что это за протокол передачи данных и как он работает
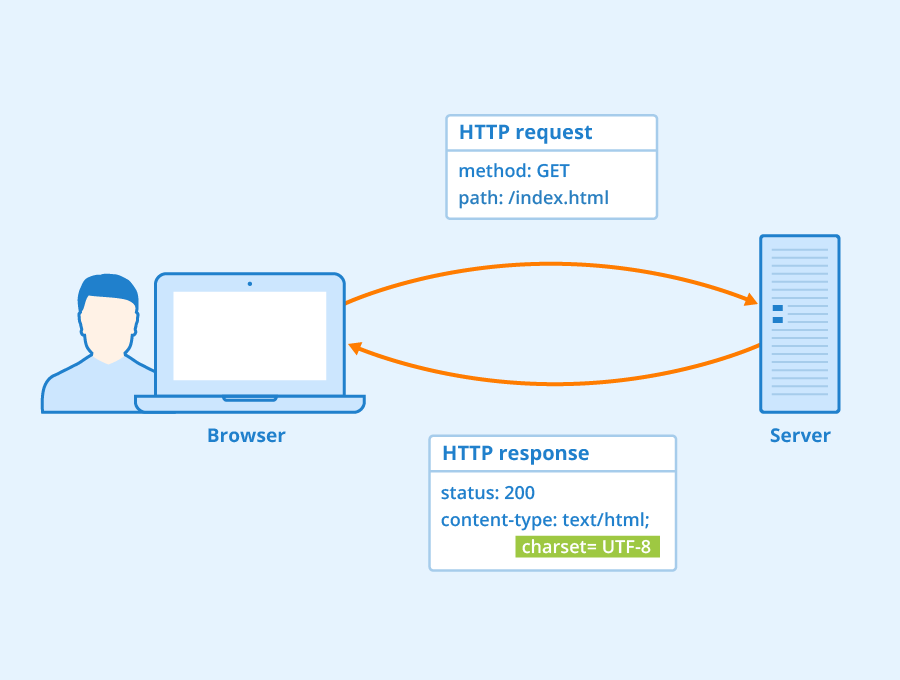
HTTP – это протокол передачи информации в интернете, который расшифровывается как «протокол передачи гипертекста» (HyperText Transfer Protocol). Например, браузер отправляет единичный запрос на сервер, который в свою очередь обрабатывает его, формирует ответ и делится с браузером этим ответом – ресурсами в виде данных.
Курс IT-специалист с нуля Поможем определить подходящую вам IT-профессию и освоить её с нуля. Вы на практике попробуете разные направления: разработку на разных языках, аналитику данных, Data Science, менеджмент в IT. Это самый подходящий курс для построения карьеры в IT в новой реальности.Подробнее
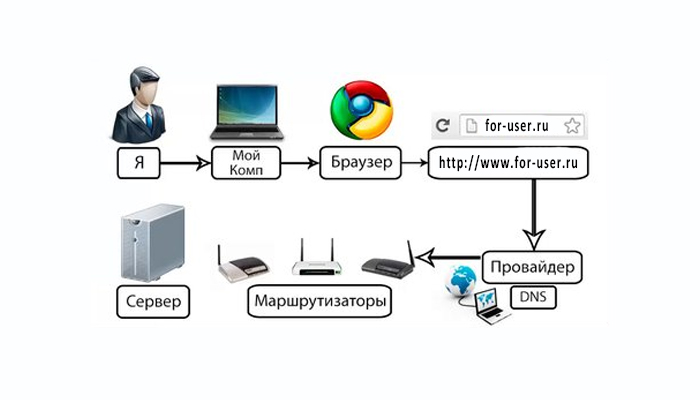
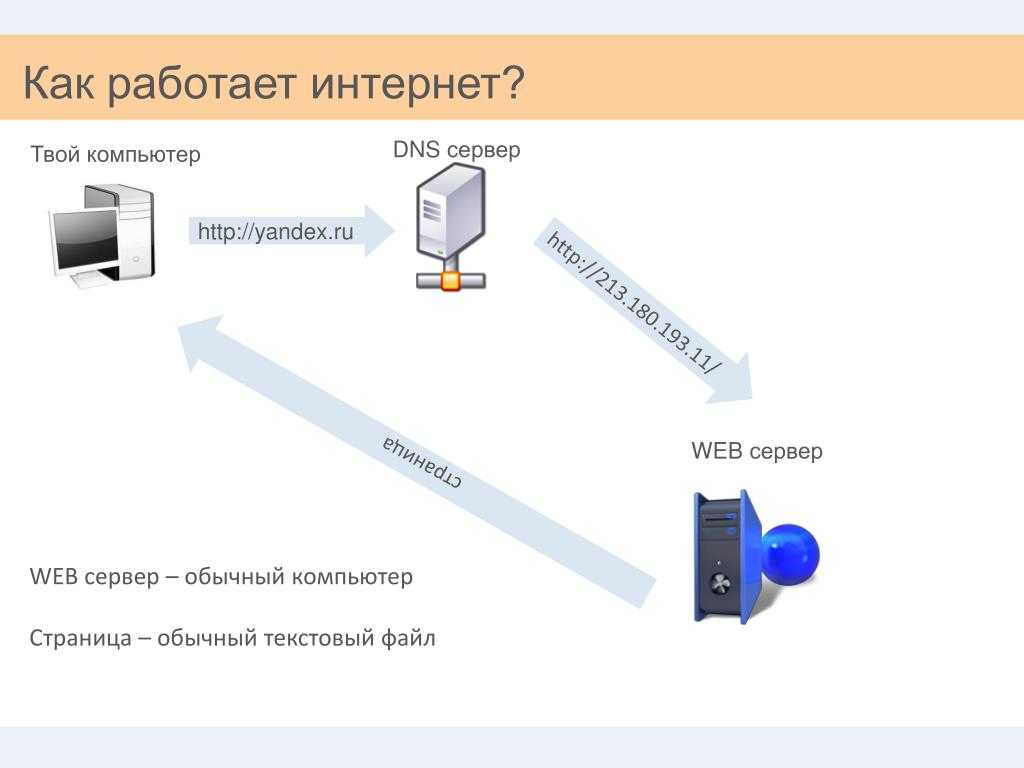
Благодаря взаимодействию клиента (локального компьютера с браузером) и сервера (высокопроизводительного специального компьютера) в сети можно передавать данные.
