Как создать html страницу в блокноте
Главная » База знаний » Разработка сайтов (Дизайн, Юзабилити, CMS, Конструкторы сайтов) » Как создать html страницу в блокноте
Разработка своего веб-сайта на самом деле не такая трудная, какой может показаться на первый взгляд, если изучить основы языка HTML можно сделать простую веб-страницу в обычном блокноте, имеющимся на любом компьютере. Каждый веб-программист начинает учиться строению сайтов с создания в блокноте HTML-страниц, и Вы также можете изучить эту нетрудную науку. Рассмотрим как создать html страницу в блокноте:
1. Тег считается главным тегом сайта, внутри которого содержится весь прочий код, который составляет веб-страницу. Окончание кода обозначают закрывающимся тегом .
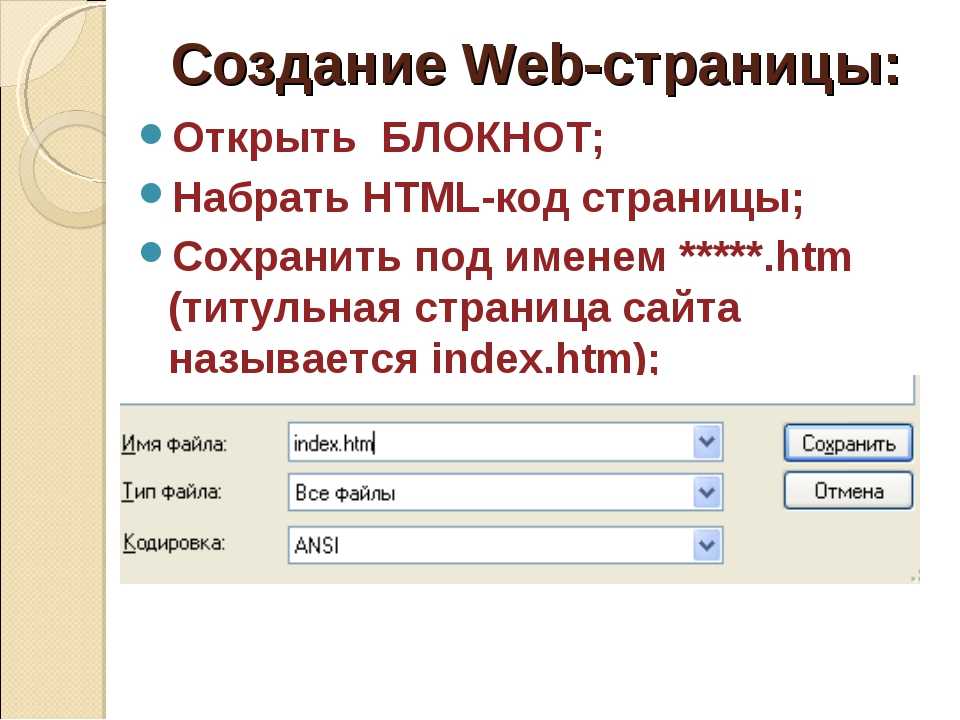
2. Можно сохранить текстовый документ в формате html. При сохранении переименовать файл в index.html. Когда откроете полученный файл при помощи любого браузера, Вы увидите пустую страницу, в которой будет написан заголовок сайта, который Вы введете в предыдущем пункте.
3. Теперь Вы в любое время можете открыть созданный файл при помощи блокнота и заниматься редактированием его кода для последующего наполнения страницы. Затем, нужно изучить главные html-теги для форматирования страниц. Тег
применяйте, чтобы перенести текст на строку ниже, тегииприменяйте, чтобы определить заголовок страницы. Важнейшим тегом является, который должен содержать тело документа.
4. Теперь, когда создана база страницы, начните наполнять ее текстом. Вы можете взять любой текст, который вы хотели бы поместить на свой сайт, копируйте его и вставьте после тегасразу в документ. Затем сохраните этот файл.
5. После этого необходимо отформатировать текст, то есть разбить на абзацы при помощи тега
и выровнять его параметром align с значениями right, left, center и justify. Каждый текст в HTML выравнивается по умолчанию по левому краю. Некоторые важные моменты и заглавия можете выделить жирным шрифтом, при это заключив какую-то часть текста в теги . Если хотите, чтобы текст был наклонным, то заключите его в теги .
Если хотите, чтобы текст был наклонным, то заключите его в теги .
