Как ребёнку создать свой собственный сайт: топ доступных сервисов
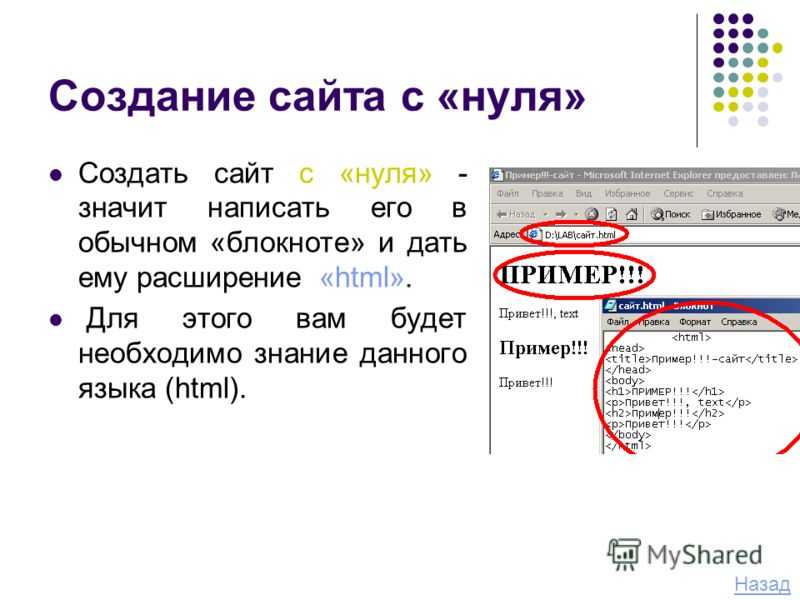
Научить ребенка веб-разработке можно двумя способами. Один из них простой, другой посложнее, оба откроют дорогу в мир высоких технологий, обучат компьютерной грамотности и машинной логике, а еще помогут хорошо зарабатывать в будущем. Конечно, если ребенку понравится IT.
Первый путь — веб-разработка по старинке, с HTML, CSS и JavaScript.
Второй — зерокодинг с конструкторами приложений и целым инструментарием сервисов на все случаи жизни.
Разберемся, как ребенку научиться создавать сайты с нуля!
Традиционная разработкаФронтенд — внешний вид сайта, всплывающие окна, кнопки и чекбоксы, слайдеры и остальные элементы — практически всегда создаются при помощи HTML, CSS и JavaScript, а также библиотек JS.
HTML — язык текстовой разметки, каркас и структура веб-страницы, CSS — стили, они отвечают за то, как страничка выглядит. JavaScript — язык программирования. Он нужен для того, чтобы формы отправлялись, при нажатии на кнопку выпадало меню и происходили другие динамические события.
Если ребенок знает эти три инструмента, он знает, как сделать сайт. Как этому научиться?
Для детей от 12 лет существует замечательное пособие — книга Дэвида Уитни «Программирование для детей. Учимся создавать сайты, приложения и игры. HTML, CSS и JavaScript». Она переведена на русский язык, информация в ней актуальна и преподносится в интересном игровом формате.
Учебник Дэвида Уитни нравится даже взрослым, которые хотят научиться веб-разработке с нуля.
Информация в книге вполне исчерпывающая. Ребенку расскажут, какие программы установить, как писать код, как деплоить сайт, как делать дизайн в Figma и аналогах.
А потренироваться он потом может в интерактивных ресурсах — например, в HTML Academy, где первые 130 занятий бесплатны.
Для обучения детей созданию сайтов понадобится текстовый редактор. Их много, в том числе бесплатных: Visual Studio Code, Atom, Notepad ++, Sublime Text, BlueGriffon. Со временем ребенок найдет Тот Самый, который будет использовать на протяжении всей своей кодерской карьеры.
Это первый путь. Он сложный. Другое направление веб-разработки для детей попроще, но ничуть не менее интересное.
No-code разработкаВторой путь обучения разработке сайтов для детей — познакомить его с миром зерокодинга, показать инструменты и предложить сделать что-нибудь свое.
Как создавать сайты без программирования? Наверняка вы слышали про Tilda. Это конструктор сайтов, позволяющий за пару вечеров собрать и запустить собственную веб-страничку. Подобных Тильде конструкторов много, они различаются по сложности, функциональности, области использования. И они очень востребованы на рынке: чтобы убедиться в этом, достаточно ввести в поиске на HeadHunter «Разработчик на Tilda» или «No-code разработчик».
