Изучаем html5. библиотека специалиста. 2-е изд. питер 978-5-459-01156-2
АкцииЧто подаритьБрендыМагазиныБлогНовости
Покупцю
Доставка и оплата
Гарантія і повернення
Контакты
УкрРус
- Главная
- Книги и канцтовары
- Книги
- Изучаем HTML5. Библиотека специалиста. 2-е изд. Питер 978-5-459-01156-2
Код товара: 252581533
Поделиться
Характеристики Смотреть все
Бренд:
Питер
Отзывы Изучаем HTML5. Библиотека специалиста. 2-е изд. Питер 978-5-459-01156-2
Характеристики Изучаем HTML5.
 Библиотека специалиста. 2-е изд. Питер 978-5-459-01156-2
Библиотека специалиста. 2-е изд. Питер 978-5-459-01156-2Бренд:
Питер
Категория:
Книги
К-во страниц:
304
ISBN:
978-5-459-01156-2
Описание Изучаем HTML5. Библиотека специалиста. 2-е изд. Питер 978-5-459-01156-2
Эта книга, существенно обновленная и дополненная во втором издании, посвящена изучению нового стандарта веб-программирования HTML5 и использованию новых функциональных возможностей, предоставляемых веб-разработчикам. Написанная опытными программистами, давно работающими с HTML5, книга расскажет, как приступить к освоению этого языка программирования и адаптации веб-проектов для того, чтобы в полной мере воспользоваться преимуществами нового стандарта. Авторы не заставляют вас читать избыточно подробные спецификации языка, а учат применять HTML5 на конкретных примерах. С помощью этой книги вы узнаете, каковы новые семантики и структуры HTML5, как использовать мультимедийные элементы HTML5 для размещения аудио- и видеоданных, как разрабатывать «умные» веб-формы и усовершенствовать приложения, использующие географическую привязку, с помощью API геолокации.
Сделано в Украине
Перо Школа рисования для малышей 96 c (укр)
111 грн
Стань счастливым за 21 день. Самый полный курс любви к себе Эксмо 978-5-699-86541-3 Форс Україна
110 грн
Крепостная. Без права на любовь Клуб Семейного Досуга 978-617-12-5962-1
110 грн
Искусство любить. Исследование природы любви Биг-Пресс 978-966-7433-23-9 Большой-Пресс
110 грн
Крепостная 2. По ту сторону свободы Клуб Семейного Досуга 978-617-12-5963-8
110 грн
Сделано в Украине
Кривцова П. С. Контрастна книжка для немовляти Бу-бусики Ранок 12 с (укр)
115 грн
Введение в психоанализ Азбука-Аттикус 978-5-389-10669-7
110 грн
Собачье сердце Азбука 978-5-389-01364-3
110 грн
Доміно. Шиммер і Шайн Ранок 4823076134990
Шиммер і Шайн Ранок 4823076134990
110 грн
Вечера на хуторе близ Диканьки Азбука 978-5-389-05080-8
110 грн
Обжени та виграй Ариал 4820059911609
110 грн
Опыт дурака 6. Как работает интуиция АСТ 978-5-17-136873-9 Форс Київ
111 грн
Любовь живет три года Азбука 978-5-389-07357-9
109 грн
Пока течет река Азбука 978-5-389-18698-9
110 грн
Сказка о потерянном времени Махаон 978-5-389-11087-8
110 грн
Татуировщик из Освенцима Азбука 978-5-389-17380-4
110 грн
Основы HTML5 и CSS3 — курс 3900 руб. от Stepik на «Образовал», обучение 6 часов, Дата проведения 20 Января 2023.
1 отзыв
6 часов,
начало 20 января
Сложность
Начинающий
Тип обучения
Курс
Формат обучения
Записанные лекции
Трудоустройство
Отсутствует
Сертификат
Да
Стоимость курса
3 900 ₽нет рассрочки
Курс для начинающих верстальщиков сайтов на HTML5 и CSS3. Разбираем реальные макеты, изучаем семантику языка, отрабатываем навыки в тренажере.
В курсе более 190 заданий.
Из них 150 – работа в тренажере.
