Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 3.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Тег <form> устанавливает форму на веб-странице. Форма предназначена для обмена данными между пользователем и сервером. Область применения форм не ограничена отправкой данных на сервер, с помощью клиентских скриптов можно получить доступ к любому элементу формы, изменять его и применять по своему усмотрению.
Документ может содержать любое количество форм, но одновременно на сервер может быть отправлена только одна форма. По этой причине данные форм должны быть независимы друг от друга.
Для отправки формы на сервер используется кнопка Submit, того же можно
добиться, если нажать клавишу Enter в пределах формы. Если кнопка Submit
отсутствует в форме, клавиша Enter имитирует ее использование.
Если кнопка Submit
отсутствует в форме, клавиша Enter имитирует ее использование.
Когда форма отправляется на сервер, управление данными передается программе, заданной атрибутом action тега <form>. Предварительно браузер подготавливает информацию в виде пары «имя=значение», где имя определяется атрибутом name тега <input>, а значение введено пользователем или установлено в поле формы по умолчанию. Если для отправки данных используется метод GET, то адресная строка может принимать следующий вид.
http://www.htmlbook.ru/cgi-bin/handler.cgi?nick=%C2%E0%ED%FF+%D8%E0%EF%EE%F7%EA%E8%ED&page=5
Параметры перечисляются после вопросительного знака, указанного после адреса
CGI-программы и разделяются между собой символом амперсанда (&). Нелатинские
символы преобразуются в шестнадцатеричное представление (в форме %HH, где HH
— шестнадцатеричный код для значения ASCII-символа), пробел заменяется
на плюс (+).
Допускается внутрь контейнера <form> помещать другие теги, при этом сама форма никак не отображается на веб-странице, видны только ее элементы и результаты вложенных тегов.
Синтаксис
<form action="URL"> ... </form>
Атрибуты
- accept-charset
- Устанавливает кодировку, в которой сервер может принимать и обрабатывать данные.
- action
- Адрес программы или документа, который обрабатывает данные формы.
- autocomplete
- Включает автозаполнение полей формы.
- enctype
- Способ кодирования данных формы.
- method
- Метод протокола HTTP.
- name
- Имя формы.
- novalidate
- Отменяет встроенную проверку данных формы на корректность ввода.
- target
- Имя окна или фрейма, куда обработчик будет загружать возвращаемый результат.
Также для этого тега доступны универсальные атрибуты и события.
Закрывающий тег
Обязателен.
Пример
HTML5IECrOpSaFx
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Тег FORM</title> </head> <body> <form action="handler.php"> <p><b>Как по вашему мнению расшифровывается аббревиатура "ОС"?</b></p> <p><input type="radio" name="answer" value="a1">Офицерский состав<Br> <input type="radio" name="answer" value="a2">Операционная система<Br> <input type="radio" name="answer" value="a3">Большой полосатый мух</p> <p><input type="submit"></p> </form> </body> </html>
Результат данного примера показан на рис. 1.
Блочные элементыФормы
- Защита от дурака
- Отправка данных формы
- Создание формы
- Сумасшедшие формы
Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 3.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3. 2 2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
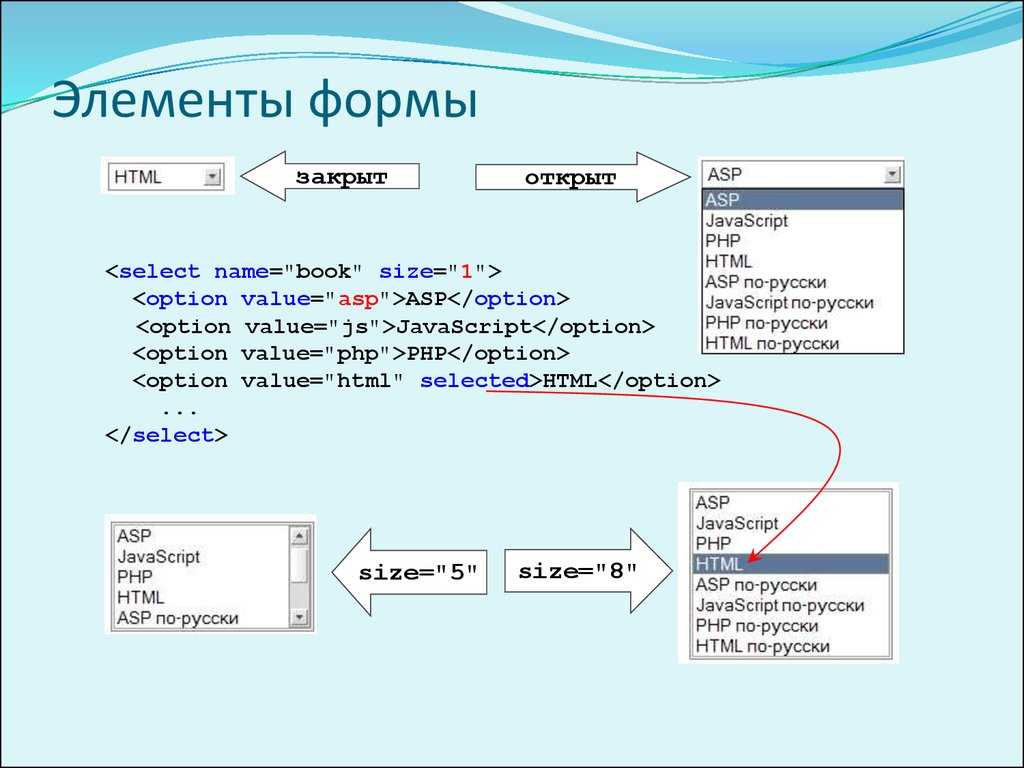
Тег <select> позволяет создать элемент интерфейса в виде раскрывающегося списка, а также список с одним или множественным выбором, как показано далее. Конечный вид зависит от использования атрибута size тега <select>, который устанавливает высоту списка. Ширина списка определяется самым широким текстом, указанным в теге <option>, а также может изменяться с помощью стилей. Каждый пункт создается с помощью тега <option>, который должен быть вложен в контейнер <select>. Если планируется отправлять данные списка на сервер, то требуется поместить элемент <select> внутрь формы. Это также необходимо, когда к данным списка идет обращение через скрипты.
| ЧебурашкаКрокодил ГенаШапоклякКрыса Лариса | Выберите герояЧебурашкаКрокодил ГенаШапоклякКрыса Лариса |
| Список множественного выбора | Раскрывающийся список |
Синтаксис
<select> <option>Пункт 1</option> <option>Пункт 2</option> </select>
Атрибуты
- accesskey
- Позволяет перейти к списку с помощью некоторого сочетания клавиш.

- autofocus
- Устанавливает, что список получает фокус после загрузки страницы.
- disabled
- Блокирует доступ и изменение элемента.
- form
- Связывает список с формой.
- multiple
- Позволяет одновременно выбирать сразу несколько элементов списка.
- name
- Имя элемента для отправки на сервер или обращения через скрипты.
- required
- Список обязателен для выбора перед отправкой формы.
- size
- Количество отображаемых строк списка.
- tabindex
- Определяет последовательность перехода между элементами при нажатии на клавишу Tab
Также для этого тега доступны универсальные атрибуты и события.
Закрывающий тег
Обязателен.
Пример
HTML5IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Тег SELECT</title>
</head>
<body>
<form action="select1.php" method="post">
<p><select size="3" multiple name="hero[]">
<option disabled>Выберите героя</option>
<option value="Чебурашка">Чебурашка</option>
<option selected value="Крокодил Гена">Крокодил Гена</option>
<option value="Шапокляк">Шапокляк</option>
<option value="Крыса Лариса">Крыса Лариса</option>
</select></p>
<p><input type="submit" value="Отправить"></p>
</form>
</body>
</html> Строчные элементыФормы
- Поле со списком
10 лучших книг по HTML/CSS для начинающих и профессионалов [2023]
Содержание
Вы студент первого курса компьютерных наук? Веб-программист начального уровня? Или, может быть, вы опытный разработчик интерфейса и хотите улучшить свои навыки.
Книги по HTML — великолепный ресурс для всех, кто хочет улучшить свои навыки программирования. Нужна ли вам помощь в решении проблем с программированием в школе или вы хотите потренироваться перед началом курса, книга по программированию HTML может оказать вам столь необходимую помощь.
Но с таким количеством книг по HTML/CSS на рынке, как выбрать наиболее авторитетные варианты? Быстрый просмотр Amazon показывает мешанину положительных и отрицательных отзывов, заставляя вас усомниться в своей потенциальной покупке.
