Измените Цвет Фона — Удалите Фон из Изображения
Удалите фон фото и измените его цвет онлайн и бесплатно
Изменить Цвет ФонаУдалите фон изображения и измените его цвет
Удалите фон изображения и измените его на белый фон или любой однотонный цвет на выбор с помощью VEED! Вы можете выбрать разные цвета из нашей палитры. Вы можете сделать это прямо из своего браузера. Нет необходимости устанавливать приложение для редактирования фотографий, такое как Adobe Photoshop. Вы также можете изменить его на прозрачный фон и загрузить в формате PNG. Или создайте видео! VEED также позволяет создавать видео из изображений. Добавляйте звуковые эффекты, фоновую музыку и видеоклипы. Это займет всего несколько нажатий!
Как изменить цвет фона в изображении:
1
ЗагрузитеЗагрузите фото в VEED.
2
Удалите фонВыберите один из 3 вариантов: прозрачный (полностью удаляет фон), размытый или цветной (изменяет фон на однотонный цвет). Вы можете настроить прозрачность и размытие фона.
3
Экспортируйте или создайте видеоКогда Вы будете довольны своим редактированием, нажмите «Загрузить изображение». Или создайте видео с помощью бесплатного видеоредактора VEED!
‘Изменить Цвет Фона’ Туториал
Делайте фото прозрачными, измените цвет фона, и больше!
Удалите фон фотографии и используйте прозрачный фон всего одним нажатием мыши. Или измените его на простой белый фон или любой однотонный цвет, выбрав «Цвет» в настройках. Выберите из цветовой палитры и VEED автоматически изменит фон для Вас! Этот инструмент удаления фона идеально подходит для создания прозрачных логотипов и других материалов для Ваших маркетинговых кампаний в социальных сетях!
Онлайн удалитель фона и редактор фона
Наш онлайн удалитель фона также позволяет редактировать фон. Если Вы не хотите полностью удалять фон изображения, Вы можете размыть его — выбрав степень эффекта размытия, который Вы хотите применить к своей фотографии. Вы даже можете удалить фон видео в VEED! Попробуйте наш онлайн сервис удалителя фона.
Создавайте видео из фото и больше!
Когда Вы закончите редактирование или удаление фона изображений, Вы также можете создать из них видео. Соберите свои фотографии и создайте музыкальное видео! Наш видеоредактор позволяет создавать потрясающие видеоролики всего за несколько нажатий. У Вас будет доступ к полному набору инструментов, чтобы Ваше видео выглядело профессионально
Часто Задаваемые Вопросы
Открыть больше:
- Добавление черного фона к фотографии
- Прозрачный Фон
- Размытие Фона
Что говорят про VEED
Больше чем изменения цвета фона
VEED позволяет делать гораздо больше чем просто изменять цвет фона фотографий. Это видеоредактор с полным набором инструментов, которые Вы можете использовать для создания потрясающих видео. Вы можете анимировать свои фотографии и создавать музыкальные клипы, добавлять эффекты перехода, субтитры и многое другое. Попробуйте VEED прямо сейчас и начните создавать контент, рассказывающий удивительные истории!
