Технология быстрого создания фонов для 2D-игр на базе 3D-заготовок (48 часов разработки) / Хабр
Вместо предисловия
Данная технология в свое время являлась чьим-то ноу-хау, но сейчас по прошествии нескольких лет решительно невозможно разобраться, кто является ее автором. Не смотря на то, что к ее использованию я пришел самостоятельно — не возьму на себя наглость утверждать, что именно я являюсь ее автором. Точно такими же авторами окажутся еще десятки, если не сотни людей, так как хорошие мысли, как правило, приходят во множество голов одновременно.Перед тем как начать я хотел бы сделать акцент на двух положениях:
Первое. Мы исходим из того что читатель знаком с такими пакетами как 3D Studio MAX (либо любым другим пакетом трехмерного моделирования) и Photoshop (или любым его аналогом). В данном конкретном случае я собираюсь использовать терминологию этих двух пакетов. Однако, не смотря на это те же самые принципы можно использовать, пользуясь любым другим софтом.
Второе. В своей работе я всегда исхожу из одной простой истины: простота – залог успеха. И если первое положение предельно ясно, то второе я хотел бы раскрыть несколько шире. Начав, как это ни печально, именно с теории.
Я весьма относительный технарь и многие вещи, доступные другим технарям для меня — темный лес. Не смотря на это я считаю, что мастеру достаточно иметь один-два любимых инструмента, чтобы делать шедевры, а посредственности в свою очередь не хватит и чемодана этих инструментов, ибо за внешним лоском, эффектами и хитринками не будет, не души, не профессионализма.
Хочу также отметить, что я не причисляю себя к мастерам, которые делают шедевры. Данное примечание я делаю для тех злых людей, которые говорят (или скажут после публикации), что я заносчив, что меня занесло под небеса, и тех кто вместо того чтобы работать предпочитает злословить словно ябедник Кийр из моей любимой книги Оскара Лутса «Весна».
С преамбулами покончено перейдем к сути.
Я утверждаю и не беспочвенно, что хороший фон можно и нужно создавать не за неделю, не за пять дней и даже не за три.
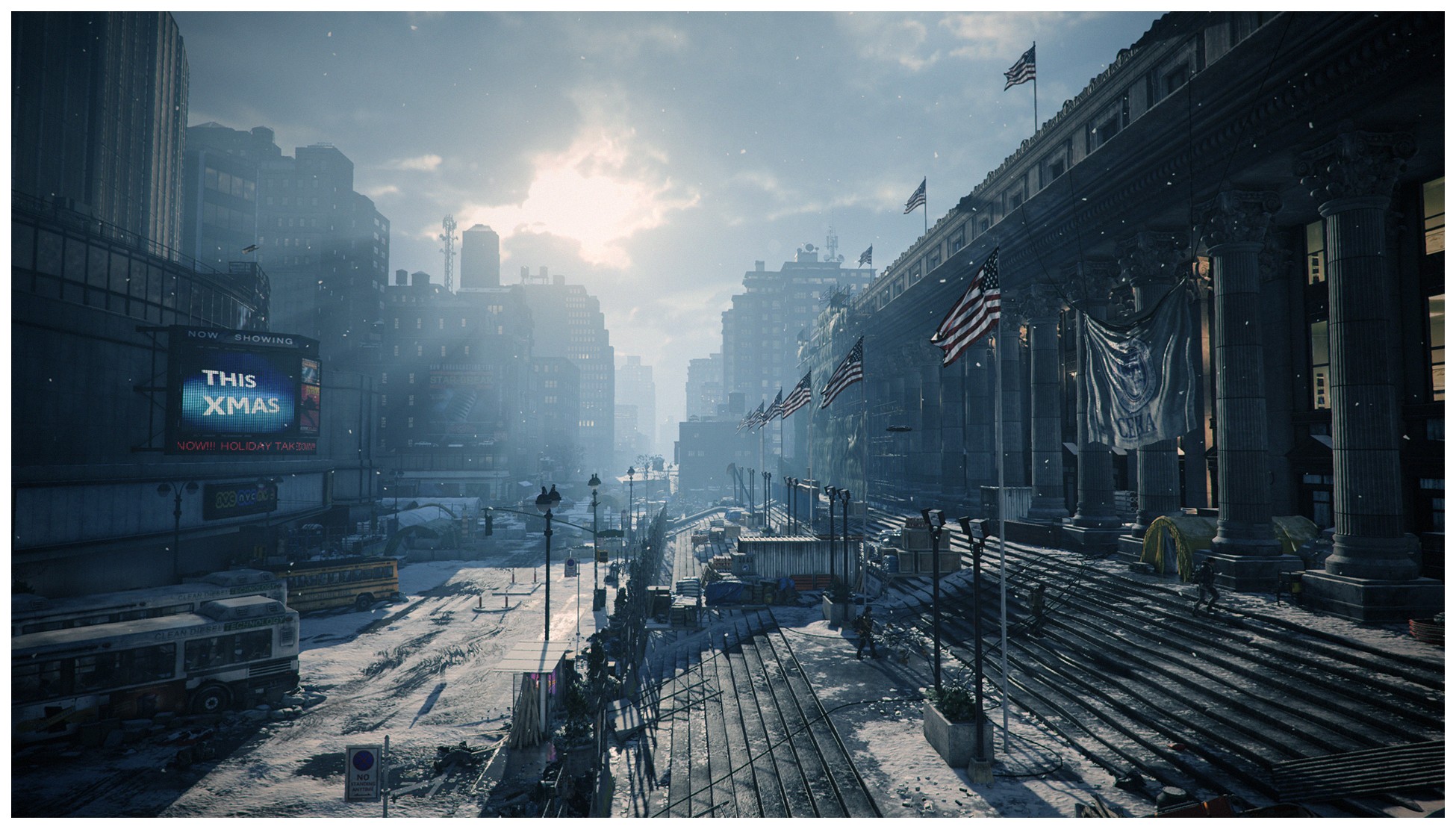
Прошу обратить внимание на иллюстрацию (см. выше). На мой взгляд, неплохой фон для 48 часов работы, не так ли? Теперь перейдем к технологии разработки таких фонов. Меня часто спрашивают «вы это все рисуете?». Я отвечаю – «частично да, частично нет… большая часть этой сцены 3D, но с мощным слоем пост-обработки». В этом случае человек обычно разочарованно протягивает «у-у-у… а я то думал это рисунок».
