Как менялся HTML от версии к версии
Язык гипертекстовой разметки (HTML) — это ключевой инструмент для создания любого веб-сайта и его веб-страниц.
Старый HTML использовался при построении всемирной паутины. Он родился из стандартного обобщенного языка разметки (SGML) в 1986 году. И кто мог подумать, что простой язык с небольшим набором тегов сможет решать задачи создания сложных систем разметки и других проблем кодирования?
Эволюция и развитие этого языка программирования были замечательными и заметными. И несмотря на свою простоту, он позволяет программистам творить настоящие чудеса, например, заполнять веб-страницы анимированными изображениями, видео и звуком.
Согласно недавней статистике за 2020 год от Statista, HTML является одним из самых популярных языков программирования, поскольку 63,5% разработчиков программного обеспечения подтвердили, что это их основная платформа.
Со времени появления в начале 1990-х, когда Тим Бернерс-Ли использовал HTML, который был разработан на основе прототипа, этот язык значительно вырос. За прошедшие годы HTML прошел довольно ухабистый путь модернизации.
За прошедшие годы HTML прошел довольно ухабистый путь модернизации.
Его используют инженеры-программисты, разработчики и десятки тысяч браузерных компаний. HTML — это развивающийся язык вычислений, и благодаря специальной стандартизации и программе развития этот процесс стал проще и эффективнее.
В этой статье мы постарались рассмотреть различные версии HTML в процессе его развития. Итак,
HTML 1.0
Первая и базовая версия HTML была разработана для поддержки основных функций, таких как текстовые элементы управления или размещение изображений.
Эта версия HTML не поддерживала широкий спектр элементов, как современные версии языка. В частности в этой версии HTML не было поддержки таблиц и шрифтов.
В целом, можно сказать, что эта версия является самой ограниченной версией HTML.
HTML 2.0
HTML 2.0 — это версия, имевшая все возможности HTML 1.0 с некоторыми новыми функциями для веб-дизайна.
HTML 2.0 считался стандартной версией HTML до 1995 года.
В этой версии были улучшены теги разметки, текстовых полей, кнопок и т. д. Браузеры, разработанные для этой версии HTML, также ввели концепцию наличия тегов и слоев.
Был создан W3C (World Wide Web Consortium), который стандартизировал язык HTML.
Данная версия HTML понимала шаблоны и визуализировала HTML-теги согласно стандарту W3C.
HTML 3.0
Хотя выпуск HTML 2.0 был тепло принят, авторы HTML и веб-разработчики все еще нуждались в более целостной версии языка. И такой версией стала HTML 3.0.
HTML 3.0 предоставила авторам HTML и веб-мастерам больший контроль и более широкий спектр способов разметки текста и повышения качества и внешнего вида веб-сайтов.
Используя HTML 3.0, «Netscape», новый и ведущий браузер того времени, представил новые и более проработанные теги и атрибуты, которые получили название «Теги расширения Netscape». Разработки Netscape были благожелательно оценены программистами, однако эти теги и атрибуты не работали в других браузерах.
Позже Дэйв Рэггетт, руководитель группы, работающей над HTML, представил новый проект HTML 3.0 со значительными улучшениями и доработками.
HTML 3.2
HTML 3.2 (Wilbur) стал расширенной версией HTML, предлагавшей более широкий набор различных тегов. Это был новый стандарт, который тогда был крайне необходим. При этом все разработки предыдущей версии HTML 3.0 полностью вошли в эту версию языка.
HTML 4.01
Новая версия началась с HTML 4.0, известной как Cougar. Но со временем некоторые улучшения были изменены и вошли в версию HTML 4.01.
В 1999 году была представлена новая версия HTML 4.01, которая была значительно усовершенствована и предназначалась для достижения более масштабных целей.
Расширенные версии HTML 4.01 поддерживали каскадные таблицы стилей (CSS). Представленная концепция таблиц стилей решила проблему наличия CSS на каждой веб-странице и убирала повторяющийся код.
С выходом новой версии языка был запущен онлайн проект Cheatsheets in HTML с общими фрагментами кода и онлайн-инструментами, которые актуальны и по сей день.
