Встраивание CSS-стилей в HTML-документы | Статья в журнале «Молодой ученый»
HTML (от англ. HyperText Markup Language — гипертекстовый язык разметки) — формальный тэговый язык описания разметки документов. HTML удобен и часто используется для задания общей структуры документа, в то время как стилизация отдельных элементов происходит с помощью стилей CSS. CSS (от англ. Cascading Style Sheets — каскадные таблицы стилей) — формальный язык описания стилизации документа, записанного с помощью языков форматирования (например, HTML или XUL). CSS может подключаться к HTML документу двумя принципиально различными способами: как отдельные таблицы стилей внутри заголовка HTML документа или отдельным файлом (внешние таблицы стилей) и в атрибуте style требующих стилизации элементов — то есть быть встроенными (inline). Часто HTML документы используются для передачи в почтовых сообщениях, потому что повышают информативность электронных писем, особенно рекламных и новостных. Однако, многие почтовые клиенты (более 50 % рынка почтовых клиентов) не имеют возможности отображения внешних CSS, хотя имеют возможность корректно отображать встроенные элементам стили.
Однако, многие почтовые клиенты (более 50 % рынка почтовых клиентов) не имеют возможности отображения внешних CSS, хотя имеют возможность корректно отображать встроенные элементам стили.
Способы передачи в сети почтовых сообщений.
Электронные почтовые сообщения часто отправляются с помощью SMTP- протокола. Данный протокол зачастую работает по протоколу 25 в сетях TCP/IP.
SMTP-сообщение содержит поле DATA, в котором может находиться любая текстовая информация, в том числе форматированная или стилизованная. Таким образом, отображение данных писем полностью зависит от принимающего их почтового клиента. Очень часто в письмах, особенно с рекламой или новостями используют форматирование и стилизацию, поскольку они повышают их читаемость и информативность.
Передача HTML в почтовых сообщениях.
Каждое почтовое HTML-сообщение является набором элементов — сущностей, описанных в стандарте. Каждый элемент может иметь ноль или более атрибутов, определяющих те или иные характеристики отображения.
Использование CSS.
Как уже было сказано, CSS — формальный язык описания стилизации форматированных документов. В CSS задаются различные правила для стилизации элементов документа с помощью нотации «название: значение;». Если CSS подключается как внешний к документу, то также необходимо использовать CSS-селекторы для выбора элементов, к которым применятся соответствующие правила. Если же CSS используется внутри атрибута style, то писать селекторы не нужно. Идея CSS заключается в использовании принципа DRY (от англ. Don’t Repeat Yourself), который позволил бы отделить форматирование, как структуру, от стилизации документа.
Подключение CSS к HTML.
Спецификациями CSS и HTML предоставляются три различных способа подключения CSS стилей к документу, который они описывают:- Если предпочтительнее использоваться отдельный файл для таблиц стилей, то путь к файлу с таблицами стилей заносится в атрибут href элемента и все правила CSS, находящиеся в файле, действуют на весь html документ согласно соответствующим CSS-селекторами.
 Например:
Например: - …………
- Возможно указание таблиц стилей CSS и комментариев к ним прямо в документе, внутри элемента style. Действие этих стилей также согласно соответствующим CSS-селекторам на весь документ. Например:
- ……/* CSS-стили */ …….
- Возможно указание правил стилизации применительно лишь к одному элементу с помощью HTML атрибута style. Например:
………
В первых двух случаях говорят о том, что на весь HTML-документ действуют внешние (подключенные) таблицы стилей, а в последнем случае говорят, что стили находятся inline (или встроены) по отношению к некоторому элементу.
Проблема вычистки подключенных стилей.
Несмотря на распространенность HTML в почтовых клиентах, многие почтовые клиенты удаляют CSS, подключенный любым из первых двух перечисленных способов.
Происходит это из соображений того, что письмо, во-первых, должно быть самодостаточным, то есть не зависеть от сторонних подключаемых файлов, а, во-вторых, из-за того, что некоторые разработчики почтовых клиентов считают, что пользовательские стили могут конфликтовать с их собственными (если технологически клиент сделан с использованием CSS стилей). Таким образом, мы лишаемся мощного инструмента контроля отображения во многих клиентах, а также это вынуждает нас отходить от принципа DRY, столь удобного в разработке программного обеспечения.
Таким образом, мы лишаемся мощного инструмента контроля отображения во многих клиентах, а также это вынуждает нас отходить от принципа DRY, столь удобного в разработке программного обеспечения.
Возможные способы решения проблемы.
Среди способов решения данной проблемы можно выделить следующие:
- Встраивание CSS-стилей соответствующим элементам вручную.
− Плюсы: простота реализации.
− Минусы: нарушение принципа DRY, много ручной работы, возможность человеческой ошибки.
- Изменение отображения сообщения на стороне принимающего.
− Плюсы: максимальный контроль над отображением.
Минусы: необходимо влиять на платформу принимающего. Часто нет такой возможности.- Автоматическое встраивание CSS-стилей HTML-элементам на стороне отправителя.
− Плюсы: приемлемый контроль над отображением у конечного пользователя.
− Минусы: сложность работы с HTML.
Оценивая плюсы и минусы, можно сделать вывод, что способ с автоматическим встраиванием стилей на стороне отправителя является наиболее подходящим для решения предложенной проблемы.
Рассмотрим пример программы для автоматического встраивания стилей соответствующим HTML-элементам путем выбора их с помощью указанных CSS-селекторов. Поскольку, как было упомянуто, HTML является сложным для обработки языком в силу неопределенности части спецификации, то после исследований возможностей трансляторов по обработки HTML было принято решение использовать клиент-серверный подход (с использованием веб-браузера) для решения данной проблемы. Задачей сервера в данном случае является анализ CSS-текста с использованием библиотеки для генерации трансляторов формальных языков ANTLR4 и генерация структуры, согласно которой затем будет происходить автоматическое встраивание текста клиентской Javascript-программой в веб-браузере. Задачей же клиентской программы является, во-первых, быть точкой входа для пользователя, а во-вторых, непосредственно встраивание стилей в HTML-документ с помощью программного интерфейса веб-браузера и дальнейшая отдача результирующего HTML.