Давным-давно я огорчался, слыша это – теперь я знаю ответ. Мы делаем свою работу для того чтобы она радовала игрока. Мы делаем свою работу быстро потому, что жизнь коротка и за нее нужно очень многое успеть. Мы делаем свою работу любыми удобными нам способами (не противоречащими этике и законам) вовсе не потому, что у нас есть задача доказать кому-либо что мы можем нарисовать все что угодно.
Освещение и цвета заготовки
Как я уже говорил ранее, мы исходим из того, что читающие эту статью умеют держать в руках мышь и понимают толк в моделировании. Если вдруг случилось так и статью читает художник, который ни черта не смыслит в моделях – причин огорчаться нет. Существуют бесплатные библиотеки моделей (навскидку Turbosquid), из которых можно легко составить следующую сцену.Допустим, вы сделали сцену, но не знаете, как ее осветить. Так же вы помните, что я посредственный технарь и ничего не умею. Знающие люди закидали бы вас настройками рендеров внешних и внутренних, с тысячами настроек и с пеной у рта доказывали бы что предложенный ими рендер – лучший.
 Это Omni (точечный источник освещения) и SkyLight – имитатор рассеянного освещения.
Это Omni (точечный источник освещения) и SkyLight – имитатор рассеянного освещения.Необходимое отступление: Давайте добавим к тому, что я посредственный технарь еще и то, что я не буду пичкать вас техническими терминами, в которых и сам мало что понимаю. Как мы знаем умные слова еще не признак ума – так давайте обучаться легко.
Вернемся к нашим источникам. Как до них добраться?
При запуске Макса (я уже давно привык называть его по имени) в стандартной конфигурации есть некая панель управления, которая находится справа. Там вы можете выбирать примитивы, кости, модификаторы, черта в ступе, источники све… ба, то что нужно. Источники света.

С чего начнем? Пожалуй с того что будет полегче. Т.е. со SkyLight. Смело кликайте на его кнопку и затем поместите его в любое место сцены. В этом его и прелесть. Затем… посетите это окошко, чтобы его активировать.
В открывшейся вкладке (панель с этими опциями находится наверху, под шапкой Макса) выберете пункт LightTracer и кликните, сразу после него вывалится окно (то что у меня на рисунке справа). Испугались?
Разобравшись с этим источником освещения можете отрендерить сцену. Она будет выглядеть примерно так.
В том случае если вы использовали материал, который Макс назначает моделям по умолчанию когда на них нет текстур. А это, кстати, нам и нужно. Получилась очень пасмурная сценка. Осенний и дождливый денек. Но нам… нужно больше веселья и большей правдоподобности. Так бар выглядит когда все уходят домой.
Теперь нам нужно включить в баре лампы, чтобы посетителям, коли они будут, не было страшно. Любой Omni источник (а я думаю, что вы его уже поставили на сцену, пока я болтал) выставляется на сцену точно также. И с его настройками нам все-таки придется поработать. Выставьте источники света там, где они должны быть по уму, т.е. в зону прихожей, лампы и двух-трех мест чуть выше той зоны, что мы видим и давайте их настраивать.
Любой Omni источник (а я думаю, что вы его уже поставили на сцену, пока я болтал) выставляется на сцену точно также. И с его настройками нам все-таки придется поработать. Выставьте источники света там, где они должны быть по уму, т.е. в зону прихожей, лампы и двух-трех мест чуть выше той зоны, что мы видим и давайте их настраивать.
Чтобы иметь возможность настраивать поставленный вами на сцену источник света войдите во вкладку Modify (на рисунке слева и далее слева-направо), выставьте источнику галочку чтобы он отбрасывал тени Shadows, в выкидывающемся окошке выберете Ray Traced Shadows, так как нам для хороших световых и теневых акцентов нужны резкие тени, а затем перебирайтесь в Far Attenuation. Для чего? Для того чтобы настроить зону которую будет покрывать источник света. Если вы не воспользуетесь этой функцией — ваши источники света будут действовать по всему периметру сцены. А нам они нужны лишь в определенных местах.
Видите эти два круга вокруг источника света? Давайте назовем то, что находится внутри первого круга зоной максимального света, а то, что находится между первой зоной и вторым кругом – зоной затухания света.
В результате вы получите вот такую вот картинку. В том случае, если у вас не включен SkyLight. Страшно?
Нет?
Мне тоже.
На вашей сцене есть два типа источников света. Мы разобрали и тот и другой. Вместе они образуют такой вот дуэт.
Это ваши Omni и ваш SkyLight. Поздравляю – мы закончили работу со светом. Теперь давайте немного оживим наши серые будни разноцветными материалами.
– Зачем, — спросите вы?
— А вы что собираетесь раскрашивать все это серое царство сами? – отвечу вопросом на вопрос я.
Как ясно можно видеть у нас есть группа моделей, залитая одним цветовым материалом. Нам необходимо разбить ее по цветам, чтобы затем было удобнее работать с текстурами. Как правило, я использую несколько цветов, чтобы разбить сцену по логическим материалам. Например, делаю белым цветом камень, желтым дерево, коричневым дерево другого типа. И т.д. Словом… нет никаких норм и ограничений по цветам.
Как мы будем раскрашивать наши модели? Также просто. Никаких текстур – никаких настроек. Нажмите кнопку M или проследуйте во вкладку отображенную на рисунке. Теперь вы в редакторе материалов. Видите эти чудные шарики? Это то что нам нужно.
Кликните на диффузный цвет материала и в появившемся окне выберите нужный вам цвет. Нажмите Ok. Настройте таким образом нужное вам количество материалов-шариков, и назначьте на сцене их на модели. Это делается с помощь той маленькой иконки что обведена кружком. Да, совсем забыл, до этого, чтобы что-то получилось нужно хотя бы выбрать модель во вьюпорте.
В результате получится примерно такая вот картинка.
Уже совсем не плохо, правда? Дальше будет еще проще и еще красивее.
