Какие языки программирования учить? Карьера в IT (часть 1) — Otus на vc.ru
54 689 просмотров
Таблицы, списки и примеры из личной практики — собрали самое полезное и интересное с первого дня интенсива «Стратегическое развитие и карьера в IT», который провел Женя Картавец, тимлид и разработчик с 5-летним стажем на C #, а теперь руководитель отдела продюсирования образовательных программ OTUS. Передаем слово самому Жене.
Чем больше освоишь, тем круче будешь
Довольно популярное мнение среди разработчиков, что уровень квалификации и зарплата зависят от количества языков программирования, которыми разработчик владеет.
Я сам в свое время ходил и думал, что бы такого изучить, чтобы потом писать в резюме много умных слов. Затем однажды на работе познакомился с коллегой, С++ разработчиком, который за всю жизнь освоил только один этот язык и все. А зарплата у него была, как у меня, может даже больше. Помню, как он ходил и с интересом спрашивал, как такие же вещи можно делать на С #.
Конечно, это не значит, что надо ограничивать свой кругозор единственным языком. На мой взгляд, секрет успеха в том, чтобы стать профи в чем-то одном, а затем осваивать смежные области, которые будут дополнять друг друга и двигать в направлении одной цели. Например, если вы занимаетесь Web-разработкой, будет плюсом знать какой-то язык для бэкэнда и JavaScript для фронтэнда. Но если я буду учить С++ для бэкэнда, то знания JavaScript для фронтэнда мне ничего не даст, потому что я никогда не буду использовать их вместе.
Обычно, с одного языка пересесть на другой не так сложно из-за схожего синтаксиса и общих принципов. Например, с C # на Java. При этом вокруг каждого языка есть своя большая экосистема: библиотеки, фреймворки, либы. А вот на это уже нужно много времени, и быть достаточно высококвалифицированным специалистом в двух-трех разных областях в программировании очень сложно.
Рынок вакансий диктует условия
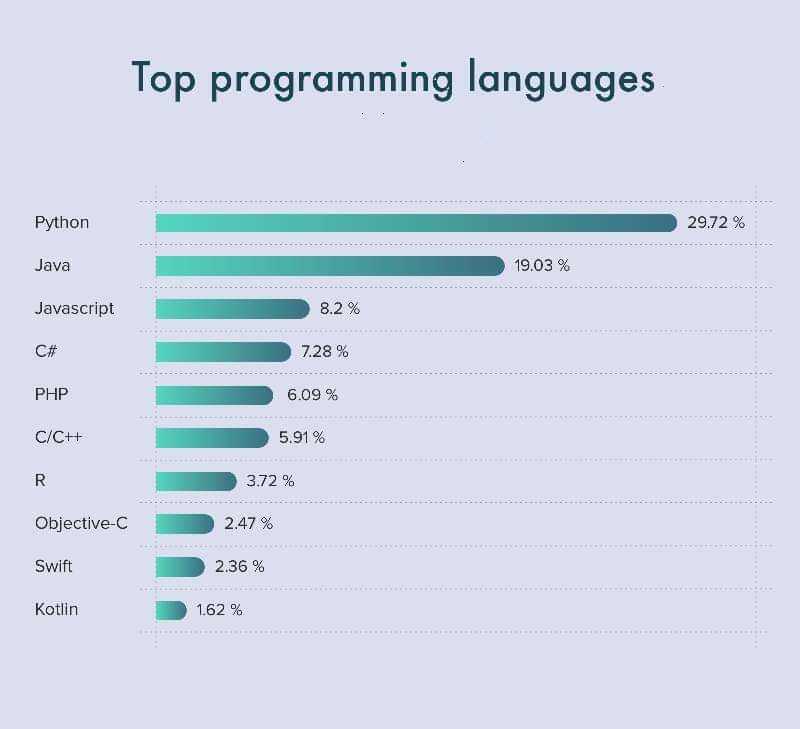
Если осваивать программирование с целью карьеры, а не в качестве хобби, ориентироваться надо на рынок вакансий. Идем на HeadHunter и видим такую картину (данные собраны в конце 2019-го года):
Зеленым выделены языки с положительной динамикой вакансий. За год Kotlin и Go впервые оказались в этом списке. Красным выделен Ruby — для него число вакансий сокращается, и возможно, скоро из топ-10 его вытеснит какой-нибудь другой перспективный язык.
Может показаться, что если выбрать что-нибудь экзотическое, у вас будет меньше конкурентов, а значит проще найти работу. Это не совсем так. Работодатели тоже идут на hh, смотрят кандидатов и решают, на чем запускать проекты, под которые реально собрать команду. Замкнутый круг. Поэтому мой совет с точки зрения развития карьеры:
Вместо того, чтобы обсуждать актуальность отдельно взятого инструмента — а именно этим являются языки программирования — я рассмотрю их в разрезе 4-х направлений разработки и составлю наборы навыков, необходимых для решения разных задач.
Web-разработка
Здесь больше всего вакансий, но и сильнее конкуренция среди специалистов, т.к. направление развивается уже много лет. Web-разработка состоит из Frontend — визуальная часть сайта, то, с чем взаимодействуют пользователи, и Backend — серверная часть сайта.
