Чем верстальщик отличается от фронтенд-разработчика
Менеджмент
16 сентября 2015
Если поискать на работных сайтах сабж (любой из них), то число вариаций будет зашкаливать: верстальщик, web developer, фронтенд-разработчик, веб-верстальщик, HTML-верстальщик, даже слово «веб-мастер» и «веб-технолог» некоторые помнят.
606 просмотров
Если поискать на работных сайтах сабж (любой из них), то число вариаций будет зашкаливать: верстальщик, web developer, фронтенд-разработчик, веб-верстальщик, HTML-верстальщик, даже слово «веб-мастер» и «веб-технолог» некоторые помнят. При этом з/п человека-верстальщика может быть 60-100К, а более круто звучащего Web Developer (ага, с заглавных) — 30-70К. Обе вакансии в примере московские, мы смотрели в вакансиях ITmozg.
Всё это говорит об одном: работодатели не чуют разницы между «верстаком» и «фронтендом». А в чем, собственно, разница
Коротко: HTML-верстальщик — это тот, кто делает из графического макета HTML+CSS страницу. Без погружения в бэкенд. Фронтенд-разработчик — это тот, кто может помимо этого писать на JavaScript, знает фреймворки и библиотеки, знает и применяет AJAX и CORS, умеет писать заглушки для AJAX запросов. То есть с частичным погружением в бэкенд.
Если у вас маловато опыта и знаний, и вы хотите прокачаться. Что получите при удачном трудоустройстве:
- Опыт командной работы — очень важный пункт при приеме в любую нормальную ИТ-компанию, плюс вам на будущее.
- Понимание процесса — научитесь верстать так, чтобы разработчик не матерился, принимая работу. А еще поймете, когда дизайнера можно потыкать носом в макет и поучить жизни. Мелочь, а приятно.
- Наставничество — ситуация на рынке кадров, не смотря на его «перегретость», все еще не самая лучшая.
 Иными словами, готового профи найти сложно. Поэтому частая практика: вас принимают на место верстальщика и обучают тонкостям (конечно, при условии, что базу вы знаете-умеете). Но слишком рассчитывать на помощь мастера не стоит, ибо он тоже занят. Как говорит наш разработчик: «80% процентов успешного успеха — это самостоятельное изучение и умение посылать в гугл правильные запросы. А если вообще хотите быть впереди планеты всей — запросы в англоязычный интернет».
Иными словами, готового профи найти сложно. Поэтому частая практика: вас принимают на место верстальщика и обучают тонкостям (конечно, при условии, что базу вы знаете-умеете). Но слишком рассчитывать на помощь мастера не стоит, ибо он тоже занят. Как говорит наш разработчик: «80% процентов успешного успеха — это самостоятельное изучение и умение посылать в гугл правильные запросы. А если вообще хотите быть впереди планеты всей — запросы в англоязычный интернет». - Возможности горизонтального роста — не собираетесь же вы всю жизнь собирать хтмл-шаблоны? Пощупаете JS, если с логикой все в порядке — мутируете со временем в полноценного фронтенда. Или в бэкенда, что больше понравится. Большинство нынешних ИТ-компаний дают возможности расти, и это радует. Мы у себя в студии тоже — обучаем и выращиваем дремучих спецов.
Западные ИТ-компании выдвигают такой список требований:
- Понимание ключевых серверных технологий.

- Верстка графических макетов в HTML, CSS и JavaScript.
- Создание визуально привлекательных веб-страниц и интерфейсов.
- Создание, редактирование и изменение шаблонов CMS или фреймворка.
- Программирование на JS и знание его библиотек.
- Кросс-браузерная и кросс-платформенная верстка и тестирование.
- Препроцессоры и сборщики LESS, SASS, GRUNT, GULP.
- Понимание UX и юзабилити.
- Работа с SVG-объектами.
- Адаптивная/отзывчивая верстка.
- Мобильная разработка.
- Работа с DOM.
- Умение работать с контролем версий (Git, GitHub, CVS и т.д.).
- Знание HTML5 API (канвасы, геолокация, видео и т.д).
- Иметь опыт работы с веб-форматами (JSON, JSONP, XML).

- Уметь проводить юнит-тестирование.
- Уметь работать с веб-шрифтами.
- Уверенно пользоваться графическими редакторами.
- И много всего еще.
