украшаем фотографию в Photoshop CS3
Содержание:
- Пошаговая инструкция по созданию фоторамки в Photoshop CS3
- 1. Подготовительные работы
- 2. Собственно создание рамки
Хорошим методом украшения цифровой фотографии является добавление к ней рамки. В этой статье мы и рассмотрим, как сделать рамку в Фотошопе. Пошаговая инструкция будет дана на примере Photoshop CS3. С помощью этого мощного графического редактора мы можем делать креативные рамки, с использованием цвета, текстур, узоров и так далее. Существует множество способов как сделать рамку в Фотошопе, но я рассмотрю самый простой. Он основан на увеличении размера холста изображения. После этого воспользуемся такими инструментами, как заливка, добавление шума и набор фильтров.
1. Подготовительные работы
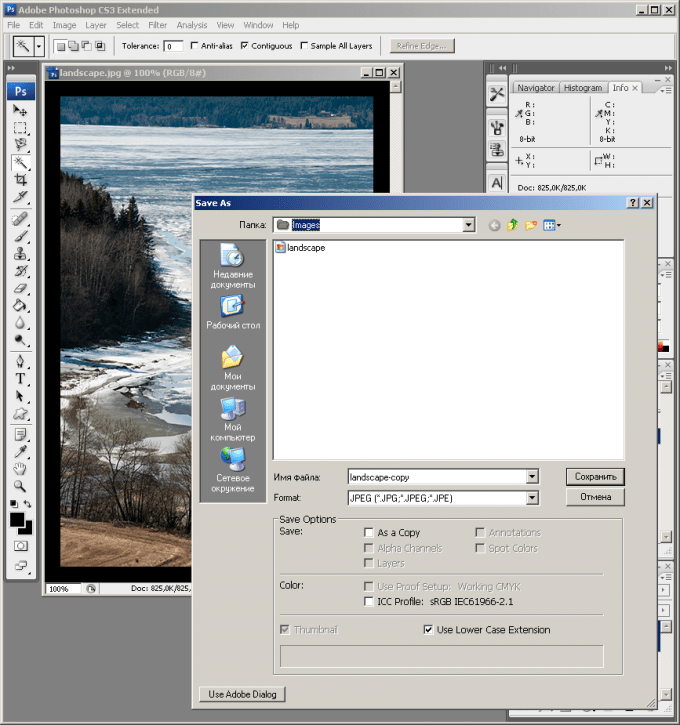
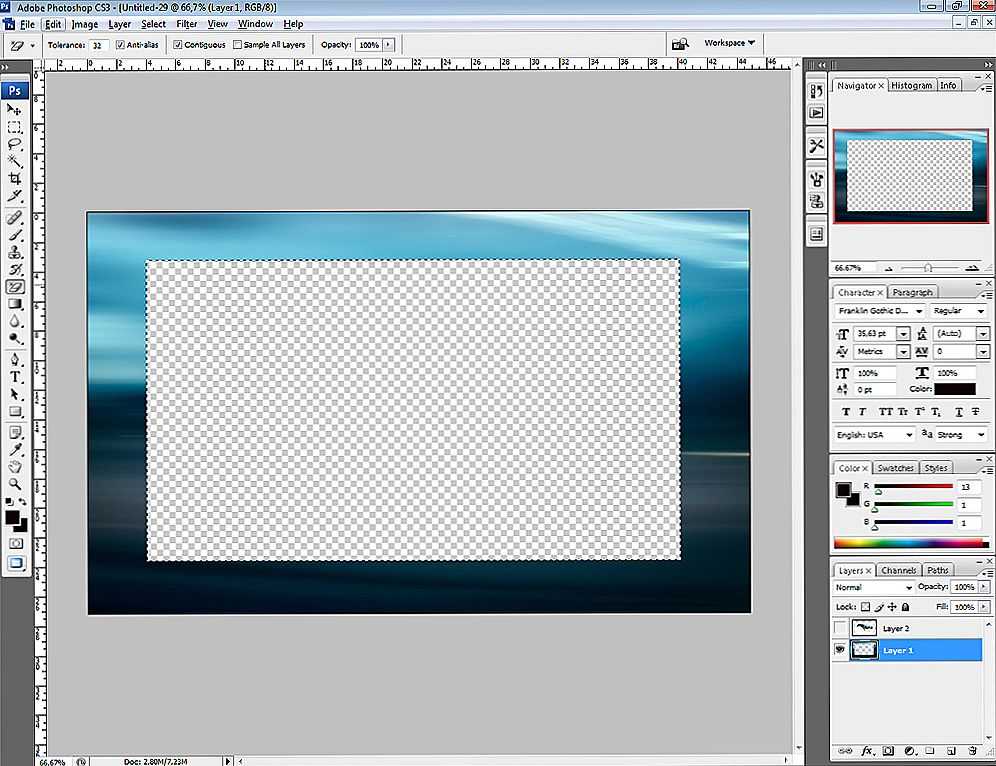
В меню выберите команду «Файл» -> «Открыть», в открывшемся окне выберите фотографию, которую хотите украсить рамкой. Нажмите «OK». Фотография загрузится на новом холсте.
