Цикл for | Основы JavaScript
Для перемещения по курсу нужно зарегистрироваться
1. Введение ↳ теория
2. Hello, World! ↳ теория / тесты / упражнение
3. Инструкции ↳ теория / тесты / упражнение
4. Арифметические операции ↳ теория / тесты / упражнение
5. Ошибки оформления (синтаксиса и линтера) ↳ теория / тесты / упражнение
6. Строки ↳ теория / тесты / упражнение
7. Переменные ↳ теория / тесты / упражнение
8. Выражения в определениях ↳ теория / тесты / упражнение
9. Именование ↳ теория / тесты / упражнение
10. Интерполяция ↳ теория / тесты / упражнение
11. Извлечение символов из строки ↳ теория / тесты / упражнение
12. Типы данных ↳ теория / тесты / упражнение
13. Неизменяемость и примитивные типы ↳ теория / тесты / упражнение
14. Функции и их вызов ↳ теория / тесты / упражнение
15. Сигнатура функции ↳ теория / тесты / упражнение
16. Вызов функции — выражение ↳ теория / тесты / упражнение
17.
18. Детерминированность ↳ теория / тесты / упражнение
19. Стандартная библиотека ↳ теория / тесты / упражнение
20. Свойства и методы ↳ теория / тесты / упражнение
21. Цепочка вызовов ↳ теория / тесты / упражнение
22. Определение функций ↳ теория / тесты / упражнение
23. Возврат значений ↳ теория / тесты / упражнение
24. Параметры функций ↳ теория / тесты / упражнение
25. Необязательные параметры функций ↳ теория / тесты / упражнение
26. Упрощенный синтаксис функций ↳ теория / тесты / упражнение
27. Логика ↳ теория / тесты / упражнение
28. Логические операторы ↳ теория / тесты / упражнение
29. Результат логических операций ↳ теория / тесты / упражнение
30. Условные конструкции ↳ теория / тесты / упражнение
31. Тернарный оператор ↳ теория / тесты / упражнение
32. Конструкция Switch ↳ теория / тесты / упражнение
33. Цикл while ↳ теория / тесты / упражнение
34. Агрегация данных
↳
теория
/
тесты
/
упражнение
Агрегация данных
↳
теория
/
тесты
/
упражнение
35. Обход строк в цикле ↳ теория / тесты / упражнение
36. Условия внутри тела цикла ↳ теория / тесты / упражнение
37. Инкремент и декремент ↳ теория / тесты / упражнение
38. Цикл for ↳ теория / тесты / упражнение
39. Модули ↳ теория / тесты / упражнение
Порой обучение продвигается с трудом. Сложная теория, непонятные задания… Хочется бросить. Не сдавайтесь, все сложности можно преодолеть. Рассказываем, как
