Создание сайта — алгоритм разработки
Разработка сайта – это кропотливая работа, в ней зачастую задействовано несколько человек.
Для успешного создания сайта необходимо изначально определиться:
- какие задачи в будущем будет выполнять сайт,
- на какую аудиторию он рассчитан (какие посетители необходимы сайту?),
- что вы хотите донести до этой аудитории,
- каковы будут особенности функционала сайта,
- кто и как будет поддерживать сайт, его функционирование, наполнение контентом, обновление.
Давайте разделим весь процесс разработки на основные этапы:
- анализ функционала сайта, выявление его будущей аудитории,
- регистрация доменного имени,
- определение структуры, навигации сайта,
- создание дизайна,
- процесс верстки вашего макета,
- интеграция макета в CMS Joomla, установка необходимых для расширения функционала компонентов и модулей,
- наполнение сайта контентом,
- тестирование и последующее обнародование сайта в сети интернет
- хостинг,
- этап поисковой оптимизации сайта
Теперь рассмотрим каждый из этих этапов подробнее.
Анализ
Какой функционал будет у будущего сайта? Какие задачи перед ним стоят? Чего вы ждёте от сайта? Что вы предоставите посетителям сайта? Эти вопросы помогут вам определить будущее сайта и представить каким он должен быть.
Регистрация доменного имени
Сделайте имя вашего сайта простым и легким для запоминания, тогда люди будут охотнее делиться им с друзьями и знакомыми, тем самым рекламируя ваш сайт. В России актуальнее создавать домен в зоне RU, однако имя сайта может быть занято. В таком случае можете регистрировать в зонах net, org, com и т.д.
Проектирование
На этапе составления технического задания сформулируйте понимание работы навигации вашего сайта (подробнее о ТЗ). Не забудьте так же создать хотя бы простейшую карту сайта. Техническое задание крайне важно, для любой разработки, в последствии оно сэкономит ваши средства и время.
Дизайн сайта
Этапу дизайна всегда уделяется большое внимание, ведь именно индивидуальный подход может выделить веб-сайт среди конкурентов этого же направления. Соответствует ли дизайн сайта вашим требованиям и представлениям о нём, а так же собственной тематике, предлагаемому на нём контенту. Всё это предстоит проработать на этапе разработки дизайна сайта.
Соответствует ли дизайн сайта вашим требованиям и представлениям о нём, а так же собственной тематике, предлагаемому на нём контенту. Всё это предстоит проработать на этапе разработки дизайна сайта.
Верстка
Верстка – это трансформация выбранного вами дизайна в HTML-код. Здесь есть свои особенности. Показателем хорошей верстки является отлаженная и быстрая работа вашего сайта на всех браузерах, которыми только может воспользоваться клиент. В основном большинство пользователей не станут устанавливать дополнительное ПО для просмотра вашего веб-сайта.
Система управления сайтом (CMS)
Немаловажной задачей является выбор движка сайта, платформы с помощью которой вы будете управлять его содержимым и чем проще будет управление им – тем лучше. Так же, зачастую вам придётся менять структуру сайта (особенно на первых этапах) Затруднения на этом этапе так же нежелательны. Подробнее о системах управления контентом.
Наполнение контентом
В случае использования CMS Joomla процесс наполнения контентом достаточно прост. Конечно, он все же занимает некоторое время. На что стоит обратить внимание – это готовность самих текстов. Зачастую именно наполнение контентом тормозит основной запуск, позаботьтесь о материалах заранее. Чаще всего лучше распределить ответственность за наполнение и поручить его подготовку заказчикам, пока ведётся основная работа. Подробнее об управлении контентом в Joomla!
Конечно, он все же занимает некоторое время. На что стоит обратить внимание – это готовность самих текстов. Зачастую именно наполнение контентом тормозит основной запуск, позаботьтесь о материалах заранее. Чаще всего лучше распределить ответственность за наполнение и поручить его подготовку заказчикам, пока ведётся основная работа. Подробнее об управлении контентом в Joomla!
Тестирование и выкладка
Окончательное тестирование определённо важная часть процесса, когда необходимо проверить работают ли все компоненты, выложен ли необходимый контент.
Лишь после финального тестирования можно переходить к этапу выкладки на хостинг.
Хостинг
Устанавливая платформу на хостинг (что это?) вы резервируете место на жёстком диске локального серврера, постоянно находящегося в сети для того, чтобы ваши посетители всегда имели к нему лоступ. Необходимо, чтобы сервер работал непрерывно, не смотря ни на что. Так же, необходимо как можно чаще создавать резервные копии веб-сайта для того, чтобы восстановить его работоспособность в любой момент. Подробнее об установке на хостинг.
Подробнее об установке на хостинг.
Поисковая оптимизация сайта
Поисковая оптимизация сайта – это важный аспект, влияющий на популярность вашего сайта в интернете. При помощи неё вы привлекаете больше целевой аудитории, за меньшую плату. Даже если у вас очень красивый и интересный сайт, о нём мало кто узнает, если не сможет найти его в Google (как увеличить Google PR страницы?) или другом поисковике (подробнее о недобросовестном продвижении сайта).
После того как сайт запущен работа над ним только начинается. Для маркетинговой отдачи необходимо будет:
- следить за обновлением контента
- раскручивать сайт в сети
- создавать опросы среди пользователей и наполнять сайт недостающим функционалом
Это будет не просто на первых этапах, но всегда оправдает себя. Веб-сайт является эталоном успешного бизнеса.
Как сделать сайт самому бесплатно. Joomla от установки и до запуска!
Что может быть лучше отличного сайта? – Собственный качественный сайт! Десятки и сотни тысяч людей ежедневно активно задаются вопросом, как сделать сайт самому бесплатно. Некоторые попросту не желают тратить собственные средства, но ещё больше – получают истинное удовольствие от творения своими руками. Основное затруднение, в выборе идеальной CMS (которой на самом деле не существует). Среди неимоверного количества систем – заметно выделяется Joomla.
Некоторые попросту не желают тратить собственные средства, но ещё больше – получают истинное удовольствие от творения своими руками. Основное затруднение, в выборе идеальной CMS (которой на самом деле не существует). Среди неимоверного количества систем – заметно выделяется Joomla.
Бесплатная, мощная и безопасная, легка в освоении и имеет почти бесконечное множество как бесплатных, так и платных дополнений: модулей, плагинов, шаблонов и других незаменимых вкусностей – идеальный выбор для разработчика сайта с любым уровнем опыта.
Почему выбор пал именно на данную CMS? Создание сайта на Joomla – эффективное достижение гарантированного результата неограниченного уровня сложности, будь то функциональный интернет-магазин, несложная в исполнении визитка-портфолио или, например, новостной сайт.
Инструкция позволяет легко и быстро освоиться со всеми этапами создания от 0% до почти готового результата – требуется лишь минимальный уровень знания ПК и наличие некоторого количества свободного времени и усердия. А скриншот ниже – подстегнет желание! Именно это можно получить на выходе, если приложить чуточку старания.
А скриншот ниже – подстегнет желание! Именно это можно получить на выходе, если приложить чуточку старания.
Как известно, самое сложное в любом деле – это начало. Однако «Джумла» радует крайней нетребовательностью: достаточно лишь раз выполнить описанную ниже последовательность действий — и данный этап больше не заставит вспоминать о себе, позволяя полностью сосредоточить внимание непосредственно на сайте, контенте, дизайне и продвижении!
В первую очередь, надо скачать joomla дистрибутив, который располагается по адресу (для joomla 2.5): http://joomla.ru/downloads/joomla
Переходим по ссылке и скачиваем файл joomla_2.5.6_ru.tar (последнию версию).
Но уверены ли вы, что знаете, как сделать сайт самому, да такой – чтобы не стыдно было сразу выложить в интернете?..
Рекомендуется воспользоваться помощью поистине бесценной программы «Denwer», которая позволяет создавать локальный сервер и просматривать сайты исключительно в пределах вашего компьютера, благо установка занимает всего считанные минуты. Скачать Денвер можно с официального сайта: http://www.denwer.ru
Скачать Денвер можно с официального сайта: http://www.denwer.ru
Кликнув по большой и красивой кнопке с надписью «Скачать Денвер 3» – мы получим возможность выбрать версию PHP и скачать программу. Для этого понадобится указать некоторые личные данные – не пугайтесь. Достаточно лишь указать реальный e-mail (туда придёт ссылка), остальные поля второстепенны.
В случае появления любых недоразумений или неодолимой жажды знаний — на сайте также имеются подробные видео-уроки. Однако это уже не касается основной задачи: пройти инструкцию-обучение и усвоить, как сделать сайт с нуля на joomla.
Скачали и установили все требуемые файлы? – Тогда переходим к столь долгожданному и самому интересному этапу обучения — к раскрытию ответа на волнующий вопрос, как сделать свой сайт бесплатно. Открываем папку «home» (по умолчанию C:WebServershome) и создаем папку с названием сайта, например: «site.ru». Внутри созданной папки создаём ещё одну, с именем «www» — и распаковываем туда скачанные исходники Joomla. Сравниваем полученный результат с примером на скриншоте.
Сравниваем полученный результат с примером на скриншоте.
Мы почти создали сайт! Чтобы сделать сайт самому, осталось последнее усилие – установить CMS. Запускаем «Start Denwer», открываем любой браузер и прописываем в адресной строке: http://127.0.0.1/denwer/.
Откроется страница, где наша задача: найти строку «phpMyAdmin — администрирование СУБД» — кликаем. Откроется страница, откуда можно перейти через левую верхнюю вкладку по адресу «База данных». Внимательно прописываем латинскими буквами выбранное название сайта (site) и кликаем «создать». Поздравляем! – База данных, необходимая для работоспособности сайта, создана.
В новом окне браузера вновь вводим название сайта (http://site.ru) – появится предложение выбора языка. Выбираем, идём далее – просматриваем лицензию (степень усердия напрямую зависит от личной усидчивости), идём далее. Откроется страница «Основные установки» — внимательно заполняем поля: «Название хоста», «Имя и пароль пользователя», «Имя базы данных».
 Введённые данные следует сохранить – они понадобятся для получения доступа к сайту!
Введённые данные следует сохранить – они понадобятся для получения доступа к сайту!FTP-сервер у нас отсутствует, поэтому настройки FTP с чистой совестью дозволяется пропустить. Далее появится предложение ввести: «Название сайта», «e-mail», «Пароль администратора». Заполняем (крайне настоятельно рекомендуется для первой пробы установить демо-данные) – нажимаем «далее».
Вы желали сделать свой сайт бесплатно? До исполнения желания остался один шаг – рекомендация к удалению папки installation. Удалите её.
Следуйте указаниям инструкции – данный этап не скрывает в себе сложностей. Отныне вы знаете, как сделать сайт на joomla!
Вбивайте в адресную строку название сайта и можете любоваться полученным результатом. Для управления сайтом пройдите по ссылке (потребуется логин и пароль, указанные в процессе установки, как показано на скриншоте): http://site.ru/administrator
CMS установлена, вход в администраторскую панель осуществлен: продолжаем раскрывать таинство темы, как сделать сайт бесплатно. В нашем случае стандартный шаблон заменен новостным «ZT_News_III», содержащий бонус: «ZT_News_III_template», «Plugin_System_ZT_Mega_Menu», а также дополнительные модули. Для установки необходимо скачать файлы на компьютер, разархивировать и найти в панели управления вкладку «Расширения – Установить/Удалить».
В нашем случае стандартный шаблон заменен новостным «ZT_News_III», содержащий бонус: «ZT_News_III_template», «Plugin_System_ZT_Mega_Menu», а также дополнительные модули. Для установки необходимо скачать файлы на компьютер, разархивировать и найти в панели управления вкладку «Расширения – Установить/Удалить».
Предложенный вариант шаблона – далеко не единственный! На просторах сети имеется необозримое множество платных и бесплатных шаблонов. Экспериментируйте! Единственная рекомендация – использовать проверенные источники, в частности – с официальных сайтов. Интересует, как добавить шаблон? Кликаем «Выберите файл», находим архив шаблона на компьютере и нажимаем «Загрузить файл и Установить».
Настройка Joomla начинается с настройки компонентов.
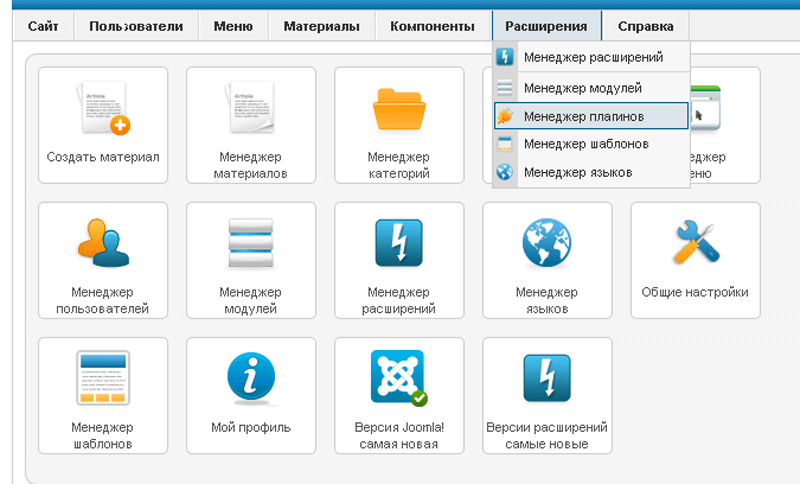
Главное в настройке джумлы – это настройка компонентов. Для активации плагинов и модулей переходим по адресу «Расширения – Менеджер плагинов/модулей». Контролируем, чтобы рядом с каждым нужным пунктом была установлена галочка.
Далее следует задействовать установленный шаблон сайта. Переходим в «Расширения – Менеджер шаблонов» и выбираем имеющийся (в нашем случае «ZT_News_III_template») – устанавливаем по умолчанию. Преобладающее количество качественных шаблонов обладает собственными настройками, в частности, различными цветовыми гаммами (у нас зелёная, серая и красная).
Что касается прилагаемых модулей, то имеется следующий ассортимент:
- JV_G-Weather_module – модуль, позволяющий отображать на сайте погоду от Google. В настройках присутствует выбор интересуемого региона.
- JV_Headline_module – собирает новости всех категорий для отображения в заголовке страницы.
- JV_News_module – отображает превью статьи на первой страничке.
- JV_Tabs_Module – представляет лучший контент для пользователей в виде выпадающего содержания.
Что касается прилагаемых модулей, то они представляют собой следующее:
- JV_G-Weather_module – это модуль, который позволяет отображать на сайте погоду от Google.
 В модуле можно задать регион, для которого будет отображаться информация о погоде.
В модуле можно задать регион, для которого будет отображаться информация о погоде. - JV_Headline_module – позволяет собирать новости всех категорий для отображения в заголовке страницы.
- JV_News_module – дает возможность отображать превью статьи на первой страничке.
- JV_Tabs_Module – представляет лучшее содержание для пользователей в виде выпадающего содержания.
Любой из вышеперечисленных модулей свободно редактируется в разделе «Расширения – Менеджер модулей». Переходим на сайт «выбранное название сайта» и наслаждаемся полученным результатом! Вы уже убедились, что сделать сайт самому бесплатно – легко и быстро?
Крепкий фундамент – залог удивительной долговечности дома. Следует покопаться в глобальных настройках сайта сразу же — позднее что-либо менять на глобальном уровне будет крайне хлопотно! Находятся они в разделе «Сайт – Глобальная конфигурация», разбиваясь на три подраздела: «Сайт», «Система», «Сервер».
Сайт. Именно в данных параметрах задаётся текст, когда сайт отключен. Имеется возможность указать «Название», заполнить «Мета описание» и ключевые слова, имеющиеся на сайте (рекомендуется максимальное соответствие тематики материалов).
Имеется возможность указать «Название», заполнить «Мета описание» и ключевые слова, имеющиеся на сайте (рекомендуется максимальное соответствие тематики материалов).
Чуть правее располагаются настройки SEO:
- Включить SEO – отображает URL в виде человекопонятного адреса, например, ссылка вида «index.php?option=com_content&view=article&id=5&Itemid=10» будет заменена на что-то вроде «pervaja-statja».
- Использовать mod_rewrite – используется только на серверах Apache, однако перед включением опции необходимо изменить «htaccess.txt» на «.htaccess».
- Добавить суффикс к URL – добавляет расширение html. Например, было «pervaja-statja», станет — «pervaja-statja.html».
Система и Сервер — отвечают за настройки более глубокого уровня, поэтому при отсутствии опыта рекомендуется ничего не трогать, лишь просмотреть для справки. Меняются они на более поздних этапах по мере получения опыта работы.
Пока информация не добавлена – шаблон выглядит пустым и унылым. Чтобы сделать свой сайт конкурентоспособным, привлекающим всеобщее внимание – наполняйте его качественным и уникальным, интересным для пользователей контентом.
Чтобы сделать свой сайт конкурентоспособным, привлекающим всеобщее внимание – наполняйте его качественным и уникальным, интересным для пользователей контентом.
Прежде, чем добавлять записи, нарисуйте структуру сайта:
Раздел -> Категория -> Статья
В разделе «Содержание» находятся менеджеры для редактирования каждой составляющей структуры. Начнем с разделов: переходим во вкладку «Содержание – Менеджер Разделов», в правом верхнем углу выбираем «Новый» — создаем раздел.
Заполняем поля «Название» (указываем название раздела на русском языке) и «Псевдоним» (название на латинице, рекомендуется транслитерация). Для автоматической транслитерации слов существует весьма удобный (достаточно ввести текст на русском языке, чтобы мгновенно получить его же, но английскими буквами) онлайн-сервис translit.ru – рекомендуется к использованию!
Проверяем, отмечена ли публикация (должно быть «да») — и нажимаем кнопку «Сохранить» в правом верхнем углу.
Переходим во вкладку «Содержание – Менеджер Категорий».
 Полностью аналогично создаём категории. Создали? – Тогда вперёд, на штурм «Содержание – Менеджер статей»! Здесь вы, если хватит усердия довести дело до конца, будете очень частым гостем. Новые статьи соотносим с разделами и категориями, следим за наличием выбора публикации, чтобы материал отображался на главной странице.
Полностью аналогично создаём категории. Создали? – Тогда вперёд, на штурм «Содержание – Менеджер статей»! Здесь вы, если хватит усердия довести дело до конца, будете очень частым гостем. Новые статьи соотносим с разделами и категориями, следим за наличием выбора публикации, чтобы материал отображался на главной странице.Абсолютно точно уверены, что теперь-то знаете, как сделать сайт с нуля? А вот и нет! Как минимум, требуется настроить внешний вид главной страницы, задать параметры отображения материалов. Переходим в раздел «Меню – Главное меню», находим пункт «Home/(Домой)» — выбираем тип пункта меню. Это может быть одна страница, блог, другие варианты. Для новостного сайта идеально подходит варианта блога для отображения на главной странице множества различных статей – его и выбираем! Дополнительные параметры в правой части экрана позволяют редактировать размещаемый контент.
Ну, вот теперь вы гарантировано знаете, как сделать сайт. Совсем несложно! Превращение гадкого утёнка в прекрасного лебедя занимает длительный срок – но первые ступеньки пройдены, осталось лишь продолжить движение.
 Ключевые роли успеха новостного сайта: качественный, структурированный контент, грамотное позиционирование сайта, чёткая градация материалов.
Ключевые роли успеха новостного сайта: качественный, структурированный контент, грамотное позиционирование сайта, чёткая градация материалов.Можете полюбоваться, как будет выглядеть сайт после появления первых нескольких статей. Прекрасно, не правда ли?..
Послесловие… сделать сайт – задача нетрудная. Сделать лучший из отличных в своей сфере сайт – вот достойная цель. А превосходный сайт всегда легко монетизируется, но это уже тема для отдельной объёмной статьи. Кстати, вот она: как заработать на своем сайте . Не откладывайте планы на завтра: пока мы стоим на месте – мы движемся назад! Начните сегодня – и уже в текущем году скажете своему отражению в зеркале огромное спасибо. Читайте инструкции, ищите собственный путь – успех прячется где-то рядом!
А теперь – вперёд! На покорение новых вершин. Постойте… а вдруг у вас не получилось? Тогда специально для вас предлагается альтернативный вариант! Вы можете выбрать лучший онлайн конструктор сайтов в нашем обзоре или воспользоваться уникальным конструктором Wix – настолько простой, что абсолютно не требует даже базовых знаний.
Простой – не значит плохой! Wix обладает потрясающим для его лёгкости функционалом: встроенный редактор Drag&Drop, слияние с социальными сетями, учебные видео и пошаговые инструкции, центр поддержки 24/7, бесплатный хостинг. Вам даже не придется думать о приобретении домена – конструктор подарит вам собственный, уникальный!
Конструктор Wix – комплексное решение для ценящих собственное время людей и всех тех, кого по какой-либо причине не привлекла Joomla.
Создание сайта на Joomla (джумла) с нуля своими руками
От автора: приветствую Вас уважаемые читатели. Создание сайта на Joomla – это довольно простой и увлекательный процесс, хотя, конечно же все зависит от функционала будущего проекта и от знаний разработчика. Поэтому для начинающих веб-мастеров, в данной статье я хотел бы показать как быстро и с абсолютного нуля, создать сайт используя систему управления контентом Joomla.
Для начала хотел бы подчеркнуть, что данная статья ориентирована на начинающих разработчиков сайтов, которые либо вообще не знакомы с CMS Joomla, либо знакомы с данной системой, но создать собственный сайт еще так и не получилось.
Процесс создания сайта, как правило, делится на несколько этапов: составление технического задания, формирование функционала на локальном компьютере (то есть дома), наполнение контентом, тестирование, поиск ошибок и завершающий этап — перенос на реальный хостинг и ввод в работу. Конечно, новичку данный процесс может показаться довольно сложным, поэтому в данной статье я хотел бы рассмотреть процесс создания сайта с использованием платформы Joomla.com.
Создание сайта на Joomla своими руками с использованием сервиса Joomla.com очень легкий и интересный процесс, так как Вы создаете сайт непосредственно на реальном хостинге в интернете, причем абсолютно бесплатно. При этом, большинство работы над сайтом за Вас выполнит сервис в автоматическом режиме, к примеру установка CMS Joomla, изменение некоторый настроек, установка шаблона сайта и т.д. Единственный минус конечно, это невозможность выбора своего собственного домена для сайта, так как сервис предлагает только поддомены в основном домене joomla. com.
com.
А значит, для того что бы создать сайт на джумла с нуля, необходимо перейти на главную страницу сервиса Joomla.com и пройти простейшую регистрацию.
Хотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Смотреть видеоТо есть указываем желаемый поддомен будущего сайта, адрес электронный почты и пароль Вашего акаунта. Далее кликаем по кнопке “Launch your website” и переходим на страницу защиты от спам регистраций, то есть на данной странице достаточно подтвердить, что Вы не “робот”, активировав каптчу.
Далее, необходимо подтвердить регистрацию, использовав ссылку, которая будет выслана на электронный ящик, указанный при регистрации.
После этого Вы можете перейти в личный кабинет, используя ссылку “Customer Area”.
Личный кабинет пользователя очень прост и удобен в работе.
При этом сайт для Вас уже создан, а значит CMS Joomla установлена и готова к работе. Для перехода в пользовательскую часть сайта используем ссылку “forlesson.joomla.com” (в качестве заголовка ссылки будет указан Ваш поддомен).
Для перехода в пользовательскую часть сайта используем ссылку “forlesson.joomla.com” (в качестве заголовка ссылки будет указан Ваш поддомен).
