seodon.ru | Учебник HTML — Как изменить шрифт?
Опубликовано: 29.09.2010 Последняя правка: 08.12.2015
При создании сайта постоянно возникает необходимость изменения шрифта текста для самых разных частей и элементов HTML-страниц, ведь это не только добавляет сайту уникальность и стиль, но и повышает качество восприятия информации. В HTML для этого существуют специальные теги, о них мы и поговорим в данном уроке, который будет одним из самых больших в этом учебнике. Но, как я вам уже говорил ранее, не старайтесь все запоминать наизусть, не надо, главное — разобраться и понять о чем идет речь на каждом этапе урока.
Изменение стилей шрифтов
Изменять стили написания шрифтов в HTML можно далеко не одним способом и вы скоро в этом убедитесь. А теперь давайте рассмотрим несколько новых тегов:
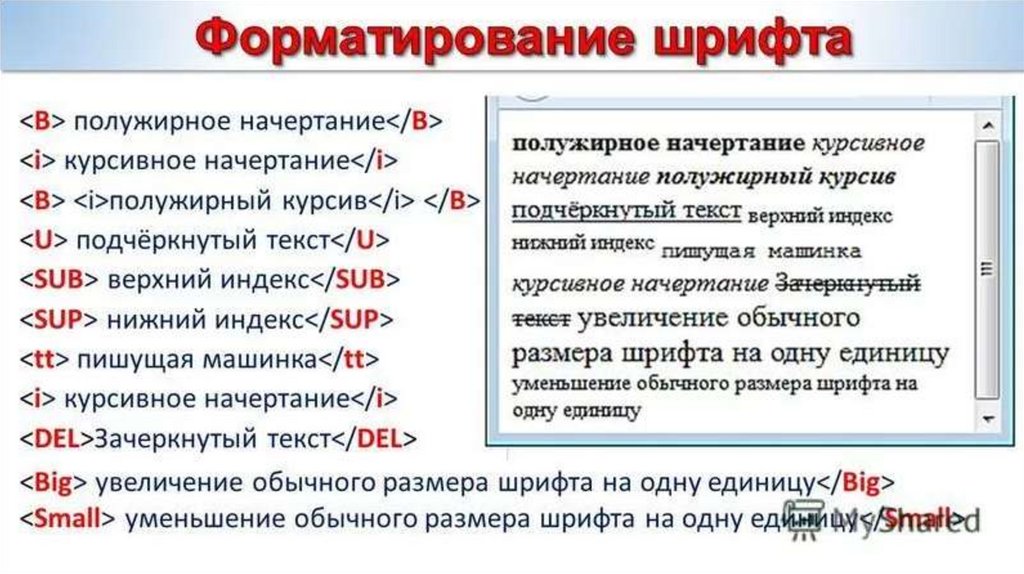
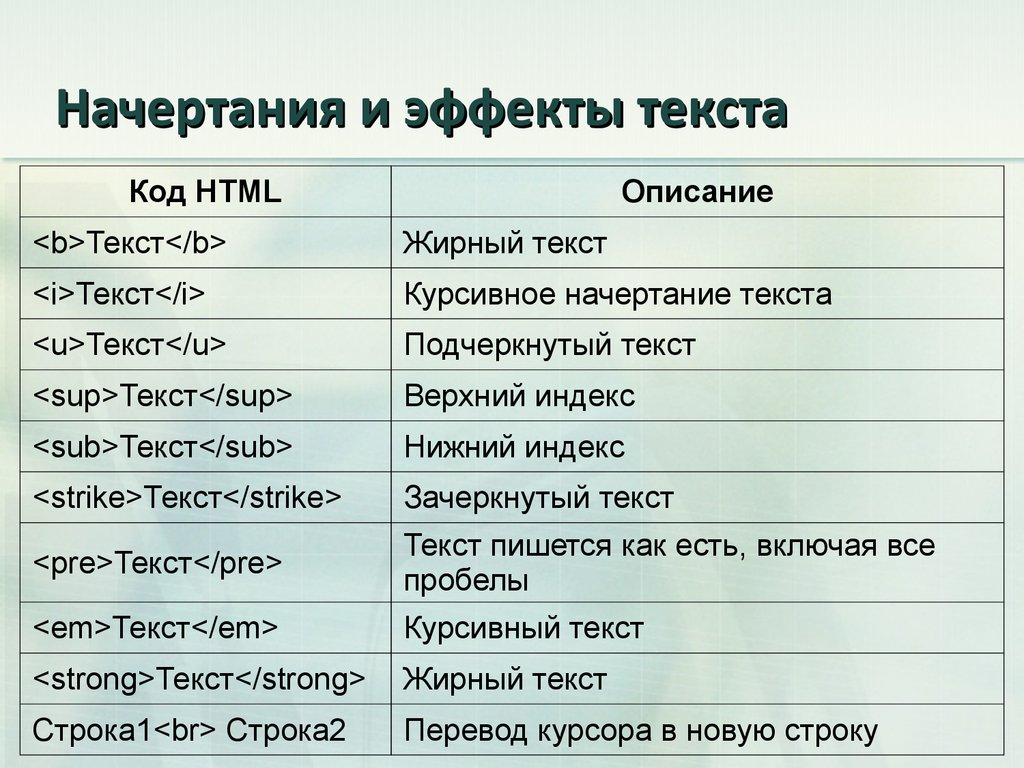
<B>…</B> и <STRONG>…</STRONG> — выделяют текст полужирным шрифтом.
<I>…</I> и <EM>…</EM> — выделяют текст курсивом.
<SUP>…</SUP> — выводит текст в верхнем индексе, например E = mc2.
<SUB>…</SUB> — выводит текст в нижнем индексе, например H2SO4.
Все эти теги являются встроенными (inline, уровня строки), то есть не создают переносы строк до и после себя, а располагаются на одной строке. Содержать они могут тоже только встроенные элементы, поэтому их свободно можно вкладывать друг в друга. Самое главное не забывайте о правильной вложенности: тег, открытый раньше — должен быть закрыт позже.
