12 — Веб-сайты и веб-страницы
1. Как называется программа для просмотра Web-страниц на экране? |
| Ответ: |
2. Как называется текст, содержащий активные ссылки на другие документы? |
| Ответ: |
3. Как называется документ, включающий текст, рисунки, звук и видео, где каждый элемент может быть гиперссылкой? |
| Ответ: |
4. Отметьте все расширения, принадлежащие статическим Web-страницам. | |
| .htm | |
| .php | |
| .html | |
| .asp | |
| .pl | |
5. Какой язык используется для создания статических Web-страниц? | |
| HTML | |
| PHP | |
| ASP | |
| Паскаль | |
| Си | |
6. |
| Ответ: |
7. Каким термином называется парный тэг языка HTML? |
| Ответ: |
8. Какой тип Web-страниц используется на сайтах, работающих с базами данных? | |
| статические | |
| динамические | |
9. Отметьте все свойства, характерные для статических Web-страниц. | |
| загружаются быстро | |
| могут выбирать информацию из базы даных | |
| хранятся на сервере в готовом виде | |
| создаются сервером в момент запроса | |
| загружаются медленно | |
10. Отметьте все правильные утверждения. | |
| Web-страницы всегда имеют расширение .htm или .html | |
| Web-страница — это единый файл | |
| Web-страницы могут строиться в момент запроса | |
| рисунки на Web-страницах хранятся в виде отдельных файлов | |
| на Web-страницах можно использовать звук и видео | |
11. | |
| File Transfer Protocol (FTP) | |
| World Wide Web (WWW) | |
| электронная почта (e-mail) | |
| служба мгновенных сообщений (ICQ) | |
| поисковые системы | |
12. Отметьте все программы-браузеры в этом списке. | |
| Opera | |
| Outlook | |
| Internet Explorer | |
| Mozilla Firefox | |
| Excel | |
13. Как называется программный код для автоматизации какой-то операции пользователя веб-сайта? |
| Ответ: |
14. Что такое CMS? | |
| язык программирования | |
| язык разметки веб-страниц | |
| система управления содержимым сайта | |
| система управления сервером | |
| система управления базой данных | |
15. | |
| Visual Basic | |
| Паскаль | |
| PHP | |
| ASP | |
| Javascript | |
Параметры веб-страницы — Служба поддержки Майкрософт
Диалоговое окно «Параметры веб-страницы» используется для управления различными функциями и параметрами веб-страниц, которые сохраняются из Microsoft Office Excel или импортируются в него.
Вкладка «Общие»
Сохранение дополнительных скрытых данных, необходимых для обслуживания формул Чтобы сохранить внешние данные формул, которые не находятся в выбранном диапазоне для публикации, при этом увеличивается размер файла. Этот параметр используется по умолчанию. Чтобы не сохранять внешние данные, заменить формулы вычисляемой величиной и уменьшить размер файла, с помощью этого нужного значения.
Чтобы не сохранять внешние данные, заменить формулы вычисляемой величиной и уменьшить размер файла, с помощью этого нужного значения.
Примечание: Этот параметр применим только к интерактивным веб-страницам, которые используют веб-компоненты Office, которые не входят в состав Microsoft Office Excel 2007.
Загружать с веб-страниц рисунки, не созданные в Excel. Установите этот флажок, чтобы загружать рисунки, которые были созданы в других программах. Этот вариант выбран по умолчанию. Снимите этот флажок, чтобы игнорировать рисунки, созданные в других программах.
Вкладка «Браузеры»
Раздел «Настройка на браузеры»
Пользователи, просматривавшие эту веб-страницу, будут использовать Выберите наиболее ранную версию браузера, для отображения на которую вы хотите нацелить. Значение по умолчанию — Internet Explorer 4.0.
Значение по умолчанию — Internet Explorer 4.0.
Раздел «Параметры»
Разрешить графический формат PNG.
Установите этот флажок, чтобы разрешить графический формат PNG. Снимите его, чтобы отключить данный формат. Этот вариант выбран по умолчанию.Использовать CSS. Установите этот флажок, чтобы использовать каскадные таблицы стилей (CSS). Этот вариант выбран по умолчанию. Снимите этот флажок, чтобы не использовать каскадные таблицы стилей (CSS), поскольку конечный браузер не поддерживает их.