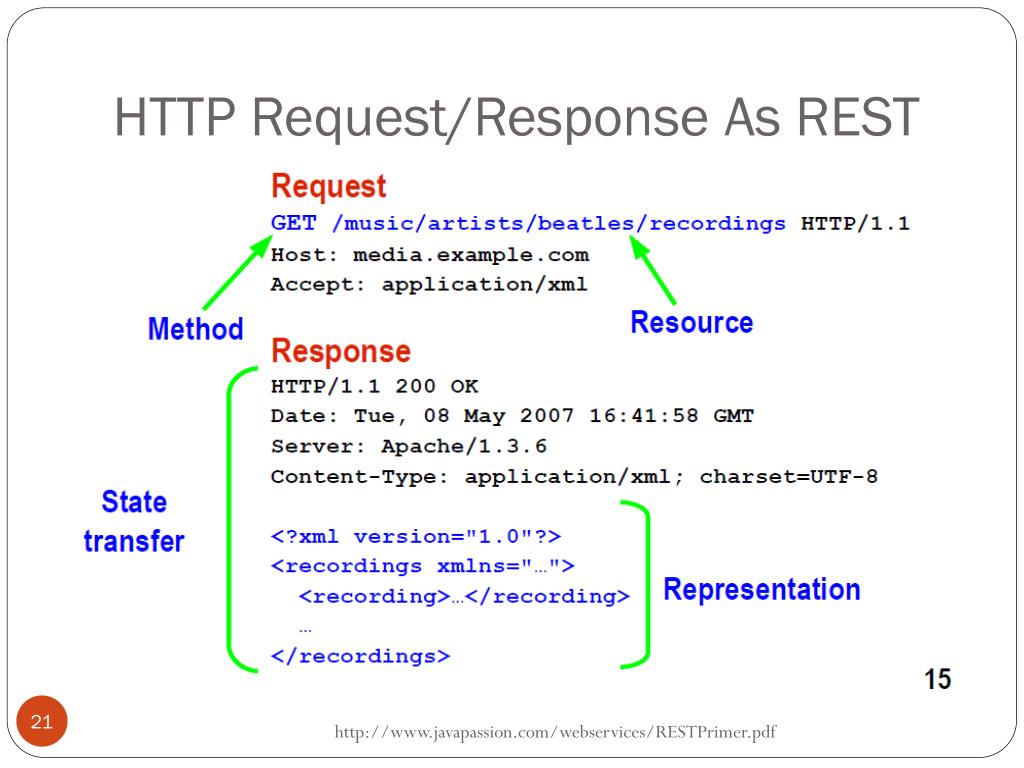
HTTP-запрос состоит из трех элементов:
- стартовой строки, которая задает параметры запроса или ответа,
- заголовка, который описывает сведения о передаче и другую служебную информацию.
- тело (его не всегда можно встретить в структуре). Обычно в нем как раз лежат передаваемые данные. От заголовка тело отделяется пустой строкой.
Важнейшим элементом структуры запроса является стартовая строка. Благодаря ей сервер понимает, что от него хотят. Вот как она устроена:
Метод + URL + HTTP/Версия
Метод (иногда его называют HTTP-глаголом) – описывает, какое именно действие нужно совершить со страницей. Можно придумать самые разные, но стандартных методов девять: GET, HEAD, POST, PUT, DELETE,CONNECT, OPTIONS, TRACE, PATCH. Их функциональность раскрывается в названии, они позволяют получить данные (GET), отправить данные на сервер (POST), удалить (DELETE) или заменить часть (PATCH).
Можно придумать самые разные, но стандартных методов девять: GET, HEAD, POST, PUT, DELETE,CONNECT, OPTIONS, TRACE, PATCH. Их функциональность раскрывается в названии, они позволяют получить данные (GET), отправить данные на сервер (POST), удалить (DELETE) или заменить часть (PATCH).
Чаще всего используют GET и POST, они нужны для чтения и отправки данных на сервер. Например вы зашли в соцсеть, увидели пост и решили оставить комментарий. Или зашли в интернет-магазин, решили что-то купить и оставили данные карты.
В отличие от него URN не ведет к конкретному адресу, а просто определяет ресурс во множестве терминов. Потенциально это удобно, чтобы не перегружать интернет устаревшими или пропавшими ссылками.
Потенциально это удобно, чтобы не перегружать интернет устаревшими или пропавшими ссылками.
Версия показывает, какую версию протокола нужно использовать в ответе сервера.
HTTP-ответ строится примерно по тому же принципу, что и запрос:
HTTP/Версия + Код состояния + Пояснение
Версия совпадает с версией в запросе.
