Как сделать сайт самому бесплатно. Joomla от установки и до запуска!
Что может быть лучше отличного сайта? – Собственный качественный сайт! Десятки и сотни тысяч людей ежедневно активно задаются вопросом, как сделать сайт самому бесплатно. Некоторые попросту не желают тратить собственные средства, но ещё больше – получают истинное удовольствие от творения своими руками. Основное затруднение, в выборе идеальной CMS (которой на самом деле не существует). Среди неимоверного количества систем – заметно выделяется Joomla.
Бесплатная, мощная и безопасная, легка в освоении и имеет почти бесконечное множество как бесплатных, так и платных дополнений: модулей, плагинов, шаблонов и других незаменимых вкусностей – идеальный выбор для разработчика сайта с любым уровнем опыта.
Почему выбор пал именно на данную CMS? Создание сайта на Joomla – эффективное достижение гарантированного результата неограниченного уровня сложности, будь то функциональный интернет-магазин, несложная в исполнении визитка-портфолио или, например, новостной сайт.
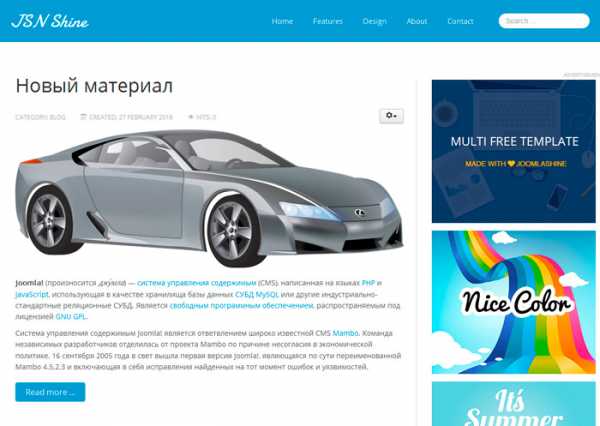
Инструкция позволяет легко и быстро освоиться со всеми этапами создания от 0% до почти готового результата – требуется лишь минимальный уровень знания ПК и наличие некоторого количества свободного времени и усердия. А скриншот ниже – подстегнет желание! Именно это можно получить на выходе, если приложить чуточку старания.
Как известно, самое сложное в любом деле – это начало. Однако «Джумла» радует крайней нетребовательностью: достаточно лишь раз выполнить описанную ниже последовательность действий — и данный этап больше не заставит вспоминать о себе, позволяя полностью сосредоточить внимание непосредственно на сайте, контенте, дизайне и продвижении!
В первую очередь, надо скачать joomla дистрибутив, который располагается по адресу (для joomla 2.5): http://joomla.ru/downloads/joomla
Переходим по ссылке и скачиваем файл joomla_2.5.6_ru.tar (последнию версию).
Но уверены ли вы, что знаете, как сделать сайт самому, да такой – чтобы не стыдно было сразу выложить в интернете?..
Рекомендуется воспользоваться помощью поистине бесценной программы «Denwer», которая позволяет создавать локальный сервер и просматривать сайты исключительно в пределах вашего компьютера, благо установка занимает всего считанные минуты. Скачать Денвер можно с официального сайта: http://www.denwer.ru
Кликнув по большой и красивой кнопке с надписью «Скачать Денвер 3» – мы получим возможность выбрать версию PHP и скачать программу. Для этого понадобится указать некоторые личные данные – не пугайтесь. Достаточно лишь указать реальный e-mail (туда придёт ссылка), остальные поля второстепенны.
В случае появления любых недоразумений или неодолимой жажды знаний — на сайте также имеются подробные видео-уроки. Однако это уже не касается основной задачи: пройти инструкцию-обучение и усвоить, как сделать сайт с нуля на joomla.
Скачали и установили все требуемые файлы? – Тогда переходим к столь долгожданному и самому интересному этапу обучения — к раскрытию ответа на волнующий вопрос, как сделать свой сайт бесплатно. Открываем папку «home» (по умолчанию C:WebServershome) и создаем папку с названием сайта, например: «site.ru». Внутри созданной папки создаём ещё одну, с именем «www» — и распаковываем туда скачанные исходники Joomla. Сравниваем полученный результат с примером на скриншоте.
Мы почти создали сайт! Чтобы сделать сайт самому, осталось последнее усилие – установить CMS. Запускаем «Start Denwer», открываем любой браузер и прописываем в адресной строке: http://127.0.0.1/denwer/.
Откроется страница, где наша задача: найти строку «phpMyAdmin — администрирование СУБД» — кликаем. Откроется страница, откуда можно перейти через левую верхнюю вкладку по адресу «База данных». Внимательно прописываем латинскими буквами выбранное название сайта (site) и кликаем «создать». Поздравляем! – База данных, необходимая для работоспособности сайта, создана.
В новом окне браузера вновь вводим название сайта (http://site.ru) – появится предложение выбора языка. Выбираем, идём далее – просматриваем лицензию (степень усердия напрямую зависит от личной усидчивости), идём далее. Откроется страница «Основные установки» — внимательно заполняем поля: «Название хоста», «Имя и пароль пользователя», «Имя базы данных». Введённые данные следует сохранить – они понадобятся для получения доступа к сайту!
FTP-сервер у нас отсутствует, поэтому настройки FTP с чистой совестью дозволяется пропустить. Далее появится предложение ввести: «Название сайта», «e-mail», «Пароль администратора». Заполняем (крайне настоятельно рекомендуется для первой пробы установить демо-данные) – нажимаем «далее».
Вы желали сделать свой сайт бесплатно? До исполнения желания остался один шаг – рекомендация к удалению папки installation. Удалите её.
Следуйте указаниям инструкции – данный этап не скрывает в себе сложностей. Отныне вы знаете, как сделать сайт на joomla!
Вбивайте в адресную строку название сайта и можете любоваться полученным результатом. Для управления сайтом пройдите по ссылке (потребуется логин и пароль, указанные в процессе установки, как показано на скриншоте): http://site.ru/administrator
CMS установлена, вход в администраторскую панель осуществлен: продолжаем раскрывать таинство темы, как сделать сайт бесплатно. В нашем случае стандартный шаблон заменен новостным «ZT_News_III», содержащий бонус: «ZT_News_III_template», «Plugin_System_ZT_Mega_Menu», а также дополнительные модули. Для установки необходимо скачать файлы на компьютер, разархивировать и найти в панели управления вкладку «Расширения – Установить/Удалить».
Предложенный вариант шаблона – далеко не единственный! На просторах сети имеется необозримое множество платных и бесплатных шаблонов. Экспериментируйте! Единственная рекомендация – использовать проверенные источники, в частности – с официальных сайтов. Интересует, как добавить шаблон? Кликаем «Выберите файл», находим архив шаблона на компьютере и нажимаем «Загрузить файл и Установить».
Настройка Joomla начинается с настройки компонентов.
Главное в настройке джумлы – это настройка компонентов. Для активации плагинов и модулей переходим по адресу «Расширения – Менеджер плагинов/модулей». Контролируем, чтобы рядом с каждым нужным пунктом была установлена галочка.
Далее следует задействовать установленный шаблон сайта. Переходим в «Расширения – Менеджер шаблонов» и выбираем имеющийся (в нашем случае «ZT_News_III_template») – устанавливаем по умолчанию. Преобладающее количество качественных шаблонов обладает собственными настройками, в частности, различными цветовыми гаммами (у нас зелёная, серая и красная).
Что касается прилагаемых модулей, то имеется следующий ассортимент:
- JV_G-Weather_module – модуль, позволяющий отображать на сайте погоду от Google. В настройках присутствует выбор интересуемого региона.
- JV_Headline_module – собирает новости всех категорий для отображения в заголовке страницы.
- JV_News_module – отображает превью статьи на первой страничке.
- JV_Tabs_Module – представляет лучший контент для пользователей в виде выпадающего содержания.
Что касается прилагаемых модулей, то они представляют собой следующее:
- JV_G-Weather_module – это модуль, который позволяет отображать на сайте погоду от Google. В модуле можно задать регион, для которого будет отображаться информация о погоде.
- JV_Headline_module – позволяет собирать новости всех категорий для отображения в заголовке страницы.
- JV_News_module – дает возможность отображать превью статьи на первой страничке.
- JV_Tabs_Module – представляет лучшее содержание для пользователей в виде выпадающего содержания.
Любой из вышеперечисленных модулей свободно редактируется в разделе «Расширения – Менеджер модулей». Переходим на сайт «выбранное название сайта» и наслаждаемся полученным результатом! Вы уже убедились, что сделать сайт самому бесплатно – легко и быстро?
Крепкий фундамент – залог удивительной долговечности дома. Следует покопаться в глобальных настройках сайта сразу же — позднее что-либо менять на глобальном уровне будет крайне хлопотно! Находятся они в разделе «Сайт – Глобальная конфигурация», разбиваясь на три подраздела: «Сайт», «Система», «Сервер».
Сайт. Именно в данных параметрах задаётся текст, когда сайт отключен. Имеется возможность указать «Название», заполнить «Мета описание» и ключевые слова, имеющиеся на сайте (рекомендуется максимальное соответствие тематики материалов).
Чуть правее располагаются настройки SEO:
- Включить SEO – отображает URL в виде человекопонятного адреса, например, ссылка вида «index.php?option=com_content&view=article&id=5&Itemid=10» будет заменена на что-то вроде «pervaja-statja».
- Использовать mod_rewrite – используется только на серверах Apache, однако перед включением опции необходимо изменить «htaccess.txt» на «.htaccess».
- Добавить суффикс к URL – добавляет расширение html. Например, было «pervaja-statja», станет — «pervaja-statja.html».
Система и Сервер — отвечают за настройки более глубокого уровня, поэтому при отсутствии опыта рекомендуется ничего не трогать, лишь просмотреть для справки. Меняются они на более поздних этапах по мере получения опыта работы.
Пока информация не добавлена – шаблон выглядит пустым и унылым. Чтобы сделать свой сайт конкурентоспособным, привлекающим всеобщее внимание – наполняйте его качественным и уникальным, интересным для пользователей контентом.
Прежде, чем добавлять записи, нарисуйте структуру сайта:
Раздел -> Категория -> Статья
В разделе «Содержание» находятся менеджеры для редактирования каждой составляющей структуры. Начнем с разделов: переходим во вкладку «Содержание – Менеджер Разделов», в правом верхнем углу выбираем «Новый» — создаем раздел.
Заполняем поля «Название» (указываем название раздела на русском языке) и «Псевдоним» (название на латинице, рекомендуется транслитерация). Для автоматической транслитерации слов существует весьма удобный (достаточно ввести текст на русском языке, чтобы мгновенно получить его же, но английскими буквами) онлайн-сервис translit.ru – рекомендуется к использованию!
Проверяем, отмечена ли публикация (должно быть «да») — и нажимаем кнопку «Сохранить» в правом верхнем углу.
Переходим во вкладку «Содержание – Менеджер Категорий». Полностью аналогично создаём категории. Создали? – Тогда вперёд, на штурм «Содержание – Менеджер статей»! Здесь вы, если хватит усердия довести дело до конца, будете очень частым гостем. Новые статьи соотносим с разделами и категориями, следим за наличием выбора публикации, чтобы материал отображался на главной странице.
Абсолютно точно уверены, что теперь-то знаете, как сделать сайт с нуля? А вот и нет! Как минимум, требуется настроить внешний вид главной страницы, задать параметры отображения материалов. Переходим в раздел «Меню – Главное меню», находим пункт «Home/(Домой)» — выбираем тип пункта меню. Это может быть одна страница, блог, другие варианты. Для новостного сайта идеально подходит варианта блога для отображения на главной странице множества различных статей – его и выбираем! Дополнительные параметры в правой части экрана позволяют редактировать размещаемый контент.
Ну, вот теперь вы гарантировано знаете, как сделать сайт. Совсем несложно! Превращение гадкого утёнка в прекрасного лебедя занимает длительный срок – но первые ступеньки пройдены, осталось лишь продолжить движение. Ключевые роли успеха новостного сайта: качественный, структурированный контент, грамотное позиционирование сайта, чёткая градация материалов.
Можете полюбоваться, как будет выглядеть сайт после появления первых нескольких статей. Прекрасно, не правда ли?..
Послесловие… сделать сайт – задача нетрудная. Сделать лучший из отличных в своей сфере сайт – вот достойная цель. А превосходный сайт всегда легко монетизируется, но это уже тема для отдельной объёмной статьи. Кстати, вот она: как заработать на своем сайте . Не откладывайте планы на завтра: пока мы стоим на месте – мы движемся назад! Начните сегодня – и уже в текущем году скажете своему отражению в зеркале огромное спасибо. Читайте инструкции, ищите собственный путь – успех прячется где-то рядом!
А теперь – вперёд! На покорение новых вершин. Постойте… а вдруг у вас не получилось? Тогда специально для вас предлагается альтернативный вариант! Вы можете выбрать лучший онлайн конструктор сайтов в нашем обзоре или воспользоваться уникальным конструктором Wix – настолько простой, что абсолютно не требует даже базовых знаний.
Простой – не значит плохой! Wix обладает потрясающим для его лёгкости функционалом: встроенный редактор Drag&Drop, слияние с социальными сетями, учебные видео и пошаговые инструкции, центр поддержки 24/7, бесплатный хостинг. Вам даже не придется думать о приобретении домена – конструктор подарит вам собственный, уникальный!
Конструктор Wix – комплексное решение для ценящих собственное время людей и всех тех, кого по какой-либо причине не привлекла Joomla.
www.internet-technologies.ru
Создание сайта на Joomla (джумла) с нуля своими руками
От автора: приветствую Вас уважаемые читатели. Создание сайта на Joomla – это довольно простой и увлекательный процесс, хотя, конечно же все зависит от функционала будущего проекта и от знаний разработчика. Поэтому для начинающих веб-мастеров, в данной статье я хотел бы показать как быстро и с абсолютного нуля, создать сайт используя систему управления контентом Joomla.
Для начала хотел бы подчеркнуть, что данная статья ориентирована на начинающих разработчиков сайтов, которые либо вообще не знакомы с CMS Joomla, либо знакомы с данной системой, но создать собственный сайт еще так и не получилось.
Процесс создания сайта, как правило, делится на несколько этапов: составление технического задания, формирование функционала на локальном компьютере (то есть дома), наполнение контентом, тестирование, поиск ошибок и завершающий этап — перенос на реальный хостинг и ввод в работу. Конечно, новичку данный процесс может показаться довольно сложным, поэтому в данной статье я хотел бы рассмотреть процесс создания сайта с использованием платформы Joomla.com.
Создание сайта на Joomla своими руками с использованием сервиса Joomla.com очень легкий и интересный процесс, так как Вы создаете сайт непосредственно на реальном хостинге в интернете, причем абсолютно бесплатно. При этом, большинство работы над сайтом за Вас выполнит сервис в автоматическом режиме, к примеру установка CMS Joomla, изменение некоторый настроек, установка шаблона сайта и т.д. Единственный минус конечно, это невозможность выбора своего собственного домена для сайта, так как сервис предлагает только поддомены в основном домене joomla.com.
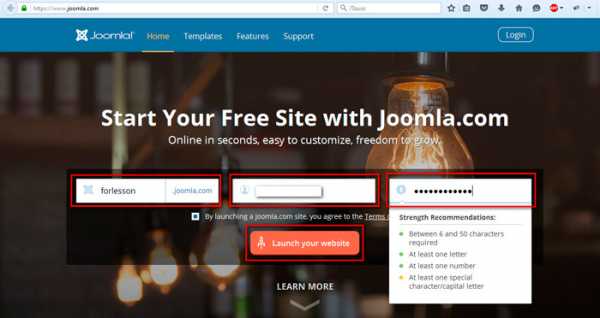
А значит, для того что бы создать сайт на джумла с нуля, необходимо перейти на главную страницу сервиса Joomla.com и пройти простейшую регистрацию.
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
Узнать подробнее
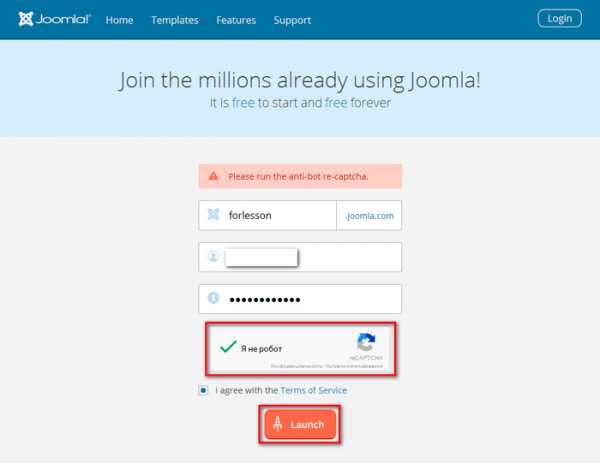
То есть указываем желаемый поддомен будущего сайта, адрес электронный почты и пароль Вашего акаунта. Далее кликаем по кнопке “Launch your website” и переходим на страницу защиты от спам регистраций, то есть на данной странице достаточно подтвердить, что Вы не “робот”, активировав каптчу.