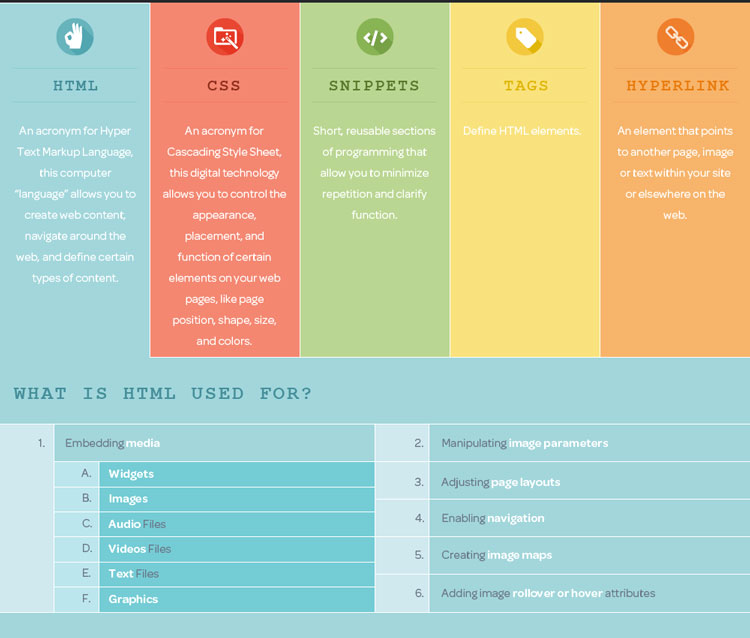
Что такое HTML и CSS
HTML и CSS – две ключевые технологии, с помощью которых делают интернет-сайты. Именно с этих языков начинают свою карьеру многие программисты.
О программе
Интенсивная программа с короткими видео-уроками и большим количеством практики. Изучаем HTML5 и CSS3 на примере реального Photoshop-макета.
Дизайн-макет
Разбираем реальные Фотошоп-макеты квартирного бюро.
Главная страница, список квартир, о компании, карточка бронирования, отзывы. Все макеты доступны для скачивания.
Разбираем реальные макеты, изучаем семантику языка, отрабатываем навыки в тренажере.
В курсе более 190 заданий.
Из них 150 – работа в тренажере.
Что такое HTML и CSS
HTML и CSS – две ключевые технологии, с помощью которых делают интернет-сайты. Именно с этих языков начинают свою карьеру многие программисты.
О программе
Интенсивная программа с короткими видео-уроками и большим количеством практики. Изучаем HTML5 и CSS3 на примере реального Photoshop-макета.
Дизайн-макет
Разбираем реальные Фотошоп-макеты квартирного бюро.
Главная страница, список квартир, о компании, карточка бронирования, отзывы. Все макеты доступны для скачивания.
Что вы получите после обучения
Приобретаемые навыки
2
HTML+CSS
Верстка
4
Создание сайта
5
Постановка на хостинг
Вас будут обучать
Shultais Education
5
курсов
Компания Shultais Education основана в 2015 году профессиональным разработчиком и преподавателем Никитой Шультайсом. Сегодня компания специализируется на производстве дистанционных программ обучения по IT специальностям: базы данных, программирование, вёрстка.
О преподавателях…
Сегодня компания специализируется на производстве дистанционных программ обучения по IT специальностям: базы данных, программирование, вёрстка.
О преподавателях…
Компания Shultais Education основана в 2015 году профессиональным разработчиком и преподавателем Никитой Шультайсом.
Сегодня компания специализируется на производстве дистанционных программ обучения по IT специальностям: базы данных, программирование, вёрстка.
О преподавателях
Ведущий преподаватель – Никита Шультайс, профессиональный web-программист с опытом работы более 10 лет. Автор статей в журнале Linux Format, участник олимпиад.
Образовательная организация
Stepik — образовательная платформа и конструктор онлайн-курсов.
Мы разрабатываем алгоритмы адаптивного обучения, сотрудничаем с авторами MOOC, помогаем в проведении олимпиад и программ переподготовки.
Наша цель — сделать образование открытым и удобным.