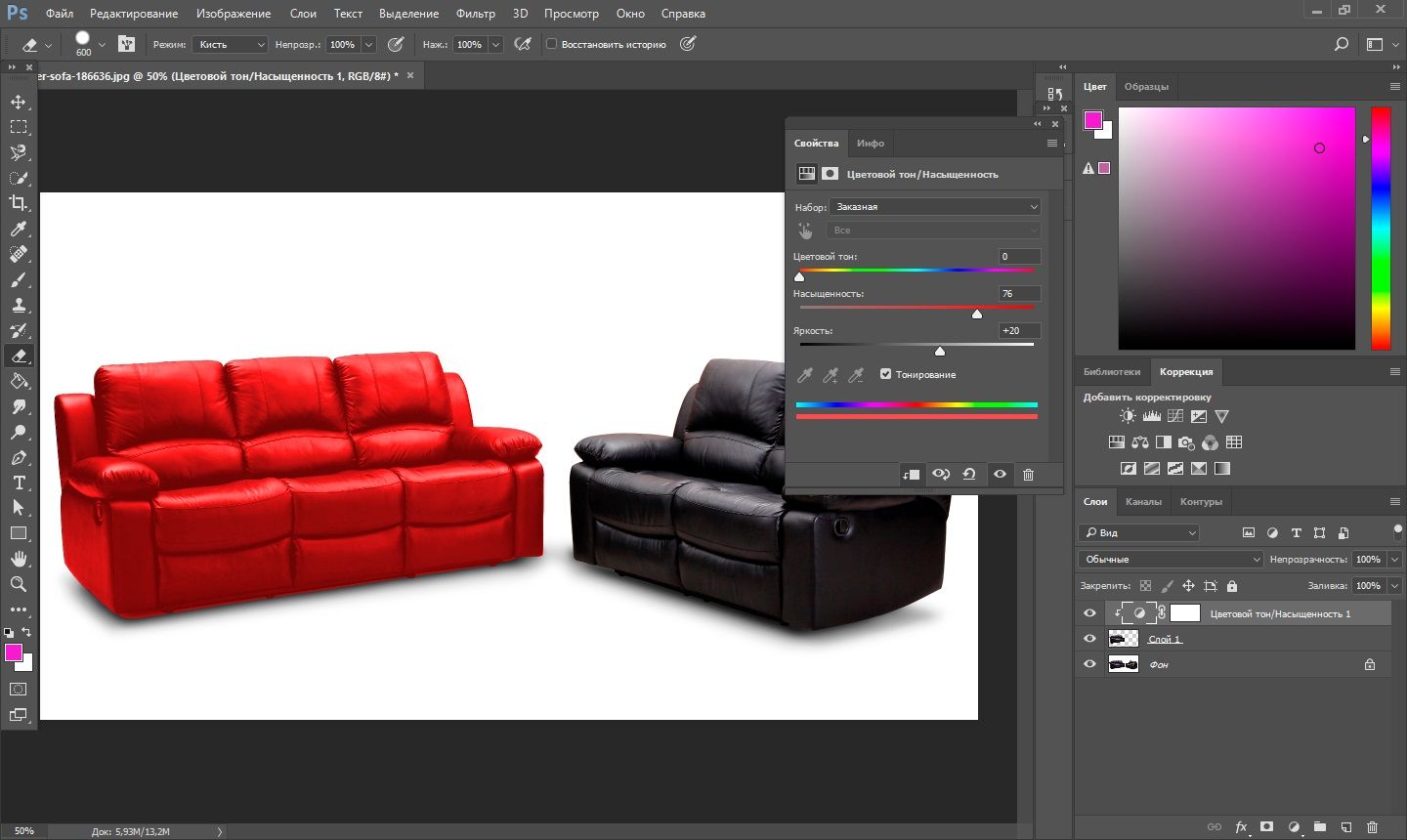
Изменить Цвет ФонаЗамена цвета на фотографии в Photoshop
В предыдущем уроке мы рассмотрели инструмент «Фоновый ластик» (Background Eraser) и методы удаления этим инструментом нежелательных участков изображения. В этом уроке мы узнаем всё об инструменте «Замена цвета» (Color Replacement Tool) и методы замены фона и цвета объектов на фотографии
В этом уроке мы узнаем всё об инструменте «Замена цвета» (Color Replacement Tool) и методы замены фона и цвета объектов на фотографии
Оба этих инструмента используют одни и те же алгоритмы для распознавания и обнаружения тех пикселей в изображении, которые должны быть изменены. Разница лишь в том, что первый удаляет пиксели полностью, а второй просто меняет их цвет.
Но, надо сказать, что применение инструмента «Замена цвета» — не самый профессиональный способ изменить цвета в изображении и не всегда даёт необходимые результаты, но, как правило, он хорошо подходит для выполнения несложных задач, кроме того, этот инструмент очень прост в использовании.
Содержание
Выбор инструмента «Замена цвета»
Инструмент «Замена цвета» впервые был введен в Photoshop CS и до версии CS2 включительно находился в одной группе с «Восстанавливающей кистью». Начиная с Photoshop CS3 инструмент находится в одной группе с «Кистью» (Brush Tool):
При выбранном инструменте, курсор мыши превращается в круг с крестиком в центре. Точно такой же вид курсора имеет и инструмент «Фоновый ластик«:
Точно такой же вид курсора имеет и инструмент «Фоновый ластик«:
Размер отпечатка можно настроить непосредственно с клавиатуры с помощью клавиш левой и правой квадратных скобок ( [ и ] ). Для изменения жёсткости используйте эти же клавиши, предварительно зажав Shift. Словом, настройка диаметра и жёсткости производится так же, как и у обычного инструмента «Кисть» (Brush Tool), подробнее здесь.
