Способы форматирования текста в html|Изучение html и css
В прошлой главе мы выяснили положение текста в гипертекстовом документе. В этой главе мы продолжим изучать способы форматирования текстов. Напоминаю, что текст выделенный красным цветом Вы можете изменять по вашему усмотрению.
Для выделения заголовков в текстовых блоках служат парные тэги <h2…h6>…</h2…/h6>. Тэг <h2>-выводит самый крупный шрифт, а <h6> самый мелкий. Этот тэг также может иметь атрибут выравнивания <align>. См. пример
См. пример
Пример:
<h2 align=»center»>Текст с тэгом <h2>, выровненный по центру</h2><h6 align=»right»>Текст с тэгом <h6>, выровненный по правой стороне<⁄h6>Текст с тэгом <h6>, выровненный по правой сторонеВы наверное заметили, что некоторые слова в тексте выделены жирным шрифтом. Делается это парным тэгом <b>…<⁄b>. Весь текст, заключенный в этот тэг, будет выводиться полужирным шрифтом.
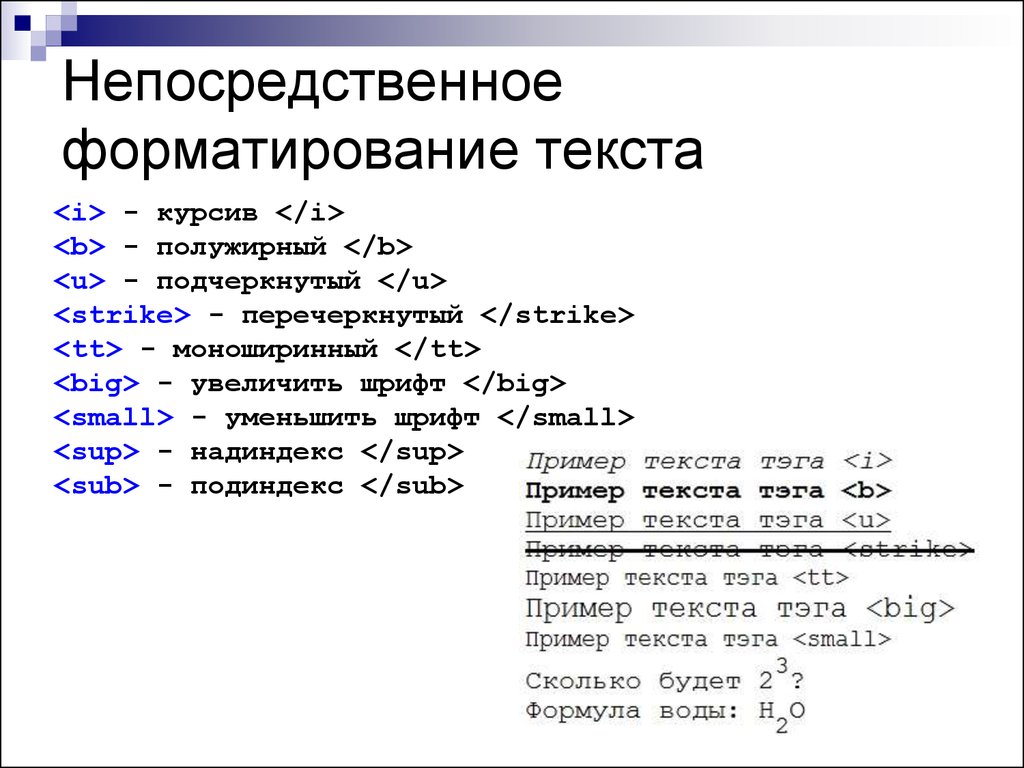
Если вы захотите выделить слово или часть текста наклонным шрифтом, следует применить парный тэг <i>. ..<⁄i>. Иногда может пригодиться текст, выделенный моноширинным шрифтом имитирующий шрифт печатной машинки. Для этого используется парный тэг <tt>…<⁄tt>. Ниже приведены некоторые тэги, которые непосредственно воздействуют на текст. См. пример.
..<⁄i>. Иногда может пригодиться текст, выделенный моноширинным шрифтом имитирующий шрифт печатной машинки. Для этого используется парный тэг <tt>…<⁄tt>. Ниже приведены некоторые тэги, которые непосредственно воздействуют на текст. См. пример.