Не понятна формулировка, нашли опечатку?
Выделите текст, нажмите ctrl + enter и опишите проблему, затем отправьте нам. В течение нескольких дней мы улучшим формулировку или исправим опечатку
Что-то не получается в уроке?
Загляните в раздел «Обсуждение»:
- Изучите вопросы, которые задавали по уроку другие студенты — возможно, ответ на ваш уже есть
- Если вопросы остались, задайте свой. Расскажите, что непонятно или сложно, дайте ссылку на ваше решение. Обратите внимание — команда поддержки не отвечает на вопросы по коду, но поможет разобраться с заданием или выводом тестов
- Мы отвечаем на сообщения в течение 2-3 дней.
 К «Обсуждениям» могут подключаться и другие студенты. Возможно, получится решить вопрос быстрее!
К «Обсуждениям» могут подключаться и другие студенты. Возможно, получится решить вопрос быстрее!
Подробнее о том, как задавать вопросы по уроку
Циклы | JavaScript Camp
Когда какое-то действие необходимо повторить большое количество раз, в программировании используются циклы. Например, нужно вывести 200 раз на экран текст 📜 «Hello, World!» 🌎 . Вместо двухсоткратного повторения одной и той же команды вывода текста 📜 часто создается цикл, который повторяет 200 раз то, что написано 🖊️ в теле цикла. Каждое повторение называется итерацией.
Итерация в программировании — в широком смысле — организация обработки данных, при которой действия повторяются многократно, не приводя при этом к вызовам 📞 самих себя (в отличие от рекурсии). В узком смысле — один шаг итерационного, циклического процесса.
Цикл в JavaScript (да и во всех прочих языках👅) — это блок кода📟 , который повторяет сам себя, пока известное условие остаётся истинным. Существует множество различных видов циклов, но все они по сути делают тоже самое: повторяют какое-либо действие несколько раз.
Видео
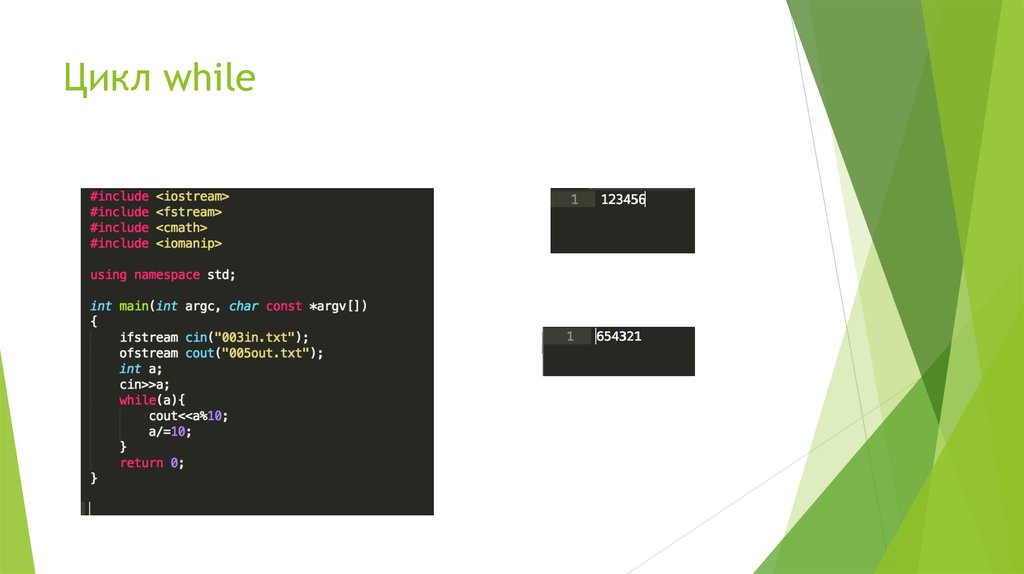
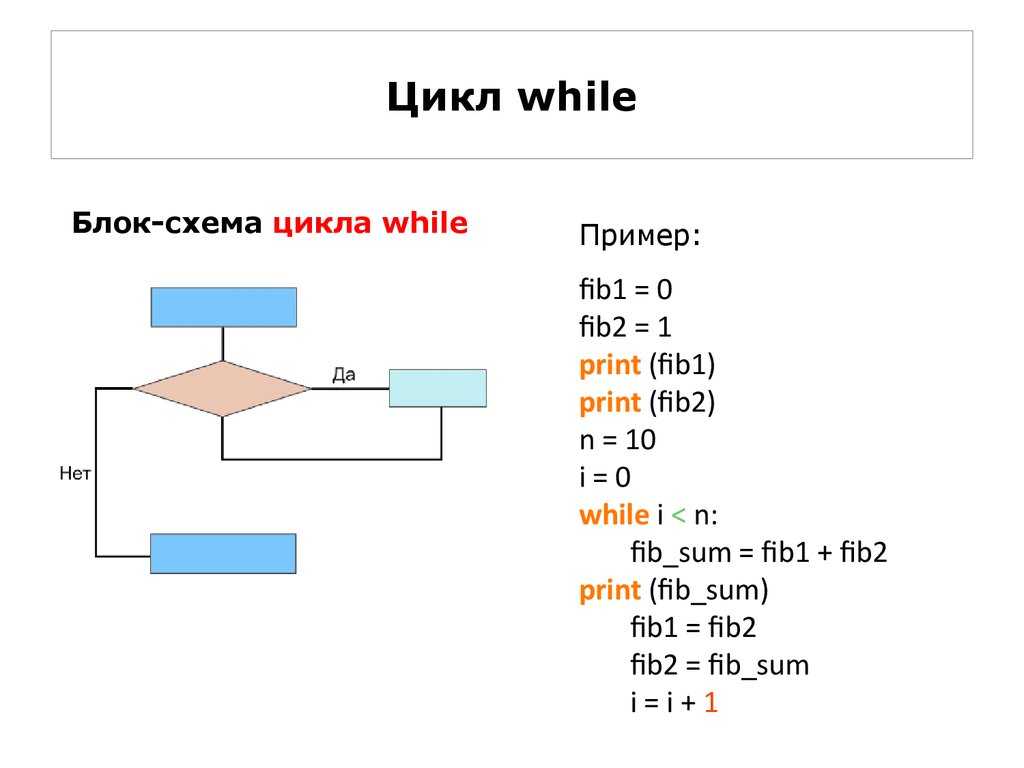
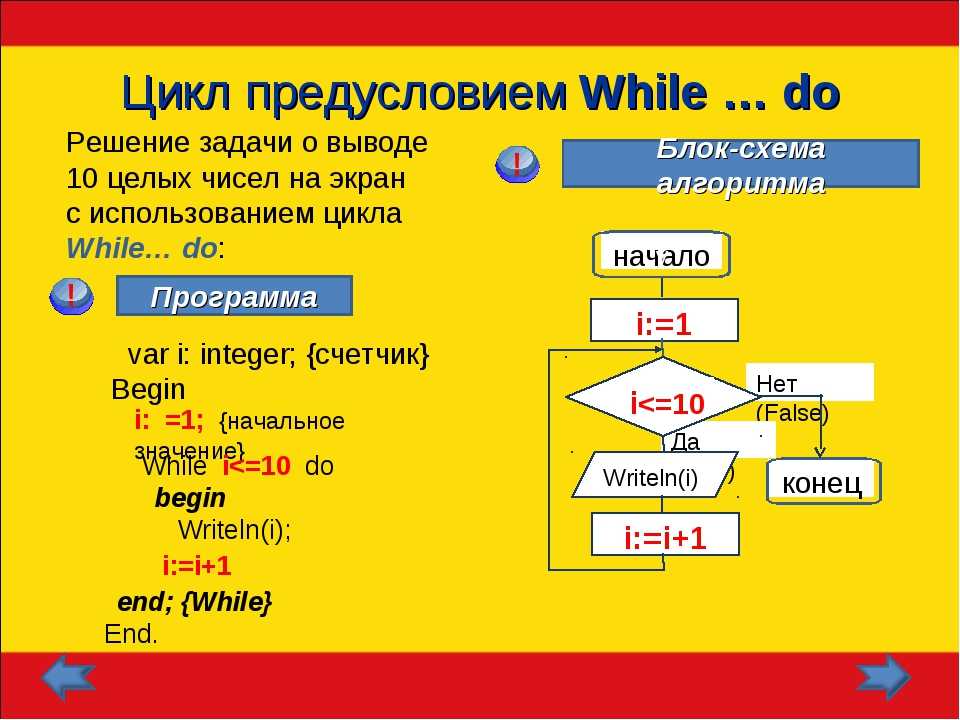
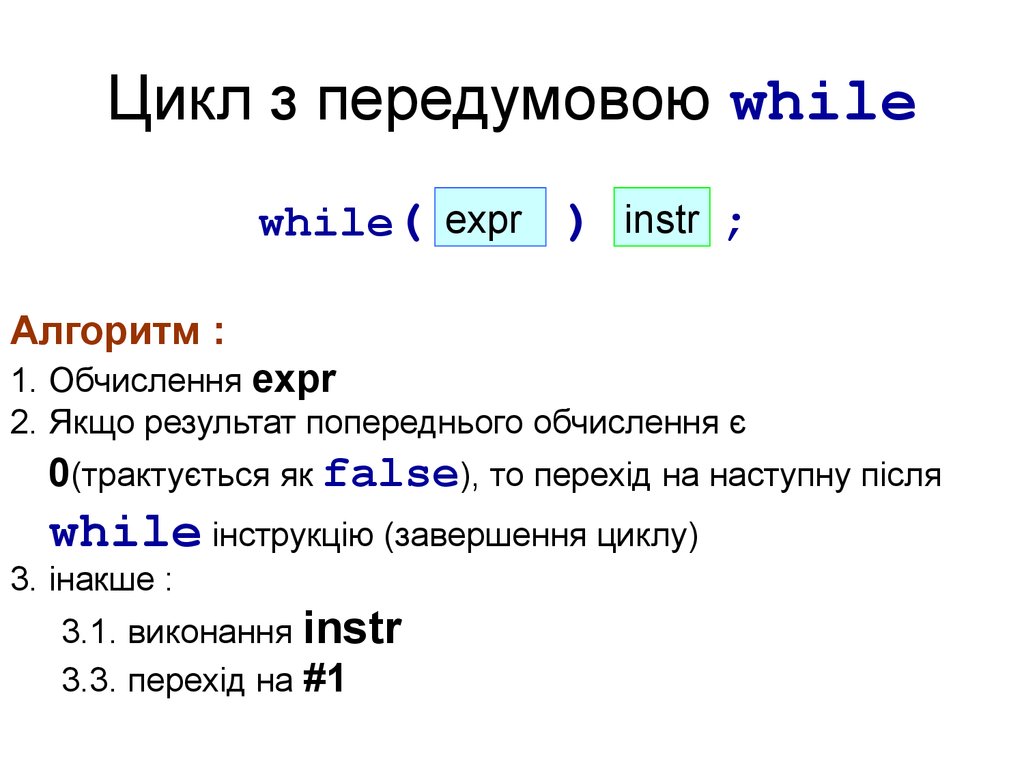
Цикл while()
Оператор while создает🏗️ цикл, выполняющий заданную инструкцию, пока истинно проверяемое условие. Логическое значение условия вычисляется ➕ перед исполнением тела цикла.
