Как создать html страницу в блокноте
Главная » База знаний » Разработка сайтов (Дизайн, Юзабилити, CMS, Конструкторы сайтов) » Как создать html страницу в блокноте
Разработка своего веб-сайта на самом деле не такая трудная, какой может показаться на первый взгляд, если изучить основы языка HTML можно сделать простую веб-страницу в обычном блокноте, имеющимся на любом компьютере. Каждый веб-программист начинает учиться строению сайтов с создания в блокноте HTML-страниц, и Вы также можете изучить эту нетрудную науку. Рассмотрим как создать html страницу в блокноте:
1. Тег считается главным тегом сайта, внутри которого содержится весь прочий код, который составляет веб-страницу. Окончание кода обозначают закрывающимся тегом .
2. Можно сохранить текстовый документ в формате html. При сохранении переименовать файл в index.html. Когда откроете полученный файл при помощи любого браузера, Вы увидите пустую страницу, в которой будет написан заголовок сайта, который Вы введете в предыдущем пункте.
3. Теперь Вы в любое время можете открыть созданный файл при помощи блокнота и заниматься редактированием его кода для последующего наполнения страницы. Затем, нужно изучить главные html-теги для форматирования страниц. Тег
применяйте, чтобы перенести текст на строку ниже, тегииприменяйте, чтобы определить заголовок страницы. Важнейшим тегом является, который должен содержать тело документа.
4. Теперь, когда создана база страницы, начните наполнять ее текстом. Вы можете взять любой текст, который вы хотели бы поместить на свой сайт, копируйте его и вставьте после тегасразу в документ. Затем сохраните этот файл.
5. После этого необходимо отформатировать текст, то есть разбить на абзацы при помощи тега
и выровнять его параметром align с значениями right, left, center и justify. Каждый текст в HTML выравнивается по умолчанию по левому краю. Некоторые важные моменты и заглавия можете выделить жирным шрифтом, при это заключив какую-то часть текста в теги . Если хотите, чтобы текст был наклонным, то заключите его в теги .
Если хотите, чтобы текст был наклонным, то заключите его в теги .
6. Чтобы страница выглядела привлекательнее и ярче, нужно дополнить тексты любыми изображениями: выбрать подходящую картинку или же фотографию, уменьшить ее в каком-нибудь редакторе и сохранить в папке с файлами для Вашего будущего сайта. Ввести тег в такое место кода, в котором должна быть расположена иллюстрация. Взамен picture ввести имя сохраненной картинки. Если хотите, можете выровнять эту картинку при помощи описанного раннее параметра align. Сохраните этот документ и откройте его в браузере для того, чтобы убедиться в том, что текст и изображение показываются на странице.
Комментарии
Еще по теме:
Графика — как эффективный элемент сайта 18-01-2017
Улучшаем сниппет с помощью микроразметки 08-01-2017
Навигация по типу «хлебные крошки» 01-01-2017
Последние новости:
04-09-2018 Как не сесть за Репост?
21-08-2018 Как получить внешние ссылки из социальных сетей?
21-08-2018 Что такое биржа ссылок? Как купить временные и вечные ссылки?
07-08-2018 Как получить внешние ссылки с сайтов с отзывами?
27-07-2018 Как получить внешние ссылки с тематических сайтов?
20-07-2018 Как получить внешние ссылки на тематических форумах?
15-07-2018
Как получить внешние ссылки? Каталоги. Карты. Справочники. Порталы.
Карты. Справочники. Порталы.
05-07-2018 Что такое внешние ссылки?
02-07-2018 Что такое скрытый текст?
28-06-2018 Как найти дубли?
Мы используем как собственные файлы cookie, так и файлы cookie третьих сторон с целью анализа, а также для показа рекламы с учетом ваших предпочтений, в соответствии с вашими привычками просмотра сайтов и вашего профиля. Чтобы получить более подробную информацию, посмотрите наши Политику конфиденциальности и Согласие на обработку персональных данных.
Как создать сайт в блокноте – азы HTML-верстки
Привет, друзья! В этой статье я хочу познакомить вас с основами HTML. Конечно, сейчас существуют десятки конструкторов, позволяющих делать готовые сайты и даже не заглядывать в код страницы. Однако если вы хотите шагнуть в карьере сайтостроителя чуть выше уровня новичка, то создание сайта в блокноте не должно быть для вас тайной за семью печатями.