Зерокодинг — другое название no-code разработки. «Зеро» означает «ноль», а «кодинг» — программирование при помощи кода. Больше о зерокодинге, IT-рынке и том, как продавать свои услуги, мы рассказываем на бесплатном двухдневном марафоне по разработке без кода.
Тильда — полностью русифицированный конструктор сайтов, и в этом огромное его преимущество. Он не самый простой, зато многофункциональный, с массой шаблонов, которыми ребенок может воспользоваться, и с возможностью создать проект с нуля.
Делать на Tilda можно что угодно — например, персональный сайт-портфолио:
Более того: у Тильды представлены бесплатные курсы, среди которых «Создание Landing Page». Документация простая и понятная. И есть огромное сообщество: всегда можно задать вопрос старшим товарищим по зерокодингу.
Еще один огромный плюс — первый сайт можно сделать бесплатно.
WixWix — один из старейших конструкторов сайтов: компания-разработчик была основана в 2006 году. Изначально англоязычный, сейчас он тоже русифицирован, правда, документация иногда представлена на английском. Что тоже можно счесть плюсом: это дополнительная языковая практика!
У Wix — огромное количество шаблонов: больше 800. Есть варианты для бизнеса, маркетплейсы, корпоративные странички, для хобби и развлечений, личные блоги. Ребенок сам выберет, какой ему больше по душе, а потом сможет сделать его более индивидуальным.
Есть варианты для бизнеса, маркетплейсы, корпоративные странички, для хобби и развлечений, личные блоги. Ребенок сам выберет, какой ему больше по душе, а потом сможет сделать его более индивидуальным.
Разработчики снабдили конструктор искусственным интеллектом Wix ADI, который помогает самостоятельно строить интернет-сайт. Он может сделать это даже автоматически, достаточно ответить на несколько вопросов.
Как и Тильда, Wix предлагает бесплатный тарифный план, идеальный для обучения детей созданию сайтов.
WordPressWordPress находится на ступеньку выше других конструкторов. Это программное обеспечение со своей админкой, на котором можно создавать вообще что угодно, от личного блога до гигантского СМИ. Запущен WordPress был давно — в 2003 году, что для ПО гигантский срок.
У WordPress множество тем, есть плагины на случай, если собственных фич инструмента будет недостаточно.
Продвинутые пользователи — например, дети, с легкостью создающие сайты на более простых конструкторах, — могут попробовать себя в написании кода и управлении базами данных.
Умение обращаться с WordPress — полезный навык. Масса известных проектов создана именно на этой платформе. Например, официальный блог франшизы Star Wars, ведущий новостной ресурс про технические новинки TechCrunch и корпоративный сайт Sony Music.
CarrdОт сложного перейдем к простому. Carrd — конструктор одностраничных сайтов с множеством шаблонов и интуитивно понятным интерфейсом. Он создан специально для сайтов-визиток: маленьких страниц, на которых можно разместить информацию о себе, ссылки на свои ресурсы, галерею с изображениями или портфолио.
Он хорош своей простотой. Для начинающего веб-разработчика с нуля — это прекрасная отправная точка. Как и у аналогов, у него есть удобные шаблоны, а также возможность создать страницу с нуля, например, если юному веб-разработчику не понравится ни один из готовых вариантов.
И он бесплатный! Платные функции активизируют совершенно лишний для школьника и начинающего функционал. Бесплатного тарифа хватит и для практики, и для запуска небольшого проекта.
Минус в том, что Carrd англоязычный, но любой аддон с переводчиком в браузере решит эту проблему.
Предложите своему школьнику оба варианта! И конструкторы, и традиционная веб-разработка могут быть интересны для детей, если найти правильный подход: показать, как легко создать и запустить в интернете собственную страничку.
Ссылка скопирована
Курсы «Создание сайтов»: онлайн обучение в Skillbox
Все направления Программирование Дизайн Маркетинг Управление Бизнес-школа Игры Кино и Музыка Психология Общее развитие Инженерия Английский язык Другое
Создание сайтов
Тип обучения на платформе
Профессия
Состоит из нескольких курсов, воркшопов и практикумов. Вы сможете полностью освоить новую профессию с нуля, собрать портфолио, подготовить резюме и найти работу.
Курс
Состоит из нескольких модулей с видеоматериалами и практикой. Вы сможете изучить азы профессии, освоить конкретный навык или инструмент и добавить их в своё портфолио.
- Любой
- Профессия
- Курс
С трудоустройством
С трудоустройством
Профессии с помощью в трудоустройстве от Центра карьеры Skillbox. Вы научитесь правильно составлять резюме и презентовать свои умения работодателям. Подберём несколько вакансий и организуем собеседования.
