Как вставить гиперссылку в презентацию PowerPoint
Гиперссылка: зачем она нам?
Гиперссылка важный элемент презентации, который упростит перемещение между слайдами и позволит быстро переходить на сторонние ресурсы. Использование гиперссылок помогает сделать презентацию более удобной и полезной для аудитории.
Самый простой способ создать гиперссылку: копируете адрес необходимой страницы, вставляете его на слайд и нажимаете “Ввод”. Ссылка сразу станет активной и доступной для перехода. Но мы собрались здесь чтобы обсудить более сложные гиперссылки и их варианты оформления.
Создаем гиперссылку в PowerPoint на веб-сайт
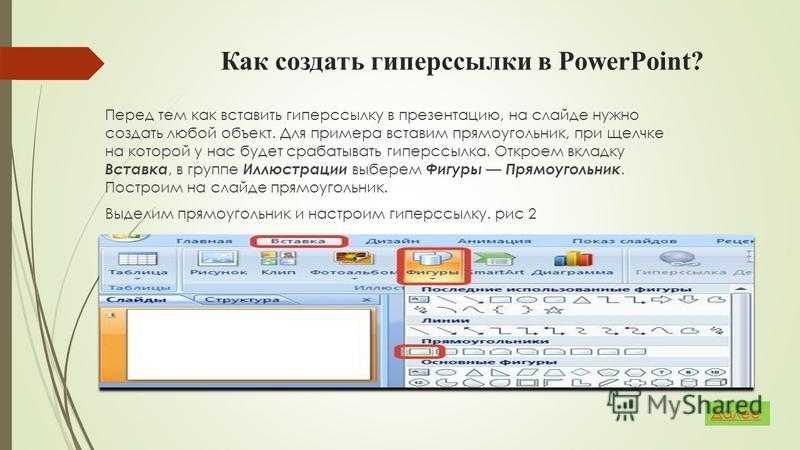
1. Выберите элемент, который будет анкором для ссылки на веб-ресурс в Интернете. Можно взять фигуру, написать название сайта или просто указать слово «ссылка».
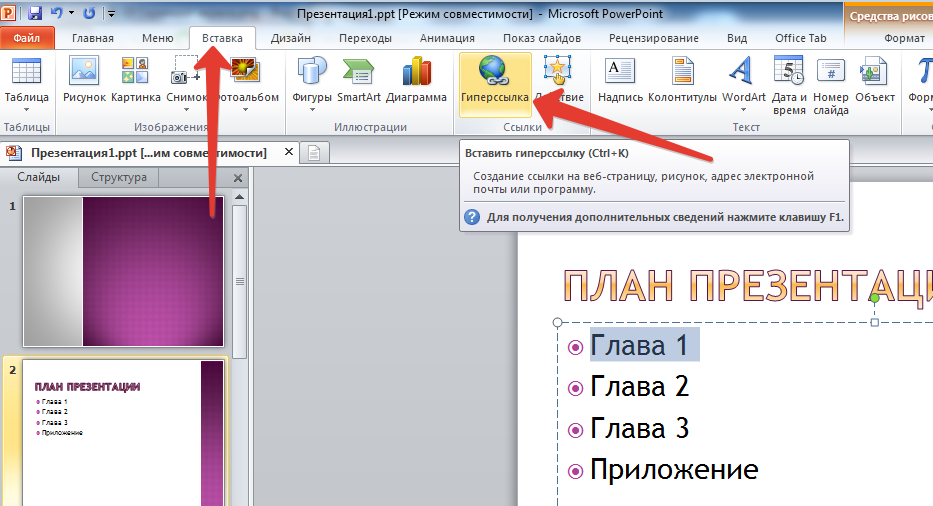
2. Выделяете объект на нажимаете на кнопку “Вставка”. Там же находите кнопку “Гиперссылка”.
3. После нажатия на кнопку “Гиперссылка” (в некоторых версия PowerPoint это кнопка “Ссылка”) вы увидите окно для вставки ссылки.
4. В строке “Адрес” введите адрес сайта, на который хотите сделать ссылку.
