HTML Основные теги
В языке HTML всё, что вы напишите в HTML-документе, будет выведено на экран браузера сплошным текстом, то есть браузер игнорирует переводы строк, а также несколько набранных вами подряд пробелов заменяются одним.
Теги — это управляющие команды, которые были придуманы для того, чтобы отформатировать текст, т.е. теги говорят браузеру о том, как именно нужно вывести на экран часть текста, заключенную в теги. Для создания тега между угловыми скобками вводится HTML-код, который предназначен только для браузеров. Посетители сайта не видят теги.
Как уже отмечалось выше, все теги начинаются с угловой скобки < и заканчиваются угловой скобкой > . После открывающей угловой скобки следует имя тега (команды).
Например, тег <em> предназначен для акцентирования текста, браузеры отображают такой текст курсивным начертанием. Когда браузер обнаруживает этот тег, он переключается на форматирование курсивным шрифтом текста, следующего за тегом.
Рассмотрим пример:
Этот текст обычный. <em> Этот текст курсивный.
Тег <em> называют начальным или открывающим тегом, что означает включение браузером определенной команды (в данном случае написание курсивным шрифтом). У большинства тегов есть пара в виде закрывающего тега, который отключает команду.
Закрывающий тег выглядит так же, как начальный, но начинается с слэша. Итак, конечный тег для выделения курсивным шрифтом — </em>.
Рассмотрим пример:
Этот текст обычный. <em> Внимание! Курсив. </em> Это снова обычный шрифт.
Как вы успели заметить, браузер последовательно анализирует HTML – документ в поисках команд (тегов) и применяет или отключает разные параметры форматирования текста. Браузер отформатированный текст (все, что не является тегом) отображает в своем окне.
Процесс вставки тегов в обычный неформатированный текст называется разметкой HTML-документа, а теги — знаками разметки. При написании тегов не учитывается регистр букв, тег может быть прописан как строчными, так и прописными буквами, но всё же рекомендуется применение прописных букв. При написании тегов не учитывается регистр букв, тег может быть прописан как строчными, так и прописными буквами, но всё же рекомендуется применение прописных букв. |
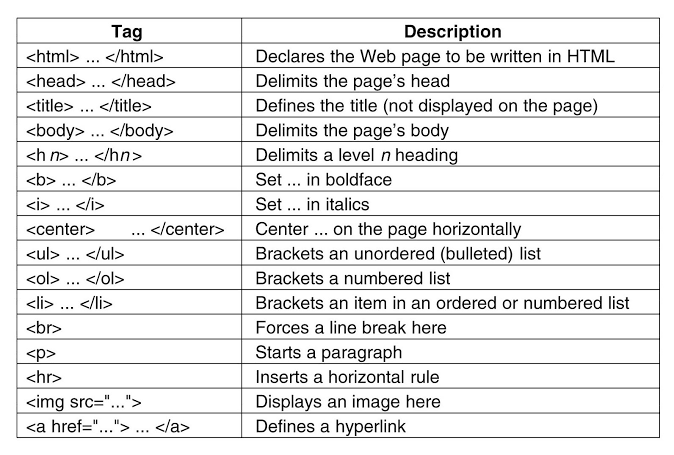
Ниже приведены примеры основных тегов HTML, с объяснением их использования, а также примеры их применения в HTML-документе.
Заголовки
Существует специальный тег для указания заголовков в HTML. Есть 6 уровней заголовков в HTML, начиная от <h2> для наиболее важных объявлений, до <h6> для наименее важных.
Вот они:
Пример HTML:
Попробуй сам<h2>Заголовок 1</h2> <h3>Заголовок 2</h3> <h4>Заголовок 3</h4> <h5>Заголовок 4</h5> <h5>Заголовок 5</h5> <h6>Заголовок 6</h6>
HTML абзацы
С помощью HTML тэга <p> Вы можете определить абзац.
Абзацы используются для логической группировки текста. Перед и после текста абзаца браузер автоматически отступает одну строчку.
Перед и после текста абзаца браузер автоматически отступает одну строчку.
Пример HTML:
Попробуй сам<p>Это абзац</p>
<p>Это другой абзац</p>
<p>Это третий абзац</p>
HTML ссылки
С помощью HTML тэга <a> создаются ссылки.
Ссылки используются для связывания HTML документов друг с другом. Нажав на ссылку пользователь будет перемещен на другой HTML документ, url которого указан в атрибуте href.
Атрибут href задает адрес документа, на который следует перейти.
Атрибуты используются для предоставления дополнительной информации о HTML-элементах.
Вставка изображений
С помощью HTML тэга <img> Вы можете вставить в HTML документ произвольное изображение.
Ширина и высота картинки может задаваться с помощью атрибутов width и height.