Структура решения
Общую структуру приложения можно представить в следующем виде:
− Серверная часть. Основная задача серверной части — анализ формального языка CSS с целью создать структуру данных с правилами встраивания. Также необходима для передачи статических ресурсов — файлов с HTML и Javascript, требуемых для работы клиентского приложения.
− Клиентская часть. Основная задача клиентского приложения — произвести встраивание стилей в HTML-документ. Также клиентское приложение служит входной точкой для пользователя.
Типичный цикл работы программы можно представить следующим образом:
- В клиентском приложении с помощью интерфейса вводятся код HTML документа в текстовом виде и код CSS файла также в текстовом виде.
- CSS-код отправляется на сервер для дальнейшего анализа.
- Серверное приложение осуществляет анализ присланных ему CSS-стилей и отвечает структурой данных (и кодом 200 — «успех»), необходимой для встраивания.
 Если же случается какая-либо ошибка, то возвращаемый ответ будет содержать код 500(«внутренняя ошибка сервера») и текст ошибки.
Если же случается какая-либо ошибка, то возвращаемый ответ будет содержать код 500(«внутренняя ошибка сервера») и текст ошибки. - Клиентское приложение использует полученную структуру для непосредственного встраивания стилей.
- В специальном месте интерфейса выводится текст HTML-документа со встроенными соответствующим элементам CSS-стилями. Возможно дальнейшее использование данного текста.
Работа серверного приложения.
Анализ CSS-кода происходит с помощью библиотеки ANTLR4 и разработанной для нее грамматики, записанной в расширенной нотации Бэкуса-Наура, требуемой для того, чтобы разобрать текст на следующие сущности:− StylingSheet — стилевая таблица. Содержит строку — значение CSS-селектора, которое нужно затем для выбора HTML-элемента, которому будут встроены CSS-стили, а также коллекцию элементов типа StylingRule.
− StylingRule — стилевое правило. Содержит в себе название, значение, а также флаг важности правила. Необходимо для непосредственного создания строки встроенных стилей конкретного элемента.
Необходимо для непосредственного создания строки встроенных стилей конкретного элемента.
Данные сущности связаны в грамматике для транслятора ANTLR следующим образом:
StylingSheet: SheetSelector ‘{‘ StylingRulesBlock ‘}’;
StylingRulesBlock
: StylingRule
| (StylingRule ‘;’)*
| StylingRule (‘;’ StylingRule)*;
StylingRule: StylingRuleName ‘:’ StylingRuleValue;
SheetSelector: ID;
StylingRuleName: ID;StylingRuleValue: ID
ID: ([A-Za-z0–9\-=\ [\]\*] | ANY_STRING)+;
Где запись «[A-Za-z0–9\-=\ [\]\*]» обозначает символы все латинские символы любого регистра, а также цифры и знаки «=», «-», «*», «]» и «[», а запись через «|» означает «или», а «+» в конце правила обозначает «как можно большее число раз, при этом хотя бы один» (жадный алгоритм). Отсылка ANY_STRING — правило лексического анализатора, соответствующее любой строке. Описание этого и некоторых других лексических правил исходит из спецификации CSS3.
Описание этого и некоторых других лексических правил исходит из спецификации CSS3.
Данная грамматика ANTLR позволяет получить синтаксическое дерево нужного нам формата, а затем преобразовать и передать клиентскому приложению необходимую структуру для встраивания стилей.
Работа клиентского приложения.
Рис. 1. Схема работы функции Встроить
Как видно из схемы на рисунке 1, клиентское приложение по протоколу HTTP получает структуру (в подпроцессе Получить Таблицы) для дальнейшего прохода по ней и встраивания стилей соответствующим элементам. Для создания необходимого дерева объектов из HTML-кода создается элемент типа iframe внутри подпроцесса Создать Документ и возвращает документ, соответствующий данному HTML-коду. Непосредственно выбор элементов и встраивание происходят в подпроцессе Обработать Элементы, схема работы которого представлена на рисунке 2.
Рис. 2. Схема работы функции Обработать Элементы
Важно отметить, что если у элемента уже есть стили в атрибуте style, то новые стили будут добавлены перед ними, что обеспечивает необходимый приоритет следования и применения стилей.
Заключение.
Была рассмотрена важность использования CSS и HTML при отправке электронных писем, различные способы подключения CSS-стилей к HTML документам, а также проблема удаления большей частью почтовых клиентов подключаемых стилей CSS. Были предложены варианты решения проблемы и рассмотрена реализация клиент-серверной программы для автоматического встраивания CSS соответствующим HTML-элементам.
Литература:
- БенХеник. HTML и CSS. Путьк совершенству / БенХеник. — Питер, 2011. — 336
- Terence Parr. The Definitive ANTLR 4 / Terence Parr — The Pragmatic Bookshelf, 2013. — 325 с.
Основные термины (генерируются автоматически): CSS, HTML, клиентское приложение, DRY, ANTLR, встраивание стилей, документ, стиль, элемент, таблица стилей.
Использование тем документов в надстройках PowerPoint — Office Add-ins
- Статья
Тема Office, в частности, состоит из визуально согласованного набора шрифтов и цветов, которые вы можете применять к презентациям, документам, электронным таблицам и электронным письмам. Чтобы применить или настроить тему презентации в PowerPoint, используйте группы Темы и Варианты на вкладке Дизайн. По умолчанию PowerPoint присваивает новой пустой презентации тему Office, но вы можете выбрать другие темы, доступные на вкладке Дизайн, скачать дополнительные темы с веб-сайта Office.com или создать и настроить собственную тему.