Кому-то может показаться, что требования завышенные — возможно, это потому, что на западе в принципе уровень повыше (там даже веб-дизайнеры должны отлично разбираться в современной верстке, у нас же таковым мнит себя любой умеющий вырезать коня в фотошопе).
Конечно, полный стек технологий учить не обязательно — достаточно выбрать для себя специализацию и работать в этом направлении. Но, в принципе, кому мешал широкий стек? Пока есть порох, надо расти в горизонталь — а уж потом решать, что вам интересно делать дальше: стать тимлидом в небольшой студии или податься рядовым в корпорацию добра.
Призываем работодателей тщательнее выбирать термины при размещении вакансии. А вам, коллеги, — проверять каждую. Мало ли, что там скрывается за очередным «frontend-HTML-верстальщиком».
Мало ли, что там скрывается за очередным «frontend-HTML-верстальщиком».
И расти, конечно!
606 просмотров
Подпишись
Мы отправляем полезные материалы, которые помогут вам в работе
Курсы и вебинары HTML-верстальщик в Специалисте
РАЭК рекомендует курсы «Специалист»
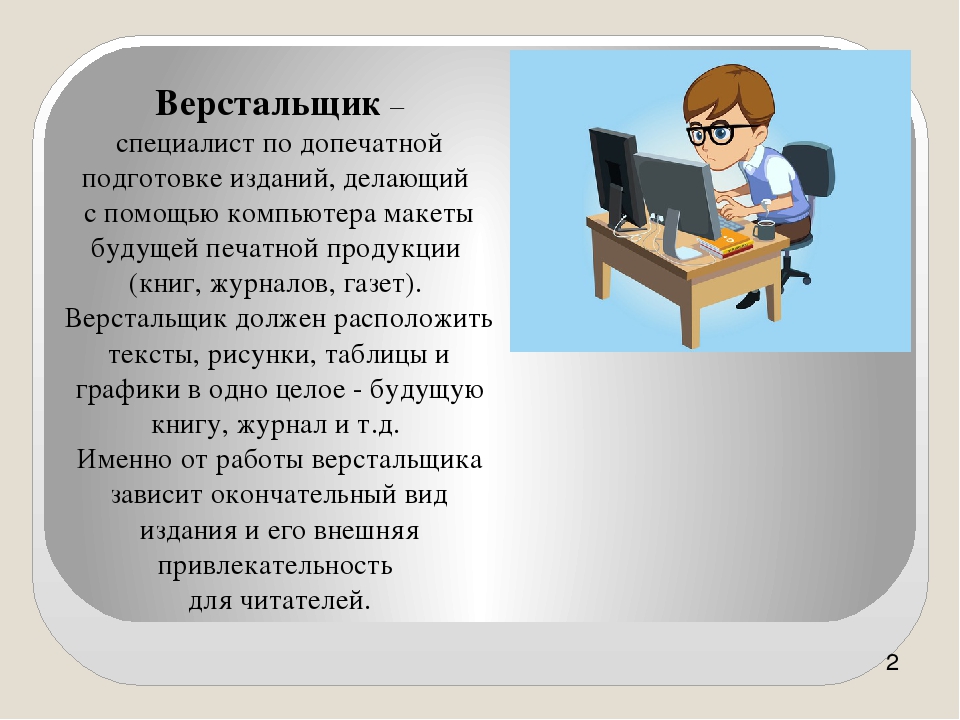
HTML-верстальщик реализует разработанный веб-дизайнером проект, сохраняя особенности стиля и графического оформления. Он делает это при помощи HTML-кода, который должен одинаково хорошо отображаться любым браузером, при этом качество созданных статических и динамических электронных страниц не должно зависеть от разрешения монитора или количества используемых цветов.
Для выполнения этой рутинной, но востребованной на рынке работы HTML-верстальщик изучает HTML и CSS, JavaScript, продукты семейства Adobe (особенно возможности Photoshop и Dreamweaver), а также CMS (WordPress или 1C-Битрикс). HTML-верстальщик должен уметь использовать современные технологии AJAX, XML и DHTML. Кроме того, ему требуется доскональное знание особенностей всех браузеров, особенно тех, которые появились недавно — чтобы справиться с кроссбраузерной версткой.
HTML-верстальщик должен уметь использовать современные технологии AJAX, XML и DHTML. Кроме того, ему требуется доскональное знание особенностей всех браузеров, особенно тех, которые появились недавно — чтобы справиться с кроссбраузерной версткой.