6. Чтобы страница выглядела привлекательнее и ярче, нужно дополнить тексты любыми изображениями: выбрать подходящую картинку или же фотографию, уменьшить ее в каком-нибудь редакторе и сохранить в папке с файлами для Вашего будущего сайта. Ввести тег в такое место кода, в котором должна быть расположена иллюстрация. Взамен picture ввести имя сохраненной картинки. Если хотите, можете выровнять эту картинку при помощи описанного раннее параметра align. Сохраните этот документ и откройте его в браузере для того, чтобы убедиться в том, что текст и изображение показываются на странице.
Комментарии
Еще по теме:
Графика — как эффективный элемент сайта 18-01-2017
Улучшаем сниппет с помощью микроразметки 08-01-2017
Навигация по типу «хлебные крошки» 01-01-2017
Последние новости:
04-09-2018 Как не сесть за Репост?
21-08-2018 Как получить внешние ссылки из социальных сетей?
21-08-2018 Что такое биржа ссылок? Как купить временные и вечные ссылки?
07-08-2018 Как получить внешние ссылки с сайтов с отзывами?
27-07-2018 Как получить внешние ссылки с тематических сайтов?
20-07-2018 Как получить внешние ссылки на тематических форумах?
15-07-2018
Как получить внешние ссылки? Каталоги. Карты. Справочники. Порталы.
Карты. Справочники. Порталы.
05-07-2018 Что такое внешние ссылки?
02-07-2018 Что такое скрытый текст?
28-06-2018 Как найти дубли?
Мы используем как собственные файлы cookie, так и файлы cookie третьих сторон с целью анализа, а также для показа рекламы с учетом ваших предпочтений, в соответствии с вашими привычками просмотра сайтов и вашего профиля. Чтобы получить более подробную информацию, посмотрите наши Политику конфиденциальности и Согласие на обработку персональных данных.
Как сделать сайт html — Создание и раскрутка сайта
Как сделать сайт html?
Такой вопрос задают пользователи, которые решили самостоятельно сделать сайт.
Начинающие веб-мастера, решившие научиться делать сайты начинают искать информацию на просторах сети интернет или в учебных пособиях.
В результате, веб-мастер начинает понимать, что без знаний языка html создать полноценный сайт невозможно.
А все дело в том, что язык разметки гипертекста html специально разработан для того, чтобы было удобно создавать web – страницы.
И не имея элементарных знаний html достаточно нелегко создать интернет страницу.
Но бывают ситуации, когда совсем нет времени на изучение основ html, а сайт создать, ну просто, необходимо. Возможно ли сделать сайт html самому с помощью какого – либо сервиса или программы?
Чтобы ответить на поставленный вопрос, прежде всего, необходимо определить, какие минимальные действия надо произвести, чтобы в Интернете появился сайт.
А на самом деле, потребуется всего лишь:
- Создать web-страницу в виде файла (электронного документа) определенного формата. Если быть более точным – это должен быть файл index с расширением html или htm.
- Страница должна находиться в интернете и к ней должен быть открыт постоянный доступ. Она должна быть размещена на специальном сервисе (хостинге).
Если говорить о сервисе, то для начала такую страницу можно разместить на бесплатном хостинге, регистрация на котором занимает не более пяти минут.
Ну что ж, с размещением сайта, надеюсь, проблем не возникло.
Как сделать страницы сайта без знаний html
Можно сделать такую страницу, даже с помощью текстового редактора Word, которым владеет практически каждый пользователь компьютера. Для этого пишем статью, добавляя рисунки, графику.
Короче, все те элементы, которые сделают статью интересной. В итоге, после того, как статья готова, оформляем ее дизайн таким образом, в каком виде нам бы хотелось ее видеть в интернете.
Затем статью надо сохранить. Для этого, в меню редактора Word надо выбрать «Сохранить как». Откроется диалоговое окно, надо дать имя документу (index.html) и выбрать расширение веб страница.
Далее: нажимаем «Сохранить».
В результате, мы получили веб страницу. Теперь, когда мы закачаем созданный файл на хостинг, все желающие смогут увидеть сайт в интернете.
Данный способ создания интернет страниц имеет большой недостаток:
Word генерирует много лишнего кода html. Поэтому этот способ создания сайтов распространения не получил.
