image-rendering | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 10.0+ | 11.60+ | 3.6+ |
Краткая информация
| Значение по умолчанию | auto |
|---|---|
| Наследуется | Да |
| Применяется | К изображениям, фоновым картинкам, <video>, <canvas> |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Сообщает браузеру, каким алгоритмом интерполировать изображение при масштабировании его размеров или изменении масштаба в параметрах браузера.
Синтаксис
image-rendering: auto | optimizeSpeed | optimizeQuality | inherit | crisp-edges
Значения
- auto
- Браузер автоматически подбирает алгоритм интерполяции, обычно соответствует optimizeQuality.

- optimizeSpeed
Цель алгоритма — быстрое отображение картинки, для чего применяется метод интерполяции по ближайшим точкам. Он не создаёт сглаживания вокруг линий и его можно рекомендовать в тех случаях, когда требуется сохранить первоначальный набор цветов и резкость краёв.- optimizeQuality
Повышает качество картинки за счёт использования бикубического метода интерполяции. Это даёт сглаженные границы и плавный тоновый диапазон цветов.- crisp-edges
- Сохраняет контраст и контуры изображения, не допуская размытия цветов и контуров.
Влияние разных значений на вид изображения при увеличении его масштаба показано на рис. 1.
Рис. 1. Результат применения методов интерполяции
Пример
HTML5CSS2.1CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>image-rendering</title>
<style>
img { border: 1px solid #ccc; }
.fast {
image-rendering: optimizeSpeed;
}
</style>
</head>
<body>
<p><img src="images/russia.
png" alt="Флаг России">
<img src="images/russia.png" alt="Флаг России"></p>
</body>
</html>В данном примере две картинки с шириной 30 пикселов увеличиваются до 200 пикселов с использованием разных алгоритмов. Для левой картинки применяется алгоритм, заданный по умолчанию (билинейный), для правой — метод интерполяции по ближайшим точкам (рис. 2).
Рис. 2. Результат использования image-rendering с разными значениями
Браузеры
Chrome не поддерживает значения optimizeSpeed и optimizeQuality. Вместо crisp-edges поддерживает значение -webkit-optimize-contrast.
Opera поддерживает значение -o-crisp-edges.
Firefox поддерживает значение -moz-crisp-edges.
Изображения
CSS по теме
- image-rendering
Статьи по теме
Статьи по теме
Рецепты CSS
IMG width: размер изображения css
0 ∞Атрибут width HTML указывает исходную ширину изображения в пикселях.
Пример кода
<img src="https://www.internet-technologies.ru/wp-content/uploads/flamingo.jpg">
- Управление шириной изображения
- Управление размером картинки в CSS
- Адаптивная ширина изображения
- Информирование браузера — основная цель атрибута width
- Должен ли я использовать width?
- Поддержка браузерами
До появления CSS ширина изображения задавалась с помощью атрибута width. Такой метод на сегодняшний день является устаревшим. Но при отсутствии любых других правил CSS, определяющих ширину изображения, он все равно будет работать в большинстве браузеров. Тем не менее, это противоречит спецификации HTML5:
<!-- Это работает, но Вам не следует так делать. --> <img src="https://www.internet-technologies.ru/wp-content/uploads/very-large-flamingo.jpg">
Примечание: Оригинальное изображение гораздо шире, чем 500 пикселей.
Для управления HTML max width изображения следует использовать CSS:
#fixed-width-flamingo { width: 500px; }
<img src="https://www. internet-technologies.ru/wp-content/uploads/flamingo.jpg">
internet-technologies.ru/wp-content/uploads/flamingo.jpg">Обычно не требуется задавать конкретную ширину изображения. Если указать фиксированную ширину, она может оказаться слишком маленькой для экранов устройств некоторых пользователей и слишком большой для других. Лучше всего поместить изображение внутрь адаптивного контейнера (определяемого в процентах), а затем задать для него заполнение по всей ширине:
#responsive-image { width: 100%; height: auto; }
<img src="https://www.internet-technologies.ru/wp-content/uploads/very-large-flamingo.jpg"> Если нужно предоставить для всех пользователей полностью адаптивный дизайн, примените атрибут srcset, чтобы указать дополнительные размеры изображения. Или элемент <picture>, чтобы задать альтернативный дизайн изображения.