Мы сделали за вас тяжелую работу и собрали лучшие книги по HTML и CSS в этом году. Давайте погрузимся!
Что делает книги HTML и CSS лучшими?Прежде чем мы перейдем к самим книгам, давайте рассмотрим критерии, которые мы используем для включения книг в наш список.
Что отличает лучшую книгу по HTML и CSS от посредственной?
Вот некоторые вещи, на которые мы обращаем внимание:
- Релевантность: Любые книги 2011 года не актуальны, если они не регулярно обновляются новыми изданиями.
 Мир программирования меняется каждый год, поэтому мы ищем только книги, опубликованные или хотя бы недавно обновленные.
Мир программирования меняется каждый год, поэтому мы ищем только книги, опубликованные или хотя бы недавно обновленные.
- Интерактивность: Книги — это не то же самое, что учебники, курсы или сертификаты по HTML или CSS. Тем не менее, некоторые книги привносят в текст определенный уровень интерактивности. Вы можете заметить некоторые эксперименты по программированию или даже дополнительные онлайн-ресурсы, которые помогут вам попрактиковаться.
- Отзывов: Мы оцениваем отзывы читателей, чтобы узнать, как программисты разного уровня воспринимают каждую книгу. Конечно, несколько негативных отзывов не умаляют достоинства той или иной книги. Возможно, лучшие книги по CSS для одного разработчика не будут такими же для другого. Визуальное обучение, опыт и предпочтения — все это играет роль в рецензиях, точно описывающих впечатления от книги.
- Авторские права и опыт: Мы учитываем опыт программирования каждого автора.
 Вы обнаружите, что некоторые книги по HTML в нашем списке написаны не авторами бестселлеров. Но если у них есть многолетний опыт преподавания HTML или CSS в колледже или на онлайн-курсах? Или если они работали на должности старшего разработчика в уважаемой компании? Это ценно для читателя.
Вы обнаружите, что некоторые книги по HTML в нашем списке написаны не авторами бестселлеров. Но если у них есть многолетний опыт преподавания HTML или CSS в колледже или на онлайн-курсах? Или если они работали на должности старшего разработчика в уважаемой компании? Это ценно для читателя.
- Примеры и рисунки: Даже самые лучшие книги по HTML и CSS могут стать очень сухими, если текст будет продолжаться на страницах и страницах. Мы ищем книги, которые предоставляют информацию небольшими разделами с большим количеством примеров и изображений для вовлечения.
Итак, какая книга по HTML лучше всего соответствует всем этим критериям? Решать вам, но мы собрали несколько вариантов.
Лучшие книги HTML для начинающих 1. HTML и CSS: дизайн и создание веб-сайтов
Автор Джон Дакетт занимался веб-разработкой всех направлений, от стартапов до мировых гигантов, таких как Nike и Diesel. Таким образом, он обладает обширными знаниями в области HTML и CSS: дизайн и создание веб-сайтов. Кроме того, печатные примеры и красочная графика делают ее более быстрой для чтения, чем зачастую многословные и скучные книги по программированию.
Таким образом, он обладает обширными знаниями в области HTML и CSS: дизайн и создание веб-сайтов. Кроме того, печатные примеры и красочная графика делают ее более быстрой для чтения, чем зачастую многословные и скучные книги по программированию.
Эта книга идеальна для всех, кто начинает знакомство с HTML и CSS. «Вы можете научиться создавать базовый веб-сайт с нуля и кодировать как на ПК, так и на Mac», — говорит Ставрос Завракас, веб-разработчик полного цикла с более чем десятилетним опытом и основатель компании по разработке программного обеспечения Orthogonality.
Завракас считает ее лучшей книгой по HTML и CSS для начинающих и много раз ссылался на нее в первые годы своего программирования.
- Темы: Веб-дизайн и структура, типографика и верстка, практические упражнения по программированию
- Рейтинг: 5/5
- Цена: $15,79
Получите это здесь.
2. Займитесь программированием! Изучите HTML, CSS и JavaScript и создайте веб-сайт, приложение и игру
Эта HTML-книга для начинающих лучше всего подходит для детей и подростков.
Чувствуешь себя нубом ? Эта книга была предназначена для вас! Вы прочтете и выполните «миссии», которые обеспечат вам больше знаний об еще одном аспекте кодирования, чем раньше. Кроме того, вы сможете создать базовый веб-сайт.
