Javascript для начинающих — уроки с нуля
Современный мир веба очень сложно представить без JS. JavaScript – это душа веб-сайта, так как все интерактивные действия выполняет JS. JavaScript является встроенным компонентом в веб-программировании, поэтому его не нужно устанавливать или настраивать.
Полезные ссылки:
Информация про JavaScript
JavaScript является преимущественно клиентским языком, обычно использующимся для работы на стороне клиента. С его помощью можно разрабатывать приложения с самым разнообразным функционалом. Это может быть: аналог механических часов, различная анимация, графические эффекты и многое другое. Ничего не мешает создать практически все веб-приложение на JS.
В Интернете зачастую можно встретить название «javascripts», что является неверным названием языка. Никакой буквы «s» в конце слова здесь нет. Единственными верными названиями языка является «javascript», «js» или же более народная версия «ява скрипт».
Сегодня сложно переоценить роль JavaScript в вебе. Согласно статистике w3techs, сегодня свыше
Согласно статистике w3techs, сегодня свыше 97% сайтов применяют JS. Оставшиеся 3% — это преимущественно сайты визитки и одностраничники. Невероятная популярность языка делает его одним из самых желанных для изучения и выгодных в плане дальнейшего трудоустройства.
История языка
Язык основан в 1995 году компанией Netscape. Изначально предназначался в роли языка сценариев для их браузера Navigator 2. В начале пути носил название LiveScript. Разработчики воспользовались волной популярность Java и сменили название на JavaScript.
Такое решение запутало многих и даже по сей день их часто путают начинающие разработчики. Многие заявляют, что это одинаковые языки или имеют малозначимые отличия. Это совсем не так, JS и Java – совсем разные языки. Единственная схожесть в них – название.
Изначально JS не имел большинства из сегодня доступных функций, его возможности были крайне скудными. Главной целью являлось лишь добавление небольшого интерактива странице. Разработчики хотели, чтобы результаты после нажатий на кнопки обрабатывались в пределах одной страницы.
Разработчики хотели, чтобы результаты после нажатий на кнопки обрабатывались в пределах одной страницы.
По мере развития веба, вместе с релизом Node.js, JavaScript получил карт-бланш на активное развитие множества функций. Сегодня JS предоставляет намного больше возможностей для разработчика, чем когда-либо.
Сейчас JavaScript может использоваться и в качестве серверного языка. Прежде JS всегда рассматривался исключительно в качестве клиентского языка, работающего исключительно в браузере пользователя. Для работы с сервером приходилось пользоваться чем-то вроде Java, PHP, ASP.NET, Ruby. За счёт Node.js появилась возможность оперировать запросами на сервере посредством JS.
Несмотря на наличие возможности реализовать серверную часть на Node JS, большая часть веба использует для серверного языка PHP.
Распространение JS
В современном мире произошёл бум разработки под мобильные устройства, где нашёл себе место и JavaScript. Этому способствует повышение производительности мобильных гаджетов и повсеместное использование HTML5. JS позволяет реализовать самые разнообразные возможности даже в мобильных приложениях.
JS давно вышел за рамки веб-языка, который используется исключительно браузером.
Многое из того, что раньше называли фантастикой, сегодня успешно реализуется в JavaScript. Это особенно наглядно видно в популярном направлении программирования под IoT (интернет вещей). Таким образом JS можно успешно применять для разработки программ под все существующие умные устройства, поддерживающие работу с интернетом. Сегодня JS встречается практически везде, куда только добралось IT.
Версии языка
Ещё во время появления языка, браузеры Netscape и IE создали несколько отличающихся реализаций языка. Для унификации всех реализаций и восстановления общего знаменателя, разработали стандарт ECMAScript (управление стандартизацией взяла на себя ECMA). Если где-то увидите термин ECMAScript – это взаимозаменяемый синоним с JavaScript.
Уже сегодня ECMA разработала пару стандартов для JS, они удачно отражают прогресс в разработке самого языка. На сегодня актуальным считается ECMAScript 6 версии от 2015 года. Тем не менее многие браузеры ещё далеки от полной реализации данного стандарта. На завершение его внедрения может уйти ещё несколько лет. В силу этой причины довольно часто рассматривается стандарт ES5, как тот, который полностью поддерживается современными браузерами.
На сегодня актуальным считается ECMAScript 6 версии от 2015 года. Тем не менее многие браузеры ещё далеки от полной реализации данного стандарта. На завершение его внедрения может уйти ещё несколько лет. В силу этой причины довольно часто рассматривается стандарт ES5, как тот, который полностью поддерживается современными браузерами.
Инструменты разработки
Для создания кода на JS нужно всего лишь текстовый редактор и браузер, в котором можно тестировать результат. Один из простых и функциональных редакторов текста это редактор Atom.
Также хорошим редактором с поддержкой большинства операционных систем является Visual Studio Code. Он способен работать в MacOS, Windows и Linux. По возможностям этот программный продукт в разы превосходит Atom или же Notepad++.
Также прочитайте нашу статью на тему «5 лучших редакторов кода для программистов».
JavaScript можно записывать и в ряде других программ: WebStorm, Netbeans и даже Notepad++. За счёт сред разработки код создается значительно быстрее и проще.
План курса
За курс мы будем изучать Javascript с нуля для начинающих. Начать курс js для начинающих нужно с переменных, а далее постепенно изучать более сложные конструкции.
В ходе изучения javascript (или же Ява скрипт) мы изучим все основные концепции, научимся работать с HTML при помощи языка JS, а также разработаем несколько мини проектов. К концу курса у вас будет достаточно знаний чтобы начать использовать Java Script внутри ваших проектов.
Дополнительные курсы
На нашем сайте вы можете найти более углубленный курс по языку JavaScript. В нем представлено множество важных концепций, что присутствуют в самом языке. Полный курс по языку JavaScript можно просмотреть здесь.
Также на сайте есть более углубленная программа по изучению разработки веб сайтов. Ознакомится с программой обучения по Front-end можно по этой ссылке и с программой обучения Full Stack по этой ссылке.
Изучение JavaScript с нуля
Рассказ программиста о том, как добиться успехов в изучении JavaScript.
JavaScript – язык, на котором сегодня работает всё – от веб-приложений до мобильных приложений и серверов. Его популярность резко выросла за последние несколько лет, обойдя такие языки, как Java и PHP. Сейчас – наилучшее время для изучения JavaScript. Я расскажу, с чего началась моя история, что я изучил и как стать профессионалом в JavaScript.
Предыстория
JavaScript был создан Бренданом Эйхом в 1995 году. Брендан был принят в компанию Netscape Communication, задачей которой было сделать веб более динамичным. Через 10 дней, Брендан создал прототип языка, с синтаксисом, очень похожим на Java. Это был день рождения JavaScript.
В 1996, JavaScript был передан ECMA (Европейская ассоциация производителей компьютеров), чтобы зарегистрировать новый стандарт языка. Это привело к официальному выпуску ECMA-262. Несмотря на то, что JavaScript употребляется чаще, официальное название стандарта – ECMAScript.
Сегодня каждый браузер поддерживает его, тем самым делая JavaScript языком веба.
Некоторые разработчики ненавидят JavaScript за то, что он интерпретирует код таким образом, что в итоге вы получаете совсем не то, что программировали. Написав первые несколько строк на JavaScript, я был удивлён этим фактом. Тем не менее я твёрдо решил, что займусь его изучением.
Первые шаги
После моего первого знакомства с JavaScript, я решил составить план изучения языка:
1. Научиться учиться и запоминать простые вещи
2. Изучить основы JavaScript
3. Погрузиться в изучение и приступить к изучению расширенных возможностей языка.
4. Начать создание своих проектов.
5. Завести блог об изучении JavaScript
6. Научить других
Этот план я называю никогданекончающимся, что несложно заметить, взглянув на него. Я буду выполнять пункт за пунктом, но сначала я хотел бы вас предостеречь. Прежде чем приступить к изучению, вы должны понимать, что путь тернист. В какой-то момент вы придёте в отчаяние, главное не поддаваться ему, а продолжать работать. С этим сталкивались все, даже профессионалы. Эту часть обучения, нужно принять как должную.
С этим сталкивались все, даже профессионалы. Эту часть обучения, нужно принять как должную.
Прежде чем приступить к изучению, вы должны понимать, что путь тернист. В какой-то момент вы придёте в отчаяние, главное не поддаваться ему, а продолжать работать.
Учитесь учиться
Очень часто многие умалчивают, что способность учиться самостоятельно, то есть заниматься самообразованием, тоже нужно развивать. План является основой самообразования. В IT всё меняется настолько быстро, что чтобы оставаться успешным нужно постоянно развиваться. Ниже я привёл несколько идей, как это осуществить.
Написание технических текстов как способ обучения
В процессе обучения я записывал все свои достижения. Сделать это можно создав блог или любым другим удобным для вас способом. Если же публиковать свои достижения вы не считаете нужным, ведите записи на своём ПК. Результаты будут видны практически сразу, кроме того, способ помогает тренировать память. Это способствует пониманию пройденного.
Это способствует пониманию пройденного.
Тесты на знание
Этот способ является одним из наиболее быстрых. Несмотря на то, что зачастую многие выступают против тестов, как способа проверки знаний, это действительно помогает в самообразовании.
Лучшим способом является использование карточек. Я использую Anki. В приложении можно создавать карточки по каждой пройденной теме. Выполнять тесты желательно регулярно, поэтому каждое утро я посвящаю 10-15 минут на их выполнение. Это помогает не только развивать память, но и запоминать, как правильно задавать вопросы.
Не торопитесь
Наихудшее время для обучения – когда вы чувствуете усталость. В такие моменты, главное не заставлять себя. Сделайте перерыв на несколько дней, когда будете готовы продолжайте обучение. Кроме того, я настоятельно рекомендую использовать метод помидора. Суть в том, чтобы 25 минут заниматься, и 5 минут отдыхать. Этот способ помогает повысить продуктивность.
Найдите ментора
Найдите того, кто хорошо знает JavaScript и будет готов помочь вам, если у вас возникают проблемы.
Основы JavaScript
Теперь, когда мы познакомились с наиболее эффективными способами обучения пришло время перейти к самому обучению. Всё надо начинать с основ. Благодаря популярности JavaScript, найти информацию в интернете не составит труда. Я поделюсь ресурсами, где я сам обучался. Вы можете выбрать любой из них:
MDN’s JavaScript Guide — руководство охватывает всё необходимое, грамматику и типы, циклы, функции, выражения, числа и даты, форматирование и многое другое.
You Don’t Know JS — это серия книг Кайла Симпсона. Здесь содержится информация, которая поможет вам изучить язык более глубоко.
Eloquent JavaScript — ещё одна крутая книга о JavaScript. Советую читать её, только после того, как вы получите базовые знания или если у вас есть опыт программирования на других языках.
Free Code Camp — сообщество программистов, где вы будете участвовать в чемпионатах, создавать проекты и получать сертификаты.
CodeCademy — ещё одна платформа для обучения с помощью задач. Идеально для новичка.
В процессе обучения на этих ресурсах вы получите базовые знания, необходимые для программирования на JavaScript, после чего вы можете смело приступать к созданию своих первых программ и приложений. Когда вы почувствуете, что уже что-то понимаете, у вас появится мотивация для продолжения изучения JavaScript и любых других языков. Главное – не лениться.
Если вы чувствуете, что не можете самостоятельно справиться с проблемой, погуглите, обратитесь на форум Stack Overflow или просто спросите у ваших знакомых программистов. Всегда спрашивайте себя, для чего вы делаете что-то – «Для чего мне нужны циклы, когда проще использовать метод карт?», «Зачем мне JQuery, если можно обойтись без него?».
«Я знаю основы, что дальше?»
Вы достигли успехов, знаете язык на хорошем уровне, но что теперь? Такой же вопрос я задал себе, когда понял, что знаю достаточно, но хочу продолжить изучение. В какой-то момент вы заметите, что большую часть времени у вас занимает поиск ошибок в коде. Когда люди сталкиваются с этим, они стоят перед выбором, продолжить углубленное изучение, или остаться с теми знаниями, что у них есть.
В какой-то момент вы заметите, что большую часть времени у вас занимает поиск ошибок в коде. Когда люди сталкиваются с этим, они стоят перед выбором, продолжить углубленное изучение, или остаться с теми знаниями, что у них есть.
Справиться со стрессом мне помогла моя сила воли. Я понимал, что это поможет мне перейти на новый уровень.
Изучение новых вещей становится затруднительным, так как материал уже не такой лёгкий как прежде, но всё еще не настолько тяжёлый, чтобы бросать дело. Я занялся тестирования, шаблонов проектирования, структур JavaScript с помощью книг. Не все из тех книг, что я прочёл, помогли мне. Здесь я приведу список тех, что действительно оказались полезными:
Effective JavaScript: 68 Specific Ways to Harness the Power of JavaScript — в книге описываются 68 подходов для написания кода, к каждому автор приводит примеры. Вы узнаете, как подбирать стиль программирования для разных проектов, решать проблемы и многие другие аспекты программирования.
JavaScript — The Good Parts — несмотря на то, что книга порядком устарела, она всё ещё является отличным помощником. Книга научит вас писать красивый и эффективный код.
Книга научит вас писать красивый и эффективный код.
JavaScript Design Patters — в книге рассказывается о том, как применять современные шаблоны к языку. Написано всё простым языком.
Test-Driven JavaScript Development — одна из лучших книг, обучающих тестированию кода JavaScript.
Путь к профессии
Несмотря на то, что книги дают значительный объем знаний, нужно уметь применять их на практике.
Человека нельзя назвать кузнецом своего дела, если он знает всё, но ничего не умеет. То же самое с программированием. Если вы не практикуетесь, вы ничего не получите. Так что мой совет – учитесь и практикуйтесь одновременно. Не стоит волноваться по поводу того, что ваш код не будет идеальным. Главное – практика. Создайте аккаунт на GitHub, пишите код ежедневно, сделайте это одним из пунктов распорядка дня. Когда вы создадите свой проект, поделитесь с сообществом и ждите отзывов. Обратная связь, особенно если это мнение аргументированно, дорогого стоит. В процессе работы над проектом, вы приобретёте навыки, которые помогут вам не только в программировании, но и в других делах.
Человека нельзя назвать кузнецом своего дела, если он знает всё, но ничего не умеет.
Если у вас есть шанс посетить мастер-класс, конференцию или любой другое мероприятие, посвящённое JavaScript, не упускайте его! Подобные встречи мотивируют. Вы познакомитесь с такими же, как и вы, сможете обменяться опытом, что пойдёт вам на пользу.
