index.html
При кодировании цвета в Html можно просто указать название цвета по-английски, используя атрибут COLOR. Допустимыми стандартными названиями цветов будут:
Таблица 1
Но все же профессиональней будет указывать цвет в шестнадцатиричных кодах, используя формат RGB. Это дает больше цветового разнообразия. Аббревиатура RGB произошла от первых букв названий базовых цветов – Red, Green, Blue.
В результате смешения этих трех цветов в определенных пропорциях и получаются все остальные цвета – количеством 16777216.
Белый цвет задается шестнадцатиричным кодом #FFFFFF, а черный цвет – шестнадцатиричным кодом #000000.
Таблица 2
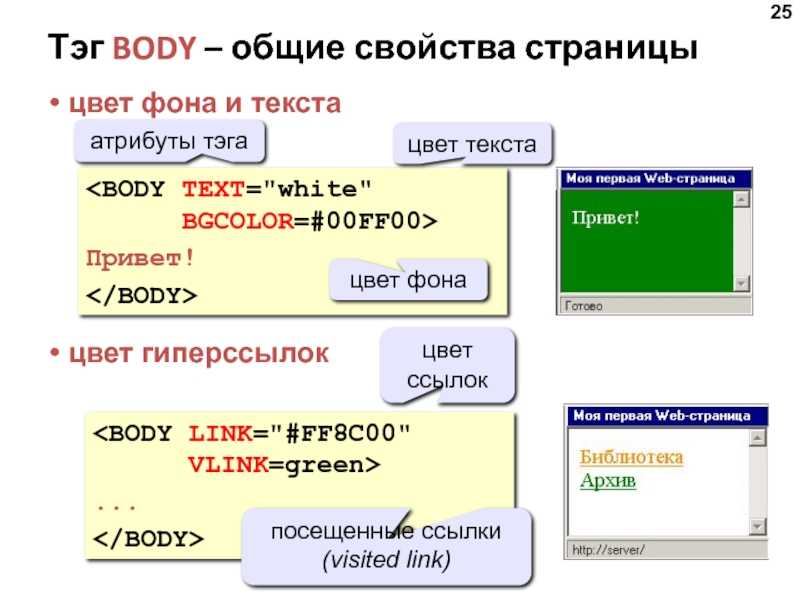
Используя атрибут TEXT в контексте тэга < BODY >, можно изменить цвет текста WEB-страницы целиком. Применение же атрибута COLOR с тэгом < FONT > (обладает более высоким приоритетом) позволяет взаимодействовать на внешний вид отдельного фрагмента текста.
Атрибут BGCOLOR дает возможность явного указания цвета фона вэб-страницы. Цвет фона задается аналогично цвету текста (именем или кодом).
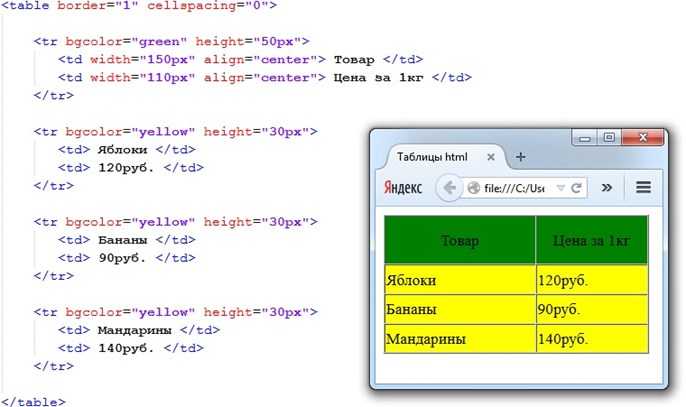
| HTML-код | Отображение в браузере: |
|---|---|
|
< font color=»#ff0000″>Красный цвет < font color=»blue»>Синий цвет |
Красный цвет Синий цвет |
| < BODY BGCOLOR=»#00FF00″> |
Вывод:
В интернете используется специальная система для кодирования цветов. В данной статье приведены все функции для изменения цвета текста web-страницы или же ее фона.
Страница обновлена 05.07.2017
Областной информационно-образовательный портал объясняем.рф Официальное СМИ Уполномоченного по правам ребенка в Ярославской области Региональный портал «Математика для всех» Интернет-сайт «Подросток и закон» Культура для школьников на портале Культура Ярославии Региональный сегмент реестра безопасных Интернет-ресурсов для детей Региональный портал «Таланты Ярославии» Минпросвещения РФ Минобрнауки РФ Национальный проект «Образование Рособрнадзор Портал «Растим детей» ГАУ ДПО ЯО «Институт развития образования» Официальный информационный портал ЕГЭ Единый портал государственных и муниципальных услуг Федеральные государственные образовательные стандарты Центр профессиональной ориентации и психологической поддержки «Ресурс» Всероссийский форум «ПроеКТОриЯ»Sample code for DevTools — Microsoft Edge Development
- Статья
- Чтение занимает 11 мин
Используйте репозиторий демонстраций , чтобы узнать, как использовать Microsoft Edge для разработки веб-страниц и веб-приложений.