Принцип работы инструмента «Замена цвета»
При перемещении курсора инструмента, Photoshop непрерывно собирает образцы цвета с пикселей, расположенных непосредственно под крестиком в центре курсора. Этот цвет будет заменен на текущий цвет переднего плана с цветовой палитры. У всех пикселей, которые попали в большой круг, окружающий крестик, и цвет которых соответствует взятому образцу, будет изменён цвет.
Например, если крестик находится на зелёном пикселе, а цвет переднего плана красный, то у всех зелёных пикселей, находящихся в пределах круга, цвет будет изменён с зелёного на красный. На примере, я протащил курсор немного вправо, режимы в панели параметров — по умолчанию:
На примере, я протащил курсор немного вправо, режимы в панели параметров — по умолчанию:
Кое-какие варианты работы инструмента мы сможем изменить на панели параметров (это мы рассмотрим далее), но, по сути, принцип работы инструмента именно такой.
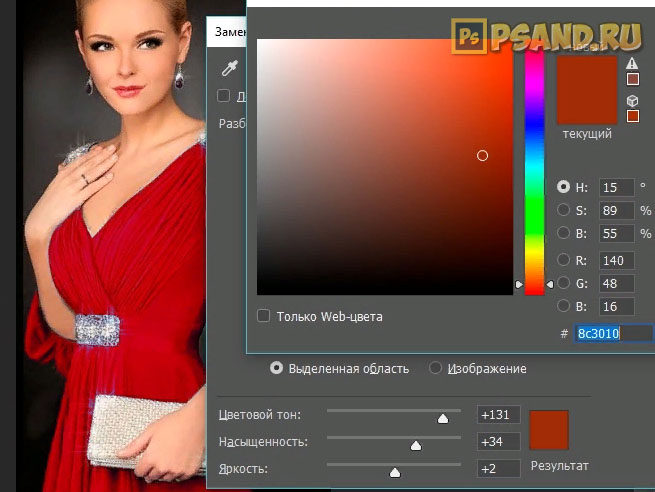
Выбор замещающего цвета
Основной цвет на цветовой палитре и будет тем цветом, на который инструмент будет заменять цвет. Например, на рисунке ниже, основной цвет — красный. Следовательно, все пиксели в пределах окружности круга курсора с цветом, как под крестиком, будут заменены на красный:
Режимы работы инструмента «Замена цвета»
Как я упоминал выше, у инструмента имеется несколько различных режимов работы. Лучше всего их рассмотреть на конкретном примере. Для работы я возьму фотографию девочки с шаром:
Допустим, я хочу изменить цвет воздушного шара с голубого на зелёный. Для начала необходимо задать зелёный основной цвет в цветовой палитре. После чего выбираем инструмент «Замена цвета», наводим курсор на шар и начинаем «замазывать» пространство внутри шара. При этом цвет голубых пикселей, находящихся внутри курсора, будут заменён на зелёный:
При этом цвет голубых пикселей, находящихся внутри курсора, будут заменён на зелёный:
Но если случайно переместить перекрестье курсора за пределы воздушного шара, например, на желтый фон, Photoshop возьмёт жёлтый цвет как образец и начнёт менять на зелёный уже его:
Если это произойдет, просто отмените последний шаг, нажав Ctrl+Z или отмените несколько шагов, нажав Ctrl+Alt+Z нужное количество раз, а затем продолжите.
Пока я обрабатываю внутреннюю область шара, всё идёт нормально. Но, когда я подхожу к краям, возникают артефакты в виде остаточной синей окантовки:
Сейчас мы рассмотрим, как справиться с окантовкой.
