Язык HTML: возможности и ограничения
В статье рассказывается:
- Особенности языка HTML
- История развития HTML
- Принцип работы HTML
- Часто используемые HTML-теги
- Преимущества и недостатки HTML
- Интеграция различных инструментов в HTML
Пройди тест и узнай, какая сфера тебе подходит:
айти, дизайн или маркетинг.Бесплатно от Geekbrains
Язык HTML лежит в основе каждого сайта в сети Интернет. Все, что происходит внутри вашего браузера, также завязано на этот язык гипертекстовой разметки, начиная от структуры страниц и заканчивая внешним видом тех или иных материалов.
Научившись работать с HTML, вы получите массу возможностей: создавать свои собственные сайты и редактировать чужие, определять внешний вид публикуемых материалов, даже обходить некоторые блокировки доступа к закрытому контенту. В общем, грех такими возможностями не воспользоваться. А еще такие услуги высоко оплачиваются.
Особенности языка HTML
Подавляющее большинство веб-документов написано с помощью HTML, поэтому именно его смело можно назвать главным языком в интернете. Вне всяких сомнений, именно в теги <p>…</p> завернут любой абзац на каждой открываемой вами странице, а в теги <a>…</a> — каждая ссылка, по которой вы когда-либо переходили.
Особенности языка HTMLГоворя простыми словами, это инструмент, предназначенный для разметки гипертекста. Благодаря языку HTML-страницы и приложения в интернете имеют упорядоченный вид с четким расположением заголовков, разделов, параграфов и ссылок. Стоит понимать, что HTML — это не язык программирования, и для создания динамических функций он не предназначен. Его функция – структурировать документы по аналогии с Microsoft Word.
Браузер преобразует результат и выдает его пользователю в виде обычного текста, выводимого на экран того или иного устройства. При создании первых сайтов в основном использовался код HTML «в чистом виде» с минимальным добавлением скриптов на JavaScript.
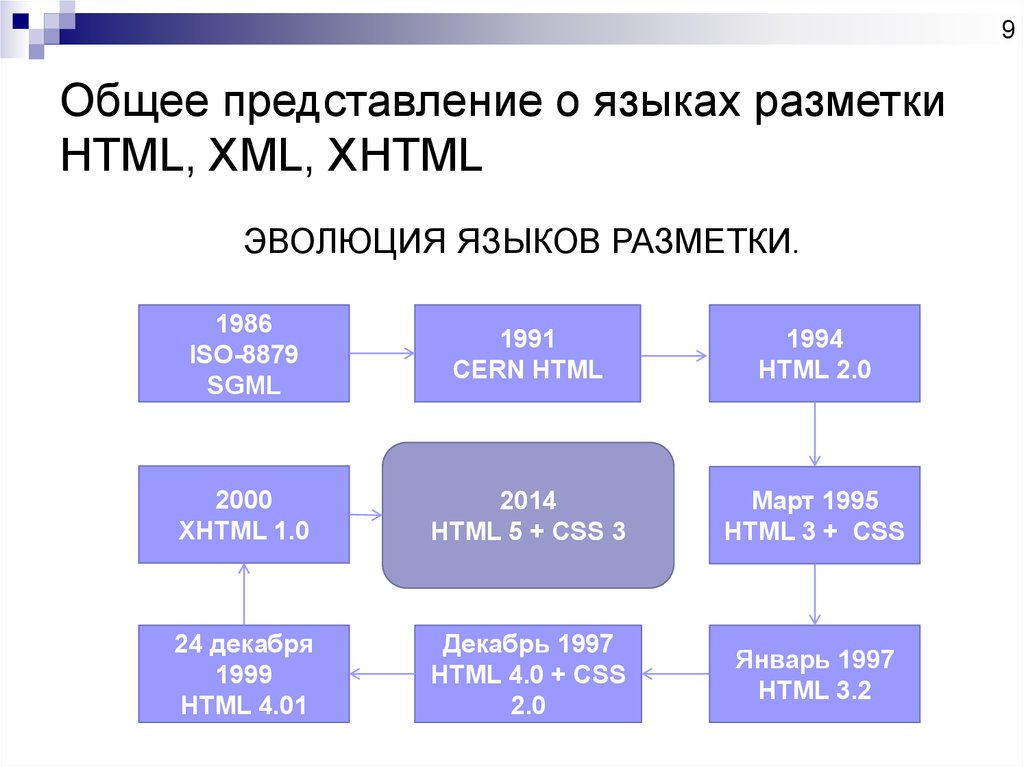
История развития HTML
Интернет-язык HTML был придуман сотрудником швейцарского исследовательского института ЦЕРН физиком Тимом Бернерсом-Ли. Именно ему пришла в голову идея создания в интернете гипертекстовой системы. Под гипертекстом (Hypertext) понимается текст, в котором есть ссылки на другие тексты и возможность мгновенно их открывать. Основа языка HTML – 18 тегов, из которых и состояла его первая версия, опубликованная в 1991 году.
