Инструкция: Пакетная оптимизация веса изображений
20 ноября 2017
Пакетная оптимизация веса изображений
Для повышения скорости загрузки страниц сайта, улучшения пользовательского опыта, и как следствие, повышения ранжирования поисковыми системами применяется оптимизация веса изображений.
Пакетная оптимизация веса изображений подразумевает под собой единовременную обработку набора изображений, что позволяет сократить затраты времени в сравнении с обработкой изображений по отдельности.
Для эффективной пакетной оптимизации веса изображений могут применяться различные утилиты и специализированные онлайн-сервисы. Принцип работы с некоторыми из бесплатных онлайн-сервисов будет рассмотрен далее.
Оптимизация веса изображений формата JPEG (JPG), PNG
Compresser JPEG
http://compressjpeg.com
Сервис позволяет производить одновременную оптимизацию веса до 20-ти изображений форматов JPEG (JPG) или PNG. Сервис позволяет производить сжатие веса изображений без существенной потери качества.
Для оптимизации веса нескольких изображений с помощью данного сервиса выполните следующие шаги:
- Выберите формат загружаемых изображений. Для этого воспользуйтесь одной из вкладок:
- Загрузите с помощью кнопки «Загрузить» или перетащите в предназначенную для этого область несколько изображений (Важно: вес какого-либо из загружаемых изображений не должен превышать 10MB)
- При необходимости можно изменить степень сжатия изображений. Для этого нажмите на изображение в списке, после чего откроется панель настроек.
Управляя ползунком «Качество» можно достичь необходимого качества изображения и необходимой степени сжатия. Данные о весе исходного изображения и изображения на выходе расположены над изображениями в панели настроек. По завершению настройки необходимо нажать на кнопку «Сохранить». - Любое изображение можно удалить из списка. Для этого нажмите на кнопку (Х), расположенную на карточке с изображением.