Уровень сложности
- Любой
- Для новичков
- Для специалистов
Длительность
От 1 до 24 месяцев
Тематика
- Создание сайтов
- 1С
- 2D и 3D-графика
- 3D
- 3D-анимация
1С 2D и 3D-графика 3D 3D-анимация 3D-моделирование 3ds Max A/B тесты Ableton Ableton Live ADDIE Adobe Illustrator Adobe Premier After Effects Agile Android ArchiCAD AutoCAD Avid B2B B2C Backend-разработка Beauty C# C++ Cinema 4D Clo3D CRM CSS CustDev Data analytics Data Science Davinci DevOps Digital-агентства Django Docker E-commerce E-mail Ebitda EdTech Excel Fashion Fashion-баинг Fashion-дизайн Fashion-скетчинг Figma Flutter Frontend-разработка Git Golang Google Скрипты Google Таблицы HR HR-менеджер HRBP iOS IT-право Java JavaScript Jira Kotlin KPI Kubernetes Lightroom Linux LMS Machine Learning Miro Motion-дизайн MVP NPS OPEX и CAPEX ORM Pentest Performance-маркетинг Photoshop PHP Postman Power BI PR ProTools Python Revit RFM-анализ SAM Selenium WebDriver SEO Sketch SMM Soft Skills SQL Swift SWOT-анализ Symfony T&D/ L&D TikTok Unity Unreal Engine 4 UX/UI VR/AR Автоворонки Автоматизия Авторское право Адаптация Администрирование Актуальное 2023 Алгоритмы и структуры данных Анализ кадров Анализ рисков Аналитика Английский язык Анимация интерфейсов Архитектура Астрономия Базы данных Беспилотие Бизнес Бизнес в индустрии красоты Бизнес-модели Бизнес-процессы Бренд Брокерство Бухгалтерия Быстро начать зарабатывать Бьюти Бюджетирование Веб-дизайн Веб-приложения Вебинар Вёрстка Взаимодействие с заказчиком Видео производство Визуализация данных ВКонтакте Внутренние коммуникации Геймдизайн Графика и анимация Графический дизайн Декорирование Десерты Дизайн интерфейсов Дизайн интерьера Дизайн среды Дизайн-документ Дизайн-концепция Дизайн-системы Забота о себе Зарабатывать на хобби Звукозапись Ивенты Игровые движки Инвестиции Инвестиционный портфель Инновации Информационная безопасность Искусственный интеллект Исследование аудитории История История кино Кадровое дело Киберспорт Кино Клиентский опыт Клиентский сервис Клипы Командная строка (Bash) Коммерция Коммуникация Коммьюнити Композиция и цвет Кондитер Конкурентный анализ Контекстная реклама Контент Контент-маркетинг Концепт-арт Корпоративная культура Корпоративное обучение Корпоративные финансы Коучинг Красиво рисовать и креативить Креатив Криптовалюта Кросплатформенная разработка Кулинария Ландшафтный дизайн Лидерство Лидогенерация Литература Личные финансы Макияж Макросы Макроэкономика Маркетинг Маркетинг игр Маркетплейсы Математика Медиапланирование Менеджер по продажам Менеджмент Методист Методогия BANT Методолог Метрики Мобильные приложения Модели проектирования Монетизация Монтаж Мотивация МСФО Налоги Начать своё дело Недвижимость Оборотный капитал Обработка фотографий Образовательные программы Обучение Общаться с людьми Онлайн-курсы Онлайн-платформы Операционная эффективность Операционный менеджмент Оптимизация Организовывать людей Основы композиции Отдел продаж Отношения Отчеты Оформление презентаций Оценка Парикмахерская Патент Педагогика Переговоры Писать крутые тексты Планирование Получить повышение Понятно объяснять Портфолио дизайнера Пошив Практические задания Предпринимательство Проверка гипотез Продажи Продакт-менеджмент Продукт Продюсер Продюсирование Продюсирование видео Продюсирование курсов Производственные технологии Прототипирование Профориентация Процессный подход Работа с блогерами Работа с документами Работа с камерой Работа с таблицами Работать удалённо Развитие продукта Разобраться в науках, истории и философии Разобраться в себе и своих эмоциях Разработка игр Разработка концепции Рекрутмент Рендер движки Речевые практики Рисование и иллюстрация Родительство РОП РСБУ Руководитель Русский язык Рынок ценных бумаг СJM Салон красоты Саморазвитие Саунд-дизайн Сведение и мастеринг Сделки Сервис Системная инженерия Скетчинг Собирать таблицы и документы Создание музыки Создание сайтов Создание сеттинга Социальные сети Спецэффекты Спорт Стартап Стать востребованным специалистом Сторителлинг Стратегия Студия Сценарий Считать и решать логические задачи Съемка на мобильный телефон Таргетированная реклама Творчество Текстурирование Теория музыки Тестирование Технический анализ Торговля на бирже Точка безубыточности Трафик Трейдинг Управление Управление изменениями Управление командами Управление командой Управление персоналом Управление продажами Управление продуктами Управление проектами Управленческий учёт Фандрайзинг Философия Финансовая грамотность Финансовая модель Финансовая отчетность Финансовый анализ Финансовый менеджмент Финансы Флористика Фотография Фреймворки Фриланс Хобби Цифровая трансформация Цифровизация Цифровые технологии Шрифты Эволюция Экономика Эффективность Ювелирный дизайн Юнит-экономика Язык R
