Как создать сайт в блокноте
Как создать простой HTML сайт в блокноте
HTML-сайты не обязательно имеют примитивный дизайн. Существует множество бесплатных HTML шаблонов, ничем не уступающих по привлекательности тем, что используются в конструкторах сайтов или CMS. Но большие проекты на них неудобно делать. Много страниц – много мороки, поскольку редактирование каждой требует копания в коде. У них нет панели управления, также все страницы будут статическими – никаких блогов, форумов и т. д.
HTML-сайты чаще всего имеют формат лендингов и сайтов-визиток. В этих сценариях они себя более-менее оправдывают – работают быстро, не грузят сервер, не требуют подключения базы данных. Весь контент содержится в самих страницах. HTML отвечает за вёрстку, структуру блоков, а при помощи каскадных таблиц стилей (CSS) этим элементам можно придать необходимый внешний вид и формат (шрифт, цвет, фон, форма, отступы и т д.).
Вёрстка в HTML бывает табличной (table – устаревший стандарт) и блочной (div – именно её сейчас используют). Язык использует обширный набор тегов, почти все из которых используются парой – открывающий и закрывающий теги (например, <p> </p> — тег абзаца), внутри которых содержится контент. В CSS используются атрибуты, свойства и их значения, подключаемые к отдельным элементам HTML-каркаса страницы. То есть можно выборочно придавать желаемый вид каждому элементу на сайте по отдельности.
Язык использует обширный набор тегов, почти все из которых используются парой – открывающий и закрывающий теги (например, <p> </p> — тег абзаца), внутри которых содержится контент. В CSS используются атрибуты, свойства и их значения, подключаемые к отдельным элементам HTML-каркаса страницы. То есть можно выборочно придавать желаемый вид каждому элементу на сайте по отдельности.
Мы не ставим своей целью обучить вас синтаксису языков – если нужно, то без труда сможете найти сотни уроков и справочников по ним в Сети. Покажем основу – как сделать простой сайт на HTML в блокноте, создать своими руками веб-страницу по тем же стандартам, что используют все посещаемые вами сайты. На примере вы сможете уловить суть процесса, оценить для себя, интересна ли вообще эта тема.
Шаг 1 – создание страницы формата HTML
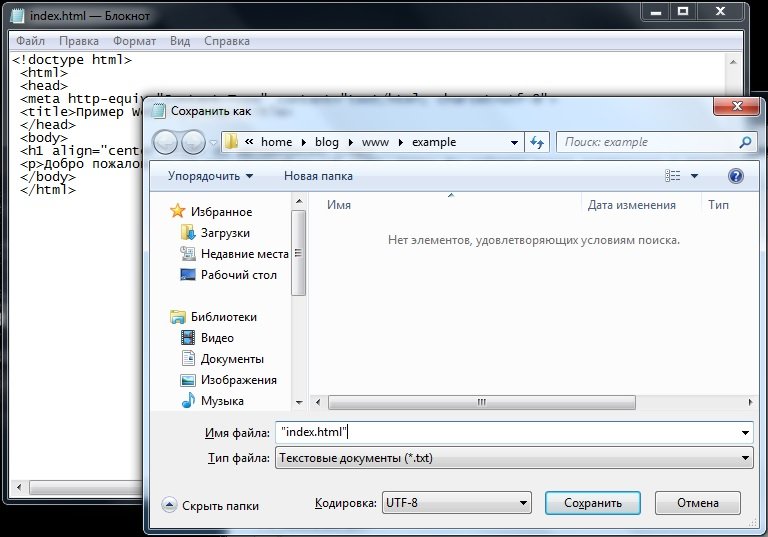
Откройте стандартный блокнот для Windows (или любой другой текстовый редактор – Notepad++, Sublime Text — неважно), откройте меню «Файл», выберите «Сохранить как», измените кодировку с ANSI на UTF-8 (для правильного отображения русских букв в браузере), впишите заголовок веб-страницы и измените расширение на html (оно идёт после точки), после чего сохраните изменения.
Шаг 2 – добавляем разметку веб-страницы
Теперь приступаем к редактированию файла. Первым делом необходимо добавить -веб-разметку – стандартный кусок кода, позволяющий браузерам распознавать контент, находящийся во внутренних тегах. Просто скопируйте и вставьте его:
- <!DOCTYPE html PUBLIC»-//W3C//DTD HTML 4.01 Transitional//EN»>
- <html>
- <head>
- <meta http-equiv=»Content-Type» content=»text/html; charset=UTF-8″>
- <title>Топовый сайт новичка</title>
- </head>
- <body>
- <h2>Это тег заголовка первого уровня для содержимого страницы</h2>
- <p>Первый абзац</p>
- <p>Второй абзац</p>
- <p>Третий абзац и т. д.</p>
- </body>
- </html>
Это базовые элементы, которые есть на любом веб-ресурсе. Весь контент страницы должен находится между тегами <body></body> (это тело документа), всё, что выходит за их пределы выше и ниже, не будет отображаться на сайте.
