Функция Content-Aware Fill (Заливка с учётом содержимого) / Creativo.one
Как вам известно, в Photoshop CS5 усовершенствовалась Точечная Лечащая Кисть (Spot Healing Brush) ее новой функцией Излечение с учётом содержимого (Content-Aware Healing), которая позволяет Фотошопу проверять фактическое содержимое вашего изображения, он пытается вычислить лучший способ убрать или восстановить дефектные или нежелательные области, на которые вы указали.
В данном уроке мы рассмотрим новую функцию Photoshop CS5 – Заливка с учётом содержимого (Content-Aware Fill). Это не случайное совпадение, что обе эти функции получили одинаковые названия, ведь они выполняют одинаковое действие. Главное отличие состоит в том, как мы их используем.
Обе функции разрешают Фотошопу анализировать содержимое изображения для того, чтоб вычислить, как выглядела бы фотография, если бы нежелательные объекты или области никогда б на ней не присутствовали.
Но даже с этой новой возможностью работы с учетом содержимого, Точечная Лечащая Кисть (Spot Healing Brush) все также остается лучшей и более соответствующей для меньших областей, на которые мы легко можем кликнуть и закрасить.
Заливка с учётом содержимого (Content-Aware Fill), с другой стороны, позволяет нам восстановить или переместить большую и более сложную область, даже разные многочисленные площади за раз, просто создайте выделение вокруг них и оставьте Фотошопу делать остальную работу!
Вот фотография, что пострадала от пары деталей, которые меня смущают, особенно большой деревянный столб – он загораживает вид гор, находящихся над знаком для посетителей:
Прекрасный вид гор. Очень плохо, что столб загораживает его.
Традиционно мы б разбирались с ненужным столбом при помощи инструмента Штамп
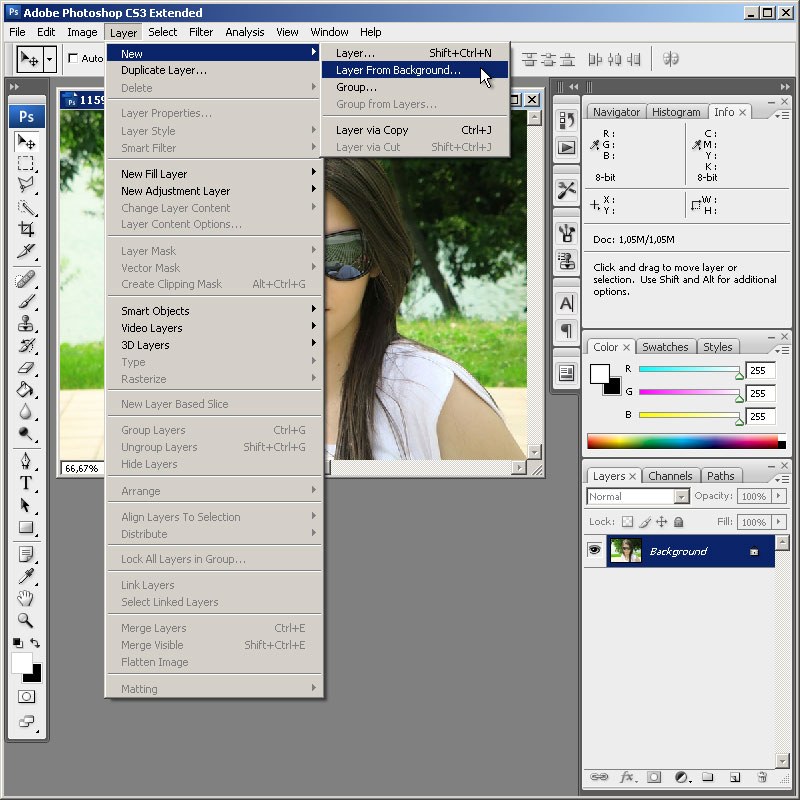
 Если мы посмотрим на панель слоев, то увидим, что теперь у меня есть два слоя, на каждом одно и то же изображение. Оригинальное фото сохранится на слое Background, и все изменения, что я буду делать, применяется к копии изображения, которая находится на слое Layer 1, над оригинальным слоем:
Если мы посмотрим на панель слоев, то увидим, что теперь у меня есть два слоя, на каждом одно и то же изображение. Оригинальное фото сохранится на слое Background, и все изменения, что я буду делать, применяется к копии изображения, которая находится на слое Layer 1, над оригинальным слоем:
Работайте на копии изображения, чтоб защитить оригинал.
Так как название «Layer 1» не очень наглядно, я дважды кликаю на названии слоя на панели слоев и изменяю название на «
Переименовываем слой, чтоб все было организовано.
Чтоб использовать функцию Заливка с учётом содержимого (Content-Aware Fill), сперва нужно создать выделение вокруг объекта или площади, которую мы хотим изменить или переместить. Так как столб простой и имеет прямую форму, я использовал инструмент Полигональное Лассо (Polygonal Lasso Tool), которое прячется за стандартным инструментом Лассо (Lasso Tool) на панели инструментов. Чтоб получить к нему доступ, я сделаю клик мышкой и буду удерживать курсор на инструменте Лассо (Lasso Tool), пока не появится выпадающее меню, потом я выберу инструмент Полигональное Лассо (Polygonal Lasso Tool) из списка:
Так как столб простой и имеет прямую форму, я использовал инструмент Полигональное Лассо (Polygonal Lasso Tool), которое прячется за стандартным инструментом Лассо (Lasso Tool) на панели инструментов. Чтоб получить к нему доступ, я сделаю клик мышкой и буду удерживать курсор на инструменте Лассо (Lasso Tool), пока не появится выпадающее меню, потом я выберу инструмент Полигональное Лассо (Polygonal Lasso Tool) из списка:
Полигональное Лассо (Polygonal Lasso Tool) скрывается за стандартным Лассо (Lasso Tool) в Photoshop CS5.
С выбранным инструментом Полигональное Лассо (Polygonal Lasso Tool), я нажимаю F на своей клавиатуре, чтоб выйти из окна документа в полноэкранный режим, который упростит выделение вершины столба. Потом я буду просто кликать вокруг столба, чтоб выделить его. Нам не требуется точное выделение объекта, вокруг него должен оставаться фон, чтоб в конце всех действий мы получили лучший результат:
Теперь выделение появилось вокруг столба.
Не снимая выделения, я иду в меню Редактировать
Команда Выполнить заливку (Fill) в меню Редактировать (Edit).
Излечение с учётом содержимого (Content-Aware Healing) – новая опция для Точечной Лечащей Кисти (Spot Healing Brush) в Photoshop CS5, так и Заливка с учётом содержимого (Content-Aware Fill) – новая опция в диалоговом окне Заливка (Fill). Мы вызываем ее, выбирая С учётом содержимого (Content-Aware) вверху:
Photoshop CS5 теперь дает опцию С учётом содержимого (Content-Aware) в диалоговом окне Заливка (Fill).
В Photoshop CS4 или старее, мы могли заполнить выделение сплошным цветом или текстурой, но когда выбрано С учётом содержимого (Content-Aware) в CS5, Фотошоп может проверить содержимое изображения и попытаться заполнить выделенную область реальными деталями изображения, будто объект, от которого мы хотим избавится, никогда не существовал! Давайте посмотрим, что происходит, когда я нажимаю OK и выхожу из диалогового окна Заливка:
Заливка с учётом содержимого (Content-Aware Fill) способна легко убрать столб с фото.
Вот, столба как и не бывало! Photoshop CS5 сделал восхитительную работу по его устранению и заполнил эту область деталями изображения, будто столба там никогда не было! А все что мне нужно было сделать – выделить ненужный объект и выбрать С учётом содержимого (Content-Aware) из меню Выполнить заливку (Fill). Идеален ли результат на 100%? Не совсем. Вершина горы смотрится немного странно, и часть площадей выглядит как перерисовка текстуры, но полученный результат похож на стандартную работу со Штампом, однако это заняло намного меньше времени, и нам не потребовалось делать все самостоятельно, за нас справился Фотошоп.
Вот другой объект, который меня не устраивает, он находится в нижнем правом углу фото, я б хотел избавиться от него, поэтому я воспользуюсь стандартным Лассо (Lasso Tool) в этот раз, чтоб создать выделение вокруг объекта:
Создание выделения вокруг объекта при помощи Лассо (Lasso Tool).