Я не зря говорил о простоте в самом начале. Категорически сопротивляюсь всему новому, я вполне комфортно чувствуя себя в старом. Это как удобная, но затертая до дыр рубашка. Лучшего и комфортного одеяния не придумаешь. Главное чтобы вас в этом тряпье ваша жена не увидела. У женщин несколько другие представления о том, как должен выглядеть мужчина. Собственно как и у нас о женщинах… тоже свои представления. Ничего удивительно. Ни одной Америки не было открыто.
Главное чтобы вас в этом тряпье ваша жена не увидела. У женщин несколько другие представления о том, как должен выглядеть мужчина. Собственно как и у нас о женщинах… тоже свои представления. Ничего удивительно. Ни одной Америки не было открыто.
Резюме:
Мои рассуждения о том, что мне нужно от 3D Studio Max сводились к следующему:
• Хочу, чтобы здесь было мягкое рассеянное освещение как в пасмурный день
• Хочу, чтобы здесь было несколько направленных источников света с жесткими тенями, чтобы подчеркнуть акценты.
Для первого случая я использовал SkyLight, для второго несколько источников типа Omni. Т.е. я обошелся стандартными средствами пакета, не прибегая ни к каким ухищрениям. Т.к. ухищрений я не люблю. Все должно быть просто. Дальше, что характерно будет еще проще.
Главное чтобы вы помнили, что одна из самых важных вещей в любой работе это свет и тень. Вторым пунктом пойдет логичность освещения. Ставьте (или рисуйте) его там, где оно уместно. Не надо тыкать источники освещения, где попало. Помните о гармонии. В нашей сцене светильников хоть и не видно, но находятся они в логичных местах не вызывая ощущения дискомфорта.
Не надо тыкать источники освещения, где попало. Помните о гармонии. В нашей сцене светильников хоть и не видно, но находятся они в логичных местах не вызывая ощущения дискомфорта.
Это настольная лампа с желтым светом, две лампочки на стенах (значительно выше визуальной части сцены), один источник в дверях (все перечисленные источники света Omni с тенями, и тот самый SkyLight.
Настраивая интенсивность источников освещения, не забывайте о той самой гармонии. Не нужно ядерных взрывов и кислотных цветов. Помните, что на это будут смотреть, и смотреть будете не только вы.
Текстурирование
Теперь, когда мы разобрались со светом нам необходимо покрыть нашу сцену текстурами. «Вот те раз», — воскликнут иные, — «текстурирование… значит не обойтись без UVW-маппинга, разверток и прочих плясок с бубнами».«Дудки» отвечу я вам. Не нужны никакие модификаторы, и отложите в сторону свои шаманские бубны. Ваше общение с пакетом трехмерного моделирования закончилось еще в прошлой главе. Это правда. Честно. Все остальное будет сделано вашими руками. Итак…
Это правда. Честно. Все остальное будет сделано вашими руками. Итак…
Для начала давайте осознаем тот факт, что с 3D мы уже больше не работаем и переберемся в Photoshop. Перед тем как начать работать я бы рекомендовал запомнить несколько вещей, которые лежат в основе этого способа разработки:
• Ваш рендер находится в самом первом и самом нижнем с точки зрения ориентации слое, все остальные накладываются сверху.
• Все фактуры, работу с тенью вы осуществляете через фильтры Overlay & Multiply – это необходимо для того чтобы ваш рендер был всегда виден, и чтобы в нем «на лету» можно было произвести любые изменения. В этом туториале заложена ситуация когда я «забыл» некие детали и потом за несколько минут интегрировал их в «сцену».
• Рекомендую работать в разрешении превышающем финальную картинку как минимум в два раза. Это позволяет работать с некоторыми вещами более небрежно, чем обычно, но при уменьшении это мало заметно. Т.е. большой размер как не странно – экономит вам время.
Теперь можно приступать. Все что вам нужно уяснить – каждому объекту требуется хорошо подобранная текстура, адекватная его сущности. Не «лепите» на каменные стены металл, а на металл дерево и все будет хорошо. Прошу обратить внимание на следующий рисунок.
Помимо картинки на ней присутствует квадрат обведенный белой рамкой. Это наша будущая текстура (разумеется ее накладывают без белой рамки, и да – она уже обработана инструментом Distort). Практически все текстуры накладываются мной в режиме наложения Overlay.
Для того чтобы ориентировать любую фотографию или текстуру так как это сделано у меня — воспользуйтесь инструментом Distort, его можно найти через меню Photoshop ветка которого выглядит следующим образом — Edit/Transform/Distort
Взглянем теперь на изображение выше. У каждого слоя есть свои режимы наложения. По умолчанию режим слоя выставлен на Normal. Мы меняем его на Overlay. У меня нет желания забивать вам голову пространными, а главное высосанными из пальца объяснениями как работает тот или иной режим наложения. Как говорит один из моих знакомых — не бойтесь экспериментировать.
Как говорит один из моих знакомых — не бойтесь экспериментировать.
Все что вам нужно знать, что Overlay перемножает освещенность и цвет, делая объект под ним светлее добавляя при этом к нему свою фактуру. Каково вам объяснение?
Ненаучно? Согласен.
Не технологично и без знания предмета? Съем и это. Суть от этого не изменится.
Чтобы усилить или ослабить тот или иной слой пользуйтесь его прозрачностью. Т.е Opaсity (ползунок уровня прозрачности находится справа от режима наложения, который вы только что выбирали). В случае если вы воспользуетесь уровнем прозрачности 100% — картинка может получиться слишком сочной. А нам нужно чтобы фактура была воздушной. Чтобы пол не отвлекал зрителя от игры света и тени, в тоже время «говоря» ему – смотри я деревянный.
Точно таким же способом вы накладываете все остальные текстуры получая на выходе следующую картинку.
Итак, что мы имеем? Забавно правда? Мы не умеем текстурировать, владеем всего одним инструментом Distort, но по нашей прихоти сцена обзавелась красивыми стенами, полом, барной стойкой и даже шикарными бочками из дубового дерева, и надо сказать… сцена уже выглядит неплохо. А мы, между прочим, еще даже не брались за планшет. Продолжаем детализировать? Уверяю вас – сейчас начнется самое вкусное.
А мы, между прочим, еще даже не брались за планшет. Продолжаем детализировать? Уверяю вас – сейчас начнется самое вкусное.