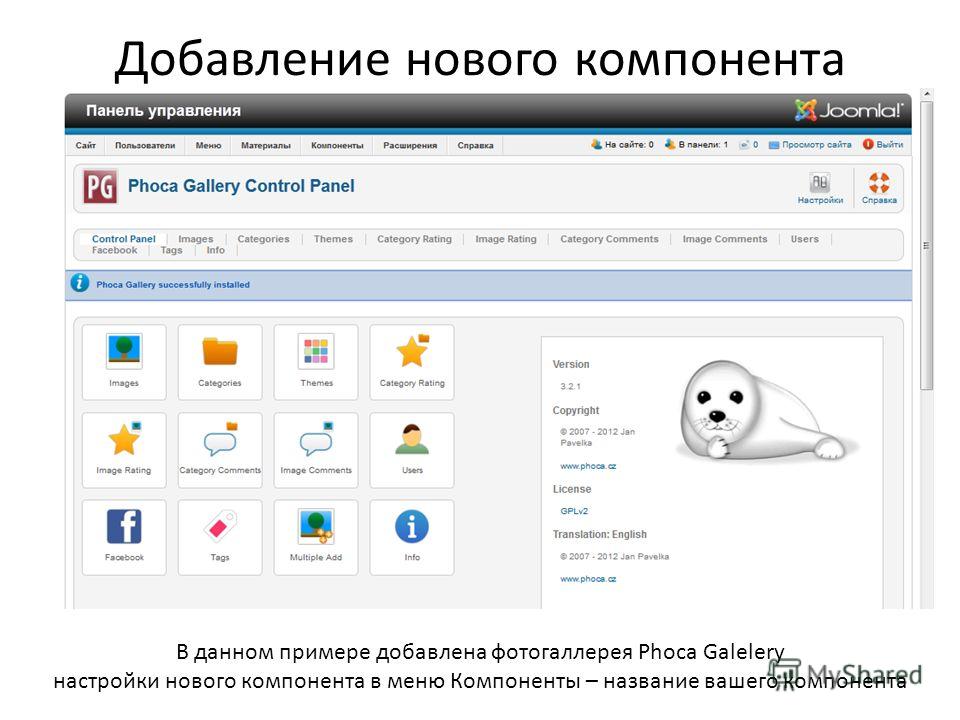
Итак, мы перешли на главную страницу сайта. Как Вы видите при установке были добавлены тестовые демонстрационные данные, благодаря которым Вы можете оценить функционал будущего сайта. Конечно, перейдя в панель управления Joomla, Вы их сможете удалить и добавить собственный контент.
Панель управления, выглядит следующим образом (для перехода к данной странице можно использовать ссылку из личного кабинета пользователя).
Хотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Смотреть видеоТеперь давайте изменим дизайн нашего сайта, установив один из доступных шаблонов. Для этого переходим по ссылке “Change Template”.
На следующей странице открывается список доступных к установке шаблонов.
Выбрав понравившийся шаблон кликаем по ссылке “Select”. При этом вместе с шаблоном Вы можете установить тестовые дополнительные данные, которые в полной мере покажут функционал шаблона, либо установить только шаблон и уже самостоятельно наполнить его контентом.
При этом вместе с шаблоном Вы можете установить тестовые дополнительные данные, которые в полной мере покажут функционал шаблона, либо установить только шаблон и уже самостоятельно наполнить его контентом.
Обратите внимание, что установка тестовых данных полностью удалит контент Вашего сайта!!!
Я выбираю установку шаблона вместе с тестовыми данными. Соответственно, после установки давайте перейдем в пользовательскую часть сайта и посмотрим, как изменился внешний вид.
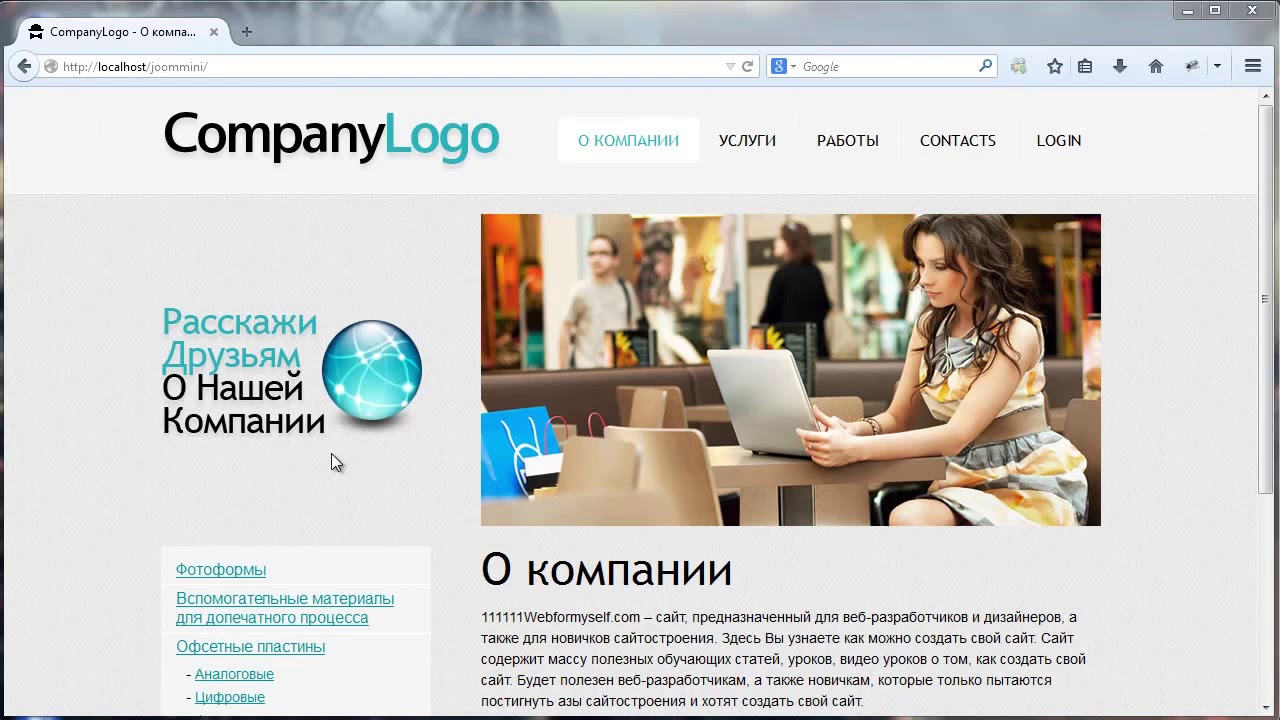
Как Вы видите создать сайт с помощью joomla, достаточно просто. При этом давайте перейдем в панель администратора и добавим первый материал для будущего сайта.
Далее заполняем необходимые поля, выбираем категорию, добавляем изображения и сохраняем новый материал.
Теперь, перейдя в пользовательскую часть, мы увидим новую статью.
Далее, необходимо удалить тестовые материалы, наполнить будущий сайт контентом и соответственно он будет готов к работе.
Теперь Вы знаете, как создать сайт на джумле. Для тех, кто хочет изучить систему управления контентом Joomla и научиться создавать сайты на профессиональном уровне – будет полезен курс Joomla-Мастер. С нуля до премиум шаблона.
Всего Вам доброго и удачного кодирования!!!
Хотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Смотреть видеоХотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Смотреть видеоСоздать сайт на joomla: пошаговое создание сайта на Джумла с нуля бесплатно с примерами и скриншотами
Всех рад приветствовать дорогие друзья! С вами Макс Метелев и в сегодняшнем уроке, а точнее даже, целом руководстве я расскажу и покажу как создать сайт на Joomla (джумла) с нуля.
Создание сайта на joomla – процесс не сложный и очень интересный, а то я все про WordPress рассказываю. Наверняка, среди вас есть поклонники и этой CMS.
Наверняка, среди вас есть поклонники и этой CMS.
Joomla по праву можно считать одним из долгих и самых известных проектов с открытым исходным кодом, идущим рядом с Вордпресс.
Имеено она (Джумла) в далеком 2000 году стояла у истоков и приняла на себя новшества в PHP/MySql пространстве, которые позже были включены в WordPress, Drupal, Magento и другие системы управления сайтом.
Продолжая свое развитие в 2015 году, Joomla остается лишь второй по популярности системой управления содержимым, уступая WordPress (читайте – Joomla vs WordPress: преимущества и недостатки).
Вы наверное слышали, что вышла последняя версия этого движка Joomla 3. Это увлекательный продукт, отзывчивый к посетителям и удовлетворяющий требованиям администраторов.
Она также адаптивна для мобильных устройств, благодаря использованию фреймворка Bootstrap. Именно поэтому Джумла + Бутстрап так притягивает фронт-энд разработчиков и дизайнеров и делает легкой работу с исходным кодом и интерфейсом для своего кода.
Процесс установки быстр, красив и снабжен целым рядом иллюстраций. Вы действительно можете быстро получить полноценно работающий сайт за несколько минут (утрирую конечно, но результат будет).
Введение в Joomla
http://joomla.org/3/ru/ — площадка для изучения нашей CMS и место где вы можете скачать самую свежую версию движка.
На этом сайте есть видео уроки и много самой классной информации о функциях Joomla. Вы увидите, что Джумла поддерживает Bootstrap, LESS (усовершенствованный CSS), Jquery в ней есть также поддержка баз данных таких как PostgreSQL.
Хотите увидеть ее в работе, тогда нажмите на большую оранжевую кнопку «Live Demo»
Чтобы создать сайт на Joomla вам нужно будет нажать на зеленую кнопку «Download» (Скачать).
http://www.joomla.org/download.html — по этой ссылке можете скачать последнюю версию системы.
Третья версия рекомендуется для новых сайтов, но также подойдет версия 2.5 и старше. Нажимайте на синюю кнопочку «Download Joomla 3. 3»
3»
Установка сайта на Джумла
Это можно сделать двумя способами – в обоих случаях вам нужен будет хостинг и доменное имя. Так как это переводная статья, то автор предлагает использовать хостинг IPage.com, как наиболее дешевый вариант.
В этой статье мы воспользуемся ручным вариантом, он займет не более 20-30 минут вашего времени.
Итак, мы уже определились, что нам нужен домен и хостинг.
После скачивания вы получите следующий файл — Joomla_3.3.6-Stable-Full_Package.zip.
Распакуйте файлы архива и убедитесь, что вы видите те же файлы и папки, что на скриншоте ниже. Загрузите эти файлы к себе на выделенный сервер хостинга или на локальный (читайте – как установить локальный сервер Denwer).
После установки файлов, в браузере вы увидите экран установщика. Это первый из 3-х шагов процесса.
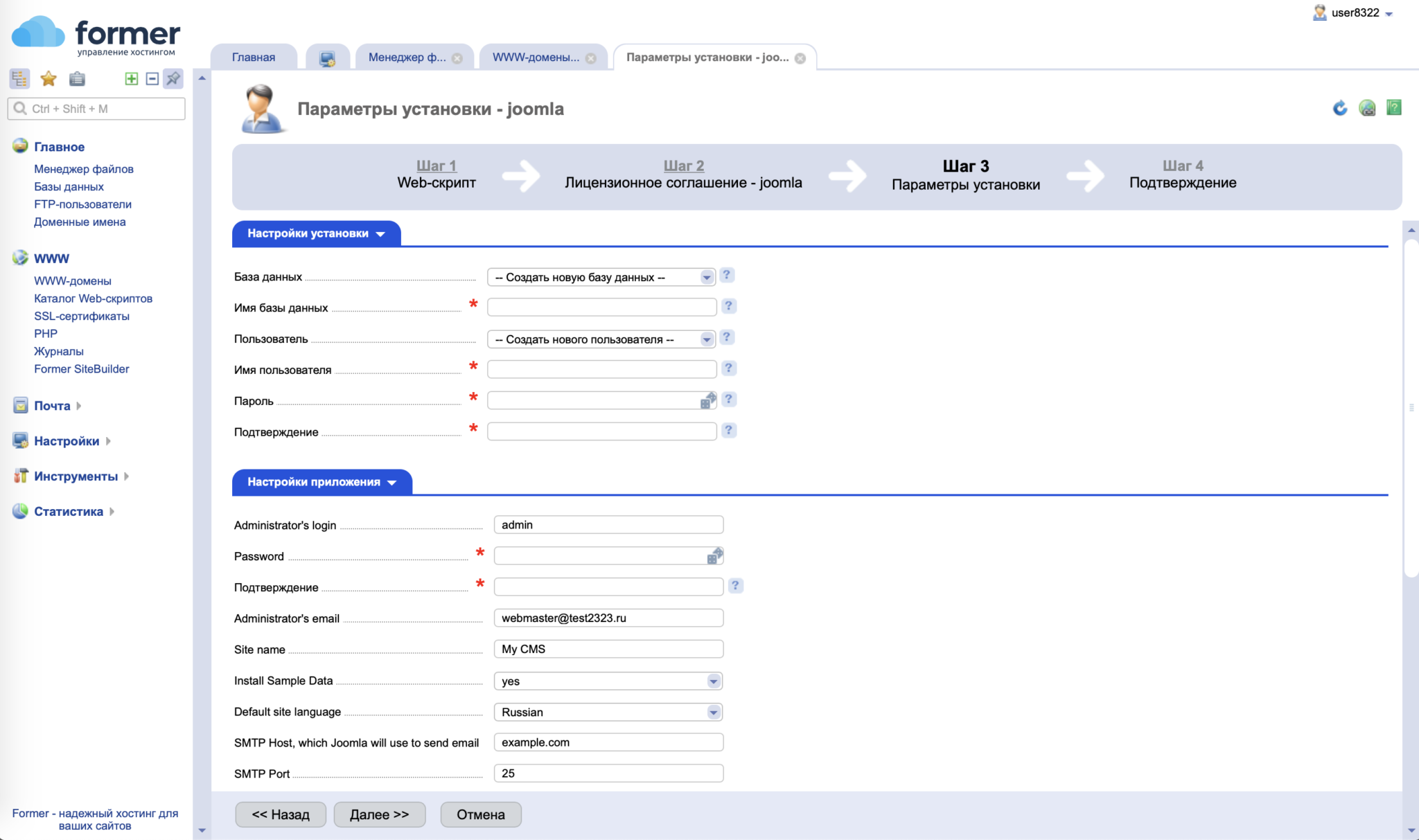
Если вы не используете английский язык на вашем сайте, вы можете его поменять на русский. Введите имя вашего сайта, а также данные учетной записи администратора. Нажмите «Далее» чтобы продолжить установку.
Нажмите «Далее» чтобы продолжить установку.
Как мы уже говорили раннее Joomla имеет поддержку баз данных таких как MySQLi и PostgreSQL.
Введите имя хоста вашей базы данных, имя пользователя, пароль и название базы. Вы можете получить эту информацию на вашем хостинге. Joomla автоматически сгенерирует таблицы с префиксами, чтобы сделать жизнь для хакеров труднее. Также нажимайте «Далее».
На заключительном экране инсталлятора вы можете выбрать тип данных. Наведите курсор на каждый из образцов, чтобы получить объяснение. Ниже вы увидите обзор настроек конфигураций. Джумла также проверяет правильно ли настроен сервер. Если что-то будет нуждаться в коррекции, это будет подсвечено красным цветом.
Далее идет процесс установки и сообщение с поздравлением.
Из соображений безопасности после установки мы должны будем удалить папку с установщиком.
Нажмите на ссылку «Site», чтобы увидеть главную страницу сайта на joomla.
Создание нового сайта на Joomla
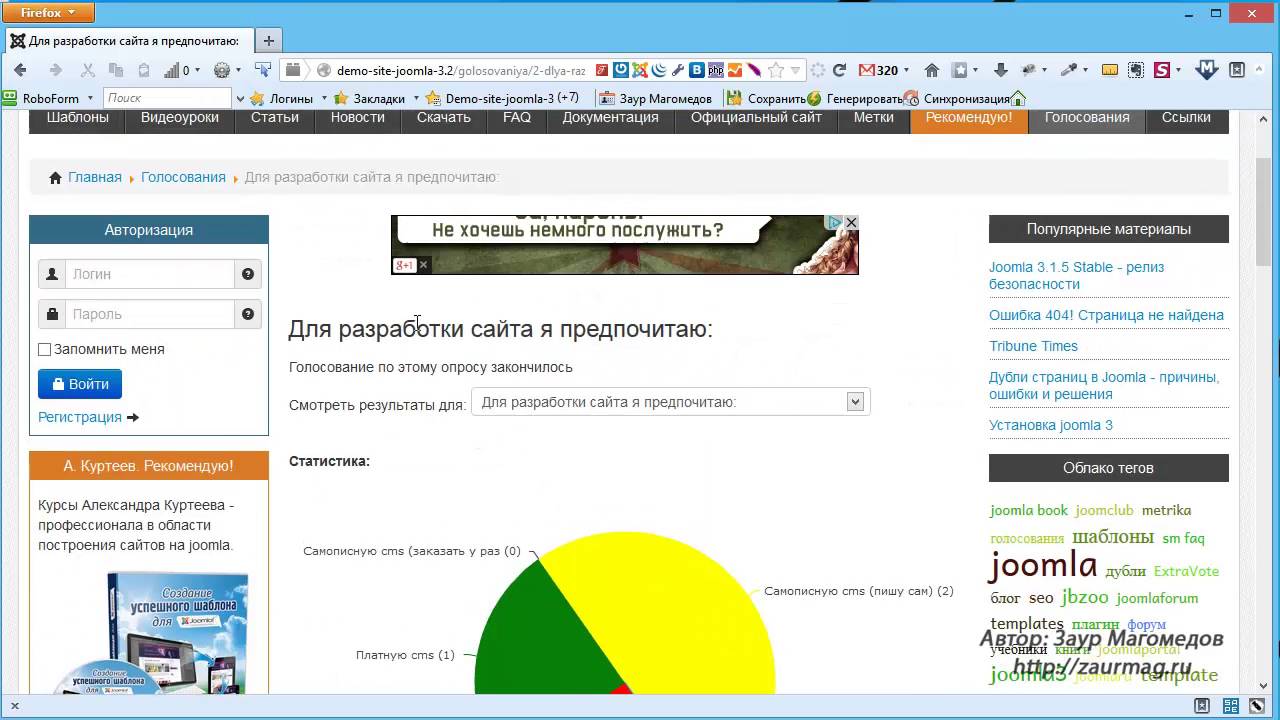
Потому как мы выбрали тип данных наш сайт настроен как блог. На нем есть 4 записи на главной странице. Нажмите на название заголовка любой записи, чтобы просмотреть полное содержание. Так же там есть и боковая колонка с типичными для блога функциями, такие как вывод последних записей, блогролл, список популярных записей.
На нем есть 4 записи на главной странице. Нажмите на название заголовка любой записи, чтобы просмотреть полное содержание. Так же там есть и боковая колонка с типичными для блога функциями, такие как вывод последних записей, блогролл, список популярных записей.
Во вступлении я упоминал, что Joomla сейчас уже использует фреймворк Bootstrap. Уменьшая размеры вашего браузера, вы можете увидеть, как сайт на joomla реагирует на разных экранах.
Поиск по сайту переходит под заголовок – логотип, изображения адаптируются эффективно под маленький экран, а сайдбар переходит под сообщения на домашней странице.
Вход в ваш сайт
Теперь давайте взглянем внутрь административной панели на интерфейс движка. Добавьте после названия вашего сайта в адресной строки слово — /administrator/. Будет примерно так – http://vash-site.ru/administrator/
Вход возможен через ввод имени и пароля, как и везде, который вы создали в процессе установки.
Главная панель инструментов, располагающаяся в самом верху содержит все самое необходимое для управления сайтом.
Панель управления вы увидите после первого входа в систему. Она включает в себя самые нужные шорткоды и данные, основанные на главной панели инструментов. Благодаря Бутстрап админка также адаптивная, подстраивается под любые размеры экрана.
Давайте напишем нашу первую статью на сайт. На главной панели перейдите в раздел Контент, а затем в Управление статьями (Article Manager).
Там будут три поля, которые нужны для написания и публикации:
- Название: Моя первая статья
- Категория: Блог
- Основной текст: Я публикуюсь в Joomla первый раз.
Или что-то свое.
Нажимайте на «Сохранить», чтобы опубликовать вашу заметку. Нажмите на Имя сайта («Site name») в левом верхнем углу экрана.
Теперь вы будете видеть свою статью, в верхней части главной страницы.
В нижней ее части будет располагаться пагинация (нумерация страниц), чтобы вы могли вернуться к более ранним статьям.
Давайте снова вернемся в панель администратора и в нашу статью, чтобы мы смогли показать вам еще пару дополнительных возможностей.
Вы можете также найти свою запись в секции «Недавно добавленные статьи» или нажав на Content («Содержание»), затем Article Manager («Управление статьями») на главной панели инструментов.
Вы можете вставить изображение в текст, нажав на кнопку с картинкой, под областью текста.
Нажмете на изображение и увидите всплывающее pop-up окно с существующими картинками на вашем сайте.
Чтобы использовать конкретное изображение, просто кликните на него, а затем нажмите на «Вставить» (Insert)
Прокрутите мышкой в самый низ этого окна и вы увидите секцию для загрузки новых изображений на сайт.
Боковая панель (Сайдбар) содержим самые важные параметры для каждой статьи.
- Статус: Публиковать статью или оставить в черновиках
- Доступ: Если установите чекбокс «Зарегистрирован», то только зарегистрированные пользователи могут видеть контент.
- Метки: как и в Вордпресс, вы можете организовать содержимое по иерархическим категориям и тегам в свободной форме.
Более продвинутые настройки для публикации статей доступны внутри вкладок в верхней части экрана.
- Опции публикации: задайте дату начала и завершения для размещения статьи
- Опции статьи: Управляйте отображением вашей заметки.
- Конфигурациия настроек редактора: Выбирает что пользователи могут видеть при редактировании статьи на главной странице.
- Внутренние параметры метаданных: добавление мета-описания (description) и многое другое.
- Доступы к статье: контроль доступа и возможность редактирования.
Для просмотра и упорядочивания статей на вашем сайте, закройте статью, которую вы редактировали и нажмите на Content (Контент), а затем на Управление Статьями.
Вы увидите текст записи в главной области.
На левой боковой панели вы можете использовать фильтры, развернуть его и найти искомый текст заметки.
Шаблоны для Joomla
Дизайн вашего сайта контролируется шаблонами. В панели инструментов на главной странице переходите в Расширения (Extensions), а затем в Управление Шаблонами (Template Manager).
Кликните на «Мой стиль по умолчанию» (My Default style) и зайдите на вкладку Опции (Options).
Вы можете поменять цвет текста, фон вашего макета, загрузить новый логотип, добавить шрифты от Google.
Главные особенности в Joomla мы называем Компонентами (Components). Они имеют свои собственные ссылки в главном инструментарии админки.
3 из них наиболее полезные:
- Контакты: Позволяют создавать контактную форму на сайте
- Обновления Joomla: самая свежая версия движка и «ядра» в один клик
- Метки: Организация тегов, добавляемых к статьям.
Добавляя любой другой компонент в Джумлу, он сразу же будет доступен в этом списке.
Мы уже увидели, что наш сайт на Joomla имеет боковую колонку, полную возможностей для блоггинга. Наша система использует модули слов для этих пунктов в сайдбаре.
Нажмите на Расширения, затем Диспетчер Модулей (Module Manager) и там вы увидите список функций для блога: старые заметки, блог рол, самые популярные статьи и другие.
Вы их заметите сразу, они находятся в положении – position 7
Теперь, наконец-то давайте взглянет на то, как контролировать колонками в сайдбаре.
Идем в Расширения – Менеджер Шаблонов – Опции (Options) в верхней части экрана.
Устанавливаем модуль Preview (Просмотр) в режим включено (Enabled).
Теперь добавляйте к урлу следующий префикс — ?tp=1
У вас должно получиться следующее – http://vash-domen.ru/?tp=1
После этого вы сможете просмотреть названия всех областей, которые вы разместили на сайте. Глядя на модули по умолчанию, вы можете подтвердить, что многие из них действительно находятся в положении position-7
Расширения Joomla.org
В этом уроке по созданию сайтов на Joomla мы затронули лишь вершину айсберга. На самом деле этих опций 1000.