5. Также нажмите на кнопку “Подсказка” и укажите текст, который вы хотите, чтобы видели пользователи при наведении курсора на ссылку. Делать это не обязательно, но так пользователи будут заранее проинформированы о том, куда ссылка их приведет.
6. Сохраняете результат и пользуетесь ссылкой.
В режиме редактирования презентации открыть гиперссылку получится, если нажать сначала на объект правой кнопкой мыши, а после на кнопку “Открыть гиперссылку”. В режиме демонстрации презентации чтобы перейти по гиперссылке достаточно один раз кликнуть на нее.
Гиперссылка для перехода на другой слайд
Упрощает навигацию по презентации возможность переходить на конкретный слайд во время демонстрации, а не только вперед и назад. Гиперссылка на слайд делается практически также, как и гиперссылка на страницу в интернете. Этим способом, кстати, можно делать ссылки на документ или на e-mail.
Гиперссылка на слайд делается практически также, как и гиперссылка на страницу в интернете. Этим способом, кстати, можно делать ссылки на документ или на e-mail.
1. Выбираете элемент и нажимаете кнопку “Вставка” на верхней панели. После находите кнопку “Гиперссылка”.
2. В появившемся меню нажмите на кнопку “Место в документе” и выберите нужный слайд, на который будет идти ваша ссылка.
3. Нажмите “Ок” и получите активную ссылку, с помощью которой можно просто переходить на нужный слайд презентации.
Гиперссылка на другие элементы:
- “Сторонний файл” — ссылка к другому документу, расположенному на вашем компьютере;
- «Электронная почта» — возможность установить ссылку на электронную почту, которая запустит почтовый клиент пользователя после нажатия.
Как удалить гиперссылку
Удалить гиперссылку проще, чем ее создать. Есть несколько вариантов:
Есть несколько вариантов:
- Нажимаете «Вставка» — «Гиперссылка«, а после выбираете «Удалить ссылку«
- Кликаете правой кнопкой мыши на ссылку и всплывающем разделе находите кнопку «Удалить гиперссылку«.
Как сделать гиперссылку в Ворде
Оглавление
- Гиперссылка в Ворде: перенаправление на веб-сайт