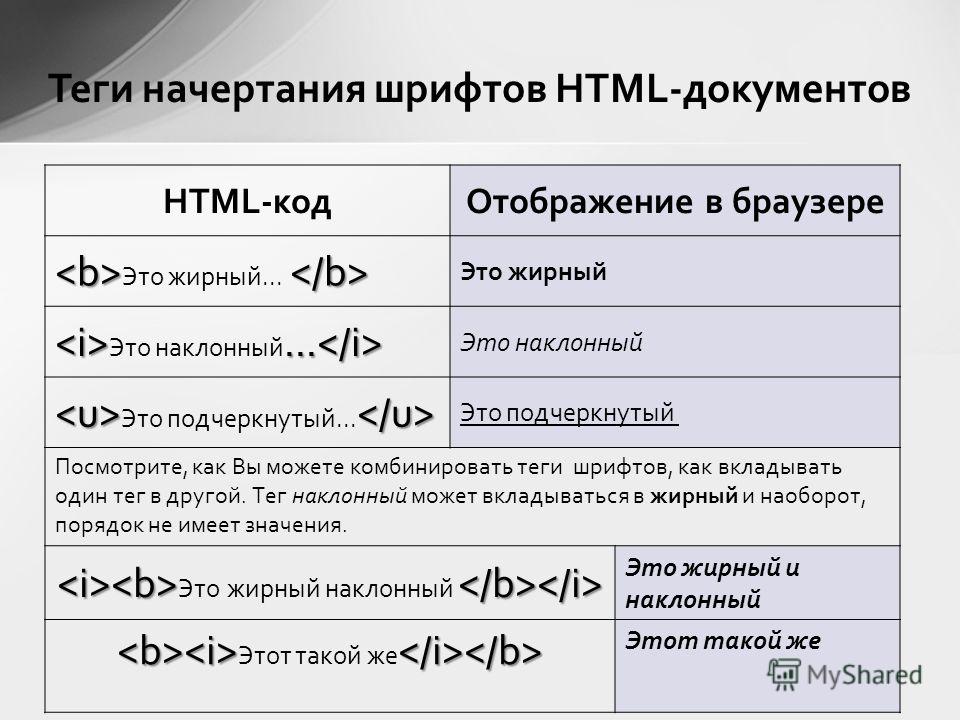
Думаю, вы заметили, что для выделения жирным и курсивом существует по два тега. Дело в том, что обычные браузеры отображают содержимое этих тегов одинаково, а вот невизуальные (голосовые) браузеры могут по особенному акцентировать текст внутри <STRONG> и <EM>. Поэтому, если вы хотите выделить какие-то слова или фразы, чтобы привлечь читателя, то лучше использовать именно эти теги, хотя, по большому счету, разницы нет.
Вы спросите: «Но неужели указанные выше теги — это все, чем можно выделить текст в HTML»? Ну конечно же нет! Существуют еще теги <S> и <STRIKE>, подчеркивающие текст, а также тег <U>, отображающий зачеркнутый текст. Но, видите ли, эти теги являются устаревшими в HTML и их, как и атрибут align, возможно скоро перестанут понимать браузеры. Поэтому я вам покажу другой способ, который вы можете использовать без опаски. А заключается он в применении атрибута style, причем его допустимо указывать внутри любых тегов. Общий синтаксис следующий:
<тег>…</тег> — подчеркивает текст.
<тег>…</тег> — надчеркивает текст.
<тег>…</тег> — зачеркивает текст.
Пример изменения стилей шрифтов
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=Windows-1251"> <title>Изменение стилей шрифтов</title> </head> <body> <p><b>Жирный шрифт.</b> <i>Курсив.</i></p> <p><b><i>Жирный курсив.</i></b></p> <p><em>H<sub>2</sub>SO<sub>4</sub></em> - формула серной кислоты написанная курсивом.</p> <p>Подчеркнутый параграф текста.</p> <p>Обычный текст, <strong>зачеркнутый жирный.</strong> </p> </body> </html>
Результат в браузере
Жирный шрифт. Курсив.
Жирный курсив.
H2SO4 — формула серной кислоты написанная курсивом.
Подчеркнутый параграф текста.
Обычный текст, зачеркнутый жирный.
Теперь хотелось бы сделать одно пояснение по поводу атрибута style. Style — это абсолютно обычный атрибут тегов, но относится он к Каскадным таблицам стилей (CSS). В далеком прошлом все функции по структуризации HTML-страницы в целом и по внешнему представлению ее каждого элемента в отдельности (цвет, форма, положение на странице и т..ppt/slide_7.jpg) д.) брал на себя язык HTML. Но потом разработчики языка решили разграничить эти функции и создали CSS. Соответственно многие теги или атрибуты тегов стали устаревшими. Поэтому, чтобы не забивать вам голову ненужной информацией, в данном учебнике я тоже заменил их стилями, то есть атрибутом style. Его общий синтаксис следующий:
д.) брал на себя язык HTML. Но потом разработчики языка решили разграничить эти функции и создали CSS. Соответственно многие теги или атрибуты тегов стали устаревшими. Поэтому, чтобы не забивать вам голову ненужной информацией, в данном учебнике я тоже заменил их стилями, то есть атрибутом style. Его общий синтаксис следующий:
<тег>…</тег>
Используя style вы совершенно ничего не потеряете, но зато научитесь писать грамотный HTML, а в качестве бонуса еще и CSS немного освоите.
Тег <SPAN> или что делать, когда нет нужных тегов
Ну что, пока все понятно? Хорошо, тогда вопрос. А что вы будете делать, если вам, например, надо зачеркнуть не весь параграф, а только половину текста, причем не делать его ни жирным, ни курсивом? Ну да не переживайте, тут вам поможет один очень удобный и нужный тег.
Итак, знакомьтесь — <SPAN>…</SPAN>. Этот тег тоже является встроенным (inline, уровня строки) и может содержать любые встроенные теги, но главное не это.
Пример использования тега SPAN
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=Windows-1251"> <title>Использование тега SPAN</title> </head> <body> <p><span>Обычный текст без изменений.</span></p> <p>Еще обычный текст. <span>Подчеркнутый.</span> <span>Зачеркнутый.</span> </p> </body> </html>
Результат в браузере
Обычный текст без изменений.
Еще обычный текст. Подчеркнутый. Зачеркнутый.