Есть место где вы все их можете найти – это площадка extensions.joomla.org
Этот каталог был запущен в 2006 году и в настоящее время имеет свыше 9000 самых разнообразных и полезных дополнений в категориях от «Доступ и безопасность» до «Дизайн и Стиль». Полное его название – Joomla Extension Directory или сокращенно JED. Давайте называть его Джидда для простоты и ясности 🙂
Одним из основных отличий JED категории Джумлы от Вордпресс в том, что любое расширение может быть перечислено, не важно, является оно платным или представлено бесплатно.
В JED есть активные отзывы и система рейтинга. Некоторые наиболее популярные дополнения идут количеством отзывов 100+ и каждый оценивается по своей функциональности, простоте использования, документации, поддержки.
Картинка ниже взята из раздела «Доступ и безопасность» по ссылке — http://extensions.joomla.org/category/access-a-security
Пробежавшись глазами по порядку каждого расширения вы будете приятно удивлены количеством комментариев. Самые популярные и трастовые (вызывающие доверие) будут находиться в самом верху.
Нажмите, к примеру, на расширение Akeeba Backup и вы увидите отличный пример информации о нем. Akeeba самое популярное решение для экосистемы Joomla – многие используют его для резервного копирования файлов сайта (Читайте также – как сделать бэкап блога)
На скрине ниже вы можете просмотреть основные сведение об этом плагине для Джумла:
- Имя расширения
- Кнопка скачивания
- Детализированное описание
- Отзывы
- Другие расширения разработчика
- Номер версии, имя разработчика, последнее обновления и т.д
- Дублирование ссылки на скачивание, поддержка и документация к плагину
Давайте использовать данный плагин в качестве примера загрузки и установки.
Кликаем по желтой кнопке «Получить Akeeba Backup», что находится на скрине выше. Это действие приведет вас на страницу — https://www.akeebabackup.com/download/akeeba-backup.html
Клацайте на синюю кнопочку «Добавь меня в загрузки» (Take me to the downloads for this version)
Затем нажмите на прямую ссылку на скачивание
После этого вы получите сжатый упакованный в архив файл с именем com_akeeba-4.1.2-core.zip на свой рабочий стол. Не распаковывайте его, оставьте как есть. Если ваш компьютер в автоматическом режиме разархивировал его (местами так делает Mac), то самостоятельно добавьте его снова.
Потом загрузите это расширение:
Теперь вы увидите приветственное сообщение от Joomla и разработчика. В нашем примере Джумла говорит – «Установка компонентов прошла успешно», а расширение – «Добро пожаловать в Akeeba Backup»
Из сообщения мы узнали, что Akeeba является компонентом, поэтому давайте зайдем в одноименную вкладку и удостоверимся, что он присутствует там.
Теперь вы можете повторять эти действия сколько угодно раз, найдя для себя нужный компонент или плагин. Теперь вы это умеете делать. А у меня на этом все. Теперь создание сайта на Joomla для вас не составит никакого труда, ведь азы вы изучили, а это первый шаг на пути разработки более серьезных решений.
Всем спасибо за внимание и за то, что дочитали этот пост до конца. Не забывайте подписываться на мой канал на Youtube и делиться ссылками с друзьями через социальные сети. Всех люблю и до скорых встреч на страницах блога smarticle.ru
Уроки Joomla для начинающих
Joomla
access_time17 февраля, 2021
hourglass_empty8мин. чтения
Когда мы говорим о системе управления контентом, Joomla! — это решение, которое одно из первых приходит на ум. Полностью бесплатная ( с открытым кодом — open-source), Joomla! может быть использована кем угодно, кто хочет создать мощный сайт.
Joomla! используют много известных брендов и организаций включая Гарвадский Университет, Linux.com, Guggenheim, MTV и UNRIC (United Nations Regional Information Centre for Western Europe — Региональный информационный центр Организации Объединенных Наций для Западной Европы).
Создавать сайт в Joomla! очень просто и интересно, потому что вам доступно множество шаблонов и расширений. Будь то социальная сеть или новостной сайт, управление сайтом или внесение изменений в ядро, вы сможете найти готовое расширение на официальном сайте Joomla.
Шаблоны Joomla также доступны в интернете и готовы к использованию, поэтому начать не так уж сложно. Однако, хотя система управления контентом Joomla относительно простая в использовании, создание собственного дизайна без опыта разработки может показаться достаточно трудным.
Говоря о лидирующих CMS, в конечном счете, сравнение с WordPress неизбежно. Даже не смотря на то, что у WordPress на 120% больше скачиваний, больше бесплатных тем и плагинов, чем у Joomla, говорить о том, что Joomla! уступает WordPress в вопросах конкуренции не совсем верно. Вот более полное сравнение отличий между двумя самыми известными в мире системами управления контентом.
В данном руководстве Уроки Joomla основное внимание уделяется демонстрации использования Joomla! для создания сайта. Рассмотрим всё от установки до настройки сайта.
Учитесь создавать сайты и вам нужен недорогой хостинг? В Hostinger есть подходящие решения. К тому же сейчас у нас действуют скидки до 90% на все тарифы хостинга + есть возможность получить бесплатный домен на 1 год!
К предложению
Шаг 1 – Установка Joomla
Для установки Joomla на вашем виртуальном хостинге Hostinger, всё что нужно будет сделать — это несколько кликов и заполнить данные о вашем сайте. Автоустановщик позволяет вам сохранить время и установить Joomla за несколько минут. Следуйте шагам для установки Joomla:
- Зайдите в панель инструментов.
- Нажмите на Автоустановщик.
- В поле для поиска напишите Joomla и нажмите на появившуюся иконку.
- В мастере установок введите данные о своём сайте и нажмите Установить.
- Подождите пару минут для установки CMS.
Готово! Это всё, что надо было сделать. Теперь Joomla! установлена, создана и соответственно настроена база данных.
Чтобы зайти в панель управления Joomla, добавьте /administrator в конец URL (т.е. www.mydomainname.com/administrator) в вставьте в адресную строку браузера. После введения имени пользователя и пароля, которые вы создали, когда устанавливали Joomla, вы будете адресованы на страницы администратора.
Шаг 2 – Создание сайта с Joomla
С Joomla! вы получаете множество настроек для упорядочивания вашего сайта и управления его контентом. В этой части руководства Уроки Joomla проведём вас через весь процесс создания удобного и эффективного управления контентом.
Шаг 2.1 – Создание Материала
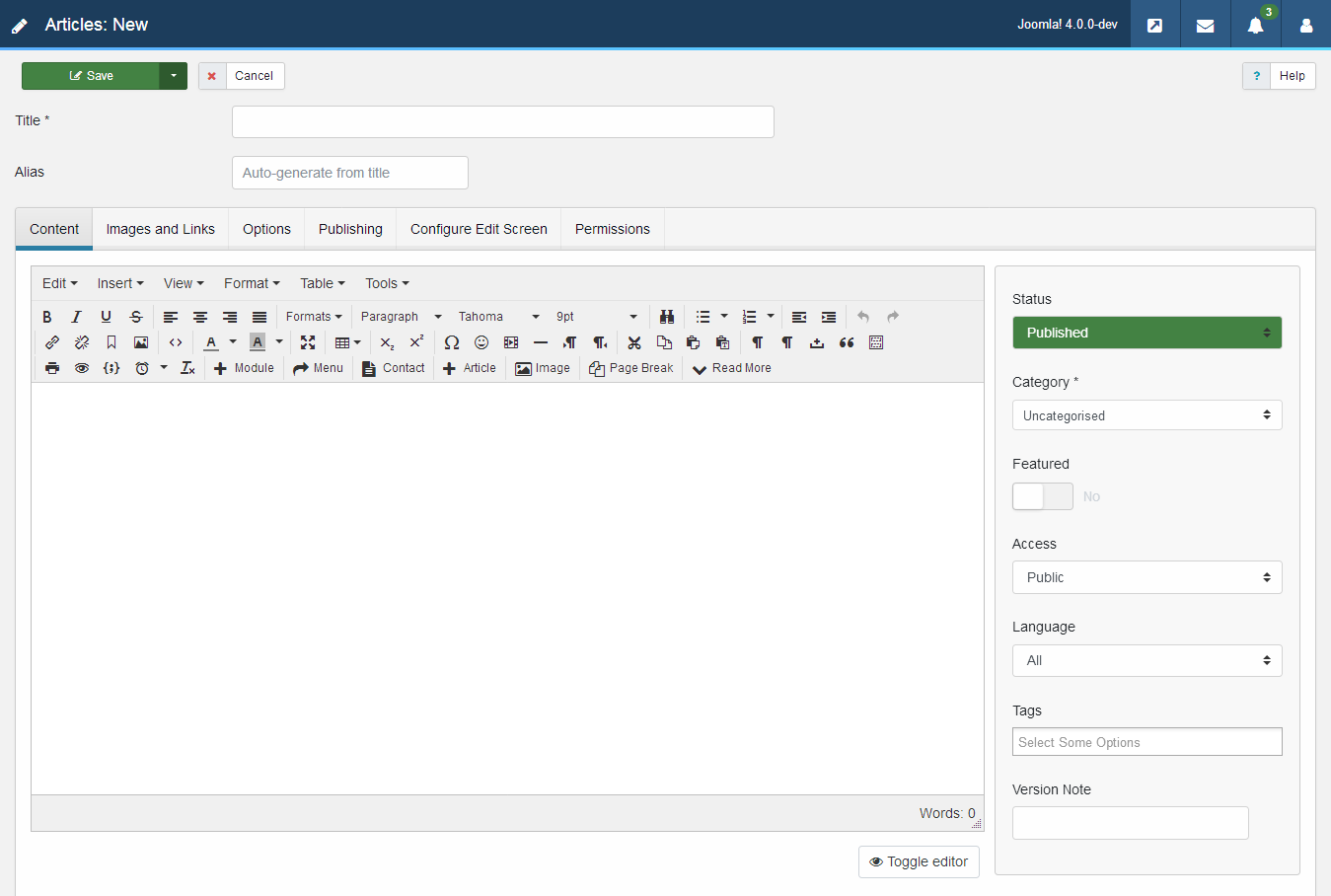
Начнём с основ. На админ странице нажмите кнопку Материалы, наведите мышь на пункт менеджер материалов и нажмите на Создать материал. Визуальный редактор (WYSIWYG) появится на вашем экране. Им можно пользоваться для добавления и редактирования текста ваших материалов. Вы также можете добавлять изображения и ссылки к вашему тексту здесь.
По завершению нажмите Сохранить и ваш материал будет опубликован.
Как только материал был создан, он появится в разделе Материалы. Если вы хотите разместить ссылку на него в главном меню следуйте этим шагам:
- Нажмите на вкладку Меню.
- Наведите на пункт Main Menu и нажмите на Создать пункт меню.
- Заполните заголовок меню, например Lorem ipsum.
- Теперь вам нужно выбрать тип пункта меню; в данном случае выберите пункт Материалы.
- Для того, чтобы созданный пункт меню открывал недавно созданный материал, выберите опцию Материал.
- Выберите то, на что хотите ссылаться. Нажмите Выбрать и укажите путь к недавно созданному материалу.
- Нажмите кнопку Сохранить.
Теперь должно быть всё готово. Ваш недавно созданный материал будет доступен из главного меню на вашем сайт на Joomla.
Шаг 2.2 – Добавление Компонентов Joomla
С Joomla! вы имеете возможность добавлять специальные функции дополнительно к стандартным материалам, которые содержат текст, ссылки и картинки. Создание сложного контента осуществляется с использованием компонентов.
Менеджер компонентов предоставляет разные варианты добавления сложных страниц на сайт. В Joomla есть довольно много встроенных компонентов, которые облегчают создание специализированных типов страниц: Контакты, поиск, умный поиск, новостные ленты, ссылки и других.
Например, чтобы сделать страницу с новостной лентой с внешнего сайта, вам нужно перейти в Компоненты, затем выбрать Ленты новостей -> Ленты, затем нажать кнопку Создать.
В новом окне заполните необходимые детали (заголовок и URL для новостной ленты, который вы хотите, чтобы отражался) и нажмите кнопку Сохранить.
Другие компоненты (можно найти в этом же меню Компоненты) могут быть использованы таким же образом. Их настройка потребует всего нескольких кликов.
Шаг 2.3 – Добавление Категорий Joomla
В Joomla есть категории, которые позволяют эффективно классифицировать ваш контент. Каждый раз, когда вы создаете новый контент, вы можете присвоить ему категорию. Возможность разделения на категории позволяет структурировано и систематизировано хранить контент. Категории очень удобны, когда на вашем сайте одновременно есть разные типы материалов/контента. Для создания категории сделайте следующее:
- В админ панели нажмите на пункт меню Материалы.
- Теперь в меню Категории, нажмите Создать категорию.
- Добавьте заголовок, алиас, описание. (Примечание: Алиас и описание не обязательные для заполнения поля).
- Нажмите кнопку Сохранить для создания новой категории.
Как и материалы, компоненты Joomla можно распределить по категориям. Есть одно отличие между категориями материалов и компонентов; то есть, когда вы выбираете меню категории для какого либо компонента, вы попадаете в специальный менеджер для компонентов. Для добавления категории нужно нажать кнопку Создать.
Шаг 2.4 – Создание Избранных материалов
С помощью Joomla вы можете создавать страницы, которые объединяют контент в зависимости от сходства свойств.
Первый шаг это пометить материал как избранный. Это легко сделать, как и многое другое в Joomla. Просто перейдите в Материалы и выберите Менеджер материалов. Отобразится список материалов вашего сайта. Вы можете заметить, что возле каждого материала в списке стоит звёздочка. Всё, что нужно сделать для того, чтобы сделать материал избранным, это нажать на звёздочку, соответствующую ему. Звёздочка должна стать жёлтой, и ваш материал избранный.
Чтобы показать избранные статьи на странице, связанной в меню, выполните следующие действия:
- Вначале создайте пункт меню. Перейдите в Меню, потом Main Menu.
- Теперь нажмите на Создать пункт меню. (Это можно проделать с любым другим уже существующим меню).
- Выберите тип меню. Для этого нажмите кнопку Выбрать.
- Из типов меню вначале выберите Материалы затем Избранные материалы
- Заполните Заголовок для своего меню, например, Избранные материалы.
- Нажмите кнопку Сохранить.
Шаг 2.5 – Создания страницы Контактов
Получение отзывов от ваших посетителей/клиентов/потенциальных клиентов часто актуально для владельцев сайтов. Для этого важно наличие страницы контактов. В несколько кликов Joomla может помочь вам её создать:
- Прежде всего, вам нужно создать компонент страницы контактов. Для этого перейдите в Компоненты и нажмите Контакты. Нажмите кнопку Создать.
- Добавьте имя страницы и контактную информацию для вашей формы. Если вы хотите добавить описание используйте вкладку Miscellaneous Information.
- По завершению нажмите кнопку Сохранить.
Чтобы включить эту форму контакта и сделать ее видимой, просто добавьте вновь созданный компонент в Меню. Процесс такой же простой, как добавление в меню нового материала.
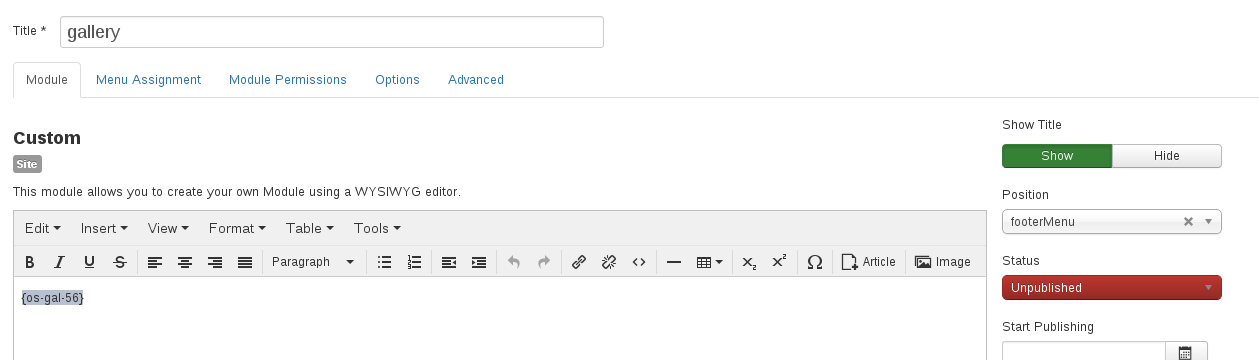
Шаг 2.6 – Использование Баннеров
Компонент Баннеры может быть использован для управления изображением или HTML баннерами. Вот как мы это сделаем:
- Прежде, нужно создать баннер. Для этого перейдите во вкладку баннеров из Компоненты -> Баннеры -> Баннеры.
- Теперь нажмите на кнопку Создать в левом верхнем углу.
- Выберите название для своего баннера. Рекомендуется использования осмысленное, конкретное называние, которое будет легко понимать позже.
- Загрузите своё изображение и заполните необязательные настройки, такие как ширина и высота.
- Как только вы закончите нажмите кнопку Сохранить.
- Теперь, чтобы ваш новый баннер отобразить, нужно опубликовать новый модуль. Перейдите в Менеджер модулей в меню Расширения.
- Нажмите кнопку Создать.
- Перед вами появится список модулей. Выберите Баннеры.
- Выберите Заголовок и место для модуля. Затем сохраните и всё готово.
В качестве примера, мы добавили изображение с котятами в футер нашего сайта на Joomla!.
Шаг 3 – Устанавливаем Расширения для Joomla
Официальная библиотека расширений Joomla предлагает все расширения, которые вы можете использовать. От безопасности и карт до электронной коммерции — всё это можно найти прямо там.
Расширения устанавливаются и управляются в меню Расширения -> Менеджер расширений. Joomla! спросит, хотите ли вы включить вкладку Install from Web. Мы рекомендуем включить её, так как это поможет вам искать и устанавливать расширения не покидая админ панели Joomla!.
Другой вариант установки расширений Joomla! вручную:
- Скачайте .zip архив с каталога расширений Joomla.
- Нажмите на вкладку Upload Package File в разделе Расширения.
- Загрузите архив.
Вот и всё.
Вот несколько обязательных расширений для вашего сайта на Joomla!:
- ProFiles: это файловый менеджер, намного удобнее встроенного FTP.
- Google Maps от Reumer: используйте этот плагин для отображения карт на вашем сайте.
- AllVideos: с AllVideos вы можете встраивать видео (расположенного локально или любое внешнее видео из сайтов подобный YouTube) в контент сайта.
- Akeeba backup: широко известное как самое часто используемое расширение Joomla, Akeeba backup заботится о всём, что связано с бэкапами.
Шаг 4 – Установка шаблонов Joomla
Темы и шаблоны — это то, что делает ваш сайт выделяющимся среди остальных и удобным для посетителей, а это является наиболее важной часть с точки зрения пользователя, правда? Выбор правильной темы, шаблона или решение для веб дизайна — это основа функциональности и внешнего вида сайта, поэтому используйте любой дополнительный шанс для улучшения.
У Joomla тоже есть много бесплатных или платных шаблонов доступных онлайн, но в сравнении с WordPress или Drupal их количество значительно меньше.
Установка шаблонов Joomla тоже весьма проста. Процесс практически такой же как и при установке расширений:
- Нажмите Расширения -> Менеджер расширений.
- Теперь перейдите на вкладку Upload Package File.
- Нажмите browse for file и выберите .zip архив для закачивания.
- По завершения загрузки, перейдите в раздел Расширения -> Менеджер шаблонов.
- Нажмите на иконку, соответствующую шаблону, который вы хотите включить.
Шаг 5 – Создание Бэкапов в Joomla
В вашем аккаунте на Hostinger бэкапы создаются автоматически для файлов и баз данных. Вы можете их найти и скачать в разделе Панели Управления Hostinger -> Бэкапы.
Хотя, есть ещё несколько путей для создания бэкапов Joomla.
Шаг 5.1 – Создание бэкапа Joomla вручную
Чтобы создать копию бэкапа, вам понадобится заархивировать все файлы Joomla и базу данных. При создании бэкапа файлов, одним из удобных способов создания архива .zip будет использование файлового менеджера Hostinger. Это можно сделать перейдя в главный установочный каталог Joomla, выбрав все файлы и нажав кнопку сжатия вверху страницы. По завершению создания архива его можно скачать.
Другим способом скачать файлы может быть использование FTP клиента. Процесс очень простой — всё что потребуется это перейти в каталог Joomla, выбрать файлы и нажать кнопку Download.
Чтобы создать бэкап базы данных MySQL, мы рекомендуем использовать phpMyAdmin. В Hostinger вы можете перейти в phpMyAdmin из Панели управления нажатием по иконке и далее нажимая кнопку Войти в phpMyAdmin возле базы данных, соответствующей Joomla!.
Вы можете определить, какая база данных Joomla используется, посмотрев в файле configuration.php. Этот файл должен находиться в том же каталоге, где установлена Joomla. Обычно, это каталог public_html.
Если вы уже зашли в phpMyAdmin, нажмите вкладку Export и кнопку Go для скачивания файла .sql.
Шаг 5.2 – Использование Akeeba для создания бэкапа Joomla
Akeeba backup, наверно самый популярный плагин для Joomla. В этом разделе руководства Joomla вы узнаете, как использовать Akeeba для создания бэкапов в Joomla.
Вы не найдёте Akeeba Backup в официальном каталоге Joomla, поэтому вам нужно будет скачать плагин с сайта Akeeba. После завершения загрузки установите плагин через вкладку Upload Package File.
Теперь переходите в Компоненты -> Akeeba Backup.
При первом доступе к компоненту Akeeba вы пройдёте мастер автоматического тестирования, который настроит ваш компонент для оптимальной производительности создания бэкапов. По завершении вы получите подтверждающее сообщение.
- Нажмите Backup Now , чтобы сделать бэкап сайта Joomla.
- Если вы хотите изменить настройки, которые установил мастер автоматического тестирования, вы можете нажать Configuration.
- Чтобы автоматизировать создание бэкапов нажмите Schedule Automatic Backups.
Как только бэкап был создан, нажмите Manage Backups. Советуем хранить копию бэкапа локально у себя на компьютере. Для скачивания нажмите кнопку Download.
Шаг 6 – Обновление Joomla
Примечание: Рекомендуем вам создать резервную копию (бэкап) перед обновлением сайта.
Поддерживать Joomla в обновлённом состоянии очень важно. Когда вы вошли в систему по этой ссылке http://mydomain.com/administrator, Joomla автоматически запускает проверку наличия в доступе новой версии. Если в официальном репозитории есть новая версия, вы увидите новое уведомление. В уведомлении будет указано название обновления и кнопку Update Now. Нажмите на кнопку для начала процесса установки.
Далее вы перейдёте на страниц обновления Joomla. Здесь будет отображена информация о вашей текущей и новой версиях. Нажмите на кнопку установки для продолжения. Установка займёт несколько мгновений и после этого вы перейдёте на страницу, которая подтвердит вам успешную установку обновления.
Шаг 7 – Ускорение работы Joomla
Быстрая скорость загрузки сайта является важной частью хорошего впечатления пользователей о сайте. В этом разделе руководства Уроки Joomla мы рассмотрим, как повысить производительность и скорость загрузки сайта на Joomla.
Шаг 7.1 – Включение сжатие Gzip
Сжатие помогает сократить размер сайта, который ваши посетители закачивают, это приводит к ускорению загрузки сайта.
В админ Панели управления Joomla выберите Система -> Общие настройки.
Вы перейдёте на страницу Общих Настроек. Теперь следуйте шагам ниже для включение сжатия Gzip в Joomla:
- Нажмите Сервер.
- Выберите Да в разделе Gzip-сжатие страниц.
- Сохраните свои изменения.
Если все изменения были успешно сохранены, вы получите подтверждающее уведомление:
Всё готово, Gzip сжатие теперь включено для вашего сайта на Joomla.
Шаг 7.2 – Включение Кэша в Joomla
Включив кэш, вы сохраняете содержимое своего сайта, которое извлекается из базы данных на сервере, поэтому, когда посетитель заходит на ваш сайт, отклик происходит быстрее по времени.