Шаг 3 – работаем со стилями CSS
Допустим, вы добавили какой-то текст в параграфы, теперь нужно придать им стилистику – выбрать шрифты, фон, отступы, ширину области страницы и т. д. Это может выглядеть вот так:
- body
- background: #F2F2F2;
- max-width: 900px;
- margin: 10px auto;
- padding: 30px;
- >
- h2
- color: #4C4C4C;
- padding-bottom: 20px;
- margin-bottom: 20px;
- border-bottom: 2px solid #BEBEBE;
- >
- p
- font:italic;
- >
В примере вы видите цвет фона (background) и значение этого атрибута (#F2F2F2), ширину страницы (900 пикселей), отступы, цвет заголовка, отступы от основного текста и границ страницы (padding и margin), а также цветную границу нижней части сайта в 2 пикселя (border-bottom). Вся страница в сборе с разметкой, контентом и стилями будет выглядеть так:
- <!DOCTYPE html PUBLIC»-//W3C//DTD HTML 4.01 Transitional//EN»>
- <html>
- <head>
- <meta http-equiv=»Content-Type» content=»text/html; charset=UTF-8″>
- <title>Топовый сайт новичка</title>
- <style>
- body
- background: #F2F2F2;
- max-width: 900px;
- margin: 10px auto;
- padding: 30px;
- >
- h2
- color: #4C4C4C;
- padding-bottom: 20px;
- margin-bottom: 20px;
- border-bottom: 2px solid #BEBEBE;
- >
- p
- font:italic;
- >
- </style>
- </head>
- <body>
- <h2>Это тег заголовка первого уровня для содержимого страницы</h2>
- <p>Первый абзац</p>
- <p>Второй абзац</p>
- <p>Третий абзац и т.
 д.</p>
д.</p> - </body>
- </html>
Как видите, свойства CSS мы добавили между тегами <style></style>. После завершения всех операций сохраните результат. Теперь, если вы попытаетесь открыть полученную страницу, то она автоматически запустится в браузере. Поздравляем, вы создали свой первый простенький сайт в блокноте.
Шаг 4 – загрузка сайта на хостинг
Понятно, что сайт из примера – не из тех, что публикуют в Интернете и тратятся ради этого на платный хостинг. Но, если вы по тем же принципам, изучив HTML и CSS, создадите действительно стоящий сайт для достижения каких-то целей, то для его отображения в Сети потребуются хостинг и домен.
Выбор хостинга – важная задача. Сайты на HTML легковесны и не требуют для своей работы каких-то суперских мощностей, но, тем не менее, мы рекомендуем использовать качественный хостинг, такой как Bluehost. Это один из самых надёжных и популярных зарубежных провайдеров с огромной базой клиентов (обслуживает более 2 млн доменов), впечатляющим количеством серверов по всему миру (около 120) и хорошими условиями.
Стоит он $2.95/месяц, плюс ещё домен дают на первый год в подарок, бесплатный SSL и прочие интересные плюшки.
Скорость работы сайтов Bluehost в Рунете высокая, поскольку сервера находятся в облаке, используется CDN-технология. Провайдер абузоустойчивый – это означает, что ваш сайт не отключат ни при каких обстоятельствах – можете не бояться жалоб конкурентов и прочего. Всё будет работать надёжно. Техподдержка круглосуточная.
Для того, чтобы запустить HTML-сайт на хостинге, достаточно просто скопировать его файлы в директорию с названием домена. Можно использовать встроенный FTP-сервер либо программу вроде Filezilla, но, в таком случае, её придётся настраивать для работы с хостингом. База данных не нужна.
Выводы и рекомендации
Быстрый, простой и безопасный хостинг для HTML-сайтов и адекватной ценой. Включена БЕСПЛАТНАЯ регистрация домена на 1 год + SSL сертификат в подарок!
Тарифы: от $2.95
Источник: https://uguide.ru/kak-sozdat-prostoj-html-sajt-v-bloknote
Как создать сайт в блокноте – азы HTML-верстки
Привет, друзья! В этой статье я хочу познакомить вас с основами HTML. Конечно, сейчас существуют десятки конструкторов, позволяющих делать готовые сайты и даже не заглядывать в код страницы. Однако если вы хотите шагнуть в карьере сайтостроителя чуть выше уровня новичка, то создание сайта в блокноте не должно быть для вас тайной за семью печатями.
Конечно, сейчас существуют десятки конструкторов, позволяющих делать готовые сайты и даже не заглядывать в код страницы. Однако если вы хотите шагнуть в карьере сайтостроителя чуть выше уровня новичка, то создание сайта в блокноте не должно быть для вас тайной за семью печатями.
Что такое HTML
Прежде чем открыть «Блокнот» и создать свою первую веб-страницу, нужно понять, с чем именно придется иметь дело. HTML – это язык разметки документа, который сделал интернет таким, как мы привыкли его видеть. В HTML используют теги – команды, которые описывают структуру веб-страницы. Заключают их в угловые скобки <тег> – так браузер может отличить команды от всей массы текста.
Каждый тег является парным. Сначала нужно поставить открывающий тег, после внесения информации – закрывающий. Выглядят они одинаково, за исключением знака «/», который ставится в закрывающем теге: <тег>…</тег>.