С апреля 1994 года разработку стандартной спецификации HTML следующей версии начал специально образованный для этого Консорциум W3C (World Wide Web Consortium). Во избежание путаницы это новую версию обозначили номером 2.0 (предыдущая, по сути, была HTML1.0, но официально ее не существовало). В сентябре 1995 года язык HTML 2.0 утвердили к использованию. В принципе крупным дополнением стал лишь механизм форм, с помощью которого данные с пользовательского компьютера пересылались на сервер.
Параллельно Консорциум W3 уже начал обсуждать подготовку третей версии языка (HTML 3. 0), предложенную в марте 1995 г. Планировалось расширить ее возможности, добавить поддержку таблиц, обрамление картинок текстом, воссоздание сложных формул, внесение примечаний. Действующие на том момент браузеры не в состоянии были поддерживать все эти новые элементы языка HTML.
0), предложенную в марте 1995 г. Планировалось расширить ее возможности, добавить поддержку таблиц, обрамление картинок текстом, воссоздание сложных формул, внесение примечаний. Действующие на том момент браузеры не в состоянии были поддерживать все эти новые элементы языка HTML.
Поэтому многие «фишки» HTML 3.0 были убраны из следующей версии под номером 3.2.
Утверждение четвертой версии состоялось 18 декабря 1997 года. Многие функции в ней опять же поддерживались далеко не всеми браузерами (как это было и с третей версией). Хотя значительная часть элементов, бывших в предыдущих вариантах, из HTML 4.0 была убрана. Какие-то из них разработчики отметили, как устаревшие, и рекомендовали заменять их таблицами стилей CSS.
24 декабря 1999 года Консорциум W3 принял к использованию HTML 4.01, в который, кстати, были внесены довольно серьезные изменения (хотя поначалу они такими не кажутся).
К современным версиям добавлялись теги для оформления графики и мультимедиа, что делало HTML зависимым от платформы. В декабре 2012 года закончилась разработка пятой версии языка, последний релиз которой – HTML 5.3, актуальный по сей день и поддерживаемый большинством браузеров.
В декабре 2012 года закончилась разработка пятой версии языка, последний релиз которой – HTML 5.3, актуальный по сей день и поддерживаемый большинством браузеров.
Новые варианты языка отличались в основном появлением дополнительных функций, таких как, к примеру, ввод разных типов данных (дата, время, домен сайта, электронная почта). Плюс появлялась возможность с помощью языка HTML добавлять на страницы сайта звук, видеофайлы. А с применением скрипта JavaScript еще и изображать рисунки.
Наиболее крупным считается обновление HTML 5, утвержденное в 2014 году. Здесь к разметке добавились семантические теги, по которым сразу видно смысловое содержание контента. Это такие, как <article>, <header> и <footer>. Год выхода версии 5.3 (последней) – 2018. Данный релиз HTML отличается большей «самостоятельностью», независимостью от других языков. К примеру, на современном языке HTML можно проверять правильность заполнения форм, что раньше делалось лишь на JS.