Не снимая выделение, я иду вверх в меню Редактировать (Edit) и, опять, выбираю команду Выполнить заливку (Fill). Когда диалоговое окно появляется, я все также выбираю С учётом содержимого (Content-Aware). Нажимаю ОК и Фотошоп делает еще одну большую работу по удалению объекта с фотографии, заполняя области информацией с самого изображения:
Еще один мешающий объект успешно убран.
Если вам не нравится результат действия Заливки с учётом содержимого, просто отмените его, нажав Ctrl+Z (Win) / Command+Z (Mac) и примените его опять. У вас каждый раз будет разный результат.
Другая работа для Заливки с учётом содержимого найдется при создании панорам с помощью команды Фотомонтаж (Photomerge). Мы рассмотрим ее работу далее!
Чтобы получить панораму, соединяя вместе несколько фотографий, необходимо использовать команду Фотомонтаж (Photomerge). Мы в этом уроке не будем рассматривать детали создания панорамы, так как все было высветлено в другом уроке, но если вы уже использовали команду Фотомонтаж, вам будет хорошо знакома проблема, которую вы увидите на изображении ниже. Это панорама, которую я создал для урока, сделана при помощи команды Фотомонтаж, она оставила мне много пустых пространств вокруг изображения:
Мы в этом уроке не будем рассматривать детали создания панорамы, так как все было высветлено в другом уроке, но если вы уже использовали команду Фотомонтаж, вам будет хорошо знакома проблема, которую вы увидите на изображении ниже. Это панорама, которую я создал для урока, сделана при помощи команды Фотомонтаж, она оставила мне много пустых пространств вокруг изображения:
Команда Фотомонтаж хорошо сшивает изображения вместе, но она оставляет много пустого места вокруг изображения.
Обычно мы б избавлялись от этой проблемы просто кадрируя фото инструментом Кадрирование (Crop Tool), но давайте не будем терять большую часть изображения этим способом, а посмотрим, как нам поможет здесь Заливка с учётом содержимого (Content-Aware Fill).
Я объединил все слои в один и быстро выделил изображение, зажав клавишу Ctrl (Win) / Command (Mac) и кликнув прямо на миниатюре слоя в панели слоев:
Зажимаем клавишу Ctrl (Win) / Command (Mac) и кликаем по миниатюре.
Как только я кликнул по миниатюре, появилось выделение вокруг изображения:
Теперь изображение выделено, а пустые области – нет.
В данный момент изображение выделено, но я не хочу ничем его заполнять. Я хочу заполнить пустые области вокруг него, поэтому мне нужно инвертировать выделение, чтоб оно выделяло не изображение, а пустые площади. Чтоб это сделать, я могу пойти в меню Выделение (Select) вверху экрана и выбрать Инверсия (Inverse), но я использую горячие клавиши Shift+Ctrl+I (Win) / Shift+Command+I (Mac):
Теперь выделены пустые области, а изображение – нет.
Не снимая выделение с пустых областей, я иду в меню Редактировать (Edit), выбираю Выполнить заливку (Fill), как я делал это раньше, и снова выбираю
Выбор С учётом содержимого (Content-Aware) в диалоговом окне Заливка.
Я жму ОК для подтверждения своих действий и жду несколько секунд, пока Фотошоп анализирует изображение, а потом получаю результат! Мне остается нажать Ctrl+D (Win) / Command+D (Mac) чтоб снять выделение, так мы сможем лучше рассмотреть изображение:
Заливка с учётом содержимого справилась со своей работой.
Произвел ли Photoshop CS5 какие-то впечатляющие действия? Я б сказал так. Опять же, результат не идеален. Появилось заметное темное пятно в облаках в правом верхнем углу изображения, некоторые области воды вдоль левого и правого краев стали размытыми, но Заливка с учётом содержимого справилась со своей работой на 80-90%, я считаю, а тем более работа заняла считанные секунды. Я могу назвать это впечатляющим!
Как мы увидели, Заливка с учётом содержимого – существенное нововведение в Photoshop CS5, но не единственное. Большее впереди!
Большее впереди!
Автор: Steve Patterson
Переводчик: Мирошниченко Валерия
Ссылка на источник
Конспект по Photoshop на тему «Инструменты заливки изображений»
Инструменты заливки изображений
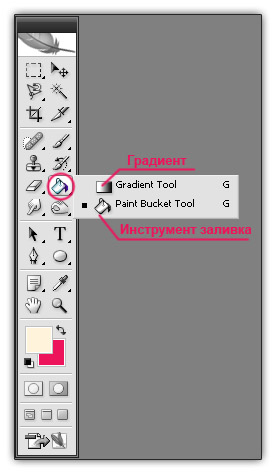
Эти инструменты приведены на рис. 2.23.
Рис. 2.23. Инструменты заливки
Paint Bucket (Заливка) — заливает изображение цветом или текстурой. Параметры инструмента расположены на палитре атрибутов этого инструмента. Здесь в списке заливок можно выбрать, что именно использовать в качестве заливки: Foreground (Основной цвет) — цвет переднего плана или Pattern (Узор), то есть, заливку текстурой. Список Mode (Режим) определяет режим наложения пикселей при применении данного инструмента. Флажок Anti-alias (Сглаживание) служит для смягчения неровностей краев заливки. Установка флажка Contiguous (Смежные пиксели) определяет, заливать ли по цветовой близости только соседние пиксели или пиксели на всем изображении. Ползунок Opacity (Непрозрачность) позволяет регулировать степень прозрачности заливки.
Установка флажка Contiguous (Смежные пиксели) определяет, заливать ли по цветовой близости только соседние пиксели или пиксели на всем изображении. Ползунок Opacity (Непрозрачность) позволяет регулировать степень прозрачности заливки.
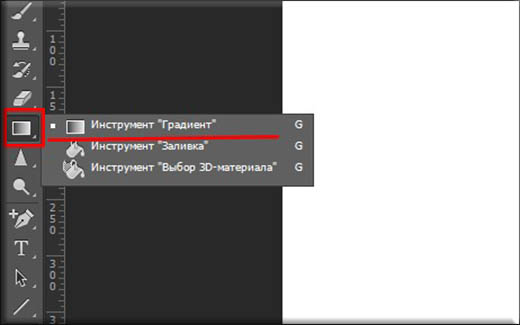
• Инструмент Gradient (Градиент) создает заливку с плавным переходом между несколькими цветами. Свойства градиентной заливки задаются на панели атрибутов (параметров) этого инструмента (рис. 2.24).
Рис. 2.24. Панель атрибутов инструмента Градиент
Здесь имеется:
• список Mode (Режим) для выбора режима наложения пикселей в градиенте;
• ползунок Opacity (Непрозрачность) для регулировки непрозрачности градиента;
• флажок Reverse (Инверсия) для обращения (перевертывания) градиента;
• флажок Dither (Дизеринг) позволяет разбавлять цвета и тем самым имитировать большее количество цветов;
• флажок Transparency (Прозрачность) устанавливает режим использования или не использования прозрачности градиента.
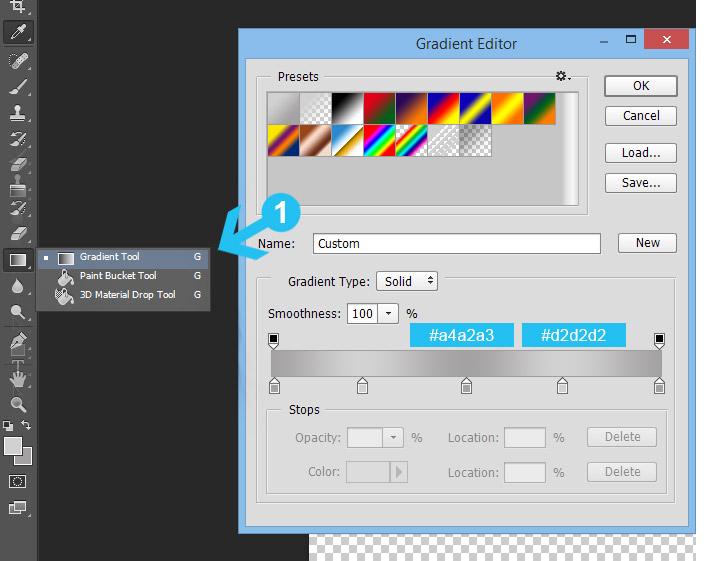
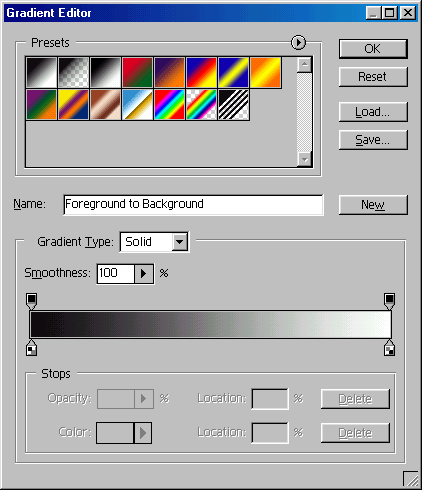
Если на этой панели открыть список образцов градиентной заливки и щелкнуть мышью на любом из образцов, то откроется окно Gradient Editor (Редактор градиентов), позволяющее градиенты модифицировать (рис. 2.25).
