Как сделать иконку для приложения iOS и Android
В первом квартале 2021 года в Google Play было доступно около 3.5 миллиона приложений, а в App Store — ещё 2.2 миллиона. У пользователей есть масса приложений и игр, а конкуренция за них у разработчиков как никогда высока.
Чтобы привлечь внимание пользователей и завоевать долю рынка, ваше приложение должно быть совершенно во всём. И иконка, которая встречает пользователя в магазине, которая живёт у него на рабочем столе и сопровождает всё время в работе с продуктом, в первую очередь. В этой статье мы обсудим, почему так важна иконка приложения или игры, и как сделать её заметной.
Почему иконка приложения важна
Что человеческий мозг обрабатывает быстрее: изображения или текст? Правильный ответ — изображения. Визуальные эффекты обрабатываются значительно быстрее, чем текст.
Другими словами, когда пользователь сталкивается с вашим приложением, его иконка будет одним из первых элементов, которые он заметит. Вот почему значок приложения играет важную роль в App Store Optimization.
Вот почему значок приложения играет важную роль в App Store Optimization.
Хотя иконка может показаться незначительной частью вашего мобильного продукта, подумайте над следующим:
- Иконка приложения непосредственно влияет на количество загрузок. Поскольку 70% пользователей ищут приложения в магазинах, иконка должна быть запоминающейся и привлекающей внимание. Это первое, что видят пользователи, поэтому разработчики должны работать над созданием положительного первого впечатления. Кроме того, уникальный значок будет выделяться на главном экране среди других, привлекая внимание к приложению и побуждая пользователей проводить в нем больше времени.
- Иконка — это мост между пользователем и приложением. Во многих случаях о книге судят по обложке. В нашем случае приложения оцениваются по их значкам. Красивый значок может служить хорошей обёрткой для вашего приложения и вызывать к нему повышенный интерес (правильная иконка может повысить количество установок до 40%). Хотя, конечно, главное значение имеет функционал вашего продукта, пользователь может никогда до него не добраться, если приложение оттолкнёт его на эстетическом или эмоциональном уровне.
 И наоборот, красивая иконка может установить эстетическую и эмоциональную связь, что будет способствовать виральности.
И наоборот, красивая иконка может установить эстетическую и эмоциональную связь, что будет способствовать виральности.
Нет, в общепринятом смысле иконка вашего приложения — это совсем не логотип. Хотя иконки и обладают некоторыми «брендинговыми» качествами логотипов, для них существует множество своих собственных ограничений и смыслов. Вы должны понимать различия между этими понятиями. Логотип — это масштабируемое изображение, элемент брендинга компании, который используется на бланках и рекламных щитах. Иконка — визуальное представление вашего продукта, Она должна не просто красиво выглядеть и выделяться везде, где используется, но ещё и передавать основную суть вашего приложения.
Как сделать хорошую иконку для мобильного приложения
Шаг 1. Концепция
Вот три правила, которым мы рекомендуем следовать при разработке идеи дизайна идеального значка приложения:
- Сосредоточьтесь на своей аудитории.
 Чтобы иконка работала как маркетинговый инструмент, увеличивающий количество загрузок, он должен быть привлекательным для вашей целевой аудитории. Это должно отражаться в цветах, шаблоне и общем дизайне.
Чтобы иконка работала как маркетинговый инструмент, увеличивающий количество загрузок, он должен быть привлекательным для вашей целевой аудитории. Это должно отражаться в цветах, шаблоне и общем дизайне. - Будьте аутентичными. Вы вряд ли сможете усилить свой бренд и выделиться, если ваш значок будет похож на значок вашего конкурента. Более того, плохая иконка, не соответствующая вашему бренду, может запутать пользователей и оттолкнуть клиентов.
- Опишите ваш продукт, используя визуальный язык. Иконка должна рассказывать про ваше приложение. Создайте список описательных ключевых слов и проведите мозговой штурм с командой о том, как представить эти ключевые слова в виде символов или рисунков. Они и могут стать основой для дизайна лучшей иконки.
Шаг 2. Рекомендации платформ
При создании приложения обязательно придерживайтесь интерфейса самой операционной системы и принятых в ней норм. Другими словами, вы должны быть аутентичными и соответствовать стандартам платформы и её магазина приложений.