Код состояния показывает статус запроса. Это трехзначное число, благодаря которому можно узнать, получен ли запрос, обработан ли он, какие ошибки есть. Например, одна из самых известных ошибок – 404 – сообщает о том, что сервер не нашел ресурс по адресу. Возможно, в запросе опечатка, ошибка или он не соответствует протоколу.
В пояснении стоит краткое описание ответа, например, к той же ошибке 404 может добавляться Not Found, что и раскрывает суть статуса запроса.
Читайте также: Как стать программистом с нуля?
HTTPS – это расширение протокола HTTP, которое обеспечивает защиту передаваемых данных. Для сайта это важный параметр, так как шифрование позволяет ему обезопасить информацию, которую туда вводят люди (пароли, реквизиты кредитных карт), от хакерских атак. HTTP-протокол передает данные в открытую, поэтому их легко перехватить.
HTTPS защищен SSL-сертификатом. Благодаря ему уязвимые данные шифруются сначала на клиенте (браузере, например) в результате чего они становятся похожи на случайный набор символов и только потом отправляются на сервер. Каждый раз при HTTP-запросе шифр меняется, поэтому успеть подобрать ключ и украсть данные довольно трудно.
Сейчас защищенное соединение есть у большинства сайтов, причем многие браузеры по умолчанию уже работают только с https. Это легко проверить: в адресной строке браузера обычно стоит замок или она помечена зеленым цветом. Это показывает, что сайт подлинный и у него есть SSL-сертификат.
Это показывает, что сайт подлинный и у него есть SSL-сертификат.
Простым языком об HTTP / Хабр
Вашему вниманию предлагается описание основных аспектов протокола HTTP — сетевого протокола, с начала 90-х и по сей день позволяющего вашему браузеру загружать веб-страницы. Данная статья написана для тех, кто только начинает работать с компьютерными сетями и заниматься разработкой сетевых приложений, и кому пока что сложно самостоятельно читать официальные спецификации.
HTTP — широко распространённый протокол передачи данных, изначально предназначенный для передачи гипертекстовых документов (то есть документов, которые могут содержать ссылки, позволяющие организовать переход к другим документам).
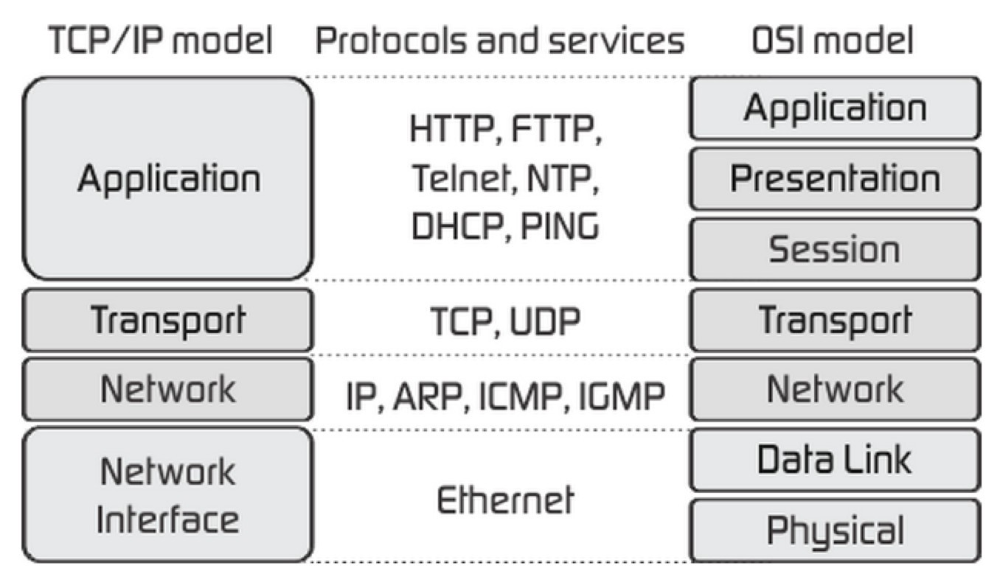
Аббревиатура HTTP расшифровывается как HyperText Transfer Protocol, «протокол передачи гипертекста». В соответствии со спецификацией OSI, HTTP является протоколом прикладного (верхнего, 7-го) уровня. Актуальная на данный момент версия протокола, HTTP 1. 1, описана в спецификации RFC 2616.
1, описана в спецификации RFC 2616.
Протокол HTTP предполагает использование клиент-серверной структуры передачи данных. Клиентское приложение формирует запрос и отправляет его на сервер, после чего серверное программное обеспечение обрабатывает данный запрос, формирует ответ и передаёт его обратно клиенту. После этого клиентское приложение может продолжить отправлять другие запросы, которые будут обработаны аналогичным образом.
Задача, которая традиционно решается с помощью протокола HTTP — обмен данными между пользовательским приложением, осуществляющим доступ к веб-ресурсам (обычно это веб-браузер) и веб-сервером. На данный момент именно благодаря протоколу HTTP обеспечивается работа Всемирной паутины.
Также HTTP часто используется как протокол передачи информации для других протоколов прикладного уровня, таких как SOAP, XML-RPC и WebDAV. В таком случае говорят, что протокол HTTP используется как «транспорт».
API многих программных продуктов также подразумевает использование HTTP для передачи данных — сами данные при этом могут иметь любой формат, например, XML или JSON.
Как правило, передача данных по протоколу HTTP осуществляется через TCP/IP-соединения. Серверное программное обеспечение при этом обычно использует TCP-порт 80 (и, если порт не указан явно, то обычно клиентское программное обеспечение по умолчанию использует именно 80-й порт для открываемых HTTP-соединений), хотя может использовать и любой другой.
