Применение обтравочной маски в Photoshop / Creativo.one
Использование обтравочной маски – это простой, но эффективный способ преобразить ваши фотографии, добавив интересные эффекты. Нужно лишь немного фантазии и ваша страничка в Instagram пополнится красивыми фотография достойными всеобщего внимания.
Данный урок выполнен в Photoshop CC. Однако, его можно выполнить и ранних версиях.
Скачать архив с материалами к уроку
Шаг 1
Начнём с того, что откроем фотошоп и создадим новый документ. Нам понадобится документ с конкретными размерами. Для этого в диалоговом окне создания нового файла выберите Набор — Заказная.
Установите высоту и ширину 1080х1080 пикс. Это стандартный размер сообщений для Instagram. Убедитесь, что цвет фона белый.
Шаг 2
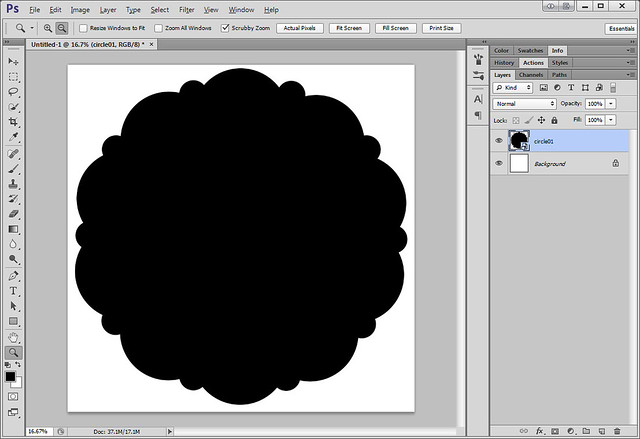
 Выберите инструмент Прямоугольник (Rectangle Tool (U)) и , удерживая клавишу Shift , нарисуйте черный квадрат размером 980 х 980 пикселей.
Выберите инструмент Прямоугольник (Rectangle Tool (U)) и , удерживая клавишу Shift , нарисуйте черный квадрат размером 980 х 980 пикселей.
Примечание переводчика: Используйте для инструмента Прямоугольник режим Фигура. Размеры для квадрата можно выставить на верхнем сайдбаре в настройках инструмента.
Теперь мы выровняем по центру слой с квадратом относительно фонового слоя. Выделите на панели слоёв фоновый слой и слой с квадратом. Далее переходим в меню Layer > Align > Vertical Centers (Слой — Выровнять — Центры по вертикали) и Layer > Align > Horizontal Centers (Слой — Выровнять — Центры по горизонтали).
Поместите слой с квадратом в Группу. Назовите группу Маска.Шаг 3
Убедитесь, что активен слой с квадратом. Выберите инструмент Прямоугольник (Rectangle Tool (U)). Установите режим для фигуры Вычесть перекрывающиеся фигуры (Subtract front shape). Удерживая клавишу Shift , нарисуйте черный квадрат размером 954 х 954 пикселей.
Выберите инструмент Прямоугольник (Rectangle Tool (U)). Установите режим для фигуры Вычесть перекрывающиеся фигуры (Subtract front shape). Удерживая клавишу Shift , нарисуйте черный квадрат размером 954 х 954 пикселей.
Примечание переводчика: На панели Свойства (Propeties) вы можете выставить ширину и высоту фигуры и расположение по оси Х и Y (для центровки).
Шаг 4
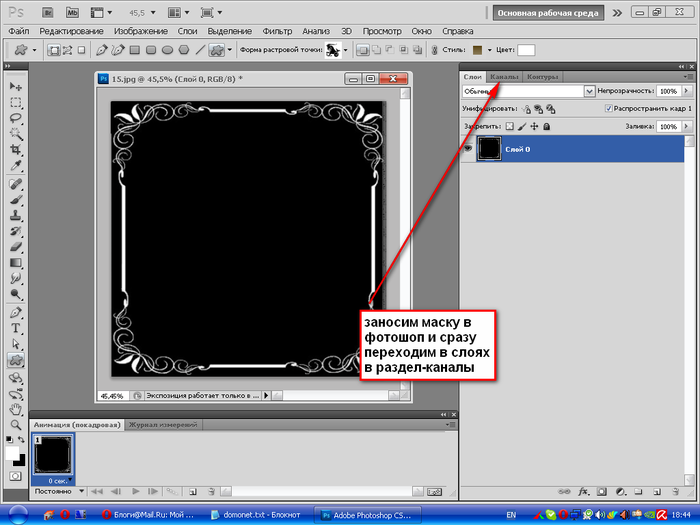
Скачайте файл с маской mask-15.png. Поместите файл с маской в наш документ, используя Файл — Поместить (File — Place). Трансформируйте размер и поверните на свой вкус. Желательно, чтобы были видны края пятна. Поместите слой в группу Маска.
Шаг 5
Выберите фотографию для обработки и поместите её в наш документ, используя Файл — Поместить (File — Place). Нажмите Enter. Убедитесь, что фотография расположена над группой Маска. Далее, кликните правой кнопкой мыши по слою с фотографией и в появившемся меню выберите Создать обтравочную маску (Create Clipping Mask).
Убедитесь, что фотография расположена над группой Маска. Далее, кликните правой кнопкой мыши по слою с фотографией и в появившемся меню выберите Создать обтравочную маску (Create Clipping Mask).
Шаг 6
В завершение вы можете добавить слой с текстом поверх изображения, используя цвет фона (в данном случае это белый цвет). Это создаст иллюзию использования обтравочной маски.
Завершение
Используя всего несколько простых шагов, мы создали интересное изображение, которое наверняка найдёт своё применение в социальных сетях, например вы сможете сделать себе красивую аватарку.
Примечание переводчика: В качестве формы для обтравочной маски вы можете использовать различные фигуры и кисти. Просто нарисуйте чёрным цветом на новом слое фигуру интересной формы или сделайте отпечаток кистью большого размера и используйте этот слой для обтравочной маски.
Удачи в творчестве!
Автор: Tony Thomas
Маски в Photoshop. Часть II ⋆ Vendigo.ru
Часть I. Создание и редактирование масок
Часть III. Инструмент «Уточнить Край» (Refine Edge)
Часть IV. Виды масок в Photoshop
Часть V. Девушка летящая на зонтике
Маски, Выделения и Каналы
Наверняка вы уже сталкивались с инструментами выделения в Photoshop, такими как «Прямоугольная область», «Волшебная палочка» и другими. Но возможно для вас станет открытием, что выделение и маска суть одно и то же! На первый взгляд между областью, очерченной «бегающими муравьями», и маской мало общего, но на самом деле это разные состояния одного и того же.
Давайте снова создадим в Photoshop два слоя: зеленый и желтый. Затем с помощью инструмента «Прямоугольная область» выделим часть изображения. Если в палитре слоев у нас выбран желтый слой, и мы нажмем кнопку «добавить маску слоя», то наше выделение превратится в маску.
Маску можно посмотреть, для этого нужно щелкнуть по маске в палитре Слоев с нажатой клавишей Alt. Чтобы вернутся к обычному просмотру слоев –щелкните миниатюру слоя.
Из маски получить выделение тоже очень просто, достаточно щелкнуть по маске с нажатой клавишей Ctrl.
У тех, кто только начинает изучать Photoshop, выделение ассоциируется с четкой границей: пиксел или выделен или нет. Но на самом деле выделение может быть «мягким», для этого достаточно ввести в поле Растушевка значение, отличное от нуля.
Если при этом из выделения создать маску, то по ней будет хорошо видно, как размыто выделение. Область, очерченная «марширующими муравьями» на самом деле показывает лишь границу перехода выделения в 50%. То есть границу, где пиксели выделены наполовину.
Иногда выделение может быть невидимым, если степень выделения не превышает 50%. Сейчас мы с вами это увидим (увидим невидимое… с помощью масок :))!
Залейте маску черным цветом. Включите ее отображение, щелкнув по ней с нажатым Alt. Сделайте основной цвет серым и темнее 128, например 100, 100, 100. Затем нарисуйте что-нибудь на маске.
Включите ее отображение, щелкнув по ней с нажатым Alt. Сделайте основной цвет серым и темнее 128, например 100, 100, 100. Затем нарисуйте что-нибудь на маске.
Если перейти в обычный режим отображения слоев (щелчком по миниатюре слоя), то мы увидим полупрозрачную желтую мазню. Как будто бы мы рисовали кисточкой с непрозрачностью в 40%.
Давайте теперь загрузим выделение из маски. Щелкнем с нажатым Ctrl по иконке маски… и получим сообщение:
Жмите Ок – все правильно! Мы получили невидимое выделение и оно вполне работает. Отключите видимость желтого слоя, перейдите к зеленому, и залейте к примеру черным (D, затем Alt + Bacspace).
Вы увидите, как невидимая выделенная область закрасилась черным, с непрозрачностью примерно 40%.
Иногда маску называют альфа-каналом, так как по сути маска это еще один канал изображения. Любое выделение можно сохранить как маску или как канал. Верно и обратное – из любой маски или канала можно загрузить выделение.
В меню Photoshop есть команды Выделение – Сохранить выделенную область
и Выделение – Загрузить выделенную область. Но я ими никогда не пользуюсь, так как есть более простой способ.Чтобы сохранить выделение, я перехожу в палитру Каналов и нажимаю кнопку Создать канал из выделения.