Теперь нажмите сочетание клавиш Ctrl+А для выделения. Вокруг фотографии появится прямоугольник, обозначающий, что она выделена целиком. Сохраните это выделение с помощью команды меню «Select» -> «Save Selection». Дайте название выделению, например, «Рамка» и нажмите «OK».
Теперь запустите команду «Image» -> «Adjustments» -> «Canvas Size». Появиться диалоговое окно, позволяющее изменить размер холста. Увеличьте ее на величину, соответствующую двойной толщине будущей рамки. Нажмите «OK».
Настало время открыть сохраненное ранее выделение. Для этого выберите команду меню «Selection» -> «Load Selection». Из выпадающего меню Каналы, выберите «Frame». Нажмите «OK».
В меню выберите команду «Select» -> «Inverse». В результате выделиться область будущей рамки.
2. Собственно создание рамки
Создайте новый слой с помощью соответствующей кнопки в палитре слоев или команды меню Layers «Create a New Layer».
Выберите основной цвет рамки с помощью палитры на правой панели. Или более тонко подойти к выбору цвета, с помощью соответствующего инструмента на левой панели.
Выберите инструмент Paint Bucket из палитры Tools и залейте «рамку» в новом слое выбранным цветом.
Теперь примените фильтр из меню «Filter» -> «Nois» -> «Add Noise». Выставьте уровень шума на уровень 100 и даже больше процентов. В результате получится довольно креативная рамка.
Но это еще не все. Перейдите в меню «Filter» -> «Filter Gallery». Откроется окно Галерея фильтров. Чтобы создать неповторимый дизайн рамки, поэкспериментриуйте с различными фильтрами: «Artistic», «Brush Strokes», «Distort», «Sketch», «Stylize» и «Texture». Когда сделаете в Фотошопе рамку, которая удовлетворит ваш вкус, нажмите «OK».
Если результат вы захотите распечатать, но сделать это пока не на чем, то познакомьтесь с материалом о том, какой принтер купить для дома. Даже бюджетная модель может дать вполне удовлетворительный результат.
Даже бюджетная модель может дать вполне удовлетворительный результат.
Как сделать рамку в Фотошопе
-
Создание рамок в Фотошопе
- Вариант 1: Обычная рамка в виде полосы
- Вариант 2: Округленные углы
- Вариант 3: Рамка с рваными краями
- Вариант 4: Рамка со ступенчатым переходом
В этом уроке по Adobe Photoshop мы научимся оформлять свои (и не только лишь) изображения и фото при помощи разных рамок.
Существует несколько вариантов рамок, которые можно сделать при помощи программки. Дальше мы разглядим базисные инструменты, которые можно использовать для решения данной задачки.