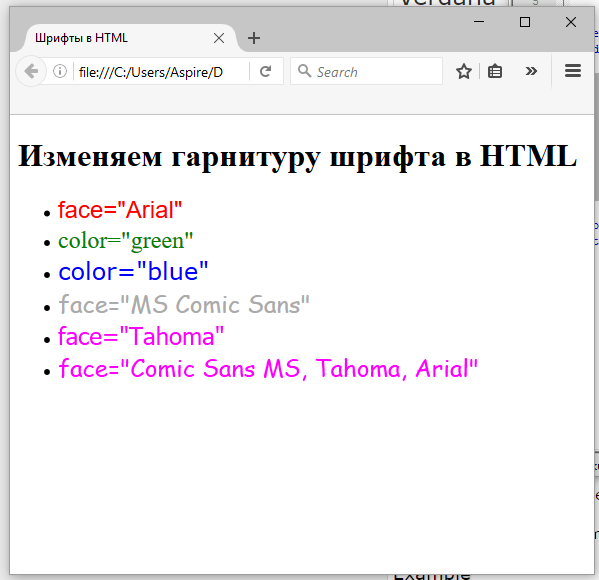
Меняем имя (гарнитуру) шрифта
Не знаете что такое имя шрифта? Наверняка многие из вас хоть когда-то набивали текст в Microsoft Word или OpenOffice Writer и видели такое меню:
Меню выбора шрифта в Microsoft Word.
Это и есть имена шрифтов, которые имеются на вашем компьютере и их используют не только Word или Writer, но и многие другие приложения, в том числе и браузеры. Имя (гарнитура) шрифта определяет сам его рисунок отличающий один шрифт от другого.
Я вам настоятельно не рекомендую применять какие-либо экзотические шрифты, так как их может не быть на компьютере человека, который зайдет к вам на сайт и тогда вместо букв он увидит разные непонятные символы или квадратики. Вот список самых распространенных шрифтов, которые практически наверняка есть на компьютере каждого пользователя:
| Шрифты | Семейство |
|---|---|
| ‘Comic Sans MS’ | cursive (рукописные) |
| Courier | monospace (моноширинные) |
| Arial, Helvetica, Verdana, Tahoma | sans-serif (рубленные, гротески) |
| Times, ‘Times New Roman’, Garamond | serif (с засечками, антиква) |
По умолчанию практически все браузеры используют шрифт ‘Times New Roman’, а чтобы его изменить используется все тот же атрибут style, который можно применить внутри любого тега. Общий синтаксис указания следующий:
Общий синтаксис указания следующий:
<тег>…</тег>
Если имя шрифта состоит из нескольких слов, то его необходимо закрывать в одинарные кавычки. Допускается указывать не одно, а несколько имен шрифтов через запятую и тогда, если первого шрифта на компьютере нет — будет использован второй, третий и т.д. Но в конце обязательно поставьте имя всего семейства шрифтов, в этом случае, если браузер не обнаружит ни одного шрифта, то применит шрифт максимально подходящий к этому семейству.
Чтобы изменить шрифт на всей странице — достаточно указать атрибут style в теге <BODY>. А если необходимо изменить шрифт для отдельной части текста, то заключите его в тег <SPAN> и примените атрибут к нему.
Пример изменения имени шрифтов
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Windows-1251">
<title>Изменение имени шрифтов</title>
</head>
<body>
<p>Это шрифт Arial, если его нет, то Verdana, а если
и его нет, то любой другой из sans-serif. </p>
<p>
Это Comic Sans MS или любой cursive.
</p>
<p>Это опять Arial, Verdana или любой sans-serif.
<span>
А это Courier или любой monospace.
</span>
</p>
</body>
</html>
</p>
<p>
Это Comic Sans MS или любой cursive.
</p>
<p>Это опять Arial, Verdana или любой sans-serif.
<span>
А это Courier или любой monospace.
</span>
</p>
</body>
</html>Результат в браузере
Это шрифт Arial, если его нет, то Verdana, а если и его нет, то любой другой из sans-serif.
Это Comic Sans MS или любой cursive.
Это опять Arial, Verdana или любой sans-serif. А это Courier или любой monospace.
Ну что, разобрались в примере? Сделаю одно пояснение, понимание которого вам серьезно облегчит жизнь в будущем, хотя думаю многие уже догадались. Итак, если теги вложены друг в друга и несколько из них осуществляют изменения одного типа (например, меняют имя шрифта), то теги-потомки переопределяют свойства тегов-предков. Если же вложенные теги осуществляют разные изменения, то они дополняют друг друга, вот и все.
Меняем размер шрифта
Язык HTML ограничен всего семью размерами шрифтов, что, согласитесь, очень мало для хорошего сайта.
В CSS есть порядка десяти единиц измерения, но мы с вами рассмотрим только три самых популярных — это пункты (pt), пиксели (px) и проценты (%). Итак:
- pt — Пункты. Один пункт равен 1/72 дюйма, а один дюйм — 2.54см. Следовательно, 1pt = 0,03527778см. Это абсолютная величина, так как размер заданный в пунктах не зависит ни от чего.
- px — Пиксели. Измеряется в пикселях монитора компьютера. Пиксель — это самая маленькая точка на мониторе и она является относительной величиной, так как ее размер зависит от текущего разрешения экрана и размера самого монитора.
- % — Проценты. Высчитывается в процентах, где за 100% берется значение родительского тега, а если оно не указано, то значение в браузере по умолчанию. Это тоже относительная величина, ведь размер шрифта родителя может быть абсолютно разный, да и размер шрифта в браузере пользователи могут свободно менять.

Чтобы указать размер шрифта используется атрибут style и его можно указать внутри любого тега. Общий синтаксис такой:
<тег>…</тег>
Как и в случае с именами шрифтов, чтобы изменить размер шрифта на всей странице — достаточно указать атрибут style в теге <BODY>. А если необходимо изменить шрифт для фрагмента текста, то заключите его в тег <SPAN> и примените атрибут к нему.
Пример изменения размера шрифтов
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Windows-1251">
<title>Изменение размера шрифта</title>
</head>
<body>
<p>Этот размер шрифта составляет 90% от размера
в браузере по умолчанию.
</p>
<p>
Этот размер составляет 90% уже от размера в теге BODY.
</p>
<h5>
Размер шрифта заголовка составляет 120% от размера в BODY. </h5>
<p>Это опять 90% от размера в браузере по умолчанию.
<span>
Размер этого шрифта 15 пунктов.
</span>
</p>
</body>
</html>
</h5>
<p>Это опять 90% от размера в браузере по умолчанию.
<span>
Размер этого шрифта 15 пунктов.
</span>
</p>
</body>
</html>Результат в браузере
Этот размер шрифта составляет 90% от размера в браузере по умолчанию.