Детализация
Следующим этапом будет мелкая детализация которая так радует глаз геймера. Относитесь к ней внимательно и с юмором. И то и другое игрок оценит в полной мере. Что понимается под детализацией? Обратите внимание на рисунок:Что вы видите? Там появились узоры на кресле, роспись по дереву на барной стойке, наклейки на бутылках вина, обложки на книгах, и т.д. Как это делается? Очень просто. Либо интернет в помощь, либо банк собственных фотографий. И то и другое одинаково хорошо. Открываете «Google» и набираете в строке поиска «этикетки на вино».
Переключаетесь на вкладку «картинки», выбираете интересующую вас этикетку и отправляете в ваше рабочее окно через буфер обмена. После этого берете инструмент Distort добраться до которого можно через вкладки Edit/Transform/Distort и с помощью направляющих точек искривляете изображение так чтобы оно адекватно вписывалось в сцену. Накладываете его в любом удобном для вас режиме наложения. Просто? Просто. Тот же самый принцип используется для искажения в нужном направлении текстур которые мы накладывали на пол и на остальные объекты сцены.
Накладываете его в любом удобном для вас режиме наложения. Просто? Просто. Тот же самый принцип используется для искажения в нужном направлении текстур которые мы накладывали на пол и на остальные объекты сцены.
Таким нехитрым методом вы оснащаете всю сцену мелкой детализацией. Кажется я еще что-то говорил про юмор? Да. Было дело. В свое время я часто откалывал шутки с целью проверить приемку того или иного заказчика. Что конкретно находилось на той или иной сцене я говорить не буду, попытайтесь найти на этой сцене что-нибудь знакомое самостоятельно.
Могу сказать лишь одно. Практически каждый мой фон или работа наполнены мини-трибьютами и гегами. Это повышает фан в том случае если ваша игра успешна. Вполне известно, что в старых играх до сих пор находят «пасхальные яйца» и, не смотря на прошедшие годы не устают их искать вновь и вновь. В «рамках проекта детализации» нам необходимо обзавестись такой вещью как столы и стулья.
В конце концов кабак это или танцпол? В пакете моделирования у меня были сделаны такие вот заготовки, и теперь пришло время примерить их на нашу сцену.
Столы мы кладем поверх наших слоев текстурирования и объектов, чтобы не ломать проделанную работу. Что мы видим? Наши столы уныло плавают в воздухе. Что мы забыли? Как минимум отекстурить их.
Все по-прежнему плохо. Почему? Правильно – мы забыли пересчитать свет в сцене. Возвращаемся в редактор моделирования и пересчитываем сцену. Поскольку все последующие слои (текстуры и объекты) накладывались у нас с помощью режимов наложения Overlay или Multiplay подмена самого нижнего слоя с нашим рендером никак не скажется на качестве картинки и нам ничего не придется переделывать. Если не верите, посмотрите на следующий рисунок.
Попутно с тенью на полу я прихватил из сцены забытую там дверь и раскрасил ее нашим с вами способом. Текстурами. Через уже столько раз упомянутый режим наложения (Overlay). Однако внимательные читатели заметят разницу во внешнем виде двери. Она со светом и бликами.
Прощу прощения, но я не удержался и почиркал по двери инструментом Dodge. Не увлекайтесь им сильно. Но помните что это быстрый способ «выжечь» любую поверхность. С помощью Dodge очень легко, а главное быстро можно делать бликующий металл.
Не увлекайтесь им сильно. Но помните что это быстрый способ «выжечь» любую поверхность. С помощью Dodge очень легко, а главное быстро можно делать бликующий металл.
Правда, я практически не пользуюсь им в своей работе. Разве что на последней стадии, когда все слои слиты в один. Дело в том, что для меня важно чтобы сцена до последнего момента сохраняла свои слои. Вдруг мне захочется подменить что-то внизу, как мы с вами уже проделали с дверью и тенью под столами? В этом случае придется снова махать кисточкой, и снова наносить блики металла Dodge’м.
Видно что я начал подправлять тень нанося ручные мягкие контуры под нужными мне объектами и что появилось отражение. Неужели опять задействован пакет трехмерного моделирования? Отнюдь. Я просто взял, отрезал стол, воспользовался уже упомянутым инструментом Distort и исказили картинку стола так чтобы он находился под столом реальным, зеркально снизу. Потом наложил этот искореженный стол в режиме Overlay с минимальной едва заметной прозрачностью. Потом подтер резинкой отражение там где оно мне было не нужно.
Потом подтер резинкой отражение там где оно мне было не нужно.
До сих пор я пользовался тремя инструментами. Это Distort для искажения фрагментов изображения в нужные мне ракурсы, это метод наложения слоев Overlay и Dodge. Ну хорошо, уговорили — была еще и резинка. Согласитесь не слишком масштабный арсенал? Я бы даже сказал простой и очень легкий для освоения. Постараюсь в плане легкости и простоты работы не разочаровывать вас и впредь.
Дополнительное освещение
Давайте зададимся вопросом… чего нам не хватает в этой сцене? Не дожидаясь предположений отвечу сам. Не хватает света. Световых акцентов. Сцена тихая, спокойная. В ней нет никакой живости. Этой живостью мы с вами и займемся… обратив внимания на рис. 9. Что это такое? Это черно белая маска света нарисованная вручную. Поверьте… чем колупаться с рендерами легче нарисовать свет самому. Кроме того этот свет в отличие от рендера всегда может быть отключен в виде слоя. Что если вы задумали сделать грозу на улице? Или проходящего мимо прохожего, который по маске стирает слой света, который затем начинает светить, как ни в чем не бывало?На рисунке маска изображена черно-белой. Это сделано исключительно для того чтобы вы могли увидеть точную форму белой маски. В реальности черного цвета на маске нет. Только белая или желтоватая.
Это сделано исключительно для того чтобы вы могли увидеть точную форму белой маски. В реальности черного цвета на маске нет. Только белая или желтоватая.
Во время наложения этот слой состоит из белого силуэта. Достаем уже знакомый и привычный Distort, и искривляем спрайт так чтобы он идеально вписался под окно. Меняем режим наложения с Normal на Overlay… и вуаля… на пол падает свет. Сцена стала лучше? Стала… но это далеко не предел. Все оставшееся время мы будем играться именно со светом, потому что работу по текстурированию и объектам мы уже давно закончили. Мы продолжаем работать со светом, и наносим кисточкой лучи света из окна. С понятно каким режимом наложения. Наверное, я уже с ним наскучил вам.
