Как убрать лишнее в Photoshop / Skillbox Media
Дизайн
#Руководства
- 20
Рассказываем, как пользоваться разными инструментами Photoshop, чтобы убрать ненужные объекты с изображения.
Vkontakte Twitter Telegram Скопировать ссылкуЖанна Травкина
Пишет про дизайн в Skillbox. Работает директором по маркетинговым коммуникациям, изучает рекламную графику и 3D.
Работает директором по маркетинговым коммуникациям, изучает рекламную графику и 3D.
Дизайнерам порой приходится убирать с изображений ненужные элементы: людей, надписи и прочее. Рассказываем, как это сделать, не испортив изображение.
Чтобы удалить знаки копирайта, выделите нужную область инструментом Лассо/Lasso Tool, потом щелкните по выделению правой кнопкой мыши и выберите пункт Выполнить заливку/Fill. В открывшемся окне важно поставить вид заливки С учетом содержимого/Content-Aware — именно этот параметр помогает Photoshop правильно достроить изображение.
Заливка С учетом содержимого/Content-Aware — самый простой способ убрать копирайтПри удалении надписи важно, на каком фоне она размещена. Если фон однородный, проще всего закрасить лишнее с помощью инструмента Кисть/Brush Tool, найти который можно на панели инструментов слева.
С однородного фона очень легко убрать надписьЕще один способ — уже рассмотренное нами выделение и заливка нужной области С учетом содержимого/Content-Aware.
Если ни тот, ни другой способ не подошли, попробуйте убрать надпись с помощью
Восстанавливающая кисть/Healing Brush удобна для коррекции небольших областей. Чтобы воспользоваться инструментом, выберите, зажав клавишу Alt, область на изображении, которая вам нужна, а затем закрасьте надпись или другой элемент.
Штамп/Clone Stamp Tool действует аналогичным образом, но его удобнее применять для более крупных областей.
Применяя инструмент Заплатка/Patch Tool, нужно сначала выделить область, которую требуется закрасить, а затем сместить курсор на ту часть изображения, которой вы хотите заменить ненужный элемент.
Удаление объектов с помощью инструментов Восстанавливающая кисть/Healing Brush, Штамп/Clone Stamp Tool и Заплатка/Patch ToolОт большинства лишних объектов можно избавиться с помощью тех же инструментов.
Аналог Восстанавливающей кисти/Healing Brush — Удаление точек/Spot Removal. Найти его можно в фильтре Camera Raw. Отличие этого инструмента в том, что в любой момент можно внести изменения, а в случае с Восстанавливающей кистью/Healing Brush вернуться к редактированию будет нельзя.
Удаление точек/Spot Removal — очень удобный инструмент для удаления мелких деталейСуществует много способов вырезать объект с хромакея, вот два самых удобных.
Переведите изображение в режим Lab — это можно сделать во вкладке Изображение/Image

Дальше нужно получить контрастное черно-белое изображение. Сделать это можно или инструментом Кривые/Curves, или другим удобным для вас способом. Как только получили нужный результат, выделите объект, щелкнув по слою с зажатым Ctrl, отключите дубликат слоя А, включите все остальные и создайте маску.
Как вырезать объект с хромакея при помощи PhotoshopОт дизайнера часто требуется не только знание того, как убрать объект или другой ненужный элемент, но и более сложные манипуляции с изображением. Знание ретуши и понимание того, что можно сделать с фотографией, расширяют возможности дизайнера. Научиться профессиональному владению Photoshop можно на курсе «Рекламная Графика».
Vkontakte Twitter Telegram Скопировать ссылку Учись бесплатно:вебинары по программированию, маркетингу и дизайну.

Участвовать
Научитесь: Рекламная графика Узнать большеAR-одежда — вчерашний день: дизайнеры придумали AR-еду 07 фев 2023
Byredo выпустила безымянный аромат ко Дню святого Валентина 07 фев 2023
В США создали дизайнерскую урну для праха, из которой можно сделать красивый алтарь 07 фев 2023
Понравилась статья?
