Типы данных | JavaScript Camp
Динамическая типизация
JavaScript является слабо типизированным или динамическим языком. Это значит, что вам не нужно определять тип переменной 🔔 заранее.
Тип определится автоматически во время выполнения программы. Также это значит, что вы можете использовать одну переменную 🔔 для хранения 📦 данных различных типов 👇 :
function learnJavaScript() { let foo = 42 // сейчас foo типа number foo = ‘bar’ // а теперь foo типа string return typeof foo }
Loading…
Видео
typeof
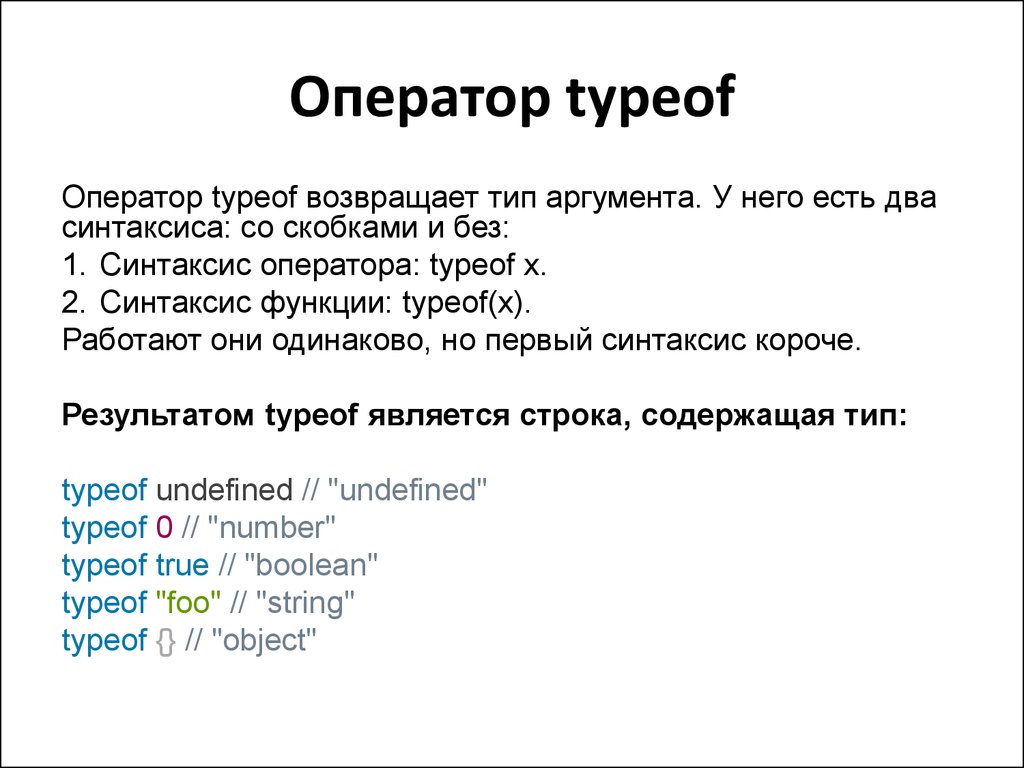
Для того чтобы понять тип данных содержащийся в переменной, используется оператор typeof. Оператор typeof возвращает тип аргумента.
У него есть два синтаксиса: со скобками и без:
Работают они одинаково, но первый синтаксис короче.
Результатом typeof является строка, содержащая тип.
function learnJavaScript() { let num = 9 return typeof num }
Loading…
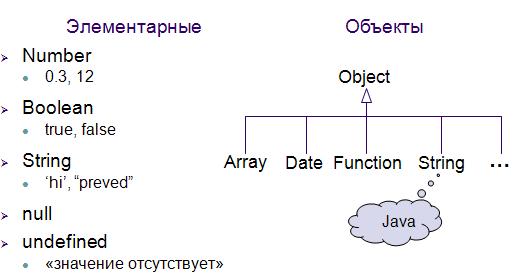
Типы данных
Стандарт JavaScript определяет 9 типов данных. Познакомьтесь с каждым из них делая вывод в консоль и после я расскажу 🗣️ о каждом из них подробнее.
let one = { firstName: 'John', lastName: 'Smith' } // objectlet two = () => {} // function
let three = 'bar' // string
let four = 42 // number
let five = 19241924124n // bigint
let six = true // boolean
let seven = null // null
let eight // undefined
let nine = Symbol() // symbol
Объекты
В компьютерной терминологии, тип объект object — это значение в памяти, на которое возможно сослаться с помощью идентификатора. В JavaScript объект может расцениваться как набор свойств. Это как шкаф 🗄️ для хранения 📦 других типов данных.
В JavaScript объект может расцениваться как набор свойств. Это как шкаф 🗄️ для хранения 📦 других типов данных.
Функции
Функции⚙️ function — это обычные объекты, имеющие дополнительную возможность быть вызванными для исполнения.
Примитивные значения
Все типы данных в JavaScript, кроме объектов, являются иммутабельными (значения не могут быть модифицированы, а только перезаписаны новым полным значением). Например, в отличии от языка👅 C, где строку можно посимвольно корректировать, в JavaScript строки пересоздаются🏗️ только полностью. Значения таких типов называются «примитивными значениями».
Текстовые строки
В JavaScript для представления текстовых 📜 данных служит тип string.
Числа
Числовой тип данных number представляет как целочисленные значения, так и числа с плавающей точкой.
BigInt
В JavaScript тип number не может содержать числа больше, чем (253-1) (т. е. 9007199254740991), или меньше, чем -(253-1) для отрицательных чисел. Это техническое ограничение вызвано их внутренним представлением.
е. 9007199254740991), или меньше, чем -(253-1) для отрицательных чисел. Это техническое ограничение вызвано их внутренним представлением.