Теперь перейдем в нашу предпоследнюю главу. И доведем этот «рисунок» до конца.
Сколы, Эрозия, Элементы старения, Следы Жизни
Никакого эффектного появления и трюков не получилось. К сожалению, вы уже прочли заголовок. Поэтому неуместно будет таинственно спрашивать что же на самом деле отличает хороший фон от того что мы имеем, скучного и пресного. Ответ прост. См. шапку главы.
Ответ прост. См. шапку главы.Немного восторженной теории. Никакой рендер не в состоянии заменить чувство меры, цвета и света имеющейся у хорошего художника. Никакой рендер не в состоянии сделать нужные акценты там, где это действительно нужно. Любой рендер на данном этапе развития это бездушный и очень честный парень. Он всегда норовит все сделать честно. А нам не нужно честно. Нам нужно интересно. Эффектно. Сказочно.
Однажды один художник показал мне один прием. «Сколы». Под ним он подразумевал любое старение металла. После этого мои металлы стали значительно лучше. Поскольку меня часто называют «ржавыми маньяком», «фоллаутистом», и многими другими прозвищами вы, наверное, догадаетесь, что я пошел значительно дальше сколов.
Мое мнение относительно дизайна тех или иных вещей в играх простое. Игроку не интересна честная белая стена. Ему интересна стена фактурная. Та, которая может его заинтересовать. Тоже самое относится и к остальным объектам. Они должны быть фактурны, интересны, они должны быть запоминающимися.
Возьмем две игры. Half-life 2 и F.E.A.R. В обоих играх используются normal-карты для создания рельефа и освещения. Только если в последней отключив эти карты мы вообще не увидим больше ничего (кроме уровня из картонок), то отключив тоже самое хозяйство в Half-life 2 мы получим практически туже чудную картинку что и была. Почему? Потому, что в Valve к делу подошли ответственно совместив две технологии, а не положившись на одну. В случае если не работает одна — вторая работает за двоих.
Normal-mapping там используется как вспомогательная технология. А в F.E.A.R. эта технология несущая. Т.е. без нее «картинки» практически нет. В чем преимущество Half-life 2 в данном случае?
В фото-текстурах изрядно обработанных руками, в цвете и свете на уровнях. Т.е. во всем том, что я отмечал особо в самом начале этого туториала.
Однако вернемся к нашим сколам. Давайте посмотрим на рисунок чуть выше. Что появилось? Появилось все. Появилась жизнь. Мелкие пылинки кружащиеся в лучах окна, потертый пол, дополнительные засветки на стенах, потертости на дереве, потертости на барной стойке, и т. д. Это я называю «финальным проходом». Когда художник проходит поверх сцены придирчивым взглядом и начинает наносить мелкую световую и эрозийную детализацию. Также это можно назвать «пост-обработкой».
д. Это я называю «финальным проходом». Когда художник проходит поверх сцены придирчивым взглядом и начинает наносить мелкую световую и эрозийную детализацию. Также это можно назвать «пост-обработкой».
Вряд ли я кого-то удивлю, если скажу что все эти пятнышки, потертости наносятся белым или приближенным к нему цветом на соответственный слой с режимом наложения Overlay.
Пост-обработка крупным планом
Все-таки хочется коснуться пост-обработки отдельно. Для этого я создал специальный укрупненный пример. На нем явно видно, что я имею в виду под этим емким термином. И давайте наконец закрепим пройденный материал. Обратим наши взоры на рисунок поди последний в этом сезоне.Пошли… слева-направо:
1. Рендер сцены без каких-либо изменений основанный на разноцветных материалах и типовых источниках освещения.
2. Наложение фактур (Overlay)
3. Наложение сколов, потертостей, и прочего «эха войны» (Overlay)
3B. Белым показаны штрихи, которые наносятся поверх картинки
4. Еще больше потертостей, блики на бутылках, крупные блики на выпуклых частях стола.
Еще больше потертостей, блики на бутылках, крупные блики на выпуклых частях стола.
5. Узоры нанесенные желтым цветом в режиме наложения Overlay, мелкие детали вроде болтов на полу, дырки в дереве, и аккуратные протертости вокруг них.
Вот и все… как выясняется сделать такой фон проще пареной репы. Все что необходимо, это вера в себя, внимание к мелочам, и практика. Практика, без которой хрен что получиться вообще.
Эпилог
Хочется отметить ряд вещей, которые не стоит забывать не при каких обстоятельствах, и которые собственно и составляют основу этого метода.• Внимательно подбирайте цветовые схемы будущей работы, так чтобы они услаждали глаз, а не напрягали его.
• Помните о важности света и тени в любой работе. Без них ваша работа будет плоской и скучной.
• Аккуратно подбирайте адекватные для сцены фактуры. Ваша задача создать гармоничную картину, а не показать буйство материалов. Заметьте, на моей сцене фактуры во многих местах имеют достаточно бледный вид.
• Помните о процессах старения и эрозии, которые сопровождают вас вокруг. Чистые и стерильные предметы вы найдете только в больнице. Европейской разумеется.
• Внимательно подмечайте мелочи окружающие вас по жизни и переносите их в свои работы. Любая уместная мелочь делают вашу работу живее.
• Шутите и улыбайтесь, переносите свой юмор в работы. Юмор даже в хоррор проектах остается юмором. С юмором жить веселее.
• Overlay & Multiply – ваши лучшие друзья
Совет 1: Подготавливая фон, к примеру 800х600 лучше работать с исходным полотном большим по размеру хотя бы вдвое больше оригинала, т.е. 1600х1200. Это вызвано тем, что в работе с большим холстом вы можете позволить себе довольно сильные небрежности в штрихах, линиях и формах. Все это уйдет при уменьшении вашей картинки.
Совет 2: После уменьшения картинки во многих местах может возникнуть мыло. Те кто любят изображение четче могут воспользоваться фильтром Unsharp Mask он работает более корректно чем фильтр Sharpen, и имеет больше степеней настройки.
(Я, к примеру, ни одну из своих работ не оставляю без друга Unsharpa’а)
Кроме того помните, что залог успеха – простота. Простота выбранной технологии обеспечивает вам скорость. Простота обеспечивает вам удобство использования разработанного контента. Оставьте в стороне ваш чемодан с тысячей инструментов и поиски one-click плагина, или магического рендера который «сделает вам круто». Возьмите пару инструментов и отточите пользование ими до совершенства. Посмотрим… захочется ли вам после этого открывать свой старый чемодан.