Пример
<b>Этот текст выводится жирным шрифтом<⁄b>
<i>Этот текст выводится наклонным шрифтом<⁄i>
<tt>Этот текст выводится моноширинным шрифтом<⁄tt>
<u>Подчеркнутый текст<⁄u>
<strike>Перечеркнутый<⁄strike>
<s>
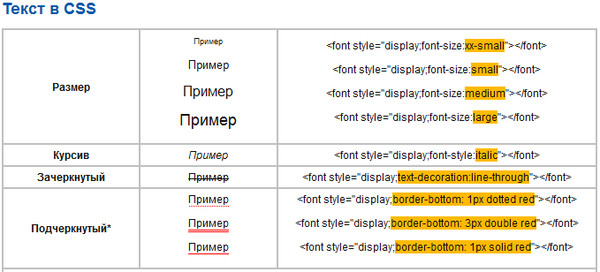
<small>Малый, относительно основного текста<⁄small>
<font>Нормальный текст<⁄font>
<big>Большой, относительно основного текста<⁄big>
<sup>Верхний индекс<⁄sup>
<sub>Нижний индекс<⁄sub>
Тэги <sup> и <sub> ставятся непосредственно перед текстом, на который вы хотите воздействовать.
Кроме того существует ряд логических стилей. На первых порах нам может пригодится 2. Посмотрим их на примере:
<em>-от английского слова emphasis — акцент </em><strong>-от английского слова strong emphasis — сильный акцент</strong>
Есть еще один тэг, который использует только моноширинный текст. Это тэг <pre>…</pre>. Особенность этого тэга состоит в том, что он выводит текст так, как вы его набрали, т.е. со всеми пробелами. Этот шрифт с символами одинаковой фиксированной ширины, как шрифт у пишущей машинки. Это полезно, например, при публикации стихов.
Тэг <hr> служит для рисования горизонтальной линии и может иметь атрибуты  Этот тэг одинарный и не требует закрытия. См. пример.
Этот тэг одинарный и не требует закрытия. См. пример.
Пример:
<hr size=2 width=100%>
<hr size=4 width=70%>
<hr size=6 width=55%>
<hr size=8 width=20%>
Вы уже заметили, что текст может быть цветной. Для раскрашивания текста используется парный тэг <font>…<⁄font>, который имеет атрибут color. Атрибут color должен иметь значение цвета, выраженное в шестнадцатеричном виде. Кстати, вы можете скачать программку цветовой палитры с этого сайта или с сайта http://www.artlebedev.ru/tools/colors/. Эта маленькая программка выдает сразу код любого нужного вам цвета и даже больше: вы можете скопировать понравившийся цвет прямо с экрана монитора. А пока ее у Вас нету — используйте таблицу безопасных цветов.
Тэг <font> также может задавать размер size и вид шрифта face=»arial», например Arial. Размер шрифта можно указывать от +4 (самый большой) до -2 (самый маленький). Раскрашивать, как вы уже успели заметить, можно и линии, нарисованные тэгом
Пример:
<hr size=4 width=70% color=»#FF3300″><font face=»Times New Roman» size=»-1″ color=»#FF3300″>Здесь располагается ваш текст, который вам необходимо подкрасить<⁄font>.
В атрибуте face можно указывать несколько разных шрифтов, разделенных запятой. Если у посетителя вашего сайта не окажется первого, указанного вами шрифта, то будет использоваться второй и т. д.
д.
Теперь можем поговорить о фоне страницы. Цвет фона для всей страницы определяется атрибутом bgcolor в тэге <body> со значением цвета в шестнадцатеричном виде. Поэкспериментируйте с цветами, но помните о разумности ваших действий. Вы наверное уже видели сайты, на которые больше заходить не хочется. И это благодаря их фону.
Фоном можно сделать и любую картинку, указав в атрибуте background тэга <body> путь к этой картинке. Например, <body background=»image/fon.jpg»>. Где image — папка, в которой находится картинка, fon.jpg — сама картинка. С помощью атрибута text в тэге <body> можно задать цвет основного шрифта и изменять его в необходимых местах с помощью тэга <font color=»#XXXXXX»>.
А теперь попробуем суммировать все наши полученные знания. Готовы? Тогда вперед.
<html> <!—Начало гипертекстового документа—><head> <!—Голова документа—>
<title>Это моя первая страничка</title> <!—Заголовок документа—>
</head> <!—Закрытие головы документа—>
<body bgcolor=»#E6E6FA» text=»Blue»> <!—Тело документа. Цвет фона — Лавендар, цвет основного текста — синий—>
<h2 align=»center»><font color=»#7FFF00″>Проба пера </font></h2> <!—Заголовок странички.