Сделать сайт html в Блокноте
Гораздо удобнее и правильнее будет сделать сайт в программе Блокнот. Это стандартная программа для Windows.
Запускаем программу.
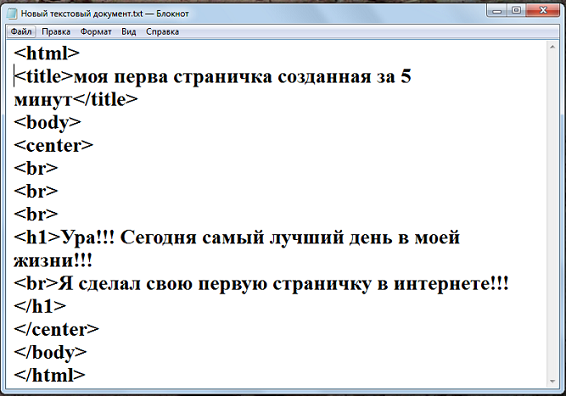
Для начала потребуется прописать структуру HTML документа, которая имеет следующий вид:
<html></html> — теги, определяющие начало и конец документа;
<head></head> — теги, ответственные за заголовок данной страницы;
<title></title> — теги, прописывающие название сайта;
<body></body> — в этом теге прописывается код сайта.
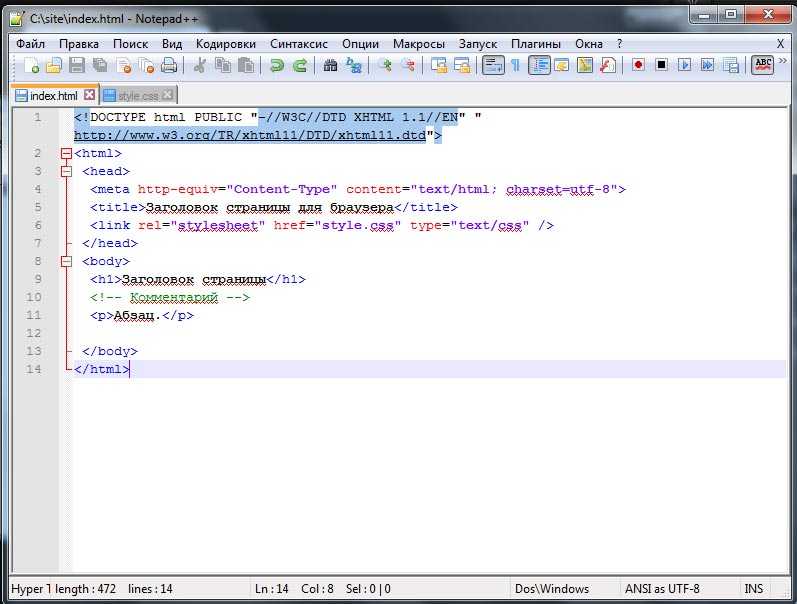
Пример структуры документа сайта на html
В первой строчке документа прописана версия языка html.
Пропишем данный код в Блокноте и сохраним в формате .html.
Затем откроем в любом браузере и если все верно — откроется пустая страница. Затем надо будет определить дизайн сайта: место для шапки, положение меню, где будет располагаться текст.
Я выбрала такой макет: в верхней части сайта – шапка, под ней 4 кнопки, меню – слева и текст – справа.
Чтобы сделать такой сайт необходимо сделать разметку с помощью таблиц.
На языке html таблица определяется тегами <table></table>, а строка в таблице — <tr></tr>, столбцы — <td></td>.
