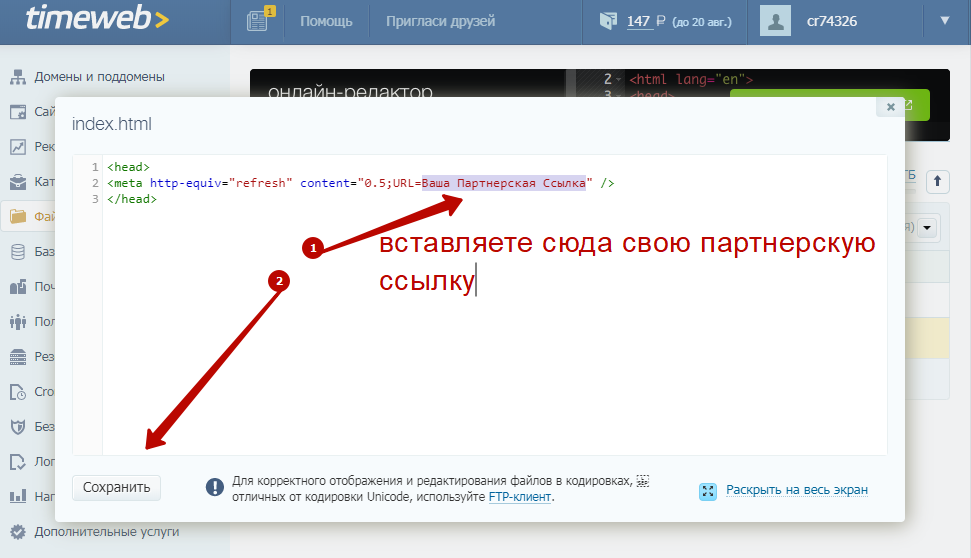
Все теги имеют свои атрибуты. Это относится и к команде для создания гиперссылки. Самым важным, является «href». Он отвечает за сам адрес, по которому перенаправляется пользователь. Синтаксис тега будет следующим:
Это относится и к команде для создания гиперссылки. Самым важным, является «href». Он отвечает за сам адрес, по которому перенаправляется пользователь. Синтаксис тега будет следующим:
<a href="URL">...</a>
Кроме главного атрибута, имеется ряд других, которые позволяют делать ссылку в виде картинки или кнопки. Также, они позволяют открывать страницы в новом окне. Есть те, которые добавляют текст, всплывающий при наведении мышкой.
Открытие в новом окне
При создании ссылки на страницу сайта она открывается в активном окне по умолчанию. Данный параметр можно изменить, если прописать свойство «target». Оно имеет несколько значений:
- _blank — новая страница будет открыта в другом окне;
- _self — документ открывается в том же окне;
- _parent — страница открывается во фрейме-родителе;
- _top — открытие страницы в полном окне браузера и отмена всех фреймов.

Свойства можно устанавливать до или после адреса. Тогда, тег будет выглядеть следующим образом:
<a href="URL" target="_blank">...</a>
Описание ссылки
Атрибут «title» устанавливают, чтобы сделать всплывающий текст. Он появляется, когда пользователь наводит мышкой на гиперссылку. Таким образом, можно указать подсказку, на какой именно сайт переходит пользователь и что его там ждет.
Синтаксис данного атрибута выглядит следующим образом:
<a href="URL" title=«текст»>...</a>
Отношение между документами
Атрибут rel не является обязательным. Он указывает на отношение текущей страницы и ссылки. Свойство имеет множество значений, однако редко используется веб-мастерами. В некоторых случаях rel необходим поисковым системам, чтобы получить больше информации о странице.
Синтаксис rel:
<a href="URL" rel=«значение»>...</a>
Ссылка в виде картинки
Иногда, адрес на странице отображается как картинка. В таком случае к тегу добавляется несколько атрибутов, адрес самой картинки, ее название и другие. Следует помнить, что гиперссылка в виде картинки может быть не совсем удобной для посетителей сайта. Иногда пользователи не понимают, что таким образом автор ссылается на другой ресурс.
Отличным применением гиперссылки, которая представлена в качестве картинки, будут странички в социальных сетях. Например, на сайте не обязательно писать Facebook, достаточно добавить изображение, чтобы посетитель понял, что это переход на официальный ресурс.
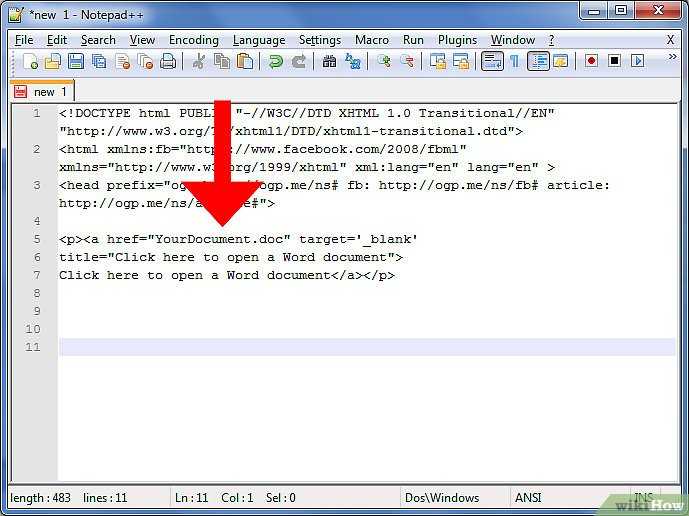
Синтаксис гиперссылки в виде картинки:
<a href="URL" title="всплывающая подсказка" target="_blank"> <img title="текст картинки" src="адрес изображения" alt="описание" /> </a>
Ссылка-кнопка CSS-стилями
Адрес сайта в html можно добавить в виде кнопки. Для этого понадобится специальный атрибут button. Его характеристики необходимо описывать в файле CSS. В самом же теге «а» изменений будет немного. Синтаксис гиперссылки:
Для этого понадобится специальный атрибут button. Его характеристики необходимо описывать в файле CSS. В самом же теге «а» изменений будет немного. Синтаксис гиперссылки:
<a href="URL" title=«текст»>...</a>
Параметры и внешний вид кнопки обозначается в файле стиля. Здесь обозначен цвет, размер, тип шрифта и многое другое.
