с чего начать учить лучше всего? Советы от Elbrus Bootcamp
Время чтения: Около 2 мин.
Директор образовательной программы по веб-разработке Elbrus Bootcamp Юрий Плисковский рассказывает с чего начать учить JavaScript, как сделать этот процесс эффективнее и не бояться ошибок.
JavaScript — это объектно-ориентированный язык программирования общего назначения. Хотя он многофункционален, чаще всего его используют в вебе — 98% всех сайтов в мире разработаны именно на нем.
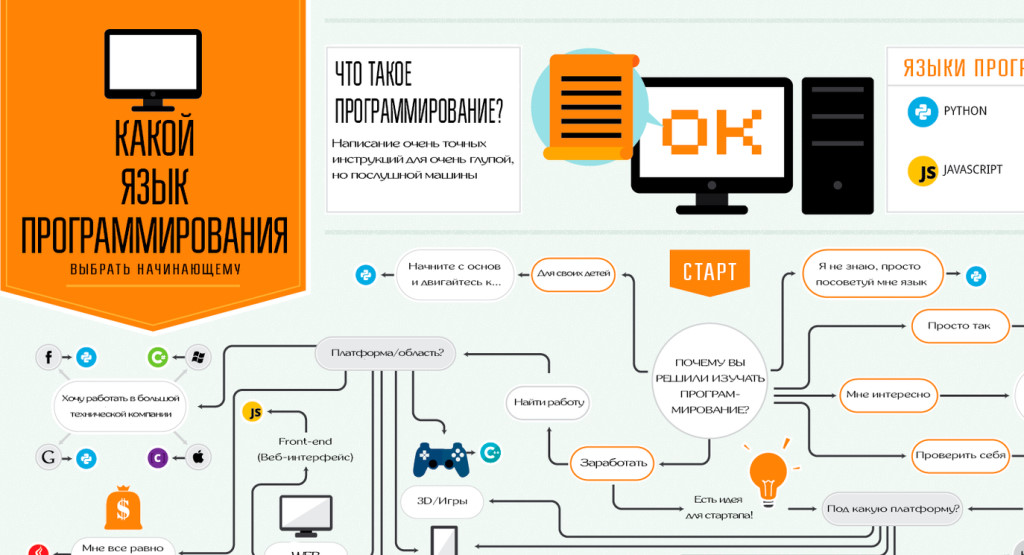
Если представить сайт как слоеный пирог, JavaScript (JS) будет в нем третьим слоем — этот язык программирования обеспечивает своевременное обновление контента, позволяет добавлять интерактивные элементы, анимированную графику, аудио и видео. Поэтому прежде, чем начинать учить JS, стоит освоить HTML и CSS, первые два слоя в аналогии.
Шаг первый
Если говорить о старте непосредственно в JS, то начать стоит с изучения официальной документации в блоге компании Mozilla, которая поддерживает этот языка программирования. Документация написана на английском языке и лучше всего читать ее в оригинале — этот навык чтения документации поможет вам при обучении, освоении новых технологий и языков программирования.
Документация написана на английском языке и лучше всего читать ее в оригинале — этот навык чтения документации поможет вам при обучении, освоении новых технологий и языков программирования.
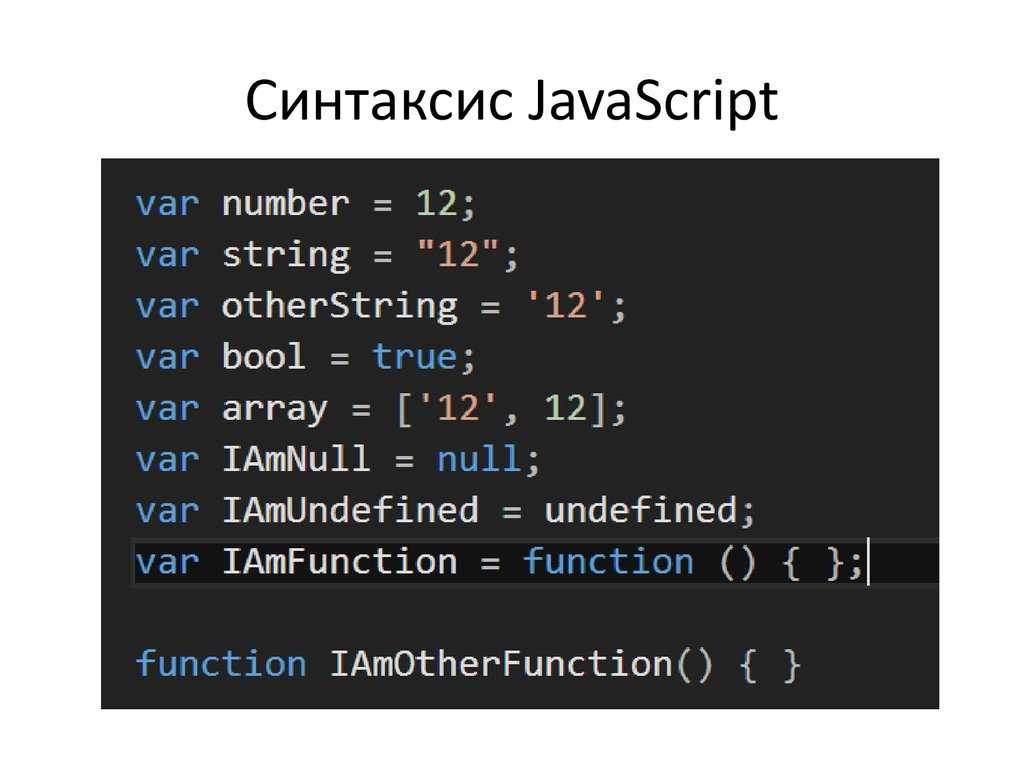
В первую очередь стоит разобраться в синтаксисе: хотя он не такой интуитивный, как в Python, он все же проще, чем в других C-подобных языках: например, C++ и Java. Следующим шагом стоит познакомиться с типами данных — строкой, числом и другими, — и особенностями их взаимодействия друг с другом.