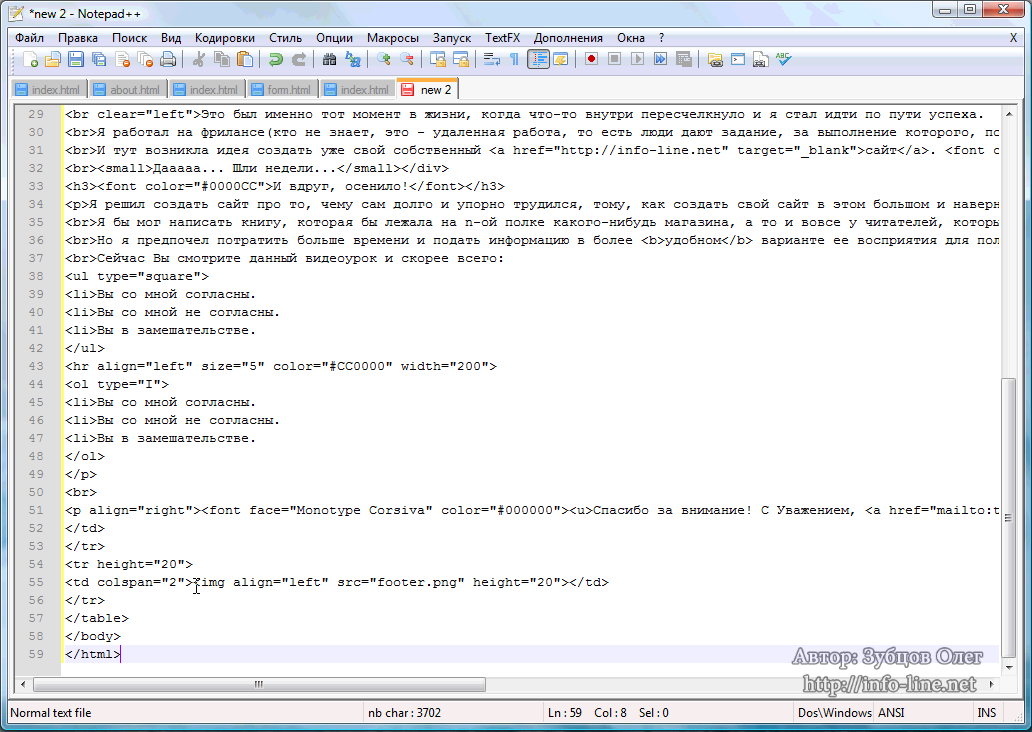
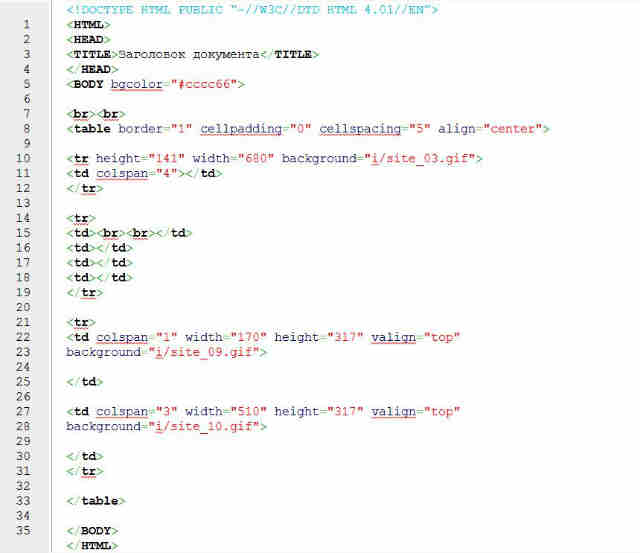
Таблица будет иметь следующий вид:
Где:
8 и 33 — сроки открывают и закрывают таблицу;
14 и 21 — строки открывают и закрывают строку в данной таблице;
15, 16, 17, 18 строки – открывают и закрывают столбец;
22 и 25 строки — открывают и закрывают столбец. При этом атрибут colspan=”1” – количество столбцов, width=”170” и height=”317” – ширина и длина ячейки;
27 и 30 — опять открывают и закрывают столбец. В данном случае атрибут colspan=”3” — ячейка растягивается на 3 столбца. Ее размеры составляют: width=”510” и height=”317”.
В данном случае атрибут colspan=”3” — ячейка растягивается на 3 столбца. Ее размеры составляют: width=”510” и height=”317”.
Таким способом и происходит создание страницы с помощью таблиц.
Если убрать в 8-ой строке атрибут border=”1”, то таблица станет невидимой, что мы и сделаем.
Создание шаблона сайта
Чтобы создать шаблон сайта потребуется программа Adobe Photoshop.
Открываем программу и создаем новый документ «Файл» — «Новый».
Указываем ширину, высоту, разрешение, цветовой режим, фон.
Прописываем все так, как показано здесь:
Откроется пустой документ. Теперь надо сделать подобно тому, как в документе html. Разбиваем его на ячейки таблицы, используя направляющие.