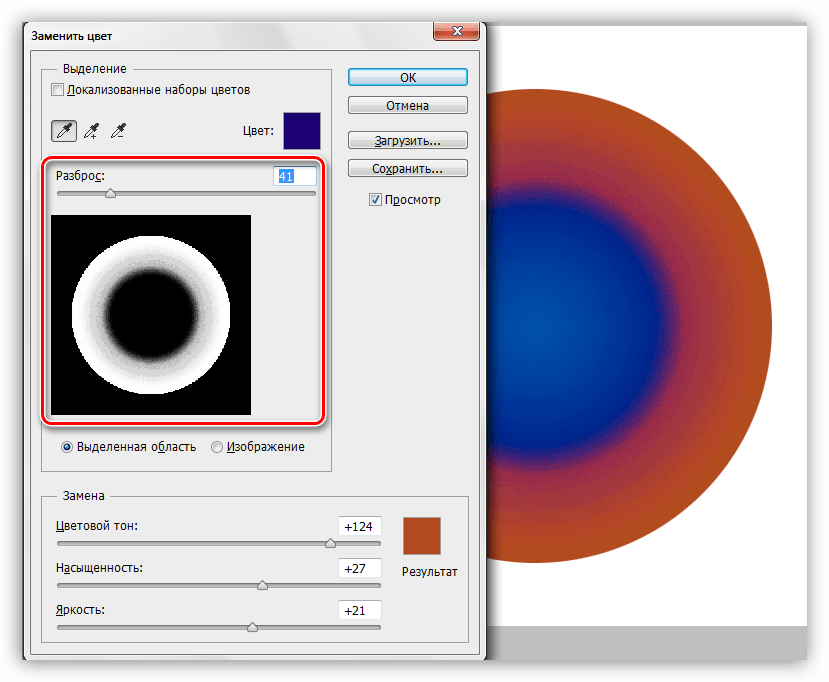
Допуск отбора заменяемых пикселей
Выше я упоминал о различных параметрах работы инструмента, и один из этих параметров — «Допуск» (Tolerance). «Допуск» определяет то, насколько заменяемый цвет может отличаться от образца. Значение по умолчанию составляет 30%, что является хорошей отправной точкой. Но, в нашем случае, это значение недостаточно для того, чтобы заменить голубые оттенки краёв шара.
Поэтому, я увеличу значение «Допуска» до 50%, что позволит расширить диапазон заменяемых цветов:
На данный момент, после увеличения значения параметра «Допуск», замена цвета воздушного шара на фотографии закончена:
Отбор проб цвета из изображения
В приведенном выше примере я сам выбрал новый цвет для воздушного шара в цветовой палитре, но я мог бы так же легко выбрать цвет непосредственно из цветов элементов самой фотографии. Чтобы это сделать, при активном инструменте «Замена цвета», зажмите клавишу Alt, что временно переключить вас в режим инструмента «Пипетка» (Eyedropper Tool), при этом Вы увидите, как Ваш курсор превратится в пипетку. Кликните по участку фотографии с желаемым цветом. Photoshop сделает этот цвет основным цветом в цветовой палитре. Для примера, я кликну по розово-красной верхней одежде девочки:
Теперь я закрашу воздушный шар выбранным цветом:
Обратите внимание, что несмотря на то, что мы закрасили весь воздушный шарик, он сохранил текстуру блестящей отражающей поверхности и объём, иными словами, внешний вид остался прежним, изменился лишь цвет. А вот если бы мы взяли обычную «Кисть» (Brush Tool) и закрасили бы шар ей, то он получился бы с безжизненной плоской поверхностью и не был бы похож на воздушный шар. Так что же помогло нам сохранить текстуру поверхности? Это мы рассмотрим во второй части материала про изменение цвета на фотографии.
А вот если бы мы взяли обычную «Кисть» (Brush Tool) и закрасили бы шар ей, то он получился бы с безжизненной плоской поверхностью и не был бы похож на воздушный шар. Так что же помогло нам сохранить текстуру поверхности? Это мы рассмотрим во второй части материала про изменение цвета на фотографии.
Продолжение здесь
Черно-белые фотографии в цветные: Инструмент преобразования изображений
Черно-белые в цветные
Черно-белые фотографии можно легко превратить в красивый цветовой градиент. Этот инструмент автоматически переключает черные пиксели на темно-синий или другой цвет, отличный от черного.
Этот инструмент можно использовать для:
- Изменение цвета подписи. Например, если у вас есть подпись в формате PNG, JPEG или другого формата изображения, вы можете изменить ее с черного на синий. Просто выберите цвет фона, который соответствует цвету фона в исходном файле (обычно это белый цвет). Таким образом, изменится только передний план — в данном случае подпись.

- Распечатайте черно-белую фотографию, когда у вас нет черных чернил. Используйте, например, синие чернила для печати изображения.