Пример HTML:
Попробуй сам
<img src="images/orange. jpg" alt="Апельсин">
jpg" alt="Апельсин">
| Обратите внимание: HTML-атрибуты будут подробно рассмотрены далее в данном учебнике. |
Работа с основными HTML тегами и атрибутами для новичков
Сейчас мы с вами займемся изучением основных тегов. Начнем с того, какие теги являются обязательными на странице, формируя ее структуру.
Блок . Структура простейшей страницы
Страница сайта — это обычный текстовый файл с расширением .html. Внутри этого файла и хранится текст HTML страницы вместе с тегами. Этот файл обязательно должен иметь следующие теги: тег <html>, который должен содержать в себе текст всего сайта (все, что написано вне этого тега, браузером будет проигнорировано), а внутри него должны быть еще два тега: тег <head> для служебного содержимого страницы и тег <body> — для основного текста, который и виден на экране браузера.
В служебное содержимое, которое располагается внутри тега <head>,
входит много различных вещей, но пока нам нужны только две из них. Это тег <title>, задающий название страницы,
которое будет видно во вкладке браузера, и тег <meta>,
который задает кодировку страницы (она ставится в атрибуте charset и обычно имеет значение utf-8,
подробнее об этом в видео, которое будет ниже на пару абзацев).
Кроме того, перед тегом <html> обычно пишется конструкция doctype
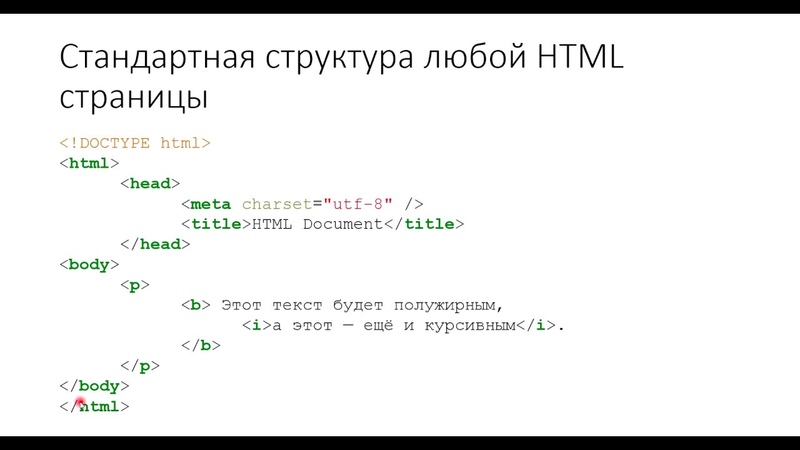
, которая указывает версию языка HTML, на которой сделан сайт. Актуальная сейчас версия языка имеет номер пять и доктайп для нее должен выглядеть так — <!DOCTYPE html>.Итак, давайте посмотрим на основную структуру страницы (чтобы запустить это пример в браузере — скопируйте его в текстовый файл с расширением .html и откройте в браузере, если у вас проблемы с этим — посмотрите видео под примером):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Это заголовок тайтл</title>
</head>
<body>
Это основное содержимое страницы. </body>
</html>
</body>
</html>Как выглядит этот пример в браузере смотрите по данной ссылке.
Думаю, после того, как вы прочитали про основную структуру страницы, у вас по-прежнему остается некоторое недопонимание, как все это выглядит на практике. Поэтому я снял специальное видео, в котором покажу вам, как сделать вашу первую HTML страницу и запустить ее в браузере (в нем я также расскажу про title страницы, про кодировки, про оформление кода). Посмотрите его и только потом переходите к дальнейшему чтению:
Тут скоро будет видео как начать: как сохранить с расширением .html, структура страницы, кодировки.
Ну, а теперь, научившись создавать простейшие страницы, мы перейдем к изучению полезных тегов, которые следует использовать внутри тега <body>. Это будут теги для абзацев, заголовков, списков, ссылок и других полезных вещей. Итак, приступим.
Блок . Абзацы
Одним из основных элементов страницы являются абзацы. Их можно сравнить
с абзацами в книге — каждый абзац начинается с новой строки и имеет так называемую
красную строку (это когда первая строка текста абзаца немного отступает вправо).
По умолчанию красной строки нет, но ее легко сделать (об этом чуть позже).
Их можно сравнить
с абзацами в книге — каждый абзац начинается с новой строки и имеет так называемую
красную строку (это когда первая строка текста абзаца немного отступает вправо).
По умолчанию красной строки нет, но ее легко сделать (об этом чуть позже).
Абзац создается с помощью тега <p> таким образом:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Это заголовок тайтл</title>
</head>
<body>
<p>
Это абзац.
</p>
<p>
Это еще один абзац.
</p>
<p>
И еще один абзац.
</p>
</body>
</html>Так код будет выглядеть в браузере:
Это абзац.
Это еще один абзац.
И еще один абзац.
Блок . Заголовки h2, h3, h4, h5, h5, h6
Кроме абзацев важное значение на странице имеют заголовки.
Их также можно сравнить с заголовками из книги — каждая глава имеет свой заголовок
(название этой главы) и разбита на параграфы, которые тоже имеют свои заголовки.