Чтобы загрузить выделение из нужного канала, я нажимаю Ctrl и щелкаю по этому каналу.
Получается гораздо быстрее, чем через меню.
Выразительное небо
Но пора перейти от теории к практике. Возьмем вот такую фотографию. И с помощью кривых и масок добавим небу выразительности и контраста.
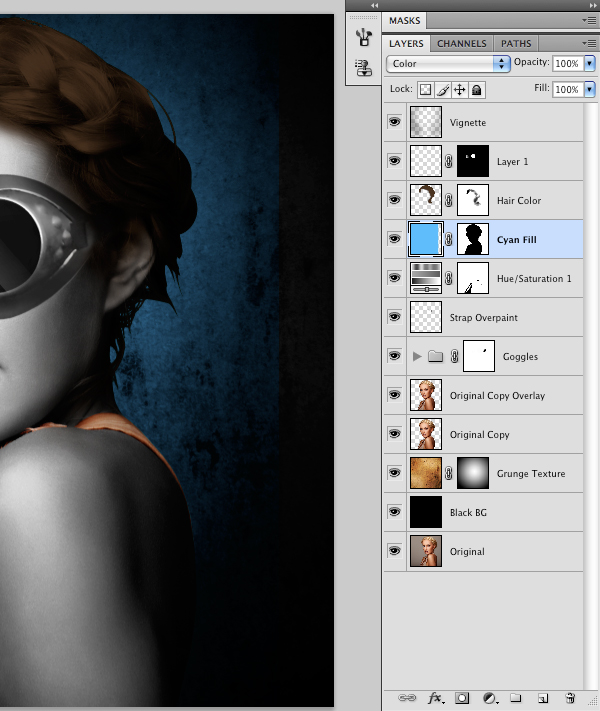
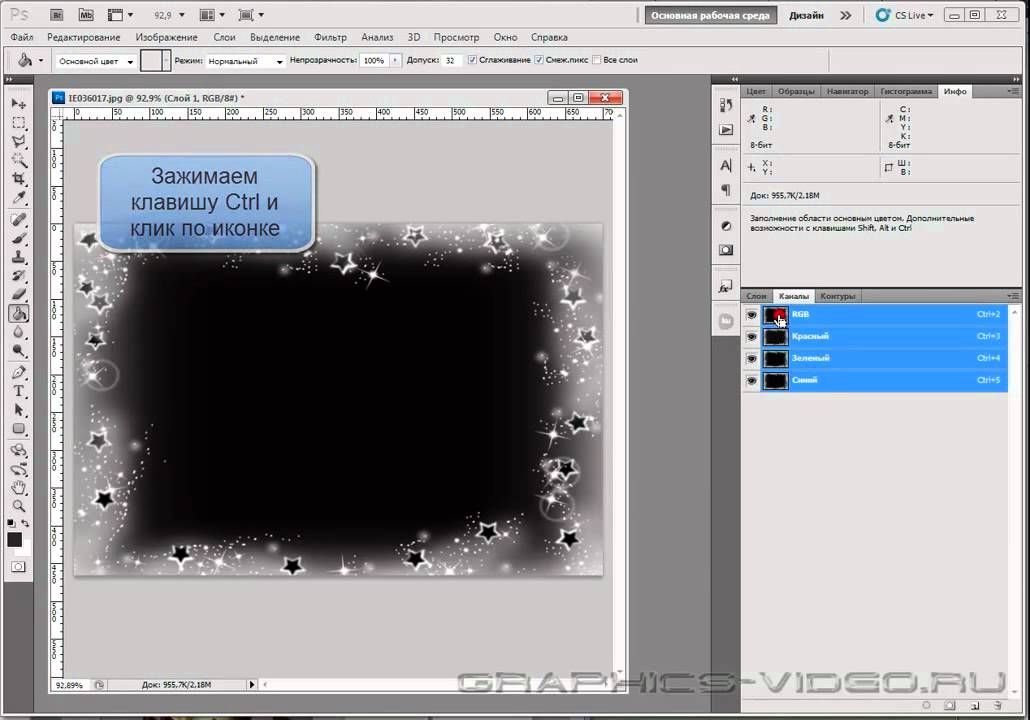
Если бы мы решили нарисовать маску неба с помощью кисточки, получилось бы долго и неаккуратно. Граница неба так сложна, что я даже не буду пробовать! В подобном случае гораздо лучше создать маску из самого изображения. Для этого воспользуемся каналами. Перейдем в палитру каналов и просмотрим каждый из них. Нам нужно найти канал, где контраст между нужной нам областью и остальной частью снимка максимальный.
Нам нужно скопировать этот канал в маску слоя кривых. Сделать это очень просто. Щелкнем по синему каналу, удерживая нажатой клавишу Ctrl – загрузится выделение из этого канала. Затем перейдем в панель Слои и создадим слой Кривых. При этом выделение автоматически превратится в маску этого слоя.
Теперь нам нужно доработать эту маску. Щелкнем по миниатюре Маски в палитре Слои с нажатой клавишей Alt, что бы отобразить ее на экране. Необходимо, чтобы небо на Маске стало абсолютно белым, а все остальное абсолютно черным. Для этого применим к Маске команду Кривые или Уровни, через меню Изображение – Коррекция – Кривые. Или с помощью клавиш Ctrl + M.
Сдвиньте крайние точки Кривой, таким образом, чтобы изображение стало двухцветным.
Оставшиеся белые пятна ниже горизонта (блики на воде и на лодке) выделите с помощью лассо и залейте черным цветом.Затем выделите серые пятна на небе и залейте их белым. Маска готова.
Маска готова.
Двойной щелчек по иконке кривых. Небольшая настройка… и небо проявилось во всей своей красе.
Подобный прием, когда маска создается из самого изображения с использованием его каналов, чрезвычайно точен и эффективен. Конечно, не всегда это возможно, но когда я имею дело с пейзажем и мне нужно выделить небо, то как правило данный метод лучше всего.
Бывает, что на границе маски проявляются небольшие артефакты (грязь, ореолы), иногда достаточно размыть маску на 1 пиксель, чтобы они пропали. К сожалению, это помогает не всегда, поэтому в следующей части я продолжу рассказ о работе с масками и поведаю о том, как справиться с ореолами в сложных случаях.
- Маску неба легко сделать из синего канала фотографии.
- При создании маски имеющееся выделение превращается в маску.
- Выделение можно загрузить из маски (или канала) щелкнув по ней с нажатым Ctrl.
- Выделение можно сохранить как канал с помощью соответствующей кнопки в палитре каналов.

- Маску можно посмотреть нажав клавишу «\» или щелкнув по ней с нажатым Alt.
- Выделение может быть невидимым если пиксели выделены меньше чем на 50%.
Маски в Photoshop. Часть I. Создание и редактирование масок
Маски в Photoshop. Часть III. Инструмент «Уточнить Край» (Refine Edge)
Маски в Photoshop. Часть IV. Виды масок в Photoshop
Маски в Photoshop. Часть V. Девушка летящая на зонтике
Как создать маску слоя в Photoshop.
Слой маска – это один из самых часто используемых инструментов в программе Photoshop. Давайте посмотрим, что это такое и как создать ее создать.
Что такое слой маска в Фотошоп.
Слой маска – это инструмент в фотошоп, позволяющий скрыть часть слоя, не разрушая сам слой. Он используется для создания композитных изображений, вырезания частей слоя для использования в других изображения, и для ограничения редактирования части слоя.
Можно добавить черный, белый или серый цвет к маске слоя. Одним из способов этого является покраска на маске слоя. Черный на маске слоя скрывает слой, который содержит маску, так что вы можете видеть, что находится под этим слоем. Серый на маске слоя частично скрывает слой, содержащий маску. Белый на маске слоя показывает слой, содержащий маску.
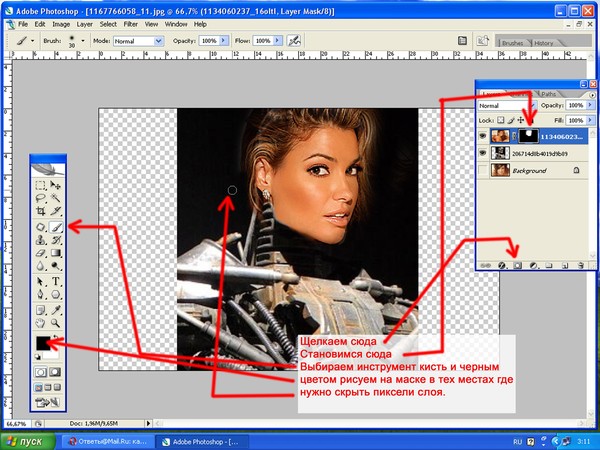
Как создать маску слоя в Фотошопе?
- Выделите слой на панели слоев.
- Нажмите кнопку Добавить маску слоя в нижней части палитры «Слои». На выбранном слое появится эскиз маски белого слоя, в котором будут показаны все объекты выбранного слоя.
Добавьте черный цвет в маску слоя, чтобы скрыть его.
При добавлении черного цвета в маску слоя скрывается слой, содержащий маску.
1.Убедитесь, что ваша маска слоя выделена.
2.Выберите инструмент «Кисть» на панели инструментов. На панели параметров откройте инструмент «Кисть» и выберите размер и жесткость кисти.
3. Нажмите D, чтобы установить белый и черный цвета по умолчанию на панели инструментов. Затем нажмите X для переключения цветов, чтобы черный цвет стал основным.