- Средства разработки в Microsoft Edge.
- Visual Studio Code с необязательными средствами разработки.
- Visual Studio с необязательными средствами разработки.
Чтобы просмотреть исходный код для отрисоченной демонстрационной веб-страницы в средствах разработки в Microsoft Edge, выполните следующие действия:
На странице Сведений щелкните ссылку Демонстрация . Откроется динамическая страница в Microsoft Edge.
Щелкните правой кнопкой мыши демонстрационную веб-страницу и выберите Проверить , чтобы открыть средства разработки.
Список примеров средств разработки
В следующих демонстрациях демонстрируются функции DevTools.
| Имя демонстрации | Описание | Каталог репозитория | Динамическая демонстрационная страница |
|---|---|---|---|
| Исходные карты зеркального отображения CSS | Используется для обновления CSS-файлов на вкладке Стили (редактирование зеркального отображения CSS) для расширения DevTools для Visual Studio Code. | /css-mirroring-sourcemaps-demo/ | н/д |
| Приложение TODO | Приложение Simple To Do с ванильным JavaScript. Используется для снимков экрана в документации по Microsoft Edge DevTools, а также для открытия средств разработки и браузера DevTools для расширения DevTools для Visual Studio Code. | /demo-to-do/ | Мои задачи |
| Отсоединенные элементы | Демонстрация чата. Используется для утечек памяти DOM отладки с помощью инструмента «Отсоединенные элементы». | /detached-elements/ | Имитация трафика |
| Трехмерные представления | Используется для навигации по уровням веб-страницы, z-index и DOM с помощью инструмента трехмерного представления. | /devtools-3d/ | Демонстрация средства 3D-просмотра в Microsoft Edge DevTools |
| Проверка специальных возможностей | Используется для обзора тестирования специальных возможностей с помощью средств разработки. | /devtools-a11y-testing/ | Приют для животных |
| Демонстрационные страницы панели консоли | Используется для обзора консоли, журнал сообщений в средстве консоли и исправление ошибок JavaScript, о которых сообщается в консоли. | /devtools-console/ | Демонстрационные страницы панели консоли DevTools |
| Исправление ошибки контрастности | Используется для улучшения контрастности в средствах разработки Microsoft Edge: пример исправления ошибок. | /devtools-contrast-bugfix/ | Проверка всех значков в средствах разработки на наличие проблем с контрастностью |
| Примеры CSS | Используется для начала просмотра и изменения CSS. | /devtools-css-get-started/ | Примеры CSS |
| Примеры DOM | Используется для начала просмотра и изменения модели DOM. | /devtools-dom-get-started/ | Примеры DOM |
| Проверка демонстрации инструмента | Используется для анализа страниц с помощью средства проверки. | /devtools-inspect/ | Проверка демонстрации |
| Отладка JavaScript с добавлением двух чисел | Используется для начала отладки JavaScript. | /devtools-js-get-started/ | Демонстрация: отладка JavaScript с помощью средств разработки Microsoft Edge |
| Моментальный снимок кучи памяти | Используется для создания моментальных снимков кучи с помощью средства «Память». | /devtools-memory-heap-snapshot/ | н/д |
| Вкладки действий по производительности | Используется для просмотра действий в таблице с вкладками «Снизу вверх«, «Дерево вызовов» и «Журнал событий» средства «Производительность«. | /devtools-performance-activitytabs/ | Демонстрация вкладок действий |
| Вялая анимация | Используется для начала анализа производительности среды выполнения. | /devtools-performance-get-started/ | Вялая анимация |
| CSS : целевой псевдокласс | Используется для поддержки принудительного применения состояния CSS :target. | /devtools-target-pseudo/ | Css :target псевдокласс демонстрации |
| Визуализатор моментальных снимков кучи | Исходный код расширения визуализатора моментальных снимков кучи для DevTools. | /heap-snapshot-visualizer/ | н/д |
| Фиктивные данные JSON | Простые JSON-файлы. Используется для представления форматированного JSON. Используется для представления форматированного JSON. | /json-dummy-data/ | Фиктивные данные JSON |
| Проверка активности сети | Используется для проверки сетевой активности. | /network-tutorial/ | Проверка демонстрации сетевой активности |
| Демонстрация фотоальбома | Используется для получения сведений о производительности селектора CSS. | /photo-gallery/ | Фотогалерея |
| Демонстрация рабочих областей | Используйте для редактирования файлов в рабочих областях (вкладка Файловая система) в средстве «Источники «. | /Рабочие пространства/ | Демонстрация рабочих областей DevTools |
Ниже приведены некоторые из этих примеров.