Содержание статьи
- 1 Что такое HTML.
 Как создать сайт в блокноте
Как создать сайт в блокноте - 2 Как пишутся сайты в блокноте
- 3 Как код превращается в красивую веб-страницу.Как создать сайт в блокноте
- 4 Что такое CSS.Как создать сайт в блокноте
Что такое HTML.Как создать сайт в блокноте
Прежде чем открыть «Блокнот» и создать свою первую веб-страницу, нужно понять, с чем именно придется иметь дело. HTML – это язык разметки документа, который сделал интернет таким, как мы привыкли его видеть. В HTML используют теги – команды, которые описывают структуру веб-страницы. Заключают их в угловые скобки <тег> – так браузер может отличить команды от всей массы текста.
Каждый тег является парным. Сначала нужно поставить открывающий тег, после внесения информации – закрывающий. Выглядят они одинаково, за исключением знака «/», который ставится в закрывающем теге: <тег>…</тег>.
Любая страница состоит из тегов. Нажмите правой кнопкой мыши на открытой странице сайта в браузере и выберите пункт «Исходный текст страницы». В открывшейся вкладке вы увидите, что картинок, всплывающих окон и ярких заголовков там нет. Лишь полотно кода, который и формирует визуальную и функциональную составляющую веб-сайта.
В открывшейся вкладке вы увидите, что картинок, всплывающих окон и ярких заголовков там нет. Лишь полотно кода, который и формирует визуальную и функциональную составляющую веб-сайта.
У вас может возникнуть логичный вопрос: зачем все усложнять, учить HTML, ведь есть простые визуальные редакторы? У написанных от руки веб-страниц есть несколько преимуществ:
- «чистый» код хорошо влияет на поисковую оптимизацию сайта;
- веб-страницы быстро загружаются;
- легко вносить любые изменения в сайт;
- возможность реализации любых задумок – движки же всегда накладывают определенные ограничения.
Разобраться в HTML намного проще, чем вы себе представляете. Достаточно понять лишь логику происходящего, выучить основные теги, а дальше все пойдет как по маслу. Не сомневаюсь, что процесс написания вас увлечет! Наблюдать, как из полотна текста возникает готовый сайт – потрясающее занятие.
Как пишутся сайты в блокноте
Создание сайта через блокнот начинается буквально с чистого листа. Основой любого сайта является следующая структура:
Основой любого сайта является следующая структура:
<html>
<head>
<title>Название моего первого сайта</title>
</head>
<body>
Содержимое моего сайта.<br>Я учусь писать сайт в блокноте.
</body>
</html>
Попробуйте вставить этот текст в новый файл .txt. После этого зайдите в меню «Сохранить как» и сохраните в формате index.html. Указывать расширение «.html» обязательно. Таким образом вы сохраните страницу не в виде текстового документа, а в виде веб-страницы. При сохранении не забудьте поменять кодировку с ANSI на UTF-8. Также порекомендую создать отдельную папку для будущей веб-страницы. Назовите ее, например, «site».
Зайдите в папку, куда вы сохранили документ .html и кликните два раза мышкой на нем. Результат ваших стараний откроется в браузере. В итоговом варианте будет виден только текст. Отображается информация, заключенная между тегами <body>. Обратите внимание, что текст, помещенный между тегами <title>, виден в названии страницы, а имя документа – в адресной строке.
Изменения в страницу вносятся в блокноте. Хотите увидеть, что получилось, снова откройте документ в браузере. Допустим, мы умножим нашу радость от обучения основам HTML и между тегами <body> добавим следующий текст: «Скоро я стану очень крутым мастером верстки!!!». Сохраняем документ и открываем его в браузере.
Конечно, это только первый шаг в создании полноценного сайта. Однако я показал вам основу: как пишется код в блокноте, что очень важно для дальнейшей работы. Чтобы сделать работу сайта полноценной, необходимо освоить и php.