- После завершения процесса оптимизации веса изображений можно скачать каждое изображение отдельно, для этого необходимо нажать кнопку «Скачать» под изображением в списке. Либо можно скачать все загруженные изображения архивом, для этого необходимо нажать на кнопку «Скачать все»
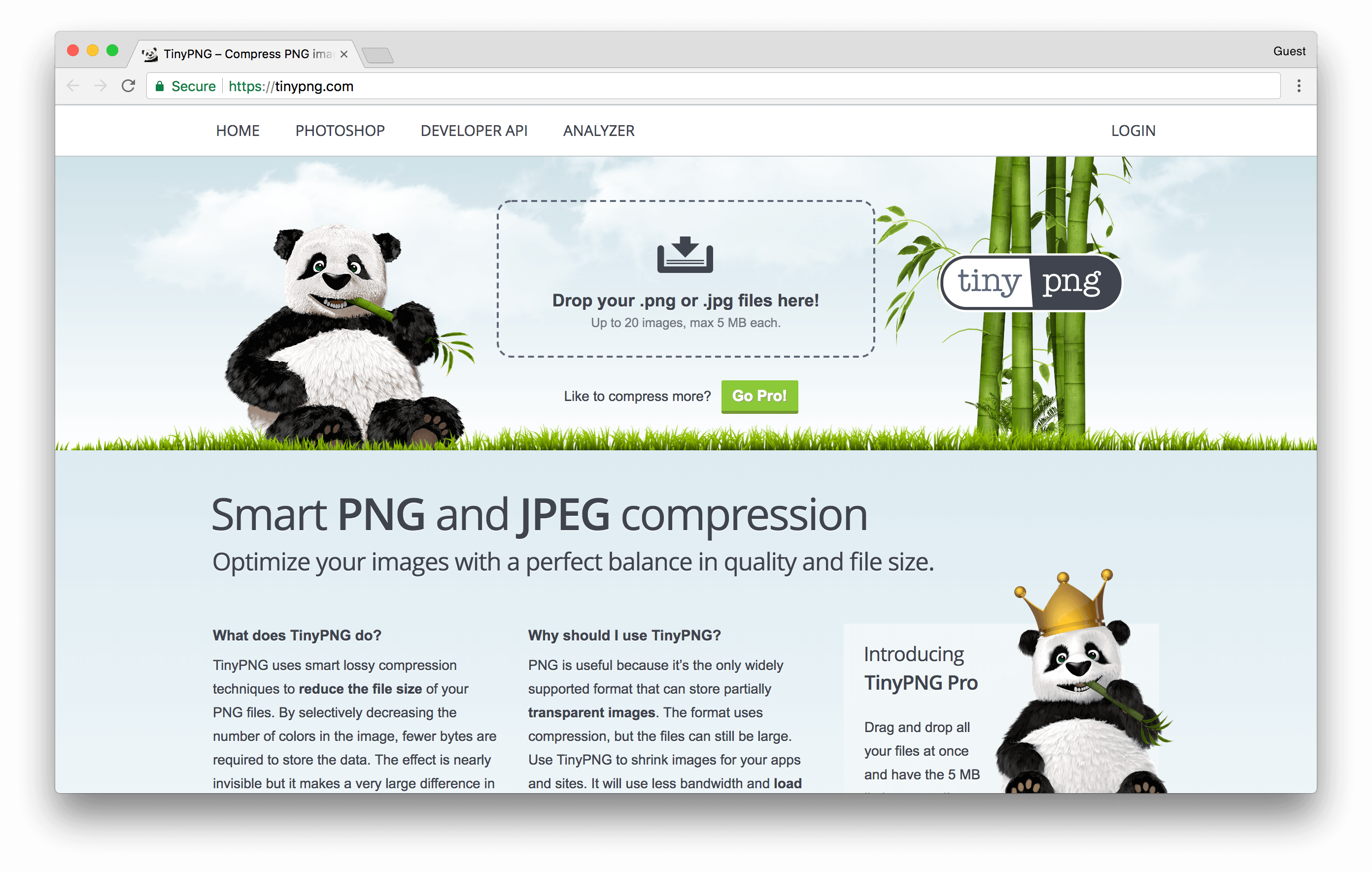
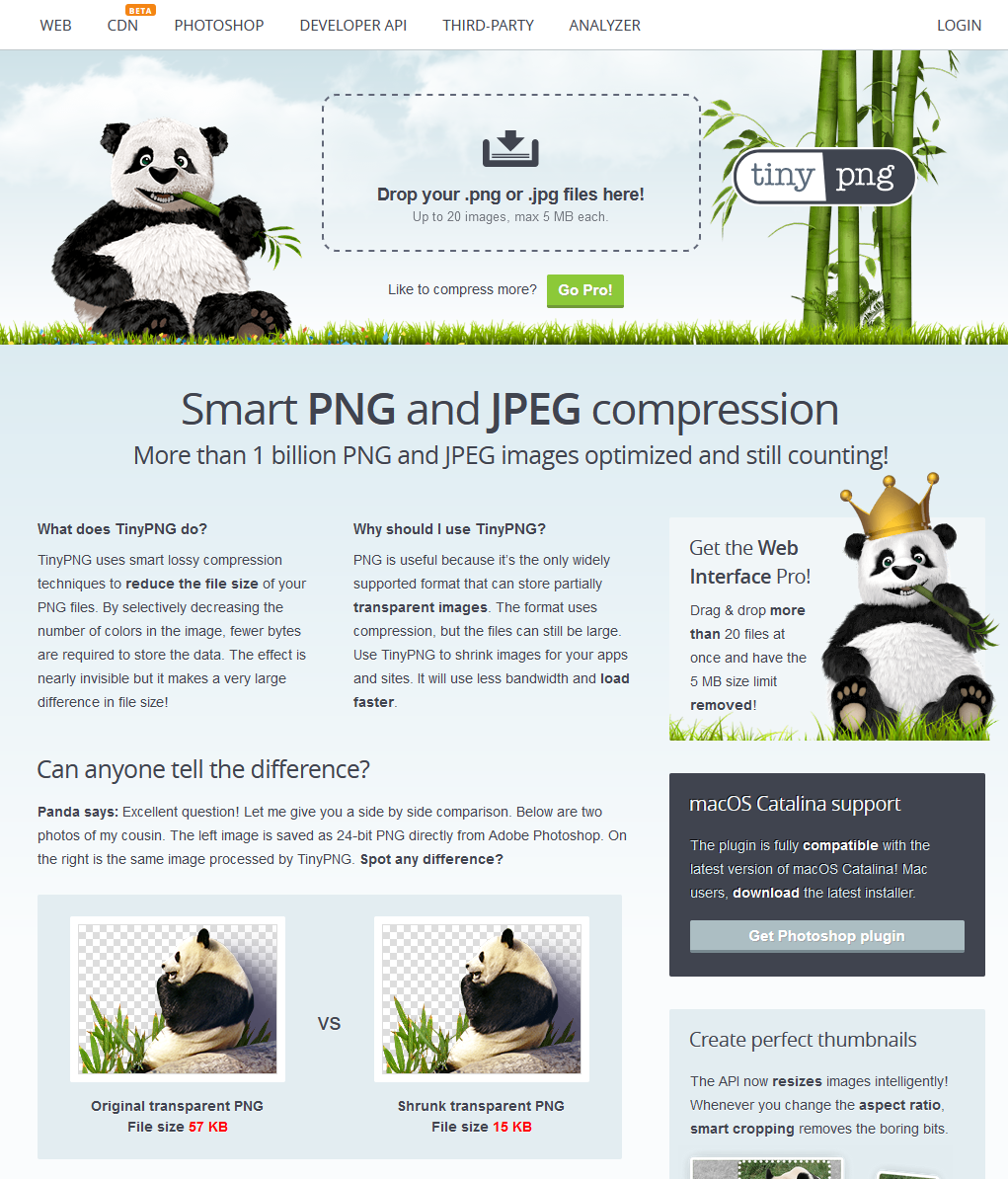
Tiny JPEG, Tiny PNG
https://tinyjpg.com/ и https://tinypng.com/
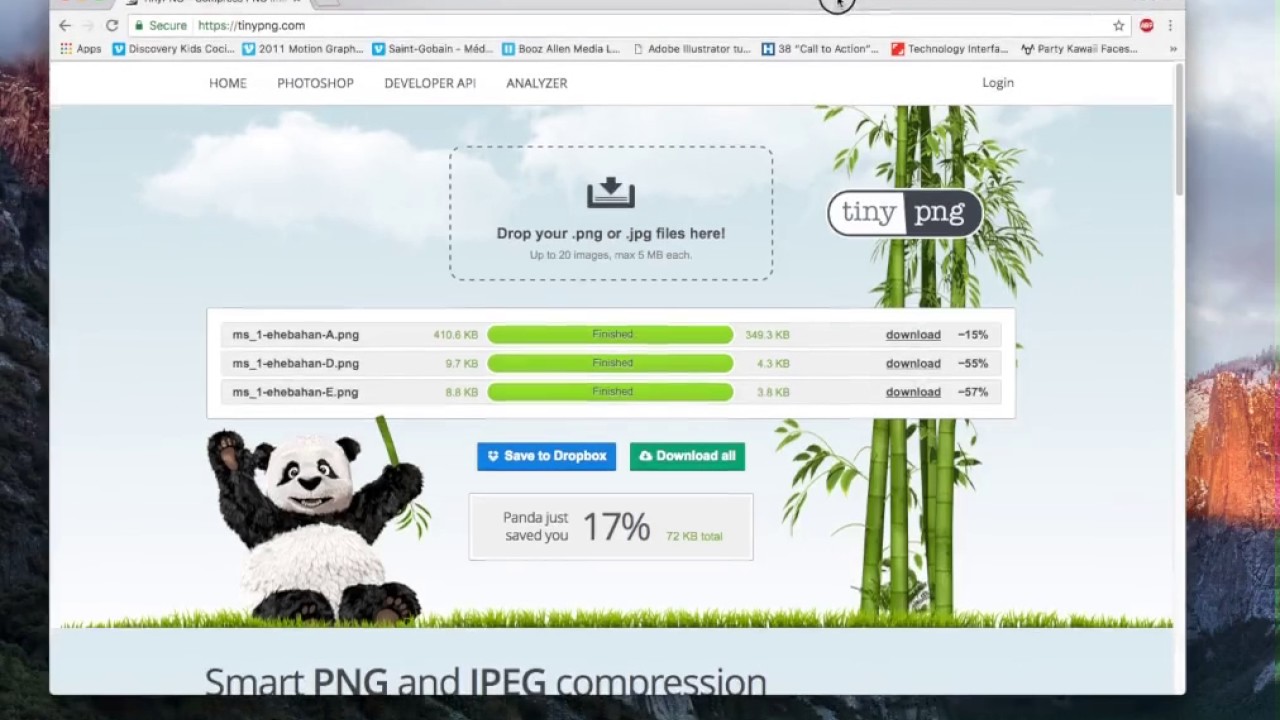
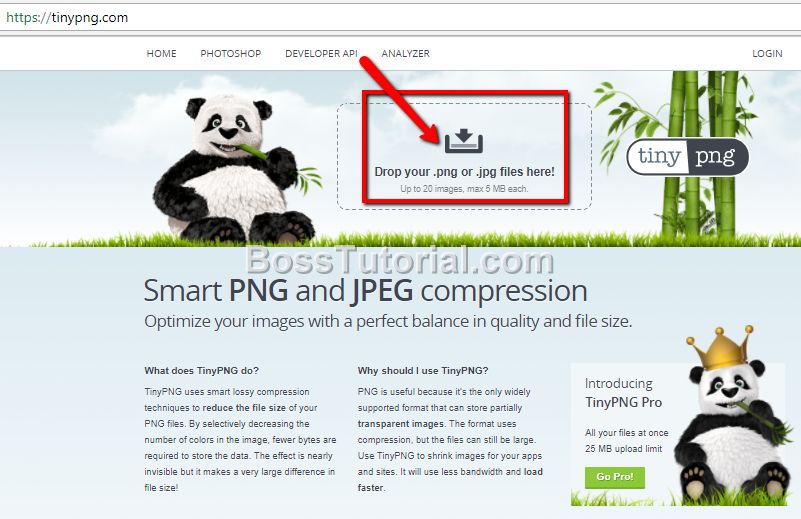
Сервис позволяет производить одновременную оптимизацию веса до 20-ти изображений форматов JPEG (JPG) или PNG. Недостатками сервиса являются отсутствие возможности изменения качества изображений на выходе, а также ограничение максимального веса загружаемых файлов 5 мегабайтами.