Чтобы применить или настроить тему презентации в PowerPoint, используйте группы Темы и Варианты на вкладке Дизайн. По умолчанию PowerPoint присваивает новой пустой презентации тему Office, но вы можете выбрать другие темы, доступные на вкладке Дизайн, скачать дополнительные темы с веб-сайта Office.com или создать и настроить собственную тему.
С помощью OfficeThemes.css проектируйте надстройки, координируемые с PowerPoint, двумя способами.
В контентных надстройках для PowerPoint. Используйте классы темы документа OfficeThemes.css, чтобы указать шрифты и цвета, соответствующие теме презентации, в которую вставляется контентная надстройка, и эти шрифты и цвета будут динамически обновляться, если пользователь изменяет или настраивает тему презентации.
В надстройках области задач для PowerPoint. Используйте классы темы пользовательского интерфейса OfficeThemes.
 css, чтобы указать те же шрифты и цвета фона, которые используются в пользовательском интерфейсе, чтобы надстройки области задач соответствовали цветам встроенных областей задач, и эти цвета будут динамически обновляться, если пользователь изменяет тему пользовательского интерфейса Office.
css, чтобы указать те же шрифты и цвета фона, которые используются в пользовательском интерфейсе, чтобы надстройки области задач соответствовали цветам встроенных областей задач, и эти цвета будут динамически обновляться, если пользователь изменяет тему пользовательского интерфейса Office.
Цвета темы документа
Каждая тема документа Office определяет 12 цветов. Десять из них доступны при выборе шрифта, фона и других цветовых настроек презентации с помощью палитры.
Чтобы просмотреть или настроить полный набор из 12 цветов темы в PowerPoint, в группе Варианты на вкладке Конструктор щелкните раскрывающийся список Дополнительно , а затем выберите Цвета>Настроить цвета , чтобы открыть диалоговое окно Создание новых цветов темы .
Первые четыре цвета предназначены для текста и фона. Текст, выполненный в светлых тонах, всегда лучше читается на темном фоне, а текст темных тонов — на светлом фоне. Следующие шесть цветов — это контрастные цвета, которые всегда четко видны на четырех возможных фоновых цветах. Последние два цвета применяются для непросмотренных и просмотренных гиперссылок.
Следующие шесть цветов — это контрастные цвета, которые всегда четко видны на четырех возможных фоновых цветах. Последние два цвета применяются для непросмотренных и просмотренных гиперссылок.
Шрифты темы документа
В каждой теме документа Office определено два шрифта: один для заголовков и другой для основного текста. PowerPoint использует их для создания автоматических текстовых стилей. Кроме того, они используются в коллекциях текстовых экспресс-стилей и WordArt. Эти два шрифта отображаются вверху средства выбора шрифтов.
Чтобы просмотреть или настроить шрифты темы в PowerPoint, в группе Варианты на вкладке Конструктор щелкните раскрывающийся список Дополнительно , а затем выберите Шрифты>Настроить шрифты , чтобы открыть диалоговое окно Создание новых шрифтов темы .
Шрифты и цвета темы для пользовательского интерфейса Office
Office также позволяет выбирать между несколькими стандартными темами, которые определяют несколько цветов и шрифтов, используемых в пользовательском интерфейсе всех приложений Office. Для этого используйте раскрывающийся списокТема Officeдля учетной записи>файлов> (из любого приложения Office).
Для этого используйте раскрывающийся списокТема Officeдля учетной записи>файлов> (из любого приложения Office).
Файл OfficeThemes.css содержит классы, которые можно использовать в надстройках области задач для PowerPoint, чтобы в них применялись аналогичные шрифты и цвета. Это позволит вам создавать свои надстройки области задач, внешний вид которых совпадает с внешним видом встроенных областей задач.
Использование OfficeThemes.css
Использование файла OfficeThemes.css с контентными надстройками для PowerPoint позволяет координировать внешний вид надстройки с темой, примененной к презентации, с которой она выполняется. Использование файла OfficeThemes.css с надстройками области задач для PowerPoint позволяет согласовать внешний вид надстройки со шрифтами и цветами пользовательского интерфейса Office.
Добавление файла OfficeThemes.css в проект
Чтобы добавить файл OfficeThemes.css и ссылку на него в проекте надстройка, выполните описанные ниже действия.
Примечание.
Действия этой процедуры применимы только к Visual Studio 2015. Если вы используете Visual Studio 2019, файл OfficeThemes.css автоматически создается для всех новых проектов надстроек PowerPoint, которые вы создаете.
В обозревателе решений щелкните правой кнопкой мыши папку Content в проекте имя_проектаWeb и выберите Добавить > Таблица стилей.
Назовите новую таблицу стилей OfficeThemes.
Важно!
Таблица стилей должна называться OfficeThemes, в противном случае не будет работать динамическое обновление шрифтов и цветов надстроек.
Удалите из файла класс body по умолчанию (
body {}) и скопируйте в файл представленный ниже CSS-код./* The following classes describe the common theme information for office documents */ /* Basic Font and Background Colors for text */ .
 office-docTheme-primary-fontColor { color:#000000; }
.office-docTheme-primary-bgColor { background-color:#ffffff; }
.office-docTheme-secondary-fontColor { color: #000000; }
.office-docTheme-secondary-bgColor { background-color: #ffffff; }
/* Accent color definitions for fonts */
.office-contentAccent1-color { color:#5b9bd5; }
.office-contentAccent2-color { color:#ed7d31; }
.office-contentAccent3-color { color:#a5a5a5; }
.office-contentAccent4-color { color:#ffc000; }
.office-contentAccent5-color { color:#4472c4; }
.office-contentAccent6-color { color:#70ad47; }
/* Accent color for backgrounds */
.office-contentAccent1-bgColor { background-color:#5b9bd5; }
.office-contentAccent2-bgColor { background-color:#ed7d31; }
.office-contentAccent3-bgColor { background-color:#a5a5a5; }
.office-contentAccent4-bgColor { background-color:#ffc000; }
.office-contentAccent5-bgColor { background-color:#4472c4; }
.office-contentAccent6-bgColor { background-color:#70ad47; }
/* Accent color for borders */
.
