Панель управления хостингом ispmanager на базе Linux
- для веб-разработчиков
- для хостинг-провайдеров
- для администраторов
- для владельцев сайтов
Перейти к запуску демо
Почему 70 % пользователей СНГ используют ispmanager?
Какие задачи решает ispmanager
Управляет сайтом и сервером
Поддерживает все популярные CMS и большинство сайтов, сделанных на заказ
Упрощает управление веб-инфраструктурой. Процессы стандартизированы — справится любой пользователь
История изменений всегда под рукой
Возможности
Возможности:
Настройка веб-серверов Apache и Nginx
Установка CMS и создание сайтов
Дополнительные версии PHP
Файловый менеджер
Настройка доменов и DNS-записей
В планах:
lightspeed, python, node. js, git.
js, git.
Обеспечивает безопасность
Обладает встроенными инструментами защиты от DDoS и спама, а также дополнительными защитными интеграциями
Получает обновления каждую неделю
Проводит автоматическое резервное копирование
Возможности
Возможности:
Резервное копирование сайтов и настроек сервера
Безопасность хостинга
CloudLinux
Следит за состоянием системы (в планах)
Уже умеет отслеживать занятое дисковое пространство, загруженность оперативной памяти и процессора
Мониторит запущенные службы и активные сессии
Логирует действия пользователей
Запланировано
В планах:
Следить за состоянием web-серверов, почты, баз данных
Отслеживать доступность сайтов и оповещать о проблемах
Наблюдать за работой почты и быть уверенным, что почта доходит до адресатов.
Перейти в роадмап
Помогает хостинг-провайдерам
Снижает нагрузку на техподдержку
Увеличивает средний чек
Привлекает клиентов без опыта администрирования
Возможности
Возможности:
Организация хостинга с ispmanager
Панель управления веб-сервером помогает администрировать
- Сайты и БД
- VPS / VDS серверы
- DNS-серверы
- Shared-хостинг
Преднастроенное онлайн-демо
Запустите преднастроенное онлайн-демо, чтобы самостоятельно оценить удобный интерфейс, гибкие возможности и высокую скорость работы ispmanager
Перейти к запуску демо
Установите бесплатную пробную версию ispmanager
Попробовать бесплатно
Тысячи компаний используют ispmanager
Сколько времени необходимо, чтобы создать сайт?
По некоторым подсчётам, в этом году более 2,14 миллиардов человек по всему миру покупают товары и услуги онлайн. Исходя из этой статистики, можно сделать простой вывод: чтобы ваш бренд добился успеха, вам необходимо присутствие в интернете. А оно начинается с веб-сайта.
Исходя из этой статистики, можно сделать простой вывод: чтобы ваш бренд добился успеха, вам необходимо присутствие в интернете. А оно начинается с веб-сайта.
Когда речь идёт о создании платформ для распространения цифрового контента, основными проблемами обычно является дизайн и стоимость. Однако, существует ещё один важный фактор: время. Чем дольше разрабатывается, тестируется и развёртывается сайт, тем больше ваших потенциальных клиентов уйдут к конкурентам, успевшим быстрее перейти в онлайн.
Но какие сроки можно назвать реалистичными? Какие этапы входят в процесс разработки сайта и сколько времени занимает каждый из них? Какие варианты у вас имеются при создании и развёртывании площадки и как они влияют на общие сроки?
Из этой статьи вы узнаете, сколько на самом деле необходимо времени для создания работоспособного веб-сайта с нуля.
Разработка сайта: основные моменты
Несмотря на возможность создания и развёртывания сайта собственными силами, большинство компаний предпочитают пользоваться услугами фрилансеров или профессиональных веб-студий. Они хотят гарантированно получить надёжную и удобную площадку.
Они хотят гарантированно получить надёжную и удобную площадку.
Со стороны многие сайты кажутся простыми. Несколько меню здесь, парочка кнопок там, немного ссылок и изображений – и всё готово, не так ли?
Не совсем. Ведь под пользовательским интерфейсом, который видят сотрудники и клиенты компании, скрывается очень многое – от HTML и CSS до PHP, Java и других языков программирования, необходимых для достижения идеального результата.