Использовать VML при отображении графики в браузерах. Установите этот флажок, чтобы использовать язык VML для отображения графики в браузере (это может ускорить загрузку веб-страниц). Снимите его, чтобы не использовать VML, поскольку конечный браузер не поддерживает VML. Этот вариант выбран по умолчанию.
Сохранять новые веб-страницы в виде веб-страниц в одном файле.
Вкладка «Файл»
Раздел «Имена и размещение файлов»
Создать папку для вспомогательных файлов. Установите этот флажок, чтобы сохранить все вспомогательные файлы — такие как маркеры, фоновые текстуры и графические объекты, — в отдельной подпапке. Этот вариант выбран по умолчанию. Снимите этот флажок, чтобы сохранять вспомогательные файлы в той же папке, что и веб-страница.
По возможности использовать длинные имена файлов. Установите этот флажок, чтобы использовать длинные имена файлов (имена файлов с пробелами или длиной более восьми символов), поскольку они поддерживаются на веб-сервере. Этот вариант выбран по умолчанию. Снимите этот флажок, чтобы использовать короткие имена (формат 8.3), поскольку длинные имена не поддерживаются на веб-сервере.
Обновление ссылок при сохранение При этом не нужно перемещать и копировать вспомогательные файлы при переходе или копировании веб-страницы, а только для изменения адресов до относительных ссылок на веб-странице. Для обновления необходимо сохранить перемещенную или скопированную веб-страницу. Чтобы переместить или скопировать вспомогательные файлы при переходе или копировании веб-страницы, скопируйте его. Этот параметр используется по умолчанию.
Раздел «Редактор, используемый по умолчанию»
Office — для веб-страниц, созданных в Office. Установите этот флажок, чтобы проверять, является ли Microsoft Office редактором по умолчанию для веб-страницы. Если в качестве стандартного редактора задано другое приложение, при сохранении веб-страницы запрашивается, хотите ли вы сделать Office редактором по умолчанию. Этот вариант выбран по умолчанию. Снимите этот флажок, чтобы это сообщение не появлялось.
Установите этот флажок, чтобы проверять, является ли Microsoft Office редактором по умолчанию для веб-страницы. Если в качестве стандартного редактора задано другое приложение, при сохранении веб-страницы запрашивается, хотите ли вы сделать Office редактором по умолчанию. Этот вариант выбран по умолчанию. Снимите этот флажок, чтобы это сообщение не появлялось.
Вкладка «Рисунки»
Конечный монитор. В поле Размер экрана укажите нужный размер экрана. В поле Число пикселей на дюйм выберите нужное значение (в пикселях).
Расположение графических объектов и текста на экране зависит от разрешения монитора (от отношения размеров элементов на экране к его размеру). Выбор размера экрана может влиять на размеры и расположение рисунков в книге, в том числе на отображение градиентного фона страниц. Размер пикселя определяет размеры графических объектов относительно размеров текста на экране.
Вкладка «Кодировка»
Повторить загрузку текущего документа, используя. Выберите нужную кодировку. Этот параметр также будет использоваться при загрузке последующих страниц, если не удастся определить кодировку.
При открытии веб-страницы Office Excel пытается определить кодировку, используемую на ней. Если Excel неправильно отображает текст при открытии страницы в веб-браузере, используемую на веб-странице кодировку можно выбрать вручную. Путем подбора найдите ту кодировку, при которой текст отображается правильно.
Сохранить документ как. Выберите кодировку, в которой вы хотите сохранить веб-страницу.
Всегда сохранять веб-страницы в кодировке по умолчанию. Установите этот флажок, чтобы использовать кодировку, выбранную по умолчанию на вашем компьютере, и сделать поле Сохранить документ как недоступным. Снимите этот флажок, чтобы включить поле Сохранить документ как и использовать указанную кодировку. Установите этот флажок, если вы повторно используете страницы из других источников и хотите сохранять их в одной кодировке. Этот вариант выбран по умолчанию.
Снимите этот флажок, чтобы включить поле Сохранить документ как и использовать указанную кодировку. Установите этот флажок, если вы повторно используете страницы из других источников и хотите сохранять их в одной кодировке. Этот вариант выбран по умолчанию.
