Что такое индексный файл index.html
Когда вы создаёте веб-страницы в редакторе кода, таком как Visual Studio Code, Sublime Text, вам необходимо создать index.html, потому что эта страница выполняет важную работу. Создание первой страницы index.html считается лучшим методом веб-разработки.
Итак, что такое страница index.html и почему она имеет значение? В этой статье рассказывается о index.html и о том, почему вы всегда должны создавать эту страницу при создании веб-сайта.
Содержание
- Что такое index.html?
- Как создать страницу index.html
- Вывод
Что такое index.html?
Index.html — это первая HTML-страница, которую вы создаёте при создании веб-сайта. HTML (язык разметки гипертекста) помогает структурировать текст и другие элементы на веб-странице. Страница index.html — это страница по умолчанию, которую видит посетитель веб-сайта, если не указана другая страница, которую часто называют «домашней страницей».
Например, если вы вводите URL-адрес, такой как https://careerkarma. com, вы не указали какую-либо конкретную страницу, которую сервер должен доставить клиенту (компьютеру или мобильному телефону). Во многих случаях вы увидите страницу по умолчанию или страницу index.html.
com, вы не указали какую-либо конкретную страницу, которую сервер должен доставить клиенту (компьютеру или мобильному телефону). Во многих случаях вы увидите страницу по умолчанию или страницу index.html.
Если вы знаете точный адрес страницы, которую хотите просмотреть, например https://careerkarma.com/blog, то сервер направит вас на эту страницу, а не на страницу index.html.
index.html легко распознаётся на большинстве серверов как страница по умолчанию, поэтому многие разработчики предпочитают использовать index.html в качестве имени страницы по умолчанию.
Как создать страницу index.html
Теперь вы понимаете, что такое страница index.html и почему она важна. Давайте посмотрим, как именно мы можем создать страницу index.html с помощью Visual Studio Code (или VS Code), редактора кода.
Если у вас не установлен VS Code, ознакомьтесь с этим полезным руководством по началу работы с Visual Studio Code.
Начнём с создания нового файла.
На главной панели инструментов VS Code создайте новый файл.
Затем вам будет показан пустой файл кода с таким именем, как «Без названия» или «Без названия-1».
Затем перейдите в «Файл», «Сохранить как» и сохраните имя файла как «index» с типом файла «html».
Теперь вы увидите «index.html» в качестве имени вашего файла.
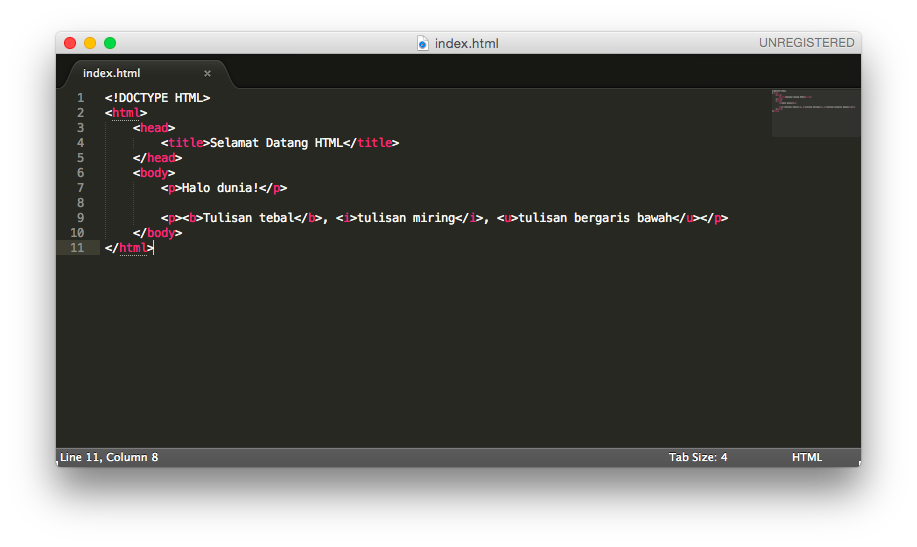
По умолчанию в файле index.html должно быть несколько элементов. К ним относятся HTML-теги, такие как,и. Вы также должны объявить тип документа, используя «DOCTYPE HTML».
У вас есть страница index.html. Теперь вы можете создавать дополнительные файлы, чтобы оживить ваш сайт.
Вывод
Страница index.html — важная часть вашего веб-сайта. Это страница, которую серверы доставляют клиентам (устройствам), когда пользователи не указывают другую страницу.
Создать страницу index.html в редакторе кода легко. Помните, что вы можете создавать другие HTML-страницы в дополнение к index.html, например, about.html или contact.html.
Включив страницу index.html в свои проекты веб-разработки, вы поможете посетителям вашего сайта иметь хорошо спроектированный сайт и поможете защитить файлы в вашем каталоге от уязвимостей.
