Почему инлайнить стили — плохо — Блог HTML Academy
Стилизовать страницу можно разными способами: встроить стили прямо в HTML, импортировать, создать с помощью JavaScript или подключить из отдельного файла. Среди разработчиков хорошим тоном считается использовать последний способ, то есть писать стили в отдельном файле и затем подключать их с помощью тега link. А вот внутренних стилей стараются избегать, хотя их применение тоже бывает оправдано.
Встроить стили глобально:
<head>
<style>
.block {...}
...
</style>
</head>Встроить с помощью атрибута style:
<body> <div></div> </body>
Импортировать стили из внешних файлов:
@import "style/header.css" @import "style/footer.css"
Подключить внешние таблицы стилей:
<head> <link href="css/style.css" rel="stylesheet"> </head>
Почему разработчики предпочитают внешние стили
Чаще всего в веб-разработке можно встретить проекты с внешними таблицами стилей. Дело в том, что такой способ стилизации удобен не только для создания сайтов или веб-приложений с нуля, но и для их дальнейшей поддержки. С его помощью легко управлять CSS-правилами, следить за наследованием и каскадностью, поддерживать чистоту кода в целом.
Дело в том, что такой способ стилизации удобен не только для создания сайтов или веб-приложений с нуля, но и для их дальнейшей поддержки. С его помощью легко управлять CSS-правилами, следить за наследованием и каскадностью, поддерживать чистоту кода в целом.
Inline-стили не так гибки, как внешний CSS. Их сложнее поддерживать и почти невозможно переопределить. Из-за внутренних стилей HTML-файл раздувается и становится тяжелее. Функциональность CSS не так обширна, как при работе с внешними стилями. Чтобы понять всю глубину проблемы, сравним оба способа стилизации.
Поддержка кода. При подключении внешнего стилевого файла CSS отделён от разметки, поэтому его проще поддерживать. Подключение стилей извне также позволяет использовать препроцессоры, чтобы ускорить процесс разработки и сделать код легко читаемым. А если вы работаете над проектом вместе с другими людьми, такой способ позволяет всем участникам быстрее ориентироваться в стилях.
Пример стилей в стороннем CSS-файлеПри использовании внешнего CSS вы видите структуру своего проекта. Вы понимаете, где и какие свойства заданы элементу и можете легко их изменить. Вы понимаете логику: какие свойства переопределены и почему. Разбираетесь в наследовании и каскадировании и можете управлять ими.
Вы понимаете, где и какие свойства заданы элементу и можете легко их изменить. Вы понимаете логику: какие свойства переопределены и почему. Разбираетесь в наследовании и каскадировании и можете управлять ими.
С inline-стилями немного иначе. Если писать стили внутри атрибута style, то HTML становится трудночитаемым. Логическая структура исчезает и стили размываются по всему коду. Следить за стилизацией становится непросто, а поиск фрагмента, в котором нужно изменить CSS-правило, отнимает немало времени. И чем крупнее проект, тем сложнее управлять стилизацией.
Если вынести весь CSS в тег <style>, логическая структура сохранится, а HTML останется легко читаемым. Но всё же этот способ тоже не всегда удобен. Представьте, что вам нужно изменить размер заголовков на всех страницах сайта. Если вы работаете с отдельным стилевым файлом, вам нужно изменить стили только в одном месте. Но при использовании инлайн-стилей вам придется менять размер заголовков в каждом HTML-файле.
Дополнительная функциональность. Внешние стили позволяют гибко использовать псевдоклассы и псевдоэлементы. Например, разработчик может задать интерактивные состояния отдельно выбранным кнопкам, стилизовать каждый чётный элемент списка или выполнить другие задачи.
Внешний CSS также открывает доступ к кастомным свойствам. Этот способ стилизации позволяет создавать переменные и с их помощью гибко управлять стилями. Например, быстро менять цвета.
Пример стилей в стороннем CSS-файлеПеременные содержат все цвета, используемые на сайте. Если заказчик захочет использовать зелёный другого оттенка, разработчику не нужно будет искать и менять каждое стилевое правило с этим цветом. Он просто изменит цвет в одной переменной.
Добавлять псевдоклассы можно и с помощью глобальных стилей, но это не всегда удобно. Предположим, на странице есть две ссылки, которым нужно задать особые интерактивные состояния :hover и :active. Остальные ссылки нужно стилизовать иначе. В этом случае неудобно прописывать псевдоклассы в теге
В этом случае неудобно прописывать псевдоклассы в теге <style>, потому что все ссылки приобретут одинаковое интерактивное состояние. А переопределить его с помощью атрибута style не получится, потому что псевдоклассы и псевдоэлементы не работают в inline CSS.