Нажмите D, чтобы установить белый и черный цвета по умолчанию на панели инструментов. Затем нажмите X для переключения цветов, чтобы черный цвет стал основным.
4.Рисуйте поверх изображения, которое добавляет черный цвет к маске слоя. Черный на маске слоя скрывает слой с маской, так что вы можете увидеть слой ниже или шашечный шаблон, который представляет прозрачность.
Добавьте белый цвет в маску слоя, чтобы показать его.
При добавлении белого к маске слоя отображается слой, содержащий маску. Вы можете покрасить белым на маске слоя, чтобы показать содержимое, которое вы ранее скрыли черным на маске слоя.
1.Нажмите X для переключения цветов на панели инструментов, чтобы белый цвет стал основным.
2.Нарисуйте на скрытых областях изображения. Это добавит белый цвет к маске слоя, а сам слой будет возвращаться к прежнему виду.
Выполните точную настройку маски слоя с помощью черного, белого и серого цветов.
Переключение между черным и белым при рисовании на маске слоя — это гибкий способ точной настройки края маски. При использовании мягкой кисти, на краях кисти будут накладываться оттенки серого, частично скрывая часть слоя с маской.
При использовании мягкой кисти, на краях кисти будут накладываться оттенки серого, частично скрывая часть слоя с маской.
Сохраните свой файл.
Ни и в конце, сохраните файл в формате PSD. Или TIFF, чтобы сохранить слои для возможности дальнейшего редактирования слоёв.
что это такое и как пользоваться
Доброго времени суток, уважаемые читатели моего блога. Недавно я понял, что в моем блоге не хватает фундаментальной статьи. Мы часто говорим про Photoshop. Один из основных терминов, который я часто упоминаю – это слой, но есть же еще слой маски. Это одна из важнейших функций. Однако, я до сих пор я подробно не разъяснил своим читателям что же это такое.
Эта публикация поможет вам разобраться что такое слой маска в Фотошопе. Вы узнаете как ей пользоваться, почему и зачем она нужна и как она облегчает жизнь веб-дизайнеру или обычному пользователю программы, а также найдете идеальную альтернативу ластику.
О терминах
Надеюсь, вы уже твердо знаете что такое слой. Если сомневаетесь, то вкратце напомню.
Если сомневаетесь, то вкратце напомню.
Представьте себе коллаж, созданный не при помощи программы, а обычный, рукотворный. Вы берете разные картинки, фотографии и накладываете их на фон. Каждый рисунок, в том числе и фон, будут слоями.
Если говорить о программе, то вы можете вставлять каждое новое изображение в основу, не создавая отдельные слои. В этом случае все изменения будут применяться к целой фотографии. Если же вы делаете все правильно, то сможете работать с каждой отдельной частью картинки – применять цветовую коррекцию, стирать ее части, увеличивать или уменьшать.
С этим вроде бы все понятно, но что же такое маска? Ее основная функция – управление прозрачностью. Попросту стирание и восстановление. Но многие из вас могут удивиться и расстроиться. Очередной раз программисты придумали несколько возможностей выполнения одной и той же задачи. Ведь есть отдельная функция, расположенная в панели справа.
А вот и нет.
Зачем нужно два одинаковых инструмента? Благодаря непрозрачности вы не можете работать с отдельными фрагментами картинки, а благодаря маске – запросто. Соглашусь, что для стирания есть ластик, но тот инструмент о котором идет речь сейчас куда круче.
Соглашусь, что для стирания есть ластик, но тот инструмент о котором идет речь сейчас куда круче.
Давайте я покажу как он работает на примере? Попробуем создать красивый коллаж?
Как это работает
Чтобы сильно не заморачиваться, я взял обои на рабочий стол с девушкой и собираюсь сделать дополнительный эффект. Практически также, как на скриншоте выше, но красиво и правильно.
Прежде всего нужно разместить две фотографии в рабочем окне таким образом, чтобы каждая из них располагалась на своем отдельном слое. Сделать это можно несколькими способами.
Например, просто переместить ее из папки. О преимуществах этого способа я рассказывал в статье как правильно увеличить объект в фотошопе.
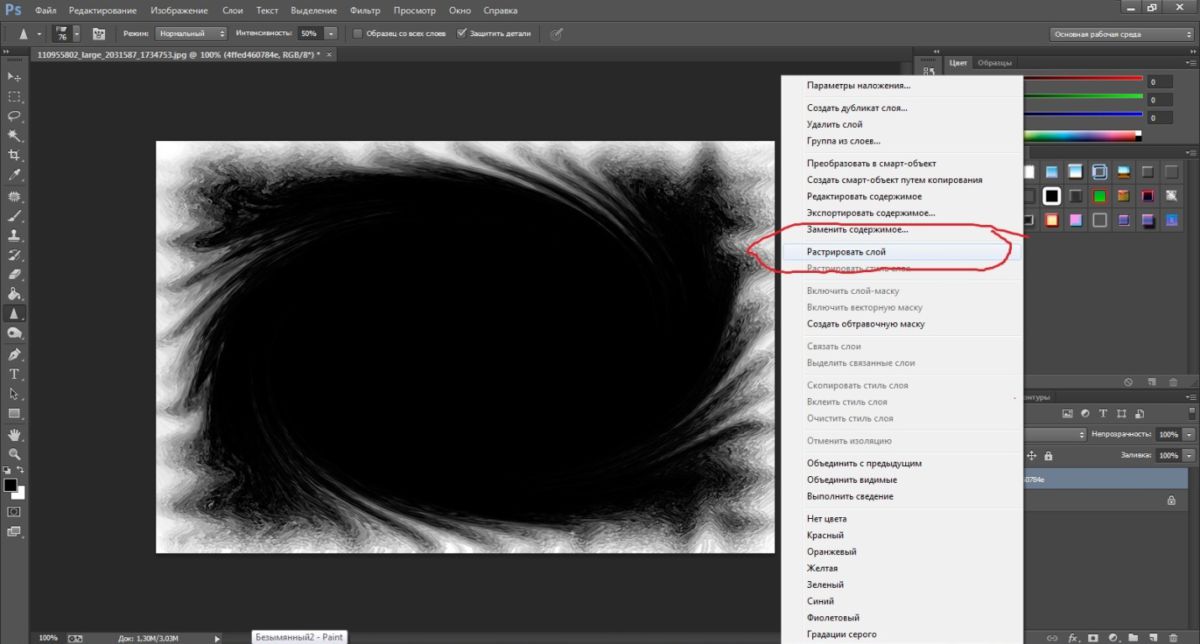
Это хороший метод, но для дальнейшей работы вам нужно будет растрировать слой. Иначе вы не сможете применить к нему никакие эффекты. Просто щелкаете правой кнопкой мыши по нему в панели справа. Будьте внимательны, щелчок по эскизу ни к чему не приведет, кликать нужно именно по названию.
Второй вариант – копирование. Первым делом откройте фоновый слой для редактирования. Кликните по замочку справа.
После того как вы это сделаете, можно воспользоваться горячими клавишами – Alt+стрелка вверх или, зажав кнопку Alt, переместите слой наверх мышью.
Теперь увеличьте или поверните картинку под углом. Чтобы добиться привлекательного эффекта, можете прочитать подробные статьи в моем блоге на эти темы. Если у вас сейчас нет особого желания, просто кликните Ctrl+T. Растяните картинку.
Чтобы добавить маску достаточно щелкнуть по кнопке в панели слоев справа.
После того как вы это сделаете ничего не изменится. Не переживайте, в этом и состоит предназначение функции, маска не должна перекрывать фотографию. Все идет правильно. В панели справа появился белый прямоугольник. Он показывает, что изменения вы все-таки применили.
Почему здесь стоит белый цвет? Он показывает, что сейчас к слою применена видимость 100%. Если бы оттенок был черным, то это бы означало, что слой скрыт совсем. Есть еще и серый. Он показывает прозрачность 50%.
Если бы оттенок был черным, то это бы означало, что слой скрыт совсем. Есть еще и серый. Он показывает прозрачность 50%.
Различные оттенки отражают насколько слой виден слой на конечной фотографии. В некоторых случаях вам понадобится черная маска. Для того чтобы открыть картинку. Сейчас покажу как это работает, но для начала давайте избавимся от белого. Как вариант, можно перенести ее в корзину мышью.
Зажмите Alt и снова кликните по кнопке «Добавить маску».
Теперь вы не увидите слой. Он скрыт. Кстати, вы можете воспользоваться и другим способом для окрашивания слоя маски. Выбираете инструмент «Заливка», ставите черный цвет и щелкаете по слою, когда активен эскиз маски.
Смотрите, сейчас активна маска. Я щелкнул по эскизу левой кнопкой мыши. У нее появилась белая рамка.
Для чего нужна функция «маска» в Фотошопе
Программа Photoshop заслужила всемирное признание среди дизайнеров, веб-разработчиков и просто обычных пользователей. Благодаря огромному арсеналу различных инструментов и настроек, Фотошоп способен решить даже самую сложную графическую задачу. Одна из самых полезных функций этой программы — маска. В Фотошопе данная функция выгодно отличается от всех остальных возможностей графического редактора.
Благодаря огромному арсеналу различных инструментов и настроек, Фотошоп способен решить даже самую сложную графическую задачу. Одна из самых полезных функций этой программы — маска. В Фотошопе данная функция выгодно отличается от всех остальных возможностей графического редактора.
