Как сделать ссылку на страницу ВКонтакте
Часто возникает необходимость указать ссылку ВКонтакте на какую-то личную страницу или же группу. И если мы в тексте скинем такую ссылку (https://vk.com/shock_ns), то согласитесь — это будет совсем некрасиво. И поэтому в ВК есть возможность создавать гиперссылки, как на изображении ниже.
Я считаю, что выглядит довольно симпатично
И сейчас я расскажу Вас как такую ссылку сделать. Для этого не нужны никакие секретные знания)
Делаем ссылку на страницу ВК
Итак, давайте напишем текст, в который будем вставлять ссылку.
Для примера я хочу сделать ссылку на свою личную страницу.
И для этого — вот это будет ссылка
После того, как мы написали такой небольшой текст для примера, нам будет нужно найти id того человека, которого хотим вставить в эту ссылку.
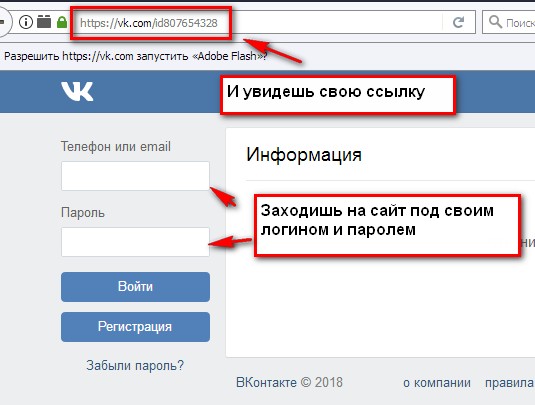
Для этого заходим на страницу ВКонтакте и копируем фрагмент, который идет после https://vk.com/
Это и будет id страницы. Кстати, то же самое Вы можете делать с любой группой.
После того, как мы скопировали эту ссылку, нам нужно проделать следующие действия:
Берем наш текст и тот фрагмент, который мы хотим сделать ссылкой, выделяем квадратными скобками.
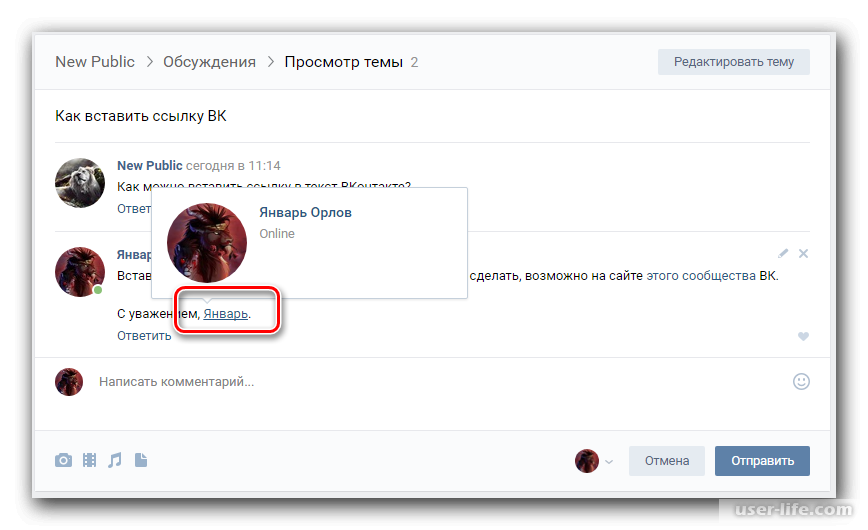
Для примера я хочу сделать ссылку на свою личную страницу. И для этого — вот [это будет ссылка]
После этого в этих же квадратных скобках перед текстом мы прописываем id, который скопировали и отделяем от текста вертикальным слэшем «|»
Для примера я хочу сделать ссылку на свою личную страницу.
И для этого — вот [shock_ns|это будет ссылка]
Давайте теперь посмотрим, как это будет выглядеть на самой странице:
Все, теперь Вы знаете как добавить ссылку на личную страницу и на группу в посте.
Что будет, если указать ссылку на личную страницу ВКонтакте?
Когда Вы указываете в своем посте ссылку на другого человека, то ему моментально приходит оповещение, что его отметили в таком-то посте.
Таким образом Вы сможете привлекать внимание людей, которых Вы указываете. Например, Вам нужно написать пост и показать его конкретным людям. И Вы просто пишите текст и указываете, как описывалось выше, ссылки на страницы этих людей.
Они видят то, что их указали и переходят на Вашу страницу.
Алексей Нестеров — МЛМ-предприниматель, автор блога(подписаться на новости блога)
Пост прочитали 11 568
Как скопировать ссылку страницы в ВК
Обновлено — 7 апреля 2020 в 09:56
Иногда возникают ситуации, когда необходимо скопировать ссылку страницы в ВК. Например, чтобы узнать, когда была создана страница в ВК следует вставить в специальную строку ссылку на свою или чужую страницу.
Например, чтобы узнать, когда была создана страница в ВК следует вставить в специальную строку ссылку на свою или чужую страницу.
Или, если Вы зарабатываете в ВК через различные биржи (в отчёте нужна ссылка на профиль). Тоже самое касается и получение голосов.
Поэтому я написал специальную статью, с помощью которой Вы научитесь копировать ссылку на страницу Вконтакте с компьютера, мобильной версии и приложения.
Как скопировать ссылку страницы в ВК
У каждого аккаунта своя уникальная ссылка (например, https://vk.com/dikiy_1985). После vk.com следует id страницы Вконтакте.
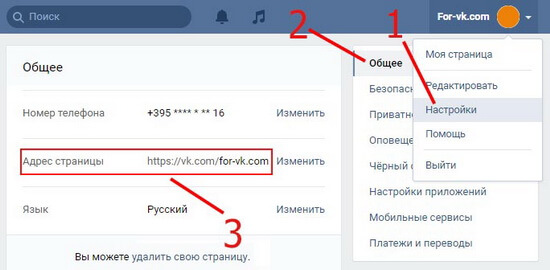
Полная версия Вконтакте:
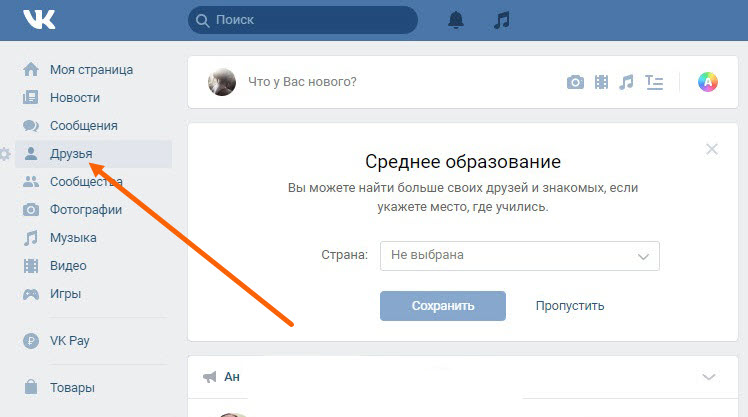
В левом меню кликаем правой клавишей мыши на пункт «Моя Страница» и выбираем значение «Копировать ссылку».
- В разных браузерах значение может отличаться, но суть та же (например, в Google Chrome «Копировать адрес ссылки»).
Ссылка в буфере обмена и теперь её можно вставить в нужное место (можно даже сделать ссылку словом в ВК).
