Начало работы — HTTP сервер Apache Версия 2.5
HTTP сервер Apache Версия 2.5
Available Languages: en | fr | ru
Если вы абсолютный новичок в работе с HTTP-сервером Apache или в запуске веб-сайтов вообще, вы можете не знать с чего начать или какие вопросы задавать. Этот документ познакомит вас с основами.
- Клиенты, серверы и URL-адреса
- Имена хостов и DNS
- Файлы конфигурации и директивы
- Контент веб-сайта
- Файлы журналов и устранение неполадок
- Что дальше?
См. также
- Comments
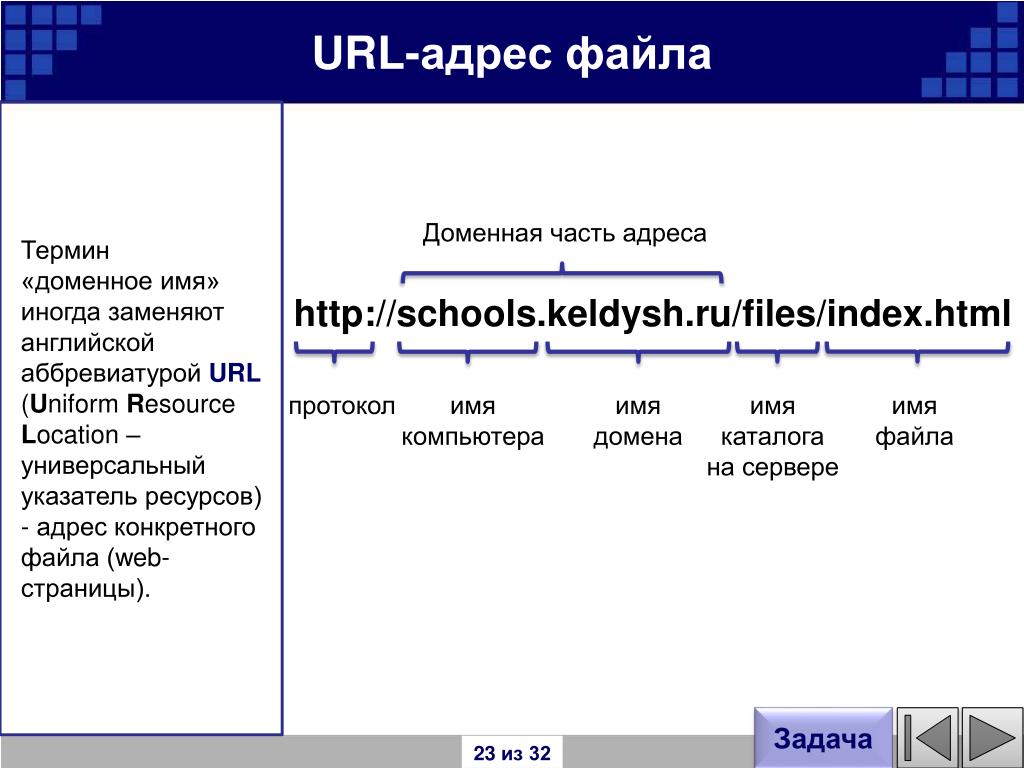
Адреса в Интернете записываются с помощью URL — Uniform Resource
Locator (унифицированный указатель ресурса), который указывает на
используемый протокол (например, http), имя сервера
(например, www.apache.org), URL-путь (например, /docs/current/getting-started.html) и, возможно,
строку запроса (например, ?arg=value), используемую для
передачи серверу дополнительных аргументов.
Клиент (например, веб-браузер) подключается к серверу (например, вашему HTTP-серверу Apache), используя определённый протокол, и отправляет запрос на ресурс, используя URL-путь.
URL-путь может обозначать множество вещей на сервере. Это может быть
файл (как getting-started.html), обработчик
(как server-status) или файл какой-то
программы (как index.php). Мы рассмотрим это подробней ниже,
в разделе Контент веб-сайта.
Сервер отправляет ответ, содержащий код состояния и, опционально, тело ответа. Код состояния указывает, был ли запрос успешно обработан, а если нет, то какая ошибка произошла. Это говорит клиенту, что он должен делать с ответом. Вы можете прочитать о возможных кодах ответа на Вики HTTP-сервера Apache.
