изучаем JS с акцентом на практической составляющей / Хабр
aio350Разработка веб-сайтов *JavaScript *Программирование *
Доброго времени суток, друзья!
Когда речь заходит об изучении JavaScript, будь то первое знакомство с языком или углубление имеющихся знаний, найти в «интернетах» теоретические материалы не составляет особого труда. Мой топ-5:
- MDN Web Docs
- «Современный учебник JavaScript» Ильи Кантора
- «Вы не знаете JS» Кайла Симпсона
- «JavaScript. Подробное руководство» Дэвида Флэнагана
- «Learning JavaScript Design Patterns» by Addy Osmani
Однако, когда дело касается практических аспектов JavaScript, информацию приходится собирать буквально по крупицам. Собственно, этим я и занимался на протяжении последних 4-5 месяцев.
Предлагаю вашему вниманию «Тотальный JavaScript».
Вот что вы найдете в этом репозитории:
- Огромное количество сниппетов (утилит, вспомогательных функций), разделенных по типам данных — не могу назвать точного количества (порядка 4000 строк кода без комментариев и пробелов). Следует отметить, что не все функции являются настоящими сниппетами с точки зрения возможности их использования (как есть) в реальных приложениях, некоторые — всего лишь эксперименты, демонстирующие те или иные (безграничные?) возможности языка. Коллекция все время пополняется
- 230 практических вопросов — приводится пример кода, необходимо выполнить его в уме и решить, что будет выведено в консоль. Конечно, на практике мы редко занимается чем-то подобным, ведь гораздо легче и, главное, быстрее «законсолить» кусок «подозрительного» кода. Однако, на мой взгляд, умение решать подобные задачи как нельзя лучше демонстрирует понимание основных принципов и характерных особенностей работы JavaScript.
 В качестве недостатка этого раздела отмечу почти полное отсутствие вопросов по классам и this. Постараюсь в ближайшем будущем его устранить
В качестве недостатка этого раздела отмечу почти полное отсутствие вопросов по классам и this. Постараюсь в ближайшем будущем его устранить - 68 задач разного уровня сложности — подборка задач из учебника Ильи Кантора (большинство), немного адаптированных под нужды реальных приложений. Структура раздела, в основном, следует структуре учебника с небольшими лирическими отступлениями
- Паттерны проектирования — подробное описание и примеры всех паттернов, которые называет Банда Четырех в своей книге «Паттерны объектно-ориентированного программирования», на JavaScript (также в разделе имеются примеры на TypeScript — смотрите исходный код). При подготовке данного раздела многое позаимствовано у Refactoring Guru, за что ему (или им) огромное спасибо
- Что за черт, JavaScript? — список тонких моментов работы JavaScript. Этот раздел не слишком актуален, учитывая возможности современного JS, однако интересен тем, что позволяет узнать, каким был язык раньше, до того, как завоевал мир веб-разработки.

Уверен, что каждый найдет для себя что-нибудь интересное.
Также в репозитории имеется ссылка на приложение с вопросами (список и интерективная викторина) и задачами. Оно вполне работоспособное (и даже прогрессивное), но, признаюсь, нуждается в существенной переработке. Займусь этим, когда появится свободное время.
Как всегда, буду рад любой форме обратной связи. При обнаружении опечаток, ошибок, неточностей и, особенно, неработающего кода (код протестирован, но никто не застрахован от ошибок) не стесняйтесь писать в личку и делать «пуллы».
Благодарю за внимание. Всех, кому «дым отечества и сладок, и приятен», с наступающим праздником.
Теги:
- javascript
- snippets
- task
- problem
- utils
- helpers
- patterns
- education
- learning
- задачи
- сниппеты
- утилиты
- изучение
- образование
Хабы:
- Разработка веб-сайтов
- JavaScript
- Программирование
Всего голосов 7: ↑6 и ↓1 +5
Просмотры 9. 9K
9K
Комментарии 3
Igor Agapov @aio350
JavaScript Developer
Комментарии Комментарии 3
Изучаем JavaScript с нуля. С чего начать изучение?
JavaScript — популярный мультипарадигменный язык программирования, поддерживающий объектно-ориентированный, функциональный и императивный стили. Сегодня он широко применяется в браузерах в качестве языка сценариев для придания веб-страницам интерактивности. В этой статье мы поговорим о том, как изучить JavaScript и с чего лучше начать.