На практике процесс создания сайта с помощью веб-студии обычно включает шесть шагов:
- изучение и выбор;
- первичное обсуждение и постановка целей;
- составление плана действий;
- дизайн-макеты и обратная связь;
- углубленная разработка;
- проверка и доработка.
Давайте рассмотрим каждый из этих этапов более подробно и узнаем, сколько времени обычно занимает каждый из них.
Изучение и выбор (1 неделя – 1 месяц)
Первый шаг при создании сайта – выбор разработчика. В зависимости от ваших потребностей и бюджета, эта часть процесса может занять от одной недели до одного месяца.
Представим, что вы являетесь представителем малого бизнеса и хотите создать простую веб-страницу, которая позволит вам заявить о себе и своем бренде в интернете. Тогда для выбора веб-студии и начала работы вам достаточно будет изучить и сравнить несколько вариантов. Если же вы являетесь владельцем или руководителем крупной компании, то в процесс принятия решения могут быть вовлечены несколько уровней менеджмента, что может растянуть этот этап на несколько недель.
В обоих случаях ключевые требования остаются неизменными – вам нужна фирма-разработчик с надежной репутацией, которая выполняет работы в срок и в рамках бюджета. Она должна быть способна создать дизайн, соответствующий стилю и эстетике вашего бренда. Стоит сравнить несколько веб-студий, чтобы понять, работы какой из них лучше всего соответствует вашему видению бренда.
Первичное обсуждение и постановка целей (1 – 3 недели)
После выбора разработчика вашим следующим шагом будет налаживание общего языка и определение основных целей дизайна.
Здесь у вас есть два варианта. Вы можете позволить разработчику принимать все решения на основе предоставленной вами информации о видении, миссии и желаемых результатах вашего бренда. Либо можно сразу предоставить базовое представление о том, как должен выглядеть готовый продукт.
Позволив разработчику работать с чистого листа, вы существенно облегчите себе жизнь. В то же время, ему придется потратить больше времени на изучение вашего бренда и подготовку различных вариантов. Если же вы предоставите общий план, то разработчики смогут сразу приступить к работе. Они заранее объяснят, какие из ваших идей хорошие, а какие – нет, и что можно добавить, чтобы повысить эффективность вашего сайта.
Составление плана действий (1 – 2 недели)
Получив информацию о том, что вы хотите получить, разработчики создадут несколько базовых планов действий по созданию сайта и предоставят их вашей команде. Вы рассмотрите их, чтобы определить, соответствуют ли они вашим требованиям или нуждаются в переработке. Если они согласуются с вашими пожеланиями, то вы предложите конкретные дополнения или изменения, на основе которых разработчик продолжит составлять план.
Если они согласуются с вашими пожеланиями, то вы предложите конкретные дополнения или изменения, на основе которых разработчик продолжит составлять план.
На выполнение этого шага потребуется от одной до двух недель. Всё это время вы будете поддерживать связь с разработчиком, чтобы определить наиболее оптимальный вариант действий.
Дизайн-макеты и обратная связь (2 – 3 недели)
Далее следует создание дизайн-макетов и обратная связь. Воспринимайте макеты как очень простую версию готового продукта. Также называемые схемами, они дают представление о том, где на вашем сайте будут располагаться различные элементы – текст, изображения, кнопки – а также в целом масштаб этих элементов.
Вы должны будете получить макет каждой страницы, которая появится на сайте. Если разработчик был нанят для создания домашней страницы, страницы «О нас», страниц услуг и товаров, то вам стоит требовать макет каждой из них.
Этот этап – идеальное время для предоставления подробной обратной связи. Если вы в чём-то не уверены или вам не нравится, где размещён элемент или изображение, – сообщите об этом. Поскольку фактическая разработка ещё не началась, внести изменения будет просто. Вы сможете делать правки и во время основной фазы создания сайта, но из-за этого значительно сдвинутся сроки.
Если вы в чём-то не уверены или вам не нравится, где размещён элемент или изображение, – сообщите об этом. Поскольку фактическая разработка ещё не началась, внести изменения будет просто. Вы сможете делать правки и во время основной фазы создания сайта, но из-за этого значительно сдвинутся сроки.
В среднем вам придётся переписываться по электронной почте и рассматривать различные версии макетов около двух-трёх недель, прежде чем вы определитесь с окончательным вариантом.
