интерактивные онлайн-курсы по HTML, CSS и JavaScript
Как стать веб-разработчиком: гайд для новичков Записывайтесь на трансляцию 9 ноября 2022 в 13:00
Мы выбрали одно направление — фронтенд — и сделали самые подробные тренажёры о веб-технологиях. Одну тысячу пятьсот заданий в среднем проходят за три месяца.
Сто тридцать интерактивных заданий — бесплатные. После их прохождения вы сможете создать свой сайт.
С самого начала мы учим работать с живым кодом и самостоятельно решать задачи, приближённые к реальным. Также вас ждут испытания, принцип которых — «сверстай, как показано в образце».
Разобравшись с тренажёрами вы сможете принять участие в профессиональных курсах. Это профессиональные программы, где под руководством личного наставника вы научитесь создавать современные сайты и веб-приложения по критериям качества, принятым в веб-индустрии.
Интересные, наглядные и затягивающие курсы, интерактивные интерфейсы, достижения — всё для обучения с удовольствием.
Всё начинается с сущей шалости. «Я только попробую», — говоришь ты. А утром обнаруживаешь себя за компьютером и не можешь ответить, как долго просидел за ним, проходя онлайн‑курсы один за другим. Именно в этот момент всё выходит из-под контроля: базовый интенсив, продвинутый, JavaScript. И вот ты уже меняешь свою работу, жизнь и мечтаешь теперь об одном: стать ниндзя веб-разработки, в арсенале которого HTML, CSS, SVG и JavaScript. Ребятам из HTML Academy удалось невозможное: увлечь за собой многих «скучающих и сомневающихся» и занять их сложным, современным и очень классным делом.Ирина Смирнова, фронтенд-разработчик в Bookmate
Обучаясь в Академии, вы сэкономите огромное количество времени и научитесь правильно писать код, работать с реальными проектами и очень легко сможете продолжить свою карьеру фронтенд-разработчика самостоятельно. А также работа с наставником даёт большой опыт работы с кодом, потому что он всегда готов помочь в трудную минуту.
 Богдан Васкан, веб-разработчик в Synergic Software
Богдан Васкан, веб-разработчик в Synergic SoftwareКурсы Академии мне порекомендовали. Всегда скептически относился к вебинарам, но обучение в Академии изменило это представление. Учиться действительно интересно, занимательно, и, самое главное, не скучно. Интенсив Академии просто «вбивает» в голову нужные и современные навыки и знания, которые пригодятся вам в любимом деле.Павел Цыганов, преподаватель
Для меня знакомство с миром вёрстки началось с книжек и скринкастов на YouTube. Это было интересно, но непросто. И вызывало больше вопросов, чем ответов. В процессе появилось понимание, что без структуры и обратной связи от опытных практиков обучение может растянуться до бесконечности. В какой-то момент я наткнулся на сайт Академии. Это было что-то принципиально новое, интересное и увлекательное. Я стал проходить курсы по HTML и CSS. Это напоминало увлекательную игру, в которой хочется пройти на новый уровень.

Если бы в школьную программу добавили обучение по таким интерактивным курсам, думаю, дети быстрей поняли, что им нравится, и лучше усваивали. Регулярно захожу на сайт, чтобы отдохнуть и вдобавок вспомнить, что давно не использовал в вёрстке. Советую всем тем, кто хочет держать себя в тонусе, и тем, кто учится. Поверьте такой подход обучения покажет свой результат, а если вы добавите ещё видео и книги, то пойдёт как по маслу. Поехали!Владислав Ридвановский, младший фронтенд-разработчик
HTML Academy — это новый уровень в онлайн-обучении.