Создание ссылки в WordPress
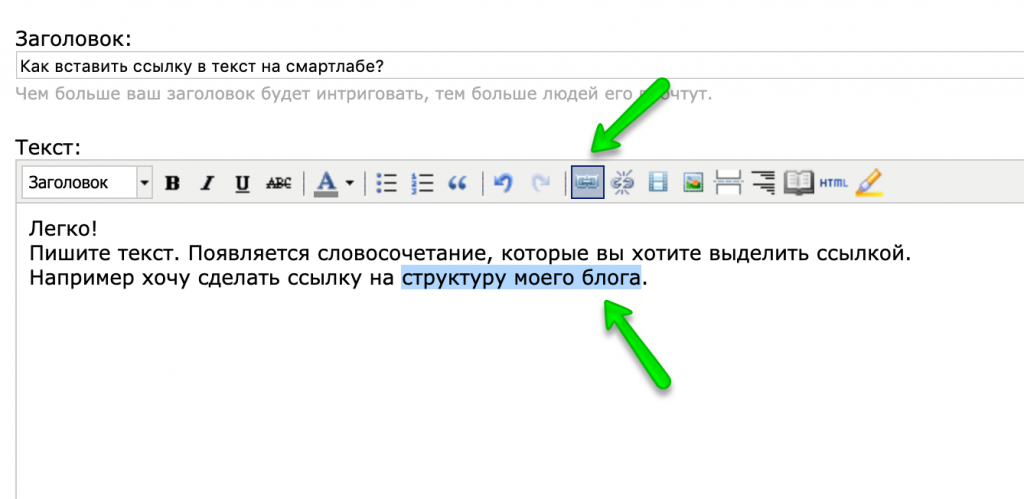
Для примера, разберем создание гиперссылки на страницу в интернете в WordPress. Пользователю не нужно вручную прописывать теги и атрибуты. Достаточно, выбрать текст, который будет обозначать переход на другую страницу.
После того, как текст будет выделен, следует нажать на специальную кнопку цепочки в верхней части окна. На экране буду отображены основные параметры. Здесь нужно указать адрес и заголовок. Также, можно установить флажок, чтобы документ открывался в новом окне. Настроив параметры, можно добавлять адрес на страницу.
Настроив параметры, можно добавлять адрес на страницу.
Советы и рекомендации
Есть несколько рекомендаций, которым нужно следовать для создания хороших и «красивых» гиперссылок на другую страницу в html. Они относятся не только к оформлению, но и к их количеству и местоположению. Так, можно выделить следующие советы:
- Ссылка должна оставаться рабочей. Посетители могут переходить на внешние ресурсы по указанным гиперссылкам. Так как разработчик сайта не может отвечать за работоспособность других платформ, их необходимо регулярно проверять. В противном случае, пользователь будет перенаправлен на несуществующий сайт.
- Не рекомендуется делать кнопки в виде картинки. Это достаточно простой способ для создания внешней ссылки. Однако, она может иметь пустое пространство. Тогда, пользователь будет перенаправлен на другую станицу при нажатии рядом с этой кнопкой. Это не совсем удобно.
- Не нужно добавлять очень много ссылок.
 Особенно это относится к тексту, в котором небольшое количество полезной информации.
Особенно это относится к тексту, в котором небольшое количество полезной информации. - Заголовок должен быть понятным. Текст, который станет названием гиперссылки или анкор не должен выбиваться из остальной информации по смыслу.
Цвета ссылок HTML
❮ Предыдущая Далее ❯
HTML-ссылка отображается другим цветом в зависимости от был ли он посещен, не посещен или активен.
Цвета ссылок HTML
По умолчанию ссылка выглядит следующим образом (во всех браузерах):
- Непосещенная ссылка подчеркнута и окрашена в синий цвет
- Посещенная ссылка подчеркнута и окрашена в фиолетовый цвет
- Активная ссылка подчеркнута и окрашена в красный цвет
Вы можете изменить цвета состояния ссылки с помощью CSS:
Пример
Здесь непросмотренная ссылка будет зеленой без подчеркивания. Посещенная ссылка
будет розовым без подчеркивания. Активная ссылка будет выделена желтым цветом и подчеркнута. Кроме того, при наведении мыши на ссылку (a:hover) она станет красной и подчеркнутой:
Кроме того, при наведении мыши на ссылку (a:hover) она станет красной и подчеркнутой:
<стиль>
a:link {
цвет: зеленый;
background-color: прозрачный;
украшение текста: нет;
}
a:посетили {
цвет: розовый;
background-color: прозрачный;
текстовое оформление: нет;
}
a:hover {
цвет: красный;
background-color: прозрачный;
text-decoration: подчеркивание;
}
a:active {
цвет: желтый;
background-color: прозрачный;
оформление текста: подчеркивание;
}
Попробуйте сами »
Кнопки ссылок
Ссылку также можно оформить как кнопку с помощью CSS:
Это ссылка
Пример