Как копировать ссылку на страницу в ВК
Приложение Вконтакте для телефонов:
1. В правом нижнем углу нажимаем на иконку и под фамилией переходим в профиль.
2. Далее в правом верхнем углу нажимаем на троеточие .
3. Выбираем значение «Скопировать ссылку».
- Ссылка в мобильном буфере обмена — теперь её можно распространить;
UPD: в новой мобильной версии нужно открыть свою страницу (в правом нижнем углу) и в самом верху выполнить долгий тап (коснуться и удерживать) по вашему никнейму (id), затем коснуться «Копировать».
Как скопировать ссылку на профиль в ВК
Мобильная версия Вконтакте:
1. В правом верхнем углу нажимаем на иконку .
2. Далее долгий тап на своей фамилии (нажать и держать).
3. Выбираем значение «Копировать адрес ссылки».
Не получилось скопировать ссылку страницы в ВК? Посмотрите наглядный видеоурок.
Как вставить ссылку в текст ВКонтакте
Оставляя очередной пост в социальной сети ВКонтакте, вне зависимости от места его расположения и заложенного значения, иногда пользователям требуется вставить ссылку. В рамках данного сайта сделать это возможно сразу несколькими способами, в зависимости от ваших персональных предпочтений, стилистики текста, а также разновидности используемого URL-адреса.
Вставка ссылки ВКонтакте
Процесс интеграции ссылки в какой-либо тест, несмотря на его место расположение, всегда является однотипным. Более того, частично мы уже затрагивали все описываемые далее действия в более краткой форме в соответствующей статье на нашем сайте.
Читайте также: Как отметить человека в записи ВКонтакте
Вставка ссылки на какую-либо страницу VK.com происходит совершенно не так, как интеграция ссылки с постороннего сайта.
В рамках предоставляемых инструкций мы рассмотрим вставку ссылки в текст в обсуждениях темы в группе.
Способ 1: упрощенная форма
Первая методика интеграции ссылки в текст, в том числе и в заранее созданный, происходит путем ввода одного символа в определенном месте строки на ваше личное усмотрение. Способ является максимально упрощенным, но вместе с тем и самым популярным среди пользователей социальной сети ВКонтакте.
Следите за тем, чтобы используемые адреса соответствовали общим предписаниям, то есть, вставлялся исключительно ID.
Читайте также: Как узнать ID страницы ВКонтакте
- Находясь на сайте ВК, переключитесь в то место, где вам необходимо оставить какой-либо текст или отредактировать существующий.
- В соответствующее текстовое поле введите задуманный набор символов.
- Теперь, чтобы, непосредственно, вставить в текст ссылку, вам необходимо найти место, где она должна быть расположена.

- Выбрав удобный для вставки кусок текста, заключите его в обыкновенные круглые скобки.
- Перед открывающей скобкой установите символ собачки «@».
- После этого знака, но до разделяющего пробела, вам необходимо указать адрес страницы ВКонтакте.
- В целом, у вас должно получиться что-то схожее с примером ниже.
- Сохраните текст, чтобы можно было наглядно увидеть реализацию результата.
- Если вы укажите несуществующий или несоответствующий правилам адрес (ID), то после сохранения он останется в таком же виде, как при редактировании.
Между данным символом и открывающей скобкой установите дополнительно пробел.
Тут может быть указана совершенно любая страница VK.com, имеющая полноценный идентификатор.
@club120044668 (этого сообщества)
В дополнение к инструкции нужно добавить то, что вы можете организовать, в случае данного метода, автоматическую вставку ссылки. Особенно актуальным это решение является тогда, когда вы не знаете точного идентификатора нужной страницы.
Особенно актуальным это решение является тогда, когда вы не знаете точного идентификатора нужной страницы.
- После того, как поставили символ «@», появится небольшое новое поле с рекомендацией «Начните вводить имя друга или название сообщества».
- Начните набирать символы в соответствии с ID требуемой страницы.
- В названном ранее поле начнут появляться сообщества с наиболее подходящими совпадениями.
- Кликните по найденному сообществу, чтобы автоматически вставить его ID в полном виде, а также прописать наименование.
В приоритете находятся те группы, в которых вы состоите, но, несмотря на это, поиск является глобальным.
Автоматически вставленное название паблика вы можете стереть, прописав вручную или вставив свой текст.
Обратите внимание, что если вы будете редактировать какую-либо запись с уже вставленной по всем правилам ссылкой, описываемая форма несколько изменится. Как быть в таком случае, вы поймете, ознакомившись со вторым способом.
Как быть в таком случае, вы поймете, ознакомившись со вторым способом.
Способ 2: усложненная форма
Данная форма является стандартной для социальной сети ВКонтакте, то есть, даже если вы воспользовались первым методом, вставленный кусок текста все равно будет видоизменен до правильного вида. Таким образом, иногда лучше всего воспользоваться сразу этой методикой, пропустив первую.
В каком-то роде способ является более легким, так как текст и ссылка отделяются от остальной области. Однако, методика лишена возможности глобального поиска, позволяющего автоматически найти и вставить ID. Таким образом, без знания идентификатора нужной страницы способ неработоспособен.
- В поле для ввода текста найдите место, куда необходимо вставить ссылку.
- Выделите нужный участок с помощью установки квадратных скобок впритык к конечным символам.
- После открывающей скобки, но до первого символа текста, установите вертикальную черту «|».

- В пространство между открывающей квадратной скобкой «[» и вертикальной чертой «|» вставьте идентификатор страницы ВКонтакте.
- У вас должно получиться следующее.
- Опубликуйте запись, чтобы увидеть результат.
Может быть вставлено как уникальное имя, в зависимости от типа страницы, так и прописанное вручную.
[id000000000|Моя Страница]
Как и в первом случае, вы увидите исходный код, если совершили ошибку.
На этом все способы по вставке ссылок заканчиваются. Однако, для уточнения некоторых дополнительных аспектов, рекомендуется прочитать данную статью до самого конца.
Дополнительная информация
В процессе разрешения проблем со вставкой ссылки в какой-либо текст, также присутствуют некоторые дополнительные аспекты, которые, возможно, вас интересуют больше всего.
- При указании идентификатора ВКонтакте вы можете использовать не только набор каких-либо символов, но и смайлики.
 Для этого попросту наведите курсор мыши на место, которое станет ссылкой, в зависимости от метода, и установите туда смайлик через соответствующее окно.
Для этого попросту наведите курсор мыши на место, которое станет ссылкой, в зависимости от метода, и установите туда смайлик через соответствующее окно. - Если вам нужно указать прямую ссылку на сторонний сайт, то это возможно сделать только путем обычной вставки. То есть, невозможно указать сторонний адрес в красивой форме.
Возможно, в недалеком будущем, данная проблема будет решена, и функционал вставки подобных URL также реализуется.
Рекомендуется ознакомиться с предписаниями администрации ВКонтакте по поводу ссылок, если вы что-то не поняли или ваша задача не решена должным образом. Однако, помните, что многие дополнительные функции в данный момент находятся в нерабочем состоянии. Всего вам хорошего!
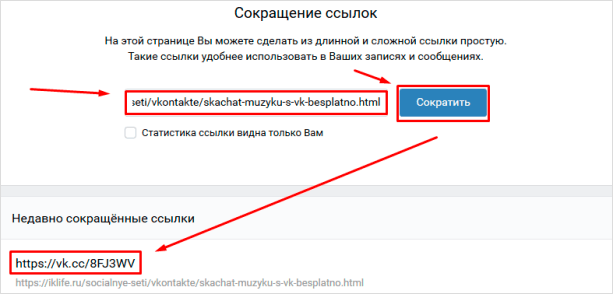
Читайте также: Как сокращать ссылки ВКонтакте
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.

