Синтаксис HTML5 | htmlbook.ru
HTML5 возвращает нас к стилю десятилетней давности, когда практиковалось не закрывать некоторые теги, писать значения без кавычек и по желанию набирать теги в верхнем или нижнем регистре. Такая вольность не означает, что любые правила должны игнорироваться, по-прежнему следует соблюдать корректную вложенность тегов и вставлять обязательные элементы. Отход от жёсткого синтаксиса XHTML позволяет сосредоточиться на содержании сайта, а не на соблюдении пустых формальностей, большинство из которых вызывает раздражение из-за своего несущественного значения и ненужности.
Элементы HTML
Базовым кирпичиком веб-страницы выступает элемент. Они могут делиться по разным критериям, например, по типу или своему назначению.
Элементы по типу
Пустые элементы
К ним относятся элементы, у которых нет закрывающего тега: <area>, <base>, <br>, <col>, <command>, <embed>, <hr>, <img>, <input>, <keygen>, <link>, <meta>, <param>, <source>, <track>, <wbr>.
Необрабатываемые текстовые элементы
Предназначены для вывода скриптов или стилей, имеющих синтаксис отличный от HTML: <script>, <style>.
RCDATA
Эти элементы могут содержать любой текст или спецсимволы, за исключением нестандартных спецсимволов, которые называются сомнительным амперсандом, например: &copi; или &T. К этой группе элементов относятся <textarea> и <title>.
Инородные элементы
Элементы, относящиеся к MathML или SVG.
Обычные элементы
Все остальные элементы, которые не входят в предыдущие группы.
Элементы по назначению
Корневой элемент
Элемент <html>.
Метаданные документа
<head>, а также элементы, которые располагаются внутри него.
Скрипты
Скрипты позволяют добавлять интерактивности на веб-страницу, в эту группу входят элементы, управляющие скриптами.
Структурные элементы
Элементы, управляющие основными разделами веб-страницы, вроде <body>, <section>, <nav>, <article>, <aside> и др.
Группирование контента
Элементы, обрамляющие текст, списки, изображения.
Текст
Элементы, изменяющие вид текста, например, делающие его жирным или курсивным, а также выделяющие текст по смыслу — аббревиатура, цитата, переменная, код и т.д.
Рецензирование
Элементы <ins> и <del> показывающие редактирования в документе.
Внедряемый контент
Элементы, вставляемые на страницу в виде разных объектов — изображения, видео, аудио и др.
Табличные данные
Элементы для создания и управления видом таблиц.
Формы
Формы являются одним из важных элементов любого сайта и предназначены для обмена данными между пользователем и сервером. В эту группу входят элементы для создания формы и её полей.
Интерактивные элементы
Специальные виджеты, с помощью которых пользователь может получать дополнительную информацию или управление.
Ссылки
Элементы <a> и <area>.
Подобное группирование условно и может принимать другой вид, потому что одни и те же элементы могут принадлежать разным группам.
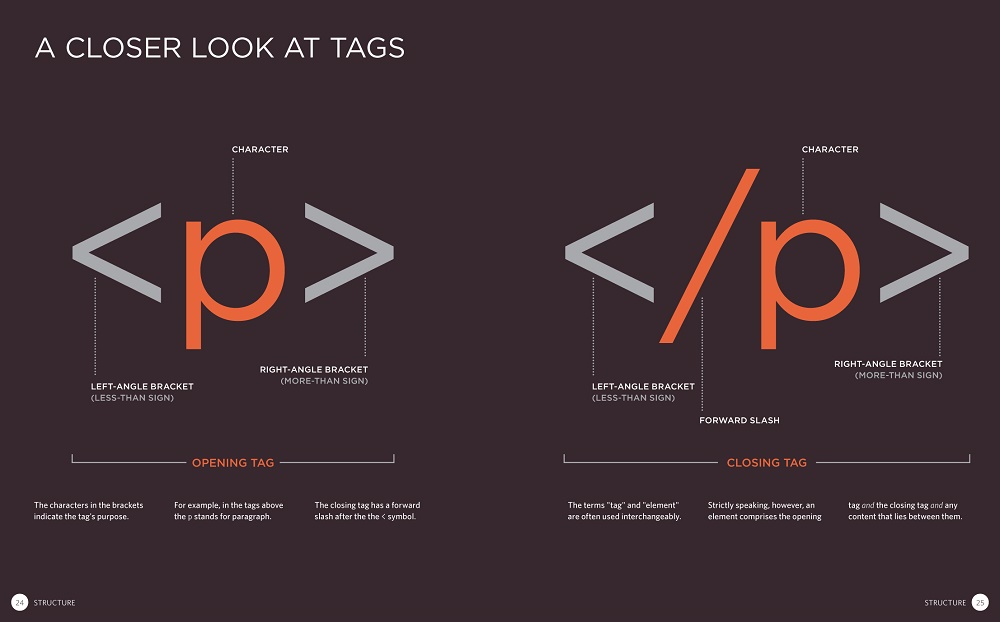
Теги
Для обозначения начала и конца элемента применяются теги. Внутри тегов могут быть атрибуты со своими значениями, расширяющими возможности тегов, а также содержимое (рис. 1).