Для оптимизации веса нескольких изображений с помощью данного сервиса выполните следующие шаги:
- Перетащите в область для загрузки необходимые изображения. Для этого выделите несколько изображений на своем компьютере и перетащите их разом. Либо используйте окно загрузки изображений, доступное по нажатию на область загрузки (Важно: изображения весом более 5Mb не будут обработаны)
- После завершения процесса обработки вы можете скачать каждое изображение по отдельности нажав на ссылку «Download», либо скачать все изображения архивом, нажав на кнопку «Download all»
Получите подарок
Оставив заявку на обратный звонок сейчас, Вы получите подарок – уникальный чек-лист «Профессиональные фишки для самостоятельного аудита сайта».
Электронная почта*
Телефон*
* — поля со звёздочкой обязательны для заполнения.
Даю согласие на обработку персональных данных.
Получить консультацию
Имя*
Номер телефона*
Электронная почта
Сообщение* — поля со звёздочкой обязательны для заполнения.
Даю согласие на обработку персональных данных.
Задать вопрос
Имя*
Электронная почта*
Ваш вопрос*
Даю согласие на обработку персональных данных
Получить план работ
Имя*
Номер телефона*
Электронная почта*
Сообщение* — поля со звёздочкой обязательны для заполнения.
Даю согласие на обработку персональных данных
Рассчитать стоимость продвиженияИмя*
Номер телефона*
Электронная почта*
Домен
Сообщение * — поля со звёздочкой обязательны для заполнения.
Даю согласие на обработку персональных данных
- Записаться на мероприятие
Сообщение:
Ваше имя: *
Электронная почта: *
Номер телефона: *
Название организации:
Укажите свои контактные данные и мы свяжемся с вами в ближайшее время.
TinyPNG — Сторонние решения
TinyPNG — Сторонние решенияИнструменты, созданные сообществом с использованием API разработчика
Надстройки на этой странице были созданы сторонними компаниями и энтузиастами-разработчиками. Если вам нужна поддержка по какому-либо из этих решений, обратитесь напрямую к разработчику надстройки.
Также доступны официальные надстройки для WordPress и официальные клиентские библиотеки для Ruby, PHP, Node. js, Python, Java и .NET.
js, Python, Java и .NET.
Категории растворов
- Управление контентом
- Рабочий стол
- Разработка
- Электронная коммерция
Управление контентом
Airtable ExtensionBy miniExtensions
90 004 Расширение для массового сжатия изображений на Airtable. Поддерживает планирование и вебхуки.Airtable ExtensionBy Create Today
Сообщение в блоге со сценарием копирования и вставки для массового сжатия вложений Airtable с помощью TinyPNG. Никаких посредников не требуется, простой в использовании, настраиваемый и бесплатный!
Расширение Bolt CMS Автор Cory Dowdy
Расширение Bolt для оптимизации ваших изображений, расположенных в каталоге файлов. Расширение также поддерживает изменение размера изображений до определенного размера.
Concrete5 Дополнение от A3020
Оптимизатор изображений включает в себя различные инструменты сжатия и оптимизирует ваши изображения.
 Это приведет к уменьшению изображений и, в конечном итоге, сделает ваш сайт быстрее.