Как отправить HTTP-запрос?
Самый простой способ разобраться с протоколом HTTP — это попробовать обратиться к какому-нибудь веб-ресурсу вручную. Представьте, что вы браузер, и у вас есть пользователь, который очень хочет прочитать статьи Анатолия Ализара.
Предположим, что он ввёл в адресной строке следующее:
http://alizar.habrahabr.ru/
Соответственно вам, как веб-браузеру, теперь необходимо подключиться к веб-серверу по адресу alizar.habrahabr.ru.
Для этого вы можете воспользоваться любой подходящей утилитой командной строки. Например, telnet:
telnet alizar. habrahabr.ru 80
habrahabr.ru 80
Сразу уточню, что если вы вдруг передумаете, то нажмите Ctrl + «]», и затем ввод — это позволит вам закрыть HTTP-соединение. Помимо telnet можете попробовать nc (или ncat) — по вкусу.
После того, как вы подключитесь к серверу, нужно отправить HTTP-запрос. Это, кстати, очень легко — HTTP-запросы могут состоять всего из двух строчек.
Для того, чтобы сформировать HTTP-запрос, необходимо составить стартовую строку, а также задать по крайней мере один заголовок — это заголовок Host, который является обязательным, и должен присутствовать в каждом запросе. Дело в том, что преобразование доменного имени в IP-адрес осуществляется на стороне клиента, и, соответственно, когда вы открываете TCP-соединение, то удалённый сервер не обладает никакой информацией о том, какой именно адрес использовался для соединения: это мог быть, например, адрес alizar.habrahabr.ru, habrahabr.ru или m.habrahabr.ru — и во всех этих случаях ответ может отличаться. Однако фактически сетевое соединение во всех случаях открывается с узлом 212.
Стартовая (начальная) строка запроса для HTTP 1.1 составляется по следующей схеме:
Метод URI HTTP/Версия
Например (такая стартовая строка может указывать на то, что запрашивается главная страница сайта):
GET / HTTP/1.1
Метод (в англоязычной тематической литературе используется слово method

URI (Uniform Resource Identifier, унифицированный идентификатор ресурса) — путь до конкретного ресурса (например, документа), над которым необходимо осуществить операцию (например, в случае использования метода GET подразумевается получение ресурса). Некоторые запросы могут не относиться к какому-либо ресурсу, в этом случае вместо URI в стартовую строку может быть добавлена звёздочка (астериск, символ «*»). Например, это может быть запрос, который относится к самому веб-серверу, а не какому-либо конкретному ресурсу. В этом случае стартовая строка может выглядеть так:
OPTIONS * HTTP/1.1
Версия определяет, в соответствии с какой версией стандарта HTTP составлен запрос. Указывается как два числа, разделённых точкой (например 1.1).
Для того, чтобы обратиться к веб-странице по определённому адресу (в данном случае путь к ресурсу — это «/»), нам следует отправить следующий запрос:
GET / HTTP/1.1Host: alizar. habrahabr.ru
habrahabr.ru
При этом учитывайте, что для переноса строки следует использовать символ возврата каретки (Carriage Return), за которым следует символ перевода строки (Line Feed). После объявления последнего заголовка последовательность символов для переноса строки добавляется дважды.
Впрочем, в спецификации HTTP рекомендуется программировать HTTP-сервер таким образом, чтобы при обработке запросов в качестве межстрочного разделителя воспринимался символ LF, а предшествующий символ CR, при наличии такового, игнорировался. Соответственно, на практике бо́льшая часть серверов корректно обработает и такой запрос, где заголовки отделены символом LF, и он же дважды добавлен после объявления последнего заголовка.
Если вы хотите отправить запрос в точном соответствии со спецификацией, можете воспользоваться управляющими последовательностями \r и \n:
echo -en "GET / HTTP/1.1\r\nHost: alizar.habrahabr.ru\r\n\r\n" | ncat alizar.habrahabr.ru 80
Как прочитать ответ?
Стартовая строка ответа имеет следующую структуру:
HTTP/Версия Код состояния Пояснение
Версия протокола здесь задаётся так же, как в запросе.
Код состояния (Status Code) — три цифры (первая из которых указывает на класс состояния), которые определяют результат совершения запроса. Например, в случае, если был использован метод GET, и сервер предоставляет ресурс с указанным идентификатором, то такое состояние задаётся с помощью кода 200. Если сервер сообщает о том, что такого ресурса не существует — 404. Если сервер сообщает о том, что не может предоставить доступ к данному ресурсу по причине отсутствия необходимых привилегий у клиента, то используется код 403. Спецификация HTTP 1.1 определяет 40 различных кодов HTTP, а также допускается расширение протокола и использование дополнительных кодов состояний.
Пояснение к коду состояния (Reason Phrase) — текстовое (но не включающее символы CR и LF) пояснение к коду ответа, предназначено для упрощения чтения ответа человеком. Пояснение может не учитываться клиентским программным обеспечением, а также может отличаться от стандартного в некоторых реализациях серверного ПО.
После стартовой строки следуют заголовки, а также тело ответа. Например:
HTTP/1.1 200 OK Server: nginx/1.2.1 Date: Sat, 08 Mar 2014 22:53:46 GMT Content-Type: application/octet-stream Content-Length: 7 Last-Modified: Sat, 08 Mar 2014 22:53:30 GMT Connection: keep-alive Accept-Ranges: bytes Wisdom
Тело ответа следует через два переноса строки после последнего заголовка. Для определения окончания тела ответа используется значение заголовка Content-Length (в данном случае ответ содержит 7 восьмеричных байтов: слово «Wisdom» и символ переноса строки).