Также, HTML 4.01 дорабатывал старые теги и вводил ряд новых тегов HTML.
XHTML 1.0
Большинство разработчиков ожидали, что после HTML 4.0 и HTML 4.01 следующим будет HTML 5.0. Но следующим в линейке стандартов стал XHTML.
Новый XHTML сопровождался появлением улучшенных тегов и опций, которые очень понравились разработчикам.
Аббревиатура XHTML расшифровывается как Расширяемый язык гипертекстовой разметки (англ. Extensible HyperText Markup Llanguage). При этом цель запуска XHTML заключалась вовсе не в улучшении тегов. Основная причина выхода этого стандарта состояла в том, чтобы улучшить взаимодействие с новыми браузерами, которые постоянно меняют динамику просмотра.
Поскольку технологическая динамика постоянно меняется, было важно учитывать, что новые браузеры будут доступны на разнообразных современных гаджетах. Так что в этом отношении XHTML оказался шагом в нужном направлении. Данный браузерный язык был ориентирован на работу с этими новыми технологиями. Веб-страницы, написанные на XHTML, адекватно работали с самым широким спектром браузеров и интернет-платформ.
Веб-страницы, написанные на XHTML, адекватно работали с самым широким спектром браузеров и интернет-платформ.
В условиях, когда главным приоритетом было обеспечение хорошего качества веб-страниц, XHTML стал тем инструментом, который сумел удовлетворить все потребности разработчиков. В результате с 2000 по 2014 год, более десяти лет, XHTML был стандартизированным HTML следующего поколения.
HTML 5
Самая последняя и современная версия — HTML 5. В ней поддерживаются все теги и другие элементы, такие как элементы ввода различных типов, теги поддержки, геолокацию и пр.
Основная цель внедрения HTML 5 состояла в том, чтобы удовлетворить две вещи — улучшить язык и соответствовать новейшим разработкам в области мультимедиа.
При этом в HTML 5 были введен ряд новых тегов, например:
- Тег электронной почты. Это совершенно новый тег, появившийся в HTML 5. Данный элемент ввода является тегом формы, который осуществляет проверку или аутентификацию введенного значения.
 Это дает уверенность в том, что введенные данные являются подлинным именем электронной почты.
Это дает уверенность в том, что введенные данные являются подлинным именем электронной почты. - Тег пароля. Данный тег является элементом ввода и предназначен для ввода пароля пользователя. При использовании этого тега пароль будет виден во время ввода и показан специальными символами. Этот тег защищает пароль символическим экраном.
- Аудиотег. Данный тег был добавлен для вставки аудио на веб-страницы.
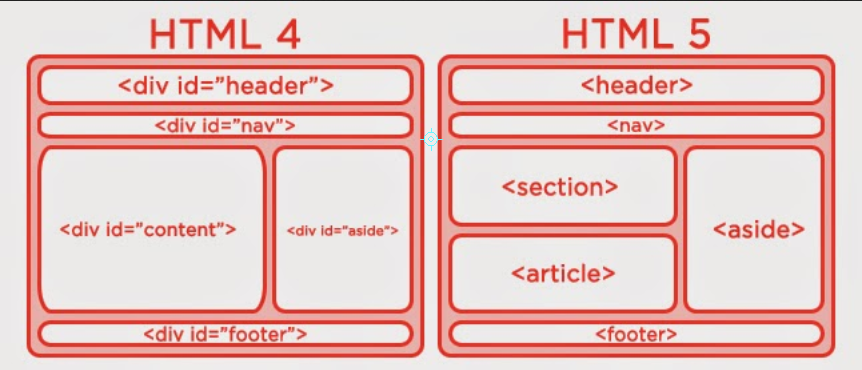
- Семантические теги. Еще одно название структурных тегов. С помощью семантических тегов вы можете распределять и разделять веб-страницу HTML на различные структуры. Эти структуры объединяются, чтобы сформировать веб-страницу HTML.
- Теги разделов. Эти теги позволяют разбивать HTML документ на разделы. Важными семантическими/структурными тегами являются пояснения к изображениям, шапка/заголовок и подвал.