 Цвет текста — зеленый—>
Цвет текста — зеленый—><hr size=2 width=100% color=»#9400D3″> <!—Линия толщиной в 2 пиксела и длиной во всю ширину экрана. Цвет фиолетовый—>
<p align=»left»><font face=»arial» size=»+4″>Футбол</font> <font face=»times new roman» size=»+2″>— это коллективная игра с мячом, целью которой является забить на один мяч больше в ворота соперника любой частью тела, <font color=»#000000″>кроме рук</font>. Игра руками считается фолом и наказывается штрафным ударом, а преднамеренная игра рукой приводит и к наказанию <font color=»#FFD700″>желтой</font> или даже
<hr align=»center» size=2 width=50% color=»#00BFFF»> <!—Линия толщиной в 2 пиксела и длиной в 50% от ширины экрана.
 Цвет голубой—>
Цвет голубой—><b><font face=»verdana» size=»+1″ color=»#000000″>Этот текст выводится жирным шрифтом,</font></b> <i>а этот текст — <b>наклонным</b></i>.<br> <!—Первая часть написана черным цветом и шрифтом Verdana, а вторая часть основным цветом и наклонным шрифтом с выделением слова жирным и с переводом строки—>
<div align=»center»>
<p><font size=»+0″ color=»#FF00FF»>Мало ли причин может быть у замужней женщины для привода любимого супруга в бандитский притон. Может, ей благоверный наскучил, может у неё своя доля в этом деле, а может просто <font color=»#000000″><b>чёрный</b></font> цвет к лицу.</p>
<p><font color=»#40E0D0″>Рабский труд самый непродуктивный.
 Человек, работающий из-под палки, не будет делать свою работу хорошо, даже если очень постарается.</font></p>
Человек, работающий из-под палки, не будет делать свою работу хорошо, даже если очень постарается.</font></p></div> <!—Здесь показано выравнивание абзацев—>
<hr align=»center» size=»2″ width=350 color=»#000000″> <!—Линия длиной в 350 пикселов—>
<p align=»left»><font color=»#000000″><big>Никогда не жалуйся</big>, даже на усталость. <u>Никогда</u> не показывай, что тебе плохо. <tt>Терпи, если хочешь быть сильным, учись терпеть и молчать</tt>. <small>Никто не должен знать</small>, что ты чувствуешь, о чём думаешь, какие у тебя есть <s>болезни</s> и слабости.</font></p> <!—Здесь применены разные тэги форматирования—>
<p align=»left»><font color=»#000000″>Не все знают формулу серной кислоты, а она такая: Н<sub>2</sub>SO<sub>4</sub></p> <!—Здесь показано применение тэга <sub>—>
<pre> Мне мудрость не была чужда земная,<font color=»#FF0000″><sup>1</sup></font>
Ища разгадки тайн, не ведал сна я.

За пятьдесят перевалило мне,
Что ж я узнал!? — Что ничего не знаю.</pre>
<font color=»#FF0000″><sup>1</sup></font>Омар Хайям <!—Здесь показано применение тэгов <pre> и <sup>—>
</body> <!—Закрытие тела документа—>
</html> <!—Закрытие гипертекстового документа—>
Вот что у Вас должно получиться
HTML позволяет определять внешний вид целых абзацев текста. Абзацы можно организовывать в списки, выводить их на экран в отформатированном виде, или увеличивать левое поле. Разберем все по порядку. Текст, расположенный между парными тэгами <ul> воспринимается как ненумерованный список и имеет атрибут type со значениями circle,square или disc. Каждый новый элемент списка следует начинать с тэга <li>, который может иметь те же атрибуты, если Вам необходимо выделить какие-либо пункты в списке. По умолчанию используется атрибут со значением disc. Давайте создадим вот такой список:
Каждый новый элемент списка следует начинать с тэга <li>, который может иметь те же атрибуты, если Вам необходимо выделить какие-либо пункты в списке. По умолчанию используется атрибут со значением disc. Давайте создадим вот такой список:
Пример:
<ul> <!—начало ненумерованного списка—>
<li type=»circle»>Маша</li> <!—первый элемент—>
<li type=»square»>Даша</li>
<li type=»disc»>Наташа</li>
</ul> <!—конец ненумерованного списка—>
Результат:
- Маша
- Даша
- Наташа
Как видите, все элементы списка имеют разную маркировку. Если использовать атрибут type с тэгом ul, маркировка элементов списка будет такой, какой указана в атрибуте.
Если использовать атрибут type с тэгом ul, маркировка элементов списка будет такой, какой указана в атрибуте.