Наш совет? Используйте это, чтобы намочить ноги, но не полагайтесь на него как на всеобъемлющее руководство по HTML.
- Темы: Основы HTML, проект веб-страницы
- Рейтинг: 4/5
- Цена: $11,59
Получите это здесь.
3. Краткое руководство по HTML и CSS: упрощенное руководство для начинающих по разработке надежной основы кодирования, созданию адаптивных веб-сайтов и освоению основ современного веб-дизайна
Автор и веб-разработчик Дэвид ДюРоше охватывает все, что нужно начинающему веб-разработчику в своем арсенале знаний: дизайн, структура, теги, форматирование, рабочие процессы, отладка и многое другое.
Начинающие и опытные программисты рекомендуют книгу и хвалят ее за включение реальных примеров, таких как фрагменты HTML. Не забудьте скачать мощный текстовый редактор или редактор кода, прежде чем погрузиться в работу.
Один рецензент на Amazon описывает эту книгу как идеальную для нелинейных учащихся, позволяющую вам прыгать и пробовать новые вещи. Единственным недостатком является то, что версия электронной книги требует регистрации по электронной почте, прежде чем вы сможете получить доступ к содержимому. Несмотря на то, что у автора авторитетное прошлое, легко получить неприятный вкус из-за обязательного сбора информации.
- Темы: Стиль, теги, элементы, форматирование, отладка, Git
- Рейтинг: 4,5/5
- Цена: 25,19 $
Получите это здесь.
Лучшие книги по HTML и CSS для программистов среднего уровня 4. Дзен дизайна CSS: визуальное просвещение для Интернета
Дзен дизайна CSS: визуальное просвещение для Интернета
Увлекаетесь дизайном? Вам понравится эта коллекция рисунков CSS — успешные примеры с техническими пояснениями и принципами компоновки — в The Zen of CSS Design. Соавтор Молли Хольцшлаг хорошо известна в сообществе веб-дизайнеров, она уже написала около 20 книг.
Исследуйте цвета, освещение, макеты, изображения и многое другое от талантливых программистов CSS. Наше мнение? Это лучшая книга по CSS для визуалов. Помните, что это не книга с практическими рекомендациями по CSS; вместо этого это демонстрация дизайна CSS, где вы можете увидеть другие образцовые примеры кодирования.
- Темы: Изображения, макеты, реконструкция, типографика, CSS
- Рейтинг: 4/5
- Цена: 29,95 $
Получите это здесь.
5. Площадка для веб-дизайна: HTML и CSS в интерактивном режиме
Эта книга подходит для начинающих программистов и программистов среднего уровня. Он начинается с основ HTML и CSS, но переходит к таким темам, как идентификатор и контекстные селекторы, расширенная типографика, цветовые схемы и HTML5.
Он начинается с основ HTML и CSS, но переходит к таким темам, как идентификатор и контекстные селекторы, расширенная типографика, цветовые схемы и HTML5.
Кроме того, он по-настоящему интерактивен. Книга включает в себя полезный инструмент веб-дополнения, где вы можете пройти обучение и попрактиковаться в написании кода! Единственным недостатком, который мы заметили, было несколько обзоров с отсутствующим текстом, плохим качеством печати и отсутствием примеров.
- Темы: Теги, текстовые элементы, изображения и мультимедиа, расширенные селекторы и фреймворки CSS, создание портфолио
- Рейтинг: 4/5
- Цена: $30,90
Получите это здесь.
6. Мастер CSS: 3-е издание
Если вы уже хорошо разбираетесь в CSS, эта книга поможет вам глубже погрузиться в блочную модель и каскад — и использовать их для создания невероятных приложений. Книга охватывает графику CSS и SVG, фильтры и анимацию, а также сложные навыки компоновки.
Книга охватывает графику CSS и SVG, фильтры и анимацию, а также сложные навыки компоновки.
Front-end разработчики будут оттачивать свое мастерство, в то время как back-end разработчики смогут беспрепятственно исследовать интерфейс. Мы также ценим стремление автора часто обновлять книгу, чтобы фиксировать новые разработки CSS.