Помогла ли вам эта статья?
ДА НЕТРуководство по настройке фан-страниц и групп ВКонтакте • Runetology.com
Важно использовать максимальный потенциал, который ВКонтакте дает вашему бизнесу. Каждая кампания в социальных сетях должна начинаться с правильной подготовки фан-страницы / группы.
В этом тексте я опишу несколько шагов по созданию сообщества ВКонтакте:
Вы предпочитаете смотреть видео? Посмотрите этот контент на Youtube:Все еще не знаете, какой тип сообщества выбрать — фан-страницу или группу? Это видео может помочь вам:
Шаг 1.Загрузите свой логотип
Первое, что вам нужно сделать, это загрузить свой логотип.
- Нажмите на Загрузить фотографию кнопку справа.
- Выбрать файл с логотипом. Рекомендуется использовать квадратное изображение.
- Выберите правильное положение вашего логотипа и Сохраните .
- Теперь выберите область для миниатюры круга. Миниатюра будет использоваться для сообщений сообщества, комментариев и списков. Он также будет использован при загрузке изображения обложки.
Шаг 2. Загрузите изображение обложки
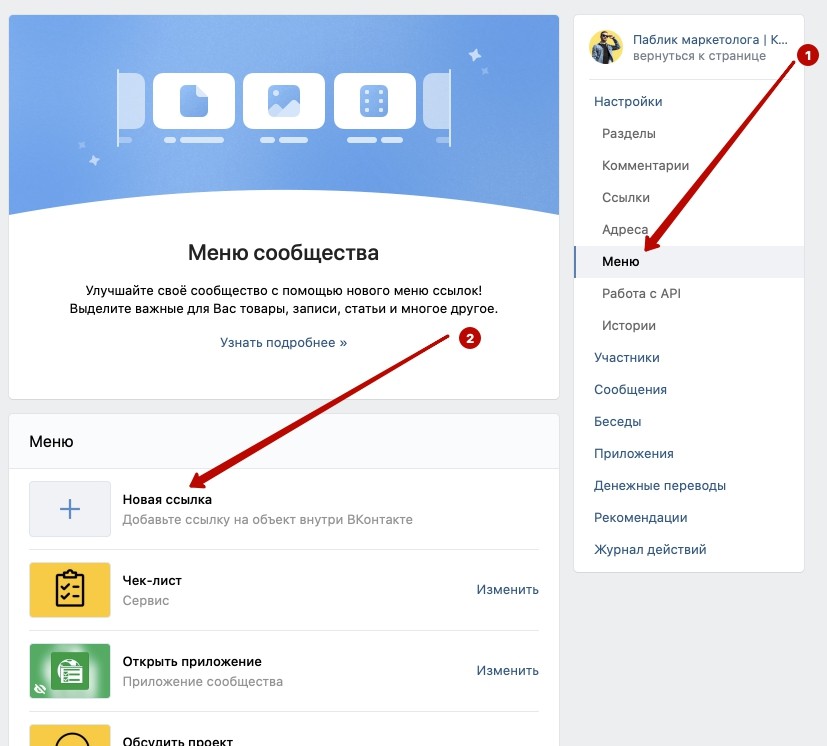
- Щелкните три точки под логотипом и выберите Управление сообществом .
- Теперь выберите Обложка сообщества -> Загрузить .
- Ваша обложка должна быть прямоугольной, а рекомендуемые размеры — 1590 × 400 пикселей.
 Выберите свой файл с обложкой, загрузите его и сохраните. Теперь верхняя часть вашего сообщества должна выглядеть так:
Выберите свой файл с обложкой, загрузите его и сохраните. Теперь верхняя часть вашего сообщества должна выглядеть так:
Шаг 3. Измените основные данные о сообществе
- Теперь давайте введем описание вашей фан-страницы.Он может содержать текст, ссылки и смайлы.
- Затем вы можете выбрать свой Тип сообщества : группа может быть открытой, (чтобы каждый мог ее найти и присоединиться), закрытой, (пользователи могут присоединиться к ней, если они получат приглашение или отправят запрос), или частной (чтобы никто не мог найти его через окно поиска, и только управление группой может пригласить пользователя присоединиться к нему). В случае фан-страницы у вас может быть только открытая фан-страница , поэтому в настройках такой опции нет.
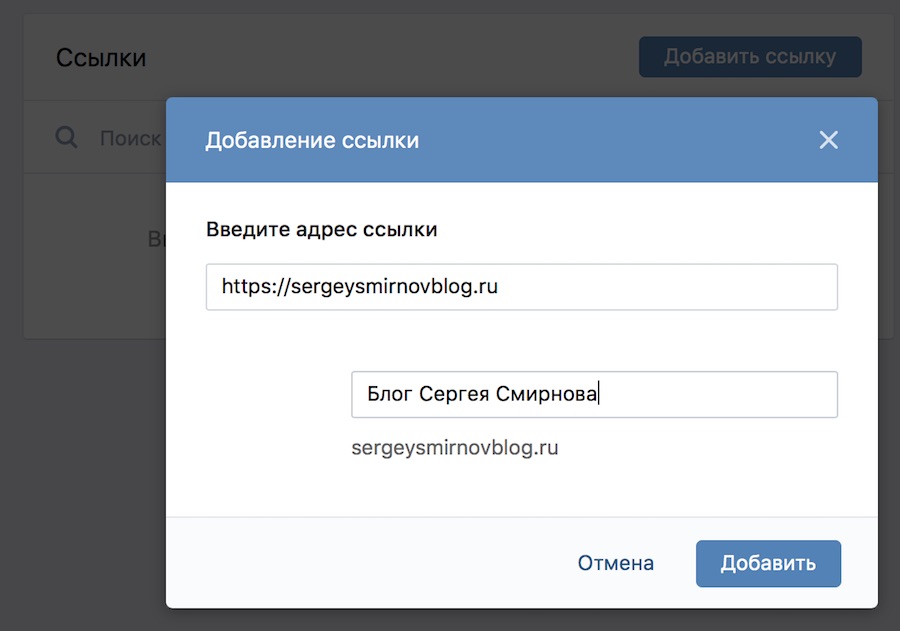
- Выберите короткую ссылку для вашего сообщества. Если адрес есть, можешь брать. Постарайтесь сделать ссылку короткой и удобной для пользователей.
 Это может быть ваш бренд или любое ключевое слово, связанное с вашими продуктами или бизнесом.
Это может быть ваш бренд или любое ключевое слово, связанное с вашими продуктами или бизнесом. - По завершении нажмите Сохранить .
Шаг 4. Измените дополнительные настройки
Общие настройки:
- Выберите тему вашего сообщества.
- Оставьте параметр возрастного ограничения без изменений, если вы не собираетесь публиковать контент только для взрослых (например,г. эротический контент, нецензурные слова, отсылки к наркотикам, изображение / описание жестокости или насилия). Помните, что если вы выберете вариант 16 или 18 лет и старше , ваше сообщество будет исключено из поиска ВКонтакте.
- Добавьте свой веб-сайт URL.
Группа
В случае группы вы можете указать свое местонахождение (офис, адрес магазина и т. Д.)