Работа с типами данных — еще одно отличие JS от C-подобных языков. Это язык с динамической типизацией — то есть строка в нем может превращаться в число, а число — в булевый или логический тип и наоборот. Это важная особенность, на которую стоит обратить отдельное внимание при изучении языка программирования.
Шаг второй
Когда вы познакомились с синтаксисом, основными типами и особенностями их работы, можно начать работать с логикой и писать первые функции.
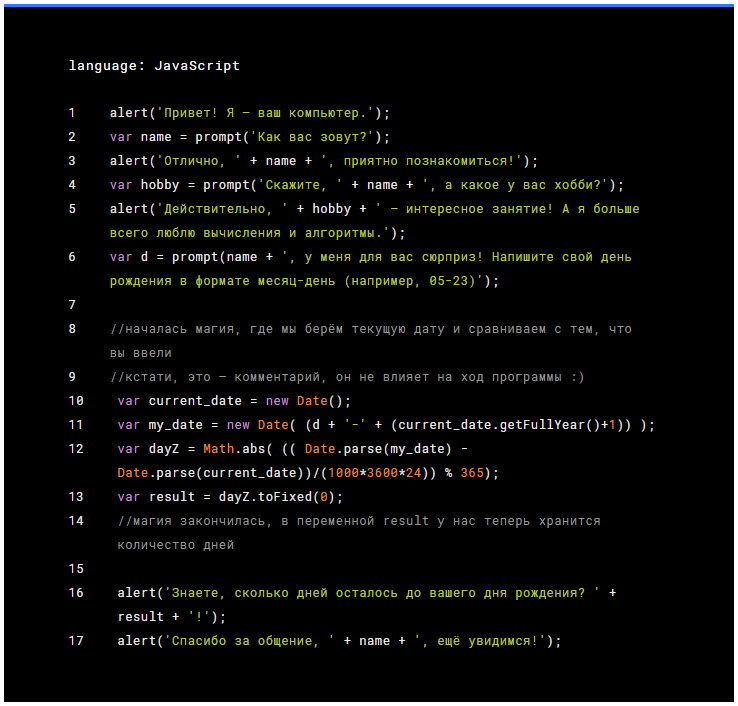
На этом этапе можно поработать с простыми прикладными задачами — например, написать функцию, которая рассчитывает возраст программиста с точностью до месяца и недели.
Кроме того, в личном кабинете на сайте ElbrusBootcamp можно изучать материалы и решать задачи, которые помогают разобраться в базовых концепциях.
Шаг третий
Набравшись опыта на написании простых функций, можно переходить к более сложным задачам на сервисе CodeWars. На начальном этапе стоит выбирать уровень Q8, а когда эти задачи кончатся — переходит к седьмому уровню и так далее.
Решая задачи на CodeWars, вы почти со 100% вероятностью столкнетесь с большим количеством ошибок. Это совершенно нормально: если задача дается вам с первого раза, значит вы хорошо поняли какую-то часть материала. Ошибки возникают, когда вы выступаете в поле незнания — именно они дают опыт и позволяют двигаться вперед.
Поэтому стоит не только пытаться найти решение проблемы, но и коллекционировать ошибки: например, создать на компьютере папку со скриншотами ошибок и пояснениями к ним. В будущем вы сможете вернуться к ним и понять, что именно сделали не так.
В будущем вы сможете вернуться к ним и понять, что именно сделали не так.
Если найти решение самостоятельно не получается, стоит обратиться к сообществу. У JavaScript оно одно из самых больших: ошибка, с которой вы столкнулись, наверняка уже решена на StackOverflow, крупнейшем форуме по программированию.