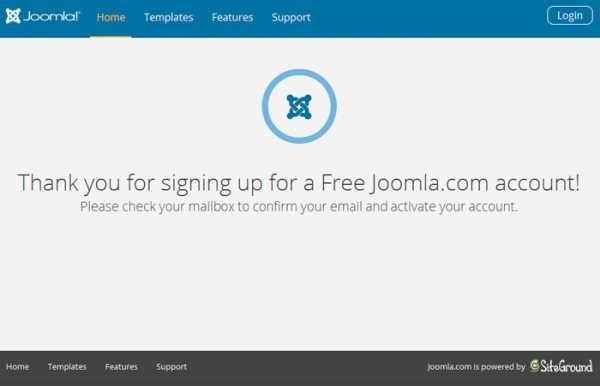
Далее, необходимо подтвердить регистрацию, использовав ссылку, которая будет выслана на электронный ящик, указанный при регистрации.

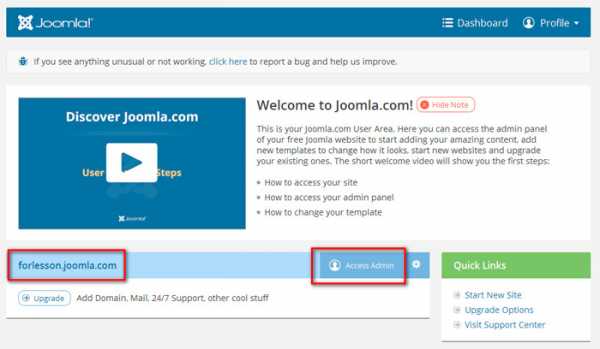
После этого Вы можете перейти в личный кабинет, используя ссылку “Customer Area”.
Личный кабинет пользователя очень прост и удобен в работе.

При этом сайт для Вас уже создан, а значит CMS Joomla установлена и готова к работе. Для перехода в пользовательскую часть сайта используем ссылку “forlesson.joomla.com” (в качестве заголовка ссылки будет указан Ваш поддомен).

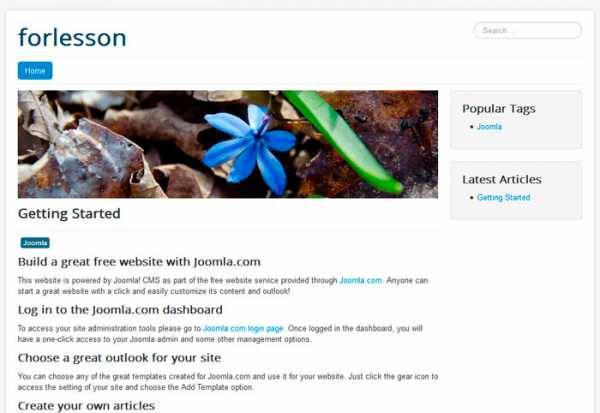
Итак, мы перешли на главную страницу сайта. Как Вы видите при установке были добавлены тестовые демонстрационные данные, благодаря которым Вы можете оценить функционал будущего сайта. Конечно, перейдя в панель управления Joomla, Вы их сможете удалить и добавить собственный контент.
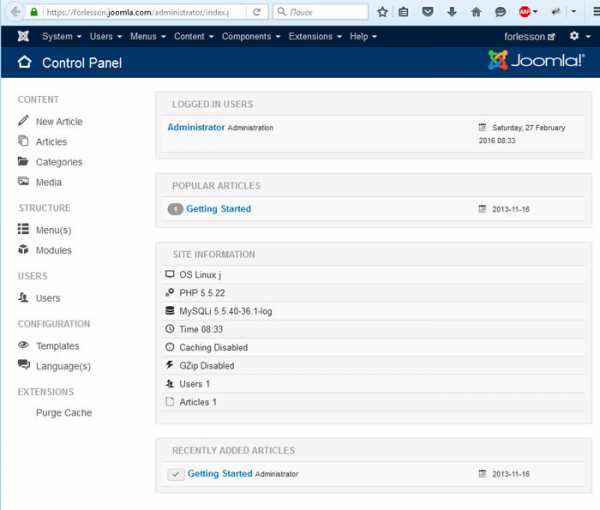
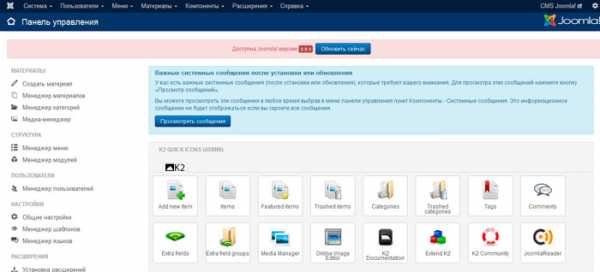
Панель управления, выглядит следующим образом (для перехода к данной странице можно использовать ссылку из личного кабинета пользователя).

Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
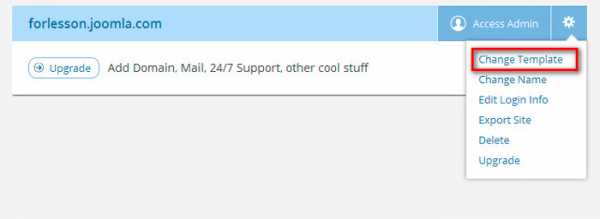
Узнать подробнееТеперь давайте изменим дизайн нашего сайта, установив один из доступных шаблонов. Для этого переходим по ссылке “Change Template”.

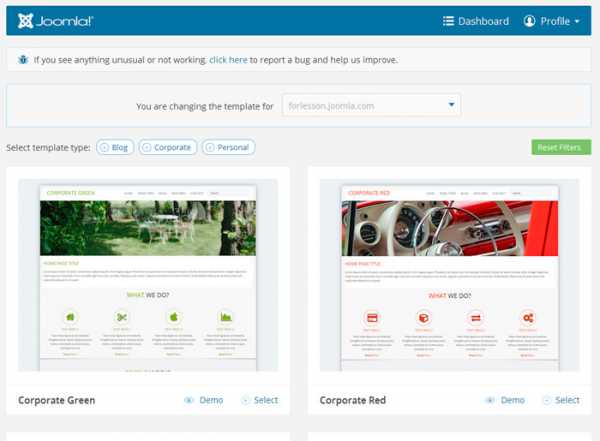
На следующей странице открывается список доступных к установке шаблонов.

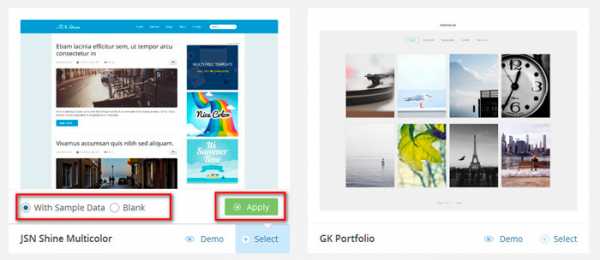
Выбрав понравившийся шаблон кликаем по ссылке “Select”. При этом вместе с шаблоном Вы можете установить тестовые дополнительные данные, которые в полной мере покажут функционал шаблона, либо установить только шаблон и уже самостоятельно наполнить его контентом.

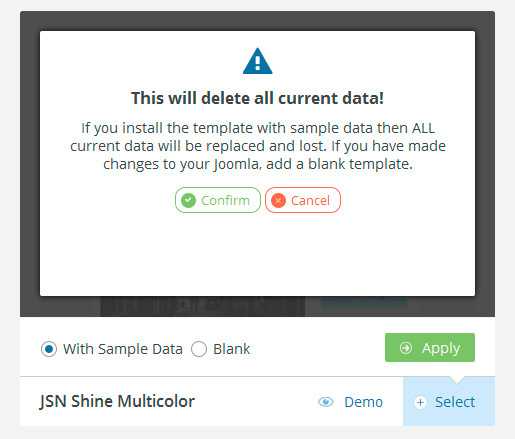
Обратите внимание, что установка тестовых данных полностью удалит контент Вашего сайта!!!

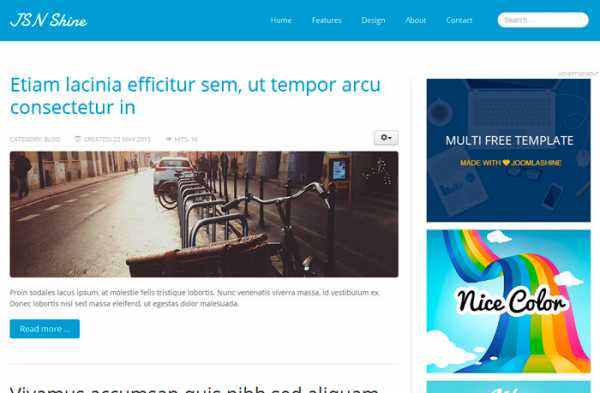
Я выбираю установку шаблона вместе с тестовыми данными. Соответственно, после установки давайте перейдем в пользовательскую часть сайта и посмотрим, как изменился внешний вид.

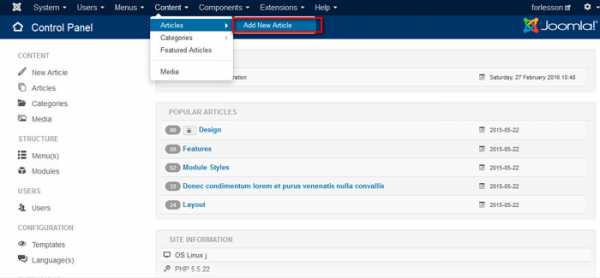
Как Вы видите создать сайт с помощью joomla, достаточно просто. При этом давайте перейдем в панель администратора и добавим первый материал для будущего сайта.

Далее заполняем необходимые поля, выбираем категорию, добавляем изображения и сохраняем новый материал.

Теперь, перейдя в пользовательскую часть, мы увидим новую статью.

Далее, необходимо удалить тестовые материалы, наполнить будущий сайт контентом и соответственно он будет готов к работе.
Теперь Вы знаете, как создать сайт на джумле. Для тех, кто хочет изучить систему управления контентом Joomla и научиться создавать сайты на профессиональном уровне – будет полезен курс Joomla-Мастер. С нуля до премиум шаблона.
Всего Вам доброго и удачного кодирования!!!
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
Узнать подробнееХотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Смотреть видеоwebformyself.com
Как создать сайт на Joomla
Доброго времени суток, друзья! Сегодня я хочу поговорить о том, как сделать сайт Joomla с нуля. Думаю, многих начинающих сайтостроителей волнует данная тема. Конечно же, в интернете этот вопрос уже освещался и не единожды, но так как я опубликовал множество постов связанных с CMS Joomla, было бы ошибочно не воспользоваться всеми накопленными знаниями, подытожив их в одном месте.

Почему я рекомендую создать сайт на движке Джумла? На это есть как минимум 5 основных причин:
— Данная система управления распространяется абсолютно бесплатно.
— Несчетное количество как платных, так и бесплатных расширений.
— Возможность создания как самой простенькой интернет страницы, так и объемного портала либо интернет-магазина.
— Стабильное обновления движка и всех его компонентов.
— Серьезная поддержка, базирующаяся на множестве форумов.
Обо всех достоинствах данной системы можно почитать, перейдя по ссылке.
Для большего удобства данная статья будет разбита на основные пункты, которые в свою очередь будут ссылаться на ранее мною опубликованные материалы, отражающие суть вопроса.
А теперь давайте о наболевшем. Как же все-таки создать сайт самому, да еще и бесплатно?
Как создать сайт на Joomla — пошаговая инструкция
-
Установка Joomla. Сначала я бы рекомендовал установить систему на OpenServer. Это позволит узнать движок поближе и не натворить ошибок на хостинге.
-
Установка расширений. Представленная CMS оснащена базовым набором инструментов, состоящим из системных плагинов, модулей и нескольких стандартных шаблонов. Для того чтобы расширить функционал Joomla достаточно установить понравившийся компонент. Как это сделать? Для начала нужно отыскать в интернете внушающий доверие сайт, занимающийся распространением расширений, а затем воспользоваться подробной инструкцией, которая находится в начале этого пункта.
-
Общие настройки Joomla. Данный пункт ни в коем случае нельзя игнорировать, иначе вы рискуете замедлить продвижение своего веб-проекта или еще хуже можете его загубить. Имейте ввиду, что некоторые «SEO настройки» необходимо выполнить непосредственно уже на хостинге, так как на локальном сервере при переходе в опубликованное меню или материал система будет сообщать об ошибке.
Помимо этого к общим настройкам относится ряд настроек позволяющих облегчить работу с сайтом (настройка жизни сессии, локализация системы, включение просмотра позиций модулей, выключение сообщений об ошибках и т.д.).
-
Создание материалов и категорий. Контент – важнейшая составляющая любого интернет-ресурса. Как правило, огромный отрезок времени занимает именно работа над созданием и публикацией материалов. К счастью этот процесс можно значительно упростить, воспользовавшись замечательным бесплатным текстовым редактором JCE.
-
Создание пунктов меню Joomla. Для отображения какого-либо материала на страницах сайта материал необходимо привязать к категории, которая в свою очередь будет привязана к меню. CMS Joomla позволяет создать сайт бесплатно с самыми различными пунктами меню. К примеру, можно привязать определенное меню к корневому пункту, которое в свою очередь будет вложено в еще одно меню и т.п.
-
Установка шаблона. Еще один важный пункт, от которого зависит визуальная составляющая сайта, ведь именно благодаря шаблону определяется его дизайн.
После прочтения данной статьи можно прийти к выводу, что создать сайт бесплатно самому можно и без специальной квалификации, главное упорство и желание. Опираясь на шесть вышеприведенных пунктов, у вас получится сделать сайт на Joomla.
Спасибо за внимание и до скорого на страницах Stimylrosta.
Обнаружили в тексте грамматическую ошибку? Пожалуйста, сообщите об этом администратору: выделите текст и нажмите сочетание горячих клавиш Ctrl+Enter
Не ленитесь, поделитесь!
Понравилась статья? Угостите админа кофе.
stimylrosta.com.ua
Joomla (джумла) для чайников. C чего начать создание сайта
От автора: приветствую Вас уважаемые читатели. В данной статье, я хотел бы для начинающих веб-мастеров, рассказать о том, как создать сайт на популярнейшей CMS — Joomla, а так же указать, с чего начать изучение данного движка. Так сказать Joomla для чайников.
CMS Joomla в виду своей тотальной универсальности, может показаться достаточно сложной, для новичков, и порой даже непонятной в плане некоторых нюансов. Потому как разработчики попыталась внедрить в структуру максимально-возможное количество различных инструментов и настраиваемых параметров, что привело к достаточно объемным разделам движка. Но не отчаивайтесь, уделив Joomla небольшое количество времени Вы увидите, что по сути, все доступные элементы просты в использовании, а огромное количество настраиваемых параметров хорошо прокомментированы и интуитивно понятны.
В данной статье, мы рассмотрим работу с CMS Joomla на локальном компьютере и не будем затрагивать тему реального хостинга.
Итак, мы начинаем рассматривать CMS Joomla с нуля, а значит Вы должны понимать, что данный движек написан с использованием языка веб-программирования PHP, который в свою очередь работает на специальном веб-сервере. Так же для хранения значений настроек, контента сайта или различной системной информации необходимо хранилище. В качестве, которого наилучшим образом подойдет база данных. Соответственно третий обязательный компонент, который необходим для Joomla – это система управления базами данных, к примеру MySql. Конечно, для новичка поэтапная установка и правильная настройка вышеуказанных элементов, на собственном домашнем компьютере – очень сложная задача. Поэтому Вы можете использовать один из доступных программных пакетов (OpenServer, Denwer, XUMPP), в состав которых входят перечисленные выше компоненты.
Я бы рекомендовал Вам установить продукт ОpenServer, который отлично подойдет для работы CMS. Но в любом случае решать Вам.
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
Узнать подробнее
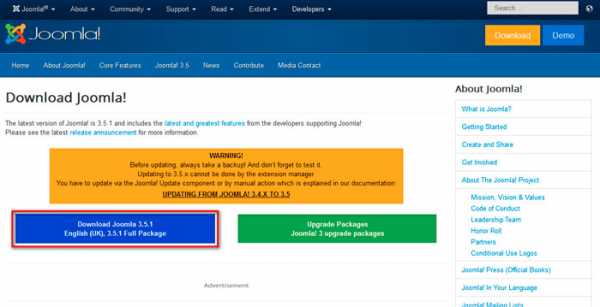
Теперь, когда необходимые инструменты установлены для CMS Joomla, с чего начать следующий шаг. Конечно, далее необходимо выполнить установку движка, но перед тем необходимо его скачать. Для этого переходим на официальный сайт Joomla, в раздел загрузок.