Stepik — широко известная российская образовательная платформа, основанная в 2013 году. На Stepik зарегистрировано более миллиона пользователей из России и стран СНГ. В настоящее время на Stepik представлены несколько тысяч учебных курсов на самые разные темы.
На Stepik зарегистрировано более миллиона пользователей из России и стран СНГ. В настоящее время на Stepik представлены несколько тысяч учебных курсов на самые разные темы.
Платформа Stepik включает в себя конструктор бесплатных занятий и уроков. Создать интерактивный обучающий курс может любой зарегистрированный пользователь. При этом авторы обучающих материалов сохраняют авторские права. Сервис не имеет ограничений по числу обучающихся на курсе.
Stepik имеет обширные возможности по созданию онлайн-курсов, обучающих занятий и уроков с использованием текстов, видео, картинок, тестовых задач, в процессе выполнения которых можно вести обсуждения с остальными обучающимися, а также с преподавателем. Всего в Stepik присутствует 20 типов заданий, проверка которых может осуществляться как в автоматическом, так и в ручном режиме.
Большим преимуществом данной платформы является возможность встраивать созданные материалы на сторонние сайты, например, Moodle и Canvas.
Кроме того, Stepik может использоваться в качестве площадки для проведения разнообразных мероприятий, таких как олимпиады и конкурсы.
Интерфейс платформы полностью русскоязычный, достаточно дружественный и интуитивно понятный. Платформа полностью бесплатна.
За каждый пройденный курс в Stepik обучающийся получает сертификат о прохождении. Получение сертификата также бесплатно.
Программа курса
Введение
Введение в HTML и CSS
Синтаксис HTML
Структура документа
Структура проекта
Инструменты верстальщика
Задачи верстки и верстальщика
Базовые понятия интернета
IP-адрес, домен, DNS
HTTP, HTTP2 и HTTPS
Структура HTTP запросов и ответов
Фронтенд и бэкенд
Хостинг
URL-адреса
HTML-теги
Контентная модель документа
Правила вложенности тегов
Заголовки и параграфы
Разметка текста
Вставка изображений
Списки
Ссылки
HTML мнемоники
Комментарии
Таблицы
Теги pre и code
Основы CSS
Каскадирование
Подключение стилей
Сброс стилей
Селекторы тегов
Селекторы классов
Селекторы идентификаторов
Контекстные селекторы
Дополнительные селекторы
Оформление текста
Выбор цвета
px, em, rem и проценты
Подключение внешних шрифтов
Внутренние отступы
Внешние отступы
Внешние отступы и зона контента
Рамки и границы
Селекторы псевдоклассов
Селекторы псевдоклассов, часть 2
Селекторы атрибутов
Работа с изображениями
Растровая и векторная графика
Графические редакторы
Базовые настройки фотошопа
Получение параметров текста
Параметры блоков
Экспорт растровых изображений
Экспорт векторных изображений
hover для изображений
Фоновые изображения
Спрайты
Структура документа
Обзор структуры
Навигация и тег nav
Теги section и article
Теги header и footer
Тег aside
Блоки и сетка документа
Введение в блочные и строчные элементы
Отступы блочных элементов
Выпадание внешних отступов
Схлопывание внешних отступов
Поток документа
Свойство float
Построение сеток
Построение сеток, часть 2
Колонки
Относительное позиционирование
Абсолютное позиционирование
Фиксированное позиционирование
Блочно-строчные элементы
Сетки на блочно-строчных элементах
Скрытие блоков
Погружение в формы
Простая HTML-форма
Текстовые поля
Другие типы полей
Подписи полей
Чекбоксы и галочки
Переключатели
Раскрывающийся список
Загрузка файлов
GET или POST
Кнопки
Дополнительные возможности форм
Таблицы
Объединение ячеек
Расширенная структура таблицы
Стилизация таблиц
Завершение курса
Инструменты верстальщика
Рейтинг курса
4. 2
2
рейтинг
Отзывы о курсе
1 отзыв
по рейтингу
по дате
Сервис не самый плохой, но и далеко не лучший.