Не переставайте учиться
Теперь, когда вы обладаете солидным набором знаний и умений, время перейти к следующей проблеме – как оставаться на плаву. Поток информации бесконечен. Чтобы быть в курсе, я подписался на несколько изданий – JSK Daily, Frontend Buzz, JavaScript Weekly, JavaScript World, Hashnode Times. Это помогает мне узнавать про новые события, обновления. Это не занимает много времени. Я читаю новости после работы или во время перерывов. Наиболее интересные мысли и статьи я сохраняю в Trello или на GitHub. Если меня заинтересовала новая технология, я выделяю время для изучения.
Кроме того, я ежедневно просматриваю видеоуроки.
Как преодолеть разочарование
Как я уже говорил, каждый разработчик, вне зависимости от его опыта прошёл период неудач. Программирование – это бесконечное решение проблем. Иногда, для того, чтобы решить какую-либо проблему, нужно время. Так что это важно уметь работать, несмотря на неудачи.
Если вы чувствуете, что пора сделать перерыв – сделайте его. Займитесь чем-нибудь более прикладным, занимайтесь спортом, отдохните с друзьями. Разнообразьте свою жизнь, а когда почувствуете, что отдохнули, возвращайтесь к работе. У вас появится заряд энергии и мотивации. У меня было несколько фаз, когда мне требовался отдых. После него я чувствовал себя лучше.
Что я изучил
Ниже я приведу несколько важных советов, которые пригодятся в процессе изучения.
Научитесь правильно искать
Это может показаться излишним, но это действительно важно. Умение задавать правильные вопросы поможет в процессе работы. Задавайте прямые, простые вопросы. Не доверяйте первому попавшемуся ответу. Исследуйте вопросы глубже, чем вам на данный момент.
Исследуйте вопросы глубже, чем вам на данный момент.
Научитесь задавать правильные вопросы и выбирать правильное время
Правильно задать вопрос может быть очень сложным для новичка. Мне было неловко от того, что я не мог сформулировать свой вопрос правильно и потому получал совсем не ту реакцию, которую ожидал.
Помогайте другим
Если вы что-то знаете, поделитесь с другими. Найдите сообщество программистов и помогайте другим. Это поможет вам не только ощутить удовлетворение, но и освежить знания. Помогать другим никогда не поздно.
Заключение
Изучение JavaScript или других языков программирование – непростое дело, но оно безусловно стоит потраченных сил и времени. Изучение требует настойчивости. Но если у вас есть настойчивость, необходимые ресурсы, и мотивация, вы достигнете больших успехов. Какой бы способ обучения вы не выбрали, не забывайте, что он должен быть интересным для вас.
Как выучить JavaScript с нуля: бесплатные курсы и сайты для изучения JS самостоятельно
В этой статье вы узнаете, как быстро и просто выучить JavaScript самостоятельно. Что учить в первую очередь, какие навыки нужны для получения работы. Получите обзор бесплатных курсов по языку Java Script и много другой полезной информации.
Что учить в первую очередь, какие навыки нужны для получения работы. Получите обзор бесплатных курсов по языку Java Script и много другой полезной информации.
Содержание статьи:
Где используют язык JavaScript и для чего?
Java Script (Ява или Джава скрипт или сокращенно JS) – один из самых популярных языков программирования в мире. Чаще всего на нем создают интерактивные элементы на сайтах, с помощью которых сайты «оживают», начинают реагировать на действия пользователей. Примеры таких элементов:
Однако данный язык востребован не только в создании сайтов. Его используют для разработки прикладных программ, например, браузеров, приложений для SMART-телевизоров, фитнес-трекеров, умных часов, приставок, в макросах для офисных программ. Подробно о сфере применения Джава скрипт можно прочитать в описании профессии JavaScript-разработчика.
Зачем учить JavaScript? Преимущества языка для новичков
С чего начать изучение JavaScript и сколько времени это займет?
Как в любом языке, в JavaScript имеются определенные команды и правила их составления. Начать изучение этого языка можно со следующих вещей:
Начать изучение этого языка можно со следующих вещей:
- Структура кода (как составляется программа, с чего начинается, в какой последовательности задаются команды и т.д.).
- Переменные (что это такое, для чего нужны, как задаются и используются в скриптах).
- Типы данных, например: число, строка, логический тип, и преобразование типов.
- Операторы, например, как производится сложение. Приоритет операторов (какие действия выполняются в первую очередь, какие – во вторую и т.д.). Бывают операторы сравнения, условные операторы, логические.
- Выучить, как использовать циклы (что это такое, для чего нужны, как их задавать). Говоря простыми словами, циклы позволяют производить одну и ту же операцию несколько раз (пока не наступит условие, которое завершит цикл).
- Функции.
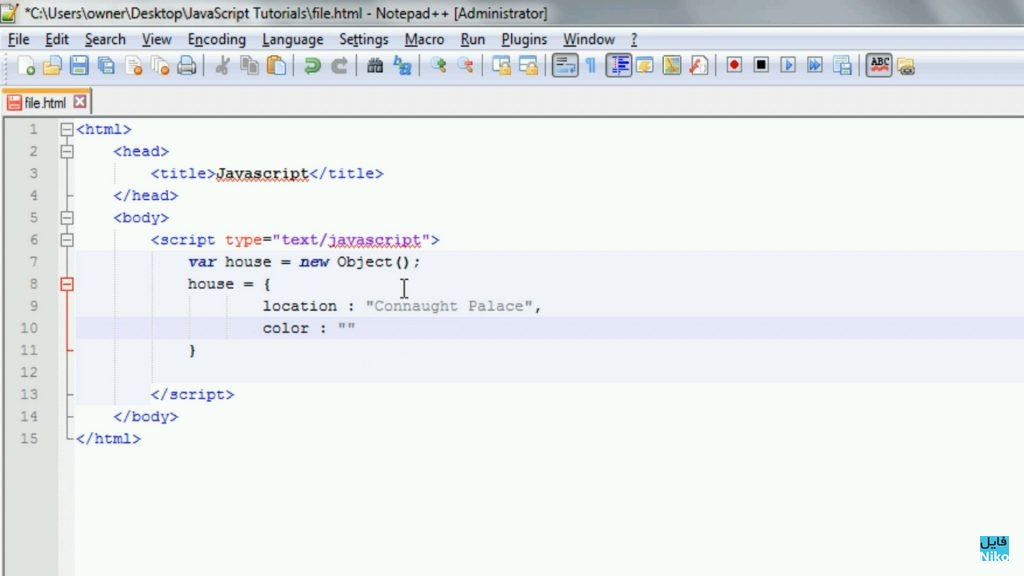
- Объекты и их свойства.
- Прототипы, наследование.
- Классы и наследование классов.
- Интерфейсные события (обработка движения курсора, кликов мышки, нажатия кнопок на клавиатуре).

- Программирование элементов интерфейса: кнопок, форм и других.
- Выучить, как писать асинхронный код на JavaScript.
- Отладка программ в браузере, написанных на JS.
- Обработка ошибок.
Качество кода: как писать программу правильно, чтобы в ней было легко и просто ориентироваться как автору, так и другому разработчику.
Изучить основы можно самостоятельно, например, пользуясь самоучителем Learn.javascript.ru или Html5css.ru. На втором сайте курс интерактивный. Можно прямо в браузере смотреть пример кода и как он работает (какие события обрабатывает и как).
Выучить простейшие азы можно за срок от 2-3 недель до 1,5 месяцев в зависимости от времени, которое вы сможете уделять программированию каждый день. Далее вам потребуется более глубоко погружаться в предметную область, о чем поговорим ниже.
Для изучения JavaScript пригодится знание HTML и CSS. Если вы еще не знаете эти технологии, то освоить их можно на бесплатном курсе в Нетологии. На нем расскажут, что такое HTML-теги, для чего они нужны и покажут основные теги и их атрибуты.
На нем расскажут, что такое HTML-теги, для чего они нужны и покажут основные теги и их атрибуты.
В какой последовательности можно учить язык JavaScript?
1. Изучите основы языка. Список того, что нужно знать, описан выше. Все это можно выучить самостоятельно, пользуясь бесплатным учебником Learn.javascript.ru. Он написан на русском языке просто и понятно.
Если вам нужен наставник, то можно пойти на курсы. Например:
- Курс по frontend-разработке в Нетологии – включает изучение JavaScript и других технологий, применяемых в разработке сайтов.
- Курс по JavaScript в Geekbrains – включает не только обучение, но и стражировку в компаниях-партнерах, например, Майл.ру.
Fullstack-разработчик на JavaScript в Skillbox – посвящен исключительно одному языку программирования и позволяет изучить его на хорошем уровне с нуля.
2. Изучите библиотеки, например, jQuery и React. Это наборы готовых решений, которые можно использовать для ускорения работы. Нет смысла писать все скрипты с нуля, когда есть множество готовых решений.
3. Будет полезно изучить Node.JS – это технология расширяет область применения Джава-скрипт. Например, при помощи Node.JS можно создавать приложения и полноценные программы для ПК.
4. Освойте фрймворки, например, Angular и Vue.js. Фреймворк – это некая основа, фундамент, на котором можно создавать различные программы. Он включает набор готовых решений, на базе которых можно быстрее собрать ИТ-продукты (лендинг, сайт, интернет-магазин, приложение).
Например, фреймворк Angular используется для создания одностраничных приложений, Vue.js – для создания пользовательских интерфейсов.
5. Научитесь использовать системы контроля версий. Самая популярная из них — это GIT. О нем поговорим ниже.
6. Учитесь писать грамотный и правильно структурированный код.
Что такое GIT и для чего он нужен?
GIT – это система контроля версий. Она позволяет команде разработчиком совместно работать над кодом и при необходимости возвращаться к версиям программ, созданным ранее. Также GIT синхронизирует работу с сайтом, сохраняет и обновляет изменения в файлах со скриптами.
Эта система позволяет избегать ошибок и систематизировать работу над программным кодом. При необходимости можно быстро откатить изменения, если в программе нашлись баги (ошибки).
Бесплатные курсы и материалы для новичков
В этой части статьи на Kadrof.ru вы найдете видео, а также ссылки на обзоры бесплатных уроков и мастер-классов, которые помогут выучить JS с нуля. Вы сможете использовать их для самообучения.
1. Полный курс по Java Script для новичков. За 6 часов в этом видео простым и понятным языком описываются основы языка:
2. Что такое Node.JS: история создания, простейшие скрипты и основные возможности. Видео с канала Разработка от Яндекса продолжительностью 3 часа:
3. Еще один бесплатный урок по Node.JS, который можно посмотреть в том числе начинающим разработчикам:
4. Полный курс по React. Примеры и практика для новичков:
Также вы можете посмотреть бесплатные видео уроки, собранные в группе Клуб фриланеров, в том числе:
Где учиться программировать на JavaScript?
- Можно учиться самостоятельно по бесплатным урокам, которые есть в сети интернет. Этот вариант подойдет людям, которые уже сталкивались с веб-разработкой, имеют какой-либо опыт или сильное желание учиться. Выше в статье мы собрали ссылки на такие уроки, посмотрите их. Если вы решили учить JavaScript самостоятельно, постарайтесь системно подходить к освоению знаний.
Можно пойти на курсы, где вас научат программировать на Джава-скрипт с нуля, помогут с практикой и стажировками. Если вы решите пойти на курсы, то вначале рекомендую какие-то основы изучить самостоятельно, написать простейшие скрипты, чтобы в процессе обучения задавать больше вопросов и глубже освоить программу.
Среди курсов можно выделить:
- Fullstack-разработчик на JavaScript в Skillbox –данный курс посвящен верстке сайтов и программированию на JS. Осваивается язык, фреймворк (один на выбор – Vue, React или Angular), серверные технологии (Node.js). После обучения вы сможете не только работать с сайтами, но и создавать приложения на JS.
- Курс по frontend-разработке в Нетологии. Уровень обучения – с нуля. Занятия проходят онлайн. Есть практика и диплом. Здесь вы освоите не только JS, но и библиотеку React, а также получите другие необходимые знания для работы front-end программистом. Если вы в дальнейшем хотите заниматься разработкой сайтов, этот курс для вас.
Обучение JavaScript в Geekbrains – здесь студенты проходят HTML, CSS, JavaScript, React, а также – основы баз данных и Node.js. Предусмотрена стажировка у партнеров.
Как быстро выучить JavaScript с нуля? Советы для новичков
- Старайтесь системно подходить к обучению. Если осваиваете Ява скрипт самостоятельно, то начинайте с основ, затем переходите к более глубокому материалу. Параллельно учите теорию. Что такое алгоритмы, какие они бывают и т.д.
- Постоянно практикуйтесь. Начинайте писать свои скрипты или переделывать или дорабатывать скрпиты других разработчиков (их можно найти в интернете). Старайтесь разобраться, как работает чужой код и как он сделан.
- Сделайте свой сайт, например, на WordPress и добавляйте на него различные функции. Это будет хорошей практикой.
- Если вам что-то не понятно, берите консультации программистов или заказывайте услугу code-review (проверку кода у опытного разработчика с комментариями, что нужно доработать, переделать и почему). Найти опытных разработчиков для code-review можно в каталоге веб-программистов на Kadrof.ru. Данная услуга стоит денег, поэтому заранее уточняйте у людей, которые согласятся проверить ваш код, сколько это будет стоить.
- Много полезной информации можно найти на сайте Хабр Q&A. Там общаются разработчики и в том числе можно попросить совет (бесплатно).
На Kadrof.ru есть обзор сайтов для изучения языков программирования. Там вы найдете справочники и самоучители, которые помогут быстро освоить JavaScript.
Как наработать опыт и найти работу?
- В ИТ сфере принято тестировать кандидатов на работу. Поэтому в первую очередь для получения работы необходимы знания. Просматривайте вакансии на HH.ru и обращайте внимание, какие требования предъявляются работодателями. Какие технологии и на каком уровне необходимо знать. Изучив материал, приходите на собеседования. Если вас взяли, отлично. Если нет, спросите, каких знаний и навыков вам не хватило для получения работы и постарайтесь их быстро выучить. Затем снова приходите на собеседование.
- Ищите информацию о стажировках в крупных компаниях. Стажировка – отличный шанс получить опыт и затем работу. Подпишитесь на группу Клуб фрилансеров – в ней публикуется информация о стажировках и другие полезные новости для новичков.
- Посетите веб-студии, которые работают в вашем городе. Возможно, где-то требуется Junior разработчик на JS и вас возьмут на испытательный срок.