Любая страница состоит из тегов. Нажмите правой кнопкой мыши на открытой странице сайта в браузере и выберите пункт «Исходный текст страницы». В открывшейся вкладке вы увидите, что картинок, всплывающих окон и ярких заголовков там нет. Лишь полотно кода, который и формирует визуальную и функциональную составляющую веб-сайта.
В открывшейся вкладке вы увидите, что картинок, всплывающих окон и ярких заголовков там нет. Лишь полотно кода, который и формирует визуальную и функциональную составляющую веб-сайта.
У вас может возникнуть логичный вопрос: зачем все усложнять, учить HTML, ведь есть простые визуальные редакторы? У написанных от руки веб-страниц есть несколько преимуществ:
- «чистый» код хорошо влияет на поисковую оптимизацию сайта;
- веб-страницы быстро загружаются;
- легко вносить любые изменения в сайт;
- возможность реализации любых задумок – движки же всегда накладывают определенные ограничения.
Разобраться в HTML намного проще, чем вы себе представляете. Достаточно понять лишь логику происходящего, выучить основные теги, а дальше все пойдет как по маслу. Не сомневаюсь, что процесс написания вас увлечет! Наблюдать, как из полотна текста возникает готовый сайт – потрясающее занятие.
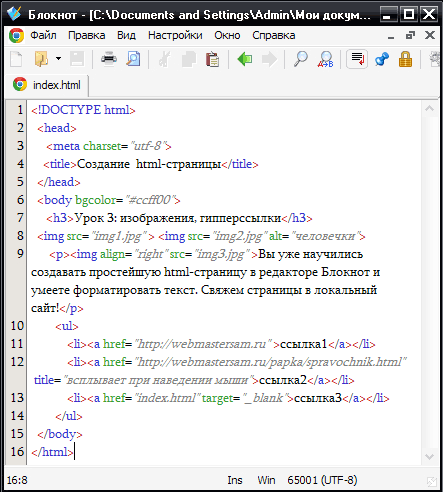
Как пишутся сайты в блокнотеСоздание сайта через блокнот начинается буквально с чистого листа. Основой любого сайта является следующая структура:
Основой любого сайта является следующая структура:
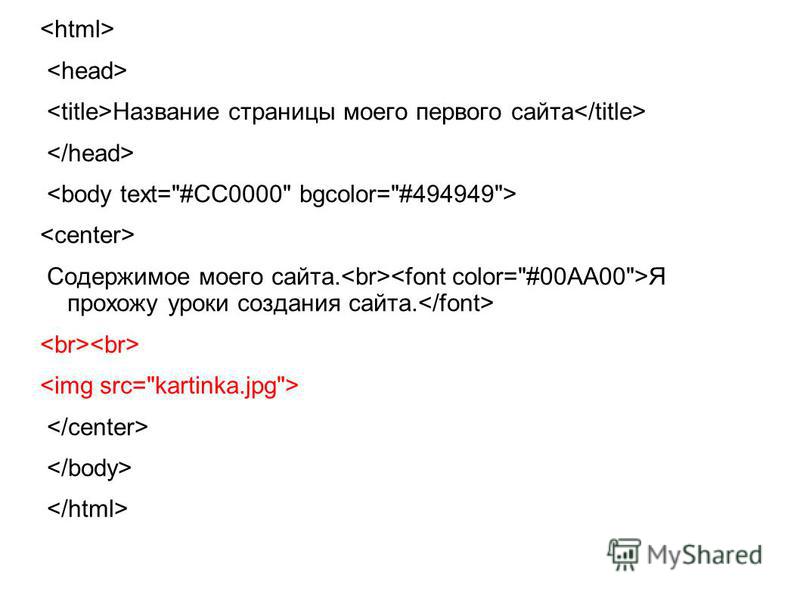
<title>Название моего первого сайта</title>
Содержимое моего сайта.<br>Я учусь писать сайт в блокноте.
Попробуйте вставить этот текст в новый файл .txt. После этого зайдите в меню «Сохранить как» и сохраните в формате index.html. Указывать расширение «.html» обязательно. Таким образом вы сохраните страницу не в виде текстового документа, а в виде веб-страницы. При сохранении не забудьте поменять кодировку с ANSI на UTF-8. Также порекомендую создать отдельную папку для будущей веб-страницы. Назовите ее, например, «site».
Зайдите в папку, куда вы сохранили документ .html и кликните два раза мышкой на нем. Результат ваших стараний откроется в браузере. В итоговом варианте будет виден только текст. Отображается информация, заключенная между тегами <body>. Обратите внимание, что текст, помещенный между тегами <title>, виден в названии страницы, а имя документа – в адресной строке.
Изменения в страницу вносятся в блокноте. Хотите увидеть, что получилось, снова откройте документ в браузере. Допустим, мы умножим нашу радость от обучения основам HTML и между тегами <body> добавим следующий текст: «Скоро я стану очень крутым мастером верстки. ». Сохраняем документ и открываем его в браузере.