Возвращайтесь в Общие настройки в раздел Система и следуйте этим шагам для включения кэша:
- Вы можете выбрать какой Обработчик кэширования вы хотите использовать. На большинстве провайдеров виртуального хостинга должен использоваться в качестве обработчика кэширования Файл.
- Оставьте Path to Cache Folder пустым, если не хотите сохранять файлы кэша в свою директорию.
- Время кэширования определяет как долго хранится и как часто обновляется содержимое кэша. Значение по умолчанию 15 минут. Если вы обновляете свой сайт очень часто, тогда уменьшите значение времени. Если вы редко обновляете сайт, тогда увеличьте это значение.
- Оставьте Platform specific caching в положении Нет, если вы не собираетесь предоставлять другой HTML контент для мобильных устройств.
- Включите Кэш, выбрав одну из настроек:
- Стандартное кэширование — выбирайте эту настройку, если у вас очень большой сайт.
- Прогрессивное кэширование — это значение кэша по умолчанию и подходит наилучшим образом практически для всех сайтов на Joomla.
- Сохраните свои изменения.
Если все изменения были успешно сохранены, вы получите подтверждающее уведомление:
Другой способ включить кэширования страниц вашего сайта на Joomla — включение плагина Кэша. Перейдите в Расширения -> Плагины в панели управления Joomla.
Теперь всё, что вам нужно сделать это найти плагин Page Cache и включить его.
Чтобы облегчить поиск плагина, введите cache в поле для поиска. Как только вы найдёте нужный плагин нажимайте на кнопку в колонке статуса, чтобы его включить. Если плагин включился, вы увидите сообщение и зелёную кнопку с отмеченной галочкой.
Теперь кэширование включено и скорость загрузки вашего сайта должна улучшиться. Для дальнейшей оптимизации рекомендуем также работать с масштабированием изображений. Руководство по этой теме здесь (англ.).
Заключение
В этом руководстве Уроки Joomla основное внимание было уделено знакомству начинающих с Joomla, а также даётся полный обзор того, как можно управлять готовым сайтом с использованием современной CMS. Более подробную информацию, которая выходит за рамки этой статьи, можно получить из официальной документации Joomla.
Создание сайта на Joomla :пошаговая инструкция.
На сегодняшний день существуют самые разные платформы, которые помогают начинающим программистам создавать свои первые сайты. Именно об одной из них мы и поговорим сегодня. Joomla была создана в сентябре 2005 году. Возможно если бы ее разработчики изначально занялись самостоятельной разработкой, а не входили в команду Mambo, то мы с вами смогли бы пользоваться ей еще раньше. Однако, этого не произошло. Зато за эти двенадцать с половиной лет, Joomlа стала второй в бесконечном рейтинге всевозможных CMS. Согласитесь, не плохое достижение. Но сегодня мы бы хотели остановиться на одном конкретном вопросе. Создание сайта на Joomla – тема нашей сегодняшней статьи. Но вначале нам бы хотелось поговорить о преимуществах данной системой управления контентом, чтобы вы точно знали, почему стоит обратить на нее свое внимание.Основные плюсы CMS Joomla
- Второе место в мировых рейтингах данного вида систем управление. Согласитесь, что за просто так никто не будет признавать данный сервис одним из лучших. К слову ему доверяет свой сайт Гарвардский университет, а это уже не мало.
- Простота управления. Даже человек далекий от программирования, сможет выполнить создание сайта на «Joomla» с нуля. Данный факт очень важен для тех предпринимателей, которые собрались самостоятельно сделать свой веб-портал.
- Данный движок позволяет создать самые разноплановые сайты. Причем это касается как функционала, так и размеров. Речь идет о том, что на платформе Джумла возможно сделать и интернет-магазин, и сайт-визитку, и корпоративный сервис.
- Большой выбор шаблонов позволит вам выбрать подходящий именно вам. Таким образом, вы получаете возможность адаптировать свой будущий сайт под свою целевую аудиторию. Учитывая, что это возможно как на бесплатной, так и на платной основе.
- Меню и навигация настолько удобны насколько это возможно в CMS. Многие пользователи отметили именно данный пункт среди общего количества преимуществ. Этот факт действительно важен, поскольку вы будете пользоваться данным функционалом практически каждый день.
- SEO-оптимизация. Да-да, вы не ослышались. Если раньше у многих были сомнения в использовании площадок для создания сайта по шаблону, то с внедрением Joomla этот страх отпал сам собой. Это связано с тем, что данный сервис считается самым seo-адаптированным. С его помощью вы всегда сможете быстро настроить поисковую оптимизацию вашего сайта.
Установка сайта на джумла
В первую очередь мы бы хотели обратить ваше внимание на тот факт, что вы имеете возможность установить уже имеющийся у вас сайт на сервис joomla. Что, для этого, нужно и каков, порядок действий? На эти вопросы мы ответим далее. Для начала вам необходимо установить программное обеспечение на свой компьютер. Вы можете воспользоваться демо-версией в течение 90 дней или скачать полным вариантом. Сегодня мы в основном поговорим подробнее о Joomla создание сайта с нуля. Что же касается адаптации вашего сайта на данный движок, то тут все просто. Скачав полную версию и пройдя регистрацию, вы просто вводите в строку название вашего сайта и переходите в меню управления. Таким образом, вам не нужно создавать новый сайт, программа сама проведет адаптацию вашего сайта к системе Joomla. Вам лишь остается немного времени провести, рассмотрев стандартные пункты управления, их мы с вами рассмотрим ниже в разделе «Инструкция создания сайта на joomla». Итак, начинаем.Создание нового сайта на joomla
Как мы уже заявляли ранее, мы хотим рассмотреть процесс того, как сделать сайт на Joomla с самого начала. Для этого вам необходимо пройти на официальный сайт и решить что для вас удобнее: скачать программу на свой компьютер или протестировать демку в режиме онлайн. Мы сегодня наглядно рассмотрим основные шаги создания сайта с использованием демо-версии. А на каком варианте остановитесь вы? Итак, перейдя в режим демо-версии нам необходимо ввести название нашего будущего сайта. Представим, что мы создаем интернет-магазин «Пески времени». Также нас просят указать адрес электронной почты и придумать пароль. Заполнив данные графы, страница выглядит следующим образом. Нажимаем на кнопку запуска и приступаем к работе. И не забудьте поставить отметку о том, что вы ознакомлены с условиями обслуживания данного сервиса. Отдельно следует отметить тот факт, что в название вашего будущего сайта следует писать название только латинскими буквами. Как вы сами могли видеть, мы указали имя на русском языке, Joomla не пропустил такой вариант. Поэтому стоит исправить название и двигаться дальше. Далее мы получаем подтверждение установки демо-версии и просьбу проверить свою электронную почту. Далее процесс идет по стандартной схеме, вы получаете письмо со ссылкой и авторизуетесь. Таким образом, мы с вами осуществили вход в ваш сайт и пора перейти к управлению. Сама страница управления вашего будущего сайта выглядит следующим образом. Далее следует рассказать о том, какие шаблоны предлагает данная система для нового сайта.Шаблоны для joomla
Всего у нас в демо-версии представлены два вида шаблона. Стоит выбрать один из них для адаптации своего будущего сайта на платформе Joomla. Далее мы с вами приступаем к детальному рассмотрению раздела нашей статьи под названием «Пошаговое создание сайта на Joomla».Инструкция по созданию своего веб-портала на платформе Джумла
Шаг 1. Начинаем работать с J
oomla В первую очередь стоит зарегистрировать домен, а также выбрать хостинг. О процессе регистрации мы с вами уже поговорили выше. А вот на хостинге стоит остановиться подробнее. В том случае, если вы только начинаете свой путь в программировании или решили создать сайт для малого бизнеса, то мы настоятельно советуем вам выбирать вариант хостинга с установленной Joomla. Таким образом, вам не нужно будет тратить время на адаптацию. Далее вы указываете выбранный вами вариант и переходите в панель управления, которую мы публиковали ранее. И приступаем к работе над будущим сайтом.Шаг 2. Как установить шаблон J
oomla Мы с вами продолжает отвечать на вопрос: как сделать сайт на Joomlа? Далее стоит обсудить варианты шаблонов. Как мы уже упоминали, в демо-версии доступны два варианта шаблона. Однако при использовании полной программы выбор значительно больше. Это касается как платных, так и бесплатных дизайнов. Также вы можете заказать эксклюзивный шаблон у самих организаторов системы Joomla, но, конечно же, на платной основе. Какой бы вариант вы не выбрали, стоит обратить внимание на следующие моменты:- В том случае если у вас еще нет мобильной версии вашего сайта, следует остановить свой выбор на шаблоне с адаптивной версткой. За счет этого вариант для гаджетов будет создан автоматически и разработка сайта на Joomla принесет лишь положительные эмоции.
- Следует внимательно рассматривать визуальный ряд шаблона. Это важно, ведь если вам нужен сайт интернет-магазина, вам вряд ли подойдет дизайн блога.
- В том случае если вы решили выбрать готовый вариант, то обратите внимание на зарубежные сайты, поскольку в этом случае вы повышаете свои шансы на уникальный дизайн для данной платформы. Для начала следует ввести в поисковой системе «Joomla templates».
Шаг 3. Как настроить cms «J
oomla« Далее мы с вами займемся общими настройками движка для хорошего функционирования вашего сайта. Давайте перейдем к редактированию нашей CMS. Про общие настройки сайта Заходим в раздел «Общие настройки», далее переходим в категорию «Сайт». Далее в разделе «Уровень доступа по умолчанию» стоит отдать предпочтение варианту «Публичный». Далее следует внести общие данные, а именно описание и ключевые слова. Следует выбрать тег robots. Далее обращаем ваше внимание на графу «Авторские права» и вносим там данные о копирайтинге. Переходим в раздел «Настройки SEO» включаем ЧПУ , а также добавляем суффикс к URL. Для того чтобы включить перенаправление URL, простo переименуйте htaccess.txt, находящийся в корневой директории ресурса. Далее мы с вами переходим в раздел «Настройки сессии». Здесь стоит установить временные рамки, которые вы можете установить для авторизованных клиентов. Указав промежуток, к примеру, в один час система потребует у посетителей через 60 минут повторить ввод логина и пароля. К слову, в онлайн демо-версии «Joomla» это время составляет 30 минут. Далее переходим к вкладке сервис. Там следует включить функцию сжатия страницы. За счет этого вы сможете ускорить процесс загрузки у ваших пользователей, в самых различных браузеров. Также мы рекомендуем указать часовой пояс, подходящий для вашего региона. Также не забывайте настраивать почту, за счет этого вы сможете адаптировать обратную связь с вашими клиентами. За счет наличия такой категории, как «Права» вы можете оформить доступ к управлению сайтом на несколько лиц сразу.Как создать меню сайта на cms «J
oomla« Далее мы с вами поговорим о главном разделе нашего сайта. О его меню. Создание сайта на Joomla, как и любой процесс программирования, подразумевает, что готовый продукт должен быть максимально удобен обеим сторонам. То есть вам, как управляющему сайтом, и посетителям, которые хотят простоты в доступе к интересующей их информации. Именно об этом мы и поговорим далее. В первую очередь стоит перейти в раздел «Менеджер Меню», после чего нажав на зеленую кнопку в левом верхнем углу создать новый вариант меню. Далее нам предлагают внести его название, описание и типологию. Заполнив все графы, мы сохраняем изменения. Далее стоит добавить страницы сайта для того, чтобы можно было опубликовать их в различных пунктах нашего меню. Для этого переходим по соответствующей ссылки и нажимаем кнопку создать. Далее выбираем тип меню. После чего добавляем страницу в главное меню. Не забываем про сохранение каждого нашего действия. Далее мы с вами переходим к пункту менеджер модулей. Нам это необходимо для того, чтобы пункты нашего меню отображались на нашем сайте. Нажимаем кнопку создать новый модуль и выбираем из предложенного списка вариант «Меню». Далее мы попадаем на страницу редактуры модулей. Здесь необходимо указать его название и выбрать меню, для которого он создается. А также указать базовой пункт. Мы рекомендуем включить отображение подпунктов меню, это облегчит работу с сайтом пользователям. И не забываем нажать на сохранение наших изменений. После чего двигаемся дальше.Все о том, как создать категории и меню категорий
Категории особенно актуальны в тех случаях, когда вы намерены создать интернет-магазин. Также это подходит для крупных информационных ресурсов. Давайте рассмотрим вариант, когда нам необходимо создать две категории, в каждой из которых будет еще по две подкатегории. Немного запутанно, не правда ли? Для начала следует понимать, что нам нужна «родительская категория». Для этого перейдя в менеджер категорий, следует нажать на зеленую кнопку «Создать». Далее указываем название и добавляем описание. Далее сохраняем нашу категорию. Теперь необходимо перейти в менеджер модулей и создать модуль отображения нашей категории. Таким образом, в главном меню на нашем сайте появиться созданная нами категория. Подкатегории создаются по такому же принципу. А мы напоминаем, чтобы вы не забывали сохранять изменения после каждого действия и не забывали активировать подкатегории при помощи раздела менеджер модулей.Шаг 4. Устанавливаем и настраиваем базовый набор расширений для «J
oomla« Мы продолжаем знакомить вас с основными действиями для создания сайта на платформе Joomla. Далее мы поговорим с вами о безопасности.Обеспечиваем безопасность сайта
Это становиться возможным за счет базового набора расширений. В чем именно он заключается? В резервном копировании, возможности минимизировать спам, а также нежелательную активность на вашем сайте. Для создания резервной копии мы советуем вам воспользоваться бесплатным приложением Akeeba Backup Core. Его необходимо скачать и загрузить на сайт при помощи менеджера расширений, с которым мы уже вас знакомили. После запуска мастера конфигурации, вы получите возможность создать резервную копию вашего сайта. Это очень удобно и сможет защитить вашу информацию в случае взлома. Для того чтобы не дать доступ к управлению лицам, не имеющим отношения к вашей компании, необходимо установить специальное приложение и активировать его знакомым нам способом. Речь идет о таких программах, как:- JoomUltra;
- SecSign:
- kSecure и пр.
- Joomla Social Comments and Sharing;
- Fast Social Share.
- Prestige Contact Forms;
- Creative Contact Form.
Шаг 5. Как добавить код аналитических сервисов на сайт под управлением «J
oomla« Следует отметить, что сайт, созданный на Joomle, можно добавить в такие популярные сервисы аналитики, как «Метрика» и «Гугл Аналитика». Именно об этих двух шагах мы и поговорим далее. Как добавить сайт на Джумле в google analytics Для начала следует войти в свой аккаунт в гугл аналитике, или зарегистрировать если у вас его нет. Далее добавляем новый сайт в систему по коду URL. Нажимаем на кнопку «получить код отслеживания», который следует вставить на свой сайт. Это удобно сделать с помощью приложения Advanced Google Analytics. Далее вы сможете изучать аналитику по Гуглу вашего сайта. Как добавить сайт на Joomlе в яндекс метрику Действуем по тому же принципу. Для того, чтобы активировать код отслеживания необходимо установить плагин Yandex Metrika. Активировав его, войдите в рубрику «Параметры» и активируйте код. Таким образом, вы сможете узнавать всю актуальную аналитику. Как верифицировать сайт на «Joomla«в Google search console и Яндекс вебмастер Также не стоит забывать о подтверждении ваших прав на управлении ресурсом. Это можно сделать при помощи Webmaster site verification. Просто установите плагин и зайдите в меню настроек, там следует добавить идентификаторы верификации сайтов. Не забываем про сохранения. Далее следует подтвердить свои права в личных кабинетах каждого сервиса.Шаг 6. Как публиковать контент
Завершает наше пошаговое создание сайта на Joomla инструкция по наполнению сайта информацией. Для начала перейдите в рубрику «Создать материал», которая находиться на административной панели. Для того, чтобы опубликовать нужный вам контент, просто заполняйте все графы. А именно: название, сам текст, также есть возможность добавления изображения, видео или аудио материалов. Вы сами настраиваете параметры отображения, редактирования, а также права доступа. Задав необходимые параметры, нажимаете сохранить. Вот и все, теперь вы знаете, как следует добавлять информацию на свой сайт. Рассмотрев весь процесс создания сайта на платформе Joomla, мы с уверенностью можем заявить, что с этим под силу справиться каждому начинающему программисту. Попробуйте свои силы с помощью демо версии или же приобретите себе полную версию для длительного использования. Вне зависимости от того, пробуете ли вы данный вариант для себя, или хотите набить руку в программировании, просто зайдите и попробуйте. У вас все обязательно получится. Так что, дерзайте!10 шагов создания сайта Joomla без сторонних расширений
Вступление
Здравствуйте! Если Вы создаете или уже создали сайта с помощью CMS Joomla, наверное, знаете, что свободное программное обеспечение CMS Joomla, позволяет разработчикам создавать и зачастую, продавать, расширения улучшающие функционал управления сайтом и его внешний вид. Наличие выбора расширений это конечно хорошо, но возникает вопрос, а можно обойтись без них и только на расширениях стандартной версии Joomla, создать полноценный сайт. В этой статье я покажу, все шаги создания полноценного сайта Joomla, без установки сторонних расширений.
Сразу замечу, что для создания Интернет магазина, вам придется на определенном этапе установить компонент Интернет магазина. Будем считать Интернет магазин необходимым расширением, без установки которого само использование Joomla, интернет коммерции становится бессмысленным. Тот же постулат, относится к созданию форума, социальной сети, и других специальных веб-ресурсов на базе Джумла.
10 шагов создания сайта Joomla без сторонних расширений «под ключ»
Задача. Нам необходимо создать веб-ресурс (сайт), который можно легко найти в Интернет, и продвигать в поиске.
Шаг первый. Аренда домена
Домен это уникальный адрес вашего будущего сайта. Не буду останавливаться на схемах преобразования IPресурсов в доменные имена и наоборот. Об этом есть масса специальных достойных статей. Важен сам факт, для сайта нужен домен. Несколько советов:
Для сайта на Joomla, выбирайте домен латинскими буквами. Доменную зону высшего уровня привязывайте к вашему географическому положению (необязательно). Например: для России domen.ru, для Москвы: domen.moscow, для иностранцев: domen.com; domen.net; domen.infoи т.д.
Арендуйте домен только у аккредитованных регистраторов доменных зон ruи РФ (http://cctld.ru/ru/registrators/) или хорошо проверенных ресселеров доменных имен.
Шаг второй. Аренда хостинга
При выборе хостинга, прежде всего, проверяйте параметры программного обеспечения хостинга. Для установки и работы Joomla, хостинг должен поддерживать язык PHPверсии 5.5+, работать с базой данных MySQL версии 5.1+, Apache 2.x+, Nginx 1.1. Было бы неплохо, чтобы хостер предоставлял доступ пользователю к управлению модулями PHP. Ищите хостинг с предоставляемой оперативной памятью не ниже 256 Mb, меньшие значения RAM(оперативной памяти) создадут проблемы при увеличении посещаемости вашего сайта.
При выборе хостинга обратите внимание на два важных параметра:
Оперативная память будет заявлена в Mb или %. Она важна для выполнения скрипта. Выбирайте хостинг с заявленной памятью в 256 Mb и более или минимум 10%, лучше 15 % гарантированного CPU.
Важный параметр, время беспрерывной работы хостинга (его надежность). «Обзывают» его Uptime, измеряется в процентах. Показывает этот параметр, какое время работает хостинг без любых перерывов. Значение Uptime100% невозможен для шаред хостинга и это изначальный обман хостинг компании. Более правдивыми выглядят значения Uptime99,80% — 99,90%. Ищите этот показатель на рейтинговых сайтах для хостингов, лучше в комментариях пользователей.
Совет: Не паркуйте домен у хостера и не регистрируйте домен на хостинге. Как можно меньше связывайте себя с хостингом дополнительными услугами. Это может ограничить вашу свободу перехода на другие серверы.
Шаг третий. Установка Joomla
На хостинге, в административной панели, создайте каталог вашего домена. В панели ISP это вкладка (Доменные имена), в панели DirectAdmin это вкладка (Администрирование доменов или Настройки доменов), в панели cPanel это вкладка (Addon Domains).
Для установки CMS Joomla, вам понадобиться программа FTP клиент на вашем компьютере. Рекомендую, программы FilleZilla или WinCSP. Для доступа к каталогу домена по FTP получите данные авторизации FTP на support хостинга или посмотрите данные доступа FTP в своей административной панели хостинга.
Войдите по протоколу FTP в корневой каталог вашего сайта (домена). Корневой каталог основного домена может иметь имена:
- /public_html
- /httpdocs
- /vash-domen.
Скачайте CMS Joomla последней стабильной версии на официальном сайте www.joomla.org/3/ru/. Не качайте beta версии Joomla, работайте только с версиями stable. Скачанный архив распакуйте.
Используя свой FTP клиент, перенесите файлы и каталоги Joomla с компьютера в корневой каталог основного домена.
В панели хостинга создайте базу данных для сайта. Делается это на вкладках: В панели ISP это вкладка (Базы данных), в панели DirectAdmin это вкладка (Управление MySQL), в панели cPanel это вкладка (MySQL). Запомните, имя базы данных, пароль доступа к базе данных и имя пользователя базы данных.
В браузере откройте http адрес: vash-domen
Пройдите четыре шага установки Joomla. На каждом шаге аккуратно заполняйте все необходимые поля.
Важно! Можно установить Демо-версию сайта. Затем познакомится с ней, и удалить все данные. Советую этого не делать, знакомится там особо не с чем, а чистить сайт потом придется.
Важно! В последних версиях Joomla установка пакета локализации (перевода) Joomla, стала доступна на этапе установки. Если вы это не сделаете при установке, можно локализовать (перевести) сайт из административной панели.
Важно! Проконтролируйте префикс базы данных. Он должен быть 4 символа (можно больше) и отличаться от jos.
Важно! Сразу задайте имя суперадминистратора и сложный пароль для авторизации в административной панели сайта. Не забудьте их запомнить!
По завершении установки удалите каталог Installation из корневого каталога сайта.
Перейдите по ссылкам в панель сайта (Backend) и на сайт (Frontend). Открытые страницы добавьте в избранное страницы браузера, чтобы быстро их открывать.
- Адрес сайта: vash-domen
- Адрес панели: vash-domen/administrator/index.php.
Шаг четвертый. Общая настройка Joomla, включение необходимых расширений
Если не установили локализацию сайта при установке, перейдите на вкладку: Расширения→Менеджер языка и установите нужный пакет языковой локализации. На вкладке Расширения→Менеджер→Сайт и Расширения→Менеджер→Панель установленный язык, сделайте языком по умолчанию.
Если язык не поменялся, выйдите и войдите в административную панель заново. Локализация включится.
Для общих настроек сайта войдите на вкладку: Система→Общие настройки. Здесь:
- Проверяем или меняем название сайта;
- Установку редактора ставим редактор TinyMCE;
- На вкладке «Сервер» устанавливаем свой часовой пояс, убираем показ ошибок (ставим Показ ошибок — Нет).
Шаг пятый. Настройка вида URL и оптимизация сайта системными инструментами
Для лучшего отношения к сайту со стороны поисковых систем, нужно «причесать» URL вашего сайта. Правильные URL называют ЧПУ (человеко-понятные) или SEF (search engines friendly url). Для этого идем на вкладку Система→Общие настройки→Настройки SEO. Выставляем настройки следующим образом: Да, Нет, Нет, Нет, После.
Для общей оптимизации сайта делаем следующие шаги:
- На вкладке Система→Общие настройки→Мета теги, задаем мета-теги:
- Description. Общее описание для всего сайта. Не более 160-170 символов с пробелами. В описание включите название сайта и основные ключевые фразы сайта.
- Keywords. Ключевые слова для всего сайта. На сегодня не актуально для большинства поисковиков.
- Версию Joomla. Если у сайта будет несколько авторов, мета-тег авторов оставляем.