Фан-страница
В случае фан-страницы вы можете указать дату основания вашего бизнеса.
Шаг 5. Настройте сообщество Разделы
Теперь настроим все разделы вашего сообщества (фото, видео, обсуждения и т. Д.).
Группа
Настройки разделов группы выглядят так:
Фан-страница
И настройки разделов фан-страниц такие:
Как видите, в случае фан-страницы вы можете включить / отключить только определенный раздел, а для группы вы также можете выбрать один из различных вариантов — Disabled , Open , Limited .И Ограниченный , в случае настенных настроек.
5.1 Стенка
Стена ВКонтакте — это в основном место, где вы публикуете свой контент.
Группа
Стена вашей группы может быть:
- Отключено — постов не будет.
- Откройте — вы, ваши администраторы и каждый пользователь можете публиковать сообщения на стене и комментировать их.
- Limited — только вы и ваши администраторы можете публиковать сообщения, пользователи могут только комментировать их (рекомендуется, если вы не планируете создавать пользовательский контент).

- Запрещено — только вы и ваши администраторы можете публиковать сообщения, комментарии отключены.
Fanpage
Как видно на скриншоте выше, для Fanpage Wall нет никаких настроек. Но вы можете отключить комментарии (см. Следующий шаг «Комментарии»).
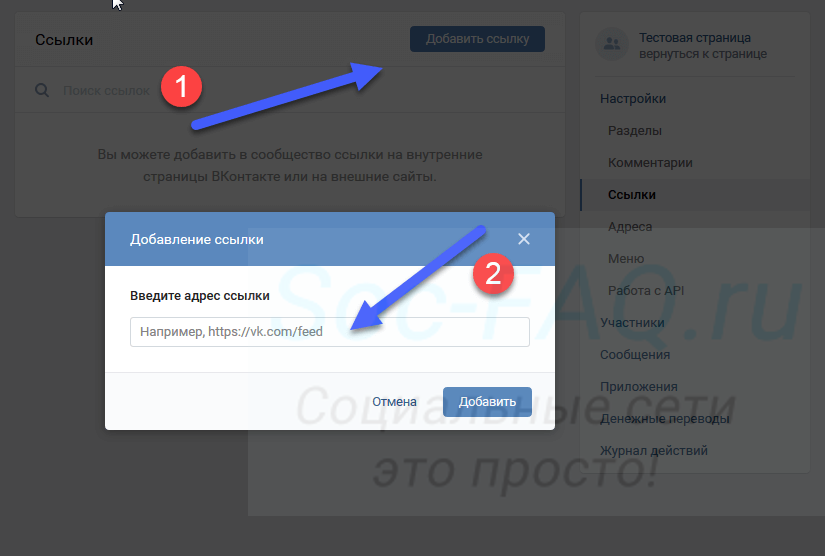
5.2 Ссылки
Группа
Вы не можете редактировать этот раздел.
Фан-страница
Вы можете отключить раздел ссылок (не рекомендуется).
5,3 Фото
Это раздел для ваших фотоальбомов.Если у вас есть коммерческое сообщество, это обычное дело для ВКонтакте, когда вы используете его как каталог своих товаров. Не стесняйтесь создавать альбомы по категориям, ссылки «Женская одежда», «Мужская одежда» и т. Д.
Группа
В группе может быть:
- Отключено — раздела фото не будет.
- Открыть — каждый пользователь может создавать новые фотоальбомы.
- Limited — вы и ваши администраторы можете создавать новые фотоальбомы (рекомендуется).

Fanpage
Вы можете включить или отключить раздел с фотографиями на фан-странице.Включено означает, что только ваши администраторы могут создавать новые альбомы и загружать фотографии.
5.4 Видео
Похож на раздел фотографий, но позволяет загружать собственные видео, создавать прямые трансляции или добавлять видео из других источников, таких как Youtube, Vimeo и т. Д.
Группа
Видео раздела может быть:
- Отключено — раздела видео не будет.
- Открыть — каждый пользователь может добавлять новые видео.
- Limited — только ваши администраторы могут добавлять новые видео (рекомендуется).
Fanpage
Раздел видео на фан-странице можно только включить или отключить. Когда он включен, только ваши администраторы могут добавлять новые видео.
5.5 Аудиофайлы
Как вы, наверное, слышали, у ВКонтакте есть собственный музыкальный раздел. Пользователи могут загружать музыку, аудиокниги или любые аудиофайлы. Артисты также делятся своей музыкой в ВК.
Пользователи могут загружать музыку, аудиокниги или любые аудиофайлы. Артисты также делятся своей музыкой в ВК.
Если вы думаете, что это может быть хорошим источником дополнительного контента для вашего сообщества, вы можете включить раздел аудио. Затем вы можете загружать свои собственные аудиофайлы или добавлять музыку с музыкальной платформы VK с помощью окна поиска, создавать списки воспроизведения, а затем добавлять их в свои сообщения.
Группа
Аудио раздел может быть:
- Отключено — аудио раздела не будет.
- Открыть — каждый пользователь может добавлять новые аудиофайлы.
- Limited — только ваши администраторы могут добавлять новые аудиофайлы (рекомендуется).
Fanpage
Аудио раздел Fanpage можно только включить или отключить. Когда он включен, только ваши администраторы могут добавлять новые аудиофайлы.
5.6 Документы
Этот раздел доступен только для группы . Он позволяет вам и вашим пользователям загружать любые документы. Обычно мы используем его для загрузки оферты компании, правил обслуживания и правил продвижения, на всякий случай.
Он позволяет вам и вашим пользователям загружать любые документы. Обычно мы используем его для загрузки оферты компании, правил обслуживания и правил продвижения, на всякий случай.
Размер файла не должен превышать 200 МБ и иметь следующие расширения: doc, docx, xls, xlsx, ppt, pptx, rtf, pdf, png, jpg, gif, psd, djvu, fb2, ps и другие форматы. Ваш документ должен соответствовать законам об авторских правах.
Группа
Раздел документов может быть:
- Отключено — раздела документов не будет.
- Открыть — каждый пользователь может добавлять новые документы.
- Limited — только ваши администраторы могут добавлять новые документы (рекомендуется).
5.7 Доска обсуждений
Это один из самых важных разделов для любого коммерческого сообщества. Пользователи ВКонтакте любят просматривать обсуждения и проверять мнения и отзывы клиентов.
Рекомендую добавить как минимум две темы: Обзоры и Вопросы и ответы. Позвольте вашим клиентам поделиться своим мнением о вашем бизнесе, продуктах и услугах.Это определенно поможет другим принять решение о покупке вашей продукции.
Группа
Доска обсуждений в группе может быть:
- Отключено — доски обсуждений не будет.
- Открыть — каждый пользователь может начать новую тему.
- Limited — только ваши администраторы могут создавать новые темы (рекомендуется).
Если у вас есть группа, вы можете разместить доску обсуждений прямо над стеной (рекомендуется) или на правой боковой панели.
Фан-страница
ДискуссиюFanpage можно только включить или отключить. На фан-странице вы можете разместить доску обсуждений только на правой боковой панели.