Начальный маршрут для фронтендера:
- HTML, CSS — языки верстки
- JavaScript — для интерактивных элементов
- ECMAScript / Typescript — расширения JavaScript, дающие больше возможностей
- Опыт работы с одним из фреймворков: React / Angular / Vue
Как правило, выбор фреймворка не столь принципиален: работодатель готов рассмотреть кандидата с опытом в любом из трех, т.к. довольно быстро можно пересесть на нужный специально под проект.
Для бэкендера есть несколько вариантов. Каждый пункт в списке — пара из языка и его фреймворков:
- PHP + Laravel / Yii 2 / Symphony
- Javascript + NodeJS (Express.
 JS, Nest.js, TypeScript, GraphQL, Apollo)
JS, Nest.js, TypeScript, GraphQL, Apollo) - Python + Django
- Java + Spring
- C# + ASP.NET Core
Каждый из наборов актуален для написания серверной части сайтов, поэтому можно выбрать на свое усмотрение. В любом случае понадобится овладеть еще и этими знаниями:
- HTML & CSS — понимание верстки сайтов
- SQL (PostgreSQL / MySql) — работа с базами данных
- Архитектуры и паттерны — как писать код, который легко поддерживать и масштабировать
В большинстве случаев это необходимый минимум, джентельменский набор для бэкенд-разработчика, работающего над сайтами. Далее, можно развиться как разработчик в 2 разных направлениях: начать осваивать технологии из списка фронтендера, т.е. стать Fullstack-разработчиком, или углубиться в бекенд и хайлоад. Выбрав второй путь, будет полезно освоить следующие технологии:
- NoSql (MongoDB, Reddis, Cassandra)
- Брокеры сообщений: RabbitMQ / Kafka
- Docker / Kubernates
- Highload, микросервисы
Мобильная разработка
Более молодое направление, в котором меньше вакансий, но пока наблюдается дефицит кадров. Языки программирования выбираются в зависимости от того, под какую платформу вы будете создавать приложения.
Языки программирования выбираются в зависимости от того, под какую платформу вы будете создавать приложения.
Android-разработчик:
- В большинстве проектов нужно знать и Java и Kotlin
- Новый код чаще пишется на Kotlin, однако очень много кода, который нужно поддерживать, написан на Java
Kotlin молодой, но очень перспективный язык, созданный питерской компанией Jetbrains в 2016 году. Он полностью совместим с Java, но примерно на 40% короче его, что значительно ускоряет разработку. Кроме того, в какой-то момент Google, устал от исков со стороны правообладателей Java за использование кода в Android и назвал Kotlin предпочтительным языком для Android-разработки. Сейчас все чаще приложения пишут на нем. Однако на текущий момент все еще очень много проектов, написанные на Java, которые нуждаются в поддержке и развитии. Поэтому Android-разработчику надо знать оба языка, чтобы уметь читать и вносить изменения в старый код.
iOS-разработчик:
- Достаточно знать Swift
- Старый код написан на Objective-C
Легкий и простой Swift пришел на смену и значительно потеснил первый iOS-язык Objective-C. Эти языки несовместимы, поэтому новые проекты начинают на Swift и его вполне достаточно для разработки на платформе. А Objective-C остается актуальным только для старых больших проектов, которые не решились переписывать на Swift.
Что касается востребованности, то Java и Kotlin универсальные языки, которые используют не только для мобильной разработки и под различные платформы. А вот Swift подходит исключительно для мобильной разработки под iOS и десктопной разработки под MacOS.
Еще один путь мобильного разработчика — освоить библиотеку ReactNative для JavaScript. Она устроена таким образом, что написанный код работает под все платформы. С одной стороны это очень удобно. Однако нередки случаи, когда появляется необходимость прописать нативный код для каждой платформы, а это значит нужно иметь наготове знания и Kotlin, и Swift.
Серверные приложения
Путь разработчика серверных приложений во многом похож на бэкендера, разрабатывающего сайты. Во-первых, надо выбрать и изучить один из языков. Сейчас в ТОП-е по количеству вакансий на российском рынке:
- C++
- Go
- Java
- Python
Во-вторых, как и бэкендеру, для большинства задач вам понадобятся навыки работы с базами данных и умение писать качественный код. Тут вам пригодятся:
- SQL (PostgreSQL / MySql)
- Архитектуры и паттерны
Дальше можно изучить:
- Алгоритмы и структуры данных
- NoSql (MongoDB, Reddis, Cassandra)
- Брокеры сообщений: RabbitMQ / Kafka
- Docker / Kubernates
- Highload, микросервисы
Из этого самый сложный пункт — выбор языка. Я подготовил сравнительную таблицу:
Я подготовил сравнительную таблицу:
Java, Python и С # между собой очень похожи и довольно универсальны. Java используют для сайтов и мобильной разработки. Python отдают предпочтение стартапы (а также крупные проекты, выросшие из стартапов) из-за его простоты освоения и универсальности. C # популярен и для сайтов, и для написания игр на движке Unity 3D. Я советую выбирать тот, с которым вы уже хоть немного имели дело и на какую сферу больше ориентируетесь. При необходимости быстро пересесть на другой из этой тройки не составит труда.