Но вот по тому запросу, который мы составили ранее, веб-сервер вернёт ответ не с кодом 200, а с кодом 302. Таким образом он сообщает клиенту о том, что обращаться к данному ресурсу на данный момент нужно по другому адресу.
Смотрите сами:
HTTP/1.1 302 Moved Temporarily Server: nginx Date: Sat, 08 Mar 2014 22:29:53 GMT Content-Type: text/html Content-Length: 154 Connection: keep-alive Keep-Alive: timeout=25 Location: http://habrahabr.ru/users/alizar/ <html> <head><title>302 Found</title></head> <body bgcolor="white"> <center><h2>302 Found</h2></center> <hr><center>nginx</center> </body> </html>
В заголовке Location передан новый адрес. Теперь URI (идентификатор ресурса) изменился на /users/alizar/, а обращаться нужно на этот раз к серверу по адресу habrahabr.ru (впрочем, в данном случае это тот же самый сервер), и его же указывать в заголовке Host.
То есть:
GET /users/alizar/ HTTP/1.1Host: habrahabr.ru
В ответ на этот запрос веб-сервер Хабрахабра уже выдаст ответ с кодом 200 и достаточно большой документ в формате HTML.
Если вы уже успели вжиться в роль, то можете теперь прочитать полученный от сервера HTML-код, взять карандаш и блокнот, и нарисовать профайл Ализара — в принципе, именно этим бы на вашем месте браузер сейчас и занялся.
А что с безопасностью?
Сам по себе протокол HTTP не предполагает использование шифрования для передачи информации. Тем не менее, для HTTP есть распространённое расширение, которое реализует упаковку передаваемых данных в криптографический протокол SSL или TLS.
Название этого расширения — HTTPS (HyperText Transfer Protocol Secure). Для HTTPS-соединений обычно используется TCP-порт 443. HTTPS широко используется для защиты информации от перехвата, а также, как правило, обеспечивает защиту от атак вида man-in-the-middle — в том случае, если сертификат проверяется на клиенте, и при этом приватный ключ сертификата не был скомпрометирован, пользователь не подтверждал использование неподписанного сертификата, и на компьютере пользователя не были внедрены сертификаты центра сертификации злоумышленника.
На данный момент HTTPS поддерживается всеми популярными веб-браузерами.
А есть дополнительные возможности?
Протокол HTTP предполагает достаточно большое количество возможностей для расширения. В частности, спецификация HTTP 1.1 предполагает возможность использования заголовка Upgrade для переключения на обмен данными по другому протоколу. Запрос с таким заголовком отправляется клиентом. Если серверу требуется произвести переход на обмен данными по другому протоколу, то он может вернуть клиенту ответ со статусом «426 Upgrade Required», и в этом случае клиент может отправить новый запрос, уже с заголовком Upgrade.
В частности, спецификация HTTP 1.1 предполагает возможность использования заголовка Upgrade для переключения на обмен данными по другому протоколу. Запрос с таким заголовком отправляется клиентом. Если серверу требуется произвести переход на обмен данными по другому протоколу, то он может вернуть клиенту ответ со статусом «426 Upgrade Required», и в этом случае клиент может отправить новый запрос, уже с заголовком Upgrade.
Такая возможность используется, в частности, для организации обмена данными по протоколу WebSocket (протокол, описанный в спецификации RFC 6455, позволяющий обеим сторонам передавать данные в нужный момент, без отправки дополнительных HTTP-запросов): стандартное «рукопожатие» (handshake) сводится к отправке HTTP-запроса с заголовком Upgrade, имеющим значение «websocket», на который сервер возвращает ответ с состоянием «101 Switching Protocols», и далее любая сторона может начать передавать данные уже по протоколу WebSocket.
Что-то ещё, кстати, используют?
На данный момент существуют и другие протоколы, предназначенные для передачи веб-содержимого. В частности, протокол SPDY (произносится как английское слово speedy, не является аббревиатурой) является модификацией протокола HTTP, цель которой — уменьшить задержки при загрузке веб-страниц, а также обеспечить дополнительную безопасность.
В частности, протокол SPDY (произносится как английское слово speedy, не является аббревиатурой) является модификацией протокола HTTP, цель которой — уменьшить задержки при загрузке веб-страниц, а также обеспечить дополнительную безопасность.
Увеличение скорости обеспечивается посредством сжатия, приоритизации и мультиплексирования дополнительных ресурсов, необходимых для веб-страницы, чтобы все данные можно было передать в рамках одного соединения.
Опубликованный в ноябре 2012 года черновик спецификации протокола HTTP 2.0 (следующая версия протокола HTTP после версии 1.1, окончательная спецификация для которой была опубликована в 1999) базируется на спецификации протокола SPDY.
Многие архитектурные решения, используемые в протоколе SPDY, а также в других предложенных реализациях, которые рабочая группа httpbis рассматривала в ходе подготовки черновика спецификации HTTP 2.0, уже ранее были получены в ходе разработки протокола HTTP-NG, однако работы над протоколом HTTP-NG были прекращены в 1998.
На данный момент поддержка протокола SPDY есть в браузерах Firefox, Chromium/Chrome, Opera, Internet Exporer и Amazon Silk.
И что, всё?
В общем-то, да. Можно было бы описать конкретные методы и заголовки, но фактически эти знания нужны скорее в том случае, если вы пишете что-то конкретное (например, веб-сервер или какое-то клиентское программное обеспечение, которое связывается с серверами через HTTP), и для базового понимания принципа работы протокола не требуются. К тому же, всё это вы можете очень легко найти через Google — эта информация есть и в спецификациях, и в Википедии, и много где ещё.