Этот размер составляет 90% уже от размера в BODY.
Размер шрифта заголовка составляет 120% от размера в BODY.
Это опять 90% от размера в браузере по умолчанию. Размер этого шрифта 15 пунктов.
Размер шрифта зависит не только от его явного указания, но и от его имени (гарнитуры) — разные шрифты могут иметь совершенно разные высоту и ширину букв, а также межбуквенное расстояние.
Еще немного об атрибуте style
Самое время раскрыть вам еще один секрет этого чудесного атрибута, но опять сначала задам вам вопрос. Как бы вы поступили, если бы вам надо было установить для всего параграфа имя шрифта Arial с размером в 80%? А я вам скажу, вы бы написали что-то подобное:
Так.
<p> <span> Текст параграфа. </span> </p>
Вот так.
<p> <span> <span> Текст параграфа. </span> </span> </p>
Или вообще вот так.
<p> Текст параграфа. </p>
Я прав? Ну что ж, если первые два варианта в принципе верны, то последний вообще с ошибкой, так как, если помните, в одном теге не может быть двух одинаковых атрибутов. А теперь пора вспомнить, что style — не просто атрибут, а атрибут относящийся к CSS. Посмотрите-ка на это:
<p> Текст параграфа. </p>
Гораздо проще, да? Самое главное не забывать ставить между соседними стилями точку с запятой (;) и брать все это «хозяйство» в двойные кавычки (» «), иначе применится только первый стиль, а остальные браузер проигнорирует. Ну мы ведь всегда с вами проставляем двойные кавычки, правда?
Так, этот урок вышел очень насыщенным, поэтому сделайте домашнее задание и немного отдохните.
Домашнее задание.
- Создайте заголовок статьи и двух ее разделов, но заголовки разделов еще и подчеркните.
- Сделайте так, чтобы при наведении курсора мыши на заголовок статьи появлялась соответствующая надпись.
- Напишите один параграф в начале статьи и по два в каждом разделе.
- Установите для всей страницы шрифт Arial с размером 90% от размера в браузере по умолчанию.
- Установите для всех заголовков шрифт Times и пусть заголовок статьи будет с размером шрифта в 150%, а подзаголовки — 120%.
- Выделите в первом параграфе два слова жирным шрифтом и одно курсивом. Во втором — фразу из нескольких слов жирным курсивом. В третьем — подчеркните фразу выделенную курсивом. В четвертом — зачеркните половину фразы выделенной жирным.
- Напишите в последнем параграфе формулу спирта: C2H5OH.
Посмотреть результат → Посмотреть ответ
| Параграфы и заголовки | ← Содержание → | Меняем цвет текста и фона |
em, px, pt, cm, in…
Языки
Это перевод. Здесь могут содержаться ошибки или страница может
быть устаревшей по отношению к Английской версии. Переводчик: Илья Стрельцын
Здесь могут содержаться ошибки или страница может
быть устаревшей по отношению к Английской версии. Переводчик: Илья Стрельцын
См. также оглавление со всеми советами.
На этой странице:
- em, px, pt, cm, in…
- Размеры шрифтов
- Новые единицы: rem, vw…
em, px, pt, cm, in…Указывать длину в CSS можно в разных единицах. Некоторые из них
пришли из типографской традиции, как пункт (pt)
и пика (pc), другие, напр. сантиметр (cm) и дюйм (in), знакомы нам в повседневном
обиходе. Есть и «волшебная» единица, придуманная специально для
CSS: px. Значит ли это, что для разных свойств нужны
разные единицы?
Нет, единицы измерения не имеют отношения к свойствам, но имеют прямое отношение к средствам отображения: экран или бумага.
Любые единицы измерения можно использовать где угодно. Свойство
со значением в пикселях (
Свойство
со значением в пикселях (margin: 5px) также
допускает и значения в дюймах или сантиметрах (margin:
1.2in; margin: 0.5cm), и наоборот.
Но в целом для отображения на экране и для печати лучше использовать разные наборы единиц измерения. Советы по использованию единиц собраны в следующей таблице:
| Рекомендуются | Можно иногда | Не рекомендуются | |
|---|---|---|---|
| Экран | em, px, % | ex | pt, cm, mm, in, pc |
| Печать | em, cm, mm, in, pt, pc, % | px, ex |
Соотношение между абсолютными единицами таково: 1in = 2.54cm = 25.4mm = 72pt = 6pc
Если у вас есть под рукой линейка, можете проверить точность
своего устройства. Вот прямоугольник высотой 1 дюйм (2.54cm):
↑
72pt
↓
Так называемые абсолютные единицы (cm, mm, in, pt и pc) в CSS означают то же самое, что и везде, но только если
у устройства вывода достаточно высокое разрешение. На лазерном
принтере 1cm должен быть точно равен 1 сантиметру.
Но на устройствах низкого разрешения, вроде компьютерных экранов,
CSS этого не требует. И вправду, разные устройства и разные
реализации CSS норовят отобразить их по-разному. Лучше оставить эти
единицы для устройств высокого разрешения, в частности для печати.
На компьютерных экранах и мобильных устройствах может получиться
не то, что ожидалось.
На лазерном
принтере 1cm должен быть точно равен 1 сантиметру.
Но на устройствах низкого разрешения, вроде компьютерных экранов,
CSS этого не требует. И вправду, разные устройства и разные
реализации CSS норовят отобразить их по-разному. Лучше оставить эти
единицы для устройств высокого разрешения, в частности для печати.
На компьютерных экранах и мобильных устройствах может получиться
не то, что ожидалось.
В прошлом CSS требовал, чтобы абсолютные единицы отображались правильно даже на компьютерных экранах. Но поскольку неправильных реализаций было больше, чем правильных, и никаких улучшений не предвиделось, в 2011-м CSS отказался от этого требования. Сейчас абсолютные единицы обязаны работать правильно только при выводе на печать и на устройствах высокого разрешения.
CSS не уточняет, что именно понимается под «высоким
разрешением». Но так как у дешевых принтеров сегодня бывает
не менее 300 точек на дюйм, а у хороших экранов порядка 200 точек
на дюйм, граница, скорее всего, проходит где-то между этими
значениями.
Еще одна причина не использовать абсолютные единицы где-либо,
кроме печати: на разные экраны мы смотрим с разного расстояния.
1 сантиметр на экране настольного компьютера выглядит маленьким.
