Как создать лендинг: раскрываем секреты дизайнеров
Главная проблема большинства современных лендингов – все они будто сделаны под копирку. А где же креатив, огонь, где дизайнерские безумства?
В этой подборке я собрала интересные фишки и необычные эффекты. Часть из них сделали разработчики и веб-дизайнеры «Текстерры», часть нашлась на просторах рунета. Не обошлось и без примеров отвратительного дизайна и откровенной шизы – в конце статьи вас ждет знакомство с хомяком-убийцей и Снегурочкой с ведром.
Смотрите, вдохновляйтесь, применяйте понравившиеся идеи на практике, миксуйте их со своими и не забывайте проводить A/Б-тестирования – вот единственно правильный рецепт создания убойных посадочных страниц.
И, главное, помнить, что лендинг – не самодостаточный инструмент. Для конверсий, лидов и продаж нужен качественный трафик. А добыть его сложно без комплексного продвижения.
Расширенная форма
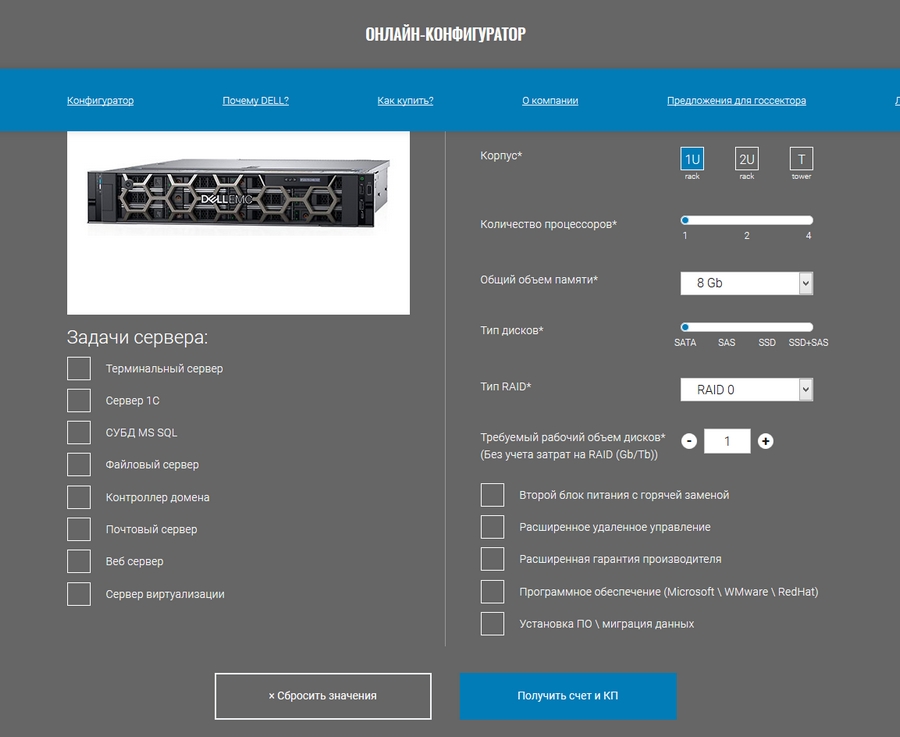
Обычно на одностраничниках используют стандартную форму заявки с несколькими полями. Чаще всего клиенту нужно указать контактные данные – имя-фамилию, почту или телефон. Но в некоторых сложных сферах лучше раскрыть тему подробнее. Вот как это сделали в «Текстерре»: в форме лендинга dellservers.ru клиент может выбрать модуль, параметры, задачи сервера. Может сбросить значения, если что-то пошло не так.
Для чего это нужно? Владелец лендинга в любом случае получит свои лиды – даже если полей в форме всего два-три. Но вот клиенту будет интересно копнуть поглубже. Не просто заказать, а самостоятельно выбрать свой вариант.

Две кнопки СТА
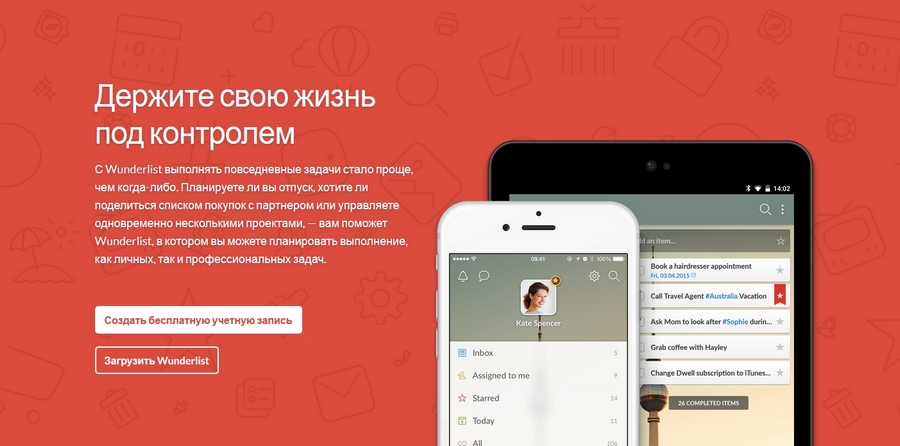
На лендинге планировщика задач wunderlist.com/ru – сразу два призыва к действию, которые усиливают друг друга: «Создать бесплатную учетную запись» и «Загрузить Wunderlist». Пользователи кликают по обеим ссылкам, конверсия растет, а лендинг выполняет свою работу на отлично.

Конкретные цифры (результаты)
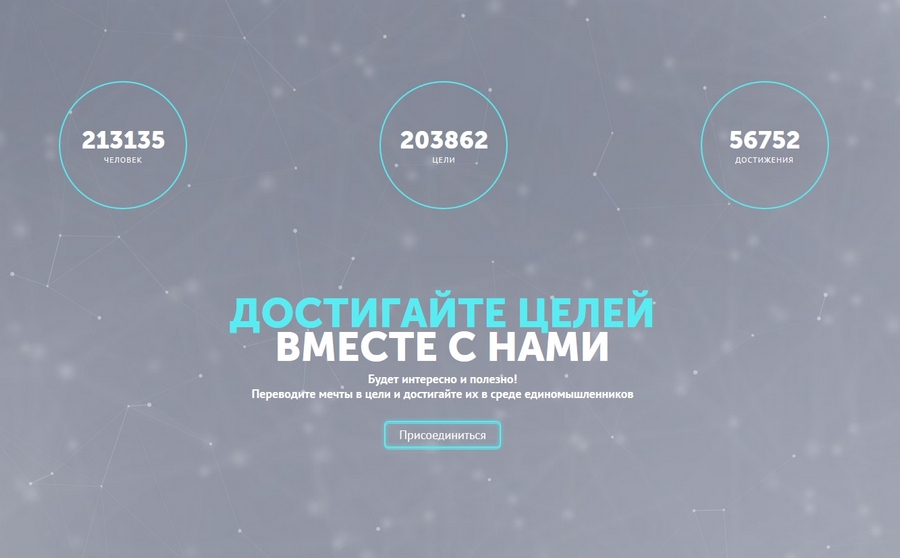
Это не новая, но по-прежнему работающая фишка. Покажите клиентам, чего вы добились, в цифрах: это понятнее, нежели абстрактные фразы «мы лучшие», «у нас сотни выполненных проектов» и так далее. Посмотрите на лендинг smartprogress.do: сразу видно, сколько человек уже присоединились к проекту, сколько целей поставили, сколько достижений выполнили.
 Мы делаем лендинги с учетом интересов ЦА и юзабилити. 7 дней – и посадочная готова. Обращайтесь!.
Мы делаем лендинги с учетом интересов ЦА и юзабилити. 7 дней – и посадочная готова. Обращайтесь!.
Персонализация
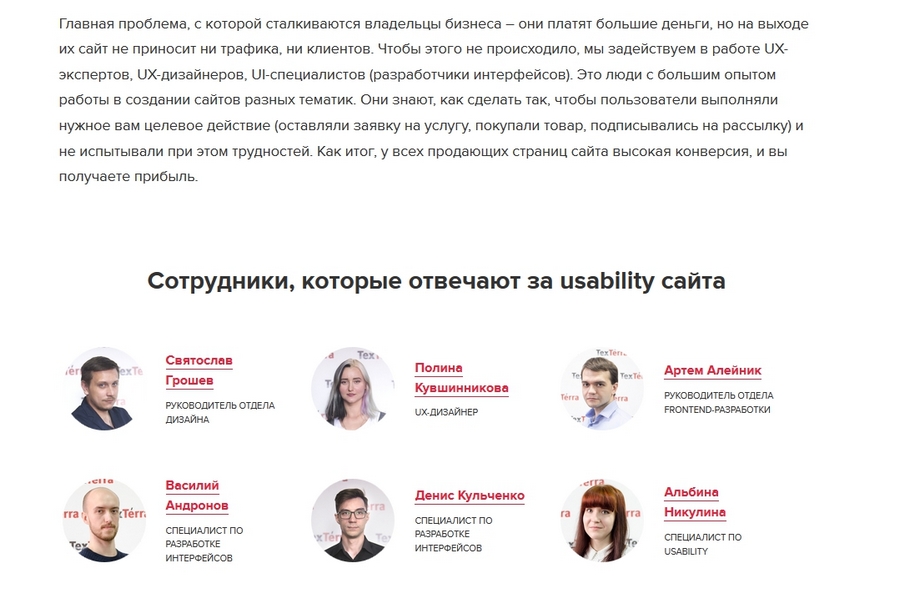
Безликие шаблонные лендинги – бр-р, что может быть унылее! Оживите свой одностраничник, добавьте огня, заинтересуйте потенциального клиента. Например, на странице услуг «Текстерры» по созданию сайтов размещены фото сотрудников, которые непосредственно этим и занимаются. Посетитель заходит и видит: ага, моим ресурсом будут заниматься не абстрактные разработчики, а вполне живые Святослав, Полина, Артем и другие.
 Как сделать хороший лендинг еще лучше?
Как сделать хороший лендинг еще лучше?
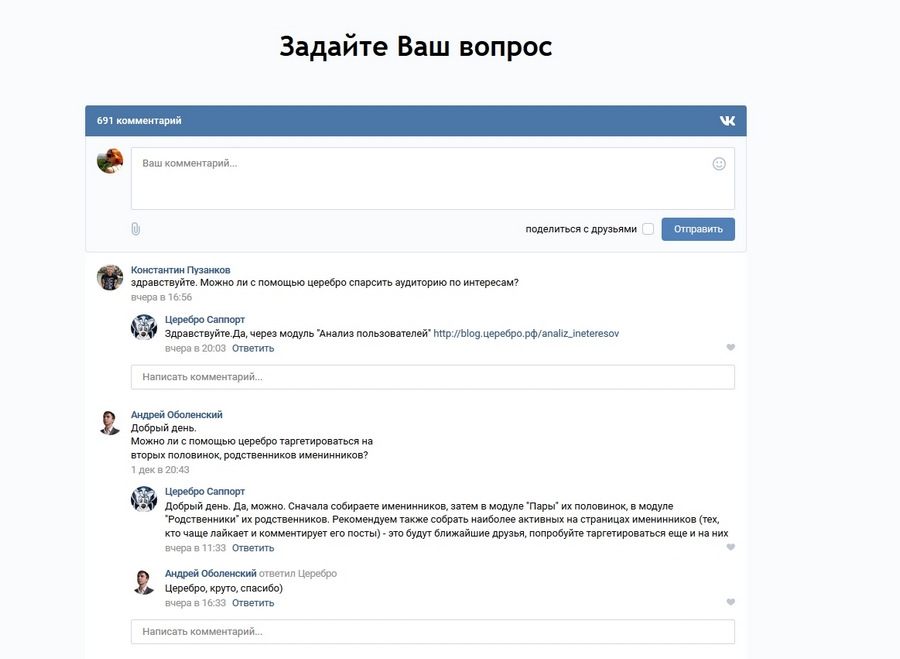
Удобная форма ответа
На многих лендингах и сайтах задать вопрос можно только через форму. А это значит, нужно указывать имя и фамилию, оставлять телефон и электронную почту. Иногда вообще приходится вводить капчи и коды – ужас! Понятно, что это делается для того, чтобы получить лиды. Но есть и другой вариант – как на лендинге «Церебро Таргет». Если вы зарегистрированы во «ВКонтакте», ничего заполнять не нужно – бери и пиши. И клиенту удобно, и владельцу хорошо – контакт оставлен, можно работать дальше.

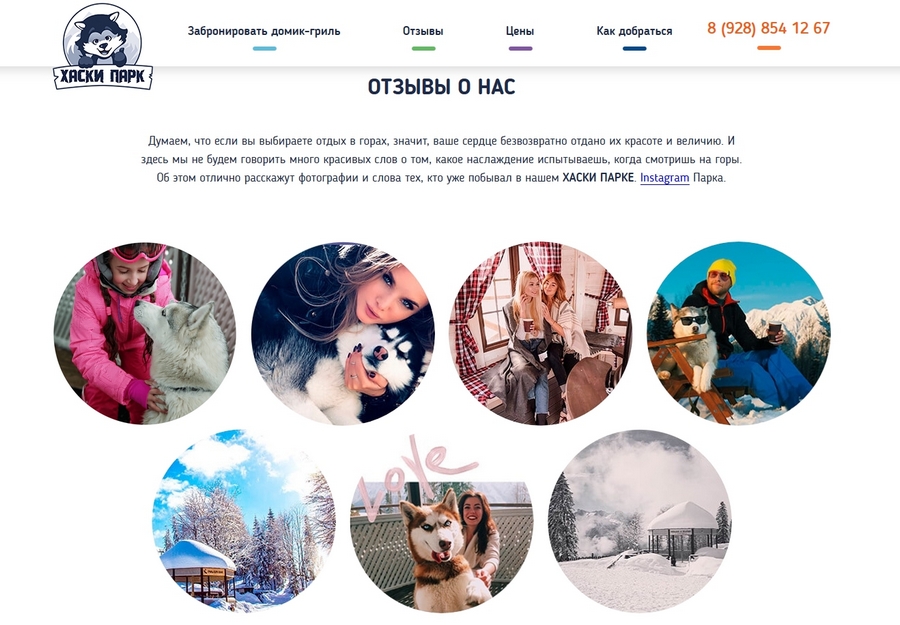
Отзывы клиентов
Можно попросить клиентов рассказать о своих впечатлениях и опубликовать полученные тексты на лендинге. Но загвоздка в том, что посетитель никак не проверит – реальные это отзывы или фейковые. Лучше пойти дальше и убедить посетителей в этом. На лендинге huskypark.info, который разрабатывала «Текстерра», приводятся слова клиентов из «Инстаграма» со ссылками на их аккаунты. Все честно – зайдите и убедитесь.

Демонстрация результатов
Hipstamatic – это приложение, с помощью которого можно применить различные фильтры к фотографиям на мобильном телефоне. Лендинг является эффективным, в первую очередь, потому что на нем изображены красивые примеры обработанных в этом приложении фотографий. Так пользователь сразу видит результат и быстро принимает решение о покупке.

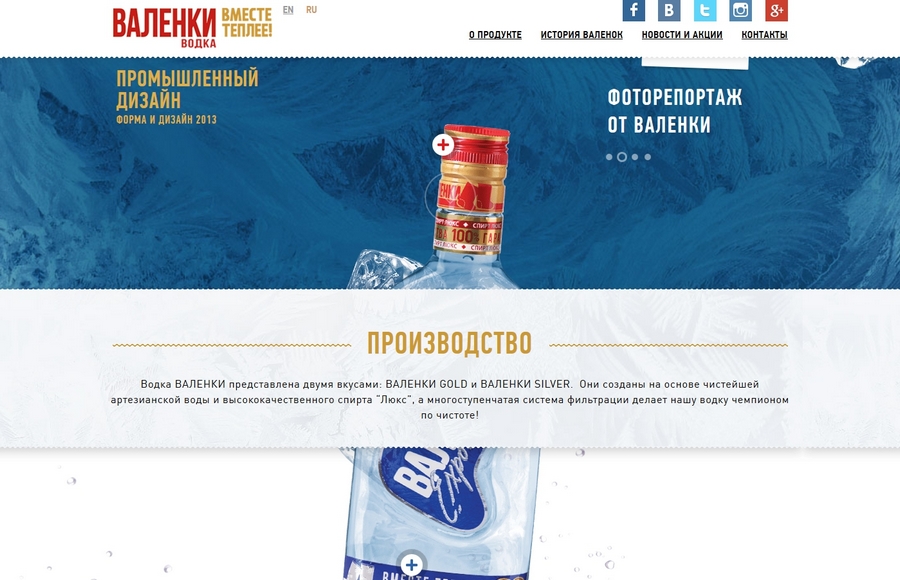
Параллакс-эффект
Параллакс-скроллинг – особый эффект, благодаря которому фоновые изображения двигаются чуть медленнее, чем те, что расположены на переднем плане. Вот как на сайте valenkivodka.com. Проскролльте лендинг – бутылка водки будет следовать за вами сверху вниз, медленно перемещаясь. Волшебные пузырьки по всему фону заставляют вспомнить о щедром новогоднем застолье. Душевно получилось!
 Как сделать крутой лендинг: 13 небанальных идей
Как сделать крутой лендинг: 13 небанальных идей
Анимация
Вообще, у анимации функций много. Движущиеся картинки и предметы привлекают и удерживают внимание пользователя, направляют его взгляд на самые важные элементы лендинга (кнопку СТА, таймер, виджет и так далее), частично заменяют текст. Один из примеров – на сайте madwell.com. Пройдите по ссылке – цепочки двигаются. И мало того что двигаются – слушаются каждого движения мышки.
Внимание, вопрос: какую функцию выполняет эта анимация? Ответить можно в комментариях к статье.

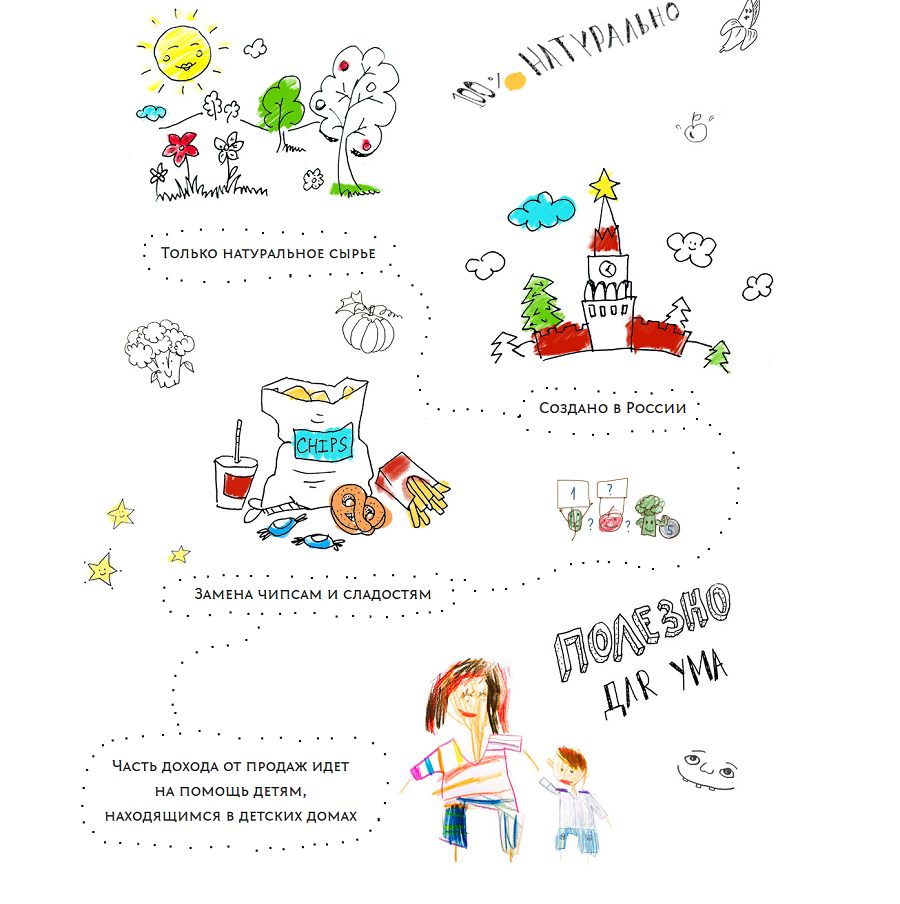
Иллюстрации
Не будем говорить банальности: авторские иллюстрации способны оживить самый тухлый шаблонный лендинг, это все знают. Важно, чтобы рисунки отвечали тематике лендинга и ожиданиям его целевой аудитории. Смотрите: на сайте полезного детского питания marcandfisa.com картинки стилизованы под детские рисунки. Точное попадание в ЦА – мамам и папам, которые покупают продукцию, должно зайти.

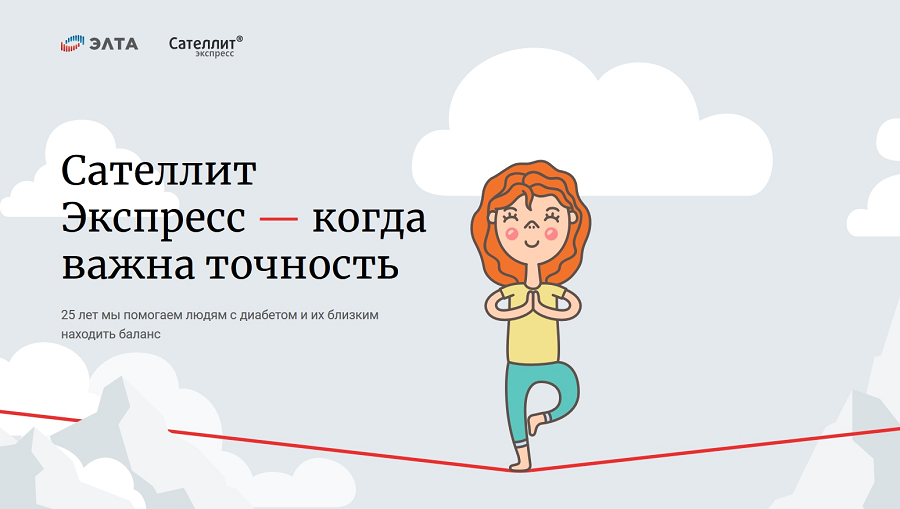
Еще один пример на лендинге satellite-express.ru. Иллюстрация идеально дополняет заголовок: «Главное при диабете – найти баланс».