Да
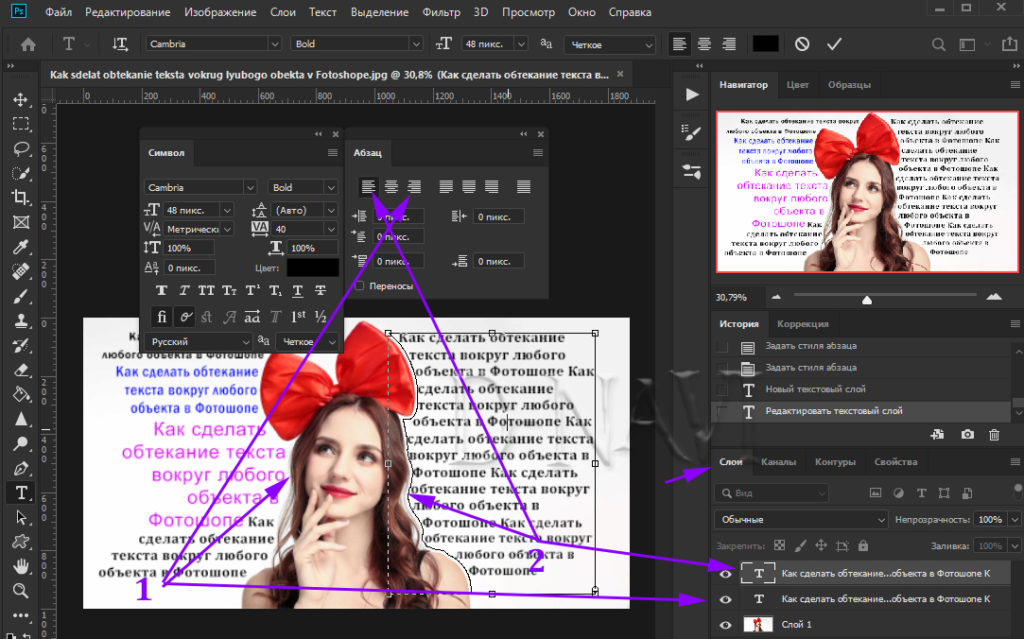
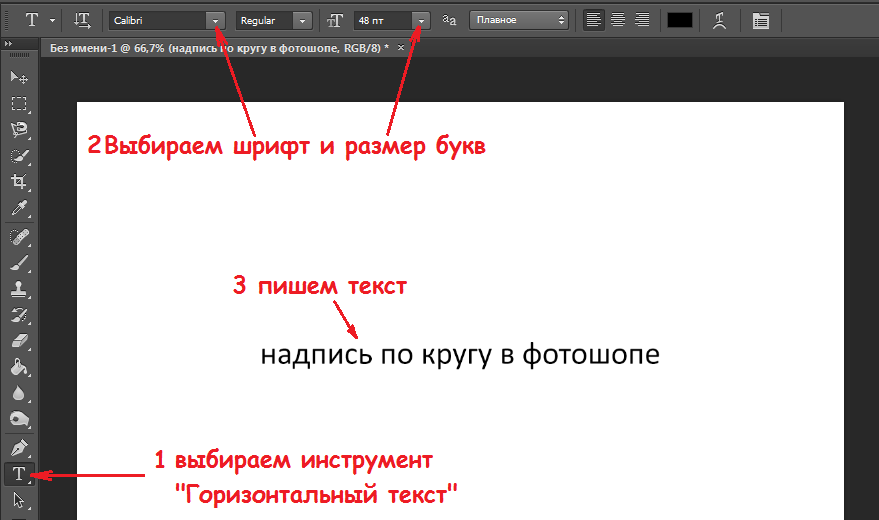
Как делать текст в фотошопе?
Adobe Photoshop прежде всего предназначен для работы с изображениями. Но кроме инструментов, которые позволяют делать надписи «от руки» (кисть, карандаш), в нем есть и очень продвинутые инструменты создания и различных трансформаций текстов.
Вам понадобится
- Графический редактор Adobe Photoshop.

Инструкция
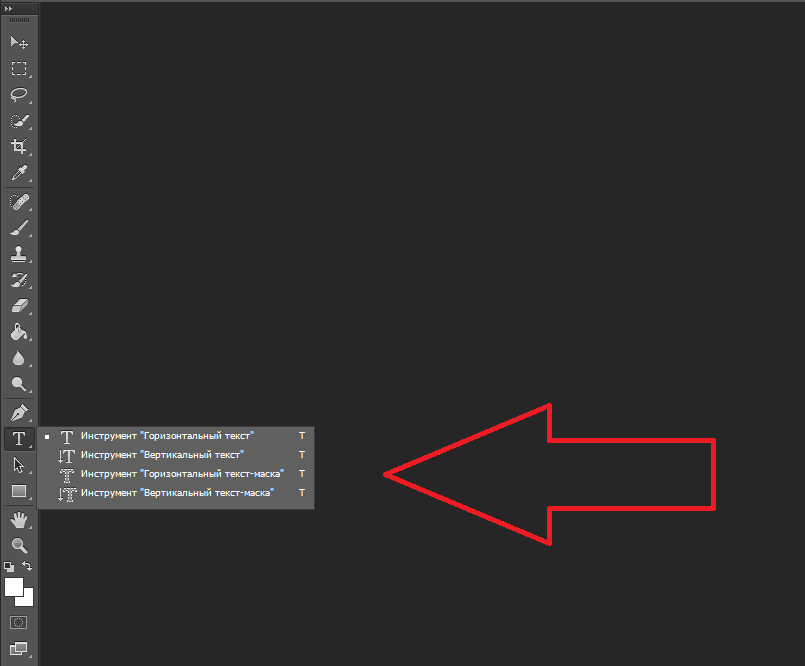
 е. буквы помещаются одна под другой.«Горизонтальный текст-маска» работает иначе. Этот инструмент тоже позволяет набирать горизонтальные тексты, но текстовый слой при этом не создается, а выделяются фигурные области по контуру букв, слов и строк которые вы набираете. Когда надпись будет готова, вы можете щелкнуть любой имеющийся слой с изображением и вырезать на нем ваш текст, просто нажав клавишу Delete. А можете наоборот, инвертировать выделение и вырезать из картинки все, оставив только набранную вами надпись. Есть масса других способов использования этого инструмента.