Рис. 2.25. Редактор градиентов
Перечислим параметры градиента, находящиеся в этом диалоговом окне.
Раздел Presets (Наборы) содержит готовые градиенты. Их можно загружать командой Load (Загрузить) и сохранять командой Save (Сохранить).
В поле Name (Имя) можно написать имя градиента, изменив имя градиента по умолчанию.
В списке Gradient Type (Тип) выбирают тип градиента. Есть два варианта: Noise (Шум) и Solid (Однородный цвет). Шум почти не используется, большинство задач решается при помощи градиента однородных цветов.
Параметр Smoothness (Гладкость) задает мягкость перехода цветов в градиенте. Под списком Гладкость находятся ползунки прозрачности, ограничивающие прозрачность градиентной заливки.
Под списком Гладкость находятся ползунки прозрачности, ограничивающие прозрачность градиентной заливки.
Переход между цветами обозначается ограничителем, расположенным под цветовой полосой. Изменяя положение цветовых ограничителей и средних точек, добавляя новые либо удаляя ненужные, вы сможете создать необходимый градиент.
Добавить цветовой ограничитель можно, щелкнув мышью в необходимом месте вдоль нижней части цветовой полосы. Если же необходимо удалить ненужный цветовой ограничитель, просто передвиньте его за пределы полосы с цветовыми переходами. Ограничитель исчезнет, а цветовая полоса преобразуется в соответствии с новыми условиями.
Пример 2.2. Применяем инструменты заливки на практике (Рамка для фото — заливкой узором)
В этом примере мы увидим как заливку основным цветом и узором можно использовать для создания фоторамки.
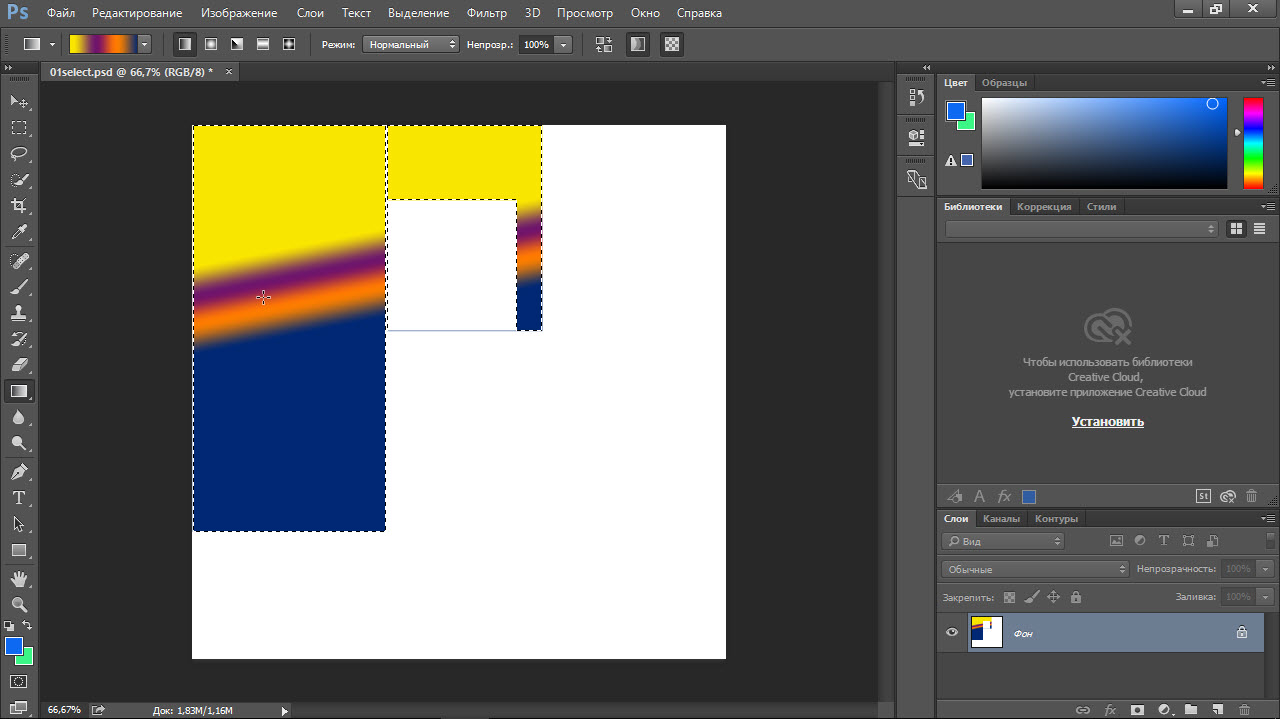
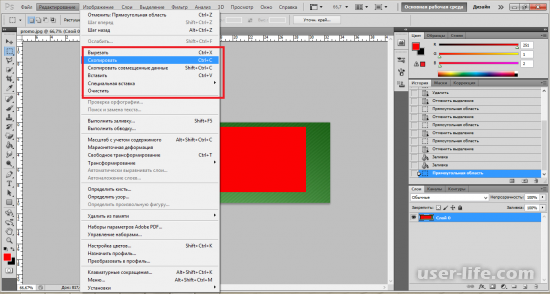
Для начала откройте любое фотоизображение в программе Adobe Photoshop и инструментом Прямоугольная или Овальная область произведите выделение части изображения в виде рамки (рис. 2.26).
2.26).
Рис. 2.26. Выделение части изображения рамкой
Далее выполните команду Select (Выделение) | Инверсия (Inverse) для того, чтобы сформировать «тело» для будущей фоторамки.
Нажмите на клавиатуре клавишу Delete для удаления выделенной части изображения (рис. 2.27).
Рис. 2.27. Заготовка для рамки готова
Теперь активируйте инструмент Paint Bucket (Заливка) и залейте рамку узором.
И последнее: командой Select (Выделение) | Deselect (Отменить выделение) удалите «марширующих муравьев» из изображения (рис. 2.28).
Рис. 2.28. Рамка готова
3. Лекция: Инструменты выделения, каналы и маски. Фотомонтажи
Растровые изображения в отличие от векторных, нелегко разгруппировать, то есть разъединить на составляющие и обособить. Чтобы вырезать отдельный объект из растровой группы, его сначала надо обтравить по контуру, другими словами — выделить. После этого мы получим возможность манипулировать выделенными областями изображения. Photoshop располагает богатым набором средств выделения, среди которых инструменты выделения Marquee (Область), Lasso (Лассо), Magic Wand (Волшебная палочка); инструменты выделения контуров (Path Tools); специальная команда Color Range (Цветовой ряд); особый режим выделения Quick Mask (Быстрая маска). Поговорим об этом подробнее.
Чтобы вырезать отдельный объект из растровой группы, его сначала надо обтравить по контуру, другими словами — выделить. После этого мы получим возможность манипулировать выделенными областями изображения. Photoshop располагает богатым набором средств выделения, среди которых инструменты выделения Marquee (Область), Lasso (Лассо), Magic Wand (Волшебная палочка); инструменты выделения контуров (Path Tools); специальная команда Color Range (Цветовой ряд); особый режим выделения Quick Mask (Быстрая маска). Поговорим об этом подробнее.
Нет заливки в фотошопе cs6. Инструмент заливка в photoshop
Теперь рассмотрим следующую группу инструментов.