Как убрать index.html из URL | REG.RU
Предположим, вы заказали бесплатный хостинг для сайтов html в REG.RU. По умолчанию когда вы открываете сайт в браузере, веб-сервер указывает в конце домена название индексного файла «index.html» или «index.php». Это негативно сказывается на поисковой позиции сайта. Для успешного продвижения в поисковых системах потребуется настройка переадресации с удалением «index.html» или «index.php» в конце адреса вашего сайта. Например, перенаправление с сайта «faq-reg.ru/index.html» на «faq-reg.ru»
Как убрать index.html или index.php через .htaccess
-
1.
Откройте файл .htaccess в корневой директории сайта. Если у вас нет этого файла воспользуйтесь справкой: У меня нет файла .htaccess, что делать?
-
2.
Добавьте в конце файла .
 (.*)/index\.php$ /$1/ [R=301,L]
(.*)/index\.php$ /$1/ [R=301,L]Теперь любой запрос, который оканчивается на «index.php», будет переадресован на URL без него.
-
3.
Сохраните файл с внесенными изменениями.
Готово, после внесения правила в .htaccess ваш сайт будет открываться без index.html или index.php в конце URL.
Как убрать index.html или index.php через web.config
-
1.
Откройте файл web.config в корневой директории сайта.
-
2.
Добавьте в конце файла web.config одно из правил, которое подходит для вашего случая:
Как убрать index.html из URL
- org/HowToStep»>
1.
Воспользуйтесь правилом:
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<rewrite>
<rules>
<rule name="Rewritehtml">
<match url="(.*)" />
<conditions logicalGrouping="MatchAll">
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" />
<add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" />
</conditions>
<action type="Rewrite" url="{R:1}.html" />
</rule>
</rules>
</rewrite>
</system.webServer>
</configuration> - (.*)$» ignoreCase=»true» />
<conditions>
<add input=»{REQUEST_FILENAME}» matchType=»IsFile» negate=»true» />
<add input=»{REQUEST_FILENAME}» matchType=»IsDirectory» negate=»true» />
<add input=»{REQUEST_FILENAME}.html» matchType=»IsFile» />
</conditions>
<action type=»Rewrite» url=»{R:0}.html» />
</rule>
</rules>
</rewrite>
</system.webServer>
</configuration>
Как убрать index.aspx из URL
Воспользуйтесь правилом:
<?xml version="1.0" encoding="UTF-8"?> <configuration> <system.webServer> <rewrite> <rules> <rule name="Rewriteaspx"> <match url="(. *)" />
<conditions logicalGrouping="MatchAll">
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" />
<add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" />
</conditions>
<action type="Rewrite" url="{R:1}.aspx" />
</rule>
</rules>
</rewrite>
</system.webServer>
</configuration>
*)" />
<conditions logicalGrouping="MatchAll">
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" />
<add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" />
</conditions>
<action type="Rewrite" url="{R:1}.aspx" />
</rule>
</rules>
</rewrite>
</system.webServer>
</configuration>Помогла ли вам статья?
Да
раз уже
помоглаКак использовать index.html | Карьера Карма
Когда вы создаете веб-страницы в редакторе кода, таком как Visual Studio Code, Sublime Text, вам необходимо создать index.html, потому что эта страница выполняет важную работу. Создание страницы index.html считается лучшей практикой в веб-разработке.

Итак, что такое страница index.html и почему она важна? В этой статье рассказывается об index.html и о том, почему вы всегда должны создавать эту страницу при создании веб-сайта.
Найдите подходящий учебный лагерь
- Career Karma подберет для вас лучшие технологические учебные курсы
- Доступ к эксклюзивным стипендиям и подготовительным курсам
- Фейсбук (Открывается в новом окне)
- Твиттер (Откроется в новом окне)
- Флипборд (Открывается в новом окне)
- Гугл (откроется в новом окне)
- Инстаграм (откроется в новом окне)
- Pinterest (Открывается в новом окне)
- (Открывается в новом окне) Логотип Зиффмедиа
- (Открывается в новом окне) Логотип Аскмен
- (Открывается в новом окне) Логотип Экстримтек
- (Открывается в новом окне) Логотип ИНГ
- (Открывается в новом окне) Логотип Mashable
- (Открывается в новом окне) Предлагает логотип
- (Открывается в новом окне) Логотип RetailMeNot
- (Открывается в новом окне) Логотип Speedtest
- (Открывается в новом окне) Логотип Спайсворкс
Фамилия
Электронная почта
Номер телефонаПродолжая, вы соглашаетесь с нашими Условиями обслуживания и Политикой конфиденциальности, а также соглашаетесь получать предложения и возможности от Career Karma по телефону, текстовым сообщениям и электронной почте.