Достоинства: Много направлений. Недостатки: Бестолковая подача материала. Новичкам не зайдёт. Зачастую инфа преподаётся не структурированная логически, урывками. Не рекомендую новичкам, для Степика уже нужно кое-что знать, чтобы его «одолеть». В…
обновлено 20.01.2023 01:14
Изучайте HTML5 бесплатно: введение в HTML
Разблокируйте курсНачните!
Присоединяйтесь к 18566 другим студентам
Войдите, чтобы получить
Доступ к более чем 30 бесплатным курсам
Интерактивный практический контент
Недели испытаний — код, чтобы выиграть!
Присоединяйтесь к дружному сообществу
Разблокируйте курс
Подпишитесь, чтобы получить доступ!Подпишитесь, чтобы получить доступ!
Подпишитесь, чтобы получить доступ к этому курсу и ВСЕМ другим курсам. Вы получаете 30-дневную гарантию возврата денег, без вопросов.
Вы получаете 30-дневную гарантию возврата денег, без вопросов.
Подписка включает
Все курсы, буткемпы, пути
100s задач по кодированию
Сертификаты об окончании
Эксклюзивный чат для членов Pro
Подпишитесь прямо сейчас!
с
Эрик ВидаУровень курса: Начальный
Изучите HTML5, создав собственный веб-сайт менее чем за час! Этот интерактивный учебник из 15 частей является идеальной отправной точкой для начинающих, которые ищут введение в HTML для веб-разработки.
Что внутри
Введение в HTML
17 Уроки 57 мин
1. Вступление в HTML
4:19
2. Создание HTML документа
2:57
3. Фронтальный путь
10004 2:57
3. : 58
4.![]() Гнездование HTML Elements
Гнездование HTML Elements
4:02
5. Элементы и сценарии головки в HTML
6:04
6. Элементы макета HTML
2:49
7. HTML Figure & Image Elements.
3:36
8. Встроенные видео в HTML
4:12
9. Навие и списка элементов в HTML
2:50
10. Заголовки в HTML
1:55
11. HTML Paragraph & Textting (формат ( ЧАСТЬ 1)
2:56
12. ФОРМАТИРОВАНИЕ ТЕКСТА В HTML (ЧАСТЬ 2)
3:09
13. КАК СОЗДАВАТЬ ТАБЛИЦЫ (ЧАСТЬ 1)
3:30
RE 900. ТАБЛИЦЫ (ЧАСТЬ 2)
3:35
15. ССЫЛКИ НА СТРАНИЦЫ В HTML И ПОСЛЕДНИЕ ШТРИХИ
3:25
16. Бонус: формы и входы
4:47
17. Поздравляем с поступлением в HTML ✨
0:55
Вы узнаете
Как работает веб — Документы
Гнездование
Элементы и сценарии на головки
Элементы макета
Изображения и видео
Встроение
Списки
Navbars
Форматирование текста
Тоббар0003
Ссылки
Предварительные требования
Этот курс разработан для начинающих.
Познакомьтесь со своим учителем
Чем хорош этот курс
HTML — один из основных строительных блоков в Интернете, так как он содержит контент на всех веб-сайтах, которые вы посещаете. Таким образом, HTML является обязательным навыком для всех веб-разработчиков.
Хотя HTML — обширный предмет, его основы можно изучить быстро. Этот курс направлен на то, чтобы вы прошли путь от абсолютного новичка до мастера HTML менее чем за час. Этот вводный курс является идеальной отправной точкой для начинающих.
Во время лекций вы будете создавать красивый веб-сайт с нуля вместе с блестящим инструктором Эриком Тирадо.
Чему вы научитесь:
- Введение в веб-архитектуру
- HTML-документы
- Вложение
- Головные элементы и скрипты
- Элементы макета
- Изображения и видео
- Встраивание
- Списки
- Навбары
- Рубрики
- Форматирование текста
- Столы
- Ссылки
Так что заявите о своем бесплатном месте на этом курсе уже сегодня!
Присоединяйтесь к чату сообщества Scrimba Учиться в одиночку может быть одиноко. Нажмите здесь, чтобы присоединиться к нашему серверу Discord и общаться с другими учениками Scrimba!