Это приведет к уменьшению изображений и, в конечном итоге, сделает ваш сайт быстрее.Расширение CMS ContaoКристиан Барковски
Расширение Contao CMS, которое ускоряет работу вашего веб-сайта за счет автоматической оптимизации загружаемых изображений JPEG и PNG с помощью TinyPNG/TinyJPG.
Плагин Craft CMS. Автор Джейсон МакКаллистер.
Модуль DrupalОт Integral Vision Ltd
Этот модуль Drupal 7 и 8 позволяет сжимать изображения при их загрузке и дает возможность сжимать отдельные стили изображений.
Плагин Episerver Автор: Дэвид Найп
В этом блоге есть код, который показывает, как можно оптимизировать размер изображения при загрузке с помощью API TingPNG.com и замечательного плагина ImageResizer для Episerver.
ExpressionEngine ExtensionBy Bulldog Creative
Устанавливаемое расширение для ExpressionEngine CMS. Исходные изображения будут храниться в отдельной папке.

Fork CMS ModuleОт Jesse Dobbelaere
Сжимайте изображения PNG и JPG на своем веб-сайте, чтобы они потребляли меньше трафика и загружались быстрее. Модуль сжатия использует бесплатный API TinyPNG и TinyJPG.
Плагин JoomlaОт pixeltun.de
Бесплатно Joomla! плагин, который позволяет автоматически сжимать и изменять размер изображений, загруженных с помощью медиа-менеджера и JCE.
Плагин Kentico от Дмитрия Бастрона
Статья в блоге содержит все подробности автоматической оптимизации изображений в Kentico CMS с использованием TinyPNG API.
ProcessWire ClientBy Blowback Design
Добавляет сжатие изображений в CMS ProcessWire. Клиент позволяет ручное и автоматическое сжатие изображений с использованием API TinyPNG и TinyJPG.
Модуль SilverStripe Автор Loz Calver
Оптимизация изображений для популярной платформы SilverStripe и CMS. Этот модуль расширяет класс Image и интегрируется с API TinyPNG.

TYPO3 ExtensionBy Interlutions GmbH
Сжимайте изображения JPG и PNG в своем магазине, чтобы уменьшить размер страницы, ускорить работу магазина и сэкономить много места на диске. Вы можете настроить CRON Job для автоматического сжатия изображений.
Пакет UmbracoОт разработчиков бэкенда
Tinifier — это бесплатный пакет Umbraco, который входит в число 50 лучших пакетов. Он уменьшает размер изображений JPEG и PNG, поддерживает Azure и ускоряет загрузку страниц.
Плагин WoltLab SuiteОт SoftCreatR.dev
TinyImg — это универсальное решение для обработки изображений для вашего сообщества, основанного на WoltLab Suite.
Скрипт Automator для macOS. Автор Daniel Setzermann.
TinyGUIBy CHENJING
TinyGUI — красивое настольное приложение, позволяющее (пакетно) изменять размер изображений и использовать ключ API для загрузки и загрузки изображений с серверов TinyPNG.

Tiny Image ProcessorОт TonyVier
Tiny Image Processor — это настольное приложение, позволяющее вам (пакетно) изменять размер изображений и использовать свой ключ API для загрузки и загрузки изображений с серверов TinyPNG.
Ярлык iOS для iPhone и iPad, Дэниел Сетцерманн,
Скрипт ярлыков iOS 12 для сжатия (и изменения размера) изображений с помощью TinyPNG или TinyJPG на вашем iPhone или iPad. Сценарий по умолчанию сохраняется в iCloud, но его также можно легко изменить, например, для сохранения в фотопленке.
Плагин JetBrains IDE Автор Влад Никишин
Простой в использовании плагин для различных IDE JetBrains. Оптимизируйте любое изображение прямо из вашей IDE без необходимости открывать браузер или загружать изображение вручную, чтобы сохранить его локально.
TinyPNG4MacBy Kyleduo
Простой в использовании графический интерфейс macOS для сжатия изображений без необходимости открывать браузер или загружать изображения вручную.
 Все, что вам нужно сделать, это перетащить.
Все, что вам нужно сделать, это перетащить.Bamboo Автор Chris Anselmo
Bamboo — это графический интерфейс для использования вашего ключа API для сжатия изображений PNG и JPG на вашем компьютере. Он работает, загружая ваше изображение в TinyPNG, а затем загружая сжатый вывод для вас.
tinyPNG.AppОт BetweenElements
Это приложение предоставляет интерфейс графического интерфейса пользователя для TinyPNG для вашего локального компьютера, поэтому вы можете оптимизировать изображения, не открывая браузер. Также включает в себя возможность перезаписать исходные изображения.