 Я даже представить не мог, что такой уровень подачи материала может быть в онлайн. Академия учит тебя думать как профессионал, делать как профессионал. Плюс ко всему Академия — это семья и сообщество в одном лице, где каждый найдёт себе собеседника, ответ на волнующий его вопрос. Ни разу не пожалел, что год тому назад решил попробовать их курсы!Дмитрий Руднев, фронтенд-разработчик в Greensight
Я даже представить не мог, что такой уровень подачи материала может быть в онлайн. Академия учит тебя думать как профессионал, делать как профессионал. Плюс ко всему Академия — это семья и сообщество в одном лице, где каждый найдёт себе собеседника, ответ на волнующий его вопрос. Ни разу не пожалел, что год тому назад решил попробовать их курсы!Дмитрий Руднев, фронтенд-разработчик в GreensightОбучение в HTML Academy позволяет быстро погрузиться и качественно прокачаться в сфере фронтенда. Круто стать частью огромного волшебного мира и так скоро уже оказаться одним из лучших среди новых коллег.Артемий Альтигин, системный администратор
JavaScript без HTML и CSS
Вопрос задан
Изменён 1 год 3 месяца назад
Просмотрен 561 раз
Всем привет! Хочу начать учить JavaScript для бэкенда (node.
- javascript
6
Хочу начать учить JavaScript для бэкенда (node.js). Вопрос: можно ли начать учить без знаний HTML & CSS?
Конечно, это самостоятельные языки. Просто не надо изучать работу с DOM’ом и глобальные браузерные сущности, а вместо них посмотреть на стандартные модули nodejs. Ну и вместо подключения скриптов к странице смотреть систему модулей.
Смогу ли я применить на стадии обучения JavaScript без HTML & CSS?
Для BE — да. Например, какие-то серверы api или боты для телеграма, контакта. Ну и всякие вычислительные задачи (хотя для nodejs это крайне сомнительное применение в силу однопоточности), обработка файлов и всё, что можно упихать в консольное приложение — это само собой.
Хочу писать приложения под десктоп
А вот тут косяк. Сама по себе нода не предоставляет ничего для графического интерфейса. Наиболее популярен electron, который позволяет писать кроссплатформенные приложения на ноде, но в качестве UI выступает окно со встроенным в него браузером (хромом или хромиумом — не уверен), соответственно разработчик пишет на html+css+js. Таким образом написаны Slack, Skype и Telegram (если не ошибаюсь).
и возможно, под Android & iOS.
В принципе тут помимо электрона появляется ещё несколько фреймвёрков. Но наиболее популярные кроме react native — это снова html. React native со своим jsx тоже похож на html, но на самом деле строится из нативных компонентов, поэтому может оказаться, что знания html и css будут не очень-то и нужны. Хотя я на нём не писал и гарантировать не могу.
1
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
элементов и структуры | Codecademy
HTML
Содержание элемента
<Видео> Видеоэлемент
Элемент
 div> Элемент Div
div> Элемент Div
Структура HTML
Подробнее
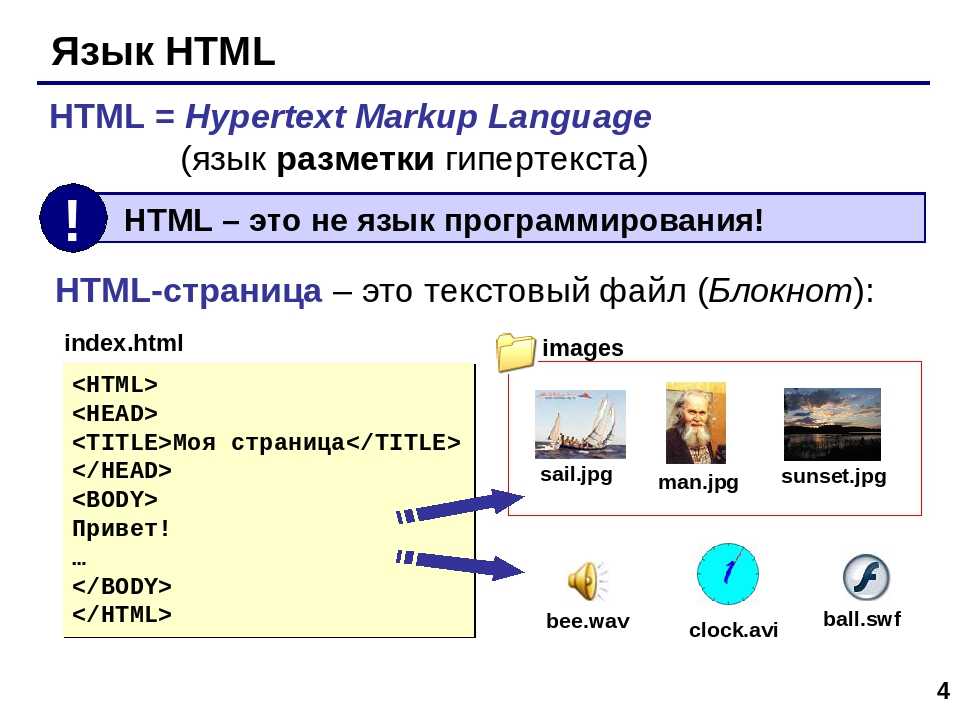
HTML
HTML (язык гипертекстовой разметки) используется для добавления содержимого на веб-страницу и указывает веб-браузерам, как структурировать это содержимое.