- Обновление внешнего вида изображения. Если у вас есть скучное черно-белое изображение и вы хотите сделать его полностью зеленым, синим или каким-либо другим цветом, этот онлайн-инструмент преобразования цвета изображения работает быстро.
- Изменение цвета фона и переднего плана изображения. Чем ближе цвет фона установлен к белому, тем больше фон остается белым. Когда вы переключаете цвет фона на черный, фон постепенно становится ближе к выбранному вами выходному цвету.
Загрузите измененное изображение бесплатно (первые загрузки бесплатно!).
Новинка 2022 г.: теперь вы можете изменять цвет в самых разных форматах изображений, включая PNG, JPEG, JPG, GIF, PSD, WEBP, BMP и SVG.
Черно-белая фотография заставляет меня думать об истории. Но цветная фотография приближает будущее к сегодняшнему дню. Что ж, это немного преувеличено, но суть в том, что черно-белые фотографии можно обновить, преобразовав их в цветные.
Вопросы и ответы об изменении цвета см. в этом разделе часто задаваемых вопросов:
Что вы делаете, когда в вашем принтере закончились черные чернила, а вам действительно нужно печатать?
Может быть, вы можете использовать цветной картридж для печати замены.
Этот инструмент преобразует ваше изображение, чтобы оно печаталось почти черным. Вы можете выбрать несколько различных целевых цветов — возможно, ваш цветной картридж не черный , а зеленый , но в нем есть синий или красный.
Изменение цвета файла SVG
Преобразование цвета файла SVG с помощью этого инструмента. Вместо того, чтобы пытаться изменить код каждого элемента в файле SVG, например, заливки, линий, границ и текста, попробуйте этот SuperTool! Он изменит все элементы одновременно на цвет по вашему выбору. Он удерживает светлые части ближе к белому, а темные — ближе к черному, гарантируя, что контраст изображения останется прежним. Наконец, инструмент преобразует внутренние детали SVG-файла в растровый формат шириной 2000 пикселей. Если вы хотите более высокое разрешение, пожалуйста, свяжитесь с нами для бесплатной услуги.
Если вы хотите более высокое разрешение, пожалуйста, свяжитесь с нами для бесплатной услуги.
Распечатайте форму, транспортную этикетку или домашнее задание, когда в принтере закончатся чернила!
Работает с форматами jpeg, jpg, gif, png, tiff, psd и tif. Обрабатывает первые ~100 кадров GIF.
Если вышеперечисленное не работает, ознакомьтесь с советами о том, как печатать без черных чернил.
Редактирование и изменение цвета SVG онлайн бесплатно без входа в систему
DeEditor изменяет цвета ваших значков и эффективно настраивает их в соответствии с вашими потребностями без потери качества. Он очень прост в использовании, просто загрузите значок для редактирования и загрузки в формате изображения, svg или pdf.
DeEditor позволяет очень просто создавать значки из файлов SVG. Просто загрузите, отредактируйте цвета и загрузите файлы в формате PNG, SVG или PDF всего несколькими щелчками мыши.
Монохромный режим поможет дизайнерам легко преобразовать цвет значков в монохромный или в оттенки серого. Все значки, включая цвет вашего бренда, стандартные значки и значки сторонних приложений, будут преобразованы одним щелчком мыши. Режим серого тона преобразует любой значок в цвет вашего бренда, независимо изменяя насыщенность значка по своему усмотрению. Эта функция похожа на волшебный карандаш.
Все значки, включая цвет вашего бренда, стандартные значки и значки сторонних приложений, будут преобразованы одним щелчком мыши. Режим серого тона преобразует любой значок в цвет вашего бренда, независимо изменяя насыщенность значка по своему усмотрению. Эта функция похожа на волшебный карандаш.
Теперь ваши значки можно изменить одним щелчком мыши. Он поставляется со встроенной коллекцией из тысяч уникальных цветовых палитр. Выберите цветовую палитру, которая вам нравится, из вариантов и преобразуйте свои значки.
Загрузите свой значок SVG и добавьте фрагменты, чтобы сделать его готовым к значку приложения. Доступны различные варианты плитки, включая квадратные плитки, круги и маяки. Кроме того, вы можете изменить цвет, размер, радиус угла и размер значка. Форматы SVG и PNG доступны для скачивания.