Для отображения линейки, включаем ее «Просмотр» — «Линейки» и прямо с линейки вытаскиваем направляющие и создаем шаблон, как на рисунке:
Для большей наглядности выбираем фон нашего сайта и закрасим его, например зеленоватым цветом. Для этого необходимо в Photoshop создать новый слой, кликнув на панели инструментов «Палитра цветов» и прописываем тот цвет, который мы выбрали. Зажмем горячие клавиши Alt + Backspace и документ окраситься в тот цвет, который мы указали. Таким способом можно выбирать любой цвет.
Для этого необходимо в Photoshop создать новый слой, кликнув на панели инструментов «Палитра цветов» и прописываем тот цвет, который мы выбрали. Зажмем горячие клавиши Alt + Backspace и документ окраситься в тот цвет, который мы указали. Таким способом можно выбирать любой цвет.
Продолжим делать сайт в html. Теперь надо разметить меню сайта, шапку, кнопочки и т.д.
Создадим новый слой, для чего берем инструмент «Прямоугольная область». Выделяем шапку сайта и, зажав клавиши Alt + Backspace, закрашиваем шапку. Затем нажимая Ctrl + T один раз, зажав клавишу ALT, уменьшаем шапку.
Должно получиться что-то на подобие:
Похожим образом, делаем и другие области сайта. Можно изменить цвет, сделать рамку у блоков, добавить тень, наложить градиент. Для этого выделяем слой с зажатой клавишей Ctrl и используем функции Photoshop.
Выбираем необходимую функцию, например: обводка. Указываем ее размер в пикселях и цвет.
Подобным образом создаем другие элементы на сайте.
На кнопочках прописываем названия, можно прописать и в html, а можно сразу сделать графичные кнопочки. Выбираем инструмент «Текст» и на кнопках делаем надписи. Например: Главная, Услуги, Контакты и т.п.
Добавляем картинку в шапку сайта и простым перетаскиванием картинки, размещаем ее в верхнем блоке сайта. Изменить размер картинки можно с помощью Ctrl + T.
В итоге получим готовый шаблон сайта:
Разрежем шаблон на части и сохраним все в отдельной папке в нужном формате.
Берем инструмент «раскройка» и выделим каждую область сайта.
Все сохраняем. Идем в меню, выбираем «Файл» —> «Сохранить для Web». Сохраняем в формате .jpeg или .png.
В итоге: на рабочем столе – папка с готовыми блоками будущего сайта. Перенесем эти файлы в нашу папку с сайтом.
Верстка сайта на html
Переходим к самому главному – созданию html страницы. На этом этапе надо разместить все части шаблона в документе, добавить текст для главной страницы, прописать меню и т. д.
д.
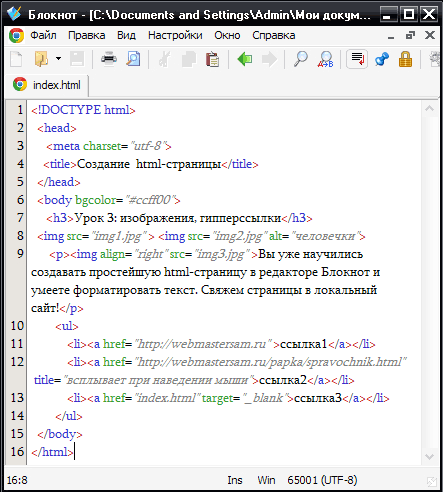
Ниже приводится окончательный результат:
Я думаю, что здесь не сложно разобраться, что к чему.
10 строка – прописываем шапку сайта атрибутом background;
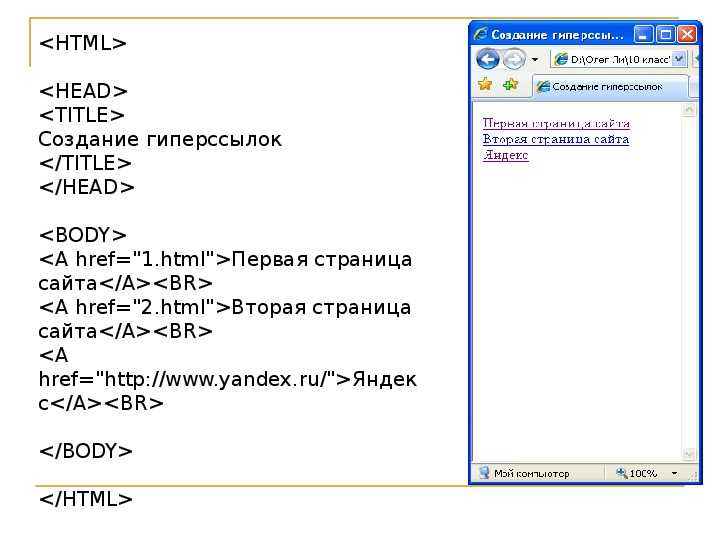
15, 16, 17, 18 – вставляем кнопки и прописываем ссылки;
22 строка – прописываем фон меню атрибутом background;
23 – 28 строчки – прописываем пункты меню сайта;
33 строка – текст сайта.