В соответствии со спецификацией, основная цель тега width в HTML- сообщить браузеру фактическую, исходную ширину (в пикселях) изображения. Он должен применяться для описания исходного файла, а не того, как нужно отображать его на экране. Эта информация может быть использована браузером для оптимизации рендеринга. Тогда именно CSS, а не элемент width будет определять фактический размер выводимого изображения:
Эта информация может быть использована браузером для оптимизации рендеринга. Тогда именно CSS, а не элемент width будет определять фактический размер выводимого изображения:
#responsive-flamingo { width: 100%; height: auto; }
<img src="https://www.internet-technologies.ru/wp-content/uploads/very-large-flamingo.jpg">Примечание: На большинстве экранов изображение будет выходить за пределы контейнера, если оно имеет ширину более 1280 пикселей.
Это поможет браузерам быстрее и более аккуратно отображать страницы, особенно в сочетании с элементом height. Рассмотрим приведенный выше пример.
В CSS width HTML устанавливается на 100%, а высота — на auto. Браузер не сможет узнать, сколько пикселей по высоте выделить для рисунка, пока не загрузит все изображение полностью и не проверит заголовок файла, чтобы узнать его размер. Если атрибуты width и height отсутствуют, программа не сможет этого сделать. Но если оба атрибута указаны, браузер сможет вычислить это с помощью математических расчетов:
display_height = img_height × ( display_width ÷ img_width )
Сделав это, можно предотвратить ситуацию, когда при загрузке изображения оно сдвигает контент вниз и происходит раздражающий резкий скачок, в результате которого пользователь теряет из виду часть текста.
| IE | Firefox | Chrome | Edge | Safari | Opera |
| Полностью | Полностью | Полностью | Полностью | Полностью | Полностью |
АРАлина Рыбакавтор
Пожалуйста, оставьте свои комментарии по текущей теме статьи. За комментарии, отклики, дизлайки, подписки, лайки низкий вам поклон!
Как центрировать изображения с помощью CSS
Хотите центрировать изображение с помощью CSS? Проблемы с выравниванием часто являются источником разочарования для веб-дизайнеров. К счастью, центрировать изображение с помощью CSS очень просто, и мы покажем вам, как это сделать за несколько шагов.
Как и в случае со многими задачами веб-дизайна, это можно сделать несколькими способами! В этой статье мы рассмотрим три основных метода. Давайте начнем!
Давайте начнем!
1. Использовать поле Свойство
Настройка Свойство margin — один из самых простых способов центрировать изображение по горизонтали с помощью CSS. Поля — это основной компонент блочной модели CSS.
Во-первых, вам нужно преобразовать элемент изображения из встроенного в блочный. HTML-элементы блочного уровня занимают всю ширину своего родительского элемента и могут занимать всю ширину страницы.
Сделав элемент изображения блочным, вы сможете управлять его положением, регулируя его горизонтальные поля. Вам также необходимо установить определенную ширину для изображения, чтобы определить, сколько места изображение занимает на странице.
Какую бы ширину вы ни выбрали, у изображения должны быть равные левые и правые поля. Этого легко добиться, присвоив свойству margin значение auto :
img.center {
display: block;
поле слева: авто;
поле-справа: авто;
ширина: 800 пикселей;
} 2.
 Используйте Flexbox Layout
Используйте Flexbox LayoutЭтот метод требует помещения изображения в блочный элемент, обычно это div :
После того, как вы это сделаете, вы можете добавить некоторые свойства, чтобы управлять его внешним видом. Вы будете использовать два свойства CSS.
Первым является свойство display со значением flex . Вы также можете использовать flex для выравнивания элементов в HTML. Второе свойство, которое вы добавите в свой div, — это justify-content , его значение будет равно center , например:
div.center {
display: flex;
выравнивание-контента: по центру;
} 3. Используйте устаревший элемент center
Передовой веб-практикой рекомендуется использовать CSS для стилей и HTML для семантики, поэтому вам не следует использовать этот метод HTML. Тег center , который центрирует свое содержимое по горизонтали, устарел в HTML5.