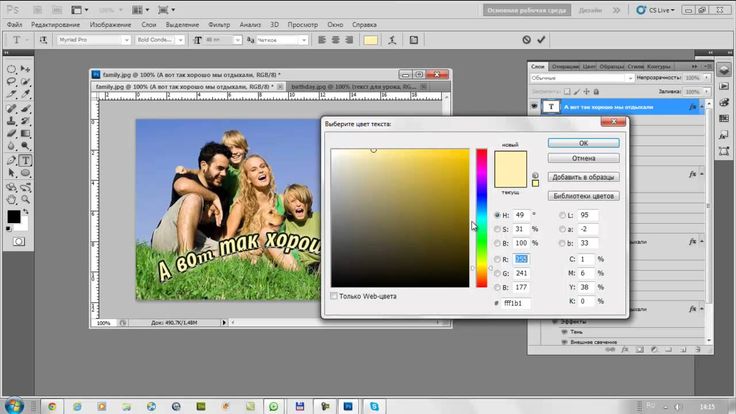
е. буквы помещаются одна под другой.«Горизонтальный текст-маска» работает иначе. Этот инструмент тоже позволяет набирать горизонтальные тексты, но текстовый слой при этом не создается, а выделяются фигурные области по контуру букв, слов и строк которые вы набираете. Когда надпись будет готова, вы можете щелкнуть любой имеющийся слой с изображением и вырезать на нем ваш текст, просто нажав клавишу Delete. А можете наоборот, инвертировать выделение и вырезать из картинки все, оставив только набранную вами надпись. Есть масса других способов использования этого инструмента. Справа от него размещен селектор начертаний — стандартного, наклонного, жирного и комбинации этих трех. Во второй строке слева — поле для выбора (или ручного ввода) размера шрифта (кегля), справа от него — настройка межстрочного интервала (интерлиньяж). В третьей строке находятся два регулятора расстояния между буквами (кернинг и трекинг). Строчкой ниже вы можете указать пропорции сжатия стандартных размеров букв раздельно по вертикали и горизонтали. Еще ниже можно задать величину сдвига выделенных букв или слов относительно остального текста по вертикали (смещение базовой линии). Щелкнув прямоугольник с надписью «Цвет» можно открыть диалог выбора оттенка для сделанной надписи в целом или только выделенных букв.
Справа от него размещен селектор начертаний — стандартного, наклонного, жирного и комбинации этих трех. Во второй строке слева — поле для выбора (или ручного ввода) размера шрифта (кегля), справа от него — настройка межстрочного интервала (интерлиньяж). В третьей строке находятся два регулятора расстояния между буквами (кернинг и трекинг). Строчкой ниже вы можете указать пропорции сжатия стандартных размеров букв раздельно по вертикали и горизонтали. Еще ниже можно задать величину сдвига выделенных букв или слов относительно остального текста по вертикали (смещение базовой линии). Щелкнув прямоугольник с надписью «Цвет» можно открыть диалог выбора оттенка для сделанной надписи в целом или только выделенных букв. В самой нижней строке левый список позволяет выбрать язык для расстановки переносов, а правый — метод сглаживания шрифтов.
В самой нижней строке левый список позволяет выбрать язык для расстановки переносов, а правый — метод сглаживания шрифтов.Оцените статью!
Как создать простой 3D-текст в Adobe Photoshop
Автор Эмма Гарофало
3D-текст — отличный способ добавить очарования проекту. Мы собираемся показать вам, как добиться этого с помощью Photoshop.