И iOS, и Android разработали определённый набор правил относительно шаблонов, стиля, макетов и т.д. Вы можете найти рекомендации по дизайну Android здесь, а iOS — тут. Ниже мы составили сводку основных отличий этих магазинов:
| Google Play Store (Android) | App Store (iOS) | |
| Разрешение | 512px × 512px | iPhone: 180px × 180px (60pt × 60pt @3x), 120px × 120px (60pt × 60pt @2x) iPad Pro: 167px × 167px (83,5pt × 83,5pt @2x) iPad, iPad mini: 152px × 152px (76pt × 76pt @2x) App Store: 1024px × 1024px (1024pt × 1024pt @1x) |
| Формат | 32-битный PNG | PNG |
| Цвета | sRGB | sRGB или P3 |
| Форма | Квадрат — Google Play автоматически скруглит углы (20% от размера иконки) и добавит тени | Квадрат — без скругления или теней |
Существуют и не технические отличия — например, в Google Play не рекомендуют использовать бейджи, а в App Store оружие, так что хорошо изучите правила магазинов, в которых вы собираетесь публиковать приложение или игру.
Разные правила не означают, что вам обязательно нужно разрабатывать разные иконки для каждой ОС. Создание единого дизайна и его корректировка может сэкономить время, деньги и усилия.
Шаг 3. Дизайн
По данным Comscore, каждый пятый миллениал готов удалить приложение из-за непривлекательного значка (не говоря уже о том, сколько людей откажется от установки из-за непривлекательной иконки). Имея это в виду, красивое и приятное изображение для вашего продукта, вероятно, так же важно, как и правильная функциональность.
Вот некоторые советы, которые важно учесть уже на стадии разработки самого изображения:
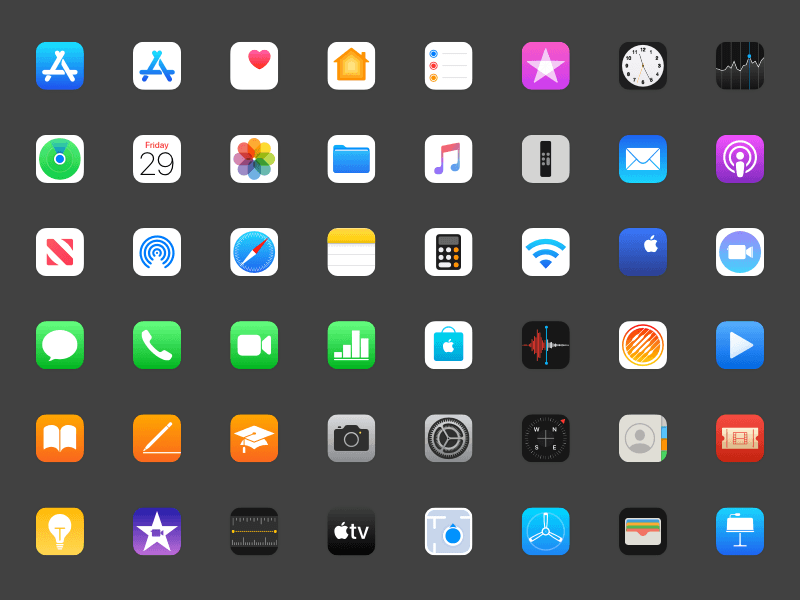
1. Помните о масштабируемости. Иконка представляет приложение практически везде (в магазине, на домашнем экране, в диспетчере задач, в уведомлениях). Следовательно, её размер будет отличаться, и вам нужно убедиться, что ваш значок будет хорошо смотреться в любом месте.
2. Хотя потеря деталей в разных размерах неизбежна, ясность и оригинальная идея должны сохраниться.![]() Кроме того, иконка приложения должна быть оптимизирована для различных устройств. Есть разные инструменты, которые позволяют вам увидеть, как иконка будет смотреться в том или ином формате.
Кроме того, иконка приложения должна быть оптимизирована для различных устройств. Есть разные инструменты, которые позволяют вам увидеть, как иконка будет смотреться в том или ином формате.