Демонстрация To Do
Эта простая веб-страница списка «Дела» используется для демонстрации различных функций средств разработки. Он содержит .html файл, .js файл и . файлы: css
css
Демонстрация веб-страницы с проблемами со специальными возможностями
Эта демонстрационная веб-страница «Приют для животных» полезна для изучения различных функций DevTools, включая функции тестирования специальных возможностей.
Откройте веб-страницу Демонстрация со специальными возможностями в новом окне или на вкладке.
Щелкните правой кнопкой мыши в любом месте отображаемой веб-страницы и выберите пункт Проверить. DevTools откроется рядом с демонстрационной веб-страницей.
Статьи
В следующих статьях описано, как использовать эту демонстрационную веб-страницу:
Общие сведения о тестировании специальных возможностей с помощью DevTools . Длинная статья с разделами, демонстрирующими использование различных функций DevTools для тестирования специальных возможностей с помощью «Демонстрация веб-страницы с проблемами со специальными возможностями».
Используйте средство «Проверка», чтобы обнаружить проблемы со специальными возможностями, наведите указатель мыши на веб-страницу .

Функции тестирования специальных возможностей . Список функций тестирования специальных возможностей DevTools со ссылками на несколько статей, использующих «Демонстрационную веб-страницу с проблемами со специальными возможностями».
Репозиторий исходного кода
Это репозиторий исходного кода и его каталог, в котором хранятся файлы для этой демонстрационной веб-страницы:
MicrosoftEdge/Demos > devtools-a11y-testing — содержит файлы, включая:
index.html— демонстрационная веб-страница, включая разделы страниц и входные формы, которые отправляют данные вbuttons.jsфайл JavaScript. Чтобы просмотреть отрисованную веб-страницу, используйте ссылку на демонстрационную веб-страницу выше.buttons.js— Содержит код JavaScript, используемый демонстрационной веб-страницей.styles., css
csslight-theme.cssиdark-theme.css— CSS-файлы, управляющие представлением демонстрационной веб-страницы.Файлы изображений, используемые на демонстрационной веб-странице.
Демонстрационная веб-страница: отладка JavaScript с помощью средств разработки
Эта демонстрационная веб-страница полезна для изучения средства «Источники» , особенно отладчика JavaScript.
Откройте демонстрационную веб-страницу Приступая к отладке JavaScript с помощью средств разработки в новом окне или вкладке.
Right-click anywhere in the rendered webpage and then select Inspect. DevTools opens next to the demo webpage.
Статьи
Эти статьи или разделы статей показано, как использовать эту демонстрационную веб-страницу:
Базовый подход к использованию отладчика в обзоре средства «Источники«. В этом разделе статьи кратко описывается, как использовать отладчик JavaScript в средстве «Источники» , чтобы найти ошибку на демонстрационной веб-странице.
 Чтобы устранить эту ошибку, перед их добавлением входные строки преобразуются в числа.
Чтобы устранить эту ошибку, перед их добавлением входные строки преобразуются в числа.Приступая к отладке JavaScript . Более подробное пошаговое руководство по использованию демонстрационной веб-страницы вместе с отладчиком, демонстрации различных функций отладчика и настройке различных типов точек останова.
Source code repo
This is the source code repo and its directory which stores the files for this demo webpage:
Скачивание или клонирование репозитория демонстраций
Репозиторий Демонстраций полезен для выполнения различных документации по devTools.
Скачивание репозитория демонстраций
Чтобы скачать репозиторий demos, выполните следующие действия:
В новом окне или вкладке перейдите в репозиторий MicrosoftEdge/Demos .
Нажмите раскрывающийся список Код и нажмите кнопку Скачать ZIP-файл.
Файл
.zipпомещается в каталог загрузки. Распакуйте эти исходные файлы веб-страницы в подходящее расположение.
Чтобы скачать один каталог репозитория Demos, выполните следующие действия:
Перейдите по адресу https://download-directory.github.io/ и вставьте URL-адрес https://github.com/MicrosoftEdge/Demos/tree/main/demo-to-do.
The
.zipfile is placed in your download directory. Unzip these webpage source files into a suitable location.
См. также:
- Скачайте репозиторий WebView2Samples в разделе Настройка среды разработки для WebView2.
Клонирование репозитория демонстраций
Клонирование репозитория позволяет обновлять локальную копию при обновлении репозитория. Пользовательский интерфейс GitHub и различные средства поддерживают клонирование. Мы покажем клонирование с помощью Visual Studio Code, но вы можете использовать множество других средств программирования, таких как GitHub Desktop, Visual Studio или оболочка git bash.
