Иконочные шрифты IcoMoon
Сегодня мы поговорим о сервисе IcoMoon, который позволяет создавать шрифтовые иконки для различных проектов. Что же это за шрифты и в чем их преимущества? Дело в том, что это как простой символ шрифта, только отображается в виде иконки, что значительно уменьшает нагрузку на сервер при загрузки.
Раз это шрифт, то можно использовать стили для его редактирования — изменять цвет, масштабировать без потери качества, добавлять тени.
Векторизация растровых изображений
Обычно к макетам, сделанных на заказ, дизайнеры прикладывают иконки в формате SVG. Что делать если вам попался на верстку макет без специально подготовленных векторных иконок? Вставлять их на сайт в растровых форматах PNG или JPG, не вариант, из-за пикселизации на больших разрешениях. Сделаем экспорт иконок в PNG и займемся их векторизацией. Для векторизации воспользуемся онлайн-конвертером pngtosvg.
Шаг 2: Выберите количество палитр для вашего выходного векторного файла.
Шаг 3: Установите опцию Упростить, чтобы сгладить вывод.
Шаг 4: Нажмите «Создать»
Как создать иконочный шрифт?
Для того чтобы создать свои собственные CSS шрифты с иконками, вам необходимо перейти в раздел IcoMoon App, загрузить SVG изображения и нажать на кнопку «Generate Font».
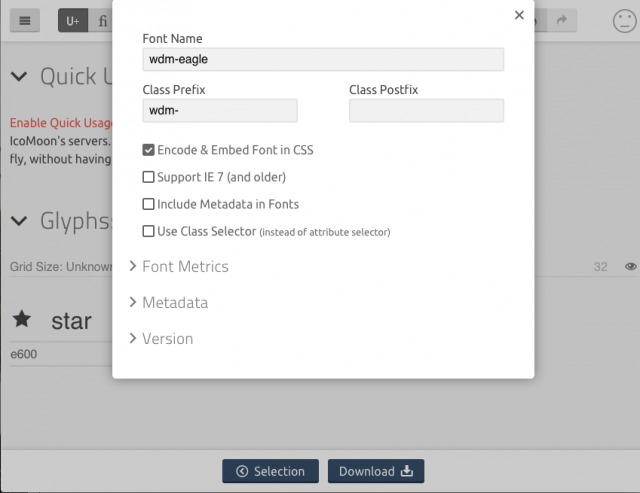
После генерации вас перебросит на страницу предварительного просмотра, где есть возможность переименовать название иконок и получить код для установки на сайт.
В свойствах обязательно отметьте поддержку старых браузеров.
Далее скачиваете (кнопка Download) и распаковываете архив.
Как установить иконочные шрифты на сайт?
В данном архиве есть папка Fonts, содержащая шрифт icomoon в различных форматах. Загружаете эту папку на хостинг. В папке с архивом вы увидите файл style.css. Копируете все стили из этого файла и вставляете в основной файл стилей у вашего сайта. Есть и альтернативный вариант — переименовать этот файл и подключить его отдельным файлом стилей. Будьте внимательны с путями до папки Fonts, ведь в вашем проекте может быть другая структура расположения папок.
Загружаете эту папку на хостинг. В папке с архивом вы увидите файл style.css. Копируете все стили из этого файла и вставляете в основной файл стилей у вашего сайта. Есть и альтернативный вариант — переименовать этот файл и подключить его отдельным файлом стилей. Будьте внимательны с путями до папки Fonts, ведь в вашем проекте может быть другая структура расположения папок.
В скаченном архиве еще есть demo.html, откуда можно взять код иконки и вставить в нужное место на странице.
<span></span>
Как установить иконочные шрифты на WordPress?
Загрузим по FTP папку Fonts в тему WordPress.
В админке WordPress перейдем во вкладку -> «Внешний вид» -> «Редактор тем» -> «Таблица стилей (style.css)» и перенесем стили в начало основного файла стилей. Для вывода иконок на сайте, вставляем тег

Библиотека IcoMoon насчитывает 5500+ бесплатных иконок.
- Создано 26.06.2020 10:14:58
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
IcoMoon – шрифты с иконками и css спрайты для сайта
Здравствуйте, уважаемые друзья. Сегодня я хочу рассказать вам о сервисе IcoMoon, который позволяет создавать шрифты с иконками (иконочные шрифты).
Сегодня я хочу рассказать вам о сервисе IcoMoon, который позволяет создавать шрифты с иконками (иконочные шрифты).
Шрифты с иконками (иконочные) – это обычные шрифты, только символы представлены в виде иконок. Что позволяет управлять ими с помощью CSS стилей, так же, как и обычными шрифтами.
Такие иконки сейчас очень популярны при создании различных интернет-проектов. Пример таких иконок вы можете увидеть на моём блоге – это иконки социальных сетей, метаданных, обозначение комментариев и так далее.
Я уже рассказывал вам о применении таких иконок при создании сайта, когда речь шла о псевдоэлементах before и after. Где в качестве инструмента для подбора иконок использовался сервис Awesome.
Содержание
- Возможности сервиса IcoMoon.
- Преимущества и недостатки шрифтов с иконками.