Всем спасибо за внимание. Надеюсь данный туториал был вам полезен.
Дата последней правки в статье: 29 января 2016 года, 5:21.
В связи с поступившем сигналом о «пропаже» изображений из статьи, была проведена работа по их восстановлению. В ближайшее время они будут загружены на Хабр, чтобы в будущем подобные инциденты — не повторялись.
Фоны » Братство дизайнеров — You-PS.Ru
Игровые / Фоны
Пак состоящий из четырех фонов с красиво окрашенным оружием и фонов из игры Counter-Strike Global Offenisive, CS:GO. Аватары разделены в 4 стиля, все в HD качестве. Можете использовать в своих работах или поставить на рабочий стол…Скачать PSD
Аватары разделены в 4 стиля, все в HD качестве. Можете использовать в своих работах или поставить на рабочий стол…Скачать PSD- 25-08-2015, 17:54
- Просмотров: 8 994
SAMP / Фоны
Огромный пак фонов из игры GTA San Andreas и SA Multi player SAMP. В паке собрано более 300 HD картинок из игры. Все они разных форматов и размеров. Есть очень красивые с добавлением спец эффектом, а есть и обычные из игры. Файл можно скачать из яндекс диска…Скачать PSD- 21-08-2015, 02:11
- Просмотров: 34 261
Counter-Strike / Фоны
Пак очень красивых фонов по игре Counter-Strike 1.6, от редакторов нашего сайта. В паке по игре кс собраны от логотипа до красивых киллов в самой игре. Фоны в HD качестве и высоком разрешении…Скачать PSD- 16-08-2015, 20:44
- Просмотров: 7 894
Minecraft / Фоны
Пак из 7 фонов из игры Minecraft. Фоны в HD качестве. В паке собраны семь фонов из игры майнкрафт, которые можно использовать в любых своих работах. Изображения без авторских прав и других запретов…Скачать PSD
Фоны в HD качестве. В паке собраны семь фонов из игры майнкрафт, которые можно использовать в любых своих работах. Изображения без авторских прав и других запретов…Скачать PSD- 5-08-2015, 03:27
- Просмотров: 6 499
Игровые / Фоны
9 фонов из Far Cry 3 и 4. Очень хорошие картинки backgrounds в высоком разрешении…Скачать PSD- 29-07-2015, 16:43
- Просмотров: 2 291
Все для фотошопа / Фоны
В данном паке собрана коллекция фонов из одной лучших игр всех времен GTA 5, а именно Grand Theth Auto V. Фоны лучшего качества и высокого разрешения!..Скачать PSD- 30-06-2015, 23:07
- Просмотров: 8 422
Игровые / Фоны
7 фонов World of Tanks в высоком разрешении и HD качестве собранных редакцией YOU-PS.Ru, специально для вас! Бесплатные Backgrounds мира танков…Скачать PSD- 25-03-2015, 13:14
- Просмотров: 4 836
Minecraft / Фоны
Minecraft фоны для ваших работ. В паке предоставлены 12 фонов в высоком разрешении и качестве…Скачать PSD
В паке предоставлены 12 фонов в высоком разрешении и качестве…Скачать PSD- 25-03-2015, 11:27
- Просмотров: 6 457
Все для фотошопа / Фоны
HD BACKGROUND, ФОН КОМНАТА ПОСЛЕ ПОЖАРА.Выглядящий прекрасно и завлекающе. Данный бекраунд можно использовать, как фон работы в фотошопе или же поставить на рабочий стол…Скачать PSD- 18-10-2014, 14:34
- Просмотров: 5 123
В будущее В прошлое
1 2
Многослойный цифровой фон видеоигры Photoshop Digital
Пожалуйста, внимательно прочитайте описание перед покупкой. *Это ЦИФРОВОЙ продукт*
Физические продукты не поставляются вам, как и дополнительные фоны/накладки.
Это не многослойный цифровой фон.
Что включено:
~ 1 фон в формате JPG высокого разрешения
~ Наложение травы PNG
~ Наложение звезды PNG
Для использования этого продукта вам потребуются некоторые знания Photoshop.
Из-за цифрового характера этого продукта возврат средств невозможен.
Вы получите загрузку в течение нескольких минут после покупки.
УСЛОВИЯ ОБСЛУЖИВАНИЯ И ИСПОЛЬЗОВАНИЯ
Это цифровой продукт. Вам ничего не отправят.
Приобретая продукты Amanda Colgan Photography через www.amandacolganphotography.com (веб-сайт) и/или AmandaColganART (etsy), вы подтверждаете, что можете использовать этот продукт ТОЛЬКО ДЛЯ ЛИЧНОЙ И/ИЛИ ПРОФЕССИОНАЛЬНОЙ ФОТОГРАФИИ КОМПОЗИТНОГО ИСПОЛЬЗОВАНИЯ.
*** НАСТОЯЩАЯ LINCESE ПРЕДНАЗНАЧЕНА ТОЛЬКО ДЛЯ ЛИЧНОГО И/ИЛИ ПРОФЕССИОНАЛЬНОГО ФОТОГРАФИЧЕСКОГО ИСПОЛЬЗОВАНИЯ.
РАЗРЕШЕННОЕ ИСПОЛЬЗОВАНИЕ:
~ Вы МОЖЕТЕ предоставить изображение своим клиентам-фотографам после того, как лично сделаете их снимок, добавите их на цифровой фон и сгладите изображение.
~ Вы МОЖЕТЕ поделиться своим изображением, но вы ДОЛЖНЫ включать свою тему и/или водяной знак КАЖДЫЙ РАЗ, когда вы делитесь.
ЗАПРЕЩЕНО ИСПОЛЬЗОВАНИЕ:
~ Вы НЕ МОЖЕТЕ распространять или перепродавать это изображение в качестве фона, в любых печатных или цифровых товарах, в качестве запаса или любого другого предмета для перепродажи или продажи.
~ Вы НЕ МОЖЕТЕ распечатать эти цифровые фоны в качестве физических фонов.