Несколько советов
Изучать JavaScript можно разными способами. Вы можете записаться на соответствующие платные курсы или приступить к изучению самостоятельно. Курсы позволят изучить язык быстрее, т. к. самостоятельное изучение требует очень высокой мотивации, настойчивости и дисциплинированности. Кроме того, самостоятельное обучение имеет тенденцию длиться долго, если не бесконечно. Тем не менее при наличии желания и возможности такой подход тоже имеет право на жизнь.
Какой бы путь вы не выбрали, помните, что прежде, чем начать изучение, желательно пройти курс или самостоятельно изучить основы HTML и CSS. Считается, что после этого изучать JavaScript будет проще.
Если выбрали самостоятельное изучение, обязательно составьте план. Не приступайте к занятиям в чересчур утомлённом виде, иначе вы станете себя заставлять, а это плохо. Также в процессе обучения используйте современные техники управления временем, например, известный метод помидора (25 минут занимаетесь, 5 минут отдыхаете). Есть и другие методики, позволяющие повысить продуктивность.
Изучаем основы
Всё начинается с основ. Так как язык очень популярен, найти о нём информацию в интернете будет несложно. Но в этом-то и проблема, так как информации настолько много, что в ней легко потеряться. Дабы сократить поле поиска, обычно рекомендуют следующий список ресурсов:
1. MDN’s JavaScript Guide — руководство, охватывающее синтаксис, циклы, типы, циклы, выражения, функции, форматирование и многое другое. 2. You Don’t Know JS — здесь вы найдёте серию книг Кайла Симпсона. В них есть информация, которая поможет изучить язык программирования JavaScript на более глубоком уровне.
3. Eloquent JavaScript — крутейшая книга о JavaScript, но её лучше читать, когда получены базовые знания.
4. Free Code Camp — профессиональное сообщество программистов, где можно участвовать в чемпионатах, получать сертификаты, создавать проекты.
5. CodeCademy — неплохая платформа для обучения через решение задач. Хороша для новичка.
2. You Don’t Know JS — здесь вы найдёте серию книг Кайла Симпсона. В них есть информация, которая поможет изучить язык программирования JavaScript на более глубоком уровне.
3. Eloquent JavaScript — крутейшая книга о JavaScript, но её лучше читать, когда получены базовые знания.
4. Free Code Camp — профессиональное сообщество программистов, где можно участвовать в чемпионатах, получать сертификаты, создавать проекты.
5. CodeCademy — неплохая платформа для обучения через решение задач. Хороша для новичка.
К сожалению, все эти ресурсы рассчитаны на тех, кто хорошо знает английский язык. Впрочем, в IT без английского сегодня никуда. Если же вас интересуют бесплатные курсы на русском, неплохой выбор есть на платформе Stepic.org.
Во время получения базовых знаний вы приступите к разработке первых простых программ. Главное — не лениться, и вы быстро почувствуете, что кое-что понимаете в этом языке программирования. Таким образом вы получите дополнительную мотивацию к изучению.
Когда сталкиваетесь с непосильной для вас задачей, изучайте форумы или обращайтесь за помощью на платформу вопросов и ответов StackOverflow. Не стесняйтесь спрашивать, вы ведь учитесь.
Не стесняйтесь спрашивать, вы ведь учитесь.
Я освоил основы. Что дальше?
Достигнув определённых успехов, нужно продолжать изучение на углубленном уровне. Здесь помогут следующие книги: 1.Effective JavaScript: 68 Specific Ways to Harness the Power of JavaScript. В этой книге рассказано про 68 подходов по написанию кода, причём каждый подход сопровождается примерами. 2. JavaScript — The Good Parts — довольно устаревшая книга. Но несмотря на это, она до сих пор учит писать эффективный и красивый код. 3. JavaScript Design Patters — здесь рассказано о том, как использовать современные шаблоны. Книга написана простым языком. 4. Test-Driven JavaScript Development — пожалуй, одна из лучших работ по обучению тестированию JavaScript-кода.
Книги книгами, но без практики никуда, поэтому нужно учиться и практиковаться одновременно. Обязательно создайте свой аккаунт на GitHub, старайтесь ежедневно писать пусть даже простой код, делитесь проектами, изучайте отзывы.