Синтаксис
while (условие) {
инструкция // код алгоритма - инструкции
}
условие — выражение, логическое значение которого проверяется каждый раз перед заходом в цикл. Если значение истинно — true✅ , то исполняется инструкция. Когда значение становится ложным — false❎ , мы выходим из цикла.
инструкция — это код📟 алгоритма, который исполняется каждый раз, пока истинно условие. Чтобы выполнить несколько инструкций в цикле, используйте блочный ❌ оператор { ... } для их группировки. При использовании 1 команды в теле цикла фигурные скобки можно не ставить.
Перед вами простейший пример цикла while(условие) {...}
function learnJavaScript() { let count = 0 // count — счётчик let result = ‘Счет: ‘ // изменить счет на любой while (count < 10) { result += count + ‘, ‘ count++ } return result }
Loading. ..
..
Cчётчик count в примере имеет значение while) count меньше 10.
Поскольку начальное значение 0 меньше 10, код📟 запускается. Каждый раз интерпретатор заново проверяет ✔️ условие, если условие всё ещё истинно true ✅ , то код📟 будет запущен вновь. Каждый раз мы увеличиваем значение счётчика на 1. Так как в противном случае значение бы оставалось на 0, отчего наше условие счётчик < 10 оставалось бы всегда истинным, а наш код📟 бы зациклился навечно!
В итоге после 10 циклов он станет равным 10. После этого интерпретатор завершит цикл так как условие false ❎ и перейдёт к финальным строчкам нашего кода📟 .
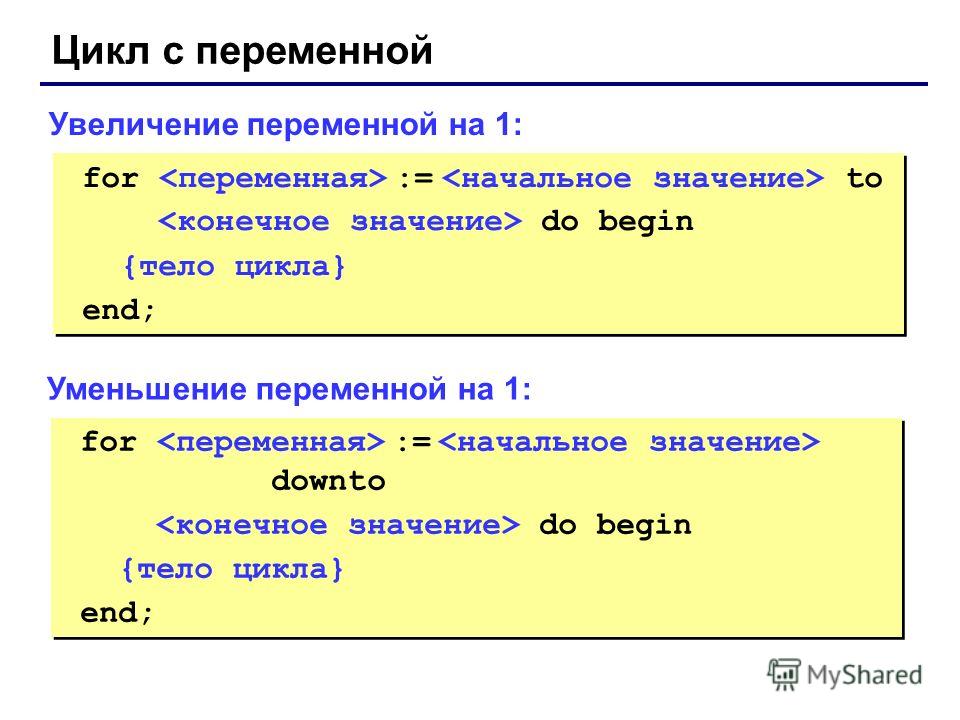
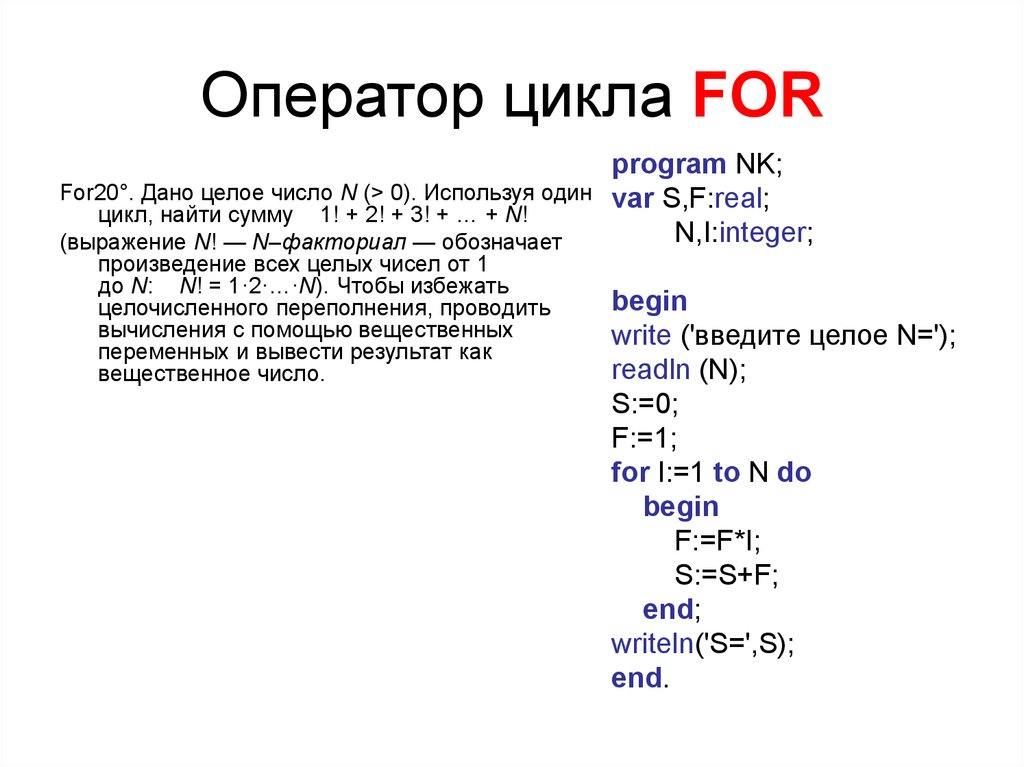
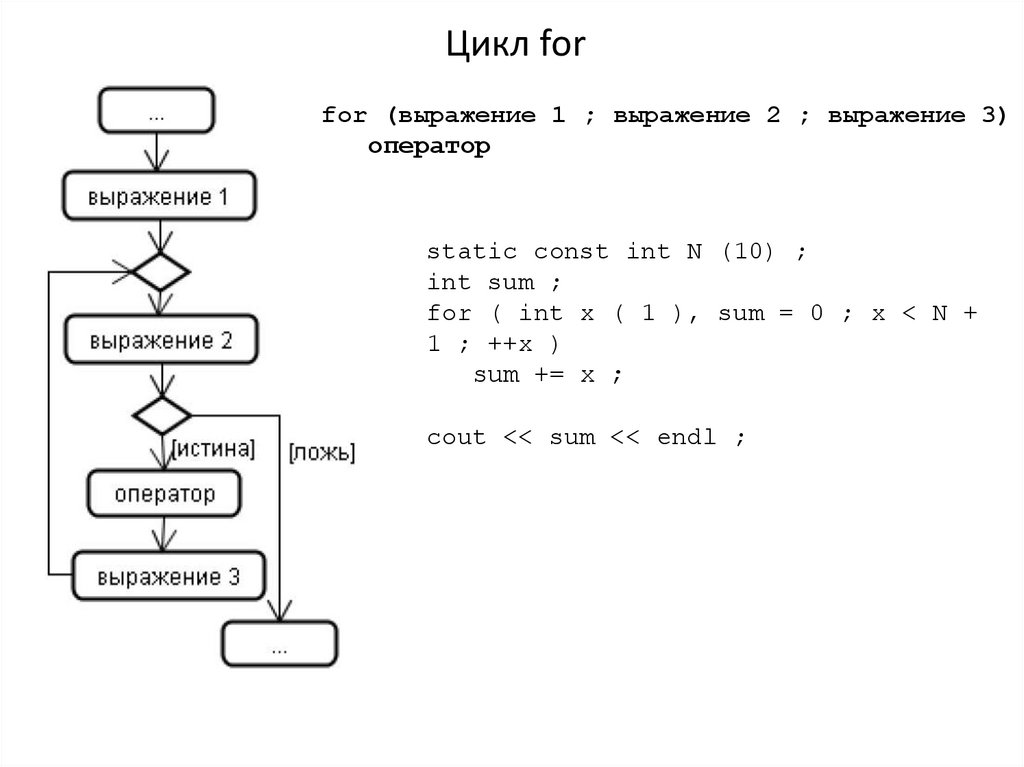
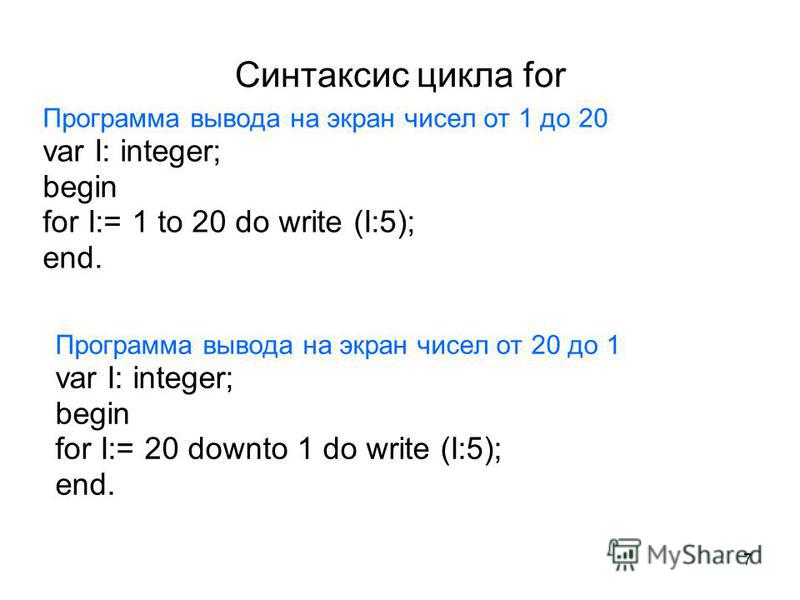
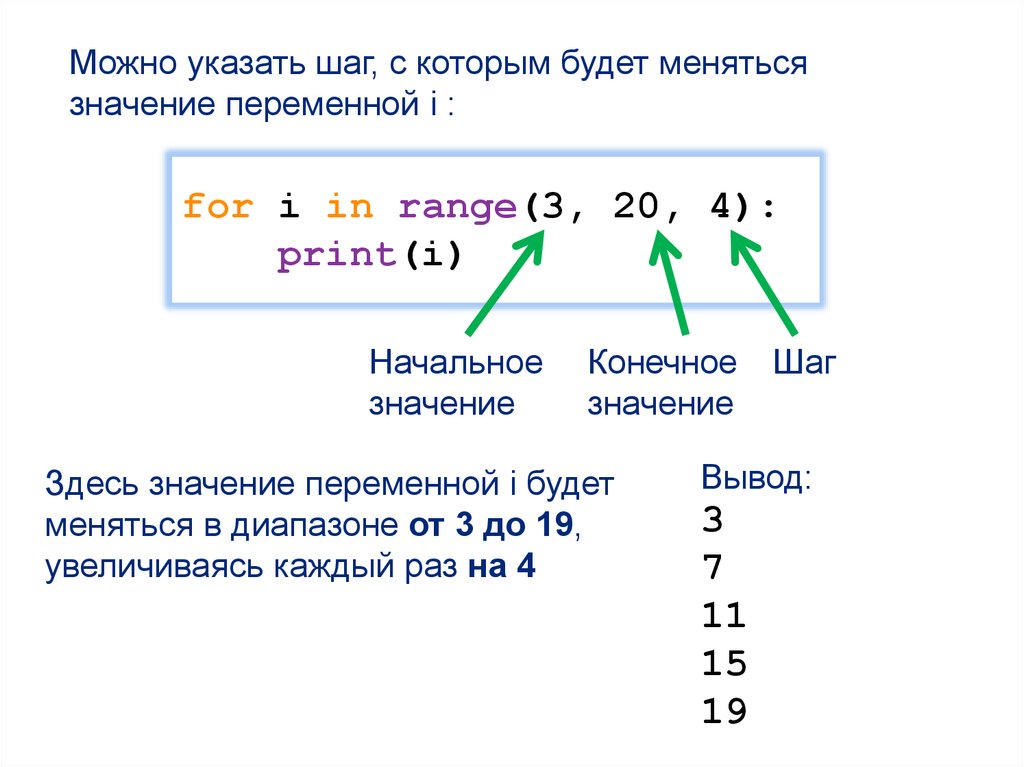
Цикл for ()
Выражение for создаёт🏗️ цикл, состоящий из трех 3️⃣ необязательных выражений в круглых скобках, разделённых точками с запятой.