Для большинства случаев этого достаточно. Но иногда нам нужны действительно гигантские числа, например, в криптографии или при использовании метки времени («timestamp») с микросекундами.
Тип bigInt был добавлен в JavaScript, чтобы дать возможность работать с целыми числами произвольной длины.
Булевый тип данных
Булевый тип boolean представляет логическую сущность и имеет два 2️⃣ значения: true ✅ (истина)
и false ❎ (ложь).
Такой тип, как правило, используется для хранения 📦 значений да/нет: true ✅ значит «да, правильно», а false ❎ значит «нет, не правильно».
Null
Этот тип данных имеет всего одно значение: null. Это значение, специально обозначенное как примитив, так как по поведению это в самом деле видимый примитив. Но при этом от
Но при этом от null унаследованы все остальные Объекты, поэтому, несмотря на то, что null возвращает🔄 примитивное значение, его тип это объект.
Например можно присвоить его значению по умолчанию.
Undefined
Переменная 🔔 , которой не было присвоено значение, будет иметь значение undefined.
Отличия между null и undefined
null является определенным значением отсутствия объекта, тогда как undefined обозначает неопределенность. Например вы можете это проверить в консоле браузера:
let TestVar
console.log(TestVar) // undefined
console.log(typeof TestVar) // undefined
null — это значение присваивания. Он может быть присвоен переменной 🔔 как представление без значения:
let TestVar = null
console.log(TestVar) // null
console.log(typeof TestVar) // object
Из предыдущих примеров ясно, что undefined и null — это два 2️⃣ различных типа: undefined — это сам тип (неопределенный), а null — объект.
null === undefined // false
null == undefined // true
null === null // true
Тип данных Символ (Symbol)
Тип символ Symbol — это уникальное и иммутабельное примитивное значение, которое может быть использовано как ключ для свойства объекта. Этот тип на столько редко используется в реальной работе, что мы даже не будем рассматривать его в рамках этого курса.
Проблемы?
Пишите в Discord или телеграмм чат, а также подписывайтесь на наши новости
Вопросы:
Для чего используется оператор typeof?
- Для определения типа данных
- Для вывода типа данных в консоль
- Для ввода новой переменной
Сколько типов данных определяет стандарт JavaScript?
795
В каком типе данных содержится набор свойств?
functionstringobject
Можно ли в JavaScript корректировать строку посимвольно?
- Да
- Возможно в особых случаях
- Нет, строки пересоздаются только полностью
Какой тип данных даёт возможность работать с целыми числами произвольной длины?
numberstringbigInt
Какое из значений не имеет булевый тип boolean?
falsenulltrue
Какой из типов данных имеет значение, которое может быть использовано как ключ для свойства объекта?
undefinedsymbolnull
Каков тип данных переменной whatTypeAmI после выполнения этого оператора? \n let whatTypeAmI = 5
integernumberstring
Какой тип данных, возможно, является наиболее часто используемым типом данных в JavaScript?
integernumberstring
Как называется примитивный тип данных, который означает, что никакое другое значение не было присвоено?
undefinedsymbolnull
Как называется примитивный тип данных, который в основном ничего не означает (не ноль, не пустая строка, не неопределенный, не ложный и т. д.)?
д.)?
undefinedbooleannull
Сколько возможных значений для нулевого типа данных?
1 возможное значение (null)2 возможных значения (null, undefined)
Каково значение myMessage после этой строки? \n let myMessage
undefinedSyntaxErrornull
Для того чтобы понять, на сколько вы усвоили этот урок, пройдите тест в мобильном приложении нашей школы по этой теме или в нашем телеграм боте.
Ссылки:
- MDN web docs
- Код для подростков: прекрасное руководство по программированию для начинающих, том 1: Javascript — Jeremy Moritz
- JavaScript.ru
Contributors ✨
Thanks goes to these wonderful people (emoji key):
Dmitriy Vasilev 📖 | Resoner2005 🐛 🎨 🖋 |
Типы данных — Учебник JavaScript — Schoolsw3.
 com
com❮ Назад Далее ❯
JavaScript типы данных
Переменные JavaScript могут содержать множество типов данных: числа, строки, объекты и многое другое:
var length = 16; // Число
var lastName = «Щипунов»; // Строка
var
x = {firstName:»Щипунов», lastName:»Андрей»}; // Объект
Понятие типов данных
В программировании типы данных — важно понять.
Чтобы, иметь возможность работать с переменными, важно знать кое-что о типе.
Без типов данных компьютер не может решить ни одну проблему:
var x = 16 + «Вольво»;
Есть ли смысл добавлять «Вольво» к шестнадцати? Произойдет ли ошибка или результат?
JavaScript будет рассматривать приведенный выше пример как:
var x = «16» + «Вольво»;
При добавлении числа к строке, JavaScript будет рассматривать число как строка.
Пример
var x = 16 + «Вольво»;
Попробуйте сами »
Пример
var x = «Вольво» + 16;
Попробуйте сами »
JavaScript оценивает выражения слева направо. Различные последовательности могут давать разные результаты:
Различные последовательности могут давать разные результаты:
JavaScript:
var x = 16 + 4 + «Вольво»;
Результат:
20Вольво
Попробуйте сами »
JavaScript:
var x = «Вольво» + 16 + 4;
Результат:
Вольво164
Попробуйте сами »
В первом примере JavaScript обрабатывает 16 и 4 как число, пока не достигнет «Вольво».
Во втором примере, поскольку первый операнд является строкой, все операнды рассматриваются как строка.