Инструменты заливки
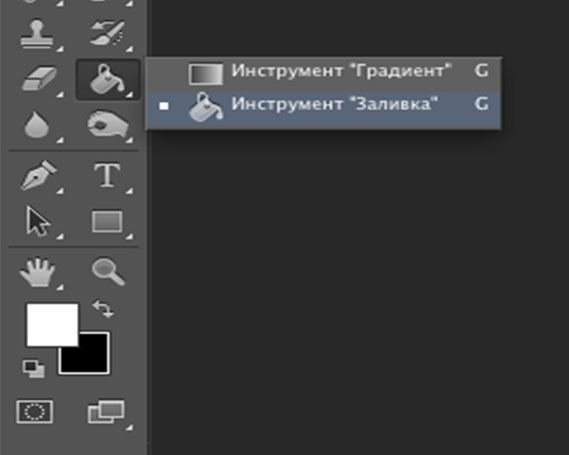
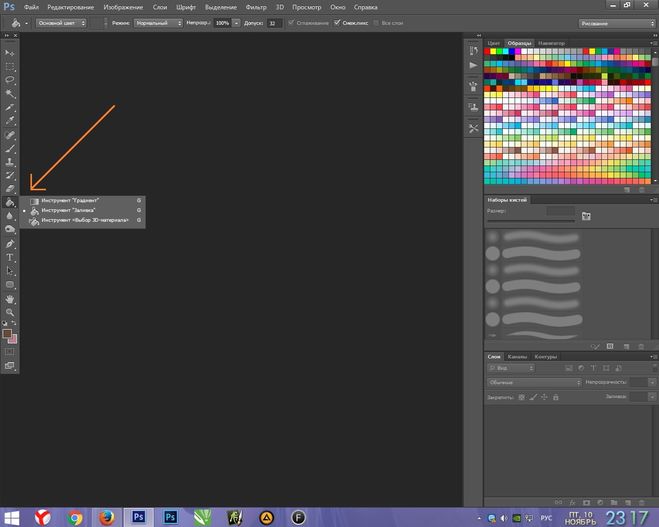
Заливка. Щелкните по этому инструменту и удерживайте левую клавишу мыши, раскроется меню выбора: градиент и заливка.
Здесь можно выбрать необходимое.
Ведро — заливает изображение (выделение) цветом или текстурой.
Итак, для заливки имеем следующие параметры:
Заливка (fill) — определяет, что использовать в качестве «краски»: основной цвет (foreground)зальет основным цветом, шаблон (узор — pattern) зальет некоторым узором.
Шаблон (pattern) — узор для заливки.
Режим (mode) — способ наложения пикселов, значений много и рассматриваться будут по мере необходимости.
Непрозрачность (opacity) — определяет степень прозрачности заливки.
Допуск (tolerance) — диапазон цветов для заполнения.
Галочка сглаживание означает смягчить края перехода.
Попробуем на деле:
Возьмите инструмент заливка (щелкните по ведру), подведите его вовнутрь выделения, сделанного на предыдущем шаге, и щелкните мышкой. Наше выделение окрасится в цвет переднего плана (по умолчанию — черный).
Теперь на панели параметров выберете: Заливка -> Узор, Узор -> любой понравившийся.
Снова подведите наше ведро вовнутрь выделения и щелкните. Теперь оно залито шаблоном и выглядит так:
Обратите внимание, в открывающемся окне шаблонов, представлена лишь небольшая их часть. Если щелкнуть по стрелочке справа, то откроется меню, внизу которого указаны другие коллекции шаблонов. Их можно добавить к имеющимся.
Если щелкнуть по стрелочке справа, то откроется меню, внизу которого указаны другие коллекции шаблонов. Их можно добавить к имеющимся.
Градиент. Создает заливку с плавным переходом между двумя или несколькими цветами.
Рассмотрим панель параметров:
Если щелкнуть по срелочке справа, то откроется палитра с вариантами градиента, при двойном щелчке перед стрелкой откроется окно редактирования градиента (здесь можно настроить свои варианты градиента).
Определяет вид градиента (слева направо — линейный, радиальный, угловой, отраженный, ромбовидный).
Инверсия (reverse)- галочка указывает геометрически перевернуть градиент.
Дизеринг (глубина — dither) — галочка указывает сгладить для уменьшения сегментации.
Прозрачность (transparency) — галочка указывает на использование прозрачности.
Попробуем на деле:
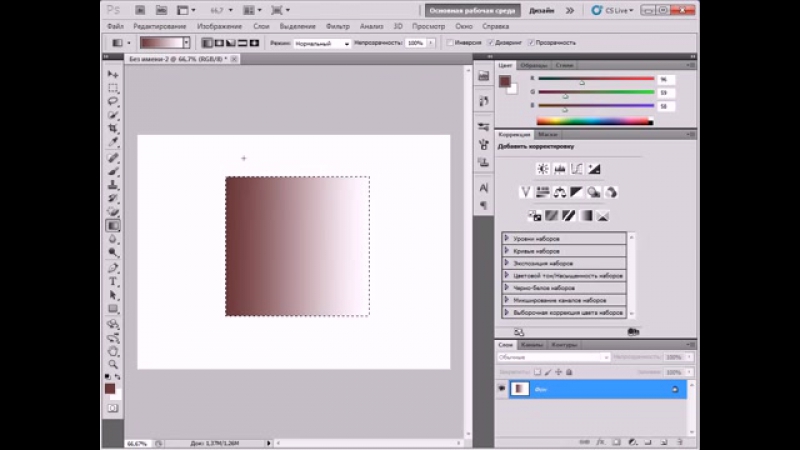
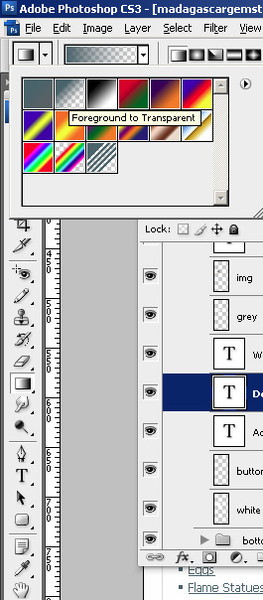
Создайте новый файл, возьмите инструмент прямоугольное выделение и растяните его в виде прямоугольника, затем на панели инструментов щелкните по иконке градиента, на панели параметров щелкните по стрелочке и выберите понравившийся градиент, правее выберите вид градиента (любой).
Обратите внимание на первые два квадратика в открывающемся окне выбора градиента. Они используют цвета, установленные вами, как цвета переднего плана и фона (цветные квадратики внизу панели инструментов). Первый градиент осуществляет плавный переход из основного цвета в фон, второй — из основного цвета в прозрачность.
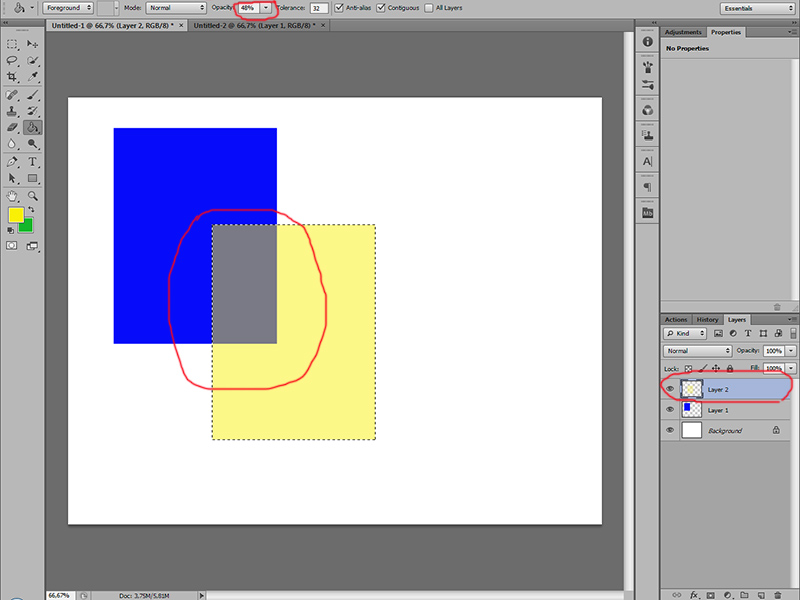
Теперь подведите курсор мыши к середине левой стороны нашего выделения, нажмите левую клавишу мыши и, не отпуская, протяните линию до середины правой стороны(рис.1)
Теперь протяните линию градиента по диагонали (рис.2)
А теперь сверху вниз (рис.3)
Посмотрите на разницу и поэкспериментируйте с различными градиентами и их видами.
Сохранение изображения
Наш урок подходит к концу, осталось только научиться сохранять наши шедевры.
Щелкните пункт меню Файл (File), в отрывающемся меню вы увидите привычный пункт -Сохранить Как (Save As)- и новый — Сохранить для Web (Save for Web). Разберемся какой для чего.
Если вы работаете над изображением и хотите иметь возможность изменять его в будущем, то следует выбрать пункт меню — Сохранить Как (Save As)
Где сохранять и какое имя дать — ваше личное дело, а вот формат будет *. PSD;*.PDD. Именно в этом формате сохраняются все ваши настройки (у нас их пока нет, но позже появятся). Таким образом, сохраняется не картинка целиком, а сохраняются ее части, каждую из которых вы сможете изменить когда захотите.