Быстрая маска
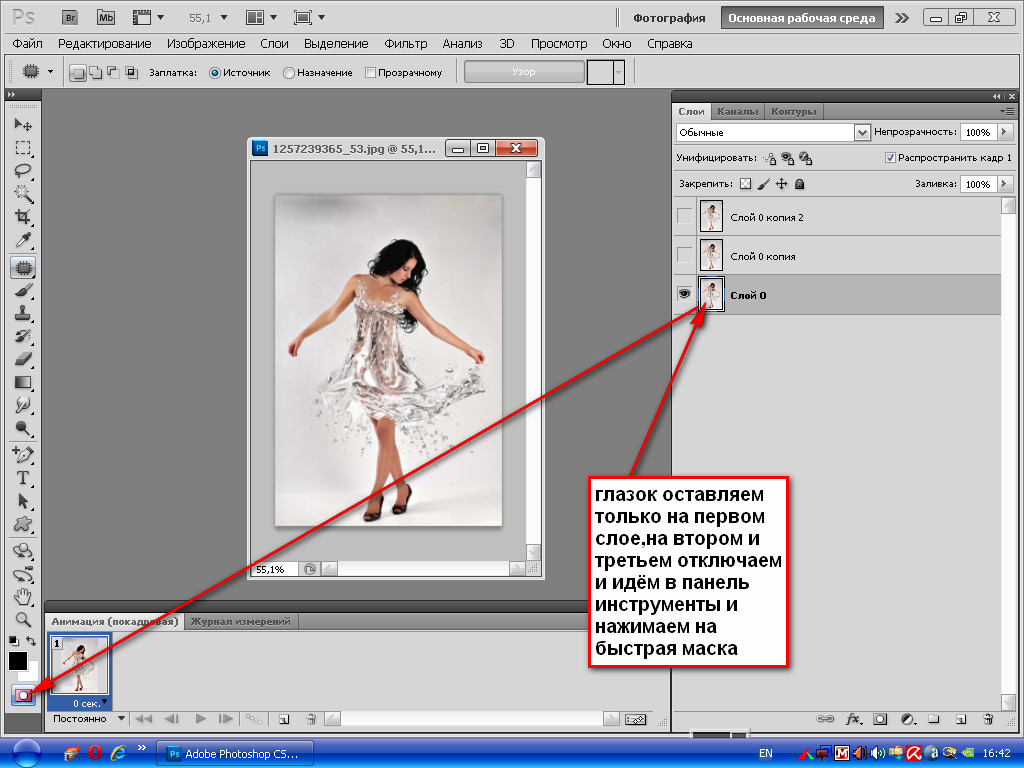
В Фотошопе маска имеет две функции: быстрая маска и слой-маска. Рассмотрим сначала одну из них. В программе Фотошоп быстрая маска включается нажатием горячей клавиши – Q. Основная функция этого средства заключается в формировании выделенной области. Например, нам нужно отделить фон от основной части изображения. Включаем режим быстрой маски и выбираем инструмент «кисть». Обводим необходимую нам область, при этом палитра должна стать черно-белой. Первый цвет наносит выделение, а второй удаляет. Как только мы завершили эту операцию, выходим из режима быстрой маски еще одним нажатием клавиши Q. У нас появилась выделенная область. Такая маска в Фотошопе позволяет быстро произвести изменения в нужной части изображения. Необязательно работать именно с кистью, можно использовать, например, карандаш. Когда мы находимся в режиме быстрой маски, выделенная область окрашивается в красный цвет.
Необязательно работать именно с кистью, можно использовать, например, карандаш. Когда мы находимся в режиме быстрой маски, выделенная область окрашивается в красный цвет.
Слой-маска
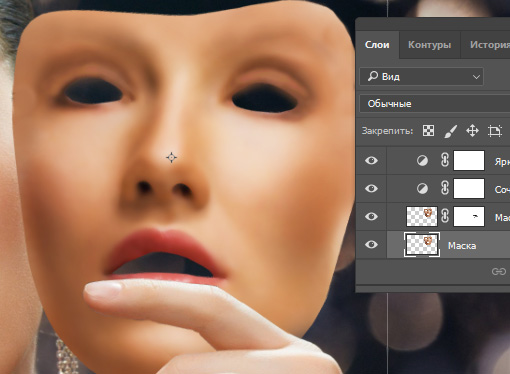
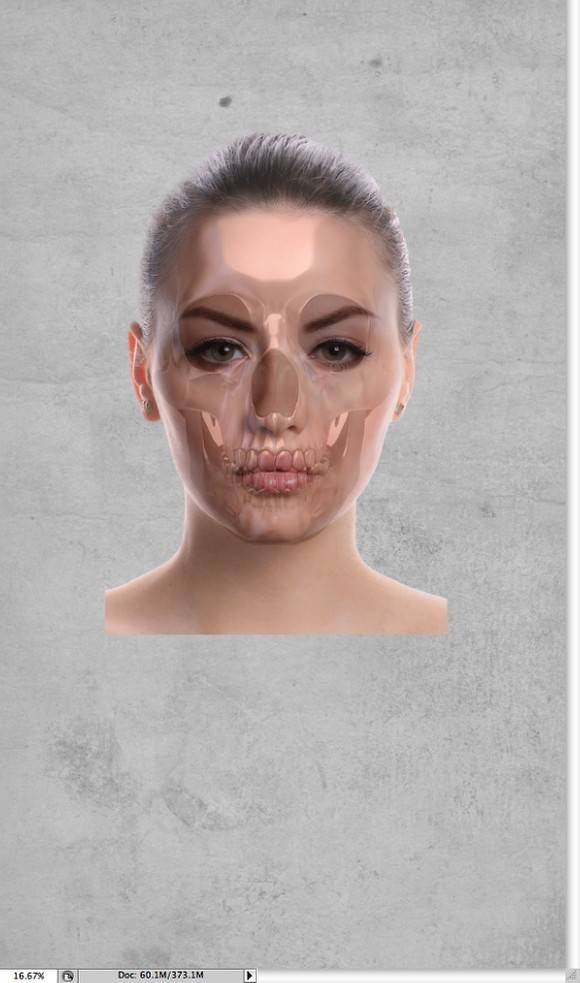
Куда более обширный функционал имеет слой-маска. Чтобы создать ее, нужно выбрать в панели слоев иконку кружка в квадрате с названием «добавить слой-маску». После нажатия на эту иконку возле названия появится дополнительный пустой лист. В программе Фотошоп маска слоя получила применение во многих случаях. Например, ее используют для точного выделения, когда не могут определить ту или иную область. Особенно когда нужно изменить цвет волос. Нецелесообразно выделять каждую волосинку по отдельности, а слой-маска позволяет нам быстро создать необходимую область. Также эта функция позволяет нам производить последовательные изменения без страха, что они станут необратимыми. Если мы работаем со слой-маской, то область изображения, которая будет подвергаться каким-либо изменениям, будет сохраняться. К примеру, нам нужно удалить глаза с фотографии лица. Для этого создадим слой-маску и просто закрасим необходимую нам область при помощи инструмента «кисть». С основного изображения глаза пропадут, а в слой-маске они появятся. Конечно, данный пример не может продемонстрировать весь функционал этого средства. Но смысл должен быть понятен.
К примеру, нам нужно удалить глаза с фотографии лица. Для этого создадим слой-маску и просто закрасим необходимую нам область при помощи инструмента «кисть». С основного изображения глаза пропадут, а в слой-маске они появятся. Конечно, данный пример не может продемонстрировать весь функционал этого средства. Но смысл должен быть понятен.
Дополнительные сведения
Слой-маска в Фотошопе имеет гибкие настройки, которые позволяют максимально возможно приблизиться к желаемому эффекту. Вернемся к примеру со сменой цвета волос. Мы создали слой-маску, где при помощи кисти создали выделение. Полученный результат нас не устраивает, так как чаще всего челка у человека не всегда идеально уложена. А обвести каждый волос просто невозможно. И здесь нам поможет параметр «край маски». Именно так маска в фотошопе ускоряет весь процесс. Приведенный пример разбирается в отдельной статье. И этим функционал этого средства не исчерпывается.
Заключение
Как уже говорилось выше, маска в фотошопе применяется во многих ситуациях. При помощи ее функций можно получать нестандартные интересные изображения.
При помощи ее функций можно получать нестандартные интересные изображения.
Маски яркости в фотошопе. Создание масок яркости
Урок №2:Создание масок яркости.
Во втором уроке о масках яркости, разберем ручной способ создания таких масок.
В ходе урока мы создадим по несколько масок светов, теней и средних тонов.
Маски яркости строятся на основе яркости изображения.
Создадим несколько масок вручную.
Для создания масок яркости выберите вкладку «Каналы».
Удерживая клавишу Ctrl, щелкните по каналу RGB, Adobe Photoshop выберет части изображения, которые ярче, чем 50% серого – загрузится выделение.
Сохраним выделение в виде альфа канала, для этого нажмем в палитре «Каналы» на вторую слева иконку сохранения выделения в новом альфе-канале.
Назовём альфа-канал «Света».
Вы получили маску светов.
Полученная маска закрывает все светлые участки изображения.
Если мы хотим работать не со всеми светлыми частями изображения, а уменьшить их диапазон, ограничив созданную маску и включив нее более яркие света, а менее яркие отсечь, то надо сделать следующее.