Вариант 1: Обычная рамка в виде полосы
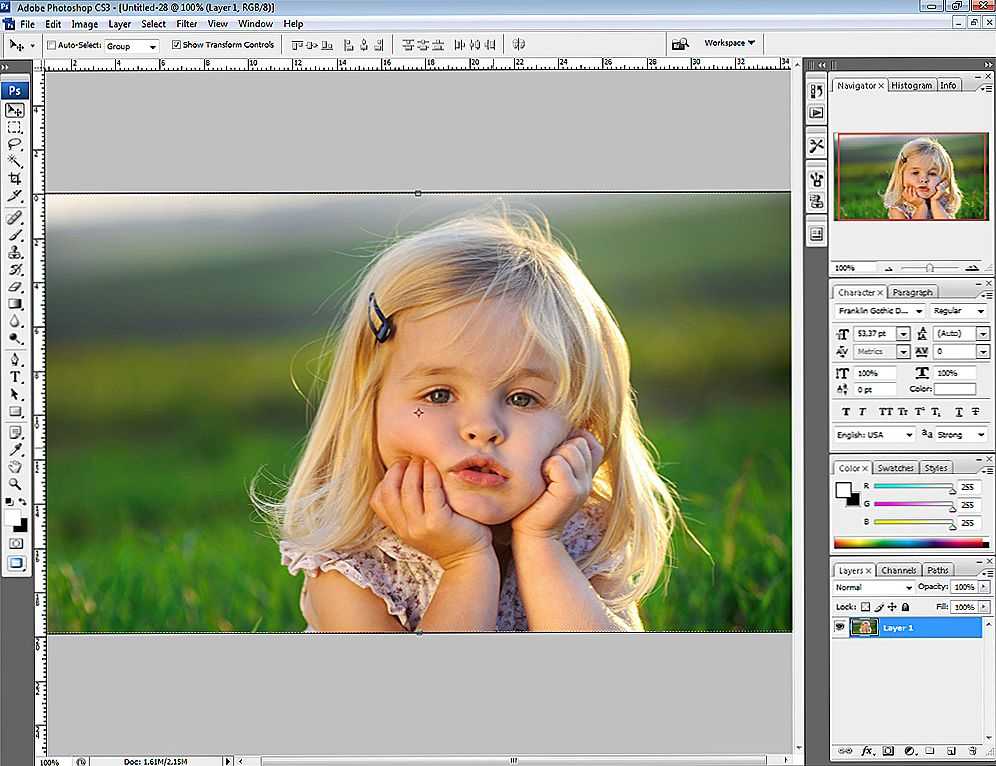
- Открываем фотографию в Фотошопе и выделяем все изображение композицией CTRL+A. Потом идем в меню «Выделение» и избираем пункт «Модификация – Граница».

- Задаем нужный размер для рамки.
- Избираем инструмент «Прямоугольная область».
- Кликаем правой кнопкой мыши по выделению и избираем «Выполнить обводку».
- Настраиваем характеристики.
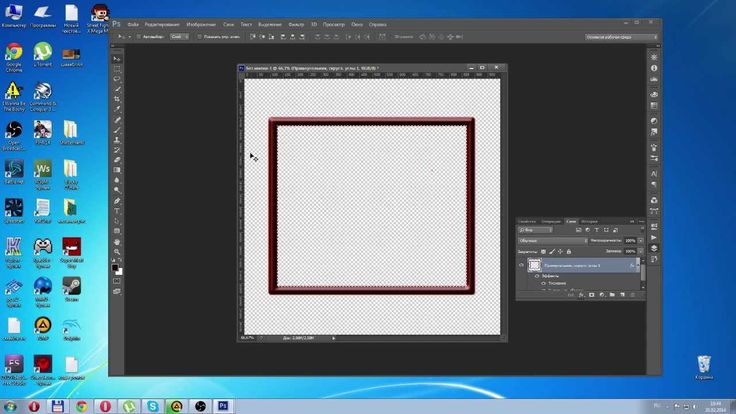
- Снимаем выделение (CTRL+D). Конечный итог:
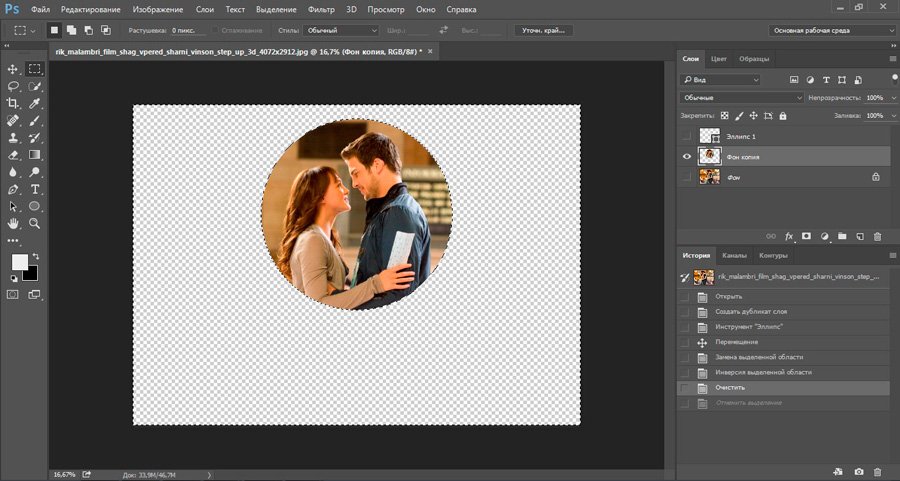
Вариант 2: Округленные углы
- Для скругления углов фото избираем инструмент «Прямоугольник со скругленными углами»