Нумерованные списки устроены точно так же, как ненумерованные, только вместо символов, выделяющих новый элемент, используются цифры или буквы. Парный тэг <ol> используется с целью задания нумерованных списков, имеет атрибуты type со значениями 1, A, a, I, или i для задания вида нумерации и start для указания, с какого индекса начинается нумерация списка. Тэг <ol> включает в себя дополнительный элемент <li>, который задает элементы списка. Нумерация по умолчанию используется цифровая — 1,2,3 и т.д. Значения атрибута type следующие:
1 — 1, 2, 3 <!—арабские цифры—>
A — A, B, C <!—прописные латинские буквы—>
a — a, b, c <!—строчные латинские буквы—>
I — I, II, III <!—большие римские цифры—>
i — i, ii, iii <!—малые римские цифры—>
Пример:
<ol type=1″ start=»2 <!—начало нумерованного цифрового списка, начинающегося с цифры 2—>
<li>Маша</li> <!—первый элемент—>
<li>Даша</li>
<li>Саша</li>
<li>Глаша</li>
<li>Наташа</li>
</ol> <!—конец нумерованного списка—>
Результат:
- Маша
- Даша
- Саша
- Глаша
- Наташа
Список определений используется с целью создания словарей, глоссариев, содержаний и прочих перечней. Список определений несколько отличается от других видов списков. Для задания списка определений служит парный тэг <dl>, а вместо тэгов <li> в списках определений используются тэги <dt> и <dd>. Рассмотрим применение списка определений на примере глоссария:
Список определений несколько отличается от других видов списков. Для задания списка определений служит парный тэг <dl>, а вместо тэгов <li> в списках определений используются тэги <dt> и <dd>. Рассмотрим применение списка определений на примере глоссария:
Пример:
<dl> <!—начало списка определений—>
<dt>a <!—термин—>
<dd>Определение ссылки. <!—определение—>
<dt>abbr
<dd>Аббревиатура.
</dl> <!—конец списка определений—>
Результат:
- a
- Определение ссылки.
- abbr
- Позволяет дать аббревиатуре всплывающую подсказку при наведении на нее мышкой.

Элемент любого списка может содержать в себе целый список любого вида. Число уровней вложенности в принципе не ограничено, однако злоупотреблять вложенными списками все же не следует. Вложенные списки очень удобны при подготовке разного рода планов и оглавлений. Наши знания о списках можно вкратце свести в пример:
Пример:
<h3>HTML поддерживает несколько видов списков </h3> <!—заголовок примера—>
<dl> <!—создание вложенного списка—>
<dt>Ненумерованные списки <!—термин—>
<dd>Элементы ненумерованного списка выделяются специальным символом и отступом слева: <!—определение термина—>
<ul> <!—создание ненумерованного списка—>
<li>Маша <!—1-й элемент—>
<li>Даша
<li>Саша
</ul> <!—конец ненумерованного списка—>
<dt>Нумерованные списки <!—термин—>
<dd>Элементы нумерованного списка выделяются отступом слева, а также нумерацией: <!—определение термина—>
<ol> <!—создание нумерованного списка—>
<li>Маша <!—1-й элемент—>
<li>Даша
<li>Саша
</ol> <!—конец нумерованного списка—>
<dt>Списки определений <!—термин—>
<dd>Этот вид списков чуть сложнее, чем два предыдущих, но и выглядит более эффектно.
 <!—определение термина—>
<!—определение термина—><p>Помните, что списки можно встраивать один в другой, но не следует закладывать слишком много уровней вложенности. </p> <!—абзац—>
<p>Обратите внимание, что внутри элемента списка может находиться несколько абзацев. Все абзацы при этом будут иметь одинаковое левое поле. </p> <!—абзац—>
</dl> <!—конец вложенного списка—>
У вас должно получиться так: На этом про списки все.
Мой совет
Набирайте текст кода вручную. Мои комментарии можете опустить. Они приведены здесь, чтобы Вам легче было разобраться с кодом.
Ну, что ж, с текстовым блоком мы уже разобрались. Возникает вопрос: А как вставить на страницу картинку? Это мы узнаем уже в следующей главе.
Реклама
Решено: выделение жирным шрифтом
Информационный бюллетень сообщества и предстоящие события за май 2023 г.