- Темы: Организация CSS, макеты в виде сетки и нескольких столбцов, расширенные эффекты, такие как переходы, настраиваемые свойства, графика CSS и SVG,
- Рейтинг: 4,5/5
- Цена: 24,94 $
Получите это здесь.
Лучшие книги по HTML-программированию для продвинутых программистов 7. Освоение веб-разработки переднего плана: 14 книг в 1. Представляем более 200 расширений книг по веб-разработке, и это показывает самоизданная статья, отмеченная наградой Book-Authority. Он охватывает широкий спектр языков разметки, но подробные главы, посвященные HTML 5. 2 и CSS 3, особенно полезны для опытных веб-разработчиков.
2 и CSS 3, особенно полезны для опытных веб-разработчиков.Он также представляет обширные знания и исследования современных веб-API, включая более 200 веб-расширений. Однако Фанг теряет очко из-за отсутствия индекса.
- Темы: HTML 5.2, CSS 3, веб-расширения, API
- Оценка: 4,5/5
- Цена: $63,62
Получите это здесь. 8. Секреты CSS: лучшие решения повседневных проблем Это продвинутая часть с конкретными главами, сгруппированными по категориям для устранения распространенных ошибок. Читатели аплодируют способности автора Леа Веру провести их через техническую коммуникацию с легкостью.
Уроженец Лесбоса, Греция, Веру преподает в Массачусетском технологическом институте Comp. Отдел науки и искусственного интеллекта.
Нам также нравится макет CSS Secrets . Текст не бессвязный и разделен полезной боковой панелью, примерами и привлекательными цветами.
- Темы: Фоны и границы, смешивание текста, полноэкранный API, тени и оттенки, эффекты стекла и углов, покадровая анимация и многое другое
- Рейтинг: 5/5
- Цена: 21,99 $
Получите это здесь.
Книга хорошо подходит для тех, кто хорошо разбирается в CSS и HTML, поскольку в ней рассматриваются последние разработки, такие как макеты сетки и подсетки, широкая цветовая гамма и многое другое.
Frain обновил это 4-е издание в этом году, и рецензенты высоко оценили доступный текст автора, богатые примеры и главу Flexbox.
- Темы: Соответствие доступности, медиа-запросы, гибкие макеты, селекторы CSS и цветовые функции, тени, градиенты, фильтры, слои, усечение, передовые новые функции
- Рейтинг: 5/5
- Цена: 44,99 $
Получите это здесь.
Бонус HTML и CSS Книга 10. Покорите CSS: освойте основы каскадных таблиц стилей и создайте более красивое веб-присутствие
Вам не терпится прочитать CSS по доступной цене? Мы добавили эту бонусную книгу по CSS в наш список, потому что читать ее легко и приятно. Кроме того, рецензенты описывают его как простой справочник для поддержки при выполнении обычных задач CSS.
Кроме того, рецензенты описывают его как простой справочник для поддержки при выполнении обычных задач CSS.
- Темы: Организация CSS, блоки реагирования, препроцессоры и постпроцессоры
- Рейтинг: 4/5
- Цена: $9,99
Получите это здесь.
ЗаключениеКниги по HTML предлагают бесконечные знания от уважаемых, успешных программистов. Это полезные ресурсы для легкого чтения, решения проблем и экспертных советов по более сложным вопросам HTML и CSS.
Но книг недостаточно, чтобы расширить ваши знания в области программирования. Используйте их вместе с курсами, сертификатами и проектами, чтобы отточить свои навыки. Выберите книгу из нашего списка и используйте ее в качестве справочника по HTML-проектам для развития навыков!
Оттачивайте свои навыки с HTML-проектами
Если вы хотите использовать свои навыки работы с HTML для создания собственного веб-сайта, мы рекомендуем использовать NameCheap, чтобы купить доменное имя и услуги веб-хостинга. Они лучшие в отрасли и очень доступны по цене.
Они лучшие в отрасли и очень доступны по цене.
Конечно, вы можете написать веб-книгу на HTML, но для этого вам потребуются дополнительные знания и опыт. Подумайте о том, чтобы начать с небольшого проекта, такого как целевая страница или форма опроса.
2. Какая книга лучше всего подходит для изучения HTML?Даже лучших книг недостаточно для освоения HTML. Тем не менее, книга Джона Дакетта HTML & CSS: Design and Build Websites является отличной отправной точкой, по мнению многих читателей и опытных разработчиков.