3. Сведите детали к минимуму. Значок должен быть символическим. Лучший способ достичь желаемого результата — свести к минимуму количество деталей, используемых в дизайне. В конце концов, простота — это ключ к успеху. Простой дизайн передаёт чёткое сообщение, а также вписывается в текущую тенденцию минимализма в дизайне. Кроме того, простой значок помогает уменьшить путаницу среди ваших пользователей. Чем проще дизайн, тем легче его понять. Можно выбрать один символический элемент и сделать его центральным в окончательном дизайне иконки.
4. Будьте уникальными и узнаваемыми. Во-первых, уникальный образ узнаваем. Он вызывает эмоциональную связь с вашими пользователями. Во-вторых, уникальность даёт конкурентное преимущество. Вы вряд ли захотите использовать те же узоры и цвета, которые используют другие разработчики.![]() Избегайте копирования, сегодня потребители ценят подлинность. Они не хотят иметь дело с репликами или пиратскими копиями.
Избегайте копирования, сегодня потребители ценят подлинность. Они не хотят иметь дело с репликами или пиратскими копиями.
5. Тщательно выбирайте цвета. Излишне говорить, что цвета влияют на общее восприятие. Цвет может говорить о многом и обращаться к человеческому подсознанию.
6. Предпочитайте символы тексту. Вам не нужен текст, чтобы сделать значок приложения понятным или рассказать о своём продукте. Фактически, вы можете отказаться от текста и говорить с помощью символов и изображений, которые олицетворяют идентичность вашего бренда. Однако, если вы всё же хотите использовать текст, сведите его к минимуму. Вы можете вставить название приложения, если оно короткое, как, например, BBC. В любом другом случае лучше ограничить текст одной буквой. Например, в Skype используется буква «S», а в Facebook — буква «F». Добавление слишком большого количества текста ухудшает читаемость иконки, и она точно станет нечитаемой при малых размерах.
7. Будьте информативны. Эффективная иконка может предоставить контекст о функциональности вашего приложения. Например, в приложении для электронной коммерции может быть сумка для представления покупок, в приложении для чтения может быть книга, в музыкальном приложении может использоваться музыкальная нота, а в приложении для фитнеса может быть пламя, представляющее сжигание калорий.
Например, в приложении для электронной коммерции может быть сумка для представления покупок, в приложении для чтения может быть книга, в музыкальном приложении может использоваться музыкальная нота, а в приложении для фитнеса может быть пламя, представляющее сжигание калорий.
Шаг 4. Тестирование
Путь к идеальной иконке, привлекающей и удерживающей пользователей, находится исключительно с помощью тестирования. Без обратной связи вы не можете быть уверены, что ваша иконка работает так, как задумано, и достигает максимума.
В ходе тестирования необходимо создать несколько вариантов дизайна и протестировать их. Андроид-разработчики могут использовать Google Experiments в Google Play, которые позволяют им тестировать различные элементы страницы приложения, включая иконку. Разработчики iOS могут использовать для A/B-тестирования Facebook или соответствующие сервисы.
Помните, что в силу различий аудитории, лучше всего работающие иконки в Google Play могут быть менее эффективными в App Store, и наоборот. Как мы указали выше, не обязательно создавать разные дизайны для iOS и Android. Но лучше протестировать разные варианты в соответствующих магазинах приложений, чтобы понимать, какие работают лучше.
Как мы указали выше, не обязательно создавать разные дизайны для iOS и Android. Но лучше протестировать разные варианты в соответствующих магазинах приложений, чтобы понимать, какие работают лучше.
Помните и о математических особенностях экспериментов, о них мы рассказывали здесь.
Иконка — это начало успеха
Сегодня иконка — это неотъемлемая часть идентичности бренда и первая точка соприкосновения между вашим приложением и пользователем. Она играет ключевую роль в привлечении внимания пользователя к вашему мобильному продукту. Более того, это идеальный инструмент для презентации вашей функциональности и передачи идеи вашего бренда ещё до того, как пользователи откроют ваше приложение.
App Store: Иконки для приложений, виджеты
Снимки экрана (iPhone)
Описание
Настройте свой домашний экран с помощью наших потрясающих виджетов и стильных наборов иконок. Выделяйся! Виджеты отсортированы по категориям и цветам.![]()
Загрузите классные виджеты для iPhone: популярные, спортивные, автомобили, космос, Абстракция, Природа, Животные, Город и многие другие стили виджетов на свой вкус! У нас есть масса симпатичных, забавных и даже необычных виджетов, так что поторопитесь и купите их! Кроме того, с приложением «Icon Dealer» вы можете получить множество пакетов значков для настройки вашего экрана в различных стилях.