Профессии (13)
Курсы (16)
10 советов по веб-дизайну, которые сделают ваш сайт профессиональным
Тематический контент бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Создание веб-сайта «сделай сам» (DIY) дает несколько преимуществ. Вы полностью контролируете свой сайт, можете настроить его по своему вкусу и сэкономить бюджет. Однако создание веб-сайтов своими руками, которые выглядят профессионально и могут конкурировать с сайтами, созданными разработчиками, может быть сложной задачей без какой-либо подготовки.
К счастью, если вы потратите время на изучение нескольких передовых методов веб-дизайна, ваш собственный сайт может стать первоклассным. Даже если у вас нет опыта создания веб-сайтов, многие из этих советов очень просто реализовать, особенно на такой платформе, как WordPress.
В этом посте мы познакомим вас с десятью элементами сайта, которые вы можете добавить, чтобы ваше онлайн-пространство выглядело профессионально.
Давайте приступим!
📚 Содержание:
- Используйте ограниченную цветовую палитру, чтобы не перегружать посетителей
- Оставьте много «пустого пространства», чтобы предотвратить загромождение страниц и сообщений
- Выберите разборчивый шрифт, чтобы обеспечить удобочитаемость
- Добавьте личные фотографии высокого качества, чтобы обеспечить подлинность
- Включите понятную навигацию и функции поиска, чтобы помочь посетителям найти то, что им нужно
- Создайте хорошо написанную страницу «О нас», чтобы завоевать доверие и лояльность пользователей
- Включите кнопки призыва к действию (CTA), чтобы повысить коэффициент конверсии
- Поддерживайте согласованность верхних и нижних колонтитулов, чтобы повысить узнаваемость бренда
- Отдайте предпочтение гибкости мобильных устройств, чтобы охватить больше пользователей
- Обеспечить простые в использовании контактные формы, чтобы помочь пользователям связаться с
Десять советов, как сделать сайты, сделанные своими руками, профессиональными
1.
 Используйте ограниченную цветовую палитру, чтобы не перегружать посетителей
Используйте ограниченную цветовую палитру, чтобы не перегружать посетителейКогда у вас есть полная свобода действий в дизайне, может возникнуть соблазн попробовать создать эффектные страницы, используя множество ярких и привлекательных цветов. Тем не менее, это может сделать просто просмотр вашего сайта ошеломляющим. Профессиональные дизайнеры знают, как ограничить цветовую палитру для максимального эффекта:
может многое рассказать о вашем бренде. Слишком много цветов, которые делают ваш сайт хаотичным, могут создать ощущение неорганизованности и нерешительности. Вместо этого выберите один основной цвет, цвет акцента, а затем придерживайтесь нейтральных тонов. Такой инструмент, как Coolors, может помочь вам быстро и легко создавать цветовые схемы.
Чтобы помочь вам определиться с выбором цвета, вы можете следовать нашему руководству по цветовым схемам веб-сайтов.
2. Оставляйте много «белого пространства», чтобы не загромождать страницы и посты
Пустое пространство — это пустые области на страницах вашего сайта. Они не обязательно должны быть белого цвета («негативное пространство» — это альтернативное описание, которое вы можете использовать), но эти открытые пространства помогают предотвратить загромождение сайта и его путаницу для посетителей:
Они не обязательно должны быть белого цвета («негативное пространство» — это альтернативное описание, которое вы можете использовать), но эти открытые пространства помогают предотвратить загромождение сайта и его путаницу для посетителей:
В целом, более чистая эстетика помогает пользователям легко находить то, что они ищут, как только они заходят на ваш сайт. Вы также можете использовать эту стратегию дизайна в своих интересах, направляя пользователей на Подписаться или Купить сейчас кнопок за счет использования пробелов.