3. Могу ли я самостоятельно выучить HTML? Вы определенно можете научиться HTML онлайн! Но вам не нужно полагаться на какой-то один метод, чтобы сделать это. Пробуйте HTML-проекты самостоятельно, читайте книги по HTML и получайте гибкие рекомендации в рамках курса или сертификации.
Многие читатели книг в формате HTML предпочитают структуру, предлагаемую книгами, поскольку поиск всей информации в Интернете может показаться утомительным.
Лучшие книги по HTML, CSS, JavaScript до 2023 года.
Большинство из нас привыкли к термину HTML, связанному с компьютерными технологиями, еще со школы, верно? Наше путешествие с книгами по HTML началось с самого раннего и простого языка для изучения. Они служат основой для создания холста текстовых изображений и других творческих элементов для веб-страницы. В этом блоге перечислены некоторые из лучших книг по HTML, которые необходимо прочитать, чтобы стать опытным разработчиком.
Введение в HTML
Все, что входит в вашу начальную или простую веб-страницу, можно сделать с помощью языка гипертекстовой разметки или HTML. Этот язык был благом для начинающих технических энтузиастов и крупных фирм, которым нравится использовать HTML, от создания своих целевых страниц до карьерных веб-сайтов.
W3Techs сообщает, что последнюю версию серии HTML5 используют 90,7% из 94,6% пользователей HTML. Некоторые из его замечательных функций:
Некоторые из его замечательных функций:
Разметка заменена подходом семантической разметки
Плагин менее полезный медиа-опыт
Расширенное хранилище
Более доступный и отзывчивый
Элементы дизайна отделены от содержимого
Более простой синтаксис и удобство использования
Улучшенная функциональность для SEO
Популярные книги по HTML за последние годы
С точки зрения разработчика, он всегда изучал веб-разработку в целом. Два других популярных языка, CSS и JavaScript, играют равную роль в разработке программного обеспечения. И, следовательно, вы можете видеть это даже в некоторых книжных структурах.
Одна HTML-книга может не удовлетворить все ваши потребности. Следовательно, использование HTML для создания контента, CSS для улучшения его дизайна и Javascript для повышения интерактивности веб-страниц — это смертельная комбинация.
HTML-книги для начинающих
1. Изучение HTML для начинающих: иллюстрированное руководство по программированию
Эта книга претендует на то, чтобы обогатить пользовательский опыт за счет пошагового визуального подхода. Некоторые затронутые темы включают понимание HTML-тегов, элементов, стилей, форм, списков и т. д.
Читательский рейтинг: 4.7/5
Автор: Джо Фостер
2. Head First HTML и CSS
В нем есть как и почему подходы к изучению и внедрению HTML. Он охватывает свойства кодирования HTML и CSS от фундаментальных концепций до современных соглашений о программировании.
Рейтинг читателей: 4.6/5
Автор: Элизабет Робсон и Эрик Фриман
3. Краткое руководство по HTML и CSS.
Он состоит из современных методов веб-дизайна и полезных фрагментов (в формате HTML) в качестве примеров. Это помогает читателям благодаря обширному практическому опыту и методам обучения, ориентированным на результат.
Это помогает читателям благодаря обширному практическому опыту и методам обучения, ориентированным на результат.
Рейтинг читателей: 4.6/5
Автор: David Durocher
4. HTML CSS за 8 часов
Полное руководство по всем основам HTML и CSS с массой практических упражнений. Он охватывает все основы, которые вам необходимо знать при запуске HTML и CSS.
Рейтинг читателей: 4.6/5
Автор: Ray Yao
5. HTML5: недостающее руководство
Эта книга без профессионального жаргона является отличным руководством для начинающих пользователей HTML5. Эта книга научит вас использовать видеоинструменты, динамические рисунки и многое другое для вашего веб-приложения.
Рейтинг читателей: 4.6/5
Автор: Мэтью Макдональд
6. Изучение веб-дизайна: руководство для начинающих по HTML, CSS, JavaScript и веб-графике.
Это отличное руководство для начинающих, которое поможет вам начать работу с основами HTML и разработки веб-страниц. Это также помогает разработчикам с Git, графикой SVG и другими инструментами.
Рейтинг читателей: 4.6/5
Автор: Jennifer Niederst Robbins
7. HTML5 в простых шагах
Многие читатели рекомендуют эту книгу в качестве отправной точки для изучения HTML5. Он охватывает такие темы, как гиперссылки, создание форм ввода и многое другое.