JavaScript Типы динамические
В JavaScript типы являются динамическими . Это означает, что одна и таже переменная, может использоваться для хранения разных типов данных:
Пример
var x; // Теперь x не определен
x = 5; // Теперь x — это число
x = «Щипунов»; // Теперь x — это строка
Попробуйте сами »
JavaScript Строки
Строка (или текстовая строка) — последовательность символов, например «Щипунов Андрей».
Строки пишутся в кавычках. Вы можете использовать одинарные или двойные кавычки:
Пример
var carName1 = «Вольво XC60»; // Использование двойных кавычек
var carName2 = ‘Вольво XC60’; // Использование одинарных кавычек
Попробуйте сами »
Вы можете использовать кавычки внутри строки, если они не соответствуют кавычкам, окружающим строку:
Пример
var answer1 = «Все’ в порядке»;
// Одинарная кавычка внутри двойных кавычек
var answer2 = «Его фамилия ‘Щипунов'»;
// Одинарные кавычки внутри двойных кавычек
var answer3 = ‘Его фамилия «Щипунов»‘;
// Двойные кавычки внутри одинарных кавычек
Попробуйте сами »
Позже в этом руководстве вы узнаете больше о строках.
JavaScript Числа
В JavaScript есть только один тип чисел.
Числа можно записывать с десятичными знаками или без них:
Пример
var x1 = 34.00; // Написано c десятичными знаками
var x2 = 34; // Написано без десятичных знаков
Попробуйте сами »
Сверхбольшие или сверхмалые числа можно записать в экспоненциальной нотации:
Пример
var y = 123e5; // 12300000
var z = 123e-5; // 0. 00123
00123
Попробуйте сами »
Вы узнаете больше о числах позже в этом руководстве.
JavaScript Логические значения
Логические значения могут иметь только два значения: true или false.
Пример
var x = 5;
var y = 5;
var z = 6;
(x == y)
// Возвращает true
(x == z) // Возвращает
false
Попробуйте сами »
Логические значения часто используются в условном тестировании.
Вы узнаете больше об условном тестировании позже в этом руководстве.
JavaScript Массивы
JavaScript Массивы записываются в квадратные скобки.
Элементы массива разделяются запятыми.
Следующий код объявляет (создает) вызываемый массив cars, содержащий три элемента (названия автомобилей):
Пример
var cars = [«Сааб», «Вольво», «БМВ»];
Попробуйте сами »
Индексы массивов отсчитываются от нуля, что означает, что первый элемент — [0], второй — [1] и т. д.
д.
Вы узнаете больше о массивах позже в этом руководстве.
JavaScript Объекты
Объекты JavaScript записываются в фигурные скобки {}.
Свойства объекта записываются в виде пар «Имя: Значение», разделенные запятыми.
Пример
var person = {firstName:»Щипунов», lastName:»Андрей», age:50, eyeColor:»Зеленый»};
Попробуйте сами »
Объект (person) в приведенном выше примере имеет 4 свойства: firstName, lastName, age и eyeColor.
Вы узнаете больше об объектах позже в этом руководстве.
JavaScript Оператор typeof
Вы можете использовать JavaScript оператор typeof, чтобы найти тип переменной JavaScript.
Оператор typeof, возвращает тип переменной или выражение:
Пример
typeof «» // Возвращает
«строку»
typeof «Щипунов» // Возвращает
«строку»
typeof «Щипунов Андрей» // Возвращает
«строку»
Попробуйте сами »
Пример
typeof 0 // Возвращает
«число»
typeof 314 // Возвращает
«число»
typeof 3. 14 // Возвращает
«число»
14 // Возвращает
«число»
typeof (3 + 4) // Возвращает «число»
Попробуйте сами »
JavaScript Неопределенно
В JavaScript переменная без значения имеет значение undefined.
Тип, тоже будет undefined.
Пример
var car; // Значение неопределено, тип не определен
Попробуйте сами »
Любую переменную можно очистить, установив для нее значение undefined.
Тип, тоже будет undefined.
Пример
car = undefined; // Значение неопределено, тип не определен
Попробуйте сами »
JavaScript Пустые значения
Пустое значение, undefined здесь, ни при чем.
Пустая строка имеет как допустимое значение, так и тип.
Пример
var car = «»; // Значение «», typeof «строка»
Попробуйте сами »
JavaScript Ноль
В JavaScript null это значит «ничего». Предполагается, что этого не существует.
Предполагается, что этого не существует.
К сожалению, в JavaScript тип данных null — это объект.
Вы можете считать это ошибкой в JavaScript, который typeof null является объектом.
Так и должно быть null.
Вы можете очистить объект, установив для него null:
Пример
var person = {firstName:»Щипунов», lastName:»Андрей», age:50, eyeColor:»Зеленый»};
person = null; // Теперь значение равно null, но тип по-прежнему является объектом
Попробуйте сами »
Вы также можете очистить объект, установив для него undefined:
Пример
var person = {firstName:»Щипунов», lastName:»Андрей», age:50, eyeColor:»Зеленый»};
person = undefined; // Теперь оба значения и тип не определен
Попробуйте сами »
Разница между undefined и null
undefined и null имеют одинаковые значения, но разные по типу:
typeof undefined
// undefined
typeof null
// object
null === undefined
// false
null == undefined
// true
Попробуйте сами »
Примитивные данные
Примитивное значение данных — это одно простое значение данных без дополнительных свойств и методов.
Оператор typeof может вернуть один из этих примитивных типов:
stringnumberbooleanundefined
Пример
typeof «Щипунов» // Возвращает
«string»
typeof 3.14 // Возвращает
«number»
typeof false // Возвращает «boolean»
typeof x // Возвращает «undefined» (если x не имеет значения)
Попробуйте сами »
Комплексные данные
Оператор typeof может возвращать одно из двух сложных типов:
functionobject
typeof возвращает оператор «object» для объектов, массивов, и нуля.
typeof не возвращает оператор «object» для функций.
