Почему инлайнить стили — плохо — Блог HTML Academy
Стилизовать страницу можно разными способами: встроить стили прямо в HTML, импортировать, создать с помощью JavaScript или подключить из отдельного файла. Среди разработчиков хорошим тоном считается использовать последний способ, то есть писать стили в отдельном файле и затем подключать их с помощью тега link. А вот внутренних стилей стараются избегать, хотя их применение тоже бывает оправдано.
Встроить стили глобально:
<head>
<style>
.block {...}
...
</style>
</head>Встроить с помощью атрибута style:
<body> <div></div> </body>
Импортировать стили из внешних файлов:
@import "style/header.css" @import "style/footer.css"
Подключить внешние таблицы стилей:
<head> <link href="css/style.css" rel="stylesheet"> </head>
Почему разработчики предпочитают внешние стили
Чаще всего в веб-разработке можно встретить проекты с внешними таблицами стилей. Дело в том, что такой способ стилизации удобен не только для создания сайтов или веб-приложений с нуля, но и для их дальнейшей поддержки. С его помощью легко управлять CSS-правилами, следить за наследованием и каскадностью, поддерживать чистоту кода в целом.
Дело в том, что такой способ стилизации удобен не только для создания сайтов или веб-приложений с нуля, но и для их дальнейшей поддержки. С его помощью легко управлять CSS-правилами, следить за наследованием и каскадностью, поддерживать чистоту кода в целом.
Inline-стили не так гибки, как внешний CSS. Их сложнее поддерживать и почти невозможно переопределить. Из-за внутренних стилей HTML-файл раздувается и становится тяжелее. Функциональность CSS не так обширна, как при работе с внешними стилями. Чтобы понять всю глубину проблемы, сравним оба способа стилизации.
Поддержка кода. При подключении внешнего стилевого файла CSS отделён от разметки, поэтому его проще поддерживать. Подключение стилей извне также позволяет использовать препроцессоры, чтобы ускорить процесс разработки и сделать код легко читаемым. А если вы работаете над проектом вместе с другими людьми, такой способ позволяет всем участникам быстрее ориентироваться в стилях.
Пример стилей в стороннем CSS-файлеПри использовании внешнего CSS вы видите структуру своего проекта. Вы понимаете, где и какие свойства заданы элементу и можете легко их изменить. Вы понимаете логику: какие свойства переопределены и почему. Разбираетесь в наследовании и каскадировании и можете управлять ими.
Вы понимаете, где и какие свойства заданы элементу и можете легко их изменить. Вы понимаете логику: какие свойства переопределены и почему. Разбираетесь в наследовании и каскадировании и можете управлять ими.
С inline-стилями немного иначе. Если писать стили внутри атрибута style, то HTML становится трудночитаемым. Логическая структура исчезает и стили размываются по всему коду. Следить за стилизацией становится непросто, а поиск фрагмента, в котором нужно изменить CSS-правило, отнимает немало времени. И чем крупнее проект, тем сложнее управлять стилизацией.
Если вынести весь CSS в тег <style>, логическая структура сохранится, а HTML останется легко читаемым. Но всё же этот способ тоже не всегда удобен. Представьте, что вам нужно изменить размер заголовков на всех страницах сайта. Если вы работаете с отдельным стилевым файлом, вам нужно изменить стили только в одном месте. Но при использовании инлайн-стилей вам придется менять размер заголовков в каждом HTML-файле.
Дополнительная функциональность. Внешние стили позволяют гибко использовать псевдоклассы и псевдоэлементы. Например, разработчик может задать интерактивные состояния отдельно выбранным кнопкам, стилизовать каждый чётный элемент списка или выполнить другие задачи.
Внешний CSS также открывает доступ к кастомным свойствам. Этот способ стилизации позволяет создавать переменные и с их помощью гибко управлять стилями. Например, быстро менять цвета.
Пример стилей в стороннем CSS-файлеПеременные содержат все цвета, используемые на сайте. Если заказчик захочет использовать зелёный другого оттенка, разработчику не нужно будет искать и менять каждое стилевое правило с этим цветом. Он просто изменит цвет в одной переменной.