Еще один вариант — присоединиться к сообществу начинающих программистов Elbrus Beginners в Telegram. Оно создано для того, чтобы обсуждать свой прогресс в обучении, получать помощь и поддержку.
Как выучить JavaScript — с чего начать изучение JS
JavaScript один из самых популярных языков программирования и каждый год он притягивает в свои ряды все новых и новых последователей. Новички его любят за легкость в изучении, высокие зарплаты, множество открытых вакансий и большие перспективы. Более опытные ценят в JS широкие возможности, наличие мощных фреймворков и поддержку в лице многочисленного сообщества. Для того, чтобы не разочароваться во всей этой идиллии, необходимо с умом подойти к изучению, начать с правильных вещей, не потеряться в потоках информации и все-таки стать JavaScript разработчиком.
HTML и CSS, как основа для изучения JavaScript
Одна из основных специализаций JavaScript это работа с контентом на web-странице — другими словами оперирование DOM-деревом (Объектная Модель Документа). Добавить динамически меняющийся текст, поменять цвет кнопки при клике, вывести pop-up — обычные задачи для JavaScript разработчика в сфере web-разработки. Для всего этого понадобиться разобраться в HTML и CSS. Здесь есть свои нюансы и чтобы стать гуру в этих областях придется попотеть (СSS), но для нас важно усвоить основы, а на это не уйдет более месяца.
Ресурсов для изучения HTML и CSS множество, но здесь хотелось бы отметить тренажер от HTML Academy. В интерактивной форме и за короткий срок можно получить базовые навыки на практике и приступить уже к изучению JavaScript.
C чего начать изучение JavaScript
Для того, чтобы эффективно изучать JavaScript необходимо закреплять теорию практикой, поэтому чтение книг на начальном этапе не подходит.
- https://learn.javascript.ru — на русском;
- https://schoolsw3.com/js — на русском;
- https://www.freecodecamp.org — на английском.
Раздел за разделом, тема за темой, задание за заданием, пример за примером и в один момент вы поймете, что вы в чем-то начали разбираться.
Познакомиться с JavaScript также можно и в HTML Академии, здесь разработчики подготовили удобный тренажер по JS, который не даст сбиться с намеченного курса.
Как стать JavaScript разработчиком
В какой-то момент самостоятельного изучения может начаться период, когда у вас будет оставаться больше вопросов чем ответов. Или может подвести самоорганизация и вы начнете отлынивать от изучения программирования. Здесь на помощь приходят курсы. Самый лучший вариант — это пойти на платные курсы с графиком обучения и наставником. Здесь не только разжуют теорию, но и погрузят с головой в практику, а также замотивируют дипломом, который дают после успешного прохождения курса.
Здесь не только разжуют теорию, но и погрузят с головой в практику, а также замотивируют дипломом, который дают после успешного прохождения курса.
Бесплатные курсы на YouTube
Если с платными курсами не получается, всегда можно воспользоваться бесплатными.
- Владилен Минин: Web-разработка, теория и практика
- Loftblog — IT видеокурсы
- Гоша Дударь — Нет времени объяснять программируй
Как ускорить процесс обучения JavaScript
Стажировка
На любом этапе обучения имеет смысл искать работу / подработку / стажировку. Пусть это будет должность стажера-верстальщика, это уже опыт, который погрузит вас в профессию web-разработчика. Здесь лучше подойдут компании в которых есть специализированные отделы, чтобы было кому вас обучать.
Свои проекты
Создавайте свои проекты, набивайте руку, пусть сначала это будет просто копирование чужого кода. Далее вы будете править готовые скрипты под свои нужды, а затем начнете писать и свои.
Фриланс
Если со стажировкой не получается, всегда есть вариант найти простенькие задачки на бирже фриланса. Можно по началу брать совсем небольшие суммы, главное здесь не растеряться и сдать проект вовремя. Этот способ подходит для смелых.