Но если вам нужно, вот как центрировать изображение, используя только HTML. Просто оберните тег img центральным тегом, например:
Вот как выравнивать изображения в HTML
Мы показали вам три различных, простых в использовании метода центрирования изображений в документе HTML. Попробуйте их все и выберите тот, который лучше всего подходит для вас. Избегайте третьего метода, если у вас нет абсолютно никакого выбора!
Следует помнить, что существует еще несколько способов центрирования изображений с помощью HTML и CSS. Одним из распространенных методов, который работает как для текста, так и для встроенных изображений, является свойство text-align .
Как стилизовать изображения на вашем веб-сайте WordPress с помощью CSS
Уверен, вы уже понимаете, насколько важны изображения для успеха вашего веб-сайта.
Но когда дело доходит до повышения вовлеченности (и, в конечном счете, вашей прибыли), речь идет не только о размещении изображений на вашем сайте, но и о том, какие изображения вы включаете и как вы их представляете.
В этом посте я хочу заняться одной важной частью этой головоломки: презентацией.
WordPress поставляется с готовыми простыми средствами стилизации изображений с помощью CSS. У вас есть возможность создавать различные эффекты для различных классов CSS, которые WordPress автоматически назначает изображениям на вашем сайте. (Если вам покажется, что я заговорил на иностранном языке, не волнуйтесь, я все подробно объясню далее в статье.)
Я начну с изучения причин, по которым изображения так важны для вашего сайта, затем перейду к рассмотрению классов CSS по умолчанию, которые WordPress применяет к изображениям, и, наконец, продемонстрирую, как вы можете использовать CSS для применения пользовательских стилей к изображениям. ваши изображения.
- Почему изображения так важны для веб-сайтов
- Ускоренный курс WordPress CSS
- Как добавить пользовательский CSS в WordPress
- Классы изображений CSS по умолчанию для WordPress
- Простое оформление изображений с помощью WordPress
- Дополнительные примеры того, что вы можете сделать с изображением CSS в WordPress
- Что насчет существующих стилей?
- Предел неба
Почему изображения так важны для веб-сайтов
Что может быть лучше, чем доказать это с помощью изображения, чтобы объяснить, насколько изображения полезны для блогов?
Предоставлено MDG Advertising Все становится еще интереснее, когда вы обращаетесь к биологии того, как мы обрабатываем информацию. Учтите, например, что 90 % информации, передаваемой в мозг, является визуальной, и 40 % людей лучше реагируют на визуальную информацию, чем на обычный текст (источник: Zabisco).
Учтите, например, что 90 % информации, передаваемой в мозг, является визуальной, и 40 % людей лучше реагируют на визуальную информацию, чем на обычный текст (источник: Zabisco).
Но давайте будем честными: мне не нужно набрасывать на вас статистику, чтобы доказать свою точку зрения. Вы знаете по своим привычкам, что визуально привлекательные веб-сайты и блоги с большей вероятностью привлекут ваше внимание, чем масса текста. Изображения добавляют цвета, привлекательности и интриги. Они запускают множество реакций в нашем мозгу еще до того, как мы успели начать читать.
Проще говоря, если вы не включаете привлекательные и релевантные изображения в свои сообщения в блоге, вы даже близко не приблизитесь к тому, чтобы максимально использовать свой контент. Делайте все возможное, когда дело доходит до включения изображений в ваши сообщения в блоге и , правильно представив их, могут иметь решающее значение для взаимодействия, трафика и продаж.
Ускоренный курс CSS для WordPress
Разработчики ядра WordPress слишком хорошо осведомлены о важности изображений для веб-сайтов, поэтому они предоставляют разработчикам тем (и специалистам по настройке тем) большую мощность и гибкость в определении того, как изображения представлены. .
.
Эта мощность и гибкость предлагаются в виде ряда классов CSS. Но прежде чем мы пойдем дальше, давайте уделим немного времени, чтобы дать вам представление о том, что такое CSS и как вы можете его использовать.
CSS означает каскадные таблицы стилей: язык разметки, который используется для определения внешнего вида веб-страниц. CSS сочетается с HTML (язык гипертекстовой разметки), который – это язык разметки, используемый для определения семантической структуры веб-сайта. Если это не имеет для вас особого смысла, не переживайте — это скорее дополнительная информация, чем необходимо.