Рейтинг читателей: 4.6/5
Автор: Майк МакГрат
kids для детей, чтобы весело изучить HTML и его основные коды. С этими основами вы можете легко создавать веб-приложения или игры.
Рейтинг читателей: 4.5/5
Автор: Young Rewired State
9. HTML для начинающих: Crash Course
Эта книга претендует на звание вашего ABC руководства по кодированию HTML. Он охватывает темы об атрибутах, фразовых тегах, метатегах и многом другом.
Он охватывает темы об атрибутах, фразовых тегах, метатегах и многом другом.
Рейтинг читателей: 4.2/5
Автор: Краткое руководство
10. HTML: Learn front-end development
Это полное пояснительное руководство и примеры для HTML с соответствующими тегами. Это позволяет начинающим разработчикам разработать собственный веб-сайт со всеми необходимыми тегами.
Рейтинг читателей: 4/5
Автор: Даршан Магдум
Книги по HTML для среднего уровня
справочное руководство по дате, чтобы освежить в памяти основные веб-основы. Он предоставляет каждое обновление последних версий HTML, таких как подходящие теги и многое другое.
Рейтинг читателей: 4.7/5
Автор: Майкл Абеляр
2. HTML и CSS: проектирование и создание веб-сайтов
Эта книга легко читается и создает конкретную основу, если у вас нет опыта работы с HTML и CSS.
Рейтинг читателей: 4.6/5
Автор: Джон Дакетт
3. HTML, CSS и JavaScript все в одном
Рейтинг читателей: 4,6/5
Автор: Julie C. Meloni
4. Более разумный способ изучения HTML и CSS: выучите быстро, запомните дольше.
Эта книга предлагает подход «учись на ходу» с множеством интерактивных онлайн-упражнений. Эту книгу может понять каждый, поскольку она предлагает курсы простым, нетехническим языком.
Читательский рейтинг: 4.6/5
Автор: Mark Myers
5. Murach’s HTML5 and CSS 3
В этой книге описаны все, что нужно и что нельзя делать в HTML5. Эта книга состоит из 8 глав и поможет всем, от веб-дизайнеров до новичков.
Рейтинг читателей: 4.3/5
Автор: Zak Ruvalcaba, Anne Boehm
6. HTML5: Up and Running
HTML5: Up and Running
фрагменты. Он охватывает такие темы, как включение мультимедиа на ваш веб-сайт.
Рейтинг читателей: 4/5
Автор: Марк Пилигрим
7. Полное руководство по HTML5
Эта книга идет на один шаг выше HTML5 и объясняет все решения и вопросы, связанные с HTML5.
Рейтинг читателей: 4/5
Автор: Адам Фриман
8. Холст HTML5
Это руководство по началу работы с холстом HTML5, позволяющее создавать интересные мультимедийные приложения.
Рейтинг читателей: 3.9/5
Автор: Джефф Фултон, Стив Фултон
9. Знакомство с HTML5
Эта книга претендует на то, чтобы предоставить читателям интересные примеры HTML5 в реальном времени. сделать обучение интересным.
Рейтинг читателей: 3.9/5
Автор: Брюс Лоусон, Реми Шарп
10. HTML5: Designing Rich Internet Applications
HTML5: Designing Rich Internet Applications
шаблоны дизайна.
Читательский рейтинг: 3.3/5
Автор: Мэтью Дэвид
HTML-книги для опытных разработчиков
1. Веб-дизайн с HTML, CSS, JavaScript и jQuery Set 1st Edition.
Это книга из двух наборов, которая предлагает читателям самую современную фронтенд-разработку. Если вы хотите погрузиться в JavaScript и jQuery, эта книга станет предшественником.
Рейтинг читателей: 4.7/5
Автор: Джон Дакетт
2. HTML5 и CSS3 «все в одном» для чайников
Это универсальное руководство знакомит читателей с HTML лучшее из двух миров, чтобы лучше использовать их вместе.
Рейтинг читателей: 4.6/5
Автор: Andy Harris
3. Площадка для веб-дизайна: интерактивный способ HTML и CSS
Это помогает разработчикам всех уровней, от создания базового кода HTM до интерактивных веб-страниц. 4. Адаптивный веб-дизайн с помощью HTML5 и CSS особенно мобильные телефоны.