Прокачиваем JavaScript книгами
После того, как основы языка программирования освоены теорию можно закрепить с помощью литературы. Книг для изучения JavaScript много, перечислим некоторые из достойных внимания:
Выразительный JavaScript — Марейн Хавербеке
Секреты JavaScript ниндзя — Бибо Беэр, Марас Иосип
Серия «Вы не знаете JavaScript» — Кайл Симпсон
Не бойтесь осваивать новые технологии
На протяжении всего обучения JavaScript вы будете встречать новые программы и технологии, которые необходимо знать, а в некоторых и хорошо разбираться:
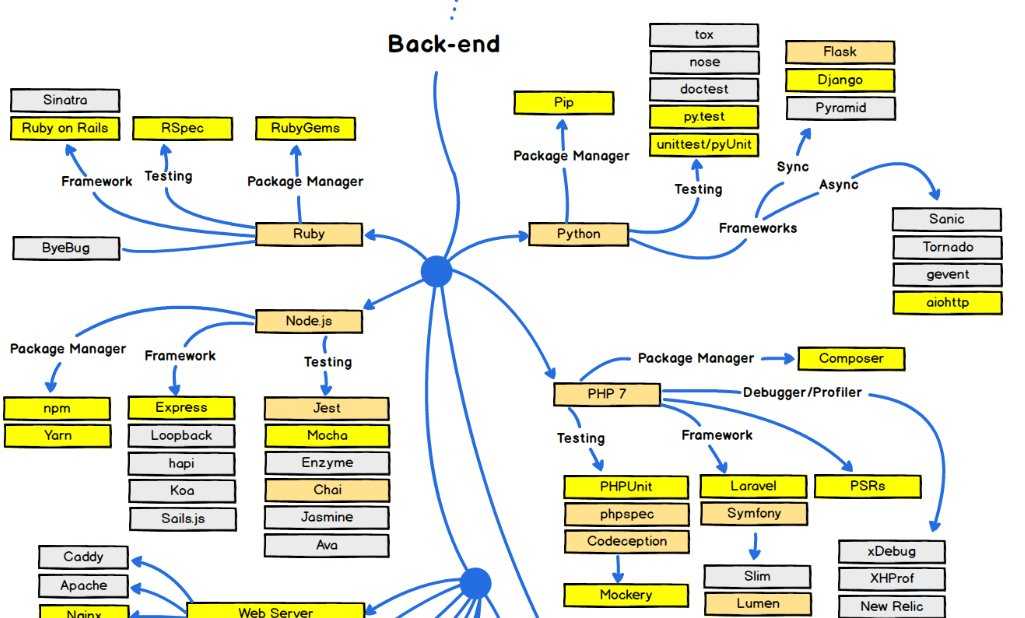
- Node.js — серверная платформа для работы с JS;
- React, Vue.js, Angular, JQuery — фреймворки и библиотеки;
- Git (Gitlab, GitHub, Bitbucket и др) — системы контроля версий.

Не стоит гнаться и глубоко погружаться во все подряд. Например среди Rect, Vue и Angular выбирают что-то одно. Знание Node.js на начальных этапах не ускорит процесса обучения. Git без работы в команде теряет большую часть своей ценности. Все нюансы можно почерпнуть на курсах, в статьях, на YouTube или слушая подкасты.
Стремимся к senior JavaScript
Как только вы почувствуете силу, поймете, что из курсов и самоучителей выжато все что нужно, а работа не дает нового опыта — добро пожаловать в сообщество codewars.com и ему подобные. Здесь можно попрактиковаться программированию через решение разнообразных задач и наблюдение за чужими техниками написания кода.
Node.js для начинающих: с чего начать
Как и у многих других технологий, у Node.js есть свои сторонники и противники. Но нельзя отрицать, что он широко используется некоторыми мощными веб-сайтами, включая Uber, LinkedIn и PayPal, что делает его мощным независимо от того, на какой стороне дебатов вы находитесь.
Так что же такое Node.js? Node.js — это кроссплатформенная среда выполнения с открытым исходным кодом, написанная на JavaScript. Он построен на движке Chrome V8 JavaScript, который анализирует и выполняет код JavaScript. Node использует управляемую событиями неблокирующую модель ввода-вывода, что делает его быстрым и легким. Эта модель программирования — одна из основных причин, по которой Node стал таким популярным.
Node лучше всего подходит для создания программного обеспечения и приложений, требующих синхронного взаимодействия в реальном времени, таких как приложения для чата и веб-сайты. Тем не менее, у него также есть другие области применения и преимущества, которые делают его популярным среди разработчиков, что также способствует его популярности.
5 преимуществ изучения Node.js
Если вы интересуетесь интерфейсным или внутренним программированием, вам следует рассмотреть возможность изучения Node. js. Вот пять веских причин почему:
js. Вот пять веских причин почему:
1. Простота обучения
Узел написан на JavaScript. JavaScript — один из самых популярных языков программирования, и почти каждый разработчик знаком с ним. Таким образом, изучение Node требует меньше усилий и времени даже для начинающего программиста JavaScript.
2. Полный стек js
Развитие полнофункциональной веб-разработки может быть аккредитовано в Node. Веб-разработка с полным стеком — это когда один и тот же разработчик работает над всеми аспектами программы: фронтенд-разработкой, бэкенд-разработкой, администрированием баз данных и т. д. До Node разработчикам фулстека приходилось изучать несколько языков. С Node вам нужно знать только JavaScript, чтобы писать как внешние, так и внутренние веб-приложения.
3. Рыночный спрос
Спрос на разработчиков полного стека высок, и мы видим все больше и больше вакансий, требующих навыков работы с Node. Это означает, что добавление Node.js в свое резюме — это хороший способ расширить свои карьерные возможности в качестве разработчика стека. Плюс отличная зарплата: средняя зарплата разработчика Node.js составляет в среднем 100 000 долларов в год.