CSS — это простой язык, если разобраться в нем. Что касается возможности изменять внешний вид и размещение изображений, вы сможете относительно легко подобрать код, который я включил в эту статью, и работать с ним.
Вот пример фрагмента кода CSS, относящегося к внешнему виду определенного типа изображения в WordPress:
.alignright {
граница: 1px сплошная #c5c5c5;
поплавок: справа;
поля: 0 0 10px 10px;
отступ: 3px;
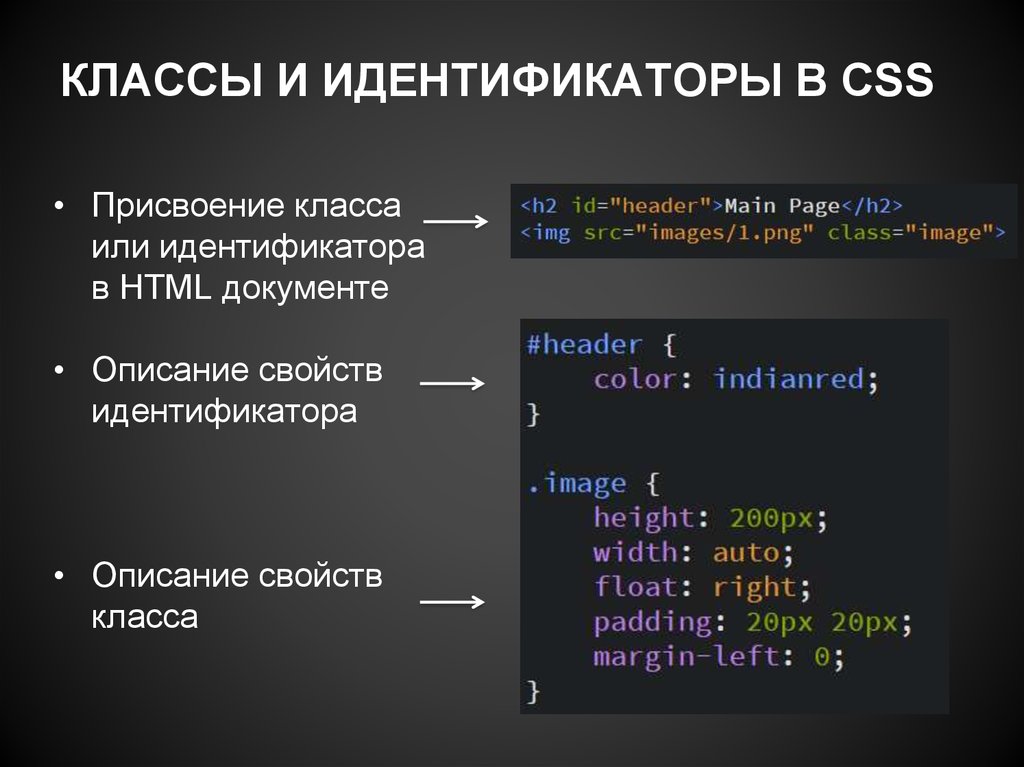
} Текст . является классом CSS (идентифицируемый как класс по точке, которая предшествует его имени). В данном случае  alignright
alignright .alignright — это класс, который WordPress назначает любому изображению, выбранному в бэкенде WordPress для выравнивания по правому краю содержимого:
Различные объявления (такие как граница и заполнение ) могут быть применены к классу CSS, которые в конечном итоге применяются к любому элементу HTML, которому был назначен рассматриваемый класс.
В приведенном выше примере любое изображение в WordPress, которое было выровнено по правому краю (с помощью текстового редактора), будет иметь назначенный ему класс .alignright и, таким образом, унаследует стиль, примененный к этому классу. Изображение будет «плавать» вправо, иметь небольшое поле, чтобы текст не попадал на него, серую рамку вокруг него и небольшой отступ, отделяющий границу от края изображения.
Все это будет иметь гораздо больше смысла с визуальным представлением:
В класс CSS можно добавить гораздо больше объявлений; мы скоро повеселимся с ними.