C++, на мой взгляд, один из самых сложных в освоении язык, подходящий в основном для серверных, десктопных программ и игр, реже — для Data Science. Разработка на нем занимает значительно больше времени, но дает программисту огромные возможности. C++ используют для программ, требовательных к быстродействию, например, Photoshop, или масштабных игр, так как с его помощью можно контролировать и распределять нагрузку на «железо».
Golang (Go) появился как более простая версия С++. Его легко освоить, и он заточен под высокие нагрузки и многоядерные процессоры, но имеет очень ограниченный функционал
Разработка игр
Выбор языка во многом определяет платформу, на которой вы сможете писать игры:
- C#, Unity 3D — кроссплатформ, возможность быстро портировать игру с одной платформы на другую
- C++, Unreal Engine — PC, обычно используется для масштабных игр, требовательных к быстродействию «железа»
- Javascript — Web
- Java — Android
В российском геймдевелопменте больше вакансий на C #, Unity 3D.
Мой совет — выбирайте деятельность, а не язык. Посмотрите компании-работодателей, их проекты и вакансии и выберите те, что вам по душе. Ориентируйтесь на них с первых шагов, тогда вы сможете сфокусировать свои навыки вокруг конкретных задач программирования. И даже если вы потом не пойдете работать в эти компании, у вас будет актуальный набор скиллов и понимание своей специализации.
Специально для быстрого старта в профессию мы записали 5 видеокурсов для начинающих программистов: Java, Python, JavaScript, C++ и Linux. Их достаточно для решения задач уровня Junior, т.е. можно пойти на стажировку или претендовать на начинающую позицию в IT-компаниях. Или поступить и продолжить учиться на наших основных курсах, чтобы углубиться в выбранный язык.
Вторая часть интенсива посвящена карьерному пути в IT.
Рассмотрим, какие сферы есть, как и куда можно расти, в частности, как попасть в Data Science, какие варианты развития есть в DevOps и как айтишнику грамотно составить резюме.
Если по выбору языка какие-то моменты не осветил, задавайте вопросы — отвечу.
Язык программирования высокого уровня | это… Что такое Язык программирования высокого уровня?
ТолкованиеПеревод
- Язык программирования высокого уровня
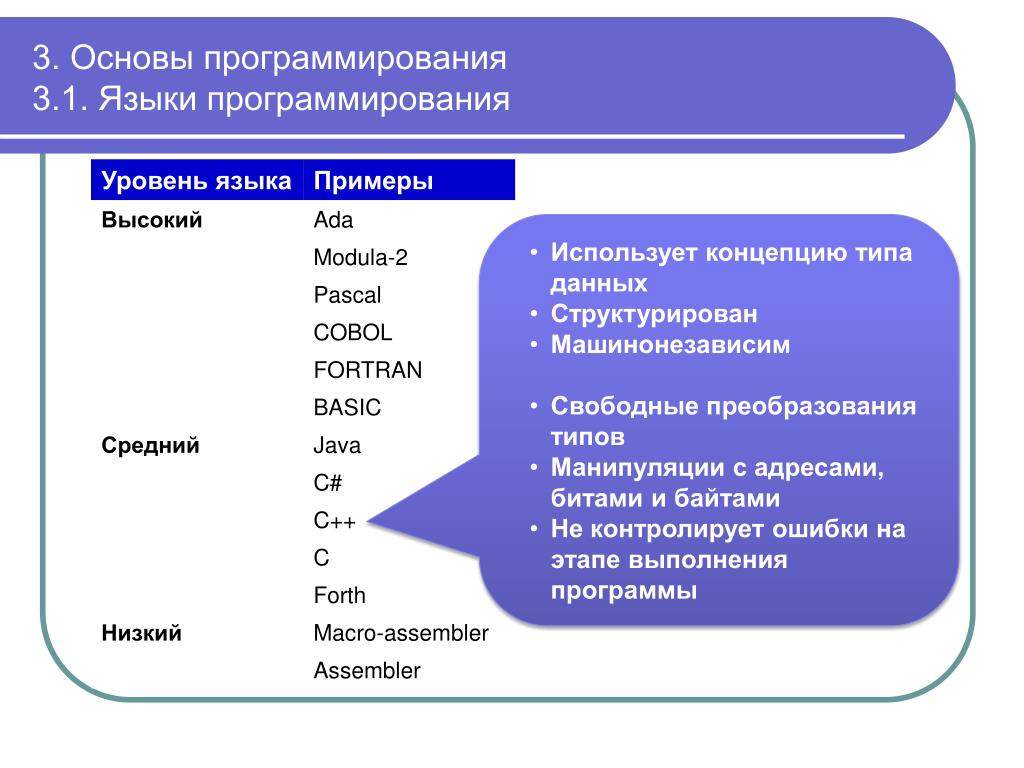
Высокоуровневый язык программирования — язык программирования, разработанный для быстроты и удобства использования программистом. Основная черта высокоуровневых языков — это абстракция, то есть введение смысловых конструкций, кратко описывающих такие структуры данных и операции над ними, описания которых на машинном коде (или другом низкоуровневом языке программирования) очень длинны и сложны для понимания.