Шаг шестой. Настройка системного шаблона, просмотр позиций модулей
Напоминаю, мы не используем сторонние расширения, в том числе шаблоны. Общие настройки системного шаблона делаем на вкладке: Расширения→Менеджер шаблонов.
Шаг седьмой. Создание информационных модулей сайта, стандартный набор
Для улучшения информативности сайта Joomla, предусмотрено создание информационных модулей сайта. Для показа модулей в шаблоне выделены специальные позиции. Посмотреть позиции модулей вашего шаблона, можно следующим образом:
- На вкладке Система→Общие настройки→Менеджер шаблонов, включаем показ модулей;
- На вкладке Расширения→Менеджер шаблонов, в строке рабочего шаблона жмем «на глаз» и смотрим, позиции модулей вашего шаблона.
Важно! После просмотра выключаем показ позиций модулей.
Создание модулей
Модули Joomla создаются по типу, на вкладке Расширения→Менеджер модулей. При создании модулей важно указать позицию модулей, и отражение на страницах сайта. Первый параметр, задаст место, где показывать модуль, второй параметр, задаст страницы сайта, на которых этот модуль будет виден. Страницы сайта задаются по пунктам меню. Например, чтобы исключить показ модуля на главной странице, выбираем «Показать на всех страницах кроме» и в списке пунктов меню выбираем: Главная страница.
Шаг восьмой. Создание рубрик, написание и выпуск первой статьи с фотографиями
CMS Joomla позволяет создать сайт с вложением статей в категории сайта. Категории создаются по многоуровневому подчинению, типа Категория родитель/Дочерняя категория. Вложение категорий неограниченно.
Перед наполнением сайта статьями продумываем структуру сайта, на бумажке рисуем планируемые разделы сайта и меню навигации.
Далее, создаем древовидный каталог категорий. Создаются категории Joomla на вкладке: Материалы→Менеджер категорий.
По умолчанию, на сайте создано основное меню: Maine Menu. Его и используем, как основное. В этом меню уже создан пункт меню «Home». Он выделен желтой звездочкой, значит, этот пункт меню будет главной страницей сайта. Чтобы поместить материал на главную страницу, его добавляют в «Избранные» статьи.
Важно! Раздел и соответственно статьи раздела, будут показаны на сайте, только если раздел включен в любой пункт меню сайта.
Шаг девятый. Общая настройка показа материалов
В менеджере Материалы→Менеджер материалов, входим на вкладку «Настройка».
Примечание: Joomla позволяет показывать материал сайта в виде блога или в виде списков статей. Вид показа материалов можно настроить для всего сайта (по умолчанию), для пунктов меню, для отдельных материалов. Самая важная настройка для материалов. Она имеет преимущества перед другими настройками.
В общих настройках выбираем, как хотим показывать материал, блогом или списком. После выставления настроек, можно настройки в меню и в материалах не трогать. Они уже стоят в позиции «По умолчанию».
Шаг десятый. Настройка прав пользователей и настройка почты. Отправка контрольных писем
- Пользователи сайта могут регистрироваться на сайте, после регистрации они попадают в базу пользователей и отражаются на вкладке Пользователи →Менеджер пользователей.
- Настройки регистрации и форма для регистрации пользователей находим на вкладке: Система→Общие настройки→Менеджер пользователей.
- Включаем регистрацию пользователей и аккуратно выставляем все необходимые настройки.
- Отправка писем пользователям осуществляется на вкладке Пользователи→Массовая рассылка. Настроить и включить массовую рассылку нужно на вкладке: Общие настройки→Сервер→Настройка почты.
Шаг дополнительный. Редакция кода сайта, изменение внешнего вида
Если Вам не нравится внешний вид сайта, его цвет, шрифт, и другие параметры задающиеся файлами CSS шаблона их меняем на вкладке: Расширения→Менеджер шаблонов→Шаблон→Ваш шаблон.
©Joomla-abc.ru
Другие статьи раздела: Joomla 3
Как создать веб-сайт на Joomla, Пошаговое руководство
Joomla — это система управления контентом с открытым исходным кодом (CMS) для публикации веб-контента. Как и многие другие CMS, Joomla позволяет создавать веб-сайты без использования HTML или CSS. Это и его нулевая цена делают его любимым вариантом среди многих предприятий и некоммерческих организаций.
В этом пошаговом руководстве по Joomla мы узнаем, как использовать платформу для создания любого веб-сайта, который вам нужен. Мы расскажем, как установить Joomla на ваш сервер, и дадим вам обзор ее функций.
В конце концов, мы хотим, чтобы вы чувствовали себя комфортно, начав изучать Joomla самостоятельно и продолжая наращивать свои знания.
Готовы? Давайте начнем.
1. Получите план веб-хостинга и выберите доменное имяПодсказка: если у вас уже есть доменное имя и веб-хостинг, перейдите к шагу 2.
Прежде чем вы сможете начать создавать свой сайт на Joomla, вам понадобится доменное имя и веб-хостинг. Если вы даже не знаете, с чего начать по этой теме, прочитайте наш пост о том, как выбрать доменное имя и наше сравнение услуг веб-хостинга.
Мы рекомендуем выбрать что-нибудь дешевое, чтобы начать свой проект. Тем не менее, какой бы веб-хостинг вы ни выбрали, убедитесь, что он соответствует системным требованиям Joomla.
2. Установите и настройте Joomla
Первый шаг учебника: как установить и настроить Joomla. Есть два способа:
2а. Использование Bluehost и быстрой установки
После того, как вы зарегистрировались и получили домен в Bluehost, войдите в свою учетную запись и нажмите Advanced в левом столбце.
Прокрутите вниз, найдите значок Joomla и щелкните по нему.
На следующем экране нажмите Установить сейчас .
Откроется экран установки.
Вот как его заполнить:
- Настройка программного обеспечения — Вы заметите, что ваш домен Bluehost включен по умолчанию. Если у вас нет веской причины его изменить, просто оставьте все как есть.
- Настройки сайта — это имя и описание сайта, которое будет отображаться в поисковых системах.Поэтому рекомендуется изменить значение по умолчанию. Однако вы также можете сделать это позже внутри самой Joomla, так что не переживайте по этому поводу слишком сильно.
- Настройки базы данных — это возможность включить образцы данных на ваш сайт. Поскольку в этом руководстве мы хотим изучить Joomla с нуля, оставим его на Нет .
- Учетная запись администратора — Обязательно выберите безопасное имя пользователя и пароль для своей учетной записи администратора и введите свое настоящее имя и адрес электронной почты.
- Выберите язык — Если вы хотите, чтобы ваша установка Joomla была на любом другом языке, кроме английского, вы можете изменить его здесь.
- Дополнительные параметры — Здесь вы можете изменить имя своей базы данных, префикс таблицы, отключить уведомления по электронной почте о доступных обновлениях и указать, должна ли Joomla обновляться автоматически или нет. Все эти настройки являются необязательными, и обычно вы можете оставить их как есть.
По завершении нажмите Установить внизу.Когда вы это сделаете, вы можете столкнуться с предупреждением ниже.
Однако не беспокойтесь об этом. Это просто страница по умолчанию index.php . Просто установите флажок и снова нажмите Установить . После этого установка будет продолжаться, пока вы не увидите этот экран успеха:
Поздравляем! Вы только что установили Joomla в свой домен Bluehost.
2б. Ручная установка (любой хостинг)
Если вы работаете с хостинг-провайдером, у которого нет указанной выше опции, вам придется установить Joomla вручную.Не волнуйтесь, это очень просто.
1. Создайте базу данных и загрузите файлы
Первым шагом является создание базы данных MySQL. Здесь Joomla хранит весь ваш контент, и это жизненно важная часть любого веб-сайта, созданного с помощью CMS. Вы должны найти параметры для его создания в панели управления вашего хоста.
Для установки Joomla вам понадобится следующая информация:
- Имя (пустой) базы данных
- Имя пользователя, связанного с этой базой данных
- Пароль этого пользователя
- Адрес вашего сервера базы данных
Как только вы его получите, пора загрузить Joomla на ваш сервер.Для этого перейдите в раздел загрузки на домашней странице Joomla и нажмите большую зеленую кнопку скачать (на момент написания этой статьи Joomla 3 является последней основной версией, а Joomla 4 находится в статусе бета).
Обязательно сохраните zip-файл на жесткий диск, а когда он будет готов, извлеките все файлы. После этого подключитесь к своему серверу через FTP (например, через FileZilla) и загрузите извлеченные файлы туда, куда указывает ваш домен (обычно в корневой каталог). Как только это будет сделано, пора переходить к следующему шагу.
2. Запустите ручную установку
Когда все файлы будут на вашем сервере, откройте окно браузера и введите URL-адрес вашего сайта. Если вы все сделали правильно, должен начаться процесс установки Joomla.
Убедитесь, что в верхней части страницы выбран правильный язык для вашего сайта. Ниже введите название вашего сайта и, при желании, описание. Как уже упоминалось, это то, что будет отображаться в поисковых системах, но вы также можете все это изменить позже, если вас не устроит ваш первый выбор.
Справа вам будет предложено ввести информацию для вашей учетной записи суперпользователя. Это главный администратор, поэтому обязательно введите действительный адрес электронной почты, имя пользователя, которое нелегко угадать, и надежный пароль (дважды).
Наконец, внизу вы можете выбрать перевод внешнего интерфейса вашего сайта в автономный режим после установки. Таким образом, его увидят только зарегистрированные пользователи. Это может иметь смысл для проектов разработки и зависит от вас. Когда вы закончите, нажмите Далее .
3. Подключите Joomla к базе данных MySQL
Следующий экран:
Здесь вам понадобится информация о базе данных, полученная ранее. Заполните все так:
- Тип базы данных — В большинстве случаев вы можете просто оставить это как есть.
- Имя хоста — это место размещения вашей базы данных. Измените его, если это что-то другое, кроме localhost .
- Имя пользователя — имя пользователя, связанное с вашей базой данных.
- Пароль — В этом поле находится пароль для вашей базы данных MySQL.
- Имя базы данных — Здесь укажите имя базы данных, к которой вы хотите подключить свой веб-сайт Joomla.
- Префикс таблицы — Если у вас нет веской причины изменить это, используйте случайно сгенерированный префикс, предлагаемый установкой.
- Старый процесс базы данных — Если в вашей базе данных уже есть какие-либо данные, вы можете выбрать, следует ли Joomla удалить или сохранить их.
Опять же, как только вы будете готовы, нажмите кнопку Next .
4. Завершите установку
Последний экран установки Joomla — это в основном сводка всего, что вы сделали до сих пор, следуя руководству.
Вверху вы можете выбрать, устанавливать ли какие-либо образцы данных. Для целей этого руководства по Joomla оставьте его на Нет . В разделе Обзор определите, должна ли установка отправлять конфигурацию на адрес электронной почты вашего суперпользователя.
Кроме того, вам нужно только проверить, все ли так, как вам нравится, и соответствует ли ваша серверная среда требованиям Joomla. Когда все это так, вы можете нажать Установить . Затем Joomla настроит CMS на вашем сервере. По завершении вы увидите этот экран:
(в идеале) он сообщает вам, что Joomla была успешно установлена. У вас также есть возможность добавить больше языков. Если вы не хотите этого делать, не забудьте удалить папку installation , нажав желтую кнопку.Это избавит вас от конфиденциальных файлов на вашем сервере.
Вот и все! Классные бобы, вы только что полностью установили Joomla вручную.
3. Ознакомьтесь с основами JoomlaНа этом этапе, когда вы переходите по адресу, где находится ваш новый веб-сайт Joomla, интерфейс выглядит так:
Не очень впечатляет, правда? Чтобы внести какие-либо изменения, мы сначала должны войти в серверную часть Joomla. Для этого перейдите на yourdomain.com/administrator.
На следующем экране введите выбранное имя пользователя и пароль, чтобы попасть в панель управления Joomla.
Мы будем использовать многие из меню, которые вы можете видеть здесь в этом руководстве по Joomla, однако давайте начнем с краткого обзора.
Очевидно, что вы можете избавиться от двух синих прямоугольников, включив или отключив Joomla сбор статистических данных, а затем прочитав (и скрыв) сообщения после установки.
Слева вы найдете ярлыки для часто используемых частей области администрирования, таких как создание новых статей, изменение структуры меню или установка расширений. Справа важная информация о состоянии вашего сайта.
Сердце Joomla: Панель задач
Однако наиболее важной частью является панель задач вверху.
Здесь вы найдете те же параметры, что и на панели управления, а также некоторые другие. Вот что содержат разные меню:
- Система — доступ к панели управления, настройкам сайта, ожидающим или заблокированным элементам контента, возможность очистки кеша и просмотра системной информации (сайт, сервер и среда).
- Пользователи — Управляйте пользователями, группами пользователей и уровнями доступа, добавляйте заметки о пользователях, обрабатывайте запросы, связанные с конфиденциальностью, просматривайте журналы пользователей и отправляйте сообщения всем посетителям вашего сайта по электронной почте.
- Меню — Как следует из названия, он содержит все параметры создания и управления меню.
- Контент — Добавьте статьи и таксономии, назначьте избранный контент и управляйте медиафайлами вашего сайта.
- Компоненты — Создание и управление баннерами сайта, контактами, обновлениями сайта, личными сообщениями, многоязычными ассоциациями и новостными лентами. Он также обеспечивает доступ к сообщениям после установки (мы уже рассмотрели их), позволяет настраивать перенаправления (хотя для этого вам нужен плагин), просматривать условия поиска по сайту, использовать интеллектуальный поиск (опять же, для этого нужен плагин) и управлять тегами.
- Расширения — Позволяет устанавливать, обновлять, управлять, настраивать, находить и устранять неполадки расширений. В этом меню вы также можете увидеть состояние вашей базы данных и обновить свой сайт.
- Справка — Прямой доступ к важным разделам справки в официальной документации.
Пока все ясно? Тогда пойдем дальше.
4. Выберите шаблон для своего сайтаКак и другие CMS, Joomla предлагает способ изменить дизайн вашего сайта без программирования, что мы и рассмотрим на этом этапе руководства.В Joomla внешний вид и функциональность всего вашего веб-сайта полностью зависят от так называемых шаблонов .
Доступны бесплатные и платные (платные) шаблоны Joomla. Однако найти его может быть непросто. К сожалению, в CMS нет центрального каталога для этого. Поэтому вам нужно искать их в магазинах. Многие из тех, кто продает премиальные темы, также предлагают бесплатные версии, которые вы можете протестировать. Вот несколько мест, с которых можно начать:
При выборе шаблона, помимо собственного вкуса, обратите внимание на несколько важных характеристик:
- Поддержка — Приятно иметь включенную техническую поддержку, когда есть кто-то, кто поможет вам с проблемами.
- Обновления — Joomla постоянно обновляет свою систему. Убедитесь, что ваш поставщик шаблонов делает то же самое со своими продуктами, чтобы они работали с последней версией.
- Документация — Время от времени вам нужно проверять некоторые функции, чтобы узнать, как они работают. Убедитесь, что есть место, где это можно сделать.
- Возможность настройки — Узнайте, какие функции шаблона можно настроить самостоятельно. Например, поищите шаблоны, в которых много позиций модулей (подробнее об этом скоро).
5. Установите шаблон Joomla
Установить шаблон в Joomla в принципе довольно просто. После того, как вы сделали выбор, вы обычно получаете его в виде zip-файла. Вы можете просто загрузить его в Extensions> Manage> Install .
Перетащите файл в поле или нажмите Или найдите кнопку , чтобы найти его на жестком диске. Выберите его, и Joomla сделает все остальное сама. Кроме того, вы также можете установить шаблон через его URL-адрес, если вы знаете, где находится пакет.
После этого вам все еще нужно активировать шаблон в Расширения> Шаблон> Стили . Здесь щелкните значок звездочки справа от имени шаблона, чтобы сделать его значением по умолчанию для всего сайта.
Теперь, когда вы вернетесь к интерфейсу вашего сайта, вы увидите, что его дизайн полностью изменился. Такова сила шаблонов.
Обратите внимание, что при загрузке шаблона вы можете получить дополнительные файлы, такие как quickstart , settings, и extension .
Первая — это полная версия Joomla, включая шаблон. Когда вы его установите, ваш новый дизайн будет готов к работе, когда ваш сайт будет настроен, часто включая демонстрационный контент. Это ярлык, если вам нужен именно тот дизайн, который рекламируется в шаблоне. Все, что осталось сделать, это обменяться контентом.
Два других файла относятся к материалам, которые вы могли видеть на демонстрационном сайте шаблона, например к ползункам и т. Д.
6. Настройте дизайн
Большинство шаблонов имеют по крайней мере некоторые параметры настройки.Вы можете получить к ним доступ, щелкнув имя шаблона в списке.
В настройках вы можете настроить такие параметры, как цвета, шрифты, логотипы, размеры и многое другое. В этом случае шаблон даже поставляется со своей собственной страницей настроек, на которую мы попадаем, когда нажимаем Параметры шаблона .
Некоторые шаблоны Joomla также имеют возможность предварительного просмотра, где вы можете видеть изменения в режиме реального времени. В любом случае не забудьте проверить, что предлагает ваш шаблон, и сохранить любые изменения, которые вы внесли, чтобы перевести их на свой сайт.Например, ниже мы изменили социальные профили и контактную информацию в верхней панели, отключили брендинг внизу и переместили верхнюю панель в нижнюю часть страницы с помощью параметров Layout .
7. Создание контента с помощью модулей Joomla
Прямо сейчас, даже если он выглядит лучше, ваш сайт все еще довольно пуст. Пора это изменить. На этом этапе нашего руководства мы рассмотрим, как использовать Joomla для создания контента.
К сожалению, мы должны начать с одной из наиболее сложных тем — модулей. Это небольшие блоки контента, которые могут появляться во многих местах на странице как строительные блоки. К их использованию нужно привыкнуть, так что давайте попробуем на главной странице.
Чтобы понять ваши варианты, лучше всего начать с включения режима предварительного просмотра для позиций модулей. Для этого перейдите в Система > Глобальная конфигурация> Шаблоны . Здесь установите Позиции модуля предварительного просмотра с на Включено , сохраните и закройте.
Затем вернитесь к списку шаблонов и нажмите кнопку Preview (значок глаза).Затем отобразятся все доступные позиции на вашей странице, куда вы можете добавить модули и названия позиций.
Примечание. Не забудьте выключить предварительный просмотр, когда закончите назначать модули.
8. Назначьте модули позициям
Хорошо, теперь, когда вы знаете, куда могут идти ваши модули, как вы назначите их на эти позиции? Все это происходит в Extensions> Modules .
Здесь вы можете увидеть все модули, активные в данный момент на вашем сайте, а также должности, страницы, пользователей и языки, которым они назначены.Чтобы избавиться от всего, что уже есть на вашем сайте, например от формы входа и хлебных крошек, просто нажмите кнопку со стрелкой вниз под Status и выберите Trash .
Если вы хотите добавить больше модулей на свой сайт, в разделе New в верхнем левом углу вы найдете множество вариантов.
Допустим, вы хотите разместить на главной странице текст о себе и своем сайте. Первое, что нужно проверить, это где на странице он должен быть. В данном случае это нижнего уровня содержимого .
Затем перейдите в меню Modules , создайте новый модуль с помощью зеленой кнопки в верхнем левом углу и выберите Custom в качестве типа. Это позволяет вам создать свой собственный блок содержимого с помощью редактора WYSIWYG (то, что вы видите, то и получаете).
Это просто инструмент для создания и форматирования контента, который позволяет вам просматривать то, что вы делаете. К сожалению, если мы пройдемся по всем параметрам на этом экране, руководство по Joomla получится слишком длинным. Однако, если вы когда-либо использовали текстовый процессор, все должно выглядеть очень знакомо.
Кроме того, вы можете навести указатель мыши на любой из значков, чтобы получить описание того, что он делает. Таким образом, вы сможете быстро понять, как писать и форматировать текст, вставлять заголовки, изображения и другие носители, а также все, что он может предложить.
Когда вы закончите, убедитесь, что при сохранении для Status справа установлено значение Published и что вы выбрали правильное расположение шаблона в Position (обратите внимание, что вы также выбрали свою активную тему!).В этом случае мы также хотим скрыть заголовок модуля.
Затем перейдите к Назначение меню (вкладка под заголовком) и используйте раскрывающееся меню, чтобы выбрать страницы, на которых вы хотите отобразить этот модуль. В данном случае это Только на страницах выбрано , а затем Домашняя .
Сохраните, и вы должны увидеть это на своей домашней странице (и только там).
Вы можете использовать этот же метод для вставки других вещей на страницы Joomla, таких как сообщения в блогах (мы поговорим об этом позже в этом руководстве), баннеры, меню, изображения и фреймы.Кроме того, вы также можете добавлять новые модули через расширения (подробнее об этом ниже).
Например, так выглядит домашняя страница, когда мы добавляем основное изображение в виде ползунка в позицию hero-section с помощью плагина и перемещаем текстовый модуль в content-top :
Уже лучше, не правда ли?
9. Создание новых страниц
Теперь кое-что попроще: страницы. Первое, чему здесь нужно научиться, это то, что вы создаете их в одном месте и заставляете их появляться в другом.На протяжении всего руководства следует помнить о том, что все, что вы делаете в Joomla, не будет автоматически отображаться на вашем сайте.
В этой CMS страницы просто называются статьями . Это может немного сбивать с толку вас, если вы имеете опыт ведения блога, но пусть это вас не расстраивает. Вы можете создавать статьи через Содержимое> Статьи> Добавить новую статью . Или используйте ярлык на панели управления. Оба приведут вас к очень похожему экрану редактирования, который вы использовали раньше.
Создавайте и форматируйте контент так же, как и раньше. Когда вы закончите, под Псевдоним вы можете определить постоянную ссылку (то есть URL-адрес страницы). Часто имеет смысл указать здесь ключевое слово вместо названия статьи. В разделе Состояние перед сохранением убедитесь, что для него установлено значение Публикация .
10. Назначьте страницы меню навигации Joomla
Чтобы посетители могли получить доступ к вашей новой странице, пора назначить ее в меню. Для этого в меню «Меню » найдите меню с назначенным ему значком дома.Это ваш активный в настоящее время.
Чтобы назначить ему новую ссылку, наведите на нее курсор и выберите Добавить новый элемент меню . Откроется экран, показанный ниже.
В разделе Тип элемента меню выберите Товар> Отдельный товар . Затем в разделе Выбрать статью, вы можете выбрать существующий контент на своем сайте с помощью Выберите и затем щелкнув заголовок того, который вы хотите назначить.
Теперь вам нужно только ввести Заголовок меню вверху (это текст, который будет отображаться в меню) и убедиться, что меню для его назначения выбрано справа.Теперь, когда вы сохраните и закроете, вы можете использовать трехточечный значок слева, чтобы перетаскивать элементы меню и изменять их порядок.
Когда вы удовлетворены и вернетесь на свой сайт, должен появиться новый элемент.
11. Добавьте раздел блога
Публикация сообщений в блогах в Joomla в основном работает так же, как создание страниц. Единственное отличие: вы назначаете свои сообщения в блоге категории. Для этого нам сначала понадобится один.
Перейдите в «Содержимое »> «Категории»> «Добавить новую категорию» .Вы попадете в тот же редактор, что и раньше. В этом случае вам нужно только ввести имя вверху (например, Blog ), затем сохранить и закрыть.
После этого вы можете назначить категорию своему меню так же, как вы это делали со страницей ранее. Только на этот раз в разделе Тип элемента меню выберите Статьи> Блог категории .
Убедитесь, что вы выбрали категорию Blog под Выберите категорию . Затем убедитесь, что оно назначено правому меню, и дайте ему понятное название.Сохраните и закройте, чтобы разместить на своем сайте. С этого момента любая статья, которую вы назначаете категории Blog , будет отображаться в виде сообщения в блоге под этим пунктом меню.
12. Установите расширения
Последнее, о чем мы хотим поговорить в этом руководстве для начинающих по Joomla, — это расширения. С их помощью вы можете привнести на свой сайт новые функции и возможности. Вы найдете их в официальном каталоге расширений Joomla.