Элементы 3D-графики потрясающие. Многие предполагают, что вам нужно использовать что-то сложное, например, Maya или Blender, если вы хотите создать что-то вроде 3D-текста, но есть множество других более доступных систем, которые так же способны на это.
Adobe Photoshop как раз является одним из них. 3D-функции Photoshop постепенно устаревают, но пока они работают нормально. Вот как вы можете создавать 3D-текст в Photoshop для своих собственных проектов.
Вот как вы можете создавать 3D-текст в Photoshop для своих собственных проектов.
Как создать 3D-текст в Photoshop
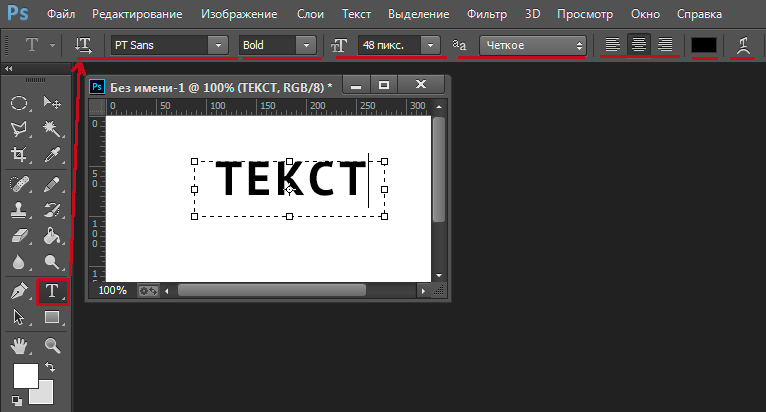
Для начала откройте Photoshop. Используйте инструмент Text , чтобы создать текстовое поле на холсте. Добавьте тестовое слово шрифтом и цветом по вашему выбору. Вам не нужно его растрировать; на самом деле, если вы пренебрежете этим, вы действительно сможете редактировать свой текст с применением эффектов после него.
Если панель 3D еще не прикреплена к группе панелей «Слои и каналы», используйте раскрывающийся список Окно и выберите 3D из списка панелей, чтобы включить ее. Панель 3D предлагает несколько вариантов для вашего текстового слоя.
Используйте Выбранные слои в качестве источника 3D-объекта. Мы собираемся выполнить простое выдавливание; Вы можете видеть, что у нас есть 3D Extrusion , выбранный соответственно.
После попадания Создать , вы должны увидеть экструзию на холсте.
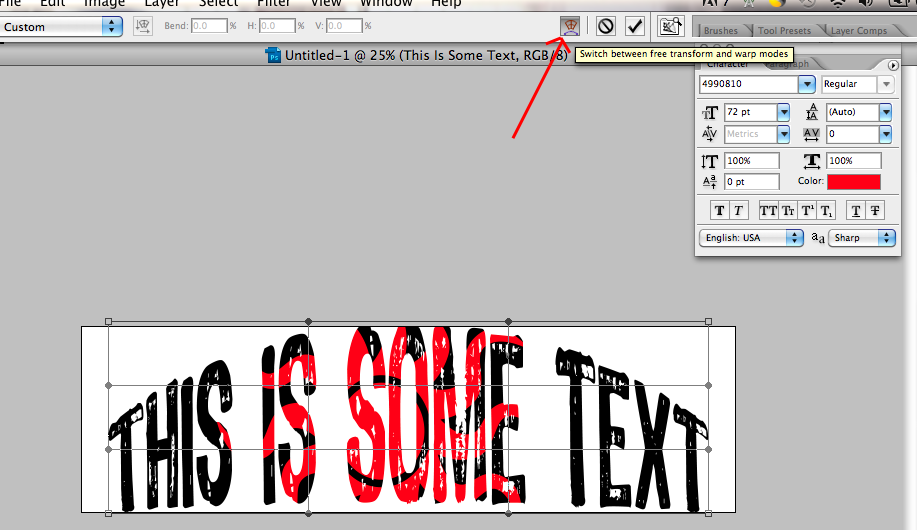
Что ж, это, конечно, что-то, но не совсем то, что мы имели в виду.
Вверху, рядом с 3D-режимом , вы найдете несколько элементов управления, которые помогут вам исследовать и работать со своим 3D-текстовым слоем; с помощью этих инструментов вы можете Повернуть , Повернуть , Перетащить , Слайд и Масштабировать 3D-объект.
Элементы управления камерой находятся в левом нижнем углу панели холста, рядом с панелью инструментов. Здесь у вас есть три варианта: вы можете Орбита камера вокруг вашего объекта, Панорамирование камера вперед и назад и Долли камера в «сцене» и вне ее.