Так, высокоуровневые языки стремятся не только облегчить решение сложных программных задач, но и упростить портирование программного обеспечения. Использование разнообразных трансляторов и интерпретаторов обеспечивает связь программ, написанных при помощи языков высокого уровня, с различными операционными системами и оборудованием, в то время как их исходный код остаётся, в идеале, неизменным.

Такого рода оторванность высокоуровневых языков от аппаратной реализации компьютера помимо множества плюсов имеет и минусы. В частности, она не позволяет создавать простые и точные инструкции к используемому оборудованию. Программы, написанные на языках высокого уровня, проще для понимания программистом, но менее эффективны, чем их аналоги, создаваемые при помощи низкоуровневых языков. Одним из следствий этого стало добавление поддержки того или иного языка низкого уровня (язык ассемблера) в ряд современных профессиональных высокоуровневых языков программирования.
Примеры: C++, Visual Basic, Python, Perl, Delphi (Pascal), строковых типов, объектов, операций файлового ввода-вывода и т. п.
Первым языком программирования высокого уровня считается компьютерный язык Plankalkül разработанный немецким инженером Конрадом Цузе ещё в период 1942—1946 гг. Однако, широкое применение высокоуровневых языков началось с возникновением Фортрана и созданием компилятора для этого языка (1957).

Содержание
- 1 Переносимость программ
- 2 Новые тенденции
- 3 См. также
- 4 Ссылки
Переносимость программ
Распространено мнение, что программы на языках высокого уровня можно написать один раз и потом использовать на компьютере любого типа. В действительности же это верно только для тех программ, которые мало взаимодействуют с операционной системой, например, выполняют какие-либо вычисления или обработку данных. Большинство же интерактивных (а тем более мультимедийных) программ обращаются к системным вызовам, которые сильно различаются в зависимости от операционной системы. Например, для отображения графики на экране компьютера программы под Microsoft Windows используют функции Windows API, которые недоступны в системах, поддерживающих стандарт программный интерфейс X-сервера.
К настоящему времени создан целый ряд программных библиотек (например, библиотека wxWidgets), скрывающих несоответствия системных вызовов различных операционных систем от прикладных программ.
 Однако такие библиотеки, как правило, не позволяют полностью использовать все возможности конкретных операционных систем.
Однако такие библиотеки, как правило, не позволяют полностью использовать все возможности конкретных операционных систем.Новые тенденции
Новой тенденцией является появление языков программирования еще более высокого уровня (ультра-высокоуровневых). Такого рода языки характеризуются наличием дополнительных структур и объектов, ориентированных на прикладное использование. Прикладные объекты, в свою очередь, требуют минимальной настройки в виде параметров и моментально готовы к использованию. Использование ультра-высокоуровневых языков программирования снижает временные затраты на разработку программного обеспечения и повышает качество конечного продукта за счет, опять таки, уменьшения объема исходных кодов.
Пример:
- ApplicationXML
См. также
- Сверхвысокоуровневый язык программирования
- Низкоуровневый язык программирования
- Метапрограммирование
- Псевдокод
Ссылки
Wikimedia Foundation. 2010.
2010.
Игры ⚽ Поможем сделать НИР
- Язык программирования сверхвысокого уровня
- Язык программирования Dylan
Полезное
Обзор HTTP — HTTP
HTTP — это протокол для получения ресурсов, таких как HTML-документы. Это основа любого обмена данными в Интернете, и это протокол клиент-сервер, что означает, что запросы инициируются получателем, обычно веб-браузером. Полный документ реконструируется из различных извлеченных вложенных документов, например, текста, описания макета, изображений, видео, сценариев и т. д.
Клиенты и серверы общаются, обмениваясь отдельными сообщениями (в отличие от потока данных). Сообщения, отправляемые клиентом, обычно веб-браузером, называются запросы и сообщения, отправленные сервером в качестве ответа, называются ответами .
HTTP, разработанный в начале 1990-х годов, представляет собой расширяемый протокол, который со временем развивался. Это протокол прикладного уровня, который отправляется через TCP или через TCP-соединение с шифрованием TLS, хотя теоретически можно использовать любой надежный транспортный протокол.
Благодаря своей расширяемости он используется не только для извлечения гипертекстовых документов, но также изображений и видео или для отправки контента на серверы, например, с результатами HTML-форм.
HTTP также можно использовать для извлечения частей документов для обновления веб-страниц по запросу.
Это протокол прикладного уровня, который отправляется через TCP или через TCP-соединение с шифрованием TLS, хотя теоретически можно использовать любой надежный транспортный протокол.
Благодаря своей расширяемости он используется не только для извлечения гипертекстовых документов, но также изображений и видео или для отправки контента на серверы, например, с результатами HTML-форм.
HTTP также можно использовать для извлечения частей документов для обновления веб-страниц по запросу.