- Пока ищете работу, попробуйте подрабатывать на фрилансе, выполнять простые заказы на биржах или развивать собственный проект в интернете.
- Не переживайте, если сразу не получается найти работу. В ИТ не всегда просто новичкам, но по мере накопления опыта искать хорошие вакансии станет проще. Все когда-то начинали и проходили начальный этап.
Общайтесь на форумах и сайтах для программистов. Вступайте в профильные группы в социальных сетях. Становитесь частью профессионального сообщества. Тогда найти работу станет проще.
Мы разобрались, как выучить JavaScript с нуля самостоятельно, что нужно осваивать в первую очередь и как быстро набрать опыт. Теперь вы готовы сделать первые шаги. Удачи вам в изучении JS и поиске работы!
Рекомендуем
Герои этой статьи – журналисты, копирайтеры, специалисты по PR и все, кому нравится писать много, интересно и получать за это достойные деньги. За …
PHP – один из самых популярных языков в области веб-разработки. Если вы хотите заниматься созданием сайтов, он вам пригодится. В статье вы найдете …
Как выучить JavaScript с нуля: бесплатные курсы и сайты для изучения JS самостоятельно
В этой статье вы узнаете, как быстро и просто выучить JavaScript самостоятельно. Что учить в первую очередь, какие навыки нужны для получения работы. Получите обзор бесплатных курсов по языку Java Script и много другой полезной информации.
Содержание статьи:
Где используют язык JavaScript и для чего?
Java Script (Ява или Джава скрипт или сокращенно JS) – один из самых популярных языков программирования в мире. Чаще всего на нем создают интерактивные элементы на сайтах, с помощью которых сайты «оживают», начинают реагировать на действия пользователей. Примеры таких элементов:
Однако данный язык востребован не только в создании сайтов. Его используют для разработки прикладных программ, например, браузеров, приложений для SMART-телевизоров, фитнес-трекеров, умных часов, приставок, в макросах для офисных программ. Подробно о сфере применения Джава скрипт можно прочитать в описании профессии JavaScript-разработчика.
Зачем учить JavaScript? Преимущества языка для новичков
С чего начать изучение JavaScript и сколько времени это займет?
Как в любом языке, в JavaScript имеются определенные команды и правила их составления. Начать изучение этого языка можно со следующих вещей:
- Структура кода (как составляется программа, с чего начинается, в какой последовательности задаются команды и т.д.).
- Переменные (что это такое, для чего нужны, как задаются и используются в скриптах).
- Типы данных, например: число, строка, логический тип, и преобразование типов.
- Операторы, например, как производится сложение. Приоритет операторов (какие действия выполняются в первую очередь, какие – во вторую и т.д.). Бывают операторы сравнения, условные операторы, логические.
- Выучить, как использовать циклы (что это такое, для чего нужны, как их задавать). Говоря простыми словами, циклы позволяют производить одну и ту же операцию несколько раз (пока не наступит условие, которое завершит цикл).
- Функции.
- Объекты и их свойства.
- Прототипы, наследование.
- Классы и наследование классов.
- Интерфейсные события (обработка движения курсора, кликов мышки, нажатия кнопок на клавиатуре).
- Программирование элементов интерфейса: кнопок, форм и других.
- Выучить, как писать асинхронный код на JavaScript.
- Отладка программ в браузере, написанных на JS.
- Обработка ошибок.
Качество кода: как писать программу правильно, чтобы в ней было легко и просто ориентироваться как автору, так и другому разработчику.
Изучить основы можно самостоятельно, например, пользуясь самоучителем Learn.javascript.ru или Html5css.ru. На втором сайте курс интерактивный. Можно прямо в браузере смотреть пример кода и как он работает (какие события обрабатывает и как).
Выучить простейшие азы можно за срок от 2-3 недель до 1,5 месяцев в зависимости от времени, которое вы сможете уделять программированию каждый день. Далее вам потребуется более глубоко погружаться в предметную область, о чем поговорим ниже.
Для изучения JavaScript пригодится знание HTML и CSS. Если вы еще не знаете эти технологии, то освоить их можно на бесплатном курсе в Нетологии. На нем расскажут, что такое HTML-теги, для чего они нужны и покажут основные теги и их атрибуты.
В какой последовательности можно учить язык JavaScript?
1. Изучите основы языка. Список того, что нужно знать, описан выше. Все это можно выучить самостоятельно, пользуясь бесплатным учебником Learn.javascript.ru. Он написан на русском языке просто и понятно.
Если вам нужен наставник, то можно пойти на курсы. Например:
- Курс по frontend-разработке в Нетологии – включает изучение JavaScript и других технологий, применяемых в разработке сайтов.
- Курс по JavaScript в Geekbrains – включает не только обучение, но и стражировку в компаниях-партнерах, например, Майл.ру.
Fullstack-разработчик на JavaScript в Skillbox – посвящен исключительно одному языку программирования и позволяет изучить его на хорошем уровне с нуля.
2. Изучите библиотеки, например, jQuery и React. Это наборы готовых решений, которые можно использовать для ускорения работы. Нет смысла писать все скрипты с нуля, когда есть множество готовых решений.
3. Будет полезно изучить Node.JS – это технология расширяет область применения Джава-скрипт. Например, при помощи Node.JS можно создавать приложения и полноценные программы для ПК.
4. Освойте фрймворки, например, Angular и Vue.js. Фреймворк – это некая основа, фундамент, на котором можно создавать различные программы. Он включает набор готовых решений, на базе которых можно быстрее собрать ИТ-продукты (лендинг, сайт, интернет-магазин, приложение).
Например, фреймворк Angular используется для создания одностраничных приложений, Vue.js – для создания пользовательских интерфейсов.
5. Научитесь использовать системы контроля версий. Самая популярная из них — это GIT. О нем поговорим ниже.
6. Учитесь писать грамотный и правильно структурированный код.
Что такое GIT и для чего он нужен?
GIT – это система контроля версий. Она позволяет команде разработчиком совместно работать над кодом и при необходимости возвращаться к версиям программ, созданным ранее. Также GIT синхронизирует работу с сайтом, сохраняет и обновляет изменения в файлах со скриптами.
Эта система позволяет избегать ошибок и систематизировать работу над программным кодом. При необходимости можно быстро откатить изменения, если в программе нашлись баги (ошибки).
Бесплатные курсы и материалы для новичков
В этой части статьи на Kadrof.ru вы найдете видео, а также ссылки на обзоры бесплатных уроков и мастер-классов, которые помогут выучить JS с нуля. Вы сможете использовать их для самообучения.
1. Полный курс по Java Script для новичков. За 6 часов в этом видео простым и понятным языком описываются основы языка:
2. Что такое Node.JS: история создания, простейшие скрипты и основные возможности. Видео с канала Разработка от Яндекса продолжительностью 3 часа:
3. Еще один бесплатный урок по Node.JS, который можно посмотреть в том числе начинающим разработчикам:
4. Полный курс по React. Примеры и практика для новичков:
Также вы можете посмотреть бесплатные видео уроки, собранные в группе Клуб фриланеров, в том числе:
Где учиться программировать на JavaScript?
- Можно учиться самостоятельно по бесплатным урокам, которые есть в сети интернет. Этот вариант подойдет людям, которые уже сталкивались с веб-разработкой, имеют какой-либо опыт или сильное желание учиться. Выше в статье мы собрали ссылки на такие уроки, посмотрите их. Если вы решили учить JavaScript самостоятельно, постарайтесь системно подходить к освоению знаний.
Можно пойти на курсы, где вас научат программировать на Джава-скрипт с нуля, помогут с практикой и стажировками. Если вы решите пойти на курсы, то вначале рекомендую какие-то основы изучить самостоятельно, написать простейшие скрипты, чтобы в процессе обучения задавать больше вопросов и глубже освоить программу.
Среди курсов можно выделить:
- Fullstack-разработчик на JavaScript в Skillbox –данный курс посвящен верстке сайтов и программированию на JS. Осваивается язык, фреймворк (один на выбор – Vue, React или Angular), серверные технологии (Node.js). После обучения вы сможете не только работать с сайтами, но и создавать приложения на JS.
- Курс по frontend-разработке в Нетологии. Уровень обучения – с нуля. Занятия проходят онлайн. Есть практика и диплом. Здесь вы освоите не только JS, но и библиотеку React, а также получите другие необходимые знания для работы front-end программистом. Если вы в дальнейшем хотите заниматься разработкой сайтов, этот курс для вас.
Обучение JavaScript в Geekbrains – здесь студенты проходят HTML, CSS, JavaScript, React, а также – основы баз данных и Node.js. Предусмотрена стажировка у партнеров.
Как быстро выучить JavaScript с нуля? Советы для новичков
- Старайтесь системно подходить к обучению. Если осваиваете Ява скрипт самостоятельно, то начинайте с основ, затем переходите к более глубокому материалу. Параллельно учите теорию. Что такое алгоритмы, какие они бывают и т.д.
- Постоянно практикуйтесь. Начинайте писать свои скрипты или переделывать или дорабатывать скрпиты других разработчиков (их можно найти в интернете). Старайтесь разобраться, как работает чужой код и как он сделан.
- Сделайте свой сайт, например, на WordPress и добавляйте на него различные функции. Это будет хорошей практикой.
- Если вам что-то не понятно, берите консультации программистов или заказывайте услугу code-review (проверку кода у опытного разработчика с комментариями, что нужно доработать, переделать и почему). Найти опытных разработчиков для code-review можно в каталоге веб-программистов на Kadrof.ru. Данная услуга стоит денег, поэтому заранее уточняйте у людей, которые согласятся проверить ваш код, сколько это будет стоить.
- Много полезной информации можно найти на сайте Хабр Q&A. Там общаются разработчики и в том числе можно попросить совет (бесплатно).
На Kadrof.ru есть обзор сайтов для изучения языков программирования. Там вы найдете справочники и самоучители, которые помогут быстро освоить JavaScript.
Как наработать опыт и найти работу?
- В ИТ сфере принято тестировать кандидатов на работу. Поэтому в первую очередь для получения работы необходимы знания. Просматривайте вакансии на HH.ru и обращайте внимание, какие требования предъявляются работодателями. Какие технологии и на каком уровне необходимо знать. Изучив материал, приходите на собеседования. Если вас взяли, отлично. Если нет, спросите, каких знаний и навыков вам не хватило для получения работы и постарайтесь их быстро выучить. Затем снова приходите на собеседование.
- Ищите информацию о стажировках в крупных компаниях. Стажировка – отличный шанс получить опыт и затем работу. Подпишитесь на группу Клуб фрилансеров – в ней публикуется информация о стажировках и другие полезные новости для новичков.
- Посетите веб-студии, которые работают в вашем городе. Возможно, где-то требуется Junior разработчик на JS и вас возьмут на испытательный срок.
- Пока ищете работу, попробуйте подрабатывать на фрилансе, выполнять простые заказы на биржах или развивать собственный проект в интернете.
- Не переживайте, если сразу не получается найти работу. В ИТ не всегда просто новичкам, но по мере накопления опыта искать хорошие вакансии станет проще. Все когда-то начинали и проходили начальный этап.
Общайтесь на форумах и сайтах для программистов. Вступайте в профильные группы в социальных сетях. Становитесь частью профессионального сообщества. Тогда найти работу станет проще.
Мы разобрались, как выучить JavaScript с нуля самостоятельно, что нужно осваивать в первую очередь и как быстро набрать опыт. Теперь вы готовы сделать первые шаги. Удачи вам в изучении JS и поиске работы!
Рекомендуем
У Вас есть портфолио, но Вы не знаете, где его разместить в Интернете? В нашей статье мы расскажем, где в сети можно быстро и бесплатно добавить …
Если Вы знаете интересный и полезный ресурс для каталога Kadrof.ru, пожалуйста, сообщите о нем. Выражаю глубокую благодарность Сергею (aka Senik) …
10 советов по JavaScript для начинающих
JavaScript является одним из самых популярных языков программирования в современном мире. Он преимущественно используется для веб-разработки, в частности, для создания интерактивных интерфейсных элементов, но также имеет ряд других вариантов использования. JavaScript, несомненно, является одним из лучших языков программирования, с которых следует начинать. На самом деле, вам нужно изучить JavaScript с нуля, если вы хотите работать в любой области веб-разработки.
К сожалению, изучение нового языка программирования может быть очень трудным, особенно если у вас нет большого опыта. Некоторые концепции в программировании могут быть трудны для понимания, и это может замедлить изучение основ.
К счастью для вас, я знаю, что из себя представляет это обучение. Я начал учиться программированию пару лет назад, и у меня было много проблем с самого начала — я просто не понимал, как можно упростить изучение языков программирования, таких как JavaScript, что сильно задерживало мой прогресс в первые несколько месяцев.
Это побудило меня составить список из 10 советов, которые помогут вам выучить JavaScript с нуля.
Начнем с основ
Если вы изучаете JavaScript — или любой другой язык программирования — очень важно вначале изучить базу. Может быть первоначальные концепции могут показаться вам довольно простыми и понятными, вам нужно потратить время на основы, чтобы у вас было полное понимание языка, который вы пытаетесь выучить.
Если бы я собирался изучать JavaScript с нуля, я бы начал с онлайн-курса, такого как видео JavaScript учебник. Вместо того, чтобы просто прорабатывать курс и выполнять упражнения по ходу дела, я бы рекомендовал записывать все, что вы изучаете. Это поможет вам сохранить информацию и избавит вас от проблем при изучении более сложного синтаксиса и других функций JavaScript, а в особенности в Backend программировании.
Важно знать, что вы достаточно хорошо усваиваете всю информацию, когда изучаете JavaScript с нуля. Если — по какой-то причине — вы не полностью понимаете основы JavaScript, вам нужно изменить свой подход к обучению, потому что это может вылиться в дальнейшем в более сложные проблемы. Попробуйте добавить следующие шаги, которые помогут вам изучить основы более эффективно:
- Купите себе блокнот или тетрадь, которую вы можете использовать только для изучения JavaScript. Делайте заметки, как вы учитесь, и будьте уверены в том, что вы понимаете все, что вы записываете.
- Попробуйте просмотреть свои заметки в течение пяти или десяти минут в начале каждого сеанса. Сделав это несколько раз, вы обнаружите, что вы больше помните, что все идет к вам естественным образом, и что вы действительно понимаете, что делаете!
- Добавляйте примеры кода JavaScript в ваши заметки, где это возможно. Это поможет вам понять, как тот или иной блок кода может использоваться в разных сценариях.