Пример
typeof {name:’Щипунов’, age:34} // Возвращает «object»
typeof [1,2,3,4]
// Возвращает «object» (не «array», см. примечание ниже)
примечание ниже)
typeof null // Возвращает
«object»
typeof function myFunc(){} // Возвращает «function»
Попробуйте сами »
В typeof возвращает оператор
«object» для массивов,
так как в массивах JavaScript являются объектами.
Проверьте себя с помощью упражнений
Упражнение:
Используйте комментарии, чтобы описать правильный тип данных следующих переменных:
var length = 16; //
var lastName = "Щипунов";
//
var x = {
firstName: "Щипунов",
lastName: "Андрей"
}; // Упражнения
❮ Назад Далее ❯
javascript типы данных и структуры данных JavaScript
Все языки программирования имеют встроенные структуры данных, но они часто отличаются от одного языка к другому. В этой статье делается попытка перечислить встроенные структуры данных, доступные в JavaScript, и их свойства; их можно использовать для построения других структур данных.
Динамический ввод
JavaScript — это свободно типизированный или динамический язык. Это означает, что вам не нужно заранее объявлять тип переменной. Тип будет определен автоматически во время обработки программы. Это также означает, что у вас может быть одна и та же переменная разных типов:
.JavaScript
Копировать код
вар фоо = 42; // foo теперь число вар фу = "бар"; // foo теперь является строкой вар фу = истина; // foo теперь является логическим значением
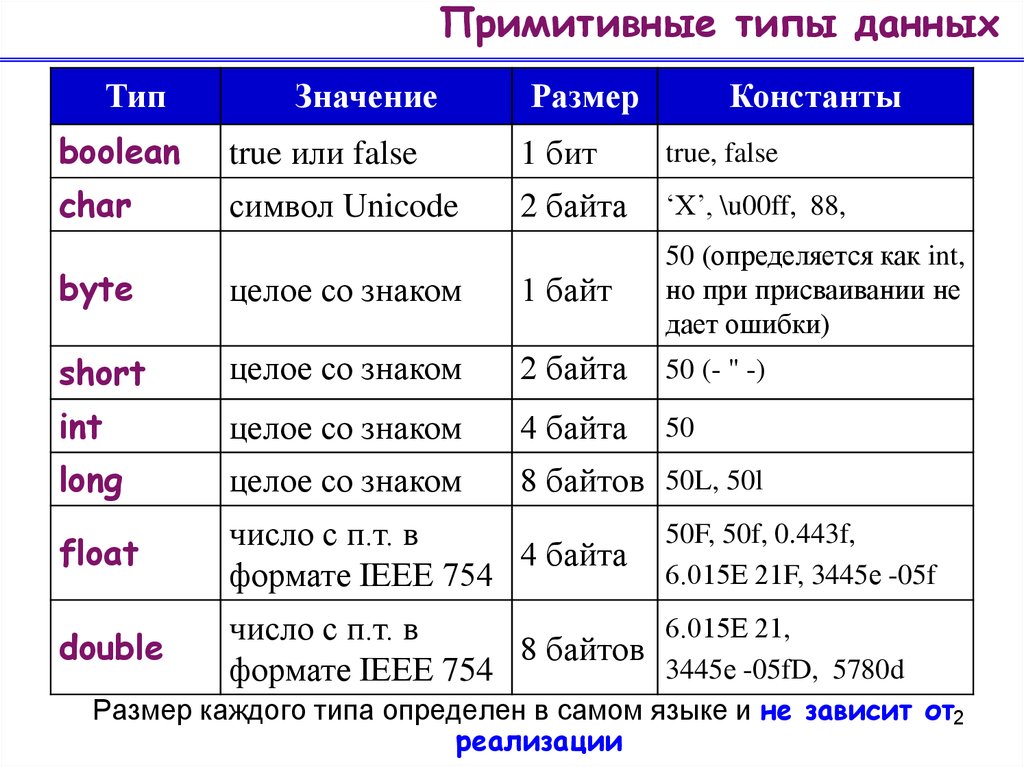
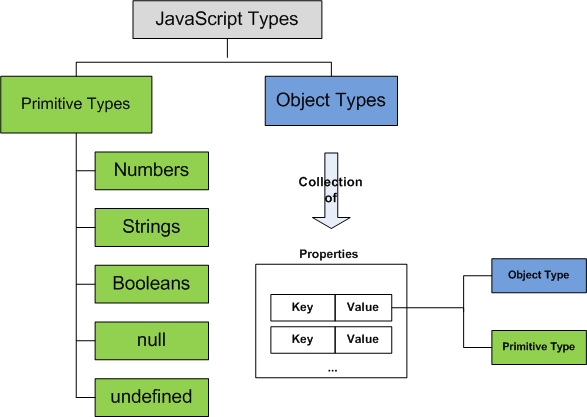
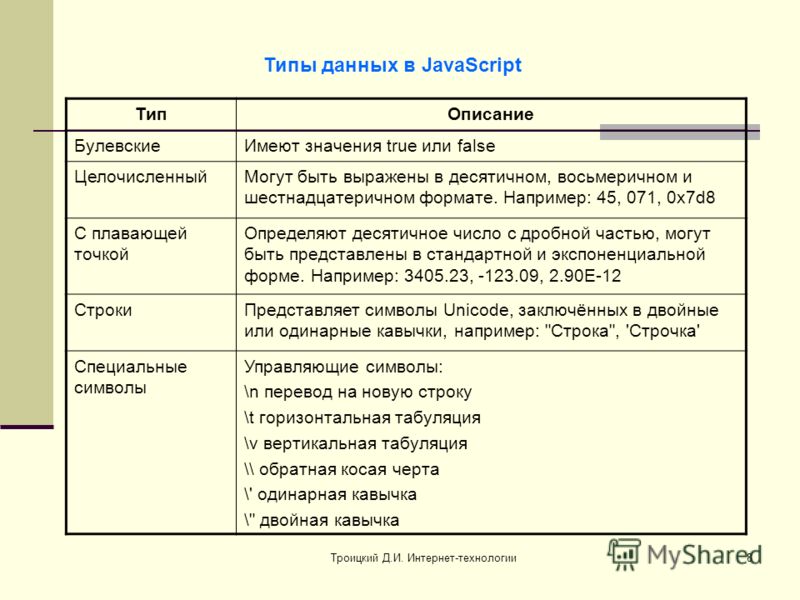
Типы данных
Последний стандарт ECMAScript определяет семь типов данных:
- Шесть типов данных, которые являются примитивами:
- Булево значение
- Нуль
- Не определено
- Номер
- Строка
- Символ (новое в ECMAScript 6)
- и Объект
Примитивные значения
Все типы, кроме объектов, определяют неизменяемые значения (значения, которые нельзя изменить). Например, в отличие от C, строки неизменяемы. Мы называем значения этих типов «примитивными значениями».