Добавлять псевдоклассы можно и с помощью глобальных стилей, но это не всегда удобно. Предположим, на странице есть две ссылки, которым нужно задать особые интерактивные состояния :hover и :active. Остальные ссылки нужно стилизовать иначе. В этом случае неудобно прописывать псевдоклассы в теге
В этом случае неудобно прописывать псевдоклассы в теге <style>, потому что все ссылки приобретут одинаковое интерактивное состояние. А переопределить его с помощью атрибута style не получится, потому что псевдоклассы и псевдоэлементы не работают в inline CSS.
Есть еще одна проблема: стилевые правила атрибута style переопределяют правила из тега <style>. К примеру, вы хотите, чтобы ссылки при наведении становились красными и задаёте в глобальных стилях a:hover {color: red}. Но если вы решите у одной из кнопок изменить цвет с помощью атрибута style, она потеряет интерактивное состояние.
Дублирование кода. Один из важнейших принципов разработки — Don’t repeat yourself или DRY. Он означает, что ваш код не должен повторяться. К примеру, если у вас встречаются кнопки с одинаковым оформлением, было бы ошибкой для каждой из них заново прописывать цвет, размер и другие параметры.
С внешними таблицами стилей проще придерживаться принципа DRY. Ведь в этом случае все стили, которыми нужно управлять, находятся в одном месте, а не на нескольких страницах проекта.
Переопределение стилей. Стили из внешнего CSS файла легко переопределять, так как у каждого селектора своё значение специфичности. Класс приоритетнее селектора тега, а идентификатор приоритетнее класса.
Внутренние стили имеют наивысший приоритет, их нельзя переопределить с помощью селекторов по ID, классу или тегу во внешнем CSS. Единственный способ это сделать — добавить !important к значению стилевого свойства. Но этот приём тоже считается дурной практикой, так как ещё больше усложняет поддержку.
Скорость загрузки и трафик. Во время первой загрузки страницы внешние стили отображаются с задержкой: браузеру нужно время, чтобы скачать стилевой файл. Особенно заметно такое поведение при медленном интернет-соединении. Понадобится несколько сотен миллисекунд или даже целые секунды, чтобы на странице появились стили. К тому же внешний стилевой файл относится к блокирующим ресурсам. Пока он не загрузится, рендеринг в браузере не завершится.
Особенно заметно такое поведение при медленном интернет-соединении. Понадобится несколько сотен миллисекунд или даже целые секунды, чтобы на странице появились стили. К тому же внешний стилевой файл относится к блокирующим ресурсам. Пока он не загрузится, рендеринг в браузере не завершится.
Впрочем, браузер кеширует файлы CSS, поэтому при повторной загрузке ему не понадобится второй раз скачивать стили. Это сэкономит трафик и увеличит скорость отрисовки страницы.
Внутренняя стилизация содержится непосредственно в HTML-коде, поэтому с каждым новым правилом вес файла будет увеличиваться. Вместе с ним растёт количество потребляемого трафика и уменьшается скорость загрузки страницы. На небольших сайтах эта проблема может быть не так критична. Но на крупных интернет-магазинах или порталах, а также при медленном интернет-соединении разница будет очевидна и грозит потерей посетителей.
Когда можно использовать inline-стили?
Внутренние стили имеют серьезные недостатки, поэтому фронтенд-разработчики редко используют их в работе. Но у этого способа стилизации есть и положительные стороны.
Но у этого способа стилизации есть и положительные стороны.
Ускорение отрисовки страниц. Мы уже упоминали принцип работы браузера: при подключении внешнего CSS ему приходится отправлять дополнительный запрос на сервер, чтобы скачать стилевой файл. Но в случае с inline-стилями этого делать не нужно. Они уже доступны, так как содержатся непосредственно в файле HTML, поэтому при первой загрузке стили отрисуются быстрее.
Это преимущество работает на небольших страницах, не перегруженных стилями, но его можно использовать и на крупных ресурсах для повышения производительности CSS. С помощью inline-стилей вы можете ускорить отображение той части сайта, которую пользователи должны увидеть первой. Например, меню и первый блок с информацией. Всё, что для этого нужно — прописать стили этих блоков и элементов внутри HTML.
Почтовые рассылки. Ещё один случай, когда вы можете использовать внутренние стили — создание email-рассылок. По соображениям безопасности почтовые сервисы блокируют загрузку внешних ресурсов, в том числе стилевых файлов в HTML-коде письма. Например, по таким принципам работают Яндекс.Почта, Yahoo, Gmail и другие почтовые клиенты. Поэтому у разработчиков нет иного выхода, кроме как использовать inline CSS.