Но на мобильном экране прямо перед глазами — это много. Лучше
вместо них использовать относительные единицы, напр. em.
Единицы em и ex зависят от размера
шрифта и могут быть свои для каждого элемента в документе. Единица em — просто размер шрифта. В элементе, которому
задан шрифт в 2in, 1em и означает эти 2in. Указание размеров
(напр., для отступов) в em означает, что они
задаются относительно шрифта, и какой бы ни был шрифт
у пользователя — крупный (напр. на большом экране) или мелкий
(напр. на мобильном устройстве), эти размеры останутся
пропорциональными. Объявления наподобие text-indent:
1.5em и margin: 1em в CSS крайне популярны.
Единица ex используется нечасто. В ней выражаются
размеры, которые должны отсчитываться от x-высоты шрифта.
X-высота — это, грубо говоря, высота строчных букв вроде a, c, m, или o. У шрифтов
с одинаковым размером (и, соответственно, при одинаковом
В ней выражаются
размеры, которые должны отсчитываться от x-высоты шрифта.
X-высота — это, грубо говоря, высота строчных букв вроде a, c, m, или o. У шрифтов
с одинаковым размером (и, соответственно, при одинаковом em) может быть огромная разбежка в размерах строчных букв,
и если важно, чтобы какая-то картинка, например, соответствовала
x-высоте, единица ex к вашим услугам.
Единица px в CSS волшебная. Она не связана
с текущим шрифтом, но и с физическими сантиметрами или дюймами
обычно тоже не связана. Единица px определена как
что-то маленькое, но видимое, т.е. горизонтальную линию толщиной
1px можно было отобразить с четкими краями (без сглаживания). Что
считается четким, маленьким и видимым, зависит от устройства
и способа пользования им: держите ли вы его прямо перед глазами,
как мобильный телефон, на расстоянии вытянутой руки, как монитор,
или где-то на промежуточном расстоянии, как электронную книгу?
Поэтому px по определению не фиксированная длина,
а нечто, зависящее от типа устройства и его обычного использования.
Чтобы понять, почему единица px именно такая,
представьте ЭЛТ-монитор из 1990-х: наименьшая точка, которую он мог
отобразить, была размером примерно в 1/100 дюйма (0,25 мм) или чуть
больше. Свое название единица px получила от тех
экранных пикселей.
Нынешние устройства в принципе могут отображать и более мелкие
четкие точки (хотя их может быть трудно разглядеть без лупы).
Но документы из прошлого века, которые использовали px в CSS, независимо от устройства выглядят по-прежнему. Принтеры,
в особенности, могут отображать четко отображать линии гораздо
тоньше 1px, но даже на принтерах линия в 1px выглядит почти так же,
как выглядела бы на мониторе. Устройства меняются, но единица px всегда выглядит одинаково.
На самом деле CSS требует, чтобы 1px был точно
равен 1/96 дюйма при любом выводе на печать. В CSS считается, что
принтерам, в отличие от экранов, не нужны разные размеры для px, чтобы отображать четкие линии. Поэтому при печати
px не только одинаково выглядит независимо от устройства,
но и заведомо измеряется одной и той же величиной (совсем как
единицы
Поэтому при печати
px не только одинаково выглядит независимо от устройства,
но и заведомо измеряется одной и той же величиной (совсем как
единицы cm, pt, mm, in и pc, как
объяснялось выше).
CSS также определяет, что растровые изображения (напр.
фотографии) по умолчанию отображаются в масштабе 1 пиксель
изображения на 1px. Фотография разрешением 600 на 400 будет 600px
шириной и 400px высотой. Тем самым пиксели фотографии привязываются
не к пикселям устройства вывода (которые могут быть очень мелкими),
а к единицам px. Это позволяет точно совмещать
изображения с другими элементами документа, при условии, что
вы используете в своих стилях единицы px, а не pt, cm и т.д.
Используйте
em или px для шрифтовЕдиницы pt (пункт) and pc (пика)
CSS получил в наследство от печатного дела. Там традиционно
применялись эти и подобные единицы, а не сантиметры или дюймы.
В CSS незачем использовать
Там традиционно
применялись эти и подобные единицы, а не сантиметры или дюймы.
В CSS незачем использовать pt, пользуйтесь любой
единицей на свой выбор. Но есть хорошая причина
не использовать ни pt, ни других абсолютных
единиц, а использовать только em и px.
Вот несколько линий разной толщины. Некоторые из них могут казаться четкими, но как минимум линии в 1px и 2px должны быть четкими и видимыми:
0.5pt, 1px, 1pt, 1.5px, 2px
Если первые четыре линии выглядят одинаковыми (либо линия
в 0.5pt пропала), скорее всего вы видите это на мониторе,
не способном отображать точки мельче 1px. Если линии выглядят
возрастающими по толщине, скорее всего вы видите эту страницу
на качественном экране или на бумаге. А если 1pt выглядит толще,
чем 1.5px, то это скорее всего экран мобильного устройства (похоже, последняя фраза описывает ситуацию до правки 2011 года —
прим. перев.).
перев.).
Волшебная единица CSS, px, часто бывает удачным
выбором, особенно если нужно выровнять текст с картинками, либо
просто потому, что что-либо толщиной 1px (или кратной 1px) заведомо
будет выглядеть четко.
Но размеры шрифтов еще лучше задавать в em. Идея
в том, чтобы 1) не задавать размер шрифта для элемента BODY
(в HTML), а использовать размер шрифта по умолчанию для устройства,
поскольку это наиболее удобный для читателя размер; и 2) указывать
размеры шрифта других элементов в em: h2
{font-size: 2.5em}, чтобы h2 был в 2½ раза крупнее
основного шрифта страницы.
Едиственное место, где можно использовать pt (либо cm или in) для размера
шрифтов — стили для печати, если нужно, чтобы напечатанный шрифт
был строго определенного размера. Но даже там чаще всего лучше
использовать размер шрифта по умолчанию.
Таким образом, единица px избавляет
от необходимости знать разрешение устройства. Независимо
от разрешения устройства вывода (96 dpi, 100 dpi, 220 dpi или
1800 dpi), длина, указанная в виде целого числа
Независимо
от разрешения устройства вывода (96 dpi, 100 dpi, 220 dpi или
1800 dpi), длина, указанная в виде целого числа px,
всегда выглядит хорошо и везде достаточно похоже. Но что, если
мы хотим узнать разрешение устройства, например, чтобы
решить, можно ли использовать линию в 0.5px?