Например, в отличие от C, строки неизменяемы. Мы называем значения этих типов «примитивными значениями».
Логический тип
Boolean представляет логический объект и может иметь два значения: true и false .
Нулевой тип
Тип Null имеет ровно одно значение: null . См. null и Null для более подробной информации.
Неопределенный тип
Переменная, которой не было присвоено значение, имеет значение undefined . См. undefined и Undefined для более подробной информации.
Тип номера
В соответствии со стандартом ECMAScript существует только один тип числа: значение двойной точности в 64-битном двоичном формате IEEE 754 (число от -(2 +Infinity , -Infinity и NaN (не-число).
Для проверки больших или меньших значений, чем +/-Infinity , вы можете использовать константы Number.MAX_VALUE или Number.MIN_VALUE и, начиная с ECMAScript 6, вы также можете проверить, находится ли число в диапазоне чисел с плавающей запятой двойной точности, используя Number.isSafeInteger() , а также Number.MAX_SAFE_INTEGER и Number.MIN_SAFE_INTEGER . За пределами этого диапазона числа в JavaScript больше небезопасны.
Числовой тип имеет только одно целое число, которое имеет два представления: 0 представлен как -0 и +0. («0» — это псевдоним для +0). На практике это почти не влияет. Например +0 === -0 равно true . Однако это можно заметить при делении на ноль:
JavaScript
Копировать код
> 42 / +0 Бесконечность > 42/-0 -Бесконечность
Хотя число часто представляет только свое значение, в JavaScript есть несколько бинарных операторов. Их можно использовать для представления нескольких логических значений в одном числе с использованием битовой маскировки. Обычно это считается плохой практикой, однако JavaScript не предлагает других средств для представления набора логических значений (таких как массив логических значений или объект с логическими значениями, присвоенными именованным свойствам). Битовая маскировка также делает код более трудным для чтения, понимания и сопровождения. Может оказаться необходимым использовать такие методы в очень ограниченных средах, например, при попытке справиться с ограничением объема локального хранилища или в экстремальных случаях, когда на счету каждый бит в сети. Этот метод следует рассматривать только тогда, когда это последняя мера, которая может быть предпринята для оптимизации размера.
Их можно использовать для представления нескольких логических значений в одном числе с использованием битовой маскировки. Обычно это считается плохой практикой, однако JavaScript не предлагает других средств для представления набора логических значений (таких как массив логических значений или объект с логическими значениями, присвоенными именованным свойствам). Битовая маскировка также делает код более трудным для чтения, понимания и сопровождения. Может оказаться необходимым использовать такие методы в очень ограниченных средах, например, при попытке справиться с ограничением объема локального хранилища или в экстремальных случаях, когда на счету каждый бит в сети. Этот метод следует рассматривать только тогда, когда это последняя мера, которая может быть предпринята для оптимизации размера.
Тип строки
Тип JavaScript String используется для представления текстовых данных. Это набор «элементов» 16-битных целых чисел без знака. Каждый элемент в строке занимает позицию в строке. Первый элемент имеет индекс 0, следующий — индекс 1 и так далее. Длина строки — это количество элементов в ней.
Первый элемент имеет индекс 0, следующий — индекс 1 и так далее. Длина строки — это количество элементов в ней.
В отличие от таких языков, как C, строки JavaScript неизменяемы. Это означает, что после создания строки ее невозможно изменить. Однако по-прежнему можно создать другую строку на основе операции над исходной строкой. Например:
- Подстрока оригинала путем выбора отдельных букв или использования
String.substr(). - Конкатенация двух строк с помощью оператора конкатенации (
+) илиString.concat().
Остерегайтесь «строчного ввода» кода!
Может возникнуть соблазн использовать строки для представления сложных данных. Это дает краткосрочные преимущества:
- С помощью конкатенации легко создавать сложные строки.
- Строки легко отлаживать (то, что вы видите напечатанным, всегда соответствует строке).
- Строки являются общим знаменателем многих API (поля ввода, значения локального хранилища, ответы
XMLHttpRequestпри использованииresponseTextи т. д.), и может возникнуть соблазн работать только со строками.
д.), и может возникнуть соблазн работать только со строками.
При наличии соглашений можно представить любую структуру данных в виде строки. Это не делает его хорошей идеей. Например, с помощью разделителя можно было бы эмулировать список (в то время как массив JavaScript был бы более подходящим). К сожалению, когда разделитель используется в одном из элементов «списка», список нарушается. Можно выбрать escape-символ и т. д. Все это требует соглашений и создает ненужную нагрузку на обслуживание.