Если в вашем городе случаются мастер-классы и конференции JavaScript-разработчиков, не пропускайте подобные встречи — они могут быть очень полезны.
Заключение
Изучение JavaScript – дело непростое, особенно если речь идёт о самостоятельном обучении. Но результат того стоит. При этом вам стоит понимать, что даже освоив этот язык программирования и устроившись на высокооплачиваемую работу, учиться вам придётся всегда — это необходимо, чтобы оставаться на плаву, ведь технологии постоянно меняются и обновляются. Как говорится, поток информации бесконечен, поэтому опытный разработчик учится постоянно. А чтобы ничего не пропустить, многие подписываются на специализированные издания типа JSK Daily, JavaScript World, Hashnode Times, Frontend Buzz, JavaScript Weekly.
Кроме того, всегда можно пойти на углубленные курсы для опытных разработчиков и перейти на более высокий профессиональный уровень. Сделать это вам поможет OTUS:
JavaScript для детей | Введение в кодирование JavaScript для начинающих
Знаете ли вы, что всякий раз, когда вы взаимодействуете с веб-сайтом или онлайн-игрой, JavaScript помогает? Это язык программирования, который делает Интернет интерактивным и привлекательным!
Чтобы создать интерактивные элементы в своих играх, приложениях и веб-страницах, программист должен уметь пользоваться различными инструментами JavaScript, библиотеками и т. д. В сегодняшнем уроке мы представим введение в программирование на JavaScript.
д. В сегодняшнем уроке мы представим введение в программирование на JavaScript.
Готовы узнать больше о JavaScript? Пошли!
Зачем изучать JavaScript?
Код JavaScript можно найти почти в каждом веб-браузере в мире, включая Chrome и Safari. От мобильного приложения до веб-страницы и онлайн-игры — JavaScript (JS) поможет вам работать!
JavaScript для детей — отличный способ изучить программирование. Работая рука об руку с HTML и CSS — подробнее об этих других языках программирования позже — JS помогает улучшить интерактивность и общее взаимодействие с пользователем.
Предлагая оптимизированный синтаксис, JS позволяет начинающему программисту легко погрузиться в игровой дизайн, веб-разработку и многое другое. Это также помогает подготовить молодых людей к множеству будущих профессий, в том числе в области компьютерных наук.
Ищете дополнительные ресурсы по кодированию JavaScript? Взгляните на следующее:
Лучшие проекты JavaScript для детей
Как создать собственный веб-сайт (начинающий 12+)
Курс JavaScript (первое занятие бесплатно, возраст 12–18 лет)
Еще один отличный ресурс — «JavaScript для детей: игровое введение» Ника Моргана (можно найти на Amazon и в других книжных магазинах). No Starch Press также предлагает ассортимент книг и руководств по программированию на JavaScript.
No Starch Press также предлагает ассортимент книг и руководств по программированию на JavaScript.
От творческого самовыражения до вычислительного мышления — изучение JavaScript может помочь любому ребенку в его образовательном и личном развитии. Этот язык кодирования в сочетании с HTML и CSS составляет основу Интернета!
Как научить детей изучать JavaScript
JavaScript и языки программирования в целом поначалу могут показаться детям скучными или даже пугающими. Но как только они узнают обо всех захватывающих вещах, которые может делать JavaScript, их будет довольно легко заинтересовать!
Независимо от того, хочет ли кодер создавать свои собственные игры или анимировать графику — JS очень помогает в управлении анимацией — JavaScript — это волшебство, которое делает все это отзывчивым!