Синтаксис
for ([инициализация]; [условие]; [финальное выражение])
{ выражение }
инициализация — выражение или определение переменных. Это выражение может опционально объявлять🗣️ новые переменные с помощью ключевого🗝️ слова let. Эти переменные видимы только в цикле for, т.е. в той же области области видимости (для безопасности).
условие — выражение, выполняющееся на каждой интерации цикла. Если выражение истинно, цикл выполняется. Условие не является обязательным. Если его нет, условие всегда считается истиной. Если выражение ложно, выполнение for завершается.
финальное выражение — выражение, выполняющееся в конце интерации цикла. Происходит до следующего выполнения условия. Обычно используется для увеличения++, уменьшения-- или обновления i += 5 переменной 🔔 счётчика.
выражение — выполняемый код📟 алгоритма, пока условие цикла истинно.
{ ... } для группировки этих выражений. Чтобы не выполнять никакого выражения в цикле, используйте пустое выражение for (;;;).Посчитаем сумму чисел от 0 до 100 👇 :
function learnJavaScript() { let sum = 0 for (let i = 0; i <= 100; i++) { sum += i } return sum }
Loading…
Помните, когда мы писали наш 1️⃣ первый while( ), что происходило с нашим счётчиком? Мы выяснили, что очень важно, чтобы он постоянно изменялся (в этом нам помог инкремент ++). Потому как, если забыть про это, то код📟 попадёт в бесконечную петлю циклов.
Что ж, подобные ситуации случаются довольно регулярно с while‑циклами, именно поэтому for сделали со встроенным счётчиком!
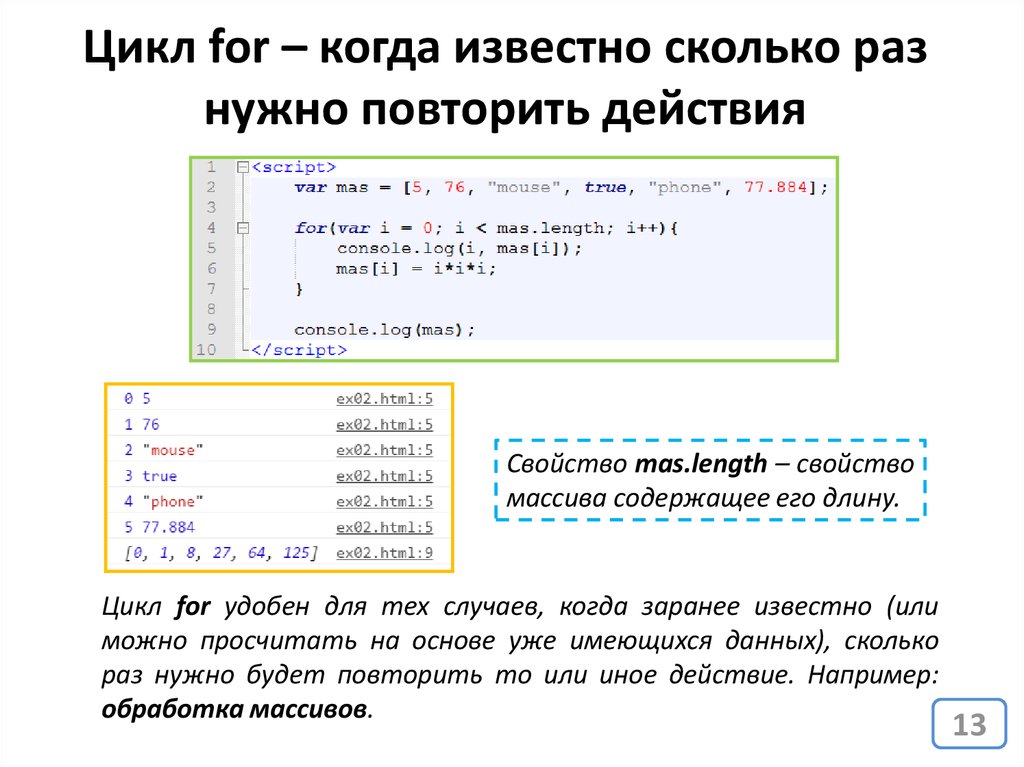
Пример цикла for
Впервые видя перед собой синтаксис📖 цикла for, можно подумать 🤔 , что это что‑то весьма странное. Но изучить 🧑🎓 его всё равно следует, поскольку вы встретите
подобное много раз:
Но изучить 🧑🎓 его всё равно следует, поскольку вы встретите
подобное много раз:
function learnJavaScript() { let result = ‘Счет: ‘ for (let i = 0; i < 10; i++) { result += i + ‘ ‘ } return result }
Loading…
Ну как, узнали? А должны были! Ведь это практически тот же код📟 , что мы использовали для while цикла в начале главы! Три части цикла отделены друг от друга точкой с запятой; все они были и в том цикле
- Первым делом мы объявляем счетчик-переменную 🔔
let i = 0. Именно в самой функции и вне данного цикла даннаяiбудет отсутствовать, а это безопасно! - Далее мы задаём условие, которое интерпретатор будет проверять перед каждой итерацией цикла (чтобы определить, а стоит ли вообще запускать код по новой).
 Итерацией называют один виток цикла (например, если у нас было 10 циклов запуска, то можно сказать, что имели место 10 итераций кода).
Итерацией называют один виток цикла (например, если у нас было 10 циклов запуска, то можно сказать, что имели место 10 итераций кода). - Третьей частью нашего кода является
инкремент ++(или жедекремент --). Он запускается в конце каждой итерации, чтобы всякий раз менять нашу переменную 🔔 .
Заключение
Практически всегда, когда известно количество необходимых итераций, вы скорее будете работать с for, нежели с while. В связи с этим циклы for так популярны. Существуют и другие циклы, но они не столь популярны и при желании можете познакомиться с ними здесь.
React Native
Пример использования в React Native приложениях.
Проблемы?
Пишите в Discord или телеграмм чат, а также подписывайтесь на наши новости
Вопросы:
Как называется блок кода, повторяющий себя снова и снова, пока заданное условие не перестанет быть истинным?
- Цикл
- Условие
- Инициализация
Какой из двух операторов цикла является более популярным?
forwhilebreak
Сколько сообщений выдаст в консоль следующий код?
let k = 0
while (k < 7) {
console.log('ещё строчка!')
}
78бесконечно
При помощи какого символа отделяются друг от друга находящиеся в скобках части цикла for?
&&;.
Если _______ всегда будет оставаться истинным, то код может застрять в бесконечном _______.
- условие/цикле
- цикл/условии
Как называется среднее _____ из трёх заключённых в скобки частей цикла for?