Давайте попробуем сделать выдавливание трехмерного текста немного менее… скучным. Щелчок правой кнопкой мыши по области холста открывает огромное меню, полное других опций. Мы пока не будем слишком углубляться в такие вещи, как освещение — вместо этого мы обратим внимание на некоторые из этих других, более объектно-ориентированных настроек.
Связанный: Как создать 3D-кнопки в Photoshop
Раскрывающийся список Presets — это один из инструментов, который дает вам большой контроль над вашим текстовым 3D-слоем. Неосвещенная текстура , например, придает нам классный графический вид.
Каркас дает нам каркасную визуализацию 3D-текста.
Пресет Normals , надо признать, не дал нам того, что мы ожидали. Тем не менее, это самый визуально ошеломляющий из всех. Мы собираемся позволить ему летать сейчас.
Щелчок правой кнопкой мыши по самому 3D-объекту вызывает другое меню — все вкладки вверху соответствуют Материалы , Сетка , Деформация , Крышка и Координаты .
Вероятно, наиболее полезной среди них для новичков будет вкладка «Деформация». Здесь вы найдете пару ползунков, которые позволяют вам Twist или Taper хвост экструзии, а также пару элементов управления углом и смещением для самой экструзии.
Это смелый взгляд, и есть много направлений, в которых мы могли бы использовать этот дизайн. Покопайтесь, изучите и посмотрите, что вы можете придумать отсюда. Мы едва коснулись поверхности.
Связанный: Как использовать Photoshop и After Effects для создания анимированной графики
Доведение текста до предела
В нашем постпандемическом мире параволн люди хотят быть ослепленными визуальными презентациями. Если вы графический дизайнер, стремящийся встряхнуть, 3D-текстовые эффекты могут использоваться для создания привлекательных, живых макетов, которые говорят о многом.
Это только один чрезвычайно простой пример того, что вы можете сделать с помощью этого аккуратного маленького инструмента в Photoshop. Трехмерный текст очарователен, привлекает внимание и является отличным способом выделить что-то важное.
Как сделать 3D-текст в Photoshop (шаг за шагом)
В Photoshop легко добавить текст к вашим фотографиям. Просто нажмите на инструмент «Текст» и начните писать. Но что, если я скажу вам, что вы можете создать классный 3D-текст в Photoshop, выполнив еще несколько шагов.
Но что, если я скажу вам, что вы можете создать классный 3D-текст в Photoshop, выполнив еще несколько шагов.
Adobe удаляет 3D-эффекты из Photoshop. Если вы используете эти элементы управления, вы получите предупреждение о нестабильности 3D-эффектов. Но это не означает, что вы не можете создать 3D-текст с помощью некоторых простых приемов Photoshop.
В этом пошаговом руководстве я покажу вам, как сделать 3D-текст в Photoshop без использования инструментов в 3D-пространстве. Создавать всплывающий 3D-текст в Photoshop легко, если вы видите основной процесс. Мы даже покажем вам несколько ярлыков, чтобы упростить процесс. У вас есть большая гибкость в том, как выглядят 3D-эффекты, поэтому не стесняйтесь проявлять творческий подход!
[ Примечание: ExpertPhotography поддерживается читателями. Ссылки на продукты на ExpertPhotography являются реферальными ссылками. Если вы воспользуетесь одним из них и купите что-нибудь, мы немного заработаем. Нужна дополнительная информация? Посмотрите, как это все работает здесь. ]
]
Шаг 1. Создание 3D-текста в Photoshop путем создания нового документа
Начните с открытия Photoshop и создания нового документа. Перейдите в раскрывающееся меню «Файл». Выберите «Файл » > «Новый » (Ctrl+N или Command+N). В диалоговом окне «Новый документ» введите размер нового документа.
Давайте создадим документ подходящего размера для социальных сетей. Введите 1350 пикселей для ширины и 1080 пикселей для высоты. Позже мы добавим фон. А пока сделайте «Фоновое содержимое» прозрачным.
Нажмите «Создать».
Изменение размера документа и создание прозрачного фона.Шаг 2. Переименуйте слой на панели слоев
Важно отслеживать, какой слой является верхним. Выберите «Слой 1» и переименуйте его в «Верхний слой».