- Гиперссылка в Ворде: как сделать перенаправление на другую часть файла
- Делаем гиперссылку на шаблон письма
- Встроенная функция «Ссылки и списки литературы»
- Удаление гиперссылки
При создании многих документов порой требуются ссылки на другие материалы. Это могут быть литература, важная информация из стороннего источника и другие материалы. Ворд позволяет красиво оформить гиперссылку в текст. Таким образом, будут специальные слова, при нажатии ведущие на требуемый веб-сайт, другой файл или абзац в нем. Подробнее о гиперссылках и разных методах ее создания будет рассказано ниже.
Гиперссылка в Ворде: перенаправление на веб-сайт
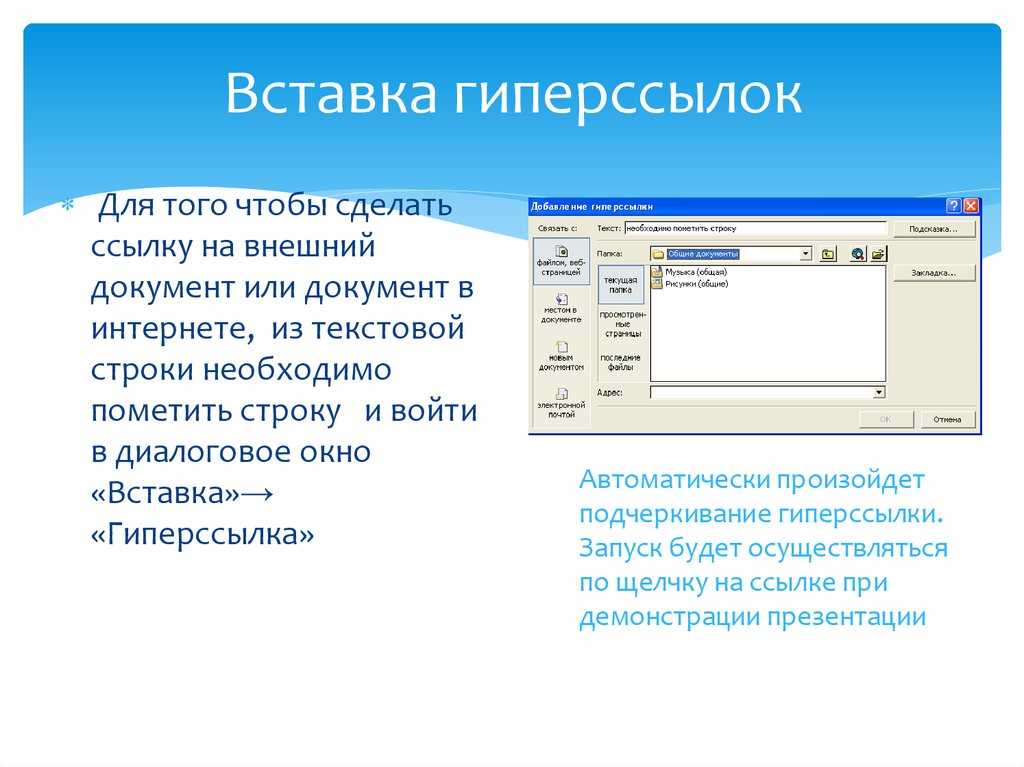
Если необходимо в тексте перенаправить читателя на сайт, создается гиперссылка в Ворде по такой инструкции:
- Выделите мышью символы, которые будут вести на сайт.
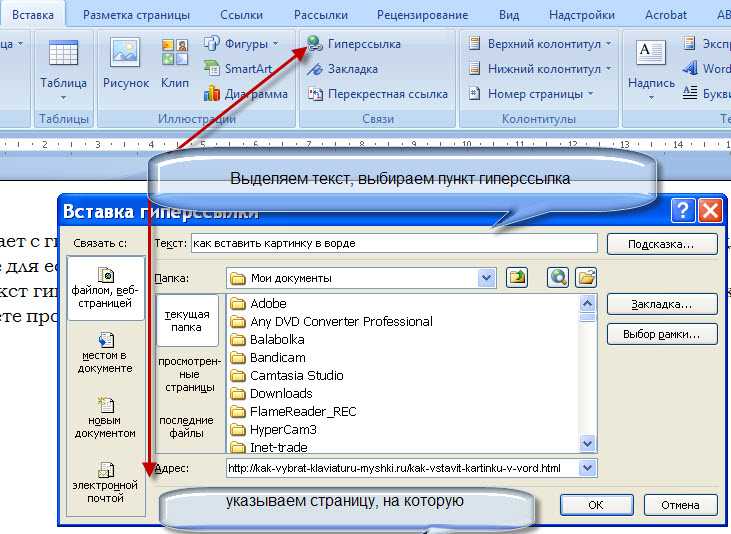
- Переключитесь на верхнем меню на раздел «Вставка». Здесь потребуется «Гиперссылка».
- Теперь необходимо ввести URL адрес веб-сайта и нажать «ОК».
После этого указанный текст перекрасится в синий, а при нажатии он направит пользователя на введенный адрес.
Важно! Стандартно для открытия интернет-страницы требуется одновременно нажать Ctrl и левую кнопку мыши. Однако не всегда удобно. В настройках программы можно изменить эту систему.
Гиперссылка в Ворде: как сделать перенаправление на другую часть файла
Когда необходимо сделать, например, содержание, стоит создать гиперссылку. Она позволит удобно ориентироваться в файле при использовании оглавления. Это осуществляется по такому алгоритму:
- С помощью зажатия мышью, укажите желаемый абзац, на который будет перенаправлять заголовок.

- В верхнем меню откройте раздел «Вставка».
- Здесь потребуется пункт «Ссылки», а затем «Закладка».
- В создавшемся окне в строке «Имя закладки» напишите наименование заголовка.
Таким образом создается закладка в Ворде. Чтобы создать саму гиперссылку, требуется:
- С помощью правой кнопкой мыши вызвать контекстное меню там, где необходимо перенаправление на предварительно сохраненную закладку.