Нам нужно удерживать Ctrl + Alt + Shift и щелкнуть по альфа-каналу «Света».
Это создаст новое, уменьшенное выделение.
Сохраним новое выделение в виде альфа канала, для этого нажмем в палитре «Каналы» на вторую слева иконку сохранения выделения в новом канале.
Назовём альфа-канал «Света-1».
Мы получили более узкую маску светов.
Продолжая так же действовать, мы будем получать все более узкие маски светов.
Вот так выглядит альфа канал «Света-5».
Когда закончили создавать маски светов, нажмите «Ctrl + D» для снятия выделения.
Точно так же создаются маски теней, только нам надо в самом начале создания выделения его инвертировать.
Удерживая клавишу Ctrl, щелкните по каналу RGB, Adobe Photoshop выберет части изображения, которые ярче, чем 50% серого – загрузится выделение.
Инвертируем выделение – Shift + Ctrl + I.
Сохраним выделение в виде альфа-канала, для этого нажмем в палитре «Каналы» на вторую слева иконку сохранения выделения в новом альфе-канале.
Назовём канал «Тени».
Вы получили маску теней.
Полученная маска закрывает все темные участки изображения.
Если мы хотим получить более узкую маску теней, то действуем точно так же, как я только что Вам показывал с масками светов.
Нам нужно удерживать Ctrl + Alt + Shift и щелкнуть по альфа-каналу «Тени».
Это создаст новое, уменьшенное выделение.
Сохраним новое выделение в виде альфа-канала, для этого нажмем в палитре «Каналы» на вторую слева иконку сохранения выделения в новом канале.
Назовём альфа-канал «Тени-1».
Мы получили более узкую маску теней.
Продолжая так же действовать, мы будем получать все более узкие маски теней.
Вот так выглядит альфа канал «Тени-4».
Когда закончили создавать маски теней, нажмите «Ctrl + D» для снятия выделения.
Теперь создадим маску средних тонов.
Создание полутоновых масок немного сложнее, чем создание ярких и темных масок.
Чтобы создать маску среднего тона, нам нужно уже иметь все необходимые нам яркие и темные маски.
Чтобы создать маску средних тонов, нам нужно сначала выделить все изображение (Ctrl+A) и вручную вычесть одну яркую и одну темную маску.
Делаем:
Выделяем все изображение (Ctrl+A).
Вычитаем яркостную маску, нажав Ctrl+Alt и щелкнув по миниатюре канала «Света».
Вычитаем темную маску, нажав Ctrl+Alt и щелкнув по миниатюре канала «Тени».
Сохраним выделение в виде альфа канала, для этого нажмем в палитре «Каналы» на вторую слева иконку сохранения выделения в новом альфа-канале.
Назовём канал «Средние тона».
Вы получили маску средних тонов.
Снимаем выделение – Ctrl + D.
Делаем активным канал RGB.
Если вы хотите сузить маску, т.е., ограничить (уменьшить) некоторые средние тона, то Вам необходимо сделать следующее:
- выделяем все изображение (Ctrl+A)
- вычитаем яркостную маску, нажав Ctrl+Alt и щелкнув по миниатюре канала «Света-1»
- вычитаем темную маску, нажав Ctrl+Alt и щелкнув по миниатюре канала «Тени-1»
- сохраняем выделение в виде альфа-канала, для этого нажимаем в палитре «Каналы» на вторую слева иконку сохранения выделения в новом альфе-канале.
- называем канал «Средние тона-1»
Вы получили маску средних тонов с более узким тоновым диапазоном средних тонов.
Продолжаем описанные выше шаги, пока не создадите все нужные Вам варианты более узких масок средних тонов.
Вот так, к примеру, выглядит маска средних тонов «Средние тона-4».
Чтобы закрепить полученные знания по созданию масок яркости, предлагаю Вам сделать следующее:
Откройте фото, с которым в дальнейшем будете работать, оно нам пригодится для 3-го урока.
Создайте несколько масок:
- светов
- теней
- средних тонов
Сохраните фото в формате PSD, чтобы у Вас в каналах сохранились созданные маски яркости.
Они Вам потребуются в 3-м уроке.
Сделайте скриншоты (загружать всю фотографию не надо!) полученных черно-белых масок и загрузите их в комментарии со своим текстовым примечанием.
Удачного создания масок яркости!
Как работать с масками яркости рассмотрим в следующем уроке.
Скачать урок
Как использовать маски слоя в Photoshop
Описание учебника
Layer Masks — один из самых важных инструментов в Photoshop. Короче говоря, они делают часть слоя видимой, а часть — невидимой. Основным преимуществом использования масок слоя является то, что их можно изменить в любое время — они «неразрушающие», то есть никогда не разрушают пиксели изображения!
Что делают маски слоя?
Маски слоя управляют видимостью слоя, группы или корректирующего слоя. Когда маска слоя полностью белая, слой полностью виден.Когда маска слоя полностью черная, слой полностью невидим.
Вы можете сделать части слоя невидимыми, закрасив определенные области черным. Вы можете использовать большинство инструментов на панели инструментов на маске слоя, включая инструмент «Кисть», инструмент «Штамп клонирования», инструмент «Градиент» и выделения.
Например, если вы хотите вырезать объект из фона, сделайте выделение вокруг объекта и загрузите это выделение в качестве маски слоя, объект будет виден, а задний фон будет невидимым.
Разрушающее и неразрушающее редактирование
Когда дело доходит до редактирования изображений в Photoshop, конечная цель — сделать все «неразрушающим» способом, то есть любое изменение можно отменить в любой момент.
Например, если вы хотите, чтобы часть слоя исчезла, использование инструмента «Ластик» деструктивно, потому что он разрушает изображение, а не просто скрывает его. Если вы воспользуетесь инструментом «Ластик», а затем сохраните и закроете изображение, вы не сможете отменить эти изменения при следующем открытии изображения в Photoshop.
В режиме «Контраст» маски слоя позволяют вносить изменения в любое время — даже через годы. Вместо того, чтобы разрушать пиксели изображения, они просто скрывают их.
Как создавать и использовать маски слоев
Чтобы добавить маску слоя к слою, щелкните значок маски слоя в нижней части панели слоев (он выглядит как квадрат с кругом внутри).
Вы также можете использовать меню, перейдите в «Слой — Маска слоя — Показать все», чтобы создать маску слоя белого цвета.
Корректирующие слои поставляются с предварительно загруженными масками слоя, просто нарисуйте на них белый или черный цвет, чтобы определить видимость слоя.
Полезные сочетания клавиш
При работе с масками слоя несколько комбинаций клавиш могут иметь большое значение.
- SHIFT + CLICK на маске слоя — временно отключить маску слоя
- ALT / OPTN + ЩЕЛЧОК на Layer Mask — Показать содержимое Layer Mask
- CTRL / CMD + ЩЕЛЧОК на маске слоя — превратить маску слоя в выделение
- CTRL / CMD + I — инвертировать маску слоя
- / — Просмотр маски слоя в режиме быстрой маски
Как изолировать изображения с помощью масок слоя в Photoshop
Прежде чем мы начнем, важно сначала принять одно важное правило: никогда не используйте инструмент Photoshop Eraser для выделения объектов на изображении.
В приведенном ниже руководстве по маскам Photoshop мы покажем вам, как маски слоя могут делать все, что может ластик, но они также могут делать гораздо больше. Инструмент «Маска слоя изображения» создает канал на вашем слое, который позволяет вам по желанию «раскрашивать» части изображения. В отличие от ластика, маски слоев также позволяют восстановить информацию после того, как вы удалили ее.
Инструмент «Маска слоя изображения» создает канал на вашем слое, который позволяет вам по желанию «раскрашивать» части изображения. В отличие от ластика, маски слоев также позволяют восстановить информацию после того, как вы удалили ее.
Шаг 1. Настройте Art Board
Перед импортом изображения убедитесь, что размер вашей артборда соответствует вашему желанию, или дважды проверьте, что разрешение вашего изображения соответствует размеру.(Чтобы проверить размер изображения, выберите «Изображение»> «Размер изображения».)
Шаг 2: Дублируйте свой слой
Хотя инструмент Layer Mask полезен, вы всегда хотите иметь резервные копии на всякий случай.
Шаг 3. Создайте новый слой и залейте его цветом
Используйте инструмент «Заливка» (G), чтобы залить новый слой сплошным цветом. Если ваше изображение находится на белом фоне или более светлого цвета, сделайте нижний слой темным, чтобы не пропустить ни одного пятна. Обратное верно для темного изображения или изображения на черном фоне — в этом случае выберите более светлый нижний слой.
Обратное верно для темного изображения или изображения на черном фоне — в этом случае выберите более светлый нижний слой.
Шаг 4: Добавьте маску слоя к слою, который вы хотите редактировать
На этом этапе вы готовы приступить к удалению частей изображения. Используйте инструмент «Кисть» (B) и убедитесь, что цвет кисти черный.
Примечание. Вам нужно щелкнуть значок маски слоя, который появляется на вашем слое, иначе вы просто рисуете прямо на своем изображении. Смотри ниже.
Шаг 5. Закрасьте изображение
Теперь вы можете закрасить изображение, а также закрасить его «обратно», переключившись с черного на белый.
Помните: черный цвет удаляет изображение. Белый добавляет изображение обратно.
Шаг 6: Последние штрихи
На этом этапе рекомендуется сохранить рабочий файл проекта в формате PSD. Таким образом, вы всегда сможете вернуться к этому моменту и внести изменения позже.