Просто введите поисковый запрос, используйте категории или расширенный поиск, чтобы найти то, что вы ищете.Имея более 6000 доступных расширений, может быть сложно сделать выбор, поэтому вы можете начать с таких коллекций:
Когда вы знаете, что установить на свой сайт, у вас есть несколько способов сделать это. Вы можете найти все расширения в разделе Расширения> Управление> Установить . Когда вы находитесь там впервые, вверху используйте опцию для настройки Установить из Интернета . Когда вы это сделаете, он дает вам доступ ко всему в каталоге расширений Joomla прямо из вашего внутреннего интерфейса.
Щелкните любое расширение, а затем дважды нажмите кнопку Установить , чтобы оно автоматически загрузилось на ваш сайт. Если по какой-то причине это не сработает, вы можете просто загрузить расширение или скопировать URL-адрес, по которому оно находится. После этого вы сможете использовать вкладки Загрузить файл пакета и Установить с URL-адреса , чтобы разместить его на своем сайте.
Обратите внимание, что вам все равно, возможно, придется активировать части расширения в Extensions> Manage .
Отсюда вы также можете деактивировать и удалить расширения, которые вам больше не нужны. К сожалению, это немного запутанно и многолюдно, поэтому вам, возможно, придется искать свое расширение по имени.
В этом примере мы установили популярный редактор содержимого JCE. Когда он присутствует и активен, и после установки его в качестве редактора по умолчанию в Система> Глобальная конфигурация , опыт создания контента заметно меняется.
Руководство Joomla: Последние мысли
Joomla — отличный инструмент для создания веб-сайтов.CMS является мощной, гибкой, широко расширяемой и бесплатной.
В этом руководстве по Joomla вы узнали, как установить платформу, ориентироваться в ее серверной части, изменить дизайн своего сайта, добавить контент и установить расширения.
Конечно, есть чему поучиться. Однако теперь вы знаете достаточно о том, как использовать Joomla, чтобы начать изучение самостоятельно. Если вы хотите глубже погрузиться в платформу, вот несколько рекомендуемых ресурсов:
Мы с нетерпением ждем того, что вы создадите!
Каков ваш опыт использования Joomla? Есть что добавить к руководству выше? Дайте нам знать в комментариях ниже!
Создать сайт с Joomla
Joomla — это система управления контентом (CMS) с открытым исходным кодом, которая поддерживает почти 2 миллиона веб-сайтов в Интернете.Платформа предлагает множество расширенных функций, позволяющих легко создавать веб-сайты и приложения.
Считается одной из лучших альтернатив WordPress, Joomla поддерживает различные типы контента и настраиваемые поля, включая галерею, календарь и флажки. Это позволяет создавать динамический веб-сайт без использования сторонних плагинов.
Эта статья предоставит пошаговое руководство по установке Joomla и ее основных компонентов. Он также проведет вас через процесс создания контента и даст несколько советов о том, как ускорить работу вашего сайта.
Знакомство с Joomla
Joomla — третья по популярности CMS после WordPress и Shopify. В качестве CMS она предоставляет все инструменты, необходимые пользователям для управления, обновления и публикации контента. Кроме того, платформа позволяет создавать веб-сайты любого типа, будь то личные или бизнес-проекты.
От управления сайтом до основных улучшений — Joomla также помогает расширить функциональность вашего сайта с помощью огромного количества доступных расширений. Они подпадают под следующие типы:
- Компоненты — основные расширения, которые вы можете изменять из серверной части и просматривать во внешней части вашего сайта.Некоторые примеры: com_content , com_newsfeeds и com_weblinks .
- Модули — легкие расширения или виджеты, отображающие определенные типы контента, такие как недавние статьи, категории статей или поля поиска.
- Плагины — части программного обеспечения, которые предоставляют дополнительные функции, такие как добавление музыкального плеера или кнопки публикации в социальных сетях, для повышения производительности вашего веб-сайта.
- Шаблоны — наборы дизайна и макетов, управляющие внешним видом сайта.Шаблон определяет, как компоненты и модули Joomla отображаются на веб-сайте.
- Языки — предлагает пакеты перевода для создания многоязычного сайта.
- Библиотеки — наборы функционального кода, который используется в модулях, компонентах или подключаемых модулях.
Вы можете найти их в официальном Joomla! Каталог и другие сторонние источники, такие как Joomlart и Joomdev.
Благодаря гибкости, многие известные бренды и организации используют эту платформу для своих веб-сайтов, в том числе Гарвардский университет, Linux.com, Гуггенхайм, MTV Греция и UNRIC.Конечно, у этой платформы более крутая кривая обучения по сравнению с другими CMS. Не волнуйтесь, ведь есть много статей, руководств, видео, форумов и документации, которые помогут вам в этом.
Установка Joomla
Установить эту платформу можно двумя способами — автоматически и вручную.
Использование автоустановщика Hostinger
Большинство услуг веб-хостинга включают в себя автоматические установщики, позволяющие настраивать программное обеспечение из панели администратора.На hPanel Hostinger пользователи могут получить доступ к автоустановщикам в меню веб-сайта .
- Откройте Auto Installer , найдите Joomla, и нажмите Select.
- Укажите детали конфигурации, такие как ваш домен, предпочтительный язык, адрес электронной почты администратора, пароль и имя пользователя. Когда вы закончите, нажмите Установить .
- После завершения установки вы можете войти в панель управления и начать создание своего веб-сайта Joomla.
Войдите в административную панель Joomla, добавив «/ administrator» в конце вашего URL-адреса (например, www.mydomainname.com/administrator )
Установка Joomla вручную
Другой способ настроить Joomla — это ручная установка. Этот метод потребует от вас создания базы данных, которая будет служить хранилищем для контента.
Прежде чем приступить к установке, загрузите последнюю версию Joomla с официального сайта.
После завершения загрузки войдите в панель управления веб-хостингом, чтобы создать базу данных.
- Перейдите в свою hPanel -> MySQLDatabase -> Databases .
- Задайте имя базы данных, имя пользователя и пароль в соответствующих полях. Затем нажмите кнопку Create .
- Когда ваша база данных настроена, загрузите загруженный файл .zip со своего компьютера на свой сервер с помощью Hostinger File Manager .
Откройте папку public_html и нажмите кнопку Загрузить файлы в правом верхнем углу.
Выберите файл на своем компьютере и нажмите Загрузить , чтобы начать процесс.
После того, как файл был успешно загружен в папку, вы должны увидеть имя файла в списке.
- Извлеките файл, чтобы получить содержимое, щелкнув правой кнопкой мыши и выбрав опцию Extract .
- Получите доступ к своему доменному имени через любой браузер. Вы попадете на страницу основной конфигурации Joomla .
Выберите желаемый язык и заполните пустые поля.
- Введите учетные данные базы данных MySQL из предыдущих шагов.
- Просмотрите конфигурации и нажмите Установить для завершения.
Когда процесс установки будет завершен, страница сообщит вам, что Joomla была успешно установлена.
Теперь вы можете получить доступ к панели администратора Joomla через yourdomain.com/administrator и начать работу над своим проектом.
Создание веб-сайта с помощью Joomla
Следующий раздел поможет вам познакомиться с основами Joomla и продемонстрирует, как выполнять различные задачи из панели управления .
Добавление статей
статей в Joomla относятся к сообщениям в блогах, которые пользователи отображают на своих сайтах.
- Чтобы создать его, войдите в панель администратора и нажмите Content -> Articles -> Add New Article .
- В окне появится редактор WYSIWYG, в котором вы можете написать и изменить статью.
Когда все будет готово, выберите один из трех предоставленных статусов — Опубликован , Неопубликован или В архиве .
- Нажмите кнопку Сохранить или выберите Сохранить и закрыть , чтобы перейти на страницу статей . Как только сообщение будет создано, оно появится в разделе Последние статьи вашего веб-сайта.
Создание категорий
Категория в Joomla позволяет пользователям организовывать свои сообщения на основе соответствующих тем. Если вы планируете создавать широкий спектр контента, создание категорий позволит людям легко находить информацию на вашем сайте.
Чтобы назначить категорию вашему контенту, обязательно создайте их заранее:
- Щелкните Содержимое -> Категории -> Добавьте новую категорию в меню верхней панели.
- Введите заголовок , Описание и Псевдоним (необязательно).
- Выберите Сохранить или Сохранить и закрыть , чтобы создать новую категорию.
Помимо назначения категории посту, Joomla позволяет категоризировать другие компоненты, включая баннеры, контакты и веб-ссылки.
Добавление избранных статей
Чтобы разместить статью, перейдите к Content -> Articles . Там вы увидите список опубликованных сообщений на вашем сайте. Просто щелкните значок Star рядом с нужной статьей, чтобы добавить ее в избранное.
С помощью этой функции вы можете отображать и выделять определенные сообщения из нескольких категорий на вашей домашней странице.
Меню Joomla играют важную роль в определении структуры вашего сайта и улучшении взаимодействия с пользователем.Чем проще меню вашего сайта, тем легче людям будет перемещаться по нему.
Вы можете отобразить страницу избранных статей и другие специализированные страницы на своем веб-сайте, создав меню.
- Перейдите в меню -> Главное меню и выберите опцию Добавить новый элемент меню .
- Введите заголовок для своего пункта меню, например, «Избранные статьи» , затем определите Тип элемента меню .В этом руководстве по Joomla выберем статей -> Избранные статьи .
- Выберите, какой пункт меню будет отображаться, и нажмите кнопку Сохранить или Сохранить и закрыть .
Теперь новое меню должно быть доступно с вашего веб-сайта.
Помимо меню Избранные статьи , Joomla имеет другие типы пунктов меню, которые вы можете установить, в том числе:
- Блог категорий статей — показывает категории сообщений блога в макете блога.
- Единая лента новостей — выделяет одну RSS-ленту.
- Избранные контакты — отображает список избранных контактов.
- Результаты поиска — включает поисковую форму для посетителей.
Создание компонентов
Компонентыв Joomla относятся к расширениям, которые отвечают за основные элементы сайта. Они состоят из двух основных категорий — администратор и сайт.
Административная сторона позволяет вам изменять аспекты компонентов серверной части.Часть сайта работает для отображения страниц, запрошенных вашими посетителями.
Из этого туториала Вы узнаете, как создать компоненты Joomla по умолчанию, такие как News Feed , Contact Us page и Banner .
Ленты новостей
Менеджер ленты новостей позволяет отображать новости с других веб-сайтов на вашем сайте Joomla.
- Чтобы начать, перейдите к Компоненты -> Ленты новостей -> Ленты .
- Щелкните New и введите необходимые данные — заголовок , Ссылка источника, который вы хотите отобразить, и категорию .
- Нажмите кнопку Сохранить .
Свяжитесь с нами Страница
Еще одна функция Joomla, которая может помочь в работе с пользователем, — это компонент contacts . Это позволяет вам получать отзывы от посетителей и повышать заинтересованность, создав страницу Свяжитесь с нами .
- Чтобы создать страницу контактов, перейдите в Компоненты -> Контакты .
- Нажмите Новый и введите свои контактные данные.
- Используйте вкладку Дополнительная информация , если вы хотите добавить описание.
- Сохраните страницу, когда закончите.
Создайте меню для страницы «Свяжитесь с нами», чтобы форма обратной связи была видна и доступна с вашего основного веб-сайта.
Баннеры
Joomla предоставляет компонент Banners , позволяющий создавать и редактировать рекламные баннеры, а также слайдеры изображений или карусели.
- Чтобы создать баннер, щелкните Компоненты -> Баннеры -> Баннеры .
- Нажмите Новый в верхнем левом углу и введите имя для своего баннера.
- Загрузите свое изображение и заполните дополнительные сведения, такие как размер, замещающий текст и описание.
- По завершении нажмите кнопку Сохранить и закрыть .
Чтобы опубликовать новый модуль и отобразить новый баннер, перейдите к Extensions -> Modules .Нажмите кнопку New .
Появится список модулей — выберите Баннеры . Установите Title и Position для модуля. Наконец, Сохраните вашу конфигурацию.
В качестве примера мы добавили баннер с избранным изображением в нижний колонтитул нашего проекта «Hostinger Joomla Tutorial».
Помимо вышеперечисленных основных компонентов, в каталоге расширений Joomla доступно гораздо больше. Каждое расширение выполняет определенную функцию — от структуры сайта и навигации до стиля и дизайна.Установка расширений Joomla
Расширение Joomla относится к программному пакету, расширяющему функциональность веб-сайта.
Вы можете управлять своими добавочными номерами в разделе Extensions -> Manage .
Чтобы выполнить установку вручную, выполните следующие действия:
- Загрузите пакет .zip из каталога расширений Joomla.
- Перейдите к Extensions -> Manage -> Install section.
- Щелкните вкладку Загрузить файл пакета .
- Выберите файл и загрузите архив .zip .
Включите вкладку «Установить из Интернета», чтобы вы могли искать и устанавливать любые расширения Joomla, не покидая панели администратора.
С тысячами вариантов выбора в каталоге расширений поиск подходящего для вашего веб-сайта может быть проблемой. Ниже у нас есть список обязательных расширений для вашего сайта Joomla, которые помогут вам начать работу:
- AllVideos — позволяет вставлять внутренние или сторонние видео и аудио в ваш контент.Он также интегрируется с Unsplash для создания изображений для аудиофайлов.
- Akeeba backup — создает резервную копию вашего сайта с открытым исходным кодом в одном архиве. Система на базе AJAX помогает избежать тайм-аутов во время процессов резервного копирования и восстановления.
- Admin Tools — исправляет права доступа к файлам и каталогам путем включения пароля. Программное обеспечение также регулярно уведомляет и устанавливает новую версию Joomla.
- JSitemap — создает карту сайта в формате XML, чтобы поисковые системы могли лучше индексировать ваш сайт.Он обеспечивает интеграцию с Google Search Console и Google PageSpeed Insights.
Установка шаблонов Joomla
Joomla имеет множество бесплатных и платных шаблонов, доступных в Интернете, но не так много, как WordPress или Drupal. Процесс установки шаблонов практически идентичен установке расширений.
- Загрузите шаблон и перейдите к Extensions -> Manage -> Install .
- Перейдите к Extensions -> Templates -> Styles .Коснитесь значка Star рядом с шаблоном, который хотите включить.
Щелчок по значку звездочки активирует шаблон в качестве пользовательского интерфейса по умолчанию, но вы можете применять разные шаблоны для внешнего и внутреннего интерфейса.
Интерфейсный шаблон определяет, как ваш основной веб-сайт будет представлен вашим посетителям. Между тем, внутренний шаблон определяет, как элементы отображаются на панели администрирования.
Резервное копирование Joomla
Для владельца веб-сайта регулярное резервное копирование веб-сайта является важной задачей.С помощью резервного копирования веб-сайта вы можете отменить изменения, внесенные в результате технических или человеческих ошибок, без потери данных.
Некоторые службы хостинга предлагают автоматическое резервное копирование файлов и баз данных вашего сайта независимо от того, какую CMS вы используете. Hostinger автоматически создает еженедельные или ежедневные резервные копии, в зависимости от типа вашего хостинга.
- Чтобы получить доступ к этим резервным копиям и загрузить их, войдите в hPanel и перейдите к Files .
- Щелкните Резервные копии , и откроется два варианта резервного копирования — база данных MySQL и файлы веб-сайта.Если вы используете CMS, например Joomla, вам потребуются обе резервные копии.
- Чтобы загрузить файлы веб-сайта, щелкните Резервные копии файлов . Что касается баз данных, выберите Резервные копии баз данных.
- Выберите данные резервной копии, которые вы хотите восстановить позже, и нажмите Подготовиться к загрузке. Система автоматически запустит процесс загрузки и уведомит вас, как только он будет завершен.
Кроме того, вы также можете самостоятельно создавать резервные копии файлов и баз данных Joomla.
Резервное копирование Joomla вручную
Чтобы создать резервную копию вручную, вам необходимо сначала заархивировать все ваши файлы и базы данных Joomla.
- Доступ к файловому менеджеру через hPanel
- Откройте основную папку установки Joomla и выберите все файлы.
- Нажмите кнопку Сжать .
- Выберите файл .zip после его создания, затем нажмите кнопку Загрузить в верхнем меню.
В качестве альтернативы вы можете использовать FTP-клиент. Процесс прост — все, что вам нужно сделать, это перейти в папку Joomla, выбрать все файлы и нажать кнопку «Загрузить».
В Hostinger вы можете создать резервную копию базы данных непосредственно через меню MySQL Databases вместо использования инструмента phpMyAdmin .
- Получите доступ к базам данных MySQL на hPanel. Нажмите кнопку с тремя точками рядом с используемой в данный момент базой данных Joomla.Затем выберите опцию Backup .
Узнайте, какую базу данных использует Joomla, открыв файл configuration.php в папке public_html.
Система начнет процесс резервного копирования. Как только это будет сделано, на вашем экране появится сообщение об успешном резервном копировании.
Имейте в виду, что вы можете создать только одну резервную копию в течение 24 часов.
Кроме того, каждый раз, когда вы создаете новый, он автоматически заменяет старые файлы резервных копий.
Использование Akeeba для резервного копирования Joomla
Akeeba Backup — самое популярное расширение Joomla с открытым исходным кодом.Однако его нет в официальном каталоге, поэтому вам нужно будет загрузить расширение с официального сайта Akeeba.
Следуйте инструкциям ниже, чтобы настроить его:
- Перейдите к Extensions -> Install , чтобы загрузить и установить Akeeba через вкладку Загрузить файл пакета .
- Перейти к Компоненты -> Akeeba Backup .
- Щелкните Configuration -> Configuration Wizard , чтобы активировать мастер тестирования производительности, который оптимизирует производительность резервного копирования для вашего сайта.
- После завершения процесса тестирования вам будет предложено три варианта:
- Резервное копирование сейчас — сразу же выполняет резервное копирование вашего веб-сайта.
- Расписание автоматического резервного копирования — устанавливает время и дату для автоматизации резервного копирования.
- Конфигурация — изменяет настройки, установленные мастером сравнительного анализа.
После создания резервной копии рекомендуется сохранить локальную копию резервной копии.Нажмите «Управление резервными копиями» и нажмите кнопку «Загрузить», чтобы сохранить их на свой компьютер.
Тем не менее, бесплатный пакет Akeeba Backup не поддерживает удаленное резервное копирование через FTP, Google Drive и Google Storage. Это также ограничивает возможность создания отдельных резервных копий для файлов базы данных и сайта. Чтобы реализовать такие задачи, вы можете подписаться на его премиум-версию за 50 евро в год .
Обновление Joomla
Поддержание Joomla в актуальном состоянии очень важно по нескольким причинам:
- Безопасность — Joomla регулярно выпускает обновления и исследует уязвимости, чтобы обеспечить безопасность вашего сайта.
- Новые возможности — каждый раз, когда Joomla выпускает новое обновление, оно содержит новые функции и изменения, улучшающие функциональность вашего сайта.
- Производительность — последняя версия Joomla исправляет ошибки и технические проблемы, улучшая производительность веб-сайта.
Каждый раз, когда вы входите в систему, Joomla автоматически проверяет, доступны ли какие-либо новые версии.
Вы увидите новое уведомление в верхней части панели управления, если в официальном репозитории присутствует новая версия.Он будет содержать название обновления и кнопку Обновить сейчас .
Нажмите кнопку, чтобы перейти на страницу обновления Joomla. Вы увидите информацию о вашей текущей и новой версиях Joomla. Щелкните Install , чтобы начать установку.
Перед началом обновления рекомендуется создать резервную копию.
Ускорение Joomla
Независимо от того, ведете ли вы бизнес-сайт или ведете личный блог, скорость загрузки является одним из важнейших факторов, определяющих удобство работы пользователей.Google также определяет производительность сайта как фактор ранжирования, влияющий на SEO (поисковую оптимизацию).
Медленно загружающаяся веб-страница может иметь более высокий показатель отказов. Кроме того, это может повлиять на коэффициент конверсии в среднем на 2,11% за каждую дополнительную секунду.
Имея это в виду, мы покажем вам два способа улучшить производительность и скорость загрузки вашего сайта.
Включение сжатия Gzip
Сжатие — это процесс уменьшения размеров файлов, включая HTML , CSS , PHP и JavaScript .Сжатие Gzip помогает уменьшить общий размер файлов вашего сайта, сокращая время загрузки сайта.
- Чтобы включить сжатие Gzip, перейдите в Система -> Глобальная конфигурация на панели администратора.
- Щелкните Server -> Server Settings -> Gzip Page Compression . Выберите Да и Сохраните свои изменения.
Gzip-сжатие теперь включено для вашего веб-сайта.
Активация кэша Joomla по умолчанию
Кэш — это временное хранилище, в котором собираются данные, такие как файлы, сценарии и изображения, для ускорения загрузки веб-сайтов.
Когда люди заходят на ваш сайт, система Joomla автоматически выполняет запросы к вашей базе данных, чтобы получить данные из Интернета и предоставить их посетителям. По мере расширения вашей базы данных горячей системе потребуется больше времени для получения этой информации.
При включении кеширования система будет извлекать файлы из сохраненного кеша всякий раз, когда люди посещают ваш сайт.Таким образом, время отклика вашего сайта будет намного быстрее.
Чтобы включить кеширование для своего веб-сайта, следуйте этому руководству:
- Перейдите в тот же раздел Global Configuration и выберите вкладку System .
- В разделе Cache Settings выберите, какой Cache Handler вы хотите использовать. На большинстве провайдеров виртуального хостинга следует применять обработчик кэша File .
- Оставьте Путь к папке кэша пустым, если вы не хотите сохранять файлы кэша в настраиваемом каталоге.
- Время кеширования определяет, как долго кэшируемое содержимое остается неизменным до обновления — значение по умолчанию — 15 минут.
Если ваш сайт часто обновляется, вы можете сократить время кеширования. В противном случае вы можете увеличить количество.
- Оставьте Кэширование для конкретной платформы как № , если вы не предоставляете другое содержимое HTML на мобильных устройствах.
- Включите System Cache , выбрав один из двух доступных вариантов.
Выберите консервативное кэширование, если у вас большой веб-сайт. В противном случае выберите вариант прогрессивного кэширования по умолчанию, который лучше всего подходит для большинства сайтов Joomla.
- Сохраните свои изменения.
Использование подключаемых модулей кеширования
Другой способ включить кэширование — включить плагин кеширования.
- Для этого перейдите к Расширения -> Плагины .
- Найдите подключаемый модуль Page Cache через поле поиска.Отметьте столбец Status зеленой галочкой.
После этого скорость загрузки вашего сайта должна улучшиться.
Для дальнейшей оптимизации рекомендуется также использовать масштабированные изображения.
Заключение
Joomla — это система управления контентом с открытым исходным кодом, которая имеет мощные встроенные функции и возможности. По сравнению с другими CMS эта платформа имеет ряд преимуществ, в том числе:
- Расширенное управление пользователями — позволяет нескольким администраторам управлять средой и конфигурацией сайта и контролировать их.
- Многоязычная поддержка — есть встроенная система перевода, позволяющая создавать многоязычный контент.
- Гибкие шаблоны — установите разные шаблоны для внешнего и внутреннего интерфейсов.
У Joomla более крутая кривая обучения по сравнению с WordPress. Однако благодаря постоянно растущему количеству широко доступной документации, руководств и форумов изучение Joomla стало более доступным.
В целом, мы надеемся, что эта статья помогла вам больше узнать об этой платформе.После того, как вы настроили свой веб-сайт Joomla, не забудьте выполнить резервное копирование, обновление и кэширование, чтобы оптимизировать его производительность.
Набилла — эксперт по WordPress и автор цифрового контента в Hostinger. Когда она не занята сочинением, она любит исследовать природу.
Как создать сайт на Joomla
Как создать веб-сайт на Joomla. Это руководство покажет вам, как создать веб-сайт на Joomla всего за несколько минут.