5.8 Вики-блок
Этот раздел доступен только для группы . Блок Wiki позволяет вам создавать дополнительные страницы внутри вашего сообщества и заполнять их текстом и мультимедиа. Лучший пример использования вики-блока — дополнительное меню. Короткая анимация ниже показывает все возможности, которые она дает:
Блок Wiki позволяет вам создавать дополнительные страницы внутри вашего сообщества и заполнять их текстом и мультимедиа. Лучший пример использования вики-блока — дополнительное меню. Короткая анимация ниже показывает все возможности, которые она дает:
Как нетрудно догадаться, создание вики-меню занимает много времени.Поэтому я предлагаю тратить свое время на это только после того, как вы установили остальные разделы и построили свою аудиторию в ВК.
Группа
Вики-раздел может быть:
- Отключено — не будет блока вики (рекомендуется).
- Открыть — каждый пользователь может создавать новые страницы с помощью блока вики.
- Limited — только ваши администраторы могут создавать вики-блок.
5.9 События
Этот раздел доступен только на страницах .Если у вас есть фан-страница, вы можете выбрать себе организатора мероприятия (встречи, конференции, концерта и т. Д.). В этом случае все ваши события будут отображаться на правой боковой панели вашей фан-страницы:
Д.). В этом случае все ваши события будут отображаться на правой боковой панели вашей фан-страницы:
5.10 Места
Этот раздел доступен только на страницах . Он позволяет вам добавлять адреса ваших магазинов, ресторанов, офисов и т. Д. Адреса будут показаны на правой боковой панели вашей фан-страницы.
5.11 Контакты
Этот раздел доступен только на страницах .Позволяет добавить контактную информацию вашего менеджера: профиль ВКонтакте (если хотите), должность, телефон, электронную почту. Контактная информация будет показана на правой боковой панели вашей фан-страницы:
5.12 Продукты
И последний раздел «Товары» обычно коммерческий. Это позволяет вам добавлять свои продукты или услуги. Когда вы его включите, вы увидите дополнительные настройки:
Как настроить раздел товаров:
- Выберите регионы доставки.
- Выберите, хотите ли вы, чтобы пользователи оставляли комментарии над вашими продуктами.

- Выберите валюту (рекомендуется российский рубль. См. Мой пост о местной платежной системе Яндекс.Кассы).
- Выберите контактное лицо (одного из ваших администраторов).
- Добавьте описание вашего магазина.
Шаг 6. Включите комментарии пользователей
Как я уже описал в шаге 5.1, при настройке стены группы вы можете выбрать, будет ли стена открыта / ограничена (комментарии разрешены) или ограничены (комментарии отключены). В случае фан-страницы вы не можете изменить настройки своей стены (она всегда включена и открыта), но вы можете выбрать, включены или отключены комментарии.
- Щелкните Управление сообществом -> Комментарии .
- Выберите Отзыв: Включить комментарии
- Оставить фильтр ненормативной лексики включенным.
- Если вы хотите отфильтровать любые комментарии, вы можете включить ключевых слов, фильтр и ввести ключевые слова.

Шаг 7. Включить личные сообщения сообщества
Личные сообщения — один из самых важных способов общения с вашими клиентами.Пользователи ВК часто спрашивают о ценах и условиях доставки, не читая информацию на вашей фан-странице или в разделе товаров, так что будьте готовы.
Дополнительная опция — добавить на свой сайт виджет сообщений ВКонтакте , чтобы пользователям ВК не приходилось писать вам электронную почту или покидать ваш сайт — они могут написать вам сообщение через чат ВКонтакте. В этом случае вы получите сообщение, как если бы они отправили его прямо на вашу фан-страницу.
Информацию о виджете сообщений ВК можно найти здесь.
***
Это обязательные настройки ВКонтакте, с которых мы обычно начинаем кампании наших клиентов.Конечно, крайне важно иметь стратегию контента, разработанную специально для ВКонтакте, поэтому алгоритмы новостной ленты увеличат ее органический охват. А затем начать свою рекламную кампанию с использованием правильных рекламных инструментов, которые я описал в моем Руководстве по рекламе ВКонтакте. Но тем не менее, если вы новичок в ВКонтакте, начните с этих простых шагов, описанных выше.
Но тем не менее, если вы новичок в ВКонтакте, начните с этих простых шагов, описанных выше.
Добавить меню социальных ссылок — Поддержка — WordPress.com
Меню сайта »Добавить меню социальных ссылок
Иконки социальных сетей могут отображаться на вашем сайте по-разному.Эти небольшие кнопки социальных сетей связываются с такими сервисами, как Twitter и Facebook, позволяя посетителям быстро получить доступ к вашим социальным профилям. Некоторые темы предлагают специальное настраиваемое меню для добавления значков социальных сетей, и на этой странице объясняется, как настроить этот тип социальных ссылок, меню в темах, которые поддерживают этот метод, например Twenty Sixteen , Button , Intergalactic , Illustratr и Ubud . Вы можете увидеть темы, которые в настоящее время поддерживают меню социальных ссылок, в Тематической витрине.
Содержание
Настройка меню социальных ссылок
Поддерживаемые значки
Неподдерживаемые темы
- В настройщике щелкните вкладку Menus .
- Если в вашей теме уже есть меню социальных ссылок, вы можете щелкнуть его, чтобы начать редактирование.
- Если в вашей теме нет меню социальных ссылок, нажмите Создать новое меню .
- Введите имя для своего меню социальных ссылок, выберите Социальные иконки в Расположение меню и щелкните Далее .
- Чтобы добавить ссылку на социальную сеть в меню, щелкните + Добавить элементы .
- Затем выберите тип элемента меню Пользовательские ссылки .
- Добавьте адрес одного из ваших профилей в социальных сетях в поле URL . Например, если ссылка на ваш профиль в Facebook — https://www.
 facebook.com/WordPresscom, вы должны скопировать ее в поле URL .
facebook.com/WordPresscom, вы должны скопировать ее в поле URL . - Вы также можете ввести имя профиля в социальной сети в поле Текст ссылки поле . Когда будете готовы, нажмите Добавить в меню .
- Повторяйте вышеуказанные шаги, пока все профили социальных сетей, которые вы хотите использовать, не будут добавлены в меню.
↑ Содержание ↑
Поддерживаемые значки
В более новых темах ссылка на любой из следующих сайтов в вашем меню социальных ссылок будет автоматически отображать его значок в вашем меню:
- 500px
- Amazon
- Apple
- Bandcamp
- Behance
- CodePen
- DeviantArt
- Digg
- Dribbble
- Dropbox
- Etsy
- Flickr
- Foursquare Git Google+
- Электронная почта (mailto: ссылки)
- Meetup
- Средний
- RSS-канал (URL-адреса с / feed /)
- Skype
- SlideShare
- Snapchat
- SoundCloud
- Spotify
- StumbleUpon
- Twitchr
- StumbleUpon
- Twitchr
- Vimeo
- VK
- WordPress
- Yelp
- YouTube
Старые темы могут поддерживать другой набор значков — поддерживаемые значки должны быть перечислены в документации вашей темы.
↑ Содержание ↑
Неподдерживаемые темы
Если ваша тема не поддерживает меню «Социальные ссылки», вы можете вместо этого добавить виджет «Социальные значки» в любую область виджетов.
ссылок — Поддержка — WordPress.com
Ссылки
Ссылка — это слово, группа слов или изображение, по которому вы можете перейти на новую страницу.
Содержание
Если вы хотите настроить ссылки в меню навигации, посетите страницу поддержки меню.
Добавить ссылки на сообщения, страницы и виджеты
Есть несколько способов добавить ссылки на сообщения, страницы, виджеты и в любое другое место, где вы обычно редактируете текст.