Чтобы клонировать репозиторий, выполните следующие действия:
In a new window or tab, go to the MicrosoftEdge / Demos repo.

Если зеленая кнопка «Код» не отображается, щелкните Демонстрации в пути Демонстрации Microsoft Edge / в левом верхнем углу, чтобы перейти на главную страницу репозитория.
Нажмите кнопку раскрывающегося списка Код и нажмите кнопку Копировать рядом с URL-адресом https://github.com/MicrosoftEdge/Demos.git. Затем можно вставить URL-адрес в git bash или в диалоговое окно Visual Studio Code, например.
Или нажмите раскрывающийся список «Код «, а затем нажмите кнопку Открыть с помощью Visual Studio , если он появится. Предлагается список элементов селектора обработчика , по одному на каждый установленный экземпляр Visual Studio. Этот параметр отображается только в том случае, если вы вошли в систему.
В Visual Studio Code на панели действий нажмите кнопку Управление версиями (), а затем нажмите кнопку Клонировать репозиторий.

В текстовое поле Укажите URL-адрес репозитория вставьте скопированный URL-адрес: https://github.com/MicrosoftEdge/Demos.git и нажмите кнопку
Enter. Откроется диалоговое окно выбора папки.Перейдите по нужному пути, например
C:\Users\username\Documents\GitHubилиUsers/username/GitHub, а затем нажмите кнопку Выбрать расположение репозитория .Появится сообщение Клонирование репозитория Git , после чего вам будет предложено открыть клонированные репозитории. Нажмите кнопку Открыть :
При появлении запроса Доверяете…, нажмите кнопку Да . Или нажмите кнопку Нет и продолжайте работу с большинством частей этого пошагового руководства.
Дерево обозревателя содержит множество демонстраций, в том числе демонстрации для выполнения.

См. также:
- Клонирование репозитория — документация GitHub.
- Клонируйте репозиторий WebView2Samples в разделе Настройка среды разработки для WebView2.
Откройте демонстрационную папку в средстве «Источники» и измените файл
Чтобы использовать этот раздел, сначала скачайте или клонируйте репозиторий демонстраций.
Чтобы изменить локальные файлы в средстве «Источники» , может потребоваться сначала нажать кнопку Разрешить , чтобы предоставить доступ на чтение и запись. Для этого выполните действия, описанные в разделе Открытие папки на вкладке Файловая система (рабочая область) в средстве Источники ниже.
См. также:
- Подходы, сравниваемые в расширении Microsoft Edge DevTools для Visual Studio Code. Суммирует и сравнивает несколько вариантов редактирования файлов веб-страницы.
Открытие папки на вкладке Файловая система (рабочая область) в средстве «Источники»
После скачивания или клонирования репозитория Демонстраций:
В Microsoft Edge откройте новую вкладку.

Щелкните веб-страницу правой кнопкой мыши и выберите Пункт Проверить. Или нажмите (
Ctrl++ShiftIWindows, Linux) илиICommand+Option+(macOS). Откроется devTools.В devTools на главной панели инструментов выберите вкладку Источники . Если эта вкладка не отображается, нажмите кнопку Дополнительные вкладки ().
На вкладке Источники слева выберите вкладку Файловая система, которая сгруппирована с вкладкой Страница. Если вкладка Файловая система не отображается, нажмите кнопку Дополнительные вкладки (
Щелкните + Добавить папку в рабочую область. Откроется диалоговое окно выбора папки.
Выберите определенную папку, например demo-to-do, или выберите корневую папку Demos :
Над DevTools появится запрос «DevTools запрашивает полный доступ к (каталогу)».
 Нажмите кнопку Разрешить :
Нажмите кнопку Разрешить :
Чтобы изменить файлы, ознакомьтесь с инструкциями по редактированию в следующем разделе.
См. также:
- Изменение файлов с помощью рабочих областей (вкладка Файловая система) требуется, чтобы открыть локальную папку в средстве «Источники » средства разработки в браузере.
- Использование вкладки Файловая система для определения локальной рабочей области в обзоре средства «Источники«.
Открытие локального HTML-файла в диалоговом окне открытия файла в браузере и его редактирование на вкладке Страница средства «Источники»
Чтобы изменить файлы в средстве «Источники» , перед выполнением действий, описанных в этом разделе, может потребоваться нажать кнопку Разрешить , чтобы предоставить доступ на чтение и запись, выполнив действия, описанные в разделе Открытие папки на вкладке Файловая система (рабочая область) в средстве «Источники» выше.
Чтобы открыть файл и изменить его, выполните приведенные .html ниже действия.