PSD;*.PDD. Именно в этом формате сохраняются все ваши настройки (у нас их пока нет, но позже появятся). Таким образом, сохраняется не картинка целиком, а сохраняются ее части, каждую из которых вы сможете изменить когда захотите.
Если же ваше изображение готово, то выбирайте пункт меню — Сохранить для Web (Save for Web). Изображение будет сохранено оптимизированным для Интернета (т.е. с наилучшим сочетанием качество\размер файла). Отрывшееся окно сохранения следует рассмотреть подробнее:
Четыре вкладки наверху предлагают посмотреть варианты изображения:
Оригинальный (original) — изображение как оно есть. Как правило, большой размер файла, недопустимый для web.
Оптимальный (optimized) — оптимальное соотношение качества и размера файла с точки зрения программы.
2-up, 4-up — соответственно два и четыре варианта изображения рядом, внизу каждого указан размер. Вы можете выбрать оптимальный на ваш взгляд.
В правом верхнем углу этого окна задаются дополнительные настройки:
Здесь можно выбрать формат сохраняемого изображения. Общие рекомендации — используйте форматы JPEG и PNG для фотографий с тонкими реалистичными цветовыми переходами, формат GIF — для контрастных, малоцветных рисунков. Кстати, все рисунки на этой страницы сохранены в формате GIF.
Общие рекомендации — используйте форматы JPEG и PNG для фотографий с тонкими реалистичными цветовыми переходами, формат GIF — для контрастных, малоцветных рисунков. Кстати, все рисунки на этой страницы сохранены в формате GIF.
Если вы используете вкладки, рассмотренные выше, то настраивать эту часть окна необязательно, по крайней мере, на э
Учимся работать с Pen Tool | Уроки Фотошопа (Photoshop)
Доброго времени суток, друзья. Сегодня я расскажу вам про важный инструмент в Photoshop — Pen Tool (Перо). Этот Photoshop урок претендует на полное руководство по Pen Tool в фотошопе, поэтому, если я что-то забыл, напомните мне об этом в комментариях.
Учимся работать с Pen Tool
Инструмент Pen Tool представлен в панели инструментов в виде иконки пера — . Pen Tool имеет 2 режима работы: Shape Layer (Форма) и Paths (Путь).
Как можно догадаться из названия, в режиме Shape Layer перо будет создавать форму на новом слое:
А Paths будет создавать путь:
Думаю, вы поняли разницу.
Сначала мы рассмотрим режим Paths
Работаем с Pen Tool в фотошопе: Paths (Пути)
Для того, чтобы создать путь, выберите инструмент Pen Tool, установите режим Paths, и начинайте ставить точки:
Каждая точка — это так называемый anchor point (якорь). Главная особенность Pen Tool состоит в том, что якорь можно передвигать после того, как он уже поставлен. Если в момент выставления якоря вы будете удерживать клавишу Shift, у вас получится идеально прямая вертикальная или горизонтальная линия (в зависимости от того, под каким углом вы будете ставить якорную точку):
Чтобы передвинуть точку, возьмите инструмент Direct Selection Tool (A)
Кликните им по нужной точке и двигайте её:
Хочу отметить, что выбранная точка — полностью чёрная, в то время как не выбранные — белые с чёрной обводкой.
Также существует инструмент Path Selection Tool, он отличается тем, что выбирает весь путь сразу.
Точки можно не только двигать, но также удалять, добавлять, и изменять угол кривой. Для этого кликните правой кнопкой мыши (или удерживайте несколько секунд левую) на иконке Pen Tool:
Для этого кликните правой кнопкой мыши (или удерживайте несколько секунд левую) на иконке Pen Tool:
Давайте удалим вот эту точку:
Для этого возьмите инструмент Delete Anchor Point Tool и кликните им по точке, и она будет удалена:
По такому же принципу работает Add Anchor Point Tool (Добавление точки) — выберите его и кликните по любому месту на пути, появится новая точка.
Теперь рассмотрим Convert Point Tool, этот инструмент позволяет изменять угол путей. Выберите его, наведите курсор на точку, и, удерживая левую кнопку мыши, двигайте её в сторону:
Удерживая Ctrl можно перемешать точку, а если вы нажмёте на один из концов касательной, то сможете «сломать» угол:
Для удаления пути нажмите по нему правой кнопкой мыши и выберите Delete.
После замыкания пути (приведения последней точки к первой, при этом на курсоре появляется характерная иконка в виде круга) создаётся новый подпуть, если же замыкание не сделано, то Pen Tool будет продолжать существующий путь.
Учимся работать с Pen Tool: Shape Layer (Форма)
Для этого режима работы с Pen Tool справедливо всё тоже самое, что и для путей. Разница в том, что всё, находящееся внутри периметра точек автоматически становится формой. Эту особенность можно использовать для создания уникальных иконок, форм и много другого. Но, конечно, чаще всё-таки используется режим Paths.
Для наглядности, вот такое сердце рисуется с помощью Pen Tool в режиме Shape Layer за 2 минуты:
Форму можно сохранить (если вы собираетесь использовать её не один раз). Для этого возьмите инструмент Path Selection Tool (A) (или Direct Selection Tool), и нажмите на форму правой кнопкой мыши, в появившемся меню нам понадобится Define Custom Shape:
Дайте форме имя, и нажмите ОК. Теперь новая форма сохранена, и вы всегда сможете использовать её, выбрав инструмент Custom Shape (U):
Этим же способом вы можете сохранять формы, созданные в режиме Paths.
Скажу несколько слов о параметрах пересечения Pen Tool
Их всего 5:
Create new shape layer (создать новую форму) — Если выбран этот параметр, Pen Tool будет создавать новую форму (при этом она будет создана на новом слое).
Add to shape area (Добавить к форме) — Работает с формой на текущем слое:
Subtract from shape Area (Вычесть из формы) — Вычитает одну форму из другой:
Intersect shape area (Пересечение форм) — Активным становится только участок на пересечении форм:
Exclude Overlapping shape area (Исключение пересекающихся форм) — Удаляет места пересечений форм:
Выделение с помощью Pen Tool
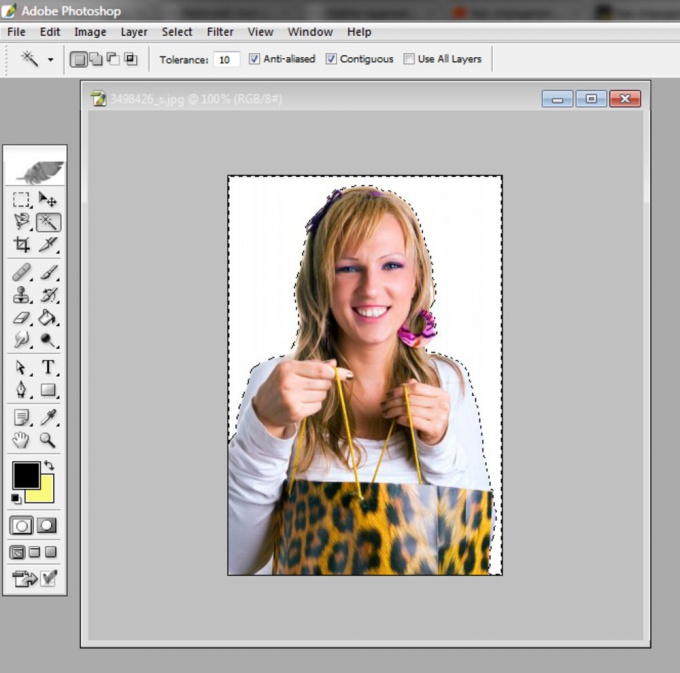
Иногда Pen Tool удобно использовать для выделения объектов. Давайте рассмотрим эту возможность на конкретном примере. Возьмите любое изображение, я нашёл у себя такое:
Итак, допустим нужно сделать выделение памятника. Для этого активируйте Pen Tool в режиме Paths, и начинайте строить форму:
Не забудьте замкнуть выделение (привести последнюю точку в начало).
Теперь дорабатываем углы с помощью Convert Point Tool и удаляем лишние точки, словом, подгоняем форму:
Берем Selection Tool (A) и нажимаем правой кнопкой мыши по пути, находим Make Selection и нажимаем:
Как видите, мы получили выделение точно по форме памятника. Преимущество этого метода заключается в том, что вы полностью контролируете форму выделения. Пожалуй единственным недостатком являются затраты времени на эту операцию.