Например, по таким принципам работают Яндекс.Почта, Yahoo, Gmail и другие почтовые клиенты. Поэтому у разработчиков нет иного выхода, кроме как использовать inline CSS.
Тестирование и работа со сторонними программами. Inline-стили также бывают удобны, если стилизация задана с помощью сторонних программ или через CMS. Некоторые разработчики используют внутренние стили для поиска и решения каких-то ошибок. За счет каскадности правила внутри атрибута style переопределяют другие стили, поэтому можно временно прописать правила CSS в разметке и посмотреть на отображение элементов. Но этот способ лучше использовать с осторожностью и по возможности сразу вносить правки во внешний стилевой файл.
Применение inline-стилей не самая распространённая практика, чаще всего вам предстоит использовать внешний CSS. Но помните, что внутренние стили тоже бывают полезны.
Умение уместно использовать внутренние стили — навык, которым должен обладать каждый фронтенд-разработчик. Если вы хотите освоить разные способы подключения стилей и поближе познакомиться с CSS, попробуйте наши тренажёры. Они помогут вам разобраться со всеми вариантами стилизации, как внутренними, так и внешними.
Если вы хотите освоить разные способы подключения стилей и поближе познакомиться с CSS, попробуйте наши тренажёры. Они помогут вам разобраться со всеми вариантами стилизации, как внутренними, так и внешними.
Стили HTML — CSS
❮ Предыдущая Следующая Глава ❯
Манипулирование текст
Цвета, Ящики
Стайлинг HTML с CSS
CSS означает каскадные таблицы стилей
Стайлинг могут быть добавлены к HTML-элементов в 3 способами:
- Инлайн — с использованием атрибута стиля в HTML — элементов
- Внутренний — с помощью <style> элемент в HTML <head> раздел
- Внешний — с помощью одного или нескольких внешних CSS файлов
Самый простой способ добавить стиль, чтобы сохранить стили в отдельных CSS-файлов. Но, в этом учебнике мы используем внутренний стиль, потому что это проще показать, и проще для вас, чтобы попробовать это самостоятельно.
Вы можете узнать гораздо больше о CSS в нашем CSS Учебник .
Встроенный Styling (Inline CSS)
Инлайн моделирования используются для применения уникального стиля для одного HTML элемента:
Встроенный стиль использует style атрибут.
Этот пример изменяет цвет текста <h2> элемента в синий:
пример
<h2>This is a Blue Heading</h2>
Попробуй сам «
Внутренний Styling (Internal CSS)
Внутренний стиль используется для определения стиля для одного HTML-страницы.
Внутренний стиль определяется в <head> сечение HTML страницы, в пределах <style> элемента:
пример
<!DOCTYPE html>
<html>
<head>
<style>
body {background-color:lightgrey;}
h2 {color:blue;}
p {color:green;}
</style>
</head>
<body>
<h2>This is a heading</h2>
<p>This is a paragraph. </p>
</p>
</body>
</html>
Попробуй сам «
Внешний стайлинг (External CSS)
Внешний лист стилей используются для определения стиля для многих страниц.
С внешней таблицы стилей, вы можете изменить внешний вид всего веб — сайта путем изменения одного файла!
Для того, чтобы использовать внешнюю таблицу стилей, добавьте ссылку на него в <head> раздел страницы HTML:
пример
<!DOCTYPE html>
<html>
<head>
<link rel=»stylesheet» href=»styles.css»>
</head>
<body>
<h2>This is a heading</h2>
<p>This is a paragraph.</p>
</body>
</html>
Попробуй сам «
Внешняя таблицу стилей можно записать в любом текстовом редакторе. Файл не должен содержать HTML-тегов. Файл таблицы стилей должен быть сохранен с . css расширением.
css расширением.
Вот как « styles.css » выглядит:
body {
background-color: lightgrey;
}
h2 {
color: blue;
}
p {
color:green;
}
CSS шрифты
CSS color свойство определяет цвет текста , который будет использоваться для элемента HTML.
CSS font-family свойство определяет шрифт , который будет использоваться для элемента HTML.
CSS font-size свойство определяет размер шрифта , который будет использоваться для элемента HTML.
пример
<!DOCTYPE html>
<html>
<head>
<style>
h2 {
color: blue;
font-family: verdana;
font-size: 300%;
}
p {
color: red;
font-family: courier;
font-size: 160%;
}
</style>
</head>
<body>
<h2>This is a heading</h2>
<p>This is a paragraph. </p>
</p>
</body>
</html>
Попробуй сам «
CSS Box Model
Каждый элемент HTML имеет рамку вокруг него, даже если вы не можете увидеть его.