В Microsoft Edge откройте новую вкладку и нажмите клавишу
Ctrl+O(Windows/Linux) илиCommand+O(macOS). Откроется диалоговое окно выбора файла.Выберите HTML-файл из локальной копии репозитория демонстраций , например
C:\Users\username\Documents\GitHub\Demos\demo-to-do\index.html. Файл.htmlоткрывается и отображается в Microsoft Edge.Щелкните веб-страницу правой кнопкой мыши и выберите Пункт Проверить. Или нажмите (
Ctrl++ShiftIWindows, Linux) илиICommand+Option+(macOS). Откроется devTools.В devTools на главной панели инструментов выберите вкладку Источники . Если эта вкладка не отображается, нажмите кнопку Другие вкладки ().

В средствах разработки слева выберите вкладку Страница, а затем выберите HTML-файл, например
index.htmlили (индекс).Нажмите
Esc, чтобы открыть ящик в нижней части DevTools.В ящике нажмите кнопку Дополнительные инструменты («) и выберите инструмент Изменения .
В середине области редактора средства Источники измените
.htmlфайл. Например, вdemo-to-do/index.htmlпапке в строке заголовка<h2>измените мои задачи на Мои измененные задачи:<h2>📋 My modified tasks</h2>
Если редактирование не включено, нажмите кнопку Разрешить , чтобы предоставить доступ на чтение и запись к папке, выполнив действия, описанные в разделе Открытие папки с вкладки Файловая система (рабочая область) в средстве «Источники» выше.

Изменение отображается в инструменте Изменения на панели, а в имя файла на вкладке index.html в инструменте Источники добавляется звездочка:
Нажмите (
Ctrl+SWindows, Linux) илиCommand+S(macOS), чтобы сохранить изменения. Звездочка удаляется с вкладки index.html в инструменте Источники .Обновите страницу. Изменение отображается на отображаемой веб-странице; например, слово «изменено » добавляется в заголовок:
Открытие локального HTML-файла из проводник и его редактирование в браузере
В проводник в Windows или Finder в macOS выберите HTML-файл из локальной копии репозитория демонстраций, например
C:\Users\username\Documents\GitHub\Demos\demo-to-do\index.html. The.htmlfile is opened and rendered in Microsoft Edge.
Выполните действия, описанные в разделах выше.
Открытие демонстрационной папки в Visual Studio Code
После скачивания или клонирования репозитория Демонстраций:
В Visual Studio Code на панели действий нажмите кнопку Проводник (). Откроется панель проводника .
В области проводника нажмите кнопку Открыть папку . Откроется диалоговое окно Открыть папку . Перейдите к папке
demo-to-doв клонированного репозитория demo, выберите папку или перейдите в нее, а затем нажмите кнопку Выбрать папку :Пример расположения репозитория, в котором клонирован репозиторий Demos , показан выше. Папка
demo-to-doклонированного репозитория Demos откроется в обозревателе Visual Studio Code:
Вы также можете открыть корневую папку репозитория Демонстраций, чтобы просмотреть все демонстрационные папки в области проводника .
См. также:
- Расширение Microsoft Edge DevTools для Visual Studio Code используется для открытия локальной папки в Visual Studio Code и использования средств разработки в Visual Studio Code.
Шаблоны URL-адресов для отображаемых демонстрационных веб-страниц и исходного кода
Большинство файлов Readme в репозитории демонстраций имеют ссылку, которая открывает отрисованный .html файл с сервера GitHub.io. Иногда у вас есть URL-адрес исходного HTML-файла на GitHub.com, но вместо этого вам нужно создать URL-адрес сервера github.io , чтобы отобразить отрисованный файл, а не отображать список исходного .html кода в каталоге GitHub.
Чтобы преобразовать URL-адрес каталога исходного кода в GitHub.com в URL-адрес отрисоченной демонстрационной веб-страницы в GitHub.io, шаблон выглядит следующим образом.
Предположим, что URL-адрес исходного кода веб-страницы в GitHub.com:
https://github.com/MicrosoftEdge/Demos/tree/main/demo-to-do/
Основные компоненты этого GITHUB. COM URL-адреса:
COM URL-адреса:
https://github.com/[org]/[repo]/tree/main/[path]
В отличие от этого, требуемый шаблон URL-адреса GitHub.io:
https://[org].github.io/[repo]/[path]
Чтобы заполнить этот шаблон URL-адреса GitHub.io, в следующем примере:
- [org] имеет значение
MicrosoftEdge. - [репозиторий] имеет значение
Demos. - [path] имеет значение
demo-to-do.
Таким образом, результирующий URL-адрес сервера GitHub.io для отображаемой демонстрационной веб-страницы:
https://MicrosoftEdge.github.io/Demos/demo-to-do/
В этих URL-адресах регистр не учитывается.