Заголовки создаются с помощью тегов <h2>, <h3>, <h4>, <h5>, <h5>, <h6>. Они имеют разную степень важности. В заголовке h2 следует располагать название всей HTML страницы, в h3 — название блоков страницы, в h4 — название подблоков и так далее.
Все заголовки по умолчанию жирные и имеют разный размер (это можно поменять через CSS, но об этом позже). Смотрите пример:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Это заголовок тайтл</title>
</head>
<body>
<h2>Заголовок h2</h2>
<h3>Заголовок h3</h3>
<h4>Заголовок h4</h4>
<h5>Заголовок h5</h5>
<h5>Заголовок h5</h5>
<h6>Заголовок h6</h6>
<p>Это первый абзац.</p>
<p>Это второй абзац.</p>
<p>Это третий абзац. </p>
</body>
</html>
</p>
</body>
</html>Так код будет выглядеть в браузере:
Заголовок h3
Заголовок h4
Заголовок h5
Заголовок h5
Заголовок h6
Это первый абзац.
Это второй абзац.
Это третий абзац.
Блок . Жирный
Вы уже знаете, что заголовки по умолчанию жирные. Однако, можно сделать жирным и обычный текст — достаточно взять его в тег <b>. Смотрите пример:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Это заголовок тайтл</title>
</head>
<body>
<p>
Это обычный текст, а это <b>жирный</b> текст.
</p>
</body>
</html>Так код будет выглядеть в браузере:
Это обычный текст, а это
Обратите внимание на то, что тег <b> следует
использовать внутри какого-либо другого тега, например абзаца. В этом
случае абзацы создают общую структуру страницы (абзацы и заголовки), а тег b делает жирным отдельные кусочки текста.
В этом
случае абзацы создают общую структуру страницы (абзацы и заголовки), а тег b делает жирным отдельные кусочки текста.
Блок . Курсив
Кроме жирного можно сделать также и курсив с помощью тега <i>:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Это заголовок тайтл</title>
</head>
<body>
<p>
Это обычный текст, а это <i>курсивный</i> текст.
</p>
</body>
</html>Так код будет выглядеть в браузере:
Это обычный текст, а это курсивный текст.
Блок . Списки
Наряду с абзацами и заголовками существует еще один важный элемент страницы —
это списки. Такие элементы наверняка знакомы всем пользователям интернета.
Они представляют собой перечисление чего-либо (список) по пунктам. Возле каждого
пункта списка обычно стоит закрашенный кружок (он называется маркер списка).
Списки создаются с помощью тега <ul>, внутри которого обязательно должны идти теги <li>. Тег ul задает сам список, а в теги li следует ложить пункты списка (то есть одному li соответствует один маркер списка). Имейте ввиду, что отдельно теги li использовать нельзя. Смотрите пример:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Это заголовок тайтл</title>
</head>
<body>
<ul>
<li>Первый пункт списка.</li>
<li>Второй пункт списка.</li>
<li>Третий пункт списка.</li>
</ul>
</body>
</html>Так код будет выглядеть в браузере:
- Первый пункт списка.
- Второй пункт списка.
- Третий пункт списка.
Списки, созданные через тег ul, называются неупорядоченными списками.
Такое название им дано потому, что существуют еще и упорядоченные списки,
у которых вместо маркеров-точек будут маркеры-цифры. Такие списки вместо тега ul
имеют тег <ol>, а пункты таких списков также создаются через теги li.
Такие списки вместо тега ul
имеют тег <ol>, а пункты таких списков также создаются через теги li.
Давайте сделаем упорядоченный список, используя тег ol:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Это заголовок тайтл</title>
</head>
<body>
<ol>
<li>Первый пункт списка.</li>
<li>Второй пункт списка.</li>
<li>Третий пункт списка.</li>
</ol>
</body>
</html>Так код будет выглядеть в браузере:
- Первый пункт списка.
- Второй пункт списка.
- Третий пункт списка.
Удобство упорядоченных списков в том, что я могу вставить новый пункт списка в любое место — и нумерация сама перестроится (то есть мне не приходится за ней следить в случае каких-либо изменений, как было бы в том случае, если бы я расставлял ее вручную).
Блок . Ссылки
Ссылки
Ссылки являются теми элементами, которые делают из интернета интернет. Нажимая на ссылки, мы можем переходить с одной страницы сайта на другу. Если бы их не было — интернет был бы просто набором страниц, никак не связанных друг с другом.