Есть еще одна проблема: стилевые правила атрибута style переопределяют правила из тега <style>. К примеру, вы хотите, чтобы ссылки при наведении становились красными и задаёте в глобальных стилях a:hover {color: red}. Но если вы решите у одной из кнопок изменить цвет с помощью атрибута style, она потеряет интерактивное состояние.
Дублирование кода. Один из важнейших принципов разработки — Don’t repeat yourself или DRY. Он означает, что ваш код не должен повторяться. К примеру, если у вас встречаются кнопки с одинаковым оформлением, было бы ошибкой для каждой из них заново прописывать цвет, размер и другие параметры.
С внешними таблицами стилей проще придерживаться принципа DRY. Ведь в этом случае все стили, которыми нужно управлять, находятся в одном месте, а не на нескольких страницах проекта.
Переопределение стилей. Стили из внешнего CSS файла легко переопределять, так как у каждого селектора своё значение специфичности. Класс приоритетнее селектора тега, а идентификатор приоритетнее класса.
Внутренние стили имеют наивысший приоритет, их нельзя переопределить с помощью селекторов по ID, классу или тегу во внешнем CSS. Единственный способ это сделать — добавить !important к значению стилевого свойства. Но этот приём тоже считается дурной практикой, так как ещё больше усложняет поддержку.
Скорость загрузки и трафик. Во время первой загрузки страницы внешние стили отображаются с задержкой: браузеру нужно время, чтобы скачать стилевой файл. Особенно заметно такое поведение при медленном интернет-соединении. Понадобится несколько сотен миллисекунд или даже целые секунды, чтобы на странице появились стили. К тому же внешний стилевой файл относится к блокирующим ресурсам. Пока он не загрузится, рендеринг в браузере не завершится.
Особенно заметно такое поведение при медленном интернет-соединении. Понадобится несколько сотен миллисекунд или даже целые секунды, чтобы на странице появились стили. К тому же внешний стилевой файл относится к блокирующим ресурсам. Пока он не загрузится, рендеринг в браузере не завершится.
Впрочем, браузер кеширует файлы CSS, поэтому при повторной загрузке ему не понадобится второй раз скачивать стили. Это сэкономит трафик и увеличит скорость отрисовки страницы.
Внутренняя стилизация содержится непосредственно в HTML-коде, поэтому с каждым новым правилом вес файла будет увеличиваться. Вместе с ним растёт количество потребляемого трафика и уменьшается скорость загрузки страницы. На небольших сайтах эта проблема может быть не так критична. Но на крупных интернет-магазинах или порталах, а также при медленном интернет-соединении разница будет очевидна и грозит потерей посетителей.
Когда можно использовать inline-стили?
Внутренние стили имеют серьезные недостатки, поэтому фронтенд-разработчики редко используют их в работе. Но у этого способа стилизации есть и положительные стороны.
Но у этого способа стилизации есть и положительные стороны.
Ускорение отрисовки страниц. Мы уже упоминали принцип работы браузера: при подключении внешнего CSS ему приходится отправлять дополнительный запрос на сервер, чтобы скачать стилевой файл. Но в случае с inline-стилями этого делать не нужно. Они уже доступны, так как содержатся непосредственно в файле HTML, поэтому при первой загрузке стили отрисуются быстрее.
Это преимущество работает на небольших страницах, не перегруженных стилями, но его можно использовать и на крупных ресурсах для повышения производительности CSS. С помощью inline-стилей вы можете ускорить отображение той части сайта, которую пользователи должны увидеть первой. Например, меню и первый блок с информацией. Всё, что для этого нужно — прописать стили этих блоков и элементов внутри HTML.
Почтовые рассылки. Ещё один случай, когда вы можете использовать внутренние стили — создание email-рассылок. По соображениям безопасности почтовые сервисы блокируют загрузку внешних ресурсов, в том числе стилевых файлов в HTML-коде письма. Например, по таким принципам работают Яндекс.Почта, Yahoo, Gmail и другие почтовые клиенты. Поэтому у разработчиков нет иного выхода, кроме как использовать inline CSS.
Например, по таким принципам работают Яндекс.Почта, Yahoo, Gmail и другие почтовые клиенты. Поэтому у разработчиков нет иного выхода, кроме как использовать inline CSS.
Тестирование и работа со сторонними программами. Inline-стили также бывают удобны, если стилизация задана с помощью сторонних программ или через CMS. Некоторые разработчики используют внутренние стили для поиска и решения каких-то ошибок. За счет каскадности правила внутри атрибута style переопределяют другие стили, поэтому можно временно прописать правила CSS в разметке и посмотреть на отображение элементов. Но этот способ лучше использовать с осторожностью и по возможности сразу вносить правки во внешний стилевой файл.
Применение inline-стилей не самая распространённая практика, чаще всего вам предстоит использовать внешний CSS. Но помните, что внутренние стили тоже бывают полезны.