Выход — проверить разрешение с помощью медиавыражений.
Подробности о медиавыражениях — за рамками этой статьи, но вот
небольшой пример:
div.mybox { border: 2px solid }
@media (min-resolution: 2dppx) {
/* Media with 2 or more dots per px */
div.mybox { border: 1.5px solid }
}
Новые единицы измерения в CSS
Чтобы было еще проще писать стилевые правила, зависящие только
от размера шрифта по умолчанию, с 2013 года в CSS есть новая
единица: rem. Один rem (от «root em»,
т.е. «корневой em» или «em корневого элемента») — это размер шрифта
корневого элемента в документе. В отличие от
В отличие от em,
который может быть для каждого элемента свой, rem для всего документа один и тот же. Например, чтобы задать
элементам P и h2 одинаковый внешний отступ слева, вот для сравнения
CSS-код до 2013 года:
p { margin-left: 1em }
h2 { font-size: 3em; margin-left: 0.333em }и новая версия:
p { margin-left: 1rem }
h2 { font-size: 3em; margin-left: 1rem }Благодаря другим новым единицам стало можно указывать размеры
относительно окна пользователя. Это vw и vh. Единица vw — 1/100 ширины окна, а vh — 1/100 его высоты. Еще есть vmin,
соответствующая меньшему из vw и vh.
И vmax (можете догадаться, что она делает).
Поскольку они новые, они еще работают не везде. Но к началу 2015 года многие браузеры уже их поддерживали.
Bert Bos, style activity leadCopyright © 1994–2021 W3C® Privacy policy
Created 12 Jan 2010;
Last updated Ср 06 янв 2021 05:40:49
Начало работы с настройкой размера шрифта HTML
Назад Начало работы с настройкой размера шрифта HTML
Веб-дизайн открывает множество творческих возможностей для разработчиков. Большая часть этой силы дизайна исходит от великолепных опций CSS и HTML, которые позволяют вносить так много тонких изменений на веб-странице. Все, от цветов, фона, счетчиков и многого другого, может быть оформлено в соответствии с потребностями дизайна.
Большая часть этой силы дизайна исходит от великолепных опций CSS и HTML, которые позволяют вносить так много тонких изменений на веб-странице. Все, от цветов, фона, счетчиков и многого другого, может быть оформлено в соответствии с потребностями дизайна.
Размер текста HTML — это еще один параметр, которым веб-разработчик может управлять для четкого представления информации на странице. В этом кратком руководстве вы узнаете, как использовать свойство CSS font-size в своей работе. Образец кода и изображения помогут вам в этом процессе.
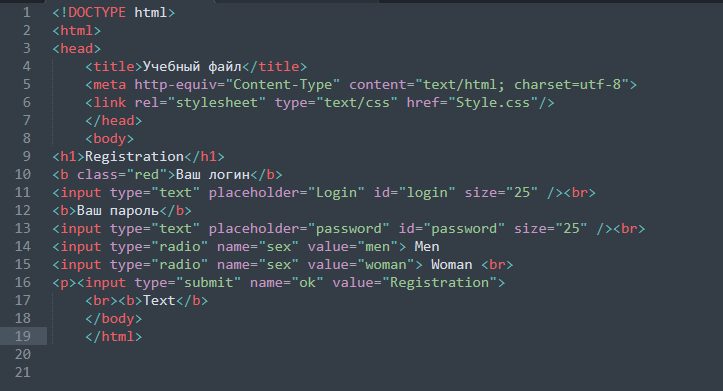
Как установить размер шрифта HTMLУстановка размера шрифта HTML — это прямое и простое дело даже для новичков в комбинации HTML/CSS. Чтобы отобразить это в руководстве, будет использоваться набор примеров кодов HTML. Вы можете увидеть это ниже. Не стесняйтесь следовать примеру или использовать свой собственный код.
Для CSS использовалась отдельная таблица стилей. Вы можете увидеть ссылку на него в приведенном выше примере кода. Если вы не знакомы с использованием таблицы стилей, ознакомьтесь с постом «Основы CSS для начинающих», чтобы быстро разобраться в этом.
Если вы не знакомы с использованием таблицы стилей, ознакомьтесь с постом «Основы CSS для начинающих», чтобы быстро разобраться в этом.
Если к странице не применяются никакие изменения, для размера шрифта HTML будет установлено значение по умолчанию 16 пикселей. Если вы не знакомы с этим выражением, число — это размер, а «px» — сокращение для пикселей. Вот как вывод страницы должен выглядеть на экране.
Это изображение объясняет размеры, показанные на HTML-странице.
В этом руководстве основное внимание будет уделено изменению размера элемента абзаца (p) в документе HTML. Тег заголовка был включен, чтобы показать, как он автоматически устанавливается на определенный размер.
Это следует учитывать при использовании соответствующих тегов HTML-элементов по назначению. Теги абзацев следует использовать для общей информации, а теги заголовков следует использовать для заголовков тем. Вы можете изменить размер элемента абзаца, чтобы он выглядел как заголовок, но это будет выглядеть неправильно с точки зрения кода.
Вы можете изменить размер элемента абзаца, чтобы он выглядел как заголовок, но это будет выглядеть неправильно с точки зрения кода.
Чтобы установить желаемый размер текста HTML, вам поможет параметр стиля CSS. Вам нужно будет манипулировать метко названным свойством стиля «font-size», чтобы внести изменения. Вы можете установить это свойство в отдельной таблице стилей CSS или непосредственно в элементе HTML, используя встроенные стили CSS.
Чтобы понять, как это сделать в любом формате, необходимо понять синтаксис свойства. В приведенном ниже примере кода CSS вы можете видеть, что элемент абзаца задается с помощью настройки свойства font-size.
За свойством размера шрифта следует двоеточие. После этого предоставляется значение размера, а затем оператор заканчивается точкой с запятой.
Значения свойств для Font-Size Размер шрифта HTML можно изменить, используя одно из следующих значений свойств в CSS.
- Пиксели
- Em
Значения размера шрифта в пикселях можно задать, указав числовое значение, за которым следуют две буквы p и x. Между цифрой и буквами нет пробела. Взгляните на пример CSS ниже.
При размере пикселя, равном единице, вывод будет таким.
Если бы вы установили размер 50 пикселей, результирующий вывод выглядел бы так, как показано ниже.