- Как создать шрифт с иконками и css спрайты в сервисе IcoMoon?
- Как создать css спрайт из иконок?
- Как создать шрифт с иконками?
- Как установить иконочные шрифты на сайт?
Возможности сервиса IcoMoon.

В отличие от подобных сервисов, которые позволяют подключать иконочные шрифты к сайту, IcoMoon позволяет создать свои шрифты, только с необходимыми иконками. А также редактировать их и загружать свои.
В сервисе на выбор есть бесплатные наборы иконок и платные. В бесплатном доступе у вас будет 490 иконок.
Все иконки – это векторные изображения, которые вы можете скачать в формате SVG, PDF, EPS, Ai. А в платном пакете и в рабочем формате фотошопа PSD.
Все иконки, созданные с помощью сервиса, оптимизированы и соответствуют стандартным размерам шрифтов. Что позволяет удобно и быстро масштабировать их, при необходимости.
Пакеты доступных иконокВы также можете загружать свои собственные иконки и делать из них шрифты. А ещё вы можете установить приложение IcoMoon для браузера Гугл Хром и работать с иконками даже без подключения к сервису.
Сервис в режиме реального времени формирует ссылки, стили и коды для быстрого внедрения в вашем проекте.
Конечно, иконки не могут заменить сложных графических изображений, но в некоторых случаях их преимущество перед растровыми изображениями, неоспоримо.
1 – гибкое управление цветом, размером и другими эффектами с помощью CSS стилей.
3 – иконки одинаково хорошо смотрятся на различных экранах устройств. То есть они адаптивные.
4 – все иконки в проекте загружаются одним http запросом. Что ускоряет загрузку сайта в целом.
5 – иконки, как буквы в тексте, очень мало весят и загружаются моментально.
6 – шрифты иконки совместимы со всеми браузерами.
7 – скачав шрифты, вы можете использовать их в локальных проектах.
К недостаткам можно отнести то, что на некоторых мобильных браузерах иконки всё-таки не отображаются.
Иконки созданы по сетке 16Х16, 32Х32 и так далее. Так вот если вы захотите использовать нестандартный размер, то без дополнительных стилей css не обойтись.
Ну а так если не требуется сложной графики, то дизайнерское решение вполне можно реализовать с помощью иконок. Тем самым уменьшив размеры загружаемой графики, запросы к серверу, и увеличив скорость загрузки сайта.
Как создать шрифт с иконками и css спрайты в сервисе IcoMoon?
Изначально вы должны пройти на главную страницу сервиса IcoMoon, где можете ознакомиться с возможностями и посмотреть иконки. Вы также можете выбрать бесплатный пакет иконок и скачать его.
Но как правило, для проекта не нужно столько иконок и достаточно выбрать только самые необходимые. Для этого нажимаем на кнопку IcoMoon App.
Включаем генератор иконокПеред вами откроется набор бесплатных иконок, с которыми вы можете работать, а также сможете добавить иконки из библиотеки и свои тоже.
Доступные инструменты генератораИзначально представлены лишь основные иконки, дополнительные можно выбрать из библиотеки. Для этого нужно пролистать страницу вниз и нажать на ссылку Add Icons From Library…. После чего выбираете понравившиеся иконки и нажимаете на кнопку Add.
Добавление иконок из библиотекиКак создать css спрайт из иконок?
Для начала выбираете нужные иконки. Для этого просто нажимаете по нужным изображениям. Если необходимо выстроить иконки в определённой последовательности, то можно использовать инструмент перемещение и выставить иконки как надо.
После, нажимаете на кнопку Generate SVG, PNG, PDF.
Создание спрайтаДалее, все выбранные иконки будут представлены на экране, где можно переименовать название, изменить размер и получить код для каждой иконки в отдельности.
Изменение параметров спрайтаПо умолчанию для скачивания выбраны форматы иконок SVG и PNG. А нам ещё нужно выбрать формат css спрайта и задать параметры отступа. Также можно добавить фоновое изображение и изменить цвет, но это уже по желанию.
Для того чтобы выбрать формат спрайта нажмите на кнопку Preferences – отметьте чекбокс Include Tiles (css sprite) и задайте отступы между иконками.
После того как свойства определены, нажимаете на кнопку Download, внизу экрана и скачиваете архив со всеми необходимыми файлами. Где у вас будут и файлы с изображениями, и стили css.
Файлы спрайтаЭто очень удобно, так как стили уже определены и вам не нужно самостоятельно выставлять смещение изображений для получения нужного.
Скачать спрайтПримечание: в стилях для спрайтов указан путь к файлу в формате SVG, вы же, используйте файл в формате PNG, его же и загружайте на хостинг. Файлы в этом формате меньше весят на 40-50%.
Как создать шрифт с иконками?
Точно так же, как и в примере со спрайтом, выбираете необходимые иконки, только в этот раз нажимаете на кнопку Generate Font, внизу экрана.
Создание иконочного шрифтаДалее, откроется страница с выбранными иконками, где вы также можете получить код, переименовать иконки и задать свойства шрифта.