Ссылка создается с помощью тега <a>, при этом у нее должен быть обязательный атрибут href, в котором хранится адрес той страницы, на которую ведет ссылка. Смотрите пример:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Это заголовок тайтл</title>
</head>
<body>
<a href="http://phphtml.net">Ссылка на сайт phphtml.net.</a>
</body>
</html>Так код будет выглядеть в браузере:
Ссылки бывают абсолютные и относительные, кроме того, они могут вести
как на ваш сайт, так и на чужой. Эти сложные
моменты лучше показывать, а не описывать текстом, поэтому
я снял для вас следующее видео. Посмотрите его и только
потом переходите к дальнейшему чтению:
Тут скоро будет видео про ссылки абсолютные и относительные
Блок . Картинки
Давайте теперь разберемся с тем, как разместить изображение на странице вашего сайта. Для этого предназначен тег <img>, имеющий обязательный атрибут src, в котором хранится путь к файлу картинки.
Как это работает, посмотрим на следующем примере:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Это заголовок тайтл</title>
</head>
<body>
<img src="smile.png">
</body>
</html>Так код будет выглядеть в браузере:
Обратите внимание на то, что тег <img> не требует закрывающего тега.
Блок . Ссылки в виде картинок
Ссылкой может быть не только текст,
но и картинка — для этого достаточно тег <img> вложить
в тег <a>, как это сделано в следующем примере. Нажмите на картинку — и вы перейдете по ссылке на сайт phphtml.net (чтобы
потом вернуться назад на книжку — нажмите кнопку «назад» в браузере):
Нажмите на картинку — и вы перейдете по ссылке на сайт phphtml.net (чтобы
потом вернуться назад на книжку — нажмите кнопку «назад» в браузере):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Это заголовок тайтл</title>
</head>
<body>
<a href="http://phphtml.net"><img src="smile.png"></a>
</body>
</html>Так код будет выглядеть в браузере:
Блок . Разрыв строки
Вспомните, что будет, если сделать, к примеру, два абзаца рядом — в этом случае текст, который лежит в каждом из них, будет начинаться с новой строки.
Давайте убедимся в этом на следующем примере:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Это заголовок тайтл</title>
</head>
<body>
<p>Это первый абзац.</p>
<p>Это второй абзац.</p>
</body>
</html>Так код будет выглядеть в браузере:
Это первый абзац.
Это второй абзац.
Бывают, однако, ситуации, когда мы хотели бы, чтобы у нас был один абзац, но некоторый текст в нем начинался с новой строки. Зачем такое может понадобится? К примеру, я хочу набрать стихотворение, но не хочу разбивать каждую его строку в отдельный абзац, так как это было бы не очень логично.
Чтобы сделать такое, в том месте, где должен быть разрыв строки, следует написать тег <br>. Учтите, что этот тег особенный и не имеет закрывающего.
Давайте посмотрим на его работу на следующем примере:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Это заголовок тайтл</title>
</head>
<body>
<p>Это первая строка текста, <br> а это вторая.</p>
</body>
</html>Так код будет выглядеть в браузере:
Это первая строка текста,
а это вторая.
Блок . Комментарии HTML
Практически во всех языках программирования есть такое
понятие как «комментарии». Комментарии — это такой текст,
который будет проигнорирован браузером — на экране он будет не виден,
но останется в исходном коде страницы.
Комментарии — это такой текст,
который будет проигнорирован браузером — на экране он будет не виден,
но останется в исходном коде страницы.
Для чего нужны комментарии? Во-первых, для того, чтобы оставлять в исходном коде пометки себе или тому человеку, который будет править ваш код после вас. Во-вторых, с помощью комментариев можно убирать некоторые вещи, которые вы бы сейчас хотели удалить, но потом, может быть, захотите вернуть. Их можно просто временно закомментировать, а потом откомментировать при необходимости.
Комментарии в HTML оформляются следующим образом: сначала уголок, знак ! и два дефиса — <!—, потом текст комментария, а потом два дефиса и уголок — —>. Смотрите пример:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Это заголовок тайтл</title>
</head>
<body>
<!--
Это комментарий HTML -
на странице сайта он не отображается. -->
Это основное содержимое страницы.
</body>
</html>
-->
Это основное содержимое страницы.
</body>
</html>Что вам делать дальше:
Приступайте к решению задач по следующей ссылке: задачи к уроку.
Когда все решите — переходите к изучению новой темы.
Изучение HTML: руководства и уроки — Изучение веб-разработки
Чтобы создавать веб-сайты, вы должны знать о HTML — фундаментальной технологии, которая используется для определения структуры веб-страницы. HTML применяется для того, чтобы определить как должен отображаться ваш контент: в виде абзаца, списка, заголовка, ссылки, изображения, мультимедийного проигрывателя, формы или же в виде одного из множества других доступных элементов, а также возможного нового элемента, который вы сами создадите.
В идеале вы должны начать свое учебное путешествие с изучения HTML. Начните с прочтения раздела «Введение в HTML». Затем вы можете перейти к изучению более продвинутых тем, таких как:
- «CSS (Каскадные таблицы стилей)», и как их использовать для оформления (стилизации) HTML-документа (например, изменение шрифта и его размера, добавление границы и теней для элементов, разбиение страницы на несколько столбцов, добавление анимации и других визуальных эффектов).