- Теперь следует выбрать «Гиперссылка».
- В новом окне слева в блоке «Связать с» нажать на «местом в документе».
- Выбрать предварительно созданную закладку.
- Нажать «ОК».
Создать ссылку на фрагмент текста без закладки невозможно. Заголовки автоматически появляется в диалоговом окне. Вам потребуется только сделать содержание и ссылки.
Делаем гиперссылку на шаблон письма
С помощью стандартных инструментов Word можно сделать гиперссылку на e-mail. Для этого требуется следовать такой инструкции:
- Зажав мышь, указать текстовое пространство, которое будет гиперссылкой.

- Нажать правой кнопкой, выбрать «Вставить гиперссылку».
- В меню «Связать с» необходимо установить «электронной почтой».
- Ввести адрес электронной почты, по желанию можно добавить тему письма.
- Нажать «ОК».
После нажатия на такую гиперссылку пользователь откроет шаблон письма. Это довольно удобно, однако не все браузеры поддерживают эту функцию
Встроенная функция «Ссылки и списки литературы»
Стандартно в Word есть отдельная функция, позволяющая добавить упоминание литературного источника в виде гиперссылки. Воспользоваться ей довольно просто:
- Выделите желаемый фрагмент файла.
- Откройте раздел «Вставка».
- Выберите «Вставить ссылку», а после «Добавить новый источник».
- В новом окне введите нужную информацию.
- Нажмите «ОК».
Редактировать список источников, созданный этим способом, можно через функцию «Управление источниками».
Удаление гиперссылки
Если требуется удалить гиперссылку, то сделать это можно довольно просто. Для этого следует вызвать специальное меню, кликнув по перенаправляемому тексту правой кнопкой мыши, и выбрать соответствующую позицию.
Для этого следует вызвать специальное меню, кликнув по перенаправляемому тексту правой кнопкой мыши, и выбрать соответствующую позицию.
Есть и альтернативный метод убрать гиперссылку. Для этого требуется установить курсор на последний символ ведущего на ссылку текста и нажать «Backspace». Затем закрепленный путь для перенаправления удалится.
В любом проекте, в котором присутствует информация из сторонних источников, можно красиво оформить гиперссылку. С помощью вышеописанных методов можно создать органичную и удобную ссылку. Для каждой ситуации Word предлагает свое решение, поэтому лишних трудностей не возникнет в любом случае.
Создание гиперссылок
Гиперссылка обычно использует следующий синтаксис:
Пример 1A
В следующем примере показан исходный код, используемый для создания гиперссылки, при нажатии на которую загружается просматриваемая веб-страница:
Пример 1B
ironspider .ca/format_text/hyperlinks.htm «>
Создание гиперссылок
Часть, выделенная красным цветом, представляет собой URL-адрес, который обычно отображается в адресной строке вашего веб-браузера. (Если вы используете Internet Explorer, удерживайте нажатой клавишу Alt, а затем нажмите «D», чтобы выделить URL-адрес. Нажмите Ctrl + C, чтобы скопировать его.)
Пример 1B будет выглядеть на вашей веб-странице следующим образом:
Пример 1C
Создание гиперссылокЦвета ссылок
Щелчок по гиперссылкам с помощью указателя мыши обычно загружает указанную веб-страницу в веб-браузере. Гиперссылки также можно использовать для просмотра изображений, загрузки файлов, запуска различных мультимедийных материалов, таких как презентации Flash, и активации Javascripts. Все это и многое другое представляет собой целей гиперссылки. Текст гиперссылки обычно подчеркнут, а также имеет цветовую кодировку по умолчанию, указывающую на текущий статус гиперссылки. Ниже показано цветовое кодирование по умолчанию для четырех основных состояний гиперссылки:
Текст гиперссылки обычно подчеркнут, а также имеет цветовую кодировку по умолчанию, указывающую на текущий статус гиперссылки. Ниже показано цветовое кодирование по умолчанию для четырех основных состояний гиперссылки:
| Непосещенный | Пользователь посетил , а не цель гиперссылки. |
| Посещено | Пользователь посетил цель гиперссылки. |
| Наведение | Указатель мыши пользователя в данный момент находится над гиперссылкой. |
| Активный | Активируется гиперссылка (нажав на нее). |
Если вы используете Internet Explorer, вы можете получить доступ к диалоговому окну для просмотра и изменения цветового кодирования по умолчанию для гиперссылок, щелкнув Сервис » Свойства обозревателя » Цвета. Эти цвета будут использоваться для веб-страниц, в исходном коде которых не указано, какие цвета использовать для гиперссылок.