4. Адаптивный веб-дизайн с помощью HTML5 и CSS особенно мобильные телефоны.
Рейтинг читателей: 4.5/5
Автор: Ben Frain
5. HTML CSS: Экзамен на собеседование, сертификационный экзамен 100 Вопросы и ответы
Интервью по HTML.
Рейтинг читателей: 4.5/5
Автор: Рэй Яо
6. Обучение разработке веб-приложений
Эта книга предлагает читателям знания и навыки для создания простого приложения на основе базы данных с нуля.
Рейтинг читателей: 4.4/5
Автор: Semmy Purewal
Эта книга очень поможет, если вы хотите поднять свои базовые навыки работы с HTML на новый уровень. Он также учит опытных разработчиков совместно использовать разные языки, такие как PHP и CSS. Рейтинг читателей: 4.4/5 Автор: Робин Никсон 8. Эта книга охватывает все аспекты HTML5, поскольку она написана исключительно веб-профессионалами. Эта единственная книга позволит вам освоить все веб-технологии от PHP до ASP.NET. Рейтинг читателей: 4.3/5 Автор: Kogent Learning Solutions INC Фотошоп. Это комплексный пакет для немедленного начала разработки вашего веб-сайта. Этот пошаговый подход к обучению обеспечивает самостоятельное обучение и запоминание. Рейтинг читателей: 4.2/5 Автор: Mark H Webster 10. Освоение интерфейсной веб-разработки фреймворки и языки. Рейтинг читателей: 3,4/5 Автор: Chong Lip Phang Примечание: Все обзоры, упомянутые выше, взяты с Amazon и Goodreads. Разработка программного обеспечения состоит из двух основных частей: разработки переднего плана и разработки внутреннего интерфейса. Есть два других широко используемых языка и HTML для создания привлекательных и быстро реагирующих веб-страниц. Это каскадные таблицы стилей (CSS) и JavaScript (JS). CSS, как следует из названия, используется для добавления различных стилей, чтобы сделать вашу веб-страницу более привлекательной. Однако HTML формирует базовый язык, на котором написан CSS. Вместе их можно использовать для создания удобных и привлекательных веб-страниц. JavaScript — это легкий язык программирования высокого уровня, разработанный для современных разработчиков. Это помогает в создании высокочувствительных и сложных веб-сайтов. PHP и MySQL — мощная пара в веб-разработке, где PHP — это язык сценариев, поддерживаемый MySQL, базой данных с открытым исходным кодом. Теперь давайте перейдем к знакомству с замечательными книгами на рынке, которые делают читателей успешными фронтенд-разработчиками. CSS O’Reilly Полное руководство CSS3: недостающее руководство Секреты CSS Карманный справочник CSS JavaScript и JQuery: интерактивная интерфейсная веб-разработка. Eloquent JavaScript, 3-е издание: современное введение в программирование/ Eloquent Javascript» для JS Изучайте JavaScript ВИЗУАЛЬНО с помощью интерактивных упражнений. JavaScript и jQuery Мураха (3-е издание). PHP и MySQL Мураха (3-е издание). PHP и MySQL для динамических веб-сайтов: руководство Visual QuickPro. Эти книги можно использовать как в печатном, так и в электронном виде. Эти книги можно выбрать вручную на множестве веб-сайтов и офлайн-магазинов, которые их продают. Некоторые из самых известных: Амазонка Книги Пауэлла AbeBooks.com eBay.com О’Рейли. ком Чтение должно быть приятным и в то же время эффективным. Вот некоторые качества, которые следует искать в HTML-книге, прежде чем вы ее прочтете. Черная книга HTML5 (охватывает CSS3, JavaScript, XML, XHTML, AJAX, PHP, jQuery)
Черная книга HTML5 (охватывает CSS3, JavaScript, XML, XHTML, AJAX, PHP, jQuery) Прочие книги по разработке программного обеспечения для поиска
 HTML, как обсуждалось выше, является частью разработки программного обеспечения.
HTML, как обсуждалось выше, является частью разработки программного обеспечения.
Книги для CSS
Книги по Javascript
Книги по PHP и MySQL
Платформы, предоставляющие лучшие книги в формате HTML

Вещи, которые делают HTML-книги более эффективными