Мультилендинги
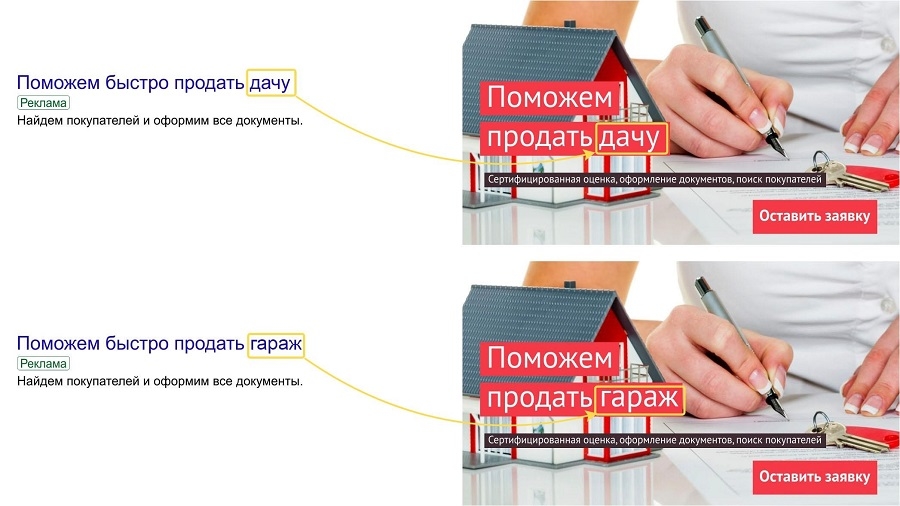
Предложение на лендинге меняется в зависимости от запросов пользователя. Набрал «продать дачу» – читаешь на сайте про дачу. Набрал «гараж» – про гараж. Подробнее об этой технологии мы писали в статье о том, как сделать мультилендинг самостоятельно.

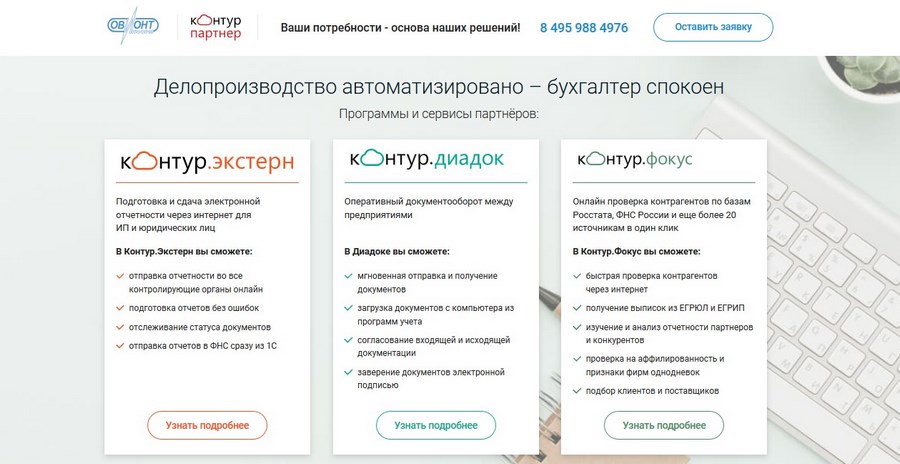
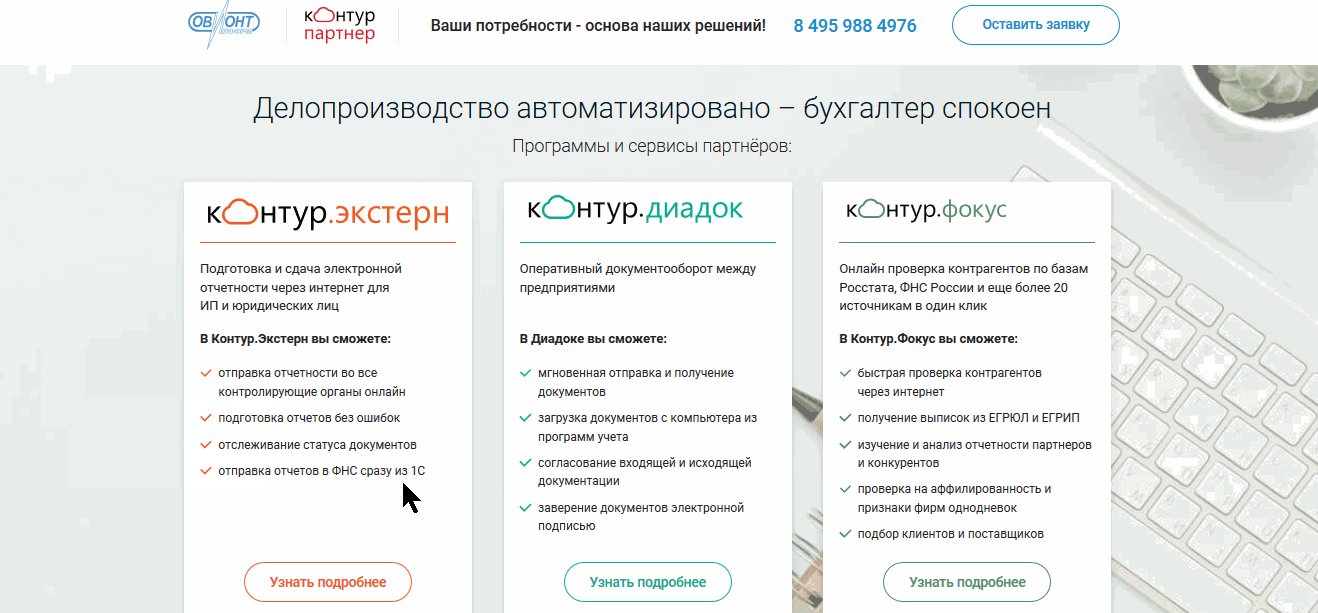
Вот пример мультилендинга для компании «Овионт», который сделали мы.
Клиент планировал сделать отдельные лендинги для трех продуктов: инструментов автоматизации делопроизводства.

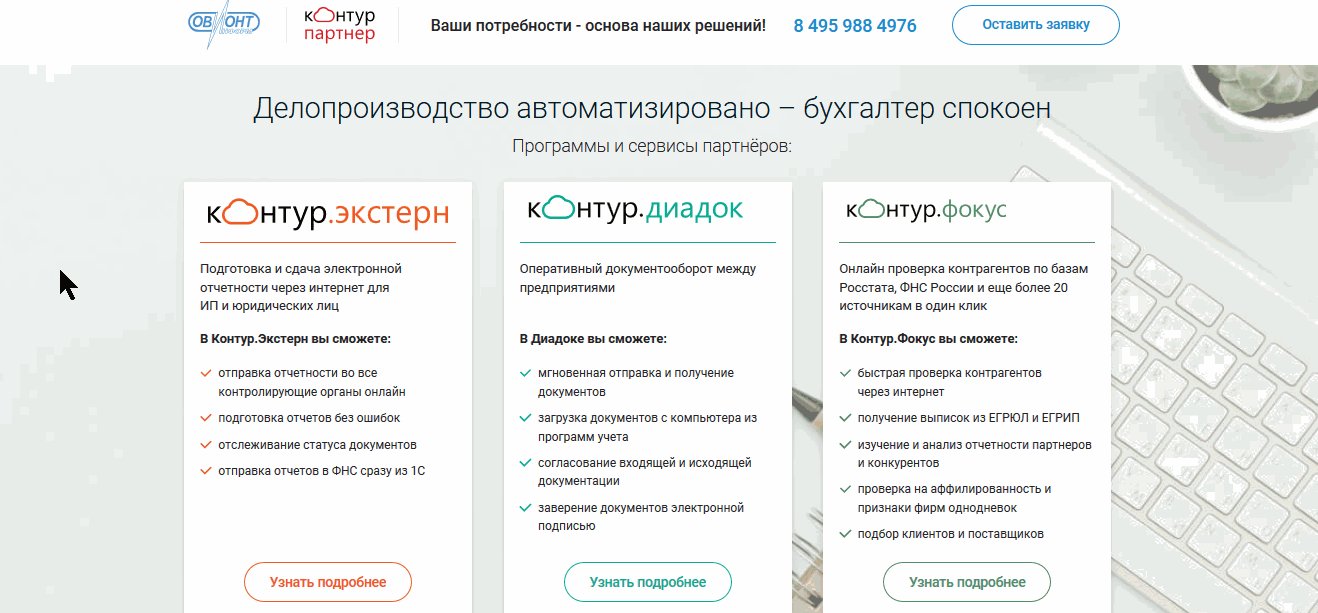
На первом экране мультилендинга есть краткие описания продуктов. Каждый блок с описанием оформлен индивидуально. Пользователь выбирает подходящий продукт и переходит к подробному описанию.

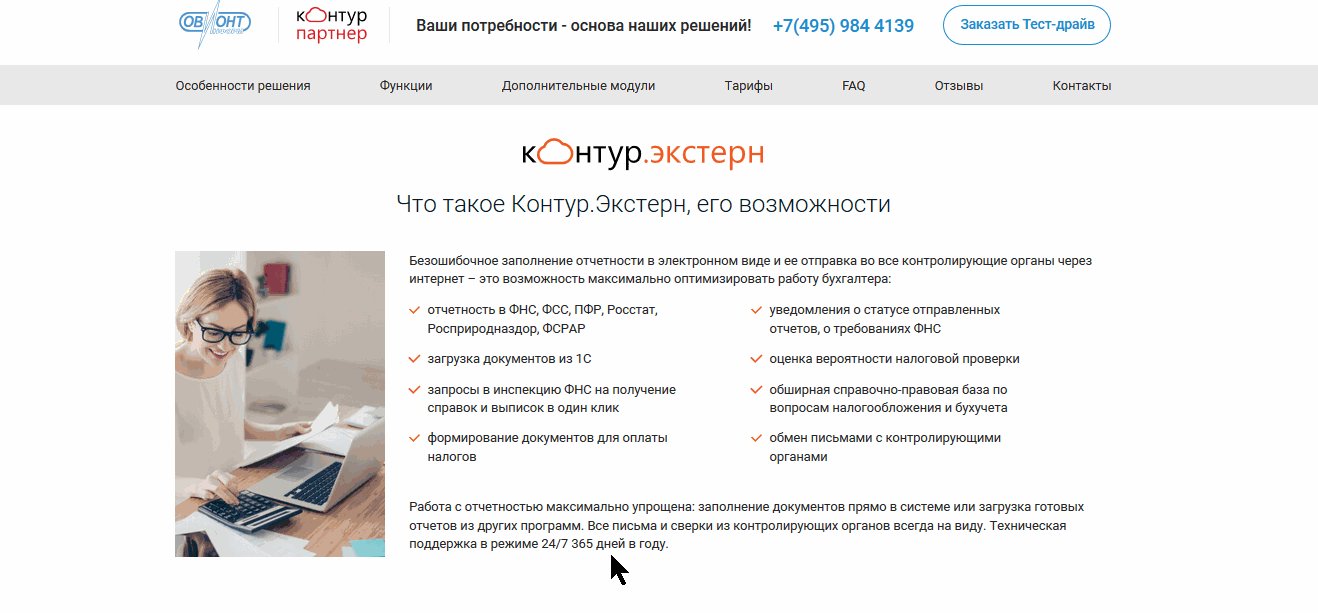
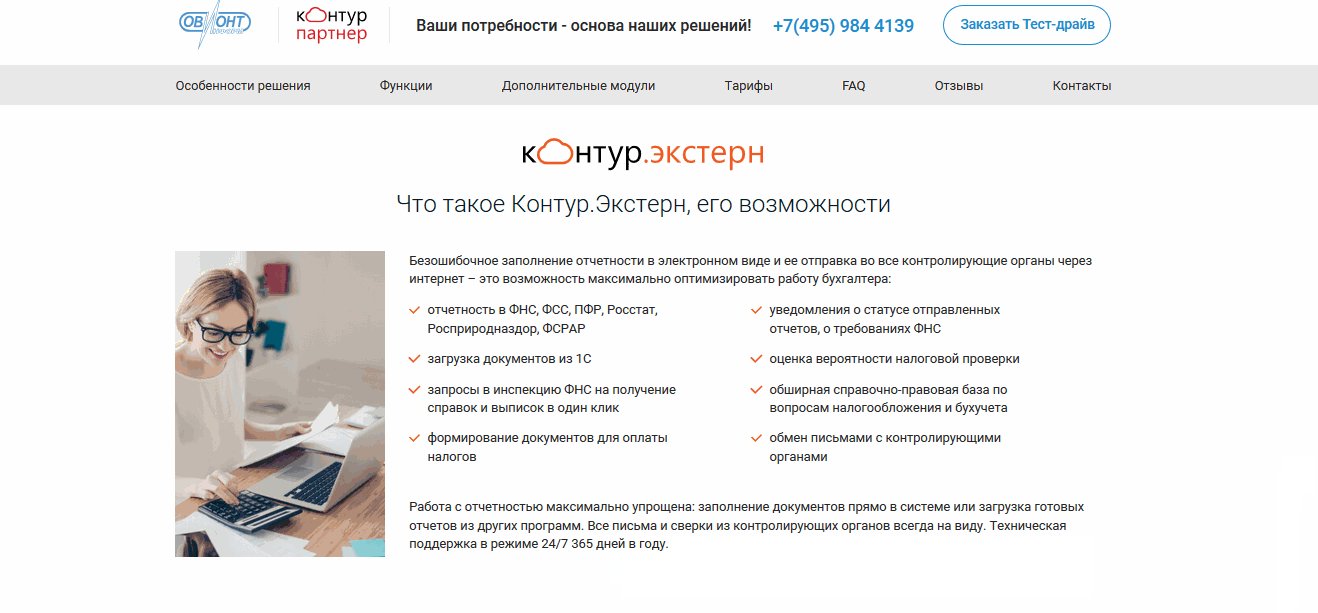
Для каждого продукта мы сделали подробные разделы. Общий объем контента на мультилендинге – примерно 30 тыс. знаков. На каждой странице есть подробные разделы:
- описание функциональности;
- дополнительные модули;
- частые вопросы по использованию;
- тарифы;
- отзывы.
Раздел «Тарифы» на странице каждого продукта работает по-разному. Например, на странице тарифов «Контур.Экстерн» пользователь может прочитать описания трех тарифных планов, выбрать один из них и оформить подписку на один или два года.

Использование мультилендинга в данном случае оправдано, так как посетитель сразу оценивает три предложения и выбирает подходящее. Если представлять каждый продукт на отдельном лендинге, часть пользователей не найдет нужный сразу и не оформит заказ.
Нover-эффект
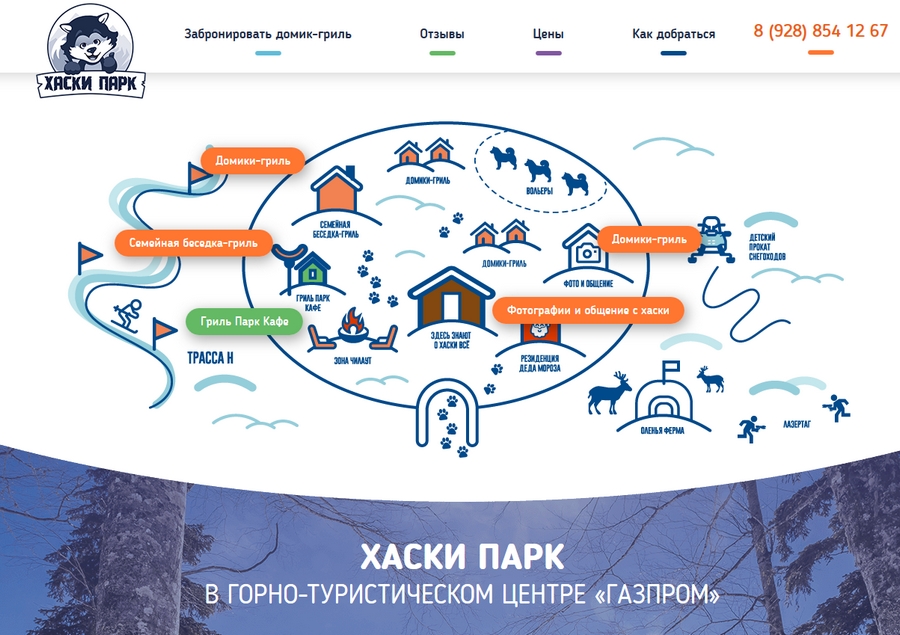
При наведении курсора картинки меняют цвет, увеличиваются, приближаются и удаляются. Это делает лендинг необычным и привлекает внимание к отдельным его элементам. Если навести курсор на строку «Фотографии и общение с хаски» – появится фотография собачки. На строку «Семейная беседка-гриль» – интерьер этой самой беседки, и так далее.

Сплит-макеты
Split screen, или разделенный экран – очень эффектный дизайнерский прием. Суть в том, чтобы привлечь внимание пользователя к каждой части экрана – чтобы информация точно не потерялась. Таким образом можно рекламировать два товара, две услуги, два важных преимущества и так далее. Вот как это делается на лендинге baesman.com.