Если вы уверены, что полностью закончили проект, вы можете перетащить значок маски слоя в корзину, и Photoshop спросит вас, хотите ли вы применить внесенные вами изменения. Нажмите «Да». После того, как вы примените изменения, все ваши шаги будут потеряны навсегда (как с инструментом Ластик). Вот почему неплохо иметь файл резервной копии.
Нажмите «Да». После того, как вы примените изменения, все ваши шаги будут потеряны навсегда (как с инструментом Ластик). Вот почему неплохо иметь файл резервной копии.
И вот так! Теперь у вас есть все необходимое, чтобы иметь возможность изолировать или удалять части изображений. Вы никогда больше ничего не сотрете, только чтобы через несколько часов понять, что вам нужно вернуть эту часть изображения.
(Примечание. Этот учебник работает только с растровым изображением. Хотя вы можете использовать маску слоя для вектора, вы не можете применить проделанную вами работу до ее растрирования.)
Изображение вверху: Женщина в шляпе. Студийный портрет моды от KieferPix
Как использовать маскировку в Photoshop
Привет, в этом уроке я покажу вам, как работает маскирование в Photoshop. Я также расскажу о многих дополнительных приемах маскирования, о которых многие пользователи Photoshop не знают. Теперь тем, кто плохо знаком с маскированием в Photoshop, очень важно понимать, что такое маскирование. Маскирование — это техника, при которой один слой работает как маска для другого слоя.Вы также можете использовать инструмент ластик, чтобы получить тот же эффект, но маскирование — это настоятельно рекомендуемая техника из-за его неразрушающей работы, которой нет в инструменте Eraser.
Маскирование — это техника, при которой один слой работает как маска для другого слоя.Вы также можете использовать инструмент ластик, чтобы получить тот же эффект, но маскирование — это настоятельно рекомендуемая техника из-за его неразрушающей работы, которой нет в инструменте Eraser.
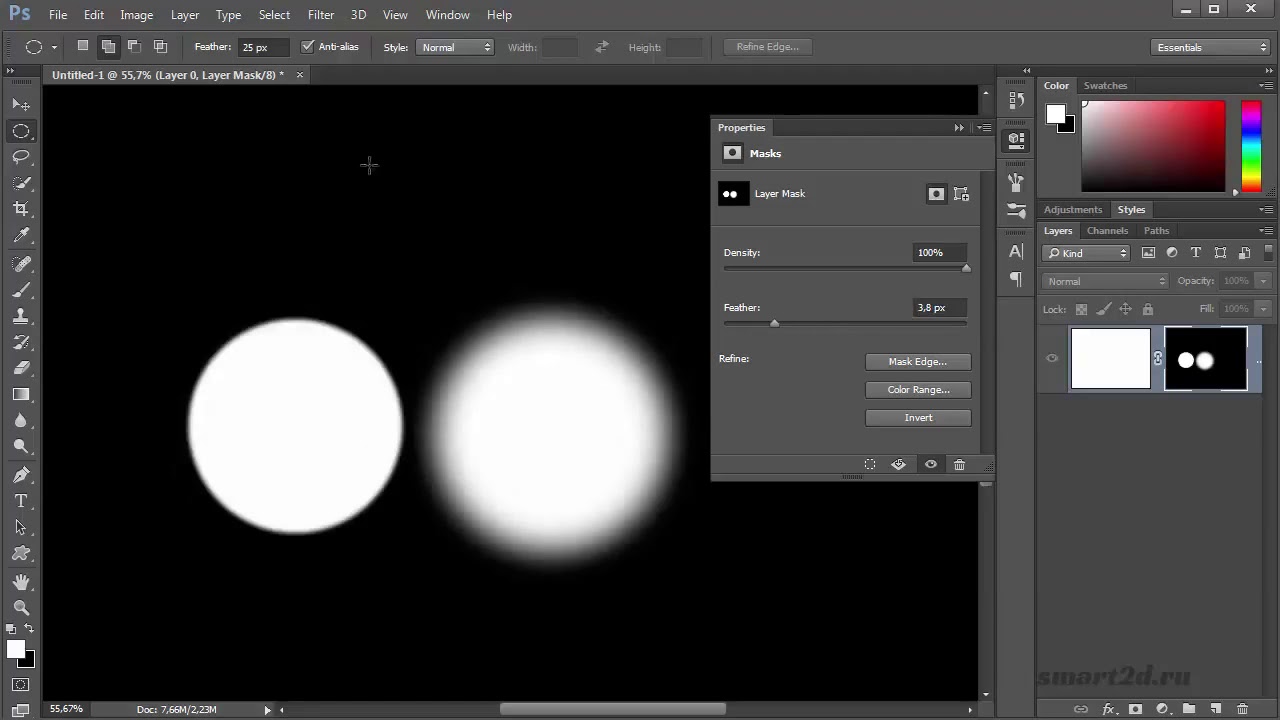
Хорошо, прежде чем переходить к процессу маскирования, давайте разберемся, как работает маскирование. В процессе маскирования используется масок слоя . Маски слоя работают в соответствии со значениями черного и белого. Больше черного означает большую прозрачность и наоборот. (См. Изображение)
На данном изображении у нас есть два пятна на маске слоя, чтобы продемонстрировать эффект количества значений черного и белого.Первый имеет 100% черный , второй — 50% черного 50% белого (серого) .
В 100% Black слой становится на 100% прозрачным и раскрывает слой под ним.
В 50% из Black and white слой становится на 50% прозрачным и на 50% непрозрачным (из-за присутствия белого цвета), а слой за ним раскрывается на 50%.
Примечание. Если область на 100% белая, слой останется на 100% непрозрачным.
Шаг 1
Здесь у меня есть два слоя в документе: на одном изображен слон (самое верхнее изображение), а на другом — изображение леопарда.
Чтобы использовать маскирование, мы должны добавить маску слоя к самому верхнему слою на панели Layers . Итак, выберите самый верхний слой и щелкните значок Добавить маску слоя , присутствующий в нижней части панели слоев .
Шаг 2
Теперь выберите маску слоя, щелкнув по ней, затем выберите инструмент «Кисть » (B) на панели инструментов. Выберите черный цвет в качестве цвета переднего плана и начните рисовать мышью, и обратите внимание, что слой за текущим слоем начинает открываться.Перед тем как начать маскировку, убедитесь, что маска слоя выбрана.
Совет: если вы по ошибке замаскировали неправильную область, установите цвет переднего плана на белый и закрасьте область, которую хотите восстановить.
Шаг 3
Но необязательно использовать черный цвет во всех случаях. Вы также можете использовать серый цвет, чтобы слой оставался полностью прозрачным. Это зависит от количества белого цвета, присутствующего в сером.Использование серого вместо черного дает вполне удовлетворительные результаты. Но если вы используете черный цвет, вы можете настроить параметры Opacity и Flow инструмента Brush. Делая это, вы можете добиться хороших и удовлетворительных результатов. (Я использую черный цвет с мягкой круглой кистью с непрозрачностью 15%).
Шаг 4
Вы можете включить / отключить маску слоя, нажав Shift + щелкнув на нем, или щелкнув правой кнопкой мыши> Отключить / включить маску слоя .
Шаг 5
Чтобы отобразить черно-белую маску на холсте, просто нажмите Alt + щелкните на маске слоя. Обратите внимание, что в этом представлении отображается только информация о черно-белой маске, но не изображения, с которыми вы работаете. Это похоже на увеличенное изображение миниатюры маски слоя.
Это похоже на увеличенное изображение миниатюры маски слоя.
Примечание. Иногда вам может быть сложно использовать режим «Черно-белая маска», поскольку он отображает только маску, но не изображения, поэтому нам трудно определить, какая часть изображения маскируется.
Шаг 6
Помимо просмотра черно-белой маски, вы также можете работать с отображением цветной маски, в которой область маски указывается указанным вами цветом. Чтобы включить или отключить это, просто нажмите Shift + Alt + щелкните на маске слоя. Чтобы изменить цвет маски, просто щелкните правой кнопкой мыши на маске слоя, затем нажмите Layer Mask Options… , откроется диалоговое окно Layer Mask Display Options . В этом диалоговом окне вы можете изменить цвет маски и настроить непрозрачность цвета.
Примечание. В отличие от режима просмотра черно-белой маски, в режиме просмотра цветной маски также отображаются изображения, над которыми вы работаете.
Шаг 7
Щелкнув правой кнопкой мыши маску слоя, вы также можете получить доступ к некоторым параметрам, которые помогут вам работать с выделениями при работе с масками слоя.
- Добавить маску слоя к выделению (Ctrl + Shift) + щелкнуть маску слоя
Добавляет маску слоя (белая часть) к выделению. - Вычесть маску слоя из выделения (Ctrl + Alt) + щелкнуть по маске слоя
Вычитает маску слоя из выделения. - Пересечение маски слоя с выделением (Ctrl + Shift + Alt) + щелчок по маске слоя
Пересечение маски слоя с выделением.
Вы также можете удалить маску слоя, щелкнув правой кнопкой мыши маску слоя> Удалить маску слоя .