office-docTheme-primary-fontColor { color:#000000; }
.office-docTheme-primary-bgColor { background-color:#ffffff; }
.office-docTheme-secondary-fontColor { color: #000000; }
.office-docTheme-secondary-bgColor { background-color: #ffffff; }
/* Accent color definitions for fonts */
.office-contentAccent1-color { color:#5b9bd5; }
.office-contentAccent2-color { color:#ed7d31; }
.office-contentAccent3-color { color:#a5a5a5; }
.office-contentAccent4-color { color:#ffc000; }
.office-contentAccent5-color { color:#4472c4; }
.office-contentAccent6-color { color:#70ad47; }
/* Accent color for backgrounds */
.office-contentAccent1-bgColor { background-color:#5b9bd5; }
.office-contentAccent2-bgColor { background-color:#ed7d31; }
.office-contentAccent3-bgColor { background-color:#a5a5a5; }
.office-contentAccent4-bgColor { background-color:#ffc000; }
.office-contentAccent5-bgColor { background-color:#4472c4; }
.office-contentAccent6-bgColor { background-color:#70ad47; }
/* Accent color for borders */
. office-contentAccent1-borderColor { border-color:#5b9bd5; }
.office-contentAccent2-borderColor { border-color:#ed7d31; }
.office-contentAccent3-borderColor { border-color:#a5a5a5; }
.office-contentAccent4-borderColor { border-color:#ffc000; }
.office-contentAccent5-borderColor { border-color:#4472c4; }
.office-contentAccent6-borderColor { border-color:#70ad47; }
/* links */
.office-a { color: #0563c1; }
.office-a:visited { color: #954f72; }
/* Body Fonts */
.office-bodyFont-eastAsian { } /* East Asian name of the Font */
.office-bodyFont-latin { font-family:"Calibri"; } /* Latin name of the Font */
.office-bodyFont-script { } /* Script name of the Font */
.office-bodyFont-localized { font-family:"Calibri"; } /* Localized name of the Font. Corresponds to the default font of the culture currently used in Office.*/
/* Headers Font */
.office-headerFont-eastAsian { }
.office-headerFont-latin { font-family:"Calibri Light"; }
.office-headerFont-script { }
.office-headerFont-localized { font-family:"Calibri Light"; }
/* The following classes define font and background colors for Office UI themes.
office-contentAccent1-borderColor { border-color:#5b9bd5; }
.office-contentAccent2-borderColor { border-color:#ed7d31; }
.office-contentAccent3-borderColor { border-color:#a5a5a5; }
.office-contentAccent4-borderColor { border-color:#ffc000; }
.office-contentAccent5-borderColor { border-color:#4472c4; }
.office-contentAccent6-borderColor { border-color:#70ad47; }
/* links */
.office-a { color: #0563c1; }
.office-a:visited { color: #954f72; }
/* Body Fonts */
.office-bodyFont-eastAsian { } /* East Asian name of the Font */
.office-bodyFont-latin { font-family:"Calibri"; } /* Latin name of the Font */
.office-bodyFont-script { } /* Script name of the Font */
.office-bodyFont-localized { font-family:"Calibri"; } /* Localized name of the Font. Corresponds to the default font of the culture currently used in Office.*/
/* Headers Font */
.office-headerFont-eastAsian { }
.office-headerFont-latin { font-family:"Calibri Light"; }
.office-headerFont-script { }
.office-headerFont-localized { font-family:"Calibri Light"; }
/* The following classes define font and background colors for Office UI themes. These classes should only be used in task pane add-ins */
/* Basic Font and Background Colors for PPT */
.office-officeTheme-primary-fontColor { color:#b83b1d; }
.office-officeTheme-primary-bgColor { background-color:#dedede; }
.office-officeTheme-secondary-fontColor { color:#262626; }
.office-officeTheme-secondary-bgColor { background-color:#ffffff; }
These classes should only be used in task pane add-ins */
/* Basic Font and Background Colors for PPT */
.office-officeTheme-primary-fontColor { color:#b83b1d; }
.office-officeTheme-primary-bgColor { background-color:#dedede; }
.office-officeTheme-secondary-fontColor { color:#262626; }
.office-officeTheme-secondary-bgColor { background-color:#ffffff; }
Если вы используете отличный от Visual Studio инструмент для создания надстройка, скопируйте CSS-код из третьего шага в текстовый файл, сохранив его под именем OfficeThemes.css.
Ссылка на OfficeThemes.css на HTML-страницах надстройки
Чтобы использовать файл OfficeThemes.css в проекте надстройки, добавьте <link> тег, который ссылается на файл OfficeThemes.css внутри <head> тега веб-страниц (например, файл .html, ASPX или PHP), который реализует пользовательский интерфейс надстройки в этом формате.
<link href="<local_path_to_OfficeThemes.css>" rel="stylesheet" type="text/css" />
Чтобы сделать это в Visual Studio, выполните указанные ниже действия.
Выберите Создание нового проекта.
Используя поле поиска, введите надстройка. Выберите вариант Веб-надстройка PowerPoint и нажмите кнопку Далее.
Присвойте проекту имя и нажмите кнопку Создать.
В диалоговом окне Создание надстройки Office выберите Добавить новые функции в PowerPoint, а затем нажмите кнопку Готово, чтобы создать проект.
Visual Studio создаст решение, и в обозревателе решений появятся два соответствующих проекта. В Visual Studio откроется файл Home.html.