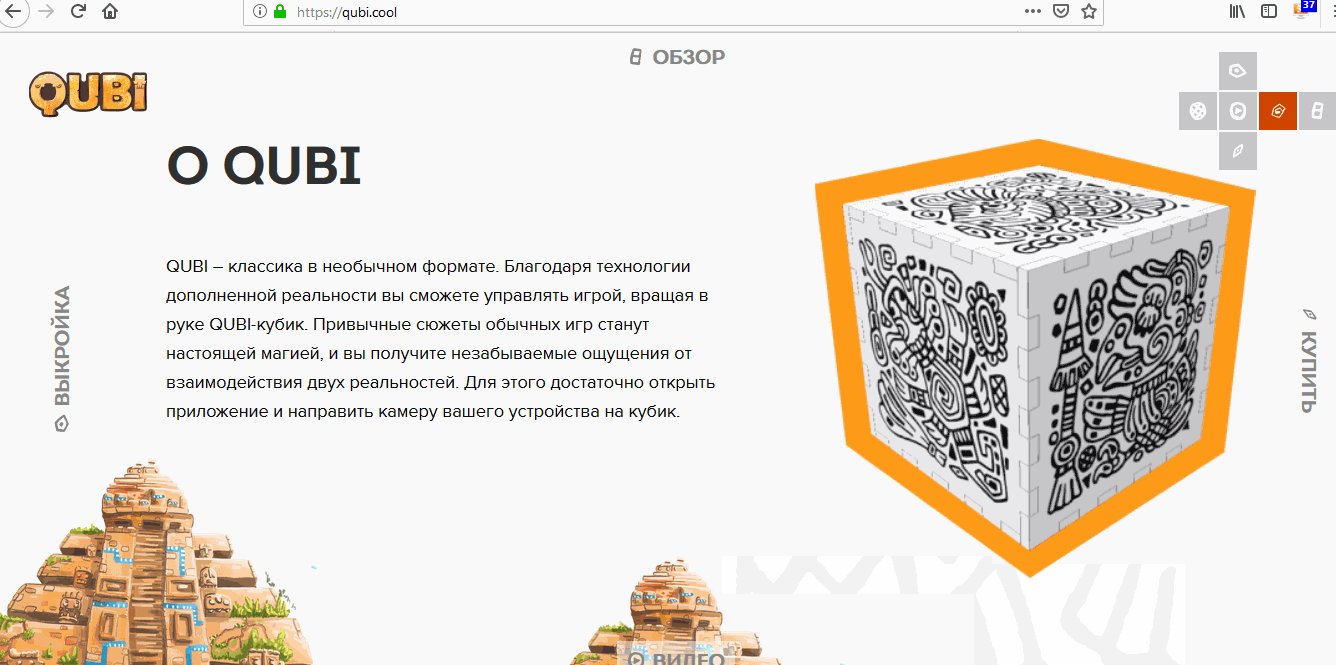
Трехмерная графика и дополненная реальность
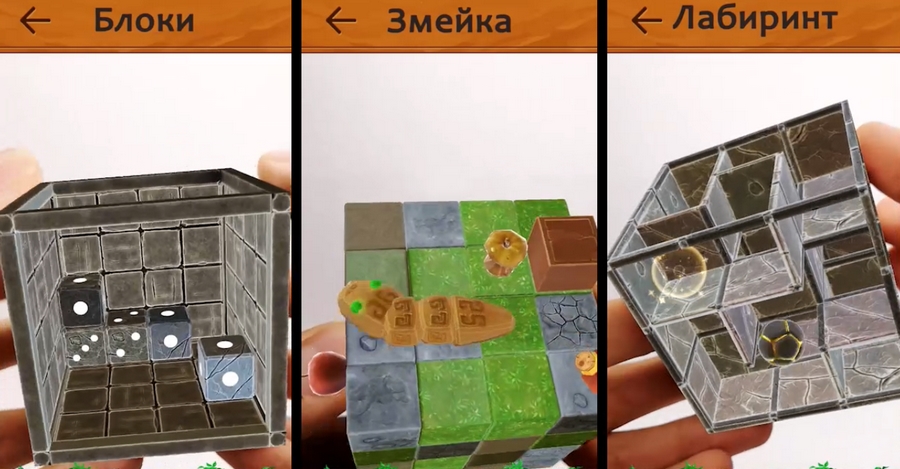
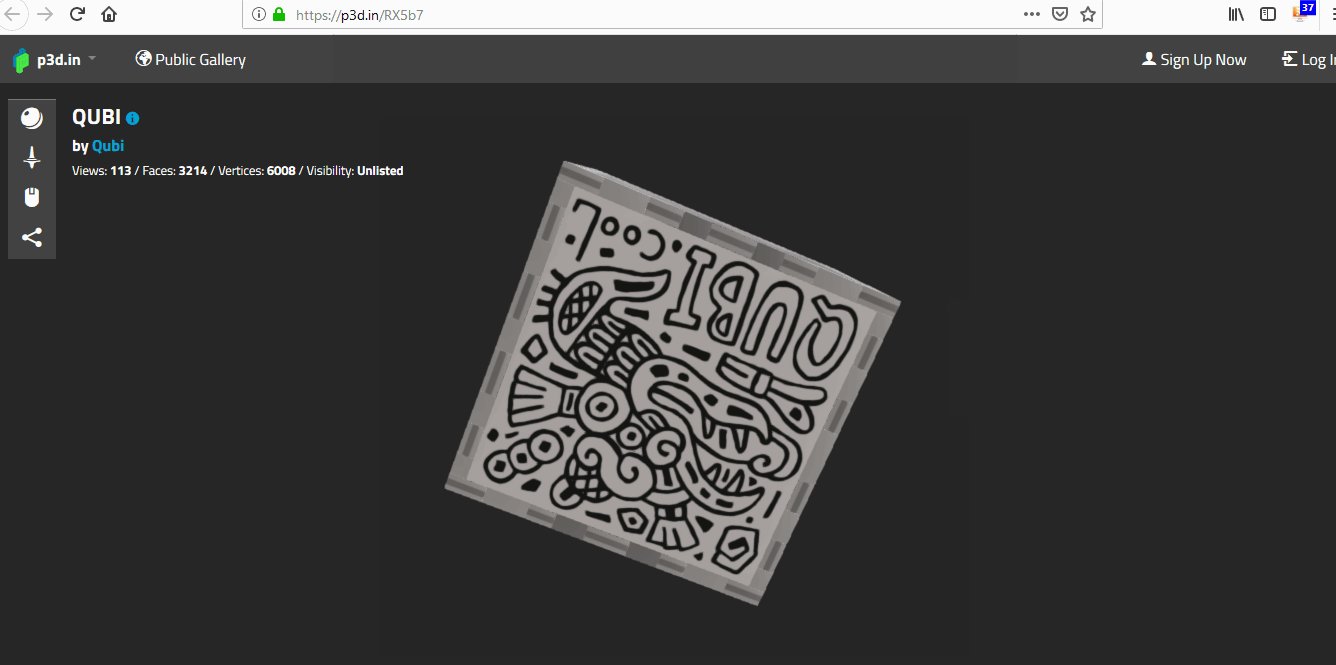
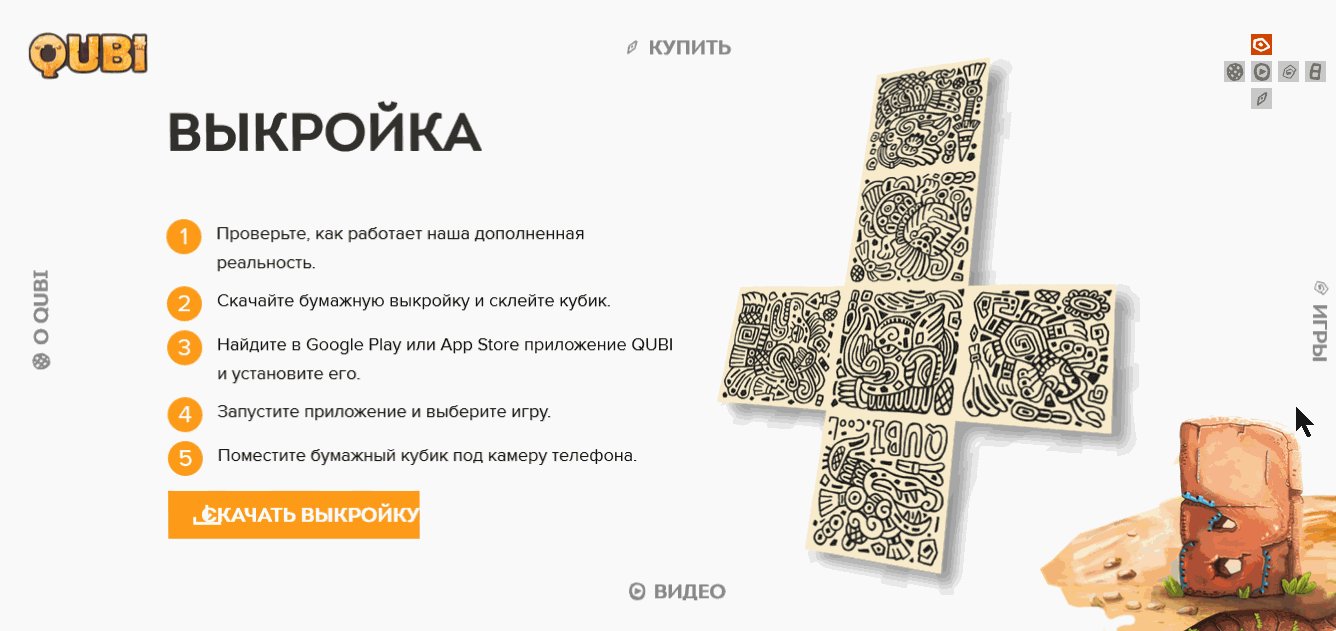
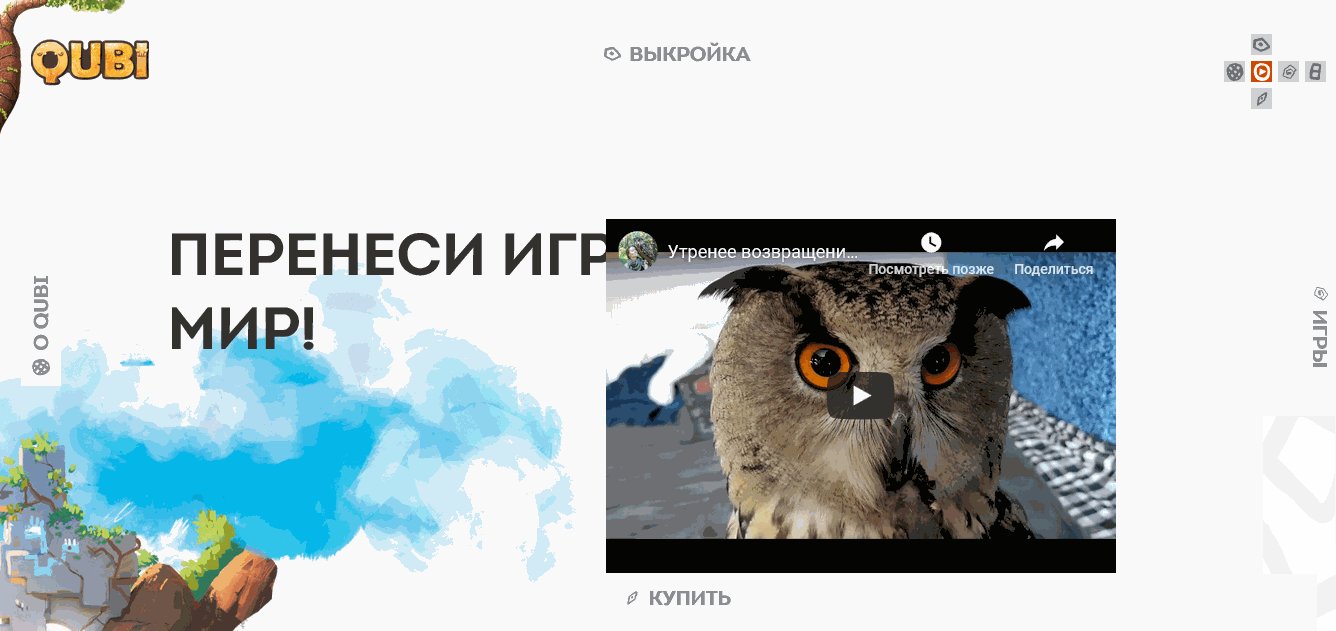
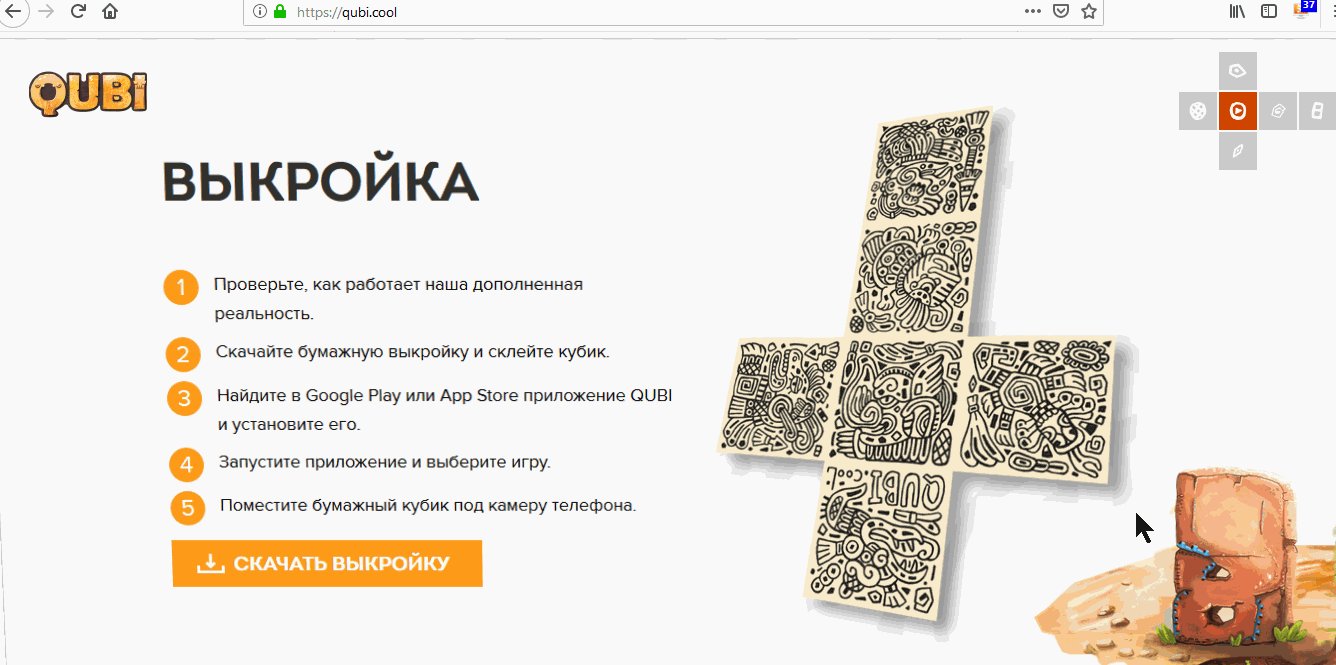
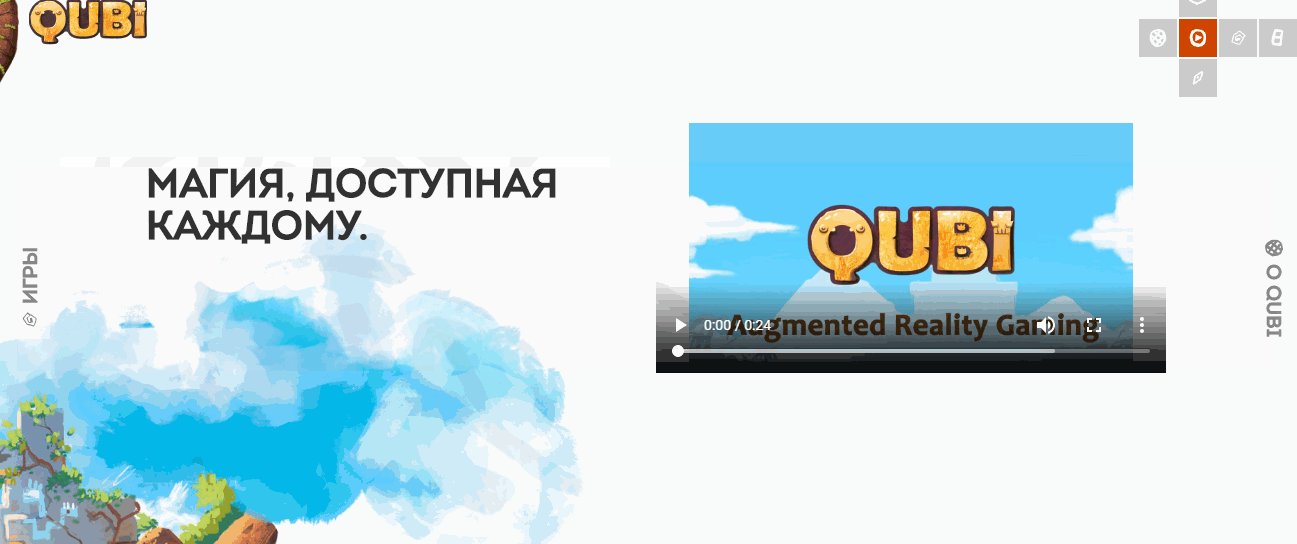
Лендинг создан для приложения Qubi. Это игра для детей 3+ лет и взрослых. Суть игры проста. На первом шаге пользователь по предложенной схеме склеивает реальный бумажный, картонный или деревянный кубик.

Потом он устанавливает приложение, открывает его на смартфоне и «смотрит» на кубик через камеру устройства.

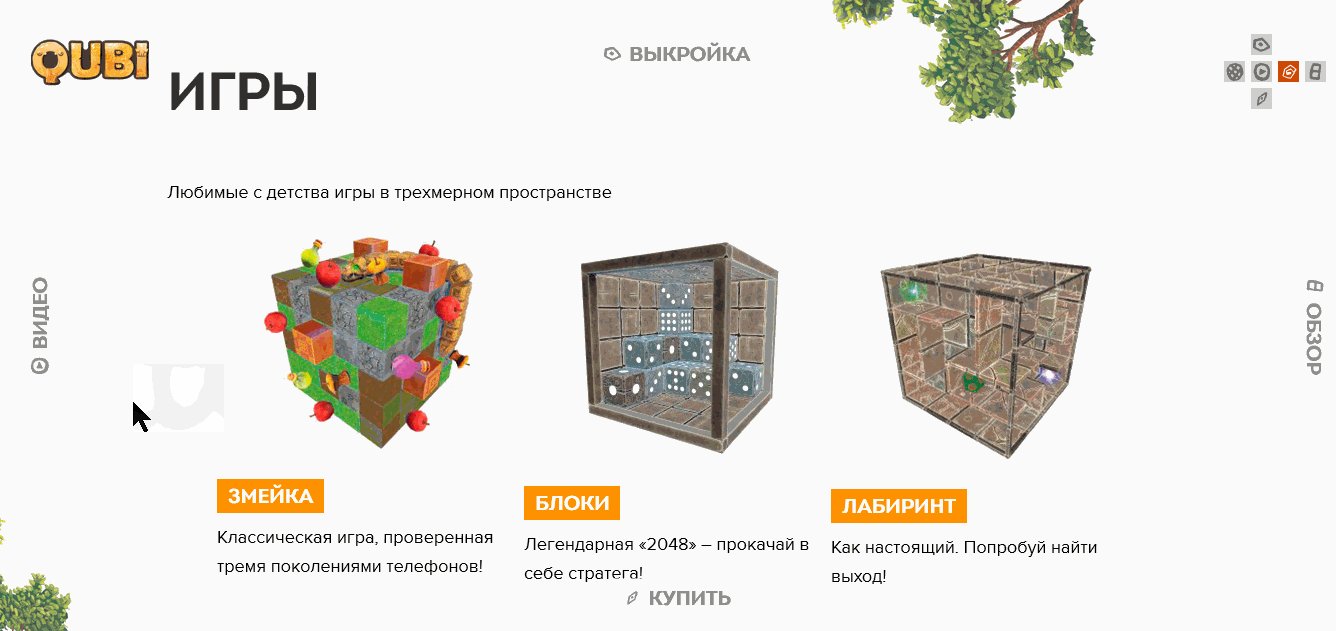
На экране смартфона или планшета кубик оживает. Пользователь играет в трехмерный вариант «Змейки», «2048», «Лабиринта». При этом управлять игрой нужно с помощью реального кубика. Чтобы управлять кубиком двумя руками, нужно использовать специальную подставку для смартфона, которую можно собрать самостоятельно.

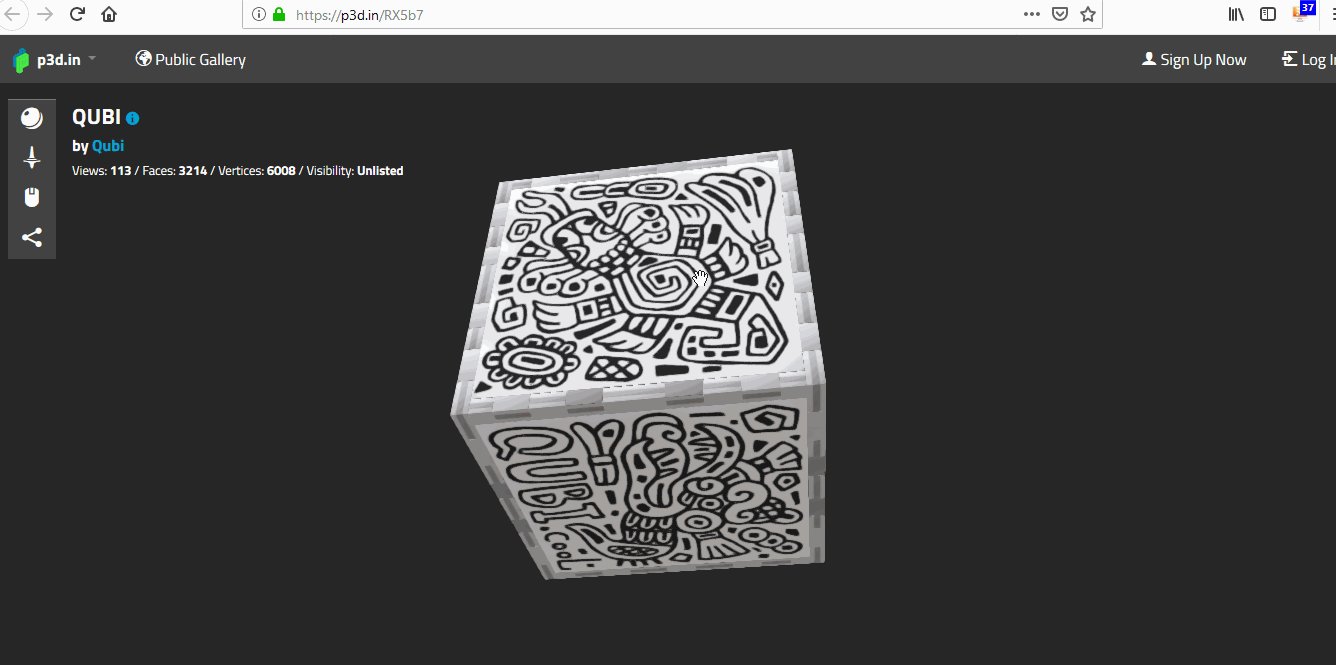
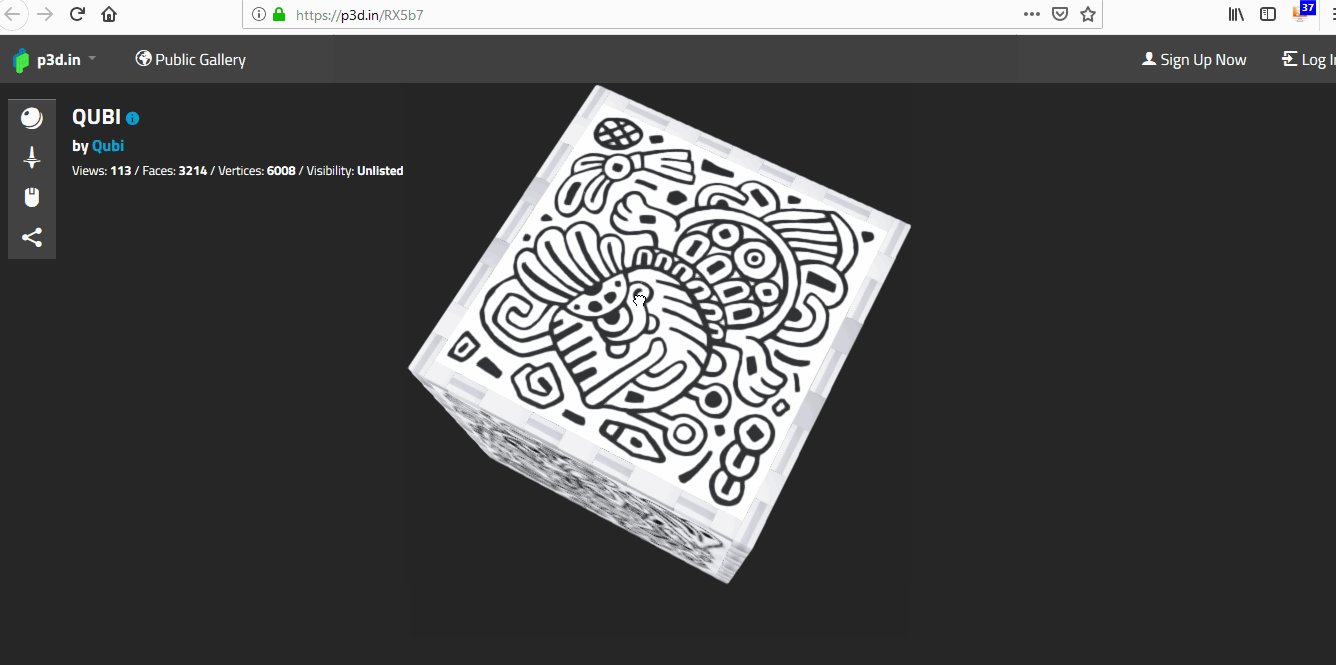
Трехмерную модель кубика можно увидеть на иллюстрации (gif).

Что хотел клиент
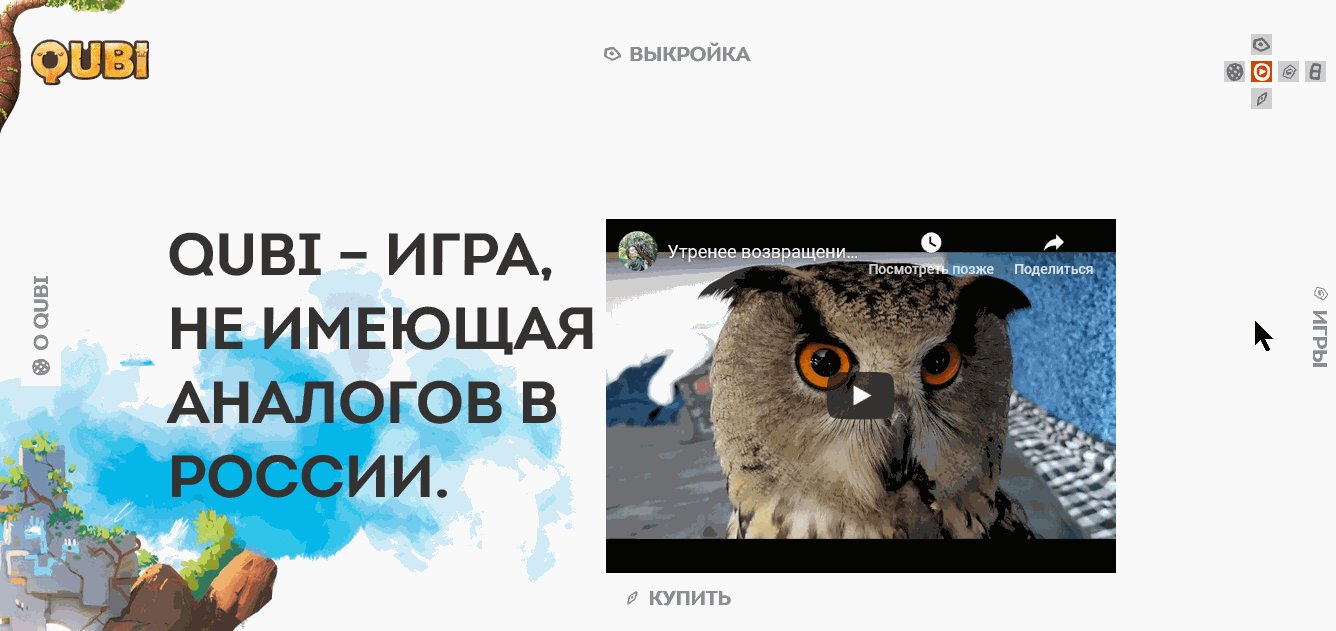
Клиент попросил сделать лендинг, который подчеркивает особенность игры: использование трехмерной дополненной реальности. В частности, он хотел видеть эффект перемещающихся граней трехмерного кубика, активная грань которой вписана в экран устройства посетителя.
Что мы сделали
Мы реализовали трехмерность с помощью 3D-трансформаций CSS3. Переходы между гранями кубика сделаны с помощью чистого JavaScript с отслеживанием событий drag и touch. Благодаря необычным переходам между экранами у пользователя создается ощущение объемности экрана. Это особенно ярко выражено на рабочей версии посадочной страницы.