Использовать строки для текстовых данных. При представлении сложных данных анализируйте строки и используйте соответствующую абстракцию.
Тип символа
Символы являются новыми для JavaScript в ECMAScript Edition 6. Символ представляет собой уникальное и неизменное примитивное значение и может использоваться в качестве ключа свойства объекта (см. ниже). В некоторых языках программирования символы называются атомами. Вы также можете сравнить их с именованными перечислениями (enum) в C. Для получения дополнительной информации см. Symbol и
Вы также можете сравнить их с именованными перечислениями (enum) в C. Для получения дополнительной информации см. Symbol и Оболочка объекта Symbol в JavaScript.
Объекты
В информатике объект — это значение в памяти, на которое может ссылаться идентификатор.
Свойства
В JavaScript объекты можно рассматривать как набор свойств. При синтаксисе литерала объекта инициализируется ограниченный набор свойств; затем свойства могут быть добавлены и удалены. Значения свойств могут быть значениями любого типа, включая другие объекты, что позволяет создавать сложные структуры данных. Свойства идентифицируются с использованием ключевых значений. Значением ключа является значение строки или символа.
Существует два типа свойств объекта, которые имеют определенные атрибуты: свойство данных и свойство доступа.
Свойство данных
Связывает ключ со значением и имеет следующие атрибуты:
| Атрибут | Тип | Описание | Значение по умолчанию |
|---|---|---|---|
| [[Значение]] | Любой тип JavaScript | Значение, полученное при доступе к свойству. | не определено |
| [[Запись]] | Булево значение | Если false , свойство [[Value]] не может быть изменено. | ложь |
| [[Перечислено]] | Булево значение | Если true , свойство будет перечисляться в циклах for…in. См. также Перечислимость и владение свойствами | .ложь |
| [[Настраиваемый]] | Логическое значение | Если false , свойство не может быть удалено, а атрибуты, отличные от [[Value]] и [[Writable]], не могут быть изменены. | ложь |
| Атрибут | Тип | Описание |
|---|---|---|
| Только чтение | Булево значение | Обратное состояние атрибута ES5 [[Writable]]. |
| ДонтЭнум | Булево значение | Обратное состояние атрибута ES5 [[Enumerable]]. |
| Не удалять | Булево значение | Обратное состояние атрибута ES5 [[Configurable]]. |
Аксессуар
Связывает ключ с одной или двумя функциями доступа (get и set) для извлечения или сохранения значения и имеет следующие атрибуты:
| Атрибут | Тип | Описание | Значение по умолчанию |
|---|---|---|---|
| [[Получить]] | Функциональный объект или неопределенный | Функция вызывается с пустым списком аргументов и извлекает значение свойства всякий раз, когда выполняется доступ к значению. См. также получить . | не определено |
| [[Набор]] | Функциональный объект или неопределенный | Функция вызывается с аргументом, содержащим присвоенное значение, и выполняется при каждой попытке изменить указанное свойство. См. также См. также комплект . | не определено |
| [[Перечислено]] | Булево значение | Если true , свойство будет перечисляться в циклах for…in. | ложь |
| [[Настраиваемый]] | Булево значение | Если false , свойство нельзя удалить и изменить на свойство данных. | ложь |
Примечание. Атрибут обычно используется движком JavaScript, поэтому вы не можете получить к нему прямой доступ (см. подробнее об Object.defineProperty()). Поэтому атрибут заключен в двойные квадратные скобки, а не в одинарные.
«Обычные» объекты и функции
Объект JavaScript представляет собой сопоставление между ключами и значениями. Ключи представляют собой строки (или символов s), а значения могут быть любыми. Это делает объекты естественным образом подходящими для хэш-карт.
Функции — это обычные объекты с дополнительной возможностью вызова.
Финики
При представлении дат лучше всего использовать встроенную утилиту Date в JavaScript.
Индексированные коллекции: Массивы и типизированные массивы
Массивы — это обычные объекты, для которых существует определенная связь между свойствами с целочисленным ключом и свойством «длина». Кроме того, массивы наследуются от Array.prototype , который предоставляет им несколько удобных методов для работы с массивами. Например, indexOf (поиск значения в массиве) или push (добавление элемента в массив) и т. д. Это делает массивы идеальным кандидатом для представления списков или наборов.
— это новшество в JavaScript с ECMAScript Edition 6, которое представляет собой представление базового буфера двоичных данных в виде массива. Следующая таблица поможет вам найти эквивалентные типы данных C:
Объекты TypedArray
Int8Array | 1 | 8-битное целое число со знаком в дополнении до двух | байт | int8_t |
Uint8Array | 1 | 8-битное целое число без знака | октет | uint8_t |
Uint8ClampedArray | 1 | 8-битное целое число без знака (зажато) | октет | uint8_t |
Int16Array | 2 | 16-битное целое число со знаком в дополнении до двух | короткий | int16_t |
Uint16Array | 2 | 16-битное целое число без знака | короткий без знака | uint16_t |
Int32Array | 4 | 32-битное целое число со знаком в дополнении до двух | длинный | int32_t |
Uint32Array | 4 | 32-битное целое число без знака | длинное без знака | uint32_t |
Float32Array | 4 | 32-битное число с плавающей запятой IEEE | неограниченный поплавок | поплавок |
Float64Array | 8 | 64-битное число с плавающей запятой IEEE | неограниченный двойной | двойной |
Наборы ключей: Карты, Наборы, WeakMaps, WeakSets
Эти структуры данных принимают ссылки на объекты в качестве ключей и представлены в ECMAScript Edition 6.
Установить и WeakSet представляет набор объектов, а Map и WeakMap связывают значение с объектом. Разница между Maps и WeakMaps заключается в том, что в первом ключи объекта могут быть пронумерованы. Это позволяет оптимизировать сборку мусора в последнем случае.