Рис. 1. Тег <a> с атрибутом href
Закрывающий тег похож на открывающий, но содержит слэш (/) внутри угловых скобок.
Пустые элементы не имеют закрывающего тега и содержимого (рис. 2).
Рис. 2. Пустой тег <img>
Атрибуты тегов расширяют возможности самих тегов и позволяют гибко управлять различными настройками отображения элементов веб-страницы. Общее количество атрибутов достаточно велико, но их значения, как правило, можно сгруппировать по разным типам, например, задающих цвет, размер, адрес и др. Например, элемент <img> добавляет на веб-страницу изображение, при этом адрес графического файла мы указываем через атрибут src.
Доктайп
<!DOCTYPE> предназначен для указания типа текущего документа — DTD (document type definition, описание типа документа) для того, чтобы браузер понимал, с какой версией HTML он имеет дело. Если доктайп не указан, браузеры переходят в режим совместимости, в котором не работают многие возможности HTML5, а также возникают ошибки с отображением документа.
Доктайп не чувствителен к регистру и содержит всего два слова:
<!DOCTYPE html>
Это ключевой элемент и обычно он располагается в первой строке кода.
Комментарии
Некоторый текст можно спрятать от показа в браузере, сделав его комментарием. Хотя такой текст пользователь не увидит, он все равно будет передаваться в документе, так что, посмотрев исходный код, можно обнаружить скрытые заметки.
Комментарии нужны для внесения в код своих записей, не влияющих на вид страницы. Начинаются они тегом <!— и заканчиваются тегом —>. Все, что находится между этими тегами отображаться на веб-странице не будет.
Необязательные теги
Если какой-то тег не указан, это не означает, что он не представлен вообще. Существуют определённые правила, позволяющие не писать некоторые теги. В табл. 1 представлены теги, которые можно не указывать и условие, при котором это происходит.
| Тег | Условие |
|---|---|
| <html> | |
| </html> | |
| <head> | Если внутри имеются другие элементы. |
| </head> | |
| <body> | Если пустой, а также содержит что-то кроме пробела или комментария. |
| </body> | |
| </li> | Если после элемента следует <li> или он последний у родителя. |
| </dt> | Если после элемента следует <dt> или <dd>. |
| </dd> | Если после элемента следует <dd>, <dt> или он последний у родителя. |
| </p> | Если после элемента следует <address>, <article>, <aside>, <blockquote>, <dir>, <div>, <dl>, <fieldset>, <footer>, <form>, <h2>,…,<h6>, <header>, <hgroup>, <hr>, <menu>, <nav>, <ol>, <p>, <pre>, <section>, <table>, <ul>. |
| </rt> | Если после элемента следует <rt> или <rp>. |
| </rp> | Если после элемента следует <rt> или <rp>. |
| </optgroup> | Если после элемента следует <optgroup> или он последний у родителя. |
| </option> | Если после элемента следует <option>, <optgroup> или он последний у родителя. |
| <colgroup> | Если первым внутри идёт <col> и не следует перед другим элементом <colgroup>. |
| </colgroup> | |
| </thead> | Если после элемента следует <tbody> или <tfoot>. |
| <tbody> | Если первым внутри идёт <tr> и не следует перед <tbody>, <thead> или <tfoot> у которых опущен закрывающий тег. |
| </tbody> | Если после элемента следует <tbody> или <tfoot> или он последний у родителя. |
| </tfoot> | Если после элемента следует <tbody> или он последний у родителя. |
| </tr> | Если после элемента следует <tr> или он последний у родителя. |
| </td> | Если после элемента следует <td> или <th> или он последний у родителя. |
| </th> | Если после элемента следует <td> или <th> или он последний у родителя. |
Если открывающий тег содержит один или несколько атрибутов, то тег должен указываться обязательно.