- На верхней панели отмечаем пункт «Контур».
- Задаем радиус скругления углов для прямоугольника.
- Рисуем контур, нажимаем ПКМ и преобразуем его в выделение.
- Значение для растушевки указываем «0».
Итог:
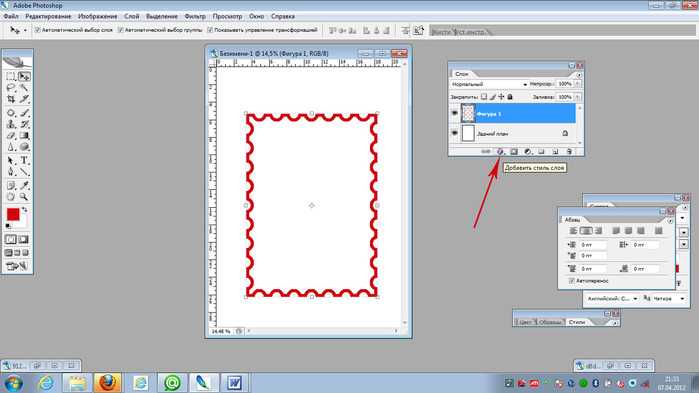
- Инвертируем область сочетанием CTRL+SHIFT+I, создаем новый слой и заливаем выделение хоть каким цветом, по Вашему усмотрению.

Вариант 3: Рамка с рваными краями
- Повторяем деяния по созданию границы для первой рамки. Потом включаем режим резвой маски (кнопка Q).
- Дальше перебегаем в меню «Фильтр – Штришки – Аэрограф».
- Настраиваем фильтр по собственному усмотрению.
