20481 Основы разработки приложений для Windows Store на HTML5 и JavaScript
Модуль 1. Обзор платформы Windows 8 и приложений Windows Store
- Введение в платформу Windows 8
- Принципы построения пользовательского интерфейса в Windows 8
- WinRT и языковые проекции (Language Projections)
- Лабораторная работа: Обзор платформы Windows 8 и приложений Windows Store
- Изучение платформы Windows 8
- Изучение Windows Store App
- Создание нового пользовательского интерфейса с помощью Visual Studio 2012 и Blend Development Tools
По окончании этого модуля Вы будете уметь:
- Описать архитектуру и особенности платформы Windows 8
- Описать базовые концепции пользовательского интерфейса Windows 8 и приложений Windows Store
Модуль 2. Простое приложение и шаблон MVVM
Простое приложение и шаблон MVVM
- Создание одностраничного приложения
- Шаблон проектирования MVVM
По окончании этого модуля Вы будете уметь:
- Описать концепции построения небольших «одностраничных» клиентских приложений (САП)
Модуль 3. Использование WinJS
- Библиотека WinJS
- WinJS API
- Лабораторная работа: Использование WinJS
- Определение пространства имен данных и объектов
- Использование метода promise для асинхронной загрузки данных
По окончании этого модуля Вы будете уметь:
- Описать библиотеку WinJS
Модуль 4. Размещение элементов при помощи встроенных средств Windows 8
- Элементы размещения Windows 8
- Создание шаблонов
- Управление AppBar
- Масштабирование
- Лабораторная работа: Реализация макета, используя встроенные в Windows 8 элементы управления
- Реализация управления AppBar
- Создание адаптивных представлений
- Создание шаблона управления
По окончании этого модуля Вы будете уметь:
- Описать доступные для приложений Windows Store элементы управления макетом
- Реализовать управление шаблонами с помощью встроенных элементов управления
- Описать назначение и функции AppBar
Модуль 5. Представление данных
Представление данных
- Работа с элементами управления для представления данных
- Элемент управления ListView
- Лабораторная работа: Представление данных
- Создание данных
- Реализация ListView
По окончании этого модуля Вы будете уметь:
- Описать представление данных с помощью различных элементов управления и отличия элементов управления
Модуль 6. Управление файлами в приложениях Windows Store
- Работа с файлами и потоками в приложениях Windows Store
- Работа с файловыми компонентами пользовательского интерфейса
- Лабораторная работа: Управление файлами в приложениях Windows Store
- Чтение данных из файла заметок
- Запись данных в файл заметок
По окончании этого модуля Вы будете уметь:
- Перечислить объекты пространства имен Windows Storage и их возможности
- Описать передовые методы использования объектов файловой системы и различных потоков
- Описать асинхронную природу файловой системы и потоков
Модуль 7. Управление жизненным циклом приложений Windows Store
Управление жизненным циклом приложений Windows Store
- Управление жизненным циклом
- Запуск приложения Windows Store
- Реализация стратегии управления состоянием
- Лабораторная работа: Описание жизненного цикла приложений Windows Store
- Изучение различных состояний жизненного цикла приложений
- Реализация управления состоянием
По окончании этого модуля Вы будете уметь:
- Описать жизненный цикл приложения в Windows Store
- Перечислить советы по реализации запуска и активации приложений в Windows Store
Модуль 8. Проектирование и реализация навигации в приложениях Windows Store
- Управление навигацией в приложениях Windows Store
- Контекстное масштабирование (Semantic Zoom)
- Лабораторная работа: Проектирование и реализация навигации в приложениях Windows Store
- Добавление навигации в приложение
- Реализация контекстного масштабирования
По окончании этого модуля Вы будете уметь:
- Описать принципы навигации в приложениях Windows Store
Модуль 9. Реализация контрактов Windows 8
Реализация контрактов Windows 8