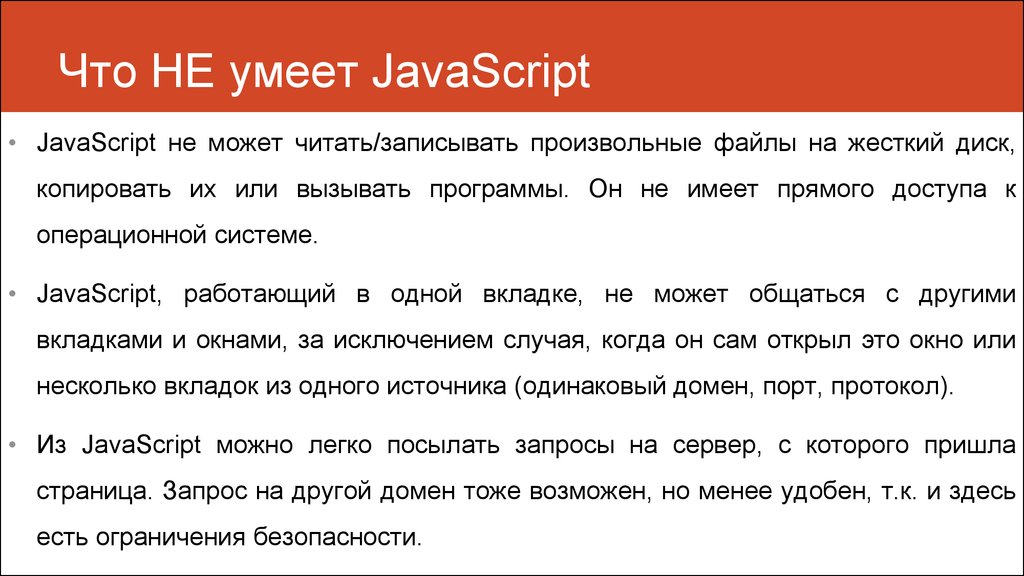
Без JavaScript мы не смогли бы взаимодействовать с веб-страницами или управлять игровыми персонажами, как это делаем мы.
Хотите побудить ребенка познакомиться с JavaScript? Просто покажите им весь удивительный веб-контент и онлайн-игры, созданные на основе JS! Затем расскажите о языке программирования, который помогает сделать все это интерактивным и увлекательным.
Нужен еще один способ заинтересовать детей JavaScript? Используя чистый синтаксис, JS прост в изучении для детей! На самом деле это проще, чем C++ и Python, что делает его одним из лучших языков кодирования, чтобы привить ребенку прочную основу и уверенность.
Принимая во внимание все приложения реального мира, от популярных веб-сайтов до игр-змейки и мобильных приложений, существует бесконечное множество причин для изучения и использования JavaScript. Главное, чтобы это было доступно, понятно и весело!
JavaScript против HTML против CSS
Как уже упоминалось ранее, JavaScript работает вместе с двумя другими языками кодирования, чтобы сделать Интернет популярным: HTML и CSS. У каждого своя важная роль. Вот краткий обзор каждого языка.
HTML
Язык гипертекстовой разметки (HTML) помогает определить структуру веб-страницы, онлайн-игры или приложения. Другой способ взглянуть на HTML — как на человека. Этот человек представляет общее содержание веб-сайта или интернет-проекта.
CSS
Если HTML можно рассматривать как человека, CSS представляет одежду. Этот язык добавляет характеристики стиля, включая шрифты, макеты страниц и цвета. Он позволяет человеку — в данном случае HTML — иметь костюм, аксессуары и даже новую прическу!
JavaScript
И последнее, но не менее важное: у нас есть JavaScript. В то время как HTML создает структуру, а CSS обеспечивает стиль, JavaScript добавляет интерактивности и визуальной привлекательности. Без JS у вас не было бы обновлений, интерактивных элементов, анимированной графики и многого другого!
Термины JavaScript
Еще не уверены, что на самом деле означает любой из этих терминов? Не волнуйся! Мы включили эти определения, чтобы помочь вам ознакомиться с основными понятиями, когда вы начинаете свое путешествие. Не стесняйтесь обращаться к этому списку в качестве быстрого ориентира при изучении JavaScript.
Массив: Одна переменная, в которой хранятся разные элементы.

Типы данных: Представление данных. Типы включают строку, число, логическое значение, значение null и другие.
DOM: Объектная модель документа — это интерфейс для веб-документов.
Оператор Else: Выполняет код, если состояние ложно.
Для цикла: Цикл, в котором известно количество итераций.
Функция: Группа операторов, которые можно повторно использовать для выполнения задачи.
Игровая механика: Действие игрока или событие в игре.
Если оператор: Запускает код, если оператор верен.
jQuery: Библиотека JavaScript, которая помогает добавлять дополнительные функции в проект.
Цикл: Проверяет условие и затем запускает блок кода.