Свойства шрифтаПеред сохранением и скачиванием шрифта, откройте свойства Preferences и отметьте чекбокс Support IE7 & IE6.![]() Это обеспечит показ иконок на старых браузерах. Правда, это обеспечение придётся ещё подключить к сайту.
Это обеспечит показ иконок на старых браузерах. Правда, это обеспечение придётся ещё подключить к сайту.
Для скачивания шрифта необходимо нажать на кнопку Download.
Скачивание шрифтаВот и всё готово к установке на сайт.
Как установить иконочные шрифты на сайт?
О том, как установить css спрайты на сайт я уже рассказывал. Кому интересно, посмотрите статью по ссылке. Здесь же рассмотрим вариант использования шрифтов с иконками с сервиса IcoMoon.
Шаг 1.
Для начала нужно распаковать архив со шрифтами и скопировать папку Font на ваш хостинг. Для WordPress лучше скопировать эту папку в папку с темой.
Шаг 2.
В папке с архивом, который вы скачали с сервиса IcoMoon, есть файл style.css. Все стили из этого файла нужно перенести в ваш основной файл стилей. Я покажу именно такой пример. Но, можно переименовать этот файл и подключить его как отдельный файл стилей.
Вставить эти стили лучше всего в начале основного файла стилей, перед тегом body. Для этого открываем административную панель WordPress – «Внешний вид» – «Редактор» – «Таблица стилей (style.css)». И вставляем стили.
Для этого открываем административную панель WordPress – «Внешний вид» – «Редактор» – «Таблица стилей (style.css)». И вставляем стили.
Шаг 3.
Теперь в нужном месте исходного кода нужно вставить код, отвечающий за вывод иконки.
Конструкция этого кода выглядит так:
<span></span>
где, icon-home3 – это название иконки.
Посмотреть название иконки можно в файле demo.html, который также находится в архиве, скачанном ранее с IcoMoon.
Просмотр имён иконокВ качестве наглядного примера я покажу, как добавить иконки в адаптивное меню.
Изначально вид меню имеет вот такой вид.
Вид меню без иконокТеперь, необходимо в исходный код меню внедрить и код иконок, с учётом пунктов меню. Меню располагается в файле header.php. Вот именно его я открываю и рядом с названием пунктов меню добавляю код иконок. Прямо внутри ссылки. Так, иконка унаследует стили ссылки.
В итоге добавления шрифта с иконками, меню приобрело следующий вид.
Вид меню с иконками на компьютереВид меню с иконками на смартфонеСогласитесь, такое меню смотрится привлекательней. И всё благодаря шрифтам с иконками. Таким образом, иконки можно внедрить в любом месте на сайте, где это необходимо. А используя стили css, можно придать иконке нужный вид.
А теперь посмотрите видеоурок в котором я шаг за шагом показываю, как создать шрифты с иконками и как их установить на сайт.
На этом у меня сегодня всё, друзья. Пробуйте, внедряйте, задавайте вопросы в комментариях, буду рад помочь. Всем желаю успеха и до встречи в новых статьях и видеоуроках.
С уважением, Максим Зайцев.
Создание и обновление иконочных шрифтов в 2020 году | by Adam Shriki
Иконочные шрифты — отличное решение для отображения иконок в вашем веб-приложении или на веб-сайте — они векторные, простые в реализации и поддерживают старые браузеры.![]()
В этом уроке мы будем использовать Sketch для проектирования и создания файлов SVG, которые затем будут преобразованы в иконочный шрифт с помощью IcoMoon.
Первый шаг — создание значков, которые вы хотите использовать. Все значки, которые вы создаете в Sketch, должны быть квадратными и соответствовать друг другу, используя одинаковый размер и цвет.
Символ значка внутри Sketch- Ширина монтажной области: 64 пикселя
- Высота монтажной области: 64 пикселя
- Отступ монтажной области: 2 пикселя
- Максимальная ширина значка может быть меньше 6 & )
- Цвет значка по умолчанию: Серый Средний
Чтобы упорядочить вещи и убедиться, что вы используете осмысленные имена, используйте групповой разделитель косой черты в Sketch.
Иконки / имя_иконки
Совет: «icon_name» должно отражать внешний вид значка (например, конверт), а не его функциональность (например, send_email)
Слои значков должны быть объединены («Объединение») в одну форму.
Нет эффектов. Никаких теней. Никаких масок. Нет границ.
Слои внутри одной «Комбинированной фигуры»Чтобы уменьшить вероятность непредсказуемого результата, я рекомендую сгладить ваши фигуры, чтобы сбросить такие элементы, как вращение и отражение. В конце концов, это сделает код значка SVG менее избыточным.
Перед экспортом значков в SVG (а затем преобразованием их в значки шрифтов) настоятельно рекомендуется установить плагин сжатия SVGO, чтобы убедиться, что ваш код SVG будет содержать только то, что необходимо.
(Вам не нужно ничего делать, просто установите его, и он сотворит свое волшебство 🎩)
BeforeAfterВыберите все символы значков и нажмите «Сделать экспортируемым» как SVG, затем «Экспортировать выбранное…»
Важное примечание: экспортировать можно только артборды/символы! Это НЕ включает ваши внутренние слои.