Углубленная разработка (1 – 2 месяца)
Далее следует наиболее существенный этап создания сайта: углубленная разработка. На этом шаге ваш разработчик берёт утверждённые макеты и превращает их в полностью функционирующий продукт, включающий весь утверждённый вами контент.
В зависимости от размера и сложности вашего сайта, этот этап может занять от одного до двух месяцев – или даже больше, если возникнут проблемы. Не заблуждайтесь: ничто никогда не идёт точно по плану, но хорошие разработчики обычно закладывают в смету дополнительное время, чтобы успеть завершать проекты в соответствии с заявленными сроками.
На этом этапе разработчик должен постоянно поддерживать с вами контакт, предоставляя новости и информацию о проекте, включая скриншоты того, как продвигаются дела. Если вы заметите, что что-то идёт не по плану или выглядит не так, как на макете – прямо сообщите об этом. После этого может последовать незначительная задержка проекта, но это лучше, чем полное отключение всего сайта уже после запуска из-за того, что проблема не была решена своевременно.
Один-два месяца – вполне стандартный срок разработки сайта, но он может растянуться до трёх или даже четырёх месяцев, если вы регулярно вносите правки и дополнения.
Проверка и доработка (1 – 2 недели)
После разработки, тестирования и оптимизации сайта разработчик отправит его вашей команде на проверку и доработку. На этом этапе вы оцените конечный продукт и убедитесь, что он выглядит и работает так, как ожидалось.
Если предыдущие этапы были выполнены по плану, то потребуются лишь незначительные исправления – корректировка мелких деталей наподобие размера шрифта или цвета может быть легко устранена до запуска сайта в эксплуатацию. На всё это уйдёт от одной до двух недель, пока ваша команда будет изучать сайт и выявлять проблемы.
На всё это уйдёт от одной до двух недель, пока ваша команда будет изучать сайт и выявлять проблемы.
Стоит отметить, что проектирование и разработка сайта не заканчиваются после обзора и доработки. Спустя несколько недель или месяцев вы можете узнать о новых функциях и захотите внедрить их на свою площадку. Также могут потребоваться обновления для поддержания бесперебойной работы сайта. Учитывая всё вышеперечисленное, рекомендуется искать разработчика, который предлагает как предварительную, так и долгосрочную поддержку.
Самостоятельная разработка веб-сайта
В целом, процесс разработки и внедрения веб-сайта в профессиональной студии может занять от пяти до шести месяцев.
Если вы не можете позволить себе ждать так долго или у вас нет бюджета, чтобы нанять профессиональную фирму для разработки, вы можете попытаться сделать это самостоятельно с помощью конструктора. Инструменты наподобие CMS Hub помогут вам быстро спроектировать и оптимизировать новый сайт, а адаптируемые темы позволят легко создавать и соединять страницы, превращая их в единое целое.
Использование конструктора сайтов может значительно сократить расходы на разработку и сроки запуска. Ваш ресурс будет готов к работе не спустя месяцы, а после нескольких недель работы.
Плюсы и минусы профессиональной и самостоятельной разработки сайтов
Не знаете, какой путь выбрать при создании сайта, профессиональный или «сделай сам»? Ниже приведены плюсы и минусы как профессиональной, так и самостоятельной разработки.
Профессиональная разработка
Плюсы:
- опытные разработчики могут полностью настроить ваш сайт;
- сайты тщательно тестируются и оптимизируются перед запуском;
- разработчик учитывает все ваши дополнения и изменения.
Минусы:
- дороже, чем самостоятельная разработка;
- сроки выполнения работ колеблются от пяти до шести месяцев;
- необходимо постоянно поддерживать общение с разработчиком, чтобы добиться нужного результата.
Самостоятельная разработка
Плюсы:
- быстрее, чем профессиональная разработка – от одной до двух недель;
- менее затратно – для самостоятельной разработки существует множество бесплатных и очень дешевых инструментов;
- корпоративные данные точно не попадут в чужие руки.

Минусы:
- ограниченные возможности для кастомизации сайта;
- вашей команде придётся отвлечься от других проектов и заняться созданием сайта;
- регулярное обслуживание и поддержка должны осуществляться собственными силами.
Поспешишь – людей насмешишь
Вне зависимости от того, какой подход вы выберете, у вас должен быть надёжный и отзывчивый сайт, представляющий ваш бренд и позволяющий потенциальным покупателям легко найти то, что они ищут.