Получится последующее:
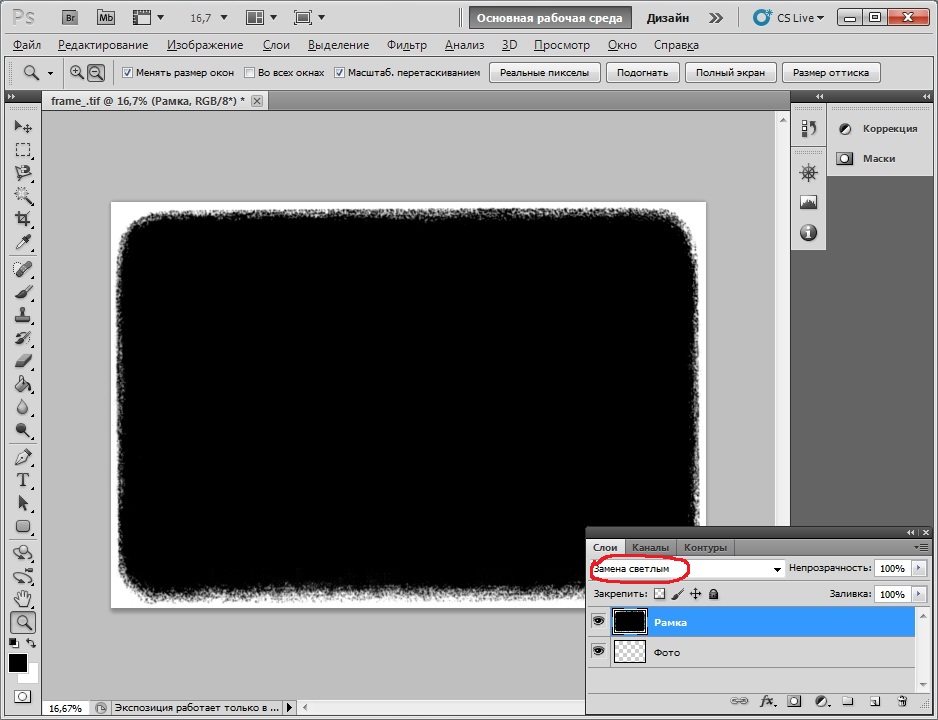
- Отключаем режим резвой маски (кнопка Q) и заливаем получившееся выделение цветом, к примеру, черным. Делать это лучше на новеньком слое. Снимаем выделение (CTRL+D).
Вариант 4: Рамка со ступенчатым переходом
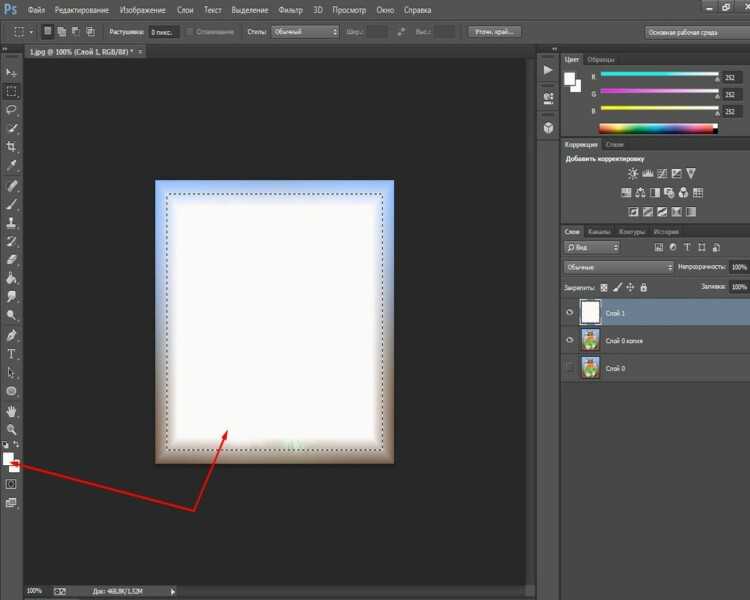
- Избираем инструмент «Прямоугольная область» и рисуем рамку на нашей фото, а потом инвертируем выделение (CTRL+SHIFT+I).
- Включаем режим резвой маски (кнопка Q) и пару раз применяем фильтр «Оформление – Фрагмент».
 Количество применений по Вашему усмотрению.
Количество применений по Вашему усмотрению.
Получим приблизительно последующее:
- Выключаем резвую маску и заливаем выделение избранным цветом на новеньком слое.
Такие вот достойные внимания варианты рамок мы научились создавать в данном уроке. Сейчас Ваши фото будут оформлены соответствующим образом.