Вкладка «Шрифты»
Набор знаков. Выберите набор символов, который должен использоваться на веб-странице.
Пропорциональный шрифт и размер. Выберите шрифт и размер для обычного текста. По умолчанию используется Arial, 10.
Шрифт фиксированной ширины и размер Выберите шрифт и размер для моноширинного текста. По умолчанию используется Courier New, 10.
Если шрифт на веб-странице или в текстовом файле после импорта в Excel отображается неправильно, вы можете вручную выбрать предполагаемый набор символов. Затем, в зависимости от указанного набора символов, можно выбрать из списка подходящий шрифт.
Затем, в зависимости от указанного набора символов, можно выбрать из списка подходящий шрифт.
Веб-страницы — GeeksforGeeks
- Написать интервью
- Веб-страницы
- Разница между статическими и динамическими веб-страницами
- 10 лучших фреймворков для веб-приложений
- Сравнение веб-приложений и веб-приложений
- Уровни модели OSI
- Модель TCP/IP
- Протоколы на прикладном уровне
- Простой протокол передачи почты (SMTP)
- Система доменных имен (DNS) на прикладном уровне
- Почему DNS использует UDP, а не TCP?
- Разрешение адресов в DNS (сервер доменных имен)
- Спуфинг DNS или отравление кэша DNS
- Типы DNS-атак и тактика безопасности
- Разница между http:// и https://
- Разница между HTML и HTTP
- В чем разница между Интернетом и Вебом?
- Простой протокол управления сетью (SNMP)
- Протокол многоцелевого почтового расширения Интернета (MIME)
- Типы носителей MIME
- Компьютерная сеть | Качество обслуживания и мультимедиа
- Веб-кэширование и условные операторы GET
- Триада ЦРУ в криптографии
- Введение брандмауэра в компьютерную сеть
- Брандмауэр с фильтром пакетов и шлюз прикладного уровня
- Основы компьютерных сетей
- Caesar Cipher0 в криптографии
- Сетевые устройства (концентратор, повторитель, мост, коммутатор, маршрутизатор, шлюзы и маршрутизатор)
- Реализация TCP Server-Client в C
Написать статью
Улучшить статью
Сохранить статью
- Последнее обновление: 25 июл, 2022
Улучшить статью
Сохранить статью
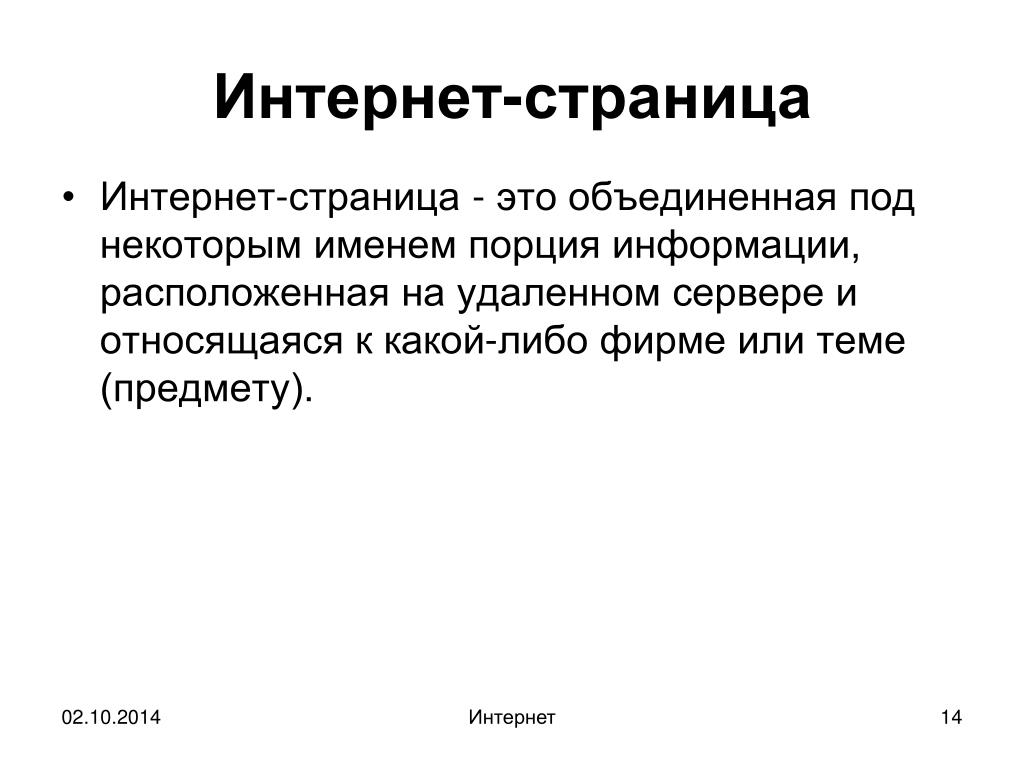
Веб-страница — это цифровой документ, связанный с всемирной паутиной и доступный для просмотра любому, кто подключен к Интернету с помощью веб-браузера. Он может содержать информацию любого типа, например текст, цвет, графику, анимацию, видео и звуки и т. д.