1
Введение в HTML
Добро пожаловать в мир кода! В прошлом году миллионы учащихся нашего сообщества начали с HTML. Почему? HTML — это скелет всех веб-страниц. Часто это первый язык, который изучают разработчики, …
Start
2
Анатомия HTML
HTML состоит из элементов. Эти элементы структурируют веб-страницу и определяют ее содержимое. Давайте посмотрим, как они…
Старт
3
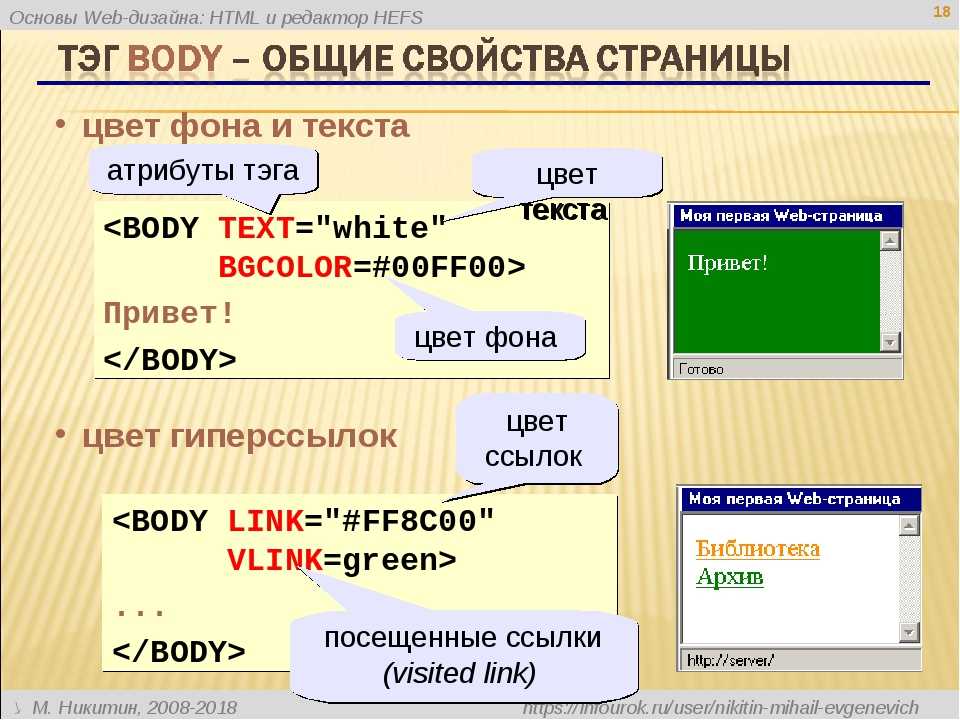
Тело
Одним из ключевых элементов HTML, которые мы используем для создания веб-страницы, является элемент body . На экран может быть выведено только содержимое открывающего и закрывающего тегов body.