Умение уместно использовать внутренние стили — навык, которым должен обладать каждый фронтенд-разработчик. Если вы хотите освоить разные способы подключения стилей и поближе познакомиться с CSS, попробуйте наши тренажёры. Они помогут вам разобраться со всеми вариантами стилизации, как внутренними, так и внешними.
Если вы хотите освоить разные способы подключения стилей и поближе познакомиться с CSS, попробуйте наши тренажёры. Они помогут вам разобраться со всеми вариантами стилизации, как внутренними, так и внешними.
Стили HTML — CSS
❮ Предыдущая Следующая Глава ❯
Манипулирование текст
Цвета, Ящики
Стайлинг HTML с CSS
CSS означает каскадные таблицы стилей
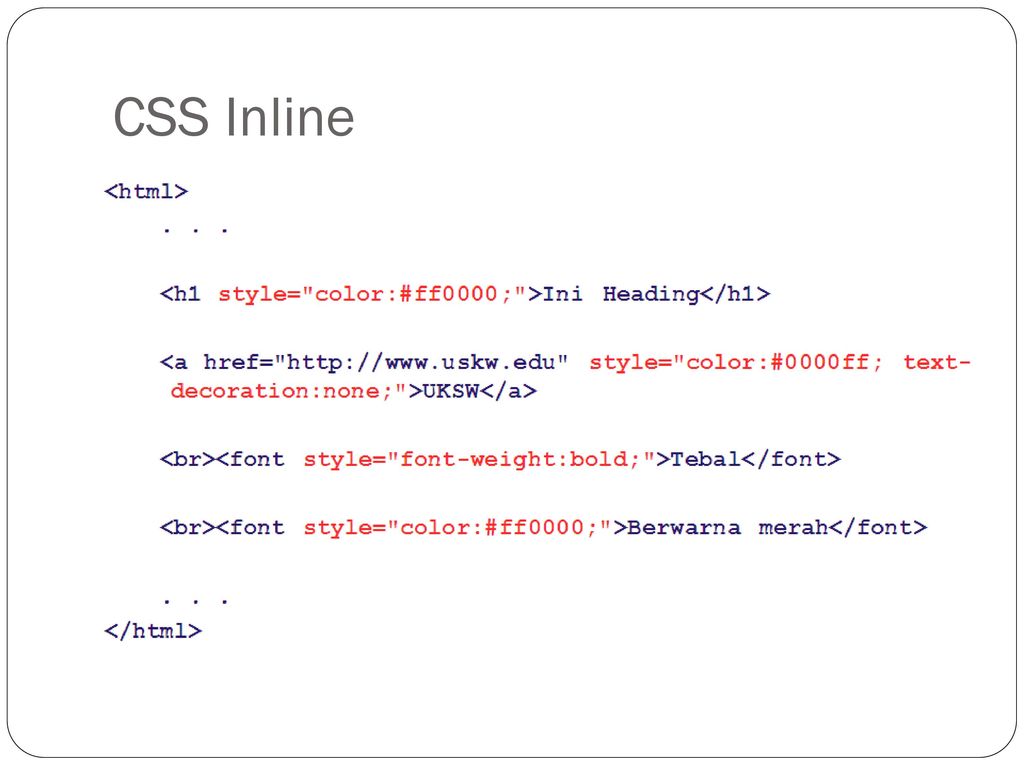
Стайлинг могут быть добавлены к HTML-элементов в 3 способами:
- Инлайн — с использованием атрибута стиля в HTML — элементов
- Внутренний — с помощью <style> элемент в HTML <head> раздел
- Внешний — с помощью одного или нескольких внешних CSS файлов
Самый простой способ добавить стиль, чтобы сохранить стили в отдельных CSS-файлов. Но, в этом учебнике мы используем внутренний стиль, потому что это проще показать, и проще для вас, чтобы попробовать это самостоятельно.
Вы можете узнать гораздо больше о CSS в нашем CSS Учебник .