Он может содержать информацию любого типа, например текст, цвет, графику, анимацию, видео и звуки и т. д.
Веб-страница — это документ, написанный в формате HTML, его можно просмотреть в Интернете. Доступ к нему можно получить, введя URL-адрес в адресной строке веб-браузера.
Компоненты веб-страницы :
Поскольку вы уже знаете, что веб-страница — это цифровой документ, содержащий информацию в цифровой форме, мы все же задаемся вопросом — что она содержит или каковы ее составы? На этот вопрос можно ответить несколькими способами: 9009.3
- Компоненты веб -страницы, контент Wise
- Компоненты веб -страницы, Structure Wise
Содержимое:
Содержание Мудро :
Относится к цифровому тексту, который представляет собой больше, чем просто текст, поскольку может включать информацию в различных медиаформатах, таких как:
- текст
- цвет
- графика
- анимация
- видео
- звук
- гиперссылки
Это относится к ссылке из гипертекстового файла на другой такой же файл.
 Гиперссылка может быть графической или текстовой, при нажатии на которую открывается связанный документ.
Гиперссылка может быть графической или текстовой, при нажатии на которую открывается связанный документ.
Структура:
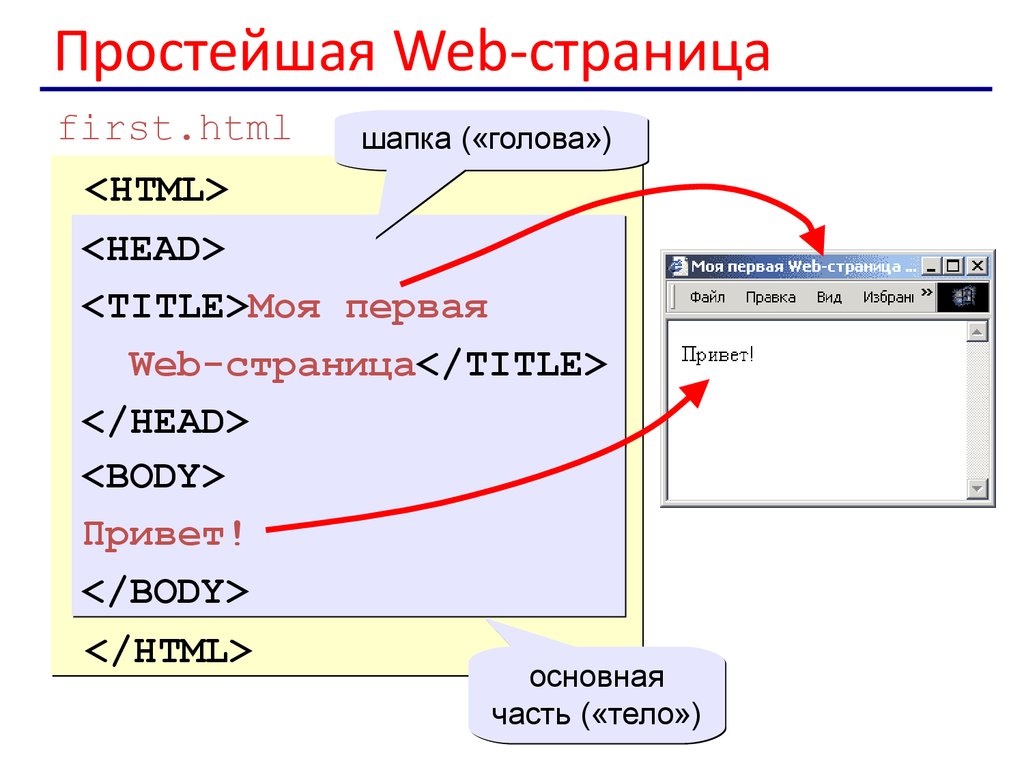
Структура компонентов веб-страницы:
- Заголовок страницы –
Это однострочный текст, который отображается в строке заголовка браузера, отображающего веб-страницу. - Заголовок –
Обычно это одно- или двухстрочный текст (иногда графика/изображение), определяющий цель веб-страницы. Он отображается в верхней части веб-страницы, под адресной строкой браузера. - Основная часть веб-страницы —
Это раздел под заголовком веб-страницы, содержащий фактическое содержимое веб-страницы. - Навигационные ссылки –
Это гиперссылки, размещенные на веб-странице, с помощью которых вы можете перемещать связанные веб-страницы/документы. - Нижний колонтитул –
Это нижняя часть веб-страницы. В этом разделе обычно размещается уведомление об авторских правах, контактная информация веб-сайта и т. д.