Добро пожаловать в DEEditor, мощное и интуитивно понятное приложение, позволяющее быстро и легко редактировать файлы SVG. С помощью DEEditor вы можете загружать файлы SVG, изменять их цвета и экспортировать их в виде файлов SVG или изображений всего за несколько кликов.
Наше приложение разработано с учетом простоты, что делает его доступным для широкого круга пользователей, от графических дизайнеров до веб-разработчиков и не только. Мы считаем, что каждый должен уметь работать с векторной графикой, и наше приложение призвано максимально упростить этот процесс.
Одной из ключевых особенностей DEEditor является предустановленная цветовая палитра. Это позволяет быстро выбрать набор цветов, которые хорошо сочетаются друг с другом, без необходимости тратить время на выбор отдельных цветов и их тестирование на соответствие. Наши цветовые палитры тщательно подобраны, чтобы обеспечить их визуальную привлекательность и функциональность, поэтому вы можете быть уверены, что ваши отредактированные файлы SVG будут выглядеть великолепно.
Еще одна замечательная функция DEEditor — возможность экспортировать отредактированные файлы SVG как в формате SVG, так и в виде изображений. Это означает, что вы можете использовать отредактированную графику в самых разных контекстах, от веб-дизайна до печатных материалов и так далее.
В заключение, DEEditor — это мощное и интуитивно понятное приложение, которое позволяет легко редактировать файлы SVG и экспортировать их как в формате SVG, так и в виде изображений. С нашими предопределенными цветовыми палитрами и гибкими параметрами экспорта вы можете быстро и легко создавать красивую персонализированную графику. Мы надеемся, что вы найдете наше приложение полезным, и с нетерпением ждем возможности помочь вам в достижении ваших целей в области дизайна.
SVG (масштабируемая векторная графика) — это векторный формат изображения, который в последние годы приобрел популярность благодаря своим преимуществам по сравнению с другими форматами изображений, такими как JPEG, PNG и GIF. В этой статье мы обсудим преимущества использования SVG в веб-дизайне и разработке.
1. Масштабируемость: SVG основаны на векторах, что означает, что они не зависят от разрешения и могут увеличиваться или уменьшаться без потери качества или пикселизации. Это делает их идеальными для адаптивного дизайна, где изображения необходимо изменять для разных размеров и разрешений экрана.
Это делает их идеальными для адаптивного дизайна, где изображения необходимо изменять для разных размеров и разрешений экрана.
2. Небольшой размер файла: SVG меньше по размеру, чем другие форматы изображений, что ускоряет их загрузку и сокращает время загрузки страницы. Это важно для производительности веб-сайта и взаимодействия с пользователем, поскольку медленная загрузка веб-сайтов может привести к высоким показателям отказов и низкой вовлеченности.
3. Поддержка дисплеев Retina: SVG идеально подходят для дисплеев с высокой плотностью, таких как дисплеи Retina, поскольку их можно масштабировать до более высокого разрешения без потери качества. Это означает, что изображения будут выглядеть четкими и четкими на устройствах с экранами высокого разрешения.
4. Анимация: SVG можно анимировать с помощью CSS или JavaScript, что открывает совершенно новый мир возможностей для веб-дизайнеров и разработчиков. Анимация может добавить веб-сайту дополнительный уровень интерактивности и взаимодействия, а SVG — идеальный формат для создания анимированной графики и значков.
5. Доступность: файлы SVG доступны для людей с ограниченными возможностями, поскольку они легко читаются программами чтения с экрана и другими вспомогательными технологиями. Это связано с тем, что SVG основаны на тексте и могут быть прочитаны как любой другой фрагмент текста на веб-странице.
6. Простота редактирования. SVG легко редактировать, и их можно модифицировать с помощью различных инструментов, таких как Adobe Illustrator, Sketch или Inkscape. Это означает, что дизайнеры могут создавать собственную графику и значки, не полагаясь на стандартные изображения или готовые значки.
7. Оптимизация для SEO: SVG оптимизированы для SEO, поскольку они могут быть легко проиндексированы поисковыми системами и могут помочь повысить рейтинг веб-сайта на страницах результатов поисковых систем (SERP). Это связано с тем, что SVG основаны на тексте и могут быть прочитаны и проиндексированы, как и любой другой фрагмент текста на веб-странице.
8. Кроссбраузерная совместимость: SVG поддерживаются всеми современными веб-браузерами, включая Chrome, Firefox, Safari и Edge.