См. также
Открытие и редактирование файлов:
- Edit files with Workspaces (Filesystem tab) — to open a local folder in the Sources tool of DevTools in the browser.
- Using the Filesystem tab to define a local Workspace in Sources tool overview.

- Подходы, сравниваемые в расширении Microsoft Edge DevTools для Visual Studio Code. Суммирует и сравнивает несколько вариантов редактирования файлов веб-страницы.
- Интеграция интегрированной среды разработки Microsoft Edge. Разработка приложений веб-страниц с помощью Visual Studio Code или Visual Studio, включая средства разработки Microsoft Edge.
Скачивание и клонирование:
- Шаг 5. Клонирование репозитория демонстраций в разделе Установка расширения DevTools для Visual Studio Code.
- Клонирование репозитория — документация GitHub.
Запуск локального веб-сервера:
- Шаг 6. Настройка сервера localhost в разделе Установка расширения DevTools для Visual Studio Code.
типов вакцин | HHS.gov
Существует несколько различных типов вакцин. Каждый тип предназначен для того, чтобы научить вашу иммунную систему бороться с определенными видами микробов и серьезными заболеваниями, которые они вызывают.
Когда ученые создают вакцины, они учитывают:
- Как ваша иммунная система реагирует на микроб
- Кто нуждается в вакцинации против микроба
- Лучшая технология или подход к созданию вакцины
На основе ряда этих факторов ученые решают, какой тип вакцины они будут производить. Существует несколько типов вакцин, в том числе:
- Инактивированные вакцины
- Вакцины живые аттенуированные
- Вакцины с матричной РНК (мРНК)
- Субъединичные, рекомбинантные, полисахаридные и конъюгированные вакцины
- Токсоидные вакцины
- Вакцины против вирусных векторов
Инактивированные вакцины
В инактивированных вакцинах используется убитая версия микроба, вызывающего заболевание.
Инактивированные вакцины обычно не обеспечивают такой сильный иммунитет (защиту), как живые вакцины. Таким образом, вам может понадобиться несколько доз с течением времени (бустерные прививки), чтобы получить постоянный иммунитет против болезней.
Инактивированные вакцины используются для защиты от:
- Гепатита А
- Грипп (только прививка)
- Полиомиелит (только инъекция)
- Бешенство
Живые аттенуированные вакцины
В живых вакцинах используется ослабленная (или аттенуированная) форма микроорганизма, вызывающего заболевание.
Поскольку эти вакцины настолько похожи на естественную инфекцию, что помогают ее предотвратить, они создают сильный и продолжительный иммунный ответ. Всего 1 или 2 дозы большинства живых вакцин могут обеспечить пожизненную защиту от микробов и болезней, которые они вызывают.
Но у живых вакцин есть и некоторые ограничения. Например:
- Поскольку они содержат небольшое количество ослабленного живого вируса, некоторым людям следует поговорить со своим лечащим врачом перед их получением, например людям с ослабленной иммунной системой, хроническими проблемами со здоровьем или людям, которые была пересадка органов.

- Их нужно держать в прохладе, поэтому они плохо путешествуют. Это означает, что их нельзя использовать в странах с ограниченным доступом к холодильникам.
Живые вакцины используются для защиты от:
- Кори, эпидемического паротита, краснухи (комбинированная вакцина MMR)
- Ротавирус
- Оспа
- Ветряная оспа
- Желтая лихорадка
Вакцины с матричной РНК, также называемые мРНК-вакцинами
Исследователи изучают и работают с мРНК-вакцинами на протяжении десятилетий, и эта технология использовалась для создания некоторых вакцин против COVID-19. Вакцины с мРНК производят белки, чтобы вызвать иммунный ответ. мРНК-вакцины имеют несколько преимуществ по сравнению с другими типами вакцин, в том числе более короткое время производства и, поскольку они не содержат живого вируса, отсутствие риска заболевания у вакцинированного человека.
мРНК-вакцины используются для защиты от:
- COVID-19
Субъединичные, рекомбинантные, полисахаридные и конъюгированные вакцины
Субъединичные, рекомбинантные, полисахаридные и конъюгированные вакцины используют определенные фрагменты зародыша, такие как его белок, сахар или капсид (оболочка вокруг зародыша).
Поскольку в этих вакцинах используются только определенные части микроба, они вызывают очень сильный иммунный ответ, нацеленный на ключевые части микроба. Их также можно использовать практически для всех, кто в них нуждается, включая людей с ослабленной иммунной системой и хроническими проблемами со здоровьем.
Одним из недостатков этих вакцин является то, что вам могут потребоваться повторные прививки для постоянной защиты от болезней.