Поскольку мы экспортировали значки из Sketch, он автоматически добавляет правила ширины и высоты монтажной области в SVG-код значков. Мы хотим снять эти ограничения и сделать иконки отзывчивыми.
Мы хотим снять эти ограничения и сделать иконки отзывчивыми.
Для этого нам нужно отредактировать код в любом текстовом редакторе. Настоятельно рекомендуется использовать Sublime — он легкий и простой в использовании.
Выберите все свои значки и откройте их с помощью Sublime.
Sublime откроется с каждой иконкой на отдельной вкладке. Теперь вы можете удалить атрибуты ширины и высоты, чтобы сделать значок отзывчивым.
width="64"
Используйте «Найти в файлах…», чтобы найти эти правила во всех значках и заменить их пробелами — тем самым удалив их.
Оставьте поле «Заменить:» пустым и нажмите кнопку «Заменить».
Сохраните все файлы и ТА ДА! 🤩 Теперь ваши значки реагируют.
Это также повлияет на то, как ваш Mac отображает значки в Finder:
Мы будем использовать IcoMoon, чтобы легко преобразовать экспортированные значки SVG в значки шрифтов.
Перейдите на icomoon.io/app и перейдите в «Управление проектами».
Создайте новый проект и назовите его, используя название продукта/проекта, над которым вы работаете.![]() Это поможет вам легко идентифицировать его позже. Теперь «Загрузите» ваш новый проект IcoMoon.
Это поможет вам легко идентифицировать его позже. Теперь «Загрузите» ваш новый проект IcoMoon.
Импортируйте файлы SVG в IcoMoon с помощью кнопки «Импортировать значки» и настройте размер предварительного просмотра на 64:
Затем перейдите в «Свойства» в правом гамбургер-меню, отредактируйте метаданные и «Сбросить размер сетки» на 64:
Это момент, которого мы все ждали!
Перейдите в правое меню гамбургера и значки «Выбрать все», затем нажмите кнопку «Создать шрифт» в правом нижнем углу:
Он создаст шрифт из наших значков SVG, но ПОДОЖДИТЕ! ✋ перед загрузкой необходимо внести некоторые важные изменения.
Перейдите в «Настройки» в верхнем левом углу и дайте имя своему шрифту.
Это будет CSS-имя семейства шрифтов, поэтому лучше не использовать пробелы и специальные символы.
Также рекомендуется отметить параметр «Sass», так как он создаст файл .scss в дополнение к обычному файлу .css.
Теперь вы можете загрузить иконочный шрифт и использовать его. Поздравляем! 👏
Поздравляем! 👏
IcoMoon уже создал все, что вам нужно, чтобы начать работать с иконками в вашем веб-приложении/веб-сайте.
Все, что вам нужно сделать, это загрузить сгенерированные IcoMoon файлы style.scss и variables.scss и, конечно же, папку «fonts», которая содержит сгенерированный шрифт значка.
Как вы, наверное, знаете, иконки нуждаются в постоянном обновлении по мере роста вашего продукта или проекта.
Обновить набор иконок IcoMoon очень просто, нужно только сделать это правильно.
Повторите предыдущие шаги, чтобы снова экспортировать все ваши значки из Sketch, затем выберите свой проект IcoMoon и нажмите «Импортировать значки», чтобы снова импортировать все ваши значки.
Выберите «Заменить», чтобы обновить значки и создать новый шрифт значков.
Готово!. Вы создали новый значок шрифта с теми же именами и значениями, поэтому ваши файлы .scss и папку «шрифты» теперь можно перезаписать.
Icomoon использует локальную память браузера (хранилище IndexedDB) для сохранения ваших значков и настроек. Это означает, что если вы очистите историю и кеш браузера или просмотрите Icomoon из другого браузера, вы не увидите сохраненный шрифт значка.
Это означает, что если вы очистите историю и кеш браузера или просмотрите Icomoon из другого браузера, вы не увидите сохраненный шрифт значка.
Но не беспокойтесь, и для этого тоже есть решение🕶.
Просто нажмите «Импортировать проект» на экране «Проекты», чтобы выбрать сгенерированный файл selected.json , и он импортирует все ваши значки и настройки обратно в IcoMoon.
Надеюсь, это было полезно для вас 🤘
Спасибо,
Адам.
IcoMoon Demo
Это экспериментальный шрифт. Это в значительной степени доказательство концепции, иллюстрирующее использование стандартизированные равнины UNICODE для иконочных шрифтов.
Большинство иконок созданы Icomoon или Flatfont. Некоторые из них взяты из Викимедиа или шрифта OpenSans.