Профессию HTML-верстальщика можно приобрести самостоятельно, однако самообразование может оказаться слишком продолжительным и недостаточно глубоким. Чтобы быть востребованным, HTML-верстальщику требуется системное изучение профессиональных инструментов и подтверждение высокого уровня его квалификации.
Оцените возможности HTML5 сами! Центр «Специалист» предлагает Вам овладеть HTML5 — новейшим языком веб-разметки. HTML5 — ответ разработчиков на давно назревшие требования времени. |
Учебные программы, предлагаемые вниманию специалистов HTML-верстки нашим Центром, позволяют всего за один месяц пройти комплексную подготовку по этой профессии, а также повысить имеющуюся квалификацию!
-
20.
Другие даты 06.2023
06.2023
Дипломная программа — 336 ак.ч
Веб — программист. Профессиональная разработка на PHP и JS
Продолжительность: от 4 до 8 месяцев
Один курс в подарок!
Гревцов
Валентин
Валентинович
Читать отзывы189 290 ₽
252 410 ₽
213 590 ₽
284 910 ₽
% Доступно в рассрочку и кредит
-
20.06.2023
Другие даты
Дипломная программа — 274 ак.

Фронтенд — разработчик
Продолжительность: от 3 до 6 месяцев
Один курс в подарок!
Гревцов
Валентин
Валентинович
Читать отзывы129 290 ₽
172 430 ₽
149 490 ₽
199 430 ₽
% Доступно в рассрочку и кредит
-
Звоните по тел.
+7 (495) 232-32-16Дипломная программа — 292 ак.ч
Профессиональный веб — разработчик на Laravel и React
Продолжительность: от 3 до 6 месяцев
Один курс в подарок!
179 190 ₽
238 920 ₽
203 890 ₽
271 920 ₽
% Доступно в рассрочку и кредит
-
20.
 06.2023
06.2023
Другие даты
Комплексная программа — 124 ак.ч
Вы экономите 33% стоимости третьего курса!
Гревцов
Валентин
Валентинович
Читать отзывы60 690 ₽
71 470 ₽
69 990 ₽
82 470 ₽
-
20.06.2023
Другие даты
Комплексная программа — 92 ак.ч
Верстальщик Web
Вы экономите 25% стоимости второго курса!
Гревцов
Валентин
Валентинович
Читать отзывы44 990 ₽
52 980 ₽
53 090 ₽
62 480 ₽
-
29.
 05.2023
05.2023
Другие даты
Комплексная программа — 92 ак.ч
Специалист JavaScript
Вы экономите 22% стоимости второго курса!
Шуйков
Сергей
Юрьевич
Читать отзывы45 390 ₽
53 480 ₽
52 590 ₽
61 980 ₽
-
29.05.2023
Другие даты
Комплексная программа — 254 ак.ч
Фуллстек JavaScript — разработчик
Один курс в подарок!
Шуйков
Сергей
Юрьевич
Читать отзывы159 290 ₽
187 430 ₽
185 590 ₽
218 430 ₽
-
20.
 06.2023
06.2023
Другие даты
Комплексная программа — 140 ак.ч
Веб — дизайнер + Usability
Вы экономите 37% стоимости третьего курса!
Гревцов
Валентин
Валентинович
Читать отзывы77 690 ₽
91 470 ₽
89 990 ₽
105 970 ₽
-
29.05.2023
Другие даты
Комплексная программа — 224 ак.ч
Эксперт по программированию на JavaScript (со знанием Vue.
 js и Node.js)
js и Node.js)
Один курс в подарок!
Шуйков
Сергей
Юрьевич
Читать отзывы141 890 ₽
166 940 ₽
164 790 ₽
193 940 ₽
-
29.05.2023
Другие даты
Комплексная программа — 224 ак.ч
Подготовка к сертификации Zend Certified Engineer (ZCE)
Вы экономите 84% стоимости шестого курса!
Шуйков
Сергей
Юрьевич
Читать отзывы177 990 ₽
209 440 ₽
198 790 ₽
233 940 ₽
-
20.
 06.2023
06.2023
Другие даты
Комплексная программа — 112 ак.ч
Разработчик сайта на 1С Bitrix
Вы экономите 40% стоимости третьего курса!