Оказывается, что ничего сложного в создании сайта на html нет.
В итоге мы узнали, как сделать сайт в html.
Вот и все, наш сайт готов!
Да, это, конечно, простая страница, созданная на html.
Но вы уже знаете, как делается шаблон и верстка, а значит можете приступить к изучению более сложных способов усовершенствования сайта.
Попробуйте и начните с малого, и если вы научитесь создавать простые страницы, со временем вы сможете создать нечто большее. Самое главное – не бросайте обучение, тогда в скором времени вы научитесь создавать профессиональные сайты.
Подняться наверх
Рекомендую:
Как самому сделать сайт
Как создать веб-страницу в HTML?
|
Как создать веб -сайт с использованием HTML на Notepad
Last Updated: Mar2222222229 29 9222229 29 29 29 29 2922 29, 20222 29, 20222 29, 20222 29, 20222 29, 20222 29, 20222 29, 20222 29, 20222 29, 20222 2 9.
: MAR 222222222222229 29.0009
IN — HTML
В этом уроке мы покажем вам, как создать веб-сайт с помощью HTML в блокноте, веб-сайт представляет собой набор веб-страниц, а веб-страницы обычно написаны в HTML. Вот почему мы здесь, чтобы создать веб-сайт с использованием html.
Кроме того, веб-страница обычно просматривается в браузере и пишется в текстовых редакторах, таких как блокнот, визуальный код студии, возвышенный текст 3 и другие идеи на основе html.
Сегодня мы поможем вам создать веб-сайт или веб-страницу, используя html в блокноте, потому что блокнот в основном является предпочтительным текстовым редактором, используемым новичками.
Пошаговое руководство по созданию веб-сайта с помощью HTML в блокноте: -
В этом руководстве мы указываем некоторые шаги, чтобы открыть блокнот и как вы можете написать свой HTML-код и сохранить его в нужном месте. В следующем сеансе мы также укажем, как вы можете открыть сохраненный файл HTML в браузере, чтобы вы могли видеть свою веб-страницу.
Шаги следующие:
1. Откройте Блокнот
Сначала вам нужно открыть блокнот на вашем компьютере/ноутбуке, и шаги различны для разных окон, мы надеемся, что приведенные ниже пункты помогут вам открыть блокнот в вашем окне.
- Нажмите кнопку окна и найдите блокнот (для окна 8 или более поздней версии)
- Откройте «Пуск» > «Программы» > «Стандартные» > «Блокнот» (для Windows 7 и более ранних версий)
2. Создать документ
После открытия блокнота необходимо создать документ и сохранить его. Шаги:
- Вы должны создать документ внутри блокнота.
- Для этого нажмите Ctrl + N или выберите файл > новый.
- Будет открыт новый пустой документ, и здесь вы сможете начать писать свою первую HTML-программу.
3. Напишите код HTML
Следующим шагом будет запись вашего HTML-кода в блокнот. Если вы не знаете, как его написать, пожалуйста, скопируйте и вставьте приведенный ниже HTML-код с нашей стороны, или если вы хотите узнать только о формате, пример здесь.