Это всего лишь несколько простых шагов, которые помогут вам запомнить основы JavaScript. Вы также можете попробовать такие вещи, как карточки, учиться с другим человеком и не допускать ошибок в программировании по ходу того, как вы учитесь.
Самые Полюбившиеся Статьи
Ищете более подробную информацию по какой-либо связанной теме? Мы собрали похожие статьи специально, чтобы вы провели время с пользой. Взгляните!
Загрузка редактора кода
Для вашего курса может и не потребуется использование отдельного редактора кода, однако вам было бы неплохо привыкнуть к его использованию уже во время обучения. Хотя вы можете изучать JavaScript с нуля — и большинство других языков программирования — с помощью онлайн-курсов, позволяющие писать код прямо в окне вашего интернет-браузера, но вам все равно необходимо иметь редактор кода на компьютере, если вы хотите работать в качестве разработчика, потому что не всегд онлайн-редактор похож на настоящий.
На мой взгляд, редактор Atom, безусловно, один из лучших, если речь идет о написании кода на JavaScript. Он относительно прост в использовании, абсолютно бесплатен и предлагает ряд полезных функций, в том числе:
- Встроенная IDE.
- Совместимость с различными языками, что позволяет вам работать с рядом различных программ через один и тот же интерфейс Atom.
- Простая интеграция с Git и GitHub.
Скачать редактор кода Atom относительно просто. Для начала вам нужно перейти на сайт Atom. Нажмите кнопку «Загрузить» в верхней части главной страницы и следовать инструкциям вашего компьютера. Несмотря на то, что использовать его относительно просто, вам все-таки необходимо ознакомиться с руководством по Atom. Этот документ охватывает все необходимое, что вам нужно знать об использовании Atom для того, чтобы начать программировать.
Подбери подходящий онлайн курс для изучения JavaScript с нуля
Есть несколько методов, которые вы можете выбрать, когда будете изучать JavaScript с нуля. Если вы опытный программист, который уже имеет глубокие знания основ программирования, вы должны выучить JavaScript — или любой другой язык — относительно быстро. Просто просматривайте видео, читайте учебники и практикуйтесь в редакторе кода.
Но все не так просто изучать JavaScript для начинающих, у кого нет никакого опыта совсем. Вы можете пройти учебный лагерь по программированию, но это обойдется вам дорого и потребует полной занятости как минимум на 3 месяца (в большинстве случаев). Кроме того, вы можете записаться на курс информатики в университете. Однако это требует еще больших временных затрат, и вы не сможете начать работать программистом в течение как минимум 3 лет, если вы пойдете по этому пути. Наконец, что не менее важно, вы можете использовать высококачественный онлайн JavaScript учебник, который поможет вам освоить JavaScript.
Использование онлайн-курса имеет широкий спектр преимуществ по сравнению с учебными лагерями и университетскими курсами. Среди них:
- Многие онлайн-курсы дают вам возможность изучать JavaScript бесплатно — то, что вы никогда не могли бы получить в университете или интенсивных курсах.
- Онлайн курсы позволяют работать в своем собственном темпе. Это отлично подходит для людей, которые работают в течение дня и хотят тратить несколько часов в неделю на изучение JavaScript. Фактически, я приобрел большую часть своих знаний в области программирования, проводя каждый час по два, изучая разные онлайн-курсы.
- В целом, онлайн-курсы структурированы, чтобы дать вам оптимальные знания. Если вы используете их вместе с справочниками и форумами по программированию, вы сможете быстро и эффективно выучить выбранные вами языки.
Если вы ищете онлайн-курс, который поможет вам выучить JavaScript с нуля, вам нужно поискать подходящие курс на платформе BitDegree. Здесь вы найдете ряд замечательных курсов JavaScript с нуля, в том числе интерактивный JavaScript учебник, который рассказывает основы JavaScript простым и понятным способом. В качестве альтернативы, начните с видео-учебника JavaScript, который рассматривает простой синтаксис и некоторые вещи, которые вы можете делать с помощью JavaScript.
Не бойся практиковаться
Если вы действительно хотите изучать JavaScript с нуля и стать уверенным программистом или веб-разработчиком, тогда вам нужно взять на себя обязательство. Одна из наиболее важных частей учебного процесса — практика. Если вы не практикуете написание кода, то вы не будете прогрессировать. Можно конечно оправдываться, что вы практикуетесь в момент изучения курса, однако это не так.
Как я уже говорил ранее, вам нужно скачать отдельный редактор кода. Если у вас есть редактор кода, очень легко практиковаться в написании кода. Я бы порекомендовал перейти на GitHub и поискать открытый код, который доступен там. Найдите фрагмент кода, который выглядит интересным, загрузите его и откройте в редакторе кода, работайте с ним до тех пор, пока не поймете, за что отвечает каждая строка кода.
Еще один отличный способ попрактиковаться в написании кода на JavaScript — это решать «задачи программирования». Поиск в Google откроет сотни таких задач, которые предназначены для людей, которые учатся и которым нужны примеры JavaScript, через которые они могут работать. Выберите то, что подходит под ваш уровень, не бойтесь спрашивать других, если вы что-то не понимаете — но об этом чуть позже.
Прежде всего, вам следует помнить:
«Практика сделает из вас профи»
Нет, практика не делает из вас профи сама по себе — правильная практика практика сделает. Изучайте по последним передовым методам и не ленитесь при написании кода JavaScript, в противном случае у вас будут появляться “вредные привычки”.
Найди ментора!
Как многие начинающие в скором времени поймут, что в долгосрочной перспективе тяжело сохранять настрой и мотивацию изучать языки программирования. Могут возникнуть такие трудности, которые кажутся непреодолимыми на первый взгляд при изучении JavaScript с нуля или любой другой язык, и у вас может появиться желание сдаться.
Если вы чувствуете, что это так, то это может быть вам надо найти ментора в программировании. Ментор — это тот, кто может помочь вам улучшить навыки программирования, написать хорошие программы и, в конце концов, стать программистом. Если вам повезет, вы сможете найти наставника, который готов помочь вам бесплатно, но не надейтесь на это, вам придется кому-то платить — в конце концов, кто хочет работать бесплатно?
Если вы ищете бесплатного наставника, тогда проявляйте активность на форумах по программированию и в чатах онлайн. Посещайте встречи или мероприятия, общайтесь с людьми из отра
сли — вы никогда не знаете, как вам может повезти!
Однако, если вы не можете найти бесплатного наставника, вам нужно будет заплатить кому-то, чтобы он помог вам. Хотя это может быть недоступно некоторым людям в финансовом смысле, даже час или два наставничества в неделю могут помочь вам лучше понять сложные темы. Если вы ищете наставника по программированию, с которым вы можете регулярно общаться, перейдите на Rookie Up и начните общаться с потенциальными наставниками.
Делай заметки по ходу обучения
Ведение заметок является неотъемлемой частью изучения JavaScript. Несмотря на то, что у меня есть глубокие знания ряда различных языков программирования, я все равно делаю заметки каждый раз, когда сажусь изучать новые языки программирования. Делая заметки, вы можете интерпретировать сложные конструкции в понятные для вас слова. Это позволит вам вернуться к заметкам позже и понять, с чем у вас проблемы. Наличие заметок, к которым можно вернуться, также помогает вам закреплять имеющиеся знания. На самом деле, простой процесс записи может помочь вам вспомнить их.
Если вы хотите изучать JavaScript с нуля, то первое, что вам нужно сделать — прежде чем вы даже зарегистрируетесь на курсе или начнете смотреть видео «JavaScript для начинающих» — это отправиться в канцелярский магазин и купить тетрадочку. Возьмите несколько ручек разного цвета, пару маркеров и приготовьтесь к ведению.
Изучение каждой строчки кода
Когда вы изучаете JavaScript с нуля, вы с легкость можете написать код, который вы не понимаете до конца. С этим вы столкнетесь при изучении JavaScript через онлайн-курсы, которые дают вам исчерпывающие указания для написания.
Многие люди попадают в ловушку простого следования указаниям, написания некоторого кода в редакторе кода и устранения неполадок до тех пор, пока они не получат то, что нужно. Однако такие люди не всегда понимают, что они пишут, это может аукнуться вам в backend разработке…
Если вы начинающий программист, то вам особенно надо понимать за что отвечает каждая строчка кода, какое влияние она оказывает на дальнейшую работу программы. Каждый раз, когда вы пишете программу, вам нужно несколько минут сесть и проверить, что вы действительно знаете, за что отвечает каждый элемент кода. Если вы не уверены в чем-либо или не понимаете этого, вернитесь к своим заметкам, загляните в справочник (подробнее об этом через минуту) или попросите кого-нибудь помочь.
Используй справочные руководстваКогда вы учитесь или работаете с любым языком программирования, всегда полезно иметь рядом справочное руководство. Некоторые люди предпочитают работать с физическим справочным руководством (книгой), но я всегда считал, что онлайн-руководства имеют преимущества и довольно просты в использовании.
Одним из моих любимых справочных руководств по JavaScript является справочник Mozilla Developers по JavaScript. Он охватывает практически все, что вам нужно знать, и предоставляет ряд примеров кода JavaScript, которые вы можете использовать, чтобы помочь вам понять сложные концепции. Он даже охватывает устаревший синтаксис, с которым вы можете столкнуться, если вы работаете со старой версией кода JavaScript.
Кроме того, BitDegree предоставляет широкий спектр руководств по синтаксису JavaScript, позволяя вам быстро найти то, с чем вы застряли, и найти помощь.
Найди людей, кто тоже изучает
Научиться программировать на JavaScript может оказаться скучным занятием, если вы попытаетесь сделать это в одиночку.
Один из лучших способов пройти путь от новичка до опытного программиста JavaScript для начинающих, да и не только — и один из лучших способов выучить JavaScript бесплатно — это найти единомышленников и учиться вместе с ними. Обучение с другими людьми, которые пытаются выучить JavaScript с нуля, может быть очень полезным.
Если вы хотите найти единомышленников, которые также учатся программированию, я бы порекомендовал начать поиск в социальных сетях. Ищите группы «программирование», «кодирование» или «веб-разработка» в вашем регионе. Если их нет, подумайте об основании таких!
Кроме того, зайдите на Meetup.com и найдите сообщества в вашем регионе. Если вы живете в городе или крупного населенного пункта, вы обнаружите, что, вероятно, уже существуют какие-то группы людей, которые изучают JavaScript, веб-разработку и другие виды программирования. Присоединитесь к одному сообществу, посещайте мероприятия и начните общаться с другими программистами-новичками!
Используй разнообразные ресурсы
Когда вы изучаете что-то сложное, как например программирование, полезно использовать как можно больше различных ресурсов с информацией. Перед вами несколько хороших способов дополнить свое обучение JavaScript с нуля:
- Онлайн-видео. Если вы ищете более подробное объяснение вашей проблемы, которую вы не можете понять, отправляйтесь на YouTube. Вы почти наверняка найдете видео, которое объясняет вещи в понятной форме, позволяя вам получить более глубокое понимание рассматриваемой концепции.
- Справочные руководства — Как отмечалось выше, справочные руководства необходимы, если речь идет об изучении и использовании любого языка программирования.
- Другие программисты — В интернете есть буквально сотни высококлассных форумов по программированию и чатов. Вы почти наверняка найдете кого-то, кто может помочь вам с любым возникшим вопросом.
- Онлайн-курсы — если вы еще не записались на бесплатные или недорогие онлайн-курсы по программированию, то теперь у вас есть шанс! Узнайте больше о курсах JavaScript на платформе BitDegree.
Может быть очень трудно начать изучать язык программирования, такой как JavaScript. Однако все будет намного проще, если вы будете использовать весь спектр доступных вам ресурсов.
Самые Популярные Статьи
Взгляните на нашу коллекцию руководств, статей и уроков про платформы для онлайн обучения и массовые открытые онлайн курсы. Всегда будьте в курсе и принимайте взвешенные решения!
Заключение
Изучение языка программирования, такого как JavaScript, может быть трудным. Поверь мне, я прошел через это и знаю, как трудно начать. К счастью для вас, теперь я знаю много вещей, которые я не знал, когда начал изучать свой первый язык программирования.
Я использовал эти знания, чтобы подготовить список советов для изучения того, как научиться писать код на JavaScript с нуля, который вы только что закончили читать. Если вы серьезно относитесь к тому, чтобы стать достойным программистом и устроиться на свою первую работу в backend разработке, то эти советы помогут вам быстро отследить ваш путь к освоению JavaScript.
Убедитесь, что вы регулярно практикуете программирование, делайте заметки, когда изучаете новые концепции, и используете весь спектр доступных вам ресурсов. Прежде всего, начни программировать!
Оставьте ваше честное мнение
Оставьте ваше честное мнение и помогите тысячам людей выбрать лучшую платформу для онлайн обучения. Все отзывы, позитивные или негативные, будут приниматься, если они честны. Мы не публикуем предвзятые отзывы и спам. Поэтому, если вы хотите поделиться вашим опытом, мнением или дать совет — у вас есть всё необходимое!
Курс изучения JavaScript для начинающих — Онлайн обучение программированию на JavaScript
Курс состоит из 2-х частей: базовый JavaScript с нуля для начинающих разработчиков и JS продвинутый для более опытных программистов.Подробно изучите язык программирования JavaScript сразу с переходом в практику. Начнем с самых простых основных концепций и принципов JavaScript и шаг за шагом дойдем до самых сложных.
Чему вы научитесь
- Изучите основы программирования и алгоритмов, объектно ориентированное программирование (ооп)
- Познакомитесь с самыми основами языка JavaScript, основными концепциями и принципами JS на практических примерах и заданиях
- Изучите популярные технологии: AJAX, JSON и т.д.
- Научитесь работать с Git и GitHub
- Разберетесь, как работать с npm, Babel, Browserify, Webpack и т.д.
- Узнаете, какой фрэймворк или библиотеку выбрать в дальнейшем и познакомитесь с React, Angular, Vue, Jquery
- Разберетесь в задачах на понимание основ JS взятые с реальных собеседований для вакансии фронтенд-разработчик
- Также научитесь работать в редакторе кода VS Code, установите и подключите все нужные плагины
- Бонус. Узнаете основные концепции и напишите свое приложение на React. Научитесь писать автотесты
JavaScript — это язык программирования реализующий интерактивность на веб-страницах. Каждый сайт использует этот язык. К тому же, используя различные фрэймворки, JavaScript распространяется всё шире: серверная сторона (Node.js), мобильные приложения (React Native, Ionic), виртуальная реальность (React VR) и так далее. Поэтому, если вы хотите пойти по одному из этих путей — нативный JS станет для вас просто необходимой базой.