- Выражение
- Условие
- Приращение
Назовите термин, которым обозначается разовое (шаговое) прохождение цикла?
- Итерация
- Прерывание
- Зацикливание
Для того чтобы понять, на сколько вы усвоили этот урок, пройдите тест в мобильном приложении нашей школы по этой теме или в нашем телеграм боте.
Ссылки:
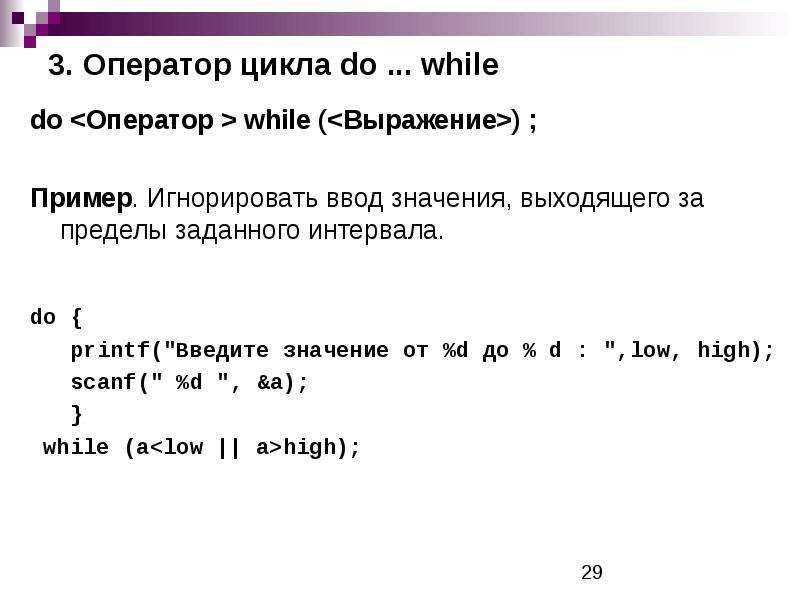
- MDN web doc.
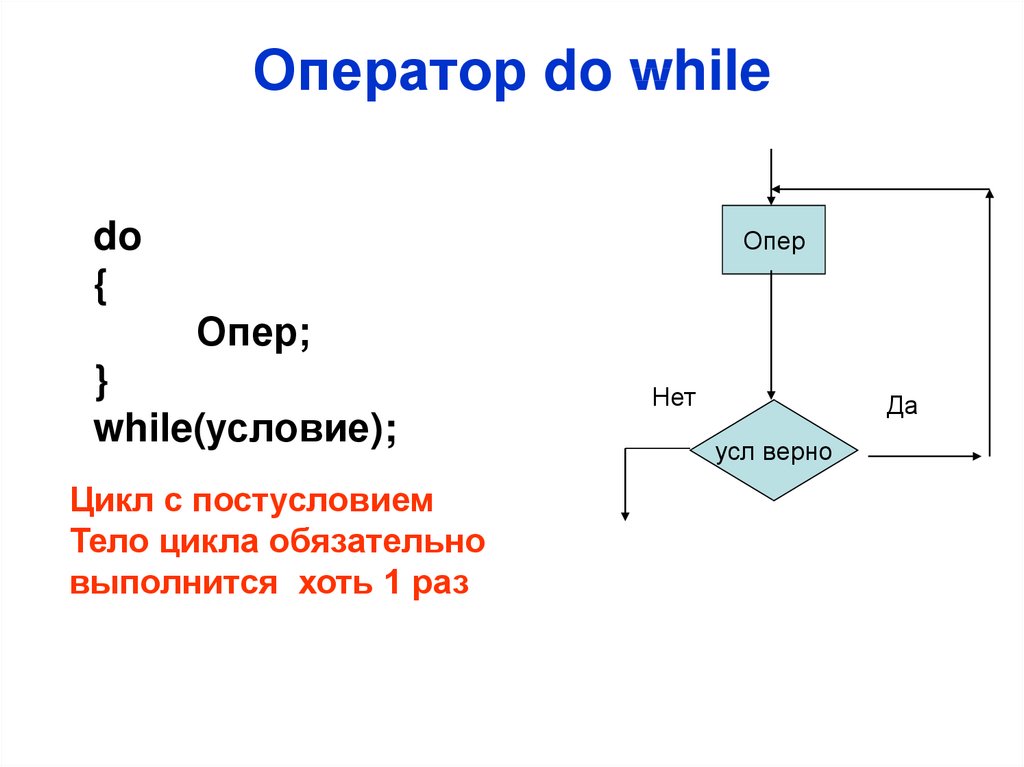
 Статья «Цикл do…while»
Статья «Цикл do…while» - MDN web doc. Статья «Цикл for»
- MDN web doc. Статья «Цикл while»
- Статья «Iteration», сайт Javascript Express
- Статья «Циклы while и for»
- Код для подростков: прекрасное руководство по программированию для начинающих, том 1: Javascript — Jeremy Moritz
Contributors ✨
Thanks goes to these wonderful people (emoji key):
Dmitriy K. 📖 | Dmitriy Vasilev 💵 | Resoner2005 🐛 🎨 🖋 | Navernoss 🖋 🐛 🎨 |
JavaScript для цикла | Berkeley Coding Boot Camp
JavaScript для цикла | Учебный курс по программированию в Беркли | Сан-Франциско В этой статье мы рассмотрим цикл for в JavaScript и структуры, которые могут помочь вам быстро выполнять повторяющиеся задачи, от наборов вычислений до других ситуаций, в которых вы должны работать с похожими элементами. Что такое JavaScript для цикла?
Что такое JavaScript для цикла? Цикл for в JS имеет решающее значение для программирования, поскольку он включает многократное выполнение одних и тех же действий, также известное как итерация. Использование цикла for обычно включает в себя несколько функций, которые могут включать в себя несколько вещей:
- Счетчик: Значение, указывающее циклу, где и когда начинать.
- Условие для выхода: Критерий, указывающий циклу JavaScript for, когда он должен остановиться. Обычно это происходит, когда счетчик достигает заданного значения.
- Итератор: Определяет, как часто счетчик перемещается с приращением.
С каждой итерацией цикла JavaScript for вы можете проверить, достигнуто ли еще нужное количество. Если да, то можно выйти из цикла. Если нет, цикл будет выполняться снова.
Почему JavaScript для циклов так важен Цикл удобен для выполнения повторяющихся задач или, поскольку код может быть разным в каждой итерации цикла, похожих задач, таких как вычисления. Цикл for в JavaScript может значительно сократить время, необходимое для выполнения задачи.
Цикл for в JavaScript может значительно сократить время, необходимое для выполнения задачи.
Большинство учебных курсов по JavaScript научат вас важности построения цикла. Тот, который вы будете использовать чаще всего, это для цикла , который выглядит примерно так:
В этом цикле у нас есть ключевое слово «для». У нас также есть инициализатор, условие выхода и конечное условие. Фигурные скобки будут содержать код, который будет выполняться каждый раз при запуске цикла JavaScript for.