- «JavaScript», и как его использовать для придания динамической функциональности веб-страницам (например, определение вашего местоположения и отображение его на карте, создание элементов, которые будут появлятся/исчезать при нажатии на кнопку, сохранение данных пользователей локально на их компьютерах и многое другое).
Прежде чем приступить к этой теме, вы должны иметь хотя бы базовое представление об использовании компьютеров вообще и уметь «пассивно» использовать Интернет (т.е. уметь просматривать веб-страницы, быть потребителем контента). У вас должна быть базовая рабочая среда, описанная в разделе «Установка базового программного обеспечения», а также вы должны понимать, как создавать файлы и управлять ими, что подробно описано в разделе «Работа с файлами» — обе статьи являются частью нашего модуля для новичков — «Начало работы с вебом».
Перед тем, как начать эту тему, рекомендуется пройтись по разделу «Начало работы с вебом», однако это необязательно; многое из того, что описано в статье «Основы HTML», также рассматривается и во «Введении в HTML», причём даже более подробно.
Данный раздел содержит модули, которые расположены в порядке, наиболее оптимальном для их изучения. Вам определённо следует начать с первого модуля.
- Введение в HTML
- Этот модуль дает основу, которая позволит вам использовать важные понятия и синтаксис, вы рассмотрите применение HTML к тексту, узнаете как создать гиперссылки и как использовать HTML для структурирования веб-страницы.
- Мультимедиа и встраивание
- В этом модуле рассматривается использование HTML для подключения мультимедиа-контента к вашим веб-страницам, включая различные способы встраивания изображений, видео и аудио и даже других веб-страниц.
- HTML Таблицы
- Представление табличных данных на веб-странице в понятном, доступном образе, может стать проблемой. Этот модуль описывает основы табличной разметки, а также более сложные функции, такие как реализация подписок и резюме.
- HTML Формы
- Формы — очень важная часть интернета, они обеспечивают большую часть функциональных возможностей, необходимых для взаимодействия с веб-сайтом, например, регистрация и вход в систему, отправка отзывов, покупка продуктов и многое другое.
 В этом модуле вы начнете с создания частей форм на стороне клиента.
В этом модуле вы начнете с создания частей форм на стороне клиента.
Использование HTML для решения общих задач содержит ссылки на разделы контента, объясняющего, как использовать HTML для решения очень распространенных проблем при создании веб-страницы: работа с заголовками, добавление изображений или видео, выделение содержимого, создание базовой формы и т.д.
- HTML (HyperText Markup Language) на MDN.
- Отправная точка HTML документации на MDN, там вы сможете найти как подробное описание основных элементов и их атрибутов, так и более продвинутые уроки по языку, это отличное место для старта.
Первое знакомство с HTML — Знакомство с HTML — codebra
Для чего учить HTML и CSS?
HTML можно назвать самым популярным языком, и думаю это понятно, ведь он применяется на всех сайтах, как же без него. CSS тоже популярный язык в интернете, по той же причине, но, кстати, есть сайты которые не используют язык стилей. Да что таить тайну, есть сайты, которые не используют язык разметки, но это сайтом нельзя назвать.
И так, чтобы научиться писать сайты, нужно минимум овладеть HTML и CSS,а далее по накатанной – JavaScript и PHP. Язык разметки и язык стилей очень просты в изучении и не требуют много времени, но на этом сайте вам придется попотеть, чтобы пройти все курсы, ведь я собрал все, что есть в моей голове, а это практически все о CSS и HTML.
Если вы умеете концентрироваться на тексте и быстро его запоминать, то вам будет легче. В CSS и HTML две сложности: много тегов и стилей и еще раз много стилей и тегов. Да, на самом деле одна сложность, нужно запомнить очень большое количество тегов и стилей. Но вам не составит труда это сделать, так как я построил уроки так, чтобы было многократное повторение и со всех сторон, чтобы вы научились мыслить многогранно и шире.
Как учить HTML и CSS?
Как учить, как учить, да, как и все учат: тщательно читать теорию, с чистой душой выполнять поставленные перед вами задачи и задания и не пытаться обмануть мою глупенькую самописную систему проверки выполнений. Разумеется, нужно активно отклоняться к сторонним источникам: htmlbook.ru – он у меня стоит на первом месте, сам раньше в нем только и сидел пока весь не выучил от корки до корки. Чем хорош этот сайт? А тем, что я считаю это самый набитый ресурс теорией по тегам и стилям, даже его автор, Влад Мержевич, не поленился совместимость с браузерами описать. Молодец человек, что сказать. Чем еще удовлетворяет меня этот сайт? На нем есть практика! Да! Она незаменимая в обучение чему-либо. Практических заданий там очень много, вам хватит, честно говорю.