Нажмите здесь, чтобы присоединиться к нашему серверу Discord и общаться с другими учениками Scrimba!
Руководство для начинающих по HTML5
HTML5 был разработан, чтобы делать практически все, что вы хотите делать в Интернете, без необходимости загружать плагины браузера или другое программное обеспечение. Хотите создавать анимации? Вставлять музыку и фильмы? Создавать сложные приложения, которые работают в вашем браузере? Вы можете с HTML5.
В этом посте мы расскажем все, что вам нужно знать о HTML5, в том числе:
- что это такое
- в чем разница между HTML и HTML5
- что нового в HTML5
- как использовать HTML5
- когда появился HTML5
- какие браузеры поддерживают HTML5
Что такое HTML5?
HTML5 — новейшая версия HTML. Термин относится к двум вещам. Одним из них является сам обновленный язык HTML с новыми элементами и атрибутами. Во-вторых, это более широкий набор технологий, которые работают с этой новой версией HTML, например новый формат видео, и позволяют создавать более сложные и мощные веб-сайты и приложения.
Чтобы понять, как развивался HTML с годами, давайте рассмотрим различия между HTML и HTML5.
HTML против HTML5
HTML является основным языком разметки World Wide Web. Первоначально предназначенный для семантического описания научных документов, с тех пор он эволюционировал, чтобы описывать гораздо больше.
Большинство страниц в Интернете сегодня были созданы с использованием HTML4. Несмотря на то, что со времени написания первой версии HTML в 1993 году он значительно улучшился, HTML4 по-прежнему имел свои ограничения. Самым большим было, если веб-разработчики или дизайнеры хотели добавить на свой сайт контент или функции, которые не поддерживались в HTML. В этом случае им пришлось бы использовать нестандартные проприетарные технологии, такие как Adobe Flash, которые требовали от пользователей установки плагинов для браузера. Даже в этом случае некоторые пользователи не смогут получить доступ к этому контенту или функции. Например, пользователи iPhone и iPad не смогут этого сделать, поскольку эти устройства не поддерживают Flash.
Сигнал, HTML5. HTML5 был разработан, чтобы исключить необходимость в этих нестандартных проприетарных технологиях. С помощью этой новой версии HTML вы можете создавать веб-приложения, которые работают в автономном режиме, поддерживают видео и анимацию высокой четкости и знают, где вы находитесь.
Чтобы понять, как HTML5 может все это делать, давайте посмотрим, что нового в этой последней версии HTML.
Что нового в HTML5?
HTML5 был разработан с основными целями, в том числе:
- Упрощение чтения кода для пользователей и программ чтения с экрана
- Уменьшение перекрытия между HTML, CSS и JavaScript
- Повышение гибкости и согласованности дизайна в браузерах
- Поддержка мультимедиа без использования Flash или других подключаемых модулей
Каждая из этих целей повлияла на изменения в этой новой версии HTML. Давайте сосредоточимся на семи из этих изменений ниже.