Как добавить пользовательский CSS в WordPress
Темы WordPress поставляются со своими собственными «таблицами стилей» CSS, которые представляют собой файлы, заполненные разметкой CSS, как в примере выше. Несмотря на то, что существует множество способов добавить свой собственный CSS на ваш веб-сайт, редактирование таблицы стилей CSS существующей темы — это 9 способов.0115 не путь. Ваша тяжелая работа может быть перезаписана при следующем обновлении темы.
Самый чистый и перспективный метод — создать собственную простую «дочернюю тему» WordPress с собственной таблицей стилей CSS. Таблица стилей CSS в каталоге вашей дочерней темы переопределит любые соответствующие стили в таблице стилей «родительской» темы.
Создание дочерней темы может показаться сложной задачей, но это достаточно просто, если вы знакомы с FTP. Если вы хотите пойти по этому пути, ознакомьтесь с руководством по Кодексу WordPress.
Если вы ищете что-то более простое, у меня есть два предложения по плагинам:
- Пользовательский модуль CSS в Jetpack: идеально, если вы уже используете Jetpack на своем сайте.

- Простой пользовательский CSS: если вы еще не используете Jetpack (и вам не нужны его разнообразные функции), это более легкий вариант.
Какой бы вариант вы ни выбрали, добавить пользовательский CSS в WordPress будет так же просто, как отредактировать пользовательский файл CSS, который был сгенерирован (вы или один из плагинов).
Классы изображений CSS по умолчанию для WordPress
После всего этого давайте перейдем к пикантным вещам: классам CSS изображений WordPress по умолчанию.
Существует четыре класса по умолчанию, которые вы можете использовать для изменения внешнего вида изображений в WordPress:
-
.aligncenter -
.alignleft -
.alignright -
.alignnone
Уверен, вы разберетесь, к каким типам изображений относятся эти классы.
Каждому отдельному изображению, которое вы добавляете на свой веб-сайт с помощью текстового редактора TinyMCE на экранах сообщений/страниц, будет назначен один из этих классов, что означает, что у вас есть возможность стилизовать все эти изображения по своему усмотрению.
Чтобы стилизовать определенный тип изображения, все, что вам нужно сделать, это следовать формату, который вы уже видели в примере выше:
.class-name {
стоимость имущества;
стоимость имущества;
стоимость имущества;
} Важно: Если у изображения есть заголовок, WordPress назначает один из вышеперечисленных классов по умолчанию для элемента div , который окружает изображение, а не само изображение. Решение этой конкретной проблемы выходит за рамки этого поста, но об этом следует помнить, когда вы экспериментируете. Я рекомендую вам протестировать выбранные вами эффекты с изображениями с подписями, чтобы увидеть, как все выглядит.
Сказав это, давайте перейдем к самой интересной части: стилизации ваших изображений!
Простое оформление изображений с помощью WordPress
Когда дело доходит до добавления простых стилистических эффектов к вашим изображениям в WordPress, есть пять общих свойств CSS:
-
фон -
граница -
поплавок -
поле -
прокладка
Чтобы получить полное представление о том, как эти свойства влияют на внешний вид изображения (точнее, на внешний вид «рамки», в которой находится изображение), нам нужно рассмотреть «блочную модель» CSS:
Предоставлено W3. org
orgКогда дело доходит до стилизации изображений, само изображение является «контентом». Затем это изображение окружено отступами, границами и полями; все, что вы можете определить. Изображения также могут быть «плавающими», что для целей этого руководства просто означает выравнивание. Ваши «плавающие» варианты: левый, правый и никакой. (Центрирование изображения немного сложнее, мы скоро к этому вернемся.)
Давайте рассмотрим простой пример, чтобы продемонстрировать, как можно использовать эти свойства. Во-первых, вот изображение с .alignright присвоенный ему класс без разметки CSS:
Теперь добавим простую разметку CSS:
.alignright {
фон: серый;
граница: 3 пикселя, сплошной черный цвет;
поплавок: справа;
поле: 10 пикселей;
отступ: 3px;
} Вот конечный эффект:
Вероятно, вы можете расшифровать, что мы здесь сделали. Теперь изображение «смещено» (т. е. выровнено) вправо, так что текст обтекает его. Мы добавили немного отступа, которому придали серый фон. Мы применили толстую черную рамку, которая появляется вокруг отступов. Наконец, поле в 10 пикселей создает пространство между изображением и текстом.