Метод первый: кнопка ссылки
GIF, демонстрирующий кнопку ссылки- Скопируйте URL, который вы хотите использовать, в буфер обмена вашего компьютера.
- Вы можете сделать это, выделив URL-адрес, затем щелкнув его правой кнопкой мыши и выбрав Копировать или используя сочетание клавиш, например
CTRL + C(ПК) илиCMD + C(Mac).
- Вы можете сделать это, выделив URL-адрес, затем щелкнув его правой кнопкой мыши и выбрав Копировать или используя сочетание клавиш, например
- На своей странице или в публикации выделите текст, на который вы хотите разместить ссылку.
- Щелкните значок ссылки, который появляется на панели инструментов блока.
- Вставьте URL-адрес в появившееся окно, затем нажмите Enter, чтобы сохранить ссылку.
Вы также можете найти сообщение или страницу на своем сайте в поле поиска по ссылкам, начав вводить заголовок страницы или сообщения. Затем вы можете щелкнуть эту страницу или сообщение, чтобы вставить ссылку:
Поиск существующих страниц для ссылкиМетод второй: копирование и вставка
- Скопируйте URL-адрес, на который вы хотите создать ссылку, в буфер обмена вашего компьютера.
- Вы можете сделать это, выделив URL-адрес, затем щелкнув его правой кнопкой мыши и выбрав Копировать или используя сочетание клавиш, например
CTRL + C(ПК) илиCMD + C(Mac).
- Вы можете сделать это, выделив URL-адрес, затем щелкнув его правой кнопкой мыши и выбрав Копировать или используя сочетание клавиш, например
- На своей странице или в публикации выделите текст, на который вы хотите разместить ссылку.
- Вставьте скопированный URL прямо поверх выделенного текста. Вы можете сделать это, выделив текст, затем щелкнув его правой кнопкой мыши и выбрав Вставить или используя сочетание клавиш, например
CTRL + V(ПК) илиCMD + V(Mac).
WordPress.com автоматически создаст ссылку. Выделенный текст теперь будет подчеркнутым и синим, чтобы вы знали, что он связан.
↑ Содержание ↑
Редактировать существующую ссылку
- Щелкните ссылку в редакторе.
- Выберите всплывающую кнопку «Изменить».
- Отредактируйте URL-адрес и нажмите Enter, чтобы сохранить изменения.
↑ Содержание ↑
Удаление существующей ссылки
- Щелкните ссылку, которую хотите удалить.
- Щелкните значок ссылки на панели инструментов (он выглядит как ссылка из цепочки), и ссылка будет немедленно удалена.
↑ Содержание ↑
Открыть ссылку в новой вкладке
Чтобы ссылка открывалась в новой вкладке браузера:
- Добавьте ссылку к вашему тексту, как описано выше.
- Нажмите на добавленную ссылку и переключите кнопку «Открыть в новой вкладке».
↑ Содержание ↑
Добавить ссылки на изображения
Если вы хотите, чтобы кто-то щелкнул изображение, чтобы перейти на другую страницу, выполните следующие действия:
- Добавьте изображение в сообщение или страницу с помощью блока изображений.
- Щелкните изображение и выберите значок ссылки (он выглядит как ссылка из цепочки).
- Появится окно, в которое вы можете вставить ссылку или выполнить поиск по существующему содержимому сайта.
- После добавления URL-адреса вы можете настроить открытие этой ссылки на новой вкладке, щелкнув стрелку настроек ссылки и включив «Открыть в новой вкладке».
- После того как вы добавили ссылку, вы можете нажать кнопку возврата / редактирования на клавиатуре, чтобы применить ее.
Ссылки можно добавлять только к отдельным изображениям. Изображения в блоке Галерея не могут быть связаны. Однако их можно добавить в блоки галереи Masonry, Stacked, Offset и Collage (доступные на вашем сайте благодаря CoBlocks).
↑ Содержание ↑
Чтобы добавить ссылки на изображения на боковой панели или в области виджетов, используйте виджет изображений. Если вы хотите, чтобы рядом с ним отображался текст, вместо этого можно добавить ссылку на изображение, используя виджет «Текст».
↑ Содержание ↑
Blogroll
Если вы хотите создать список ссылок на ваши любимые блоги или сайты на боковой панели, посетите, пожалуйста, руководство по поддержке Меню ссылок (Blogroll).
Страниц: 1 2 Показать все
Помогите нам стать лучше:
Мы всегда стремимся улучшить нашу документацию. Если эта страница не ответила на ваш вопрос или оставила желать большего, дайте нам знать! Нам нравится слышать ваши отзывы. Для получения поддержки используйте форумы или форму обратной связи. Благодаря!
Как создавать ссылки на другие веб-страницы
В этой статье объясняется, как создать ссылку с одной страницы на другую.Он также описывает различные типы гиперссылок.
Ссылки, иначе известные как гиперссылки , определяются с помощью тега , также известного как элемент привязки .
Чтобы создать гиперссылку, вы используете тег в сочетании с атрибутом href . Значением атрибута href является URL-адрес или местоположение, на которое указывает ссылка.
Пример:
Вот несколько HTML-коды для игры.
Попробуй
Гипертекстовые ссылки могут использовать абсолютных URL, относительных URL или корневых относительных URL.
- абсолютное
Это относится к URL-адресу, в котором указан полный путь.Например:
- родственник
Это относится к URL-адресу, где указан путь относительно текущего местоположения .
Например, если мы хотим сослаться на https: // www.quackit.com/html/tutorial/ URL, а наше текущее местоположение — https://www.quackit.com/html/ , мы будем использовать это:
- коренной родственник
Это относится к URL-адресу, в котором указан путь относительно корня домена .
Например, если мы хотим сослаться на URL-адрес https://www.quackit.com/html/tutorial/ , а текущее местоположение — https://www.quackit.com/html/ , мы могли бы используйте это:
Косая черта указывает на корень домена.Независимо от того, где находится ваш файл, вы всегда можете использовать этот метод, чтобы указать путь, даже если вы не знаете, каким будет доменное имя в конечном итоге (если вам известен полный путь от корня).
Цели связи
Вы можете указать, следует ли открывать URL-адрес в новом окне или в текущем окне. Вы делаете это с помощью атрибута target . Например, target = "_ blank" открывает URL-адрес в новом окне.
Целевой атрибут может иметь следующие возможные значения:
_blank | Открывает URL-адрес в новом окне браузера . |
_self | Загружает URL-адрес в текущее окно браузера . |
_parent | Загружает URL-адрес в родительский фрейм (все еще в текущем окне браузера). Это применимо только при использовании фреймов. |
_top | Загружает URL-адрес в текущее окно браузера , но отменяет любые фреймы. Следовательно, если кадры использовались, то их больше нет. |
Пример:
QuackitПопробуй
Ссылки для перехода
Вы можете заставить ваши ссылки «переходить» в другие разделы на той же странице (или на другой странице).Раньше они назывались «именованными якорями», но их часто называют ссылками перехода, закладками или идентификаторами фрагментов.
Вот как сделать ссылку на ту же страницу:
Добавить идентификатор к цели ссылки
Добавьте идентификатор к той части страницы, которую вы хотите, чтобы пользователь закончил. Для этого используйте атрибут
id. Значение должно быть кратким описательным текстом. Атрибутid— часто используемый атрибут в HTML.Слоны
Создание гиперссылки
Теперь создайте гиперссылку (на которую будет нажимать пользователь). Это делается с помощью идентификатора
idцелевой ссылки, которому предшествует символ хэша (#):
Итак, эти две части кода помещены в разные части документа.Примерно так:
Кошки
Все о кошках
Собаки
Все о собаках
Птицы
Все о птицах
Слоны
Все о слонах.