И кликаем по ссылке Download Joomla, для скачивания архива с последней актуальной версией. Затем приступаем к установке.
Процесс установки движка я рассматривать не буду, так как на нашем сайте опубликована статья по данной теме — Установка joomla на OpenServer.
После установки, конечно же, возникает вопрос для CMS Joomla с чего начать? По сути, Ваш сайт уже установлен и готов к работе, но его контент отсутствует, а значит его необходимо добавить. Но для начала Вы должны определиться с дизайном.
Внешний вид пользовательской части сайта (открытой для всеобщего посещения) формируется в шаблоне. Соответственно если Вам необходимо изменить дизайн – значит необходимо установить другой шаблон. В данный момент создано огромное количество разнообразных шаблонов для Joomla, как платных так и бесплатных. Поэтому, если это необходимо, выберите на одном из сайтов подходящий для Вашего проекта шаблон. При выборе шаблона обязательно проверяйте его совместимость с версией установленной CMS.
После выбора шаблона его необходимо установить. Для этого переходим в панель администратора Joomla.

Панель администратора – это закрытый раздел сайта, который предназначен для редактирования контента и настройки основных параметров и функционала сайта в целом. При этом, доступ в данный раздел могут иметь только зарегистрированные пользователи с определенными правами. То есть не каждый зарегистрированный пользователь может войти в админку Joomla.
Указанную часть сайта Вы найдете по адресу: http://домен.ru/administrator/
То есть к существующему имени сайта, необходимо дописать строку administrator.
При этом как было указано выше, для доступа к данному разделу, необходимо авторизоваться, а значит, вводим имя пользователя и пароль, которые создавались при установке движка.
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
Узнать подробнее
Для начала, переведем CMS на необходимую локализацию. Для этого переходим в менеджер языков.
Далее кликаем по кнопке “Install Language” и на следующей странице выбираем интересующую локализацию, при этом, если локализации не отображаются, необходимо нажать кнопку “Find Languages”:
Выбрав необходимую локализацию, устанавливаем языковой пакет, нажав кнопку “Install”. После установки языкового пакета, необходимо вернуться на главную страницу менеджера языков и выбрать новый — в качестве языка по умолчанию.
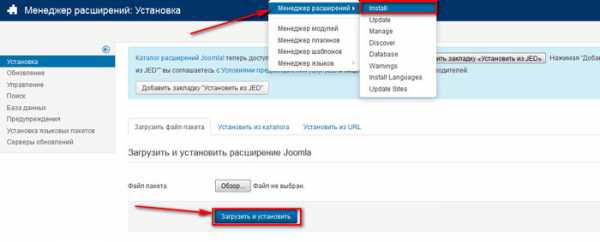
После смены локализации, необходимо выйти из учетной записи и заново авторизоваться. Теперь, если Вы ранее скачали шаблон для будущего проекта, его необходимо установить. Для этого, из главного меню переходим в “Менеджер расширений” в раздел установки.

Далее выбираем архив с скачанным шаблоном и устанавливаем, используя кнопку “Загрузить и установить”. После установки, необходимо активировать только что установленный шаблон. Для этого переходим в менеджер шаблонов.
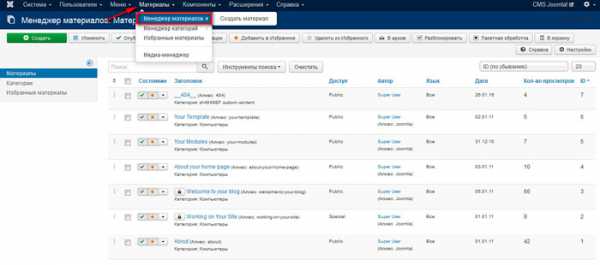
Затем используя специальный элемент управления, выбираем интересующий шаблон. Теперь, когда Вы изменили дизайн будущего проекта, необходимо добавить контент – то есть содержимое сайта. А значит, переходим в менеджер материалов Joomla.

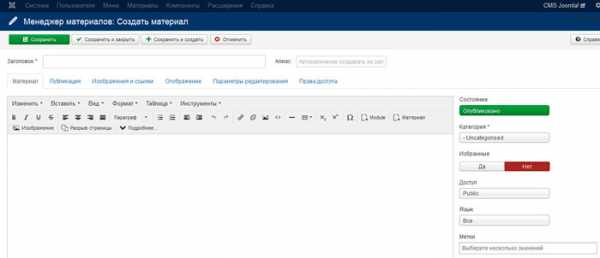
Для создания материала необходимо кликнуть по кнопке “Создать”, тем самым Вас перенаправят на страницу добавления нового материала.