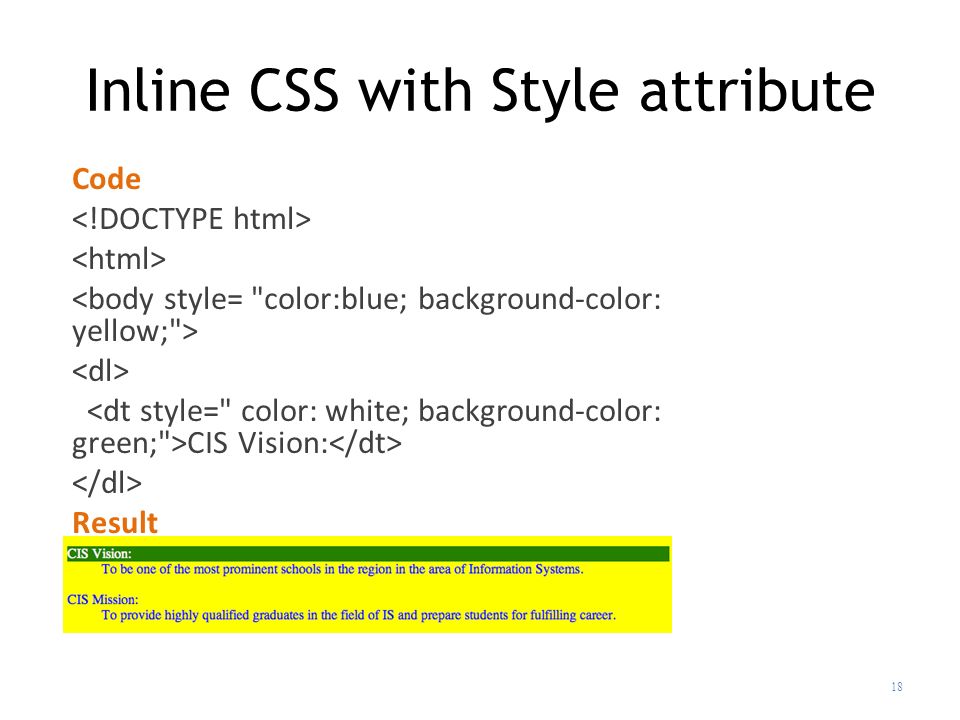
Встроенный Styling (Inline CSS)
Инлайн моделирования используются для применения уникального стиля для одного HTML элемента:
Встроенный стиль использует style атрибут.
Этот пример изменяет цвет текста <h2> элемента в синий:
пример
<h2>This is a Blue Heading</h2>
Попробуй сам «
Внутренний Styling (Internal CSS)
Внутренний стиль используется для определения стиля для одного HTML-страницы.
Внутренний стиль определяется в <head> сечение HTML страницы, в пределах <style> элемента:
пример
<!DOCTYPE html>
<html>
<head>
<style>
body {background-color:lightgrey;}
h2 {color:blue;}
p {color:green;}
</style>
</head>
<body>
<h2>This is a heading</h2>
<p>This is a paragraph. </p>
</p>
</body>
</html>
Попробуй сам «
Внешний стайлинг (External CSS)
Внешний лист стилей используются для определения стиля для многих страниц.
С внешней таблицы стилей, вы можете изменить внешний вид всего веб — сайта путем изменения одного файла!
Для того, чтобы использовать внешнюю таблицу стилей, добавьте ссылку на него в <head> раздел страницы HTML:
пример
<!DOCTYPE html>
<html>
<head>
<link rel=»stylesheet» href=»styles.css»>
</head>
<body>
<h2>This is a heading</h2>
<p>This is a paragraph.</p>
</body>
</html>
Попробуй сам «
Внешняя таблицу стилей можно записать в любом текстовом редакторе. Файл не должен содержать HTML-тегов. Файл таблицы стилей должен быть сохранен с . css расширением.
css расширением.
Вот как « styles.css » выглядит:
body {
background-color: lightgrey;
}
h2 {
color: blue;
}
p {
color:green;
}
CSS шрифты
CSS color свойство определяет цвет текста , который будет использоваться для элемента HTML.
CSS font-family свойство определяет шрифт , который будет использоваться для элемента HTML.
CSS font-size свойство определяет размер шрифта , который будет использоваться для элемента HTML.
пример
<!DOCTYPE html>
<html>
<head>
<style>
h2 {
color: blue;
font-family: verdana;
font-size: 300%;
}
p {
color: red;
font-family: courier;
font-size: 160%;
}
</style>
</head>
<body>
<h2>This is a heading</h2>
<p>This is a paragraph. </p>
</p>
</body>
</html>
Попробуй сам «
CSS Box Model
Каждый элемент HTML имеет рамку вокруг него, даже если вы не можете увидеть его.
CSS border свойство определяет видимую рамку вокруг HTML элемента:
пример
p {
border: 1px solid black;
}
Попробуй сам «
CSS padding свойство определяет отступ (space) внутри границы:
пример
p {
border: 1px solid black;
padding: 10px;
}
Попробуй сам «
CSS margin свойство определяет запас (space) за пределами границы:
пример
p {
border: 1px solid black;
padding: 10px;
margin: 30px;
}
Попробуй сам «
Примеры CSS выше использования px определить размеры в пикселях.
id Атрибут
Все приведенные выше примеры использования CSS для стилизации HTML-элементы в общем виде.
Для того, чтобы определить специальный стиль для одного специального элемента, первый добавить идентификатор атрибута к элементу:
<p>I am different</p>
затем определить стиль для элемента с конкретным id :
пример
#p01 {
color: blue;
}
Попробуй сам «
class Атрибут
Для того, чтобы определить стиль для особого типа ( class ) элементов, добавить class атрибут к элементу:
<p>I am different</p>
Теперь вы можете определить различные стили для элементов с определенным классом:
пример
p.error {
color: red;
}
Попробуй сам «
Используйте id для решения single элемента. Используйте class для решения groups элементов.