Детали транзакции и условия возникновения ошибки записываются в файлы журналов. Это описывается более подробно ниже, в разделе Файлы журналов и устранение неполадок.
Для того чтобы соединиться с сервером, клиент сначала должен преобразовать
имя сервера в IP-адрес — место в Интернете, где находится сервер.
Если вы не знаете как это сделать, вам нужно обратиться к сетевому администратору или поставщику услуг Интернета (провайдеру). Они могут сделать это для вас.
Несколько хостов могут указывать на один и тот же IP-адрес, а один физический сервер может иметь больше одного IP-адреса. Таким образом на одном физическом сервере вы можете запустить больше одного сайта с помощью особенности: виртуальные хосты.
Если вы тестируете сервер, не имеющий выхода в Интернет, можете поместить
имена хостов в файл hosts для того что бы имя разрешалось локально.
Например, вы можете добавить запись для отправки запросов к www.example.com на локальный компьютер, для тестирования.
Эта запись будет выглядеть так:
127.0.0.1 www.example.com
Файл hosts, скорее всего, расположен в /etc/hosts или C:\Windows\system32\drivers\etc\hosts.
Вы можете узнать больше о файле
hosts и больше о
DNS.
HTTP-сервер Apache настроен с помощью простых текстовых файлов.
Эти файлы могут располагаться в разных местах, в зависимости от того как вы
установили сервер. Общие места расположения файлов можно найти в
Вики
HTTP-сервера Apache. Если вы установили httpd из исходного кода,
то расположение файлов конфигурации по умолчанию следующее: /usr/local/apache2/conf.
По умолчанию файл конфигурации называется httpd.conf.
Это тоже может варьироваться в сторонних дистрибутивах сервера.
Конфигурация часто разбивается на несколько небольших файлов, для
удобства управления. Эти файлы загружаются через директиву Include.
Имена или расположения этих файлов конфигурации
могут сильно отличаться от одной установки к другой.
Расположите и разделите эти файлы наиболее подходящим для вас образом. Если расположение файлов по умолчанию,
не имеет смысла для вас, не стесняйтесь изменить его.
Сервер настраивается путём размещения
директив конфигурации в этих файлах конфигурации. Директива — это ключевое слово с одним или несколькими аргументами,
устанавливающими её значение.
Директива — это ключевое слово с одним или несколькими аргументами,
устанавливающими её значение.
На вопрос: «Где я должен прописать эту директиву?» – обычно
отвечают, там где ты хочешь использовать её. Если это глобальная настройка,
она должна располагаться в конфигурационном файле вне разделов <Directory>, <Location>, <VirtualHost> или других
разделов. Если настройка относится только к конкретному каталогу,
значит она должна быть внутри секции
В дополнение к основному файлу конфигурации, некоторые директивы могут
располагаться в файлах .htaccess, расположенных в папках с
контентом. Файлы .htaccess в первую очередь предназначены для
людей у которых нет доступа к главному конфигурационному файлу сервера.
Вы можете узнать больше о файлах . в инструкции  htaccess
htaccess.htaccess.
Содержимое сайта может принимать различные формы, но в широком смысле разделяется на статический и динамический контент.
Статический контент — это, например, HTML-файлы, файлы изображений,
CSS-файлы и другие файлы, которые просто лежат на диске.
Директива DocumentRoot
Обычно, когда запрашивается каталог, без указания имени файла, то будет
отдан документ с именем index.html. Например, если для директивы DocumentRoot установлено значение /var/www/html и приходит запрос на адрес http://www.example.com/work/,
то файл расположенный по пути /var/www/html/work/index.html будет отдан клиенту.
Динамический контент — это всё что генерируется во время запроса и может изменяться от запроса к запросу. Существует множество способов создания динамического контента. Различные обработчики доступны для генерации содержимого. Могут быть написаны специальные CGI программы для генерации контента на сайте.