Заполнив необходимые поля и нажав на кнопку “Сохранить”, вы создадите новый материал, таким образом добавив необходимое количество материалов, Вы наполните контентом Ваш сайт.
Собственно на этом статья по joomla для начинающих, завершена, конечно мы рассмотрели только начальные и примитивные основы по работе с CMS и если вы желаете научиться работать с Joomla на профессиональном уровне, Вам будет полезен наш курс Joomla-Мастер. С нуля до премиум шаблона.
Всего Вам доброго и удачного кодирования!!!
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
Узнать подробнееJoomla-Ученик
12 фишек без которых Вы не создадите полноценный сайт на Joomla!
Смотретьwebformyself.com
Создание сайта на Joomla с нуля
Если вы попали на данный материал, то наверняка неоднократно подумывали о создании собственного сайта, причем с нуля, ведь перспективы такого решения понятны: одному необходимо создать сайт-визитку для его фирмы, второй хочет завести личный блог для выражения своих мыслей, а третий нацелен на продажу товаров в интернет-магазине.
Многие также прекрасно понимают, что даже создание простого сайта может хорошо ударить по карману (если заказывать у веб-студии). Но решение есть – можно создать сайт самостоятельно с нуля. Все что от вас потребуется – это иметь лишь желание. Данный материал мы постарались написать максимально понятно, чтобы каждый мог понять, что да как нужно делать.
Мы уже говорили о создании сайта «с нуля», но создание своего сайта с «чистого листа» подразумевает знание языков программирования, а т.к. эта статья для новичков, то рассматривать мы будем известную всему миру систему управления контентом Joomla.
https://www.youtube.com/watch?v=zNdw8YTKyJE
Что такое Joomla, достоинства системы
Joomla – это система управления содержимым, способная визуально управлять контентом. С одной стороны это визуальный редактор сайта, а с другой – конструктор.
Но главная особенность Joomla – ее бесплатность и простота освоения. При помощи данной системы сайт сможет создать практически каждый человек, у кого есть хоть немного на то желания.
Главные особенности Joomla:
- Богатый функционал, который расширяется при помощи установки сторонних плагинов, компонентов, модулей. В интернете вы сможете найти огромное количество платных и бесплатных решений для Joomla, благодаря которым вы сможете создать действительно функциональный сайт с нуля;
- Применяются средства безопасности для защиты админки и пользователей. Планка безопасности в Джумле постоянно поднимается, но все же не стоит забывать, что практически любой сайт можно взломать;
- Поддержка шаблонов позволяет легко изменять вид сайта, а в интернете вы сможете найти сотни бесплатных решений;
- Возможность позиционирования модулей. К примеру, если ваша форма входа на сайт расположена в правой части сайта, а вы хотите сместить ее в шапку, то в Joomla это делается в пару кликов мышки;
- При необходимости вы легко можете изменить код шаблона.
https://www.youtube.com/watch?v=4bDCN1wKCCg
Админка в Joomla на первый взгляд кажется слишком перегруженной и сложной, но если взглянуть чуть ближе, то там все просто и очевидно. Просто необходимо понять принцип ее работы. Ну а теперь рассмотрим возможности админки:
- Закрытие доступа оподленным группам пользователей. К примеру, незарегистрированные пользователи не смогут читать определённые материалы на вашем сайте, и для простора им необходимо будет пройти процесс регистрации;
- Можно установить начало и конец публикации. Данный функционал очень полезен в тех случаях, когда необходимо публиковать статью в оправленное время;
- Joomla имеет систему многоязычности, благодаря чему ваш сайт, к примеру, будет показывать на русском и английском языке;
- При помощи Joomla легко сделать вывод материалов в виде блога;
- Установка дополнительных расширений происходит всего в пару кликов;
- Есть ЧПУ (человеко-понятные урлы), которые играют огромную роль в продвижении сайта с нуля;
- Создание формы обратной связи. Такие формы обычно размещают на странице контактов, для того, чтобы посетитель смог написать сообщение администратору.
Установка Joomla на локальный сервер
Локальный сервер – это как виртуальный хостинг, но только который расположен на вашем компьютере. Для сайта с нуля – это лучшее решение, ведь не придется растрачиваться на домен и хостинг (все файлы можно будет перенести в дальнейшем при необходимости).
Для создания локального хоста будем использовать программу Denwer, которую можно получить на официальном сайте: http://www.denwer.ru/. Описывать процесс инсталляции в рамках этого материала мы не станем (об этом есть ряд материалов на этом же сайте), поэтому теперь переходим к скачиванию самой Joomla по URL: http://joomla.ru/downloads/joomla
Если Денвер был установлен корректно, то у вас должен запустить еще один диск; или перейдите в папку C:\WebServers\home. В этой директории необходимо создать папку с именем вашего сайта, а в ней еще одну папку с названием «www». В последнюю и необходимо распаковать все файлы Joomla.
https://www.youtube.com/watch?v=LFwCWokiz0s&spfreload=10
Теперь запускаем Денвер при помощи иконки на рабочем столе, заходим в браузер и прописываем в адресной строке «localhost» или «http://127.0.0.1/denwer/». Перед вами откроется формы, где необходимо найти phpMyAdmin, а там «администрирование СУБД». После этого откроется формы для создания базы данных. Вписываем название баз латинскими и кликаем «создать».
Открываем новое окно браузера, вбиваем название вашего сайта. Перед вами должно появиться предложение выбора языка; далее будут формы лицензии. На вкладке «Основные установки» необходимо заполнить поля «Название хоста», «Имя и пароль пользователя», «Имя базы данных», Рекомендуем сохранить все эти данные в отдельный файл, все эти формы еще пригодятся.
Далее по списку необходимо ввести «Название сайта», «e-mail», «Пароль администратора». Рекомендуем поставить демо-данные, и нажимаем «далее».
Вот почти и все. Теперь необходимо удалить папку installation, чтобы не дать мошенникам возможности открыть формы повторной установки. Теперь вы знаете, как создать сайт на Joomla. Теперь чтобы посмотреть на свой сайт, просто введите имя вашего сайта в обозревателе; чтобы попасть в админку, необходимо перейти по ссылке http://ваш_сайт/administrator, ввести логин и пароль.
https://www.youtube.com/watch?v=ZLh8gqHewrM&spfreload=10
Похожие статьи
joomlalib.ru
Joomla для чайников — создание сайта на Joomla 3.8.1 CMS
Автор: QWNet
Категория: Создание сайтов Создано: 07.12.2016 07:56 Обновлено: 18.10.2017 13:25 Опубликовано: 18.12.2016 11:51Приветствую вас читатели блога QWnet.ru. Сегодня мы с вами поговорим о том, как создать сайт на бесплатном движке Joomla 3.x. Статья будет больше ориентирована на новичков в сайтостроении. Когда-то каждый опытный вебмастер был новичком и проходил все этапы сайтостроения, и кажется что всё понятно, размышляя задним числом. На самом деле для новичков далеко всё не так просто. В ходе работы возникает много вопросов и порой не преодолимых казалось бы преград. Именно для того, чтобы совершить быстрый старт в освоении Joomla движка, я и решил написать подробную статью, которую назвал «Joomla для чайников». Когда-то я и сам был новичком в этом деле, и теперь хочу поделиться своими накопленными знаниями. И так, поехали…
После того как погрузитесь в админку движка джумлы 3, то вам сразу покажется всё не так сложно как может показаться на первый взгляд. Для того, что вам всё казалось достаточно простым в джумле, конечно нужно потратить будет время для изучения системы управления сайтом Joomla 3.x.
В третьей версии данного движка, разработчики сделали его более юзабильным и современным, и получился качественный продукт, который отвечает всем современным тенденциям веб-технологий HTML5 и CSS3. Админка движка обладает адаптивной вёрсткой за счёт применения Bootstrap. На Joomla 3.x вы сможете создать не только сайт для фирмы, или сайт развлекательного формата, но также сможете без особых проблем совершенно бесплатно создать интернет магазин, сайт-каталог, персональный свой блог, функциональный сайт-галерею.
В данной статье «Joomla 3 для новичков» мы с вами коснёмся ключевых моментов Joomla CMS, рассмотрим основные функции админпанели, рассмотрим каким образом размещаются статьи в джумла движке. Также рассмотрим инструменты по созданию категорий и рассмотрим иерархию категорий. Одним словом, детально познакомимся с данным движком, научимся его настраивать и админить, начав создавать сайты на данном популярном во всём мире движке Joomla 3.x.
Как связана в CMS Joomla 3.x / 2.5 и админка?
Вот вы установили Joomla 3 на хостинг, далее движок сайта русифицировали. Теперь самое время начать с ним более детально знакомиться. Вы наверное уже в курсе, что при установке движка сайта на хостинг, сайт будет состоять из двух частей (Frontend и Backend части сайта).
Фронтальная часть — это то что видят посетители сайта когда вводят название вашего сайта в браузере.
Backend часть — это админпанель, куда вы заходите и правите сайт, размещаете новые материалы. В общем, проводите все основные работы по администрированию сайта.
1. Общедоступная часть сайта (Frontend) — это часть сайта, куда абсолютно все пользователи могут попасть. При переходе с поисковых систем, с социальных сетей, по прямому заходу или с закладок браузера. Если более подробно говорить, то всё что вы вводите в браузере в строчке, что начинается с http://, это и есть общедоступная часть сайта. К примеру при вводе http://qwnet.ru, вы попадёте на главную страницу сайта, что и является фронтальной частью сайта. Если вы на начальном этапе не хотите тратить деньги на покупку хостинг аккаунта и доменного имени, то вы можете развернуть сайт на джумла движке на локальном сервере Denwer. Как это сделается мы рассмотрим в следующих статьях. При обращении к сайту, что находится на локальном компьютере, в поисковой строчке надо будет вводить не адрес домена, а локальным адрес вашего локального сервера. Данная статья не о локальном разворачивании сайта на компьютере, поэтому на этом мы тут заострять внимание не будем.
Frontend часть — это то что пользователи будут видеть в браузере. Мы с вами сами устанавливаем движок, сверху вешаем шаблон, выкладываем материалы, выводим модули на страницы сайта. Фронтальная часть сайта будет выглядеть так, как вы этого хотите, поскольку Joomla CMS обладает гибкими настройками по выводу материалов и модулей на страницах сайта.
В джумла движке есть очень удобный функционал и разновидность шаблонов. О чём я говорю, давайте по порядку. Когда вы скачиваете архив с шаблонов в интернете, как правило в архиве присутствует два вложенных архива. Первый архив является самим шаблоном + весь комплект необходимых модулей с компонентами. Второй шаблон как правило называется «быстрый старт» (Quickstart) с демо-данными. То есть, установив данный Quickstart архив с демо-данными к себе на домен, на выходе получите полноценный сайт, с уже установленным шаблоном и всем комплектом плагинов, модулей и компонентов. У каждого шаблона, который создан известной зарубежной студией, имеется ссылка на демонстрацию шаблона. То есть, вы перед покупкой или скачиванием шаблона, можете посмотреть как он работает в действии. При установке Quickstart архива шаблона, вы получите один в один сайт на домене, как увидите по демо-ссылке шаблона на сайте веб студии.
Если вы решите ставить всё по отдельности. Сначала движок Joomla, далее через админку шаблон, далее все необходимые модули, то по началу внешний вид может особо не впечатлить, поскольку демо-данных в движке не будет, и всё надо будет наполнять самому, заводить и выводить на фронтальную часть категории, а также устанавливать все необходимые модули с компонентами, настраивать их и выводить на страницы вашего сайта.
Для начинающего вебмастера всё ставить по отдельности может показаться сложным делом, поэтому рекомендую в начале ставить «быстрый старт» шаблонов с демо-данными. Таким образом, проинсталировав движок, вы получите на выходе готовый сайт со всеми выведенными модулями, и таким образом сможете в админке сайта посмотреть что и как устроено.
2. Закулисная панель, которая скрыта от обычных посетителей сайта Backend часть под названием административная панель сайта, или как её проще называют — админка сайта. Внешний вид и общий функционал стандартной комплектации Joomla движка будут для всех вебмастеров одинаковы, кто будет разрабатывать сайт на системе управления джумла.
Давайте разберёмся, зачем нужна админ панель?
Админ панель необходима для комплексного управления сайтом, то есть для того, чтобы выкладывать на сайт новые статьи, при необходимости редактировать уже выложенный статьи на сайте. Админ-панель даёт возможность выкладывать новый контент не сложнее чем работать в Word программе от компании Microsoft, с которой я уверен каждый имел дело. Размещение новых статей не создаст сложностей для начинающих администраторов сайта.
В админке сайта также осуществляются более сложные функции в плане администрирования сайта. Главное понять общую логику работы админки, и тогда станет всё довольно просто и понятно. Работать над сайтом вы и будете в админ панели, где и будете проводить очень много времени.
Вход в админ-панель Joomla 3.x и вопросы безопасности движка
В админку сайта джумлы попасть довольно просто. Необходимо к адресу вашего домена, на который вы поставили систему управления сайтом Joomla, приписать в адресной строке браузера после слэша «administrator» (пример: http://ваш-сайт.ру/administrator). К каждого движка свой адрес к админ панели. Если ваш сайт работает под управлением WordPress, то чтобы войти в админку сайта, необходимо будет приписать в адресной строке браузера после слэша «wp-admin» (пример: http://ваш-сайт.ру/wp-admin).
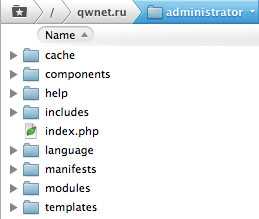
Вы можете посмотреть как всё устроено изнутри, можно зайти на сайт через программу FTP-клиента, или через диспетчер файлов вашего хостинг аккаунта. В корне домена можно будет найти папку под названием administrator, а в папке находится файл index.php, к которому и идёт обращение при написании в строке браузера адреса вашего сайта с приставкой /administrator/.