Параметры: Информация, влияющая на работу функции.

Всплывающие окна: Информируют пользователя о сообщении.
Сценарий: Набор шагов, которые кодер пишет для компьютера.
-
Переменная: Контейнер, содержащий информацию.
Цикл while: Повторяет блок кода до тех пор, пока выполняется условие.
JavaScript Frameworks
Необходимость начинать с нуля требует много работы и совершенно не нужна. Вот почему существуют фреймворки JavaScript. С помощью этих фреймворков JS-разработчики могут значительно ускорить работу над проектом! Вот 5 лучших фреймворков Javascript.
AngularJS
Поддерживаемый Google и группой лиц, AngularJS идеально подходит для создания одностраничных приложений (SPA). Этот фреймворк предлагает преимущество функциональности, аналогичной мобильному приложению, с основным преимуществом в том, что его не нужно перезагружать каждый раз.
Meteor
Отлично подходит для мобильных, настольных и веб-приложений. Meteor — это бесплатная среда JS с открытым исходным кодом, используемая такими компаниями, как Qualcomm и IKEA. Одним из основных преимуществ Meteor является то, что его довольно легко понять, что делает его идеальным для начинающих!
Node.js
Технически Node.js — это среда выполнения, а не фреймворк. Он запускает код Javascript вне браузера. Быстрый и хорошо масштабируемый Node.js работает на движке Chrome V8. Это также кроссплатформенная среда с открытым исходным кодом.
React
React, разработанный Facebook, упрощает создание пользовательского интерфейса (UI). Это гораздо более интуитивно понятно, поскольку использует односторонний поток данных (в отличие от двунаправленного потока данных). Горячая перезагрузка, популярная функция, позволяет пользователям видеть изменения в режиме реального времени.
Vue.js
Если вы хотите создавать первоклассные одностраничные приложения (SPA) и пользовательские интерфейсы (UI), Vue. js — это платформа для вас! Этот высоконадежный кроссплатформенный фреймворк отлично подходит как для настольных компьютеров, так и для мобильных приложений.
js — это платформа для вас! Этот высоконадежный кроссплатформенный фреймворк отлично подходит как для настольных компьютеров, так и для мобильных приложений.
Вот оно! Мы надеемся, что вам понравился этот обзор всего, что связано с JavaScript. Как только молодой программист изучит основы, он сможет уверенно переходить к более продвинутому программированию на JavaScript.
Главное — построить прочный фундамент. Это приходит из правильной практики и обучения. В Juni Learning мы делаем программирование доступным и увлекательным!
Продолжайте учиться!
Без JavaScript интерактивность в Интернете была бы довольно скучной. Программист-ребенок при правильном руководстве и практике может в полной мере использовать этот очень полезный язык программирования. И Juni Learning готова помочь с нашими адаптированными курсами кодирования!
От Scratch до Java и JavaScript — мы предлагаем то, что нужно молодым программистам.
Узнайте больше о наших онлайн-курсах по программированию для детей или свяжитесь с нашими консультантами, позвонив по телефону (650) 263-4306 или отправив электронное письмо по адресу Advisors@learnwithjuni. com , чтобы узнать, какие курсы лучше всего подходят для обучения вашего ученика программированию.
com , чтобы узнать, какие курсы лучше всего подходят для обучения вашего ученика программированию.
Juni Learning предлагает отмеченные наградами онлайн-курсы для детей в возрасте от 8 до 18 лет. Исследуйте частные курсы, учебные курсы и курсы для самостоятельного изучения реальных навыков, таких как программирование, инвестирование, коммуникации и многое другое. Мы стремимся дать учащимся во всем мире страсть, креативность и азарт для практического обучения.
5 ключевых советов для начинающих изучать JavaScript
Брэнсон Тачао Советы, рекомендации и ресурсы для разработчиков
Если вы когда-либо интересовались веб-разработкой, то, скорее всего, вы слышали о JavaScript.
JavaScript — это объектно-ориентированный язык программирования. Он используется разработчиками, чтобы сделать клиентскую часть (внешний интерфейс) веб-страниц динамичной и интерактивной.
Он также используется вместе с HTML и CSS для создания веб-сайтов и веб-приложений.