CSS border свойство определяет видимую рамку вокруг HTML элемента:
пример
p {
border: 1px solid black;
}
Попробуй сам «
CSS padding свойство определяет отступ (space) внутри границы:
пример
p {
border: 1px solid black;
padding: 10px;
}
Попробуй сам «
CSS margin свойство определяет запас (space) за пределами границы:
пример
p {
border: 1px solid black;
padding: 10px;
margin: 30px;
}
Попробуй сам «
Примеры CSS выше использования px определить размеры в пикселях.
id Атрибут
Все приведенные выше примеры использования CSS для стилизации HTML-элементы в общем виде.
Для того, чтобы определить специальный стиль для одного специального элемента, первый добавить идентификатор атрибута к элементу:
<p>I am different</p>
затем определить стиль для элемента с конкретным id :
пример
#p01 {
color: blue;
}
Попробуй сам «
class Атрибут
Для того, чтобы определить стиль для особого типа ( class ) элементов, добавить class атрибут к элементу:
<p>I am different</p>
Теперь вы можете определить различные стили для элементов с определенным классом:
пример
p.error {
color: red;
}
Попробуй сам «
Используйте id для решения single элемента. Используйте class для решения groups элементов.
Краткое содержание главы
- Используйте HTML style атрибут для встроенного стиля
- Используйте HTML <style> элемент для определения внутреннего CSS
- Используйте HTML <link> элемент ссылаться на внешний файл CSS
- Используйте HTML <head> элемент для хранения <style> и <link> элементы
- Используйте CSS color свойство для цвета текста
- Используйте CSS font-family свойства для текстовых шрифтов
- Используйте CSS font-size свойство для размеров текста
- Используйте CSS border свойство для видимых границ элементов
- Используйте CSS padding свойства для пространства внутри границы
- Используйте CSS margin свойство для пространства за пределами границы
Проверьте себя с упражнениями!
Упражнение 1 » Упражнение 2» Упражнение 3 » Упражнение 4» Упражнение 5 » Упражнение 6»
HTML Style Теги
| Тег | Описание |
|---|---|
| <style> | Определяет информацию о стиле для HTML документа |
| <link> | Определяет связь между документом и внешним ресурсом |
❮ Предыдущая Следующая Глава ❯
Встроенная стилизация с помощью React | Pluralsight
Desmond Nyamador
Desmond Nyamador
- Jul 31, 2020
- 5 мин.
 Читать
Читать - 203,743 Просмотр
- ЯРУЛ 31, 2020 9008 5 МИН. Интерфейсная веб-разработка
Клиентская платформа
Введение
Введение
0034 style=»property:value» атрибут целевого элемента. Но в React все совсем по-другому, когда дело доходит до встроенного стиля. В этом руководстве основное внимание уделяется тому, как именно этого добиться, используя реальный пример создания компонента карты профиля пользователя.
Начнем!
Стилизация компонентов в React
Возможно, вы уже знакомы с обычным способом стилизации компонентов React с использованием атрибута
1import Реагировать из «реагировать»
2импорт './style.css'
3
4 функция мой компонент () {
5 возврат(
6
7 вернуть Текст в стиле ClassName
8 )
9} jsx
1.абзац-текст{ 2 шрифта: полужирный; 3 цвета: бежевый; 4}
css
Встроенные стили
Достижение тех же результатов с помощью встроенных стилей работает совсем по-другому. Чтобы использовать встроенные стили в React, используйте атрибут стиля, который принимает объект Javascript со свойствами camelCased. Пример:
1функция МойКомпонент(){
2
3return Встроенный стилизованный компонент 4
5} jsx
Обратите внимание, что значение padding не имеет единицы измерения, поскольку React добавляет суффикс «px» к некоторым числовым свойствам встроенного стиля. В случаях, когда вам необходимо использовать другие единицы измерения, такие как ’em’ или ‘rem’, укажите единицу измерения со значением явно в виде строки. Применение этого к свойству padding должно привести к заполнению : '1.5em' .
Кроме того, эти стили не имеют автоматических префиксов поставщиков, поэтому вам придется добавлять префиксы поставщиков вручную.