~ Вы НЕ МОЖЕТЕ изменить цифровой фон, а затем продать его как свой собственный фон на Etsy, своем веб-сайте или подобных сайтах.
~ Вы НЕ МОЖЕТЕ подарить цифровой фон полностью или частично.
~ Вы НЕ МОЖЕТЕ предлагать редактировать кого-либо в рамках службы редактирования или онлайн-группы.
~ Вы НЕ МОЖЕТЕ отправить его кому-то еще, чтобы он добавил вас или кого-то еще в него для вас. Я предлагаю эту услугу. Свяжитесь со мной amanda [!at] amandacolganphotography.com, чтобы узнать цены и задать любые другие вопросы.
~ Вы НЕ МОЖЕТЕ использовать в каких-либо туториалах.
~ Вы НЕ МОЖЕТЕ публиковать сообщения в Интернете без своей темы.
~ Вы НЕ МОЖЕТЕ публиковать в Интернете только свой водяной знак.
~ Вы НЕ МОЖЕТЕ использовать эти фоны в конкурсах, фотовыставках, публикациях в журналах или любом другом контенте/выставке или подобном без письменного разрешения Аманды Колган. Свяжитесь со мной amanda [!at] amandacolganphotography.com, чтобы запросить разрешение.
Свяжитесь со мной amanda [!at] amandacolganphotography.com, чтобы запросить разрешение.
~ Вы НЕ МОЖЕТЕ поделиться исходным цифровым файлом с кем-либо еще, даже если это ваш собственный фотограф.
~ Вы НЕ МОЖЕТЕ делиться своей цифровой ссылкой для скачивания с кем-либо еще, даже если это ваш собственный фотограф.
~ Распространение файла строго запрещено.
~ ВСЕ эти вещи нарушают мои авторские права и/или лицензию.
Ожидается, что покупатель поддержит свои покупки. Amanda Colgan Photography не несет ответственности за потерянные файлы по какой-либо причине, но может захотеть перевыпустить продукт после предоставления действительного чека о покупке. Amanda Colgan Photography не несет ответственности за любые прямые или косвенные убытки/ущерб, возникающие в результате использования наших продуктов в любой форме.
ЛИЦЕНЗИРОВАНИЕ: СТАНДАРТ
Все списки поставляются только со стандартной лицензией. Я не предлагаю расширенное лицензирование или расширенное лицензирование для своего опыта. Мои фоны нельзя использовать в коммерческих целях ни в каком формате ни в каком продукте (например, материальных продуктах, книгах, цифровых электронных книгах и т. д.), кроме фотографий для ваших клиентов-фотографов.
Мои фоны нельзя использовать в коммерческих целях ни в каком формате ни в каком продукте (например, материальных продуктах, книгах, цифровых электронных книгах и т. д.), кроме фотографий для ваших клиентов-фотографов.
ВСЕ ЦИФРОВЫЕ ПРОДАЖИ ЯВЛЯЮТСЯ ОКОНЧАТЕЛЬНЫМИ. ВОЗВРАТА ИЛИ ВОЗВРАТА НЕТ.
Как создавать фоны в стиле пиксель-арт с помощью Photoshop — GameDev Academy
Полный курс доступен здесь: Введение в пиксельную графику в Photoshop
Содержание игра в стиле пиксель-арт.
Настройка фона
Начнем с настройки фона неба , заполнив слой по умолчанию синим цветом и переименовав слой в «Небо».
Теперь нам нужно настроить поддержку. Давайте создадим новый слой, нажав Ctrl + Shift + N (или Cmd + Shift + N) и назовите его «Горы».
Сначала мы нарисуем горы с помощью инструмента Карандаш на слое Горы и заполним его инструментом Paint Bucket .
Добавление деталей
Далее мы добавим бликов и теней к горам. Но сначала давайте выберем горы с помощью инструмента Magic Wand , чтобы нарисовать их внутри.
Всегда помните о направлении солнечного света. Тени должны постоянно появляться на противоположной стороне бликов.
Как только вы добавили основные моменты и тени в горы, Delectememe горы, нажав Ctrl + D (или CMD + D ), чтобы больше не быть связан с выбранной территорией.
Добавление цвета градиента
Теперь небо выглядит слишком пресно, поэтому мы хотим добавить немного градиент к небу. Градиент – это постепенное изменение цвета, оттенка или уровня яркости.
Для этого мы создадим новый слой под названием «Небесная дымка» и поместим его между слоями Горы и слоями Небо .
Чтобы добавить градиент к слою, нажмите и удерживайте левую кнопку мыши на инструменте Paint Bucket и выберите параметр Gradient Tool .
Вы можете изменить цвет градиента, нажав кнопку Настройка градиента в верхнем углу экрана.
Откроется окно Gradient Editor , в котором можно изменить градиент, дважды щелкнув на одной из точек цвета.
Вы также можете установить непрозрачность краев цвета так, чтобы он переходил в прозрачный цвет. Например, мы установим оба цвета на белый, начальную непрозрачность на 100%, и конечную непрозрачность на 0% .
Рядом с кнопкой цвета градиента мы можем установить форму градиента. Давайте изменим это на linear .
Теперь мы можем щелкнуть в нижней части экрана и перетащить вверх , чтобы добавить градиент к небу.
Чтобы сделать градиент более пиксельным, мы можем применить фильтр Mosaic , выбрав Filter > Pixelate > Mosaic .
Наконец, мы хотим, чтобы небо выглядело более волнистым и естественным, деформируя слой. Нажмите Ctrl + T (или Cmd + T ), щелкните правой кнопкой мыши > выберите Деформация .
Теперь мы можем изменить форму, перетаскивая контрольные точки.
Обратите внимание, что щелчок по точке привязки позволяет редактировать контрольные точки, окружающие эту привязку. Это похоже на изменение изогнутого сегмента векторной графики.
Стенограмма
Всем привет. В этом уроке мы рассмотрим настройку фона для игры, которую мы, возможно, захотим создать. Хорошо, внизу будут горы, а в воздухе красивое небо.
Итак, давайте файл, новый, он будет иметь ширину 300 пикселей и высоту 168, хорошо? Мы нажмем «Создать», и вот мы в нашем новом документе. Теперь, чтобы начать, давайте начнем с настройки фонового неба, хорошо, поэтому я переименую этот слой в небо и выберу здесь голубоватый цвет, который мы будем использовать. Мы выберем инструмент ведро с краской и просто щелкнем, чтобы раскрасить все.