Приложение для macOSОт Hoc Tran
Простой и удобный графический интерфейс MacOS для сжатия изображений 🚀. Поддержка параллельной обработки, раскрашивания, повторной попытки в случае сбоя или отображения в Finder. Все, что вам нужно сделать, это открыть каталог или изображения и нажать старт 🎉.
C-sharp Wrapper Автор: Stian Hanger
Оболочка C# для Tinify API.
 Вы также можете передать учетные данные и информацию для загрузки сжатого файла непосредственно в Amazon S3.
Вы также можете передать учетные данные и информацию для загрузки сжатого файла непосредственно в Amazon S3.TinifierBy tarampampam
CLI-клиент для сжатия изображений с использованием TinyPNG API. Поддерживает многопоточность, распространяется в виде одного бинарного файла и может выполняться из docker-образа.
npm CLIBy websperts
TinyPNG CLI, который использует API для сжатия изображений с помощью интерфейса командной строки. Поддерживает сжатие и изменение размера отдельных файлов, а также (несколько) папок.
Клиентская библиотека .NET Автор Chad Tolkien
Это оболочка .NET, которая поддерживает .NET Core и полную .NET Framework. Неблокирующие асинхронные черепахи с доступными Byte[], Stream и File API.
AD CompressorОт Wei
Специально для Google Display Ads вы можете просматривать, сжимать и загружать несколько баннеров в одном месте.
Figma PluginBy DesignString
Помогает UX-дизайнерам и разработчикам сжимать несколько изображений одним щелчком мыши.

Действие GitHubАвтор: Ник Амоскато
Действие GitHub для сжатия и изменения размера изображений с помощью Tinify API.
Клиентская библиотека GolangОт gwpp
Клиент Golang для Tinify API, используемый для TinyPNG и TinyJPG. Tinify разумно сжимает или изменяет размер изображений.
Gulp PluginАвтор Gaurav Jassal
Плагин Gulp для сжатия изображений PNG и JPEG с использованием TinyPNG API.
Клиентская библиотека LaravelАвтор Murugan D
Поддержка Tinify API для PHP-фреймворка Laravel.
Плагин PowerShell Автор Laurent Christen
Предоставляет CmdLet для уменьшения размеров изображений с помощью PowerShell Desktop или Core в различных вариантах, таких как обновление изображения на месте или массовое обновление с изменением размера.
Клиентская библиотека Python и CLIB от Мануэля Баркхау
Модуль Python и инструмент командной строки для сжатия файлов PNG.
 Теперь также работает с файлами JPEG.
Теперь также работает с файлами JPEG.Python ScriptОт GcsSloop
Простой скрипт на Python для пакетного сжатия изображений.
R Package Автор Джеймс Адамс
Пакет R для сжатия файлов PNG/JPG из скриптов R/документов Rmarkdown.
Клиентская библиотека RustОт Danieroner
Rust Crate для сжатия изображений PNG/JPG с помощью Tinify API.
Сценарий оболочки Автор Амир Давуд
Сценарий оболочки для сжатия пакета изображений с использованием API tinify.
Unity PackageBy Brain bit studios
TinyPNG For Unity обеспечивает экономию памяти TinyPNG в редакторе Unity. Легко сжимайте текстуры .png и .jpg и значительно уменьшайте размер изображения.
Плагин WebpackОт laxnogithub
Плагин Vue/Webpack для сжатия изображений с использованием TinyPNG API.
Клиентская библиотека Yii2 Автор Владимир Куприенко
Внешний вид Tinify API для Yii2 Framework.
 Это расширение позволяет изменять размер и сжимать изображения без потери качества.
Это расширение позволяет изменять размер и сжимать изображения без потери качества.Клиентская библиотека Yii2 By BechTech
Интеграция Yii2 для оптимизации изображений PNG и JPEG без потери качества. Вы также можете изменять размер изображений в процессе сжатия изображения.
Оптимизатор изображений для JoomShoppingОт Nevigen
Автоматически оптимизирует загружаемые изображения (товаров, категорий, производителей) в админ панели JoomShopping для Joomla! Сократите время загрузки страниц вашего магазина и получите больше довольных пользователей!
Плагин nopCommerce Автор Lam Woon Cherk
SEO Optimizer — это плагин, который поможет вам оптимизировать ваш интернет-магазин, получить более высокий рейтинг в поисковых системах Google, Yahoo и Bing и добавить сжатие изображений с потерями с помощью TinyPNG для еще большего сохранения байтов!