В этом разделе обычно размещается уведомление об авторских правах, контактная информация веб-сайта и т. д.
Следующий
Разница между статическими и динамическими веб-страницами
Статьи по теме
Что нового
Мы используем файлы cookie, чтобы обеспечить вам максимальное удобство просмотра нашего веб-сайта. Используя наш сайт, вы подтверждаете, что вы прочитали и поняли наши Политика в отношении файлов cookie и Политика конфиденциальности
8 типов веб-страниц, которые должен иметь каждый веб-сайт в 2021 году
Сначала определите, какой тип веб-сайта вы создаете.
Веб-сайты выполняют множество функций. Поскольку некоторые веб-страницы будут иметь более важное значение, чем другие, и в зависимости от конкретных потребностей вашего веб-сайта, лучше всего определить, какой тип веб-сайта лучше всего подходит для вашей целевой аудитории, прежде чем выбирать веб-страницы.
Мы обсудим следующие типы веб-сайтов:
- Электронная коммерция
- Информационная
- Новости/Развлечения
- Форум/Блог
Электронная коммерция
Бизнес-сайт обычно служит платформой для продвижения вашей компании и, как правило, напрямую связан с платформой электронной коммерции вашего бизнеса, если вы продаете свои товары через Интернет. Важно описать, чем занимается ваша компания, на кого вы ориентируете свой продукт и почему они должны выбрать именно вас, а не ваших конкурентов.
Информационная
Информационные веб-сайты предназначены для предоставления широкого спектра информации по таким темам, как политические или экологические проблемы, биографии или исторические отчеты. Самым популярным информационным веб-сайтом является Википедия, которая служит онлайн-энциклопедией с открытым исходным кодом.
Новости/развлечения
В отличие от веб-сайтов электронной коммерции, которые напрямую продают товары или услуги, новостные и развлекательные веб-сайты предоставляют общественности новостной контент, часто без обязательной подписки. Новостные веб-сайты отличаются от информационных веб-сайтов, поскольку они предоставляются непосредственно новостными компаниями, такими как The New York Times, CNN или U.S. World & News Report.
Новостные веб-сайты отличаются от информационных веб-сайтов, поскольку они предоставляются непосредственно новостными компаниями, такими как The New York Times, CNN или U.S. World & News Report.
Форум/блог
Форумы — это форумы, на которых люди могут обсуждать свои мысли по различным темам, созданным участниками веб-сайта форума. Блоги, с другой стороны, представляют собой доски обсуждений, созданные автором страницы веб-сайта, на которые другим людям предлагается отвечать. Reddit является примером популярной страницы форума, и позже мы обсудим, как вы можете создать страницу блога для своего веб-сайта и почему важно добавить эту функцию.
Сколько существует типов веб-страниц?
Существуют десятки типов веб-страниц, но восемь наиболее важных из них, которые вы должны включить на свой веб-сайт:
- Домашняя страница
- Страница продукта
- Блог
- Целевая страница
- О странице
- Контактная страница
- Страница поиска
- Пользовательский 404 Страница
Домашняя страница
Изображение
Нам говорят не судить о книге по ее обложке, но хорошая домашняя страница может сделать ваш веб-сайт привлекательным для посетителей. Домашняя страница обычно является первой и главной страницей, которую посетители увидят на вашем сайте. Домашние страницы служат тизером для посетителей веб-сайта, чтобы дать им представление о том, чем занимается ваша компания или веб-сайт.