HTTP — это клиент-серверный протокол: запросы отправляются одним объектом — агентом пользователя (или прокси-сервером от его имени). В большинстве случаев агентом пользователя является веб-браузер, но это может быть что угодно, например, робот, который просматривает Интернет для заполнения и поддержки индекса поисковой системы.
Каждый отдельный запрос отправляется на сервер, который обрабатывает его и предоставляет ответ, называемый ответом .
Между клиентом и сервером существует множество объектов, которые в совокупности называются прокси, которые выполняют различные операции и действуют, например, как шлюзы или кэши.
На самом деле между браузером и сервером, обрабатывающим запрос, больше компьютеров: маршрутизаторы, модемы и прочее. Благодаря многоуровневой структуре Интернета они скрыты в сетевом и транспортном уровнях. HTTP находится сверху, на прикладном уровне. Хотя базовые уровни важны для диагностики сетевых проблем, они в основном не имеют отношения к описанию HTTP.
Клиент: пользовательский агент
Пользовательский агент — это любой инструмент, который действует от имени пользователя. Эту роль в основном выполняет веб-браузер, но ее также могут выполнять программы, используемые инженерами и веб-разработчиками для отладки своих приложений.
Браузер всегда объект, инициирующий запрос. Он никогда не является сервером (хотя с годами были добавлены некоторые механизмы для имитации сообщений, инициированных сервером).
Чтобы отобразить веб-страницу, браузер отправляет исходный запрос на получение HTML-документа, представляющего страницу. Затем он анализирует этот файл, делая дополнительные запросы, соответствующие сценариям выполнения, информации о макете (CSS) для отображения и подресурсам, содержащимся на странице (обычно изображения и видео).
Затем веб-браузер объединяет эти ресурсы, чтобы представить полный документ, веб-страницу.
Сценарии, выполняемые браузером, могут извлекать больше ресурсов на более поздних этапах, и браузер соответствующим образом обновляет веб-страницу.
Затем он анализирует этот файл, делая дополнительные запросы, соответствующие сценариям выполнения, информации о макете (CSS) для отображения и подресурсам, содержащимся на странице (обычно изображения и видео).
Затем веб-браузер объединяет эти ресурсы, чтобы представить полный документ, веб-страницу.
Сценарии, выполняемые браузером, могут извлекать больше ресурсов на более поздних этапах, и браузер соответствующим образом обновляет веб-страницу.
Веб-страница представляет собой гипертекстовый документ. Это означает, что некоторые части отображаемого контента представляют собой ссылки, которые можно активировать (обычно щелчком мыши) для получения новой веб-страницы, что позволяет пользователю направлять свой пользовательский агент и перемещаться по сети. Браузер переводит эти указания в HTTP-запросы и дополнительно интерпретирует HTTP-ответы, чтобы предоставить пользователю четкий ответ.
Веб-сервер
На противоположной стороне канала связи находится сервер, который подает документ по запросу клиента. Сервер виртуально выглядит как одна машина; но на самом деле это может быть набор серверов, разделяющих нагрузку (балансировка нагрузки), или сложная часть программного обеспечения, опрашивающая другие компьютеры (например, кеш, сервер БД или серверы электронной коммерции), полностью или частично генерирующая документ по требованию.
Сервер виртуально выглядит как одна машина; но на самом деле это может быть набор серверов, разделяющих нагрузку (балансировка нагрузки), или сложная часть программного обеспечения, опрашивающая другие компьютеры (например, кеш, сервер БД или серверы электронной коммерции), полностью или частично генерирующая документ по требованию.
Сервер не обязательно представляет собой одну машину, но на одной машине может быть размещено несколько экземпляров серверного программного обеспечения.
С HTTP/1.1 и Хост , они могут даже иметь один и тот же IP-адрес.
Прокси
Между веб-браузером и сервером многочисленные компьютеры и машины передают HTTP-сообщения.
Из-за многоуровневой структуры веб-стека большинство из них работают на транспортном, сетевом или физическом уровнях, становясь прозрачными на уровне HTTP и потенциально оказывая значительное влияние на производительность.
Те, которые работают на уровне приложений, обычно называются прокси . Они могут быть прозрачными, пересылая запросы, которые они получают, не изменяя их каким-либо образом, или непрозрачными, и в этом случае они каким-то образом изменят запрос, прежде чем передать его на сервер.
Прокси могут выполнять множество функций:
Они могут быть прозрачными, пересылая запросы, которые они получают, не изменяя их каким-либо образом, или непрозрачными, и в этом случае они каким-то образом изменят запрос, прежде чем передать его на сервер.
Прокси могут выполнять множество функций:
- кэширование (кэш может быть общедоступным или частным, например, кеш браузера)
- фильтрация (например, антивирусное сканирование или родительский контроль)
- балансировка нагрузки (чтобы несколько серверов могли обслуживать разные запросы)
- аутентификация (для управления доступом к различным ресурсам)
- ведение журнала (позволяющее хранить историческую информацию)
Простой HTTP
HTTP, как правило, разработан, чтобы быть простым и понятным для человека, даже с добавленной сложностью, представленной в HTTP/2 за счет инкапсуляции сообщений HTTP в фреймы.