Добро пожаловать в наш Информационный бюллетень сообщества за май 2023 г., где мы будем освещать последние новости, выпуски, предстоящие события и отличную работу наших участников внутри сообщества Biz Apps. Если вы новичок в этой группе LinkedIn, обязательно подпишитесь здесь, в новостях и объявлениях, чтобы быть в курсе последних новостей от нашей постоянно растущей сети участников, которые «изменили свое представление о коде». ПОСЛЕДНИЕ НОВОСТИ
«Понедельники в Microsoft» в прямом эфире на LinkedIn — 8:00 по тихоокеанскому стандартному времени — понедельник, 15 мая — выпейте утренний кофе в понедельник и присоединяйтесь к главным менеджерам программы Хизер Кук и Каруане Гатиму на премьере эпизода «Понедельники в Microsoft»! Это шоу положит начало запуску нового канала сообщества Microsoft в LinkedIn и охватит целый ряд горячих тем из #PowerPlatform, #ModernWork, #Dynamics365, #AI и всего, что между ними. Просто нажмите на изображение ниже, чтобы зарегистрироваться и присоединиться к команде в прямом эфире в понедельник, 15 мая 2023 года, в 8:00 по тихоокеанскому стандартному времени. Надеюсь увидеть тебя там! Исполнительный основной доклад | День успеха клиентов Microsoft
CVP for Business Applications & Platform, Charles Lamanna, делится последними усовершенствованиями и обновлениями продукта #BusinessApplications, чтобы помочь клиентам достичь результатов в бизнесе. S01E13 Power Platform Connections — 12:00 по тихоокеанскому стандартному времени — четверг, 11 мая
В тринадцатом эпизоде Power Platform Connections Хьюго Бернье глубоко погружается в мысли соведущего Дэвида Уорнера II, а также рецензирует замечательные работы Денниса Гедегебюра, Кейта Атертона, Майкла Мегеля, Кэт Шнайдер и других.
Нажмите ниже, чтобы подписаться и получать уведомления, с Дэвидом и Хьюго LIVE в чате YouTube с 12:00 по тихоокеанскому стандартному времени. И используйте хэштег #PowerPlatformConnects в социальных сетях, чтобы получить шанс представить свою работу в шоу.
Просто нажмите на изображение ниже, чтобы зарегистрироваться и присоединиться к команде в прямом эфире в понедельник, 15 мая 2023 года, в 8:00 по тихоокеанскому стандартному времени. Надеюсь увидеть тебя там! Исполнительный основной доклад | День успеха клиентов Microsoft
CVP for Business Applications & Platform, Charles Lamanna, делится последними усовершенствованиями и обновлениями продукта #BusinessApplications, чтобы помочь клиентам достичь результатов в бизнесе. S01E13 Power Platform Connections — 12:00 по тихоокеанскому стандартному времени — четверг, 11 мая
В тринадцатом эпизоде Power Platform Connections Хьюго Бернье глубоко погружается в мысли соведущего Дэвида Уорнера II, а также рецензирует замечательные работы Денниса Гедегебюра, Кейта Атертона, Майкла Мегеля, Кэт Шнайдер и других.
Нажмите ниже, чтобы подписаться и получать уведомления, с Дэвидом и Хьюго LIVE в чате YouTube с 12:00 по тихоокеанскому стандартному времени. И используйте хэштег #PowerPlatformConnects в социальных сетях, чтобы получить шанс представить свою работу в шоу. ПРЕДСТОЯЩИЕ СОБЫТИЯ Конференция European Power Platform: продажа ранних билетов заканчивается!
Ранняя продажа билетов на конференцию European Power Platform заканчивается в пятницу, 12 мая 2023 г.!
#EPPC23 объединяет сообщества Microsoft Power Platform на три дня непревзойденного личного обучения, общения и вдохновения, включая три вдохновляющих основных доклада, шесть полнодневных учебных пособий для экспертов и более восьмидесяти пяти специализированных сессий с приглашенными докладчиками, включая Эйприл Даннэм. , Дона Саркар, Илья Файнберг, Джанет Робб, Даниэль Ласкевиц, Руи Сантос, Йенс Кристиан Шредер, Марко Рокка и многие другие. Подробно ознакомьтесь с последними достижениями продуктов, услышав мнение самых ярких умов в пространстве #PowerApps .
Нажмите здесь, чтобы забронировать билет сегодня и сэкономить! Конференция DynamicMinds — Словения — 22-24 мая 2023 г.
Уже совсем скоро состоится конференция DynamicsMinds Conference, которая пройдет в Словении с 22 по 24 мая 2023 года, где блестящие умы встречаются, общаются и делятся друг с другом!