Впрочем, если вы знаете английский и хотите углубиться в изучение не только самого HTTP, но и используемых для передачи пакетов TCP/IP, то рекомендую прочитать вот эту статью.
Ну и, конечно, не забывайте, что любая технология становится намного проще и понятнее тогда, когда вы фактически начинаете ей пользоваться.
Удачи и плодотворного обучения!
Введение в HTTP: Понимание основ HTTP
HTTP означает протокол передачи гипертекста и используется для передачи данных через Интернет.
Это важный протокол для понимания веб-разработчиками, и из-за его широкого распространения он также используется для передачи данных и команд в приложениях IOT.
В первой версии протокола был только один метод, а именно GET, который запрашивал страницу с сервера.
Ответ сервера всегда был HTML-страницей. Wiki
Чтобы дать вам представление о том, насколько простым был протокол HTTP, взгляните на исходную спецификацию, которая занимала всего одну страницу.
Существует несколько версий HTTP, начиная с исходной версии 0.9 .
Текущая версия 1.1, последний раз она была изменена в 2014 году. Дополнительные сведения см. на Wiki.
Как это работает
Подобно большинству интернет-протоколов http это команда и ответ текстовый с использованием модели связи клиент-сервер .
Клиент делает запрос, а сервер отвечает.
HTTP-протокол также является протоколом без сохранения состояния , что означает, что серверу не требуется хранить информацию о сеансе, и каждый запрос не зависит от другого. См. эту вики
Это означает:
- Все запросы исходить от клиента (вашего браузера)
- Сервер отвечает на запрос.
- Запросы (команды) и ответы имеют читаемый текст.
- Запросы не зависят друг от друга, и серверу не нужно отслеживать запросы.
Структура запроса и ответа
Запрос и ответ Структура сообщения s одинаковы и показаны ниже:
Запрос состоит из:
Команда или запрос + необязательный заголовок3 .
Ответ состоит из:
Код состояния + необязательные заголовки + необязательный основной текст .
Простая комбинация CRLF (возврат каретки и перевод строки) используется для разделения частей, а одна пустая строка ( CRLF ) указывает на конец заголовков.
Если запрос или ответ содержит тело сообщения , то это указано в заголовке .
Присутствие тела сообщения в запросе сигнализируется Content-Length или Transfer-Encoding Поле заголовка. Структура сообщения запроса не зависит от семантики метода, даже если метод не определяет никакого использования тела сообщения. – RFC 7230, раздел 3.3.
Примечание: за телом сообщения не следует CRLF. См. RFC 7230, раздел 3.5. Подробнее.
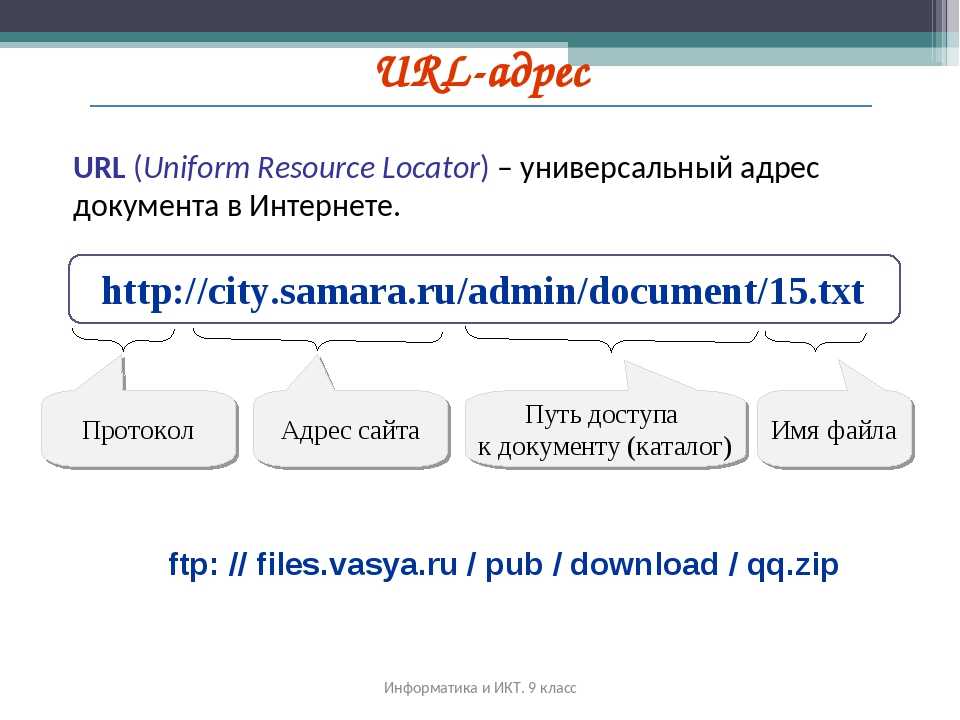
Стартовая строка является обязательной и структурирована следующим образом:
Метод + путь к ресурсу + версия протокола
Пример, если мы пытаемся получить доступ к веб-странице testpage.htm на www.testsite5.com
Стартовая строка запроса будет
GET /test.htm HTTP/1.1
Где
- GET — это метод
- /testpage.htm — относительный путь к ресурсу.

- HTTP/1.1 — используемая нами версия протокола .
Примечания:
- Относительный путь не включает имя домена.
- Веб-браузер использует введенный URL-адрес для создания относительного URI ресурса.