Как код превращается в красивую веб-страницу.Как создать сайт в блокноте
Создание сайта с помощью блокнота сопровождается еще одним важным этапом: подготовка структуры страницы. Необходимо продумать, из каких элементов будет состоять ваш шаблон. Вероятнее всего, там будет «шапка», боковая колонка, часть с основным содержимым, «подвал». Все элементы необходимо вписать между тегами <body>, заключив в один блок, обозначаемый тегом <div>.
Выглядеть это будет следующим образом:
<html>
<head>
<title>Название моего первого сайта</title>
</head>
<body>
<div id = «main»>
<div id = «header»>Здесь будет шапка</div>
<div id = «sidebar»>Это будет боковая колонка</div>
<div id = «content»>Это — контент</div>
<div id = «footer»>Это подвал</div>
</div>
</body>
</html>
А в результате получаем следующее.
Теперь приступим к «украшательству» сайта. Для этого в папку, где хранится файл index.html, нужно добавить еще один текстовый документ. Но сохранить его нужно в формате site.css. И про кодировку UTF-8 тоже не забудьте.
Что такое CSS.Как создать сайт в блокноте
CSS – это стили оформления HTML-страниц. Каждый тег, заключенный в <body>, имеет набор свойств: цвет, размер, положение на странице и т.д. Это и есть стили CSS, которые прописываются в файле site. css. А чтобы они отобразились на создаваемой странице, необходимо указать в файле index.html путь к искомому документу.
css. А чтобы они отобразились на создаваемой странице, необходимо указать в файле index.html путь к искомому документу.
Итак, в файле site.css пропишите такой код:
div{
color:#eeab54;
font-size:46px;
font-weight:700;
}
Сохраните, теперь откройте файл index.html в блокноте. Чтобы оформление отобразилось на создаваемой странице, необходимо между тегами <head> вписать следующее: <link rel=»stylesheet» href=»site.css»/>. Название файла, где хранятся стили, заключается в кавычки после тега href. Сохраните, откройте в браузере страницу и увидите, что текст стал совершенно другим.
Подобным образом к странице подключаются скрипты. Создается отдельный файл с расширением script.js, куда вписывается код. Ссылка на файл со скриптом указывается в исходном файле веб-страницы.
Теперь я могу вас поздравить! Вы научились управлять своим сайтом и смогли понять, какие безграничные возможности открывает перед вами HTML. И вам не нужно учить сотни тегов. Основные вы быстро запомните. Готовые стили и скрипты можно найти в интернете, вам не нужно учиться писать их самому. Главное, понять структуру страницы – что за чем следует. Согласитесь, это не сложно и весьма увлекательно!
Основные вы быстро запомните. Готовые стили и скрипты можно найти в интернете, вам не нужно учиться писать их самому. Главное, понять структуру страницы – что за чем следует. Согласитесь, это не сложно и весьма увлекательно!
Кстати, я нашел для вас шикарный курс по HTML. Рекомендую воспользоваться, если создание сайта в блокноте захватило вас также, как и меня! Если понадобятся советы по написанию сайта, заглядывайте в мой блог. Я готовлю еще немало интересных материалов. Подписывайтесь на обновления и до новых встреч!
изображений — Как добавить несколько страниц на мой html-сайт в блокноте?
спросил
Изменено 2 года, 6 месяцев назад
Просмотрено 6к раз
Я пытаюсь создать простой веб-сайт на html/css в блокноте, не используя никаких других инструментов. Я знаю, как связать страницу и добавить изображение, но я не знаю, как создать несколько страниц… Я также не знаю, как добавлять изображения. Интернет, очевидно, не может получить доступ к файлам и изображениям, которые просто находятся на чьем-то компьютере, так как мне собрать их все вместе? W3schools говорит о том, как вы можете связать другие страницы сайта, но что определяет «сайт»? Они все должны быть в одной папке? И если да, то как эта папка попадает в интернет? Я слышу, как люди говорят о каталоге, но я не знаю, что это значит… Спасибо.
Я знаю, как связать страницу и добавить изображение, но я не знаю, как создать несколько страниц… Я также не знаю, как добавлять изображения. Интернет, очевидно, не может получить доступ к файлам и изображениям, которые просто находятся на чьем-то компьютере, так как мне собрать их все вместе? W3schools говорит о том, как вы можете связать другие страницы сайта, но что определяет «сайт»? Они все должны быть в одной папке? И если да, то как эта папка попадает в интернет? Я слышу, как люди говорят о каталоге, но я не знаю, что это значит… Спасибо.