Чтобы задать цвет гиперссылок на создаваемой вами веб-странице, вы можете применить определенные атрибуты к элементу body (дополнительную информацию о 9 см. в разделе Основная структура страницы).0005 тело
элемент). These attributes and their associated effects and values are displayed in the following table:| ATTRIBUTE | EFFECT | VALUE |
|---|---|---|
link | Sets the color for unvisited hyperlinks | Any legal color value * |
vlink | Устанавливает цвет для посещаемых гиперссылок | Любое разрешенное значение цвета* |
alink | Устанавливает цвет для активных гиперссылок | Любое разрешенное значение цвета* |
Вышеупомянутые атрибуты с соответствующими значениями (*те же, что и значения цвета шрифта) помещаются в тег для определения цвета ссылок на веб-странице.
Пример 2 - ИСХОДНЫЙ КОД
Пример 2 приведет к следующему результату на вашей веб-странице:
Пример 2 - РЕЗУЛЬТАТ
Непосещенные ссылки будут отображаться зеленымПосещенные ссылки будут отображаться оливковым
Активированные ссылки будут отображаться 7 109 бордовым
8Анатомия URL
URL-адрес, который расшифровывается как Uniform Resource Locator , в основном является адресом цели вашей гиперссылки. Используя URL веб-страницы, которую вы сейчас просматриваете, давайте проанализируем ее и рассмотрим поближе. Во-первых, вот полный URL:
http://www.ironspider.ca/format_text/hyperlinks.htmТеперь давайте разберем это:
http://Протокол ~ Это определяет, как информация (в данном случае веб-страница) перемещается по Интернету. 
http= Протокол передачи гипертекста . Другой распространенный протокол —ftp( File Transfer Protocol )www.Имя хоста ~ Обычно это www., что означает World Wide Web и относится к гигантской международной коллекции взаимосвязанных веб-страниц.железный паук.Домен второго уровня (SLD) ~ Это имя, которое я выбрал для определения этого веб-сайта. Это — в сочетании с доменом верхнего уровня (см. ниже) — часто называют «доменным именем». . caДомен верхнего уровня (TLD) ~ Это суффикс, который я выбрал для своего доменного имени, чтобы классифицировать этот веб-сайт. TLD часто используют код для конкретной страны (например, .ca= Канада), а другие времена зарезервированы или ограничены для конкретного использования (например,.предназначен только для предприятий). Полную информацию см. в официальном разделе часто задаваемых вопросов ICANN.biz
/format_text/Подпапка ~ Мой веб-хостинг назначает мне корневой каталог для хранения моих веб-страниц. /format_text/— это подпапка в этом корневом каталоге, в котором находится текущая веб-страница.hyperlinks.htmИмя файла ~ Это имя электронного текстового файла, который содержит исходный код веб-страницы, которую вы сейчас читаете. #urlИдентификатор фрагмента ~ Это специальный идентификатор на странице. (Примечание: это может появиться или не появиться в зависимости от того, как вы попали в эту часть веб-страницы). Это используется в гиперссылках, ведущих к определенному месту на веб-странице. В целом это представляет так называемый абсолютный адрес .