Обезьяны
Все об обезьянах
Змеи
Все о змеях
Крысы
Все о крысах
Рыба
Все о рыбе.
Буйвол
Все о буйволах
Попробуй
Это не обязательно должна быть одна и та же страница.Вы можете использовать этот метод для перехода к идентификатору любой страницы. Для этого просто добавьте целевой URL перед символом решетки ( # ). Пример:
Конечно, это предполагает, что на странице есть идентификатор с таким значением.
Ссылки для электронной почты
Вы можете создать гиперссылку на адрес электронной почты.Для этого используйте атрибут mailto в теге привязки.
Пример:
Электронная почта King KongПопробуй
Щелчок по этой ссылке должен привести к открытию вашего почтового клиента по умолчанию с уже заполненным адресом электронной почты.
Вы можете пойти еще дальше. Вы можете автоматически заполнять строку темы для своих пользователей и даже тело письма. Вы делаете это, добавляя к адресу электронной почты параметры subject и body .
Попробуй
Базовый href
Вы можете указать URL-адрес по умолчанию для всех ссылок на странице, с которых они будут начинаться.Вы делаете это, помещая базовый тег (вместе с атрибутом href ) в документа.
Пример HTML-кода:
Попробуй
Как создавать ссылки на другие страницы в HTML
В этом руководстве вы узнаете, как создавать ссылки на другие страницы в HTML.
Создание ссылок в HTML
Ссылка или гиперссылка — это соединение одного веб-ресурса с другим. Ссылки позволяют пользователям плавно переходить с одной страницы на другую на любом сервере в любой точке мира.
Ссылка имеет два конца, называемых якорями. Ссылка начинается с привязки источника и указывает на привязку назначения, которая может быть любым веб-ресурсом, например изображением, аудио- или видеоклипом, файлом PDF, документом HTML или элементом в самом документе и т. Д. на.
По умолчанию в большинстве браузеров ссылки будут выглядеть следующим образом:
- Непосещенная ссылка подчеркнута синим цветом.
- Посещенная ссылка подчеркнута фиолетовым цветом.
- Активная ссылка подчеркнута красным.
Однако вы можете перезаписать это с помощью CSS. Подробнее о стилизации ссылок.
Синтаксис ссылки HTML
Ссылки указываются в HTML с помощью тега .
Ссылка или гиперссылка может быть словом, группой слов или изображением.
Поиск в Google
Tutorial Republic

Атрибут href указывает цель ссылки. Его значение может быть абсолютным или относительным URL.
Абсолютный URL-адрес — это URL-адрес, который включает в себя все части формата URL-адреса, такие как протокол, имя хоста и путь к документу, e.g., https://www.google.com/ , https://www.example.com/form.php и т. д. Тогда как относительные URL-адреса — это пути, относящиеся к странице, например, contact.html , images / smiley.png и так далее. Относительный URL-адрес никогда не включает префикс http: // или https: // .
Установка целей для ссылок
Атрибут цели сообщает браузеру, где открыть связанный документ. Есть четыре определенных цели, и каждое имя цели начинается с символа подчеркивания ( _ ):
-
_blank— открывает связанный документ в новом окне или на новой вкладке. -
_parent— открывает связанный документ в родительском окне. -
_self— открывает связанный документ в том же окне или на той же вкладке, что и исходный документ. Это значение по умолчанию, поэтому нет необходимости явно указывать это значение. -
_top— открывает связанный документ в полном окне браузера.
Попробуйте следующий пример, чтобы понять, как в основном работает цель ссылки:
О нас
Google

Совет: Если ваша веб-страница размещена внутри iframe, вы можете использовать target = "_ top" в ссылках, чтобы выйти из iframe и показать целевую страницу в полном окне браузера.
Создание якорей закладок
Вы также можете создавать привязки закладок, чтобы пользователи могли переходить к определенному разделу веб-страницы. Закладки особенно полезны, если у вас очень длинная веб-страница.
Создание закладок — это двухэтапный процесс: сначала добавьте атрибут id к элементу, к которому вы хотите перейти, затем используйте значение атрибута id , которому предшествует знак решетки ( # ) в качестве значения . href тега , как показано в следующем примере:
Перейти к разделу A
Раздел A
Lorem ipsum dolor sit amet, conctetur adipiscing elit...
Совет: Вы даже можете перейти к разделу другой веб-страницы, указав URL-адрес этой страницы вместе с привязкой (например, #elementId ) в атрибуте href , например, Перейти к TopicA .
Создание ссылок для загрузки
Вы также можете создать ссылку для загрузки файла точно так же, как и размещение текстовых ссылок. Просто укажите целевой URL-адрес на файл, который должен быть доступен для загрузки.
В следующем примере мы создали ссылки для загрузки файлов ZIP, PDF и JPG.
Загрузить ZIP-файл
Загрузить файл PDF
Загрузить файл изображения Примечание: Когда вы щелкаете ссылку, указывающую на файл PDF или изображение, файл не загружается напрямую на ваш жесткий диск.Он откроет файл только в вашем веб-браузере. В дальнейшем вы можете сохранить или загрузить его на жесткий диск на постоянной основе.
Как разместить ссылку на Facebook, чтобы получить больше кликов
Сколько способов вы можете разместить ссылку на Facebook?
Вот 7! Почему так много?
Эксперты Facebook согласны с тем, что ваша фан-страница должна варьировать свои публикации, включая фотографии, видео, только текстовые обновления и ссылки.
И если вам нравится привлекать поклонников Facebook на свой сайт — теперь вы можете изменить способ размещения этих ссылок! Посмотрите, какие из них получают больше всего кликов.
«Потому что, если вы не публикуете ссылки, вы не получаете кликов.
Гиперссылки в сообщениях Facebook
Если вы введете или вставите URL-адрес в обновление статуса Facebook или комментарий — в личный профиль, бизнес-страницу, мероприятие или группу — этот URL станет интерактивной ссылкой.
Хотите выбрать текст привязки и скрыть этот URL?
Вы не можете скрыть ссылку на внешний URL в обычном сообщении или комментарии Facebook.Это можно сделать только в заметках Facebook, которые поддерживают HTML.
Имеется интерактивное изображение предварительного просмотра сообщения, как описано в пунктах 1–3 ниже! Но не с якорным текстом.
Однако вы, , можете @ упомянуть страницу Facebook, группу, событие или друга и дать ссылку на эту страницу, не показывая уродливых URL. Только ссылки в Facebook допускают это, но не внешние ссылки.
Чтобы отметить на Facebook, просто начните вводить имя, начиная с заглавной буквы или символа @.
После ввода 5 букв появится раскрывающийся список с предложениями тегов.Просто нажмите на тот, который вам нужен.