Повышение удобочитаемости
Удобочитаемость MyComponent резко снижается, если стилей становится много и все становится неуклюжим. Поскольку стили являются простыми объектами, их можно извлечь из компонента, как показано ниже.
1const myComponentStyle = {
2 цвет: «синий»,
3 линияВысота: 10,
4 отступ: '1.5em',
5}
6
7функция МойКомпонент(){
8
9return Компонент со встроенным стилем
10
11} jsx
Создание компонента карты
Хватит болтать! Давайте создадим компонент карты пользователя.
1const cardStyles = {
2 контейнер: {
3 дисплей: "гибкий",
4 высота: 100,
5 ширина: 400,
6 boxShadow: "0 0 3px 2px #cec7c759",
7 alignItems: "по центру",
8 набивка: 20,
9 границРадиус: 20,
10 },
11 профильКартинка: {
12 дисплей: "гибкий",
13 justifyContent: "по центру",
14 alignItems: "по центру",
15 backgroundColor: "оранжевый",
16 цвет: "белый",
17 рост: 20,
18 ширина: 20,
19границаРадиус: "50%",
20 отступ: 10,
21 fontWeight: "полужирный",
22 },
23 био: {
24 поляСлева: 10,
25 },
26 имя пользователя: {
27 fontWeight: "полужирный",
28 },
29};
30
31функция userCardComponent(){
32
33 container}>
34 D
35
36 Десмонд Ньямадор
37 Я только что узнал простой способ стилизации компонентов React
38
39
40
41} jsx
Полезное правило
Официальная документация React не одобряет использование встроенных стилей в качестве основного средства оформления проектов и вместо этого рекомендует использовать атрибут className .
Примечание . В некоторых примерах в документации для удобства используется стиль , но использование атрибута стиля в качестве основного средства стилизации элементов обычно не рекомендуется. В большинстве случаев className следует использовать для ссылки на классы, определенные во внешней таблице стилей CSS. стиль 
Заключение
Вот и все! В этом руководстве вы познакомились с концепцией встроенных стилей в React. Если вы хотите узнать больше об этом, вы можете посетить документацию React для более подробной информации: React Styling.
Также не стесняйтесь пинговать меня в Твиттере: Десмонд Ньямадор.
Узнать больше
Ознакомьтесь с этими курсами React от Pluralsight, чтобы продолжить обучение:
Встроенные стили CSS | Номенса
- Главная
- блог
- Встроенные стили CSS и почему они считаются вредными для доступности
По- Nomensa
- Поделиться этой публикацией в Twitter (откроется новая вкладка)
- Поделиться этой публикацией в LinkedIn (откроется новая вкладка)
- Поделиться этой публикацией в Facebook (откроется новая вкладка)
- Посетите нашу страницу в Instagram (откроется новая вкладка)
Введение
С середины 1990-х годов веб-разработчики получили все больше контроля над представлением разрабатываемых ими веб-страниц. Во многом это связано с введением CSS (каскадных таблиц стилей) и его принятием основными поставщиками браузеров, как в прошлом, так и в настоящем. Хотя принятие спецификации CSS не обошлось без проблем, оно позволило веб-разработчикам создавать визуально оригинальные и привлекательные веб-страницы и пользовательские интерфейсы. С момента появления CSS существовало множество различных способов изменить представление элементов в документе HTML или XML:
Во многом это связано с введением CSS (каскадных таблиц стилей) и его принятием основными поставщиками браузеров, как в прошлом, так и в настоящем. Хотя принятие спецификации CSS не обошлось без проблем, оно позволило веб-разработчикам создавать визуально оригинальные и привлекательные веб-страницы и пользовательские интерфейсы. С момента появления CSS существовало множество различных способов изменить представление элементов в документе HTML или XML:
- Стили можно объявлять в отдельном файле и ссылаться на них из документа HTML. Стили, объявленные в этом внешнем файле, будут проанализированы и применены к соответствующим элементам в HTML-документе;
- Стили можно встраивать непосредственно в HTML-документ. Эти стили должны быть вложены между тегами и будут применяться к HTML-документу почти так же, как стили, содержащиеся во внешней таблице стилей;
<тип стиля = «текст/css»>
# заголовок {фоновый цвет: # A0A0A0;}
#нижний колонтитул{поле:0 авто;}
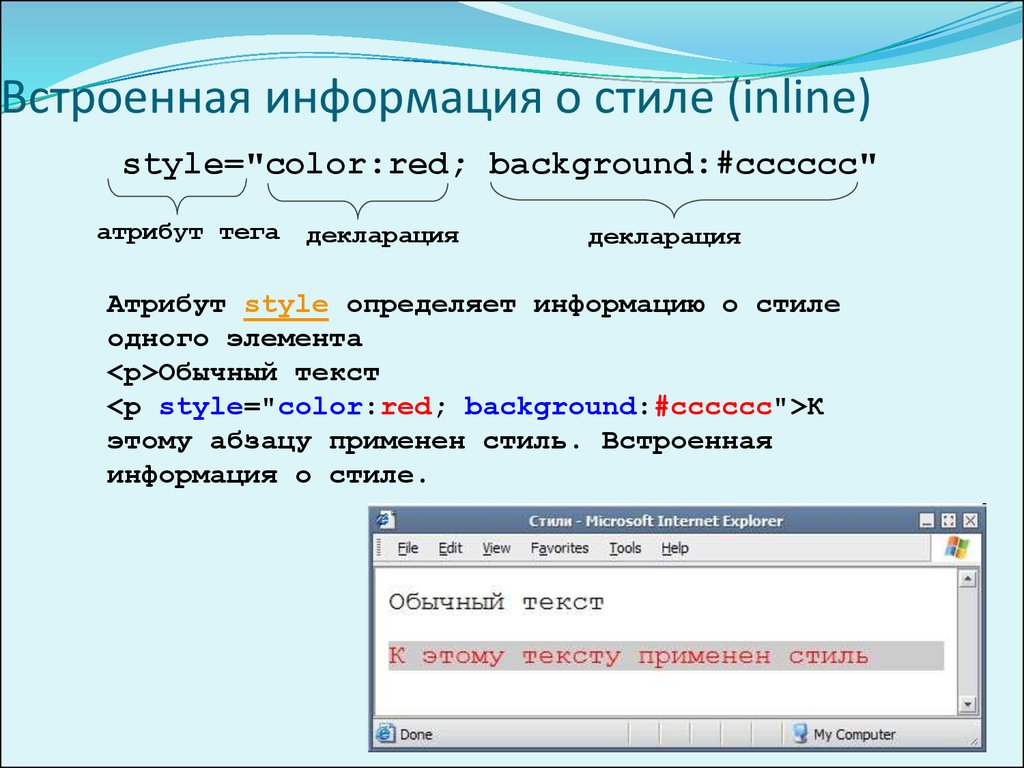
- Стили можно встраивать непосредственно в элементы HTML с помощью атрибута стиля.
 Эти стили визуализируются почти так же, как описанные выше методы, хотя и для каждого элемента.
Эти стили визуализируются почти так же, как описанные выше методы, хотя и для каждого элемента.
Это заголовок
Первый из описанных выше методов обычно является предпочтительным методом стилизации контента на веб-страницах. Многие считают его самым чистым и удобным в сопровождении решением, поскольку оно представляет собой четкое разделение между структурой (HTML) и стилем (CSS). Второй метод не должен вести себя иначе, чем первый метод. Однако это представляет собой потенциальную проблему с ремонтопригодностью, поскольку HTML и связанные стили тесно связаны друг с другом. Это может затруднить разделение работы между разными членами команды и может привести к раздуванию HTML-файла. Третий метод, указанный выше, представляет собой наиболее проблематичный случай. Если стили встроены непосредственно в элементы HTML с помощью атрибута стиля, HTML может стать трудным для чтения (и, следовательно, поддерживать), и это может вызвать проблемы с доступностью для некоторых посетителей вашего веб-сайта.
В следующих разделах делается попытка выявить некоторые проблемы, связанные со встроенными стилями.
Ремонтопригодность
За последние 20 лет эксперты в области клиентской веб-разработки выражали озабоченность по поводу использования встроенных стилей. Разработчики часто обнаруживают, что поддержка сложных HTML-документов значительно усложняется, если в исходный документ встроено большое количество презентационных данных. Для многих предпочтительным методом является использование внешних таблиц стилей. Стили, объявленные во внешних таблицах стилей, применяются путем ссылки на типы элементов, классы и уникальные идентификаторы в документе HTML. Можно сказать, что стили, объявленные во внешних таблицах стилей, «ненавязчивы», поскольку они не привязаны жестко к конкретным страницам или элементам. Для многих такое разделение структуры (HTML) и представления (CSS) является логичным шагом к повышению удобства сопровождения.