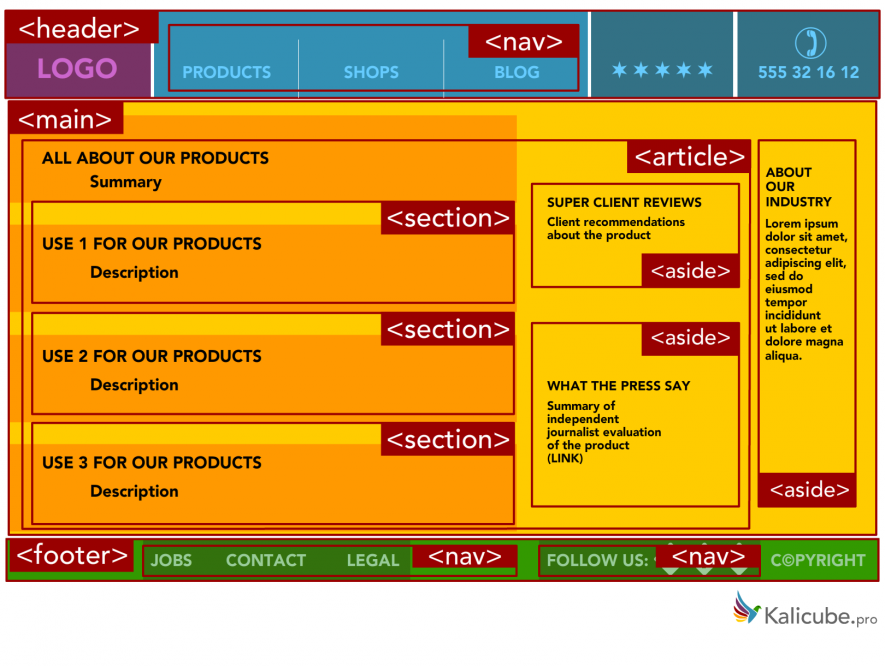
Новые семантические элементы
HTML5 представил несколько новых семантически значимых тегов. К ним относятся
К ним относятся
Встроенный SVG
При использовании HTML4 вам потребуется Flash, Silverlight или другая технология для добавления масштабируемой векторной графики (SVG) на веб-страницы. В HTML5 вы можете добавлять векторную графику непосредственно в документы HTML с помощью тега
См. рисование ручкой круглой формы с помощью встроенного SVG Кристины Перриконе (@hubspot) на CodePen.
рисование ручкой круглой формы с помощью встроенного SVG Кристины Перриконе (@hubspot) на CodePen.
Функции форм
Вы можете создавать более интеллектуальные формы благодаря расширенным параметрам формы HTML5. В дополнение ко всем стандартным типам ввода формы HTML5 предлагает больше, в том числе: datetime, datetime-local, дату, месяц, неделю, время, число, диапазон, адрес электронной почты и URL-адрес. Вы также можете добавить средства выбора даты, ползунки, проверку и текст заполнителя благодаря новому атрибуту заполнителя, который мы обсудим позже.
Формат видео WebM
До появления HTML5 для встраивания аудио- и видеоконтента в веб-страницы вам требовались подключаемые модули браузера. HTML5 не только представил теги
Атрибут-заполнитель
HTML5 представил атрибут-заполнитель. Вы можете использовать это с элементом , чтобы предоставить короткую подсказку, чтобы помочь пользователям заполнить пароли или другие поля ввода данных. Это может помочь вам создать лучшие формы. Однако важно отметить, что этот атрибут недоступен для вспомогательных технологий. Не стесняйтесь читать больше о проблемах с атрибутом заполнителя.
События, отправленные сервером
Событие, отправленное сервером, — это когда веб-страница автоматически получает обновленные данные с сервера. Это было возможно с HTML4, но веб-страница должна была бы запрашивать
HTML5 поддерживает односторонние события, отправляемые сервером. Это означает, что данные постоянно отправляются с сервера в браузер. Подумайте, насколько это было бы полезно, если бы на вашем веб-сайте были курсы акций, новостные ленты, ленты Twitter и так далее. События, отправленные сервером, поддерживались в предыдущей версии HTML, но веб-странице приходилось многократно запрашивать их.
Локальное веб-хранилище
В предыдущей версии HTML данные хранились локально с помощью файлов cookie. В HTML5 веб-хранилище используется вместо файлов cookie благодаря API сценариев. Это позволяет хранить данные локально, как файлы cookie, но в гораздо больших количествах.
Теперь, когда мы поняли, что нового в HTML5, давайте посмотрим, почему вы должны использовать его на своем веб-сайте.
Почему HTML5?
HTML5 предлагает широкий спектр преимуществ по сравнению с предыдущими версиями HTML, некоторые из которых мы кратко упомянули выше. Давайте подробнее рассмотрим лишь несколько причин, по которым HTML5 такой особенный.
Совместимость в разных браузерах.
HTML5 поддерживается всеми основными браузерами, включая Chrome, Firefox, Safari, Opera, а также iOS для браузеров Chrome и Safari и Android. Он может работать даже со старыми и менее популярными браузерами, такими как Internet Explorer. Это означает, что при создании с помощью HTML5 вы знаете, что пользователи будут иметь постоянный опыт на вашем сайте, независимо от того, какой браузер они используют, на мобильном или настольном компьютере.