3. Выберите разборчивый шрифт, чтобы обеспечить удобочитаемость
Причудливые шрифты или графические надписи могут показаться профессиональным элементом для добавления. Однако не путайте профессионализм со сложностью или стоимостью. То, что вам нужно заплатить за собственный шрифт и добавить его на свой сайт, не означает, что он высокого класса. Вместо этого отдайте предпочтение удобочитаемости:
Если ваши пользователи не могут читать ваш сайт, не имеет значения, сколько усилий вы приложили для приобретения вашей яркой типографики. Держите главную цель вашего веб-сайта — предоставление информации — на переднем плане.
Держите главную цель вашего веб-сайта — предоставление информации — на переднем плане.
Для достижения наилучших результатов выберите два шрифта и соедините их вместе.
4. Добавьте личные фотографии высокого качества, чтобы обеспечить подлинность
Изображения — отличный способ улучшить содержание вашего сайта. Тем не менее, наполнение вашего сайта стоковыми фотографиями — не самая разумная практика. Здесь качество гораздо важнее количества. Личные фотографии кажутся более подлинными и могут помочь завоевать доверие ваших пользователей:
Тем не менее, вы не хотите просто выложить зернистое селфи на свой веб-сайт и назвать его хорошим. Низкокачественные изображения также негативно повлияют на восприятие вашего сайта пользователями, поэтому при съемке и публикации фотографий обращайте внимание на такие функции, как освещение и кадрирование.
5. Включите понятную навигацию и функции поиска, чтобы помочь посетителям найти то, что им нужно
Независимо от того, состоит ли ваш сайт из одной страницы или десятков, ваши пользователи должны иметь возможность ориентироваться на ней. Посетители приходят на ваш сайт по какой-то причине, и если они не могут найти то, что им нужно, они скорее уйдут, чем начнут копать. Вот почему важна четкая навигация:
Посетители приходят на ваш сайт по какой-то причине, и если они не могут найти то, что им нужно, они скорее уйдут, чем начнут копать. Вот почему важна четкая навигация:
Добавление простой в использовании навигации позволит пользователям быстро добраться туда, куда они хотят и должны идти. Кроме того, включение функции поиска по сайту может помочь им быстро находить сообщения или страницы в любом месте вашего сайта.
6. Создайте хорошо написанную страницу «О нас», чтобы завоевать доверие и лояльность пользователей
Создание домашней страницы и предоставление информации о продуктах или услугах вашего бренда, вероятно, находятся в центре вашего внимания, когда речь заходит о содержании вашего сайта. Тем не менее, ваша страница «О нас» также играет ключевую роль на вашем веб-сайте:
Делясь историей, миссией и ценностями своего бренда, вы можете очеловечить его, чтобы вызвать у пользователей чувство доверия и лояльности. Это может помочь вам получить преимущество перед конкурентами, поскольку люди с большей вероятностью будут придерживаться брендов, разделяющих их ценности.
7. Добавьте кнопки призыва к действию (CTA), чтобы повысить коэффициент конверсии
Если вы хотите увеличить количество конверсий, вы должны сделать так, чтобы пользователям было как можно проще конвертировать. Вот почему на многих профессиональных сайтах есть кнопки CTA с такими словами, как Подписаться , Зарегистрироваться, или Купить сейчас :
К счастью, если вы создаете веб-сайты своими руками с помощью WordPress, теперь вы можете легко добавлять кнопки в редакторе блоков без необходимости использования плагина или пользовательского кода. Это позволяет вам легко добавлять действенные и конвертирующие элементы для вашего списка рассылки, членства, продуктов и практически всего, что вы можете придумать.
8. Поддерживайте единообразие верхних и нижних колонтитулов, чтобы повысить узнаваемость бренда
Всякий раз, когда вашим пользователям нужен продукт или услуга, вы хотите, чтобы они в первую очередь думали о вашем бренде. Вот почему узнаваемость бренда имеет ключевое значение. Последовательное использование одного и того же верхнего и нижнего колонтитула на вашем сайте — это отличная возможность начать производить сильное впечатление на ваших пользователей:
Вот почему узнаваемость бренда имеет ключевое значение. Последовательное использование одного и того же верхнего и нижнего колонтитула на вашем сайте — это отличная возможность начать производить сильное впечатление на ваших пользователей:
Особенно полезно, если логотип вашего бренда включен в одну или обе эти области контента. Эта важная часть идентичности вашего веб-сайта является ключом к созданию узнаваемого бренда.