- HTML
- изображение
- каталог
- блокнот
1
Добро пожаловать в stackoverflow. image вы должны иметь изображение в той же папке и сделать
или с веб-сайта с использованием
Наконец, для размещения вашего веб-сайта в Интернете вы будете использовать программное обеспечение, такое как nginx или apache
Я постараюсь объяснить процесс шаг за шагом . Надеюсь, это поможет вам.
Надеюсь, это поможет вам.
Сначала создайте свою главную страницу с именем index.html (например).
Теперь добавьте туда все, что хотите. А также добавьте ссылку на другую страницу, например: Следующая страница Теперь создайте еще один новый файл в блокноте с именем «another_page.html» в той же папке, где находится «index.html». Добавьте то, что вы хотите на странице.
Теперь проверьте в браузере. Откройте «index.html» и нажмите «Следующая страница». Ваша «another_page.html» будет открыта.
Для изображения предположим, что у вас есть 2 изображения с именами «image1.jpg» и «image2.jpg» в одной папке с файлами html. Вы хотите поместить «image1.jpg» в «index.html» и «image2.jpg» в «another_page.html».
Вы напишете этот код в «index.html»:
И напишите это в «another_page.html»:
Теперь «image1.jpg» будет отображаться в «index. html», а «image2.jpg» будет отображаться в «anotger_page.html»
html», а «image2.jpg» будет отображаться в «anotger_page.html»
Все имена взяты для примера. Вы можете использовать любое имя, которое хотите. Надеюсь, это поможет вам.
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Как сделать веб-сайт с помощью HTML-кодов в блокноте — что такое уценка
Чтобы создать веб-сайт с помощью HTML-кодов в Блокноте, необходимо выполнить несколько шагов. Сначала откройте Блокнот и введите следующий код: Затем сохраните файл как index.html в новой папке. Затем откройте файл index.html в веб-браузере, чтобы просмотреть результаты. Создание веб-сайта с использованием HTML-кодов в Блокноте — довольно простой процесс, который можно выполнить всего за несколько минут. Следуя описанным выше шагам, любой может создать базовый веб-сайт, используя только текстовый редактор.
Сначала откройте Блокнот и введите следующий код: Затем сохраните файл как index.html в новой папке. Затем откройте файл index.html в веб-браузере, чтобы просмотреть результаты. Создание веб-сайта с использованием HTML-кодов в Блокноте — довольно простой процесс, который можно выполнить всего за несколько минут. Следуя описанным выше шагам, любой может создать базовый веб-сайт, используя только текстовый редактор.
HTML — это язык разметки, используемый для создания гипертекстовых документов. Чтобы создать веб-страницу, вы должны использовать HTML — язык программирования, содержащий код и программы. Сегодня мы покажем вам, как использовать редактор Блокнота для создания HTML-документа. Узнайте больше о тегах HTML и создайте больше веб-страниц HTML в этом курсе.