Для прохождения данного курса необходимы базовые знания и навыки HTML и CSS. Рекомендуем изучить наши базовые курсы:
Основы HTML/CSS — верстка сайтов с нуля
Верстка сайтов на HTML/CSS для начинающих
ВЕБ-разработчик 2020 — с нуля до результата!
Верстальщик 2020 — HTML 5, CSS 3, Bootstrap 4, JavaScript
Программа обучения включает видео уроки по изучению JavaScript с нуля. Благодаря тестовым и практическим заданиям, Вы сможете закрепить полученные знания по JavaScript программированию на практике.
Мы собрали отзывы учеников, прошедших онлайн курс. Оставьте свой отзыв после прохождения Курса программирования на JavaScript для начинающих — с нуля до результата.
Иван Петриченко
О преподавателе курса
- Практикующий frontend-разработчик и консультант
- Более 5 лет профессионально занимается frontend-разработкой и создает сайты «под ключ». Обучает этому взрослых и детей, организовывает и проводит мероприятия. Проводит консалтинг и аудит сайтов.
«В моей копилке уже несколько организованных и записанных авторских онлайн курсов, я люблю помогать людям и делиться с ними знаниями.
Я фрилансер и очень люблю путешествовать и выступать на различных конференциях.»
как и с чего начать изучение, основы
образец
Начинать изучение основ программирования лучше с того языка, со знанием которого вы легко найдете работу. Каждый год индекс TIOBE публикует рейтинг наиболее востребованных технологий, а также динамику роста и падения их популярности.
Исходя из этих данных, можно отследить позиции Javascript и сделать соответствующие выводы: язык хоть и не самый популярный, но стабильно развивающийся. Поскольку количество вакансий на должность frontend-разработчика неуклонно растет, а сфер, где используется Javascript, становится все больше, то начинать советуем именно с него.
Если вы все еще не уверены, что можно выучить Javascript с нуля, то мы предлагаем вашему вниманию статью, которая докажет обратное и словом, и примером.
Javascript: изучение с нуля
Для начала расскажем, что такое Javascript и зачем он нужен.
Javascript — прототипно-ориентированная технология, использующаяся для написания сценариев, выполняемых специальным программным обеспечением.
При переводе на человеческий язык, это вспомогательное звено в цепочке «программное обеспечение — сценарий — выполнение».
Зачем нужен Javascript? Где используют этот язык программирования? Если надумаете разрабатывать мобильные, десктопные и кроссплатформенные приложения, игры, клиентскую и серверную часть веб-приложений, то милости просим к Javascript. Это действительно многофункциональная технология, которая подходит для разработки многого, если не всего.
Кстати! Для наших читателей сейчас действует скидка 10% на любой вид работы
Основы Javascript для начинающих: где выучить
Как изучить JavaScript с нуля? Как научиться программировать самостоятельно? Этими вопросами задаются многие начинающие программисты. К счастью, ответ существует, и довольно развернутый.
Вариантов изучения этого языка программирования несколько:
- специализированные курсы,
- самостоятельное изучение,
- учеба в университете.
Со специализированными курсами все понятно: приходите и учитесь. Преподаватели на таких курсах — практикующие разработчики, которые не только делятся, но и подкрепляют теоретические моменты практикой.
Курсы должны быть долгосрочными. За месяц вас никто ничему не научит!
Как выучить Javascript с нуля самостоятельно: 4 способа
Если вы хотите выучить JavaScript самостоятельно, то придется максимально самодисциплинироваться и приложить максимум усилий, чтобы все получилось. Как говорится, терпение и труд все перетрут.
Перед тем как начать программировать на Javascript, необходимо детально продумать план подготовки. Мы предлагаем свой вариант, а вы можете его подкорректировать в зависимости от ваших целей, возможностей и способностей.
1. Научитесь учиться и запоминать простые вещи. Способность к саморазвитию нужно развивать. Очень важно уметь плодотворно учиться. Это требует самодисциплины и твердой цели, так что прежде чем приступить к обучению, научите себя учиться.
2. Изучите основы JavaScript. Codecademy: Learn JavaScript, SnoopCode: JavaScript Tutorials, MDN’s JavaScript Guide — эти онлайн-ресурсы охватывают грамматику, типы, циклы, функции, выражения, числа, даты, форматирование и многое другое.
3. Приступите к изучению расширенных возможностей языка. После того как изучите основы, приступайте к освоению библиотек и фреймфорков: JQuery, ReactJS, Angular 2, node.js, который позволит вести разработку на серверной части и другие.
4. Создавайте свои проекты. Free Code Camp — сообщество разработчиков, где можно размещать код, создавать проекты и получать сертификаты за это. А главное — получать обратную связь от других участников сообщества.
Профессиональное развитие: практика и еще раз практика
Можно изучить тонну литературы, но без постоянной практики вы ничего не добьетесь.
Человека нельзя назвать мастером своего дела, если он знает всё, но ничего не умеет.
В программировании, как и в любом другом деле, нужна постоянная практика. А еще лучше — учиться и практиковаться одновременно. Так вы будете сразу проверять теорию на практике и понимать, где допускаете ошибки. А ошибки будут, поверьте. Но не стоит этого бояться. Наоборот, без ошибок не будет движения вперед.
Распланируйте свой день таким образом, чтобы у вас ежедневно было два часа для занятий. Не работайте на износ. Делайте перерывы и меняйте вид деятельности. Отлично подходит для изучения Javascript техника «Помидор».
Смотрите видеоуроки, читайте и сохраняйте себе интересные статьи, посещайте семинары и конференции, обсуждайте и делитесь мнением с другими изучающими.
В общем, работы у вас много, а времени может и не хватить, если вы еще и учитесь в университете. Так что предлагаем обратиться в студенческий сервис, чтобы облегчить себе жизнь и добиться своей цели.
Изучите JavaScript с нуля
Вы уже какое-то время пробовали изучать JavaScript, но чувствуете, что не добиваетесь прогресса?
Вы просмотрели много ресурсов, но все еще не понимаете JavaScript.
Вы прочитали все бесплатные ресурсы, которые можете найти. Вы пробовали:
- Поиск в Google статей по веб-разработке
- Использование веб-сайтов для начинающих, таких как CodeAcademy
- Прохождение FreeCodeCamp
- Чтение книг, рекомендуемых другими разработчиками
Возможно, вы тоже потратили немного денег на изучение JavaScript.
- Вы купили книги и курсы.
- Возможно, вы даже потратили 12 000 долларов на учебный курс.
Каждый ресурс помог вам понять или JavaScript, но вы все равно не можете собрать все воедино — вы не знаете, как создавать что-то с нуля
Когда вы пытаетесь написать что-то с нуля, вы зависаете на пустом файле JavaScript
Вы вертите большими пальцами, глядя в файл JavaScript, но ничего не приходит в голову. Вы не знаете, с чего начать.
Вы понимаете одно — , вы не знаете JavaScript .
Это разочаровывает, но вы признаете, что в ваших знаниях есть пробел.
Вы не уверены в JavaScript
Так что избегайте JavaScript, когда можете. Вы полагаетесь на HTML и CSS — даже прибегаете к хитростям, чтобы избежать JavaScript.
Это неуверенность в JavaScript заставляет нервничать . Вы так нервничаете по поводу JavaScript, что лажаете с собеседованиями.
Отсутствие конфиденциальности влияет и на вашу работу:
- Вы не осмеливаетесь сказать «да», когда вас просят использовать JavaScript.
- Но ты тоже не хочешь сказать «нет».
Вы полагаетесь на Google, когда вам нужен JavaScript
Вы ищете библиотеки и плагины, созданные другими пользователями. Вы надеетесь, что они работают, но если они не работают, вам будет плохо.
Вы копируете и вставляете ответы из Stack Overflow и различных читаемых вами блогов. И вы не можете понять, что скопировали.
Вы боитесь, что вас назовут мошенником.
Глубоко внутри вы хотите думать как разработчик
Если вы умеете думать как разработчик, вы можете построить все, что захотите! Ничто не может помешать вам строить вещи:
- Не заморозишь
- Вы точно знаете, с чего начать и как совершенствоваться по мере продвижения
- Даже если вы застряли, вы можете легко оторваться, не гуглил все время.
Вы можете решить любую возникшую проблему с помощью JavaScript.
Это сверхдержава.
Думать разработчиком просто . Но это непросто. Есть четыре шага:
- Определите проблему, которую необходимо решить
- Разбейте проблему на более мелкие проблемы
- Решите каждую небольшую проблему
- Соберите свои решения в окончательное решение.
Самое сложное — это умение разбивать большие проблемы на более мелкие
JavaScript для начинающих — изучайте JavaScript с нуля
Устали проходить курс программирования после курса программирования, и кажется, что ничего не прилипает или не имеет смысла?
Позвольте мне показать вам, как я помог более чем 22 253 студентам изучить этот замечательный язык программирования, который мы называем JavaScript.
Имея более 10 лет опыта работы в качестве веб-разработчика, я покажу вам, как стать разработчиком JavaScript.
JavaScript для начинающих
Этот курс представляет собой пошаговое руководство, которое поможет вам пройти через абсолютные основы и покажет вам все, что вам нужно изучить, чтобы начать работу с JavaScript. Я приложил много усилий к этому курсу, чтобы убедиться, что видео записываются в высоком качестве, звук чистый, а уроки интересны и информативны.
Если вы ищете лучший курс по Udemy для изучения JavaScript, то я поддерживаю этот курс. Я обещаю, что вы не будете разочарованы своей покупкой, имея более 2400 отзывов и в среднем 4,5 звезды.
Этот курс идеально подходит для новичков в JavaScript, а также для тех, кто совсем новичок в веб-разработке. Присоединяйтесь ко мне, и давайте шаг за шагом займемся этим необычным языком.
Что вы будете изучать в этом курсе
В этом курсе вы изучите все, что нужно знать начинающему разработчику JavaScript, чтобы развиваться в быстром темпе и уверенно и последовательно работать с языком.Давайте рассмотрим, что мы будем рассматривать в различных разделах этого курса:
Основы JavaScript — В первом модуле вы изучите самые основы JavaScript. Здесь будут рассмотрены синтаксис, основные ключевые слова и создание вашей самой первой программы на JavaScript. Вы также получите вводную информацию о консоли JavaScript, которая может быть очень эффективной для отладки ваших программ.
Переменные — В модуле № 2 вы узнаете все о переменных и строках.В конце модуля 2 у вас будет базовый проект для сборки, а также викторина, которая проверит вас на всем, что вы уже изучили.
Числа — Числа могут быть эффективны в JavaScript для выполнения основных и сложных математических вычислений. В этом модуле вы узнаете, как генерировать случайные числа и выполнять самые простые математические функции в JavaScript. Ваш последний проект для этого модуля будет заключаться в создании программы, которая генерирует случайное число при каждом запуске.
Условные операторы — Теперь пришло время добавить больше гибкости вашим программам. В этом модуле вы узнаете, как условные операторы действительно могут добавить новый уровень глубины вашим программам. Последним проектом этого модуля будет создание интерактивной математической викторины.
Функции — Функции можно использовать для создания кода многократного использования и сделать нашу жизнь как разработчиков JavaScript намного проще. В этом модуле вы узнаете об основных различных типах функций, которые вы можете создавать.В финальном проекте вы создадите свою собственную функцию.
Циклы — Циклы используются для повторения определенных действий снова и снова. В этом модуле вы узнаете о различных типах циклов в JavaScript. Ваш последний проект коснется нашей программы викторин, которую мы создали ранее, и сделает ее еще более продвинутой!
Массивы — Массивы используются в JavaScript для более простого хранения информации. В этом модуле вы узнаете о различных типах массивов.
Готовы ли вы начать свою карьеру в JavaScript?
Все еще не уверены? Ознакомьтесь с этими отзывами реальных студентов, которые приобрели этот курс:
Именно то, что ищет настоящий новичок. ПОЧЕМУ мы делаем что-то, ЧТО это такое и КАК и ПОЧЕМУ мы используем команды. Не просто учебник (как многие другие). Учитывая, что вокруг много свободного изучения JS, этот курс слишком хорош для бесплатного курса только из-за хороших объяснений, примеров, обзоров, тестов и материалов…Первый раз мне нравится JS, потому что он постепенно обретал смысл.
СПАСИБО!
Гильермо Диас Кортес
Этот курс познакомит вас с базовыми знаниями JavaScript. Примеры на руках хороши. Новичкам стоит пройти этот курс.
Divek
Это отличное небольшое введение в javascript. Легкий темп и понятные примеры делают его идеальным для начинающих.
Job Abbot
Я с нетерпением жду встречи с вами, записавшись на курс, зарегистрируйтесь сейчас!
Введение в JavaScript
Давайте посмотрим, что такого особенного в JavaScript, чего мы можем достичь с его помощью и какие другие технологии с ним хорошо работают.
JavaScript изначально создавался для «оживления веб-страниц».
Программы на этом языке называются скриптами . Их можно написать прямо в HTML-коде веб-страницы и запускать автоматически при загрузке страницы.
Сценарии предоставляются и выполняются как простой текст. Для запуска им не нужна специальная подготовка или компиляция.
В этом аспекте JavaScript сильно отличается от другого языка, называемого Java.
Почему это называется Java Script?
Когда был создан JavaScript, он изначально имел другое имя: «LiveScript». Но в то время Java была очень популярна, поэтому было решено, что позиционирование нового языка как «младшего брата» Java поможет.
Но по мере развития JavaScript стал полностью независимым языком со своей собственной спецификацией под названием ECMAScript, и теперь он не имеет никакого отношения к Java.
Сегодня JavaScript может выполняться не только в браузере, но и на сервере, или фактически на любом устройстве, на котором есть специальная программа, называемая движком JavaScript.
Браузер имеет встроенный движок, который иногда называют «виртуальной машиной JavaScript».
У разных двигателей разные «кодовые имена».Например:
- V8 — в Chrome и Opera.
- SpiderMonkey — в Firefox.
- … Существуют и другие кодовые имена, такие как «Chakra» для IE, «JavaScriptCore», «Nitro» и «SquirrelFish» для Safari и т. Д.
Приведенные выше термины следует помнить, поскольку они используются в статьях для разработчиков в Интернете. Мы тоже воспользуемся ими. Например, если «функция X поддерживается V8», то она, вероятно, работает в Chrome и Opera.
Как работают двигатели?
Двигатели сложные.Но основы просты.