Краткое содержание главы
- Используйте HTML style атрибут для встроенного стиля
- Используйте HTML <style> элемент для определения внутреннего CSS
- Используйте HTML <link> элемент ссылаться на внешний файл CSS
- Используйте HTML <head> элемент для хранения <style> и <link> элементы
- Используйте CSS color свойство для цвета текста
- Используйте CSS font-family свойства для текстовых шрифтов
- Используйте CSS font-size свойство для размеров текста
- Используйте CSS border свойство для видимых границ элементов
- Используйте CSS padding свойства для пространства внутри границы
- Используйте CSS margin свойство для пространства за пределами границы
Проверьте себя с упражнениями!
Упражнение 1 » Упражнение 2» Упражнение 3 » Упражнение 4» Упражнение 5 » Упражнение 6»
HTML Style Теги
| Тег | Описание |
|---|---|
| <style> | Определяет информацию о стиле для HTML документа |
| <link> | Определяет связь между документом и внешним ресурсом |
❮ Предыдущая Следующая Глава ❯
Да или Нет? – EngineYard
Недавно команда, с которой я работаю, портировала некоторые существующие инструменты, написанные с помощью JavaScript, на новую кодовую базу с использованием ReactJS. Мы обсуждали, как нам обрабатывать стили, и один участник предложил использовать встроенные стили.
Мы обсуждали, как нам обрабатывать стили, и один участник предложил использовать встроенные стили.
Другой товарищ по команде сказал: «Встроенные стили? Ты серьезно?»
Первый ответил: «Да, это новинка, разве ты не слышал?»
Это привело к жаркой дискуссии о преимуществах CSS/LESS/SASS по сравнению со встроенными стилями на основе JavaScript. Мы ходили туда-сюда, пытаясь решить, что было бы более ремонтопригодным? Удобочитаемый? Исполнитель?
Поскольку большинство из нас на самом деле не знали, как встроенные стили вообще стали чем-то особенным, я решил немного покопаться и выяснить, что же это такое.
Предыстория
Возможно, вы чувствуете то же, что и я, когда эта идея пришла мне в голову.
«ЧТО?»
Все мы знаем, что встроенные стили — это дьявол. О чем говорить?
Хорошо. Вот небольшая предыстория того, как мы сюда попали.
Подготовка сцены: мышление компонентами
Первым моим шагом было выяснить, откуда взялось такое использование встроенных стилей. После некоторых исследований, я думаю, у меня появилась идея.
После некоторых исследований, я думаю, у меня появилась идея.
За последние пару лет сообщество интерфейсных разработчиков все больше и больше двигалось к вебу, основанному на компонентах. Благодаря таким проектам, как Polymer и Component, а также встроенной поддержке компонентов в Ember и React, мы все чаще видим веб-страницу как набор автономных атомов, включающих пользовательский интерфейс, состояние, поведение и стиль.
Наряду с этим изменением мышления мы наблюдаем рост практики, поддерживающей его.
С появлением React и JSX мы начали размещать наш код прямо рядом с разметкой. Сообщество придумало множество способов реализации модульной архитектуры, таких как модули, BEM и связанные с ними соглашения CSS с пространством имен, а совсем недавно — модули CSS (подробнее об этом через минуту).
Предшествующее событие: выступление vjeux
В ноябре 2014 года Кристофер Чедау из Facebook, также известный как vjeux, выступил с докладом под названием «React: CSS в JS».
В нем он рассмотрел семь проблем с написанием CSS в масштабе. Используя в качестве примера задачу по созданию простой кнопки, он рассмотрел несколько довольно сложных подходов к решению первых пяти из них и оставлению двух последних нерешенными. Затем он сбросил довольно большую бомбу, заявив, что все семь проблем могут быть решены с помощью встроенных стилей, определенных в локальном компоненте реагирования.
Хотя vjeux заявил на своих слайдах, что его целью было , а не , чтобы убедить разработчиков отказаться от CSS и вместо этого использовать JS, именно это и начало происходить. Разговор вызвал бурную активность.
Все библиотеки!
После разговора за одну ночь появилось множество библиотек, включая reactcss, react-jss, jsxstyle, react-css-modules, и особенно css-modules и radium.
Эти библиотеки стремились устранить некоторые ограничения, возникающие при использовании встроенных стилей, в первую очередь отсутствие поддержки псевдоселекторов, медиа-запросов и автопрефиксера.
Они делятся на два лагеря: те, кто стремится решить проблему, улучшая работу стилей на основе JS, и те, кто стремится сделать CSS менее ужасным, более непосредственно решая семь проблем vjeux.