Существует множество причин использовать HTML 5. Некоторые из них практичны и философичны, другие альтруистичны, а многие эгоистичны.
На HTML 5 удобнее писать, поддерживать, реструктурировать документ. Он лучше подходит для поисковой оптимизации (SEO), для агрегаторов контента и систем чтения каналов, легко доступен на мобильных устройствах, может работать даже для пользователей с более медленным подключением к Интернету и меньше уязвимы для слома дизайна, он обеспечивает безопасный и простой путь для добавления мультимедийных элементов.
В настоящее время HTML 5 рассматривается как будущее этого языка программирования.
Заключение
Существует множество версий HTML, которые непрерывно развиваются более двух десятилетий. От первой и начальной версии HTML 1.0 до самой продвинутой версии HTML 5.0, язык HTML модернизировался, улучшился и стал значительно продуктивнее.
Консорциум World Wide Web продолжает работать над тем, чтобы все следовали одному стандарту. Многое было разработано и изменено в HTML, добавлены новые теги и элементы. И можно смело ожидать его дальнейшее развитие в будущем.
Виды блогов
5 самых популярных JavaScript фреймворков в 2020 году
HTML/Атрибут version (Элемент html)
Синтаксис
HTML
XHTML
<html version="[значение]"> <head> ... </head> <body> ... </body> </html>
Описание
Атрибут / параметр version (от англ. «version» ‒ «версия») указывает версию документа.
Примечание
Данный атрибут предоставляет информацию о версии документа, которая и так указывается в объявлении типа документа.
Поддержка браузерами
Chrome
Поддерж.
Firefox
Поддерж.
Opera
Поддерж.
Maxthon
Поддерж.
IExplorer
Поддерж.
Safari
Поддерж.
iOS
Поддерж.
Android
Поддерж.
Спецификация
| Верс. | Раздел |
|---|---|
| HTML | |
| 2.0 | |
| 3.2 | |
4. 01 01 | 7.3 The HTML element version = cdata [CN]…[1] DTD: Transitional |
| 5.0 | |
| 5.1 | |
| XHTML | |
| 1.0 | 3.1.1. Strictly Conforming Documents[1] DTD: Transitional |
| 1.1 | 2.1.1. Strictly Conforming Documents |
- [1] ‒ помечен как «устаревший».
Значения
В качестве значения указывается строка, имеющая следующий формат: «[Регистрация]//[Организация]//[Тип] [Имя]//[Язык]».
- -//W3C//DTD HTML 4.01//EN
- HTML 4.01 Strict (режим строгого формата).
- -//W3C//DTD HTML 4.01 Transitional//EN
- HTML 4.01 Transitional (режим переходного формата).
- -//W3C//DTD HTML 4.01 Frameset//EN
- HTML 4.01 Frameset (режим набора фреймов).
- -//W3C//DTD XHTML 1.0 Strict//EN
- -//W3C//DTD XHTML 1.0 Transitional//EN
- XHTML 1.0 Transitional (режим переходного формата).
- -//W3C//DTD XHTML 1.0 Frameset//EN
- XHTML 1.0 Frameset (режим набора фреймов).
- -//W3C//DTD XHTML 1.1//EN
- XHTML 1.1.
Пример использования
Листинг кода
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.1//EN» «http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd»>
<html xmlns=»http://www. w3.org/1999/xhtml» version=»-//W3C//DTD XHTML 1.1//EN»>
w3.org/1999/xhtml» version=»-//W3C//DTD XHTML 1.1//EN»>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ />
<title>Параметр version (Элемент html)</title>
</head>
<body>
<h2>Тема документа</h2>
</body>
</html>
Параметр version (Элемент html)
Объявление типа документа HTML
❮ Предыдущий Полный справочник HTML Следующий ❯
Пример
Содержание документа……
Попробуйте сами »
Определение и использование
Все HTML-документы должны начинаться с декларация.
Объявление не является тегом HTML. Это «информация» для браузера о том, какой тип документа ожидать.