Сообщения HTTP могут быть прочитаны и поняты людьми, что упрощает тестирование для разработчиков и снижает сложность для новичков.
HTTP является расширяемым
Представленные в HTTP/1.0 заголовки HTTP упрощают расширение этого протокола и экспериментирование с ним. Новая функциональность может быть введена даже простым соглашением между клиентом и сервером о семантике нового заголовка.
HTTP без сохранения состояния, но не без сеанса
HTTP не имеет состояния: нет связи между двумя запросами, последовательно выполняемыми по одному и тому же соединению.
Это немедленно создает проблемы для пользователей, пытающихся последовательно взаимодействовать с определенными страницами, например, используя корзину для покупок в электронной коммерции.
Но хотя ядро самого HTTP не имеет состояния, файлы cookie HTTP позволяют использовать сеансы с отслеживанием состояния.
С помощью расширяемости заголовков в рабочий процесс добавляются файлы cookie HTTP, что позволяет создавать сеансы для каждого HTTP-запроса для совместного использования одного и того же контекста или одного и того же состояния.
HTTP и соединения
Соединение контролируется на транспортном уровне и, следовательно, принципиально выходит за рамки HTTP. HTTP не требует, чтобы базовый транспортный протокол был основан на соединении; требуется только, чтобы он был надежным или не терял сообщения (как минимум, в таких случаях выдавая ошибку). Среди двух наиболее распространенных транспортных протоколов в Интернете TCP является надежным, а UDP — нет. Таким образом, HTTP опирается на стандарт TCP, основанный на соединении.
Прежде чем клиент и сервер смогут обменяться парой HTTP-запрос/ответ, они должны установить TCP-соединение, процесс, для которого требуется несколько круговых обходов. По умолчанию HTTP/1.0 открывает отдельное TCP-соединение для каждой пары HTTP-запрос/ответ. Это менее эффективно, чем совместное использование одного TCP-соединения, когда несколько запросов отправляются друг за другом.
Чтобы смягчить этот недостаток, в HTTP/1.1 была введена конвейерная обработка (которая оказалась трудной для реализации) и постоянные соединения : базовое TCP-соединение можно частично контролировать с помощью заголовка Connection . HTTP/2 пошел еще дальше, мультиплексируя сообщения по одному соединению, помогая сохранять соединение теплым и более эффективным.
HTTP/2 пошел еще дальше, мультиплексируя сообщения по одному соединению, помогая сохранять соединение теплым и более эффективным.
В настоящее время проводятся эксперименты по разработке лучшего транспортного протокола, более подходящего для HTTP. Например, Google экспериментирует с QUIC, который основан на UDP, чтобы обеспечить более надежный и эффективный транспортный протокол.
Эта расширяемая природа HTTP со временем позволила расширить возможности управления и функциональности Интернета. Методы кэширования и аутентификации были функциями, которые обрабатывались в начале истории HTTP. Напротив, возможность ослабить ограничение источника была добавлена только в 2010-х годах.
Вот список общих функций, которыми можно управлять с помощью HTTP:
- Кэширование :
Кэшированием документов можно управлять с помощью HTTP.
Сервер может указать прокси и клиентам, что кэшировать и как долго.
Клиент может указать прокси-серверам промежуточного кэша игнорировать сохраненный документ.

- Ослабление ограничения источника : Чтобы предотвратить отслеживание и другие вторжения в частную жизнь, веб-браузеры обеспечивают строгое разделение между веб-сайтами. Только страницы из того же источника могут получить доступ ко всей информации веб-страницы. Хотя такое ограничение является бременем для сервера, заголовки HTTP могут ослабить это строгое разделение на стороне сервера, позволяя документу стать лоскутным одеялом информации, полученной из разных доменов; для этого могут быть даже причины, связанные с безопасностью.
- Аутентификация :
Некоторые страницы могут быть защищены, чтобы доступ к ним могли получить только определенные пользователи.
Базовая аутентификация может быть обеспечена HTTP, либо с использованием
WWW-Authenticateи аналогичных заголовков, либо путем установки определенного сеанса с использованием файлов cookie HTTP. - Прокси и туннелирование :
Серверы или клиенты часто располагаются в интрасетях и скрывают свой истинный IP-адрес от других компьютеров.
 Затем HTTP-запросы проходят через прокси-серверы, чтобы преодолеть этот сетевой барьер.
Не все прокси являются HTTP-прокси.
Протокол SOCKS, например, работает на более низком уровне.
Другие протоколы, такие как ftp, могут обрабатываться этими прокси-серверами.
Затем HTTP-запросы проходят через прокси-серверы, чтобы преодолеть этот сетевой барьер.
Не все прокси являются HTTP-прокси.
Протокол SOCKS, например, работает на более низком уровне.
Другие протоколы, такие как ftp, могут обрабатываться этими прокси-серверами. - сеансов : Использование файлов cookie HTTP позволяет связать запросы с состоянием сервера. Это создает сеансы, несмотря на то, что базовый HTTP является протоколом без состояния. Это полезно не только для корзин покупок электронной коммерции, но и для любого сайта, позволяющего пользователю настраивать вывод.