УСТАНОВИТЬ ТЕМУ
Вы можете создать уникальную тему домашнего экрана, используя наши значки и виджеты. Комбинируйте как хотите!
МНОГО ВИДЖЕТОВ
Множество виджетов, отсортированных по категориям и цветам.
КАК УСТАНОВИТЬ ВИДЖЕТ
1. Просто выберите понравившийся виджет и активируйте его!
4. Найдите и нажмите на приложение Icon Dealer.
5. Выберите размер и расположение виджета на главном экране.

6. Нажмите и удерживайте виджет, затем «Редактировать виджет», затем выберите нужный дизайн.
Очень простой!
ТРЕБОВАНИЯ
Icon Dealer работает на всех устройствах iOS, с единственным требованием — iOS 14+.
Приобретите пожизненный доступ, чтобы получить неограниченный доступ ко всему контенту и обновлениям в приложении!
Политика конфиденциальности: http://vlabor-apps.com/privacy-policy.html
Условия использования: http://vlabor-apps.com/terms-of-use.html
Версия 3.0.3
Новые обои и темы!
Оценки и отзывы
Оценок: 139
Почемууу так?
Короче ребят все прикольно ПОЧТИ все прикольно потому что на первой вкладке ну там самая первая выходит и можно поменять темы например на Эстетику чё все платно я не хочу покупать!!!! Можно хотя бы 1-3 вот такие темы сделать бесплатно пж пж пжжжжжж
А так все 👌
Больше всего мне нравится последняя вкладка она называется Wallpaper
Обожаю ее я обожаю просто бомба!
Вот по этому хотя бы 3 звёзды я вам дам 😅
Как установить тему???
Не понятно на какой плюсик надо жать.
Нажала на нужный — нет кнопки которая должна быть. Что за бред 🤦🏻
Здравствуйте! решили отказаться от подписки, в пользу единоразовой покупки, т.к подписка вызывала больше негатива от пользователей. С следующем апдейте будут бесплатные темы, поэтому если вы хотели опробовать функционал с бесплатным триалом 3 дня, вы сможете это сделать и принять решение о покупке.
👎🏿
В принципе программа которая должна быть до необыкновения простой, оказалась очень не понятной. Скачиваешь тему, ярлыки и что дальше? А дальше только картинки в галереи) Абсолем понравилась, деньги на ветер!
Здравствуйте. Сожалеем, что вам не понравилось. в iOS не предусмотрена установка темы одним кликом. Вы можете установить тему полностью как указано на картинке, для этого надо скачать обои из набора, для каждого ярлыка установить иконку через шорткаты и активировать соответствующие виджеты.Все есть в приложении. Порядок установки указан в инструкции.
События
Разработчик Elina Ruckaja указал, что в соответствии с политикой конфиденциальности приложения данные могут обрабатываться так, как описано ниже. Подробные сведения доступны в политике конфиденциальности разработчика.
Не связанные с пользователем данные
Может вестись сбор следующих данных, которые не связаны с личностью пользователя:
- Идентификаторы
- Данные об использовании
Конфиденциальные данные могут использоваться по-разному в зависимости от вашего возраста, задействованных функций или других факторов. Подробнее
Подробнее
Информация
- Провайдер
- Elina Ruckaja
- Размер
- 210,8 МБ
- Категория
- Графика и дизайн
- Возраст
- 4+
- Copyright
- © Barys Bandarenka
- Цена
- Бесплатно
- Поддержка приложения
- Политика конфиденциальности
Вам может понравиться
Иконки приложений
Поделиться этой ссылкой
Рекламные ссылки
SVG
Macaron
34 значка — макс. 1024 PX
Художник: GOSCAT
Рейтинг: 4,38 (34 голоса)
Лицензия: CC Attribution 4,0
SVG
.
Исполнитель: Squid Ink
Рейтинг: 4.20 (30 голосов)
Лицензия: CC Attribution 3.0 Непортированная
SVG
Office
9 — макс. 1024 PXХудожник: Thalita Torres
. 1024 пикс.