Joomla принадлежит к постоянно растущей группе инструментов управления веб-сайтами, называемых системами управления контентом (CMS).Системы управления контентом, которые включают другие популярные варианты, такие как WordPress и Drupal, упрощают создание веб-сайта.
Большинство CMS имеют свою уникальную привлекательность. Самая популярная CMS, WordPress, предлагает своим пользователям простоту использования и множество надстроек для улучшения платформы.
Joomla, с другой стороны, предлагает максимальную настройку и адаптируемость. Несмотря на то, что платформа может похвастаться обширным набором опций, позволяющих предлагать пользователям максимальную настройку, она не приносит в жертву простоте использования.
Соответственно, частные лица, организации и предприятия любого размера принимают Joomla в качестве предпочтительной платформы CMS для создания веб-сайтов практически для любых целей. Следуйте нашему пошаговому руководству ниже.
Хостинг вашего веб-сайта JoomlaКогда вы решите использовать Joomla CMS для создания веб-сайта, первое, что вам нужно сделать, это найти место для размещения вашего веб-сайта. Это может быть обычный веб-хостинг или даже ваш компьютер (localhost).
За последние 10 лет я протестировал более 30 хостинг-провайдеров.Лучшим на сегодняшний день является Bluehost. Они отлично работают с Joomla и доступны по цене.Оба варианта просты в использовании, и вы можете использовать любой в зависимости от того, что вам удобнее. Тем не менее, есть причины, по которым вы можете предпочесть один вариант другому.
Одна из причин — стоимость. Использование вашего ПК в качестве хоста не требует дополнительной платы, в то время как использование обычного веб-хостинга требует определенной цены. Однако не заблуждайтесь, вам неизбежно придется использовать обычный веб-хостинг (в большинстве случаев), когда ваш веб-сайт готов к запуску для любого пользователя Интернета.
В любом случае использование ПК для размещения веб-сайта во время его работы или создания удобно и является более дешевым вариантом.
Использование обычного веб-хостинга- Выберите предпочитаемую надежную хостинговую компанию. Мы рекомендуем Bluehost.
- Приобретите подходящий тарифный план веб-хостинга
- Используйте программу установки в 1 клик, чтобы установить Joomla в панели управления
- Выберите данные администратора и войдите в панель управления администратора.
Эти шаги применимы для большинства популярных веб-хостов.Однако для некоторых хостов настройка Joomla может быть немного сложной. Тем не менее, служба поддержки веб-хостинга может оказать неоценимую помощь в таких случаях.
Использование вашего ПК (localhost)- Загрузите и установите WAMPSERVER для windows на свой компьютер
- Загрузите Joomla, распакуйте загруженный пакет, затем скопируйте распакованный контент в подпапку WWW в каталоге WAMP вашего ПК.
- Запустите сервер, выполнив следующие действия:
- Дважды щелкните значок сервера на рабочем столе
- Щелкните левой кнопкой мыши значок сервера в области уведомлений (расположение по умолчанию — в правом нижнем углу экрана)
- Нажмите «Запустить все службы» в раскрывающемся меню.
- Подождите, пока «циферблат» станет белым.
- Щелкните правой кнопкой мыши значок сервера в области уведомлений, затем щелкните «Localhost».
- Вышеупомянутое действие должно привести вас на страницу сервера по умолчанию в веб-браузере вашего ПК.
- На странице сервера измените веб-адрес в адресной строке веб-браузера ПК с http: // localhost на http: // localhost / joomla / adminstrator и нажмите «Enter» на клавиатуре.
- На загружающейся странице «Основная конфигурация» введите необходимую информацию, особенно данные администратора, которые потребуются для входа в панель управления администратора.
Теперь, когда вы настроили Joomla на хосте (локальном или стандартном веб-хосте) и вошли в панель администратора, вы готовы начать создание своего веб-сайта Joomla с нуля.
План структуры участкаСамый первый шаг, который нужно сделать при создании вашего веб-сайта Joomla, — это составить план структуры вашего сайта. Вам не нужно использовать сложное программное обеспечение для организации, такое как Visio, все, что вам действительно нужно, — это старая добрая комбинация ручки и бумаги, чтобы сделать приблизительный набросок.
Еще одним преимуществом Bluehost является то, что они позволяют легко настроить веб-сайт joomla с помощью встроенных инструментов.
Кроме того, не нужно придумывать.Ваша структура должна быть четкой, логичной и интуитивно понятной. Структура вашего сайта — это каркас вашего веб-сайта, и его дальнейшая разработка упрощается.
Добавить контентУстановив структуру вашего сайта, вы должны приступить к добавлению содержания (плоти) вашего сайта. Весь контент на сайте Joomla хранится в разделе «Статьи» вашей административной панели Joomla.
Ступени
- Создание соответствующих категорий
- Перейдите к Content , затем Category Manager в панели администратора
- Используйте категорию по умолчанию «Без категории» для статических страниц, таких как «Наши услуги», «О нас», «Контакты».
- Создайте соответствующую категорию, если вы намереваетесь иметь несколько связанных сообщений / статей: например, категории «Последние новости», чтобы содержать все новостные статьи
- При желании вы также можете создать несколько категорий: например, категория «Технологии» для статей, связанных с технологиями, категория «Образ жизни» для статей, связанных с образом жизни, категория «Финансы» для статей, связанных с финансами
- Создайте статьи для заполнения категорий, которые вы создали ранее
- Перейдите к Content , затем Article Manager
- Щелкните кнопку « Новый ».На загружаемой странице
- Введите заголовок статьи (например, «О нас», «Как использовать трекер Fitbit»)
- Выберите соответствующую категорию (например, Без категории для «О нас», «Технологии для использования трекера Fitbit»).
- Введите текст статьи / текст статьи
- Нажмите «Сохранить»
У вас есть контент на вашем сайте, основанный на структуре вашего сайта.Это великолепно.
Теперь вы должны подумать о том, как ваши посетители могут легко перемещаться или переходить с одного конца вашего сайта на другой. Здесь в игру вступает меню навигации.
Меню — это набор ссылок на жизненно важные страницы вашего сайта, который помогает вашим посетителям перемещаться по вашему сайту с легкостью и ясностью.
Ступени
- Перейдите в меню , затем Диспетчер меню
- Создание пунктов меню по умолчанию « Главное меню » (например, пункт меню под названием «О нас», который ссылается на вашу статью «О нас»)
Важная информация
По умолчанию каждый пункт меню отображает избранные статьи в макете блога.Например, когда вы переходите к диспетчеру меню, вы обнаруживаете «пункт меню по умолчанию», который ведет на вашу домашнюю страницу, демонстрирующую такое поведение.
Однако вы можете изменить пункт меню для отображения статической страницы или отдельной статьи. Например, вы можете сделать так, чтобы в «пункте меню по умолчанию» отображалась одна статья «Добро пожаловать» в качестве домашней страницы.
Для этого выполните следующие действия:
- Щелкните элемент меню (например, «Домой», который является элементом меню по умолчанию)
- Затем щелкните « Select », который находится рядом с полем «Тип элемента меню»
- Щелкните Статьи , затем Отдельная статья во всплывающем окне
- Нажмите кнопку « Выбрать / изменить », расположенную справа под «Необходимыми настройками»
- Выберите статью, которую хотите отобразить как статическую страницу или отдельную статью во всплывающем окне.
Вы также можете создать пункт меню, который ссылается на категорию.Например, вы можете создать пункт меню «Последние новости», который будет ссылаться на категорию «Последние новости». Таким образом, щелчок по пункту меню «Последние новости» направит посетителя к статьям в категории «Последние новости».
Для этого все, что вам нужно сделать, это выбрать тип меню при переходе к статье , затем к блогу категории .
Расположение менюВы почти закончили. Вам нужно только правильно разместить свое меню на своем сайте, и готово.
Важно отметить, что при размещении меню в Joomla шаблоны Joomla используют модули для размещения контента в различных позициях на странице.
Ступени
- Создать модуль для меню
- Перейдите к Extensions , затем Module Manager
- Щелкните « New » на странице диспетчера модулей.
- Выберите « Меню » во всплывающем окне «Тип модуля».
- Добавьте заголовок для меню, а затем нажмите кнопку «Скрыть заголовок».
- Выберите позицию для созданного вами модуля
- Обратите внимание, что описание каждой из позиций различается в зависимости от шаблона: например, верхняя позиция может быть помечена как «верхняя» в некоторых шаблонах, «позиция-1» или какой-либо другой менее заметный ярлык в других.
- После установки позиции установите для параметра «Статус» значение «Опубликован ».
- В разделе «Основные параметры» выберите соответствующее имя меню (например, «Главное меню», если вы размещаете главное меню).
- Нажмите «Сохранить и закрыть»
Важная информация
Вы можете создавать модули для других меню, которые могут существовать где угодно на странице.Если вы хотите, чтобы созданный вами модуль отображался только на одной или нескольких страницах (например, только на домашней странице).
Для этого следуйте инструкциям ниже:
- Перейдите в раздел «Назначение меню» для модуля
- Выберите вариант « Только на выбранных страницах »
- Во всплывающей вкладке снимите флажок со страниц, на которых не должен отображаться модуль, и оставьте страницы, на которых должен отображаться модуль .
- Нажмите «Сохранить»
Вот и все.Ваш сайт запущен и работает. Как видите, создать веб-сайт Joomla с нуля несложно, если вы будете следовать этому руководству.
Вы можете выбрать дополнительную настройку своего веб-сайта, например, изменить логотип, отредактировать информацию о сайте или изменить шаблоны.
Однако на данный момент ваш сайт настроен. Если вы изначально разместили веб-сайт на стандартном веб-хосте, ваш сайт теперь работает, и вы можете расслабиться, чтобы насладиться ощущением завершения строительства вашей онлайн-недвижимости.
Если вы сделали все это на своем ПК или локальном хосте. Вам необходимо загрузить файлы своего сайта на стандартный веб-хост, чтобы ваш сайт был доступен в Интернете, чтобы посетители могли легко получить доступ к вашему сайту.
Если вы хотите продвигать свой сайт на Facebook, вы можете перейти на BigSpy, чтобы узнать, как оптимизировать свою рекламу.
Как быстро создавать сайты на Joomla с помощью собственного дистрибутива
В этом выпуске я собираюсь показать вам, как создать дистрибутив Joomla, чтобы вы могли в любое время создавать совершенно новые веб-сайты в Интернете, которые практически готовы к работе.
Так что за раздача? Что ж, распространение в Joomla — это не что иное, как создание сайта, добавление к нему всех ваших любимых расширений, ввод кода лицензии и затем использование Akeeba Backup для создания сайта в Интернете.
Сделать это несложно, но вы сэкономите много времени! Пошли.
«Привет и добро пожаловать в OSTips от OSTraining. Я Род Мартин.
Итак, у меня есть мой базовый сайт Joomla, готовый к работе.Конечно, это требует некоторого обновления, и вот процесс, который я прохожу. Я поддерживаю такой сайт Joomla со всеми расширениями, которые я обычно использую, и поддерживаю его локально на моей собственной машине с помощью MAMP.
Теперь, если вам нужны инструкции по установке MAMP или WAMP или что-то в этом роде, ознакомьтесь с этим классом OST.
После того, как я настроил MAMP и настроил базовый сайт Joomla, то время от времени, когда мне нужно создать новый, я захожу в него и запускаю все обновления, и это действительно просто.Я просто собираюсь сделать это прямо сейчас, и, очевидно, я сократил это на длину видео.
Итак, моя установка Joomla обновлена, и вот некоторые из расширений, которые я обычно использую. Опять же, я вообще не продвигаю здесь никаких расширений. Это те, которые я использую на большинстве своих веб-сайтов, и я думаю, что это ключ. Вы хотите получить те, которые вы обычно используете на каждом веб-сайте, а не все, что находится под солнцем, и поэтому я использую их практически на каждом веб-сайте, который я создаю.
Вы заметите, что admintools установлен, но я еще не сделал мастера быстрой настройки, потому что лучше всего это сделать на сайте после его запуска.
Итак, теперь, когда Joomla обновлена, я собираюсь обновить все свои расширения, чтобы все было в актуальном состоянии, когда я сделаю свою первую резервную копию.
Одним из преимуществ здесь является то, что я ввел все лицензионные коды для всех расширений, за которые я заплатил, поэтому мне не нужно делать это, когда я подключаю сайт к реальному серверу. Единственным исключением из этого может быть что-то вроде RSForms Pro, для которого требуется лицензия на каждый сайт для обновления, и, как обычно, может быть несколько расширений, которые вы не можете обновлять автоматически, в зависимости от того, актуальна ли ваша лицензия или введен ли лицензионный код.
Итак, я еще раз рекомендую вам обновить все это, прежде чем делать резервную копию.
Теперь, используя Akeeba Backup, а бесплатная версия отлично подходит для этого процесса, я могу сделать быструю резервную копию. Конечно, я сократил этот процесс по длине видео.
Теперь я нажимаю Управление резервными копиями, и вот резервная копия, которую я могу получить. Поскольку он локальный, мне на самом деле не нужно его загружать, но он есть. Теперь он в моей папке загрузок.
Хорошо, следующий шаг — быстро перейти туда, где вы создаете свой новый сайт, а у меня уже есть раздел, готовый к работе на действующем сервере.Я иду на:
- нажмите файловый менеджер (я помещаю это в поддомен домена).
- загрузить этот файл JPA
- загрузить kickstart.php
Вы также можете получить kickstart.php с сайта akeebabackup.com. Это файл, который запускает процесс распаковки и установки вашего нового сайта.
Хорошо, у меня загружен файл JPA и файл kickstart.php.
- закрыть это окно
- вернуться через к моей панели управления в cPanel
- создать новую базу данных
Это единственный другой шаг, который требуется до того, как мы действительно запустим и запустим наш сайт.
Итак, я пропущу мастер базы данных. Следующий шаг:
- откройте этот URL, вы должны увидеть свой JPA и kickstart.php
- нажмите на kickstart.php
- нажмите побег
Я расскажу об этом очень быстро, потому что обычно я использую настройки по умолчанию. Он распакует мой файл JPA или файл резервной копии, который я создал.
Он проведет проверку всего PHP на моем сайте.Вы должны увидеть здесь весь зеленый цвет. если вы этого не сделаете, вам нужно будет связаться с вашим хостом, чтобы исправить это.
Вы введете информацию о базе данных, которую вы установили на предыдущем шаге.
- нажмите Далее. И он восстановит вашу базу данных. Моя база данных восстановлена.
- нажмите следующий шаг
Мне не нужно ничего заполнять, я могу обновить это здесь или просто сделать это в глобальной конфигурации после запуска сайта.
Если вы хотите обновить какие-либо настройки суперпользователя, вы можете сделать это здесь, и обычно значения по умолчанию здесь подходят.
Готово.
- нажмите очистка
- перейти на серверная часть моих сайтов, где теперь я могу войти в систему, и мой веб-сайт запущен и работает в моем новом домене со всеми расширениями, которые у меня обычно были бы, на установку и настройку которых уходит много времени.
Хорошо, так что это дистрибутив Joomla с использованием Akeeba Backup, он сэкономит вам невероятное количество времени при создании новых веб-сайтов Joomla в Интернете.\ Спасибо, что посмотрели сегодня. «
Посмотрите наш курс по перемещению сайтов на Joomla.
Посмотрите наш курс по резервному копированию Akeeba.
Об авторе
Род имеет две степени магистра и более 25 лет обучает людей тому, как «делать вещи». Родом из Австралии, он вырос в Канаде и сейчас живет недалеко от Цинциннати, штат Огайо.
Создание Joomla! веб-сайт: Установка и первые шаги
Загруженный файл представляет собой архивный файл, который вы либо распаковываете локально перед перемещением на веб-сервер с помощью FTP-клиента, такого как FileZilla, либо можете распаковать его после загрузки по FTP. Важно, чтобы содержащийся в нем Joomla! программные файлы после распаковки находятся в общедоступном корневом каталоге, который обычно называется «public_html» или в некоторых случаях также «htdocs».
Для начала установки Joomla! Теперь откройте веб-установщик через браузер по вашему выбору, выбрав свой домен (т.е.e .: «http://www.name-of-website.com») или локальное хранилище Joomla («http: // localhost / path-to-joomla-folder»). Во-первых, Joomla! просит вас сделать некоторые базовые настройки — начиная с выбора языка . Однако CMS должна уже автоматически выбрать соответствующую языковую версию — в зависимости от языка, выбранного для браузера. Следующие поля также должны быть заполнены:
- Имя веб-сайт : Здесь вы указываете имя вашего веб-сайта Joomla! (вы можете изменить имя в любой момент в глобальной конфигурации).
- Описание : В разделе «Описание» вы вводите мета-описание всего вашего веб-сайта, которое описывает ваш веб-сайт для поисковых систем и содержит основное ключевое слово. Оптимальная длина — от 20 до 25 слов.
- Электронная почта : Joomla! запрашивает действующий адрес электронной почты, связанный с учетной записью администратора. Это требуется, например, если вы хотите изменить пароль.
- Имя пользователя : CMS по умолчанию использует имя «admin» для суперпользователя, но вы можете изменить это здесь.
- Пароль : Определите безопасный пароль для доступа администратора и помните, что эта учетная запись пользователя имеет максимальный доступ к внешней и внутренней стороне.
- Сайт в автономном режиме : с опцией «Сайт в автономном режиме» вы определяете, работает ли Joomla! веб-сайт, который вы создаете, должен быть доступен сразу по его URL («Нет») или должен быть сначала отключен от сети («Да»).
По завершении страницы конфигурации нажмите «Далее», чтобы открыть меню конфигурации базы данных .Введите запрошенную информацию о типе базы данных, имени сервера и логине и нажмите «Далее» еще раз, чтобы закончить. Проверьте на странице обзора , все ли данные и настройки верны, и начните установку Joomla! нажав на « Установить. ”
Руководство по Joomla для начинающих! — DreamHost
Joomla! является второй по популярности системой управления контентом (CMS) на планете, уступая только WordPress. В настоящее время его используют более 3% всех сайтов в Интернете, и он собрал впечатляющее сообщество создателей и разработчиков.Однако что это значит для вас?
Используя Joomla !, вы можете создавать феноменальные веб-сайты практически без знания программирования. Это немного более продвинутое решение, чем некоторые из его конкурентов, но при этом оно сохраняет удобный интерфейс. Более того, это бесплатная платформа с открытым исходным кодом.
В этой статье мы углубимся в Joomla! и его история. Мы обсудим плюсы и минусы платформы и поговорим о том, когда вам следует рассматривать ее в качестве основы для своего веб-сайта.Наконец, мы покажем вам, как можно использовать Joomla! для создания нового сайта. Давайте начнем!
Знакомство с Joomla!Когда дело доходит до CMS, все внимание уделяется WordPress. Это не обязательно удивительно, учитывая, что это самая популярная платформа в своем роде. Но это не единственный жизнеспособный вариант.
Joomla! вторая по популярности CMS в Интернете. Стоит отметить, что восклицательный знак на самом деле является частью названия платформы, которое само по себе является англоязычной версией суахилийского слова «jumla».Это примерно означает «целиком» или «все вместе», что представляет цель платформы как ресурса с открытым исходным кодом.
С момента запуска в 2005 году Joomla! сейчас вырос до такой степени, что его используют более 3 процентов всех веб-сайтов. Он также стал популярной альтернативой для создания сайтов благодаря сочетанию расширенных параметров конфигурации и удобного интерфейса.
В общем, Joomla! это невероятно универсальная и масштабируемая платформа, которая позволяет создавать более сложные сайты, чем многие другие решения CMS.Вы можете увидеть это на ряде веб-сайтов, использующих Joomla !, таких как Linux.com, веб-сайт музея Гуггенхайма и даже Гарвардский университет.
Как Joomla! Работает
Как мы уже упоминали, Joomla! это CMS. Для непосвященных это тип приложений, которые могут использоваться несколькими людьми для создания, хранения, управления и публикации цифрового контента. Чаще всего любая CMS используется для создания веб-сайтов.
В отличие от WordPress, который изначально разрабатывался как платформа для блогов, Joomla! с самого начала создавалась как универсальная CMS, которую можно было использовать практически для любого типа веб-сайтов.Когда дело доходит до фактического создания и обслуживания вашего сайта, Joomla! во многом похож на WordPress и другие популярные варианты CMS. Он позволяет публиковать статьи, расширять функциональность вашего сайта с помощью расширений и изменять его внешний вид с помощью шаблонов.
Чтобы использовать Joomla !, вы можете просто скачать ее бесплатно и установить на свой веб-сайт. Однако вы также можете использовать бесплатную Joomla! Запустить сервис для создания сайта на платформе, без необходимости иметь собственный хостинг.
Мы собираемся обсудить все тонкости начала работы с Joomla! подробнее позже. Однако сначала давайте обсудим, почему вы можете выбрать Joomla! в первую очередь.
Используя Joomla! для вашего сайта?
Знаете ли вы, что пользователи DreamHost могут установить Joomla! одним щелчком мыши? Мы упрощаем использование вашей любимой CMS. Планы начинаются с 2,59 доллара в месяц.
Когда и почему вам следует использовать Joomla! создать свой сайт
Какие платформы и инструменты вы используете для создания своего веб-сайта, в конечном итоге будет зависеть от того, какой тип сайта вы собираетесь создать, а также от ваших личных навыков и предпочтений.Поэтому давайте рассмотрим основные преимущества Joomla !, чтобы помочь вам решить, подходит ли вам эта платформа.
Первое и, возможно, самое большое преимущество — это масштабируемость и гибкость Joomla !. Joomla! также несколько более сложен с технической точки зрения, чем WordPress, предлагая более расширенные параметры конфигурации. Это означает, что Joomla! лучше поддается созданию амбициозных проектов. В конце концов, есть причина, по которой многие университетские и бизнес-сайты выбирают Joomla !.
Очень опытные пользователи также могут воспользоваться преимуществами Joomla! Framework, который позволяет использовать платформу еще более изощренно.Например, с помощью этой структуры вы можете создавать сложные бизнес-каталоги, системы бронирования, инструменты отчетности и системы управления запасами.
Несмотря на свои расширенные возможности, Joomla! остается удобной платформой, которая по-прежнему проста в использовании, даже если у вас практически нет опыта в программировании или дизайне веб-сайтов. Однако для полного новичка у него будет несколько более крутая кривая обучения, чем у WordPress. К счастью, очень активный Joomla! сообщество всегда готово помочь с документацией и прямой поддержкой.
Если вам интересно узнать о Joomla! или все еще не уверены, подходит ли вам этот вариант, мы рекомендуем вам использовать Joomla! Запустите упомянутую выше службу, чтобы создать бесплатный веб-сайт. Это даст вам возможность протестировать платформу без каких-либо твердых обязательств.
Если вы решите, что вам нравится, как Joomla! работает, вы можете сохранить свой сайт запуска или установить программное обеспечение на собственном веб-сайте.
Хочу еще Joomla! Практические руководства?
Подпишитесь на нашу ежемесячную рассылку новостей, чтобы получить советы и рекомендации по созданию веб-сайта своей мечты!
Как начать работу с Joomla! (В 4 шага)
К настоящему времени вы должны иметь твердое представление о том, стоит ли Joomla! лучший вариант для вас и вашего сайта.Теперь давайте посмотрим на практические аспекты платформы.
В следующем руководстве мы покажем вам, как настроить свой сайт, начать создавать контент и расширять его с помощью расширений и шаблонов. Давайте начнем!
Шаг 1. Установите Joomla!
Прежде чем вы сможете делать что-либо еще, вам необходимо установить Joomla! на вашем сайте. Есть несколько способов сделать это.
Как мы уже упоминали, вы можете использовать Joomla! Запустите, чтобы создать бесплатный сайт за считанные минуты.Однако это имеет ряд ограничений. Например, вам придется вручную обновлять сайт каждые 30 дней, чтобы он оставался в сети. Поэтому мы не рекомендуем использовать эту услугу для постоянного веб-сайта.