На этой замечательной конференции Power Platform и Dynamics 365 выступило множество замечательных спикеров, в том числе Георг Гланчниг, Дона Саркар, Томми Скауэ, Моник Хейворд, Александр Тотович, Рэйчел Профитт, Орельен Клер, Ана Инес Уррутиа де Соуза, Лука Пеллегрини, Бостьян Голоб, Шеннон Маллинз, Елена Баева, Иван Фикко, Гуро Фаллер, Вивиан Восс, Эндрю Бибби, Триша Синклер, Роджер Гилкрист, Сара Лагерквист, Стив Мордью и многие другие.
ПРЕДСТОЯЩИЕ СОБЫТИЯ Конференция European Power Platform: продажа ранних билетов заканчивается!
Ранняя продажа билетов на конференцию European Power Platform заканчивается в пятницу, 12 мая 2023 г.!
#EPPC23 объединяет сообщества Microsoft Power Platform на три дня непревзойденного личного обучения, общения и вдохновения, включая три вдохновляющих основных доклада, шесть полнодневных учебных пособий для экспертов и более восьмидесяти пяти специализированных сессий с приглашенными докладчиками, включая Эйприл Даннэм. , Дона Саркар, Илья Файнберг, Джанет Робб, Даниэль Ласкевиц, Руи Сантос, Йенс Кристиан Шредер, Марко Рокка и многие другие. Подробно ознакомьтесь с последними достижениями продуктов, услышав мнение самых ярких умов в пространстве #PowerApps .
Нажмите здесь, чтобы забронировать билет сегодня и сэкономить! Конференция DynamicMinds — Словения — 22-24 мая 2023 г.
Уже совсем скоро состоится конференция DynamicsMinds Conference, которая пройдет в Словении с 22 по 24 мая 2023 года, где блестящие умы встречаются, общаются и делятся друг с другом!
На этой замечательной конференции Power Platform и Dynamics 365 выступило множество замечательных спикеров, в том числе Георг Гланчниг, Дона Саркар, Томми Скауэ, Моник Хейворд, Александр Тотович, Рэйчел Профитт, Орельен Клер, Ана Инес Уррутиа де Соуза, Лука Пеллегрини, Бостьян Голоб, Шеннон Маллинз, Елена Баева, Иван Фикко, Гуро Фаллер, Вивиан Восс, Эндрю Бибби, Триша Синклер, Роджер Гилкрист, Сара Лагерквист, Стив Мордью и многие другие. Щелкните здесь: Конференция DynamicsMinds, чтобы получить дополнительную информацию об этой потрясающей конференции сообщества, охватывающей все аспекты Power Platform и не только. Конференция «Дни знаний» в Дании — 1-2 июня 2023 г.
Посетите «Дни знаний» — конференцию партнеров Directions 4, которая пройдет 1–2 июня в Оденсе, Дания и посвящена обучению сотрудников, обмену знаниями и повышению квалификации специалистов Business Central.
Эта фантастическая двухдневная конференция предлагает сочетание учебных занятий и семинаров, главной темой которых является Business Central и сопутствующие продукты. Существует большой список отраслевых экспертов, которые делятся своими знаниями, в том числе Иона В., Берт Вербек, Лиза Юхлин, Дуглас Роман, Каролина Эдвинссон, Ким Далсгаард Кристенсен, Инга Сартаускайте, Пейк Бех-Андерсен, Шеннон Маллинз, Джеймс Кроутер, Мона Боркстед Нильсен, Ренато Файдига, Вивиан Восс, Свен Ноомен, Паулиен Бускенс, Андри Мар Хельгасон, Кейлин Ханниган, Фредди Кристиансен, Сигне Агербо, Люк ван Вугт и многие другие.
Щелкните здесь: Конференция DynamicsMinds, чтобы получить дополнительную информацию об этой потрясающей конференции сообщества, охватывающей все аспекты Power Platform и не только. Конференция «Дни знаний» в Дании — 1-2 июня 2023 г.
Посетите «Дни знаний» — конференцию партнеров Directions 4, которая пройдет 1–2 июня в Оденсе, Дания и посвящена обучению сотрудников, обмену знаниями и повышению квалификации специалистов Business Central.