Примечание: URL (унифицированный локатор ресурсов) используется для веб-страниц. Это пример URI (унифицированный индикатор ресурсов).
Фактический http-запрос не отображается браузером и виден только с помощью специальных инструментов, таких как HTTP-заголовок активен (Firefox).
HTTP vs URL
Большинство людей знакомы с вводом URL в веб-браузере. Обычно выглядит так.
URL-адрес также может включать порт, который обычно скрыт браузером, но вы можете указать его вручную, как показано ниже: получить этот ресурс (http) .
http — это протокол передачи, который передает ресурс (веб-страницу, изображение, видео и т. д.) с сервера клиенту.
д.) с сервера клиенту.
Ответы HTTP и коды ответов
Каждый запрос имеет ответ . Ответ состоит из кода
- СОСТОЯНИЯ и описания .
- 1 или более дополнительных заголовков
- Дополнительное тело сообщения может состоять из нескольких строк, включая двоичные данные
Коды состояния ответа разделены на 5 групп, каждая группа имеет значение и трехзначный код .
- 1xx – Информационный
- 2xx – Успешно
- 3xx — Множественный выбор
- 4xx — Ошибка клиента
- 5xx — Ошибка сервера
Например, успешный запрос страницы вернет код ответа 200 , а неудачный — код ответа 400 .
Вы можете найти полный список и их значение здесь
Пример ответа на запрос
Мы собираемся изучить запросы и ответы при доступе к простой веб-странице (testpage. htm)
htm)
Вот что я ввожу в адрес браузера бар:
и это ответ, который отображает браузер:
и вот снимок экрана http запрос-ответ который происходит за кулисами.
Обратите внимание: заголовки запросов автоматически вставляются браузером, а заголовки ответов вставляются веб-сервером.
В запросе нет основного содержимого. Содержимое тела ответа представляет собой веб-страницу и отображается в браузере, а не с помощью инструмента живых заголовков .
Типы запросов
До сих пор мы не упоминали типов запросов , но в наших примерах мы видели тип запроса GET.
Запрос GET 9Тип или метод 0004 используется для запроса ресурса с веб-сервера.
GET — это наиболее часто используемый тип запроса и единственный тип запроса в исходной спецификации HTTP.
Типы запросов, методы или глаголы
Протокол HTTP теперь поддерживает 8 типов запросов, также называемых в документации методами или глаголами, а именно:
- GET — запрос ресурса с сервера
- POST — отправка ресурса на сервер (например, загрузка файлов)
- PUT — как POST, но заменяет ресурс
- DELETE-Удалить ресурс с сервера
- HEAD — как GET, но возвращает только заголовки, а не содержимое
- ВАРИАНТЫ -Получить параметры ресурса
- ИСПРАВЛЕНИЕ — Применение модификаций к ресурсу
- TRACE — Выполняет обратную петлю сообщения
В настоящее время в Интернете чаще всего используются методы GET (получение веб-страниц) и POST (отправка веб-форм).
Другие методы используются при работе с веб-интерфейсами и API Интернета вещей, в частности, поставить, удалить и заголовки.
Существует хороший базовый обзор школ w3, а на сайте Microsoft MDN они описаны более подробно.
Часть 2 Заголовки HTTP
Связанные руководства и ресурсы
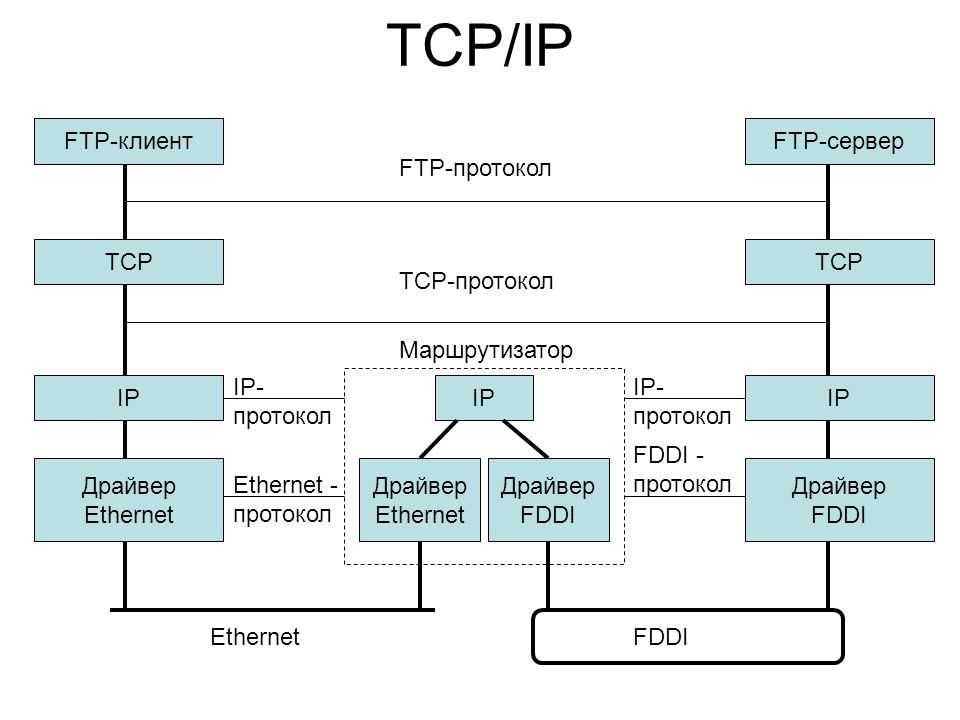
- Набор протоколов TCP/IP для начинающих
- Использование Curl для тестирования приложений Интернета вещей
Сохранить
Пожалуйста, оцените? И используйте комментарии, чтобы сообщить мне больше.89, когда он работал в CERN со штаб-квартирой в Женеве. Интернет является доминирующим интернет-приложением с середины 1990-х годов.