Домашняя страница обычно является первой и главной страницей, которую посетители увидят на вашем сайте. Домашние страницы служат тизером для посетителей веб-сайта, чтобы дать им представление о том, чем занимается ваша компания или веб-сайт.
Важно иметь чистую, эстетичную домашнюю страницу, не перегруженную словами и содержащую хотя бы один призыв к действию. Призыв к действию — это кнопка, которая сообщает о действии, которое вы хотите, чтобы посетитель вашего веб-сайта совершил, например, «Купить сейчас» или «Подписаться на нашу рассылку».
Изображение
Домашние страницы имеют понятные навигационные меню, которые обычно расположены в верхней части страницы. Важно иметь разные веб-страницы на вашем веб-сайте, чтобы ваша информация была хорошо организована и легко отслеживалась.
Изображение
Страница продукта
Изображение
Для веб-сайтов электронной коммерции страница продукта содержит все характеристики продаваемых продуктов, такие как цена, производитель, размеры и т. д. Эти страницы важны во время этап активной оценки на пути принятия решения потребителем, потому что покупатели хотят знать как можно больше информации до покупки продукта. На многих страницах продуктов корпоративного уровня, таких как Amazon или Wayfair, или небольших веб-сайтах электронной коммерции, таких как Wholesome Formula Nutrients, используются алгоритмы, которые рекомендуют аналогичные продукты, которые могут заинтересовать покупателя. После этого покупатели должны иметь возможность добавить товар в свою корзину, продолжить. покупать другие продукты или иметь возможность сохранить этот товар на потом.
д. Эти страницы важны во время этап активной оценки на пути принятия решения потребителем, потому что покупатели хотят знать как можно больше информации до покупки продукта. На многих страницах продуктов корпоративного уровня, таких как Amazon или Wayfair, или небольших веб-сайтах электронной коммерции, таких как Wholesome Formula Nutrients, используются алгоритмы, которые рекомендуют аналогичные продукты, которые могут заинтересовать покупателя. После этого покупатели должны иметь возможность добавить товар в свою корзину, продолжить. покупать другие продукты или иметь возможность сохранить этот товар на потом.
Страница блога
Изображение
Вы можете быстро создавать блоги на таких сайтах, как WordPress, Wix или SquareSpace. Они также включают шаблоны, чтобы вы могли увидеть, какой дизайн лучше всего подходит для вашей всеобъемлющей темы. Лента вашего блога должна быть отдельной страницей на вашем веб-сайте, и вам следует попытаться включить внутренние ссылки на другие ваши веб-страницы, если это возможно.
Целью блога является инициирование онлайн-беседы с вашими читателями, поэтому вы должны заканчивать вопрос вопросом, на который читатели могут ответить, а также включать поле для комментариев. Важно регулярно проверять комментарии к сообщениям в блоге, чтобы отвечать на вопросы или добавлять дополнительные мысли. Чем больше взаимодействий читателей с вашими сообщениями в блоге, тем больше трафика вы будете приносить на свой сайт.
Сообщения в блоге должны быть отсортированы в хронологическом порядке и должны включать имя и фотографию автора, написавшего их. Это делает его более представительным и помогает установить доверие к вашей работе.
Целевая страница
Целевая страница – это страница, на которую вы попадаете, когда переходите на веб-сайт из поисковой системы. Например, если вы введете в Google запрос «Мужские черные туфли» и нажмете на рекламу Nordstrom, вы попадете на страницу веб-сайта Nordstrom, на которой показаны черные туфли для мужчин. Вы попадете не на их домашнюю страницу, а на конкретную и целевую веб-страницу, которая соответствует вашему описанию, которое вы ввели в строку поиска.
Вы попадете не на их домашнюю страницу, а на конкретную и целевую веб-страницу, которая соответствует вашему описанию, которое вы ввели в строку поиска.