Хотите увидеть, что получилось, снова откройте документ в браузере. Допустим, мы умножим нашу радость от обучения основам HTML и между тегами <body> добавим следующий текст: «Скоро я стану очень крутым мастером верстки. ». Сохраняем документ и открываем его в браузере.
Конечно, это только первый шаг в создании полноценного сайта. Однако я показал вам основу: как пишется код в блокноте, что очень важно для дальнейшей работы. Чтобы сделать работу сайта полноценной, необходимо освоить и php.
Как код превращается в красивую веб-страницуСоздание сайта с помощью блокнота сопровождается еще одним важным этапом: подготовка структуры страницы. Необходимо продумать, из каких элементов будет состоять ваш шаблон. Вероятнее всего, там будет «шапка», боковая колонка, часть с основным содержимым, «подвал». Все элементы необходимо вписать между тегами <body>, заключив в один блок, обозначаемый тегом <div>.
Выглядеть это будет следующим образом:
<title>Название моего первого сайта</title>
<div будет шапка</div>
<div будет боковая колонка</div>
А в результате получаем следующее.
Теперь приступим к «украшательству» сайта. Для этого в папку, где хранится файл index.html, нужно добавить еще один текстовый документ. Но сохранить его нужно в формате site.css. И про кодировку UTF-8 тоже не забудьте.
CSS – это стили оформления HTML-страниц. Каждый тег, заключенный в <body>, имеет набор свойств: цвет, размер, положение на странице и т.д. Это и есть стили CSS, которые прописываются в файле site.css. А чтобы они отобразились на создаваемой странице, необходимо указать в файле index.html путь к искомому документу.
Итак, в файле site.css пропишите такой код:
Сохраните, теперь откройте файл index.html в блокноте. Чтобы оформление отобразилось на создаваемой странице, необходимо между тегами <head> вписать следующее: <link rel=»stylesheet» type=»text/css» href=»site.css»/>. Название файла, где хранятся стили, заключается в кавычки после тега href. Сохраните, откройте в браузере страницу и увидите, что текст стал совершенно другим.
Подобным образом к странице подключаются скрипты. Создается отдельный файл с расширением script.js, куда вписывается код. Ссылка на файл со скриптом указывается в исходном файле веб-страницы.
Создается отдельный файл с расширением script.js, куда вписывается код. Ссылка на файл со скриптом указывается в исходном файле веб-страницы.
Теперь я могу вас поздравить! Вы научились управлять своим сайтом и смогли понять, какие безграничные возможности открывает перед вами HTML. И вам не нужно учить сотни тегов. Основные вы быстро запомните. Готовые стили и скрипты можно найти в интернете, вам не нужно учиться писать их самому. Главное, понять структуру страницы – что за чем следует. Согласитесь, это не сложно и весьма увлекательно!
Источник: https://zen.yandex.ru/media/id/5f1ef32b08232d7491fa6a55/kak-sozdat-sait-v-bloknote—azy-htmlverstki-5f2d4be87c1a6b32b68949dc
Как создать сайт в блокноте
В блокноте легко создать сайт с самым простым оформлением. Сайты с красивым и сложным дизайном лучше делать в других сервисах.
Страница с текстом без форматирования
Шаг 1. Откройте блокнот. Можно использовать любой текстовый редактор. Мы возьмем стандартный блокнот в Windows. Нажмите Пуск — Стандартные — Блокнот. Либо наберите в поиске слово «Блокнот» и откройте приложение.
Нажмите Пуск — Стандартные — Блокнот. Либо наберите в поиске слово «Блокнот» и откройте приложение.
Блокнот в главном меню Windows 10
Блокнот в поиске Windows 10
Открытый блокнот
Шаг 2. Вставьте в блокнот код сайта. Скопируйте приведенный ниже текст и вставьте в блокнот. Это базовая структура HTML-документа.
Блокнот с кодом HTML-страницы
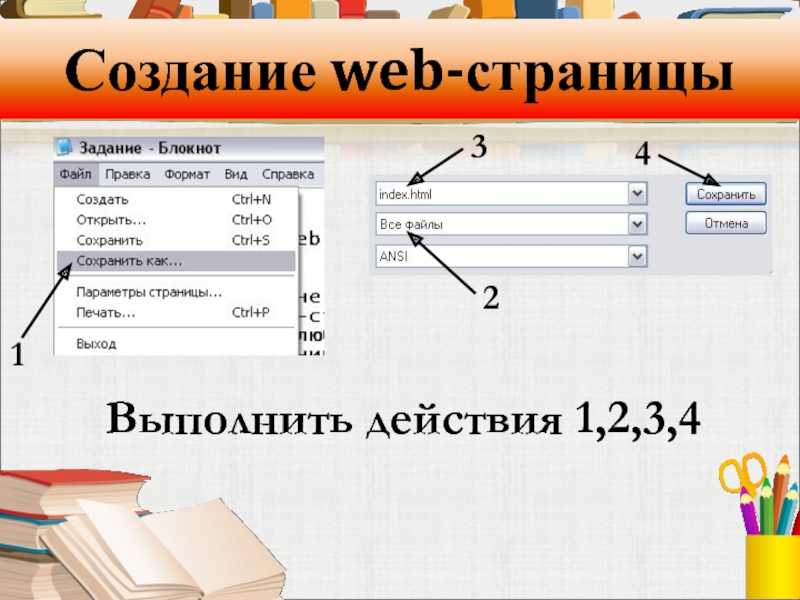
Шаг 3. Сохраните в формате HTML. В блокноте нажмите Файл — Сохранить как. В открывшемся окне в поле название введите index.html.