Использование единиц emВместо этого можно использовать значения em. Единица em относится к установленному значению размера шрифта. В этом примере значение не задано, поэтому единица em принимает значение браузера по умолчанию, равное 16px — 16px соответствует 1 em.
Если вы установили специальное значение шрифта, значение em будет работать с ним. Есть немного математики, если вы хотите получить правильные числа. Вы можете использовать следующую формулу для расчета значения em пикселя.
пикселей/16=em
Примеры преобразования:
Если у вас 12 пикселей и вместо них вы хотите использовать единицы em, вы можете использовать этот процесс.
12px/16=em (разделить 12 на 16)
0,75 (12 пикселей соответствует 0,75 em)
Если вы используете 2em и хотите узнать, сколько это пикселей, введите его следующим образом.
Xpx/16=2em. (Умножьте 16 на 2)
32px = 2em (32 пикселя равны 2 em)
Взгляните на следующий пример CSS. Значение размера шрифта установлено в 1em.
Помните, что поскольку другого размера шрифта не установлено, ваш браузер автоматически приравняет значение 1em к 16px.
Теперь посмотрим, что произойдет, если вместо этого изменить размер текста HTML на значение 4em.
Заключительные мысли: использовать пиксели или единицы измерения EM? Установить размер шрифта HTML очень просто, используя значения в пикселях и em. Однако значения пикселей считаются абсолютными. Это означает, что размер устанавливается так, как вы его определяете, и не зависит от других элементов страницы. Это означает, что это может выглядеть некорректно при изменении размера окна браузера.
Однако значения пикселей считаются абсолютными. Это означает, что размер устанавливается так, как вы его определяете, и не зависит от других элементов страницы. Это означает, что это может выглядеть некорректно при изменении размера окна браузера.
Вместо этого использование значений em предоставляет параметр, зависящий от установленного размера шрифта. Если вы просто не установили размер шрифта, то для этого значения будет использоваться значение по умолчанию 16px для заголовка h3. Это может быть здорово, если вам нужно, чтобы размер шрифта масштабировался по отношению к другим элементам.
Это не означает, что один всегда лучше. Если вы знаете предполагаемое использование страницы и целевых устройств, использование значений пикселей может быть хорошим выбором. Однако, если пользователю нужно увеличить масштаб или просто получить доступ к сайту на гораздо меньшем экране, использование значений em может помочь смягчить потенциальные проблемы, когда содержимое выпадает из своего контейнера или становится невидимым среди других элементов страницы.
Если вы потратите время на изучение этого, то обнаружите, что некоторые веб-дизайнеры полностью отказались от использования пикселей в качестве значений размера. Это потому, что они считают, что это может вызвать больше проблем на больших сайтах, или просто предпочитают единицы em вместо гибкости.
В конечном счете, вам придется определиться с предпочтительным отрядом. Просто помните, что варианты существуют по какой-то причине, и вы никогда не должны отказываться от них, поскольку вы никогда не знаете, когда они могут вам абсолютно понадобиться. Если вам нужны дополнительные параметры для работы, посетите Udacity CSS Content Hub, чтобы создать свой набор инструментов.
____________________________________________________________________________
Зачем останавливаться только на веб-разработке? Сила программирования дает людям возможность делать еще больше со своими проектами. Если вы хотите продвинуться по карьерной лестнице, сделайте первые шаги, научившись программировать. Наличие этих навыков может помочь вам открыть двери для этих новых профессиональных возможностей. Запишитесь на курс Udacity Intro to Programming Nanodegree сегодня, чтобы начать путешествие.
Наличие этих навыков может помочь вам открыть двери для этих новых профессиональных возможностей. Запишитесь на курс Udacity Intro to Programming Nanodegree сегодня, чтобы начать путешествие.
Начать обучение
[et_bloom_locked optin_id=”optin_4″]
[/et_bloom_locked]
Определение, использование и примеры HTML-тегов
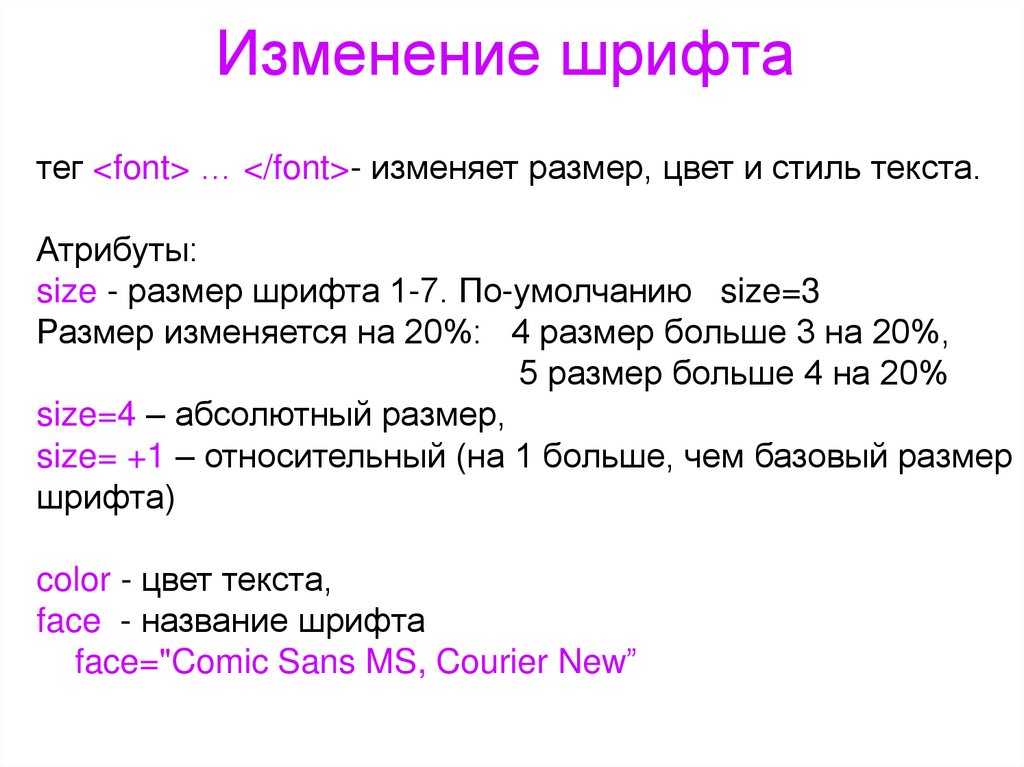
HTML-тег необходим для создания привлекательной и читаемой веб-страницы. Тег font используется для изменения цвета, размера и стиля текста. Чтобы весь текст был одинакового размера, цвета и начертания, вы используете тег базового шрифта. В связи с тем, что HTML-тег больше не поддерживается в HTML 4.01 и устарел в HTML 5, рекомендуется избегать его использования. Вместо этого используйте свойство шрифта CSS. HTML-тег является частью категории «Форматирование HTML» в справочнике по элементам HTML. Атрибутами HTML-тега являются размер, цвет, шрифт, глобальные атрибуты и атрибуты события.