Переименование слоя.Шаг 3. Создайте текстовый слой
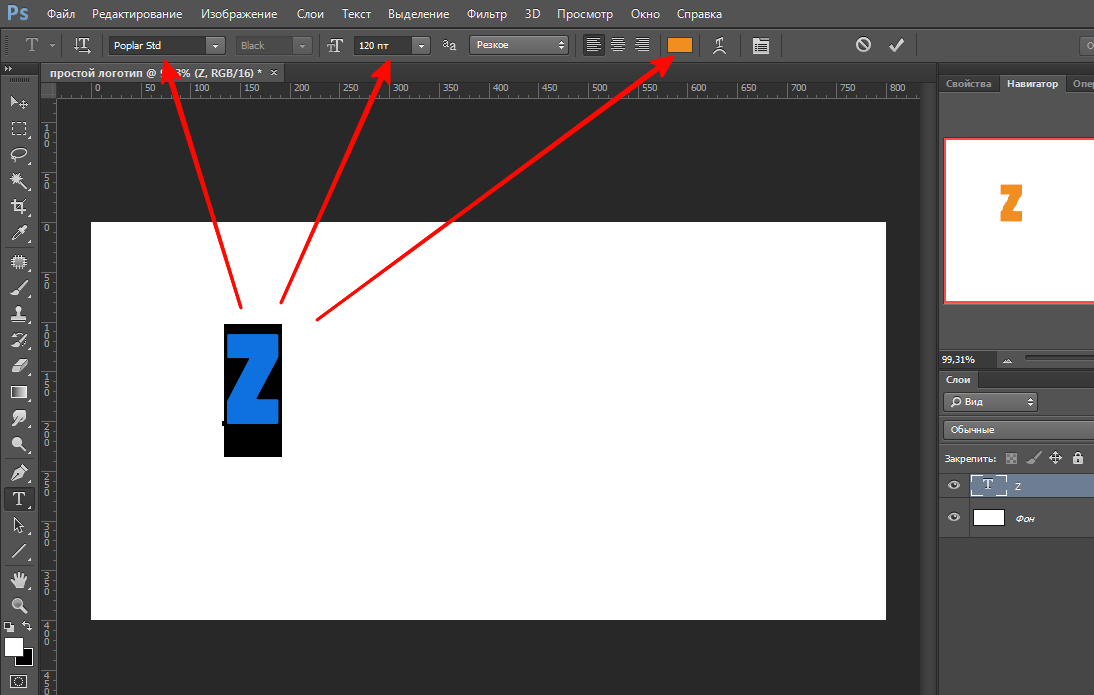
Выберите инструмент «Текст» и добавьте текст в «Верхний слой». Вы можете ввести что угодно. Повеселитесь в 3D!
Затем выберите шрифт. Вы можете выбрать любой шрифт, который вы хотите. Но лучший имеет толстый штрих.
Вы можете выбрать любой шрифт, который вы хотите. Но лучший имеет толстый штрих.
На панели параметров выберите полужирный шрифт, если он есть в шрифте. Выберите цвет и размер текста, чтобы он поместился на холсте. Для этого урока я выбрал жирный шрифт Snell Roundhand и темно-фиолетовый цвет.
Инструмент «Выбор текста», шрифт. стиль и размер.Шаг 4. Преобразование слоя в смарт-объект
Когда шрифт вас устроит, преобразуйте слой в «смарт-объект». Создание смарт-объекта позволит вам вернуться к внесенным вами изменениям. Перейдите в раскрывающееся меню «Слой». Выберите «Слой » > «Смарт-объекты» > «Преобразовать в смарт-объект ».
Преобразование слоя в смарт-объект.Обратите внимание, что миниатюра изменилась. В правом нижнем углу появится значок, показывающий, что теперь это смарт-объект.
Кроме того, это больше не текстовый слой. Если вы хотите изменить текст или шрифт, обязательно сделайте это, прежде чем создавать смарт-объект. В противном случае начните с нового слоя.
В противном случае начните с нового слоя.
Шаг 5: Дублируйте верхний слой
Дублируйте верхний слой, выбрав раскрывающееся меню «Слой». Выберите Слой > Дублировать слой (Ctrl+J или Command+J). Переименуйте дубликат в «3D-эффект». На панели слоев перетащите слой 3D-эффекта вниз.
Дублирование и переименование слоя.Шаг 6: изменение размера слоя 3D-эффекта
Мы изменим размер 3D-текста и немного сдвинем его от центра, чтобы добавить реалистичную глубину. Вы можете сделать это с помощью инструмента Free Transform. Перейдите в раскрывающееся меню «Правка». Выберите Правка > Свободное преобразование (Ctrl+T или Command+T). Измените ширину (W) и высоту (H) на панели параметров на 99,9%. Нажмите на галочку, чтобы принять изменение.
Выберите инструмент «Перемещение» и перетащите или используйте клавиши со стрелками, чтобы немного переместить текст вправо. Сдвиньте его немного. Вы зашли слишком далеко, если начинаете видеть пробелы между буквами (см. пример, обведенный красным). Текст должен выглядеть чуть толще.