В опубликованном Mozilla Developer Network Справочнике HTML Element Reference перечислено 140 тегов HTML. Впрочем, часть из них современными браузерами не поддерживается и считается устаревшей. На сегодняшний день язык HTML – это официально принятый веб-стандарт, и его популярность постоянно растет. Разработкой и поддержкой спецификаций HTML занимается консорциум World Wide Web (W3C), на сайте которого всегда можно посмотреть, что собой представляет язык на текущий момент времени.
Впрочем, часть из них современными браузерами не поддерживается и считается устаревшей. На сегодняшний день язык HTML – это официально принятый веб-стандарт, и его популярность постоянно растет. Разработкой и поддержкой спецификаций HTML занимается консорциум World Wide Web (W3C), на сайте которого всегда можно посмотреть, что собой представляет язык на текущий момент времени.
Принципы работы HTML
По сути, HTML-документ – это файл с расширением .html или .htm. на конце, доступный для просмотра через любой браузер, к примеру, через Google Chrome, Safari, Mozilla Firefox и т.п. Браузер визуализирует считанный HTML-файл в формате, удобном для просмотра пользователями.
То есть, происходит следующее:
- Вы вбиваете адрес сайта или страницы в браузер.
- Поисковик, осуществив нужный запрос, получает результат в виде файла формата .html.
- Система представляет зашифрованный в файле код в виде визуальных объектов.
Правила преобразования, которыми руководствуется браузер, могут быть разными и зависят от его системы, типа и версии. Из-за ошибки в коде пользователь может увидеть странное отображение материала на странице.
Из-за ошибки в коде пользователь может увидеть странное отображение материала на странице.
Топ-30 самых востребованных и высокооплачиваемых профессий 2023
Поможет разобраться в актуальной ситуации на рынке труда
Подборка 50+ ресурсов об IT-сфере
Только лучшие телеграм-каналы, каналы Youtube, подкасты, форумы и многое другое для того, чтобы узнавать новое про IT
ТОП 50+ сервисов и приложений от Geekbrains
Безопасные и надежные программы для работы в наши дни
pdf 3,7mb
doc 1,7mb
Уже скачали 19913
В среднем сайт включает в себя несколько HTML-страниц разного назначения, а именно, обычных, домашних, страниц с контактами (для них у языка будут отдельные HTML-документы).
В роли своеобразных строительных блоков (или элементов) каждой из страниц выступают определенные наборы тегов. Образуемая ими иерархия представляет контент в четко структурированном виде, где у каждого блока (заголовка, параграфа, раздела) есть свое место.
Чаще всего для открытия и закрытия элементов в языке HTML применяется синтаксис <tag> </tag>. Например, структуризацию составляющих веб-страницы можно выполнить с помощью следующего кода:
<div>
<h2> Основная рубрика </h2>
<h3> Подзаголовок </h3>
<p> Пункт 1 </p>
<img src = «/» alt = «Картинка»>
<p> Пункт 2 с гиперссылкой <a href=»https://example.com»> </a> </p>
</div>
Простым разделением <div> — </div> обозначаются границы основных, крупных разделов контента.
Точный инструмент «Колесо компетенций»
Для детального самоанализа по выбору IT-профессии
Список грубых ошибок в IT, из-за которых сразу увольняют
Об этом мало кто рассказывает, но это должен знать каждый
Мини-тест из 11 вопросов от нашего личного психолога
Вы сразу поймете, что в данный момент тормозит ваш успех
Регистрируйтесь на бесплатный интенсив, чтобы за 3 часа начать разбираться в IT лучше 90% новичков.
Только до 9 марта
Осталось 17 мест
Внутри разделения есть заголовок (обозначенный символами <h2> </h2>), подзаголовок (<h3> </h3>), два абзаца с какой-либо информацией (<p> </p) и картинка (<img>).
Во втором абзаце имеется ссылка (<a> </a>). Атрибут ссылки – href, и он включает в себя целевой URL.
Тег картинки снабжен двумя атрибутами. Один (src) для отображения пути этой картинки, а другой (alt) – для ее описания.
Часто используемые HTML-теги
Теги в языке программирования HTML бывают двух основных типов, а именно, теги уровня блока и встроенные. Большую часть места на веб-странице занимают блоки, как раз ими обозначают запуск новой строки документа. Теги блок-уровня – это, к примеру, заголовки, параграфы.