Вы также можете навсегда применить маску слоя к своему слою, щелкнув правой кнопкой мыши маску слоя> Применить маску слоя . (Я не рекомендую этот шаг, поскольку он удаляет маску слоя, и мы не сможем перенастроить области, которые мы ранее замаскировали)
Сравнение инструмента «Ластик» и маски слоя
Как я уже сказал, мы можем получить те же результаты, используя Eraser Tool, так почему бы нам не использовать Eraser? Вот быстрое сравнение между инструментом «Ластик» и маской слоя, которое поясняет, почему мы используем маску слоя, а не инструмент «Ластик».
Инструмент «Ластик» стирает пиксели изображения, так что слой за этим изображением начинает открываться. Но на самом деле он непосредственно стирает пиксель нашего изображения, а это означает, что он уничтожает изображение. Недостатком использования инструмента «Ластик» является то, что удаленную область невозможно восстановить, если действие стирания вышло за пределы состояния панели истории. С другой стороны, маска слоя обрабатывает изображения неразрушающим образом и может быть отредактирована или удалена в любое время, что является большим преимуществом маски слоя перед инструментом Ластик.
Теперь у вас должны быть базовые знания о том, как использовать маскирование в Photoshop и как оно работает в Photoshop. Идите вперед, попробуйте и создайте несколько классных вещей, используя маскирование, и дайте мне знать, если у вас возникнут проблемы с этим учебником, через свои комментарии и электронные письма. Благодарю.
Слой маскив Photoshop Учебник по Photoshop
www. psd-dude.com
psd-dude.comЕсли вы хотите узнать больше о маске слоя Photoshop , вот урок по маске слоя , который научит вас основным вещам. Вы узнаете, как добавить быструю маску слоя , как отключить маску слоя и как использовать фильтры для создания более сложных масок слоя.
Важно понимать, как работает маска слоя , потому что она действительно используется во многих уроках Photoshop . Безусловно, это элегантная альтернатива Eraser Tool . Надеюсь, вам понравится этот урок, добавьте его в закладки и поделитесь им со своими друзьями.
Твитнуть В этом новом уроке я расскажу вам все, что знаю о маске Photoshop , что это такое и как вы можете добавить маску слоя в Photoshop.
Маска слоя на самом деле представляет собой изображение в градациях серого, которое действует как маска для своего слоя (что означает, что оно скрывает области этого слоя, чтобы вы могли видеть слой ниже). Это изображение в градациях серого имеет белый, черный и все промежуточные оттенки серого; белый означает, что область слоя видна на 100%, а черный цвет означает, что область слоя прозрачна на 100%. Таким образом, вы можете поиграть с этим изображением в градациях серого, чтобы получить эффект перехода или затухания, аналогичный представленному далее в этом руководстве.
Хорошо то, что вы можете добавить маску Photoshop к любому типу слоя, например, текст , shape , смарт-объект или любой другой слой, о котором вы только можете подумать. Создание маски на нескольких слоях возможно, но только если вы сгруппируете эти слои, другими словами, вы можете добавить маску слоя к группам слоев .
Думайте о маске слоя как о Eraser Tool , который не является постоянным, что означает, что вы можете удалить маску слоя или отрегулировать ее, не беспокоясь
об исходном изображении, содержащемся в слое. И, конечно же, инструмент Eraser Tool можно использовать только для растеризованных слоев.
И, конечно же, инструмент Eraser Tool можно использовать только для растеризованных слоев.
Вы можете добавить маску слоя к слою любого типа или даже к нескольким слоям, собранным в группу. Чтобы создать слой маски в Photoshop , вам просто нужно на этом слое и нажмите кнопку Добавить маску слоя , расположенную на вкладке слоев . Как видите, он добавляет маску слоя белого цвета, означающую, что все изображение видно. Вы Можно использовать инструмент «Кисть » , цвет черный, чтобы скрыть части изображения.Я использовал это красивое стоковое изображение для предварительного просмотра.
Другой способ добавить маску — использовать меню Photoshop; перейдите в меню Layer , Layer Mask и выберите один из двух доступных вариантов. выберите Показать все для добавления маски, заполненной белым, или выберите Скрыть все для добавления маски, заполненной черным цветом. Выбор за вами, с белой или черной маски;
обычно, если вы хотите скрыть больший процент изображения, вы начинаете с маски с черной заливкой и наоборот.
Итак, на предыдущем шаге я показал вам, как добавить маску слоя , а теперь я расскажу вам, как ее использовать. Сначала вы должны убедиться, что находитесь в маска слоя (щелкните по миниатюре маски слоя ). В зависимости от того, какой эффект вы хотите получить, залейте маску слоя, например, с помощью инструмента «Кисть » . Фактически вы можете использовать любой Photoshop Tool (кисть, растушевка, ластик, выделение и т. Д.), Как и в обычном слое, вы можете использовать Filters , Gradients и так далее.Единственный ограничение распространяется на цвета, которые представляют собой только оттенков серого .
Итак, возьмем инструмент «Кисть » и черным цветом нарисуем область вокруг девушки, чтобы скрыть ее. Как вы можете видеть на изображении ниже, я добавил изображение пляжа, чтобы, когда фон девушки был скрыт, мы видели фон пляжа.
Как я сказал в предыдущем разделе, есть много инструментов, которые можно использовать в маске слоя , и каждый из них создает свой эффект. Я покажу вам больше всего
использованные инструменты и фильтры в масках слоя и после эффекта.
Я покажу вам больше всего
использованные инструменты и фильтры в масках слоя и после эффекта.
Инструмент «Кисть » используется в основном для получения кадрированного изображения или с эффектом удаления / замены фона . На предыдущем шаге вы видели, как легко заменить фон с помощью маска Photoshop .
Photoshop gradient используется для переходов между двумя или многими фотографиями . Допустим, у нас есть два изображения, которые мы хотим совместить с изображением девушки 1. и изображение девушки 2.Поместите фотографию девушки 1 над изображением девушки 2 и добавьте Слой , маска и изображение девушки 1 слой . Выберите инструмент Gradient Tool и выберите градиент от 100% черного до 100% белого, как показано на изображении.
В маске слоя используйте инструмент Gradient Tool , чтобы заполнить правую область слоя с изображением девушки 1 черным цветом, как на изображении. Вы видите, что мы получаем красивый
и мягкий переход между двумя изображениями.Этот эффект затухания Photoshop может быть полезен при создании фотоальбомов , фотоколлажей , свадебных фотоальбомов , альбомов и так далее.
Вы видите, что мы получаем красивый
и мягкий переход между двумя изображениями.Этот эффект затухания Photoshop может быть полезен при создании фотоальбомов , фотоколлажей , свадебных фотоальбомов , альбомов и так далее.
Вы можете использовать текстовый слой , чтобы добавить его в качестве маски слоя , но сначала вам нужно сделать выделение из этого текста. Просто удерживайте нажатой клавишу CTRL и щелкните миниатюру текстового слоя , чтобы сделать выбор. Вернитесь на слой с изображением девушки и нажмите кнопку Добавить маску слоя .Тот же эффект может можно получить с помощью обтравочной маски , но я объясню это в другом уроке.
Вы можете сделать выделение из любого слоя, не только текстового слоя, и вы можете добавить его как маску слоя , как вы видели на предыдущем шаге. Так что вы можете создайте маску из слоя в Photoshop, используя, например, выделение Lasso Tool . Вы можете получить быструю маску в Photoshop , используя фигур , растрированные слои и т. Д.
Вы можете получить быструю маску в Photoshop , используя фигур , растрированные слои и т. Д.
Вы можете использовать фильтров Photoshop для получения сотен красивых и интересных эффектов; вы можете сделать рамок и бордюров , создать эффект шероховатости , добавить полутоновый узор и так далее. Это зависит от вашего творчества и вашего любопытства, чтобы открыть для себя новые эффекты Photoshop . Например, выделите прямоугольник на слое Girl Layer и нажмите кнопку Add Layer Mask . Теперь изображение намного меньше, его часть больше не видна.Теперь убедись у вас есть маска слоя (щелкните ее миниатюру), перейдите к Filter , Pixelate и выберите Color Halftone со следующими настройками:
Вы получите красивую полутоновую рамку , которую можно использовать для украшения ваших фотографий. И помните, что хорошо, что это всего лишь маска, ее можно снять.
в любой момент и замените его другим.
После того, как вы добавили маску слоя, вы можете редактировать ее, закрашивая внутри нее оттенками серого, как мы увидим в следующих шагах.Но если вы щелкните правой кнопкой мыши Layer mask вы увидите, что у вас есть другие доступные параметры:
1. Отключить маску слоя , чтобы временно скрыть маску слоя ; простым щелчком вы можете снова включить маску слоя .
2. Удалить маску слоя с по полностью удалить маску ; как только эта маска будет удалена, она больше не будет доступна.
3. Примените маску слоя , чтобы объединить слой с маской слоя; Это означает, что эффект маски слоя и слой растеризуются, или сглаживаются.
4. Другие параметры маски, такие как опция выбора Добавить маску к выделению ; если вы сделаете выделение на изображении слоя, выделение маски слоя также будет добавлено этот выбор и так далее.
Вы можете добавить быструю маску Photoshop к любому слою: текстовый слой , нестандартной формы слой, растеризованный слой , смарт-объект и так далее. Вы можете создайте маску слоя для нескольких слоев, но сначала вы должны собрать их в группу , чтобы вы могли добавлять маску слоя в группы.
Вы можете создайте маску слоя для нескольких слоев, но сначала вы должны собрать их в группу , чтобы вы могли добавлять маску слоя в группы.
Можно создать маску из слоя без использования инструментов выделения или маски слоя , с помощью другой опции Photoshop, которая называется Clipping Path .