- Механизм (встроенный, если это браузер) читает («анализирует») скрипт.
- Затем он преобразует («компилирует») сценарий в машинный язык.
- И затем довольно быстро запускается машинный код.
Механизм применяет оптимизацию на каждом этапе процесса. Он даже наблюдает за выполнением скомпилированного сценария, анализирует данные, которые проходят через него, и дополнительно оптимизирует машинный код на основе этих знаний.
Современный JavaScript — это «безопасный» язык программирования.Он не обеспечивает низкоуровневый доступ к памяти или ЦП, поскольку изначально был создан для браузеров, которым он не требуется.
ВозможностиJavaScript во многом зависят от среды, в которой он выполняется. Например, Node.js поддерживает функции, которые позволяют JavaScript читать / записывать произвольные файлы, выполнять сетевые запросы и т. Д.
Встроенный в браузер JavaScript может делать все, что связано с манипулированием веб-страницей, взаимодействием с пользователем и веб-сервером.
Например, встроенный в браузер JavaScript может:
- Добавить новый HTML на страницу, изменить существующее содержимое, изменить стили.
- Реагируйте на действия пользователя, запускайте щелчки мышью, движения указателя, нажатия клавиш.
- Отправлять запросы по сети на удаленные серверы, скачивать и выгружать файлы (так называемые технологии AJAX и COMET).
- Получать и устанавливать куки, задавать вопросы посетителю, показывать сообщения.
- Запомните данные на стороне клиента («локальное хранилище»).
Возможности JavaScript в браузере ограничены в целях безопасности пользователя. Цель состоит в том, чтобы предотвратить доступ злонамеренной веб-страницы к частной информации или повреждение данных пользователя.
Примеры таких ограничений:
JavaScript на веб-странице не может читать / записывать произвольные файлы на жесткий диск, копировать их или выполнять программы. У него нет прямого доступа к функциям ОС.
Современные браузеры позволяют ему работать с файлами, но доступ ограничен и предоставляется только в том случае, если пользователь выполняет определенные действия, такие как «перетаскивание» файла в окно браузера или выбор его с помощью тега
Существуют способы взаимодействия с камерой / микрофоном и другими устройствами, но они требуют явного разрешения пользователя.Таким образом, страница с поддержкой JavaScript не может тайно активировать веб-камеру, наблюдать за окружающей обстановкой и отправлять информацию в АНБ.
Различные вкладки / окна обычно не знают друг о друге. Иногда это так, например, когда одно окно использует JavaScript для открытия другого. Но даже в этом случае JavaScript с одной страницы может не получить доступ к другой, если они поступают с разных сайтов (из другого домена, протокола или порта).
Это называется «Политика одинакового происхождения».Чтобы обойти это, обе страницы должны согласиться на обмен данными и содержать специальный код JavaScript, который его обрабатывает. Мы расскажем об этом в руководстве.
Это ограничение опять же для безопасности пользователя. Страница из
http://anysite.com, открытая пользователем, не должна иметь доступ к другой вкладке браузера с URL-адресомhttp://gmail.comи красть информацию оттуда.JavaScript может легко связываться через сеть с сервером, с которого пришла текущая страница.Но его способность получать данные с других сайтов / доменов ограничена. Хотя это возможно, для этого требуется явное согласие (выраженное в заголовках HTTP) с удаленной стороны. Еще раз, это ограничение безопасности.
Такие ограничения не существуют, если JavaScript используется вне браузера, например, на сервере. Современные браузеры также допускают плагины / расширения, которые могут запрашивать расширенные разрешения.
В JavaScript есть не менее трех замечательных вещей:
- Полная интеграция с HTML / CSS.
- Простые вещи делаются просто.
- Поддерживается всеми основными браузерами и включена по умолчанию.
JavaScript — единственная браузерная технология, сочетающая эти три вещи.
Вот что делает JavaScript уникальным. Вот почему это самый распространенный инструмент для создания интерфейсов браузера.
При этом JavaScript также позволяет создавать серверы, мобильные приложения и т. Д.
Синтаксис JavaScript подходит не всем. Разным людям нужны разные возможности.
Этого и следовало ожидать, потому что проекты и требования у всех разные.
Так недавно появилось множество новых языков, которые транслируются, (конвертируются) в JavaScript перед запуском в браузере.
Современные инструменты делают транспиляцию очень быстрой и прозрачной, фактически позволяя разработчикам кодировать на другом языке и автоматически конвертировать его «под капотом».
Примеров таких языков:
- CoffeeScript — это «синтаксический сахар» для JavaScript.Он вводит более короткий синтаксис, что позволяет нам писать более четкий и точный код. Обычно это нравится разработчикам Ruby.
- TypeScript сконцентрирован на добавлении «строгой типизации данных» для упрощения разработки и поддержки сложных систем. Он разработан Microsoft.
- Flow также добавляет типизацию данных, но другим способом. Разработано Facebook.
- Dart — это автономный язык, у которого есть собственный движок, который работает в небраузерных средах (например, в мобильных приложениях), но также может быть перенесен на JavaScript.Разработано Google.
- Brython — это транспилятор Python в JavaScript, который позволяет писать приложения на чистом Python без JavaScript.
- Kotlin — это современный, краткий и безопасный язык программирования, предназначенный для браузера или Node.
Есть еще. Конечно, даже если мы используем один из транслируемых языков, мы также должны знать JavaScript, чтобы действительно понимать, что мы делаем.
- JavaScript изначально создавался как язык только для браузера, но теперь он используется и во многих других средах.
- Сегодня JavaScript занимает уникальное положение как наиболее широко распространенный язык браузеров с полной интеграцией с HTML / CSS.
- Есть много языков, которые «переносятся» в JavaScript и предоставляют определенные функции. Рекомендуется хотя бы кратко взглянуть на них после освоения JavaScript.
JavaScript для начинающих — изучайте JavaScript с нуля
Срок действия этих видео истекает? Это ежемесячная плата?
Нет и нет.Заплати один раз, получи их навсегда. Обновления также бесплатны.
Какие фреймворки вы используете? Реагировать? Vue?
Вся идея этого курса состоит в том, что он настроит вас на успех независимо от того, какую структуру вы используете.
В этом курсе не используются никакие фреймворки — это все «просто JavaScript» с использованием базового языка и DOM API «Vanilla JS».
А как насчет инструментов? Webpack? Вавилон? Пакет?
Практически все в этом курсе делается с помощью тега скрипта — даже в разделе модулей!
В разделе модулей курса сначала используются модули ES в HTML.Затем мы переходим к использованию Parcel.js для объединения и транспиляции нашего кода. Это использует Babel за кулисами.
Это обновлено для ES 2047 ?!
Да. По мере появления новых вещей, которые, как я считаю, будут полезны вам в качестве разработчика, я буду добавлять или исправлять новые видео 🙂
Предоставляете ли вы сертификат об окончании курса?
Конечно! На панели управления курса вы можете загрузить официальный сертификат об окончании курса, который может быть использован для возмещения вашим работодателем или получением работы вашей мечты, на которую вы претендуете.
Могу ли я разместить код на GitHub? Могу ли я добавить это приложение в свое портфолио? Могу я написать об этом в блоге?
Совершенно верно — я просто прошу вас не создавать свой собственный курс обучения с помощью этого приложения. Иначе сойди с ума! Вы можете записать мой курс, если хотите, но это не обязательно, так как вы можете использовать это приложение, чтобы устроиться на работу 🙂
Какие еще у вас есть курсы?
У меня есть куча бесплатных и премиальных курсов веб-разработки — посмотрите весь список на wesbos.com / курсы.
Я потерял, удалил или не получил приветственное письмо! Что мне делать?
Войдите в свою учетную запись или создайте учетную запись с тем же адресом электронной почты, который вы использовали при покупке серии.
В каком формате видео? Как мне их посмотреть?
После того, как вы купите пакет, вам будет отправлен доступ к панели управления вашей учетной записи, где вы сможете транслировать все видео. Покупатели Мастер-пакета также смогут скачать их для просмотра в автономном режиме.Все видео были профессионально записаны в формате 4k с высококачественным звуком — никаких хлопков, эха, скрипов стула, дыхания или грубых звуков изо рта! Скачанные версии имеют разрешение 1080p HD.
Что, если я не в восторге?
Я хочу быть уверен, что вы получите от этого реальную пользу, поэтому мне нужны ваши деньги только в том случае, если вы довольны продуктом! Если вы не удовлетворены, отправьте электронное письмо на адрес [адрес электронной почты защищен] с копией приветственного письма, и я верну вам деньги.
Предлагаете ли вы студенческую скидку?
Совершенно верно! Заполните эту форму, подтвердив, что вы студент, и я пришлю вам код скидки. Это применимо ко всем, кто учится в любом учебном заведении, включая вечерние классы и курсы для начинающих по программированию!
Если вы получили студенческую скидку на предыдущий продукт, это тот же код 😉.
Какую тему вы используете? Что это за шрифт? Какой терминал вы используете? Какой хлеб ты покупаешь?
Я подробно описал всю свою настройку здесь, не стесняйтесь писать мне в Твиттере с любыми другими вопросами, которые у вас есть по настройке.
10 лучших советов по изучению JavaScript с нуля
JavaScript — один из самых популярных языков программирования в современном мире. Он преимущественно используется для веб-разработки, в частности, для создания интерактивных интерфейсных элементов, но у него есть и другие варианты использования. JavaScript, несомненно, является одним из лучших языков программирования для изучения. Вам в значительной степени нужно изучить JavaScript, если вы хотите работать в какой-либо области веб-разработки.
К сожалению, изучение нового языка программирования может быть очень трудным, особенно если у вас нет большого опыта. Понятия кодирования могут быть трудными для понимания, и это может затруднить понимание основ.
1. Начните с основ
Когда вы изучаете JavaScript — или любой другой язык программирования — очень важно с самого начала установить темп. Хотя вы можете найти начальные концепции довольно простыми и понятными, вам нужно потратить время на основы, чтобы вы полностью понимали язык, который пытаетесь выучить.
Найден последний купон Udacity:
Выбор проверенного персонала
ЭКСКЛЮЗИВ: СКИДКА 65%
На курсах Udacity
Начните весну с новыми навыками — поторопитесь и выберите курс Udacity своей мечты с огромной скидкой 65%! Этот эксклюзивный код купона Udacity активен в течение ограниченного времени.
Срок годности: 23.06.2021
Использовано 2948 человек
Осталось всего 37
×ЭКСКЛЮЗИВНО: СКИДКА 65%
На курсах Udacity
Начните весну с новыми навыками — поторопитесь и выберите свой курс Dream Udacity с огромной скидкой 65%! Этот эксклюзивный код купона Udacity активен в течение ограниченного времени.
Идите и покупайте со скидкой!
REDEEM DEALСрок годности: 23.06.2021
2,948 Пользователей
Только 37 Осталось
Начните с онлайн-курса, такого как интерактивный курс JavaScript. Вместо того, чтобы просто прорабатывать курс и выполнять упражнения по ходу дела, делайте подробные записи обо всем, что вы изучаете. Это поможет вам сохранить информацию и избавит вас от проблем при изучении более сложного синтаксиса и других функций JavaScript.
Очень важно убедиться, что вы усваиваете всю основную информацию, когда начинаете изучать JavaScript. Если — по какой-то причине — вы не полностью понимаете основы JavaScript, вы можете обнаружить, что вам нужно изменить свой подход к обучению. Рассмотрите возможность добавления следующего, чтобы помочь вам более эффективно изучить основы:
- Купите себе блокнот или тетрадь, которые можно использовать исключительно для изучения JavaScript. Делайте заметки во время обучения и убедитесь, что вы понимаете все, что записываете.
- Попытайтесь просмотреть свои записи в течение пяти или десяти минут в начале каждого занятия. Сделав это несколько раз, вы обнаружите, что запоминаете больше, что все идет к вам естественно и что вы понимаете, что делаете!
- По возможности включайте в заметки примеры JavaScript. Это поможет вам наглядно представить, как концепцию или блок кода можно использовать в реальных сценариях.
Это всего лишь несколько простых шагов, которые помогут вам запомнить основы JavaScript.Вы также можете попробовать такие вещи, как дидактические карточки, учеба с партнером и тестирование себя с помощью задач по программированию в процессе обучения.
Самые популярные результаты
Ищете более подробную информацию по связанным темам? Мы собрали похожие статьи, чтобы вы сэкономили время. Взглянуть!
2. Загрузите редактор кода или используйте его онлайн
Хотя ваш курс может не требовать от вас использования настольного редактора кода, очень хорошая идея — привыкнуть к нему в процессе обучения.Хотя вы можете изучить JavaScript — и большинство других языков программирования — через онлайн-курсы, которые позволяют писать код прямо в окне интернет-браузера, вам понадобится возможность использовать редактор кода для ПК, если вы когда-нибудь захотите получить работу в качестве специалиста. разработчик.
Редактор кода Atom — один из лучших, когда дело доходит до написания высококачественного кода JavaScript. Он относительно прост в использовании, он бесплатный и предлагает ряд полезных функций, в том числе:
- Встроенная среда IDE.
- Совместимость с множеством языков, что позволяет работать с множеством разных программ через один и тот же интерфейс Atom.
- Простая интеграция Git и GitHub.
Скачать редактор кода Atom относительно просто. Для начала вам нужно зайти на сайт Atom. Нажмите кнопку «Загрузить» в верхней части домашней страницы и следуйте инструкциям вашего компьютера. Хотя его относительно просто использовать, вам может быть полезно прочитать руководство по летной эксплуатации Atom.Этот документ охватывает все, что вам нужно знать об использовании Atom для написания, редактирования и организации кода.
Если вы не хотите ничего загружать, BitDegree предоставляет бесплатный онлайн-редактор кода, в котором вы можете опробовать различные примеры JavaScript и написать собственный код.
и каждую строчку кода, который вы пишете, что он делает и как влияет на остальную часть вашей программы. Разница между словами «освоить» и «изучить JavaScript» огромна. Каждый раз, когда вы пишете программу, вам нужно сесть на несколько минут и убедиться, что вы знаете, что делает каждый кусочек кода.Если вы в чем-то не уверены или не понимаете, вернитесь к своим заметкам, посмотрите справочник по языку (подробнее об этом через минуту) или попросите кого-нибудь о помощи.