Точно так же абсолютный адрес любой веб-страницы, которую вы посещаете во Всемирной паутине, будет отображаться в адресной строке в верхней части браузера, и это будет действительный веб-адрес при условии, что веб-страница успешно загружена. Вы можете использовать любой действительный веб-адрес в качестве значения атрибута
(как указано выше) для создания гиперссылки.href Если вы хотите создать гиперссылки (также известные как ссылки ) между страницами вашего собственного веб-сайта, вы также можете использовать так называемую относительную адресацию . При относительной адресации необходимо использовать только имя файла веб-страницы, на который вы ссылаетесь, в качестве значения атрибута
hrefпри условии, что страница, содержащая ссылку, находится в той же папке , что и страница, выступающая в качестве цель ссылки. Дополнительную информацию см. в разделе Относительная адресация.Ссылка на определенное место на веб-странице
Итак, вам интересно, как создать гиперссылки, которые при активации переходят в определенное место на веб-странице? Без проблем.
Давайте начнем с простейшего примера, который представляет собой гиперссылку, ведущую на другую часть той же страницы. Для этого вам нужно только использовать стандартный код гиперссылки, а затем использовать идентификатор фрагмента в качестве значения атрибута
href. Идентификатор фрагмента может быть любым именем, которое вам нравится, и ему должен предшествовать знак решетки '#'. Следующий код создаст гиперссылку, которая использует «фотографии» в качестве идентификатора фрагмента:Теперь все, что нам нужно сделать, это создать код, который будет служить местом назначения нашего идентификатора фрагмента. Это вставляется в то место на нашей веб-странице, куда мы хотим, чтобы наша гиперссылка переходила при ее активации (щелчке). Для этого нам нужно использовать атрибут
nameв элементеA. Это создаст так называемый «именованный якорь».Вот код, который вы могли бы использовать:
Обратите внимание, что теги
" обычно пусты (т. е. между начальным и конечным тегами не требуется никакого содержимого).Вы также можете создать гиперссылку на одной странице, которая ведет к определенному месту на другой странице, используя ту же настройку. Вам нужно только добавить идентификатор фрагмента в конец URL-адреса, используемого в качестве значения для атрибута
href. Например, если именованный якорь «фотографии» (пункт назначения ссылки) существует на странице под названием «Vacation.htm", тогда гиперссылка, ведущая на него с другой страницы, будет создана следующим образом:При нажатии на эту ссылку с другой страницы сначала загрузит страницу '
Vacation.', а затем перейдет к той части страницы, где находится именованный якорь «фотографии». тенденция втискивать много информации на одну страницу (как я), и вы хотели бы помочь читателям, дав им возможность быстро находить определенные разделы.0003htm
* * * Вот это да! На этом все уроки по форматированию текста заканчиваются.
Если вы следовали всем этим руководствам с самого начала этого и предыдущего разделов, теперь у вас есть все необходимые знания, чтобы начать с нуля и создать полноценную текстовую веб-страницу. Но вы, вероятно, захотите узнать, как оживить свою веб-страницу некоторыми другими вещами, верно? (Конечно, знаете.)
Итак, давайте взбодримся, идем дальше и научимся вставлять графику на свою веб-страницу...
Как сделать гиперссылку: пошаговое руководство
Содержание
Гиперссылка, то есть связь существует между мультимедийными средствами. Если вы хотите занять высокое место в поисковой системе, вы должны сделать гиперссылку на свои страницы.
С помощью HTML вы можете генерировать определенный объем трафика, даже если ваш сайт небольшой и новый. Потому что пользователи всегда не могут быть перенаправлены на одни и те же сайты, что приводит к разным результатам.
Благодаря кликабельной ссылке увеличиваются и региональные клики. Например, перед пользователями может появиться сайт определенного города или региона. Потому что вы можете назначить гиперссылку на любой файл, сайт или любой текст или изображение на сайте. К тому же его очень легко создать. Если вы нажмете кнопку поиска после ввода любого URL-адреса, вы можете создать гиперссылку через Word. Итак, как сделать ссылку?
Шаги по созданию гиперссылки
Создать гиперссылку довольно просто.
Все, что вам нужно сделать, это выбрать текст, слово или изображение для гиперссылки. Затем вам нужно выполнить несколько шагов.
Шаги для создания следующие;
- Щелкните правой кнопкой мыши слово или изображение, которым вы хотите присвоить гиперссылку.