В этом посте Игнасио Гутьеррес предполагает, что если вы посмотрите на график звезд GitHub, вы увидите, как redux начал побеждать своих конкурентов, и что теперь радий и css-модули готовы сражаться за ту же честь.
Если вы еще не видели эти два, позвольте мне дать вам краткий обзор.
Radium — это библиотека, упрощающая стилизацию компонентов React с помощью встроенных стилей. Он обеспечивает поддержку псевдо-селекторов, таких как :hover и :focus , медиа-запросы, префикс поставщика и анимацию ключевых кадров.
css-модули представляют другой подход к решению задач, поставленных vjeux. В этом случае стили по умолчанию имеют локальную (а не глобальную) область действия. На этапе сборки стилей компилятор css-modules ищет в импортированных таблицах стилей селекторы и делает их доступными через объект стилей. Ключи в объекте стилей имеют пространство имен с уникальным ключом в локальной области (например,
Ключи в объекте стилей имеют пространство имен с уникальным ключом в локальной области (например, _styles__button_482571023 ). Результирующий HTML-код и таблицы стилей, сгенерированные JS, по умолчанию имеют локальную область действия.
Краткий пример
В этот момент вы, возможно, все еще чешете затылок, задаваясь вопросом: «Хорошо, но как это выглядит? Я действительно не хочу изучать
Конечно, вам не нужно использовать радиум какую-либо другую библиотеку, чтобы экспериментировать со встроенными стилями в React. Это так же просто, как объявить объект стилей, а затем использовать его в своих метод render() , например:
постоянные стили = {
круг: {
радиус границы: '50%',
высота: «100 пикселей»,
ширина: «100 пикселей»
}
}
класс Circle расширяет компонент {
// немного кода React
оказывать() {
}
}
Каковы преимущества?
Я знаю, я знаю, я обещал помочь вам решить, следует ли вам использовать встроенные стили или нет, когда я озаглавил эту статью. Итак, давайте рассмотрим некоторые плюсы и минусы встроенных стилей. Я прочитал много сообщений в блогах и дискуссионных темах и спросил некоторых друзей, у которых есть опыт работы со встроенными стилями в рабочих приложениях.
Итак, давайте рассмотрим некоторые плюсы и минусы встроенных стилей. Я прочитал много сообщений в блогах и дискуссионных темах и спросил некоторых друзей, у которых есть опыт работы со встроенными стилями в рабочих приложениях.
Вот некоторые из наиболее распространенных аргументов, с которыми я сталкивался.
Набор функций
Первое, что вы заметите во встроенных стилях, это то, что они работают совсем не так, как CSS.
Если вы просто используете стандартные встроенные стили, как мы это делали в приведенном выше примере, у вас не будет доступа к некоторым функциям CSS. К ним относятся псевдоселекторы, медиа-запросы, возможность автопрефикса имен поставщиков к селекторам и анимация ключевых кадров.
Вы можете в какой-то степени обойти эти ограничения, например, используя логическое ветвление в Метод render() для состояния наведения. Решение этих проблем является основной причиной, по которой радий был написан, и, судя по его популярности, он хорошо с этим справляется.
Итак, пока вы не возражаете против добавления зависимости в свой проект, это не является непреодолимым препятствием.
Помимо этих функций, есть еще несколько вещей, которые вы теряете, когда используете встроенные стили. Вы теряете «каскадную» природу CSS, потому что встроенные стили обладают наибольшей специфичностью. Конечно, это своего рода точка. Мы хотим сделать стили локальными для каждого компонента.
Кроме того, сложно стилизовать теги html и body , используя встроенные стили. И существующие инструменты разработчика не были созданы для этого варианта использования, поэтому их немного сложнее использовать, чем обычно.
Модульность
Важная часть обещаний встроенных стилей заключается в том, что они позволяют разрабатывать в парадигме, ориентированной на компоненты. По словам моего друга Харгобинда, они поощряют «рассматривать стили как часть ваших компонентов, а не как отдельную сущность.
Каждый компонент должен быть автономным атомом. Итак, сторонники встроенных стилей утверждают, что они не должны перезаписывать селекторы CSS друг друга.
Итак, сторонники встроенных стилей утверждают, что они не должны перезаписывать селекторы CSS друг друга.
Они также отмечают, что когда стили изменяются на основе состояния или взаимодействия с пользователем, управляемого компонентом, проще реализовать это взаимодействие, когда состояние, прослушиватель и стиль находятся в одном файле.
С другой стороны, недоброжелатели говорят, что встроенные стили не нужны для написания компонентов со стилями. Педантично можно утверждать, что эта идея нарушает принцип единой ответственности и что стили, поведение и разметка должны быть разделены.