Теперь, чтобы начать, давайте начнем с настройки фонового неба, хорошо, поэтому я переименую этот слой в небо и выберу здесь голубоватый цвет, который мы будем использовать. Мы выберем инструмент ведро с краской и просто щелкнем, чтобы раскрасить все.
Теперь нам нужно установить горы. Итак, я собираюсь управлять, сдвигать, N, называть это горами, и теперь мы находимся на новом слое. Теперь для наших гор мы хотим выбрать зеленоватый цвет, что-то вроде этого, и внутри здесь мы можем начать с рисования наших гор и того, как мы можем их видеть. Итак, для этого я просто начну рисовать их вот так. Хорошо, что-то в этом роде.
Следующее, что мы хотим сделать, это заполнить его так, чтобы здесь не было синего. Итак, мы перейдем к инструменту ведро с краской, раскрасим их вот так. Но проблема здесь в том, что горы выглядят как-то безвкусно, да, на самом деле они выглядят не очень хорошо. Итак, как мы это исправим? Итак, что мы хотим сделать, так это добавить бликов и теней к этим горам.
Теперь, чтобы сделать это, нам нужно выяснить, хорошо, в каком направлении будет смотреть солнце? Допустим, солнце смотрит в правый верхний угол экрана, вниз. Это означает, что эти стороны гор будут ярче, чем другая сторона гор, на которой будут тени.
Итак, что я собираюсь сделать, так это сделать так, чтобы мы могли рисовать только на этой горе, потому что прямо сейчас, если я выберу инструмент «Кисть» и нарисую блики светло-зеленым цветом, вы заметите, что я могу сходить с ума здесь, чего мы не хотим, понятно? Мы хотим иметь возможность рисовать только внутри этого горного хребта. Итак, чтобы сделать это, я выберу инструмент «Палочка» и нажму на наши горы.
Итак, теперь у нас выбраны горы. Если я перейду к инструменту «Кисть» и начну рисовать, вы заметите, что я могу рисовать только на выделенных пикселях, и это здорово. Итак, давайте пройдемся по каждой из наших гор и просто начнем рисовать блики. И вот мы идем. Теперь, что нам нужно сделать, это нарисовать тени. Итак, для теней я выберу более темно-зеленый здесь, и я начну раскладывать их.
Итак, для теней я выберу более темно-зеленый здесь, и я начну раскладывать их.
Теперь я буду следить за топографией гор, так что я выберу это и спущусь вот так, хорошо? И, как вы можете видеть, если я нажимаю клавишу H, чтобы избавиться от сетки и контура, это выглядит так. Итак, я могу добавить сюда тень. И вот мы идем. Что-то вроде этого, где у нас есть блики и тени горы. Вы, конечно, можете сделать это намного лучше, но это всего лишь грубая, быстро сделанная версия этого, хорошо?
Итак, у нас есть небо, но оно не выглядит реалистично, хорошо, так как же сделать так, чтобы наше небо выглядело реалистично? Что ж, если вы посмотрите в реальный мир, вы заметите, что на горизонте тем ярче, чем выше вы поднимаетесь, хорошо? Когда вы смотрите вниз по горизонту, вы видите больше атмосферы, тогда как, если вы смотрите вверх, вы видите в основном меньше атмосферы, хорошо, и вы видите больше космоса.
Итак, что нам нужно сделать, так это создать здесь новый слой и назвать его дымкой неба. Я положу это ниже гор, но выше неба, и для этого мы будем использовать градиент. Теперь градиент — это, по сути, вещь, которую мы можем нарисовать, которая в основном переходит от одного цвета к другому.
Я положу это ниже гор, но выше неба, и для этого мы будем использовать градиент. Теперь градиент — это, по сути, вещь, которую мы можем нарисовать, которая в основном переходит от одного цвета к другому.
Итак, если мы перейдем к нашему инструменту заливки и удерживаем левую кнопку мыши, вы увидите, что мы можем выбрать инструмент градиента, и прежде чем мы это сделаем, нам действительно нужно перейти к нашему инструменту перемещения, щелкните правой кнопкой мыши на горы, снимите выделение с них, чтобы мы больше не рисовали внутри гор, вернитесь к нашему инструменту градиента, щелкните и перетащите, и, как вы видите, градиент уже сформирован, хорошо?
Итак, в верхнем углу экрана у нас есть все настройки градиента, здесь мы можем выбрать основной цвет градиента, дважды щелкнув по нему, чтобы открыть редактор градиента.
Теперь мы собираемся перейти от белого к прозрачному, поэтому я собираюсь дважды щелкнуть этот значок здесь, чтобы изменить первый цвет на белый, щелкнуть здесь конечный узел, чтобы изменить этот цвет на белый также, и я нажму на эти черные прямоугольники, которые позволят нам изменить непрозрачность. Он снизится со 100% до 0%, хорошо? И, как вы можете видеть, он исчезает по ходу дела. Нажмите «ОК», и теперь, если я щелкну и перетащу, вы увидите, что это белое исчезновение, вот так.
Он снизится со 100% до 0%, хорошо? И, как вы можете видеть, он исчезает по ходу дела. Нажмите «ОК», и теперь, если я щелкну и перетащу, вы увидите, что это белое исчезновение, вот так.
Мы собираемся изменить его с радиального на линейный градиент, чтобы он был более прямым, вот так, и в нижней части экрана я собираюсь щелкнуть и перетащить вверх, вот так, и вот так, это наш градиент в значительной степени готов, но одна вещь, которую вы можете заметить, это то, что он не пиксельный, хорошо? Это плавный переход цвета от одного к другому, тогда как здесь у нас жесткие цвета.
Итак, как нам преобразовать этот градиент в более пиксельное изображение? Что ж, мы можем сделать это, перейдя к фильтру, затем мы хотим перейти к пикселизации, а затем мы хотим щелкнуть мозаику.
Мозаика делает изображение пиксельным. Хорошо, он получает ваше изображение и в основном разбивает его на ячейки, и каждая ячейка может иметь только один единственный цвет, и прямо сейчас каждая ячейка имеет размер пять пикселей, и если мы увеличим это число, вы увидите, что ячейки становятся все больше и больше.