9. Отдайте предпочтение гибкости мобильных устройств, чтобы охватить больше пользователей
Если вы когда-нибудь открывали веб-сайт на своем телефоне и обнаруживали, что не можете его прочитать, потому что текст был слишком большим или слишком маленьким, вы знаете, как расстраивает отсутствие мобильной адаптации. Ваши пользователи чувствуют то же самое и, скорее всего, покинут ваш мобильный сайт, если он не подстраивается под их размер экрана:
. Теперь, когда мобильный поиск является важным источником конверсий, а скорость отклика учитывается в алгоритме Google, этот элемент нельзя упускать из виду. В то время как в прошлом сделать ваш веб-сайт WordPress адаптивным для мобильных устройств было непросто, теперь практически каждая достойная тема готова к работе. Например, вся наша коллекция тем отлично смотрится на мобильных устройствах, хотя есть из чего выбирать.
В то время как в прошлом сделать ваш веб-сайт WordPress адаптивным для мобильных устройств было непросто, теперь практически каждая достойная тема готова к работе. Например, вся наша коллекция тем отлично смотрится на мобильных устройствах, хотя есть из чего выбирать.
10. Обеспечьте простые в использовании контактные формы, чтобы помочь пользователям связаться с
Еще одна общая черта профессиональных веб-сайтов — это легкий доступ к контактной информации бренда, такой как адрес, номер телефона и адрес электронной почты. Однако вы можете сделать так, чтобы пользователям было еще проще связаться с вами, предоставив контактную форму:
. Вы можете отобразить эту форму на отдельной странице, в нижнем колонтитуле или на боковой панели сайта для быстрого доступа. Есть несколько плагинов, которые вы можете использовать для создания форм в WordPress, например Contact Form 7 или Gravity Forms. Некоторые конструкторы страниц, такие как Elementor, включают в себя качественные инструменты, помогающие создавать формы прямо из коробки, а плагины, такие как Jetpack, также включают базовые функции для отображения форм.
Наверх
Заключение
С каждым днем появляется все больше платформ для создания веб-сайтов. Экономия денег и получение контроля путем разработки собственного сайта может показаться привлекательным, но если ваш сайт окажется непрофессиональным и ненадежным, от этого может пострадать ваш бренд.
К счастью, есть несколько аспектов веб-дизайна, которые вы можете легко реализовать на своем сайте, чтобы добиться профессионального качества. Создание чистых визуальных элементов с ограниченной цветовой палитрой и достаточным пустым пространством, укрепление доверия с помощью личных фотографий и страницы «О нас», а также добавление интерактивных функций, таких как кнопки CTA и контактные формы, позволяют создавать высококачественные сайты.
У вас есть вопросы о создании сайтов своими руками? Дайте нам знать в комментариях ниже!
Была ли эта статья полезной?
НетСпасибо за отзыв!
Как создать сайт?
Раньше создание веб-сайта было очень трудоемкой задачей и требовало технических навыков. Однако с развитием систем управления контентом (CMS) с открытым исходным кодом, таких как
Wordpress, Drupal и Joomla;
создать веб-сайт не сложнее, чем создать документ. Пошаговая процедура ниже поможет любому
с созданием сайта. Мы научим вас, как настроить динамический веб-сайт с вашим собственным доменным именем от начала до
закончите без предварительных навыков работы с компьютером или веб-дизайном. Создание сайта похоже на строительство дома. Это нуждается в
хорошая архитектура, дизайн и хорошо продуманные планы. Прежде чем мы углубимся в детали смешивания
с веб-сайтом мы сначала обсудим общие шаги по созданию веб-сайта.
Однако с развитием систем управления контентом (CMS) с открытым исходным кодом, таких как
Wordpress, Drupal и Joomla;
создать веб-сайт не сложнее, чем создать документ. Пошаговая процедура ниже поможет любому
с созданием сайта. Мы научим вас, как настроить динамический веб-сайт с вашим собственным доменным именем от начала до
закончите без предварительных навыков работы с компьютером или веб-дизайном. Создание сайта похоже на строительство дома. Это нуждается в
хорошая архитектура, дизайн и хорошо продуманные планы. Прежде чем мы углубимся в детали смешивания
с веб-сайтом мы сначала обсудим общие шаги по созданию веб-сайта.
4 простых шага для создания сайта
1. Выберите домен
2. Выберите хост
3. Выберите платформу
4. Выберите шаблон
Шаг 1
Зарегистрируйте домен Имя
Домен name — «уникальный» удобочитаемый интернет-адрес. Для настройки веб-сайта вам понадобится доменное имя.