Результат поиска:
Изображение
Целевая страница:
Изображение
При разработке целевой страницы важно убедиться, что люди получают именно то, что они искали, поэтому вы должны включить четкий заголовок, который описывает, что страница покажет. Ваша целевая страница также должна содержать четкий призыв к действию, например «Купить сейчас», чтобы у посетителей был четкий путь к конверсии. Вы также захотите включить изображения рекламируемого продукта.
Страница «О нас»
Страница «О нас» — это способ, с помощью которого посетители вашего веб-сайта могут немного узнать о том, кто вы и за что вы выступаете. На этой веб-странице вы должны указать свою миссию, то, как была основана ваша компания, а также ключевые члены команды в вашей компании и их опыт.
Изображение
Ваша страница «О нас» может также содержать изображение и описание генерального директора, менеджера по персоналу или любого другого лица, которому вы хотите выразить признательность. Это отличный способ для ваших потенциальных клиентов увидеть, с кем они работают, чтобы установить более тесную связь между клиентом и компанией.
Это отличный способ для ваших потенциальных клиентов увидеть, с кем они работают, чтобы установить более тесную связь между клиентом и компанией.
Страница контактов
Страница контактов может быть одной из самых важных страниц вашего веб-сайта, поскольку она служит средством получения информации от ваших клиентов. Они должны быть простыми и давать посетителям страницы любые точки соприкосновения, которые были бы им полезны.
Image
Важные контактные данные включают адрес электронной почты вашей компании, номер телефона или факса и почтовый адрес. Успешная контактная страница также должна включать область, в которой потенциальные клиенты могут ввести свой адрес электронной почты с сообщением, которое будет отправлено непосредственно на электронную почту вашей компании.