Вместо этого вы можете разместить свой собственный веб-сайт одним из двух способов. Более продвинутый вариант — выполнить установку вручную. Это включает в себя загрузку Joomla! бесплатно и установив его на сервере вашего веб-хостинга.
Общие шаги для этого включают:
- Создание базы данных SQL для вашего сайта.
- Загрузка файла Joomla! файлы в корневой каталог вашего сайта.
- Запуск Joomla! мастер настройки, доступ к которому можно получить, перейдя по URL-адресу вашего сайта.
- Настройка вашей базы данных.
- Установка прилагаемых примеров данных и настройка электронной почты.
Этот процесс идеально подходит для разработчиков, которые хотят участвовать на каждом этапе процесса установки. Однако это может быть слишком запутанным, если вы просто хотите разместить веб-сайт в Интернете.К счастью, есть более простой способ сделать это, а именно использовать вариант установки в один клик.
Некоторые веб-хосты предлагают установку в один клик для наиболее популярных платформ CMS. Например, здесь, на DreamHost, мы позволяем вам устанавливать таким образом многие популярные приложения, а Joomla! не исключение. Поэтому давайте посмотрим, как использовать опцию установки DreamHost одним щелчком мыши, чтобы начать работу с Joomla! быстро.
Во-первых, вам нужно будет войти в панель управления DreamHost.
Затем перейдите к разделу «Домены»> «Установка в один щелчок» в левом меню.Откроется страница, на которой вы можете увидеть все доступные параметры одним щелчком.
Щелкните Joomla! опция, которая откроет окно с дополнительной информацией о приложении.
В нижней части этого окна вы найдете несколько полей, в которых вы можете настроить свой новый сайт.
Здесь вы можете выбрать, какой из существующих доменов вы хотите использовать, указать подкаталог и выбрать базу данных для использования. Вы можете выбрать существующую базу данных или создать новую для этого сайта.
Когда вы сделали свой выбор, нажмите «Установить для меня сейчас»! для создания вашего нового веб-сайта. Приложение будет установлено в течение нескольких минут, после чего вы получите электронное письмо с информацией о том, как войти на свой новый сайт. Затем вы можете завершить работу мастера настройки, о которой мы упоминали ранее.
Шаг 2. Начало создания содержимого
После завершения процесса установки вы получите доступ к Joomla! Веб-сайт. Сначала вам будет предложено войти в систему с учетными данными администратора.
После этого вы попадете в панель управления вашего нового сайта.
Как видите, в этой панели управления есть много опций. В этом руководстве мы всего лишь рассказываем об основах. Если вы хотите узнать больше о возможностях этого интерфейса, рекомендуем обратиться к официальной документации.
А пока давайте сосредоточимся на самых важных задачах, начиная с создания нового контента. Если вы знакомы с WordPress или любой другой CMS, этот процесс должен преподнести несколько сюрпризов.Для целей этого примера давайте создадим новый пост, который в Joomla! называется «артикул».
Чтобы начать, нажмите «Новая статья» в меню «Содержимое» в левой части экрана.
Откроется HTML-редактор Joomla! На основе TinyMCE, который можно использовать для написания статей.
Вы можете написать свой контент в главном окне, используя меню опций прямо над ним, чтобы отформатировать текст или добавить новые элементы. Над ним вы увидите ряд ссылок. Это приведет вас к дополнительным параметрам статьи.Например, вы можете использовать вкладку «Изображения и ссылки», чтобы установить основное изображение для статьи, а также добавить ссылки.
Мы рекомендуем вам изучить различные вкладки здесь и обратиться к Joomla! документация для помощи при необходимости. Вариантов много, но большинство из них не требуют пояснений. После нескольких статей вы, вероятно, обнаружите, что редактор интуитивно понятен.
Когда вы закончите создавать свою первую статью, вы можете сохранить и опубликовать ее. Для этого вернитесь на вкладку «Содержимое» и посмотрите на параметры справа.
Здесь вы можете назначить статью категории и присвоить ей теги, решить, должна ли она быть избранным, и определить ее видимость. Когда вы это сделаете, нажмите одну из кнопок «Сохранить», которые расположены в верхнем левом углу.
После сохранения статьи вы можете проверить ее на своем сайте.
Это уже выглядит неплохо. Конечно, вы сможете сделать гораздо больше, когда освоитесь с редактором. А пока давайте обратим наше внимание на добавление новых функций на ваш сайт.
Шаг 3. Добавьте расширения для расширения функциональности вашего сайта
Joomla! расширения работают примерно так же, как плагины WordPress. По сути, они представляют собой наборы кода, которые вы можете установить на свой сайт и которые реализуют дополнительные функции. Эта опция позволяет даже новичку или не программисту создавать сайты с расширенной функциональностью.
Для Joomla !, доступны тысячи расширений, как бесплатных, так и платных. Вы можете найти многие из них в официальном каталоге расширений.
Здесь вы можете искать расширения в зависимости от их категории и назначения.
Когда вы найдете расширение, которое хотите использовать, щелкните по нему, чтобы открыть его главную страницу.
Это покажет вам дополнительную информацию о расширении и предоставит ссылки, которые вы можете использовать для его загрузки.
После того, как вы сохранили файл расширения на вашем компьютере, самое время установить его на свой сайт. Для этого вам нужно вернуться в панель управления сайтом и получить доступ к опции «Установить расширения» в главном меню.
Вы попадете на страницу расширений, где можете добавлять расширения и управлять ими.
Установить новое расширение так же просто, как перетащить его ZIP-файл на эту страницу. Кроме того, вы можете нажать кнопку «Или найти файл», чтобы найти его на своем компьютере. В любом случае расширение будет загружено и установлено на вашем сайте.
После завершения процесса вы увидите сообщение об успешном завершении с некоторой информацией о новом добавлении.
На этом этапе ваш добавочный номер готов к работе! Теперь вы можете настроить его или просто начать использовать, в зависимости от рассматриваемого расширения.
Шаг 4. Измените внешний вид вашего сайта с помощью шаблона
Мы все знаем, что важно то, что находится внутри. Однако нельзя сказать, что внешний вид вашего сайта тоже не важен. В конце концов, вы, вероятно, не захотите придерживаться стандартного стандартного дизайна вашего нового сайта. Итак, давайте посмотрим, как изменить ситуацию с помощью Joomla! шаблоны.
Они работают так же, как темы WordPress, в том, что они меняют внешний вид и макет вашего сайта. Как и в случае с расширениями, вы можете добавить на свой сайт множество бесплатных и платных опций.Вы можете найти множество вариантов на таких сайтах, как ThemeForest и RocketThemes.
Чтобы изменить текущий шаблон вашего сайта, вам нужно будет найти и загрузить новый с внешнего сайта. Если вы готовы принять вызов, вы даже можете создать его самостоятельно. Когда у вас есть ZIP-файл, вы снова захотите получить доступ к экрану расширений, как и в предыдущем разделе.
Вы можете установить новый шаблон точно так же, как расширение. Поэтому перетащите ZIP-файл шаблона на этот экран или найдите его на своем компьютере.После установки вы увидите сообщение об успешном добавлении.
Чтобы действительно использовать новый шаблон, вам необходимо назначить его своему сайту. Стоит отметить, что Joomla! позволяет делать довольно много сложных вещей с помощью шаблонов. Например, вы можете использовать более одного шаблона на сайте, чего нельзя сделать в WordPress.
Однако пока остановимся на основах. Вам нужно добавить новый шаблон и назначить его, поэтому для начала нажмите «Шаблоны» в меню панели управления.
Откроется Диспетчер шаблонов, в котором можно увидеть все установленные в данный момент шаблоны.
Чтобы установить шаблон по умолчанию, вам нужно только нажать кнопку, отмеченную звездочкой рядом с его именем.
Когда вы это сделаете, вы сможете просмотреть свой сайт и увидеть новый шаблон в действии. Таким образом, вы успешно изучили основы, необходимые для управления вашей Joomla! Веб-сайт.
Подключение расширения
Когда дело доходит до платформ CMS, Joomla! удается быть одновременно удобным даже для новичков и при этом предлагать мощную систему управления веб-сайтом.Это платформа, с которой относительно легко начать работу, и она предлагает множество возможностей для расширения и масштабирования вашего сайта. Есть также звездное сообщество, которое может помочь вам на этом пути.
У вас есть вопросы по использованию Joomla! создать сайт? Присоединяйтесь к разговору сегодня!
Как создать веб-сайт с помощью Joomla
Joomla — отличная система для тех, кто хочет создать веб-сайт без навыков программирования. Хотя изучение основ HTML, PHP и CSS может быть полезным в долгосрочной перспективе, в этом нет необходимости, чтобы приступить к созданию чего-то удивительного сегодня.
Имея хорошую основу для веб-хостинга, любой может создать веб-сайт на Joomla, который будет служить практически любой цели. Будь то блог, сайт электронной коммерции или просто размещение деловой информации для привлечения местного трафика, все это можно сделать с Joomla.
В этом руководстве по созданию веб-сайтов на Joomla я рассмотрю некоторые основы системы. Эти советы помогут вам начать работу, показывая вам несколько элементов, которые вы можете изменить, чтобы немедленно приступить к разработке. С того момента, как вы завершите процесс установки Joomla, вы можете начать привлекать посетителей на свой сайт.
Создание базовой статьи в Joomla
Контент — это то, как веб-сайты привлекают трафик. Если на вашем сайте нет текста, поисковые системы не смогут оценить вас. Создание статей в Joomla — это то, как вы добавляете этот контент на свой сайт.
Давайте начнем с того, как добавить базовую статью в Joomla.
Как создать статью
Нажмите на инструмент «Контент» на верхней панели администратора и выберите «Статьи». Я знаю, вы, вероятно, видите доступную опцию «Добавить новую статью», но мы пока не будем ее игнорировать.Хочу показать вам сам экран статьи.
Этот экран покажет вам весь контент, который вы когда-либо создавали в Joomla. Отсюда в вашем распоряжении множество вариантов настройки содержимого. Нажмите кнопку «Новый» в верхнем левом углу.
На следующем экране вы можете ввести название пьесы и ввести любой желаемый текст. Joomla поставляется с прекрасным визуальным редактором, который имеет множество тех же функций, что и многие системы редактирования. Полужирный шрифт, курсив, подчеркивание, форматирование и другие инструменты удобны для создания контента, привлекающего трафик.
Когда вы закончите создание части, нажмите кнопку «Сохранить» в верхней части экрана.
ПРИМЕЧАНИЕ : Есть три основных способа сохранения статей в Joomla:
- Сохранить
Сохранит ваш контент и вы будете на одном экране редактора. - Сохранить и закрыть
Сохраняет товар и возвращает вас в область товаров. - Сохранить и создать
Сохраняет текущую статью и открывает пустой редактор для следующей статьи, которую вы хотите создать.
По умолчанию Joomla сразу же публикует созданные вами статьи. Это означает, что они будут активны, как только вы нажмете кнопку сохранения. Однако вы можете изменить статус статьи, чтобы сохранить ее как «Неопубликованная», «Архивная» или «Корзина». Если вы подозреваете, что произведение, над которым вы работаете, больше похоже на черновик, измените статус на «Не опубликовано».
Как поместить статью в меню
Что делать, если вы создаете статью, которую хотите разместить в виде пункта меню? Хотя создание страниц — лучшее применение для пунктов меню, здесь также можно размещать статьи.На экране редактора нажмите кнопку «Сохранить и закрыть», чтобы вернуться к статьям.
Щелкните ссылку «Меню» на верхней панели инструментов, перейдите в Главное меню и нажмите «Добавить новый элемент меню».
Нажмите кнопку «Выбрать» в поле «Тип элемента меню».
В новом окне выберите Статьи, а затем нажмите «Отдельная статья» внизу списка.
На экране «Новый элемент меню» нажмите кнопку «Выбрать» рядом с полем «Выбрать статью».
Выберите, какой товар вы хотите разместить в качестве пункта меню. В этом руководстве этот вариант довольно очевиден, потому что создается только один фрагмент контента.
Присвойте заголовку меню имя. Это будет ссылка, которая отображается на вашем веб-сайте в списке меню. Я бы посоветовал что-нибудь связанное со статьей, которую вы используете в данном случае. Поскольку я использую в качестве элемента «Это моя первая публикация», моим заголовком будет «Моя первая публикация».
Нажмите кнопку «Сохранить и закрыть» вверху.
Теперь у вас есть статья как элемент в меню Joomla. Я бы посоветовал по возможности зарезервировать меню для важных страниц. Заполнение меню разнообразным контентом отвлекает многих посетителей и может плохо играть в мобильной среде.
Настройка категорий
Категории — отличный способ разделить контент. Это метод, с помощью которого можно упорядочить все ваши сообщения и другие материалы. Это не только помогает повысить вовлеченность посетителей, давая этим людям возможность легко находить ваши материалы, но также помогает вам отслеживать свои творения.
Например, у вас есть веб-сайт, посвященный домашней электронике. Вместо того, чтобы собирать все статьи в кучу и создавать впечатление одного гигантского блока информации, вы можете разбить их на такие категории, как телевизоры, игровые консоли и мобильные устройства. Теперь люди, которых интересуют только игровые приставки, могут просматривать все статьи, посвященные этой нише.
Есть несколько способов использования категорий в Joomla. Вы можете управлять статьями, организовывать компоненты и размещать их на своем веб-сайте для всеобщего просмотра.
Как использовать категории статей
Щелкните инструмент «Содержимое» на верхней панели администратора и выберите «Категории».
Этот раздел покажет вам все категории, которые у вас есть в настоящее время для ваших статей. По умолчанию Joomla будет иметь один доступный с пометкой «Без категории». Это то, что будет классифицировать весь ваш контент, если вы не измените его при создании.
Нажмите кнопку «Создать» в верхнем левом углу экрана.
На следующем экране дайте вашей категории новое название.Это ссылка, которую каждый, включая вас, будет использовать для связывания контента в одну группу. В этом примере я строю сайт по возобновляемым источникам энергии. Итак, я назову первую категорию «Солнечная энергия».
Затем вы можете дать категории описание. Это необязательно, но может быть полезно помочь вам и вашим гостям понять содержание, которое классифицируется в этом разделе. Вы также можете настроить родительские категории, параметры доступности, языки и даже теги, если хотите использовать их на своем сайте.
Создав категорию, нажмите кнопку «Сохранить и закрыть» вверху.
ПРИМЕЧАНИЕ : Теги можно ввести, набрав слово и нажав кнопку ввода. Это автоматически добавит их в список тегов Joomla для вашего сайта.
Теперь вы можете вернуться к прошлым статьям и изменить их категории или создать новую статью и выбрать свою категорию из списка.
Как использовать категории компонентов
Категории просто не работают для статей и тех, кто посещает ваш веб-сайт.Фактически, ваши компоненты также могут быть упорядочены по категориям. Благодаря им все элементы вашего сайта будут связаны, и с течением времени ими будет легко управлять.
В этом примере я покажу вам, как размещать категории для баннеров. Это полезно, если вы решите продавать рекламное место на своем веб-сайте или показывать баннеры по разным причинам.
Щелкните инструмент «Компоненты», наведите указатель мыши на баннеры и щелкните категории.
Как и в области категорий контента, здесь отображаются все заголовки, которые вы создали для баннеров.
Нажмите кнопку «Новый» в верхнем левом углу.
Так же, как и категории контента, вы можете дать ей название и описание. Фактически, этот экран будет одинаковым для всех категорий, которые вы создаете, независимо от того, относятся ли они к компонентам или содержимому.
По завершении нажмите кнопку «Сохранить и закрыть», чтобы вернуться к списку категорий.
Как перечислить категории на странице
Если у вас есть список категорий для вашего контента, вы хотите, чтобы посетители его видели.Это также помогает в поисковой оптимизации, поскольку дает ботам способ сканировать этот контент.
В этом руководстве по созданию веб-сайтов на Joomla я собираюсь создать пункт меню, который будет ссылаться на страницу категории.
Щелкните «Меню», наведите указатель мыши на «Главное меню» и нажмите «Добавить новый элемент меню».
Нажмите кнопку «Выбрать» рядом с полем «Тип элемента меню».
Выберите тип статей и нажмите «Список всех категорий».
Вы можете внести другие изменения в этот пункт меню, такие как открытие в новой вкладке, различные стили шаблона и изменение макетов.На данный момент мы просто дадим элементу меню имя и нажмем кнопку «Сохранить и закрыть».
Когда вы щелкаете по категориям в главном меню, отображается список всех категорий статей, находящихся в настоящее время на сайте. Ваши описания также будут доступны для каждого на этой новой странице.
Использование избранных статей
Избранные статьи — это те фрагменты контента, которые вы хотите показывать в первую очередь. Они часто используются для доставки контента первостепенной важности для посетителей.В то время как Joomla имеет множество способов отображения контента, таких как сначала самые свежие сообщения, Избранные статьи — это то, о чем вы хотите, чтобы все ваши посетители сразу узнали.
С Избранными статьями можно сделать многое. Их можно использовать на домашней странице так же, как в блоге, или хранить на их собственной странице, как список категорий, который я продемонстрировал ранее.
Вот несколько способов обработки этой функции в Joomla.
Пометка статей как избранных
Указать статьи для включения в список можно двумя способами.
1) В разделе статей вы можете щелкнуть значок звездочки, чтобы добавить публикацию в избранное.
2) Нажмите кнопку «Да» под опцией «Интересные» в самой статье.
Создание элемента меню избранных статей
Пункт меню избранных статей создается почти так же, как и список категорий. За исключением этого случая, вы должны выбрать вариант «Избранные статьи» в разделе «Статьи».
Назовите элемент, например, «Избранные статьи» и нажмите кнопку «Сохранить и закрыть».
Изменение макета тематической статьи Раздел
Когда вы начинаете составлять целый список избранных статей, вы можете захотеть организовать их отображение на домашней странице. Это поможет придать сайту ощущение симметрии при доставке вашего контента.
Перейдите в меню, но на этот раз нажмите на опцию «Главное меню».
Щелкните ссылку «Главная».
Затем щелкните вкладку «Макет» вверху.
В этом следующем разделе вы можете изменить различные элементы домашней страницы. Доступны количество ведущих статей, вводных статей, количество используемых столбцов, порядок и другие параметры. Это позволяет настраивать внешний вид страницы разными способами.
По завершении настройки нажмите кнопку «Сохранить и закрыть» вверху.
Использование функции «Подробнее»
При настройке статей для размещения на одной странице полезно использовать ссылку «Подробнее».Это позволяет сжать фрагмент до одного абзаца, позволяя посетителям нажимать кнопку, чтобы просмотреть остальной контент.
Кнопка «Подробнее» делает веб-сайт понятным и легким для просмотра гостями, а также является хорошей практикой для входа.
Находясь в статье, поместите курсор в то место, куда вы хотите поместить тег, и щелкните инструмент вставки «Подробнее».
Это добавит кнопку «Подробнее» в конец текста до того места, где находился курсор.Как только вы закончите, сохраните свою статью.
Настройка раскрывающихся меню
Выпадающие меню или элементы подменю — отличный способ содержать панели навигации в чистоте и порядке. Вместо отображения каждого отдельного элемента на панели навигации вы можете использовать иерархию для отображения содержимого.
Элементы подменю могут использоваться для ссылки на внутренний контент или для отображения внешних ссылок. Например, вы можете напрямую ссылаться на другой веб-сайт из раскрывающегося списка. Это может быть полезно, если вы хотите поделиться инструментами или ценными веб-сайтами, которые, по вашему мнению, абсолютно необходимы вашим гостям.
Есть много способов создать раскрывающиеся меню практически для любых целей. Сегодня я просто собираюсь сосредоточиться на чем-то быстром и легком.
Эти элементы подменю создаются путем назначения им родительского элемента. В этом примере я собираюсь показать определенные категории в пункте меню «Категории».
Добавьте новый пункт меню и нажмите кнопку «Выбрать».
Дайте элементу меню название. Нажмите на опцию «Блог категории» в разделе статей.
Щелкните раскрывающийся список «Выберите категорию» и выберите нужную. В этом примере я выбираю «Солнечная энергия».
Щелкните раскрывающийся список «Родительский элемент» и выберите, под каким элементом меню будет отображаться. В моем случае я помещаю его в раздел «Категории».
По завершении нажмите «Сохранить и закрыть», чтобы вернуться к списку пунктов меню.
Добавление страницы «Свяжитесь с нами»
Страница «Свяжитесь с нами» — важный аспект любого бизнес-сайта.Это дает посетителям возможность связаться с вами и играет на том, насколько потребители доверяют бренду. Простое отсутствие этой страницы может фактически заставить людей покинуть веб-сайт, даже если они не используют его.
Joomla поставляется с собственным конструктором контактных форм. Это позволяет легко и быстро настроить метод, позволяющий другим пользователям отправлять сообщения.
Создание контактной формы
Сначала щелкните инструмент «Компоненты» вверху и нажмите «Контакты».
Нажмите кнопку «Создать» в верхнем левом углу страницы.
Введите контактное лицо, которое вы хотите использовать для формы. Вам нужно будет дать этому контакту имя и адрес электронной почты. В этом примере я просто назову его «Контакты». Однако вы можете использовать «Связаться с нами» или что-то подобное. На указанный вами адрес электронной почты будут отправляться любые формы от гостей.
Вы можете связать пользователей Joomla с контактной информацией, если она у вас есть.
После ввода информации нажмите, чтобы сохранить и закрыть.
Добавление формы в главное меню
Теперь вам нужно будет добавить форму в главное меню, чтобы ваши посетители могли получить к ней доступ.
Добавьте новый пункт меню, как указано выше. За исключением этого раза, щелкните опцию «Контакты» и выберите «Один контакт».
Назовите этот пункт меню «Свяжитесь с нами».
Нажмите кнопку «Выбрать» рядом с полем «Выбрать контакт» и выберите учетную запись, созданную вами выше.
После того, как вы выбрали учетную запись, сохраните и закройте форму, и она будет добавлена в главное меню.
Использование Joomla для создания сложного компонента Page
Одна из вещей, которая делает Joomla такой отличной платформой для создания веб-сайтов, — это возможность добавлять компоненты. Вместо того, чтобы самостоятельно кодировать определенные элементы, в системе есть автоматизированные процессы, которые упрощают доставку определенных объектов. Например, контактная форма, которую мы только что создали, является компонентом, встроенным в Joomla.
Однако не все компоненты могут использоваться в качестве великолепных веб-страниц. Некоторые из них представляют собой простые инструменты, повышающие эффективность веб-сайта.Однако в этом примере я собираюсь перейти к настройке страницы со сложным компонентом с помощью ленты новостей.
В этом примере у меня уже настроена лента новостей в Joomla. Теперь нам просто нужна страница, чтобы работать с ним.
Добавьте новый пункт меню, как описано выше. На этот раз щелкните раздел «Ленты новостей» и выберите «Единая лента новостей».
Затем нажмите кнопку «Выбрать» рядом с полем Feed.
Выберите ленту новостей, щелкнув ее название в списке.
Дайте элементу меню заголовок и нажмите кнопку, чтобы сохранить и закрыть.
Когда посетитель щелкает ссылку на канал, ему открывается его собственная страница. Это считается сложной компонентной публикацией, потому что все данные, содержащиеся на странице, получены от третьей стороны и отображаются на вашем собственном веб-сайте. Каждый раз, когда источник обновляет материал, он отображается на этой веб-странице.
Будьте креативными и создавайте
Создать веб-сайт с Joomla не так уж сложно.Многие функции автоматизированы и менее запутаны, чем некоторые другие системы. Поскольку он настраивается, вы можете создавать все, что вам нужно, с помощью платформы. От электронной коммерции до блогов — это гибкая система, которую легко адаптировать. Единственное, чем вы можете быть ограничены, — это воображение.
Автор: Каумил Патель
Каумил Патель является главным операционным директором GreenGeeks и имеет более чем 13-летний опыт работы в индустрии веб-хостинга, работая на компании веб-хостинга и владея ими.