Выберите доменное имя, которое легко запомнить и которое вы можете сопоставить с вашими учетными записями в социальных сетях, такими как
Страница в Твиттере, YouTube или Facebook.
Чтобы зарегистрировать доменное имя, вам нужно будет выбрать имя, соответствующее вашей цели. Доменное имя может состоять алфавита, цифр и — (тире). Имя не может начинаться с дефиса. iplocation.net это доменное имя, которое мы использовали для публикации этого веб-сайта. Вы можете найти тот, который соответствует вашим личным или деловым потребности. Вы можете зарегистрировать доменное имя онлайн от Godaddy, глубоко аккредитованный ICANN регистратор доменов со скидкой. Стоимость регистрации доменного имени составляет менее 15 долларов в год. Чтобы узнать больше о доменных именах, посетите наш раздел Доменные имена. раздел этого сайта.
Шаг 2
Настройка веб-хостинга с надежного веб-хостинга
Веб-хостинг известен как предоставление места для хранения веб-сайтов и доставка содержимого, хранящегося на сервере.
пользователям Интернета по запросу. Провайдер веб-хостинга, также известный как веб-хост, также несет ответственность
для предоставления баз данных, услуг электронной почты и других дополнительных услуг для публикации веб-сайта. Нет веб-сайта
может существовать без веб-хостинга. Поскольку ваш веб-сайт должен работать круглосуточно и без выходных, и вам нужны бесперебойные службы электронной почты,
важно, чтобы вы нашли надежный веб-хостинг. Перенос сайта из одной сети
хост на другой может быть утомительным и хлопотным, поэтому поиск подходящего веб-хостинга
первый раз сэкономит много времени и хлопот.
Нет веб-сайта
может существовать без веб-хостинга. Поскольку ваш веб-сайт должен работать круглосуточно и без выходных, и вам нужны бесперебойные службы электронной почты,
важно, чтобы вы нашли надежный веб-хостинг. Перенос сайта из одной сети
хост на другой может быть утомительным и хлопотным, поэтому поиск подходящего веб-хостинга
первый раз сэкономит много времени и хлопот.
Как и в случае с доменным именем, существует множество авторитетных веб-хостов, из которых вы можете выбирать. Управление вашим доменом Имя и услуга веб-хостинга от одного поставщика упрощают управление вашими веб-ресурсами. Вы можете приобрести услугу веб-хостинга онлайн у Blue Host, уважаемого, но очень дешевого веб-хост. Чтобы узнать больше о веб-хостинге, посетите наш веб-хостинг раздел этого сайта.
Шаг 3
Выберите платформу (например, WordPress, Drupal или HTML)
Веб-сайт состоит из множества веб-страниц, и каждая веб-страница состоит из HTML (языка гипертекстовой разметки). документ. Думайте о веб-странице как об одностраничном документе, а о веб-сайте — как о книге, содержащей документы, содержащие
разделов книги. Вы можете создавать статические веб-страницы для создания веб-сайта, но использование систем управления контентом
такие как WordPress, Drupal или Joomla облегчат процесс создания.
документ. Думайте о веб-странице как об одностраничном документе, а о веб-сайте — как о книге, содержащей документы, содержащие
разделов книги. Вы можете создавать статические веб-страницы для создания веб-сайта, но использование систем управления контентом
такие как WordPress, Drupal или Joomla облегчат процесс создания.
Из всех существующих сегодня веб-сайтов 22% созданы с помощью WordPress. WordPress является одним из самых популярных существующая сегодня система управления контентом с 68% доли рынка с очень большим сообществом поддержки. Если вы только начинаете, выбор WordPress в качестве платформы не разочарует вас позже.
Большинство веб-хостов, включая Blue Host, предлагают cPanel, которую вы можете использовать для установки
Вордпресс. Или вы можете потратить 5 долларов на Fiverr, чтобы найти фрилансера, который установит WordPress на ваш сайт.
Чтобы узнать больше о системах управления контентом и их преимуществах, посетите наш
Раздел «Веб-дизайн» на этом сайте.
Шаг 4
Выберите шаблон (или создайте веб-сайт)
Независимо от того, используете ли вы WordPress, Drupal или Joomla в качестве веб-платформы, вы захотите оформить свой сайт на свой вкус. Преимущество использования популярных CMS, таких как WordPress, заключается в простоте оформления вашего сайта. с темами. Доступны тысячи бесплатных и коммерческих тем, которые вы можете установить для создания профессионально выглядящий веб-сайт. Дополнительную информацию о темах и шаблонах см. Раздел «Веб-дизайн» на этом сайте.