- Выберите параметр гиперссылки в контекстном меню (вместо этого можно также использовать вставку > гиперссылка).
- Если вы хотите сослаться на слово или существующий сайт или файл, выберите вариант «существующий файл» или «существующая веб-страница» и введите URL-адрес в поле адреса.
- Если существующих файлов нет, щелкните список местоположений.
- Нажмите на опцию «вставить в этот документ», если вы хотите сделать ссылку на документ.
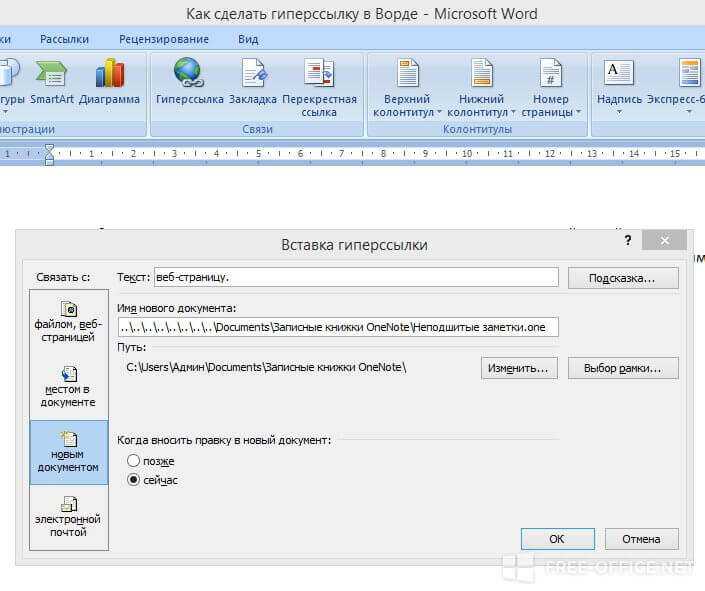
- Если файл WordPress, который вы хотите связать, еще не создан, нажмите «Создать новый документ». Отсюда дайте вашему документу имя и нажмите «Изменить». Вы также можете отредактировать документ позже, если хотите.
- Если вы хотите добавить выделенный текст в пустое электронное письмо, нажмите на опцию «адрес электронной почты» и продолжите обычный процесс написания письма.
- Не забудьте добавить текст ссылки в текстовое поле. Если вы не добавите его, текст вашего блога останется URL-адресом.
- Нажмите OK, чтобы завершить процесс.
Гиперссылки также могут быть подготовлены автоматически. Если автоматическое форматирование включено, Word продолжает создавать для вас гиперссылки. Следуя этим шагам, вы сможете найти ответ на вопрос, как сделать кликабельную ссылку.
Если вы хотите изменить всплывающую подсказку, вы можете нажать на опцию «экранная подсказка». Затем вы можете изменить всплывающую подсказку, которая появляется на гиперссылке вашего указателя, введя текст. Все это самые важные особенности интерактивных ссылок.
Добавление гиперссылки в документ
Вы также можете найти ответ на вопрос Как сделать кликабельную ссылку в документации. Начните это, отметив цели ссылки в файле слова. Нажмите на вкладку закладок для этого. Затем вы можете добавить гиперссылку на текущий или другой документ.
Гиперссылка Кратко
Гиперссылка — это одна из ситуаций, которую люди могут предпочесть, чтобы выделиться в поисковых системах и завершить SEO.
Что такое гиперссылка, как ею пользоваться и на что обратить внимание — в статье. Если вам понравилась эта статья, вам также может понравиться наша статья об обратных ссылках.
Часто задаваемые вопросы
Обязательно ли использование гиперссылок?
Гиперссылка, конечно, не обязательна. Однако, чтобы получить полную оценку от SEO, люди должны использовать его в статье. В частности, внутренняя ссылка на главную страницу выделяет страницы в поисковых системах.
Что дает вам использование гиперссылки?
Помимо помощи страницам в привлечении внимания, это также ключ к более высокому рейтингу в поисковых системах. Потому что даже если люди случайно нажимают на эту страницу, это способствует SEO.

 Элемент
Элемент