Для написания кода с разнообразным функционалом могут использоваться сторонние модули, такие как mod_php. Множество сторонних приложений, написанных на различных языках программирования, и утилит доступны для скачивания и установки на ваш HTTP-сервер Apache. Поддержка сторонних продуктов выходит за рамки этой документации. При необходимости вы должны самостоятельно найти их документацию или форумы поддержки, где вы сможете получить ответы на свои вопросы.
Для вас, как администратора HTTP-сервера Apache,
самые ценные активы — это файлы журналов (лог-файлы),
в частности, журнал ошибок. Исправление любой проблемы без журнала ошибок
можно сравнить с вождением автомобиля с закрытыми глазами.
Расположение журнала ошибок задаётся директивой ErrorLog,
которая может быть установлена глобально или для каждого виртуального хоста.
Записи в журнале ошибок расскажут вам, что и когда пошло не так.
Зачастую они также смогут подсказать, как что-то исправить.
Каждая запись в журнале ошибок содержит код ошибки,
по которому вы можете поискать в Интернете более подробное
описание того, как решить проблему.
Вы также можете настроить журнал ошибок так, чтобы в него записывался
идентификатор журнала, который можно сопоставить с записями в журнале
доступа — это поможет определить, какой запрос какую ошибку вызвал.
Больше о логирование вы можете узнать в документации о журналах.
Теперь, когда вы знакомы с основами, пора двигаться дальше.
Этот документ содержит только базовую информацию. Мы надеемся, что она поможет вам начать работу, но есть множество других вещей, о которых вам, возможно, нужно узнать.
- Загрузки
- Установка
- Настройка
- Старт
- Часто задаваемые вопросы
Notice:
This is not a Q&A section. Comments placed here should be pointed towards suggestions on improving the documentation or server, and may be removed by our moderators if they are either implemented or considered invalid/off-topic. Questions on how to manage the Apache HTTP Server should be directed at either our IRC channel, #httpd, on Libera.chat, or sent to our mailing lists.
Comments placed here should be pointed towards suggestions on improving the documentation or server, and may be removed by our moderators if they are either implemented or considered invalid/off-topic. Questions on how to manage the Apache HTTP Server should be directed at either our IRC channel, #httpd, on Libera.chat, or sent to our mailing lists.
Как убрать index.html из URL | REG.RU
Предположим, вы заказали бесплатный хостинг для сайтов html в REG.RU. По умолчанию когда вы открываете сайт в браузере, веб-сервер указывает в конце домена название индексного файла «index.html» или «index.php». Это негативно сказывается на поисковой позиции сайта. Для успешного продвижения в поисковых системах потребуется настройка переадресации с удалением «index.html» или «index.php» в конце адреса вашего сайта. Например, перенаправление с сайта «faq-reg.ru/index.html» на «faq-reg.ru»
Как убрать index.html или index.php через .htaccess
Теперь любой запрос, который оканчивается на «index.php», будет переадресован на URL без него.
-
3.
Сохраните файл с внесенными изменениями.
Готово, после внесения правила в .htaccess ваш сайт будет открываться без index.html или index.php в конце URL.
Как убрать index.html или index.php через web.config
-
1.
Откройте файл web.config в корневой директории сайта.
-
2.
Добавьте в конце файла web.config одно из правил, которое подходит для вашего случая:
Как убрать index.html из URL
- org/HowToStep»>
1.
Воспользуйтесь правилом:
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<rewrite>
<rules>
<rule name="Rewritehtml">
<match url="(.*)" />
<conditions logicalGrouping="MatchAll">
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" />
<add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" />
</conditions>
<action type="Rewrite" url="{R:1}.html" />
</rule>
</rules>
</rewrite>
</system.webServer>
</configuration>- (.*)$» ignoreCase=»true» />
<conditions>
<add input=»{REQUEST_FILENAME}» matchType=»IsFile» negate=»true» />
<add input=»{REQUEST_FILENAME}» matchType=»IsDirectory» negate=»true» />
<add input=»{REQUEST_FILENAME}.html» matchType=»IsFile» />
</conditions>
<action type=»Rewrite» url=»{R:0}.html» />
</rule>
</rules>
</rewrite>
</system.webServer>
</configuration>
Как убрать index.aspx из URL
Воспользуйтесь правилом:
<?xml version="1.0" encoding="UTF-8"?> <configuration> <system.webServer> <rewrite> <rules> <rule name="Rewriteaspx"> <match url="(. *)" />
<conditions logicalGrouping="MatchAll">
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" />
<add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" />
</conditions>
<action type="Rewrite" url="{R:1}.aspx" />
</rule>
</rules>
</rewrite>
</system.webServer>
</configuration>
*)" />
<conditions logicalGrouping="MatchAll">
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" />
<add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" />
</conditions>
<action type="Rewrite" url="{R:1}.aspx" />
</rule>
</rules>
</rewrite>
</system.webServer>
</configuration>Помогла ли вам статья?