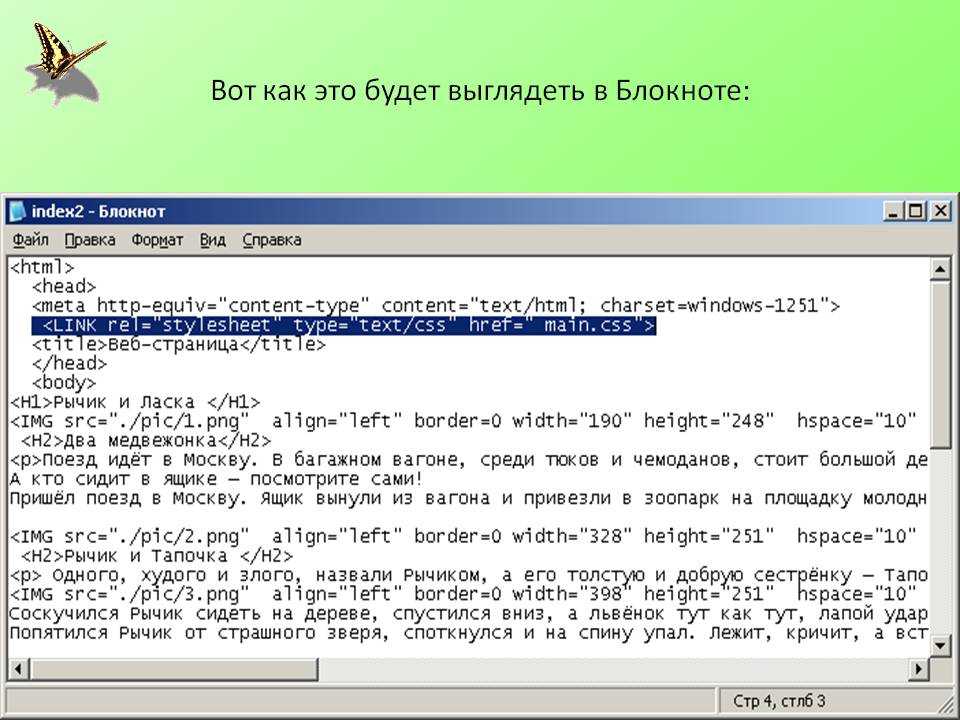
Просматривайте исходный код только с помощью команды Ctrl U на клавиатуре вашего компьютера. Во всплывающем меню нажмите Просмотреть источник в контекстном меню пустой страницы.
Можем ли мы ввести Html в блокноте?
Блокнот можно найти, введя «Блокнот» в строку поиска Windows. HTML можно добавить в Блокнот, набрав HTML в Блокноте. Файл в разделе Сохранить как. htm: Unflocked Кодировка: UTF-8
HTML можно добавить в Блокнот, набрав HTML в Блокноте. Файл в разделе Сохранить как. htm: Unflocked Кодировка: UTF-8
Кроме того, вы можете выбрать команду «Текст» в меню «Вставка», а затем ввести текст, который вы хотите отобразить в верхней части документа. После того, как вы закончите редактирование документа, вы можете сохранить или закрыть его, выбрав меню «Файл». Это текстовый редактор, оптимизированный для языков программирования, что делает его идеальным для работы с такими языками, как C, пакетная обработка и HTML. Файлы HTML можно изменить, отредактировав их с помощью Блокнота. Тем не менее, вы должны использовать Блокнот, потому что это очень простой текстовый редактор, который быстро и легко редактирует ваши HTML-документы . В Блокноте вы найдете те же функции, что и в других программах: Открыть, Сохранить, Сохранить как и Закрыть. Меню «Вставка» можно использовать для выбора команды «Текст», чтобы строка текста отображалась, например, в верхней части документа, а затем введите текст, который вы хотите отобразить.
Как создать веб-сайт с помощью HTML-кода
Кредит: Pinterest
Чтобы создать веб-сайт с использованием HTML-кода , вам необходимо создать текстовый документ с помощью текстового редактора, такого как Блокнот или TextEdit. После того, как вы создали документ, вам нужно будет сохранить его как файл .html. Для этого вам нужно будет выбрать «Все файлы» в раскрывающемся меню «Тип файла», а затем ввести расширение .html после имени вашего файла. После того, как вы сохранили файл, вы можете открыть его в веб-браузере для просмотра своего веб-сайта.
Как создать веб-сайт с помощью Блокнота с картинками
Предположим, вам нужны инструкции по созданию веб-сайта с помощью Блокнота:
1. Откройте Блокнот на своем компьютере.
2. Введите следующий код:
Мой первый абзац.
3. Сохраните файл как index.html в новой папке.
Сохраните файл как index.html в новой папке.
4. Откройте файл index.html в веб-браузере, чтобы просмотреть новый веб-сайт.
В этом уроке с помощью Блокнота мы создадим полностью функциональный веб-сайт. Мы можем создать целевую страницу с помощью Bootstrap, популярного CSS-фреймворка. Мы будем использовать веб-хостинг SiteGround для размещения нашего веб-сайта. Если вы не знакомы с HTML, это отличное место для начала. Третий шаг — загрузить и установить FTP-клиент FileZilla для загрузки файлов на новый веб-сайт. Чтобы войти на FTP, вы должны сначала ввести данные для входа на FTP в клиентскую зону хостинга. Для просмотра Источник HTML страницы, щелкните правой кнопкой мыши и выберите Просмотреть источник или выберите Ctrl U ( U на Mac). Следующим шагом будет добавление большего количества контента в HTML-файл и улучшение CSS.