Для финальной версии лендинга мы сделали более реалистичный вариант кубика. В отличие от рабочей версии, в финальной вращение кубика происходит снаружи, а не изнутри. Ощущения трехмерности усиливаются благодаря анимации заголовков.

Лендинг полностью адаптивный.
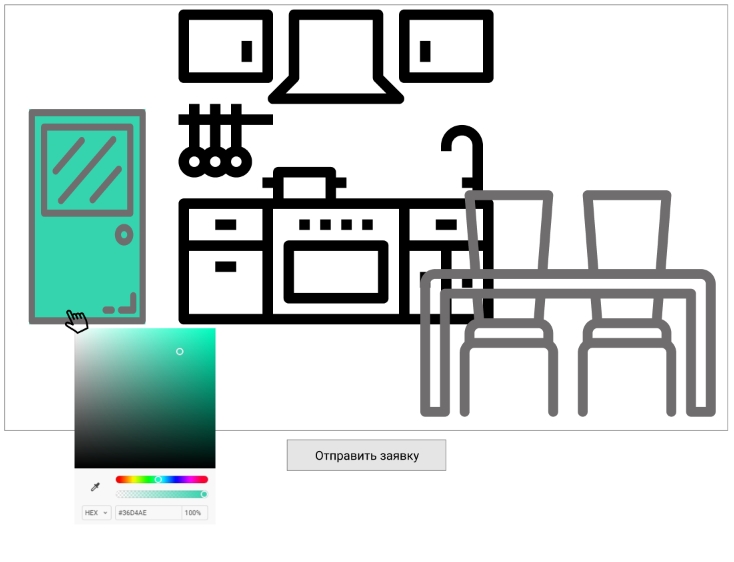
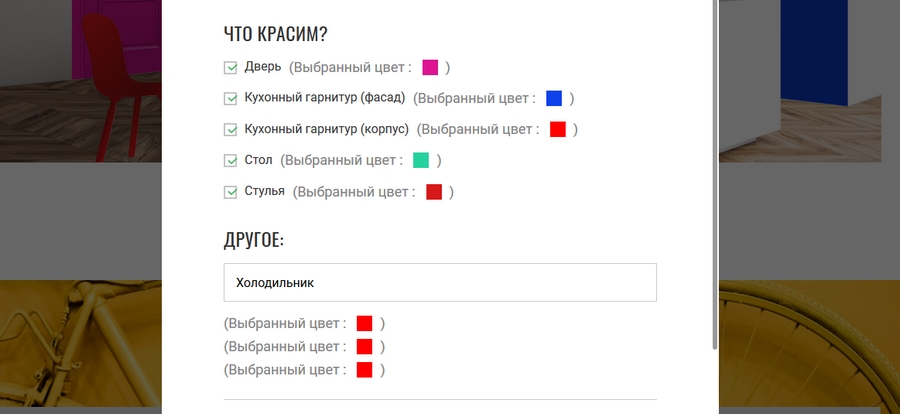
Интерактивный выбор цветов окраски интерьера и мебели
Необычность лендинга «ДСК.Color» заключается в возможности самостоятельно выбрать цвет мебели и предметов интерьера с помощью интерактивной палитры.
Компания «ДСК.Color» окрашивает любые поверхности в разные цвета. Можно заказать окраску мебели, бытовой техники, велосипедов, музыкальных инструментов и других предметов. Клиент может выбрать любой цвет.
Самая востребованная услуга – окраска мебели и предметов интерьера. На нее приходится около 80 % работ клиента.
Что хотел клиент
Клиент попросил сделать яркий и запоминающийся лендинг «с призывом окрасить все вокруг». У него были идеи сделать изображения мебели в формате 3D, чтобы посетитель «мог покрутить и рассмотреть окрашенный предмет с разных сторон».
Что мы сделали
Мы предложили клиенту идею: дать посетителю возможность самостоятельно выбрать цвет мебели и предметов интерьера.
Для этого на посадочной странице предлагалось изображение комнаты, в которой основные предметы посетитель может раскрашивать с помощью открывающейся по клику палитры. На основе выбранных цветов и предметов пользователь может рассчитать стоимость услуг. Первый прототип выглядел так.

Клиенту идея очень понравилась, поэтому мы сделали рабочий прототип лендинга. На нем основная часть выглядела уже так.

Договорились с клиентом оставить возможность окрашивания стола, стульев, двери и кухонного гарнитура. Это основные предметы, которые красит компания.
После согласования прототипа в работу включились дизайнер и верстальщик. Первый нарисовал все предметы в svg (это формат графики). Второй сверстал и добавил к областям svg палитру цветов. После этого реализовали модальное окно. С его помощью пользователь может перепроверить цвета и предметы и отправить заявку на услугу.

Необычные и обычные прелоадеры
С помощью прелоадера или спиннера можно сделать более удобным и визуально привлекательным любую посадочную страницу. В этом разделе поговорим о прелоадерах и посмотрим на примеры этих элементов, созданные специалистами «Текстерры».
Что такое прелоадер и какие задачи он решает
Прелоадер или спиннер – знак, который появляется на экране до загрузки страницы. Эти элементы вы видите ежедневно, когда пользуетесь интернетом. Ниже пример прелоадера.

Прелоадер решает практическую задачу: сообщает пользователю, что страница загружается, а также заменяет собой визуально непривлекательную картину загрузки. Это нужно пояснить.
Из-за технических особенностей работы браузеров страницы сайтов загружаются неравномерно. Во время загрузки верстка может «плыть». Если страница загружается несколько секунд, а не доли секунды, пользователь какое-то время наблюдает непривлекательную картину.

Прелоадеры реализуются с помощью стандартных инструментов фронтенд-разработки: HTML, CSS, JavaScript и дополнительных библиотек и фреймворков, например, jQuery, React.
Как мы улучшаем лендинги с помощью прелоадеров
Мы создаем уникальные прелоадеры, в том числе анимированные. Вот несколько наших работ.
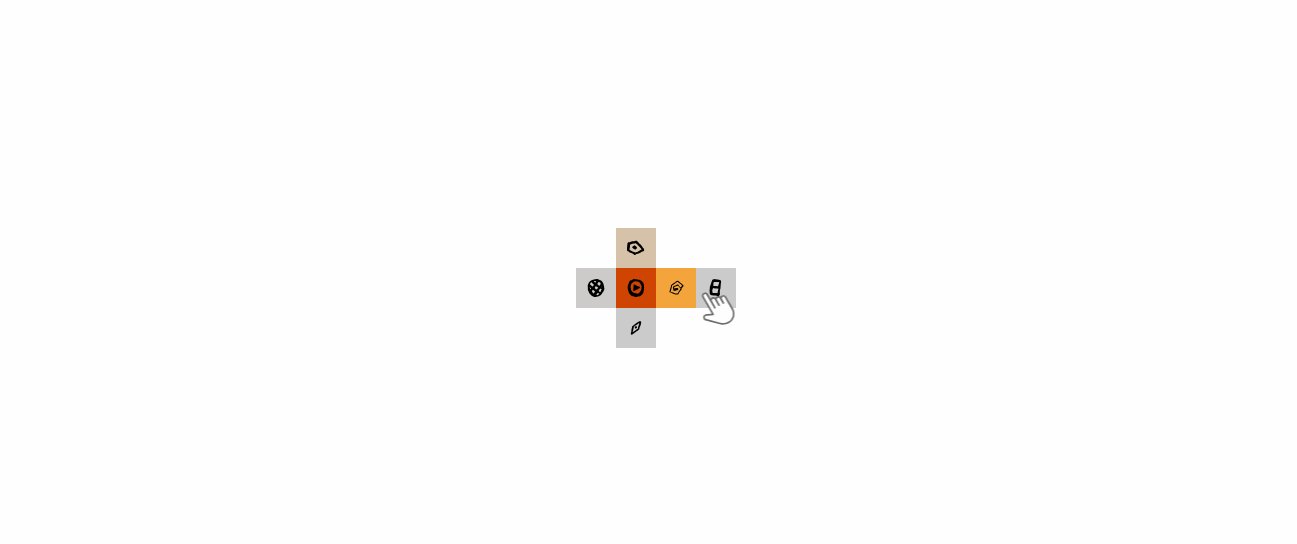
Для лендинга Qubi мы сделали прелоадер, который повторяет навигационное меню. Это позволяет пользователю понять принцип управления страницей до ее загрузки.

На сайте Levellen Interiors мы использовали прелоадер в виде логотипа компании. Это дополнительный элемент брендинга сайта.

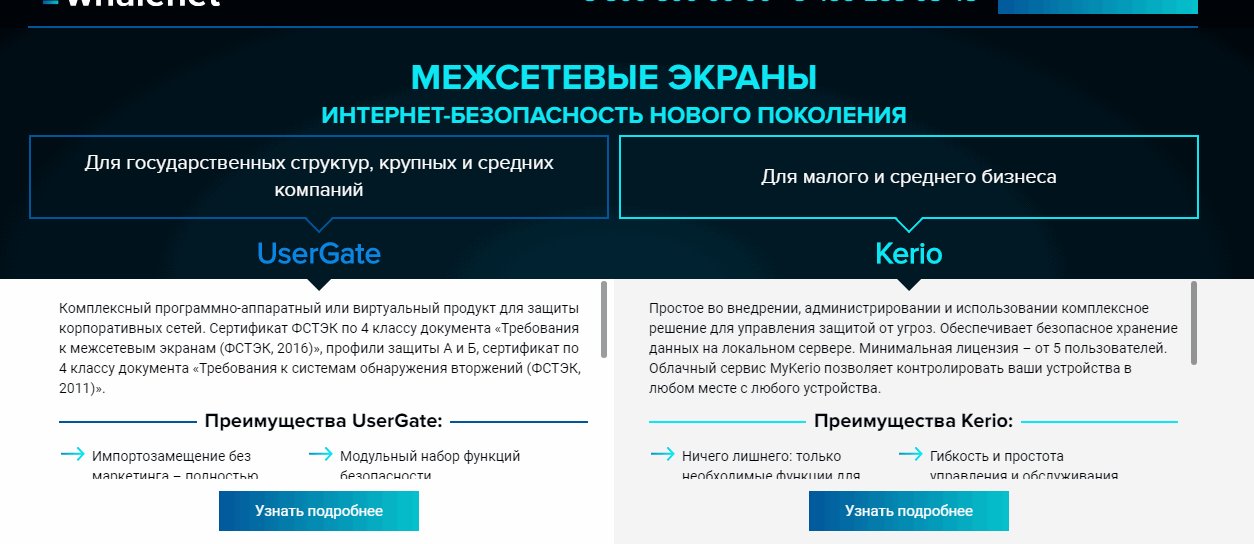
На лендинге Whalenet можно увидеть спиннер в виде бирюзового прямоугольника.

На сайте Parielle работает классический прелоадер в форме круга.

На лендинге Projectto использовали прелоадер в форме прямоугольника.

Внешний вид прелоадера обычно обсуждается на этапе проектирования лендинга.
Интерактив
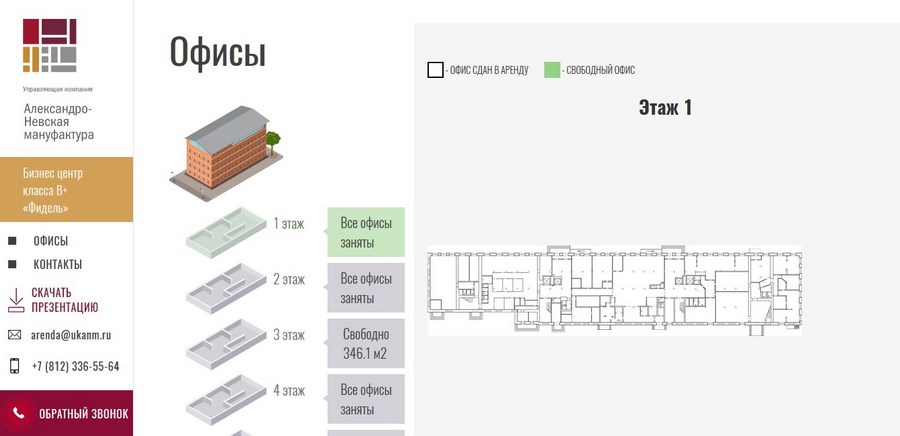
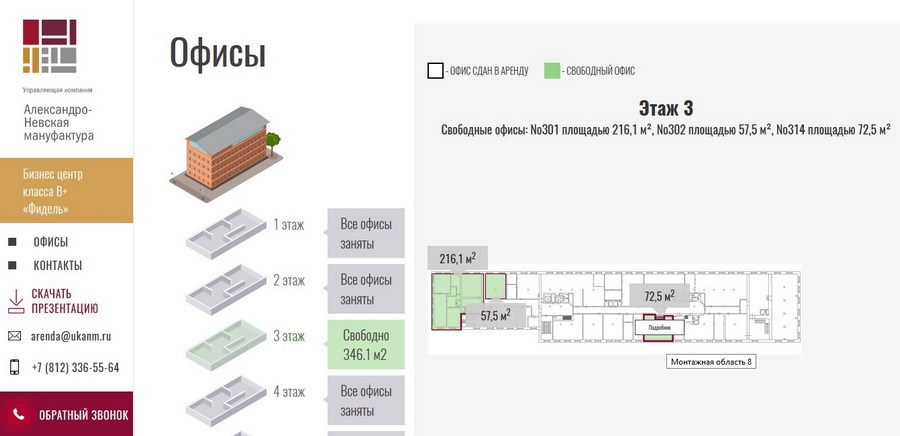
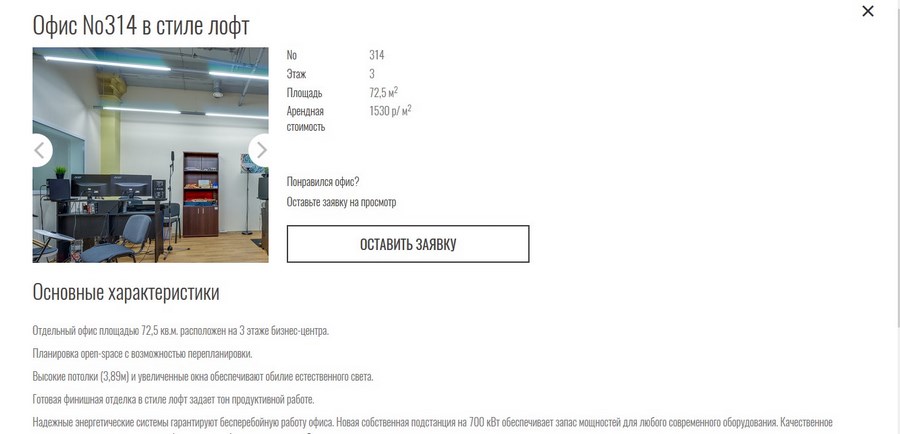
На лендинге бизнес-центра «Фидель» необычно реализована возможность посмотреть свободные офисы и подать заявку на аренду.
Как работает лендинг
На лендинге представлена информация об аренде помещений в бизнес-центре. Главный секрет посадочной страницы находится в разделе «Офисы». Здесь пользователь может посмотреть наличие свободных офисов на каждом этаже здания.

При наведении курсора на свободный офис всплывает кнопка «Подробнее».

Нажатие кнопки направляет пользователя на страницу с информацией об офисе и его фотографиями. С этой страницы можно оставить заявку на аренду помещения.

Особенности реализации
Наш дизайнер нарисовал формы офисных помещений, рисунки сделаны в формате svg. Эти рисунки накладываются на планы этажей. Когда администратор сайта в панели управления отмечает, что офис свободный, скрипт включает отображение рисунка на плане и возможность перейти на страницу с информацией и формой заказа. Когда администратор отмечает, что офис занят, скрипт отключает изображение рисунка на плане.
Собственно дизайн
В этом примере нет сложных технических фишек и дизайнерских эффектов – весь лендинг вывозит красивая картинка: фон, цвета, аппетитные фотографии астраханской икры. Одностраничник astrahancaviar.ru – хороший пример того, как благодаря дизайнеру продукт хочется приобрести. И немедленно съесть!

Напоследок о наболевшем – несколько примеров ужасных лендингов. Для контраста, фейспалма, бессильной агонии и всего такого. Не буду расписывать, что в них не так – предлагаю вам самим решить эти задачки. Ита-а-ак…




Если нужна помощь в создании продающих лендингов, обращайтесь в TexTerra. Услуга включает анализ ниши, разработку грамотной структуры и качественного контента, привлекательный дизайн, интеграцию с CMS и другими системами. Срок – от 7 дней.
12-primerov-velikolepnykh-lendingov-cherpaem-vdokhnovenie-u-professionalovtexterra.ru
54 примера потрясающего дизайна лендингов
В интернете второго шанса произвести впечатление на посетителя просто нет. Именно поэтому дизайн вашего лендинга чрезвычайно важен. Лендинг — это лицо вашей компании во всемирной паутине; если оно не понравится пользователю, он просто закроет страницу и забудет о вас. Чтобы этого не произошло, предлагаем изучить 54 самых лучших дизайна для лендинг-пейдж.
Электронная коммерция
Развлекательные сайты
Лендинги-портфолио
Розничная торговля
Интернет-проекты
Сфера услуг
Электронная коммерция
1. Luhse Tea
Дизайн этой страницы уникален, полностью пропитан индивидуальностью бренда и не похож на другие.
2. Fit For A Frame
Особенность этого дизайна в том, что все элементы на виду, но в тоже время очень аккуратно расположены. Также внимание привлекает простое, но красивое слайдшоу.
3. Shop Locket
Простой, но симпатичный дизайн. Плюс в том, что можно войти на сайт через Facebook, не тратя время на регистрацию.
4. White Lotus Aromatics
Отличный пример демонстрации продуктов компании. Каждый месяц компания обновляет список товаров, показываемых на странице.
5. Evel
Понять, что продается на сайте, — не проблема благодаря отлично структурированному контенту, красивым слайдам и крупному шрифту ценников.
6. Lega-lega
Наиболее успешные страницы, посвященные продаже товаров, обязательно содержат понятные и легкие для восприятия примеры продукции.
7. Urban Originals
Фишка этого дизайна — простота. Простое меню и яркий слайдер отлично сочетаются.
8. Scotch & Soda
На странице удачно отображены разные разделы. Для более подробной информации достаточно кликнуть на понравившееся изображение.
9. Гироскутеры от LPgenerator
Дизайн не перегружен лишними элементами, сразу можно посмотреть все характеристики и цены товара.
Развлекательные сайты
10. Clouds over cuba
Просто и со вкусом. Сразу ясна цель страницы — просмотр документального видео.
11. Universeries
Дизайн страницы очень хорошо продуман, он завораживает и буквально гипнотизирует. Отличное сочетание цветов и форм.
12. Jacqui co
Этот сайт выше всех похвал. Блестяще продуманный дизайн и обилие интерактивных элементов никого не оставят равнодушным.
13. Pottermore
В дизайне этой страницы, посвященной франшизе о Гарри Поттере, использованы знакомые фанатам цвета, фразы и имена.
14. Heath Life
Эта страница не только выглядит красиво, она еще и очень функциональна: множество интерактивных элементов, интеграция с Google Maps, использование вкладок.
15. Uncrate
Uncrate и после редизайна не меняет своей традиции расположения всех разделов сайта в удобном верхнем навигационном меню.
16. The good man
Этот сайт демонстрирует всю мощь графического дизайна и веб-разработки. Лучше зайти на него и самостоятельно убедиться в этом.
17. Silktricky
Отличный пример «плиточного» дизайна, который позволяет стильно расположить большое количество блоков с контентом.
18. Magic Leap
Визуальная составляющая этого сайта потрясающая. Яркие образы мгновенно захватывают внимание пользователей.
19. Life and times
Jay-Z точно знает, как нужно развлекаться. На его сайте статьи, изображения и другой контент представлен в виде интерактивных плиток.
20. Yogalife от LPgenerator
В этом дизайне использованы природные оттенки, отлично сочетающиеся с главными вопросами, поднятыми на сайте.
Лендинги-портфолио
21. Hello monday
На этой странице главенствующая роль вновь отведена изображениям, которые буквально оживают при наведении мыши.
22. Jib
В этом примере очень интересное сочетание цветов. Более того, на странице у всех элементов использована одинаковая структура фонов, под дерево.
23. Ride for the brand
Здесь очень удачно использован «олдскульный» стиль, дизайн каждого элемента продуман до мелочей и уникален. Благодаря бесконечному скроллингу на этом сайте наслаждаться такой красотой можно долго.
24. Andy Patrick design
Понятный и продуманный дизайн помогает странице наиболее эффективно донести главную информацию до посетителей. Цветовая схема соответствует бренду и показывает стиль дизайнера в деле.
25. This is the brigade
Страница представляет собой превосходную презентацию. Каждый баннер посвящен отдельному проекту.
26. Built by buffalo
Пример необычного плиточного дизайна.
27. Galpin
На это странице главную роль играет типографика. Применение различных шрифтов помогает в передаче идей.
28. Made by Vadim
Дизайн лаконичен и краток. На странице мы можем увидеть все необходимое: и портфолио, и ссылки на другие разделы.
29. Art&code
Иконки и ничего лишнего. Хороший пример минималистичного дизайна.
30. Riley Cran
Страница-портфолио отображает самое главное — примеры работ.
Розничная торговля
31. Rei
На странице представлено множество фотографий пользователей, которые с помощью скролла и наведения можно легко листать.
32. Austin beerworks
Большие яркие фотографии товара компании так и вызывают желание выпить баночку холодного пива.
33. Jaquet droz
Ничто не отвлекает посетителя от созерцания прекраснейших часов.
34. Italio kitchen
Изюминка этого сайта — слайдшоу в верхней части страницы, на которой продемонстрированы аппетитные кулинарные шедевры.
35. TV safety
Шрифт и графика отлично сочетаются, создавая единое восприятие сайта. Пунктов меню всего три, и их невозможно не заметить.
36. Grey Goose
Элегантный стиль, качественные изображения, прекрасная презентация. От главных элементов ничего не отвлекает.
37. Toyota
Toyota сделала сайт в стиле Pinterest для любителей Camry. Здесь можно найти множество фотографий, статей, статистики.
38. Got Milk?
Несмотря на то, что эта страница по высоте вписывается в один экран, на ней присутствует много интересных интерактивных элементов и необычных деталей.
39. Buffalo Wild Wings
Дизайн страницы полностью отражает стиль бренда: цвета, шрифты, картинки сразу ассоциируются именно с этой компанией.
40. Подушки для беременных от LPgenerator
Дизайн выполнен в спокойных светлых тонах, такое цветовое решение идеально подходит предлагаемому продукту.
Интернет-проекты
41. Chrome Web Lab
На этой странице использованы потрясающие визуальные эффекты. Вы влюбитесь в многообразие цветов с первого взгляда!
42. Viddy
На этой странице интеграция с Facebook облегчает процесс регистрации и заметно увеличивает количество новых пользователей сервиса.
43. Prezi
Вставка видео на лендинг-пейдж — удачный способ показать ваш товар или услугу в деле.
44. Impress a penguin
Этот сайт похож на книгу, захватывающую ваше внимание необычным сюжетом и иллюстрациями.
45. СSS piffle
Плавающая красная кнопка в середине экрана делает свое дело: на нее очень хочется нажать.
46. Fannabee
На этом лендинге при скроллинге используется параллакс-эффект, восхищающий посетителей.
47. Автоматизация ресторана от LPgenerator
Дизайн выдержан в цвете бренда, на главном баннере отлично выделяется CTA-кнопка, которую так и хочется нажать.
Сфера услуг
48. Captain Dash
Главный баннер в стиле постера для фильма определенно привлекает внимание. Даже если вы не знаете, чем занимается эта компания, вас заинтригует Капитан Дэш, изображенный на постере.
49. Woodwork
Необычная сетка этой страницы позволяет посетителям увидеть сразу много контента в удобном для восприятия виде.
50. Sagmeister walsh
Очень креативный дизайн выбрала для своего сайта эта компания. Нажимая на элементы окон с названиями, мы можем попасть в соответствующий раздел.
51. Madwell NYC
Качественный дизайн страницы говорит о том, что этой компании можно доверять.
52. Ryan Edy
Это страница профессионального фотографа, и ее дизайн помогает нам увидеть самое главное — фотографии. Даже меню спрятано в «гамбургер».
53. Oliver Rassel
Яркие элементы делают эту страницу очень привлекательной, вместе с тем они ненавязчивы и не отвлекают от главного контента.
54. Независимая оценка качества образования от LPgenerator
В этом дизайне от блока к блоку используется единый стиль фона — это создает целостность страницы и облегчает восприятие информации.
Заключение
Мы рассмотрели более 50 абсолютно разных дизайнов, но каждый из них по-своему хорош и грамотно выражает уникальное предложение компании. При разработке лендинг-пейдж очень важно, чтобы страница соответствовала вашему бренду и была интересна вашей целевой аудитории.
Высоких вам конверсий!
По материалам: hubspot.net
18-06-2016
lpgenerator.ru
13 небанальных идей для крутого лендинга
Мы уже делали подборку крутых лендингов для вдохновения. Эта статья – своеобразный ее сиквел. Все лендинги в этой подборке отличаются небанальными дизайнерскими решениями и способами подачи информации. Их нельзя назвать уникальными – ежедневно дизайнеры разного калибра выдают сотни новых лендингов, и где-то эти решения уже встречались. Больше подойдет слово «незатасканные». Миксуйте несколько идей в одной посадочной странице – и ваша работа выгодно выделится на фоне конкурентов.
Текстовые и визуальные лайфхаки
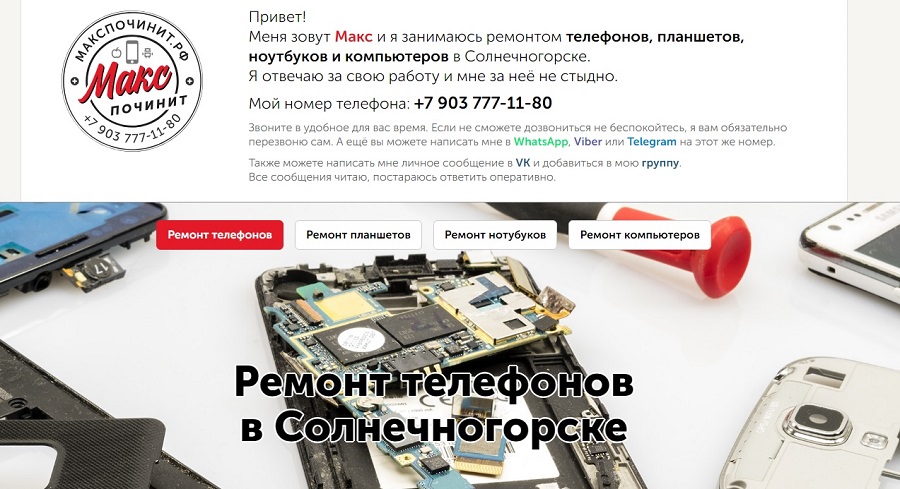
Обращайтесь напрямую к клиенту
Речь идет не о банальном «Здравствуйте, мы компания Х и работаем на рынке с бородатого года». Это скучно и никого не цепляет. А вот парень из подмосковного Солнечногорска сделал удачный оффер и вынес контактную информацию в начало лендинга. Никаких заумных фраз и козыряния многолетним опытом. Человек обращается к читателям точно так же, как общался бы с ними «вживую».