- Проектирование элементов панели Charm и контрактов
- Контракт поиска
- Контракт общего доступа
- Управление настройками и предпочтениями в приложениях
- Лабораторная работа: Добавление Offline поддержки веб-приложений
- Реализация кэша приложений
- Реализация локального хранилища
По окончании этого модуля Вы будете уметь:
- Описать подход к реализации Charm’ов и контрактов
- Описать и реализовать Charm поиска и способы расширения приложений через поиск
Модуль 10. Реализация плиток и уведомлений пользователей
- Реализация плиток, живых плиток, вторичных плиток и значков уведомлений
- Реализация горячих уведомлений (Toast Notification)
- Лабораторная работа: Реализация плиток и уведомлений пользователей
- Реализация функциональности живых плиток
- Добавление функциональности вторичных плиток
По окончании этого модуля Вы будете уметь:
- Описать живые плитки, типы плиток и связанных с ними шаблоны
- Описать значки уведомлений
Модуль 11. Проектирование и реализация стратегии доступа к данным
Проектирование и реализация стратегии доступа к данным
- Оценка стратегий доступа к данным
- Работа с удаленными данными
По окончании этого модуля Вы будете уметь:
- Описать различные стратегии доступа к данным, их преимущества и недостатки
Модуль 12. Обработка событий связанных с мышью, клавиатурой и сенсорным управлением
- События, связанные с мышью
- События, связанные с управлением жестами
- Лабораторная работа: Обработка событий связанных с мышью, клавиатурой и сенсорным управлением
- Реализация событий, связанных с мышью
- Реализация событий, связанных с управлением жестами
По окончании этого модуля Вы будете уметь:
- Описать и реализовать сценарии управления указателем мыши и одиночным касанием
Модуль 13. : Планирование развертывания приложений в Windows Store
: Планирование развертывания приложений в Windows Store
- Манифест приложений Windows Store
- Сертификация приложений Windows Store
- Развертывание корпоративных приложений
По окончании этого модуля Вы будете уметь:
- Описать манифест приложений Windows Store
- Описать процесс сертификации и публикации приложений Windows Store
Отзывы о курсе Введение в HTML5 и CSS3
Отзывы о курсе Введение в HTML5 и CSS3 — Shultais Education- Все отзывы
- Программирование на Python 3
- Введение в Django 3
- Основы SQL
- Продвинутый SQL
- Проектирование баз данных
- Введение в HTML5 и CSS3
- Алгоритмы и структуры данных
- Мобильная разработка
В очередной раз признателен Никите за отличный курс!
Уже восьмой курс который прохожу на shultais. education, посчитал и сам удивился 🙂
education, посчитал и сам удивился 🙂
Даже не заметил как уже пол года учусь с Никитой и здорово, что впереди ждёт ещё несколько интересных курсов на этом ресурсеВсем рекомендую! И обязательно ведите свой конспект! 🙂
Илья Самодин
Ученик курса «Введение в HTML5 и CSS3»
Качественный вводный курс. Всё доступно и понятно. Идеальное начало для изучения этой темы.
Denis
Ученик курса «Введение в HTML5 и CSS3»
Превосходный курс!
Никита великолепный учитель! Доносит вещи настолько просто, что проще некуда и главное, внимателен к деталям!
А что все равно не понятно до конца, в силу разных мыслительных процессов, есть мини форум под каждым уроком + гугл)))
Курс хорошо структурирован и дает понимание главное в базовых и в целом вещах!
Да, сам автор хоть и говорит что некоторые моменты и приёмы верстки устарели, но тут же дает что актуальнее, дает инфу на это. Но, добавлю от себя, что те технологии, которые считают устаревшими в верстке, они устаревшие лишь для новых сайтов…а еще миллионы сайтов сидят на легаси коде… так что, работы хватит))
Но, добавлю от себя, что те технологии, которые считают устаревшими в верстке, они устаревшие лишь для новых сайтов…а еще миллионы сайтов сидят на легаси коде… так что, работы хватит))В общем, курсом доволен на все 100%!)) советую! особенно новичкам и совсем зеленым!))