Внутреннее содержание блоков формируется из встроенных элементов, с которых не запускается новая строка. Места под встроенные теги выделяется столько, сколько понадобится. В качестве примеров – ссылки, подчеркнутые строки.
- Теги уровня блока
В любом документе, составленном на языке HTML, должны быть следующие теги блок-уровня: <html>, <head>, <body>.
Границы каждой из страниц обозначаются тегом самого высокого уровня <html> </html.
Метаинформация (заголовки страниц, кодировка) охватывается тегом <head> </head>.
Далее идут теги <body> </body>, между которыми заключен, собственно, весь контент страницы.
<html>
<head>
<!— META INFORMATION —>
</head>
<body>
<!— PAGE CONTENT —>
</body>
</html>
В языке HTML предусмотрены шестиуровневые заголовки (<h2> </h2> — <h6> </h6>). Заголовки самого высокого уровня – это h2, самого низкого — соответственно, h6. Для обозначения абзацев используются теги <p> </p>, а для блочных комментариев — <blockquote> </blockquote>.
Крупными объектами контента считаются разделы. Они, как правило, состоят из нескольких абзацев с картинками, текстовыми блоками и прочими более мелкими элементами. Для обозначения границ разделов используются теги <div> </div>, причем внутри любого div может быть еще и другой такой же div.
Они, как правило, состоят из нескольких абзацев с картинками, текстовыми блоками и прочими более мелкими элементами. Для обозначения границ разделов используются теги <div> </div>, причем внутри любого div может быть еще и другой такой же div.
Границы упорядоченных списков обозначаются тегами <ol> </ol>, а неупорядоченных – тегами <ul> </ul>. Для охвата отдельных элементов списка используют тег <li> </li>. Вот так, к примеру, можно отобразить на языке HTML основной неупорядоченный список:
<ul>
<li>Элемент списка 1</li>
<li>Элемент списка 2</li>
<li>Элемент списка 3</li>
</ul>
- Встроенные теги
С их помощью текстам на веб-страницах придается нужный формат. Например, жирный шрифт задается тегом <strong> </strong>, а курсив – тегом <em> </em>.
Теги <a> </a> используются для обозначения гиперссылок (их тоже относят к встроенным элементам), а атрибут href указывает на адресата. Пример:
Пример:
<a href=»https://example.com/»>Нажми сюда!</a>
Еще одна категория встроенных элементов – изображения. Одну картинку можно добавлять даже с помощью лишь открывающего тега <img> (без закрывающего), но при этом добавить src (атрибут, задающий путь изображения). К примеру, вот так:
<img src=»/images/example.jpg» alt=»Пример изображения»>
Преимущества и недостатки языка HTML
Разумеется, в использовании языка HTML есть и плюсы, и минусы. Положительные моменты тут следующие:
- Он весьма популярен, и его ресурсы огромны.
- Язык HTML заложен изначально в каждом поисковике.
- Дает чистую и упорядоченную разметку.
- Консорциум World Wide Web (W3C) обеспечивает официальную поддержку веб-стандартов.
- Возможна интеграция с базовыми языками вроде PHP или Node.js.
- Всегда доступен для бесплатного использования.
Недостаток HTML в том, что по большей части он годится для отображения статических страниц. Если же вам нужна динамика, придется брать на вооружение JavaScript либо PHP (так называемый, бэкэнд-язык). Кроме того, не все браузеры быстро адаптируются к вводимому новому функционалу.
Если же вам нужна динамика, придется брать на вооружение JavaScript либо PHP (так называемый, бэкэнд-язык). Кроме того, не все браузеры быстро адаптируются к вводимому новому функционалу.
Еще один минус – все-таки отсутствие некоторых важных функций. К примеру, язык работает со стандартным шрифтом, который никак нельзя заменить. Как выход – подключать таблицу стилей CSS (по сути, это самостоятельный язык для оформления HTML-страниц).