 Вот что открывает и закрывает б…
Вот что открывает и закрывает б…Начало
4
Структура HTML
HTML организован как набор взаимосвязей генеалогического древа. Как вы видели в предыдущем упражнении, мы разместили теги внутри тегов. Когда элемент содержится внутри другого элемента, считается…
Start
5
Заголовки
Заголовки в HTML похожи на заголовки в других типах медиа. Например, в газетах большие заголовки обычно используются для привлечения внимания читателя. В других случаях заголовки используются для обозначения…
Start
6
Divs
Один из самых популярных элементов HTML — это element. сокращение от «разделение» или контейнер, который делит …
Start
7
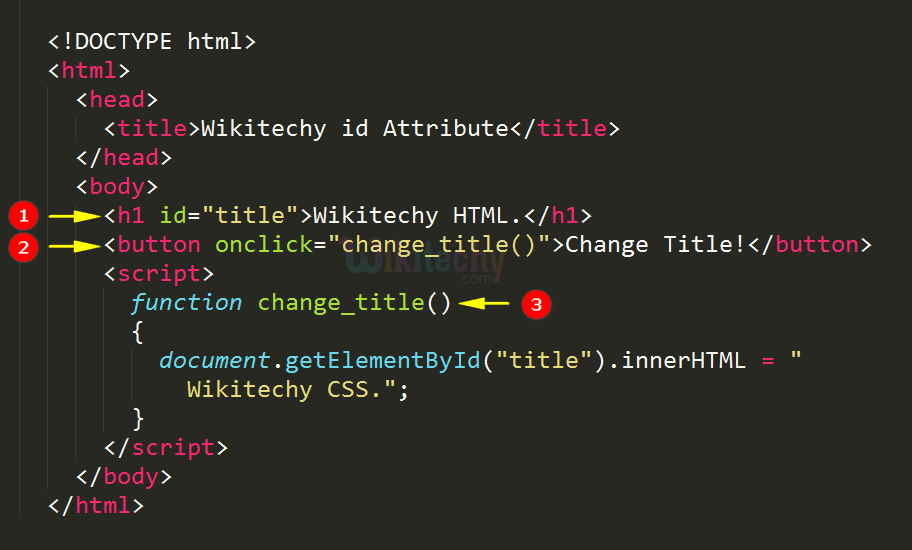
Атрибуты
Если мы хотим расширить тег элемента, мы можем сделать это с помощью атрибута.
 Атрибуты — это содержимое, добавленное к открывающему тегу…
Атрибуты — это содержимое, добавленное к открывающему тегу…Start
8
Отображение текста
Если вы хотите отобразить текст в HTML, вы можете использовать абзац или span : —
63 содержать блок простого текста
Start
9
Styling Text
Вы также можете стилизовать текст с помощью тегов HTML. Тег выделяет текст, а тег выделяет важный текст. Позже, когда вы начнете стилизовать веб-сайты, вы решите, как вы хотите, чтобы браузеры…
Начало
10
Разрывы строк
Расстояние между кодом в HTML-файле не влияет на расположение элементов в нем. браузер. Если вы заинтересованы в изменении интервала в браузере, вы можете использовать разрыв строки HTML el…
Start
11
Ненумерованные списки
Помимо организации текста в виде абзацев, вы также можете отображать содержимое в виде легко читаемого списка.
 В HTML вы можете использовать тег ненумерованный список ( ) для создания списка элементов без каких-либо конкретных… что каждый элемент списка пронумерован. Они полезны, когда вам нужно…
В HTML вы можете использовать тег ненумерованный список ( ) для создания списка элементов без каких-либо конкретных… что каждый элемент списка пронумерован. Они полезны, когда вам нужно…Start
13
Изображения
Все элементы, о которых вы уже узнали (заголовки, абзацы, списки и интервалы), имеют одну общую черту: они полностью состоят из текста! Что, если вы хотите добавить контент в свой веб-па…
Start
14
Image Alts
Чтобы быть выдающимся веб-разработчиком, вы должны сделать свой сайт доступным для пользователей любого происхождения. Чтобы сделать Интернет более инклюзивным, нам необходимо рассмотреть, что происходит, когда вспомогательные технологии…
Старт
15
Видео
Помимо изображений HTML также поддерживает отображение видео. Как и для элемента, для элемента требуется атрибут src с…
Начало
16
Обзор
Поздравляем с окончанием первого урока HTML! Вы уже на пути к тому, чтобы стать опытным веб-разработчиком.
 Давайте повторим, что вы уже узнали: HTML означает H yper T …
Давайте повторим, что вы уже узнали: HTML означает H yper T …Start
Пришло время овладеть основами HTML. В следующем проекте мы будем практиковать структуру в HTML, чтобы вы могли отточить свои навыки и чувствовать себя уверенно, применяя их в реальном мире. Почему? Этот проект поможет вам понять и освоить строительные блоки веб-страницы. Все это будет строиться на этих основаниях. Что дальше? Блогер, разработчик, стильный сайт. Ты получил это!