Разумеется, нужно активно отклоняться к сторонним источникам: htmlbook.ru – он у меня стоит на первом месте, сам раньше в нем только и сидел пока весь не выучил от корки до корки. Чем хорош этот сайт? А тем, что я считаю это самый набитый ресурс теорией по тегам и стилям, даже его автор, Влад Мержевич, не поленился совместимость с браузерами описать. Молодец человек, что сказать. Чем еще удовлетворяет меня этот сайт? На нем есть практика! Да! Она незаменимая в обучение чему-либо. Практических заданий там очень много, вам хватит, честно говорю.
Что касается прохождения курсов, если вы новичок, да или не новичок, проходите с самого начала, каждый урок. Да, возможно вы могли знать об этом, а если нет? Вы многое теряете. Я ведь человек хитрый и люблю подкидывать, например, в теме по изображениям, что-то из темы ссылок, безусловно, это нужно для того, чтобы материал не забывался и в случае «забытости», не литературное слово, вы могли бы вернуться и перечитать, а это большой плюс!
Ну что же, это все, что хотел я рассказать в этом уроке, выполняй задание и вперед! К следующим курсам и урокам! Не забудьте добавить сайт в закладки и рассказать о нем друзьями, я буду благодарен, даже очень.
Как и где учить HTML и CSS бесплатно
Автор статьи: admin
В этой статье расскажу как учить HTML и CSS бесплатно, она подойдёт самым начинающим программистам и верстальщикам, кто ещё не разу не делали Web страницы и хочет понять как это всё изучить максимально эффективно и просто.
Где учить HTML и CSS бесплатно:
Также стоит сказать, где учить HTML и CSS бесплатно, для этого используете сайт WebReference, там очень много разных курсов и все бесплатны, но о нём ниже, также есть сайты HTML Academy и HTMLBOOK.ru.
Это все сайты в которых можно изучить это бесплатно, но где конкретно на сайте изучать, об этом ниже.
Примечание:
Также у нас тоже вы можете начать изучать HTML и CSS, для этого зайдите по этой ссылке, там вы найдёте не плохой учебник по вёрстке.
Как учить HTML:
Для начала нужно изучить HTML, ну с ним всё просто, вы без проблем сможете выучить его.
Чтобы максимально эффективно изучить HTML, для этого используйте курс на HTML Academy, по HTML (Ссылка на курс), на этом сайте очень курс по HTML и CSS, так как, они бесплатны и есть какая то практика, достаточно хорошая .
Также рекомендую прочитать самоучитель на сайте HTMLBOOK.ru.
Как учить CSS:
С CSS всё интереснее, его будет уже изучить сложнее, но всё равно достаточно просто.
Для начала всё также заходим на сайт HTML Academy, там заходим на курс по CSS, опять же, почти все уроки в кусы бесплатны, в этом и проблема этого сайта, то что не всё бесплатно, тут вы можете или заплатить подписку, тогда вы ещё получите доступ к урокам по FlexBox и работе с SVG.
Но а если вы всё таки не хотите тратить деньги, то зайдите на сайт WebReference, в раздел вёрстки на нём вы найдёте все те части, которые на HTML Academy были платный, например, работа с FlexBox.
После того как начнёте хорошо работать со CSS, надо начать изучать какой-нибудь препроцессор, SASS или LESS, если не знаете что выбрать, посмотрите ответ на это вопрос здесь, опять же, учите это на сайте WebReferenc.
Что учить после HTML и CSS:
Теперь пришло время ответить на вопрос, что учить после HTML и CSS, но тут всё просто.
Начинаете учить язык программирования JavaScript, больше нечего сказать.
Вывод:
Собственно говоря это всё что хотел написать про то, как учить HTML и CSS бесплатно, здесь все сервисы и сайт по изучению этих технологий, по максимально удобному и понятному изучению.
Подписываетесь на соц-сети:
Оценка:
(Пока оценок нет)
Загрузка…Также рекомендую:
первые шаги в изучении и как сделать их правильно
От автора: все когда-то начинается. Вот и вы решили наконец освоить науку сайтостроения. Начинать в ней нужно с языка html. Первые шаги в нем очень важно делать уверенно, иначе можно споткнуться и не продолжить изучение. Как вам максимально просто и эффективно освоить язык, я рассказу сегодня.
У всех всегда что-то бывает в первый раз. Как маленькому ребенку однажды предстоит сделать свои первые шаги, так и вам, человеку, который решил заняться сайтостроением, необходимо в первый раз окунуться в этот мир. Чтобы погружение произошло максимально приятно, я рекомендую идти по максимальной простому и понятному пути.
Как начинал я и что из этого вам нужно понять
Я считаю очень полезным и необходимым рассказать вам о том, как я учил html. Прежде всего хочу сразу приободрить вас, чтобы вы не думали, что изучение html – это постройка космического шаттла. Нет, все гораздо легче. Причем для освоения этого языка вам не нужно иметь никаких базовых знаний. Вы можете быть абсолютно полным нулем в теме, не понимать даже очевидных вещей.