Интеграция различных инструментов в HTML
Сторонние сервисы интегрируются с языком HTML достаточно легко (благодаря его простоте). К примеру, без проблем встраиваются системы аналитики (Яндекс.Метрика и Google Analytics), формы для внесения контактов, заказа обратного звонка, оформления подписки. Все получается просто и наглядно.
Чаще всего требуются следующие интеграции:
- PHP. Когда в тело веб-страницы вводится ссылка на файл.
- JavaScript. Включается полностью весь скрипт либо, опять же, ссылка на файл.

- Ajax. Тут присутствуют элементы и асинхронного JS, и XML.
- Iframes. Позволяет добавлять на HTML страницы интерактивные составляющие.
С внедрением таких функций HTML действительно больше становится похож на язык программирования. Основная его спецификация – управлять внешним видом страниц сайта, а добавление программных модулей позволяет расширить функционал. Изучить язык HTML с нуля можно очень быстро, хватит и двух дней. Но имейте в виду, что его возможности все же ограничены.
Чаще всего новички спрашивают, сколько времени может уйти на освоение HTML. Дело в том, что для создания простых сайтов вам хватит и азов (их вы ухватите очень быстро, за считанные часы). А вот опыт придет уже с практикой. Ведь важно научиться строить качественные рабочие каркасы, которые будут корректно отображать на страницах всю необходимую информацию.
Продвижение блога — Генератор продаж
Рейтинг: 5
( голосов 1 )
Поделиться статьей
Hypertext Markup Language (HTML) / Язык гипертекстовой разметки (HTML)
Что такое HTML? — Глоссарий по аналитике посетителейTL;DRHTML (язык гипертекстовой разметки) — это язык, используемый для создания веб-страниц. Некоторые страницы могут быть написаны непосредственно в HTML, в то время как другие могут использовать конструкторы страниц или другие инструменты для создания веб-страниц, которые также производят HTML-выход, который, в свою очередь, может быть прочитан браузерами.
Некоторые страницы могут быть написаны непосредственно в HTML, в то время как другие могут использовать конструкторы страниц или другие инструменты для создания веб-страниц, которые также производят HTML-выход, который, в свою очередь, может быть прочитан браузерами.
HTML расшифровывается как Hypertext Markup Language (язык гипертекстовой разметки) и является языком, используемым для создания веб-страниц. Он использует разметку для определения и стилистики элементов. Например, он может определять шрифты, цвета, положение, ссылки и т.д. Несмотря на то, что большинство создателей веб-сайтов не пишут непосредственно в HTML, конечные результаты, которые читаются и интерпретируются веб-браузерами, находятся в формате HTML. Поэтому при щелчке правой кнопкой мыши на любой веб-странице и нажатии кнопки «просмотреть исходную страницу», первая строка текста в результирующем окне должна быть <!doctype html>.
Какова структура HTML-страницы?Хотя структуры могут различаться, некоторые из элементов, которые вы должны найти в любом HTML, являются следующими (с пояснениями, выделенными курсивом). Проверьте это на любой веб-странице, щелкнув правой кнопкой мыши в любом месте на ней и нажав «просмотреть источник страницы»:
Проверьте это на любой веб-странице, щелкнув правой кнопкой мыши в любом месте на ней и нажав «просмотреть источник страницы»:
<!DOCTYPE html> — это показывает веб-браузеру, что это HTML-файл, который он может прочитать.
<html lang=»en»> — это показывает язык, на котором написана веб-страница.
<head> — обозначает начало головной секции, в которой размещены общие коды.
<title>Заголовок страницы</title> — это метатег, показывающий заголовок страницы, который отображается во вкладке браузера
<meta name=»description» content=»…» /> — используется для описания того, о чем страница, для поисковых систем.
<meta name=»viewport» content=»width=device-width, initial scale=1, minimum scale=1, user-scalable=0″ /> — это команда, рассказывающая, как веб-страница должна отображаться на экране различного размера.
<meta name=»роботы» content=»index,follow» /> — это говорит роботам, которые ползают по странице, что они могут проиндексировать ее и добавить в результаты поиска.
<link rel=»таблица стилей» type=»текст/css» href=»/css/style/style.css»> — соединяет HTML с CSS-файлом, в котором размещена более подробная стилистика текста.