Рынок разработки приложений в 2022 году огромен. Фриланс в качестве разработчика или поиск работы на полный рабочий день — выгодные варианты для всех, кто посвятил себя и полон решимости освоить навыки программирования.
Хотя обучение программированию может показаться сложной задачей, это не невозможно. В Интернете есть много ресурсов, которые можно использовать для обучения программированию. Платные варианты в конце концов лучшие, но это не значит, что бесплатные ресурсы плохие.
Начало работы
Давайте рассмотрим несколько советов для новичков в JavaScript, которые помогут улучшить их владение языком.
1. Комментируйте много
Использование комментариев важно при изучении любого языка программирования. Комментарии помогают сделать ваш код более читабельным и понятным.
Вначале вы часто будете забывать, что означает определенный синтаксис или что делает конкретная написанная вами строка в вашем коде. Чтобы избавить себя от головной боли, пишите комментарии к любой строке, которую, по вашему мнению, вы могли бы забыть, для последующего использования. Фактически, в начале вы должны больше комментировать, чем писать код.
Чтобы избавить себя от головной боли, пишите комментарии к любой строке, которую, по вашему мнению, вы могли бы забыть, для последующего использования. Фактически, в начале вы должны больше комментировать, чем писать код.
Со временем ваше понимание языка улучшится, а потребность в комментариях к коду уменьшится. В конце концов, ваш код будет иметь очень мало комментариев или вообще не будет.
2. Выполняйте упражнения по программированию
Даже если вы научитесь программировать на JavaScript, вы не сможете понять, как его применять без достаточной практики. Чтобы получить необходимую практику, выполните дополнительные упражнения по программированию.
Есть масса бесплатных ресурсов, когда дело доходит до практических упражнений. Простой поиск в Google направит вас к их длинному списку. Обязательно начните с упражнений, соответствующих вашему уровню мастерства, а затем продвигайтесь вверх по мере того, как вы набираете мастерство.
Одним из распространенных упражнений является изучение преобразования XML в JSON. Библиотеки JavaScript часто используют файлы JSON. Изучение того, как преобразовывать XML в JSON и наоборот, является хорошей идеей, потому что вы будете много работать с обоими, используя JavaScript.
Библиотеки JavaScript часто используют файлы JSON. Изучение того, как преобразовывать XML в JSON и наоборот, является хорошей идеей, потому что вы будете много работать с обоими, используя JavaScript.
3. Использование нескольких ресурсов
В Интернете доступно множество ресурсов, которые можно использовать для изучения JavaScript. На YouTube есть множество видеоуроков, объясняющих непонятные и очевидные особенности использования JavaScript.
Точно так же многие форумы существуют исключительно для программистов JavaScript и их проблем с программированием. Посмотрим правде в глаза, вы столкнетесь с проблемами, и вы можете использовать эти ресурсы для решения проблем, с которыми вы столкнулись. Существуют также группы и сообщества, которые могут предоставить экспертные и любительские советы по проблемам программирования. JavaScript — популярный язык, поэтому легко найти сообщества специально для JavaScript и решения большинства проблем.
4. Всегда делайте документацию для своих проектов
При изучении JavaScript вы будете делать несколько практических проектов. Неважно, насколько маленьким или незначительным кажется проект, сделайте о нем какую-нибудь документацию.
Неважно, насколько маленьким или незначительным кажется проект, сделайте о нем какую-нибудь документацию.
Документация может включать «Как», в котором рассказывается, как запустить проект. Вы также можете включить файлы «Read Me», чтобы рассказать вам, что делает проект.
Суть в том, чтобы документировать все ваши проекты. Вначале вы будете делать очень простую документацию, которая дает только основную информацию. Позже вы будете добавлять все больше и больше деталей.
Документация улучшит ваше понимание того, что вы сделали. Новички часто следуют руководствам и просто пишут код вместе с ними. К сожалению, такие практики обычно заканчиваются тем, что новички забывают, что они сделали, и не могут понять свой код.
5. Следуйте передовым практикам
Существует множество книг и сообщений в блогах, посвященных передовым практикам, как и эта. Важно изучить передовые методы программирования, поскольку они могут сделать ваш код более эффективным.
В профессиональной среде всегда ожидаются лучшие практики, поэтому их применение на раннем этапе поможет вам в дальнейшем.