OpenCart ModuleОт opencartbot
Модуль для интеллектуального сжатия изображений PNG и JPEG на этапе их загрузки в OpenCart 1.
 6+. Этот модуль автоматически оптимизирует ваши изображения путем интеграции с API TinyJPG и TinyPNG.
6+. Этот модуль автоматически оптимизирует ваши изображения путем интеграции с API TinyJPG и TinyPNG.Модуль PrestaShopОт ELEGANTAL
Сжимайте изображения JPG и PNG в своем магазине с помощью TinyPNG, уменьшайте размер страницы вашего магазина, ускоряйте загрузку магазина и экономьте много места на диске. Вы можете настроить CRON Job для автоматического сжатия изображений.
Цены, указанные на этой странице, не обновляются и могут быть изменены. Пожалуйста, посетите страницу надстройки, чтобы узнать актуальные цены. Не дается никаких гарантий, что решения, представленные на этой странице, будут удовлетворительными для какой-либо конкретной цели, и нет никаких явных или подразумеваемых гарантий на этот счет.
Вы разработали собственное дополнение и хотите, чтобы оно появилось в списке? Пожалуйста, перейдите в репозиторий GitHub и отправьте новый запрос на включение!
Попробуйте TinyPNG с новым браузером
TinyPNG создан для современных браузеров с поддержкой HTML5 и CSS3. Мы не пробовали это в других браузерах. Сайт может работать, а может и нет. Если вы видите это сообщение, попробуйте другой браузер!
Мы не пробовали это в других браузерах. Сайт может работать, а может и нет. Если вы видите это сообщение, попробуйте другой браузер!
Сжатие изображений с помощью Python (16 строк) и TinyPNG API
Что такое TinyPNG?
https://tinypng.com/
TinyPNG использует интеллектуальные методы сжатия с потерями для уменьшения размера ваших файлов WEBP, JPEG и PNG. Благодаря выборочному уменьшению количества цветов в изображении для хранения данных требуется меньше байтов. Эффект почти незаметен, но он очень сильно влияет на размер файла!
У TinyPNG есть веб-приложение, которое позволяет нам сжимать изображения (до 20 изображений и не более 5 МБ каждое). Это полезно, но иногда нам нужно сжать более 20 изображений.
Самое замечательное, что TinyPNG имеет API и пакеты для нескольких языков.
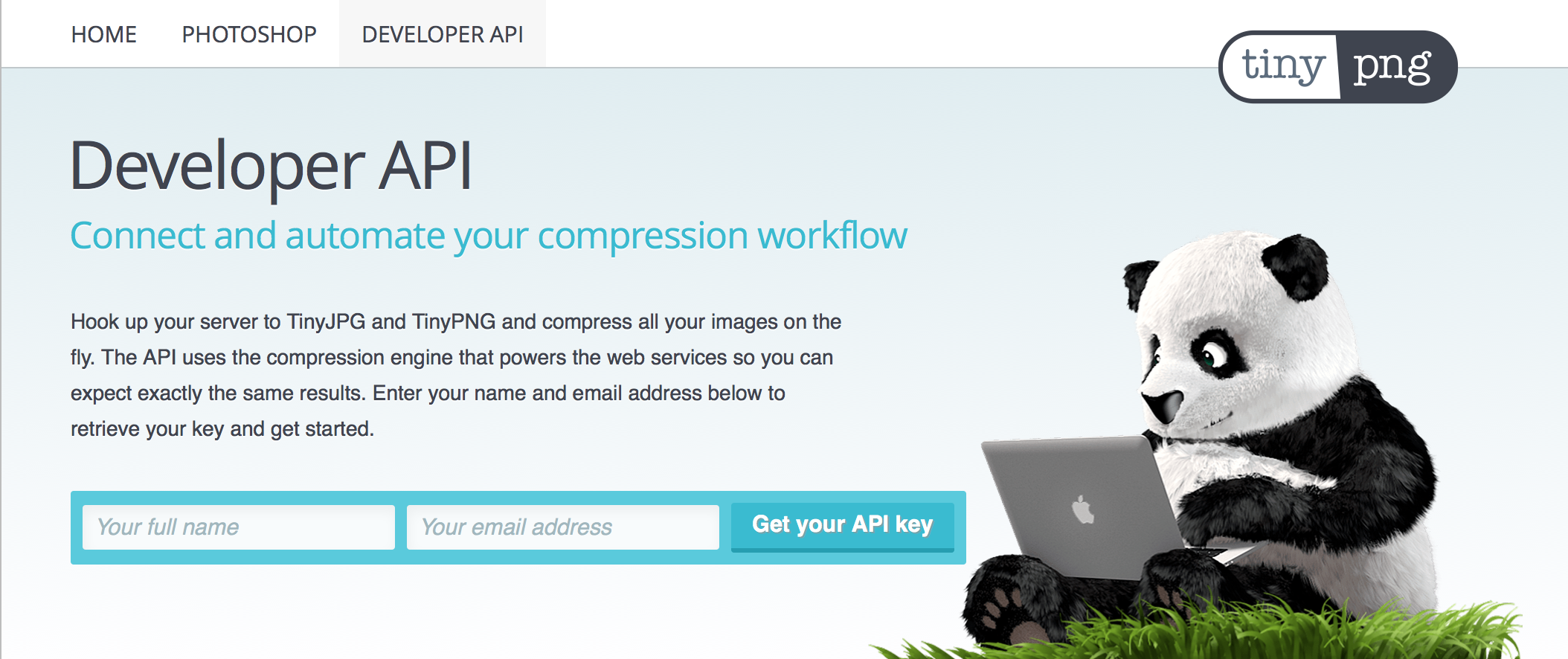
API разработчика TinyPNG
https://tinypng.com/developers
В этом посте я покажу вам, как использовать API с Python.
Шаг 1. ПОЛУЧИТЬ ключ API
Шаг 2. Установите пакет pip
Шаг 3. Написать скрипт (менее 20 строк)
Шаг 1. ПОЛУЧИТЬ ключ API
Перейдите на https://tinypng.com/developers и введите свое имя и адрес электронной почты. Вы легко получите ключ API.