Шаг 4. Откройте сохранённый файл. Просто дважды щелкните на иконку сохранённого документа. Сайт откроется в браузере, который установлен по умолчанию. Готово!
Новый сайт в браузере Microsoft Edge
Шаг 5. Отредактируйте шаблон. Снова откройте файл в блокноте и внесите нужные изменения. Используйте для этого базовые HTML-теги, они приведены ниже. Когда закончите, сохраните изменения: нажмите Ctrl+S или Файл — Сохранить. После этого обновите страницу в браузере.
Используйте для этого базовые HTML-теги, они приведены ниже. Когда закончите, сохраните изменения: нажмите Ctrl+S или Файл — Сохранить. После этого обновите страницу в браузере.
Слева код сайта в блокноте, справа — вид в браузере
Шаг 6. Простой сайт в блокноте создан! Чтобы он стал доступен всем людям в интернете, загрузите его на хостинг.
Базовые HTML-теги
HTML — это язык разметки в интернете. Нужен, чтобы разные браузеры понимали, как отображать текст, изображения и другой контент.
У этого языка есть свои слова — теги. Они задают оформление. Выглядят, как одна или несколько латинских букв, заключенных в треугольные скобки. Например, <i> — тег для оформления текста курсивом.
Теги бывают открывающие и закрывающие:
<i> — открывающий тег,
</i> — закрывающий тег.
Чтобы применить оформление к тексту, текст нужно «обернуть» в тег. Вот так: <i>этот текст будет курсивом </i>.
Источник: https://www.vepp.ru/blog/how-to-create-website
Создание сайта html в блокноте с нуля
Если сайт состоит из одной или нескольких страниц и в ближайшей перспективе не будет наполнятся большим количеством контента или обрастать сложным функционалом (интернет магазин, каталог товаров, форум и прочее). То создать такой сайт лучше на html в блокноте.
- Для этого понадобится готовый дизайн сайта собственного производства или скачанный из сети psd исходник. Его нужно раскроить для верстки html.
- Блокнот, а именно NotePad++. Его можно скачать с официально сайта.
- Файл index.html. Его можно создать в любой удобной папке на компьютере. Но лучше выдели отдельную папку для своего сайта и размести его там. У меня это папка c:\site\index.html
- Файл c:\site\style.css. Это файл стилей, зачем он нужен станет понятно позже.
- Папка c:\site\images. В эту папку нужно поместить все изображения нужные для будущего сайта.
- Купить хостинг и домен если нужно сайт выложить в интернете
Для удобства я сделал архив с изображениями и уже готовыми пустыми файлами index. html и style.css. Скачай и распакуй архив в нужную тебе папку.
html и style.css. Скачай и распакуй архив в нужную тебе папку.
Для работы сайта в сети необходим веб-сервер. Сервер при обращении к домену или папке сайта без указания конкретного файла будет искать в ней index.html или index.php если не найдет отобразит список файлов папки.
Так как у нас простая html страничка нам не потребуется установка сервера на нашем компьютере, так как язык разметки понимает любой браузер. Однако если потребуется использование php, то просто браузером уже не обойтись.
Теперь нужно открыть файл index и style в NotePad++
Структура html документа
Скопируй код в файл index.html
Теперь открой его в браузере, должно получится так:
В кратце опишу что значат эти теги. Если хочешь подробнее разобраться то по googl-и как говорится информации на эту тему море.
Указываем браузеру по какому стандарту нужно отображать страницу:
Тег html говорит о том где начинается и заканчивается html документ
Тег head необходим для размещения служебной информации, тут подключаются стили, скрипты и размещена meta информация страницы. Посетители сайта не видят содержимого этого тега.
Посетители сайта не видят содержимого этого тега.
Тег body содержит разметку страницы, содержимое этого тега видят посетители сайта.
Верстка или создание сайта на html
В процессе верстки сайта будут встречаться теги и атрибуты описать которые в данной статье невозможно. Поэтому рекомендую пользоваться сайтом htmlbook.ru. Кроме того советую внимательно изучать каждый тег и стиль css, который тебе встречается.