Из-за того, что многие теги можно не указывать, т.к. они подразумеваются по умолчанию, любой документ сводится к следующим частям.
- Необязательная метка порядка байтов (byte order mark, BOM).
- <!DOCTYPE html>.
- <title>.
До и после доктайпа разрешается вставлять любое количество пробелов или комментариев. Таким образом, доктайп не обязательно должен располагаться в первой строке кода.
В примере 1 показан минимальный код HTML для вывода традиционного приветствия.
Пример 1. Минимальный HTML
HTML5IECrOpSaFx
<!DOCTYPE html> <title> </title> Привет, мир!
Метка порядка байтов состоит из кода символа U+FEFF в начале документа, где она используется для определения кодировки. Рекомендуется убирать этот символ, поскольку его наличие приводит к ошибкам отображения документа в некоторых браузерах. Для этого можно использовать редактор Notepad++, в меню «Кодировки» выбрать пункт «Кодировать в UTF-8 (без BOM)» (рис. 3).
Рис. 3. Выбор кодировки
Полезные ссылки
- Подробнее о метке порядка байтов
http://unicode. org/faq/utf_bom.html#bom1
org/faq/utf_bom.html#bom1 - Редактор Notepad++
http://notepad-plus-plus.org/download
Изучай «HTML5 & CSS3 Углублённый» бесплатно
С 20 по 27 января на ITVDN проходит акция — вы можете пройти обучение по курсу “HTML5 & CSS3 Углублённый” бесплатно!
Что такое HTML5 & CSS3?
HTML5 и CSS3 являются фундаментальными технологиями, которыми обязан владеть каждый веб-разработчик. Язык гипертекстовой разметки HTML позволяет создать разметку (каркас) каждой веб-страницы, а CSS — язык стилей — преображает сайт, придавая ему привлекательный и эффектный внешний вид.
Хорошее владение HTML и CSS уже позволяет верстать сайты и зарабатывать деньги. Именно с этих двух базовых технологий начинается путь к профессии FrontEnd разработчика.
О курсе “HTML5 & CSS3 Углублённый”
Данный курс предназначен для тех, у кого уже есть базовые знания HTML5 и CSS3. В курсе будут рассмотрены такие темы, как: гибкая верстка, реализации анимаций, использование хранилищ браузера, многопоточность, а также подключение препроцессора и сборщика для отображения кроссбраузерности веб-страницы на различных устройствах.
Автор видео курса — Сергей Патёха, Senior Software Engineer at ITernal Group.
Программа курса:
- Микроданные, геолокация.
- Canvas.
- WebStorage. Audio, Video.
- Принципы построения разметки Flex, Grid. Шаблоны сайтов.
- Трансформация и анимация. Градиенты.
- Основы SASS.
- Практика.
Предварительные требования
Для понимания курса нужны базовые знания по HTML & CSS, в частности по таким темам:
- основные теги HTML5 и свойства CSS3;
- работа с изображениями, таблицами и списками;
- позиционирование элементов;
- стили для текста;
- формы, метатеги.
Также нужны определенные знания JavaScript, в частности:
- навигация по DOM элементам и модификация DOM дерева;
- работа со свойствами, атрибутами и стилями из JS;
- события в JavaScript;
- функции конструкторы, классы;
- работа с формами и элементами управления, валидация формы;
- Cookies и Web Storage;
- обработка исключений;
- асинхронность;
- сетевые запросы.