пример, обведенный красным). Текст должен выглядеть чуть толще.
Шаг 7: выполните действие, чтобы повторить шаги 5 и 6
Вам нужно повторить шаги 5 и 6 много раз. Чтобы упростить процесс, создайте «действие». Не волнуйтесь, если вы раньше не работали с действиями. Они простые!
Откройте окно действий, перейдя в раскрывающееся меню Окно. Выберите Окно > Действия . В списке могут быть некоторые действия по умолчанию. Но нам нужно создать новый. Нажмите кнопку «Добавить действие» в нижней части окна. Похоже на плюсик.
Назовите действие «3D-эффект» и нажмите «Запись». Кнопка записи активируется. Повторите шаги 5 и 6 еще раз. (Дублируйте верхний слой. Перетащите его в нижнюю часть панели «Слои». Выберите «Свободное преобразование» и измените размер до 99,9%. Немного сместите текст от центра.)
Когда закончите, нажмите кнопку «Остановить запись» в нижней части окна Действия. Похоже на квадрат. Теперь у вас должно быть действие 3D-эффекта в списке.
Похоже на квадрат. Теперь у вас должно быть действие 3D-эффекта в списке.
Шаг 8: Используйте действие 3D-эффекта для создания дубликатов слоев
Выберите первый слой 3D-эффекта. Нажмите кнопку «Воспроизвести действие» в нижней части окна «Действие». Похоже на треугольник. Нажмите на нее столько раз, сколько хотите, чтобы объемный текст стал толще. Вам, вероятно, понадобится от 10 до 20 копий. Позже, если вы решите, что 3D-текст слишком толстый, просто скройте нижние слои, щелкнув значок глаза.
Утолщение 3D-текста.Шаг 9: Сгруппируйте слои 3D-эффектов
Выберите все копии 3D-эффектов. Перейдите в раскрывающееся меню «Слой». Выберите Слой > Сгруппировать слои (Ctrl+G или Command+G). Переименуйте группу в «3D-эффект».
Группировка слоев.Шаг 10. Добавьте эффекты стилей слоя в группу 3D-эффектов
Прямо сейчас 3D-эффект имеет тот же цвет, что и верхний слой. Похоже, вы просто утолщаете шрифт. Добавление эффектов стиля к 3D-тексту добавит эффекту глубины. Мы можем сделать это для каждого отдельного слоя. Но проще добавить стили ко всей группе. Я покажу вам настройки, которые я использую. Но будьте изобретательны и позвольте своему глазу направлять ваш выбор.
Похоже, вы просто утолщаете шрифт. Добавление эффектов стиля к 3D-тексту добавит эффекту глубины. Мы можем сделать это для каждого отдельного слоя. Но проще добавить стили ко всей группе. Я покажу вам настройки, которые я использую. Но будьте изобретательны и позвольте своему глазу направлять ваш выбор.
Дважды щелкните группу 3D-эффектов, чтобы открыть диалоговое окно «Стиль слоя». Поскольку вы работаете со смарт-объектом, вы можете вернуться и изменить любой из стилей слоя, если вам нужен другой цвет или другой вид. Начнем с добавления цвета к 3D-тексту.
Шаг 10A. Добавьте наложение цвета
В нижней части левого столбца нажмите кнопку «fx». Выберите в меню «Наложение цвета». И установите режим наложения «Обычный» с непрозрачностью 50%.
Добавление наложения цвета и изменение режима наложения и прозрачности. Выберите цветное поле, чтобы открыть палитру цветов. Один из вариантов — сделать слои с 3D-эффектом немного темнее или светлее выбранного вами цвета. Используйте инструмент «Пипетка», чтобы выбрать исходный цвет текста. Затем переместите оттенок вверх или вниз по спектру. Вы увидите, как цвета меняются на вашем изображении.
Используйте инструмент «Пипетка», чтобы выбрать исходный цвет текста. Затем переместите оттенок вверх или вниз по спектру. Вы увидите, как цвета меняются на вашем изображении.
Изначально я выбрал оттенок чуть светлее моего исходного цвета. Но потом я решил использовать контрастный цвет. Вы даже можете добавить текстуру. Выберите любой цвет, который вам подходит.
Результат наложения цвета.Шаг 10B: Добавьте внутреннее свечение
Прежде чем нажать OK, давайте добавим немного больше глубины. Выберите параметр «Внутреннее свечение» в левом столбце. Установите режим наложения на «Экран» с непрозрачностью 50%. Вы можете оставить сплошной цвет или добавить градиент. В разделе «Элементы». установите следующее:
- «Техника» на «Мягче»
- «Источник» — «Грань»
- «Дроссель» до 15%
- «Размер» до 5 пикселей
В разделе «Качество» мне нравится контур Cove-Deep (четвертый вариант в верхнем ряду). Но другие контуры работают. Установите диапазон 75%.