На HTML-страницах, которые реализуют пользовательский интерфейс надстройки, например Home.html в шаблоне по умолчанию, добавьте следующий
<link>тег внутри тега<head>, который ссылается на файл OfficeThemes. css.
css.<link href="../../Content/OfficeThemes.css" rel="stylesheet" type="text/css" />
При использовании другого инструмента добавьте тег <link> в таком же формате, указав относительный путь к копии файла OfficeThemes.css, которая будет разворачиваться с вашей надстройкой.
Использование классов тем документов OfficeThemes.css на HTML-странице надстройки содержимого
Ниже представлен простой пример HTML-кода в контентной надстройке, которая использует классы OfficeTheme.css для темы документа. Более подробные сведения о классах OfficeThemes.css, которые соответствуют используемым в теме документа 12 цветам и 2 шрифтам, можно узнать в разделе Классы тем для контентных надстроек.
<body>
<div>
<h2>Hello world!</h2>
<h2>Hello world!</h2>
<h2>Hello world!</h2>
<h2>Hello world!</h2>
<h2>Hello world!</h2>
<h2>Hello world!</h2>
<h2>Hello world!</h2>
<p>Hello world!</p>
</div>
</body>
Во время выполнения при вставке в презентацию, которая использует тему Office по умолчанию, контентная надстройка отображается следующим образом.
Если вы измените тему презентации или настроите текущую тему, шрифты и цвета, указанные с помощью классов OfficeThemes.css, динамически обновятся. Если презентация, в которую вставляется надстройка, использует тему Аспект, описанная выше HTML-страница надстройки будет выглядеть так:
Использование классов темы OfficeThemes.css для пользовательского интерфейса Office на HTML-странице надстройки области задач
Помимо темы документа, пользователи могут настраивать цветовую схему приложения Office. Для этого используется раскрывающийся список Файл>Учетная запись>Тема Office.
Ниже показан пример простого HTML-кода в надстройка области задач, который использует классы OfficeTheme.css для указания цвета шрифта и фона. Более подробную информацию о классах OfficeThemes.css, которые соответствуют шрифтам и цветам темы пользовательского интерфейса Office, можно получить в разделе Классы тем для надстроек области задач.
<body>
<div>
<div>
<h2>Welcome</h2>
</div>
</div>
<div>
<div>
<p>Add home screen content here.</p>
<p>For example:</p>
<button>Get data from selection</button>
<p><a target="_blank" href="https://go.microsoft.com/fwlink/?LinkId=276812">Find more samples online...</a></p>
</div>
</div>
</body>
Если в PowerPoint выбрать в раскрывающемся списке Файл>Учетная запись>Тема Office значение Белая, то надстройка области задач будет выглядеть так:
Если вы измените тему Office на темно-серую, шрифты и цвета, указанные с помощью классов в OfficeThemes.css, динамически обновятся и станут выглядеть так:
Классы OfficeTheme.
 css
cssФайл OfficeThemes.css содержит два набора классов, которые вы можете использовать с контентными надстройками и надстройками области задач для PowerPoint.
Классы тем для контентных надстроек
Файл OfficeThemes.css предоставляет классы, соответствующие 2 шрифтам и 12 цветам, используемым в теме документа. Эти классы предназначены для использования с контентными надстройками для PowerPoint, чтобы шрифты и цвета вашей надстройки были согласованы с презентацией, в которую она вставлена.
Шрифты тем для контентных надстроек
| Класс | Описание |
|---|---|
office-bodyFont-eastAsian | Восточноазиатское имя шрифта основного текста. |
office-bodyFont-latin | Латинское название шрифта основного текста. По умолчанию «Calabri» |
office-bodyFont-script | Имя сценария шрифта основного текста. |
office-bodyFont-localized | Локализованное имя шрифта основного текста. Задает название шрифта по умолчанию в соответствии с текущей культурой, используемой в Office Задает название шрифта по умолчанию в соответствии с текущей культурой, используемой в Office |
office-headerFont-eastAsian | Восточноазиатское название шрифта заголовков |
office-headerFont-latin | Латинское название шрифта заголовков. По умолчанию «Calabri Light» |
office-headerFont-script | Имя сценариев шрифта заголовков |
office-headerFont-localized | Локализованное имя шрифта заголовков. Задает название шрифта по умолчанию в соответствии с текущей культурой, используемой в Office |
Цвета тем для контентных надстроек
| Класс | Описание |
|---|---|
office-docTheme-primary-fontColor | Основной цвет шрифта. По умолчанию #000000 |
office-docTheme-primary-bgColor | Основной цвет фона шрифта. По умолчанию #FFFFFF По умолчанию #FFFFFF |
office-docTheme-secondary-fontColor | Дополнительный цвет шрифта. По умолчанию #000000 |
office-docTheme-secondary-bgColor | Дополнительный цвет фона шрифта. По умолчанию #FFFFFF |
office-contentAccent1-color | Контрастный цвет шрифта 1. По умолчанию #5B9BD5 |
office-contentAccent2-color | Контрастный цвет шрифта 2. По умолчанию #ED7D31 |
office-contentAccent3-color | Контрастный цвет шрифта 3. По умолчанию #A5A5A5 |
office-contentAccent4-color | Контрастный цвет шрифта 4. По умолчанию #FFC000 |
office-contentAccent5-color | Контрастный цвет шрифта 5. По умолчанию #4472C4 |
office-contentAccent6-color | Контрастный цвет шрифта 6. По умолчанию #70AD47 |
office-contentAccent1-bgColor | Контрастный цвет фона 1. По умолчанию #5B9BD5 По умолчанию #5B9BD5 |
office-contentAccent2-bgColor | Контрастный цвет фона 2. По умолчанию #ED7D31 |
office-contentAccent3-bgColor | Контрастный цвет фона 3. По умолчанию #A5A5A5 |
office-contentAccent4-bgColor | Контрастный цвет фона 4. По умолчанию #FFC000 |
office-contentAccent5-bgColor | Контрастный цвет фона 5. По умолчанию #4472C4 |
office-contentAccent6-bgColor | Контрастный цвет фона 6. По умолчанию #70AD47 |
office-contentAccent1-borderColor | Контрастный цвет границы 1. По умолчанию #5B9BD5 |
office-contentAccent2-borderColor | Контрастный цвет границы 2. По умолчанию #ED7D31 |
office-contentAccent3-borderColor | Контрастный цвет границы 3. По умолчанию #A5A5A5 |
office-contentAccent4-borderColor | Контрастный цвет границы 4..ppt/slide_7.jpg) По умолчанию #FFC000 По умолчанию #FFC000 |
office-contentAccent5-borderColor | Контрастный цвет границы 5. По умолчанию #4472C4 |
office-contentAccent6-borderColor | Контрастный цвет границы 6. По умолчанию #70AD47 |
office-a | Цвет гиперссылки. По умолчанию #0563C1 |
office-a:visited | Цвет просмотренной гиперссылки. По умолчанию #954F72 |
На следующем снимке экрана представлены примеры всех классов цветов темы (за исключением двух цветов для гиперссылок), указанных для текста надстройка при использовании темы Office по умолчанию.