<голова>
Название документа<title>
</голова>
<тело>
<p> это мой первый абзац. </p>
<h4><span class="ez-toc-section" id="i-5"> это мой первый заголовок. </span></h4>
<div> это мой первый дивизион. </div>
<h2><span class="ez-toc-section" id="i-6">! Привет, мир! </span></h2>
</тело>
</html>
</pre><h4><span class="ez-toc-section" id="4_HTML"> 4. Сохраните HTML-страницу </span></h4><p> Следующим шагом является сохранение HTML-страницы. Вы можете сохранить файл на своем компьютере, нажав Ctrl + S и выбрав «Файл» > «Сохранить». Затем может появиться диалоговое окно, в котором можно указать имя файла с расширением .html и сохранить его.</p><h4><span class="ez-toc-section" id="5_HTML"> 5. Просмотр HTML-страницы с помощью браузера </span></h4><p> Теперь откройте html в браузере. Вы можете открыть его, щелкнув файл, который вы сохранили, и нажав Ctrl + O в браузере, а затем выберите имя файла и нажмите кнопку «Открыть».</p><h3><span class="ez-toc-section" id="i-7"> Заключение :- </span></h3><p> Наконец, здесь мы говорим, что использование блокнота является наиболее предпочтительным способом написания кода, будь то HTML, PHP или любой другой язык.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/urgi-stv.ru/wp-content/uploads/b/5/9/b59cbf0e24c3bf429c4c54235a98d68b.jpeg' /><noscript><img loading='lazy' src='/800/600/http/urgi-stv.ru/wp-content/uploads/b/5/9/b59cbf0e24c3bf429c4c54235a98d68b.jpeg' /></noscript><center><div class="advv"><ins class="adsbygoogle"
style="display:inline-block;width:336px;height:280px"
data-ad-client="ca-pub-1812626643144578"
data-ad-slot="9935184599"></ins> <script>(adsbygoogle=window.adsbygoogle||[]).push({});</script></div></center><center><div class="advv"><ins class="adsbygoogle"
style="display:inline-block;width:336px;height:280px"
data-ad-client="ca-pub-1812626643144578"
data-ad-slot="9935184599"></ins> <script>(adsbygoogle=window.adsbygoogle||[]).push({});</script></div></center></div><footer class="entry-footer"> <span class="cat-links">Категории: <a href="https://schtirlitz.ru/category/raznoe-2" rel="category tag">Разное</a></span></footer></article><nav class="navigation post-navigation" aria-label="Записи"><h2 class="screen-reader-text">Навигация по записям</h2><div class="nav-links"><div class="nav-previous"><a href="https://schtirlitz.ru/raznoe-2/pridumat-nazvanie-akkaunta-dlya-instagram-kak-sozdat-esli-slozhno-pridumat-samomu.html" rel="prev"><span class="be-post-nav-label btn btn-sm cont-btn no-underl"><small class="fas fa-chevron-left mr-2"></small>Назад</span></a></div><div class="nav-next"><a href="https://schtirlitz.ru/raznoe-2/izmenenie-razresheniya-video-onlajn-video-resizer-izmenit-razreshenie-video-onlajn-besplatno.html" rel="next"><span class="be-post-nav-label btn btn-sm cont-btn no-underl">Вперед<small class="fas fa-chevron-right ml-2"></small></span></a></div></div></nav><div id="comments" class="comments-area"> <a href="#" class="btn btn-primary btn-sm be-open-comment-form">Оставить комментарий</a><div id="respond" class="comment-respond"><h3 id="reply-title" class="comment-reply-title">Добавить комментарий <small><a rel="nofollow" id="cancel-comment-reply-link" href="/raznoe-2/kak-delat-sajt-v-html-v-bloknote-kak-sozdat-prostoj-html-sajt-v-bloknote.html#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://schtirlitz.ru/wp-comments-post.php" method="post" id="commentform" class="comment-form" novalidate><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span> <span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label><textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required /></p><p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="email" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required /></p><p class="comment-form-url"><label for="url">Сайт</label> <input id="url" name="url" type="url" value="" size="30" maxlength="200" autocomplete="url" /></p><p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий" /> <input type='hidden' name='comment_post_ID' value='24530' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /></p></form></div></div></main></div></div></div><footer id="colophon" class="site-footer row"><div class="site-info col-md-8"><p>© 2019 Штирлиц Сеть печатных салонов в Перми</p><p>Цифровая печать, цветное и черно-белое копирование документов, сканирование документов, ризография в Перми.</p></div><div class="col-md-4"> <a href="/sitemap.xml">Карта сайта</a></div></footer></div></div> <noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://schtirlitz.ru/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!-- noptimize -->
<style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script>
<!-- /noptimize --> <script defer src="https://schtirlitz.ru/wp-content/cache/autoptimize/js/autoptimize_a20289076adc48f6099c77e8327d7c74.js"></script></body></html><script src="/cdn-cgi/scripts/7d0fa10a/cloudflare-static/rocket-loader.min.js" data-cf-settings="18d9f6307558cff142ac8835-|49" defer></script> 

 svg"
svg"  д.
д. 