Эти вакцины используются для защиты от:
Токсоидные вакцины
Токсоидные вакцины используют токсин (вредный продукт), вырабатываемый микробом, вызывающим заболевание. Они создают иммунитет к частям зародыша, вызывающим заболевание, а не к самому зародышу. Это означает, что иммунный ответ нацелен на токсин, а не на весь микроб.
Как и некоторые другие типы вакцин, вам могут понадобиться повторные прививки, чтобы обеспечить постоянную защиту от болезней.
Токсоидные вакцины используются для защиты от:
- Дифтерии
- Столбняк
Вакцины против вирусных векторов
На протяжении десятилетий ученые изучали вакцины против вирусных векторов. В некоторых вакцинах, которые недавно применялись при вспышках лихорадки Эбола, использовалась технология вирусных векторов, и ряд исследований был сосредоточен на вакцинах вирусных векторов против других инфекционных заболеваний, таких как вирус Зика, грипп и ВИЧ. Ученые использовали эту технологию и для создания вакцин против COVID-19.
Вакцины с вирусным вектором используют модифицированную версию другого вируса в качестве вектора для обеспечения защиты. В качестве переносчиков использовались несколько различных вирусов, включая грипп, вирус везикулярного стоматита (VSV), вирус кори и аденовирус, вызывающий простуду. Аденовирус является одним из вирусных векторов, используемых в некоторых случаях COVID-19.вакцины проходят клинические испытания. Вакцины против вирусных векторов используются для защиты от:
Аденовирус является одним из вирусных векторов, используемых в некоторых случаях COVID-19.вакцины проходят клинические испытания. Вакцины против вирусных векторов используются для защиты от:
- COVID-19
HTML и статические ресурсы | Vue CLI
HTML
Индексный файл
Файл public/index.html — это шаблон, который будет обрабатываться с помощью html-webpack-plugin. Во время сборки ссылки на активы будут добавлены автоматически. Кроме того, Vue CLI также автоматически вводит подсказки ресурсов ( preload/prefetch ), ссылки на манифест/иконки (при использовании плагина PWA) и ссылки на ресурсы для файлов JavaScript и CSS, созданных во время сборки.
Интерполяция
Поскольку индексный файл используется в качестве шаблона, вы можете использовать синтаксис шаблона lodash для интерполяции значений в нем:
-
<%= VALUE %>для неэкранированной интерполяции; -
<%- VALUE %>для интерполяции с экранированием HTML; -
<% выражение %>для потоков управления JavaScript.
В дополнение к значениям по умолчанию, предоставляемым html-webpack-plugin , все переменные env на стороне клиента также доступны напрямую. Например, чтобы использовать BASE_URL значение:
См. также:
- publicPath
Предварительная загрузка
— тип подсказки ресурса, который используется для указания ресурсов, которые потребуются вашим страницам вскоре после загрузки. хотите начать предварительную загрузку в начале жизненного цикла загрузки страницы, до того, как сработает основной механизм рендеринга браузера.
По умолчанию приложение Vue CLI автоматически генерирует подсказки предварительной загрузки для всех файлов, которые необходимы для первоначального рендеринга вашего приложения.
Подсказки вводятся с помощью @vue/preload-webpack-plugin и могут быть изменены/удалены с помощью chainWebpack как config. . plugin('preload')
plugin('preload')
Предварительная выборка
— это тип подсказки ресурса, которая сообщает браузеру о необходимости предварительной выборки контента, который пользователь может посетить в ближайшем будущем во время простоя браузера после завершения загрузки страницы.
По умолчанию приложение Vue CLI автоматически генерирует подсказки предварительной выборки для всех файлов JavaScript, сгенерированных для асинхронных фрагментов (в результате разделения кода по запросу с помощью динамического import() ).
Подсказки вводятся с помощью @vue/preload-webpack-plugin и могут быть изменены/удалены с помощью chainWebpack как config.plugin('prefetch') .
Примечание для многостраничных настроек
При использовании многостраничных настроек указанное выше имя подключаемого модуля следует изменить, чтобы оно соответствовало структуре «prefetch-{имя страницы}», например «prefetch-app».
Пример:
// vue.config.js
модуль.экспорт = {
chainWebpack: конфиг => {
// удалить плагин предварительной выборки
config.plugins.delete('предварительная выборка')
// или:
// изменить его параметры:
config.plugin('prefetch').tap(options => {
параметры[0].fileBlacklist = параметры[0].fileBlacklist || []
options[0].fileBlacklist.push(/myasyncRoute(.)+?\.js$/)
варианты возврата
})
}
}
Когда подключаемый модуль предварительной выборки отключен, вы можете вручную выбрать определенные фрагменты для предварительной выборки, используя встроенные комментарии веб-пакета:
import(/* webpackPrefetch: true */ './someAsyncComponent.vue')
Среда выполнения веб-пакета будет вставлять ссылки предварительной выборки при загрузке родительского фрагмента.