Чему вы научитесь на этом курсе:
- Работать с обновленными спецификациями HTML5 & CSS3.
- Применять гибкую и адаптивную верстку (Flex, Grid).
- Настраивать проект с помощью сборщика Gulp, работать с менеджером пакетов npm.
- Придавать динамичность страницам, используя анимации и переходы.
- Понимать основы препроцессора SASS.
После изучения материала курса вы можете пройти онлайн тестирование и получить Сертификат, подтверждающий ваши знания.
Сроки акции
Акция проходит с 20 по 27 января 2022 года включительно. Доступ к курсу открывается на 10 дней.
Изучение HTML: Шпаргалка по семантическому HTML
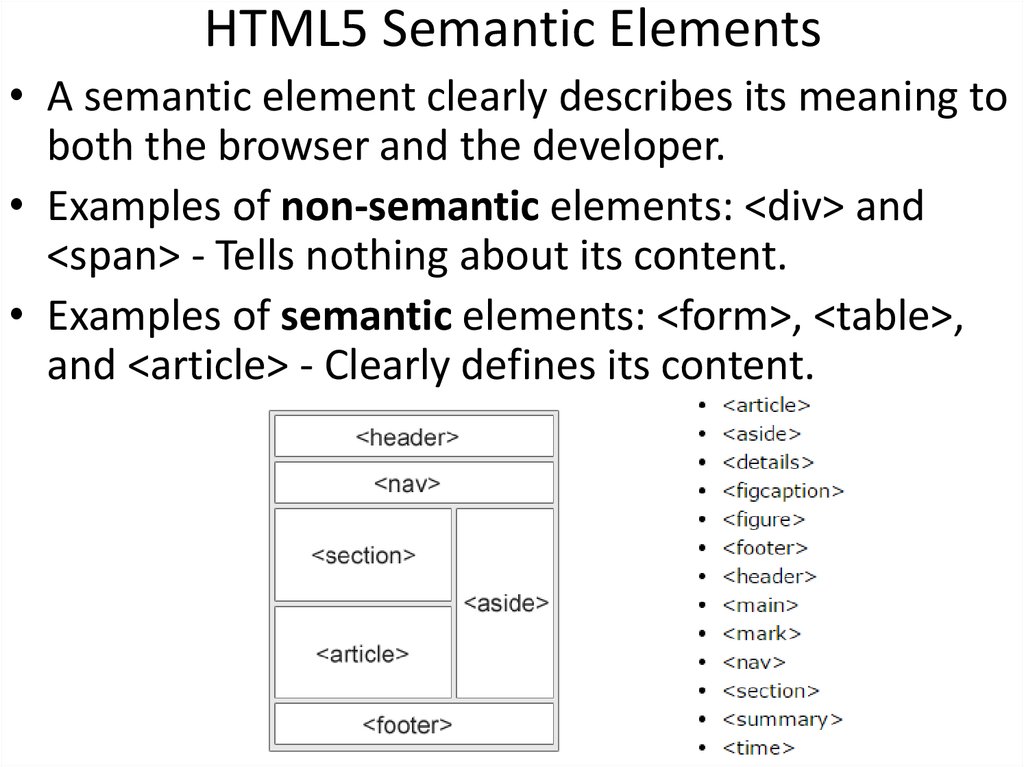
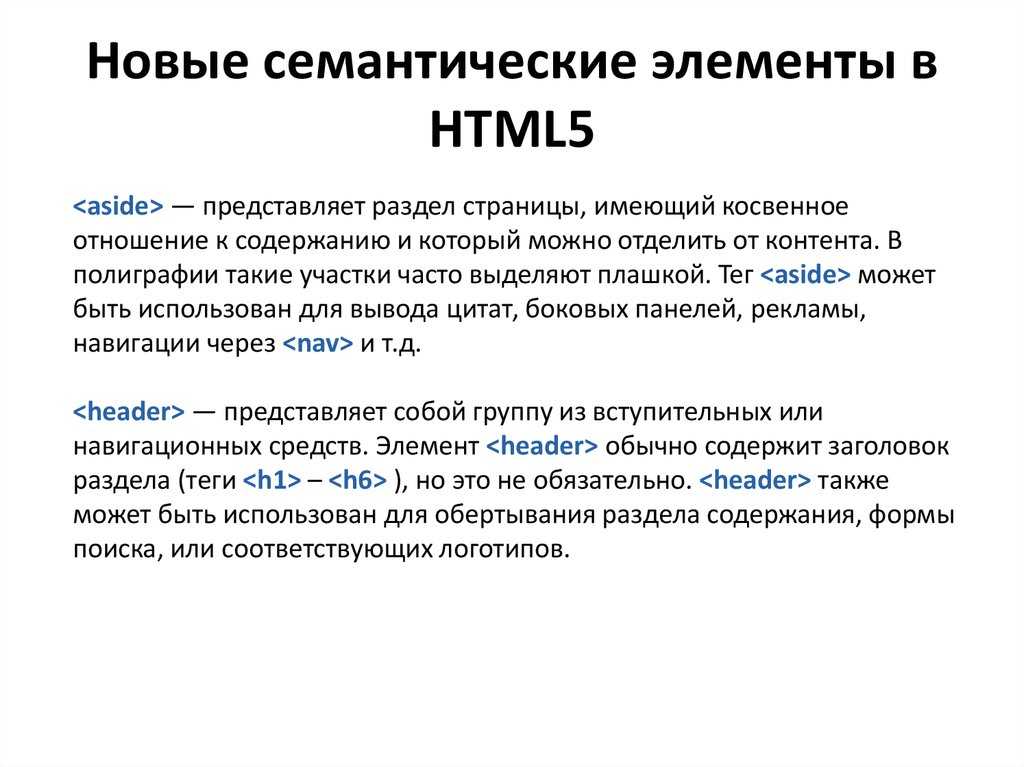
Семантический HTML
Семантический HTML привносит смысл в код, который мы пишем. До семантического HTML элементы не имели никакого значения в отношении того, что они делают или какой контент в них помещается. это нижний колонтитул это нижний колонтитул Семантический HTML вводит элементы, которые могут сообщить разработчикам, что именно делает элемент или где он размещен на основе имя этого элемента. Некоторые из этих элементов Семантический HTML знакомит нас с Элемент < артикул> Одной из ведущих спортивных лиг является НБА. Элемент 7 Mini Arrow Значок слеваНазад курс Подходит для начинающих, 6 Уроки 309 526 последних просмотров Благодаря растущему числу программ кажется, что создать веб-страницу может каждый. Но что, если вы действительно хотите понять, как была создана страница? Существуют отличные учебники и онлайн-ресурсы для изучения веб-дизайна, но большинство этих ресурсов требуют некоторых базовых знаний. Гибкие сроки Сброс сроков в соответствии с вашим графиком. Общий сертификат Получите сертификат по завершении 100% онлайн Начните немедленно и учитесь по своему собственному графику. Курс 1 из 5 в рамках специализации Веб-дизайн для всех: основы веб-разработки и кодирования Прибл. 13 часов, чтобы закончить Английский Субтитры: арабский, французский, португальский (европейский), итальянский, вьетнамский, немецкий, русский, английский, испанский Гибкие сроки Гибкие сроки Сброс сроков в соответствии с вашим графиком. Общий сертификат Получите сертификат по завершении 100 % онлайн Начните сразу и учитесь по собственному расписанию. Курс 1 из 5 в рамках специализации Веб-дизайн для всех: основы веб-разработки и кодирования Прибл. 