HTML-тег является частью категории «Форматирование HTML» в справочнике по элементам HTML. Атрибутами HTML-тега являются размер, цвет, шрифт, глобальные атрибуты и атрибуты события.
Пример блока кода , чтобы узнать, как он работает, приведен ниже.
Второй пример использования блока кода «» приведен ниже.
<тело>Целостная SEODigital
Привет, маркетологи Coder!
Добро пожаловать в HolisticSEODigital
Что такое HTML-тег
? HTML-тег использовался для указания размера, цвета и начертания шрифта текста. HTML4 использует это. HTML 5 не поддерживает его. Вместо этого используйте свойство шрифта CSS для установки свойств шрифта. Поскольку HTML5 теперь поддерживается большинством современных браузеров, информация на этой странице основана на HTML версии 4. 01.
01.
Как использовать HTML-тег
?Чтобы использовать HTML-тег , разработчик сайта должен написать Content , чтобы указать используемый шрифт. HTML-тег шрифта имеет три основных атрибута: цвет, размер и начертание. Color используется для определения цвета шрифта, атрибут size определяет размер, а атрибут face определяет начертание шрифта текста. Учитывая, что он устарел, лучше не использовать его. Вместо этого пользователям следует использовать свойство шрифта CSS.
Пример использования HTML-тега
?Ниже приведен пример использования HTML-тега .
<тело>Академия HappyValley
Здравствуйте, первокурсники!
Добро пожаловать в HappyValleyAcademy
Каковы атрибуты HTML-тега
?Существует несколько атрибутов HTML-тега . Ниже перечислены следующие атрибуты.
- Атрибут размера шрифта: HTML-тег поддерживает атрибут размера шрифта.
 Атрибут размера шрифта используется для изменения размера шрифта в документе HTML, который содержит тег шрифта с атрибутом размера. В HTML размер шрифта может варьироваться от 1 до 7, при этом 3 используется по умолчанию.
Атрибут размера шрифта используется для изменения размера шрифта в документе HTML, который содержит тег шрифта с атрибутом размера. В HTML размер шрифта может варьироваться от 1 до 7, при этом 3 используется по умолчанию. - Атрибут Face/Type: HTML-тег поддерживает атрибут face/type. Тип шрифта можно указать в HTML-документе, включив свойство face в тег font. Однако сначала необходимо установить пользовательские шрифты.
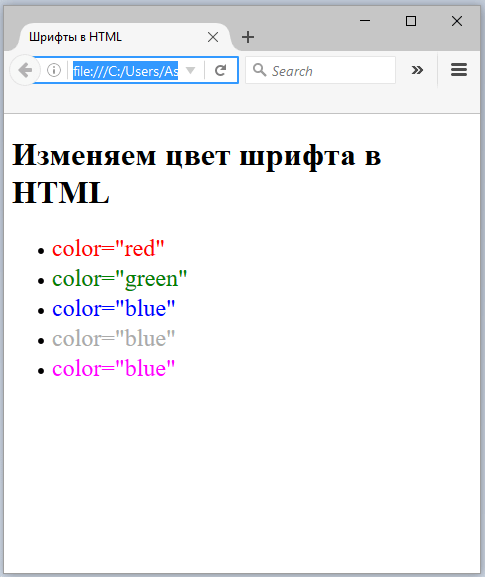
- Атрибут цвета: HTML-тег поддерживает атрибут цвета. Цвет шрифта используется для указания цвета текста на HTML-странице путем включения тега шрифта с атрибутом цвета. Цвет можно указать, используя его имя или шестнадцатеричный код.
- Глобальные атрибуты: HTML-тег поддерживает глобальные атрибуты. Все элементы HTML, даже не указанные в стандарте, могут иметь глобальные атрибуты. Это означает, что любые нестандартные элементы должны, тем не менее, допускать определенные характеристики, даже если использование таких элементов делает контент несовместимым с HTML5.

- Атрибуты событий: HTML-тег поддерживает атрибуты событий. Атрибуты события всегда имеют имя, начинающееся с «on», за которым следует название события, для которого оно предназначено. Они задают сценарий для запуска, когда событие определенного типа отправляется элементу с указанными атрибутами.
Какова настройка CSS по умолчанию для HTML-тега
?Ниже приведены настройки CSS по умолчанию для HTML-тега <>.
стиль = "цвет: красный" стиль = "семейство шрифтов: Вердана" style="font-size:30px"
Какие другие теги HTML связаны с
?Другие теги HTML, связанные с тегом HTML , перечислены ниже.
- HTML-тег : HTML-тег связан с HTML-тегом , поскольку они оба используются в HTML-тегах форматирования. HTML-тег используется для указания названия работы.
- HTML-тег
: HTML-тегсвязан с HTML-тегом , поскольку они оба находятся в HTML-тегах форматирования. HTML-тег
HTML-тег используется для определения кода документа. - HTML-тег
: HTML-тегсвязан с HTML-тегом , поскольку они оба находятся в HTML-тегах форматирования. HTML-тегуказывает текст, который был удален из документа. - HTML-тег : HTML-тег связан с HTML-тегом , поскольку они оба находятся в HTML-тегах форматирования. HTML-тег используется для определения определяющего экземпляра термина.
- Автор
- Последние сообщения
Комплексное SEO
Исследовательский отдел SEO компании Holistic SEO & Digital
Комплексное SEO и цифровое продвижение было создано Кораем Тугберком Губюром. Целостное SEO — это процесс разработки интегрированных проектов цифрового маркетинга со всеми аспектами, включая кодирование, обработку естественного языка, науку о данных, скорость страницы, цифровую аналитику, контент-маркетинг, техническое SEO и брендинг. Сегодня структурированная семантическая поисковая система улучшает свою способность обнаруживать объекты реального мира.