Если вы предпочтёте самостоятельную разработку, то на создание сайта уйдёт меньше средств и времени. Обратите внимание, что при этом вы будете ограничены определёнными шаблонами и наборами инструментов.
Если же вы обратитесь в профессиональную студию, то на создание сайта уйдёт от пяти до шести месяцев и гораздо больше средств. В то же время, вы будете обладать полным контролем над его содержимым на протяжении всего процесса разработки.
Как создать сайт с нуля без опыта
Каждому бизнесу нужен веб-сайт, но как создать веб-сайт с нуля, если у вас нет опыта? Просмотрите это руководство по созданию веб-сайтов, которое поможет вам начать работу.
Создание веб-сайта без опыта может показаться сложной задачей, особенно если у вас нет навыков программирования или вы считаете себя технически подкованным. Однако с помощью инструментов и ресурсов, доступных сегодня, создать собственный веб-сайт с нуля так же просто, как купить домен, иметь видение и использовать шаблоны веб-сайтов или редакторы с перетаскиванием. Он также не должен быть дорогим.
альтернативный текст: стоимость создания веб-сайта для малого бизнеса
В этом сообщении блога мы подробно рассмотрим преимущества наличия веб-сайта, а затем пошагово расскажем, как создать собственный веб-сайт.
Создание красивого, простого в использовании и полностью настраиваемого веб-сайта больше не требует опыта программирования или технических знаний; Вот как запустить свой веб-сайт за семь простых шагов.
Оживите свой бренд с помощью собственного веб-сайта. Спроектируйте с нуля, подключите домен, проанализируйте трафик и оптимизируйте для SEO.
Зарегистрироваться
Почему важно иметь веб-сайт для вашего бизнеса?
В эпоху Интернета веб-сайт — лучший инструмент для продвижения вашего бизнеса. Удобный, визуально привлекательный веб-сайт может легко объяснить, кто вы и какие продукты и услуги вы предлагаете, оставляя неизгладимое положительное впечатление у посетителей вашего сайта.
Знание того, какую выгоду может получить ваш бизнес от наличия веб-сайта, необходимо для создания собственного веб-сайта с нуля. Вот несколько причин для разработки собственного веб-сайта:
Развивайте присутствие в Интернете и узнаваемость бренда
Легко доступная и доступная круглосуточно и без выходных, веб-страница позволяет клиентам найти вас всего за несколько кликов, когда они потеряют визитную карточку или брошюру. . Наличие постоянного адреса в Интернете позволит вам получить постоянных клиентов и рекомендации из уст в уста.
. Наличие постоянного адреса в Интернете позволит вам получить постоянных клиентов и рекомендации из уст в уста.
Ваш собственный домен и узнаваемый деловой веб-сайт также могут помочь вам рассказать о видении вашего бренда, основных ценностях и истории основания в дополнение к тому, какие продукты и услуги вы предлагаете.
Установите доверие и доверие
Потенциальные клиенты захотят убедиться в вашей законности, прежде чем они купят ваш продукт или решат работать с вами. Ваш персональный домен — это ваш шанс продемонстрировать одобрение, которое вы получили, и свой авторитет в этой области. Выделите себя на фоне существующих веб-сайтов и интернет-магазинов с помощью профессионально выглядящего веб-сайта, отзывов клиентов и экспертов и полезной страницы блога с вашим собственным контентом.
Соберите органический трафик
Хорошо оптимизированный бизнес-сайт будет высоко ранжироваться на страницах результатов поисковых систем. Когда потребители вводят ключевые слова, относящиеся к вашим продуктам и услугам, ваш бизнес будет рекомендован, что увеличит трафик вашего веб-сайта и позволит вам расширить свою клиентскую базу. Всегда полезно создавать веб-сайт с учетом Google Analytics и поисковой оптимизации.
Всегда полезно создавать веб-сайт с учетом Google Analytics и поисковой оптимизации.
альтернативный текст: информация, которую люди хотят видеть на домашней странице веб-сайта поставщика
Предоставление информации и обслуживания клиентов
Ответьте на часто задаваемые вопросы, такие как местонахождение компании, часы работы и порядок возврата, а также предоставьте контактную страницу на веб-сайте вашей компании для потенциальных и существующих клиентов.