Если слой имеет стилей слоя , таких как Outer Glow , Drop Shadow и так далее, маска слоя не применяется к этим стилям слоя. Вы должны растрировать или сначала сгладьте слой с помощью стилей слоя или вы можете преобразовать его в смарт-объект .
Ну, это все о масках слоев в Photoshop , все, что я знаю. Думаю, это самый сложный урок по маске слоя , и если у вас возникнут вопросы, я буду более чем счастлив
чтобы дать вам ответ. Этот урок в основном предназначен для новичков в Photoshop , и я решил написать его, потому что я часто использую маски слоя в своих уроках и
Иногда у новичков возникают проблемы с работой с этими масками.
О масках (Photoshop)
Справка Adobe Photoshop | Использование каналов и масок | |
Использование справки | Содержание | Индекс | Назад | 277 |
9Выберите «Маска», если вы хотите применить наложение через маску.Затем выберите изображение и слой, содержащий маску. Для канала вы можете выбрать любой цвет или альфа-канал для использования в качестве маски. Вы также можете использовать маску на основе активного выделения или границ выбранного слоя (прозрачность). Выберите «Инвертировать», чтобы перевернуть маскированные и немаскированные области канала.
10В поле «Результат» укажите, следует ли размещать результаты наложения в новом документе, в новом канале или в выделенном фрагменте активного изображения.
О режимах наложения «Сложение» и «Вычитание»
Режимы наложения «Сложение» и «Вычитание» доступны только для команд «Применить изображение» и «Вычисления».
Добавить Добавляет значения пикселей в два канала. Это хороший способ объединить неперекрывающиеся изображения в двух каналах.
Поскольку более высокие значения пикселей представляют более светлые цвета, добавление каналов с перекрывающимися пикселями делает изображение светлее. Черные области в обоих каналах остаются черными (0 + 0 = 0). Белый цвет в любом канале дает белый цвет (255 + любое значение = 255 или больше).
В режиме сложения сумма значений пикселей делится на величину масштабирования, а затем к сумме добавляется значение смещения.Например, если вы хотите найти среднее значение пикселей в двух каналах, вы должны сложить их, разделить на 2 и не вводить значение смещения.
Масштабный коэффициент может быть любым числом от 1.000 до 2.000. При вводе более высокого значения масштаба изображение становится темнее.
Значение смещения позволяет осветлить или затемнить пиксели в целевом канале на любое значение яркости от +255 до –255. Отрицательные значения затемняют изображение; положительные значения осветляют изображение.
Subtract Вычитает значения пикселей в исходном канале из соответствующих пикселей в целевом канале.Как и в режиме добавления, результат затем делится на коэффициент масштабирования и добавляется к значению смещения.
Масштабный коэффициент может быть любым числом от 1.000 до 2.000. Значение смещения позволяет осветлить или затемнить пиксели в целевом канале на любое значение яркости от +255 до –255.
Маскипозволяют изолировать и защищать области изображения при применении изменений цвета, фильтров,
или другие эффекты для остальной части изображения. Когда вы выбираете часть изображения, невыделенная область «маскируется» или защищается от редактирования.Вы также можете использовать маски для сложного редактирования изображений, например для постепенного применения к изображению цветовых эффектов или эффектов фильтрации.
Кроме того, маски позволяют сохранять и повторно использовать трудоемкие выделения в качестве альфа-каналов. (Альфа-каналы можно преобразовать в выделенные области, а затем использовать для редактирования изображений.) Поскольку маски хранятся как 8-битные каналы оттенков серого, вы можете уточнять и редактировать их, используя полный набор инструментов рисования и редактирования.
Как использовать маски слоев Photoshop
Маски слоевPhotoshop предлагают расширенный контроль над прозрачностью изображения, одной из основных функций Photoshop.Из-за их фундаментального характера каждый пользователь Photoshop должен иметь рабочее представление о масках слоев и о том, как их использовать. Они открывают огромные двери для творческих возможностей и помогают пользователям Photoshop решать простые задачи!
Что такое маска слоя Photoshop?
–
через A Plane Ride Away Маски слоя Photoshop управляют прозрачностью слоя, на котором они «носятся». Другими словами, области слоя, которые скрыты маской слоя, фактически становятся прозрачными, позволяя просвечивать информацию изображения с нижних слоев.
Чтобы использовать простую аналогию, маски слоев Photoshop работают аналогично маскам маскарада. Эти маски скрывают одни области лица человека и открывают другие — часто глаза, нос и рот. Точно так же маски слоев Photoshop могут использоваться для скрытия и отображения частей слоя.
Зачем нужны маски слоя?
Я имею в виду… нельзя ли использовать ластик для удаления частей изображения? Ответ — да! Однако, если вы сделаете это, эти части изображения будут потеряны навсегда. Этот метод заключается в том, что мы считаем деструктивным рабочим процессом.
С другой стороны, маски слояоставляют исходные пиксельные данные слоя нетронутыми. Это означает, что вы можете играть с прозрачностью множеством способов, не повреждая содержимое слоя и не создавая необратимого беспорядка. С учетом сказанного давайте приступим!
Учебник по маске слоя
–
Photoshop предоставляет полный набор функций для обработки масок слоев. Начнем с добавления маски слоя к слою.
Сначала выберите слой, который вы хотите замаскировать (в этом примере Layer 1 ), затем нажмите кнопку маски слоя, как выделено выше.Кроме того, вы можете перейти к «Слой »> «Маска слоя»> «Показать все» (другие параметры мы рассмотрим позже). Как видно из приведенного выше примера, справа от миниатюры изображения появляется белый прямоугольник.
Несмотря на то, что мы добавили маску слоя, на холсте заметно ничего не изменилось. Причина этого связана с содержимым маски слоя. Правильно, маски слоев тоже содержат данные о пикселях! Фактически, их можно рассматривать как самостоятельные слои, существующие в параллельной вселенной.
В настоящее время маска слоя в нашем примере содержит полностью белые пиксели, как видно на миниатюре маски слоя. Это означает, что области маски слоя, содержащие белые пиксели, позволяют просвечивать одну и ту же область пикселей соответствующего слоя.
Слой-маска с черным заполнением
Что произойдет, если мы заменим белые пиксели маски слоя черными пикселями? Просто щелкните миниатюру маски слоя, затем нажмите Edit> Fill . Выберем черный. Мгновенно мы видим, что миниатюра маски слоя становится черной, а соответствующий слой исчезает с холста, открывая облака в Layer 2 !
В отличие от нашего предыдущего примера, в котором используется маска слоя, заполненная белыми пикселями, маски слоя, заполненные черными пикселями, создают полную прозрачность в соответствующей области пикселей слоя, который замаскирован.
Можете ли вы угадать, что произойдет, если мы заполним половину маски слоя белым, а половину черным? Это правильно! Половина изображения становится видимой, а другая половина остается прозрачной. В этом случае мы увидим половину облаков и половину птицы.
Маска слоя с градиентом
Маски слоя не заканчиваются черным и белым. Фактически, маски слоев могут содержать любую информацию о пикселях в градациях серого. Давайте посмотрим, что произойдет, если мы заполним маску слоя градиентом от черного до белого!
Нажмите G , чтобы переключиться на инструмент градиента, затем выберите маску слоя, щелкнув ее миниатюру.Наконец, давайте перетащим инструмент градиента по холсту. Как видите, эскиз заполняется градиентом от черного к белому, а соответствующий слой плавно переходит от полной непрозрачности к полной прозрачности.
По сути, облака в слое 2 «просвечивают» области слоя 1, , которые стали прозрачными в результате маски градиентного слоя.
Слой-маска с фотографическим содержимым
Давайте не будем останавливаться на достигнутом! Если маски слоя могут содержать любую информацию о оттенках серого , почему бы не попробовать замаскировать слой чем-нибудь фотографическим? В этом примере мы попытаемся использовать текстурное изображение штукатурки, чтобы замаскировать слово «Fade», которое мы установили старинным курсивом.
Для начала создадим маску слоя на слое «Fade». Затем скопируйте содержимое слоя штукатурки, щелкнув его миниатюру, затем нажмите Ctrl / Command + A , чтобы выделить все, затем Ctrl / Command + C , чтобы скопировать.
Чтобы вставить это изображение в маску слоя на слое штукатурки, нам нужно войти в «параллельную вселенную» маски слоя, и мы делаем это, удерживая alt / option , а затем щелкнув миниатюру маски слоя.
Теперь на холсте отображается содержимое маски слоя.Круто, да? Вставьте гипсовое изображение, нажав Ctrl / Command + V .
Чтобы выйти из этой «параллельной вселенной» (разве это не весело?), Просто щелкните миниатюру слоя (заглавная буква «T»). Большой! Теперь «Fade» имеет текстуру штукатурки, которая пропускает часть цветного фона.
Вы можете точно настроить маску слоя, снова щелкнув миниатюру маски слоя и выбрав Изображение> Коррекция> Яркость и контраст . Отлично! Что нам нравится в этой технике, так это то, что она позволяет нижнему слою, в случае заливки теплого оранжевого цвета, просвечивать сквозь текстурную дисперсию.
Рабица
Вам также может быть интересно, что делает эта цепочка между миниатюрой слоя и миниатюрой маски слоя? Проще говоря, эта цепочка означает, что если вы переместите изображение слоя на холст, маска слоя будет перемещаться вместе с ним.