В любом цикле for вы хотите убедиться, что вы увеличили или уменьшили инициализатор, чтобы он мог достичь условия для выхода. Если вы не позволите циклу достичь условия выхода, он может продолжаться вечно — или до тех пор, пока ваш браузер не выйдет из строя.
Выход из цикла JavaScript for В какой-то момент работы вам может понадобиться выйти из цикла JS for до завершения итерации. Если это так, используйте оператор break, который немедленно останавливает цикл JavaScript for, позволяя браузеру перейти к следующему коду.
Если это так, используйте оператор break, который немедленно останавливает цикл JavaScript for, позволяя браузеру перейти к следующему коду.
Например, если вы хотите выполнить поиск в массиве, содержащем телефонные номера, ваш код будет выглядеть примерно так:
Чтобы создать цикл JavaScript for, определите переменную для каждой части контактной информации. Затем поместите прослушиватель событий, который позволяет запускать код при нажатии кнопки.
Чтобы запустить этот тип цикла, используйте ноль, чтобы запустить счетчик, и запускайте его, пока он не будет равен или больше contact.length . Затем вы можете увеличивать его на единицу после каждой итерации цикла. Разделение контакта позволяет сохранить эти значения как splitContact . Вы можете подключить свой условный оператор, чтобы определить, соответствует ли имя контакта поиску. Если это так, вы можете поместить строку в свой абзац, чтобы указать номер контакта, и закончить цикл словом «разрыв».
Если этот процесс не возвращает имя контакта, вы можете установить текст для отчета «Контакт не найден» и настроить цикл на продолжение до тех пор, пока не будет выполнено условие для выхода из цикла JavaScript for.
Типы циклов JavaScriptУчебный курс по JavaScript может также научить вас тому, что хотя вместо является наиболее распространенным типом цикла JavaScript, использоваться взаимозаменяемо для решения сходных задач. Тот, который вы решите использовать, будет зависеть от того, который вам больше нравится или тот, который вам проще всего использовать.
Давайте рассмотрим каждый из этих типов циклов JavaScript. Первый — для . Чтобы использовать его, используйте этот код:
Следующий цикл JavaScript — , а . Это очень похоже на цикл для . Однако в этом типе цикла JavaScript вы устанавливаете инициализатор до того, как устанавливаете цикл. Последнее выражение будет внутри вашего цикла после запуска вашего кода. Это отличается от цикла for , который требует, чтобы два элемента были заключены в круглые скобки. Условие выхода из цикла находится внутри круглых скобок. Это код для запуска этого типа цикла:
Это отличается от цикла for , который требует, чтобы два элемента были заключены в круглые скобки. Условие выхода из цикла находится внутри круглых скобок. Это код для запуска этого типа цикла:
Последнее применение цикла JavaScript — do…while . Хотя он очень похож на код while , между ними есть одно различие: условие выхода находится в самом конце, ему предшествует ключевое слово «пока». Код для этого выглядит следующим образом:
Когда вы только начинаете, вы можете придерживаться цикла JavaScript для , так как, скорее всего, это будет самый простой цикл для запоминания. Потому что за проще, вы с большей вероятностью запомните условие выхода, финальное выражение и инициализатор. Кроме того, поскольку каждое из них должно быть помещено в круглые скобки, вы сможете лучше просмотреть каждое из них и убедиться, что они на месте, прежде чем тестировать JS на кодирование циклов.
Существуют некоторые другие типы функций и циклов, которые лучше подходят для более сложных или специализированных ситуаций. Чтение руководства по циклам и итерациям может помочь вам узнать больше о циклах JavaScript.
Чтение руководства по циклам и итерациям может помочь вам узнать больше о циклах JavaScript.
Теперь вы должны узнать больше о том, почему использование цикла for в JavaScript — отличный способ работы с длинным кодом. Независимо от того, проводите ли вы учебный курс по JavaScript в Сан-Франциско или где-либо еще, это руководство поможет вам подготовиться.
*Обратите внимание, что эти статьи предназначены для образовательных целей, и затрагиваемые темы могут не соответствовать учебной программе нашего учебного лагеря. Изучите нашу учебную программу , чтобы узнать, чему вы научитесь в рамках нашей программы. Просмотрите ранее предоставленную информацию.* указывает обязательное поле.
Имя *
Фамилия *
Адрес электронной почты *
Номер телефона *
Степень школы в средней школе или обучение в образовании. 0113 *
0113 *
Недавний выпускник, первое место работыИзменить свой карьерный путьПродвинуться по карьерной лестницеРазвить мой бизнесЯ не уверен, что лучше всего описывает вашу цель? *
Какая область вас больше всего интересует? *
НетДа, менее 2 летДа, от 2 до 5 летДа, более 5 летДа, более 10 летОпыт работы в данной сфере? *
НемедленноВ течение 6 месяцевЧерез 6-12 месяцевЧерез год или болееКак скоро вы хотите начать? *
СШАКанадаГерманияМексикаСтрана *
Категория когорты/программы *
edX Boot Camps является частью 2U Inc., материнской компании edX. edX предлагает образовательные программы в различных областях обучения, в том числе с образовательными, корпоративными и некоммерческими партнерами. Пожалуйста, напишите мне о edX.
Отправляя эту форму, вы соглашаетесь с тем, что edX Boot Camps в партнерстве с Berkeley Boot Camps может связаться с вами по поводу этого учебного лагеря. Ваши личные данные будут использоваться, как описано в нашей политике конфиденциальности. Вы можете отказаться от получения сообщений в любое время.
Ваши личные данные будут использоваться, как описано в нашей политике конфиденциальности. Вы можете отказаться от получения сообщений в любое время.
Не ****@домен.com ?
Поделитесь информацией, чтобы получить эксклюзивный доступ к нашим статьям.
Готовы узнать больше о курсе Berkeley Coding Boot Camp в Сан-Франциско? Свяжитесь с консультантом по приему по телефону (510) 306-1218.
Делиться своими данными с третьими лицами для персонализированной рекламы
Делиться своими данными с третьими лицами для персонализированной рекламы
Мы делимся информацией с деловыми партнерами для предоставления персонализированной онлайн-рекламы. В соответствии с Калифорнийским законом о конфиденциальности потребителей («CCPA») обмен некоторыми данными может в широком смысле рассматриваться как «продажа» информации. За исключением этого типа обмена, мы не продаем вашу информацию. Вы можете отказаться от этих «продаж» в соответствии с CCPA. Ваш выбор сохраняется в этом браузере на этом устройстве. Если вы очистите файлы cookie браузера, вам нужно будет снова отказаться от «продаж».