Гревцов
Валентин
Валентинович
Читать отзывы62 390 ₽
73 470 ₽
70 490 ₽
82 970 ₽
-
20.06.2023
Другие даты
Комплексная программа — 124 ак.ч
Разработчик сайта на CMS WordPress
Вы экономите 57% стоимости четвёртого курса!
Гревцов
Валентин
Валентинович
Читать отзывы73 890 ₽
86 960 ₽
81 490 ₽
95 960 ₽
-
20.
 06.2023
06.2023
Другие даты
Курс — 44 ак.чHTML и CSS. Уровень 1. Создание сайтов на HTML 5 и СSS 3
Гревцов
Валентин
Валентинович
Читать отзывы21 490 ₽
24 990 ₽
-
03.06.2023
Другие даты
Курс — 16 ак.чСтресс — менеджмент
Касимова
Ирина
Александровна
Читать отзывы7 990 ₽
11 990 ₽
-
05.
 06.2023
06.2023
Другие даты
Курс — 48 ак.ч
HTML и CSS. Уровень 2. Углубленный CSS и вёрстка макета
Тарасов
Алексей
Владимирович
Читать отзывы31 490 ₽
37 490 ₽
-
10.07.2023
Другие даты
Курс — 36 ак.ч
HTML и CSS.
 Уровень 3. Продвинутые методологии и инструменты верстки
Уровень 3. Продвинутые методологии и инструменты верстки
Павлов
Юрий
Евгеньевич
Читать отзывы26 990 ₽
28 990 ₽
-
08.06.2023
Другие даты
Курс — 16 ак.ч
Практикум по созданию сайта: верстка страницы
Тарасов
Алексей
Владимирович
Читать отзывы9 990 ₽
10 990 ₽
-
24.
 07.2023
07.2023
Другие даты
Курс — 36 ак.ч
1С — Битрикс Управление сайтом — администрирование
Васин
Яков
Михайлович
Читать отзывы28 990 ₽
29 990 ₽
-
25.11.2023
Другие даты
Курс — 36 ак.ч
1С — Битрикс. Быстрый старт разработчика
Беляков
Сергей
Михайлович
Читать отзывы27 990 ₽
32 490 ₽
-
27.
 11.2023
11.2023
Другие даты
Курс — 24 ак.ч
WordPress. Уровень 1. Создание и настройка сайта
Васин
Яков
Михайлович
Читать отзывы18 490 ₽
21 490 ₽
-
29.05.2023
Другие даты
Курс — 32 ак.ч
JavaScript. Уровень 1. Основы JavaScript
Шуйков
Сергей
Юрьевич
Читать отзывы15 990 ₽
21 490 ₽
-
29.
 05.2023
05.2023
Другие даты
Курс — 60 ак.ч
JavaScript. Уровень 2. Расширенные возможности
Тарасов
Алексей
Владимирович
Читать отзывы37 490 ₽
40 490 ₽
-
05.06.2023
Другие даты
Курс — 36 ак.ч
JavaScript. Уровень 4. Fetch/AJAX API
Тарасов
Алексей
Владимирович
Читать отзывы32 490 ₽
38 990 ₽
-
05.
 06.2023
06.2023
Другие даты
Курс — 36 ак.ч
JavaScript. Уровень 10. HTML5 API
Тарасов
Алексей
Владимирович
Читать отзывы29 990 ₽
32 490 ₽
-
29.05.2023
Другие даты
Курс — 32 ак.ч
PHP часть 1. Основы PHP8
Шуйков
Сергей
Юрьевич
Читать отзывы23 990 ₽
25 490 ₽
-
29.
 05.2023
05.2023
Другие даты
Курс — 32 ак.ч
PHP8 часть 2. Объектно — ориентированная разработка
Шуйков
Сергей
Юрьевич
Читать отзывы32 490 ₽
35 990 ₽
-
29.05.2023
Другие даты
Курс — 32 ак.ч
PHP8 часть 3. Создание сервисов
Шуйков
Сергей
Юрьевич
Читать отзывы37 490 ₽
41 990 ₽
-
05.
 06.2023
06.2023
Другие даты
Курс — 36 ак.ч
PHP8 часть 4. Профессиональная работа
Тарасов
Алексей
Владимирович
Читать отзывы38 990 ₽
43 490 ₽
-
29.05.2023
Другие даты
Курс — 52 ак.ч
Курс 20480C: Программирование в HTML5 с JavaScript и CSS3
Шуйков
Сергей
Юрьевич
Читать отзывы42 990 ₽
47 490 ₽
-
29.