Значки обычно перенастраиваются, чтобы центрироваться на квадратной сетке.
icon-home
лига:
значок-введите
лига:
icon-previous-page
liga:
значок-следующая страница
лига:
значок-закладка
лига:
значок-меню
лига:
icon-print-screen
лига:
значок-ссылка
лига:
значок-якорь
лига:
значок-метка
лига:
значок-ключ
лига:
значок-замок
лига:
значок-замок-открыть
лига:
икона-щит
лига:
икона-щит-крест
лига:
значок-карандаш
лига:
значок-ручка
лига:
значок-скрепка
лига:
значок-конверт
лига:
икона-четырехугольник
лига:
icon-gear-no-hub
лига:
значок-мусорное ведро
лига:
икона-газета
лига:
значок-календарь-месяц
лига:
икона-календарь-день
лига:
колокольчик
лига:
значок-запрещенный
лига:
icon-no-entry
liga:
значок-контраст
лига:
значок-яркость
лига:
значок-глобус-меридианы
лига:
значок-яблочко
лига:
значок-будильник
лига:
значок-денежный мешок
лига:
значок-банкнота
лига:
icon-currency-exchange
лига:
значок-капля
лига:
икона-пленка
лига:
значок-электрический шнур
лига:
значок-предупреждение
лига:
значок-болт
лига:
икона-фейерверк
лига:
icon-animal-bug
liga:
икона-корона
лига:
значок-папка
лига:
значок-папка-открыть
лига:
значок-файл
лига:
значок-файл-текст
лига:
icon-file-image
liga:
икона-изображение
лига:
икона-копия
лига:
ножницы иконы
лига:
значок-буфер обмена
лига:
значок-адресная книга
лига:
икона-записная книжка
лига:
значок-телефон-приемник
лига:
значок-мегафон
лига:
иконопись
лига:
icon-book-open
liga:
иконопись
лига:
значок-кредитная карта
лига:
значок-блокнот
лига:
icon-at
лига:
icon-stack-window
лига:
значок-максимум-окно
лига:
значок-свернуть
лига:
значок-отмена
лига:
значок-чек
лига:
значок-флажок-галочка
лига:
значок-флажок-частичный
лига:
значок-флажок-не отмечен
лига:
значок-квадрат
лига:
значок-шестиугольник
лига:
значок-пятиугольник
лига:
icon-radio-checked
liga:
значок-круг
лига:
icon-circle-open
liga:
значок-батарея
лига:
икона-кабинет
лига:
значок-размер шрифта
лига:
значок-палитра
лига:
значок-лампочка
лига:
значок-таблетка
лига:
значок-шприц
лига:
икона-огонь
лига:
значок-взрыв
лига:
значок-база данных
лига:
значок-чемодан
лига:
icon-inbox
liga:
icon-outbox
liga:
значок-поиск-право
лига:
иконка-поиск-левая
лига:
icon-volume-mute
liga:
значок-том
лига:
icon-volume-low
liga:
icon-volume-high
liga:
значок-флаг
лига:
значок-флаг-открыть
лига:
значок-флаг-клетка
лига:
icon-rotate-cw
liga:
icon-rotate-ccw-side
liga:
icon-rotate-ccw
liga:
icon-rotate-cw-side
liga:
икона-петля
лига:
icon-loop-alt
лига:
значок-тасовка
лига:
значок-стрелка-вперед
лига:
значок-стрелка-отмена
лига:
значок-стрелка-ответ
лига:
значок-стрелка-повторить
лига:
значок-стрелка-влево-вправо
лига:
значок-стрелка вверх-вниз
лига:
значок каретки слева
лига:
значок-каре вверх
лига:
значок-вставка-справа
лига:
значок каре вниз
лига:
значок-круг-стрелка-влево
лига:
значок-круг-стрелка вверх
лига:
значок-круг-стрелка-вправо
лига:
значок-круг-стрелка-вниз
лига:
значок-стрелка-вправо
лига:
значок-стрелка-вниз-вправо
лига:
значок-стрелка вниз
лига:
значок-стрелка-вниз-влево
лига:
значок-стрелка-влево
лига:
значок-стрелка вверх-влево
лига:
значок-стрелка вверх
лига:
значок-стрелка вверх-вправо
лига:
значок-палец вниз
лига:
значок-большой палец вверх
лига:
значок-точка-влево
лига:
пиктограмма направлена вниз
лига:
значок-точка-вправо
лига:
значок-указатель вверх
лига:
значок-плюс
лига:
значок-минус
лига:
значок-умножить
лига:
значок-раздел
лига:
icon-eject
liga:
значок-первая
лига:
значок-назад
лига:
icon-play
лига:
значок-нападающий
лига:
значок-последняя
лига:
значок-пауза
лига:
значок-стоп
лига:
значок-запись
лига:
икона-пол-женщина
лига:
икона-пол-мужской
лига:
icon-gender-transgender
liga:
icon-gender-non-binary
лига:
икона-пол-мужчина-женщина
лига:
icon-gender-female-female
liga:
икона-пол-мужчина-мужчина
лига:
значок-квадрат-минус
лига:
значок-квадрат-плюс
лига:
значок-смайлик
лига:
icon-smiley-happy
liga:
значок-смайлик-ухмылка
лига:
значок-смайлик-прикольный
лига:
icon-smiley-sad
лига:
icon-smiley-evil
лига:
значок-валюта-евро
лига:
значок-валюта-фунт
лига:
значок-валюта-доллар
лига:
значок-иена
лига:
значок-голубь мира
лига:
икона-букет
лига:
значок-звезда-стрельба
лига:
значок-кольцо
лига:
icon-close
лига:
значок-луна-полная
лига:
значок-луна-первая четверть
лига:
икона-луна-растущая-горбатая
лига:
икона-убывающая луна-полумесяц
лига:
икона-растущая луна-полумесяц
лига:
значок-луна-убывающая-горбатая
лига:
icon-moon-last-quarter
лига:
icon-moon-new
лига:
значок-вода-волна
лига:
икона-поцелуй
лига:
икона-алмаз
лига:
икона-гриб
лига:
значок-звезда-обведено
лига:
значок речи пузырь
лига:
иконокурение
лига:
icon-курение-запрещено
лига:
иконостас
лига:
магазин иконок
лига:
иконописная школа
лига:
icon-hotel
лига:
иконостроительный
лига:
иконная фабрика
лига:
икона-замок
лига:
икона-цирк
лига:
икона-палатка
лига:
значок-топливный насос
лига:
значок-самолет
лига:
icon-globe2
лига:
икона-фонтан
лига:
значок-камера хранения
лига:
значок-пляж
лига:
icon-world-map
лига:
значок-баллон
лига:
икона-исполнительское искусство
лига:
икона-чертово колесо
лига:
значок-американские горки
лига:
значок-игровой автомат
лига:
икона-кино
лига:
икона-кинолента
лига:
значок-штамп
лига:
значок-билет
лига:
значок-теннис
лига:
значок-футбол-футбол
лига:
icon-бейсбол
лига:
значок-футбол-американский
лига:
значок-бильярд
лига:
значок-боулинг
лига:
значок-медаль-воинская
лига:
значок-медаль-спорт
лига:
значок-трофей
лига:
значок-музыка-четверть-нота
лига:
значок-музыка-восьмая-нота
лига:
icon-music-eight-notes
liga:
значок-музыка-шестнадцатые-ноты
лига:
icon-g-clef
liga:
икона-пианино
лига:
икона-музыка-скрипка
лига:
значок-гитара
лига:
икона-саксофон
лига:
икона-музыка-труба
лига:
икона-сандалии
лига:
значок-туфли на высоком каблуке
лига:
значок-наряд-галстук
лига:
icon-рубашка
лига:
значок-наряд-платье
лига:
значок-экипировка-бикини
лига:
значок-сумочка
лига:
значок-кошелек
лига:
значок-помада
лига:
икона-суши
лига:
значок-рисовый мяч
лига:
икона-куриная ножка
лига:
икона-леденец
лига:
icon-candy
лига:
значок-пончик
лига:
икона-фри
лига:
иконоварение
лига:
значок-напиток-кофе
лига:
икона-пароварка
лига:
icon-food-ris
liga:
icon-pot-food
лига:
icon-food-spaghetti
liga:
icon-food-курица
лига:
icon-food-гамбургер
лига:
икона-торт
лига:
икона-хлеб
лига:
икона-лимон
лига:
значок-яблоко
лига:
икона-груша
лига:
значок-помидор3
лига:
икона-виноград
лига:
icon-food-pizza
лига:
икона-пряник
лига:
icon-food-мороженое
liga:
icon-drink-tropical
liga:
значок-напиток-коктейль
лига:
icon-drink-beer
лига:
значок-напиток-вино
лига:
значок-круговая диаграмма-реверс
лига:
иконка-круговая диаграмма
лига:
значок-диаграмма
лига:
пиктограмма вверх
лига:
значок-диаграмма-вниз
лига:
значок-диаграмма-линия
лига:
икона-банк
лига:
значок-фильм
лига:
значок-мотоцикл
лига:
icon-car-front
liga:
icon-bus-front
liga:
значок-велосипед
лига:
icon-car
лига:
icon-bus
лига:
значок-грузовик
лига:
значок-ракета
лига:
значок-телескоп
лига:
значок-спутник-диск
лига:
значок-ДНК
лига:
значок-микроскоп
лига:
иконостас
лига:
значок-монитор
лига:
значок-телефон-мобильный
лига:
значок-ПК-рабочий стол
лига:
icon-pc-old
liga:
значок-ноутбук
лига:
icon-computer-network
liga:
icon-hard-disk
liga:
значок-телевидение
лига:
значок-пейджер
лига:
иконопроектор
лига:
значок-фото-камера-вспышка
liga:
икона-фотокамера
лига:
значок-видеокамера
лига:
значок-камера-кино
лига:
icon-music-player
лига:
значок-радио
лига:
значок-телефон
лига:
иконо-печатник
лига:
икона-лента
лига:
значок-мышь
лига:
значок-видеоигра
лига:
значок-джойстик
лига:
значок-клавиатура
лига:
значок-клавиатура-беспроводная связь
лига:
значок-дискета
лига:
значок-диск
лига:
значок-наушники
лига:
иконка-калькулятор
лига:
значок-животное-коза
лига:
икона-животное-двугорбый-верблюд
лига:
icon-animal-верблюд-верблюд
лига:
значок-животное-корова
лига:
значок-животное-лошадь
лига:
icon-animal-cat
liga:
значок-животное-кролик
лига:
икона-животное-петух
лига:
значок-животное-свинья
лига:
значок-животное-дельфин
лига:
икона-змея
лига:
значок-животное-улитка
лига:
значок-черный-цветок
лига:
икона-цветочек
лига:
иконоцвет
лига:
икона-елка
лига:
икона-дерево-сосна
лига:
древо-икона
лига:
икона-дерево-пальма
лига:
икона-кактус
лига:
иконотрава
лига:
иконописный лист
лига:
икона-кленовый лист
лига:
икона-паук
лига:
значок-животное-муравей
лига:
icon-spider7-web
лига:
икона-лапа-отпечатки
лига:
икона-след
лига:
иконо-пешеходная
лига:
иконо-танцевальная
лига:
значок-плавание
лига:
значок-гиревой
лига:
значок-фигурист
лига:
значок-лыжник
лига:
значок-сноубординг
лига:
значок-бег
лига:
значок-велосипедист
лига:
икона-коляска
лига:
икона-уборная
лига:
икона-женщина-и-женщина
лига:
икона-мужчина и женщина
лига:
значок-человек-и-человек
лига:
икона-семейство
лига:
икона-ребенок
лига:
значок-глаз
лига:
икона-колос
лига:
икона-рука
лига:
значок-рука-кулак
лига:
значок пользователя
лига:
icon-users
лига:
иконостроитель
лига:
значок-паспорт-контроль
лига:
икона-гвардия
лига:
значок-шпион
лига:
значок-лицо-человек
лига:
икона-лицо-женщина
лига:
значок-лицо-мальчик
лига:
значок-лицо-девушка
лига:
значок-лицо-ребенок
лига:
icon-face-callcenter
лига:
значок-лицо-принцесса
лига:
значок-лицо-старый-китаец
лига:
значок-лицо-мужчина-в-тюрбане
лига:
икона-лицо-дед мороз
лига:
икона-снеговик
лига:
значок-панда
лига:
icon-face-kitty
liga:
значок-имп
лига:
значок-лицо-обезьяна
лига:
значок-лицо-медведь
лига:
значок-лицо-хомяк
лига:
значок-лицо-чихуахуа
лига:
значок-инопланетянин
лига:
икона-череп
лига:
икона-призрак
лига:
икона-комета
лига:
значок-звезда-восемь очков
лига:
икона-снежинка
лига:
икона-радуга
лига:
значок-солнце
лига:
значок-звезда
лига:
icon-star-open
лига:
бубновый туз
лига:
значок-трефовый туз
лига:
значок пиковый туз
лига:
икона-червовый туз
лига:
икона-бриллианты
лига:
клубы
лига:
пики
лига:
икона-сердце
лига:
икона-разбитое сердце
лига:
икона-сердцебиение
лига:
значок-сердце-лента
лига:
icon-heart-open
liga:
икона сердцевидная
лига:
значок-сердца
лига:
икона-сердце со стрелой
лига:
икона-часы
лига:
значок-секундомер
лига:
значок-часы
лига:
значок-мишень
лига:
икона-конверт-штамп
лига:
icon-phone-location
liga:
значок-выпускной
лига:
икона-подарочная
лига:
икона-цилиндр
лига:
значок-очки
лига:
значок-солнцезащитные очки
лига:
icon-jack-o-lantern
лига:
икона-зонтик
лига:
икона-надгробная
лига:
икона-смерть
лига:
икона-череп-кость
лига:
икона-гроб
лига:
значок-бомба
лига:
икона-шлем
лига:
значок-перекрестие
лига:
значок-светофор
лига:
икона-свеча
лига:
икона-бутылочка
лига:
значок-канцелярская кнопка
лига:
значок-микрофон
лига:
значок-фонарик
лига:
значок-клавиша-альт
лига:
икона-кинжал
лига:
значок-пистолет
лига:
пиктограмма
лига:
ключ-иконка
лига:
значок-молот
лига:
икона-линейка2
лига:
икона-линейка
лига:
икона-песочные часы
лига:
ножик
лига:
икона-вилка-нож
лига:
икона-вилка-нож-тарелка
лига:
значок-гайка и болт
лига:
значок-шестерня
лига:
значок-молоток-гаечный ключ
лига:
икона-молоток
лига:
икона-скрещенные мечи
лига:
икона-перманент-бумага
лига:
значок-бесконечность
лига:
значок-команда
лига:
икона ретроградная
лига:
икона-алеф
лига:
значок-омега
лига:
зарегистрированный значок
лига:
icon-copyright
liga:
значок-символ
лига:
значок-вопросительный знак
лига:
значок-восклицательный знак
лига:
значок-скоба-левая
лига:
значок-скоба-право
лига:
значок-круглая скобка-левый
лига:
значок-круглая скобка-справа
лига:
значок-квадратная скобка-левая
лига:
значок-квадратная скобка-правая
лига:
значок-процент
лига:
икона-пертысячная
лига:
значок-амперсанд
лига:
значок-звездочка-пять
лига:
значок-номер
лига:
значок-звездочка-шесть
лига:
весы
лига:
icon-recycle
liga:
икона-шахматная доска
лига:
икона-шахматы-белая пешка
лига:
икона-шахматы-черная пешка
лига:
икона-шахматы-белый конь
лига:
икона-шахматы-черный конь
лига:
икона-шахматы-белый-слон
лига:
икона-шахматы-чёрный-слон
лига:
икона-шахматы-белая-ладья
лига:
значок-шахматы-черная ладья
лига:
icon-chess-white-queen
лига:
значок-шахматы-белый-король
лига:
значок-шахматы-черный-король
лига:
икона-шахматы-черная-королева
лига:
значок-крест-наконечник
лига:
значок-облако
лига:
икона-иерусалимский крест
лига:
значок-мальтийский крест
лига:
икона-крест православный
лига:
икона-чи-ро
лига:
икона-анх
лига:
икона-латинский крест
лига:
icon-latin-cross-outline
liga:
значок-кельтский крест
лига:
значок-крест Лотарингии
лига:
икона-звезда-давида
лига:
значок-звезда-полумесяц
лига:
икона-фарси
лига:
икона-ханда
лига:
иконо-храмовая
лига:
значок-мир
лига:
икона-трилистник
лига:
икона-четырехлистный клевер
лига:
икона-колесо-дхармы
лига:
икон-ом
лига:
значок-свастика-право
лига:
икона-свастика-левая
лига:
икона-пентаграмма
лига:
икона-пентаграмма-перевернутая
лига:
икона-радиация
лига:
значок-биологическая опасность
лига:
значок-атом
лига:
икона-кадуцей
лига:
икона-асклепий
лига:
икона-серп-молот
лига:
значок-дао
лига:
икона-геральдическая лилия
лига:
значок-цифра-ноль
лига:
значок-цифра-один
лига:
значок-цифра-два
лига:
значок-цифра-три
лига:
значок-цифра-четыре
лига:
значок-цифра-пять
лига:
значок-цифра-шесть
лига:
значок-цифра-семь
лига:
значок-цифра-восемь
лига:
значок-цифра-девять
лига:
значок-буква-а
лига:
значок-буква-б
лига:
значок-буква-с
лига:
значок-буква-д
лига:
значок-буква-е
лига:
значок-буква-f
лига:
значок-буква-г
лига:
значок-буква-ч
лига:
значок-буква-i
лига:
значок-буква-j
лига:
значок-буква-к
лига:
значок-буква-л
лига:
значок-буква-м
лига:
икона-буква-н
лига:
значок-буква-о
лига:
значок-буква-р
лига:
значок-буква-q
лига:
значок-буква-р
лига:
значок-буквы
лига:
значок-буква-т
лига:
значок-буква-у
лига:
значок-буква-v
лига:
значок-буква-w
лига:
значок-буква-х
лига:
значок-буква-у
лига:
значок-буква-z
лига:
значок-буква-А
лига:
значок-буква-Б
лига:
значок-буква-C
лига:
значок-буква-Д
лига:
значок-буква-Е
лига:
значок-буква-F
лига:
значок-буква-Г
лига:
значок-буква-H
лига:
значок-буква-I
лига:
значок-буква-J
лига:
значок-буква-К
лига:
икона-буква-Л
лига:
значок-буква-М
лига:
значок-буква-N
лига:
икона-буква-О
лига:
значок-буква-P
лига:
значок-буква-Q
лига:
значок-буква-R
лига:
значок-буква-S
лига:
значок-буква-Т
лига:
значок-буква-У
лига:
икона-буква-V
лига:
значок-буква-W
лига:
значок-буква-X
лига:
значок-буква-Y
лига:
значок-буква-Z
лига:
icon-web-twitter
лига:
icon-web-facebook
лига:
icon-web-tumblr
лига:
icon-web-linkedin
liga:
icon-web-googleplus
лига:
icon-youtube
лига:
icon-web-stumbleupon
liga:
icon-web-behance
liga:
icon-web-mixi
liga:
icon-web-delicious
liga:
icon-web-sina-weibo
лига:
icon-web-picassa
лига:
icon-web-picasa
лига:
icon-web-lastfm
лига:
icon-web-spotify
лига:
icon-web-joomla
лига:
значок-вк
лига:
icon-web-yelp
лига:
icon-web-vine
лига:
icon-web-rdio
лига:
icon-web-soundcloud
лига:
icon-lastfm
лига:
icon-web-foursquare
лига:
icon-web-vimeo
лига:
значок-паутина-круги
лига:
icon-web-pinterest
лига:
icon-digg
лига:
icon-web-flattr
лига:
icon-web-instagram
лига:
icon-web-renren
лига:
icon-web-flickr
лига:
icon-web-dribbble
лига:
icon-web-deviantart
лига:
icon-web-forrst
liga:
icon-web-stackoverflow
лига:
icon-web-github
лига:
icon-web-git
лига:
icon-web-reddit
лига:
icon-web-paypal
лига:
icon-web-skype
лига:
icon-web-vk
лига:
icon-web-google-drive
лига:
icon-web-qq
лига:
icon-web-dropbox
лига:
icon-web-steam
лига:
icon-web-evernote
лига:
icon-web-smashing
liga:
значок-веб-блогер
лига:
icon-web-wordpress
лига:
icon-web-drupal
лига:
значок-браузер-хром
лига:
значок-браузер-т.![]()