Это простой способ упростить процесс покупки и повысить удовлетворенность клиентов. При создании веб-сайтов чат-боты, опросы и контактные формы также могут повысить качество обслуживания клиентов.
Привлечение потенциальных клиентов и завершение продаж
Самое главное, создание веб-сайта может привлечь потенциальных клиентов и помочь вам направлять клиентов на пути к покупке с помощью интерактивности и веб-дизайна. Хороший веб-сайт привлечет людей, заинтересованных в вашем бизнесе, и превратит их в платежеспособных клиентов.
Интернет-магазин на веб-сайте вашей компании также может дополнить личный кабинет и обеспечить продажи через новый канал.
Как создать веб-сайт с нуля
Теперь, когда вы понимаете, как веб-сайты могут улучшить ваш бизнес, вы также должны знать, что вам не нужно быть веб-разработчиком или веб-дизайнером, чтобы создать профессиональный и привлекательный веб-сайт. Это не нужно ломать банк либо.
На самом деле, существует множество конструкторов веб-сайтов, как бесплатных, так и платных, таких как бесплатный конструктор веб-сайтов Mailchimp и конструктор сайтов WordPress, которые позволят вам разработать и опубликовать веб-сайт без опыта. Вот как начать.
Планирование веб-сайта
Первый шаг — планирование веб-сайта. Будь то магазин электронной коммерции или более информационный личный или бизнес-сайт, вам было бы полезно установить некоторые цели. Почему вы хотите иметь веб-сайт?
Знание своей целевой аудитории — отличная отправная точка. Выяснение того, почему они приходят в ваш бизнес или их намерения, может помочь вам решить, какой контент включить на ваши веб-страницы и получить высокий рейтинг в поисковых системах. Опросите своих клиентов и посмотрите на свои бизнес-данные.
Выяснение того, почему они приходят в ваш бизнес или их намерения, может помочь вам решить, какой контент включить на ваши веб-страницы и получить высокий рейтинг в поисковых системах. Опросите своих клиентов и посмотрите на свои бизнес-данные.
Анализ веб-сайтов ваших конкурентов или просто веб-сайтов, которые вы считаете привлекательными, также является неотъемлемым этапом планирования вашего веб-сайта. Обратите внимание на то, что они делают хорошо и как можно улучшить их веб-страницы, и примените это к своему собственному домену. Найдите способы выделить свой бренд.
Наконец, изложите свои идеи и примерную структуру вашего веб-сайта. Это может выглядеть как диаграмма или карта, которая детализирует процесс навигации посетителя вашего сайта. Подумайте о каждом заголовке страницы и функциях, которые вы хотите включить.
Оживите свой бренд с помощью собственного веб-сайта. Спроектируйте с нуля, подключите домен, проанализируйте трафик и оптимизируйте для SEO.
Зарегистрироваться
Выберите конструктор веб-сайтов
Выбор правильного конструктора веб-сайтов упростит процесс создания веб-сайта. Чтобы создать веб-сайт с нуля без опыта, вам нужен конструктор веб-сайтов, который позаботится обо всех технических аспектах и просто позволит вам направить свое внимание на реализацию вашего видения с помощью дизайна и контента. Вот некоторые факторы, которые следует учитывать:
Чтобы создать веб-сайт с нуля без опыта, вам нужен конструктор веб-сайтов, который позаботится обо всех технических аспектах и просто позволит вам направить свое внимание на реализацию вашего видения с помощью дизайна и контента. Вот некоторые факторы, которые следует учитывать:
- Легко ли пользоваться конструктором сайтов?
- Как конструктор сайтов оценивает свои услуги?
- Есть ли в конструкторе сайтов библиотека стоковых изображений?
- Насколько гибким может быть конструктор веб-сайтов с точки зрения веб-дизайна?
- Какие функции предлагает конструктор сайтов? (например, электронная коммерция, блоги, планирование)
- Предоставляет ли конструктор веб-сайтов поддержку клиентов?
- Есть ли в конструкторе сайтов оптимизация для мобильных устройств?
- Предоставляет ли конструктор веб-сайтов услуги веб-хостинга?