Это означает, что добавление Node.js в свое резюме — это хороший способ расширить свои карьерные возможности в качестве разработчика стека. Плюс отличная зарплата: средняя зарплата разработчика Node.js составляет в среднем 100 000 долларов в год.
4. Свобода создания приложений
В отличие от Ruby on Rails, который налагает рекомендации и правила для разработки программного обеспечения, Node предоставляет гораздо больше свободы действий при создании приложений. Новая установка Node дает вам только самый минимум, позволяя создавать все с нуля с минимальными ограничениями.
5. Активное сообщество
Node.js — это фреймворк с открытым исходным кодом с очень активным и динамичным сообществом, состоящим из разработчиков, которые постоянно вносят свой вклад в его улучшение. Это облегчает обучение, поскольку у вас есть доступ к многочисленным решениям на каждом этапе разработки.
Как начать изучение Node.js
Если вы считаете, что изучение Node. js может стать вашим следующим шагом в продвижении по карьерной лестнице, ниже вы найдете советы по началу работы.
js может стать вашим следующим шагом в продвижении по карьерной лестнице, ниже вы найдете советы по началу работы.
1. Изучите JavaScript
Node написан на JavaScript, поэтому вам следует начать с изучения JavaScript. Это означает понимание областей, функций, замыканий, шаблонов модулей, классов, промисов и обратных вызовов, а также возможностей строк, чисел, массивов, объектов, наборов и карт.
2. Понять, почему он называется узлом
Когда вы узнаете, почему он называется Node, вы лучше поймете, как он работает. Он называется Node, потому что используется для создания простых однопроцессных блоков, называемых узлами. Эти узлы можно организовать с помощью хороших сетевых протоколов для связи друг с другом и масштабировать для создания больших распределенных программ.
3. Понять неблокировку в Node
Это главная особенность Node. Вам необходимо понять, как операции ввода-вывода в Node выполняются асинхронно, а строки кода соответствуют неблокирующему шаблону
.
- Дайте Node инструкции (функцию) для выполнения.
- Дайте функции несколько аргументов.
- Отправьте Node обратный вызов с помощью вашей функции.
- : Узел продолжит получать инструкции от других линий после вашей.
- Когда ваша функция будет вычислена, Node вызовет ваш обратный вызов с результатом вычисления.
4. Изучите концепцию цикла событий
По сути, есть стек, куча и очередь. В цикле очередь опрашивается для следующего сообщения, и когда сообщение встречается, выполняется обратный вызов для этого сообщения. Чтобы узнать больше об этом процессе и проиллюстрировать цикл, ознакомьтесь с этим объяснением в блоге Carbon Five.
5. Изучение глобальных переменных
Чтобы увидеть все параметры, введите global в Node REPL (цикл чтения-оценки-печати) и введите global. Вы увидите JavaScript, библиотечные функции Node и глобальные объекты Node. Изучите различные задачи, для которых вы можете их использовать.
6. Узнайте, как использовать библиотеки, поставляемые с Node
Вы можете использовать библиотеки, чтобы выяснить, как запускать сервер TCP и программировать сокеты с помощью «net», как читать/записывать файлы с «fs» или как запускать готовый к потоковой передаче веб-сервер с «http» среди многих других больше задач.
7. Изучите написание кода для узла
Прочтите и попытайтесь понять некоторые коды в такой среде, как «Экспресс». Чтение в группе делает это еще проще.
8. Без использования каких-либо фреймворков напишите веб-приложение на узле
Обрабатывайте столько случаев, сколько сможете, пока не научитесь пользоваться Node.
Посмотрите видео ниже, чтобы получить четкое представление о NodeJS и о том, почему он широко используется.
ресурсов для изучения Node.js
Приведенные выше идеи предназначены только для начала. Изучая Node, вы должны программировать 90 процентов времени.
- Курсы. Курсы Node различаются в зависимости от уже имеющегося у вас уровня владения языком и метода обучения. Варианты включают курсы Node, которые преподаются в традиционных классах, и те, которые преподаются в рамках индивидуального наставничества.
- Видео. Если вы новичок в Node, копание в документации может быть пугающим, поэтому поиск видео для обучения может быть лучшим местом для начала.
- Электронные книги — Node имеет открытый исходный код, как и многие ресурсы, включая Visionmedia, хорошую электронную книгу с открытым исходным кодом для изучения Node.
- Tutorials — The Node Beginner Book — это пример типов бесплатных руководств, которые вы можете найти в Интернете для изучения Node.js.
- Учебные курсы.
 Многие учебные курсы по кодированию преподают Node.js как часть стека MEAN.
Многие учебные курсы по кодированию преподают Node.js как часть стека MEAN. - Блоги. Блоги могут помочь вам изучить Node.js и быть в курсе изменений. См., например, блог Node.js. Платформы
- . Когда вы будете готовы по-настоящему погрузиться в работу, попробуйте такую инфраструктуру, как LoopBack.