Эта фантастическая двухдневная конференция предлагает сочетание учебных занятий и семинаров, главной темой которых является Business Central и сопутствующие продукты. Существует большой список отраслевых экспертов, которые делятся своими знаниями, в том числе Иона В., Берт Вербек, Лиза Юхлин, Дуглас Роман, Каролина Эдвинссон, Ким Далсгаард Кристенсен, Инга Сартаускайте, Пейк Бех-Андерсен, Шеннон Маллинз, Джеймс Кроутер, Мона Боркстед Нильсен, Ренато Файдига, Вивиан Восс, Свен Ноомен, Паулиен Бускенс, Андри Мар Хельгасон, Кейлин Ханниган, Фредди Кристиансен, Сигне Агербо, Люк ван Вугт и многие другие. Если вы хотите встретиться с отраслевыми экспертами, получить преимущество на рынке малого и среднего бизнеса и получить новые знания о Microsoft Dynamics Business Central, нажмите здесь Конференция Days of Knowledge в Дании, чтобы купить билет сегодня! ОСОБЕННОСТИ СООБЩЕСТВА
Посмотрите, как наши лучшие пользователи Super и Community достигают новых уровней! Эти трудолюбивые участники публикуют сообщения, отвечают на вопросы, хвалят и предлагают лучшие решения в своих сообществах. Мощные приложения:
Суперпользователи: @WarrenBelz, @LaurensM @BCBuizer
Пользователи сообщества: @Amik@ @mmollet, @Cr1t Силовой автомат:
Суперпользователи: @Expiscornovus , @grantjenkins, @abm
Пользователи сообщества: @Nived_Nambiar, @ManishSolanki Мощные виртуальные агенты:
Суперпользователи: @Pstork1, @Expiscornovus
Пользователи сообщества: @JoseA, @fernandosilva, @angerfire1213 Страницы силы:
Суперпользователи: @ragavanrajan
Пользователи сообщества: @Fubar, @Madhankumar_L,@gospa
ПОСЛЕДНИЕ СТАТЬИ В БЛОГЕ СООБЩЕСТВА
Блог сообщества Power Apps
Блог сообщества Power Automate
Блог сообщества Power Virtual Agents
Блог сообщества Power Pages
Ознакомьтесь с разделом «Использование сообщества» для получения дополнительных полезных советов и информации:
Power Apps, Power Automate, Power Virtual Agents, Power Pages
Если вы хотите встретиться с отраслевыми экспертами, получить преимущество на рынке малого и среднего бизнеса и получить новые знания о Microsoft Dynamics Business Central, нажмите здесь Конференция Days of Knowledge в Дании, чтобы купить билет сегодня! ОСОБЕННОСТИ СООБЩЕСТВА
Посмотрите, как наши лучшие пользователи Super и Community достигают новых уровней! Эти трудолюбивые участники публикуют сообщения, отвечают на вопросы, хвалят и предлагают лучшие решения в своих сообществах. Мощные приложения:
Суперпользователи: @WarrenBelz, @LaurensM @BCBuizer
Пользователи сообщества: @Amik@ @mmollet, @Cr1t Силовой автомат:
Суперпользователи: @Expiscornovus , @grantjenkins, @abm
Пользователи сообщества: @Nived_Nambiar, @ManishSolanki Мощные виртуальные агенты:
Суперпользователи: @Pstork1, @Expiscornovus
Пользователи сообщества: @JoseA, @fernandosilva, @angerfire1213 Страницы силы:
Суперпользователи: @ragavanrajan
Пользователи сообщества: @Fubar, @Madhankumar_L,@gospa
ПОСЛЕДНИЕ СТАТЬИ В БЛОГЕ СООБЩЕСТВА
Блог сообщества Power Apps
Блог сообщества Power Automate
Блог сообщества Power Virtual Agents
Блог сообщества Power Pages
Ознакомьтесь с разделом «Использование сообщества» для получения дополнительных полезных советов и информации:
Power Apps, Power Automate, Power Virtual Agents, Power Pages
LinkedIn Text Formatter — преобразование LinkedIn: оптимизация профиля LinkedIn
Вы можете выделять жирным шрифтом, курсивом и подчеркивать текст в LinkedIn с помощью моего приложения LinkedIn Text Formatter. Выберите нужное форматирование, скопируйте, вставьте и опубликуйте!
Выберите нужное форматирование, скопируйте, вставьте и опубликуйте!
Форматировать сейчас
Форматирование текста в LinkedIn
Хотите отформатировать текст в своем профиле LinkedIn и сообщениях LinkedIn? Вы можете выделять жирным шрифтом, курсивом и подчеркивать текст в своем профиле LinkedIn и сообщениях, используя наш LinkedIn Text Formatter. LinkedIn изначально не допускает форматирования, но это не значит, что это невозможно. Буквы и цифры, которые вы видите на клавиатуре, — не единственные доступные нам буквы и цифры.
Используя символы Unicode, которые выглядят как форматированный текст, мы можем обмануть LinkedIn и зрителя, заставив их думать, что они видят текст, выделенный полужирным шрифтом, курсивом или подчеркнутым.