<script src=»/js/random.js» type=»text/javascript»></script> — соединяется с файлом Javascript, используемым для выполнения действия на веб-странице.
<link rel=»canonical» href=»https://yourpage.com»/> — если есть страницы со схожим содержанием или страница может быть найдена по более чем одному URL, это показывает ползунки, какие URL должны быть приняты во внимание в целях авторизации.
</head> — это закрывает головную секцию.
<body> — открывается раздел тела, в котором размещается фактическое содержимое страницы.
<div> — открывается секция, называемая контейнером, которая обычно устанавливает кадр для некоторого содержимого
<a href=»https://yoursiteshomepage.com»><img src=»/images/logo. svg» alt=»alt text»></a> — это один из способов размещения изображения логотипа, которое ссылается на вашу домашнюю страницу.
svg» alt=»alt text»></a> — это один из способов размещения изображения логотипа, которое ссылается на вашу домашнюю страницу.
<div>Это первые слова, которые фактически отображаются на вашем сайте</div> — некоторый текст, который можно стилизовать в подключенном CSS-файле.
…
</тело>
HTML Код языка ISO
❮ Предыдущий Далее ❯
Коды языков ISO
Всегда следует указывать код атрибут lang внутри Тег для объявления языка
Веб-страница. Это предназначено для помощи поисковым системам и браузерам:
…
В XHTML язык объявляется внутри тега следующим образом:
…
Коды языков ISO 639-1
ISO 639-1 определяет сокращения для языков:
См. также : Справочник по кодам стран
| Язык | Код ISO |
|---|---|
| Абхазский | аб |
| Афар | аа |
| Африкаанс | и |
| Акан | ак |
| Албанский | кв |
| Амхарский | утра |
| Арабский | ар |
| Арагонский | и |
| Армянский | хай |
| Ассамский | как |
| Аварик | ав |
| Авестийский | |
| Аймара | и |
| Азербайджанский | аз |
| Бамбара | бм |
| Башкирский | ба |
| Басков | ЕС |
| Белорусский | будет |
| Бенгальский (бангла) | млрд |
| Бихари | бх |
| Бислама | до |
| боснийский | бс |
| Бретонский | руб |
| Болгарский | бг |
| Бирманский | мой |
| каталонский | ок |
| Чаморро | ч |
| Чеченская | |
| Чичева, Чева, Ньянджа | нью-йоркский |
| Китайский | ж |
| Китайский (упрощенный) | ж-Ханс |
| Китайский (традиционный) | ж-хант |
| Чувашский | резюме |
| Корниш | кВт |
| корсиканский | совместно с |
| Кри | кр |
| Хорватский | ч |
| Чехия | кс |
| Датский | да |
| Дивехи, Дивехи, Мальдивские острова | дв |
| Голландский | нл |
| Дзонгка | дз |
| Английский | и |
| Эсперанто | эо |
| Эстонский | и |
| Овца | ее |
| Фарерские острова | для |
| Фиджи | фдж |
| Финский | фи |
| Французский | из |
| Фула, Фула, Пулаар, Пулар | и далее |
| Галисийский | гл |
| Гэльский (шотландский) | гд |
| Гэльский (мэнский) | гв |
| Грузинский | ка |
| немецкий | из |
| Греческий | эль |
| Гренландский | кл |
| Гуарани | г |
| Гуджарати | гу |
| Гаитянский креольский | х |
| Хауса | га |
| Иврит | он |
| Гереро | Гц |
| Хинди | привет |
| Хири Моту | хо |
| Венгерский | ху |
| Исландский | это |
| Идо | ио |
| Игбо | иг |
| Индонезийский | ид, в |
| Интерлингва | иа |
| Интерлингв | т. е. е. |
| Инуктитут | иу |
| Инупиак | ик |
| Ирландский | га |
| итальянский | это |
| Японский | я |
| Яванский | СП |
| Калааллисут, Гренландия | кл |
| каннада | кун |
| Канури | крон |
| Кашмири | кс |
| Казахский | кк |
| Кхмерский | км |