Для новичка, который хочет начать работу в технологической отрасли, изучение Node.js и получение соответствующих сертификатов может стать эффективным способом начать карьеру. Воспользуйтесь приведенным выше советом, чтобы начать свое путешествие, и вскоре вы освоите эту популярную (и прибыльную) среду выполнения.
Это ЛУЧШИЙ способ выучить Javascript [БЫСТРЫЙ]
Говорят, что для изучения JavaScript требуется 6-12 месяцев. Но… как лучше всего это сделать и как нам ускорить нашу кривую обучения?
Конечно, сколько времени это займет, зависит от многих факторов — вашего прошлого опыта, того, сколько у вас есть времени, что еще происходит в вашей жизни и т. д. Знать , как быстро выучить JavaScript , означает знать, как учиться в целом. При правильном подходе к обучению вы можете сократить время обучения на несколько месяцев. Напрашивается вопрос…
д. Знать , как быстро выучить JavaScript , означает знать, как учиться в целом. При правильном подходе к обучению вы можете сократить время обучения на несколько месяцев. Напрашивается вопрос…
Как лучше всего изучать JavaScript?
Лучший способ изучить JavaScript — это прежде всего учиться на практике и дополнять это глубоким изучением того, как работает язык (с помощью книг по JavaScript, PDF-файлов, курсов и руководств).
По крайней мере, это мое мнение.
С чего вы начнете — обучение на практике или изучение JavaScript с помощью PDF/книги/курса, что угодно, зависит от ваших личных предпочтений.
У людей разные подходы к обучению.
- Некоторым нравится экспериментировать — ныряйте, пробуйте и смотрите, что получится.
- Другие предпочитают небольшое руководство и любят следовать некоторым инструкциям — по крайней мере, в начале.
Если первое описание похоже на вас, тогда вам захочется погрузиться и просто начать делать вещи.
Если вам подходит второе описание, возможно, вы захотите найти лучшую книгу по изучению JavaScript и выполнить в ней упражнения.
Однако учтите, что нельзя изучать JavaScript исключительно по книгам . Книги, курсы, учебные пособия и т. д. — все это прекрасно, но вам нужно применять полученные знания на практике.
Если использовать аналогию с концертом, изучение JavaScript с помощью книг похоже на разогрев группы, но обучение на практике — это акт заголовка. Вот где настоящая отдача.
Чтобы быстро изучить JavaScript, учитесь на практике
Если вы предпочитаете учиться на экспериментах, просто начните.
Серьезно. Прямо сейчас. (ну ладно, вы можете сначала дочитать этот пост).
Не беспокойтесь о том, что делать «правильно». Просто начните!
Вот несколько идей:
- Сделайте так, чтобы на странице отображался текст «Hello World» с помощью JS .
- Создайте окно предупреждения с помощью JavaScript
- Создайте синее поле на веб-странице с помощью JavaScript.

- Сделайте так, чтобы синее поле стало красным, когда вы щелкнете по нему.
- Сделать его снова синим, если щелкнуть еще раз!
- Сделать боковое меню, которое выдвигается при нажатии кнопки
- Определить координаты мыши пользователя и вывести их на консоль
- Заставьте элемент HTML перемещаться в случайное место при нажатии на него
…или просто подумайте о чем-нибудь интересном, что вам понравилось в веб-сайте, который вы видели… или о функции, которую вы хотели бы иметь на нем. И попробуй сделать. Если это слишком сложно для вашего текущего уровня, не проблема — просто поработайте над чем-нибудь полегче и, возможно, вернетесь к этому позже.
…или создайте сторонний проект. Что-то интересное и захватывающее для вас. Простое приложение. Базовая игра на JavaScript. Цукерберг начал делать сайт для оценки привлекательности студентов в кампусе (по прихоти и в состоянии алкогольного опьянения, если верить «Социальной сети»). Он сделал хорошо из этого подхода.
Он сделал хорошо из этого подхода.
Обучение на практике — действительно лучший способ изучения JavaScript.
Все, над чем вы работаете, поможет вам. Вы можете задаться вопросом, какой смысл создавать коробку или менять ее цвет? Когда это когда-нибудь пригодится?
На самом деле, довольно часто! Если вы можете это сделать, значит, вы знаете, как создавать HTML-элементы с помощью JS. Вы знаете, как сделать невидимый элемент видимым. Вы знаете, как редактировать свойства CSS элемента с помощью JavaScript.
Это основной материал для веб-разработчиков, который пригодится почти каждый день.
Но… что, если вы действительно не знаете, как это сделать? Что делать, если вы не имеете ни малейшего представления о том, как сделать так, чтобы окно отображалось на веб-странице с помощью JavaScript? Что ж…
Изучайте JavaScript быстрее, изучая Google Fu
Google является ключевой частью изучения JavaScript или любого другого языка программирования, если на то пошло.