Классы тем для надстроек области задач
В файле OfficeThemes.css представлены классы, соответствующие 4 цветам, которые указаны для шрифтов и фонов, использующихся темой пользовательского интерфейса приложения Office. Эти классы предназначены для использования с надстройками области задач для PowerPoint, поэтому цвета вашей надстройки будут согласованы с цветами других встроенных областей задач в Office.
Цвета шрифта и фона тем для надстроек области задач
| Класс | Описание |
|---|---|
office-officeTheme-primary-fontColor | Основной цвет шрифта. Значение по умолчанию — #B83B1D. |
office-officeTheme-primary-bgColor | Основной цвет фона. По умолчанию #DEDEDE |
office-officeTheme-secondary-fontColor | Дополнительный цвет шрифта. По умолчанию #262626 |
office-officeTheme-secondary-bgColor | Дополнительный цвет фона. По умолчанию #FFFFFF |
См. также
- Создание контентных надстроек и надстроек области задач для PowerPoint
Повысьте уровень своего HTML-документа с помощью CSS
Когда вы пишете документацию, будь то проект с открытым исходным кодом или проект технического письма, вы должны преследовать две цели: документ должен быть хорошо написан и документ должен легко читаться. К первому относятся четкие навыки письма и техническое редактирование. Второй можно решить с помощью нескольких простых изменений в HTML-документе.
К первому относятся четкие навыки письма и техническое редактирование. Второй можно решить с помощью нескольких простых изменений в HTML-документе.
Язык разметки гипертекста, или HTML, является основой Интернета. С момента появления «Всемирной паутины» в 1994 каждый веб-браузер использует HTML для отображения документов и веб-сайтов. И почти столько же времени HTML поддерживает таблицу стилей , специальное дополнение к HTML-документу, определяющее, как текст должен отображаться на экране.
Вы можете написать проектную документацию в простом HTML, и это сделает работу. Однако простой HTML-стиль может показаться немного спартанским. Вместо этого попробуйте добавить несколько простых стилей в HTML-документ, чтобы добавить изюминку в документацию и сделать ваши документы более четкими и удобными для чтения.
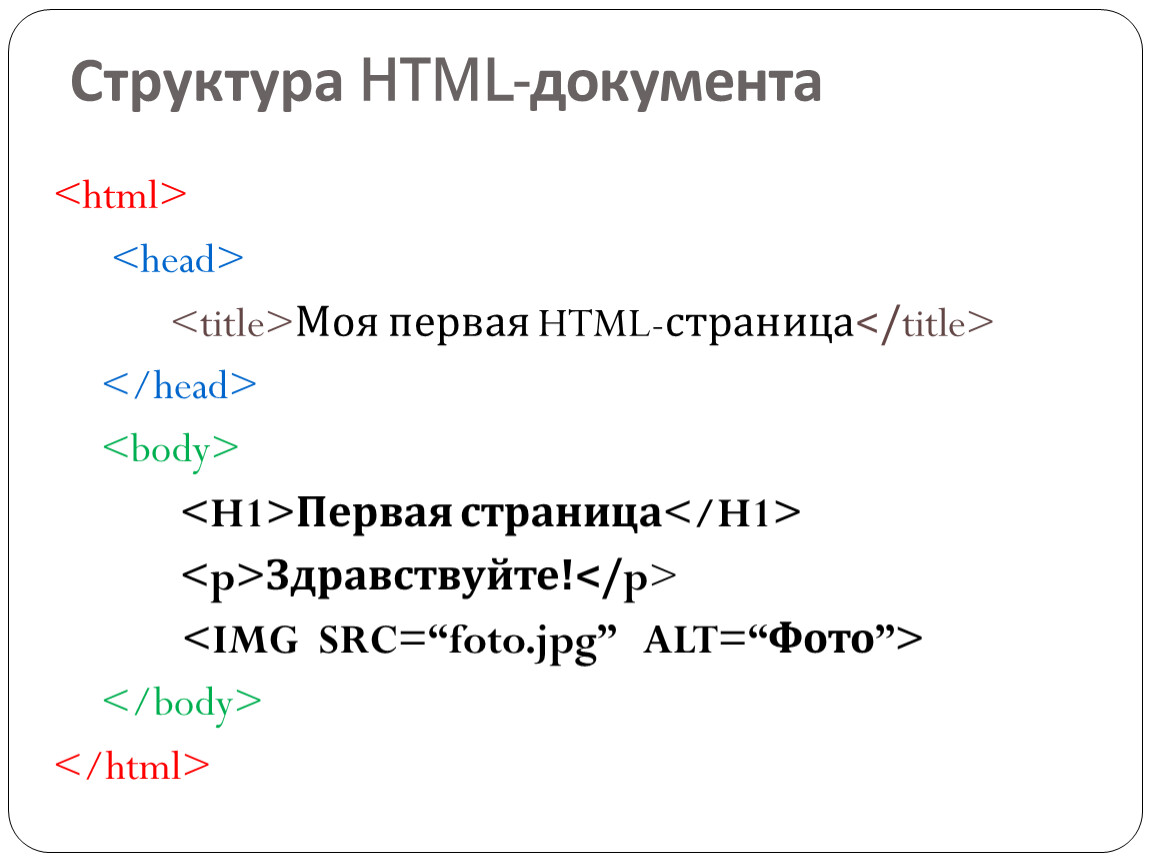
Определение HTML-документа
Давайте начнем с простого HTML-документа и рассмотрим, как добавить к нему стили. Пустой документ HTML содержит определение вверху, за которым следует блок для определения самого документа. Внутри элемента вам также необходимо включить заголовок документа, который содержит метаданные о документе, такие как его заголовок. Содержимое тела документа находится внутри блока
Внутри элемента вам также необходимо включить заголовок документа, который содержит метаданные о документе, такие как его заголовок. Содержимое тела документа находится внутри блока
Вы можете определить пустую страницу с помощью этого кода HTML:
<голова>
Это новый документ
<тело>
В другой статье о написании проектной документации в HTML я обновил файл Readme из настольной игры с открытым исходным кодом, превратив обычный текст в документ HTML, используя несколько основных тегов HTML, таких как