Карты и наборы можно реализовать на чистом ECMAScript 5. Однако, поскольку объекты нельзя сравнивать (например, в смысле «меньше чем»), производительность поиска обязательно будет линейной. Их собственные реализации (включая WeakMaps) могут иметь производительность поиска, приблизительно логарифмическую относительно постоянного времени.
Обычно для привязки данных к узлу DOM можно задать свойства непосредственно объекта или использовать атрибуты data-* . Недостатком этого является то, что данные доступны любому сценарию, работающему в том же контексте. Карты и WeakMaps упрощают частную привязку данных к объекту.
Структурированные данные: JSON
JSON (обозначение объектов JavaScript) — это упрощенный формат обмена данными, созданный на основе JavaScript, но используемый многими языками программирования. JSON создает универсальные структуры данных. См. JSON и
JSON создает универсальные структуры данных. См. JSON и JSON для более подробной информации.
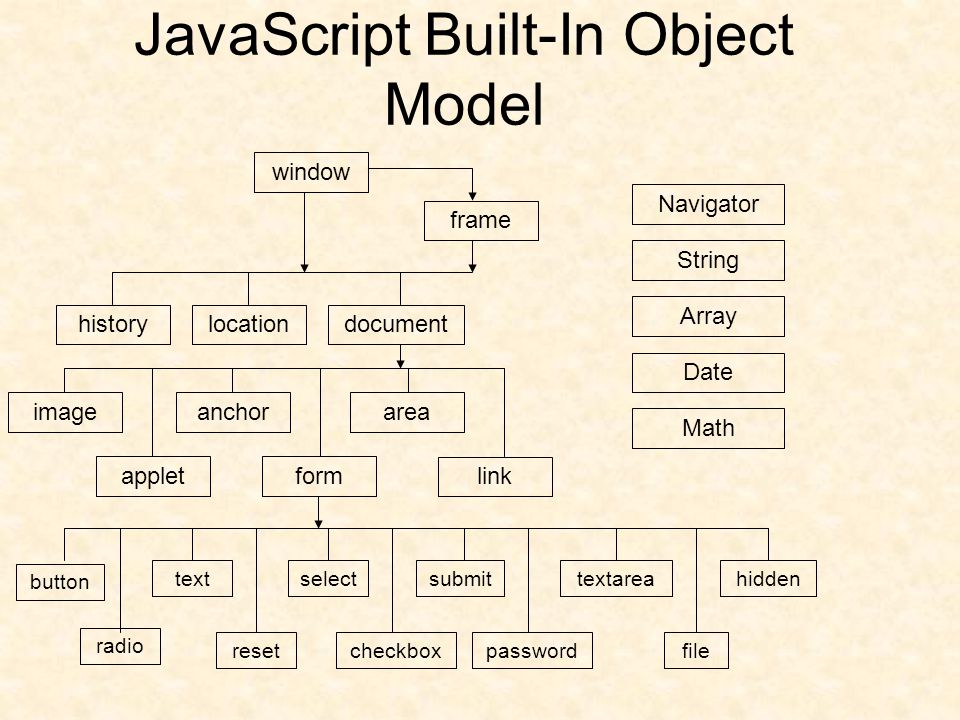
Больше объектов в стандартной библиотеке
JavaScript имеет стандартную библиотеку встроенных объектов. Пожалуйста, взгляните на ссылку, чтобы узнать о других объектах.
Определение типов с помощью оператора
typeof Оператор typeof может помочь вам найти тип вашей переменной. Пожалуйста, прочитайте справочную страницу для получения более подробной информации и пограничных случаев.
Технические характеристики
| Спецификация | Статус | Комментарий |
|---|---|---|
| ECMAScript 1-е издание (ECMA-262) | Стандарт | Исходное определение. |
| ECMAScript 5.1 (ECMA-262) Определение «Типов» в этой спецификации. | Стандарт | |
| ECMAScript 2015 (6-е издание, ECMA-262) Определение «Типы данных и значения ECMAScript» в этой спецификации.  | Стандарт | |
| ECMAScript 2017 Draft (ECMA-262) Определение «Типы данных и значения ECMAScript» в этой спецификации. | Проект |
См. также
- Николас Закас Коллекция общих структур данных и общих алгоритмов в JavaScript.
- Деревья поиска реализованы в JavaScript
Лицензия
© Mozilla Contributors, 2016 г.
Лицензия Creative Commons Attribution-ShareAlike License версии 2.5 или более поздней.
https://developer.mozilla.org/en-us/docs/web/javascript/data_structures
Новичок новичок JavaScript Типы
Глава 1.2. Типы данных JavaScript
Расшифрованное резюмеПрежде чем мы приступим к остальной части курса, вы, вероятно, задаетесь вопросом, какие типы данных могут храниться в переменных.
Что ж, тебе повезло, потому что именно это я и собираюсь тебе сейчас сказать.
Вот установка, которую я использую.
Я создал файл с именем 02-data-types.html в нашей папке кода. И я уже настроил шаблон для работы.
JavaScript имеет множество различных типов данных. И когда я говорю о типах данных, JavaScript имеет концепцию примитивных типов данных .
Они встроены в язык, но не являются объектами.
Мы рассмотрим объекты в другой главе.
В частности, мы потратим некоторое время на строк , чисел , логических значений и undefined/null .
Струны
Прежде всего, давайте поговорим о любимом всеми: струнах.
Строки – это буквы, цифры, эмодзи и любые символы, которые вы видите на клавиатуре.
Единственная загвоздка в том, что вы должны использовать одинарную кавычку, двойную кавычку или обратные кавычки, чтобы окружить значение переменной.
Но пока вы можете использовать одинарные или двойные кавычки.