Да
раз уже помогла
ftp — Как заставить веб-сайт запускать файл index.html?
Если вы хотите отображать содержимое файла index.html при запросе к домену вашего веб-сайта, скажем, domain.com, то все, что вам нужно сделать, это загрузить файл index.html на правильный корневой каталог документов на вашем сервере.

Корень документа — это папка, в которой хранятся файлы веб-сайта для доменного имени.
Корневые каталоги документов могут называться по-разному в зависимости от конфигурации вашего сервера, однако обычно они называются так:
/www/ /public_html/
Они также могут находиться в другом каталоге, таком как
/home/myusername/public_html/
Ваш основной домен обычно находится в папке www или public_html .
Когда кто-то пытается загрузить ваш веб-сайт и не вводит вручную имя файла (например, index.php или index.html), сервер пытается загрузить «индекс каталога». Индекс каталога — это список файлов, которые он должен загрузить.
Например, если вы введете domain.com (т. е. не domain.com/index.php), сервер попытается загрузить файлы в следующем порядке. Если файл не найден, то пытается загрузить следующий файл в списке:
http://domain.com/index.html http://домен.
 com/index.htm
http://домен.com/index.php
com/index.htm
http://домен.com/index.php
…и, наконец, если ваш сервер не находит ни один из этих файлов, он просто возвращает список всех файлов в каталоге. См. Изображение
Чтобы этого не произошло, необходимо создать index.html и загрузите его в корневой каталог документов сервера, как мы упоминали ранее.
Попробуйте создать свой первый файл .html с помощью простого текстового редактора, скопировав HTML-разметку ниже в новый файл, а затем сохраните его как index.html или загрузите файл здесь
<голова>
Первая HTML5-страница моего веб-сайта <тело>Добро пожаловать!
Извините, но наш сайт находится в разработке.
Продолжайте и загрузите файл index.html в корневой каталог документов вашего сервера, а затем попытайтесь получить доступ к домену вашего веб-сайта. Вероятно, он загрузит ваш index.html , и теперь ваш сервер будет отображать содержимое файла index.
 html вместо «списка файлов DirectoryIndex».
html вместо «списка файлов DirectoryIndex».КОГДА ЭТО НЕ РАБОТАЕТ:
Если вы только что поместили файл index.html или index.php в корневую папку документов вашего сервера, например: /public_html/, и он все еще не загружается эти файлы по запросу к вашему домену, скорее всего, на вашем сервере отсутствует определенная конфигурация для «DirectoryIndex Directive».
Если этого не произошло, вы можете использовать директиву DirectoryIndex в файле .htaccess, чтобы указать пользовательский файл или файлы, которые веб-сервер ищет, когда посетитель запрашивает каталог. Чтобы включить директиву DirectoryIndex, используйте текстовый редактор для создания/изменения файла .htaccess следующим образом. Замените имя файла на файл, который вы хотите отображать всякий раз, когда пользователь запрашивает корневой каталог документов сервера:
DirectoryIndex имя файла
Вы также можете указать несколько имен файлов, и веб-сервер будет искать каждый файл, пока не найдет совпадение.

Откройте текстовый редактор и скопируйте следующий пример директивы, затем вставьте ее в новый файл:
DirectoryIndex index.php index.html index.htm
Сохраните файл как .htaccess
Без расширения файла, просто назовите его как .htaccess, поставив перед ним точку (.), чтобы убедиться, что это скрытый файл.