Обыграйте название продукта или услуги в тексте лендинга
Как сделали ребята из строительной компании «Меритон». Новый жилой комплекс сам рассказывает о себе потенциальным клиентам. Креативная подача сразу цепляет, а название бренда повторяется от экрана к экрану и точно отложится в памяти после закрытия страницы.

Обыграть можно почти любое название бренда, даже аббревиатуры и сокращения, если копирайтер – профи. Мы советуем работать только с такими – профессионализм всегда конвертируется в прибыль.
Внедряйте символику и отсылки
Лендинг – это «лицо» товара или услуги в интернете. Ассоциации с устойчивыми и всем знакомыми символами (историческими, социокультурными и т. д.) сделают это лицо узнаваемым. Ева Кац использовала в продвижении школы личного продюсирования эстетику советских транспарантов: большие белые буквы на красном фоне, печатный шрифт.
 Как оформлять тексты для сайта, чтобы их читали
Как оформлять тексты для сайта, чтобы их читали
Чувственная подача инфы на грани фола
В реальной жизни почти никто не изъясняется тургеневским языком. Непристойные слова, если использовать их к месту и дозированно, обогащают речь и придают ей изюминку. Ничто не мешает использовать этот прием и в текстах для лендингов. В нашем примере просторечное название пятой точки отлично вписывается в рекламное предложение. Подача тоже рвет шаблоны – первые экраны лупят по болям клиента мощным апперкотом.

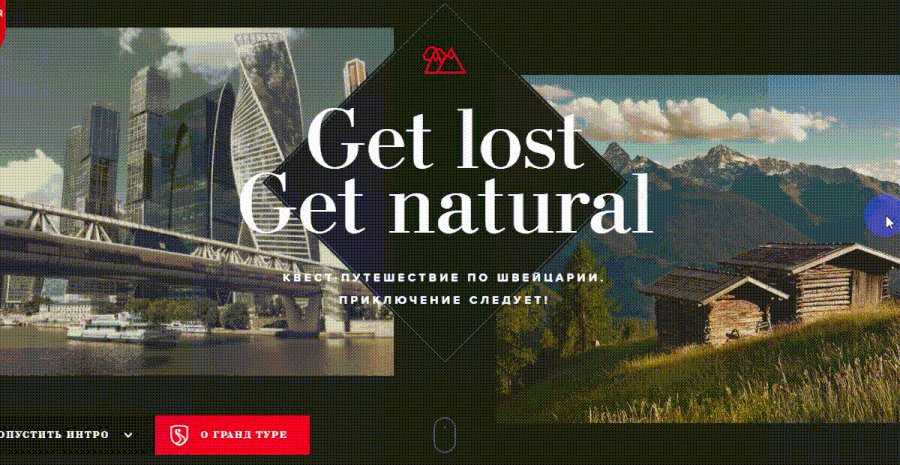
Подайте информацию в формате квеста
99 % лендингов начинаются с оффера. Туроператор Grand Tour пошел другим путем – он не стал раскрывать выгоды для клиента в первом экране, а вовлек посетителей в мини-квест, где с каждым скроллом открывается новая информация об услуге. На главной странице Grand Tour, оформленной в виде лендинга, реализованы сразу несколько удачных примочек для захвата внимания. Здесь и всплывающий текст, и интерактивная анимация, и звуковые эффекты.

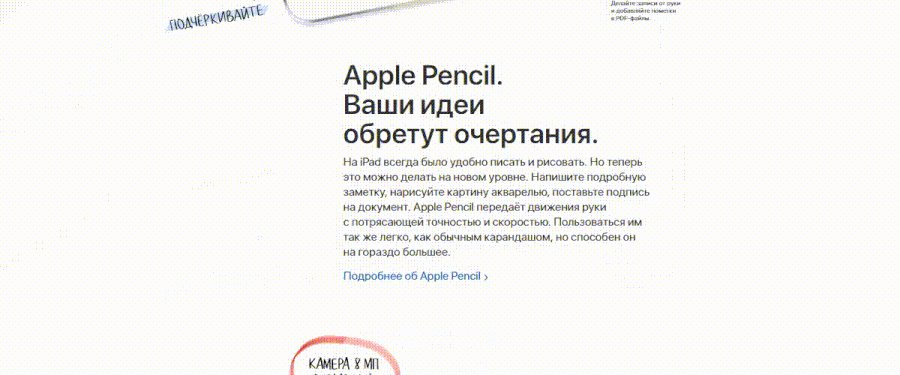
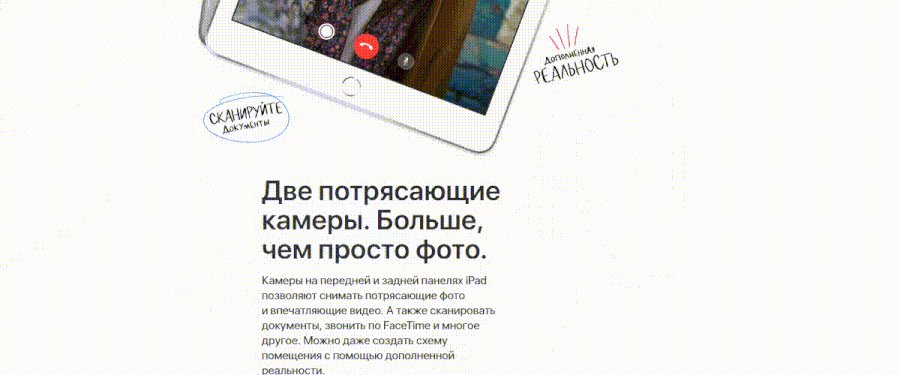
Поиграйте со шрифтами
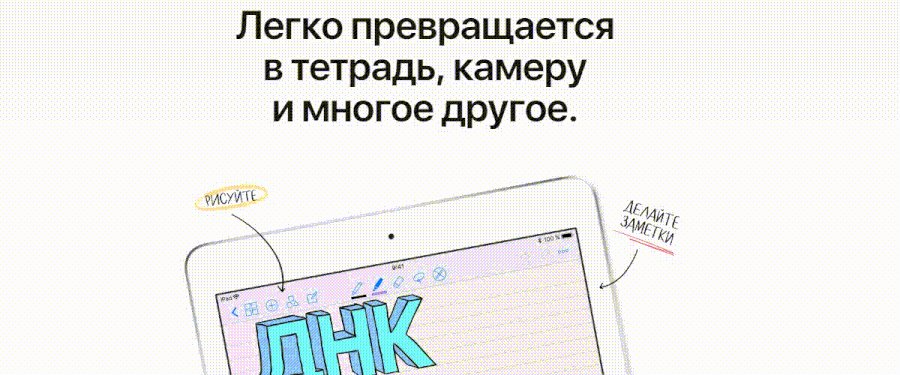
Посадочными страницами от Apple можно вдохновляться бесконечно. В лендинге-презентации очередного iPad создатели выделили преимущества модели рукописным шрифтом. Текста мало, прочитают даже ленивые.

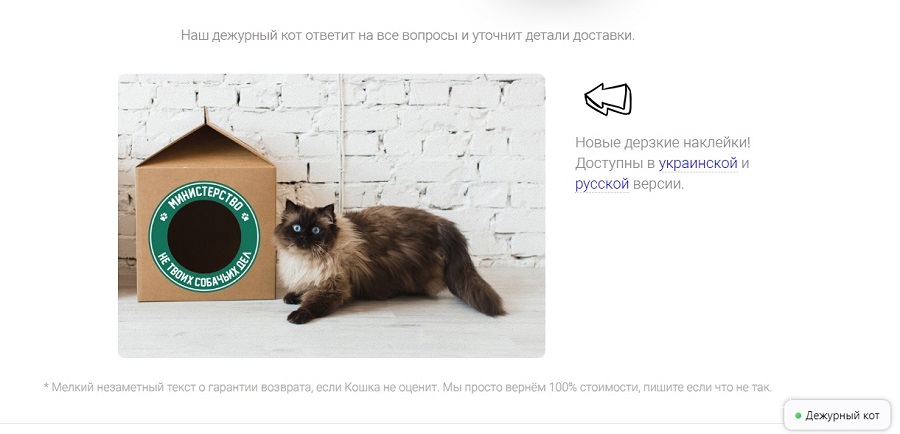
Придумайте креативный футер
Весь лендинг «Котофабрики» пестрит креативом, но их футер просто огонь. Ребята беззлобно простебались над стереотипными блоками о гарантиях (в самом деле, кто читает те мелкие тексты?) и сделали убедительное предложение.
 Выявим проблемы, которые тормозят продвижение вашего сайта.
Подробнее
Выявим проблемы, которые тормозят продвижение вашего сайта.
Подробнее
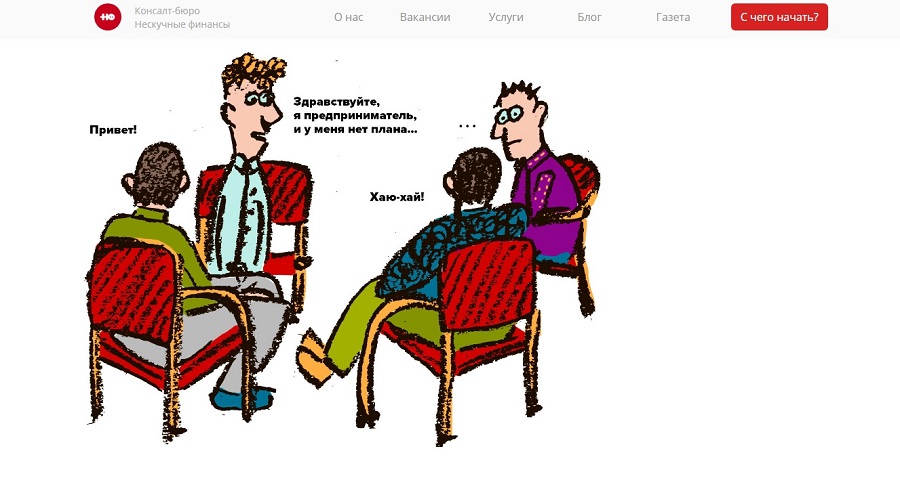
Задействуйте юмор
Взгляд посетителя первым делом цепляется за графические элементы, а не текст. Поэтому если вы задействуете юморной графический контент – это уже половина успеха. Пользователь прокрутит лендинг до конца уже ради того, чтобы посмотреть картинки. Совместите юморной контент с динамичным, не скучным текстом – и хорошая конверсия не заставит себя ждать. У консалт-бюро «Нескучные финансы» и лендинги нескучные благодаря мини-комиксам в узнаваемом стиле.

Технические лайфхаки
Анимация при скролле
Создатели лендинга-презентации iPhone X использовали технологию Canvas, позволяющую рисовать прямо на странице. Готовых плагинов под нее нет, вся эта красота реализуется через JavaScript.

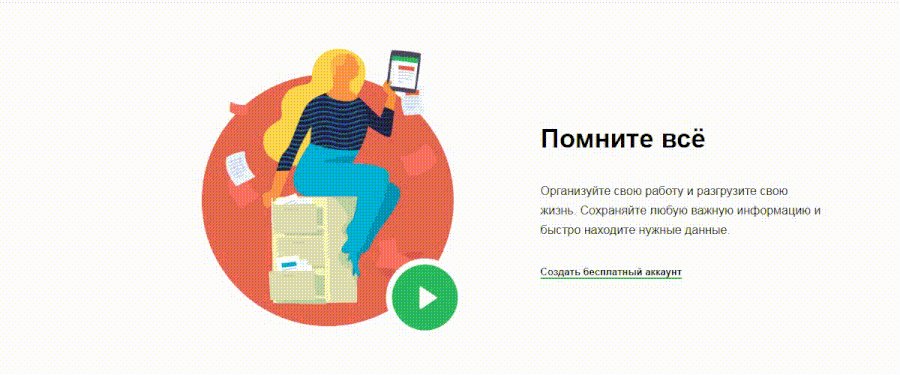
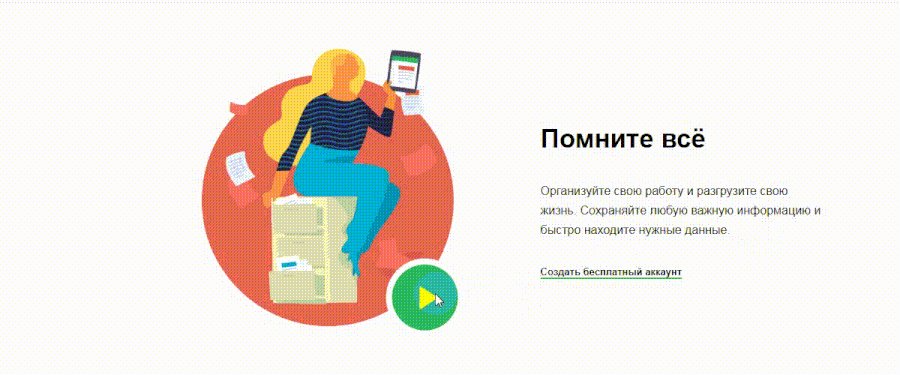
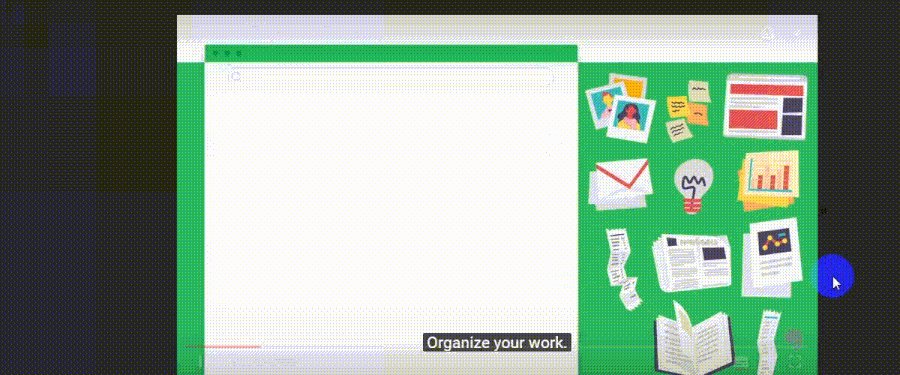
Видео во всплывающем окне
Видео без автовоспроизведения не всегда красиво вписываются в дизайн посадочной страницы. Поэтому создатели лендинга для сервиса Evernote спрятали видеоролики в картинки. Сделать такое можно любым плагином для создания модальных окон, в которое встраивается видео. Например, LightBox или Easy Modal.

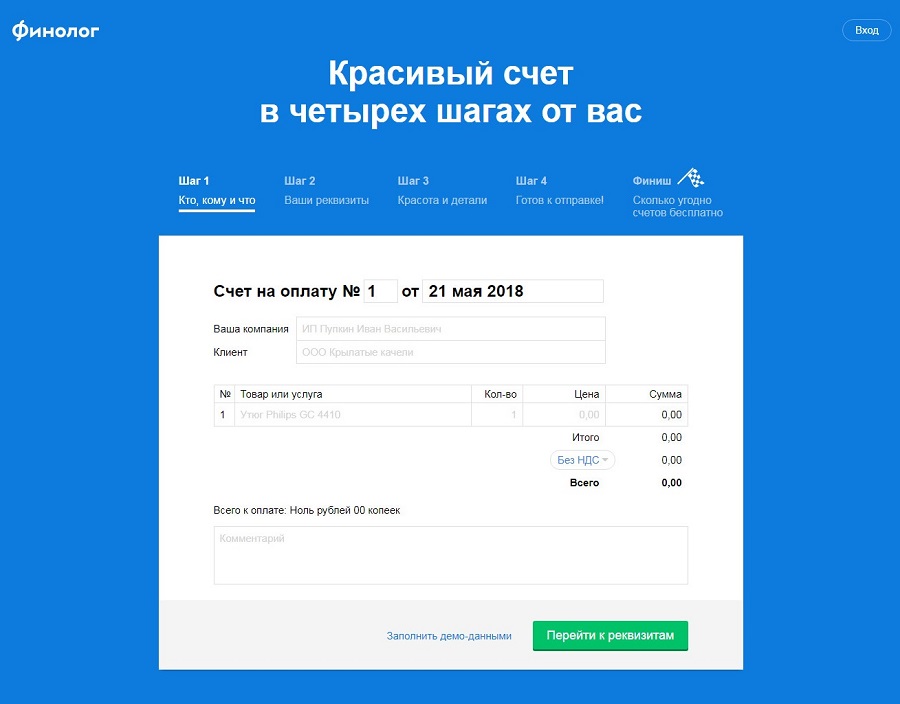
Интегрированные в лендинг инвойсы
Веб-сервис управленческого учета «Финолог» предлагает удобный и лаконичный счет на оплату, с заполнением которого разберется любой. Сделать подобное можно любым хорошим плагином для создания форм: Contact Form 7, JS Forms или через онлайн-сервис JBCallme.
 12 примеров великолепных лендингов: черпаем вдохновение у профессионалов
12 примеров великолепных лендингов: черпаем вдохновение у профессионалов
Прелоадер (анимация при загрузке лендинга)
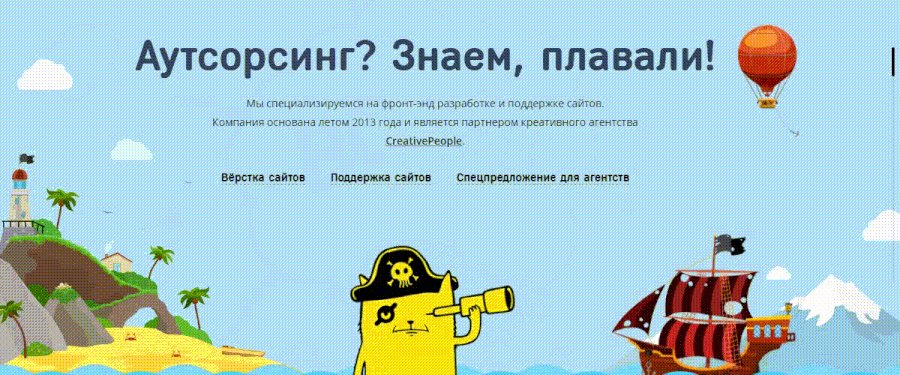
Яркий пример такого решения – посадочная страница компании Piratecode. Анимация при загрузке реализуется через JavaScript или через плагин Preloader.