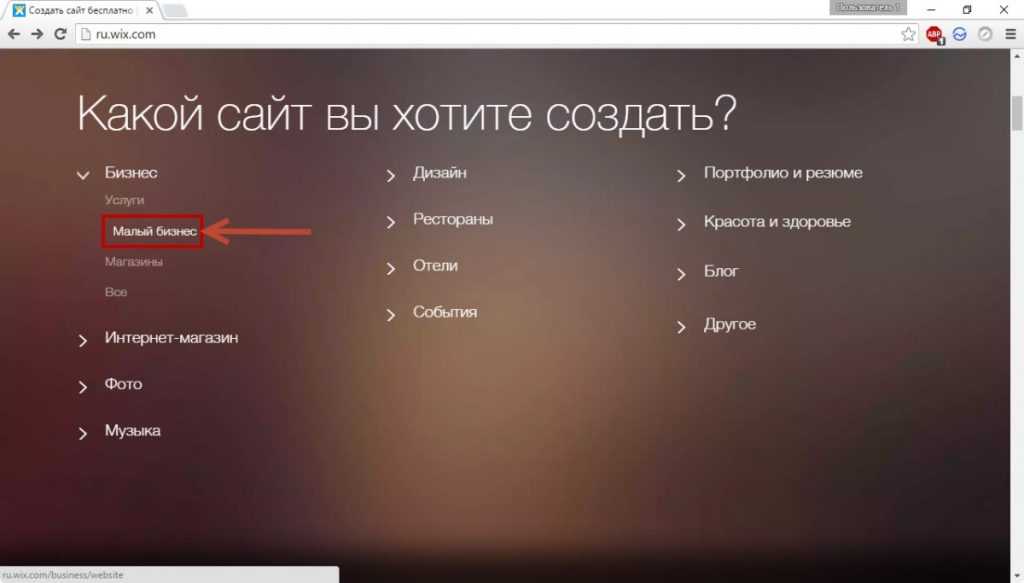
Бесплатный конструктор веб-сайтов Mailchimp не требует опыта программирования, но позволяет создавать полностью настраиваемые веб-сайты. Другие конструкторы веб-сайтов включают Wix, Squarespace, GoDaddy и Shopify.
Другие конструкторы веб-сайтов включают Wix, Squarespace, GoDaddy и Shopify.
Более промежуточный способ создания веб-сайта — использование платформы WordPress. Бесплатный конструктор веб-сайтов WordPress с функцией перетаскивания позволяет вам создать веб-сайт со всеми основными компонентами. Однако, если вы предпочитаете веб-сайт WordPress, который более украшен, вы можете добавить больше компонентов дизайна и деталей, используя премиальные темы и плагины WordPress. Установка WordPress проста и займет не более нескольких минут.
Выберите доменное имя
После выбора конструктора веб-сайтов, который соответствует вашим потребностям, пришло время выбрать доменное имя. Этот шаг зависит от того, хотите ли вы бесплатное доменное имя или собственное доменное имя. Доменное имя — это адрес вашей компании в Интернете, поэтому вам нужен короткий, простой и соответствующий вашему бизнесу и бренду.
Бесплатное доменное имя от провайдера бесплатного веб-хостинга часто также включает имя этого хостинг-провайдера, что может выглядеть менее профессионально и сбивать с толку клиентов. Это может даже привести к ухудшению рейтинга в поисковых системах из-за безопасности и надежности службы веб-хостинга. Бесплатные планы веб-хостинга также, как правило, обеспечивают меньшую безопасность, пропускную способность, хранилище и поддержку.
Это может даже привести к ухудшению рейтинга в поисковых системах из-за безопасности и надежности службы веб-хостинга. Бесплатные планы веб-хостинга также, как правило, обеспечивают меньшую безопасность, пропускную способность, хранилище и поддержку.
Настройте свой веб-сайт
Убрав всю логистику, вы можете приступить к настройке своего веб-сайта. На этом этапе, в зависимости от того, какой конструктор веб-сайтов вы используете, вы можете сначала выбрать общий шаблон и цветовую схему, а затем настроить ее так, чтобы она была уникальной для вашего бизнеса. Например, конструктор веб-сайтов Mailchimp предлагает редактирование в режиме реального времени, поэтому вам не нужно выходить из редактора, чтобы внести изменения. Некоторые элементы веб-дизайна, о которых следует помнить, включают:
- Статическая страница
- Фон
- Цвета
- Пробел
- Контраст
- Шрифты
- Размер текста
- Изображения
- Интеграция с социальными сетями
Добавьте свой контент
Теперь, когда вы определились со структурой и внешним видом вашего бизнес-сайта, наступает самая важная часть — добавление контента. Будь то страницы продуктов для вашего интернет-магазина или сообщения в блогах с поисковой оптимизацией, ваш контент имеет решающее значение для успеха вашего сайта.