3. Используйте хороший онлайн-курс
Есть много методов, которые вы можете выбрать, если пытаетесь изучить JavaScript. Если вы опытный программист, который уже имеет глубокие познания в основах кодирования, изучение JavaScript или любого другого языка должно быть относительно простым процессом. Просто просматривая видео, читая руководства и попрактиковавшись в написании все более сложных программ в редакторе кода.Однако новичку, не имеющему опыта программирования, это может быть намного сложнее. Вы можете посетить учебный лагерь по программированию, но это будет стоить вам больших денег и предполагает полную занятость в течение как минимум 3 месяцев (в большинстве случаев). Кроме того, вы можете записаться на университетский курс информатики. Однако для этого потребуется еще больше времени, и вы не сможете начать работать программистом как минимум 3 года, если пойдете по этому пути. И последнее, но не менее важное: вы можете использовать высококачественный онлайн-курс, который поможет вам.Использование онлайн-курса имеет множество преимуществ по сравнению с учебными лагерями и университетскими курсами. К ним относятся такие вещи, как:
- Многие онлайн-курсы дают вам возможность бесплатно изучить JavaScript — то, что вы никогда не сможете пройти через университет или интенсивные курсы. Вы также можете подать заявку на стипендию, которая поможет вам оплатить стоимость курсов JavaScript.
- Онлайн-курсы позволяют работать в удобном для вас темпе. Это отлично подходит для людей, которые работают в течение дня и хотят тратить несколько часов в неделю на изучение JavaScript.Я развил большую часть своих знаний в области программирования, проводя час или два каждую ночь, работая с различными онлайн-курсами.
- В целом, онлайн-курсы построены так, чтобы дать вам оптимальный опыт обучения. Если вы используете их вместе с такими вещами, как справочные руководства и форумы по программированию, вы сможете выучить выбранные вами языки быстро и эффективно.
Если вы ищете онлайн-курс, который поможет вам изучить JavaScript, вам необходимо ознакомиться с широким спектром курсов на платформе BitDegree.Здесь вы найдете множество отличных курсов по JavaScript, в том числе учебник по интерактивному JavaScript, который знакомит с основами JavaScript простым и понятным образом. В качестве альтернативы можно начать с видеоурока по JavaScript, в котором рассматривается простой синтаксис и некоторые вещи, которые можно делать с помощью JavaScript.
4. Не бойтесь практиковать
Если вы хотите стать беглым программистом или веб-разработчиком, вам нужно взять на себя обязательство. Одна из важнейших частей учебного процесса — практика.Если вы не практикуетесь в написании кода, вы никогда не станете лучше. Можно утверждать, что вы зря тратите время на прохождение онлайн-курса, если не желаете тратить время на отработку кода вне курса. Как отмечалось выше, чтобы иметь возможность улучшать и изучать JavaScript, вам необходимо загрузить редактор кода. Когда у вас есть редактор кода, очень легко практиковаться в написании и редактировании кода. Перейдите на GitHub и ознакомьтесь с доступным там открытым исходным кодом.Найдите фрагмент кода, который выглядит интересным, загрузите его, откройте в редакторе кода и работайте с ним, пока не поймете, что делает каждая строка кода. Еще один отличный способ попрактиковаться в написании кода JavaScript — это выполнить «задачи кодирования». Простой поиск в Google обнаружит сотни таких задач, которые предназначены и нацелены на людей, которые учатся и которым нужны примеры JavaScript, с которыми они могут работать. Выберите то, что соответствует вашему уровню навыков, практикуйтесь и не бойтесь просить о помощи, если она вам нужна — но об этом чуть позже.Прежде всего, убедитесь, что вы помните:
« Совершенная практика делает совершенство»
Нет, практика не делает совершенного — совершенная практика делает. Убедитесь, что вы следуете лучшим практикам и не ленитесь, когда практикуете написание кода JavaScript, иначе вы начнете приобретать вредные привычки.
5. Связаться с наставником
Теперь, как знает любой начинающий программист, обучение программированию может быть скучным, утомительным и временами просто разочаровывающим.Может быть сложно сохранить мотивацию к изучению JavaScript или любого другого языка, и иногда у вас будет искушение просто сдаться. Если вы чувствуете это, возможно, вам пора связаться с наставником по кодированию. Наставник — это тот, кто готов помочь вам улучшить свои навыки программирования, написать отличные программы и, в конечном итоге, стать профессиональным программистом. Если вам повезет, вы сможете найти наставника, который готов помочь вам бесплатно, но с равной вероятностью вам придется кому-то платить — в конце концов, кто хочет работать бесплатно? Если вы ищете бесплатного наставника, начните активно участвовать в форумах по программированию и в чатах в Интернете.Посещайте местные встречи или организованные мероприятия и общайтесь с людьми из отрасли — никогда не угадаете, возможно, вам просто повезет! Однако, если вы не можете найти бесплатного наставника, вам нужно будет заплатить кому-нибудь, чтобы он вам помог. Хотя с финансовой точки зрения это может быть недоступно для некоторых людей, даже час или два наставничества в неделю могут помочь вам лучше понять сложные темы. Если вы ищете наставника по кодированию для изучения JavaScript и с кем вы можете регулярно общаться, перейдите на сайт Rookie Up и начните общаться с потенциальными наставниками.
6. Убедитесь, что вы делаете много заметок
Создание заметок — важная часть изучения JavaScript. Несмотря на то, что у меня есть глубокие познания в различных языках программирования, я все равно делаю заметки каждый раз, когда сажусь, чтобы изучить новые навыки программирования. Делая заметки, вы можете выразить сложные концепции и идеи понятными вам словами. Это позволит вам вернуться к своим заметкам позже и поможет понять, с чем у вас возникли проблемы. Заметки, к которым нужно вернуться, также могут помочь вам в учебе и укрепить ваши знания.Простой акт записи может помочь вам их запомнить. Если вы хотите изучить JavaScript, то первое, что вам нужно сделать — еще до того, как вы даже зарегистрируетесь на курс или начнете смотреть видео о том, как программировать, — это отправиться в местный магазин канцелярских товаров и купить блокнот. Возьмите несколько ручек разного цвета, пару маркеров и приготовьтесь к серьезным заметкам.
7. Поймите каждую строчку своего кода
Иногда, когда вы изучаете JavaScript, может быть легко написать код, который вы не полностью понимаете.Это особенно верно, когда вы пытаетесь бесплатно освоить JavaScript через онлайн-курсы, которые дают вам исчерпывающие инструкции. Многие люди попадают в ловушку простого следования инструкциям, написания кода в редакторе кода и устранения неполадок, пока он не сделает то, что нужно. Однако эти люди не всегда понимают то, что они пишут. Как обучающийся программист, чрезвычайно важно убедиться, что вы понимаете каждую строку кода, которую вы пишете, что она делает и как влияет на остальную часть вашей программы.Разница между словами «освоить» и «изучить JavaScript» огромна. Каждый раз, когда вы пишете программу, вам нужно сесть на несколько минут и убедиться, что вы знаете, что делает каждый кусочек кода. Если вы в чем-то не уверены или не понимаете, вернитесь к своим заметкам, посмотрите справочник по языку (подробнее об этом через минуту) или попросите кого-нибудь о помощи.
8. Всегда имейте под рукой справочное руководство
Если вы хотите правильно изучить JavaScript, неплохо было бы открыть поблизости подробное справочное руководство.Хорошим справочным руководством является справочник BitDegree по JavaScript. Он охватывает практически все, что вам когда-либо понадобится, и предоставляет ряд примеров JavaScript, которые вы можете использовать, чтобы помочь вам понять сложные концепции. Он даже охватывает устаревший синтаксис и соглашения, с которыми вы можете столкнуться, если работаете со старым кодом JavaScript.
9. Найдите людей для изучения JavaScript с помощью
Изучение программирования на JavaScript может оказаться скучным и скучным занятием, если вы попытаетесь сделать это в одиночку.
Один из лучших способов пройти путь от новичка до мастера программирования на JavaScript — это найти единомышленников и учиться вместе с ними. Обучение с другими людьми может быть очень полезным.
Если вы хотите найти других единомышленников, которые также учатся программировать, начните поиск на Facebook. Ищите группы по программированию, кодированию или веб-разработке в вашем районе. Если его нет, подумайте о том, чтобы запустить его!
Или посетите Meetup.com и найдите группы в своем районе. Если вы живете в городе или крупном населенном пункте или рядом с ним, вы обнаружите, что, вероятно, уже существуют какие-то группы встреч для других людей, которые пытаются изучить JavaScript, веб-разработку и другие типы программирования. Присоединяйтесь к одному из них, отправляйтесь на их следующее мероприятие и начинайте общаться со своими товарищами-новичками!
10. Используйте различные типы ресурсов
Когда вы изучаете что-то столь же сложное, как программирование, рекомендуется использовать как можно больше различных ресурсов.Некоторые из лучших ресурсов для людей, изучающих программирование с помощью JavaScript, включают:
- Онлайн-видео — Если вы ищете более подробное объяснение сложной концепции или чего-то, о чем вы не можете разобраться, зайдите на YouTube. Вы почти наверняка найдете видео, которое ясно объясняет вещи, позволяя вам глубже понять рассматриваемую концепцию.
- Справочные руководства — Как отмечалось выше, справочные руководства необходимы, когда дело доходит до изучения и использования любого языка программирования.
- Другие люди — В Интернете есть сотни высококачественных активных форумов по программированию и чатов. Было бы глупо не задавать им свои вопросы, так как вы почти наверняка найдете кого-то, кто сможет помочь вам во всем, с чем вы боретесь.
- Онлайн-курсы — Если вы еще не записались на бесплатный или недорогой онлайн-курс программирования, то сейчас у вас есть шанс! Посетите и изучите некоторые курсы на платформе BitDegree и быстро изучите JavaScript.
Начать изучение такого языка программирования, как JavaScript, может быть очень сложно. Однако все будет намного проще, если вы будете использовать весь спектр доступных вам ресурсов.
Самые популярные результаты
Просмотрите нашу коллекцию наиболее подробных статей, руководств и учебных пособий, связанных с платформой онлайн-обучения. Всегда будьте в курсе и принимайте взвешенные решения!
Заключение
Изучение языка программирования, такого как JavaScript, может быть трудным.Если вы серьезно настроены стать приличным программистом и получить свою первую работу, то эти советы по изучению JavaScript помогут вам ускорить свой путь к освоению кодировщика JavaScript.
Убедитесь, что вы регулярно занимаетесь программированием, делаете качественные заметки, когда изучаете новые концепции, и используете весь спектр доступных вам ресурсов. Прежде всего, выходите на рынок, начинайте кодировать и получайте удовольствие в пути!
Оставьте честный отзыв
Оставьте свое искреннее мнение и помогите тысячам людей выбрать лучшую платформу для онлайн-обучения.Все отзывы, как положительные, так и отрицательные, принимаются, если они честны. Мы не публикуем предвзятые отзывы или спам. Так что если вы хотите поделиться своим опытом, мнением или дать совет — сцена ваша!
Изучите JavaScript бесплатно: 13 курсов и руководств
JavaScript — это язык программирования для Интернета.Это не обязательно самый простой язык программирования для изучения, но если вы заинтересованы в создании веб-приложений или становитесь разработчиком, изучение JavaScript поможет вам, даже если вы опытный программист, а также позволит вам изучить дополнительные языки программирования с помощью простота.
Когда-то считавшийся строго клиентским языком, Node.js теперь позволяет JavaScript запускать как интерфейс, так и серверную часть. Это дает много преимуществ как для обучения веб-разработке, так и на рынке труда.
Но какой ресурс JavaScript для вас? Мы составили список лучших ресурсов для бесплатного изучения JavaScript, независимо от того, начинаете ли вы или уже знаете, как использовать логические значения, строки и структуры данных.
Курсы Javascript для начинающих
JavaScript для кошек
Этот бесплатный вводный курс аналогичен курсам JavaScript Code School. Это руководство по JavaScript для начинающих, которое поможет вам познакомиться с основными функциями, библиотеками, структурами данных и всеми другими основами JavaScript.
Этот курс настолько прост, что даже ваш питомец может начать программировать в кратчайшие сроки.
Введение Codecademy в трек JavaScript
Если 0 — чистый новичок, а 100 — профессиональный разработчик полного стека, 15–20 часов трека JavaScript Codecademy приведут вас к 6,8. Если серьезно, то пошаговая обучающая система Codecademy отлично подходит для введения в программирование на JavaScript. Вы изучите функции, циклы, структуры данных и многие другие типы данных.У него также есть другие онлайн-курсы для многих других языков, таких как CSS, HTML, SQL и Python.
Введение в программирование Fullstack Academy
Курс «Введение в программирование»Fullstack Academy поможет вам изучить основы HTML, CSS и JavaScript. Предназначенные для начинающих, 15 часов видеороликов и заданий посвящены самому популярному в мире языку программного обеспечения и подготовят вас к лучшим иммерсивным программам для начинающих по кодированию.
Основы JavaScript в Treehouse
Технически это не бесплатно, но Treehouse предлагает многоплатформенную обучающую программу, которая включает видео, руководства по программированию и викторины.Если вы хотите получить прочную основу за короткое время, 14-дневная бесплатная пробная версия может удовлетворить ваши потребности. Преимущества этого трехчасового курса помогут вам понять, где используется JavaScript, основные концепции переменных, типов данных и условных операторов, а также способы устранения проблем программирования.
MDN JavaScript
Изданный Mozilla, этот сайт включает в себя учебные пособия и уроки в дополнение к глоссарию функций JavaScript. Это может быть хорошая вкладка, которую стоит открыть в следующий раз, когда вы попробуете эти кодовые войны.com проблемы. MDN JavaScript предлагается на многих других языках, и это отличное освежение языка программирования JavaScript. Неопытные программисты могут использовать JavaScript Garden, чтобы избежать типичных ошибок и ошибок.
Learn-JS
Learn-JS.org предназначен для всех, кто хочет изучить язык программирования JavaScript. Этот веб-сайт представляет собой интерактивное учебное пособие по JavaScript, в котором вы можете запускать бесплатный код JavaScript прямо из веб-браузера. Вы можете попробовать JavaScript, даже не устанавливая его.Здесь вы можете изучить основы, пройти предварительные учебные пособия или помочь другим научиться, участвуя в учебных пособиях.
Ханская академия
Это некоммерческая организация, которая предоставляет бесплатное обучение программированию мирового класса для всех. Khan Academy — хорошая обучающая платформа, где вы можете найти учебники не только по компьютерному программированию, но и по другим предметам, таким как математика, искусство, экономика и финансы. В нем есть руководство по JavaScript, которое может помочь вам работать с событиями DOM с помощью jQuery, используемого для создания анимации и эффектов на веб-странице.Его девиз гласит: «Вы можете научиться всему. Бесплатно. Для всех. Навсегда.»