 05.2023
05.2023
Другие даты
Курс — 36 ак.ч
Разработка веб — приложений на AngularJS
Шуйков
Сергей
Юрьевич
Читать отзывы25 990 ₽
26 990 ₽
-
Звоните по тел.
+7 (495) 232-32-16Курс — 48 ак.ч
MODX REVOLUTION. Создай интернет — магазин за 24 часа
23 490 ₽
24 490 ₽
-
Звоните по тел.

+7 (495) 232-32-16 Курс — 24 ак.чMODX REVOLUTION. Создай свой сайт на CMS MODX
20 490 ₽
21 490 ₽
-
Звоните по тел.
+7 (495) 232-32-16Курс — 24 ак.ч
WordPress. Уровень 2. Разработка сайтов со сложной структурой и создание тем оформления
22 990 ₽
23 990 ₽
-
Звоните по тел.
+7 (495) 232-32-16Курс — 36 ак.
 ч
ч
PHP. Уровень 5. Разработка приложений на Symfony
35 490 ₽
36 490 ₽
5000+ вакансий Html Developer в США (35 новых)
Перейти к основному содержаниюПоследние 24 часа (35)
Прошлая неделя (742)
Прошлый месяц (2174)
В любое время (5 322)
Шаблонное обучение ИИ (23)
ИНСПИР Решения (5)
Мудрые черепа (4)
Делойт Консалтинг (3)
TalentKompass Германия (3)
40 000 долларов + (1486)
60 000 долларов + (1470)
80 000 долларов + (1444)
100 000 долларов + (1380)
120 000 долларов США + (1314)
Сан-Франциско, Калифорния (148)
Атланта, Джорджия (118)
Остин, Техас (107)
Тампа, Флорида (28)
Арлингтон, Вирджиния (28)
Полная занятость (4048)
Неполный рабочий день (57)
Контракт (1058)
Временный (20)
Волонтер (25)
Стажировка (11)
Начальный уровень (2860)
Ассоциированный (98)
Средний-старший уровень (1879)
Директор (139)
На месте (3721)
Гибрид (786)
Удаленный (754)
Получайте уведомления о новых вакансиях Html Developer в United States .
Вы просмотрели все вакансии для этого поиска
лучших приложений для редактирования HTML для iPhone и iPad в 2023 году
С выпуском нового iPad Pro Apple еще больше укрепила профиль планшета, который уже доминирует. Последняя версия iOS имеет несколько чрезвычайно удобных функций, таких как перетаскивание, которые делают iPad способным убийцей ноутбуков. Если вы профессиональный разработчик или новичок, желающий создавать первоклассные веб-сайты, вы найдете этот выдающийся список лучших приложений для редактирования HTML для iPhone и iPad.
Последняя версия iOS имеет несколько чрезвычайно удобных функций, таких как перетаскивание, которые делают iPad способным убийцей ноутбуков. Если вы профессиональный разработчик или новичок, желающий создавать первоклассные веб-сайты, вы найдете этот выдающийся список лучших приложений для редактирования HTML для iPhone и iPad.
Хотя это приложение давно не обновлялось, оно по-прежнему остается одним из лучших приложений для редактирования кода не только для HTML, но и для более чем 80 других языков программирования. Он может похвастаться простым, но эффективным интерфейсом, предназначенным для сенсорного редактирования.
Кроме того, он может похвастаться множеством замечательных функций, включая подсветку синтаксиса, менеджер фрагментов, редактирование с вкладками, поиск и замену кода, тему редактора, подключение к удаленным и локальным файлам и многое другое. Он также имеет встроенную поддержку Dropbox и поддержку FTP и других облачных сервисов. В общем, отличный инструмент для разработчиков и программистов.
В общем, отличный инструмент для разработчиков и программистов.
Цена: Бесплатно
Скачать
Textastic — один из самых многофункциональных HTML-редакторов для iOS. Что отличает его от многих его аналогов, так это поддержка подсветки синтаксиса в более чем 80 языках программирования и разметки.
С помощью встроенного сервера WebDAV вы можете легко передавать файлы с вашего Mac или ПК с Windows. Список символов позволяет быстро перейти к файлу.