В этой директиве, когда посетитель запрашивает имя каталога, веб-сервер сначала ищет файл index.php. Если он не находит файл index.php, он ищет файл index.html и так далее, пока не найдет совпадение или пока не закончатся файлы для поиска.
Теперь загрузите файл .htaccess в корневой каталог документов вашего сервера.
Рекомендуется перезапустить сервер, чтобы изменения вступили в силу, хотя вы можете просто попробовать обновить каталог, чтобы проверить, работает ли он.
Если у вас есть полный контроль над вашим сервером, вы можете легко перезапустить/перезагрузить его.
 Однако, если вы полагаетесь на услугу виртуального хостинга, возможно, у вас не будет достаточно прав для создания файла .htaccess или для самостоятельного перезапуска сервера, а это означает, что вам придется связаться со службой поддержки вашего хостинг-провайдера и попросить их сделать это для вас.
Однако, если вы полагаетесь на услугу виртуального хостинга, возможно, у вас не будет достаточно прав для создания файла .htaccess или для самостоятельного перезапуска сервера, а это означает, что вам придется связаться со службой поддержки вашего хостинг-провайдера и попросить их сделать это для вас.Надеюсь, это вам поможет. Удачи.
angularjs — Как мне обслуживать index.html по умолчанию на моем http-сервере
Задать вопрос
спросил
Изменено 2 месяца назад
Просмотрено 25 тысяч раз
Я создал базовое приложение AngularJS в среде узла. Я использую модуль http-сервера для передачи файлов в браузер. Все работает нормально, за исключением того факта, что я не могу обслуживать
index.по умолчанию при запуске сервера. html
html Я проверил реестр npm, чтобы найти дополнительные параметры модуля http-сервера, а также попытался найти соответствующий вопрос на SO, но все еще не смог получить то, что хочу.
Можно ли вообще указать файл для загрузки при старте сервера.
Мой сервер в основном начинается с
localhost:8080, в то время как я хотел быlocalhost:8080/index.htmlМой стартовый сценарий:
http-server -a localhost -p 8080 -c-1. Если я сделаю что-то вродеhttp-server -a localhost -p 8080 -c-1 index.html, к моему удивлению, он откроет файлindex.html, но обслуживает его по файловому протоколу, а не поlocalhost.Что я делаю не так.
П.С. Я посетил семя Angular JS, и там официальный пример говорит
http-сервер -a localhost -p 8080 -c-1 ./приложение. Однако, когда я это делаю, я получаю сообщение об ошибке Windows не может найти указанный путь , хотя моя структура похожа на семя.
Моя структура:
каталог --app.js --index.html --node_modules --package.json
- angularjs
- локальный хост
- httpsсервер
2
Убедитесь, что вы сначала создаете свой проект и создаете выходные данные
./distпапка или аналогичная.Тогда попробуйте эту команду:
http-server -p 8080 ./dist -o http://localhost:8080/index.html
В вашем URL отсутствует
http://.2
Добавьте
-f /index.htmlили любой другой документ. В моем случае, например:http-server -c-1 -f /index.html
1
Для меня решение проблемы заключалось в том, что я щелкнул ссылку через интерфейс командной строки после выполнения
http-server [путь].
В моем случае я запустил
http-сервер.(который имеетindex.htmlв каталоге), а затем выходит из этого.Запуск http-сервера, обслуживающего . версия http-сервера: 14.1.1 настройки http-сервера: КОРС: отключен Кэш: 3600 секунд Время ожидания соединения: 120 секунд Списки каталогов: видимые Автоиндекс: видимый Подавать файлы GZIP: false Подавать файлы Brotli: false Расширение файла по умолчанию: нет Доступен на: http://192.168.8.133:8080 http://127.0.0.1:8080 http://172.23.128.1:8080 Нажмите CTRL-C, чтобы остановить сервер.
Теперь я просто использовал ссылку в строке ниже
.- http://127.0.0.1:8080, у меня не работало, вместо этого скачивал файл
- http://172.23.128.1:8080, работает!
Такое странное поведение http-сервера .
Попробуйте поместить статический файл в новый каталог public. и запустить ваш сервер http-сервер
- app.js -публичный --index.