Будь то страницы продуктов для вашего интернет-магазина или сообщения в блогах с поисковой оптимизацией, ваш контент имеет решающее значение для успеха вашего сайта.
Он сообщает поисковым системам и, в свою очередь, вашей целевой аудитории, кто вы как бизнес, и даже может позиционировать вас как авторитета в своей отрасли. С качественным контентом вы можете строить отношения с клиентами, повышать продажи и повышать лояльность к бренду. Это непрерывный процесс, поэтому не торопитесь, чтобы подобрать правильный контент.
Проверка веб-сайта
Проверка функциональности, удобства использования, совместимости и производительности веб-сайта. Убедитесь, что все веб-страницы имеют рабочие ссылки и формы. Проверьте настройки вашего сайта, навигацию и общий вид.
альтернативный текст: Внешний вид вашего веб-сайта чрезвычайно важен. 75% людей основывают доверие к бизнесу на том, как выглядит их веб-сайт.
Привлекательно ли это для глаз и понятно ли пользователям? Посмотрите на свой сайт на мобильных устройствах и в разных браузерах. Нужно ли что-то оптимизировать или настроить? Что-то заставляет ваш сайт работать медленно?
Нужно ли что-то оптимизировать или настроить? Что-то заставляет ваш сайт работать медленно?
Запустите свой веб-сайт
Наконец, вы подошли к концу своего путешествия по созданию веб-сайта. Запустите свой веб-сайт, соберите данные и обновите дизайн и контент, чтобы продолжить развитие своего бизнеса.
Создайте веб-сайт с помощью Mailchimp — опыт программирования не требуется
Воспользуйтесь бесплатным и простым в использовании конструктором веб-сайтов Mailchimp, чтобы создать свой бизнес-сайт с нуля менее чем за час. Выберите из множества шаблонов и цветовых палитр или получите больше контроля с помощью редактора перетаскивания. Благодаря встроенным формам, поведенческому таргетингу, отчетам и аналитике увеличьте свою аудиторию и развивайте свой бизнес. С универсальной платформой Mailchimp вы получите поддержку от создания своего бренда и покупки домена до повышения рейтинга поисковых систем с помощью наших инструментов SEO.
Оживите свой бренд с помощью собственного веб-сайта. Спроектируйте с нуля, подключите домен, проанализируйте трафик и оптимизируйте для SEO.
Спроектируйте с нуля, подключите домен, проанализируйте трафик и оптимизируйте для SEO.
Зарегистрироваться
- SEO
- Целевые страницы
- Создать веб-сайт
- Купить домен
- Привлекайте трафик веб-сайта
- Анализ производительности веб-сайта
- Оптимизация для мобильных устройств
Поделиться этой статьей
Как создать сайт с нуля?
Как создать сайт? Вот четыре лучших и проверенных способа создать веб-сайт, который точно подходит для вашего бизнеса.
Присутствие в сети создает личность. Идентичность со временем создает бренд. Как только ваш бизнес становится брендом, реклама не нужна! Ваша целевая аудитория попадает на ваш сайт и выбирает нужное ей решение. Офлайн-работа, безусловно, ценится, но когда она не отражается в онлайне, на пути господствует тьма, хоть ты и несешь лампочку в тысячу вольт. Веб-сайт создается по-разному, но в первую очередь он определяется тремя факторами:
1. Деньги: Здесь рассматривается вложение! Какой у вас бюджет на создание сайта? Какие графические элементы или анимация вам нужны? Какой должна быть структура сайта? Определите основную потребность бизнеса и соответственно выберите способ создания веб-сайта.
2. Ресурсы: Когда у вас есть деньги, определите ресурсы. Можете ли вы нанять кого-то, чтобы он сделал работу за вас? Или вам нужен простой и не сильно вылепленный сайт? Определите ресурсы и убедитесь, что ресурсы соответствуют запланированному бюджету.