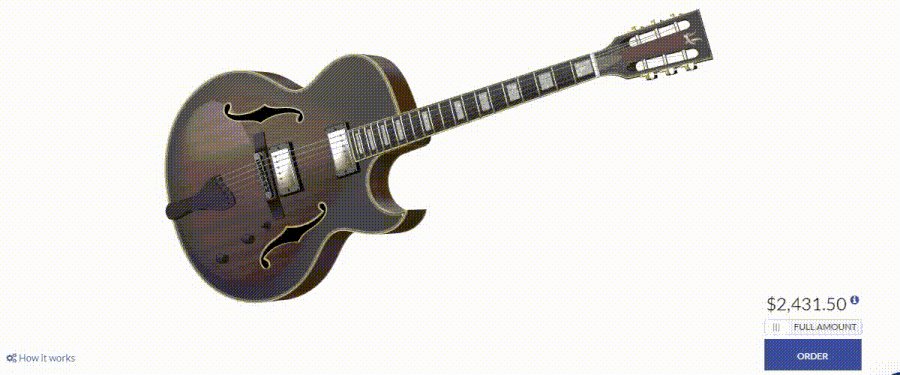
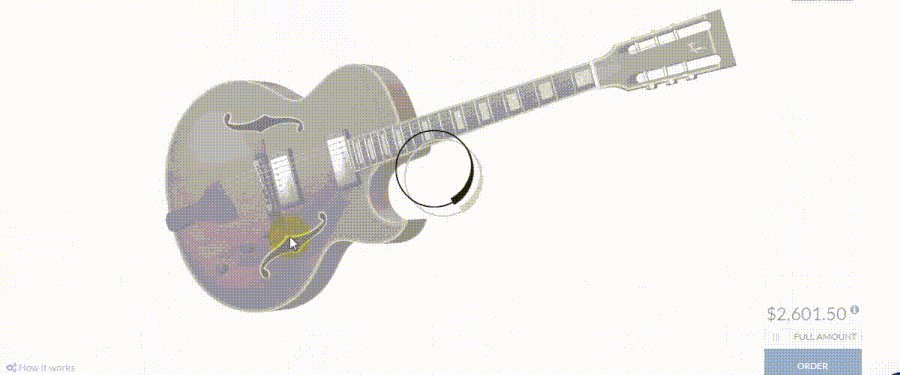
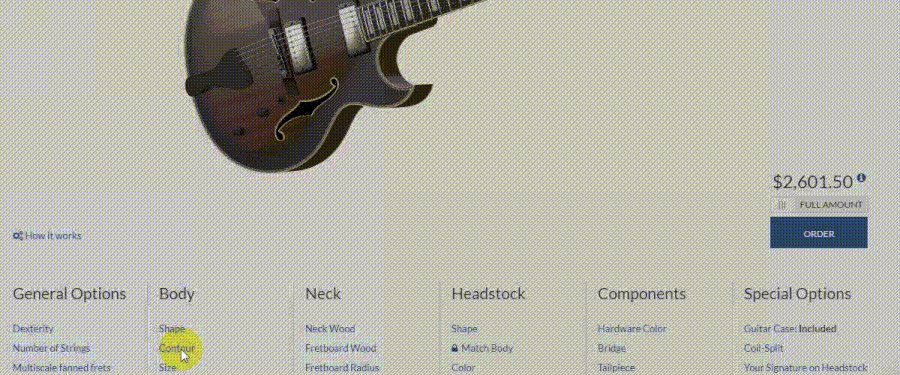
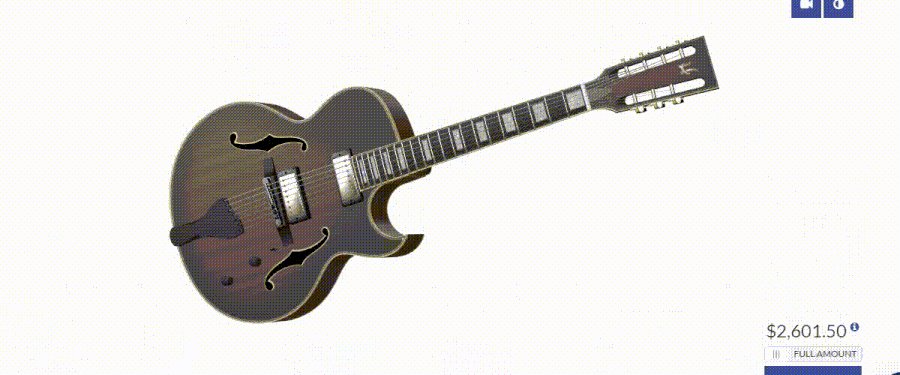
Визуальный конструктор товара в лендинге
Известный производитель гитар Halo внедрил в посадочную страницу конструктор товара. Посетитель может собрать свою гитару прямо на лендинге. Сделано с помощью самописного программного кода. Сложная работа, но результат очень хорош.