13 часов Английский Субтитры: арабский, французский, португальский (европейский), итальянский, вьетнамский, немецкий, русский, английский, испанский Lecturer School of Information 589,847 Learners 11 Courses Clinical Professor School of Information 3,616,404 Learners 48 Courses Миссия Мичиганского университета состоит в том, чтобы служить народу Мичигана и всего мира посредством превосходства в создании, передаче, сохранении и применении знаний, искусства и академических ценностей, а также в развитии лидеров и граждан кто бросит вызов настоящему и обогатит будущее. 4.7 7006 reviews 5 stars 78.46% 4 stars 18.37% 3 stars 2.36% 2 звезды 0,31 % 1 звезда 0,48 %0002 от SCA, 29 августа 2020 г. В этом курсе есть действительно много вещей, которые нужно изучить вместе с кодом, и самое важное, что мы обычно упускаем, — это доступность. StarStar by DRJun 3, 2017 Курс является хорошим стартовым курсом, но он мог бы быть лучше с дополнительным материалом, позволяющим вам практиковать навыки, представленные каждую неделю, а не самостоятельный подход, который можно было бы сделать без класса. от PC26 сентября 2020 г. хорошая сессия, репетитор имеет хорошую динамику речи, четкую и легкую для понимания, не засыпая во время моего курса, и соответствующие знания HTML, шаг, чтобы подать заявку на полезные инструменты. от SSF 13 февраля 2021 г. Это очень хороший курс. Я узнал так много базовых вещей, которые я не возражаю при разработке до сих пор. Я буду использовать основные, но все же значимые материалы, преподаваемые в этом курсе. Спасибо за это. Просмотреть все отзывы Эта специализация рассказывает о том, как писать синтаксически правильные HTML5 и CSS3, а также о том, как создавать интерактивные веб-интерфейсы с помощью JavaScript. Овладение этим набором технологий позволит вам разрабатывать высококачественные веб-сайты, которые без проблем работают на мобильных устройствах, планшетах и в браузерах с большим экраном. Во время завершающего этапа вы создадите веб-портфолио профессионального качества, демонстрирующее ваш рост как веб-разработчика и ваши знания в области доступного веб-дизайна. Такой элемент, как
Такой элемент, как
Размещение элемента
, . . Он может включать логотип, навигационные ссылки или строку поиска.
инкапсулирует навигационные ссылки страницы. Его часто помещают внутри . включает содержимое нижнего колонтитула страницы в нижней части . Встраивание мультимедиа