Итак, первый шаг к началу изучения – понять, что это просто. Html это в самом деле невероятно просто. По сути, вам нужно будет выяснить всего несколько моментов:
Как вообще происходит процесс создания сайта и зачем там нужен html
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееКакова структура документа, на какие части он делится
Что такое теги и атрибуты, какими они бывают и как их использовать
Ну а все остальное – это уже отшлифовка ваших знаний. Это не та технология, где вам придется 14 дней безвылазно сидеть за компьютером и учить теорию, а потом только начинать что-то понимать и приступать к практика. Первую практику, по сути, можно начать уже в первый час изучения.
Итак, как я учил этот язык? Я воспользовался услугами Яндексов и Гуглов, куда забил соответствующую информацию (что-то вроде изучения html). Попался мне сразу на глаза 1 сайт, где было 15 уроков по html в порядке усложнения. Купил я, значится, тетрадку на 48 листов, собрался с духом и начал изучение, записывая практически каждую буковку в тетрадь и по 300 раз в день используя только что изученные теги.
Дело это было невероятно интересное. Собственно, такой способ изучения имеет одну проблему:
Мне попался старый сайт. Хотя автор на нем был очень толковый и хорошо объяснял, все же почти половина информации была уже абсолютно неактуальной.
Все-таки обучения в видеоформате немного не хватало. Идеально было бы, если бы живой человек в видео объяснял еще раз то, что написано в тексте.
Таким образом, буквально за 1 месяц я изучил язык. Не полностью, конечно. Я вам скажу, что его и не нужно изучать от и до. Например, спросите у меня сейчас, что означает тег dfn или bdi? Я полезу в справочник глянуть. Но это никак не помешает мне легко создавать сайты на html, потому что 70-80% тегов и атрибутов в нем используются крайне редко и практически не нужны в стандартных ситуациях.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееСамый быстрый способ изучения html до высокого уровня – пошаговый план
Если честно, в голове я уже вижу просто идеальный план того, как можно выучить язык в совершенстве буквально за 1 месяц, даже намного меньше, если очень стараться. В свое время я потратил все-таки больше времени.
Большая проблема изучения по бесплатной информации в том, что зачастую с ее помощью не раскрываются все актуальные приемы и фишки. Соответственно, доп. Информацию нужно искать в других источниках. Но люди ленивы и часто не находят ее, поэтому их знания остаются неполными.
К счастью, вам уже не нужно ничего искать, я могу предложить вам самый быстрый способ изучения языка, который гарантирует результат. Все уроки вы сможете пройти на нашем сайте.
После прохождения первого шага вы получение понимание в целом того, как создается сайт. После прохождения следующего шага сможете легко понимать основную теорию html и даже создавать простые веб-странички, помещая на них таблицы, картинки, формы и т.д.
Следующий шаг – это полноценная практика. А именно, вы сверстаете сайт. Очень простой, потому что для первого раза именно такой и нужен. Самое главное на этом этапе – научиться применять полученные знания. Ведь без применения знания не имеют никакой ценности. Вы ведь хотите изучить html не для того, чтобы хвастаться перед друзьями? Надеюсь, не для этого. Цель – научиться использовать html как базовый язык при создании сайтов.
Следующий и последний шаг – это изучение самой актуальной информации по новым тегам и возможностям, которые принес html5, изучение новых возможностей css3. Ну а в самом курсе вы наконец-то совершите мощный прорыв в сайтостроении: сверстаете три сайта, каждый сложнее предыдущего. Ах да, даже 4, потому что там еще пару уроков идут вам бонусом.
Последним сайтом, который вы сверстаете, будет интернет-магазин. Чувствуете мощь такого обучения? Сейчас вы полный 0 (даже может не знаете, что такое тег), а уже через 1 месяц у вас будет шаблон профессионального интернет-магазина. Я даже не знаю, какой пример привести. Это все равно, что вы катались на четырехколесном велосипеде, а потом сразу пересели в BMW.
Итог
В общем, самый лучший путь изучения языка я вам подсказал. Конечно, он потребует от вас вложений. Как вложений денег, так и вложений времени и сил. Но это действительно максимально короткий путь от новичка до профессионала.
Возможно, я преувеличиваю, не хочу вас обманывать, потому что профессионалами за месяц не становятся, но пока один человек месяцами и годами странствует по сайтам, собирая бесплатную информацию, вы можете поступить более эффективно и пройти путь изучения в 15-20 раз продуктивнее.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
СмотретьСтруктурирование Интернета с помощью HTML — Изучите веб-разработку
Хотите стать интерфейсным веб-разработчиком?
Чтобы создавать веб-сайты, вы должны знать о HTML — фундаментальной технологии, используемой для определения структуры веб-страницы. HTML используется, чтобы указать, должно ли ваше веб-содержимое распознаваться как абзац, список, заголовок, ссылка, изображение, мультимедийный проигрыватель, форма или один из многих других доступных элементов или даже как новый элемент, который вы определяете.