3. Время: Следующее, на что следует обратить внимание, это время. Если у вас есть ограничения по времени и все нужно сделать быстро, используйте конструктор CMS (например, WordPress или Wix). Если вы хотите создать удивительный веб-сайт без особой необходимости кодирования, выберите программное обеспечение для создания веб-сайтов. И, последнее — если у вас есть время и ресурсы, разрабатывайте самостоятельно со всеми необходимыми вам функциями.
Прежде чем выбрать способ присутствия в Интернете, определите эти три основных фактора. Сегодня большинство компаний вкладывают значительные средства в упрощение обслуживания клиентов за счет интуитивно понятной разработки веб-сайтов.
Различные способы создания веб-сайта для вашего бизнеса Способов много, и выберите тот, который лучше всего подходит для вашего бизнеса. В этой статье давайте рассмотрим четыре лучших способа создания веб-сайта, а также то, как вы можете начать работу с лучшим программным обеспечением для создания веб-сайтов — NinjaSites.
1. Использование программного обеспечения для создания веб-сайтов: Простота является одной из основных ценностей, используется программное обеспечение для создания веб-сайтов. Программное обеспечение поставляется с функциями перетаскивания, которые включают встроенные шаблоны дизайна. Вам не нужен опыт кодирования. Один из лучших примеров — NinjaSites. В конструкторе есть блоки, чтобы добавить стиль и плавность вашему сайту. После выбора темы и шаблона можно настроить цвета и шрифты. Конструкторы веб-сайтов экономят много времени и денег и быстро загружаются с высокой скоростью отклика. Добавьте анимацию или 3D-элементы, если ваш бизнес хочет представить свои услуги таким образом.
2. Выберите систему управления контентом: Большинство людей путают CMS и конструктор сайтов. CMS — это полнофункциональная платформа для создания и публикации контента. CMS немного сложнее и гибче, чем онлайн-конструктор сайтов. Это выходит за рамки простого создания веб-сайтов. На данный момент лучшей CMS является WordPress с долей рынка более 60%.
Более того, для работы с CMS вам не нужно много технических знаний, так как большинство CMS предлагают установку в один клик.
На данный момент лучшей CMS является WordPress с долей рынка более 60%.
Более того, для работы с CMS вам не нужно много технических знаний, так как большинство CMS предлагают установку в один клик.
3. Выставка внутренних разработчиков: Позвольте своим штатным разработчикам создать веб-сайт с нуля с помощью практического кодирования — HTML, CSS, PHP и любого другого языка. Создайте привлекательный веб-сайт, поощряя таланты, которые у вас есть, и все, что вам нужно, это: я. Редактор кода: Напишите строки кода в редакторе кода, таком как код VS, и это облегчит вам поддержку файлов кода для отдельных страниц. ii. FTP-приложение: Когда вы закончите код, вам понадобится способ передачи HTML-файлов на веб-сервер. Следовательно, FTP-приложение делает это простым. III. Локальный сайт: . Сначала создайте локальный сайт, а затем оживите свой веб-сайт.
Создание веб-сайта для себя обеспечивает максимальную гибкость, с другой стороны, вам потребуются ресурсы, время и углубленный язык программирования.
4. Нанимайте фрилансеров!: Наем фрилансеров всегда необязателен. Требуются усилия и время, чтобы найти идеальных разработчиков. Тем не менее, аутсорсинг дает вам точные потребности, и отношения с разработчиками могут быть идеальными! Определите свои цели и определите объем работы. Продолжайте отслеживать их и создавайте то, что вам нужно, если ваши ресурсы и бюджеты низкие или средние.
Создайте свой сайт с помощью Easy Drag and Drop Builder Зарегистрироваться 14-дневная пробная версия
5. Начните работу с NinjaSites от 500apps: NinjaSites стремится помочь растущему бизнесу упростить разработку вашего веб-сайта и обеспечить максимальное удобство для пользователей. NinjaSites предлагает несколько вариантов хостинга и, соответственно, находит идеальный веб-сайт для ваших нужд.
Используйте NinjaSites, так как он дает вам стратегии SEO, о которых нужно позаботиться. Итак, к тому времени, когда вы создадите веб-сайт, вы будете готовы соответствовать стандартам поисковых систем.