ПОДРОБНЕЕ: Как пометить имена на Facebook7 способов разместить ссылку на веб-сайт на Facebook
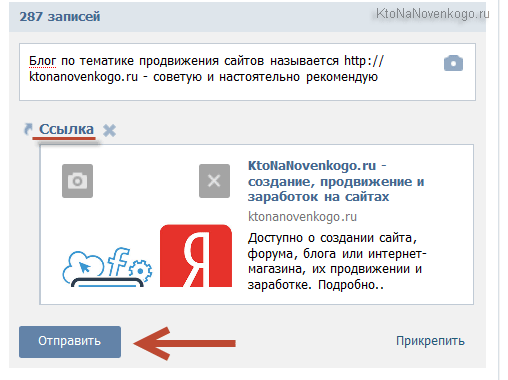
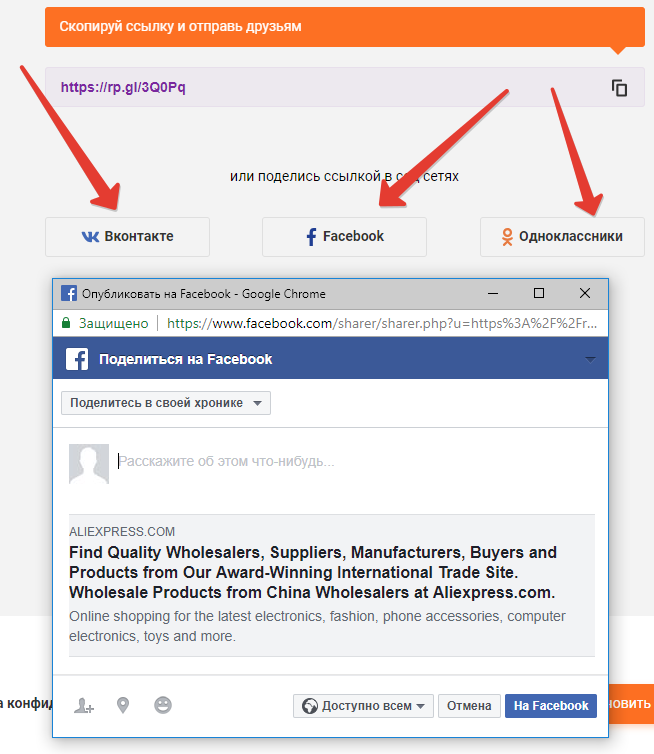
1 | Публикация в Facebook со своего веб-сайта
Я настоятельно рекомендую, чтобы после публикации сообщения в блоге на своем сайте вы использовали кнопку Facebook, чтобы поделиться им и получить социальное доказательство.
Этот метод также идеально подходит для обмена ссылкой с другого веб-сайта!
Найдите кнопки социальных сетей на сайте.Щелкните Facebook «Поделиться».
Добавьте подпись к надписи «Скажи что-нибудь об этом».
Попробуйте добавить начало разговора — потому что, когда ваши друзья или последователи ответят, их друзья также узнают о вашем сообщении со ссылкой.
Используйте раскрывающееся меню в левом верхнем углу, чтобы выбрать место для публикации.
- Хронология вашего личного профиля в Facebook и ленты новостей ваших друзей из FB.
- Ваша история на Facebook.
- Хронология друга.
- Группа Facebook, в которой разрешено размещение ссылок.
- Событие в Facebook.
- Страница Facebook, которой вы управляете.
Затем нажмите «Опубликовать в Facebook», чтобы поделиться ссылкой на изображение предварительного просмотра.
Вы можете проверить это сейчас, нажав кнопку «Поделиться» вверху или внизу этой статьи!
2 | Опубликуйте обновление статуса со ссылкой
У вас есть несколько вариантов размещения ссылки прямо на вашей фан-странице.
Введите текст, чтобы дать небольшой контекст, и добавьте вопрос, чтобы стимулировать взаимодействие.
Как только вы введете URL-адрес, Facebook загрузит доступные изображения и заголовок со связанной страницы. Текст URL, изображения и заголовок будут ссылаться на веб-страницу!
Выберите:
- Сохраните все изображения в карусели.
- Добавьте другие изображения со знаком +.
- Нажмите на изображения, которые вам не нужны. Убедитесь, что синяя рамка исчезла.
- Нажмите «Скрыть», чтобы удалить все изображения из вашего сообщения Facebook.
Если вы предпочитаете, нажмите небольшую кнопку «Поделиться» с раскрывающимся списком, чтобы запланировать публикацию в Facebook на более позднюю дату, дату задним числом или сохранить черновик.
Выберите время, если вы планируете или задним числом, и нажмите синюю кнопку в этом всплывающем окне.
Затем нажмите большую синюю кнопку в самом низу (слова будут различаться в зависимости от того, какой вариант вы выбрали).
3 | Вариант: Удалите URL-адрес в тексте после появления предварительного просмотра ссылки, для более чистого сообщения.
Вот как это выглядит в ленте новостей. И изображение, и заголовок ниже — это интерактивные ссылки на веб-сайт.
Не получаете большое изображение интерактивной ссылки при публикации с помощью методов 1–3?
ПОДРОБНЕЕ: Секрет получения большого эскиза ссылки на Facebook4 | Опубликуйте только текстовое обновление статуса со ссылкой
Некоторые администраторы фан-страниц сообщают, что текстовые обновления статуса становятся все более популярными, поэтому они публикуют ссылки без предварительного просмотра или изображения.
Хотите проверить это на себе? Попробуйте и следите за своими Facebook Insights.
Просто следуйте инструкциям по методу 2 выше, затем над изображениями нажмите «Скрыть», чтобы удалить все изображения из вашего сообщения Facebook.
Конечно, это также работает, если статья, которой вы хотите поделиться, не имеет изображения.
5 | Вариант: Некоторые компании добавляют стрелки (->) в свои сообщения. Они сообщают об этом, используя стрелку, чтобы указать на их ссылку -> http: // me.com / post-name работает очень хорошо. Этакий тонкий призыв к действию!
ПРИМЕЧАНИЕ. При размещении текстовых ссылок имейте в виду, что исследования показали, что сокращенные URL-адреса имеют более низкий CTR (рейтинг кликов), чем полные URL-адреса, поскольку многие люди не решаются нажимать на них. Рекомендуется: используйте полный URL на Facebook , чтобы пользователи знали, куда они идут, когда нажимают.
6 | Опубликуйте фотографию в Facebook со ссылкой в подписи
Это моя любимая! Вы можете занять больше места в ленте новостей, разместив квадратное или даже высокое изображение.
Вы делаете картинки для Pinterest? Это идеальный способ изменить их назначение.
Некоторые администраторы фан-страниц сообщают, что этот метод привлекает больше всего (лайки, комментарии, репосты), но предыдущие методы позволяют получить больше кликов на ваш сайт. Скорее всего, это связано с тем, что изображение более привлекательно, но пользователи FB не привыкли искать интерактивную ссылку в публикации с фотографией.
Протестируйте этот метод на своей странице и посмотрите, как он работает!
Перейдите в раздел «Создать сообщение » в верхней части фан-страницы и напишите немного о своем сообщении в блоге.Пока не включайте URL, но вы можете включить READ, где вы добавите его позже.
Нажмите кнопку «Фото / видео» и загрузите свою фотографию.
Теперь вставьте URL.
Щелкните «Поделиться сейчас» (или выберите расписание).
Вот как это выглядит! Классно, правда?
7 | Вариант: Опубликуйте свою фотографию и обновление статуса, затем добавьте ссылку в первый комментарий.
Единственная проблема этого метода: если у вас нет небольшой базы фанатов, ваш комментарий по ссылке будет быстро похоронен.
Но стоит попробовать — несколько фан-страниц рекомендуют использовать этот метод, поэтому он должен работать для них.