Итак, что в итоге:
- Не бойтесь креативить. Лендинг – это не операция на сердце, его всегда можно исправить. Пробуйте разные варианты, оценивайте конверсию посредством А\Б-тестирования.
- Вдохновляйтесь идеями конкурентов. Вдохновляться ≠ плагиатить. Любую идею можно переработать, улучшить и дополнить.
- Познакомьтесь с возможностями разных плагинов и задействуйте их в работе.
Напоследок напомним, что у нас работают крутые дизайнеры, верстальщики и копирайтеры. Если нужен лендинг с огоньком – обращайтесь, сделаем!
10 вещей, без которых лендинг не продает kak-sdelat-krutoy-lending-nebanalnye-ideitexterra.ru
19 креативных идей для лендинга и когда их использовать
Вам не хватает креативных идей для лендингов? Каждый раз вы создаете страницы в одном и том же устаревшем стиле, который не дает вашему бизнесу выдержать конкуренцию? Не знаете, какой контент использовать и когда?
В этой статье мы собрали 19 идей, чтобы помочь вам сделать каждый лендинг более интересным и убедительным. Неважно, короткая ли у вас страница захвата на 50 слов, чтобы собирать информацию о потенциальных клиентах, или длинный лендинг из 5 экранов — чем больше эффективных инструментов в вашем арсенале, тем полезнее вы можете быть для своей аудитории.
Конечно, основы одинаковы для всех страниц: заголовок, призыв к действию, УТП. Но большинство лендингов требуют больше контента и тщательно продуманный дизайн, чтобы посетитель понимал суть вашего оффера, не сомневался в преимуществах сотрудничества с вами и в конце концов предпринимал целевое действие.
Довольно сложная задача для одной страницы, но это возможно. Вам просто нужно использовать правильные элементы в той последовательности, которая будет направлять вашу аудиторию к конверсии.
Контент на лендинге ведет пользователя к конверсии как хорошая книга или фильм — к развязке: важно суметь удержать в
Твитнуть цитату:Какой контент и как много вы будете использовать на своем лендинге, зависит от вашей аудитории и цели страницы.
Длинный мультимедийный контент может понадобиться, если:
- Аудитория еще не знает вас. Если ваш лендинг получает трафик от рекламы, потенциальные клиенты (или новые посетители) могут столкнуться с вашим брендом впервые. Они не имеют ни малейшего представления, кто вы и почему им следует доверять вам. Если вы не опишите свое предложение так, чтобы завоевать их доверие, они вряд ли предпримут какие-либо действия.
- Ваша рекламная платформа требует этого. Рекламные платформы, такие как Google AdWords и Facebook Ads хотят, чтобы вы добились успеха. (Что имеет смысл, потому что вы будете продолжать покупать у них рекламу в будущем). Поэтому большинство рекламных платформ имеют стандарты качества, которым должны соответствовать лендинги, и для них может потребоваться определенное количество и качество контента. Например, AdWords может отклонить вашу страницу из-за «бесполезности», если Google обнаружит, что у вас недостаточно контента, чтобы посетители могли оценить выгодность предложения.
- Ваши посетители — не импульсивные покупатели. Даже подписка за бесплатный файл или регистрация на бесплатное мероприятие требует определенного уровня решимости. В конце концов люди тратят свое время и доверяют вам, оставляя адреса электронной почты. Следовательно, вам нужно заслужить их доверие и обосновать то, что вы просите их сделать.
- У ваших посетителей разные предпочтения. У всех людей разные привычки поведения в интернете. Некоторые с радостью изучают подробную информацию, а другие предпочитают смотреть видео-инструкцию в ускоренном режиме. Знать свою аудиторию — значит использовать на своем лендинге такой контент, который убедит людей действовать.
Когда мы говорим о «контенте», мы имеем в виду «информация+формат». Очевидно, что качество (ценность) этой информации и ее формат могут меняться, поэтому возможности практически безграничны.
Рассмотрим 19 идей форматов, которые информация может принимать на вашем лендинге. Параллельно разберем виды контента, подходящего для вашей целевой аудитории.
Содержание статьи
1. Буллеты
2. Нумерованные списки
3. Раздел «Как это работает»
4. Рекламное письмо
5. Видео от первого лица
6. Быстрый тест
7. Мини-блог
8. Раздел «Наша история»
9. Сравнительная таблица
10. Награды
11. Отзывы
12. Пользовательский контент
13. Фотографии сотрудников
14. Интерактивный контент
15. Фотогалерея
16. Набор иконок
17. Иллюстрации и схемы
18. Расписание и планы занятий
19. Часто задаваемые вопросы
1. Буллеты
Есть причина, по которой в шаблонах многих лендингов можно встретить подобный дизайн:
Буллеты — отличный вариант оформления предложений любого типа, потому что они удовлетворяют привычке пользователей «сканировать» текст. Откройте страницу, которую вы никогда не видели, и ваш взгляд, скорее всего, сначала выхватит первые три строки текста, затем устремится в центр в поисках чего-нибудь интересного, за что можно зацепиться и продолжить изучение.
Буллеты следуют F-образной схеме чтения, поэтому ваша аудитория с большей вероятностью воспримет информацию, описанную в них. Буллеты делают сложные темы легкими для восприятия, а ваши выгоды — привлекательными.
- Подойдет для страниц, которые предлагают что-то, что не может быть описано небольшим текстом в несколько строк. Списки из 3-7 пунктов наиболее полезны для продвижения средних по размеру форм обратной связи с предложением бесплатно получить электронную книгу или запись вебинара.
- Подойдет для аудитории, которая предпочитает заранее понимать самые важные детали и быстро принимать решение.
2. Нумерованные списки
Советы, функции продукта, пошаговые инструкции могут быть выгодно представлены в виде нумерованного списка. Если это то, что вы предлагаете, попробуйте этот вид оформления лендинга.
- Подойдет для страниц, которые рекламируют сервис по подписке, определенный пакет услуг или сложный информационный продукт.
- Подойдет для аудитории, которая хочет четко понимать, во что она ввязывается.
3. Раздел «Как это работает»
Информация, которая подробно описывает посетителям ваше предложение, является одним из лучших способов преодоления трения. Люди склонны скептически относиться к туманным обещаниям и сложным фразам. Чем яснее вы сообщаете о том, «что, где, когда», тем лучше ваша аудитория поймет то, что вы хотите сказать.
Если вы проводили когда-нибудь пользовательское тестирование для бизнес-сайтов, то вы, наверняка, слышали подобный вопрос: «Хорошо, но как все-таки это работает?»
Уф.
Весь ваш продуманный брендинг и вдохновляющие сообщения напрасны, если посетители не могут ответить на этот основной вопрос. На лендинге также важно использовать термины, понятные посетителям.
Добавление раздела «Как это работает» поможет решить проблему. Вот пример:
Неважно, в какой отрасли вы работаете и чем занимаетесь, чем более открытым будет ваше предложение, тем безопаснее будет чувствовать себя ваша аудитория при покупке ваших продуктов.
- Подойдет для страниц, которые стремятся к прямой продаже, предлагают комплексный сервис.
- Подойдет для аудитории, которая скептически настроена или не очень хорошо знакома с тем, что вы делаете.
4. Рекламное письмо
Рекламные письма (если они составлены правильно) могут мотивировать аудиторию за счет убедительного повествования. Это шанс решить проблемы посетителей и показать им, что вы действительно рассказываете личную историю.
Если ваш бренд представляет одна ключевая фигура и вам нужно продать один крупный продукт или услугу, рекламное письмо может оказать уникальное эмоциональное воздействие.
Одно из писем Евгения Демина, директора компании Splat
- Подойдет для страниц, которые продают напрямую или в значительной степени полагаются на личную историю предпринимателя.
- Подойдет для аудитории, которая уже немного знакома с вами или с большой вероятностью откликнется на эмоциональный призыв.
5. Видео от первого лица
Иногда лучшие рекламные письма — вовсе не письма, а видео. Если вы не писатель по своей натуре, подумайте о том, чтобы снять видео на камеру или на смартфон. Простой сценарий, тихий и хорошо освещенный уголок и микрофон-петличка — все, что вам нужно для начала работы.
- Подойдет для страниц, которые делают громкое заявление или основаны на эмоциях, продвигаются конкретной личностью или рекламируют предложение, связанное с видео (вебинар или видеокурс).
- Подойдет для аудитории, которая предпочитает видео тексту или уже знакома с вашими видео.
6. Быстрый тест
Онлайн-викторины и тесты, кажется, стали любимым занятием, чтобы потратить время впустую. Но они также могут предоставить отличную возможность, чтобы привлечь вашу аудиторию и узнать о ней больше, одновременно развлекая.
Можно использовать несколько вариантов добавления быстрых тестов на ваш лендинг. Вы можете предложить тест с двумя вариантами ответа, а затем предоставить правильный ответ с соответствующим предложением.
Вы можете заинтересовать посетителей, включив короткий вопрос в текст рекламного сообщения и попросив их посмотреть короткое видео или оставить адрес электронной почты, чтобы узнать ответ.
Если ваши первые попытки использовать быстрые тесты окажутся успешными, вы можете инвестировать в специальные инструменты для создания тестов и получать результаты по электронной почте.
- Подойдет для страниц с простым предложением, особенно если оно включает контент с практическими рекомендациями.
- Подойдет для аудитории, у которой мало времени и которой нравится геймифицированный подход.
7. Мини-блог
Если блог является важной частью вашего бизнеса, почему бы не рассказать о нем на одном из лендингов, написав пост или короткую статью?
Подобный контент выполняет две функции: рассказывает о том, что потенциальные клиенты получат, если перейдут в блог, и напоминает им о необходимости регулярно читать ваш блог, чтобы получать дополнительную информацию. Кроме того, если вы добавите дату публикации, то вашим читателям будет понятно, как часто вы обновляете страницу и предоставляете свежую информацию по какой-то теме.
- Подойдет для страниц, которые дают исчерпывающее представление о том, кто вы и чем вы занимаетесь, и просят заполнить простую форму обратной связи. Также отлично подходит для мини-сайтов и страниц-приветствий.
- Подойдет для аудитории, которая впервые заходит на ваш сайт или сталкивается с вашим бизнесом.
8. Раздел «Наша история»
Часто этот раздел находится на странице «О нас», но история компании может стать и мощным элементом лендинга. У вас небольшой опыт в бизнесе? Не так много знаний в вашей сфере? Недостаточно клиентов, которые могли бы оставить отзывы или другие социальные доказательства?
Большинство лендингов стремятся найти какой-то способ, чтобы подчеркнуть свою значимость. Можно добиться этого, используя раздел «Наша история». Важно рассказать вашу уникальную историю интересно.
- Подойдет для страниц, которые дают исчерпывающее представление о том, кто вы и чем вы занимаетесь и просят заполнить простую форму обратной связи. Также отлично подходит для мини-сайтов и страниц-приветствий блогов.
- Подойдет для аудитории, которая знает вас недостаточно хорошо.
9. Сравнительная таблица
Конкурируете с кем-то? Есть две стратегии: игнорировать конкурентов и говорить о том, что вы делаете лучше других, или действовать. Любая может быть действенной. Но если вы выбираете вторую, то вы можете пойти одним из двух путей.
Неправильный путь: унижать конкурентов и строить свой бизнес на основе гиперболических утверждений о своем величии. Так вы будете казаться неуверенным в том, что предлагаете.
Правильный путь: попробуйте выбрать более нейтральный тон. Иногда для этого не нужно много слов — сравнительная таблица может сказать все за вас.
Вы также можете использовать таблицу сравнения цен или диаграмму, чтобы показать расходы или подводные камни, которые клиентам удастся избежать, если они выберут вас.
- Подойдет для страниц, которые продают один функциональный продукт или услугу напрямую.
- Подойдет для аудитории, которая внимательно все изучает, прежде чем совершить покупку.
10. Награды
На вас обратили внимание СМИ? Среди ваших клиентов есть известные люди? У вас есть награды? Возможно, вы разместите эту информацию на своем сайте, но такой контент может стать полезным и для лендинга.
Самый простой способ — посвятить такому контенту отдельный раздел длинной посадочной страницы, но вы также можете выбрать одну наиболее убедительную награду и разместить на коротком лендинге. Появление на телевидении или восторженный отзыв известного человека может быть очень полезен.
- Подойдет для страниц, которые либо продают что-то, либо представляют форму обратной связи.
- Подойдет для аудитории, которая еще не знает вас достаточно хорошо или склонна принимать решения о покупке на основе рекомендаций авторитетных людей.
11. Отзывы
Подобно другим видам социального доказательства, отзывы часто размещают на сайте, но, как правило, они не оказывают должного воздействия на потенциальных клиентов. Поэтому попробуйте разместить отзывы на соответствующем лендинге.
Хороший отзыв иногда может рассказать больше о вашем продукте или услуге, чем вы. Если у вас много отзывов, вы можете позволить различным пользователям оставлять развернутые комментарии по поводу ваших товаров на длинном лендинге:
Одно правдоподобное свидетельство довольного клиента на лендинге может сделать больше тысячи слов убеждения.
- Подойдет для страниц, которые нацелены на продажи, подписку на контент или на блог.
- Подойдет для аудитории, которая делает выбор, основываясь на отзывах.
12. Пользовательский контент
Специальный вид социального доказательства, генерируемый пользователями, свидетельствует о том, что ваше предложение или ваш бизнес привлекли заинтересованных людей.
Вы можете контролировать такой контент. На странице с отзывами также можно добавить раздел, куда вы будете добавлять лучшие твиты ваших клиентов. Вы также можете добавить отзывы из других социальных сетей (Вконтакте, Facebook, Instagram).
Также можно добавить раздел комментариев на Facebook. Это может быть полезно, если у ваших пользователей возникает много вопросов, например, когда вы рекламируете курс или мероприятие. Кроме того, вы можете использовать раздел комментариев для ответов на часто задаваемые вопросы.
- Подойдет для страниц, которые рекламируют сложный продукт, ведут блог или проводят вебинары, мероприятия.
- Подойдет для аудитории, которая заинтересована в высоком уровне взаимодействия.
13. Фотографии сотрудников
Ваши сотрудники — высококвалифицированные профессионалы, которые заботятся о каждом клиенте. Но кто они? Если человеческие ресурсы — главный аргумент, чтобы потенциальные клиенты выбрали именно вас, расскажите о профессионалах, которые работают в вашей команде! Клиенты лучше поймут ваше предложение, если у них будет впечатление, что они общаются с реальными людьми. Вряд ли фото ваших сотрудников станут основным контентом лендинга, но включить подобную информацию в раздел «Наша команда» стоит:
- Подойдет для страниц, которые рекламируют ваши услуги или знакомят с вами.
- Подойдет для аудитории, которой важно знать в лицо тех, с кем она имеет дело.
14. Интерактивный контент
Интерактивные карты. Специальные калькуляторы. Календари и планировщики. Подобные варианты интерактивного контента предоставляют посетителям очень конкретную информацию о вашем бизнесе, приближая их к покупке и реальному взаимодействию.
- Подойдет для страниц, которые стремятся подтолкнуть посетителей к личному общению, особенно для бизнеса, предлагающего какие-либо услуги .
- Подойдет для аудитории, которая имеет достаточный интерес к теме вашей целевой страницы, чтобы потратить несколько минут на интерактивный контент.
15. Фотогалерея
Если у вас есть качественные фотографии, имеющие отношение к вашему бизнесу, вы можете разместить их на длинном лендинге. В идеале использовать фотографии не как галерею, а как демонстрацию вашего предложения.
Если вы продаете билеты на мероприятия, пакеты услуг или продукт, который становится более понятным в контексте, попробуйте найти или сделать несколько фотографий для использования на лендинге.
- Подойдет для страниц, которые продвигают визуально привлекательный продукт.
- Подойдет для аудитории, которая очень любит визуальный контент.
16. Набор иконок
Функции и этапы процессе становятся более понятными, когда вы присваиваете каждой отдельной детали значок или краткое описание. Для простой страницы может хватить трех иконок, тогда как раздел «Наши услуги» может содержать три ряда иконок.
- Подойдет для страниц, на которых перечисляются все ваши основные услуги и описывается сложный пакет услуг или продукт.
- Подойдет для аудитории, которая хочет понять суть вашего предложения.
17. Иллюстрации и схемы
Услуги и облачные сервисы иногда сложно представить с помощью фотографии или иконок. Но это не значит, что вы не можете проиллюстрировать свое предложение, чтобы помочь вашей аудитории понять его ценность.
В этом случае можно создавать диаграммы: блок-схемы, иллюстрации процессов, диаграммы связей (mind map).
- Подойдет для страниц, которые рекламируют один информационный продукт или услугу, особенно что-либо, основанное на уникальной формуле или специальном процессе.
- Подойдет для аудитории, которая ищет повторяемые результаты с возможностью освоить их самостоятельно.
18. Расписание и планы занятий
Есть чему научить? Для онлайн-мероприятий, персональных событий и информационных продуктов расписание или учебный план может стать идеальным способом показать, что вы предлагаете. Важный момент: не ждите, что каждый посетитель изучит все ваши планы. Для многих клиентов важно, чтобы информация была актуальной и понятной.
- Подойдет для страниц, которые рекламируют курс, мероприятие, вебинар или тренинг.
- Подойдет для аудитории, которая любит знать все детали предстоящего мероприятия.
19. Часто задаваемые вопросы
Раздел с ответами на часто задаваемые вопросы многим представляется как самая скучная часть лендинга, но на самом деле может стать мощным инструментом продаж. Подумайте об этом: у вас есть шанс предупредить сомнения и возражения, отвечая на них прямо. Не нужно вплетать ответы на часто задаваемые вопросы в умный рассказ или слишком беспокоиться об их последовательности — просто разместите их один за другим.
Раздел с ответами на часто задаваемые вопросы не может стать единственным содержанием лендинга, но может поддержать и конкретизировать описание вашего предложения.
- Подойдет для страниц, которые рекламируют курс, мероприятие или продукт со сложным описанием.
- Подойдет для аудитории, которая любит знать много деталей или надеется получить ответы на конкретные вопросы.
Какой формат контента лучше подойдет для вашего лендинга? Здесь нет какой-то универсальной формулы. Многие наши бесплатные шаблоны уже содержат некоторые из перечисленных приемов — буллеты, галереи, списки, отзывы и т.д. Но если вы хотите узнать, выиграет ваш лендинг от того или иного формата или нет, вы можете его протестировать. Особенно, если возможность сплит-тестирования уже включена в функционал платформы, на которой создан ваш лендинг, как в случае с редактором LPgenerator.
Высоких вам конверсий!
По материалам: leadpages.net Изображение: pixabay.com
07-11-2019
lpgenerator.ru
лучшие примеры [и критический разбор]
Мы собрали 35 крутых лендингов, которые вдохновят вас при разработке своего дизайна. Мы решили сосредоточиться на лучших примерах посадочных страниц только на русском языке, поскольку зарубежный опыт не всегда применим в Рунете.
Конечно, нет предела совершенству, поэтому мы обратили внимание не только на преимущества, но и на недостатки, которые можно исправить. В некоторых случаях мы также предложили гипотезы, которые можно проверить A/B-тестированием. И конечно же, мы никак не комментировали содержание сайтов — качество услуг и товаров, которые на них предлагаются.
Что же делает дизайн посадочной страницы эффективным?
Можно назвать много факторов, но важнее всего соблюдать фундаментальные правила дизайна, сосредоточенного на конверсии:
- Изложение преимуществ должно быть ясным и кратким, чтобы посетители сразу же понимали назначение страницы. Именно по такому принципу построены лучшие продающие одностраничные сайты.
- Страница должна выражать одну-единственную идею с одним главным призывом к действию (Call to action, СТА).
- При создании макета посадочной страницы используйте приемы дизайна для выделения своего СТА (пустое пространство, цвет, контраст, направляющие сигналы).
- При использовании форм для сбора данных старайтесь сбалансировать объем запрошенной информации и ценность предложения, получаемого взамен (отчет, «белая книга» и т.п.)
- Используйте модальные диалоговые окна для выведения вспомогательной информации (условия, политика конфиденциальности, подробная информация о товаре) вместо перенаправления посетителей на другие страницы (что заставит их свернуть с намеченного вами пути конверсии).
Итак, приступаем к разбору примеров действительно хороших посадочных страниц для E-commerce, мобильных продуктов и услуг, финансовых продуктов и страхования, офлайн-услуг, B2B, спецпроектов, анонсов мероприятий, HR-лендингов и вирусных landing pages.
Система PromoPult — рекламный комплекс для продвижения бизнеса в интернете. Полная автоматизация, готовые чек-листы, точные настройки. Создана для тех, кто хочет высвободить время на действительно серьезную работу.
Содержание
E-commerce
Влюбиться в продукт по фото
Крутой баннер с рисованными продуктами
О сервисе за 27 секунд
Крутая анимация первого экрана
Милые (как котики) тексты
Теплый ламповый сайт
Мобильные продукты и услуги
Отвечает на вопросы
Забавная графика
Регистрация в 2 строчки
Начать без регистрации
Проще некуда
Все самое главное в одном экране
Финансовые продукты и страхование
Просто о сложном продукте
Люди. Люди. Люди.
Продать страховку в два экрана
Офлайн-услуги
Call to Action с размахом
Продать любой ценой
Связь
Просто как в интернет-магазине
Экспериментальный минимализм
Спецпроекты
Красивое путешествие
Виральный контент для сложной тематики
Сайты B2B
Кнопка на каждом экране
Легкий дизайн посадочной страницы для сложного сервиса
Веселые картинки для B2B
Анонсы мероприятий и курсов
Точечная анимация и живые отзывы
Сначала история — потом продажи
Поиграли со шрифтами
Лендинг как авангардное искусство
Новый модный русский дизайн
HR-лендинги
Определение ЦА
Страница одного удачного элемента
Хайповые лендинги
Мемы и шуточки для своих
Шутки шутками — но не забываем про продукт
Образцово-показательный лендинг
Дочитали до конца? Круто!
Плюсы хороших лендингов
Минусы ну таких лендингов
E-commerce
Влюбиться в продукт по фото
kitchenceremony.com
Плюсы. В первую очередь — очень аппетитные картинки с налетом luxury. Большая привлекательная фотография на весь первый экран. Аккуратное и понятное меню над ней. Динамика при проскролле в следующем экране.
Можно улучшить: блок с самыми популярными товарами в каталоге. Наличие самого блока — очень хорошо, но, субъективно, фотографии могли бы быть более аппетитными (например, добавить насыпанные горкой приправы рядом с баночкой и т. д.). Хотя не поспоришь, качество фото и создание ощущения премиальности — на высоте.
Крутой баннер с рисованными продуктами
ji-fruits.ru
Плюсы. Яркий и привлекательный первый экран. Рисунки делают сайт выделяющимся на фоне конкурентов. Короткий текст заголовка четко формулирует, что вы можете найти на этой странице.
Второй экран — фотографии готовых наборов. Вероятно, это наиболее предпочтительный порядок для продавца, поэтому сперва размещаются коробки и только затем — фото отдельных фруктов.
Удачная иллюстрация процесса заказа — переписка в мессенджере:
Можно улучшить: серьезных недочетов мы не видим. В качестве эксперимента можно попробовать добавить небольшие описания к экзотическим фруктам (например, при наведении курсора на картинку).
О сервисе за 27 секунд
partiyaedi.ru
Плюсы. При нажатии на кнопку play в первом экране запускается видео, в котором кратко описывается суть сервиса. 27 секунд — достаточно, чтобы передать информацию и не утомить посетителя.
Милые уникальные картинки — всегда хорошо:
Очень привлекательные фото готовых блюд и понятно организованное меню (выбор набора «премиум», «фитнес» и т. д.)
Можно улучшить: все действительно очень хорошо. Можно поэкспериментировать и перенести блок с меню на второй экран (поднять выше и поменять местами с рисунком, описывающим процесс).
Крутая анимация первого экрана
satellite-express.ru
Плюсы. Прекрасный лендинг с хорошими рисунками. Первый экран интересно ведет себя при проскролле.
Все продукты (их четыре) расположены на втором экране:
Процесс использования глюкометра наглядно показан в картинках, выполненных в стилистике сайта:
Что можно улучшить: на лендингах пользователи привыкли видеть навигационную панель в первом экране. Поскольку лендинг не длинный, без этого, конечно, можно обойтись, но все же лучше не отказываться от привычных элементов для такого типа страниц.
Милые (как котики) тексты
www.kotofabrika.com
Плюсы. Этот сайт выделяется отличным копирайтингом. И если он покажется излишне «ми-ми-ми», то стоит вспомнить, кто является ЦА производителя. А это хозяева котиков, которые покупают для них домики. Достаточно ми-ми-ми?
Нестандартно подписанный блок для связи с консультантом (а ведь на 99% сайтов они абсолютно шаблонные, хотя кастомизировать их совсем не сложно):
И в целом стиль коммуникации очень дружелюбный и расслабленный, при этом покупатель найдет ответы на свои вопросы:
Можно улучшить: есть явные проблемы с версткой. Например, как в блоке, который мы показали выше — выровненный по ширине текст с дырками между словами. Немного спорное использование ценного пространства первого экрана:
Теплый ламповый сайт
oknaludyam.ru
Плюсы. Возможно, вы уже видели эту страницу в подборках необычных лендингов. Действительно, она выделяется на общем фоне. При высочайшей конкуренции среди продавцов окон ПВХ крайне сложно сделать сайт, который будут внимательно изучать. А эту страницу действительно интересно рассматривать.
Во втором окне сразу видим кнопку «Рассчитать стоимость» (обратная связь).
Кстати, обратите внимание на стиль подачи информации. Как и в предыдущем примере, несмотря на простоту, здесь можно найти ответы на все вопросы:
Можно улучшить: возможно, это была часть задумки «сделано на коленке», но кнопки (шрифт) выглядят не очень удачно (см. «Рассчитать стоимость» выше). Их можно оформить в стилистике сайта (рисунок ручкой), либо сделать максимально нейтральными.
Карта и Васька прекрасныЕще один минус — текст кнопки «Рассчитать стоимость окон» не оправдывает ожиданий — вместо калькулятора открывается стандартная форма обратной связи.
Инструменты PromoPult для рекламы в соцсетях: все каналы в одном кабинете, минимальные бюджеты, все делают штатные специалисты системы, вам нужно только дать вводные.
Мобильные продукты и услуги
Отвечает на вопросы
lite.youdrive.today
Плюсы. Видео в первом экране привлекает внимание и отлично «продает эмоцию»: электросамокат — это быстро, стильно, радостно, динамично.
Кнопки приложений для Android и iOS — сразу под видео:
Количество текста сведено к минимуму, вместо повествовательного стиля — короткие ответы по делу:
Что можно улучшить: поскольку это лендинг для приложения, имело бы смысл разместить ссылки на Google Play и AppStore на странице несколько раз, а не один.
Забавная графика
molodost.bz/fact/
Плюсы. Основной плюс — интересный подход к визуализации пути к цели. Стильные анимированные иллюстрации с умеренной иронией.
И вот такой баннер на третьем экране:
В целом нет перегруза по цветам (белый фон, черный шрифт, желтый и зеленый для акцентов), текст разбит на мелкие блоки.
Можно улучшить: неудачный первый экран, неубедительный дизайн, непонятна суть продукта. Заголовок «Достижение денежных целей в новой online-системе» не считывается, т. к. остальные элементы значительно активнее.
Решение по оформлению отзывов также кажется не очень удачным. Один отзыв занимает целый экран и… многовато экспрессии:
Ну и маленькое примечание: стоит следить за скидками. Скидка с 12 900 до 12 990 — так себе бонус.
Регистрация в 2 строчки
lingualeo.com
Плюсы. Первый экран может показаться слишком простым — так и есть. И это самый главный плюс лендинга. Присутствует емкое описание назначения приложения, но в первую очередь внимание привлекает форма регистрации. Всего два поля (или один клик на кнопку социальной сети) — и вы в деле. В общем, первый экран абсолютно самодостаточен.
Дизайнеры последовательно используют символ продукта — львенка — на всей странице:
Можно улучшить: стоит присмотреться к блоку с ценами. Из плюсов — наиболее выгодное для продавца предложение расположено посередине и выделено цветом, это хороший прием для «продажи» выгодной цены. А вот скидку хотелось бы показать более привлекательно (вынести стоимость со скидкой выше, дополнительно выделить цветом, зачеркнуть полную цену и т. д.).
Начать без регистрации
www.duolingo.com
Плюсы. Еще один сервис для изучения языков — но здесь первый экран еще круче!
Чтобы начать, не нужно даже регистрироваться. Отлично сформулирован основной посыл. Все максимально просто и ничего лишнего.
Кстати, кнопка «Начать» есть не только в самом начале, но и внизу короткого лендинга.
Можно улучшить: в целом лендинг прекрасен, но бросилось в глаза, что в довольно важном смысловом блоке шрифт внезапно стал значительно мельче. С экрана 13-дюймового ноутбука читать оказалось не совсем комфортно.
Проще некуда
https://www.strava.com/
Плюсы. 100% прямолинейность и простота.
Можно улучшить: 0% для улучшения. Можно включать в список лучших лендингов мира в категории минимализм.
Все самое главное в одном экране
ru.bookmate.com
Плюсы. Скидка крупно на первом экране. Здесь же — все нужные кнопки («Получить подписку», «Войти», «Магазины приложений») и краткая формулировка сути сервиса. Все по делу.
Привлекательный блок с бестселлерами — мотивация оформить подписку, чтобы получить к ним доступ.
Можно улучшить: call to action (CTA, призыв к действию) остается в хедере сайта при прокрутке, но, возможно, стоит поэкспериментировать с его размерами и/или добавить кнопки подписки после отдельных блоков.
Обновленный модуль SEO: для тех, кто ценит эффективную работу. Все инструменты для улучшения качества сайта и поискового продвижения. Полный комплекс работ — с нами вы не упустите ни одной мелочи. Чек-листы, подсказки, прозрачная отчетность и рекомендации профессионалов.
Финансовые продукты и страхование
Просто о сложном продукте
rocketbank.ru
Плюсы. очень компактный лендинг с грамотной разбивкой дизайна. Продукт — тарифы — регион доставки, ничего лишнего. Много воздуха, страница не перегружена ни текстовой, ни визуальной информацией. Очень удачный второй экран: крупно — изображение карты и шапка блока с тарифами.
Описание тарифов — компактно и наглядно:
Что можно улучшить: не самое разумное использование первого экрана. Не информативное (скорее, имиджевое, видео) — хотя оно хорошо продает эмоцию, и это может быть плюсом. Есть автозапуск, но по кнопке Play видео открывается в небольшом YouTube-фрейме — и тогда имиджевая составляющая оказывается под вопросом.
Люди. Люди. Люди.
www.mtsbank.ru/malomu-biznesu
Плюсы. В верхнем баннере прямо под заголовком размещена кнопка «Открыть счет». При нажатии попадаем на форму оформления заявки (а не на форму обратной связи, как это часто бывает).
Скучный банковский продукт максимально очеловечен. И не только в рамках верхнего баннера (это уже привычный прием). В каждом информационном блоке — живая фотография с эмоцией. На этом фоне тем более ярко выделяется изображение кассы (да еще и с пометкой «Акция»).
В целом это очень компактная посадочная страница (3 экрана). Все фотографии выдержаны в одном стиле, нет ощущения «стоковости». Ненавязчивая анимация оживляет сайт: при наведении курсора на блоки услуг они окрашиваются в красный и за счет тени приподнимаются над фоном.