Включает автономный просмотр.
HTML5 позволяет создавать автономные приложения. Браузеры, поддерживающие автономные приложения HTML5 (а таких большинство), будут загружать HTML, CSS, JavaScript, изображения и другие ресурсы, из которых состоит приложение, и кэшировать их локально. Затем, когда пользователь попытается получить доступ к веб-приложению без сетевого подключения, браузер отобразит локальные копии. Это означает, что вам не придется беспокоиться о том, что ваш сайт не загрузится, если пользователь потеряет или не будет иметь активного подключения к Интернету.
Позволяет писать более чистый код.
Благодаря новым семантическим элементам HTML5 вы можете создавать более понятные и описательные базы кода. До HTML5 разработчикам приходилось использовать множество общих элементов, таких как div, и стилизовать их с помощью CSS, чтобы они отображались как заголовки или меню навигации. Результат? Много разделов и имен классов, которые затрудняли чтение кода.
HTML5 позволяет писать более семантически значимый код, что позволяет вам и другим читателям разделять стиль и содержание.
Это более доступно.
Кроме того, благодаря новым семантическим элементам HTML5 вы можете создавать более доступные веб-сайты и приложения. До появления этих элементов программы чтения с экрана не могли определить, что элемент div с именем класса или идентификатора «header» на самом деле является заголовком. Теперь с помощью
Как использовать HTML5
Чтобы начать использовать HTML5 на своем веб-сайте, рекомендуется сначала создать шаблон HTML. Затем вы можете использовать это как шаблон для всех ваших будущих проектов. Вот как выглядит базовый шаблон:
Это заголовок страницы
min.css">
Это заголовок
Это абзац.
Давайте рассмотрим процесс создания этого файла построчно, чтобы вы могли создать HTML-шаблон для своих веб-проектов. Вы можете использовать простой текстовый редактор, например Notepad++.
- Сначала объявите тип документа как HTML5. Для этого вы должны добавить специальный код в самую первую строку. Нет необходимости добавлять «5» в это объявление, поскольку HTML5 — это просто эволюция предыдущих стандартов HTML.
- Затем определите корневой элемент. Поскольку этот элемент сигнализирует о том, на каком языке вы собираетесь писать, в документе HTML5 он всегда будет.
- Включите атрибут языка и определите его в открывающем теге элемента HTML.
 Без языкового атрибута программы чтения с экрана по умолчанию будут использовать язык операционной системы, что может привести к неправильному произношению заголовка и другого содержимого на странице. Указание этого атрибута позволит программам чтения с экрана определить, на каком языке написан документ, и сделает ваш веб-сайт более доступным. Поскольку мы пишем этот пост на английском языке, мы установим для атрибута lang файла значение «en».
Без языкового атрибута программы чтения с экрана по умолчанию будут использовать язык операционной системы, что может привести к неправильному произношению заголовка и другого содержимого на странице. Указание этого атрибута позволит программам чтения с экрана определить, на каком языке написан документ, и сделает ваш веб-сайт более доступным. Поскольку мы пишем этот пост на английском языке, мы установим для атрибута lang файла значение «en». - Также включите атрибут manifest в открывающий HTML-тег. Это указывает на файл манифеста вашего приложения, который представляет собой список ресурсов, к которым может потребоваться доступ вашему веб-приложению, когда оно отключено от сети. Это позволяет браузеру загружать ваш сайт, даже когда пользователь теряет или не имеет подключения к Интернету.
- Создайте раздел заголовка документа, написав открывающий тег и закрывающий тег. В шапку вы поместите метаинформацию о странице, которая не будет видна на фронтенде.

- В разделе заголовка укажите имя документа HTML5. Заключите имя в теги
. - Под заголовком добавьте метаинформацию, определяющую набор символов, который браузер должен использовать при отображении страницы. Как правило, страницы, написанные на английском языке, используют кодировку UTF-8, поэтому добавьте строку:.
- Ниже добавьте ссылки на любые внешние таблицы стилей, которые вы используете. Например, если вы загружаете CSS Bootstrap в свой проект, это будет выглядеть примерно так:. Для этой демонстрации я включу фиктивную ссылку и комментарий в HTML, отметив, что это необязательно.