Мы применили толстую черную рамку, которая появляется вокруг отступов. Наконец, поле в 10 пикселей создает пространство между изображением и текстом.
Вы можете многое сделать с помощью пяти вышеперечисленных селекторов. Если вы хотите изучить их подробнее, вот исчерпывающий ресурс для каждого из них:
-
предыстория -
граница -
поплавок -
поле -
прокладка
Я также обещал решение для центрирования изображений. По причинам, которые выходят за рамки этого руководства, CSS не позволяет вам просто использовать поплавок: центр; (то есть значение не существует). Вместо этого вы должны определить изображение как элемент блока , применить margin: 0 auto; и определите ширину изображения. Подробнее об этой технике можно прочитать здесь. (Ниже я также приведу пример разметки, используемой для создания центрированного изображения. )
)
Дополнительные примеры того, что вы можете делать с изображением CSS в WordPress
Теперь вы лучше понимаете наиболее распространенные свойства CSS, которые вы можете использовать. использовать, вот несколько примеров, чтобы дать вам некоторое вдохновение.
Начнем с отступов и серого фона, чтобы придать нашим изображениям рамку:
.alignleft {
фон: #dbdbdb;
плыть налево;
поля: 0 10px 5px 0;
отступ: 5px;
} Эта разметка приводит к следующему результату:
Давайте посмотрим, что здесь произошло:
- Я использовал шестнадцатеричный цвет HTML для фона. Эти цветовые коды дают вам практически неограниченную гибкость в выборе цветов для вашего веб-сайта.
- Поскольку изображение, которое я использовал, является прозрачным PNG,
фонцвет заполнил все доступное пространство, не используемое в файле изображения. - Я использовал четыре значения в свойстве
margin, чтобы установить разные поля для каждой стороны изображения.
Давайте попробуем что-нибудь другое. Вместо того, чтобы задавать нашим изображениям фоновый цвет, давайте установим для них простую рамку, чтобы отделить их от содержимого. Вот разметка:
.alignright {
граница: 1px сплошная #000099;
поплавок: справа;
поля: 0 0 10px 10px;
отступ: 3px;
} Как видите, мы поиграли со значениями свойства margin , чтобы учесть выравнивание изображения, уменьшили отступы и добавили сплошную границу в 1 пиксель. Вот конечный результат:
Наконец, давайте создадим центрированное изображение и зададим ему толстую серую рамку. Вот разметка:
.aligncenter {
граница: 5px сплошная #dbdbdb;
дисплей: блок;
поле: 0 авто;
ширина: 300 пикселей;
} И конечный результат:
Как видите, можно полностью изменить размещение и внешний вид изображения в WordPress, используя только CSS.
На самом деле здесь мы коснулись только поверхности; есть гораздо больше того, что вы можете сделать. (Если вам интересно узнать больше, ниже я предоставил несколько полезных ресурсов для дальнейшего изучения.)
(Если вам интересно узнать больше, ниже я предоставил несколько полезных ресурсов для дальнейшего изучения.)
Что насчет существующих стилей?
Если вы используете тему WordPress любого реального качества, разработчик уже добавил стили к каждому из классов изображений WordPress по умолчанию. По крайней мере, она соответствующим образом выровняет каждый класс изображений.
Кроме того, ее выбор будет полностью субъективным, и теперь у вас есть возможность переопределить их стили. Любая разметка CSS, которую вы вводите — будь то в таблице стилей вашей дочерней темы или через плагин — будет иметь приоритет над CSS темы по умолчанию. Вы находитесь под контролем.
The Sky’s the Limit
Читая эту статью, я также надеюсь, что вы вдохновитесь на эксперименты со своими собственными стилями CSS. Я не хотел слишком углубляться в более сложные селекторы в этом уроке, но есть много вы можете сделать с CSS больше, чем я описал здесь.
Если вы хотите изучить более продвинутые эффекты (такие как тени, округление и вращение), существует огромное количество бесплатных онлайн-ресурсов, которые помогут вам больше узнать о CSS.