Источник: lumpics.ru
Как создавать анимацию в Photoshop
В дополнение к временной шкале видео Photoshop предоставляет все необходимое для создания покадровой анимации для использования на веб-страницах и в презентациях.Создание покадровой анимации
Хотя при создании покадровой анимации, безусловно, можно начать с видеоклипа или даже фотографии, вы можете обнаружить, что такие проекты лучше подходят для форм и текста. Вы, конечно, можете экспортировать анимацию на основе кадров как видео QuickTime, но для публикации на своем веб-сайте вы, скорее всего, используете «Сохранить для Интернета» для создания анимированного GIF. (Помните, что формат файла GIF использует таблицу цветов, ограниченную не более чем 256 цветами, поэтому он обычно не подходит для фотографических или других изображений с непрерывными тонами.) Прежде чем генерировать отдельные кадры вашей анимации, вы обычно хотите создать все элементы, из которых будут создаваться эти кадры. Хранение каждого элемента на отдельном слое делает создание кадра очень простым процессом. После того, как у вас есть все необходимые элементы, откройте панель «Таймлайн» через меню «Окно» Photoshop и взгляните на нижний левый угол панели. Если вы видите слово Once или Forever со стрелкой вниз вправо, вы готовы начать работу. Если вы видите кнопку с тремя маленькими прямоугольниками, расположенными горизонтально, как (готовы к этому?) кадров в фильме, нажмите кнопку, чтобы переключить панель с временной шкалы видео на покадровую анимацию. (Если для другого проекта вам нужно перенастроить панель временной шкалы для временной шкалы видео, нажмите кнопку в левом нижнем углу.
(Помните, что формат файла GIF использует таблицу цветов, ограниченную не более чем 256 цветами, поэтому он обычно не подходит для фотографических или других изображений с непрерывными тонами.) Прежде чем генерировать отдельные кадры вашей анимации, вы обычно хотите создать все элементы, из которых будут создаваться эти кадры. Хранение каждого элемента на отдельном слое делает создание кадра очень простым процессом. После того, как у вас есть все необходимые элементы, откройте панель «Таймлайн» через меню «Окно» Photoshop и взгляните на нижний левый угол панели. Если вы видите слово Once или Forever со стрелкой вниз вправо, вы готовы начать работу. Если вы видите кнопку с тремя маленькими прямоугольниками, расположенными горизонтально, как (готовы к этому?) кадров в фильме, нажмите кнопку, чтобы переключить панель с временной шкалы видео на покадровую анимацию. (Если для другого проекта вам нужно перенастроить панель временной шкалы для временной шкалы видео, нажмите кнопку в левом нижнем углу.
Вкратце, вот как можно создать покадровую анимацию в Photoshop:
- Показать/скрыть слои на панели «Слои». Настройте содержимое панели «Слой», чтобы отображались те элементы, которые вы хотите видеть в первом кадре анимации. Если вы хотите, чтобы анимация начиналась с пустого экрана, скройте все слои.
- Нажмите кнопку «Новый кадр». Под кадрами на панели «Таймлайн» находится ряд кнопок. Кнопка «Новый кадр» — вторая справа, рядом со значком «Корзина» (который, естественно, используется для удаления кадров).
- Переупорядочить содержимое панели «Слои». Отображение/скрытие слоев, перемещение содержимого слоя и иное изменение расположения окна изображения, чтобы настроить его так, как вы хотите для второго кадра.
- Повторить по желанию. Нажмите кнопку «Новый кадр», измените порядок элементов, нажмите кнопку «Новый кадр», измените порядок и так далее, пока не получите все кадры, необходимые для анимации.

- Используйте функцию «Сохранить для Интернета», чтобы создать анимированный GIF-файл или экспортировать его как фильм QuickTime. Готово! (Обязательно сохраните многослойный документ в формате файла PSD на тот случай, если вы захотите внести изменения или использовать некоторые элементы в другой анимации в будущем.)
Как создать содержимое кадра
Если бы каждый кадр анимации был идентичен, не было бы смысла создавать анимацию — она выглядела бы как неподвижное изображение. Таким образом, от кадра к кадру что-то обычно меняется, чтобы обеспечить изменение во времени, которое является основой для анимации. Среди изменений, которые вы можете сделать на панели «Слои», чтобы изменить внешний вид анимации от кадра к кадру,- Видимость слоя:
- Непрозрачность слоя: Изменяя непрозрачность слоя от кадра к кадру, вы можете заставить содержимое слоя проявляться или исчезать во время воспроизведения анимации.