Можно в адресной строке браузера прописывать путь к админке и таким образом http://ваш-сайт.ру/administrator/index.php, но так писать совсем не обязательно.
Любой сайт работает под управлением веб-сервера, который установлен на хостинге или у вас на локальном компьютере (популярных веб-сервер apache, который входит в популярную программу локального веб-сервера Denwer). При обращении к какой либо папке через браузер, при условии что запущен веб-сервер, программа веб-сервера ищет в папке автоматически файл index.php или index.html, чтобы его открыть.
При вводе в строке браузера адреса сайта, происходит тот же самый процесс, происходит поиск и вызов файл index.php или index.html, который должен находиться в корне сайта. Тут есть не мало важный нюанс появления зеркал сайта (http://qwnet.ru и http://qwnet.ru/index.php). Что это значит? Это означает, что по нескольким путям вы можем зайти на одну и туже страницу, что является не очень хорошим фактором, который нужно в будущем решить перед началом работ по продвижению сайта в поисковых системах.

В админку после установки движка будете иметь доступ только вы, поскольку при установки движка, система на определенном шаге установки попросила вас задать логин и пароль. Стоит принять во внимание тот факт, что популярные движки в интернете довольно часто взламывают (чтобы вписать вредоносный код на ваш сайт для рассылки спама, или использовать ваш сайт в качестве дорвея). Поэтому надёжный пароль может вас уберечь о взлома хакерами.

Для большей безопасности вашего сайта работающего под управлением джумла движка, можно также установить специализированные плагины, благодаря которым можно спрятать страницу, где вы вводите логин и пароль для доступа в админ панель вашего сайта. То есть при вводе в браузере http://ваш-домен.ру/administrator/, вы не сможете попасть на данную страницу, поскольку плагин, который вы установили для защиты админки, вам предложит свой путь к доступу к админ панели. Плагинов много для защиты админки Joomla сайта, и некоторые плагины перенаправляют посетителя на главную страницу сайта, если он ввёл в браузер http://ваш-домен.ру/administrator/.
Вы можете воспользоваться для защиты админки плагин «Jsecure», и это один из немногих вариантов из аналогов подобных плагинов для джумла движка.
Обратная сторона сайта на основе Joomla 3
Вы зашли в админ панель сайта Джумла движка. Доступом к админской части владеете только вы и те, кому данную привилегию вы сами предоставите. В админке есть возможность предоставления гибкого доступа, при которых открыта только часть возможностей. Если вы знакомы с прошлыми версиями данного движка, таких как Joomla 1.5, то особых вопросов у вас не возникнет, поскольку в версии 2.5 и 3.x суть не изменилась. Принцип работы в ранних и более поздних версиях остаётся неизменной. В третьей версии джумлы стал более юзабильный интерфейс, некоторые функции стали более удобными, и в целом проработана более детально система безопасности движка. Разница кроется в деталях, о которых мы с вами также поговорим.
Как устроена админ панель в Joomla 3?
Если вы новичок в данной системе управления сайтом, то вам придётся немного привыкнуть к админпанели и немного под напрячься, чтобы понять основную логику работы админки. Это не так и сложно, но для совсем новичка, кто не имел ранее дел с CMS, возможно покажется что система сложная и не понятная. Я сужу по себе, поскольку по началу мне самому было сложно понять логику работы вывода категорий и статей на сайте. Проблема была с пониманием вывода главной страницы помню, на чём я плотно завис, и было не раз когда Joomla движок я отодвигал в сторону только потому, что интуитивного понимания не возникало, и приходилось читать мат. часть по движку.
Давайте посмотрим из каких основных частей состоит админская часть.
Главная страница админ панели Joomla 3 очень похожа на админку прошлых версий джумлы линейки 2.5 и 1.5, которые уже давно не поддерживаются, поскольку ранние версии джумлы имеют на данный момент большие проблемы с безопасностью. Joomla линейки 3.x являются можно так сказать, предварительными. Еще далеко не все расширения вы можете установить на данную версию php-скрипта Joomla 3.x. Еще не так давно популярный компонент онлайн коммерции для интернет-магазина VirtueMart 2 не поддерживался. Сейчас уже существует версия VirtueMart 3, которая полностью поддерживается актуальной версии джумлы 3.x.
В верхнем меню админки расположены все пункты, которая нам понадобятся для успешного администрирования сайта. В ходе администрирования сайта и расширения функционала, путем установки дополнительных расширений, меню будет расширяться в плане новых пунктов меню и новых возможностей. Основная логика в джумле со времен версии 1.5 осталась по сути неизменной. Именно поэтому, те кто ранее работали в джумле 1.5, с лёгкостью смогут перейти на третью версию без особых проблем.
В области центре админки пока что нет особо важно информации, пока у вас сайт не заполнен страницами с контентом. В процессе развития своего сайта, вы сможете в центре алмин панели смотреть и отслеживать полезную информацию. В третье версии джумлы появилась функциональная «панель управления», куда выведены все основные функции, которыми пользуются администраторы сайтов наиболее часто.
Если вы перейдёте по какому либо верхнему пункту меню, то в панели управления слева будут появляться быстрые ссылки того компонента, в которые вы перешли из вернего меню, что довольно удобно и делает работу быстрее в админке на Джумле 3.
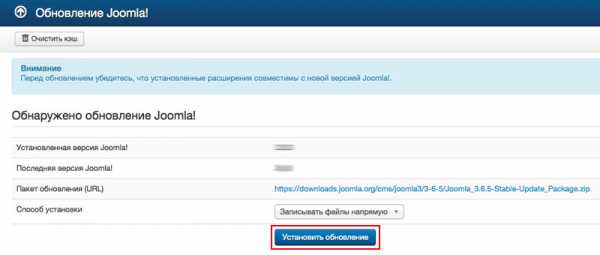
Хочется отметить одну очень полезную функцию в линейке третьей версии джумы, которой очень не хватало в 1.5. Данная функция называется — автоматическое обновление Joomla до актуальной версии движка одним нажатием кнопки в админке. В прошлые былые времена обновление происходило только в ручном режиме. То есть, приходилось по средством FTP клиента подключаться в хостинг аккаунту, скачивать файлы с офф сайта, и заливать их к себе на хостинг аккаунт. Сейчас разработчики максимально упростили обновление движка, путём одним нажатием кнопки, что очень удобно.
Поверхостный обзор на этом мы закончим, и теперь начнём погружаться в детали администрирования сайта на Джумле 3.x.

За несколько минут файлы автоматически скачиваются, скаченный архив распаковывается и устанавливается (весь процесс можно наблюдать в реальном времени). Согласитесь, такой функционал намного удобней, чем заниматься обновлением вручную.
На что обратить внимание в первую очередь в админ панели Joomla 3.x? Зайдя в админку, наверное сразу разбегаются глаза и возникает вопрос, с чего начать в первую очередь. Возникает банальный вопрос, как создать в движке первую страницу, сделать на сайте блок меню? На первый вглдяд в админке создание этих необходимых функций не очевидна. Мой опыт был таким, что я создал первую страницу, но с ходу так и не разобрался как ее вывести на сайте.
Давайте начнём с исходной точки админ панели. Вводите http://ваш-домен.ру/administrator/ в строке вашего браузера.
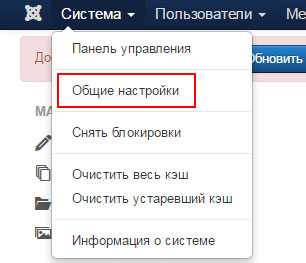
Как видно на скриншоте, в верхнем левом углу находится логотип джумлы, по которому вы сможете в любой момент нажать, чтобы попасть в исходную точку админ панели. Или выбрать в верхнем меню пункт «Система», и в выпадающем окне пункт «Панель управления».
После каких любо изменений в админке сайта, может возникнуть вопрос, каким образом перейти на фронтальную часть сайта, чтобы посмотреть все сделанные изменения в админ панели. Для этого в админке сайта есть в верхнем правом углу ссылка на главную страницу сайта, а также ссылка дублируется внизу в левом углу ссылка «Просмотр сайта».
Если вы установите CMS Joomla 3.x без демо-данных, то изначально выглядеть ваш сайт будет очень «скромно». По мере его наполнения, на сайте будут появляться страницы и пункты меню на категории, то есть сайт будет постепенно преображаться.
Общие настройки в Joomla 3
Для начала работ по наполнению сайта контентом, необходимо сделать несколько изменений в общих настройках Joomla 3. Попасть в общие настройки можно через верхний пунт меню «Система» — «Общие настройки».

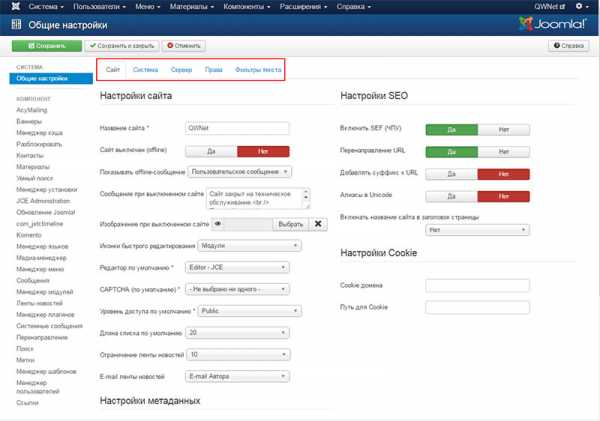
При переходе в общие настройки мы попадаем на страницу, где много всего непонятного, и это только на одной из пяти вклядок «Сайт»:

В данном пункте на самом деле нету ничего сложного и нагруженностью настройками бояться не нужно вкладку «Сайт» в общих настройках. Давайте максимально простым языком рассмотрим каждый пункт, чтобы возникло понимание всех опций. Далее, в процессе разработки сайта на джумла движке, сюда заходить придётся довольно часто, и все пункты будете знать наизусть.
Давайте приступим, и рассмотрим обязательные пункты, которые нужно будет с конфигурировать…Первым делом стоит написать название вашего сайта, которое будет выводиться в названии вкладки браузера при открытии сайта. Далее идет пункт «Редактор по умолчанию», где стоит поставить самый удобный визуальный редактор JCE, но по умолчанию после установки Joomla движка, его там не будет. JCE компонент ставится отдельно, поскольку является компонентом. Об этом мы поговорим в отдельной статье о JCE компоненте визуального редактора.
На данный момент можете выбрать визуальный редактор TinyMCE, из тех которые есть в выборе — «Редактор — TinyMCE». Редактор отвечает за оформление и форматирвоание текста при создание материалов на сайте. Редактор TinyMCE в Joomla 3 обладает большим функционалом, и им можно также пользоваться полноценно при размещении статей на сайте.
Думаю о настройках мета-данных особо много не стоит мне писать, поскольку тут более менее и так всё понятно.
Meta-Description отвечате за краткое описание главной страницы вашего сайта.
Meta-Keywords отвечает за ключевые слова, под которые оптимизирована будет главная страница сайта. Поисковые системы данный пункт уже можно сказать не учитывают, поэтому по сути его можно оставить пустым.
Meta-Robots отвечает за разрешение / запрет индексации поисковыми системами (Гуглом и Яндексом) вашего сайта. На стадии создания сайта, вы можете поставить полный запрет индексации сайта, выбрав из выпадающего меню «no index, no follow». После того как вы в будущем закончите работу над сайтом, необходимо будет открыть сайт для индексации поисквыми системами, поменяв в пункте Meta-Robots в выпадающем меню на «index, follow».
Index — это правило которое считывает поисковый бот от поисковой системы Яндекс, и получает разрешение на индексацию сайта. Noindex — это соответственно правило которое считывает поисковый бот от поисковой системы Яндекс, и получает запрет на индексацию сайта. С тегом Nofollow ситуация один в один также самая. Данные теги Follow и Nofollow учитывает Google, и вы соответственно их также ставите как вам необходимо. Nofollow — запрет индексации сайта Гуглом. Follow — разрешение индексации сайта Гуглом.
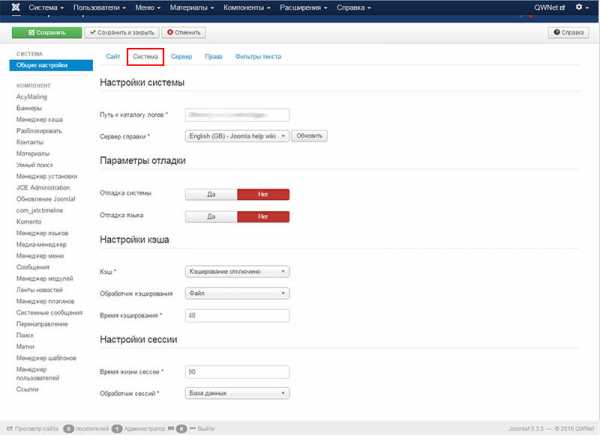
Давайте перейдём во вкладку «Система» в общих настройках.

Обратите внимание на блок «Настройки сессии», а точнее на цифру что написана в строке «Время жизни сессии».
По умолчанию установлено там 15, а я поставил 90. Это имеется ввиду 90 минут будет жить сессия. Тут имеется ввиду тот момент, что вы когда залогинились в админ панели, и в течение 15-и минут не совершаете никаких действий, то сессия сбрасывается. У меня постоянно случалась такая ситуация, когда я писал статью в админке, и после 30-50 минут работы, нажимал на кнопку «сохранить», и меня выкидывало на страницу авторизации в админ панели. Соответственно, всё что я написал, весь труд уходил в не бытьё, что не редко очень сильно раздражало и появлялось ощущение потерянного времени. Приходилось заново писать статью, а всё почему? Потому что время жизни сессии стояло по умолчания 15 минут. Именно поэтому я и поставил время сесии 90 минут, чтобы мог долго сидеть в админке и сессия не сбрасывалась. В ходе работы над сайтом думаю вы меня поймёте как никогда, если оставите значение по умолчанию 15 в пункте «время жизни сессии».
Значение в пункте «Время жизни сессии» по умолчанию имеет не большое время в виде 15 минут для обеспечения безопасности, но для полноценной работы в админке сайта 15-и минут реально мало. Поэтому рекомендую поставить не менее 60 минут, особенно на начальных этапах освоения админ панели.
Категории и материалы в Joomla 3
В джумла движке всё крутится вокруг контента, то есть материалов выложенных на сайте. Любой успешный сайт — это в первую очередь большое количество полезного и уникального контента, который представлен в удобной форме на сайте для большинства людей. Без уникального контента вы не сможете продвинуть свой сайт в поисковых системах, и соотвественно не сможете получать ежесуточный поисковый трафик на страницы своего сайта. Если сайт будет не особо информативным, о пользователи что попали на ваш интернет проект, просто увидят что не могут получить всю необходимую информацию и быстро уйдут, ухудшив вам поведенческий фактор сайта.
Если текста на страницах вашего сайта будет мало, то поисковым системам будет нечего взять в результаты поиска в формировани заголовка, краткого описания ссылки в поиске (так называемого «сниппета»). Поисковые системы как известно, ранжируют в результатах поиска только текст, а все остальные визуальные составляющие на сайте — это сокрей всего больше для удобства пользования сайтом для посетителей. В коммерческих высоко конкурентных тематиках дизайн и поведенческая составляющая является значимым фактором при ранжирвоании сайта в поисковых системах.
Чтобы разместить материал на сайте под управлением системы управления сайтом джумла, вам необходимо перейти в верхнем меню в пункт «Материалы» — «Менеджер материалов». Но это мы немного забежали вперёд, поскольку перед выкладыванием материала, необходимо еще сделать предварительно несколько телодвижений в плане подготовки перед выкладыванием материала. В версии Joomla 1.5 раньше была возможность создавать большие разделы, а в них категории, и уже там создавать материалы. То есть, если говорить простым язком, можно было создавать ящики, в ящиках папочки, а в папках уже сами материалы. В Joomla CMS есть необходимый функционал для вывода в разной форме материалы на страницы вашего интернет проекта (это может быть просто материал, может быть блог категорий, может быть список ссылок на материалы). Каждый заведенный пункт меню на сайте вы сможете сделать разным, то есть один пункт меню может выводить блог категории, другой пункт меню будет вести сразу на материал. Возможности довольно богаты у джумлы 3 по выводу вывода в разнообразном виде материалов на сайте.
Многим вебмастерам и пользователям джумлы, не хватало возможностей движка в плане управления материалов, и в следующих версиях после джумлы 1.5, и так получилось, что от «разделов» в движке разработчики отказались, но зато стало возможным совершать сложения категорий одну в другую, практически на любую глубину вложенности. То есть скажем вы создали категория 1, в нее вложили категорию 2, в а нее вложили категорию 3. В итоге у вас получилась трёх уровневая вложенность категорий. Это очень удобно оказалось на практике! Я лично пользовался не более третьей вложенностью на сайте, и могу сказать что данная возможность вложенностей очень удобна в организации материалов на сайте.
Заходим в «Материалы» — «Менеджер категорий» — «Создать» и начинаем создавать первую категорию на сайте. Заведение категорий является началом некой структуры на вашем сайте. В категории мы будем определять созданные материалы на сайте. То есть, иными словами в разные ящики будем складывать те или иные материалы. Создаваемую таким образом структуру на сайте, вы сможете применить в создании меню на сайте, чтобы пользователям было проще разобраться и ориентироваться на вашем проекте.
Создание категорий и подкатегорий в Joomla 3
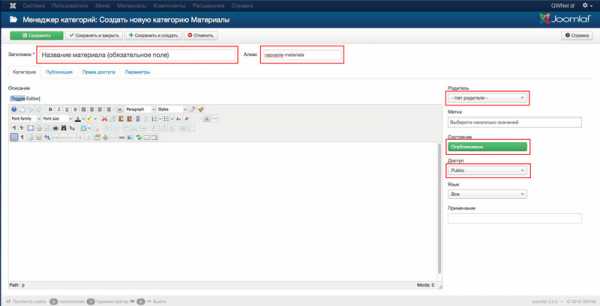
Большие возможности при создании категорий в джумле 3 приятно удивляют! Тут нужно понимать тот момент, что в основном вам необходимо будет в основном вывести название категории (это обязательный пункт при создании категории), а также сделать выбор уровня вложенности в поле под названием «Родитель» (в данном поле можно выбрать категории которые вы ранее уже завели в админке в пункте «Материалы» — «Менеджер категорий» — «Создать категорию»). Возможно и не выбирать какую либо категорию, тогда созданная вами новая категория будет верхнего уровня.