| Кикую | ки |
| Киньяруанда (Руанда) | ряд |
| Кирунди | р-н |
| Кыргызстан | кк |
| Коми | кв |
| Конго | кг |
| Корейский | ко |
| Курдский | ку |
| Кваньяма | кдж |
| Лаос | вот |
| Латинский | ла |
| Латышский (латышский) | ур. |
| Лимбургский (лимбургский) | ли |
| Лингала | п |
| Литовский | л |
| Луга-Катанга | лю |
| Луганда, Ганда | лг |
| Люксембургский | фунтов |
| Манкс | гв |
| Македонский | мк |
| Малагасийский | мг |
| малайский | мс |
| Малаялам | мл |
| Мальтийский | м |
| Маори | миль |
| маратхи | г-н |
| Маршалловы острова | мч |
| Молдавский | пн |
| Монгольский | мин |
| Науру | на |
| Навахо | нв |
| Ндонга | нг |
| Северный ндебеле | и |
| Непальский | не |
| Норвежский | нет |
| Норвежский букмол | № |
| Норвежский нюнорск | нн |
| Нуосу | II |
| Окситанский | ок |
| Оджибве | или |
| Старославянский, староболгарский | у. е. е. |
| Ория | или |
| Оромо (Афаан Оромо) | или |
| Осетинский | ос |
| Пали | пи |
| пушту, пушту | пс |
| Персидский (фарси) | ФА |
| польский | пл |
| Португальский | пт |
| пенджаби (восточный) | па |
| Кечуа | или |
| ретороманский | п.м. |
| Румынский | ро |
| Русский | руб |
| Сами | се |
| Самоа | см |
| Санго | сг |
| Санскрит | с |
| Сербский | ср |
| сербско-хорватский | ш |
| Сесото | ст |
| Сетсвана | тн |
| Шона | серийный номер |
| Сычуань И | II |
| Синдхи | сд |
| сингальский | и |
| Сисвати | сс |
| Словацкий | ск |
| Словенский | сл |
| Сомалийский | так |
| Южный ндебеле | № |
| Испанский | или |
| суданский | и |
| Суахили (кисуахили) | ПО |
| Свати | сс |
| Шведский | св |
| тагальский | тл |
| Таитянский | ты |
| Таджикский | тг |
| Тамильский | та |
| Татарский | т |
| Телугу | тэ |
| тайский | -й |
| Тибетский | бо |
| Тигриня | ти |
| Тонга | отдо |
| Цонга | тс |
| Турецкий | т. р. р. |
| Туркменский | тк |
| Тви | тв |
| Уйгурский | уг |
| Украинский | Великобритания |
| Урду | ур |
| Узбекский | уз |
| Венда | ве |
| Вьетнамский | ви |
| Волапюк | или |
| Валлон | ва |
| валлийский | су |
| Волоф | или |
| Западно-фризский | ф.у. |
| Коса | хв |
| Идиш | йи, йи |
| Йоруба | лет |
| Чжуан, Чжуан | за |
| Зулу | по |
❮ Предыдущий Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
9003
189 Лучшие ссылки Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Авторское право 1999-2023 по данным Refsnes. Все права защищены.
W3Schools работает на основе W3.CSS.
HTML: язык гипертекстовой разметки | MDN
HTML (язык гипертекстовой разметки) является основным строительным блоком Интернета. Он определяет значение и структуру веб-контента. Другие технологии, помимо HTML, обычно используются для описания внешнего вида/представления веб-страницы (CSS) или функциональности/поведения (JavaScript).
«Гипертекст» относится к ссылкам, которые соединяют веб-страницы друг с другом либо в пределах одного веб-сайта, либо между веб-сайтами. Ссылки являются фундаментальным аспектом Интернета. Загружая контент в Интернет и связывая его со страницами, созданными другими людьми, вы становитесь активным участником всемирной паутины.
HTML использует «разметку» для комментирования текста, изображений и другого содержимого для отображения в веб-браузере. HTML-разметка включает специальные «элементы», такие как
HTML-разметка включает специальные «элементы», такие как ,