- Изменить положение: Вы можете использовать инструмент «Перемещение», чтобы перетаскивать элементы слоя, создавая впечатление, что они перемещаются от кадра к кадру.
- Изменение режима наложения: Изменение режима наложения слоя изменяет способ взаимодействия содержимого этого слоя с содержимым нижележащих слоев от кадра к кадру.
- Добавление, удаление или изменение стиля слоя: Рассмотрим, например, круглую форму со стилем слоя «Скос», который меняется, создавая впечатление, что объект надувается и сдувается от кадра к кадру.
Во время анимации красный шар и синий квадрат меняются местами на экране.
Твининг анимации в Photoshop для создания промежуточных кадров
Чтобы создать анимацию на предыдущем рисунке, я фактически создал только 3 из 13 кадров. Я позволил Photoshop сделать остальные 10 кадров, что сэкономило мне время и обеспечило плавное и точное воспроизведение анимации. Я создал первый кадр с красным кругом в верхнем левом углу и синим квадратом в правом нижнем углу. Затем я нажал кнопку «Новый кадр» и в окне изображения перетащил красный кружок в нижний левый угол, а синий квадрат — в верхний правый. После повторного нажатия кнопки «Новый кадр» я перетащил красный круг в нижний правый угол (где начинался синий квадрат) и перетаскивал синий квадрат в верхний левый угол (где начинался красный круг).
Я позволил Photoshop сделать остальные 10 кадров, что сэкономило мне время и обеспечило плавное и точное воспроизведение анимации. Я создал первый кадр с красным кругом в верхнем левом углу и синим квадратом в правом нижнем углу. Затем я нажал кнопку «Новый кадр» и в окне изображения перетащил красный кружок в нижний левый угол, а синий квадрат — в верхний правый. После повторного нажатия кнопки «Новый кадр» я перетащил красный круг в нижний правый угол (где начинался синий квадрат) и перетаскивал синий квадрат в верхний левый угол (где начинался красный круг). После создания моих трех кадров Photoshop анимировал пар кадров, чтобы создать промежуточные кадры. Анимация создает кадры между двумя кадрами на панели «Таймлайн». Я щелкнул первый кадр, а затем открыл меню панели «Таймлайн» и выбрал команду «Твин». В диалоговом окне «Анимация» вы можете указать, сколько кадров создавать (я выбираю пять), какие аспекты кадров вы хотите смешать (мне нужно было использовать анимацию только для положения, потому что не было изменений непрозрачности или стилей слоя) и следует ли выполнять анимацию между выбранным кадром и следующим кадром или последним кадром (я выбрал «Следующий кадр»). Затем я щелкнул второй созданный кадр (на тот момент кадр номер 7, второй от последнего) и повторил процесс Tween.
Затем я щелкнул второй созданный кадр (на тот момент кадр номер 7, второй от последнего) и повторил процесс Tween.
Photoshop автоматически создал 10 из 13 кадров.
Допустим, вы хотите, чтобы на вашей домашней странице логотип постепенно исчезал и появлялся, и вы хотите, чтобы каждое исчезновение было очень плавным. Вы можете создать логотип, установить непрозрачность слоя на 100%, добавить новую рамку, уменьшить непрозрачность до 99%, добавить новую рамку, уменьшить непрозрачность до 98% и повторять снова и снова, пока не достигнете 0% непрозрачности. . Или вы можете создать логотип с непрозрачностью 100%, нажать кнопку «Новый кадр», уменьшить непрозрачность до 0%, щелкнуть первый кадр и использовать команду Tween для создания 9Еще 9 кадров, анимация для непрозрачности. Добавьте еще один кадр, верните непрозрачность на 99% (исходный первый кадр равен 100%), а затем анимируйте 98 новых кадров между предпоследним кадром и только что созданным последним кадром. Это твой выбор.
Это твой выбор.