, и . , и . позволяет нам внедрять аудио на наш веб-сайт. можно использовать для реализации любого типа носителя. Эти элементы универсальны тем, что все они используют src атрибут для ссылки на источник контента. требует закрывающего тега, а является самозакрывающимся тегом.


<статья> <раздел> определяет элементы в документе, такие как главы, заголовки или любые другие области документа с той же темой.
Высшая спортивная лига Америки
Элемент Aside используется для обозначения дополнительной информации, которая может улучшить другой элемент, но не требуется для понимания основного содержания. Обычно эта информация находится на боковой панели или в месте, где она не загораживает основную часть контента. Примером этого может быть статья, в которой обсуждается, как ухаживать за собакой, а рядом со статьей может появиться реклама продукта для ухода за собакой.
Обычно эта информация находится на боковой панели или в месте, где она не загораживает основную часть контента. Примером этого может быть статья, в которой обсуждается, как ухаживать за собакой, а рядом со статьей может появиться реклама продукта для ухода за собакой. Изучение HTML
Введение в HTML5 | Coursera
Об этом курсе


Инструкторы
Коллин ван Лент, доктор философии.
Charles Russell Severance
Offered by
Мичиганский университет

Reviews
 спасибо
спасибо О веб-дизайне для всех: Основы веб-разработки и специализация по кодированию


 Этот курс посвящен основам, а не внешнему виду. Вы можете увидеть образец последней страницы по адресу http://intro-webdesign.com/html5-plain.html.
Это первый курс специализации «Веб-дизайн для всех». Последующие курсы посвящены рыночным навыкам оформления страницы с помощью CSS3, добавления интерактивности с помощью JavaScript и улучшения стиля с помощью адаптивного дизайна. Вы можете увидеть образец сайта для курса Capstone по адресу http://intro-webdesign.com/
Этот курс посвящен основам, а не внешнему виду. Вы можете увидеть образец последней страницы по адресу http://intro-webdesign.com/html5-plain.html.
Это первый курс специализации «Веб-дизайн для всех». Последующие курсы посвящены рыночным навыкам оформления страницы с помощью CSS3, добавления интерактивности с помощью JavaScript и улучшения стиля с помощью адаптивного дизайна. Вы можете увидеть образец сайта для курса Capstone по адресу http://intro-webdesign.com/