API бесплатно до 500 запросов.
Шаг 2. Установить пакет пипсов
pip установить tinifyВойти в полноэкранный режимВыйти из полноэкранного режима
Шаг 3. Написать сценарий
Добавление попытки, кроме как хорошо 😜
ref https://tinypng.com/developers/reference/python
Скрипт очень простой. создайте src для исходных изображений и dist для оптимизированных изображений.
Получить имена файлов с помощью glob и передать файлы изображений в TinyPng API с помощью метод tinify.from_file .
Вы можете передать файл изображения в качестве буфера или URL-адреса изображения вместо пути к файлу изображения.
с open("unoptimized.jpg", 'rb') в качестве источника:
исходные_данные = исходный.читать()
result_data = tinify.from_buffer(source_data).to_buffer()
Войти в полноэкранный режимВыйти из полноэкранного режима source = tinify.from_url("https://tinypng.com/images/panda-happy.png")
source.to_file("оптимизированный.png")
Войти в полноэкранный режимВыйти из полноэкранного режима app.py
импорт tinify
из глобуса импортировать глобус
импортировать os.path
tinify.key = "ваш_api_key"
source_dir_name = 'источник'
target_dir_name = 'расстояние'
# получить имена всех файлов в каталоге
файлы = глоб (исходный_каталог_имя + '/*')
# сжать все файлы
для файла в файлах:
print('сжатие' + файл)
источник = tinify.from_file(файл)
file_name, ext = os.path.splitext(файл)
имя_файла = имя_файла.replace(имя_исходного_каталога + '/', '')
source.to_file(destination_dir_name + "/" + file_name + ".png")
print('сжаты все изображения')
Войти в полноэкранный режимВыйти из полноэкранного режимаШаг 4.
 Запустить скрипт
Запустить скрипт Перед запуском скрипта нам нужны 2 мелочи.
Сначала создайте два каталога (src и dist). Если вам не нравятся эти имена каталогов, вы можете изменить их по своему усмотрению.
$ mkdir src distВойдите в полноэкранный режимВыйдите из полноэкранного режима
Затем переместите файлы изображений, которые вы хотите сжать, в src dir.
Почти готово!
Наконец-то запустите скрипт!
$ питон app.py сжатие src/MoreToggles.css.png сжатие src/CSSscrollshadows.jpg сжатие src/CSStoTailwindCSS.png сжатие src/broider.png сжатие src/Tailblocks.jpg сжатие src/calcolor.jpg сжатие src/screenshot-rocks.png сжатие src/SmoothShadow.png сжатие src/Neumorphism.io.png сжаты все изображения
репозиторий
Скрипт сжатия изображений с помощью tinypng API
Скрипт сжатия изображенийс помощью tinypng API
как использовать
https://dev.