Когда клиент хочет связаться с сервером, конечным сервером или промежуточным прокси, он выполняет следующие шаги:
- Откройте TCP-соединение: TCP-соединение используется для отправки запроса или нескольких и получения ответа.
Клиент может открыть новое соединение, повторно использовать существующее соединение или открыть несколько TCP-соединений с серверами.

- Отправить HTTP-сообщение: HTTP-сообщения (до HTTP/2) удобочитаемы.
В HTTP/2 эти простые сообщения инкапсулируются во фреймы, что делает невозможным их прямое чтение, но принцип остается прежним.
Например:
ПОЛУЧИТЬ/HTTP/1.1 Хост: developer.mozilla.org Accept-Language: fr
- Прочитайте ответ, отправленный сервером, например:
HTTP/1.1 200 ОК Дата: 09 октября 2010 г., 14:28:02 по Гринвичу Сервер: Апач Последнее изменение: Вт, 01 декабря 2009 г.20:18:22 по Гринвичу ETag: "51142bc1-7449-479b075b2891b" Допустимые диапазоны: байты Длина контента: 29769 Тип содержимого: текст/html … (здесь идут 29769 байт запрошенной веб-страницы)
- Закройте или повторно используйте соединение для дальнейших запросов.
Если активирована конвейерная обработка HTTP, можно отправить несколько запросов, не дожидаясь полного получения первого ответа.
Конвейерную обработку HTTP оказалось трудно реализовать в существующих сетях, где старые части программного обеспечения сосуществуют с современными версиями. Конвейерная обработка HTTP была заменена в HTTP/2 более надежным мультиплексированием запросов внутри кадра.
Конвейерная обработка HTTP была заменена в HTTP/2 более надежным мультиплексированием запросов внутри кадра.
Сообщения HTTP, определенные в HTTP/1.1 и более ранних версиях, удобочитаемы. В HTTP/2 эти сообщения встроены в двоичную структуру, кадр , что позволяет выполнять такие оптимизации, как сжатие заголовков и мультиплексирование. Даже если в этой версии HTTP отправляется только часть исходного HTTP-сообщения, семантика каждого сообщения остается неизменной, и клиент воссоздает (виртуально) исходный запрос HTTP/1.1. Поэтому полезно понимать сообщения HTTP/2 в формате HTTP/1.1.
Существует два типа HTTP-сообщений: запросы и ответы, каждый из которых имеет собственный формат.
Запросы
Пример HTTP-запроса:
Запросы состоят из следующих элементов:
- HTTP-метод, обычно глагол типа
GET,POSTили существительное вродеOPTIONSилиHEAD, который определяет операцию, которую хочет выполнить клиент. Как правило, клиент хочет получить ресурс (используя
Как правило, клиент хочет получить ресурс (используя GET) или отправить значение HTML-формы (используяPOST), хотя в других случаях может потребоваться больше операций. - Путь ресурса для выборки; URL-адрес ресурса, очищенный от очевидных из контекста элементов, например без протокола (
http://), домена (здесьdeveloper.mozilla.org) или TCP-порта (здесь80). - Версия протокола HTTP.
- Необязательные заголовки, передающие дополнительную информацию для серверов.
- Тело для некоторых методов, таких как
POST, аналогично ответам, которые содержат отправленный ресурс.
Ответы
Пример ответа:
Ответы состоят из следующих элементов:
- Версия протокола HTTP, которому они следуют.
- Код состояния, указывающий, был ли запрос успешным и почему.
- Сообщение о состоянии, неавторизованное краткое описание кода состояния.

- HTTP-заголовки, такие как для запросов.
- Необязательно тело, содержащее выбранный ресурс.
Наиболее часто используемым API на основе HTTP является API XMLHttpRequest , который можно использовать для обмена данными между агентом пользователя и сервером.
Современный Fetch API предоставляет те же функции с более мощным и гибким набором функций.
Другой API, события, отправленные сервером, представляет собой одностороннюю службу, которая позволяет серверу отправлять события клиенту, используя HTTP в качестве транспортного механизма.
Использование EventSource , клиент открывает соединение и устанавливает обработчики событий.
Браузер клиента автоматически преобразует сообщения, поступающие в потоке HTTP, в соответствующие объекты Event . Затем он доставляет их обработчикам событий, которые были зарегистрированы для событий типа , если они известны, или обработчику событий onmessage , если не был установлен обработчик событий конкретного типа.
HTTP — это расширяемый протокол, который прост в использовании. Структура клиент-сервер в сочетании с возможностью добавления заголовков позволяет HTTP развиваться вместе с расширенными возможностями Интернета.
Хотя HTTP/2 добавляет некоторую сложность за счет встраивания сообщений HTTP во фреймы для повышения производительности, базовая структура сообщений осталась неизменной со времен HTTP/1.0. Поток сеанса остается простым, что позволяет исследовать и отлаживать его с помощью простого монитора HTTP-сообщений.
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.
- Сообщить о проблеме с содержимым.
- Посмотреть исходный код на GitHub.