Преимущество этого метода заключается в том, что вы полностью контролируете форму выделения. Пожалуй единственным недостатком являются затраты времени на эту операцию.
Теперь, когда у нас есть выделение, мы можем работать с ним как с любым другим. К примеру, я захотел вставить памятник в пейзаж с морем:
Учимся работать с Pen Tool: Штрих и заливка
Pen Tool позволяет заштриховывать и заливать пути.
Штриховка представляет собой применение какого-либо инструмента (это может быть кисть, карандаш, ластик, инструменты затемнения и осветления и т.д.) по пути. Для того, чтобы заштриховать путь, надо кликнуть по нему правой кнопкой мыши и выбрать Stroke Path:
Появится окно, в котором можно выбрать инструмент для штриха:
Параметры инструмента задаются до того, как применяется штрих. Если мы хотим заштриховать путь кистью, то сначала нужно настроить кисть, а потом уже применять штрих.
Этот метод применяется, например, в уроке красивый фон в photoshop.
Заливка пути аналогична инструменту Paint Bucket Tool (заливка). Всё пространство между точками заполняется выбранным цветом. Чтобы выполнить заливку, достаточно кликнуть по пути правой кнопкой мыши и выбрать Fill Path (Заполнить путь). При этом заливка выполняется на текущем слое.
Что ещё можно делать с Pen Tool
Photoshop позволяет также писать текст вдоль созданного пути. Для этого нужно создать путь:
Взять инструмент текста (Type Tool), подвести им на то место, с которого текст должен начинаться (при этом курсор изменится) и кликнуть мышью. Всё, теперь текст будет следовать точно по проложенному пути:
Существует ещё инструмент Freedom Pen Tool (свободное перо):
Он позволяет создавать путь подобно тому, как вы рисуете кистью
Однако получаемый результат далёк от идеала, поэтому данный инструмент практически не используется.
Посмотреть все созданные пути мы всегда можете во вкладке Paths панели слоёв:
На этом photoshop урок подошёл к концу. Надеюсь, вы узнали много нового о том, как работать с Pen Tool в фотошопе, и этот инструмент теперь станет вашим другом 🙂 А я желаю вам успехов и прощаюсь до новых встреч на страницах psforce.ru 😉
Надеюсь, вы узнали много нового о том, как работать с Pen Tool в фотошопе, и этот инструмент теперь станет вашим другом 🙂 А я желаю вам успехов и прощаюсь до новых встреч на страницах psforce.ru 😉
Заливка с учетом содержимого в Photoshop CC 2019, удаление чего-либо с фотографии
Подробное описание использования новой заливки с учетом содержимого в Photoshop CC 2019.
Заливка с учетом содержимого — одна из тех вещей, которые я бы назвал «переломным моментом». Мне неприятно использовать эту фразу, потому что она слишком часто используется для обозначения вещей, которые не меняют парадигму.
Заливка с учетом содержимого в Photoshop позволяет сделать грубый выбор, а затем удалить выбранный объект. В прошлом иногда это работало хорошо, а иногда совсем не работало, и вы ничего не могли поделать.Теперь, с новой панелью заливки с учетом содержимого в Photoshop CC 2019, вы можете многое сделать, чтобы помочь CAF получить гораздо лучший патч. Если результат не идеален, достаточно немного отретушировать, чтобы добиться идеального результата. Вот руководство, в котором подробно рассказывается о том, что можно делать с помощью Content Aware Fill.
Если результат не идеален, достаточно немного отретушировать, чтобы добиться идеального результата. Вот руководство, в котором подробно рассказывается о том, что можно делать с помощью Content Aware Fill.
Как вы можете видеть в этом видео, компания Adobe добилась больших успехов в использовании технологии Content Aware, и я надеюсь, что это руководство поможет вам понять ее и получить от нее максимальную отдачу.
Надеюсь, вы найдете это полезным, поделитесь своими результатами в нашей группе PhotoshopCAFE на Facebook (мы вас одобрим)
► Станьте участником Adobe Stock:
► 10 бесплатных изображений из Adobe Stock
Вот фотографии, используемые в этом Photoshop Учебное пособие
Пицца
Поле
Пример № 1 Пицца.
Цель этого примера — удалить все оливки. Проблема не в том, чтобы добавить кусочки листьев, которые выглядят действительно фальшивыми. CAF-образцы вокруг изображения, а иногда и части другого объекта.
CAF-образцы вокруг изображения, а иногда и части другого объекта.
Пример № 2 Человек в поле
Цель состоит в том, чтобы удалить человека и его отражение. Проблема — в перспективных линиях, в CAF никогда не было диагональных линий или перспективы.
PHOTOSHOP CC 2019 НОВЫЕ РУКОВОДСТВА ПО ФУНКЦИЯМ
Когда у меня будет время, я напишу здесь письменное руководство.
Спасибо, что посмотрели. Не забудьте рассказать друзьям о CAFE, они будут вам благодарны.
Напишите комментарий!
Спасибо
Колин
Инструмент «Заливка» в Photoshop Elements — инструкции
Инструмент «Заливка» в Photoshop Elements: обзор
Инструмент «Заливка» в Photoshop Elements заполняет соседние пиксели, цвет которых аналогичен выбранным пикселям. Он заполняет эти пиксели выбранным цветом переднего плана или узором.Чтобы использовать инструмент «Заливка» в Photoshop Elements, щелкните «Инструмент« Заливка »на панели инструментов. Затем посмотрите на панель параметров инструмента.
Затем посмотрите на панель параметров инструмента.
На панели параметров инструмента нажмите кнопку, чтобы установить тип заливки, применяемой этим инструментом. По умолчанию используется заливка «Цвет переднего плана». Если вы выберете «Заливка узором», используйте раскрывающийся список «Узор» справа, чтобы выбрать узор для использования.
Затем для любого типа заливки используйте ползунок «Непрозрачность», чтобы установить процент прозрачности заливки.Используйте ползунок «Допуск», чтобы установить значение от 0 до 255. Меньшее число заполняет только цвета изображения, очень похожие по цвету на выбранные вами пиксели. Чем больше число, тем больше на изображении выбираются пиксели одинакового цвета. Затем используйте раскрывающийся список «Режим», чтобы выбрать режим наложения для заливки.
В следующем разделе, если установлен флажок «Все слои», заливка влияет на цвет, выбранный во всех слоях. Если этот флажок не установлен, выполняется заливка пикселей только в текущем выбранном слое. Вы можете убедиться, что заливка имеет более плавные кривые, чем неровные, установив флажок «Сглаживание». Чтобы выбрать только пиксели в указанном диапазоне допуска, которые примыкают к пикселям, которые вы щелкнули, установите флажок «Смежные».
Вы можете убедиться, что заливка имеет более плавные кривые, чем неровные, установив флажок «Сглаживание». Чтобы выбрать только пиксели в указанном диапазоне допуска, которые примыкают к пикселям, которые вы щелкнули, установите флажок «Смежные».
Инструмент «Заливка» в Photoshop Elements — инструкции: Изображение инструмента «Заливка», используемого в Photoshop Elements.
Чтобы затем применить заливку, наведите указатель мыши на пиксели в изображении, которые имеют цвет, который вы хотите заменить текущей выбранной заливкой.Затем щелкните, чтобы применить заливку к этим пикселям.
Инструмент «Заливка» в Photoshop Elements: инструкции
- Чтобы использовать инструмент «Заливка» в Photoshop Elements , щелкните «Инструмент« Заливка »на панели инструментов.
- На панели параметров инструмента выберите вариант «Цветовая заливка переднего плана» или «Заливка узором».
- Если вы выберете «Заливка узором», используйте раскрывающийся список «Узор» справа, чтобы выбрать узор, который следует использовать.

- Чтобы установить процент прозрачности заливки для любого типа заливки , используйте ползунок «Непрозрачность».
- Используйте ползунок «Допуск», чтобы установить значение от 0 до 255. Меньшее число заполняет только цвета изображения, очень похожие по цвету на выбранные вами пиксели. Чем больше число, тем больше на изображении выбираются пиксели одинакового цвета.
- Чтобы выбрать режим наложения для заливки , используйте раскрывающийся список «Режим».
- Если установлен флажок «Все слои», заливка влияет на цвет, выбранный во всех слоях. Если этот флажок не установлен, выполняется заливка пикселей только в текущем выбранном слое.
- Вы можете обеспечить более плавные кривые заливки по сравнению с неровными, установив флажок «Сглаживание».
- Чтобы выбрать только пиксели в пределах указанного диапазона допуска, которые соседствуют с пикселями, которые вы щелкнули , установите флажок «Смежные».