Как вставить изображение в HTML с помощью Блокнота?
HTML-страницы можно легко изменить, включив в них изображения из курса Complete HTML /CSS 2022. Если вы хотите вставить изображение в HTML-страницу, необходимо включить теги *img. Этот тег не является закрывающим, поскольку содержит только атрибуты. Убедитесь, что для тега *img* установлено значение *body>…
Если вы хотите вставить изображение в HTML-страницу, необходимо включить теги *img. Этот тег не является закрывающим, поскольку содержит только атрибуты. Убедитесь, что для тега *img* установлено значение *body>…
Можно ли сохранять изображения в блокноте?
Вы можете сделать картинку в блокноте, выполнив следующие действия. В отличие от Блокнота, мы можем включить изображение в наш HTML-документ; однако Блокнот также включает изображение. Нам нужно использовать атрибут src тега IMG и тег изображения в Блокноте, чтобы добавлять/удалять фотографии.
Простой HTML-код
Кредит: henryegloff.com
HTML-код — это код, который используется для создания веб-страниц. Это простой код, который может изучить любой, кто интересуется созданием веб-сайтов. В Интернете доступно множество ресурсов, которые могут помочь вам изучить HTML-код.
HTML (язык гипертекстовой разметки) — это язык, используемый для создания веб-страниц. язык разметки — это язык, описывающий структуру веб-страницы. HTML состоит из ряда элементов, которые вы используете для включения или переноса различных частей контента. Элементы также могут включать следующие характеристики: Некоторые элементы не содержат содержимого, что называется пустым элементом. Элемент >img> не оборачивает содержимое; скорее, он встраивает изображение в положение зрителя. В качестве альтернативы вы используете описательный текст, чтобы описать изображение тем, кто его не видит. Элемент заголовка позволяет вам указать, какие разделы вашего контента должны быть помечены как заголовки или подзаголовки.
язык разметки — это язык, описывающий структуру веб-страницы. HTML состоит из ряда элементов, которые вы используете для включения или переноса различных частей контента. Элементы также могут включать следующие характеристики: Некоторые элементы не содержат содержимого, что называется пустым элементом. Элемент >img> не оборачивает содержимое; скорее, он встраивает изображение в положение зрителя. В качестве альтернативы вы используете описательный текст, чтобы описать изображение тем, кто его не видит. Элемент заголовка позволяет вам указать, какие разделы вашего контента должны быть помечены как заголовки или подзаголовки.
Хотя в HTML используется шесть уровней заголовков, наименее распространенными являются три-четыре, хотя вы можете использовать до шести. Вы не должны использовать элементы заголовков, чтобы сделать текст крупнее или жирнее, поскольку они выполняют множество функций, включая доступность и SEO. Добавьте образец текста (из «Как будет выглядеть ваш веб-сайт?») на один или два абзаца ниже вашего элемента, а затем вставьте его непосредственно под ним. Если вы будете следовать этим инструкциям, у вас должно получиться следующее: Страница ниже также доступна здесь. Если у вас возникли проблемы с вашим проектом, всегда полезно сравнить свою работу с кодом, который мы создали на GitHub. Пожалуйста, добавьте ссылку на свою страницу сейчас, чтобы другие могли получить к ней доступ.
Если вы будете следовать этим инструкциям, у вас должно получиться следующее: Страница ниже также доступна здесь. Если у вас возникли проблемы с вашим проектом, всегда полезно сравнить свою работу с кодом, который мы создали на GitHub. Пожалуйста, добавьте ссылку на свою страницу сейчас, чтобы другие могли получить к ней доступ.
Копирование и вставка HTML-кода веб-сайта
Параметр «Источник страницы» находится в разделе «Инструменты». Чтобы получить доступ к коду страницы, нажмите кнопку «Новая вкладка», которая откроет новую вкладку, содержащую код страницы, выделение определенной области или щелчок правой кнопкой мыши, чтобы выбрать все, если вы хотите все это. Нажав Ctrl C или Command C на клавиатуре, вы можете создать текстовый файл или файл документа.