Хотите принять участие?
Узнайте, как внести свой вклад.
Последний раз эта страница была изменена участниками MDN.
Полная форма HTTP — GeeksforGeeks
Улучшить статью
Сохранить статью
Нравится Статья
- Уровень сложности: Easy
- Последнее обновление: 14 сен, 2022
Улучшить статью
Сохранить статью
Нравится Статья
HTTP означает протокол передачи гипертекста. Его изобрел Тим Бернер . Гипертекст — это тип текста, который специально закодирован с помощью некоторого стандартного языка кодирования, называемого языком разметки гипертекста (HTML). HTTP/2 – это преемник HTTP, опубликованный в мае 2015 года. HTTP/3 – это последняя версия HTTP, опубликованная в 2022 году.
Известны протоколы, используемые для передачи гипертекста между двумя компьютерами. как протокол передачи гипертекста.
HTTP обеспечивает стандарт между веб-браузером и веб-сервером для установления связи. Это набор правил для передачи данных с одного компьютера на другой. Такие данные, как текст, изображения и другие мультимедийные файлы, находятся в открытом доступе во всемирной паутине. Всякий раз, когда веб-пользователь открывает свой веб-браузер, пользователь косвенно использует HTTP. Это прикладной протокол, который используется для распределенных, совместных информационных систем гипермедиа.
Такие данные, как текст, изображения и другие мультимедийные файлы, находятся в открытом доступе во всемирной паутине. Всякий раз, когда веб-пользователь открывает свой веб-браузер, пользователь косвенно использует HTTP. Это прикладной протокол, который используется для распределенных, совместных информационных систем гипермедиа.
Как это работает?
Прежде всего, всякий раз, когда мы хотим открыть какой-либо веб-сайт, сначала мы открываем веб-браузер, а затем вводим URL-адрес этого веб-сайта (например, www.facebook.com). Этот URL-адрес теперь отправляется на сервер доменных имен (DNS). Затем DNS сначала проверяет записи для этого URL-адреса в своей базе данных, а затем DNS возвращает IP-адрес веб-браузеру, соответствующему этому URL-адресу. Теперь браузер может отправлять запросы на реальный сервер.
После того, как сервер отправит данные клиенту, соединение будет закрыто. Если мы хотим что-то еще от сервера, нам придется восстановить соединение между клиентом и сервером.
История ::
Тим Бернерс Ли и его команда в ЦЕРН получают признание за изобретение оригинального HTTP и связанных с ним технологий.
- HTTP версии 0.9 –
Это первая версия HTTP, представленная в 1991 г.
- HTTP версии 1.0 –
В 1996 году RFC 1945 (запрос комментариев) был представлен в HTTP версии 1.0.
- HTTP версии 1.1 –
В январе 1997 г. RFC 2068 был представлен в HTTP версии 1.1. Усовершенствования и обновления стандарта HTTP версии 1.1 были выпущены в соответствии с RFC 2616 в июне 1999 г.
- HTTP версии 2.0 –
Спецификация HTTP версии 2.0 была опубликована как RFC 7540 14 мая 2015 г.
- HTTP версии 3.0 –
HTTP версии 3.0 основан на предыдущем проекте RFC. Он переименован в протокол передачи гипертекста QUIC, который является сетевым протоколом транспортного уровня, разработанным Google.
Характеристики HTTP: HTTP — это протокол связи на основе IP, который используется для доставки данных с сервера на клиент или наоборот.
- Сервер обрабатывает запрос, инициированный клиентом, а также сервер и клиент знают друг друга только в течение текущего периода запроса и ответа.
- Можно обмениваться контентом любого типа, если сервер и клиент совместимы с ним.
- После обмена данными серверы и клиент больше не связаны друг с другом.
- Это протокол запроса и ответа, основанный на требованиях клиента и сервера.
- Это протокол без соединения, потому что после закрытия соединения сервер ничего не помнит о клиенте, а клиент ничего не помнит о сервере.
- Это протокол без сохранения состояния, потому что и клиент, и сервер ничего не ожидают друг от друга, но они все еще могут общаться.
Преимущества :
- Низкое использование памяти и ЦП из-за меньшего количества одновременных подключений.

- Поскольку TCP-соединений немного, следовательно, перегрузка сети меньше.
- Поскольку квитирование выполняется на начальном этапе подключения, задержка уменьшается, поскольку больше не требуется квитирование для последующих запросов.
- Об ошибке можно сообщать без закрытия соединения.
- HTTP разрешает HTTP-конвейерную обработку запроса или ответа.
Недостатки:
- HTTP требует высокой мощности для установления связи и передачи данных.
- HTTP менее безопасен, поскольку не использует какой-либо метод шифрования, такой как https, использует TLS для шифрования обычных HTTP-запросов и ответов.
- HTTP не оптимизирован для мобильного телефона и слишком болтлив.
- HTTP не обеспечивает подлинного обмена данными, поскольку он менее безопасен.
- Клиент не закрывает соединение до тех пор, пока не получит полные данные с сервера, поэтому сервер должен дождаться завершения данных и не может быть доступен для других клиентов в это время.