Это никогда не прекращается. Пишете ли вы свою первую строку кода или зарабатываете 250 тысяч долларов в крупной технологической компании, вы будете ежедневно использовать Google и Stack Overflow.
Это может показаться странным. Я имею в виду, представьте, если бы вы пошли к врачу, описали свои симптомы, и они сказали: «Подождите, дайте мне просто погуглить». Вы, наверное, восприняли бы это как признак некомпетентности, верно?
Но разработка не похожа на другие работы. Это видео Кольта Стила весьма показательно — он попросил разработчика с 7-летним опытом поделиться своей историей поиска в Google за неделю.
За один день разработчик сделал более 100 поисковых запросов, связанных с кодированием. И помните, он бы прочитал несколько страниц с каждой страницы поиска. Итак, мы говорим о сотнях вопросов о переполнении стека, проблемах с GitHub и прочитанных сообщениях в блогах. В течение одного дня. Высококвалифицированным разработчиком.
Итак, если вы 11-й раз в этом месяце ищете в Google, как написать цикл для в JavaScript, не волнуйтесь, вы в хорошей компании. Вы будете гуглить каждый день. Ожидайте этого, примите это и, самое главное, преуспейте в этом.
Вы будете гуглить каждый день. Ожидайте этого, примите это и, самое главное, преуспейте в этом.
Допустим, вы пытаетесь сделать так, чтобы окно появилось. Вы можете начать с поиска «как сделать так, чтобы окно отображалось с помощью JavaScript». Возможно, вы найдете не совсем то, что вам нужно, но, возможно, что-то близкое. Вы можете попробовать вставить чей-то пример кода в свой проект. Попробуйте заставить это работать. Проверьте сообщения об ошибках в консоли. Если вы их не понимаете, тоже погуглите!
PS, подсказка: если вы не можете заставить что-то работать, попробуйте поискать «javascript [команда или метод, который вы пытаетесь использовать] не работает». Например, если вы не можете заставить это проклятое поле появиться, то может быть полезно «javascript createElement не работает» или «javascript addClass не работает»…
Шаг за шагом, шаг за шагом, вы получите там.
Какая книга лучше всего подходит для изучения JavaScript?
Лучшая книга для изучения JavaScript для начинающих — Eloquent JavaScript by Marijn Haverbeke (по крайней мере, на мой взгляд)
Конечно, это субъективно, но Eloquent JavaScript занимает первое место в списках многих людей и является своего рода классикой в мире JS (к тому же он бесплатный, пока вы можно изучать JavaScript с помощью PDF).
Одна из причин, по которой я считаю эту книгу такой хорошей для изучения JavaScript (кстати, в формате PDF здесь), заключается в том, что она дает вам прочную основу принципов программирования в целом, а также основ JavaScript в частности.
Это важно, и многие книги для начинающих либо замалчивают, либо полностью игнорируют. Как сказал Кент Бек, когда вы создаете программное обеспечение, вы должны « заставьте это работать, сделайте это правильно, сделайте это быстро» — в таком порядке.
Многие книги и курсы для начинающих просто преподают первую часть — заставьте это работать. Но сделать это правильно тоже важно.
Это означает такие вещи как :
- Написание кода таким образом, чтобы его было легко читать другим людям
- Делаем ваш код расширяемым
- Написание небольших функций, которые делают только одну вещь
- Использование согласованных имен для ваших переменных, классов и функций
Это вещи, которым нельзя научиться на практике. Хотя я утверждаю, что обучение на практике — лучший способ изучения JavaScript, я думаю, что полезно также изучить некоторые книги. Это поможет вам освоить ремесло кодирования.
Хотя я утверждаю, что обучение на практике — лучший способ изучения JavaScript, я думаю, что полезно также изучить некоторые книги. Это поможет вам освоить ремесло кодирования.
Просто не забывайте использовать то, что вы узнали из книг. Не ждите, что к станет лучше только чтение . Как однажды сказал великий Брюс Ли…
Какая лучшая книга для изучения JavaScript для программистов среднего уровня?
Если вы уже прошли основы, то есть два варианта, которые высоко ценятся и часто рекомендуются: «Секреты ниндзя JavaScript» Джона Резига и Беара Бибо и «Вы не знаете JS» Кайла Симпсона.
Если Eloquent JavaScript — это степень бакалавра, то это степень магистра.
Секреты обучает более сложным темам, таким как синхронизация, асинхронный код и кросс-браузерные стратегии, а также стратегии повышения производительности.
And You Don’t Know JS — это не отдельная книга, а их серия. Эти книги ОЧЕНЬ углубляются в конкретные области JS. Например, есть одна 98-страничная книга просто по объему и закрытиям!
Эти книги ОЧЕНЬ углубляются в конкретные области JS. Например, есть одна 98-страничная книга просто по объему и закрытиям!