Что такое index.html?
Index.html — это первая HTML-страница, которую вы создаете при создании веб-сайта. HTML (язык разметки гипертекста) помогает структурировать текст и другие элементы на веб-странице. Страница index.html — это страница по умолчанию, которую видит посетитель веб-сайта, если не указана другая страница, которую часто называют «домашней страницей».

Например, если вы вводите URL-адрес, такой как https://careerkarma.com, вы не указали какую-либо конкретную страницу, которую сервер должен доставить клиенту (компьютеру или мобильному телефону). Во многих случаях вы увидите страницу по умолчанию или страницу index.html.
Если вы знаете точный адрес страницы, которую хотите просмотреть, например https://careerkarma.com/blog, то сервер направит вас на эту страницу, а не на страницу index.html.
index.html легко распознается на большинстве серверов как страница по умолчанию, поэтому многие разработчики выбирают index.html в качестве имени страницы по умолчанию.
Как создать страницу index.html
Теперь вы понимаете, что такое страница index.html и почему она важна. Давайте посмотрим, как именно мы можем создать страницу index.html с помощью Visual Studio Code (или VS Code), редактора кода.
Если у вас не установлен VS Code, ознакомьтесь с этим полезным руководством по началу работы с Visual Studio Code.

Начнем с создания нового файла.
На главной панели инструментов VS Code создайте новый файл.
Затем вам будет показан пустой файл кода с именем вроде «Без названия» или «Без названия-1».
Затем перейдите в «Файл», «Сохранить как» и сохраните имя файла как «index» с типом файла «html».
Теперь вы увидите «index.html» в качестве имени вашего файла.
По умолчанию в файле index.html должно быть несколько элементов. К ним относятся теги HTML, такие как,
и. Вы также должны объявить тип документа, используя «DOCTYPE HTML».У вас есть страница index.html. Теперь вы можете создавать дополнительные файлы, чтобы оживить свой сайт.
Заключение
Страница index.html является важной частью вашего веб-сайта. Это страница, которую серверы доставляют клиентам (устройствам), когда пользователи не указывают другую страницу.
Легко настроить страницу index.html в редакторе кода. Помните, что помимо index.
 html можно создавать и другие HTML-страницы, например about.html или contact.html.
html можно создавать и другие HTML-страницы, например about.html или contact.html. Включив страницу index.html в свои проекты веб-разработки, вы поможете посетителям вашего сайта получить хорошо продуманный сайт и защитить файлы в вашем каталоге от уязвимостей.
О нас: Career Karma — это платформа, предназначенная для того, чтобы помочь соискателям найти, исследовать и подключиться к программам профессионального обучения для продвижения по карьерной лестнице. Узнайте о публикации CK.
Об авторе
Карен Шварце
Писатель Career Karma
Бывший педагог и маркетолог образовательных технологий, Карен увлечена образованием в области компьютерных наук. Ее особенно восхищают связи между языками кодирования и структурами английского языка/литературы. Это привело ее к созданию приложения для образовательных технологий, в котором … прочитайте больше
Поделись этим
Определение файла INDEX.HTML | ПКМаг
Имя файла по умолчанию для домашней страницы веб-сайта (также используется INDEX.HTM). Названная соответствующим образом домашняя страница служит индексом для основных страниц сайта, каждая из которых может ссылаться на любое количество других страниц и так далее. Ввод URL-адреса, такого как www.computerglossary.com, аналогичен вводу www.computerglossary.com/index.html.
Реклама
Истории PCMag, которые вам понравятся
{X-html заменен}
Выбор редакции
ЭТО ОПРЕДЕЛЕНИЕ ПРЕДНАЗНАЧЕНО ТОЛЬКО ДЛЯ ЛИЧНОГО ИСПОЛЬЗОВАНИЯ. Любое другое воспроизведение требует разрешения.
Copyright © 1981-2023. The Computer Language(Opens in a new window) Co Inc. Все права защищены.Информационные бюллетени PCMag
Информационные бюллетени PCMag
Наши лучшие истории в вашем почтовом ящике
Следите за новостями PCMag
PCMag.
 com является ведущим авторитетом в области технологий, предоставляющим независимые лабораторные обзоры новейших продуктов и услуг. Наш экспертный отраслевой анализ и практические решения помогут вам принимать более обоснованные решения о покупке и получать больше от технологий.
com является ведущим авторитетом в области технологий, предоставляющим независимые лабораторные обзоры новейших продуктов и услуг. Наш экспертный отраслевой анализ и практические решения помогут вам принимать более обоснованные решения о покупке и получать больше от технологий.Как мы тестируем Редакционные принципы
(Открывается в новом окне)
PCMag поддерживает Group Black и ее миссию по увеличению разнообразия голосов в СМИ и владельцев СМИ.