Введение в HTML
Какие из следующих тегов будут содержать HTML для видимого содержимого веб-страницы?
Стандарты документов HTML
Предполагается, что следующий код создает ссылку на другую веб-страницу, но не делает этого. Почему?
Столы | Codecademy
See more Элемент строки таблицы, 1 Знакомство с таблицами В Интернете есть множество веб-сайтов, на которых отображается такая информация, как курсы акций, спортивные результаты, данные счетов и многое другое. Эти данные имеют табличный характер, а это означает, что таблица часто является лучшим способом… Начало 2 Создать таблицу Перед отображением данных мы должны сначала создать таблицу, которая будет содержать данные, используя элемент. Элемент будет содержать все табличные данные, которые мы планируем отображать. Старт 3 Строки таблицы Во многих программах, использующих таблицы, таблица уже предопределена для вас, то есть она содержит строки, столбцы и ячейки, которые будут содержать данные. Начало 4 Данные таблицы Рядов недостаточно для добавления данных в таблицу. Каждый элемент ячейки также должен быть определен. В HTML вы можете добавлять данные, используя данные таблицы элемент: . 73 81 В примере a… Начало 5 Заголовки таблиц Табличные данные не имеют большого смысла без заголовков, описывающих, что данные представляют. Чтобы добавить заголовки к строкам и столбцам, вы можете использовать элемент заголовка таблицы : . Элемент заголовка таблицы… Начало 6 Границы таблицы До сих пор созданные вами таблицы было немного трудно читать, потому что у них нет границ. В старых версиях HTML к таблице можно было добавить границу с помощью атрибута border и s… Начало 7 Объединение столбцов Что делать, если таблица содержит данные, охватывающие несколько столбцов? Например, в личном календаре могут быть события, которые охватывают несколько часов или даже несколько дней. Начало 8 Связывание строк Данные также могут охватывать несколько строк с помощью атрибута rowspan. Атрибут rowspan используется для данных, которые охватывают несколько строк (возможно, событие продолжается несколько часов в определенный день). Соответствует… Начало 9 Тело таблицы Со временем таблица может разрастаться, содержать много данных и становиться очень длинной. В этом случае таблицу можно разделить на секции, чтобы ею было легче управлять. Длинные таблицы можно разделить с помощью … Начало 10 Заголовок таблицы В последнем упражнении заголовки таблицы оставались внутри тела таблицы. Однако, когда тело таблицы разделено, также имеет смысл разделить заголовки столбцов таблицы, используя … Начало 11 Нижний колонтитул Нижняя часть длинного стола также может быть разделена с помощью элемента. Начало 12 Стилизация с помощью CSS Таблицы по умолчанию очень простые. У них нет границ, цвет шрифта черный, а шрифт тот же, что и для других элементов HTML. CSS… Старт 13 Обзор Отличная работа! В этом уроке мы узнали, как создать таблицу, добавить в нее данные и разделить таблицу на более мелкие части, чтобы ее было легче читать. Давайте повторим, что мы уже узнали: — The … Start Пришло время научиться бегло работать с таблицами HTML. В следующем проекте Pro мы будем практиковать табличную организацию в HTML, чтобы вы могли отточить свои навыки и чувствовать себя уверенно, применяя их в реальном мире. Почему? Если вы собираетесь размещать данные на веб-странице, вам необходимо овладеть навыками их эффективной и эстетичной организации — HTML-таблица — идеальное решение. Элемент строки таблицы Элемент данных таблицы Элемент заголовка таблицы rowspan Attribute Table Body Element Table Heading Element colspan Attribute Table Footer Element Элемент строки таблицы
.
 ..
..
используется для добавления строк в таблицу перед добавлением данных таблицы и заголовков таблицы.  В HTML все эти компоненты должны быть созданы…
В HTML все эти компоненты должны быть созданы… Данные могут охватывать столбцы, используя…
Данные могут охватывать столбцы, используя… Доход за квартал Затраты 1 квартал 10 млн долларов 7,5 млн долларов …
Доход за квартал Затраты 1 квартал 10 млн долларов 7,5 млн долларов …