Итак что будем верстать:
Фон и основной каркас сайта
Замени содержимое своего файла index.html на следующее:
И добавь в style.css такой код:
Обнови страницу с сайтом в браузере (F5), должно получится так:
Шапка сайта
Добавьте в тег div с идентификатором basic следующий код:
Что бы получилось следующее:
И добавляем в файл css строки:
Верхнее меню сайта
Что бы на нашем html сайте появилось навигационное меню, которое изображено в макете добавить в index. html после:
html после:
Что бы получилось так:
А в файл style.css:
Теперь сайт имеет логотип телефон и меню при наведении на которое меняется фон:
Левое меню и контент
Пришло время сделать левое меню и блок с контентом. Для этого копируем код и тщательно изучаем, что к чему. После блока:
Файл index.html будет выглядеть вот так:
И в конец файла css копируем:
Если все сделано правильно получится сайт как на картинке ниже:
Подвал сайта
Теперь весь файл index.html выглядит вот так:
В файл css добавляем код в самый низ:
Теперь весь файл style.css выглядит следующим образом:
А сам сайт вот так:
Другие страницы сайта и ссылки меню
Получился сайт, но при клике на ссылки меню ничего не происходит. Поэтому нам нужно придумать название страниц, прописать их в URL меню и создать страницы с этими названиями.
Названия страниц должны быть уникальными и состоять из латинских символв. Я просто перевел названия пунктов меню на транслит.
- o-nas.html – О нас
- assortiment.html – Ассортимент
- otzivi.html – Отзывы
- zabronirovat-stolik.html – Забронировать столик
- nashi-klienty.html – Наши клиенты
- kontakty.html – Контакты
То же самое нужно сделать и с левым меню.
- kofe-ayrish.html – Кофе Айриш
- kofe-amerikano.html – Кофе Американо
- kofe-glyase.html – Кофе Глясе
- kofe-dippio.html – Кофе Диппио
- kofe-kapuchino.html – Кофе Капучино
- kofe-kon-panna.html – Кофе Кон Панна
- kofe-koretto.html – Кофе Коретто
- kofe-latte.html – Кофе Латте
- kofe-lungo.html – Кофе Лунго
Теперь открываем index.html в NotePad++ и добавляем нужные ссылки соответствующему меню, что бы получилось так:
Теперь жми “Сохранить” потом “Файл > Сохранить как” и сохраняй для каждой ссылки файл с соответствующим именем в папке с файлами сайта. Вот что получилось у меня:
Все сайт готов. Осталось только поменять в каждой странице контент.
У такого сайта не смотря на его простоту есть очень большой недостаток. Что бы поменять один пункт меню или элемент дизайна придется это делать это в каждом сайте. Когда страниц больше 10 начинается страшная путаница при его обслуживании. Так что создание сайта html в блокноте советую делать только для очень маленьких сайтов или одно-страничных LandingPage. А для полноценных сайтов осваивать CMS (они не так сложны как кажется).
Источник: http://www.opengs.ru/site/sozdanie-sajta-html.html
Основы HTML | Microsoft Learn
Twitter LinkedIn Facebook Адрес электронной почты
- Статья
- Чтение занимает 2 мин
Большинство браузеров имеют возможность проверки исходного HTML-кода просматриваемых страниц. При просмотре источника вы увидите несколько тегов HTML (язык гипертекстовой разметки), заключенных в угловые скобки ( <> ), с текстом.
При просмотре источника вы увидите несколько тегов HTML (язык гипертекстовой разметки), заключенных в угловые скобки ( <> ), с текстом.
Приведенные ниже действия используют теги HTML для создания простой веб-страницы. на этом этапе вы вводите обычный текст в файл в Блокнот, вносите несколько изменений, сохраняете файл и перезагружаете страницу в браузере для просмотра изменений.
Создание HTML-файла
откройте Блокнот или любой простой текстовый редактор.
В меню файл выберите создать.
Введите следующие строки:
<HTML> <HEAD> <TITLE>Top HTML Tags</TITLE> </HEAD> </HTML>
В меню файл
выберите сохранитьи сохраните файл как c:\webpages\First.htm. Оставьте файл открытым в редакторе.Перейдите в браузер и в меню файл выберите открытьили введите File://C:/webpages/first.
 htm в поле ввода URL-адреса браузера. Должна отобразиться пустая страница с заголовком окна «верхние теги HTML».
htm в поле ввода URL-адреса браузера. Должна отобразиться пустая страница с заголовком окна «верхние теги HTML».Обратите внимание, что теги парны и включены в угловые скобки. В тегах регистр не учитывается, но для выделения тегов часто используется прописная буква.
Тег < HTML > запускает документ, и тег < /HTML > завершает его. Закрывающие теги (не всегда обязательные) совпадают с начальным тегом, но перед тегом стоит косая черта (/). Между угловой скобкой ( < ) и началом тега не должно быть пробелов.
вернитесь к Блокнот и после < строки/хеад > введите:
<BODY> HTML is swell. Life is good. </BODY>В меню файл выберите команду сохранить.
Вернитесь в браузер и обновите страницу.
Слова будут отображаться в клиентской области окна браузера. Обратите внимание, что возврат каретки не учитывается. Если требуется разрыв строки, необходимо включить
<BR>тег после первой строки.
Для всех шагов, описанных ниже, вставьте текст в любое место между < телом > и < /боди > , чтобы добавить его в текст документа.