Художник: Hopstarter
Оценка: 4,33 (6 голосов)
Лицензия: CC Атрибутив-некоммерка-дериват 4.0
SVG
Office
32 32 32 32 32 32 32 32 32 32 32 32 32 ICN 32. 1024 PX
Художник: Vexels
Оценка: 4,39 (18 голосов)
Лицензия: Ссылка (необходима обратная ссылка)
SVG
WEX -xxtlin0004
50 иконок — макс. 1024 pxArtist: Streamline Icons
Rating: 4.50 (12 votes)
License: CC Attribution 4.0
SVG
100 Free Solid
100 icons — max. 512 пикселей
512 пикселей
Исполнитель: Roundicons.com
Рейтинг: 4.20 (5 голосов)
Лицензия: CCV Attribution 4.0
70004
Круг Синий Выборы
45 значков — макс. 1024 PX
Художник: Архив икона
Рейтинг: 4.00 (4 голоса)
Лицензия: Linkware (обратная ссылка требуется)
RONBARBAR
. 32 px
Исполнитель: iTweek
Рейтинг: 4.00 (6 голосов)
Лицензия: Freeware
SVG
Минимальный контур
33 значка — макс. 512 PX
Художник: PRAVEEN S.
Рейтинг: 4.33 (6 голосов)
Лицензия: Пожертвование (клик на кнопку желтого пожертвования для пожертвования)
101 значок — макс. 512 px
Художник: Команда разработчиков Papirus
Рейтинг: 4.![]() 64 (11 голосов)
64 (11 голосов)
Лицензия: GNU General Public License v3.0
SVG
Статус Papirus
62 иконки — макс. 512 PX
Художник: Команда развития папируса
. иконки — макс. 512 пикселей
Artist: Papirus Development Team
Rating: 4.88 (24 votes)
License: GNU General Public License v3.0
512px
Flatastic 11
60 icons — max . 512 px
Художник: Пользовательский дизайн иконок
Рейтинг: 4.15 (96 голосов)
Лицензия: Бесплатно для некоммерческого использования.
512px
Flatastic 10
60 иконок — макс. 512 px
Художник: Пользовательский дизайн иконок
Рейтинг: 4.14 (37 голосов)
Лицензия: Бесплатно для некоммерческого использования.
512px
Пользовательский интерфейс кнопок — Запросы #15
16 значков — макс.![]() 512 px
512 px
Художник: BlackVariant
Рейтинг: 4.19 (42 голоса)
Лицензия: Бесплатно для некоммерческого использования.
Электронная почта
19 значков — макс. 256 px
Художник: Шонау
Рейтинг: 3,76 (45 голосов)
Лицензия: Бесплатно для некоммерческого использования.
512px
Flurry Cameras
12 значков — макс. 512 px
Художник: iynque
Рейтинг: 4.22 (41 голос)
Лицензия: CC Attribution-Noncommercial-No Derivate 4.0
Android Lollipop Apps
39 значков — макс. 128 px
Исполнитель: TinyLab
Рейтинг: 4.21 (63 голосов)
Лицензия: Бесплатно для некоммерческого использования.
512px
Flatastic 9
60 иконок — макс. 512 пикселей
Художник: Пользовательский дизайн иконок
Рейтинг: 4. 22 (36 голосов)
22 (36 голосов)
Лицензия: Бесплатно для некоммерческого использования.
1024px
Система Shadow135
60 иконок — макс. 1024 px
Исполнитель: BlackVariant
Рейтинг: 4.00 (26 голосов)
Лицензия: Бесплатно для некоммерческого использования.
512px
Пользовательский интерфейс с кнопками — альтернативные системные папки
21 значок — макс. 512 пикселей
Исполнитель: BlackVariant
Рейтинг: 3.55 (20 голосов)
Лицензия: Бесплатно для некоммерческого использования.
512px
Пользовательский интерфейс кнопок — Запросы #14
14 значков — макс. 512 px
Исполнитель: BlackVariant
Рейтинг: 3.10 (10 голосов)
Лицензия: Бесплатно для некоммерческого использования.
512px
Cisco Networking
6 значков — макс.