Webpack уже позволяет легко поддерживать CSS/LESS/SASS вместе с файлами JavaScript, если вы используете структуру pod. Кроме того, вы можете полагаться на пространство имен ваших классов, как в БЭМ, и использовать селектор &-, чтобы ваши стили не конфликтовали.
Наконец, если у вас есть общие глобальные стили, будет сложно внести радикальные изменения во все ваши компоненты, не открывая каждый из них и не внося изменения вручную. Несмотря на то что. в некоторых встроенных библиотеках стилей есть способы смягчить эту проблему.
Несмотря на то что. в некоторых встроенных библиотеках стилей есть способы смягчить эту проблему.
Повторное использование
При рассмотрении вопроса о принятии любого пакета или парадигмы полезно учитывать возможность повторного использования вашего кода после включения.
Когда дело доходит до повторного использования, с каждой стороны есть ряд аргументов.
Поскольку React Native всегда использует объект стиля, возможно, имеет смысл использовать этот подход, если вы надеетесь поделиться своим кодом между веб-приложениями и нативными приложениями. Кроме того, тот факт, что стили являются локальными для компонента, позволяет легко использовать компонент в разных проектах.
Но есть несколько способов, которыми встроенные стили усложняют задачу.
Во-первых, будет невозможно использовать существующие CSS из внешних пакетов. То есть, если вы не хотите идти по пути смешивания CSS и встроенных стилей, что может привести к некоторым головным болям, когда дело доходит до специфичности селектора.
Во-вторых, что, если в будущем вы откажетесь от React? В этом случае вам придется пройти и извлечь правила стиля обратно в таблицы стилей.
Техническое обслуживание
Другим важным аспектом является техническое обслуживание.
Хотя встроенные стили затрудняют использование дизайнеров с навыками CSS, они также являются отличным способом избавить разработчиков от необходимости пробираться через тысячи строк CSS, чтобы найти нужный селектор.
Конечно, вы можете пойти по пути смешивания стилей CSS и встроенных стилей. Но, как упоминалось выше, это может усложнить специфичность селектора. В этом случае также сложно отследить источник применяемого правила.
Производительность
Что насчет производительности?
Одна из главных забот моей команды заключалась в том, не сильно ли пострадает время загрузки, если мы пойдем по этому пути.
Мы представляли себе это следующим образом: DOM загружается, браузер запрашивает файлы JS с сервера, выполняет JS, затем применяются стили, по одному узлу за раз. Чтобы отобразить страницу, браузер должен проанализировать каждый тег стиля, а не применять одно правило CSS. Кажется, что это может быть довольно долгий процесс.
Чтобы отобразить страницу, браузер должен проанализировать каждый тег стиля, а не применять одно правило CSS. Кажется, что это может быть довольно долгий процесс.
Стефан Дерозио провел простой тест производительности, сравнив эти два стиля, и действительно оказалось, что встроенные стили работают медленнее.
Однако эти идеи и тест основаны на простом сравнении встроенных стилей CSS и vanilla React. Как отмечает Дэн Абрамов, многие библиотеки «встроенных стилей» работают путем внедрения таблиц правил CSS. Это означает, что все аргументы о том, что браузер должен анализировать каждый тег стиля, неприменимы. То есть, если вы используете одну из этих библиотек.
Мы также должны отметить, что у этого подхода есть несколько потенциальных преимуществ в производительности. Неиспользуемые стили можно удалить с помощью удаления мертвого кода. Кроме того, поскольку React применяет только те изменения, которые он видит в diff, при работе со стилями, которые изменяются в ответ на события, требуется меньше перерисовки.
Счастье разработчиков
Наконец, я всегда считаю важным думать о счастье разработчиков.
Значительную часть жизни мы тратим на написание кода, так что это может быть и приятным процессом, верно?
Некоторые положительные отзывы, которые я получил от разработчиков, которых я спросил об их опыте работы со встроенными стилями, заключаются в том, что это хорошо для работы, связанной с дизайном, поскольку все прямо здесь, и что легко оставаться в потоке, поскольку вам не нужно переключать контекст между файлами JS и CSS.
С другой стороны, некоторые находят синтаксис значений стиля запутанным, поскольку некоторые значения предполагают число, а другие — строку. Кроме того, при работе с большими компонентами объект стиля может стать довольно большим, занимая большую часть файла, что затрудняет поиск кода, который вы пытаетесь найти.
Хорошо, правда, использовать его или нет?
Итак, мы углубились в историю подхода со встроенными стилями и рассмотрели некоторые плюсы и минусы их использования. Но остается вопрос: стоит ли их использовать?
Но остается вопрос: стоит ли их использовать?
Ну, это зависит.