Шаг 5
Опубликуйте свой веб-сайт и привлеките трафик на свой веб-сайт
После того, как вы разработали свой веб-сайт с помощью новой темы или конструктора шаблонов, вы необходимо добавить контент на ваш сайт. Люди посещают ваш сайт с намерением, и как веб-мастер новый веб-сайт, вы должны выполнить намерение посетителей.
После добавления контента на ваш веб-сайт вы готовы к работе. Сообщите своим друзьям и знакомым о
вашего веб-сайта и собирайте отзывы о недостатках и улучшениях, которые вы можете внести. Как только вы довольны содержанием
и презентация веб-сайта, сообщите миру о своем веб-сайте, отправив его в поиск
двигатели. Лучший способ привлечь трафик на ваш веб-сайт — добавить хорошее содержание, поэтому продолжайте добавлять ценные
содержание, а также продвижение вашего веб-сайта. Чтобы узнать больше о продвижении вашего сайта, посетите наш
Раздел веб-маркетинга на этом сайте.
Как только вы довольны содержанием
и презентация веб-сайта, сообщите миру о своем веб-сайте, отправив его в поиск
двигатели. Лучший способ привлечь трафик на ваш веб-сайт — добавить хорошее содержание, поэтому продолжайте добавлять ценные
содержание, а также продвижение вашего веб-сайта. Чтобы узнать больше о продвижении вашего сайта, посетите наш
Раздел веб-маркетинга на этом сайте.
Шаг 6
Монетизируйте свою работу (Зарабатывайте деньги в Интернете!)
Как вы зарабатываете деньги в Интернете? Зарабатывать деньги в Интернете легче сказать, чем сделать, и более 90% всех веб-сайтов
владельцы сдаются, прежде чем получить значительный доход. В зависимости от типа веб-сайта, которым вы владеете, вы будете выбирать разные
способ зарабатывания денег. Для веб-сайтов электронной коммерции вы будете рекламировать свои продукты в торговых системах и делать
прибыль от продажи продуктов в Интернете, тогда как блогеры будут зарабатывать деньги, продавая рекламу или партнерские программы. маркетинг. Для получения дополнительной информации о заработке в Интернете, пожалуйста, посетите Заработок
раздел этого сайта.
маркетинг. Для получения дополнительной информации о заработке в Интернете, пожалуйста, посетите Заработок
раздел этого сайта.
Выполнив первые 4 простых шага выше, вы создадите веб-сайт, но если вы серьезно относитесь к зарабатыванию денег на своем веб-сайте, вам понадобится план — бизнес-план, мы назовем это План игры .
План игры
Еще до того, как вы начнете создавать свой веб-сайт, я бы хотел, чтобы вы сделали шаг назад и подумали о нескольких вещах.
- Какова цель вашего сайта? Вы создаете блог, обсуждая тему, которая вы одержимы, предоставляя обзор продуктов, с которыми вы знакомы, и рекламируя чужие продукты или планируете продавать товары или услуги самостоятельно? Узнайте больше о том, почему вы создаете веб-сайт, и цель его создания.
- Кто ваша целевая аудитория?
- Какую ценность вы предоставляете своим посетителям (или клиентам)?
- Кто ваши конкуренты? Как вы планируете выделиться среди конкурентов?
Лучший способ привлечь трафик на ваш веб-сайт — постоянно добавлять ценный контент на ваш сайт. Поисковые системы любят содержание, и они посетят больше
часто, если вы регулярно добавляете больше контента.
Поисковые системы любят содержание, и они посетят больше
часто, если вы регулярно добавляете больше контента.
Хотя лично я не рекомендую вам создавать сайт на сторонней бизнес-платформе например Blogger, WordPress.com или Tumblr, используя такую платформу для блогов, ваш веб-сайт будет работать и работает за 10 минут с нулевыми вложениями. Вы также можете слышать о менее известных Weebly и Wix, которые предлагают те же услуги, что и три ведущие блог-платформы. Посетите любую из упомянутых блог-платформ выше, и создайте учетную запись в бизнесе, и вы на расстоянии одного клика от публикации веб-сайта.
Хотя вы можете создать веб-сайт за 10 минут без вложений, вот некоторые из недостатков с помощью таких сервисов.
- Вы не являетесь владельцем своего веб-сайта — Ваш веб-сайт будет размещен на чужой платформе, и, следовательно, ваш веб-сайт зависит от кого-то другого. Например, они могут запретить вам показывать рекламные баннеры, если посчитают, что ваш веб-сайт нарушает их TOS.