- Теперь создайте основной раздел документа, написав открывающий тег и закрывающий. Раздел body содержит всю информацию, которая будет видна во внешнем интерфейсе, например абзацы, изображения и ссылки.
- В основной раздел добавьте заголовок и абзац.
 Вы напишете название заголовка и заключите его в теги , а также напишете абзац и заключите его в теги.
Вы напишете название заголовка и заключите его в теги , а также напишете абзац и заключите его в теги. - Наконец, не забудьте закрывающий тег элемента html.
Когда вы закончите, вы можете сохранить файл с расширением .html и загрузить его в браузер, чтобы посмотреть, как он выглядит.
Когда появился HTML5?
Первый общедоступный проект HTML5 был выпущен Рабочей группой по технологиям веб-гипертекстовых приложений (WHATWG) в 2008 г. Однако он не был выпущен в качестве рекомендации Консорциума World Wide Web (W3C) до 28 октября 2014 г. Затем эта рекомендация была объединен с HTML Living Standard WHATWG в 2019 г..
Чтобы понять, почему процесс разработки спецификации занял более десяти лет, давайте взглянем на сложную историю HTML5.
В 1999 году, через год после выпуска HTML4, W3C решил прекратить работу над HTML и вместо этого сосредоточиться на разработке эквивалента на основе XML под названием XHTML. Четыре года спустя интерес к развитию HTML возобновился, поскольку люди начали понимать, что развертывание XML полностью зависит от новых технологий, таких как RSS.
В 2004 году Mozilla и Opera предложили продолжить развитие HTML на семинаре W3C. Когда члены W3C отклонили предложение в пользу продолжения разработки замены на основе XML, Mozilla и Opera, к которым присоединилась Apple, создали Рабочую группу по технологиям веб-гипертекстовых приложений (WHATWG) для продолжения развития HTML.
В 2006 году W3C изменил курс и заявил, что заинтересован в участии в разработке спецификации HTML5. Через год была сформирована группа для работы с WHATWG. Эти две группы работали вместе в течение нескольких лет до 2011 года, когда решили, что у них две разные цели. В то время как W3C хотел опубликовать законченную версию HTML5, WHATWG хотела публиковать и постоянно поддерживать живой стандарт HTML.
В 2014 году W3C опубликовал свою «окончательную» версию HTML5, а WHATWG продолжала поддерживать «живую» версию на своем сайте. Эти два документа объединились в 2019 году., когда W3C и WHATWG подписали соглашение о совместной разработке единой версии HTML в будущем.
Какие браузеры поддерживают HTML5?
Все последние версии основных браузеров, включая Google Chrome, Opera, Mozilla Firefox, Apple Safari и Internet Explorer, поддерживают многие функции HTML5, но не все. В настоящее время Chrome и Opera являются наиболее совместимыми с HTML5, за ними следуют Firefox и Safari. Internet Explorer наименее совместим, хотя частично или полностью поддерживает большинство функций HTML5.
Ниже приведена таблица, показывающая различную совместимость основных браузеров. Вот ключ:
- ✓ Полностью поддерживается
- ≈ Частично поддерживается
- ✗ Не поддерживается
| Хром | опера | Фаерфокс | сафари | Internet Explorer | |
| Новые семантические элементы | ✓ | ✓ | ✓ | ✓ | ≈ |
| Встроенный SVG | ✓ | ✓ | ✓ | ✓ | ✓ |
| Функции расширенной формы | ✓ | ✓ | ≈ | ≈ | ≈ |
| Формат видео WebM | ✓ | ✓ | ✓ | ≈ | ✗ |
| Атрибут-заполнитель | ✓ | ✓ | ✓ | ✓ | ≈ |
| События, отправленные сервером | ✓ | ✓ | ✓ | ✓ | ✗ |
| Локальное веб-хранилище | ✓ | ✓ | ✓ | ✓ | ✓ |
Если вам нужна более подробная информация о различных версиях браузеров, поддерживающих HTML5, посетите Caniuse.