Мы составили курс, который включает всю важную информацию, необходимую для достижения вашей цели.
Начать
Перед тем, как начать эту тему, вы должны иметь хотя бы базовые знания об использовании компьютеров и пассивном использовании Интернета (то есть просто смотреть на него, потребляя контент). У вас должна быть настроена базовая рабочая среда, как подробно описано в разделе «Установка основного программного обеспечения», и вы должны понимать, как создавать файлы и управлять ими, как описано в разделе «Работа с файлами» — оба являются частью нашего модуля «Начало работы с веб-полным» для начинающих.
Перед тем, как приступить к изучению этого раздела, рекомендуется ознакомиться с разделом «Начало работы в Интернете».Однако в этом нет необходимости; многое из того, что рассматривается в статье об основах HTML, также рассматривается в нашем модуле Введение в HTML, хотя и гораздо более подробно.
После изучения HTML вы можете перейти к изучению более сложных тем, таких как:
- CSS, и как использовать его для стилизации HTML (например, изменить размер текста и используемые шрифты, добавить границы и тени, разместить на странице несколько столбцов, добавить анимацию и другие визуальные эффекты).
- JavaScript, и как использовать его для добавления динамических функций к веб-страницам (например, найти свое местоположение и нанести его на карту, заставить элементы пользовательского интерфейса появляться / исчезать при нажатии кнопки, сохранять данные пользователей локально на их компьютерах и намного больше.)
Этот раздел содержит следующие модули в рекомендуемом порядке для работы с ними. Обязательно стоит начать с первого.
- Введение в HTML
- Этот модуль закладывает основу, приучая вас к важным концепциям и синтаксису, рассматривая применение HTML к тексту, как создавать гиперссылки и как использовать HTML для структурирования веб-страницы.
- Мультимедиа и встраивание
- Этот модуль исследует, как использовать HTML для включения мультимедиа на ваши веб-страницы, включая различные способы включения изображений и как встраивать видео, аудио и даже целые другие веб-страницы.
- HTML-таблицы
- Представление табличных данных на веб-странице в понятной и доступной форме может быть проблемой. Этот модуль охватывает базовую разметку таблицы, а также более сложные функции, такие как реализация заголовков и сводок.
Использовать HTML для решения общих проблем предоставляет ссылки на разделы контента, объясняющие, как использовать HTML для решения очень распространенных проблем при создании веб-страницы: работа с заголовками, добавление изображений или видео, выделение контента, создание базовой формы и т. Д.
- Веб-формы
- Этот модуль содержит серию статей, которые помогут вам освоить основы веб-форм. Веб-формы — очень мощный инструмент для взаимодействия с пользователями — чаще всего они используются для сбора данных от пользователей или для управления пользовательским интерфейсом. Однако по историческим и техническим причинам не всегда очевидно, как использовать их в полной мере. Мы рассмотрим все основные аспекты веб-форм, включая разметку их HTML-структуры, стилизацию элементов управления формой, проверку данных формы и отправку данных на сервер.
- HTML (язык разметки гипертекста)
- Основная точка входа для справочной документации HTML по MDN, включая подробные ссылки на элементы и атрибуты — например, если вы хотите знать, какие атрибуты имеет элемент или какие значения имеет атрибут, это отличное место для начала.
Изучение HTML: руководство по изучению языка гипертекстовой разметки
Если вы заинтересованы в создании собственных веб-сайтов или в карьере веб-разработчика, знание HTML является важным навыком.
Язык гипертекстовой разметки, или HTML, является одной из трех основных технологий, которые используются практически на каждом веб-сайте в Интернете. HTML позволяет веб-дизайнерам и разработчикам определять структуру своего веб-сайта. Используя HTML, разработчики решают, где определенные элементы, такие как текст или изображения, должны отображаться на веб-странице.
HTML предназначен не только для технических специалистов, которые хотят изучить веб-разработку. Этот язык можно использовать в самых разных контекстах. Например, многие платформы для веб-дизайна с перетаскиванием дают своим пользователям возможность использовать HTML, если вы хотите больше свободы для настройки своей страницы.
В этом руководстве будет обсуждаться лучший способ изучения HTML в Интернете. Мы дадим вам четкий набор следующих шагов, которые помогут вам начать изучение HTML.
Что такое HTML?
HTML — это язык программирования, используемый для определения структуры веб-сайта. Вот как все, например текст, изображения и ссылки, должно отображаться на веб-странице.
Технологии, такие как CSS, позволяют стилизовать веб-страницу. HTML, с другой стороны, ориентирован на создание схемы того, как страница должна выглядеть на веб-сайте.
HTML использует теги для создания структуры веб-сайта. Эти теги позволяют создавать заголовки, видео, изображения и другие элементы, которые будут отображаться на веб-странице. Вот несколько примеров тегов HTML, с которыми вы можете столкнуться:
позволяет создать абзац текста.
позволяет создать большой заголовок.