Страница поиска
Наличие хорошего интерфейса поиска является ключом к обеспечению удобного взаимодействия с пользователем и повышению коэффициента конверсии. Правильно настроенная страница поиска помогает облегчить нагрузку на главное меню, позволяя посетителям легко находить нужную информацию.
Правильно настроенная страница поиска помогает облегчить нагрузку на главное меню, позволяя посетителям легко находить нужную информацию.
Изображение
Окна поиска могут иметь многогранные фильтры, использовать автозаполнение или давать рекомендации по поиску, когда объекты или включают похожие поисковые запросы в результаты.
Пользовательские страницы 404
Ошибка 404 – это экран ошибки, который появляется, когда кто-то ищет недействительный URL-адрес. Обычно это происходит из-за опечатки или они пытаются перейти на страницу, которой больше нет на вашем сайте.
Поскольку страницы с ошибкой 404 по умолчанию содержат много слов и скучны, они могут привести к тому, что люди покинут ваш сайт. Многие веб-сайты будут создавать собственные, беззаботные страницы 404, которые удерживают пользователей и помогают им сохранять позитивный настрой.
Страница 404 по умолчанию:
Изображение
Укажите несколько направлений для ваших посетителей.

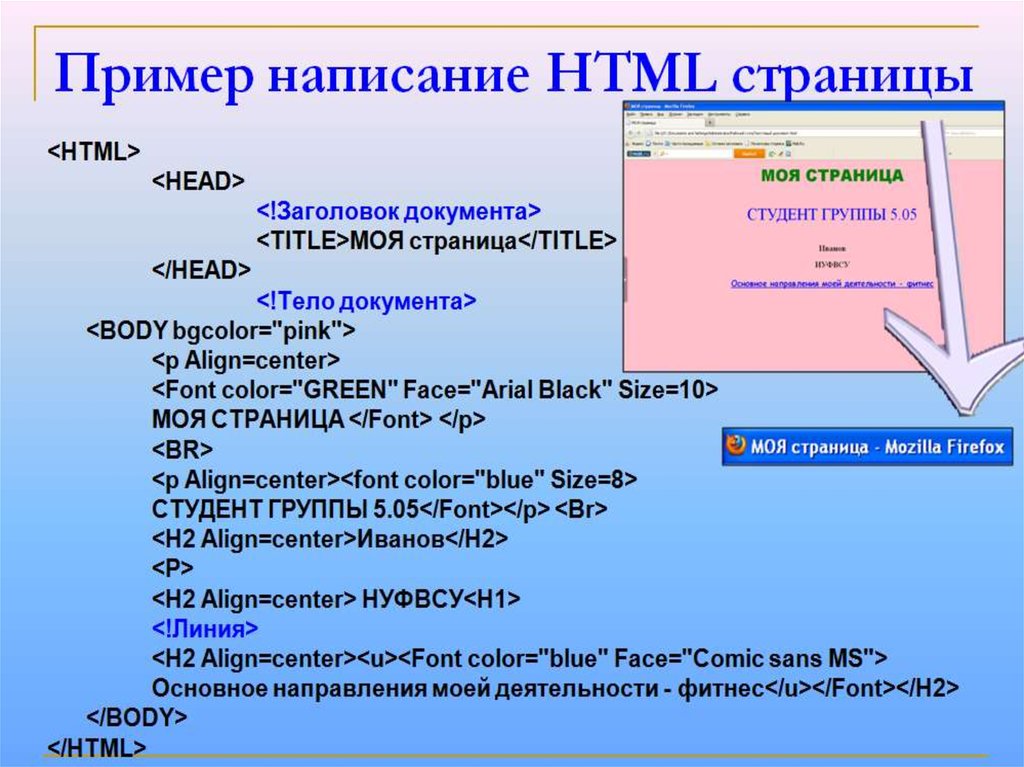
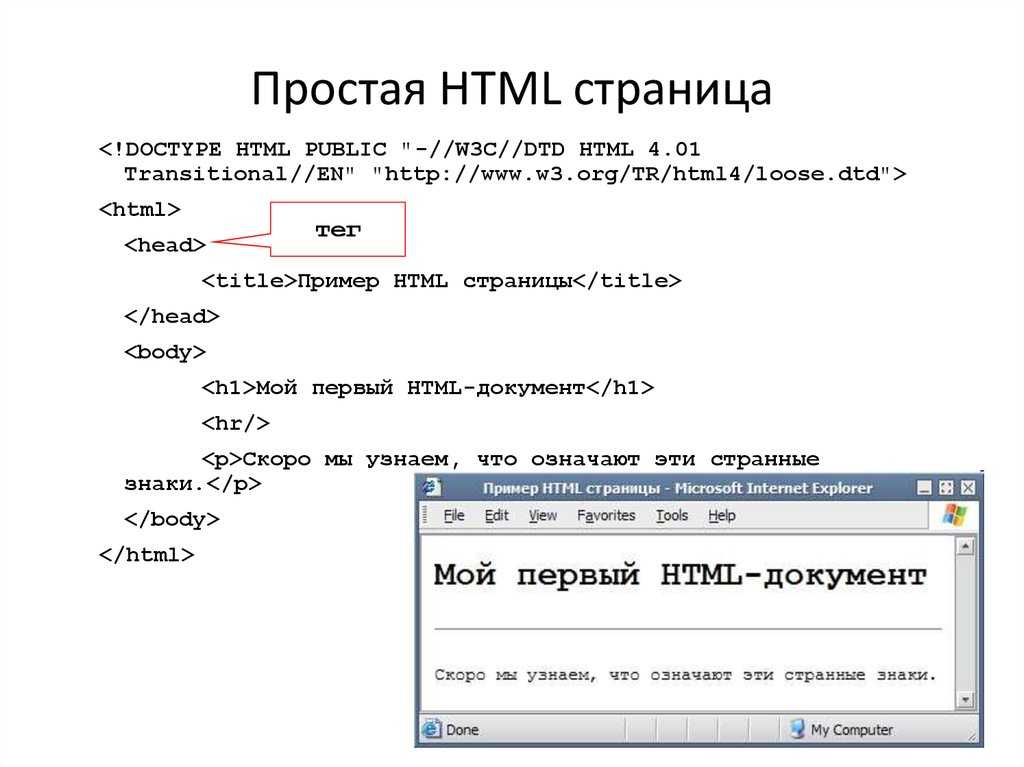
 Как называется команда языка HTML?
Как называется команда языка HTML? Какая служба Интернета предназначена для обмена данными в виде гипертекста?
Какая служба Интернета предназначена для обмена данными в виде гипертекста? Отметьте языки программирования, соответствующие описанию: «Эти языки используются для создания интерактивных веб-страниц. Программы выполняются на компьютере пользователя».
Отметьте языки программирования, соответствующие описанию: «Эти языки используются для создания интерактивных веб-страниц. Программы выполняются на компьютере пользователя».