Поле «Заголовок» — это как раз то поле, которое обязательно к заполнению.
Поле «Алиас» (псевдоним) не изменилось со времён версии Джумлы 1.5 и даёт возможность ввести URL ссылки в транслитерированном формате. В поле Алиас можно использовать такие симваолы как: [0-9],[a-z],[A-Z],[_],[-]. Если посмотреть из примера что я ввел на скриге выше, то адрес материала на сайте будет иметь следующий url-адрес: http://qwnet.ru/nazvanie-materiala.html. Если поле алиас специально не заполнять, то Джумла движок заполнит его автоматически, что не всегда выходит корректно. Поэтому рекомендую транслитерированное название заполнять самостоятельно.
Поле «Описание» на начальных этапах можно не заполнять, но в будущем вам это поле очень пригодиться, когда мы с вами будет вникать в нюансы SEO-продвижения сайта под управлением Joomla 3. В данном поле вы можете написать описание категории, которое будет выводиться при переходе на данную категорию на сайте. Тут можно в описании также картинки использовать, видео с youtube вставлять.
Сохранить все свои изменения можно в третьей версии Joomla можна целыми тремя способами (а примеру в Joomla 1.5 было всего навсего два варианта):
- Сохранить — вы сохраняете все произведённые изменения и остаётесь на странице;
- Сохранить и закрыть — все произведённые изменения сохраняются, а система вас автоматически пекидывает на уровень выше (то есть в данном варианте мы перейдём в «Менеджер категорий»)
- Сохранить и создать — все произведённые изменения сохраняются и автоматически откроется новое окно создания новой категории. Это очень удобно при создании сразу всей структуры категорий на создаваемом сайте.
При создании новых категорий, нужно будет выбрать при необходимости родительскую категорию, внутри которой дочерняя категория будет находиться.
Если вы заметили, то в выпадающем списке есть первый пункт под названием «Нет категории» («Uncategorised»). Вы ее не создавали, но эта каетгория всё таки в админке при выборе присутствует. Всё довольно просто на самом деле. Эту категорию создала джумла, и она присутствует по умолчанию. В данной категории будут находиться все ваши статьи, если вы не определили выкладываемые статьи к какой либо категории на сайте. К категории «Нет категории» могут относится такие страницы сайта как: контакты, карта проезда и т.д. Все эти страницы будут находиться в кагории Uncategorised, поскольку специально для этих страниц делать категории на сайте скорей всего смысла мало.
В раделе «менеджер категорий» можно наглядным образмо увидеть какие категории являются верхнего уровня, а какие категории являются дочерними, поскольку в разделе эти данные представлены наглядно. Дочерние категории смещены немного вправо относительно родителской категории, и перед навазнием дочеренй категории стоит черточка. (Если вы сделаете под под категорию, то смещение под подкаетгории будет еще сильнее смещено вправо, и чёрточка будет длиннее перед названием под подкатегории.)
В процессе добавления новый статей, вы сможете в с лёгкостью редактировать материалы в палне определения их в ту или иную категорию. То есть, если допустим изначально материал размещенный на сайте не был определён к какой лио категории, то в любой момент можно будет материал вложить в необходимоу категорию. Тут есть наюнс в плане SEO-продвижения такой, что если материал выложенный на сайте уже проиндексирован поисковыми системами, и он изначально не был определен к какой лиюо категории, то скорей всего адрес данного выложенного матерала будет иметь вид следующий: http://название-вашего-домена.ру/название-материала.html. Как только вы определите материалу какую либо категорию, то внутренний адрес материала изменится на следующий: http://название-вашего-домена.ру/категория/название-материала.html. То есть, поисковые системы должны будут переиндексировать ваш выложенный материал на сайте. Чревато это тем, что если статья занимает уже какие-то в поисковых системах позиции, то при смере внутреннего адреса статьи, он из результатов поиска вылетит, и вы потеряете трафик. Как правило это временно, поскольку постепенно статья должна будет вернуться на занимаемые позиции ранее. На это потребуется время, и бывает что времени проходит 1-2 месяца, а то и больше. Поэтому вам совет, делайте сразу правильную структуру, чтобы потом не переделывать её, а поисковым системам не приходилось переиндексировать сайт.
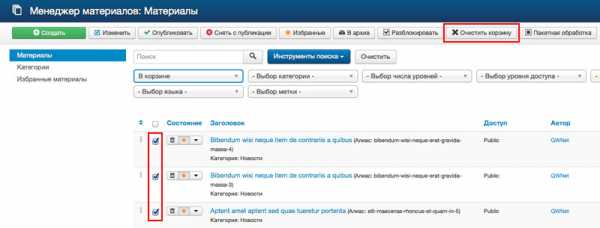
Мы с вами еще не рассмотрели пункт под названием «корзина», куда попадают все удалённые вами статьи. Если вам какая либо категория перестала быть нужна, о просто выделяйте ее калочкой и нажимайте на кнопку «в корзину», что находится сверху.
Все удаленные матераилы на самом деле сразу не удаляются, а просто перемещаются в корзину. Если вы хотите окончательно все перемещенные в корзину материалы удалить, то необходимо в том же пункте в админке «Менеджер категорий» найти сверху кнопку «Инструменты поиска», и в раскрывающемся меню выбрать в выпадающем меню «В корзине». Далее вы попадете в корзину где находятся все ранее удаленные категории. Если вы перейдёте в «Материалы» — «Менеджер материалов», там вы увидите также кнопку «Инструменты поиска», нажав на которую, также выбрав в выпадающем меню «В корзине», увидите все ранее удаоенные материалы. Вот тут как раз и можно удалить окончательно и без поворотно все категории и материалы без возвратно. Или наоборот, если по случайности вы удалили создвнный материал или каетгорию, то перейдя в «Инструменты поиска», выбрав в выпадающем меню «в корзине», можно будет восстановить ранее случайно удаленный материал или категорию. Данный функционал очень удобен и может вам сэкономить время, нервы и силы.
Если надо всё удалить из корзины, то просто выделяйте галочками материалы и нажимайте на конопку «Очистить корзину».
Для этого нужно будет кликнуть по расположенной чуть выше списка категорий кнопке «Инструменты поиска», а на появившейся чуть ниже панели найти в выпадающем списке «Выбор состояния» вариант «В корзине». Откроется таблица со списком содержимого корзины. Для окончательного удаления категории поставьте напротив нее галочку и воспользуйтесь кнопкой «Очистить корзину», расположенную вверху.

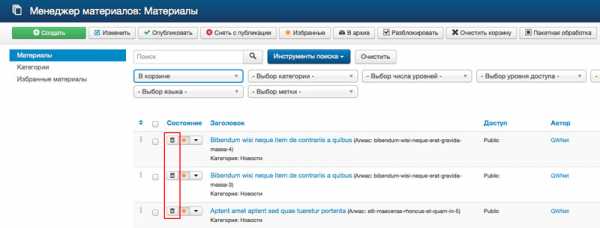
Для восстановления материалов или категорий, которые вы ранее удалили, необходимо кликнуть по значку корзины напротив уделённого материала и выбрать «Опубликовать».

Любую категорию или материал можно не удалять, а просто снять с публикации. Таким образом, в разделах «Менеджер категорий» и «Менджер материалов» если какие-то материалы с категории сняли с публикации, напротив них будет стоять красный крестик, и они соответственно не будут видны на сайте для ваших посетителей.
Также можно посмотреть все не опубликованные материалы или категории в админке сайта. Делается это точно также как мы с вами просматривали все материалы или категории что находились в корзине.
Совет вам могу дать следующий…Делайте сайты сразу с проработанной структурой, чтобы потом не «перековыривать» все материалы с проработкой логики вложенности. Лучше сразу все сделать как надо в плане структуры сайта, и тогда в будущем у вас будет меньше проблем с сайтом. Далее, в следующих постах на сайте мы с вами рассмотрим процесс создания новых пунктов меню, создание материалов и привязки их к пунктам меню, а также рассмотрим настройку шаблонов и рассмотрим процесс установки компонентов, моделей и плагинов на систему управления сайтом Joomla 3. Следите за новыми публикациями на данном сайте http://qwnet.ru.
Надеюсь данная статья Joomla для чайников была вам интересна, а главное полезна.
Всего вам доброго! До новых встреч на новых страницах блога QWnet.ru
qwnet.ru
Joomla VS Сайт с нуля
Вы здесь: Главная — Joomla — Joomla Установка — Joomla VS Сайт с нуля

Первой статьёй по Joomla я планировал написать, как её устанавливать. Но вот сегодня я подумал и решил сначала написать небольшую статью, чтобы предостеречь от Joomla одних людей и убедить в её использовании других. Мы с Вами рассмотрим преимущества и недостатки сайта с нуля и сайта на Joomla.
Давайте с Вами начнём с преимуществ сайта на Joomla:
- Создать сайт на Joomla очень быстро — буквально 10 минут.
- Процесс создания сайта на Joomla очень лёгок, и с ним справится даже ребёнок.
- Огромное количество расширений, которые легко могут менять функциональность сайта.
- Бесплатность.
На этом преимущества Joomla заканчиваются. Безусловно, они очень серьёзные, иначе бы она не была бы так распространена.
Теперь недостатки Joomla:
- Не очень высокая безопасность. Ввиду того, что, поскольку движок распространён, то есть в Интернете информация, как взломать ту или иную версию. В результате, любой школьник может её прочитать и без проблем взломать Ваш сайт.
- Безобразная внутренняя оптимизация сайта. Огромное количество дублирования. На каждую страницу приходится в среднем ещё по 2-3 клона.
- Вы не являетесь хозяином сайта. Что это означает? Означает это следующее: чтобы исправить какую-нибудь мелочь, которая Вас не устраивает, Вам придётся затратить огромное количество времени. И далеко не факт, что этим изменением Вы что-нибудь не сломаете.
Эти минусы, с одной стороны, небольшие, но, с другой стороны, если приглядеться, то они полностью убивают идею создания сайта на Joomla, просто до этого нужно дорасти.
Теперь рассмотрим преимущества сайта с нуля:
- Очень высокая безопасность сайта. Если Ваш сайт не станет гиперпопулярным, то никто его взламывать не будет. Во всяком случае, всякие школьники этого точно сделать не смогут, ввиду того, что движок Вашего сайта эксклюзивен, и никто не знает, как он работает и где у него дыры.
- Легко создать очень хорошую внутрисайтовую оптимизацию.
- Вы — хозяин сайта. Если движок делали Вы, то всегда сможете легко внести изменения там, где это необходимо. Если потребуется расширить функцониальность, то Вы тоже всегда сможете это сделать, не находясь в зависимости от всяких расширений.
Собственно, преимущества сайта с нуля — это противоположность недостаткам Joomla.
И, разумеется, недостатки сайта с нуля:
- Создать серьёзный сайт с нуля — это дело нескольких месяцев.
- Чтобы создать сайт с нуля, нужно обладать очень хорошими знаниями.
Вот такие существенные недостатки.
Теперь я хочу дать совет Всем, кто читает данную статью. Для начала задумайтесь: «Зачем Вам нужен сайт?«. Если:
- Вас тошнит от процесса создания сайта.
- Сайт Вам нужен только для личного пользования: для Вас, для друзей, может быть, для семьи.
- Вы не хотите на нём серьёзно зарабатывать.
- Вам всё равно, какое место Вы будете занимать, например, в Яндексе.
Если всё действительно так, то делайте сайт на Joomla. А если:
- Если Вы планируете серьёзно зарабатывать на сайте.
- Если Вы хотите занимать высокие позиции в поисковых системах.
- Если Вам интересен процесс создания сайта с нуля.
То создавайте сайт именно с нуля.
Скажу честно, этот сайт делался изначально на Joomla, более того, он на Joomla простоял где-то 7 месяцев. Но уже через 2-3 месяца я пожалел о том, что связался с этой CMS, поэтому я начал создавать сайт с нуля. Пожалуй, главная причина такого решения — мне просто интересно программировать. Хотя, безусловно, после замены на новый движок — посещаемость сайта сталя в 1.5 раза выше (почти сразу), благодаря подскочившему трафику из поисковых систем. Это говорит о том, что для хорошей поисковой оптимизации всё-таки лучше использовать сайт с нуля.
Но главное помните! Если Вам не нравится процесс создания сайта, то даже не думайте о его создании с нуля. Это мой Вам совет. А если Вы тащитесь от этого процесса (как я), то не думайте ни о какой Joomla! А все необходимые знания для создания сайта с нуля уже имеются на этом сайте.
- Создано 31.01.2011 17:29:34
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru//images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
myrusakov.ru