Курсы Javascript среднего уровняОнлайн-подготовка учебного курса Fullstack Academy
Этот видеокурс в виде семинара состоит из 40 часов содержания и учит всем основам JavaScript. Помимо инструкций по основным концепциям, в нем также рассматривается большое количество задач по программированию, которые упорядочены по уровню возрастающей сложности, и за каждой из них следует учебное пособие для инструктора.Если вы ищете дополнительные руководства, Bootcamp Prep — это более требовательный курс для тех, кто хочет посещать Fullstack Academy или другие элитные школы программирования. Также есть возможность пройти подготовительный курс в кампусах учебных курсов по программированию в Нью-Йорке или Чикаго.
CoderByte
ЗадачиCoderByte — отличный ресурс, особенно если вы хотите подать заявку на более селективный учебный курс по кодированию в рамках смены карьеры. Эти проблемы кодирования довольно точно отражают проблемы технической оценки кодирования приложения Fullstack.Имейте в виду, что задачи для начинающих по-прежнему довольно сложны. Если вы находите это слишком сложным, просмотрите ресурсы для начинающих, перечисленные выше, или подумайте о посещении личного курса программирования.
Красноречивый JavaScript Марин ХавербекеПрограммисты среднего уровня извлекут пользу из первых четырех глав этой книги, которые включают обзор синтаксиса JavaScript, функциональности, циклов и массивов и, наконец, что не менее важно, атомов структур данных (чисел, логических значений и строк).
Остальные главы предназначены для опытных программистов, где вы можете узнать больше о HTTP и формах, разнице между запросами POST и GET и Node.js, которая является внутренней технологией JavaScript, выполняющей код на стороне сервера.
Учебники и курсы по Javascript для среднего / продвинутого уровняScotch.io — это блог, который предоставляет обучающие материалы для программистов всех уровней. Это отличный ресурс для студентов среднего и продвинутого уровней, которые хотят расширить свои знания о стеке MEAN и других новых технологиях JavaScript.Он затрагивает Angular.js (фреймворк веб-приложений для интерфейсной разработки, поддерживаемый Google) и библиотеку jQuery.
Egghead.io
Перефразируя слоган этого веб-сайта: «Жизнь слишком коротка для любых других ресурсов в Интернете — просто посмотрите эти видео!» Egghead предлагает короткие видеоролики для опытных разработчиков JavaScript, чтобы повысить их навыки. Получите доступ к приличному количеству уроков бесплатно или подпишитесь на платную подписку и получите все необходимые знания.
Дуглас Крокфорд Видео
Изучите JavaScript от одного из передовых пионеров языка. Дуглас Крокфорд, будучи сотрудником Yahoo в гавайской рубашке, создал эту серию лекций о создании, росте популярности и внедрении JavaScript. Эти презентации не только информативны, но и занимательны и анекдотичны.
Следующие шаги на пути к мастерству JavascriptЕсли вы новичок и хотите изучать JavaScript, работа по этому списку станет отличным началом.Мы рекомендуем добавить эту страницу в закладки для дальнейшего использования.
Если вы хотите сделать следующий шаг к карьере разработчика, посетите иммерсивные курсы в Fullstack Academy, где мы преподаем отмеченную наградами учебную программу по JavaScript и обеспечиваем отличные результаты приема на работу для выпускников.
Возможности fullstack JavaScript безграничны. Ознакомьтесь с некоторыми классными веб-приложениями, созданными студентами Fullstack, здесь для вдохновения: 10+ потрясающих проектов программирования, созданных на Fullstack.
Хотите больше ресурсов? См. Другие бесплатные классы программирования в Нью-Йорке. Или узнайте о лучших языках программирования, которые стоит выучить в 2020 году (спойлер: JavaScript — №1).
10 веб-сайтов для изучения JavaScript для начинающих
Первоначально опубликовано Джавином Полом 23 мая 2019 г. 46 659 прочитано@javinpaul
Джавин ПолЯ программист на Java, блоггер на http://javarevisited.blogspot.com и http: //java67.com
10 веб-сайтов для углубленного изучения JavaScript
Привет всем! Нам повезло жить в мире технологий, где у вас есть доступ к множеству ресурсов, чтобы изучать все, что мы хотим, благодаря Интернету.Вы можете буквально изучать все, что захотите, и это тоже, не тратя слишком много денег, таких как программирование, веб-разработка, мобильная разработка, базы данных, облачные вычисления, машинное обучение или что угодно.
Но, если вы интересуетесь прекрасным миром веб-разработки и хотите изучить JavaScript, существует множество веб-сайтов, на которых вы можете изучить JavaScript онлайн БЕСПЛАТНО .
Вам не нужно платить никаких комиссий, но у вас должно быть хорошее подключение к Интернету, чтобы в полной мере использовать эти онлайн-ресурсы.
Из множества веб-сайтов, предлагающих бесплатные учебные пособия, статьи, сообщения в блогах, видео и подкасты, я выбрал эти 10 веб-сайтов, чтобы рекомендовать их всем, кто хочет изучить JavaScript. Я в первую очередь разработчик Java, но я также изучил JavaScript, следя за этими веб-сайтами.
Если вы думаете, зачем мне изучать JavaScript? потому что мне обычно приходится работать с веб-приложением на основе Java, которое использует сервлет и JSP для сценариев на стороне сервера, но мы всегда используем JavaScript и jQuery для сценариев на стороне клиента.
Я был бы первым, кто признал бы, что мои навыки JavaScript не так хороши, как Java, и поэтому я всегда ищу какой-нибудь хороший ресурс, чтобы продолжать изучать и обновлять все, что я узнал в Интернете по JavaScript, следуя видеоурокам и этим интерактивным веб-сайтам. .
10 отличных веб-сайтов для изучения JavaScript в Интернете
Вот мой список из шести веб-сайтов, на которых можно БЕСПЛАТНО изучить JavaScript в Интернете. Он включает в себя интерактивные веб-сайты, официальные ресурсы, хорошие книги и другие ресурсы.
1. CodecademyОдним словом, это хороший веб-сайт для изучения многих технологий в Интернете, но, вероятно, лучший веб-сайт для онлайн-изучения JavaScript.
Несмотря на то, что в настоящее время CodeAcademy предлагает Java, Git, командную строку UNIX и несколько других курсов, она получила известность благодаря интерактивному курсу JavaScript, позволяющему изучать онлайн в удобном для вас темпе.
Вы можете оценить популярность этого курса, посмотрев на количество зачисленных студентов, в настоящее время 5M + , что является очень высоким показателем для любого БЕСПЛАТНОГО онлайн-курса.
Короче говоря, Code Academy — один из лучших веб-сайтов для онлайн-изучения JavaScript, и вы должны этим воспользоваться.
2. Udemy
Одно из лучших мест для онлайн-обучения. вы получите онлайн-курсы по всем новейшим технологиям и языкам программирования, таким как Java, Spring, структура данных и алгоритмы, Selenium, REST и т. д. Он предоставляет как бесплатные, так и платные ресурсы.
Вот несколько полезных бесплатных курсов для изучения некоторых интересных технологий:
- Полный курс JavaScript 2019: Создание реальных проектов! ( ссылка )
- Bootcamp веб-разработчика ( ссылка )
- JavaScript Bootcamp — создание реальных приложений ( ссылка )
- Javascript Essentials (БЕСПЛАТНО) ( ссылка )
Платные ресурсы также очень дешевы, и их можно приобрести всего за 9 долларов.99 во время их флэш-распродажи, что случается довольно часто. Он полон великих учителей, таких как Colt_Steele, Rob Percival, Stephen Grider, Josh Portilla, John Purcell и т. Д.
3. Coursera
Это еще один замечательный веб-сайт для онлайн-обучения. Он основан профессорами Стэнфорда Эндрю Нг и Дафной Коллер и предлагает курсы, специализации и онлайн-степени.
Лучшая часть Coursera — это то, что она предлагает онлайн-курсы таких университетов, как Стэнфорд, Лондонский университет, Мичиганский университет, Колорадо, Имперский колледж Лондона и многих других.
Предлагает как бесплатные, так и платные онлайн-курсы и специализации. Некоторые из моих любимых бесплатных курсов программирования от Coursera:
- Основы программирования с помощью JavaScript, HTML и CSS ( ссылка )
- HTML, CSS и Javascript для веб-разработчиков ( ссылка )
- Интерактивность с помощью JavaScript ( ссылка )
Coursera также предоставляет вам сертификацию, которую вы можете продемонстрировать в своем профиле Linkedin, но за нее нужно будет заплатить.
4. Pluralsight
Один из лучших веб-сайтов для изучения любых технологий, таких навыков, как веб-разработка, мобильная разработка и язык программирования, например Java, фреймворк веб-разработки, такой как Angular, React, Spring Framework, Hibernate и т. Д.
Сайт также предлагает множество полезных курсов для изучения JavaScript с точки зрения начинающих, например:
- Основы JavaScript Лиам МакЛеннан
- JavaScript с нуля Джесси Либерти
- Основы программирования с помощью JavaScript Кайл Симпсон
Это также теперь приобрела CodeSchool, которая раньше позволяла вам изучать веб-технологии на этом.Я использую этот сайт, чтобы быстро узнать много интересного.
5.
freecodecamp.orgЭто один из самых замечательных веб-сайтов сообщества, который поможет вам бесплатно научиться программировать, создавать реальные проекты и получить работу разработчика.
Он содержит огромную коллекцию интерактивных руководств и упражнений для изучения JavaScript, структуры данных и алгоритмов, разработки внешнего интерфейса и так далее.
Основанный Куинси Ларсоном, это действительно отличное место для начала вашего пути к программированию.У них даже есть большая группа в Facebook (freecodecampearth), где вы можете задавать вопросы и делиться своим опытом обучения, а их публикация на Medium freeCodeCamp является крупнейшей публикацией Medium для статей по программированию.
6. Code CombatJavaScript может быть довольно простым способом добавления дополнительных функций на вашу веб-страницу, но изучение JavaScript самостоятельно может оказаться сложной задачей. CodeCombat — это платформа, на которой студенты могут изучать информатику, играя в настоящую игру.
Курсы были специально протестированы, чтобы преуспеть в классе, даже учителями, практически не имеющими опыта программирования. В нем есть несколько курсов веб-разработки, чтобы изучить основы JavaScript.
Короче говоря, сайт больше подходит для начинающих и студентов. Вы можете довольно быстро изучить основы JavaScript, следуя их уникальному стилю.
7. Code SchoolЭто еще один сайт, который мне очень нравится. Их учебник по jQuery действительно великолепен, но курс JavaScript также не отстает и дает вам реальный шанс изучить JavaScript онлайн БЕСПЛАТНО в удобном для вас темпе.
Подобно Codecademy, CodeSchool также предлагает интерактивные учебные пособия, но они более увлекательны, поскольку вы получаете оценки, значки и перекрестные уровни.
Это снова один из лучших ресурсов для изучения JavaScript в Интернете. Это интерактивно, интересно и в то же время нетривиально.
8. Изучение Интернета — Сеть разработчиков MozillaMozilla предназначена для серьезного ученика, программиста, который любит делать свои собственные вещи и просто хочет прочитать теорию и попробовать примеры в своей собственной настройке.
В отличие от CodeAcademy и CodeSchool, это не интерактивно, но вы найдете подробную информацию. Mozilla также является официальным источником любой информации о JavaScript.
Я использую этот сайт в качестве справочной документации для многих JavaScript, он содержит огромное количество информации, и вы тоже можете сделать то же самое.
10. Изучите JavaScript в Интернете — CodeMentor
Еще один замечательный сайт, который предоставляет интерактивные учебники по JavaScript. На этом веб-сайте предлагается 4-недельный курс для изучения JavaScript, по сути, для освоения JavaScript, как утверждается в курсе.Вы узнаете не только об основном JavaScript, но и о других известных библиотеках JavaScript и связанных с ними концепциях, таких как ajax, json, jQuery, angular js и других.
Вот и все об этих лучших веб-сайтах для изучения JavaScript в Интернете . Если вы серьезно относитесь к изучению JavaScript, вы должны не просто расслабиться и расслабиться, но и начать разработку какого-нибудь реального проекта, начать использовать популярные библиотеки JavaScript, такие как jQuery, Angular, React и Node JS, чтобы понять, что отрасль ожидает от разработчик JavaScript.
Если вам нравится читать книги больше, чем веб-сайты, тогда вы также начнете с чтения Head First JavaScript , одной из лучших книг для изучения JavaScript с нуля.
Head First JavaScript ,Если вы думаете, что есть еще один веб-сайт, который является отличным ресурсом для изучения JavaScript в Интернете и БЕСПЛАТНО, предложите его в разделе комментариев, я был бы рад включить его в этот список.
Подробнее Интернет-ресурсы для изучения JavaScript и jQuery
- Дорожная карта для веб-разработчиков на 2019 год (дорожная карта)
- Принципы объектно-ориентированного JavaScript (книга)
- 5 Книг для изучения и освоения JavaScript (книги)
- 5 Книги jQuery для разработчиков JavaScript (книги)
- 2 веб-сайта для БЕСПЛАТНОГО изучения программирования в Интернете (см. здесь)
- 5 Отличные веб-сайты для БЕСПЛАТНОГО изучения SQL (см. здесь)
- 5 Бесплатная книга по JavaScript и PDF (загрузка)
- 10 Курсы для лучшего изучения JavaScript (курсы)
Спасибо, что дочитали до этого места. Если у вас есть какие-либо вопросы или отзывы, оставьте, пожалуйста, комментарий.Если вам понравились эта статья и книги, поделитесь ими с друзьями и коллегами.
Хорошего дня впереди, Удачного изучения JavaScript 🙂
PS — Кроме JavaScript, если вы ищете полное руководство о том, как стать веб-разработчиком, я предлагаю вам также ознакомиться с Дорожной картой веб-разработчика 2019 , всеобъемлющий ресурс, который необходимо знать для изучения веб-разработки.
Дорожная карта для веб-разработчиков 2019
P.P. S — Я почти наверняка пропустил несколько действительно замечательных веб-сайтов. Не стесняйтесь предлагать более полезные сайты на JavaScript в комментариях.
, автор — Javin Paul @javinpaul. Я программист на Java, блогер на http://javarevisited.blogspot.com и http://java67.com Прочтите мой блогИстории по теме
Теги
Присоединяйтесь к хакеру ПолденьСоздайте бесплатную учетную запись, чтобы разблокировать свой собственный опыт чтения .