Добавьте заголовок:
<h4>Here's the big picture</h4>
Добавьте изображение, используя файл .gif, сохраненный в том же каталоге, что и ваша страница:
<IMG src="yourfile.gif">
Добавить список:
<UL>Make me an unordered list. <LI>One programmer</LI> <LI>Ten SDKs</LI> <LI>Great Internet Apps</LI> </UL>
Для нумерации списка используйте парные < теги < OL > и < /ол > вместо тегов UL > и < /UL > .
Вы должны приступить к работе. Если вы видите замечательную функцию на веб-странице, можно узнать, как она была создана, изучив исходный код HTML. Для создания простых и сложных страниц можно использовать редакторы HTML, такие как Microsoft Front Page.
Ниже приведен полный исходный код HTML для создаваемого файла:
<HTML> <HEAD> <TITLE>Top HTML Tags</TITLE> </HEAD> <BODY> HTML is swell.<BR> Life is good. <h4>Here's the big picture</h4> <IMG src="yourfile.gif"> <UL>Make me an unordered list. <LI>One programmer</LI> <LI>Ten SDKs</LI> <LI>Great Internet Apps</LI> </UL> </BODY> </HTML>
Полное описание тегов, атрибутов и расширений см. в спецификации HTML (HTML):
Последняя опубликованная версия HTML по адресу W3C.org.
Основные сведения о программировании Интернета MFC
изображений — Как добавить несколько страниц на мой html-сайт в блокноте?
спросил
Изменено 2 года, 10 месяцев назад
Просмотрено 6к раз
Я пытаюсь создать простой веб-сайт на html/css в блокноте, не используя никаких других инструментов. Я знаю, как связать страницу и добавить изображение, но я не знаю, как создать несколько страниц… Я также не знаю, как добавлять изображения. Интернет, очевидно, не может получить доступ к файлам и изображениям, которые просто находятся на чьем-то компьютере, так как мне собрать их все вместе? W3schools говорит о том, как вы можете связать другие страницы сайта, но что определяет «сайт»? Они все должны быть в одной папке? И если да, то как эта папка попадает в интернет? Я слышу, как люди говорят о каталоге, но я не знаю, что это значит… Спасибо.
Я знаю, как связать страницу и добавить изображение, но я не знаю, как создать несколько страниц… Я также не знаю, как добавлять изображения. Интернет, очевидно, не может получить доступ к файлам и изображениям, которые просто находятся на чьем-то компьютере, так как мне собрать их все вместе? W3schools говорит о том, как вы можете связать другие страницы сайта, но что определяет «сайт»? Они все должны быть в одной папке? И если да, то как эта папка попадает в интернет? Я слышу, как люди говорят о каталоге, но я не знаю, что это значит… Спасибо.
- HTML
- изображение
- каталог
- блокнот
1
Добро пожаловать в stackoverflow. image вы должны иметь изображение в той же папке и сделать
или с веб-сайта с использованием
Наконец, для размещения вашего веб-сайта в Интернете вы будете использовать программное обеспечение, такое как nginx или apache
Я постараюсь объяснить процесс шаг за шагом . Надеюсь, это поможет вам.
Надеюсь, это поможет вам.
Сначала создайте свою главную страницу с именем index.html (например).
Теперь добавьте туда все, что хотите. А также добавьте ссылку на другую страницу, например: Следующая страница Теперь создайте еще один новый файл в блокноте с именем «another_page.html» в той же папке, где находится «index.html». Добавьте то, что вы хотите на странице.
Теперь проверьте в браузере. Откройте «index.html» и нажмите «Следующая страница». Ваша «another_page.html» будет открыта.
Для изображения предположим, что у вас есть 2 изображения с именами «image1.jpg» и «image2.jpg» в одной папке с файлами html. Вы хотите поместить «image1.jpg» в «index.html» и «image2.jpg» в «another_page.html».
Вы напишете этот код в «index.html»:
И напишите это в «another_page.html»:
Теперь «image1.jpg» будет отображаться в «index. html», а «image2.jpg» будет отображаться в «anotger_page.html»
html», а «image2.jpg» будет отображаться в «anotger_page.html»
Все имена взяты для примера. Вы можете использовать любое имя, которое хотите. Надеюсь, это поможет вам.
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
HTML — Глава 1 | Создание веб-сайта с помощью Блокнота
Создать сайт с помощью Блокнота очень просто! Давайте узнаем самую простую вещь в мире: как создать страницу Hello World.
Лучшее в HTML то, что он позволяет вам быстро присоединиться к популярному движению веб-разработки. Для создания сайта с блокнотом вам ничего не нужно, буквально ничего!
Хорошо две вещи, которые вам просто необходимы:
- Блокнот
- Браузер (любой)
Все вышеперечисленное уже есть в вашем компьютере. Так что никакой загрузки необязательных инструментов или программного обеспечения. Нет нежелательного открытия, закрытия или очистки вещей, чтобы заставить его работать. Буквально ноль хлопот. Фу!
Пошаговое объяснение создания веб-сайта с помощью блокнота
Для создания веб-сайта с помощью блокнота я решил создать лестницу из 10 ступеней, которая буквально приведет вас туда.