Перед использованием нашего модуля форматирования текста LinkedIn имейте в виду:
- НЕЛЬЗЯ ПОИСК: Текст, преобразованный нашим модулем форматирования текста LinkedIn, НЕ ДОСТУПЕН ДЛЯ ПОИСКА в LinkedIn.
 Используйте LinkedIn Text Formatter для заголовков и коротких фрагментов, предназначенных для привлечения внимания человека. Не используйте LinkedIn Text Formatter для областей, которые должны быть проиндексированы и найдены поисковой системой LinkedIn.
Используйте LinkedIn Text Formatter для заголовков и коротких фрагментов, предназначенных для привлечения внимания человека. Не используйте LinkedIn Text Formatter для областей, которые должны быть проиндексированы и найдены поисковой системой LinkedIn. - МОЖЕТ НЕ ОТОБРАЖАТЬСЯ НА ВСЕХ УСТРОЙСТВАХ: Кроме того, поскольку это Unicode, отформатированный текст может отображаться не на всех устройствах. По мере того, как все больше людей будут обновлять свои устройства, возможности отображения будут улучшаться. Если устройство не может отображать Unicode, вместо этого читатель увидит маленькие квадратики.
- НЕДОСТУПНО ДЛЯ ПРОГРАММ ДЛЯ ЧТЕНИЯ ЭКРАНА: Еще одно ОЧЕНЬ ВАЖНОЕ замечание: текст Unicode недоступен для тех, кто использует программу чтения с экрана. Программы чтения с экрана не понимают значения Unicode и вместо этого считывают их по отдельности как имена символов Unicode.
Вывод здесь состоит в том, чтобы рассмотреть последствия и преимущества использования форматированного текста в вашем профиле LinkedIn. Пожалуйста, примите обдуманное решение, и если вы решите, что оно имеет смысл, используйте его экономно.
Пожалуйста, примите обдуманное решение, и если вы решите, что оно имеет смысл, используйте его экономно.
Как форматировать текст в LinkedIn?
1. Создайте резервную копию раздела профиля LinkedIn, который будет содержать текст в искусственном формате. Скопируйте все и вставьте в документ Word.
2. Введите текст, который вы хотите отформатировать, в поле ниже. По мере ввода вы увидите, как текст мгновенно превращается в полужирный, курсив, подчеркивание и шрифт.
3. Выделите нужный отформатированный текст и скопируйте его, используя контекстное меню или нажав Ctrl+C (Windows) или Cmd+C (Mac).
4. Откройте свой профиль LinkedIn или создайте новую публикацию в LinkedIn.
5. Вставьте текст в выбранную область, используя контекстное меню или нажав Ctrl+V (Windows) или Cmd+V (Mac).
6. Вуаля! Отформатированный текст в вашем профиле LinkedIn!
ОСТОРОЖНО: Если вы приблизились к максимальному количеству символов, вы можете обнаружить, что счетчик символов LinkedIn ведет себя немного шатко, когда вы вставляете свой текст Unicode. Убедитесь, что вы сохраняете исходный текст.
Убедитесь, что вы сохраняете исходный текст.
Бонусный ресурс
Если вы ДЕЙСТВИТЕЛЬНО хотите сделать свой профиль эффектным, вы также можете воспользоваться нашей библиотекой символов.
Отформатируйте текст LinkedIn
Введите текст здесь… 𝐁𝐨𝐥𝐝 𝘐𝘵𝘢𝘭𝘪𝘤𝘴 𝑩𝒐𝒍𝒅 𝑰𝒕𝒂𝒍𝒊𝒄𝒔 𝒮𝒸𝓇𝒾𝓅𝓉 𝓑𝓸𝓵𝓭 𝓢𝓬𝓻𝓲𝓹𝓽 D̳o̳u̳b̳l̳e̳ ̳U̳n̳d̳e̳r̳l̳i̳n̳e̳
Поделитесь этим с тем, кого вы знаете!
Усильте свой заголовок LinkedIn
Получите доступ к моему генератору заголовков LinkedIn, чтобы получить БОЛЬШЕ ПРОСМОТРОВ вашего профиля LinkedIn и
БОЛЬШЕ ВОЗМОЖНОСТЕЙ!
Получите доступ к моему приложению LinkedIn Headline Generator, чтобы продвигать свой бренд и занимать более высокие позиции в результатах поиска LinkedIn. Ваш профиль получит больше просмотров, и вы столкнетесь с удивительными возможностями! Все, что требуется, — это пара кликов, и через несколько секунд вы получите привлекательный, профессиональный заголовок LinkedIn, который впечатляет.