и
для заголовки и подзаголовки,
для абзацев и и для полужирного и курсивного текста. Давайте продолжим с того места, на котором остановились в этой статье:
<голова>
Простой Сенет
<тело>
Простой Сенет
Как играть
Игра автоматически "выбрасывает" метательные палочки
для вас и отображать результаты в правом нижнем углу
экрана.
Если "бросок" равен нулю, вы теряете свой ход.
Когда придет ваша очередь, игра автоматически выберет
Ваша первая фигура на доске. Вы можете быть или не быть
может сделать ход этой фигурой, поэтому выберите свою фигуру
для перемещения и нажмите Пробел (или Enter), чтобы переместить
это. Выбрать можно несколькими способами:
<ул>
Чтобы выйти из игры в любой момент, нажмите Q (верхний регистр Q) или нажмите Esc, и игра спросит, хотите ли вы лишиться игры.
Вы выиграете, если уберете все свои фигуры с доски. перед вашим противником. Требуется сочетание удачи и
стратегия!
перед вашим противником. Требуется сочетание удачи и
стратегия!
Этот HTML-документ демонстрирует несколько общих блочных и встроенных элементов, используемых техническими писателями, пишущими на HTML. Блочные элементы определяют прямоугольник вокруг текста. Абзацы и заголовки являются примерами блочных элементов, поскольку они простираются от левого до правого края документа. Например,
окружает абзац невидимым прямоугольником. Напротив, встроенные элементы следуют за текстом, где они используются. Если вы используете для некоторого текста внутри абзаца, жирным шрифтом становится только текст, окруженный и .
К этому документу можно применить непосредственную стилизацию, чтобы изменить шрифт, цвета и другие стили текста, но более эффективным способом изменения внешнего вида документа является применение таблицы стилей к самому документу. Вы можете сделать это в элементе
с другими метаданными. Вы можете сослаться на файл таблицы стилей, но в этом примере используйте блок. Внешние таблицы стилей хранятся в файлах с расширением .css. С помощью внешнего CSS вы можете включить его на несколько HTML-страниц, чтобы обновить стиль этих страниц. Даже один CSS-файл можно использовать для оформления всего веб-сайта.Краткая история
CSS1 был выпущен в 1996 году с Бертом Босом в качестве соавтора. Рабочая группа CSS начала работать над проблемами, которые не были учтены в CSS1. Это привело к созданию CSS2 в ноябре 1997 года, который был опубликован в качестве рекомендации W3C 12 мая 1998 года. В этой версии добавлена поддержка устройств, специфичных для медиа, таких как принтеры, загружаемые шрифты, таблицы и позиционирование элементов. В июне 1999 года CSS3 стал рекомендацией W3C. Это разделило документацию на модули, где каждый модуль имел функции расширения, определенные в CSS2.
В июне 1999 года CSS3 стал рекомендацией W3C. Это разделило документацию на модули, где каждый модуль имел функции расширения, определенные в CSS2.
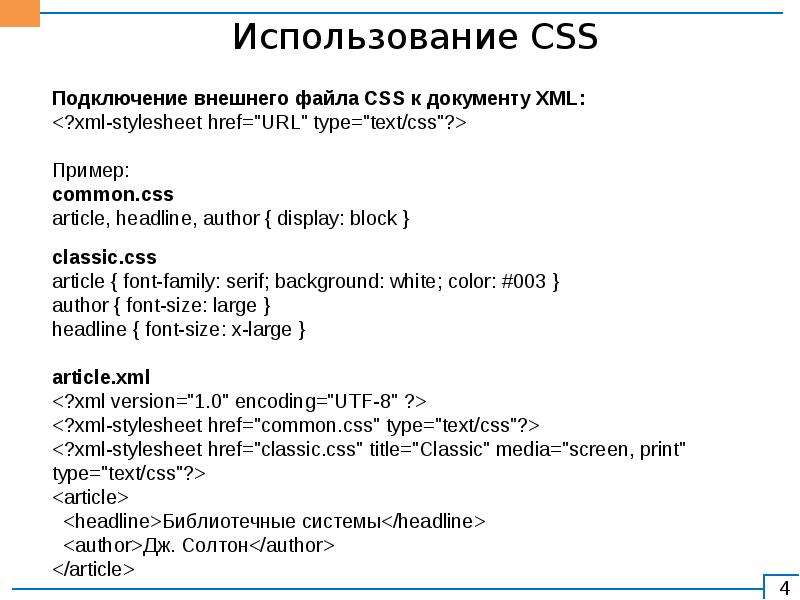
Как использовать файлы CSS
Чтобы использовать файл CSS, вы включаете его в раздел заголовка HTML-документа. Вы используете тег ссылки для включения файла, как показано ниже.