Как создать веб-сайт с помощью HTML, CSS, копирования/вставки кода и перетаскивания. В эпоху тысячелетия широко признано, что веб-сайты являются одним из самых мощных инструментов распространения информации. Как вы увидите в следующих разделах, эта статья проведет вас через шаги, необходимые для создания простая веб-страница , которая в конечном итоге станет вашим веб-сайтом. Выбрав Блокнот для Windows, TextWrangler для Mac или Sublime Text, вы можете начать редактирование текста. Написание кода в Microsoft Word и Pages неприемлемо, поскольку они представляют собой текстовые редакторы с расширенным форматированием. Когда вы откроете файл в браузере, вы ничего не увидите, потому что мы только создаем раздел страницы. То же самое и с веб-сайтами: они представляют собой не что иное, как ряд, казалось бы, бессмысленных ссылок.
Как вы увидите в следующих разделах, эта статья проведет вас через шаги, необходимые для создания простая веб-страница , которая в конечном итоге станет вашим веб-сайтом. Выбрав Блокнот для Windows, TextWrangler для Mac или Sublime Text, вы можете начать редактирование текста. Написание кода в Microsoft Word и Pages неприемлемо, поскольку они представляют собой текстовые редакторы с расширенным форматированием. Когда вы откроете файл в браузере, вы ничего не увидите, потому что мы только создаем раздел страницы. То же самое и с веб-сайтами: они представляют собой не что иное, как ряд, казалось бы, бессмысленных ссылок.
В отличие от приведенного выше текста синего цвета, это содержимое, которое не является кодом и может быть изменено в зависимости от ваших предпочтений. Мы будем более эффективными, используя такие свойства, как ширина, высота, поля, отступы, положение и отображение. Создайте документ style.css и сохраните эти коды CSS как текст. В результате вы должны настроить макет так, чтобы все разделы были установлены на 100% высоты области просмотра, что означает, что размер экрана полностью заполнен. На шаге 7 мы завершим нашу веб-страницу некоторыми последними штрихами. Может быть полезно прочитать статью на Jimdo, в которой рассказывается, как выбрать лучший фон для вашего сайта. Если вы хотите добавить больше кодов, прежде чем вводить выбранные изображения, сделайте это так же, как на шаге 6.
На шаге 7 мы завершим нашу веб-страницу некоторыми последними штрихами. Может быть полезно прочитать статью на Jimdo, в которой рассказывается, как выбрать лучший фон для вашего сайта. Если вы хотите добавить больше кодов, прежде чем вводить выбранные изображения, сделайте это так же, как на шаге 6.
Изображения взяты с веб-сайта Scontent.fna FCgk18-2.fna. Вы можете изменить фон своих изображений, вставив URL-адреса в текст зеленого цвета выше. Мы добавили полупрозрачное наложение поверх фоновых изображений, используя приведенные выше коды.
Примеры HTML-страниц с исходным кодом
Лучший способ научиться программировать в HTML — найти несколько примеров веб-страниц с исходным кодом и изучить их. Это покажет вам, как HTML-код используется для создания различных элементов на веб-странице и как вы можете использовать код для управления макетом и внешним видом ваших собственных веб-страниц. Есть много примеров веб-страниц HTML с исходным кодом, доступным в Интернете, поэтому найдите время, чтобы изучить и найти те, которые вы можете изучить.
HTML-код
HTML-код — это код, который используется для создания веб-сайтов. Он состоит из ряда элементов, которые используются для определения структуры и содержимого веб-страницы. HTML-код пишется в текстовом редакторе и затем сохраняется в виде файла .html. Когда веб-браузер открывает файл .html, он считывает код и отображает страницу.
HTML содержит ряд элементов, определяющих ввод данных пользователем и компьютерный код. HTML-элемент определяет ввод с клавиатуры, тогда как HTML-элемент >samp; элемент определяет образец вывода, сгенерированный компьютером. Внутри окна для отображения содержимого используется моноширинный шрифт. Другими словами, убедитесь, что в элементе кода нет лишних пробелов или разрывов строк.
Веб-страница Html
HTML (язык гипертекстовой разметки) — это код, используемый для создания содержимого веб-страницы и его структурирования. Например, набор абзацев, маркированный список точек или таблицы данных можно использовать для структурирования контента.