Можно улучшить: мало call-to-action элементов. Возможно, кнопку «Открыть счет» следовало бы разместить не только в верхнем баннере, но и в середине и конце лендинга и сделать ее более очевидной. Также не хватает формы обратной связи/онлайн консультанта или номера телефона в видимой части экрана (телефон можно найти только рядом с навигацией в футере сайта, и это общий колл-центр банка, без привязки к продукту).
Продать страховку в два экрана
www.tinkoffinsurance.ru/autoinsurance
Плюсы. Отличный лендинг на 2 экрана! Первый — сочетание привлекательной картинки и ключевой информации (часто в угоду дизайну первый экран занимает лишь изображение с заголовком). Здесь же сразу видны основные преимущества, дополнительно выделена финансовая выгода.
И затем — схема из трех шагов:
Два экрана — три СТА (call to action) (Купить полис — Рассчитайте страховку — Позвоните мне). Все максимально лаконично, белый фон, черный шрифт, один цвет для расстановки акцентов, много воздуха, минимум слов, прямолинейный текст на кнопках.
Можно улучшить: пожалуй, все на своих местах. Но если нет предела совершенству — то в первом экране хотелось бы видеть больший контраст между подложкой и графикой/текстом.
Как настраивать контекст на профессиональном уровне — без агентства? В модуле контекстной рекламы PromoPult — автоматический подбор слов, автоматическая генерация объявлений, «умное» управление ставками. Готовые отраслевые решения. Статистика в реальном времени. Для профессионалов — множество точных настроек.
Офлайн-услуги
Call to Action с размахом
moscowfreetour.ru
Плюсы. Бейджи с наградами находятся в первом экране, прямо под навигационной панелью. Все очень ярко и стереотипно — логотип с матрешкой, собор Василия Блаженного, ушанка — в общем, то что нужно, чтобы сразу показать, что посетитель на правильной странице. Огромный заголовок не оставляет сомнений.
Шапка сайта перемещается при проскролле, так что навигационная панель и номер телефона (!) всегда доступны.
Блоки с описанием и расписанием экскурсий оформлены очень лаконично, использование графики позволяет сократить количество текста и делает информацию более наглядной:
А еще это лендинг, который можно включать в списки сайтов с самым большим количеством повторений CTA. При этом текст кнопок очень разнообразный: «Хочу на бесплатную экскурсию», «Задать вопрос», «Посмотреть экскурсии», «Записаться прямо сейчас», «Участвовать в акции», «Записаться на бесплатную экскурсию». Список можно продолжать.
Что можно улучшить: бесконечные лендинги могут быть достаточно трудны для восприятия. Примерно после ⅓ лендинга посетитель рискует забыть о том, что он уже увидел. На этой посадочной мы насчитали 17 смысловых блоков.
Продать любой ценой
qlean.ru
Плюсы. Эта страница создана, чтобы продавать. Дизайн полностью сосредоточен на конверсии. Зайдя на сайт, вы сразу видите специальное предложение со скидкой, которой необходимо воспользоваться в течение 15 минут — запущен обратный отсчет.
Предложение «Рассчитать стоимость» и напоминание о скидке остается с вами при прокрутке:
Цены в блоке с расценками отображаются сразу с 30% скидкой:
… и прежде чем уйти, вы увидите финальное предложение о заказе уборки)
В остальном лендинг тоже весьма хорош, посетитель легко находит ответы на все вопросы, тексты компактные, нет перегруза по цветам.
Интересно реализован блок с описанием, что входит в уборку каждой комнаты, все очень наглядно:
Кажется, можно смело брать в качестве примера лендинга с высокой конверсией.
Можно улучшить: возможно, скидка с обратным отсчетом — постепенно устаревающий прием, но, вполне вероятно, на этом конкретном лендинге он работает.
Запускаете рекламу в системе PromoPult? Не уверены, что все делаете правильно? Хотите сделать лучше, но не знаете как? Обращайтесь за помощью к профессионалам системы. Ваш персональный менеджер в системе PromoPult.
Связь
Просто как в интернет-магазине
moskva.mts.ru/personal/mobilnaya-svyaz/mobilniy-internet/podklyuchit
Плюсы. Все коротко и по делу. Посадочная страница не перегружена, много воздуха, вся информация быстро считывается.
Максимально просто и понятно оформлен блок допродажи:
Обратите внимание, USSD запросы для подключения дополнительного трафика не спрятаны в «Подробнее», а сразу видны в основном блоке. Быстрые ответы на вопросы: «что я получу», «сколько это будет стоить», «как мне это сделать».
Можно улучшить: все очень хорошо, но если уж искать способы улучшения — возможно, использовать фотографии, менее похожие на стандартные стоковые (см. первый скриншот).
Экспериментальный минимализм
www.yota.ru/#/promo
Плюсы. Очень необычный лендинг. Один экран, все что мы видим — 4 ссылки слева и большой голубой баннер справа из трех слайдов: «Реклама интернета для планшета» — «Реклама скидки 50% за привязку карты» — «Реклама Wi-Fi роутера для YOTA». Вот такой смелый минимализм и постмодернизм в действии.
Можно улучшить: не надо ничего улучшать. Идеальный экспериментальный лендинг.
Аудит поискового продвижения сайта в системе PromoPult: прогоните сайт по чек-листу, подготовленному профессионалами. Хотите больше информации — закажите аудит. Выполнение всех рекомендаций после аудита дает кратный рост показателей сайта.
Спецпроекты
Красивое путешествие
getlost-getnatural.ru
Плюсы. Основное, что можно сказать об этом сайте — он очень красивый. Живые фотографии, стильные анимированные иконки и другие элементы. На вооружение можно взять текстурированный фон. Текстура ненавязчивая, но с ней цвет выглядит гораздо глубже, естественнее и «дороже».
Можно улучшить: очевидно, что это осознанное дизайнерское решение, но на странице нет плавного скролла, так что посетитель не может быстро перемещаться вверх-вниз, пролистывание происходит по одному экрану-странице.
Также не совсем понятно, зачем на десктопной версии сайта прятать меню в гамбургер.
Обидная недоработка для такого красивого сайта — плохо читаемый белый шрифт на светлом фоне:
И еще один минус — неочевидные иконки.
Подсказка: верхняя — войти, нижняя — зарегистрироваться.
Виральный контент для сложной тематики
changes.docplus.ru
Плюсы. Этот лендинг веселый, виральный, качественный как с визуальной, так и с текстовой стороны.
При этом с большинства карточек есть ссылка на основной сайт.
И в конце посадочной — промокод на услугу.
Можно улучшить: ничего. Только радоваться, восхищаться и делать вовлекающие лендинги для спецпроектов.
Профессиональные инструменты PromoPult: быстрее, чем руками, дешевле, чем у других, бесплатные опции.
Съем позиций, кластеризация запросов, парсер Wordstat, сбор поисковых подсказок, сбор фраз ассоциаций, парсер мета-тегов и заголовков, анализ индексации страниц, чек-лист оптимизации видео, генератор из YML, парсер ИКС Яндекса (бесплатно).
Сайты B2B
Кнопка на каждом экране
megaplan.ru/megaplanstart
Плюсы. Сайт 100% заточен под продажи. В первом же экране — форма заявки. Затем кнопка с призывом к действию «Попробовать бесплатно» появляется после каждого блока (1 раз на каждый экран).
www.cossa.ru
в мире + в России
Продающие сайты. Что это такое? Каждый второй скажет: “Конечно же, это лендинги!”. Они же одностраничники, они же лендинг пэйдж, они же продающие страницы.
Убеждать Вас в обратном не буду, ведь в этих словах большая доля правды. Поэтому в этой статье мы разберём какие лендинги можно назвать лучшими и почему.
По теме:
1. Что лучше: многостраничный сайт или лендинг.
2. Как сделать лендинг самому: детальное руководство.
Именно поэтому я начал искать лучшие продающие сайты. Где посмотреть их примеры, рейтинги и как их оценить в принципе. Ведь изначально одностраничный сайт был придуман для того, чтобы увеличить продажи компании.
В последнее же время очень многое поменялось. Ушли блоки, которые были актуальны раньше, сайты стали делать более качественные, красивые, с большим количеством анимации, картинок и разных завлекающих фишек.
Нужен готовый Landing page?
Закажите разработку
в нашем агентстве
Сделайте сами
на конструкторе
Критерии оценки сомнительны
По какому принципу оценивать лендинги? Какие критерии оценки сайта брать за основу? Как составить рейтинг ТОП-10 сайтов?
Где брать сайты на конкурс? Всё это усложняет ситуацию в создании настоящего и честного рейтинга лучших сайтов.
К тому же, мы не знаем сколько продаж компании совершают через подобные сайты. Им же нельзя позвонить и спросить: “А какая у вас средняя конверсия сайта?” или “Сколько Вы получаете заявок из таргетированной рекламы?”.
Я уверен, никто не ответит на такой вопрос, так как либо никто не считает, либо скажет, что это конфиденциальная информация.
Ага, размечтались!Поэтому я сделал проще. Стал искать и просматривать рейтинги и подборки лучших лендингов. И знаете что?
Не было ни одного рейтинга, глядя на который, я бы сказал про каждого участника: “Вау! И правда, какой крутой!”. Поэтому, я решил собрать для вас примеры лучших одностраничников за 2017 и 2018 годы по нашему мнению.
Рейтинг – субъективный, так как у нас нет показателей всех страниц, и мы физически не можем изучить все сайты интернета.
Мы опираемся на свой опыт создания Landind page и те сайты, которые за 5 лет мы встречали на просторах всемирной паутины.
НАС УЖЕ БОЛЕЕ 29 000 чел.
ВКЛЮЧАЙТЕСЬ
ТОП-10 одностраничных сайтов ЗА 2018 год
Не воспринимайте нумерацию как распределение призовых мест. Так как у всех лендингов проглядываются разные задачи, а значит сравнивать их между собой не только не профессионально, но и глупо. Поэтому просто наслаждайтесь работами.
1. Жилой комплекс “Парк Флора”
Сайт вызывает полнейший восторг. Видна работа профессионального дизайнера и хорошего маркетолога. Желание приехать и оценить всё в реальности появляется.
Причём, отсутствие призывов к действию, нет формы для заполнения, только телефон. И это правильно в их случае, хотя для многих может показаться странным.
Жилой комплекс “Парк Флора”Единственный минус верстальщику за плохо оптимизированную анимацию и геймификацию.
Сайт долго загружается, а это может очень сильно повлиять на показатель отказов. То есть люди будут уходить с него быстрее, чем увидят предложение.
2. Мастерская “Dinero”
Это не сайт, это целый фильм об одном “персонаже” – деревянном кошельке. Если бы он стоил 1 000- 2 000 р., то сайт бы провалился.
Так как нет очевидных блоков и элементов лендинга: оффер, дескрипшен, форма захвата и т.д.. Но в сегменте Luxurу всё работает иначе, и этот одностраничник тому подтверждение.
Главный минус этого сайта – попытка на одной странице продать товар и в розницу, и в опт.
Искать дилеров нужно на отдельном сайте, так как у розничного и у оптового покупателя разные критерии выбора, а значит им нужно показывать разные изображения и выгоды в другой последовательности.
Мастерская “Dinero”3. Вакансии “Альфа-Банка”
Данный красно-белый банк является нашим партнёром. Мы являемся авторами их блога для клуба клиентов.
Но их сайт тут не по “родственным связям”, они и вправду сделали хорошее решение по поиску сотрудников к себе в компанию. Причём, сделали это вполне оригинально.
Вакансии “Альфа-Банка”Единственное, о чём стоит им сказать (и мы скажем), что нужно не уводить клиента с этого сайта, и сделать всё взаимодействие внутри него.
Таким образом человек охотнее будет оставлять заявку за счёт привычного расположения элементов и логической цепочке действий.
4. Спортивный корсет “Loni-corset”
Это сайт разработан нами. Глупо делать рейтинг и не сказать, что мы считаем свои сайты классными.
Причём, все они у нас на высоте, можете убедиться здесь —> in-scale.ru/landing. Но так как большая часть аудитории этой страницы мужчины, то мы решили показать сайт с девушками. Ммм…
Спортивный корсет “Loni-corset”Сайт отработал себя на 4+. Единственный блок, который нам не удалось добавить, это социальные доказательства существования компании-отправителя.
Заказчик решил эту информацию не показывать. Поэтому смело говорим, что результат мог быть выше, если бы покупатели видели склад, команду, офис и другие триггеры доверия. Но что есть, то есть.
5. Допуск СРО “Гральник Лицензирование”
На первый взгляд этот сайт должен вызвать у Вас шок, так как в нём нет ничего особенного. Простой дизайн, обычные блоки, типовые тексты.
НО! Когда Вы будете их целевым клиентом, то поймёте, что это отличный сайт, который полностью создан для клиента. И даже этот дизайн сайта сделан не просто так настолько обычным.
Допуск СРО “Гральник Лицензирование”Конечно, им есть куда расти. У них плывёт вёрстка в некоторых блоках, а их, к слову, 15 штук. Также у них не корректно стоят переносы слов и мало выделены главные элементы.
Но это мелочи. Ведь всё фундаментально сделано правильно и написано с точки зрения свойств-преимуществ-выгод.
6. Проект “Большая сушка”
Большинство женщин (их целевая аудитория) слышали о проекте “Бешеная сушка”. Их реклама к запуску заполоняет весь интернет. И это не удивительно, когда инвестируются миллионы на трафик.
Но без хорошего сайта получить десятки миллионов выручки не получится, поэтому их сайт также входит в наш ТОП.
Проект “Большая сушка”Видно, что к созданию подходили основательно, чего только одни тексты стоят. Но вот только совершили они одну большую ошибку – не сделали кнопку призыва в самом конце.
А это влияет на отток посетителей, в силу того, что они не видят логичного закрытия всей истории.
7. CRM “МегаПлан”
Мы сами пользуемся системой взаимоотношений с клиентами Битрикс24. Но так как у нас тема не “Рейтинг CRM”, то сайт системы Мегаплан превзошёл все ожидания.
Они через него донесли все главные моменты своей системы, после чего ты понимаешь, что это лучшее, что есть для бизнеса.
CRM “МегаПлан”
Из наших пожеланий по улучшению – добавить видео-обзор системы, так как у всех прямых конкурентов он есть. И также сделать более понятные призывы, а именно, заменить заголовки (не кнопки) на “Начните пользоваться бесплатно” или что-то в этом роде.
Кстати! Если Вы хотите использовать Мегаплан в качестве своей CRM-системы, то советую не забыть промо-код “Megastart”. Так Вы получите скидку на первую покупку 10% и 14 дней бесплатного использования.
8. Банк для предпринимателей “Точка”
Ещё один лендинг от банка. Он получает премию за свою оригинальность. Данная страница рассылается своим друзьям в качестве реферальной ссылки.
При переходе по ней, человек включает видео и слышит из уст девушки имя рекомендующего (в нашем случае, Владимир). И также в ролике предлагается оформить заявку на открытие расчётного счёта.
Для усиления эффекта мы бы добавили ещё несколько блоков, которые давят на логику. Так как сейчас сайт больше направлен на эмоции. В некоторых случаях это могло быть правильным решением, но так как у нас выбор банка, то одними эмоциями тут не обойтись.
Банк для предпринимателей “Точка”9. Оснащение тренажерных залов “Goodfit”
Интересный переход сайта из чёрной гаммы в белую с голубым. Но помимо интересного дизайнерского решения, в данном лендинге используется отличная игра заголовков.
В данном исполнении они являются не подводкой к блоку, а самостоятельными элементами, прочитав которые, уже можно создать полную картину.
Для полной упаковки не хватает видео-презентации от лица генерального директора. Наверняка он у них в отличной физической форме.
И также было бы отлично добавить цифры к кейсам. То есть сколько стоит зал, который получил клиент. Но это не критично, а желательно.
Оснащение тренажерных залов “Goodfit”10. Торговый центр “МЕТРОПОЛИС”
Безусловно, это самый лучший лендинг пейдж торгового центра, который я когда-либо видел. Красиво подобраны цвета, донесены главные смысла, отличное юзабилити. Это всё сразу видно при перехода на этот лендинг. Поэтому кликайте и изучайте.
Хотя вставлю свои 5 копеек. Я, конечно, понимаю, что на этот сайт должны попадать люди, которые знакомы с этим центром. Но также на него будут попадать люди, которые будут видеть его впервые.
А значит логично было сделать небольшой дескрипшен (описание в несколько слов о компании), чтобы посетитель сразу знал куда попал и что его ждёт там.
Торговый центр “МЕТРОПОЛИС”Только Россия!?
Да, в своем обзоре я главным образом сконцентрировался на самые лучшие одностраничный сайты рунета, хотя в мире есть очень много достойных, хороших вариантов.
Причем, самое главное (и оно же самое удивительное), лендинг пейдж в буржунете использует не только малый бизнес, но и даже крупный бизнес.
К примеру, одна из самых известных служб такси в мире Uber взяла в качестве главного сайта следующий вариант – многофункциональный лендинг пейдж или, как еще принято говорить, многостраничный лендинг.
Это сайт, состоящий из множества лендингов. Практически многостраничный сайт. Но все-таки лендинг.
Но, я специально не выкладываю их landing page здесь, потому что они другие. Пускай все говорят о том, что мы повторяем всё за западом, но в данном случае я считаю иначе.
Мы, русские, другие. У нас другой тип мышления, так как мы живём в другой стране.
Например, у Американца почти нет опасений в голове, что компания возьмёт деньги и растворится. Так как у них всё защищено на десять рядов, что только один PayPal стоит.
У нас же, в России, этот страх стоит в первых рядах. Поэтому у них на сайте мало убеждающих блоков доверять компании, а у нас их тьма.
Я могу приводить ещё десятки аргументов, что у нас с ними будут разные лучшие лендинги. Поэтому прошу простить, но их вариантов здесь не будет.
Лучше наслаждайтесь нашими русскими решениями. Моделируйте наши тексты и блоки. А в зарубежных сайтах просто берите хорошие идеи для дизайна.
Коротко о главном
Теперь, когда Вы просмотрели всех претендентов, я не призываю Вас вслепую на них ориентироваться, но посмотреть лучшие landing page для примера определенно стоит.
Как минимум, у кого-то можно взять идею интересно сделанной анимации. Или, например, кто-то из создателей в совершенстве знает свою целевую аудиторию и использует это в течении всего лендинга. В общем, изучить, сделать выводы и перенять стоит.
И кстати, если Вы ищите идеи для своего первого лендинга, можете попробовать создать его самостоятельно. Так Вы поймёте что Вам нужно и что это не так просто, как кажется на первый взгляд.
Используйте для этого конструктор landing page, например Платформа LP. А уже потом, мы ждём Вас к нам в гости на совместную разработку.
in-scale.ru
28 оригинальных примеров лендингов за 2017 год
Что такое оригинальный лендинг? Запоминающийся, необычный дизайн, продуманная концепция, привлекающие внимание детали. Мы сформулировали такое понятие. Возможно, вы составите свое?
В этой статье мы собрали для вас 28 лучших примеров оригинальных лендингов. Уверены, они вдохновят вас на интересные решения. Поехали!
Лендинг носит «говорящее» название — Future OF Design (Будущее дизайна). Он предназначен для презентации форума, где профессионалы будут делиться опытом, как дизайн помогает бренду. Согласитесь, в таком деле посадочная страница действительно должна удивлять. Здесь это получилось. Множество рисованных деталей, необычное шрифтовое решение, яркие, но ненавязчивые цвета. Действительно, есть на что посмотреть. Переходите по ссылке выше и убедитесь в этом.
Лендинг Mai 36 Galerie представляет международную галерею современного искусства, которая находится в Цюрихе. Их специализация — презентация и продажи лучших экспонатов современной живописи, фотографии, скульптур. Как должна выглядеть страница выставочного центра?
Конечно, именно так, как сайт Mai 36 Galerie. Много «пустого пространства», «воздуха», окружающего картины и другие экспонаты. Дизайнерам удалось создать простой, но удивительно правильный лендинг. Вдохновляйтесь:)
Бренд AMAIÒ представляет люксовые купальные костюмы и аксессуары. Стиль, заключенный в простоте. Эту концепцию они реализовали и на своем лендинг пейдж.
При переходе на сайт, открывается сначала полностью темный экран, после — лаконичное название бренда, и лишь затем появляется нежно-лиловая посадочная страница с ненавязчивыми силуэтами девушек и «парящими» заголовками. Просто? Да. Стильно? Очень. Запоминается? Безусловно. Особенно необычно смотрится вертикально расположенное навигационное меню.
Перед вами лендинг…фермы. Да-да, фермы! Представители сельскохозяйственного направления смогли создать привлекательную страницу, которая презентует их компанию как самую «зеленую» и безусловно вызывает аппетит. Даже запах свежей зелени будто ощущается, правда?:)
На посадочной странице привлекает взгляд мощный заголовок, а красивые изображения растений дополняют очень «свежее» первое впечатление. Bowery однозначно достойны того, чтобы на них посмотреть.
От зелени — к «яблокам» 🙂 Мы не могли обойти стороной промо-лендинг новинки от Apple — iPhone X. Весь мир с нетерпением ждет старта продаж, а разработчики посадочной страницы подогревают их интерес футуристическим дизайном. При переходе на лендинг мы видим огромный знак «Х». Движение колесиком мышки — и «Х» превращается в смартфон.
Минимализм, красота, воплощение будущего — это лендинг нового iPhone X. Посмотрите, хотя… вы наверняка уже видели:)
Мед? Хм, нет. Это лимитированная серия блокнотов от бренда Baron Fig — Raspberry Honey (Малиновый мед). Как все грамотные маркетологи, специалисты Baron Fig отвели под свой продукт лендинг-страницу. И сделали ее по-настоящему вкусной:) Яркие цвета, красивые изображения, крупная надпись на посадочной странице, удачное сочетание разных шрифтов и ненавязчивая CTA-кнопка (Купить сейчас) — дизайнеры действительно постарались.
Лендинг, посвященный историям жителей США по программе DACA (Deferred Action for Childhood Arrivals). Эта программа создана для людей, которых в возрасте до 16 лет нелегально привезли на территорию Соединенных штатов. Программа позволяла им находится в стране на законных основаниях, получить образование. С приходом новой власти, Администрация Президента решила сократить эту программу. Лендинг посвящен людям, которые теперь могут быть депортированы.
Краткая, но емкая фраза «Мы все мечтатели» выражает основной посыл этой страницы. Яркие рисованные портреты участников движения привлекают внимание неравнодушных. Дизайнеры сделали простой, но «говорящий» продукт.
Лендинг-страница, посвященная идеальному рецепту напитка Джин-тоник. Идеальному — по словам создателей, конечно, мы то не пробовали:) Зато сайт у них соответствует этому заявлению. В первую очередь привлекает внимание цветовое решение и рисованные изображения. Над фирменным стилем явно поработали профессионалы.
На лендинге удачно реализован параллакс-скроллинг, постепенно раскрывающий особенность продукта. Необычно и запоминается надолго. На скрине мы объединили 2 экрана. Перейдите по ссылке из заголовка, вы удивитесь:)
Storybacker — это платформа для связи блогеров с рекламодателями (компаниями, которые хотят расширить аудиторию). Не секрет, что сегодня лидеры мнений миллионов — популярные блогеры YouTube, Instagram, Facebook и других соцсетей.
С первого взгляда на лендинг непонятно, почему выбрана такая тематика? Звездное небо, лиловые оттенки добавляют атмосферу тайны.
То, что это как-то связано с блогингом, нам подсказывает фраза, которая «печатается» прямо перед нами на первом развороте. Тут же есть поле для ввода e-mail, и фраза призыва зарегистрироваться быстрее, ведь места ограничены. Маркетологи тоже поработали хорошо, но все же, почему именно такие цвета?:) Наверное, личные предпочтения дизайнеров. А вы как считаете?
Father Rabbit — это бренд посуды, кухонного текстиля и различных аксессуаров. Если компания представляет продукты стиля, значит, и лендинг должен быть соответствующий. «Папа Кролик» с этим справился:)
Хорошее сочетание цветов, много пространства, удачное использование лаконичного логотипа рядом с CTA-кнопками «Купить сейчас». Понятный, и приятный глазу лендинг.
YouAte — это приложение для смартфонов, которое помогает ввести и сохранить полезную привычку питаться правильно. Промо-страница онлайн-продукта должна демонстрировать красивые, но правильные блюда, при этом без возбуждающих аппетит цветов (красного, например).
Привлекает внимание интересный шрифт на посадочной странице, судя по логотипу бренда — их фирменный:) Дизайн милый, симпатичный, вызывающий улыбку. Несет позитив, и это правильно.
Разработчики лендинга для Nebia Shower выбрали нетипичное, но однозначно интересное решение. Душевая лейка — то, что продвигается на этом сайте. Она же должна быть на посадочной странице. Как расположить изображение лейки, не уменьшая ее до размеров первого экрана лендинга. но при этом и не занимая все полезное пространство? Правильно, разместить ее сбоку, давая пользователю разглядеть струи воды. Справа — оставили места для УТП (кстати, тоже очень интересного: «Вы принимали душ тысячи раз, но так — ни разу»), а также для CTA-кнопок. Словом, лендинг достоин быть в списке лучших.
Минимализм — это тренд в дизайне последних нескольких лет. Но применимо к лендингу VERK, лаконичность является единственно верным решением.
Как представить бренд наручных часов в минималистичном исполнении? У них нет ярких цветных ремешков или узоров из страз. Металл, стекло, кожа. Промо-страница полностью соответствует этой концепции. Обратите внимание на значок корзины в шапке сайта — это интерпретация их логотипа. Продумано до мелочей, заслуживает высшей оценки.
Uber Design — это проект компании Uber. Кажется странным, что одна из самых известных в мире служб такси увлечена дизайном, правда? Но они так говорят. И показывают. «Говорит и показывает Убер» 🙂
А мы смотрим. Рисованные картинки, лаконичность, но яркость цветов, а главное — выдержанность в фирменном стиле (угловатость форм). Словом, Убер делает большой акцент на дизайн в своей компании, и делает его правильно.
B&O PLAY — бренд наушников, которыми удалось удивить. При переходе на посадочную страницу основная часть как будто сжата, как лист бумаги гармошкой, а затем распрямляется и дает оценить дизайн.
Такие цвета и фигуры мы привыкли видеть у брендов молодежной одежды. Производители наушников, как правило, используют что-то лаконичное, с акцентом на устройство. Тут же разработчики пошли «от обратного» — модели презентуют гаджеты на себе. Необычно, но безусловно интересно. А из заголовка лендинга сделали целый ребус. Пролистайте ниже страницу, чтобы дочитать до конца. «A new beginning». По-настоящему оригинальное решение.
Simply Gum — бренд, который представляет на рынке натуральные жвачки. Да-да, жвачки. До чего дошел бум в погоне за здоровым образом жизни. Лендинг у Simply Gum получился поистине… милым. Такие эмоции вызывают изображения маленьких коробочек, красивая подборка картинок, чего стоит одна только ложечка в футере (пролистайте лендинг до конца). Дизайнер сделал акцент на деталях, выбрав белый фон. Решение достаточно опасное, ведь есть риск наскучить. Но создатели Simply Gum справились с задачей. Хочется пожевать 🙂
Виолетта Ной (Violeta Noy) — иллюстратор из Барселоны. Об этом она сообщает сразу же на посадочной странице своего лендинга. Сайт — ее визитка, и Виолетта взяла на себя большую ответственность, создавая его, ведь иллюстратор должен обладать безупречным вкусом, необычным видением, индивидуальностью.
Виолетта с задачей справилась — она решила разместить на лендинге свои рисунки, презентуя себя посредством работ. Получился яркий, говорящий дизайн.
Посмотрите на этот лендинг. Можете ли вы догадаться, не вчитываясь в текст, что он посвящен уборке дома, прачечным, химчисткам и другим сопутствующим бытовым мелочам? Готовы поспорить, что нет.
Лендинг Alfred — отличный пример того, что можно отойти от стереотипов «мистер проперов», и презентовать услуги клининга стильно, красиво, чисто:)
Выверенные цвета, красивые изображения, читаемые шрифты и ненавязчивость — то, что отличает дизайн этого лендинга.
Shantell Martin — художник-иллюстратор. На создание своего лендинга она положила всю себя — в прямом смысле этого слова. Фон — это иллюстрации Шантель. Если поводить мышкой по ним, они «оживут». А крупные надписи являются навигацией по разделам лендинга. Очень необычно, но привлекательно. И главное, персонифицировано. То, что требуется от лендинга-визитки.
FEED — бренд одежды и аксессуаров. Нам понравились удачно сочетаемые шрифты и акцент на товарах, которые сделаны на лендинге. При наведении на картинку с сумочкой, она «переворачивается», и открывается цена предмета. Удобно! Не нужно нагромождать страницу ценами и кнопками, создана одновременно и красивая «витрина», и магазин.
Перед нами еще один лендинг-визитка. На этот раз — лондонского дизайнера Виктории Спайсер (Victoria Spicer). Исходя из ее фамилии, можно предположить, что сайт должен быть, если не «острым», то уж точно не пресным. У Виктории свой подход к делу. При переходе на страницу нам открывается сначала пустое пространство, затем «падают» три белые точки (может, все-таки перчинки? :), и после открывается большой баннер с ее именем и смелым изображением — смятой в кулаке ежевикой. Во всем этом есть некий вызов, видна смелость — то, что нужно дизайнеру, чтобы презентовать себя.
Продолжением серии лендигов-визиток будет продукт Гейвина Энтони (Gavin Anthony), под кодовым названием «Вдохновленный Малевичем» 🙂 Если серьезно, Гейвину, разработчику облачных технологий, удалось придумать интересную концепцию и воплотить ее. Черный фон — белый текст. Нет лишних деталей, которые отвлекали бы пользователя от чтения. Очень «по-мужски», не правда ли?
При этом второй экран контрастный. С него же (второго экрана) начинается небольшое портфолио. Лаконичность — лейтмотив этого лендинга.
Бренд Tomorrow Sleep — производитель матрасов и аксессуаров для сна. Необычной и очень удачной нам показалась посадочная страница. Необычность в том, что изображение посадочной страницы не помещается на первый экран, но при этом такое решение совершенно не мешает полноценному восприятию. Тематические изображения, проработанные иконки продукции — все это создает впечатление, что над дизайном работал профессионал. Выверенные линии и пропорции свидетельствуют о том же.
Рискованное решение выбрал бренд шляп Paris+Hendzel — разместить на первый экран лендинга фото модели без каких-либо надписей. Такое может себе позволить только известный дизайнер. Но смелые решения поощряются — поэтому лендинг находится в нашем списке.
Thriva — это сервис онлайн-анализов. Удивляет, не так ли?
Что является самым неприятным для людей при заборе анализов? Правильно, иголки. В сознании анализы прочно связаны с неприятными ощущениями. Thriva постарались преподнести свою идею мягко, за счет позитивного яркого дизайна. Вы только взгляните на этот голубой «палец» — главный персонаж посадочной страницы:) Вызывает улыбку и положительные эмоции — то, что и нужно пользователям.
Бренд LivSo представляет органическую косметику. Дизайн их промо-страницы полностью соответствует концепции «эко». Нежно-оливковый фон, читаемый, изящный шрифт, крупным планом баночки с продукцией. Ненавязчивый, но запоминающийся дизайн лендинга можно взять на заметку.
Wokine — digital-агентство, которые настолько уверены в себе, что на посадочной странице лендинга не написали ничего, кроме приветствия. «Hello» — вот, что встречает посетителя. С одной стороны, это неправильно. А как же УТП на посадочной странице, call-to-action элементы? С другой стороны, это очень оригинально. Поэтому Wokine по праву занимают свое место в нашей подборке.
Create Upstate — ивент для дизайнеров, который рекламировал себя посредством лендинга. Страница получилась действительно оригинальной. Цвета, масштаб изображений, необычное выделение навигационного меню. Получилось интересно — лендинг привлекает внимание.
Хотите создать подобную необычную, но концептуальную страницу — напишите нам, мы поможем!
Высоких вам конверсий!
27-09-2017
lpgenerator.ru