атрибут href тега ссылки содержит путь к файлу CSS. При этом применимые стили, содержащиеся во включенном файле CSS, применяются к документу HTML.
Синтаксис CSS
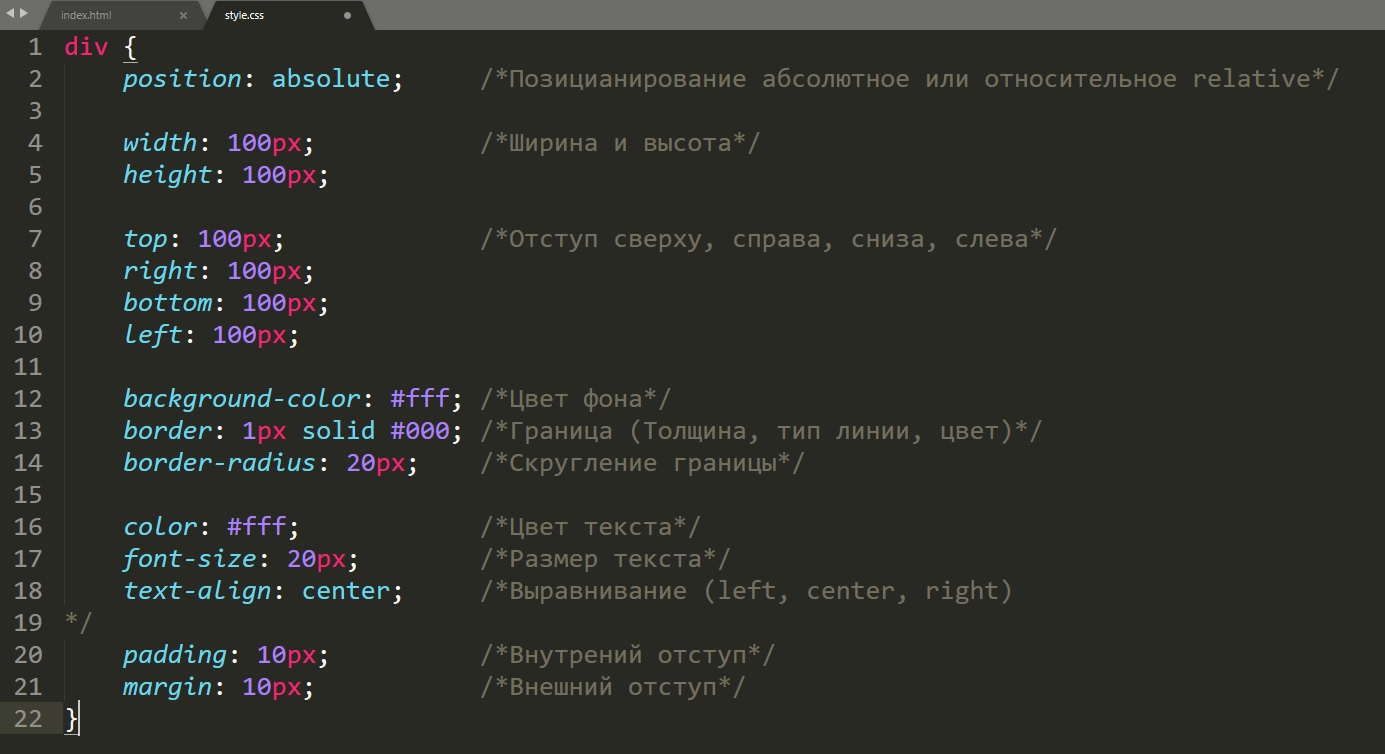
Правило CSS состоит из двух компонентов: селектора и объявления. Селектор указывает на элемент в документе HTML. Это может быть либо тег элемента, имя класса, имя идентификатора, несколько тегов, показывающих иерархию, и т. д. Объявление содержит определение стиля, состоящее из свойства и значения. Свойство определяет свойство элемента, которое вы хотите изменить, а значение определяет его новое значение. Каждое правило CSS может иметь несколько объявлений. Ниже приведен пример правила CSS.
Каждое правило CSS может иметь несколько объявлений. Ниже приведен пример правила CSS.
ч2{
вес шрифта: 700;
цвет: лесной;
}
В приведенном выше примере у нас есть h2 в качестве селектора, который выбирает все теги h2 в документе HTML. Правило имеет два объявления: одно для веса шрифта, а другое для цвета. font-weight и color являются свойствами, а 700 и forestgreen являются их значениями соответственно.
Пример использования CSS
Ниже показан пример HTML-документа и таблица стилей, используемая для его оформления. Также добавлено сравнительное изображение для сравнения стилизованного и обычного HTML-документов
Документ HTML
<голова>
<мета-кодировка="UTF-8">
Тест CSS
<тело>
<дел>
Тестовый документ для проверки
CSS
Lorem ipsum dolor sit amet consectetur adipisicing elit. Accusantium officia similique illum magni explicabo,
tempore neque nulla Laborum voluptas sint molestias libero et corporis omnis asperiores инцидент,
perferendis
сед авт!
Accusantium officia similique illum magni explicabo,
tempore neque nulla Laborum voluptas sint molestias libero et corporis omnis asperiores инцидент,
perferendis
сед авт!
Список элементов
<ул>