Рафаэль
Ученик курса «Введение в HTML5 и CSS3»
Введение в HTML5 и CSS3 — это второй курс, который я прохожу на сайте. Когда возникла необходимость решение было в пользу Shultais education. Отличное соотношение цена/качество. Невысокая цена и системный «костяк знаний», на который ты сам можешь нарастить нужные «мышцы». Курс мне понравился, курс рекомендую. Никите спасибо за доступное изложение.
Зепалов Дмитрий
Ученик курса «Введение в HTML5 и CSS3»
Уже третий курс, который я прохожу на этом ресурсе, и, как всегда, впечатления самые положительные: все подробно и структурировано, хорошие задания, быстрая обратная связь.
 Проходила курс и параллельно делала свой первый сайт, так материал запоминается очень хорошо.
Проходила курс и параллельно делала свой первый сайт, так материал запоминается очень хорошо.Anastasia Escher
Ученица курса «Введение в HTML5 и CSS3»
Отличный курс! Появилось понимание структуры кода. Обратная связь по возникающим вопросам быстро. Рекомендую!
Дмитрий Мурзин
Ученик курса «Введение в HTML5 и CSS3»
С этим курсом я начала знакомство с HTML и CSS! Отличная подача материала без воды, много практики и заданий.
Особенно важно, что каждое Новое задание завязано не на одну пройденную тему, а на весь пройденный материал, поэтому запоминается всё системно.
Дарья
Ученица курса «Введение в HTML5 и CSS3»
Для меня курс был очень полезен, я почерпнул из него много нового и нужного, и к курсу, а точнее его лекциям и своим работам буду ещё не раз обращаться как к шпаргалке.

Сергей Кривошеенко
Ученик курса «Введение в HTML5 и CSS3»
Очень крутой курс! Советую всем начинающим верстальщикам, коим я являлся когда брал курс. Подача материала на высоком уровне, плюс тренировка пройденного материала после каждого видеоурока.
Дмитрий Семаков
Ученик курса «Введение в HTML5 и CSS3»
Для человека, который изучал CSS через «просмотреть код»(«исследовать элемент»), этот курс был очень и очень полезным. Курс помог структурировать знания, узнать много нового. Стало легче читать стили и HTML, написанные чужими руками.
Дмитрий Паньшин
Ученик курса «Введение в HTML5 и CSS3»
Регистрация
Письмо со ссылкой для доступа отправлено.
Проверьте почту.
Письмо не пришло? Посмотрите в спаме.
Регистрируясь, вы соглашаетесь с
условиями предоставления услуг (пользовательское соглашение).
Основы HTML5 и CSS | edX
Доступна одна сессия:
398 876 уже зарегистрированы!
Я хотел бы получать электронные письма от W3Cx и узнавать о других предложениях, связанных с основами HTML5 и CSS.
Об этом курсе
Чему вы научитесь
Преподаватели
Как пройти этот курс
edX для бизнеса
6 недель
4–6 часов в неделю
Самостоятельный темп
Развивайтесь со своей скоростью
Доступна одна сессия:
Я хотел бы получать электронные письма от W3Cx и узнавать о других предложениях, связанных с основами HTML5 и CSS.
Основы HTML5 и CSS
Этот курс является частью профессионального сертификата W3C «Front-End Web Developer».
Изучите основные элементы веб-дизайна и стиля — HTML5 и CSS — чтобы придать своему сайту профессиональный вид. Мы шаг за шагом расскажем вам, как использовать новейшие веб-стандарты для создания сайта, которым можно будет гордиться.
К концу курса вы должны понимать все основные элементы — от заголовков и ссылок до изображений и боковых панелей — и создать базовую структуру для своего собственного веб-сайта.
Первоначально этот курс был разработан Дейлом А. Схоутеном, Анушей Мутией и Кристофером Перкинсом в рамках партнерства между W3C и Intel®.