- Чтобы затем применить заливку , наведите указатель мыши на пиксели изображения, цвет которых вы хотите заменить на текущую выбранную заливку.
- Затем щелкните, чтобы применить заливку к этим пикселям.
Инструмент «Заливка» в Photoshop Elements: видеоурок
В следующем видеоуроке «Использование инструмента Paint Bucket Tool» показано, как использовать инструмент Paint Bucket Tool в Photoshop Elements. Этот видеоурок взят из нашего полного руководства по Photoshop Elements под названием «Освоение Photoshop Elements Made Easy v.2020».
Инструмент рисования
в Photoshop
Введение
В моей предыдущей статье вы узнали об инструментах выделения , инструментах кадрирования и среза, инструментах измерения и инструментах ретуширования.
- Инструменты выделения в Photoshop
- Инструменты кадрирования и нарезки в Photoshop
- Измерительные инструменты в Photoshop
- Инструменты ретуширования в Photoshop
В этой статье я описываю инструменты рисования. Инструменты рисования разделены на три части: Brush Tool, Historic Brush Tool и Gradient Tool.
Малярные инструменты
1. Кисть (B)
- Кисть (B)
- Карандаш (B)
- Инструмент для замены цвета (B)
- Mixer Brush Tool (B) )
2.Инструмент «Историческая кисть» (Y)
- Историческая кисть (Y)
- Историческая кисть (Y)
3. Инструмент «Градиент» (G)
- Инструмент «Градиент» (G)
- Инструмент «Ведро с краской» (G) )
Инструмент «Кисть» (B)
Этот инструмент используется для раскрашивания любого изображения, в первую очередь выбранного цвета и размера. Существуют различные варианты размеров и форм инструментов кисти, которые можно найти на панели параметров.
Существуют различные варианты размеров и форм инструментов кисти, которые можно найти на панели параметров.
Он также используется в масках слоя для отображения или скрытия частей изображения.
Инструмент «Карандаш» (B)
Инструмент «Карандаш» ограничен жесткими кончиками кисти любого размера и формы, и он создает линии произвольной формы, используя текущий цвет переднего плана.
Основное различие между инструментами «Карандаш» и «Кисть» заключается в том, что инструмент «Карандаш» может рисовать только четкую линию. Инструмент «Карандаш» является частью инструмента «Кисть».
Инструмент «Карандаш» имеет уникальную функцию под названием «Автоматическое стирание», которую можно использовать для переключения между текущим цветом переднего плана и цветом фона.
Инструмент замены цвета (B)
Этот инструмент можно использовать для изменения значений цвета, насыщенности, оттенка и яркости. В этом инструменте мы применяем изменения вручную с помощью кисти. Этот инструмент также можно использовать для определения режима, выборки, пределов и параметров допуска для инструмента. Он отличается от инструмента «Кисть», поскольку сохраняет исходную текстуру при изменении цвета.
Этот инструмент также можно использовать для определения режима, выборки, пределов и параметров допуска для инструмента. Он отличается от инструмента «Кисть», поскольку сохраняет исходную текстуру при изменении цвета.
Mixer Brush Tool (B)
С помощью Mixer Brush Tool мы можем смешивать цвета.Вы можете изменить влажность кисти и то, как она смешивает цвет кисти с цветом, уже нанесенным на холст. В Photoshop CS5 кисти также имеют более реалистичную щетину, поэтому вы можете добавлять текстуры, похожие на те, что на картинах, которые вы могли бы создать в физическом мире.
Хотя в целом это отличная функция, она особенно полезна при использовании Mixer Brush. Сочетание различных настроек щетины и кончиков кистей с различными настройками влажности, загрузки и смешивания красок дает вам возможность создать именно тот вид, который вы хотите.
Инструмент «Историческая кисть» (Y)
Этот инструмент работает аналогично инструменту «Кисть», за исключением того, что информация, которую он использует для рисования, взята из исходного состояния вашего изображения. Если вы перейдете в «Окно»> «История», вы увидите палитру истории. Инструмент «Кисть истории» рисует информацию из любого выбранного состояния истории.
Если вы перейдете в «Окно»> «История», вы увидите палитру истории. Инструмент «Кисть истории» рисует информацию из любого выбранного состояния истории.
Кисть истории искусства (Y)
Этот инструмент можно использовать для применения стилей рисования к изображению с использованием состояния истории.Этот инструмент доступен под инструментом History Brush Tool. Для этого инструмента доступно несколько параметров, которые влияют на то, как будут выглядеть пиксели, непрозрачность, стиль обводки, точность, площадь и допуск. Этот инструмент, вероятно, никого не заставит думать, что вы создали акварель традиционным способом, но его приятно использовать и он может создавать красивые изображения.
Инструмент «Градиент» (G)
Этот инструмент можно использовать для создания цветов градиента. Он создает смешение цвета переднего плана и цвета фона, когда вы щелкаете и перетаскиваете его.
Инструмент «Заливка» (G)
Этот инструмент заполняет область активным цветом и узором переднего плана. В этом инструменте можно выбрать два параметра, но перед этим необходимо щелкнуть стрелку списка заполнения. Имеются два варианта:
В этом инструменте можно выбрать два параметра, но перед этим необходимо щелкнуть стрелку списка заполнения. Имеются два варианта:
- Передний план: его можно использовать для заливки выбранной области текущим цветом переднего плана.
- Узор: может использоваться для заполнения области узором.
Инструмент «Заливка» может заливать области выбранным передним планом и узором.Область заливки можно контролировать с помощью сдвига яркости пикселей изображения.
- Щелкните стрелку списка «Узор» и выберите предварительно определенный узор заливки. Этот параметр доступен, если в качестве параметра заливки выбран «Узор».
- Щелкните стрелку списка «Режим» и выберите режим наложения.
- Введите процентное значение непрозрачности (от 1 до 100).
- Выберите значение допуска (от 0 до 255). Значение допуска влияет на диапазон ведра с краской, используемого для заполнения заданной области.
- Установите флажок «Сглаживание» для создания визуально более гладкой линии.

- Установите флажок «Непрерывный», чтобы ограничить заливку выбранной областью.
- Установите флажок «Все слои», чтобы заполнить всю информацию о цветовом диапазоне из слоев изображения.
- Щелкните инструментом Paint Bucket Tool в области, которую нужно изменить.
До После
Обнаружение панели инструментов в Photoshop CS6
Когда вы запускаете Photoshop, панель «Инструменты» появляется прикрепленной к левой стороне экрана — по умолчанию это не плавающая панель «Инструменты», как в более ранних версиях Photoshop.Существует четыре основных группы инструментов, разделенных по функциональности на панели «Инструменты»: выделение, обрезка и измерение; ретушь и роспись; рисунок и шрифт; и навигация. Внизу панели «Инструменты» вы найдете «Установить цвет переднего плана» и «Установить цвет фона», а также «Быструю маску».
A. Инструменты для выбора, обрезки и измерения. |
Инструменты Photoshop для выделения, обрезки и измерения | ||
Перемещение (V) | Перемещает выделенные области или слои. | |
Шатер (M) | Позволяет выбрать прямоугольную, эллиптическую, одиночную строку и одиночный столбец. | |
Лассо (L) | Выполняет выделение от руки, многоугольник (с прямыми краями) и магнитное выделение. | |
Быстрый выбор (Вт) | Сделать выделение росписью. | |
Урожай (C) | Обрезает изображение. | |
Пипетка (I) | Образцы пикселей. | |
Инструменты для ретуши и рисования | ||
Точечное исцеление (Дж) | Удаляет недостатки. | |
Щетка (B) | Закрашивает цвет переднего плана. | |
Клон штамп (S) | Краски с образцом изображения. | |
Кисть для истории (Y) | Рисует с выбранным состоянием или снимком. | |
Ластик (E) | Удаляет пиксели или возвращается к сохраненному состоянию истории. | |
Градиент (G) | Создает градиент. | |
Размытие (без ярлыка) | Размывает пиксели. | |
Додж (О) | Делает пиксели изображения светлее. | |
Вы можете создать плавающую панель «Инструменты», щелкнув серую строку заголовка в верхней части панели «Инструменты» и перетащив ее в новое место. Вы можете снова закрепить его, перетащив обратно в левую часть рабочей области; отпустите, когда появится синяя вертикальная полоса. |
Инструменты для рисования и набора текста | ||
Ручка (P) | Рисует векторный контур. | |
Горизонтальный тип (T) | Создает текстовый слой. | |
Выбор пути (A) | Позволяет вам управлять путем. | |
Прямоугольник (U) | Рисует векторные фигуры. | |
Средства навигации | ||
Рука (В) | Перемещает страницу. | |
Увеличение (Z) | Увеличивает и уменьшает относительный размер представления. | |
Не можете различить инструменты? Вы можете просматривать всплывающие подсказки, отображающие название инструмента и сочетание клавиш, наведя курсор на инструмент. |
Панель «Инструменты» имеет компактный формат с одной колонкой. Щелкните двойные стрелки в серой области заголовка над панелью «Инструменты», чтобы отобразить панель «Инструменты» в виде двух столбцов. Щелкните двойную стрелку еще раз, чтобы вернуть панель «Инструменты» к представлению по умолчанию, состоящему из одного столбца.Установите для панели «Инструменты» тот формат, который вам больше подходит.