Указание частоты кадров
Вы контролируете, насколько быстро (или медленно) воспроизводится ваша анимация, указывая частоту кадров. Как правило, каждый кадр воспроизводится в течение одинакового времени, поэтому вы можете щелкнуть первый кадр, щелкнуть последний кадр, удерживая клавишу Shift, и выбрать нужную частоту кадров в меню под любым из кадров. Если вы выберете Без задержки (0,00 секунды), анимация будет воспроизводиться максимально быстро. Не упускайте из виду вариант «Другое»! Вы не ограничены временными задержками, указанными в меню.Выберите все кадры и назначьте частоту кадров для управления скоростью воспроизведения.
Имейте в виду, что не все кадры должны иметь одинаковую скорость воспроизведения. Нет никаких причин, по которым для кадра со 100-процентной непрозрачностью нельзя было бы установить пяти- или десятисекундную задержку, а для всех остальных кадров — 1/10 секунды.
В левом нижнем углу панели «Таймлайн» вы также хотите выбрать повтор анимации. Вы можете выбрать однократное воспроизведение анимации с последующей остановкой, непрерывный цикл (Навсегда) или выбрать любое другое количество раз, которое анимация будет воспроизводиться в цикле, выбрав «Другое».
Вы можете выбрать однократное воспроизведение анимации с последующей остановкой, непрерывный цикл (Навсегда) или выбрать любое другое количество раз, которое анимация будет воспроизводиться в цикле, выбрав «Другое».
Оптимизируйте и сохраните анимацию
Если вы планируете добавлять анимацию на веб-страницу или в презентацию, созданную в Keynote или PowerPoint, вам нужно создать анимированный GIF-файл. (Имейте в виду, что если на панели «Слои» нет слоя с именем «Фон», ваш анимированный GIF может поддерживать прозрачность.) После создания всех кадров откройте меню панели «Таймлайн» и выберите команду «Оптимизировать анимацию». Настройки по умолчанию — с выбранными параметрами «Ограничивающая рамка» и «Удаление избыточных пикселей» — будут генерировать файл наименьшего размера, обеспечивая наиболее плавное воспроизведение. Сохраните многоуровневый и анимированный файл в формате файла PSD для будущего использования, а затем выберите «Файл» → «Сохранить для Интернета», чтобы создать анимированный GIF. (Не забудьте выбрать параметр «Прозрачность» в «Сохранить для Интернета», если у вас нет фонового слоя.)
(Не забудьте выбрать параметр «Прозрачность» в «Сохранить для Интернета», если у вас нет фонового слоя.)Если вы хотите использовать анимацию на устройствах, которые не воспроизводят анимированные GIF-файлы (например, на смартфоне), выберите «Файл» → «Экспорт» → «Рендеринг видео», чтобы создать фильм QuickTime.
Об этой статье
Эту статью можно найти в категории:
- Photoshop ,
Как создать кадры из слоев в расширенном Photoshop?
спросил
Изменено 5 лет, 6 месяцев назад
Просмотрено 83k раз
Есть ли способ автоматически создавать кадры из слоев в документе Photoshop?
Bridge позволяет открывать несколько изображений в одном документе Photoshop в виде слоев, теперь я хотел бы, чтобы эти слои загружались в окно анимации (по одному кадру на слой) без необходимости создавать кадры один за другим.
Если вы знаете лучший рабочий процесс в фотошопе для объединения фотографий для покадровой анимации, это также будет полезно.
- adobe-photoshop
- слои
- анимация
- действия
- adobe-bridge
0
Вот что я понял…
Да, есть способ, откройте панель анимации.
Я создал несколько фигур, и вы можете увидеть, как они были вместе в первом SS, после нажатия на сделать кадры из слоя , он автоматически создаст весь слой как кадры на панели анимации.
Делай по моему СС, это то что тебе нужно? Извините за эти ужасные скриншоты (для ясности откройте в новом окне) 😐
Надеюсь, это поможет….
3
В выпусках Creative Cloud этот процесс, похоже, изменился на довольно неинтуитивный:
- Подготовьте свои слои для создания кадров, как обычно.