Специальные возможности
Некоторые люди используют пользовательские таблицы стилей при работе в Интернете. Люди с тяжелой степенью дальтонизма или другими нарушениями зрения могут испытывать трудности с чтением контента в Интернете и, скорее всего, будут использовать пользовательские таблицы стилей. Пользовательские таблицы стилей хранятся на компьютере пользователя и будут использоваться им для просмотра многих (если не всех) веб-сайтов в Интернете. Они позволяют людям определять сочетания цветов и размеры шрифта, которые облегчают им чтение контента на веб-страницах. Встроенные стили почти всегда переопределяют таблицы стилей, связанные извне (включая пользовательские, определяемые пользователем таблицы стилей). По этой причине следует избегать использования встроенных стилей. Например, если размер шрифта заголовка был объявлен встроенным, человеку, которому нужно увеличить шрифт с помощью пользовательской таблицы стилей, будет трудно (если не невозможно) сделать это. Это может помешать людям получить доступ к контенту на вашем веб-сайте наиболее удобным для них способом.
Люди с тяжелой степенью дальтонизма или другими нарушениями зрения могут испытывать трудности с чтением контента в Интернете и, скорее всего, будут использовать пользовательские таблицы стилей. Пользовательские таблицы стилей хранятся на компьютере пользователя и будут использоваться им для просмотра многих (если не всех) веб-сайтов в Интернете. Они позволяют людям определять сочетания цветов и размеры шрифта, которые облегчают им чтение контента на веб-страницах. Встроенные стили почти всегда переопределяют таблицы стилей, связанные извне (включая пользовательские, определяемые пользователем таблицы стилей). По этой причине следует избегать использования встроенных стилей. Например, если размер шрифта заголовка был объявлен встроенным, человеку, которому нужно увеличить шрифт с помощью пользовательской таблицы стилей, будет трудно (если не невозможно) сделать это. Это может помешать людям получить доступ к контенту на вашем веб-сайте наиболее удобным для них способом.
Заключение
В последние годы некоторые из самых популярных браузеров сделали возможным переопределение ЛЮБЫХ стилей на веб-странице (включая встроенные стили). Это действительно многообещающая вещь для доступности. Однако люди, которые застряли в старых или менее популярных браузерах, с большей вероятностью столкнутся с проблемами со встроенными стилями. В заключение я хотел бы призвать разработчиков помнить о доступности при создании стилей CSS для проектов веб-разработки. На самом деле отделить стили CSS от разметки HTML несложно. На самом деле верно как раз обратное. Если правила CSS объявлены во внешних таблицах стилей, результирующая HTML-разметка, вероятно, предложит значительно улучшенную управляемость, как и фактический CSS, используемый для оформления веб-сайта. Однако более важным является влияние, которое это оказывает на доступность вашего веб-сайта. Если все стили содержатся во внешне связанных таблицах стилей, у людей будет гораздо больше возможностей переопределить представление элементов на странице по умолчанию. Это, вероятно, облегчит некоторым посетителям вашего веб-сайта взаимодействие с содержащимся на нем контентом.
Это действительно многообещающая вещь для доступности. Однако люди, которые застряли в старых или менее популярных браузерах, с большей вероятностью столкнутся с проблемами со встроенными стилями. В заключение я хотел бы призвать разработчиков помнить о доступности при создании стилей CSS для проектов веб-разработки. На самом деле отделить стили CSS от разметки HTML несложно. На самом деле верно как раз обратное. Если правила CSS объявлены во внешних таблицах стилей, результирующая HTML-разметка, вероятно, предложит значительно улучшенную управляемость, как и фактический CSS, используемый для оформления веб-сайта. Однако более важным является влияние, которое это оказывает на доступность вашего веб-сайта. Если все стили содержатся во внешне связанных таблицах стилей, у людей будет гораздо больше возможностей переопределить представление элементов на странице по умолчанию. Это, вероятно, облегчит некоторым посетителям вашего веб-сайта взаимодействие с содержащимся на нем контентом.
Дополнительная литература
- Использование псевдокласса CSS
- Где UX не работает со специальными возможностями
- Советы по доступности с помощью клавиатуры
Начните создавать специальные возможности в своих проектах, не оставляйте их с самого начала, чтобы сэкономить время и деньги он висит на отставании, позволяя ему собирать пыль.
Оставить комментарий