Вам следует попробовать их, если ваш проект соответствует этому описанию:
- Вы почти уверены, что будете использовать React в течение достаточно долгого времени
- У вас есть острая потребность в повторно используемых компонентах
- Вы не полагаетесь на внешние библиотеки CSS
- Вам не нужны псевдоселекторы, префиксы поставщиков или анимация (или вы хотите попробовать встроенную библиотеку стилей, например, радиум)
- Вы любите пробовать новые вещи
Вам, вероятно, не следует использовать встроенные стили, если:
- Вы чувствуете, что можете отойти от React или иметь компоненты, которые вам нужны для совместного использования в проектах, отличных от React
- Вы не хотите принимать новую зависимость в форма встроенной библиотеки стилей
- Вам нужно поддерживать множество глобальных стилей
- Вы скептичны по натуре
К чему бы вы ни склонялись, я бы порекомендовал взглянуть на css-модули как на альтернативу встроенным стилям. Оба подхода имеют свои достоинства, и стоит взглянуть на каждый из них, прежде чем вы решите переработать всю настройку стиля. Вот хорошее место для начала.
Оба подхода имеют свои достоинства, и стоит взглянуть на каждый из них, прежде чем вы решите переработать всю настройку стиля. Вот хорошее место для начала.
Заключение
В этом посте мы рассмотрели споры о том, следует ли использовать встроенные стили в вашем проекте JavaScript. Мы рассмотрели историю этой идеи, показали краткий пример того, как она выглядит, и взвесили все за и против их использования.
Я надеюсь, что этот обзор поможет вам и вашей команде принять наилучшее решение для вашего проекта и приведет к повышению производительности и ремонтопригодности, что бы вы ни решили.
Если вы хотите еще что-то прочитать на эту тему, я бы посоветовал ознакомиться с сообщением о запуске радия, этим обзором стилей JS, этой критикой и другой критикой.
До следующего раза!
P. S. Мы будем рады узнать о вашем опыте работы со встроенными стилями, модулями CSS или о решении не использовать их вообще. Оставьте нам комментарий!
Встроенный стиль в Nextjs с примерами кода
Встроенный стиль в Nextjs с примерами кода
Привет всем, в этом посте мы рассмотрим, как решить головоломку программирования Inline Style In Nextjs.
// страницы/index.js
функция Дом () {
возвращаться (
Здравствуйте, Next.js
Давайте рассмотрим различные способы оформления приложений Next.js
<стиль jsx> {`
.контейнер {
поле: 50 пикселей;
}
п {
цвет синий;
}
`}
)
}
экспорт по умолчанию Главная
На многих примерах мы узнали, как решить проблему Inline Style In Nextjs.
Как применить встроенный стиль?
Встроенный стиль может использоваться для применения уникального стиля к одному элементу. Чтобы использовать встроенные стили, добавьте атрибут стиля к соответствующему элементу. Атрибут стиля может содержать любое свойство CSS.
Как вы встраиваете стиль в React?
Чтобы установить встроенные стили в React: установите свойство стиля для элемента на объект. Задайте определенные свойства и значения CSS для стилизации элемента. Например,

Как создать стиль в следующем JS?
Чтобы добавить в приложение таблицу стилей, импортируйте файл CSS в файл pages/_app.js. Создайте файл pages/_app.js, если он еще не существует. Затем импортируйте файл styles.css. Эти стили ( styles.css ) будут применяться ко всем страницам и компонентам вашего приложения.
Как оформить ссылку в NextJS?
Далее. js компоненты обычно сопровождаются тегами . Чтобы оформить ссылку, мы не добавляем напрямую имена классов CSS или встроенные стили в. Вместо этого мы делаем это с помощью тега .21-May-2022
Что такое встроенный стиль?
Встроенный CSS используется для применения уникального стиля к одному элементу HTML. Встроенный CSS использует атрибут стиля HTML-элемента.
Почему встроенный CSS не рекомендуется?
Тем не менее, это создает потенциальную проблему удобства сопровождения, поскольку HTML и связанные стили тесно связаны друг с другом. Это может затруднить разделение работы между разными членами команды и может привести к раздуванию HTML-файла.
Что встроено в React?
Проще говоря, встроенная функция — это функция, которая определяется и передается внутри метода рендеринга компонента React. Давайте разберемся с этим на простом примере того, как может выглядеть встроенная функция в приложении React: экспортировать класс по умолчанию CounterApp расширяет React. Компонент { конструктор (реквизит) {
Как добавить несколько встроенных CSS в React?
Используйте синтаксис распространения для объединения нескольких объектов встроенного стиля в React, например. стиль={{стиль1, стиль2}} . Синтаксис распространения распаковывает пары ключ-значение объектов в окончательный объект, и стили применяются к элементу.20 апреля 2022 г.
Что такое useEffect в React?
Хук useEffect позволяет выполнять побочные эффекты в ваших компонентах. Некоторые примеры побочных эффектов: выборка данных, непосредственное обновление DOM и таймеры. useEffect принимает два аргумента. Второй аргумент является необязательным.