Но другие контуры работают. Установите диапазон 75%.
Шаг 10C: Добавьте внутреннюю тень
Наконец, давайте добавим тень к 3D-тексту. Выберите «Внутренняя тень» в левой колонке. Установите режим наложения на «Яркий свет» с непрозрачностью 35%. Установите угол 90 ° и установите флажок Use Global Light. Расстояние — 5, дроссель — 15, размер — 35 пикселей.
Добавление настроек внутренней тени.Линейный контур качества по умолчанию в порядке. Но не стесняйтесь экспериментировать с другими вариантами контура.
Нажмите OK, чтобы применить все эффекты стиля. Вы увидите каждый из перечисленных ниже группы 3D-эффектов. Переключите значок глаза рядом с каждым, чтобы увидеть эффекты по отдельности.
Окончательный результат добавления эффектов Layer Style в группу 3D Effect.Шаг 11: Добавьте эффекты стиля к верхнему слою
Теперь давайте сделаем так, чтобы исходный текст действительно выделялся из 3D-эффекта. Дважды щелкните «Верхний слой», чтобы открыть диалоговое окно «Стиль слоя».
Дважды щелкните «Верхний слой», чтобы открыть диалоговое окно «Стиль слоя».
Шаг 11A. Добавьте легкую обводку
Начните с добавления легкой обводки по краям букв, чтобы определить верхний слой. В нижней части левого столбца нажмите кнопку «fx». Выберите «Инсульт» в меню. Установите размер на 1 пиксель, положение «Снаружи» и режим наложения «Осветление».
Добавление настроек хода.Выберите «Цвет» для «Тип заливки» и щелкните поле «Цвет», чтобы выбрать цвет. Выберите белый или более светлый вариант оттенка, который вы выбрали для текста.
Легкий результат стока.Шаг 11B. Добавьте внутреннее свечение
Выберите параметр «Внутреннее свечение» в левом столбце. Установите режим наложения на Экран с непрозрачностью 35%. В разделе «Элементы» установите технику на «Мягче», источник на «Край», дроссель на 0% и размер на 15 пикселей. В разделе «Качество» используйте линейный контур по умолчанию. Установите диапазон на 50%.
Добавление настроек внутреннего свечения. Второй результат внутреннего свечения.
Второй результат внутреннего свечения.Шаг 11C. Добавьте стиль слоя «Наложение градиента»
Для еще большего разнообразия размеров и цветов выберите стиль «Наложение градиента». Установите режим наложения «Перекрытие» с непрозрачностью около 20%. Выберите градиент из параметров по умолчанию, включенных в Photoshop, или создайте свой собственный. Установите стиль «Радиальный» и используйте угол около 30 ° .
Добавление наложения градиента.Нажмите OK, чтобы применить эффекты стиля к верхнему слою. Помните, что вы можете изменить эффекты стиля позже. Итак, будьте предприимчивы и исследуйте!
Окончательный результат добавления эффектов стиля слоя к верхнему слою.Шаг 12: Деформация или изменение формы текста и перспективы
Отсюда вы можете деформировать 3D-текст или изменить перспективу. Объедините слои, выбрав «Верхний слой» и группу «3D-эффект». Удерживая клавишу Shift, нажмите Option (Alt), Command (Ctrl) и клавишу E. Скройте «Верхний слой» и группу «3D-эффект», отключив значок глаза рядом со слоями.
Перейдите в раскрывающееся меню «Правка». Выберите Edit > Transform > Perspective . Ручки появляются вокруг вашей фигуры. Возьмите ручку и перетащите. Подтягивание углов в инструменте «Деформация перспективы» создает эффект приближения букв.
Выберите «Деформация» вместо «Перспектива», и вы сможете изменить форму текста. Когда вы довольны формой, щелкните галочкой на панели параметров, чтобы принять изменения.
Результаты перспективы и деформации.Вы не изменили исходные слои. Чтобы создать другую форму, создайте новый объединенный слой.
Шаг 13: Добавьте фоновый слой
Наконец, добавьте фон к вашему тексту. Перейдите в раскрывающееся меню «Слой». Выберите «Слой » > «Новый слой-заливка » и выберите «Сплошной цвет» или «Градиент». Назовите слой-заливку «Фон». Перетащите слой заливки в нижнюю часть панели слоев.
Результат градиентного фона.Заключение
Вам не нужны 3D-инструменты для создания классного 3D-текста в Photoshop.