Щелкните двойную стрелку еще раз, чтобы вернуть панель «Инструменты» к представлению по умолчанию, состоящему из одного столбца.Установите для панели «Инструменты» тот формат, который вам больше подходит.
Доступ к инструментам Photoshop и их параметрам
При выборе большинства инструментов появляется возможность изменить параметры. В этом упражнении у вас будет возможность использовать новый и улучшенный инструмент «Кисть» и изменить его параметры, чтобы они стали еще более мощными.
1 Откройте изображение ps0201_work.psd и выберите инструмент «Кисть» (). Посмотрите на панель параметров, чтобы увидеть множество параметров, которые вы можете изменить.
А.Выбор предустановок кисти. Б. Режим рисования. C. Непрозрачность. D. Поток |
Большинство инструментов имеют дополнительные параметры, доступные на панели параметров в верхней части рабочего пространства.
Обратите внимание, что по умолчанию ваша кисть загружена черной краской. Цвет краски указан в нижней части панели инструментов в образцах цвета переднего плана и фона. Если вы не сбросили настройки, у вас может быть другой цвет на переднем плане.
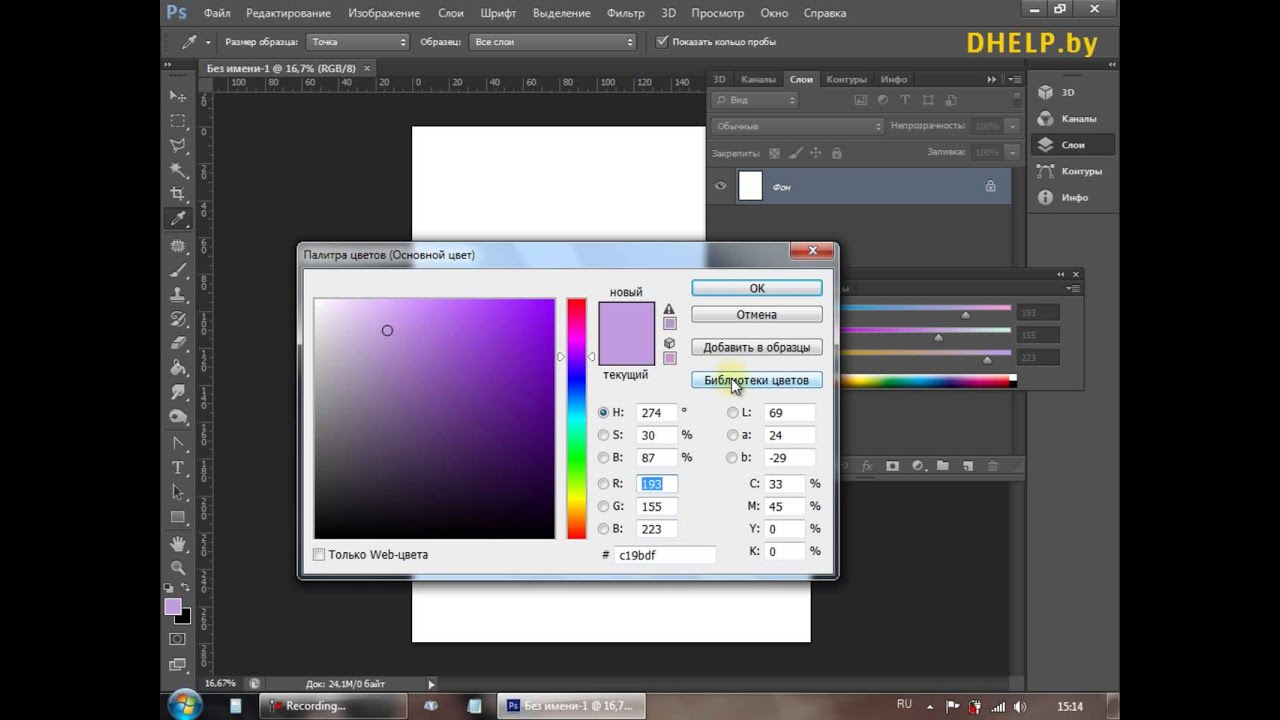
2 Щелкните один раз на цвете переднего плана, чтобы открыть палитру и выбрать другой цвет.
A. Цветная панель. Б. Ползунок цвета. |
Используя палитру цветов, вы можете выбрать синий цвет, который вы будете использовать, чтобы сделать небо ярче.
3 В палитре цветов щелкните один раз часть ползунка цвета, содержащую синие оттенки, а затем выберите ярко-синий цвет на большой панели цветов. Имейте в виду, что в зависимости от места назначения изображения вы не сможете добиться того же синего цвета, который вы видите на экране.В Уроке 6 «Рисование и ретуширование» более подробно рассматривается цвет и его использование в изображениях. Щелкните ОК.
Щелкните ОК.
Щелкните один раз в синей части ползунка цвета, а затем выберите ярко-синий цвет на панели цветов. |
Теперь вы измените некоторые параметры инструмента «Кисть» на панели параметров в верхней части рабочего пространства.
4 Щелкните «Выбор предустановок кисти», чтобы просмотреть параметры размера и жесткости.Вы можете изменить несколько параметров; пока вы сосредоточитесь на двух.
5 Щелкните и перетащите ползунок размера, который управляет размером кисти, вправо, пока не достигнете примерно 100 пикселей. Если ползунок «Жесткость», который регулирует жесткость или мягкость кисти, не находится полностью влево на уровне 0%, сдвиньте его влево. Теперь это большая мягкая кисть, которая будет хорошо растушевывать края мазков
. На следующем шаге вы закрасите, а затем отмените его.Это поможет вам понять концепцию смешивания и то, как это может повлиять на рисование.
Измените размер и жесткость кисти. |
6 Щелкните и перетащите один раз в любом месте изображения, чтобы создать мазок кисти по изображению. Обратите внимание, что вы создали большую непрозрачную полосу.
7 Выберите «Правка»> «Отменить кисть» или используйте сочетание клавиш Ctrl + Z (Windows) или Command + Z (Mac OS), чтобы отменить полосу краски.
8 Теперь щелкните и удерживайте раскрывающееся меню «Режим рисования»; вы увидите список параметров, которые позволяют вам изменить способ взаимодействия краски с изображением внизу. Выберите Цвет внизу списка.
Выберите режим смешивания красок с именем Color. |
9 Щелкните стрелку справа от параметра «Непрозрачность», чтобы увидеть ползунок. Щелкните и перетащите ползунок непрозрачности влево, пока он не достигнет примерно 20%.
10 Теперь щелкните и перетащите, чтобы закрасить правый верхний угол изображения. Вы видите, что результат совсем другой, и вы осветляете небо.
Щелкните и перетащите, чтобы нарисовать синий цвет в правом верхнем углу изображения. |
11 Обратите внимание, что вы можете создать цвет, отпустив кисть и закрасив ту же область. Если вы допустили ошибку, выберите «Правка»> «Отменить» или нажмите Ctrl + Z (Windows) или Command + Z (Mac OS) для отмены.
Чтобы вернуться на несколько шагов назад, выберите «Правка»> «Шаг назад» или воспользуйтесь сочетанием клавиш Ctrl + Alt + Z (Windows) или Command + Option + Z (Mac OS) |
12 Выберите «Файл»> «Сохранить». Оставьте этот файл открытым для следующей части урока.
Переходите к следующему руководству Photoshop: Использование панелей>
.

 Б. Инструменты для ретуши и рисования. C. Инструменты рисования и набора текста. D. Инструменты навигации.E. Передний план / Фон и Быстрая маска.
Б. Инструменты для ретуши и рисования. C. Инструменты рисования и набора текста. D. Инструменты навигации.E. Передний план / Фон и Быстрая маска.