СОВЕТ
Ссылки предварительной выборки потребляют полосу пропускания. Если у вас есть большое приложение с большим количеством асинхронных фрагментов, а ваши пользователи в основном мобильны и, следовательно, осведомлены о пропускной способности, вы можете отключить ссылки предварительной выборки и вручную выбрать фрагменты для предварительной выборки.
Отключить генерацию индекса
При использовании Vue CLI с существующим бэкендом может потребоваться отключить генерацию index.html , чтобы сгенерированные ресурсы можно было использовать на странице, отображаемой на сервере. Для этого в vue.config.js можно добавить следующее:
// vue.config.js
модуль.экспорт = {
// отключаем хэши в именах файлов
имя файлаХеширование: ложь,
// удалить связанные с HTML плагины webpack
chainWebpack: конфиг => {
config.plugins.delete('html')
config.plugins.delete('предварительная загрузка')
config.plugins.delete('предварительная выборка')
}
}
Однако это не рекомендуется, потому что:
- Жестко закодированные имена файлов затрудняют реализацию эффективного управления кэшем.
- Жестко запрограммированные имена файлов также плохо сочетаются с разделением кода, при котором создаются дополнительные файлы JavaScript с разными именами.
- Жестко заданные имена файлов не работают в современном режиме.

Вместо этого следует рассмотреть возможность использования параметра indexPath для использования сгенерированного HTML в качестве шаблона представления в вашей серверной среде.
Создание многостраничного приложения
Не каждое приложение должно быть SPA. Vue CLI поддерживает создание многостраничного приложения с использованием параметра pages в vue.config.js . Созданное приложение будет эффективно использовать общие фрагменты между несколькими записями для оптимальной производительности загрузки.
Статические активы можно обрабатывать двумя способами:
Импортировать в JavaScript или ссылаться в шаблонах/CSS через относительные пути. Такие ссылки будут обрабатываться webpack.
Размещено в
общедоступный каталоги ссылка на него осуществляется через абсолютные пути. Эти активы будут просто скопированы и не будут проходить через webpack.
Импорт относительного пути
Когда вы ссылаетесь на статический ресурс, используя относительный путь (должен начинаться с . ) внутри файлов JavaScript, CSS или 
*.vue , ресурс будет включен в граф зависимостей веб-пакета. В процессе компиляции все URL-адреса активов, такие как ,
background: url(...) и CSS @import разрешаются как зависимости модуля .
Например, url(./image.png) будет преобразовано в require('./image.png') и
будет скомпилировано в:
h('img', { attrs: { src: require('./image.png') }})
Внутренне мы настроили модули ресурсов веб-пакета для определения конечного местоположения файла с помощью хэшей версий и правильных общедоступных базовых путей, а также условно встроенных ресурсов размером менее 8 КБ, что уменьшило количество HTTP-запросов.
Вы можете настроить ограничение размера встроенного файла через chainWebpack. Например, чтобы вместо этого установить предел встроенных изображений в 4 КБ:
// vue.config.js модуль.экспорт = { chainWebpack: конфиг => { config.module .rule('изображения') .set('парсер', { URL-адрес данных: { maxSize: 4 * 1024 // 4 КБ } }) } }
Правила преобразования URL-адресов
Если URL-адрес представляет собой абсолютный путь (например,
/images/foo.png), он будет сохранен как есть.Если URL начинается с
.интерпретируется как относительный запрос модуля и разрешается на основе структуры папок в вашей файловой системе.Если URL-адрес начинается с
~, все после него интерпретируется как запрос модуля. Это означает, что вы даже можете ссылаться на активы внутри узловых модулей:
Если URL начинается с
@, это также интерпретируется как запрос модуля. Это полезно, потому что Vue CLI по умолчанию использует псевдонимы@для/src  (только шаблоны)
(только шаблоны)
Папка
public Любые статические ресурсы, размещенные в папке public , будут просто скопированы и не будут проходить через webpack. Вам нужно ссылаться на них, используя абсолютные пути.
Обратите внимание, что мы рекомендуем импортировать активы как часть графа зависимостей вашего модуля, чтобы они проходили через веб-пакет со следующими преимуществами:
- Скрипты и таблицы стилей минимизируются и объединяются вместе, чтобы избежать дополнительных сетевых запросов.
- Отсутствующие файлы вызывают ошибки компиляции вместо ошибок 404 для ваших пользователей.
- Имена результирующих файлов включают хэши содержимого, поэтому вам не нужно беспокоиться о том, что браузеры кэшируют свои старые версии.
Общедоступный каталог предоставляется в качестве аварийного люка , и при ссылке на него по абсолютному пути необходимо учитывать, где будет развернуто ваше приложение.