Пожалуйста, имейте в виду, что Интернет — это не Интернет. Интернет — это сеть сетей (объединенная сеть), которая соединена маршрутизаторами, коммутаторами, оптоволоконными кабелями, медными проводами и т. д. Интернет появился после Интернета и является приложением Интернета. Сеть помогает людям просматривать и находить информацию в Интернете. Другие приложения Интернета включают электронную почту, обмен мгновенными сообщениями, DNS и т. д.
Другие приложения Интернета включают электронную почту, обмен мгновенными сообщениями, DNS и т. д.
Что такое гипертекст и гиперссылка?
Гипертекст — это текст, содержащий ссылки на другие веб-страницы. Гипертекст обычно подчеркивается. Гиперссылка — это ссылка, встроенная в гипертекст. С помощью гиперссылок (или просто ссылок) информация в Интернете связана друг с другом.
Интернет и Интернет
Следующие пункты помогут вам отличить Интернет от Интернета.
- Интернет представляет собой сеть сетей, соединяющих компьютеры. Сеть — это сеть, которая связывает информацию на одном компьютере с информацией на других компьютерах.
- Самая маленькая единица в Интернете — это компьютер, телефон, планшет. Наименьшая единица в Интернете — это текстовый файл, изображение, видео и т. д., которые находятся в Интернете.
- Интернет соединен маршрутизаторами, коммутаторами, оптоволоконными кабелями, медными проводами и т. д. Сеть связана гиперссылками.

- Интернет — это физическая инфраструктура. Сеть цифровая.
Web 2.0
Web 2.0 — это совместная сеть, в которой пользователь может изменять контент в Интернете, например пользовательский контент в социальных сетях, форумах, дискуссионных досках. В web1.0 посетитель может просматривать только контент, опубликованный веб-мастерами.
Глубокая сеть
Веб-сайты и веб-страницы, которые не могут быть проиндексированы поисковыми системами, известны как глубокая сеть. В глубокой сети находится больше веб-сайтов, чем веб-сайтов, индексируемых поисковыми системами. Вы должны быть шокированы этим фактом. Мы просто просматриваем поверхность в Интернете.
Протокол HTTP
Сеть в основном состоит из трех компонентов: веб-браузеров, протокола HTTP и веб-серверов. HTTP — это протокол, который используется браузерами и серверами для связи друг с другом. HTTP означает H ипер T доб T передача P протокол.
HTTP работает выше TCP
Протокол HTTP использует TCP в качестве протокола транспортного уровня, и, как вы, возможно, знаете, TCP является протоколом, ориентированным на соединение, что означает, что соединение должно быть установлено до того, как два хоста смогут отправлять данные друг другу. Таким образом, в HTTP веб-браузер, также известный как пользовательский агент, должен установить TCP-соединение, прежде чем он сможет отправить первый запрос на сервер. TCP-соединение стоит время прохождения туда-обратно
Версии HTTP
HTTP существует с момента появления Интернета. HTTP является основой современной сети. Первая версия, которую мы использовали, — HTTP 0.9 .
В HTTP/1.0 каждый запрос стоит одно соединение. Сначала браузер и сервер устанавливают соединение, затем браузер отправляет запрос, затем сервер отвечает. После ответа соединение закрывается. Если браузер хочет отправить новый запрос, он должен установить новое соединение, чтобы неблагоприятно повлиять на время загрузки страницы (PLT).
HTTP/1.1 позволяет браузеру использовать существующее TCP-соединение для отправки нового запроса ( постоянное соединение ), устраняя необходимость устанавливать отдельное соединение для отправки новых запросов. Время загрузки страницы улучшено, но браузер должен получить ответ на предыдущий запрос, прежде чем он сможет отправить новый запрос. Это называется блокировкой очереди.
Затем в HTTP/1.1 была добавлена функция Конвейерная обработка HTTP . Если и браузер, и сервер поддерживают конвейерную обработку, тогда браузер может отправлять несколько запросов одновременно и ждать, пока сервер отправит несколько ответов. Недостатком является то, что сервер должен отвечать на запросы в порядке их поступления. Если первый запрос запрашивает динамическое содержимое, серверу требуется больше времени для обработки первого запроса и ответа. Сервер мог завершить обработку других запросов, запрашивающих статический контент. Но сервер должен отправить ответ на первый запрос. Это задерживает все другие ответы. Это также блокировка головы.
Но сервер должен отправить ответ на первый запрос. Это задерживает все другие ответы. Это также блокировка головы.
HTTP/2 стандартизирован в 2015 году. В HTTP/2 браузер может отправлять несколько запросов в любое время по одному соединению, сокращая время двустороннего обмена. Сервер может отправлять ответы в любом порядке. Это настоящее мультиплексирование.
Что такое метка доменного имени
Метка доменного имени — это любой текст в имени домена, разделенный точкой. Например, в www.linuxbabe.com www — это метка доменного имени, linuxbabe — это метка доменного имени, com — это также метка доменного имени.
Домен с одной меткой — это домен, у которого нет метки www или метка com . Одно доменное имя действует только внутри локальной сети. Их нельзя использовать в Интернете. Например, linuxbabe — это домен с одним ярлыком, но вы не можете получить доступ к www.linuxbabe.com, набрав linuxbabe в адресной строке браузера.