Это «информация» для браузера о том, какой тип документа ожидать.
В HTML 5 объявление простое:
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| Да | Да | Да | Да | Да |
Старые документы HTML
В старых документах (HTML 4 или XHTML) объявление более сложное потому что объявление должно ссылаться на DTD (определение типа документа).
HTML 4.01:
XHTML 1.1:
HTML-элементы и типы документов
Посмотрите в нашей таблице все элементы HTML и тип документа, в котором появляется каждый элемент. .
.
Примеры
9000 Полный справочник HTML Далее ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.CSS
Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
900 Справочник
900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Лучшие примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.
 CSS
CSS Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Механизмы HTML и версий | Блог W3C
Заявление об отказе от ответственности : Эта статья не представляет какого-либо консенсуса в HTML WG. Это попытка уловить различные мнения, высказанные в списке рассылки.
В апреле в списке рассылки HTML WG было много споров об управлении версиями. Должен ли новый язык HTML иметь механизм версий. Это сложная тема с интересными аргументами. Дебаты, безусловно, повлияют на обсуждения в группе технической архитектуры. Управление версиями — одна из тем, рассматриваемых в веб-архитектуре.
Это сложная тема с интересными аргументами. Дебаты, безусловно, повлияют на обсуждения в группе технической архитектуры. Управление версиями — одна из тем, рассматриваемых в веб-архитектуре.
нет управления версиями
html — это один язык, и каждая реализация должна иметь возможность читать его содержимое, что бы ни случилось. Все будущие «версии» html никогда не должны отбрасывать то, что было сделано в прошлом. Любая программа, начинающаяся с нуля, должна реализовать все с самого начала. Семантика элемента также никогда не изменится, потому что это может нарушить замысел авторов из прошлого, которые написали в соответствии с предыдущей версией.
версия
Люди запрашивают номер версии, чтобы иметь возможность
- для переключения между двумя разными режимами рендеринга.
- автору с особыми требованиями и/или семантикой
- для преобразования одной версии в другую
- для создания вспомогательного инструмента для создания документа .
- для проверки
- для развития семантики элементов и атрибутов

фрагмент html
Не существует простого способа идентификации фрагмента html, используемого в другом приложении. Атрибут версии можно сделать в корневом элементе этого html-фрагмента. Это накладывает сложное ограничение на инструмент разработки, если этот html-фрагмент изменен и необходимо добавить атрибут версии к новому корневому элементу. Например, переход от
бабар
—
babar
Авторы и версия
Автор : система/механизм версий, которые ограничены размещением в заголовке, DOCTYPE или элементе html, трудно изменить автору, не имеющему доступа к шаблону html. (например: CMS с доступом только к содержимому). С другой стороны, номер версии, доступный из тела, облегчит его изменение.
Средство разработки : Механизм изменения версии не определен в контексте преобразования. (пример: HTML-редактор X берет на себя HTML-редактор Y.)
(пример: HTML-редактор X берет на себя HTML-редактор Y.)
Дизайнер шаблонов : Номер версии, который недоступен автору, может быть функцией, ограничивающей автора только заданным набором элементов.
Конвертер / Вспомогательные инструменты
Номер версии полезен для возможности конвертировать документ в/из более ранней/будущей версии языка. Полезно создать вспомогательный инструмент, который дает рекомендации в зависимости от семантики функции.
Возможный механизм синтаксиса версии
Атрибут «версия»
Атрибут версии находится в элементе html.
…
Формат «что-то» не определен, но в HTML 4.01 Как определено в HTML 4.01
Версия= cdata [CN]
Устарело. Значение этого атрибута указывает, какая версия HTML DTD управляет текущий документ. Этот атрибут был устарел, потому что он избыточен с информация о версии, предоставленная документом объявление типа.
и DTD только для HTML 4.01 Transitional !
Тогда документ HTML 4.01 Transitional будет выглядеть так:
<голова>
...
<тело>
...
В HTML 3.2 DTD объявляет
Это означает, что документ HTML 3.2 с информацией о версии будет выглядеть так:
<ГОЛОВА>название документа <ТЕЛО> .