Типов повышения производительности и других преимуществ нет.
Итак, вы выбираете тот, который вам больше всего нравится.
В наших примерах я буду использовать двойные кавычки.
Во-первых, мы создадим новую переменную с типом данных string , называемым palindrome .
Это одно и то же слово и вперед, и назад.
Мой самый любимый палиндром — «tacocat».
Как вы можете видеть на моем экране, я использую ключевое слово const , чтобы объявить свою переменную и присвоить значение строке «tacocat».
Теперь я использую двойные кавычки, потому что мне просто нравится энергия, которую они привносят в комнату.
Давайте создадим еще одну переменную с именем род занятий и немного изменим регистр букв.
Я использую комбинацию заглавных букв, пробелов и строчных букв.
Мы можем делать еще более сложные комбинации символов.
Но, как я уже упоминал ранее, мы можем создавать строковые значения, в которых используются все типы символов.
Отличным примером этого будет что-то вроде пароля .
Это очень надежный пароль, но я не рекомендую использовать его ни на одном из ваших сайтов, потому что теперь он общедоступен.
Строки очень универсальны и имеют множество замечательных вариантов использования, таких как хранение пользовательского ввода.
Продолжая свое путешествие по программированию, вы обнаружите еще больше способов использования строк.
Числа
Числа являются основной частью программирования, потому что мы всегда что-то считаем или вычисляем.
Но не волнуйтесь, я не собираюсь бить вас какими-то сложными расчетами или статистикой.
Давайте углубимся в то, как числа работают в JavaScript.
Числа могут быть положительными, отрицательными целыми числами или даже числами с десятичными знаками.
Если бы мы делали банковское приложение, у нас могла бы быть переменная для apy для учетной записи, и это будет выглядеть примерно так.
Это десятичное число.
Что, если бы мы хотели отслеживать, сколько раз мы видели нашу любимую группу, например, Foo Fighters, лучшую группу в мире.
Это может быть переменная с именем numberOfConcerts , и мы можем присвоить ей числовое значение.
Хорошо, давайте отвлечемся и обсудим соглашение об именах переменных.
Существует множество способов ввести имя переменной, но в JavaScript мы обычно используем camelCase.
Это означает, что первое слово в нижнем регистре, а следующее слово имеет заглавную первую букву, и вы повторяете этот процесс.
В нашем примере у нас есть номер , все строчные, O для из это заглавные O , строчные f , а затем заглавные C для
. Вы часто будете видеть это в программировании.
Числа хороши тем, что с ними можно выполнять основные операции, такие как сложение, вычитание, умножение, деление.
Но это даже не обязательно останавливаться на достигнутом. Вы даже можете выполнять более сложные математические операции, такие как логарифмирование.
В JavaScript есть действительно отличные встроенные функции для математики, которые действительно круты.
Хорошо, я знаю, что только что сказал, что математика — это круто, но что я могу сказать, я верен своим ценностям. Математик, я люблю тебя.
Логические значения
В своей жизни я работал со многими командами в качестве лидера молодежной группы, и одна из вещей, которых я всегда хотел для них, это прямой ответ.
Хотите пиццу на ужин? Да или нет. Не то, не то, да или нет.
В программировании нам часто нужен такой тип бинарного ответа, и у нас есть идеальный тип данных для него.
Boolean — логический тип является строго истинным или ложным. Вот и все.
Это отличается от строк или чисел, которые могут иметь неограниченное количество значений.
С логическими типами данных вы получите только эти два.
Отлично подходят для бинарных решений, например, старше 21.
Давайте введем этот код.
Теперь давайте присвоим ему значение.
И поскольку это будет логическое значение, мы хотим сказать, истинно или ложно.
Обычно мы записываем логические значения либо с , равным , либо со словом , имеющим префикс .
Как видите, в строке 19 у нас есть isOlderThan21 .
Другой пример: hasNewCarSmell . Мы можем установить значение true или false 9.0050 , но мы использовали префикс уже .
Другим примером может быть isMillionaire . И, к сожалению, ложно , но скоро.
Логические значения являются основной частью повседневного программирования на JavaScript. И мы собираемся провести некоторое время с ними в этом курсе.
Undefined vs.
 null
null В JavaScript есть два распространенных типа данных, с которыми иногда сложно работать. Поясню: во-первых, есть undefined .
Это значение по умолчанию, которое присваивается переменной при ее создании.
Давайте посмотрим на пример в консоли браузера.
Теперь, когда я смотрю на значение name , я получу undefined .
Допустим, я сделал это строкой, я мог установить ее с помощью присваивания. Имя — «привет».
Причина, по которой я сказал, что временами с ними может быть сложно работать, заключается в том, что вы потратите много времени, когда пишете код на JavaScript, пытаясь понять, почему значение равно 9.0049 undefined
, когда, по вашему мнению, он должен быть определенно определен. null , с другой стороны, похож на undefined тем, что оба они имеют только один вариант значения. Это означает, что единственный вариант для типа данных null нулевой.
Опять же, если вы думаете о строках, у вас могут быть неограниченные возможности для значений, но для null и даже undefined вы можете просто сказать, что значение равно null.
Если для переменной установлено значение null , это обычно означает, что мы говорим, что она не имеет значения.
Ладно, это может немного сбивать с толку.
Вот хороший способ подумать об этом. Если вы хотите очистить значение переменной, подумайте об этом, как о переворачивании коробки вверх дном и освобождении всего содержимого.
Ну, вы устанавливаете значение null или даже можете установить значение undefined .
Вот где начинается путаница.
Когда следует использовать undefined ? Когда следует использовать null ?
Ну я так скажу, undefined обычно означает, что значения нет. Null обычно означает, что мы очищаем значение.
Позвольте мне показать вам, что я имею в виду.