Особо следует упомянуть Чистый код Роберта Сесила и The Pragmatic Programmer Энди Ханта и Дэйва Томаса. Хотя они и не относятся к JavaScript, они являются классикой в области программирования и учат писать код таким образом, чтобы его было легко читать, поддерживать и расширять.
Лучшая книга
Формат для изучения JavaScript — PDF или физический?Это личное предпочтение, но, на мой взгляд, если вы хотите использовать книги для изучения JavaScript, формат PDF, вероятно, подойдет (или epub, HTML или любой другой формат, который вы можете читать с экрана).
Почему? Просто потому, что вы можете копировать и вставлять код из книги.
В наши дни почти все печатные книги размещают свой код на GitHub, поэтому вы сможете клонировать эти репозитории или получить их с веб-сайта GitHub. Но наличие PDF-файла прямо на экране просто сэкономит вам время.
Но наличие PDF-файла прямо на экране просто сэкономит вам время.
Цифровые версии также, как правило, дешевле, а поскольку книги по кодированию часто больше, чем обычные книги в мягкой обложке, и имеют отметку в 600+ страниц, физические версии довольно громоздки.
Тем не менее, если вы лично предпочитаете бумажную книгу на своем столе, сделайте это по-своему.
Попросите других людей прочитать ваш код
Один из способов повысить эффективность обучения — заставить других людей читать ваш код и оставлять отзывы.
Вернемся к предыдущей аналогии с концертом. Таким образом, обучение на практике — лучший способ изучить JavaScript — так звучит заголовок. Обучение по книгам важно, но не так полезно само по себе — группа поддержки. Это означает, что код-ревью должен быть… эээ… такси, которое доставит вас на концертную площадку?
Ладно, думаю, моя аналогия здесь не работает. Послушайте, дело в том, что получать отзывы от более опытных разработчиков JavaScript очень важно и полезно. Вы все равно доберетесь до концерта без него, но это займет у вас больше времени, и поездка не будет такой гладкой. Ага, аналогия с такси работает!
Вы все равно доберетесь до концерта без него, но это займет у вас больше времени, и поездка не будет такой гладкой. Ага, аналогия с такси работает!
Проверка кода настолько полезна, что она специфична для кода, который вы пишете. Если вы прочитаете в книге какие-то новые принципы, концепции или шаблоны, это здорово, и это поможет вам писать более качественный код. Но вы можете не иметь полного представления о том, когда их использовать и почему.
Хороший обзор кода может заполнить эти пробелы. Он скажет вам, что в эта часть вашего кода, этот подход лучше, а этот почему.
Чтение кода других людей
Также невероятно полезно читать чужой код, если он написан на высоком уровне.
Отличный способ сделать это — найти проекты с открытым исходным кодом JavaScript в Интернете. Или, если вы видите что-то интересное на веб-сайте, вы можете попробовать посмотреть их исходный код, чтобы увидеть, как они это сделали.
Хотя ваш пробег может варьироваться в зависимости от этого подхода, так как код может быть минимизирован (убраны пробелы, чтобы уменьшить размер файла — это в основном нечитаемо, но в Интернете есть инструменты, которые попытаются деминимизировать его для вас) и/или запутать (имена переменных и функций заменены общими метками, такими как a , b , c и т. д., чтобы людям было труднее читать и копировать).
Последнее примечание о Vanilla JS Vs. Фреймворки и библиотеки
Когда я впервые начал изучать JavaScript, мне посоветовали держаться подальше от таких библиотек, как jQuery, Vue, React и им подобных, и просто изучать обычный JS.
Причина заключалась в том, что использование рамки немного похоже на покупку картины, чтобы повесить ее на стену, вместо того, чтобы рисовать ее самостоятельно. В любом случае, вы получите картину на стене. И, купив один, вы, вероятно, получите лучшую картину. Но вы бы не улучшили свои навыки рисования.
Например, если вы используете jQuery для выполнения запроса ajax, вам не на самом деле научиться делать ajax-запрос с помощью JS. Вы используете чужой код, чтобы сделать это за вас — и, честно говоря, вы не смотрели исходный код jQuery, чтобы узнать, как они это делают, не так ли? (не расстраивайтесь, у меня тоже нет).
Однако сейчас мне кажется, что я зашел слишком далеко с этой философией. Если бы я мог вернуться назад, я бы сказал себе в прошлом, чтобы я начал изучать фреймворки немного раньше.
Во-первых, это помогло бы мне начать строить вещи быстрее.
Но еще одна причина заключается в том, что, нравится вам это или нет, интеграция фреймворков и библиотек — это просто ключевая часть современной фронтенд-разработки.
Чтобы изучить JavaScript, вам нужно научиться писать код, который хорошо сочетается с кодом, написанным другими людьми. Пока вы не используете библиотеки только , все будет хорошо.
Но с какой структурой следует поэкспериментировать?
Что ж, действительно крутой вариант, который вы можете проверить, это fullPage.