За исключением этого типа обмена, мы не продаем вашу информацию. Вы можете отказаться от этих «продаж» в соответствии с CCPA. Ваш выбор сохраняется в этом браузере на этом устройстве. Если вы очистите файлы cookie браузера, вам нужно будет снова отказаться от «продаж».
Чтобы узнать больше об использовании ваших личных данных компанией 2U, ознакомьтесь с нашей Политикой конфиденциальности.
JavaScript для циклов: базовое введение
- Блог Hubspot
- HubSpot.com
Загрузка
О нет! Мы не смогли найти ничего подобного.
Попробуйте еще раз поискать, и мы постараемся.
Афина Озанич
Обновлено:
Опубликовано:
Колеса, обручи и петли очень хорошо служили людям на протяжении всей истории, но сегодня мы будем обсуждать другой вид петли. Один из наиболее часто используемых циклов в современных технологиях, мощный цикл программирования — в частности, JavaScript 9.0005 для цикла .
JavaScript — это мощный язык программирования, предлагающий несколько методов для перебора перечислимых объектов. Хотя есть варианты, которые выполняют большую часть тяжелой работы, такие как фреймворки и плагины Javascript, вам все равно придется использовать циклы for. Эти методы называются циклами, и для выполнения этих задач чаще всего используются три типа:
- Стандартный для цикл
- за-в петля
- И for-of шлейф
В этом посте мы рассмотрим несколько примеров каждого из них и объясним, как они работают.
Что такое петля
для ?В программировании цикл по используется для итерации по списку и выполнения повторяющихся задач на основе логического значения true или false. При написании кода вы создаете переменную с привязкой к области, которая содержит количество раз, которое вы хотите запустить цикл.
JavaScript
для Пример циклаВ начале выполнения цикл проверяет, является ли условие — или условия — истинными. Если результирующее значение полного выражения истинно, цикл выполнит заданную задачу и перезапустится. Этот процесс повторяется до тех пор, пока либо условие не станет ложным, либо цикл не достигнет максимальной итерации.
Далее давайте рассмотрим пример цикла на в действии.
for (перечислитель; условие; оператор) {
/*Делайте здесь классные штуки*/
};
Этот синтаксис довольно прост, но давайте разберем его для ясности.
- Перечислитель : это оператор, связанный с областью действия этого блока кода, то есть он существует только в цикле.
 Он запускается только один раз в начале блока кода и обычно используется для установки переменной, представляющей начальную точку цикла.
Он запускается только один раз в начале блока кода и обычно используется для установки переменной, представляющей начальную точку цикла. - Условие : Условие — это утверждение, которое оценивается как истинное или ложное — это значение определяет, будет ли цикл продолжаться — если оно ложно, выполнение цикла прекращается.
- Оператор : Оператор представляет собой строку кода, которая выполняется на каждой итерации независимо от значения условия.
С этой информацией давайте еще раз взглянем на блок кода, на этот раз в качестве практического примера.
for (пусть i = 0; i < 10; i++) {
/*Делайте здесь классные вещи*/
};
JavaScript
break in for Циклы Ключевое слово JavaScript break используется для принудительного завершения оператора цикла в ответ на определенное условие, установленное программистом. Это ключевое слово можно использовать для обнаружения ошибок во время выполнения кода и завершения цикла, предотвращающего ошибки и выполняющего проверки в режиме реального времени.
Пример того, как это можно использовать, можно увидеть ниже.
for (пусть i = 0; i < 10; i++) {
/*Выполняется, только если значение i точно равно целому числу 3*/
if (i === 3) { break; }
/*Делайте здесь интересные вещи на каждой итерации*/
};
Цикл JavaScript
for МассивЦикл JavaScript for также может выполнять итерацию по массиву, объектам коллекции и даже парам ключ-значение. В JavaScript стандартная 9Цикл 0005 для прекрасно справляется с массивами, но для более сложных структур существуют другие виды циклов для .
Есть два типа циклов for , которые могут сделать это с легкостью — цикл for-of и цикл for-in . Далее мы рассмотрим пример каждого из них и обсудим, как они работают, начиная с цикла for-in .
JavaScript
for-in Цикл Цикл for-in перебирает перечисляемые свойства объекта, он сравним с двумерным итератором, тогда как вместо можно сравнить с трехмерным итератором.
Давайте посмотрим на пример этого в действии.
for (ключ в объекте) {
/*Делайте здесь классные вещи*/
};
- Цикл for-in перебирает объект
- Каждая итерация возвращает ключ
- Ключ используется для доступа к его значению
В этом цикле порядок, в котором возвращаются индексы, может не всегда быть одинаковым. Если порядок индексов важен, вам лучше использовать 9Вместо цикла 0005 for-of .
JavaScript
for-of ЦиклИспользуется для циклического перебора итерируемых объектов, таких как карты, массивы, наборы и т. д. В случае любого цикла функция может выполняться либо для ключа, либо для значения пары.
for (переменная iterable) {
/*Делайте здесь классные вещи*/
};
- переменная : для каждой итерации переменной присваивается значение следующего свойства. Переменная может быть объявлена с помощью const, let или var.

- итерируемый : Объект, обладающий повторяемыми свойствами.
Синтаксис здесь не сильно отличается от стандартного цикла for .
На каждой итерации значение следующего свойства присваивается текущему состоянию value.object.
Заключительные выводы по JavaScript
для цикловJavascript для циклов чрезвычайно эффективны, и их использование зависит от того, зачем они вам нужны. Имея это в виду, давайте рассмотрим некоторые важные моменты, которые следует учитывать при принятии решения о том, что использовать.
- Стандартный цикл для лучше всего подходит для выполнения простых задач заданное количество раз в зависимости от проходного условия или их набора.
- Цикл for-in отлично подходит для обработки набора задач, повторяющихся для объекта и его свойств, и может не возвращать индексы в ожидаемом порядке.
- Цикл for-of используется для перебора таких структур данных, как массивы, строки, карты, списки узлов и т.
 д.
д.
Циклы For очень эффективны и могут использоваться для создания и изменения наборов данных различных типов, осваивайте их, и это окупится.
Темы: Javascript
Не забудьте поделиться этим постом!
Связанные статьи
Как использовать тернарный оператор в JavaScript
30 ноября 2022 г.
11 самых популярных платформ Node.
 js CMS на 2022 год
js CMS на 2022 год29 нояб. 2022 г.
Как использовать метод объединения массивов JavaScript
23 ноября 2022 г.
Как использовать событие JavaScript onClick: пошаговое руководство
23 ноября 2022 г.

Все, что вам нужно знать о методе push-массива в JavaScript
22 ноября 2022 г.
Что такое функция JavaScript Require и почему это важно?
22 ноября 2022 г.

JavaScript и Node.js: в чем разница?
21 ноября 2022 г.
Как использовать фрагмент массива JavaScript
21 ноября 2022 г.