Всегда полезно поместить все в папку. Так что у каждого нового проекта, который вы создаете, есть своя обитель. Итак, первый шаг:
Шаг 1: Создайте папку и назовите ее HTML. И под названием я подразумеваю Переименование. На секунду вы разговаривали со своим компьютером, не так ли?
На секунду вы разговаривали со своим компьютером, не так ли?
Шаг 2: Откройте эту папку. Щелкните правой кнопкой мыши пустую область. Выберите «Создать», а затем выберите «Текстовый документ». (Это блокнот, вы также можете открыть его через Win + R и ввести блокнот перед нажатием клавиши ввода)
Шаг 3: Откройте его.
Язык HTML
HTML — это язык разметки. Что бы это ни значило, а! Хорошо, поэтому я погуглил. В нем говорится, что существует некий набор правил, определяющих то, что написано, чтобы компьютер и люди понимали, о чем мы говорим. В этом есть смысл, естественно, если мы говорим на нашем повседневном сленге, компьютер не доберется, не так ли?
Существует вещь, называемая тегом, которая представляет собой не что иное, как знак ‘<‘ ‘>’, между которым размещаются элементы. Это помогает языку понять, где мы ожидаем, что упадет. Например:
<заголовок>
Вышесказанное даст понять вашему компьютеру, что вы ожидаете, что заголовок будет отображаться в заголовке.
Идем дальше:
Шаг 4: Откройте созданный документ блокнота.
Аннотации
Теперь нам нужно понять некоторые основные вещи, которые всегда работают в HTML. Я ненавижу копаться в вещах, но это неизбежно. Вы не сможете заставить его работать, если не договоритесь со своим компьютером. HTML хочет, чтобы вы следовали их стандарту. Итак, мы прыгаем в водоворот их жаргона.
Чтобы разобраться с тегами в HTML, необходимо установить следующее:
Что открывается, всегда закрывается. То, что закрылось, должно быть открыто.
Вот как открывается элемент тега:
<>
Вот как закрывается элемент тега:
Например,
Все, что мы размещаем между открытием и закрытием «элементов», также работает в соответствии с установленными правилами HTML.
При этом, чтобы ваш компьютер понял, что это не просто фрагмент текста, который мы пытаемся запустить, необходимо включить тег. Итак, тег является частью нашего следующего шага.
Написание на языке HTML
Шаг 5 : Начните с ввода в блокноте. Помните, что все, что было открыто, должно быть закрыто. Следовательно, добавьте закрывающий тег. Сделайте открытие и закрытие элементов привычкой, чтобы не промахиваться.
Веб-страница состоит из двух основных частей. А именно:
- Головка
- Корпус
Ого! Это как человеческое тело!
В заголовке хранятся все данные о данных, то есть метаданные. Что ж, это имеет смысл. Это то, что делает наш мозг, не так ли?
С другой стороны, тело – это внешний вид. Я бы сказал, что очень родственно! Этот экран веб-страницы, на котором вы видите все презентабельные данные, — это область тела.
Итак, ваша веб-страница hello world должна иметь два вписанных элемента.
Шаг 6 : С помощью приведенной выше логики добавьте еще два элемента в соответствующие открывающий и закрывающий теги, а именно:
и.То, что было открыто, должно быть закрыто, поэтому наш код будет выглядеть примерно так:
Шаг 7: Существует элемент заголовка, который помогает определить заголовок вашей веб-страницы. Он должен быть размещен между элементами
.Таким образом, вы даете личный заголовок, и он будет отображаться как заголовок вашей веб-страницы Hello World. Например, здесь я выбираю «Демогоргон» в качестве названия.
Шаг 8: Все, что вы вводите между элементами
, будет отображаться на видимом белом дисплее страницы. Я предпочитаю писать: «Привет, мир!»Вот и все. Мы сделали. Фу!
Сохранение файла в формате HTML
Вы не застряли с блокнотом, уставившимся в вашу душу? Ну, надо сохранить.
Шаг 9: Выберите Файл > Сохранить как…
Появится диалоговое окно с просьбой назвать его.
Что в имени? Назовите это как угодно. Я переименовал своего Дракариса. Ох! Ага! Этот ботаник большой ботаник.
Примечание. Сохраните его, добавив расширение .html. Я ввожу «dracarys.html», а затем нажимаю «Сохранить».
В тот момент, когда вы сохраните его, вы обнаружите, что файл dracarys задерживается в вашей папке html. Его расширение может отображаться как .html, что означает, что его можно открыть в любом браузере.
Чего ты ждешь?
Шаг 10: Дважды щелкните! или откройте его в предпочитаемом вами браузере.
Вуаля! Вы создали свой первый веб-сайт с помощью Блокнота.
Обратите внимание, что «Демогоргон», то, что вы поместили между тегами заголовка, отображается вверху заголовка. Тело, куда вы поместили «Hello World!» идет с сияющей улыбкой на дисплее области.
Очевидный вопрос
Теперь, когда вы знаете о создании веб-сайта с помощью блокнота, я знаю, о чем вы думаете. Почему это не похоже на то, что мы видим в Интернете? Это потому, что есть еще много вещей, которые нужно сделать.