Краткий обзор
- Учреждение: W3Cx
- Предмет: Информатика
- Уровень: Вводный
- Требования:
Нет
- Язык: английский
- Расшифровка видео: английский
- Связанные программы:
- Профессиональный сертификат веб-разработчика интерфейса 900 61
- Как написать веб-страницу
- Концепции языка разметки
- Основы HTML5 и CSS
- Веб-дизайн и стиль
- Макет страницы и флексбокс
Модуль 1: Моя первая веб-страница
— Большая тройка: HTML5, CSS и JavaScript
— Элементы, теги и атрибуты
— Кодировка символов
— Передовой опыт
Модуль 2: Атрибуты, изображения и ссылки
— Атрибуты
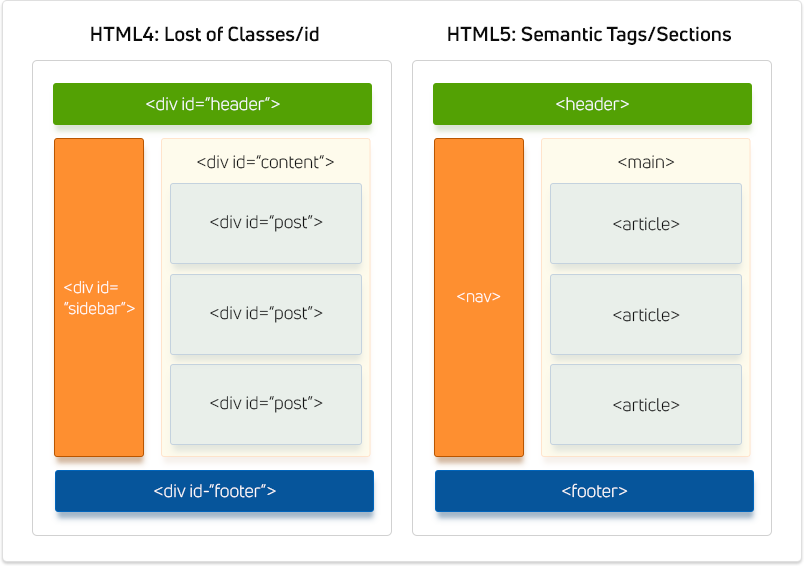
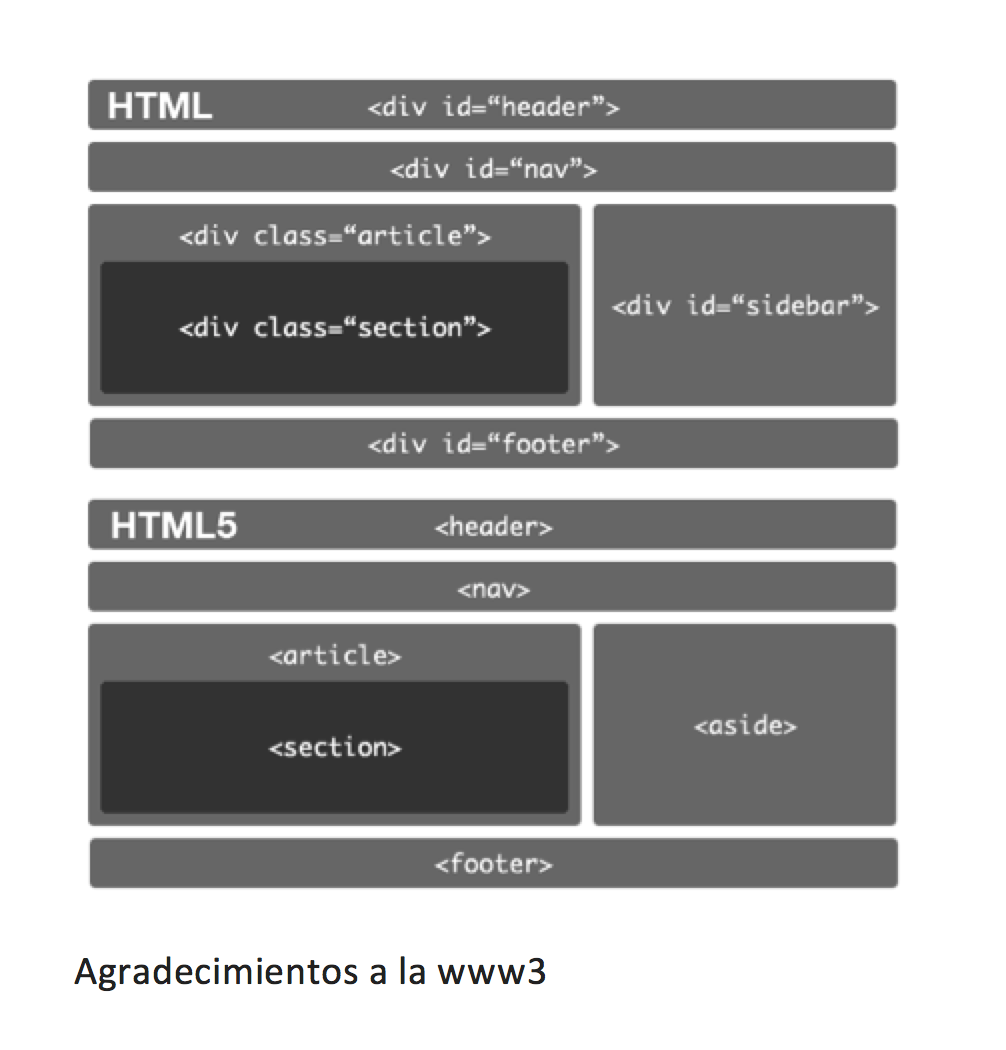
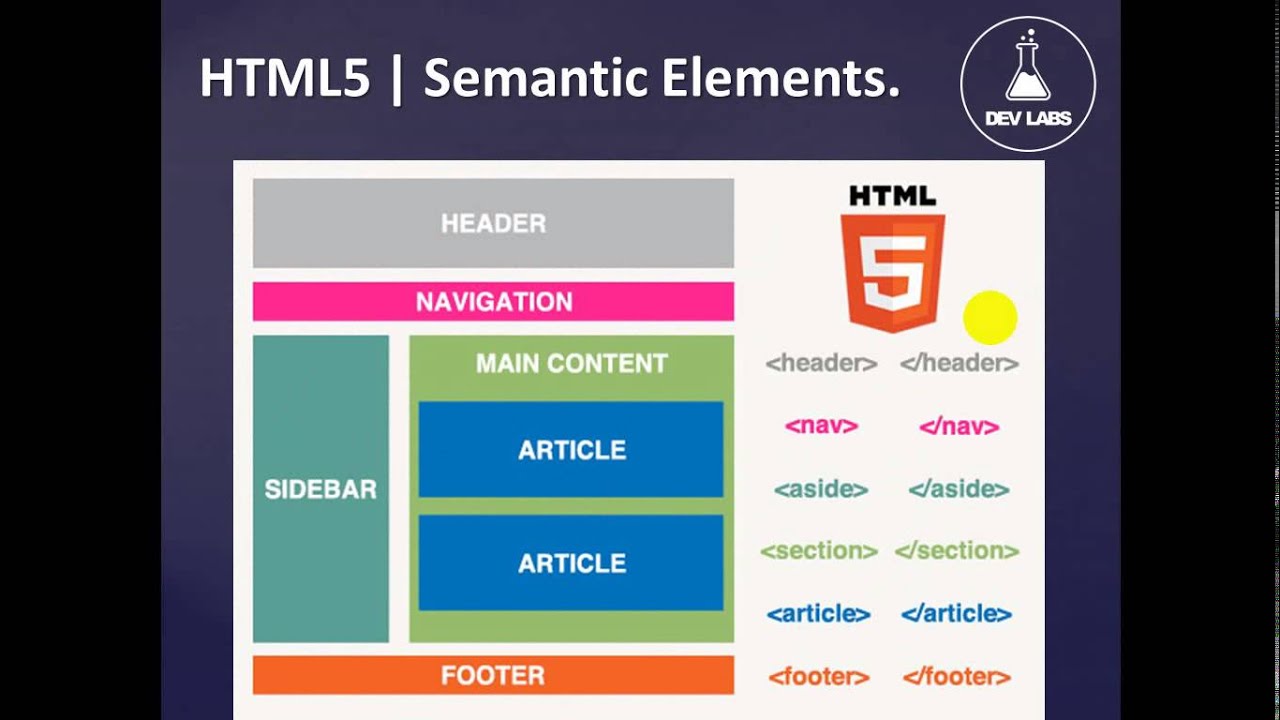
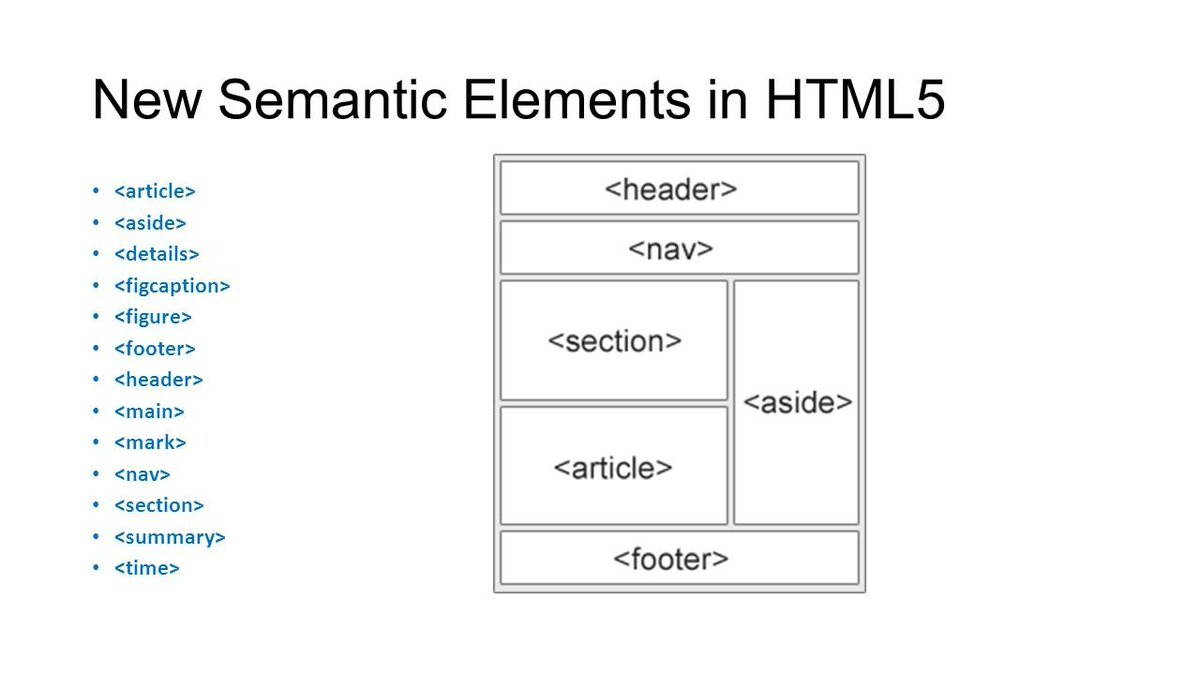
— Семантическое значение
— Изображения 90 089 — Гиперссылки
Модуль 3: Добавление стиля с помощью CSS
— Базовый синтаксис CSS
— Свойства CSS
— Списки и селекторы
Модуль 4: Исправление и отладка
— Инструменты отладки и HTML5
— Отладка и блочная модель CSS. s макета страницы
s макета страницы
— Concepts
— CSS Flexbox
— CSS Grid
Выберите свой путь при регистрации.
199 долларов США | Бесплатно | |
Безлимитный | Ограниченный Срок действия до 20 июня | |
| 9 0138 | ||
| 9014 1 |
о часто задаваемых вопросах по этим трекам.
Основы HTML5 [видео]
Описание видео
Создавайте отличные сайты и приложения для любой платформы
HTML5 позволяет вам программировать функции, а не версии браузера, предоставляя вам гораздо больший контроль и гибкость над вашими сайтами и приложениями, освобождая вас от беспокойства о особенностях какой-либо конкретной платформы.