Полная поддержка внешней клавиатуры позволяет быстро выполнять задачи. Прежде всего, функции Split View и Slide Over значительно расширяют возможности многозадачности.
Цена: $9,99
Загрузить
Этот редактор обладает целым рядом преимуществ, чтобы стать вашим эффективным HTML-редактором. Такие функции, как подсветка синтаксиса для нескольких языков кодирования и настраиваемые темы, делают его очень удобным инструментом.
GoCoEdit позволяет редактировать файлы прямо на сервере без необходимости их загрузки. Кроме того, вы можете многократно использовать короткие фрагменты текста, чтобы ускорить свою работу.
Еще одна замечательная функция этого HTML-редактора — эффективное управление файлами. В зависимости от того, что лучше всего подходит для вашего рабочего процесса, вы можете сортировать файлы и сохранять их в полном порядке.
Цена: $8,99
Скачать
Это высокоэффективный редактор исходного кода HTML; загружается с несколькими продвинутыми инструментами. Такие функции, как раскрашивание кода, автодополнение и функция предварительного просмотра файлов, повышают вашу производительность.
Поскольку он поддерживает повтор и функциональность, вы сможете редактировать веб-страницы с необходимой свободой. Вы можете сортировать файлы по имени файла, времени создания и типу файла. Более того, он позволяет автоматически создавать резервные копии текстовых файлов, чтобы обеспечить их сохранность.
Цена: Бесплатно
Скачать
Если ваши поиски блестящего пакета программ, который может редактировать универсальный исходный код, не завершены, вам нужно серьезно взглянуть на Code Master. Поскольку он поддерживает более 170 языков, у вас всегда будет выбор.
Благодаря более чем 70 синтаксическим цветовым темам вы сможете улучшить свои веб-страницы. Он имеет довольно много предопределенных шаблонов HTML5. Таким образом, вам не придется тратить много времени, чтобы придать своему творчеству более привлекательный вид.
Это еще не все; Конструктор шаблонов веб-сайтов позволяет вам создавать веб-сайты намного проще.
Цена: Бесплатно
Скачать
Для простого написания исходного кода JavaScript, HTML и CSS этот вариант уже давно является надежным вариантом. В зависимости от вашей цели вы можете точно настроить стили редактора в соответствии с вашим рабочим процессом.
Вы будете использовать этот очень удобный инструмент для редактирования, чтобы импортировать свои проекты и загружать нужные изображения из Интернета. Воспользуйтесь преимуществами нескольких шаблонов проектов для разработки веб-сайтов, а также предварительно просмотрите их во внутреннем браузере. Чтобы упростить вашу задачу, он отображает журналы консоли и ошибки.
Кроме того, он позволяет экспортировать файлы в Dropbox для дополнительной безопасности.
Цена: Бесплатно
Скачать
«Редактор буфера» — довольно хороший редактор кода и текста. Если вы хотите разрабатывать программное обеспечение, делать заметки или просматривать коды, это позволит вам эффективно выполнять свои задачи.
Он имеет встроенный терминал, также известный как SSH-клиент, и поддерживает подсветку синтаксиса для множества языков, таких как HTML (4 и 5), INI, Java, Javascript и других. Вы можете просматривать несколько форматов файлов, таких как PDF, изображения, документы и фильмы. Кроме того, он позволяет подключаться к известным платформам, таким как BitBucket, Github, GitLab, Custom Git.
Кроме того, он позволяет подключаться к известным платформам, таким как BitBucket, Github, GitLab, Custom Git.
Если у вас последняя версия iPad, вы можете наилучшим образом использовать функции Split View и Slide Over для повышения производительности. Вы кодируете ночью? Используйте темный режим, чтобы наслаждаться программированием ночью без вреда для глаз.
Цена: $8,99
Скачать
Для изучения языков программирования, таких как HTML, CSS и JavaScript; это приложение заслуживает серьезного внимания. С помощью этого приложения вы будете создавать впечатляющие шаблоны. Он также предлагает возможность настроить цвет кода и размер шрифта.
Он имеет встроенный браузер для просмотра веб-страниц и поиска полезных материалов. Поскольку он поддерживает множество форматов файлов, включая txt, pdf, chm, mp3, m4v, zip, gif, png, вы сможете свободно экспериментировать.
Вы можете взять под контроль фоновую анимацию и настроить цвет текста, чтобы придать идеальную форму вашему проекту.