Что такое Plain-text, чем он отличается от HTML и какие решает задачи
Письмо, в котором нет HTML-элементов, картинок, видео и gif, а есть только текст и ссылки, называется plain-text письмом.
Так выглядит такое письмо в почте:
Пример plain-text письмаМожет показаться, что plain-text письма — скучные и никто их не читает. Почему это не так, расскажем далее.
Зачем использовать Plain-text
Для создания адаптивных писем
Когда нужно отправить массовую рассылку, приходится адаптировать HTML-вёрстку под множество различных устройств. Но если дизайн при рассылке каких-то писем не так важен, легче вовсе его не делать.
Во-первых, это разгрузит команду, и они займутся другими делами. Во-вторых, это позволит отправить письма, которые будут отображаться на всех гаджетах и устройствах без искажений.
Для создания естественных писем
Письма, шаблоны которых свёрстаны в HTML, не всегда выглядят естественно. Некоторые пользователи могут воспринимать их как роботизированную массовую рассылку для всех. Если цель компании — выстраивать личные, доверительные отношения в переписке, HTML-письма могут не подойти.
Если цель компании — выстраивать личные, доверительные отношения в переписке, HTML-письма могут не подойти.
Plain-text письма работают иначе. Они выглядят так, как обычно люди общаются друг с другом с помощью писем: только текст, и ничего лишнего.
Преимущества и недостатки plain-text писем
Преимущества
- Быстрее читаются. HTML-письма отличаются ярким дизайном с большим количеством элементов. Поэтому пользователям нужно больше времени, чтобы полностью просканировать письмо — баннер, заголовок, фон, иконки, и, наконец, текст. Plain-text письма содержат только текст. Подписчики не отвлекаются на яркий дизайн, а сразу читают содержимое.
- Подходят для ниши B2B. Если нужно подготовить рассылку для деловых партнёров, то plain-text подойдет лучше. Текстовое письмо без лишнего оформления экономит время чтения, так как внимание не переключается на дизайн, и ассоциируется с формальным общением.
- Попадают в папку «Входящие».
 HTML-письма, внутри которых много графики, видео и gif, распознаются почтовыми клиентами как типичные рекламные, и перемещаются в отдельную папку с проморассылками. В эту папку читатели заходят редко, так как рекламные письма — не те, что ждут с нетерпением.
HTML-письма, внутри которых много графики, видео и gif, распознаются почтовыми клиентами как типичные рекламные, и перемещаются в отдельную папку с проморассылками. В эту папку читатели заходят редко, так как рекламные письма — не те, что ждут с нетерпением.
Так как plain-text письма напоминают личную переписку, то почтовые клиенты перемещают их в папку «Входящие». Значит, письма будут прочитаны пользователями с большей вероятностью.
Недостатки
- Трудно брендировать. Текстовые письма невозможно оформить так, чтобы подписчики узнали, от какого бренда пришло письмо. Особенно большой минус для компаний, которые тратят большие бюджеты на разработку и поддержание уникального стиля.
- Трудно анализировать. В такие письма нельзя вставить следящий пиксель, чтобы определить, как много пользователей открыло письмо.
 Ещё в plain-text письмах нельзя использовать гиперссылки, а отслеживать переходы по развёрнутым ссылкам в тексте невозможно.
Ещё в plain-text письмах нельзя использовать гиперссылки, а отслеживать переходы по развёрнутым ссылкам в тексте невозможно.
Чем Plain-text отличается от HTML
Целевая аудитория
HTML: B2C рынки, но может использоваться и для массовых рассылок B2B-сегментам.
Plain-text: подходит для B2B и B2C рынков, для которых выбирается стратегия прямых продаж.
Требования к рассылкам
HTML: ограничения касаются размера и веса письма, соотношения текста и картинок, разрешения и названия картинок, шрифтов и так далее. Для массовых рассылок нужно соблюдать настройку цифровых подписей.
Plain-text: важна репутация отправителя рассылки, а также отсутствие спам-лексики в тексте, иначе письмо может попасть в «Спам».
Сложность подготовки
HTML: разработка письма занимает время, так как необходимо создать адаптивный дизайн и провести тестирование шаблона.
Plain-text: письмо готовится быстро, так как не нужны знания HTML, а также тестирование различных вариантов дизайна.
Дизайн
HTML: неограниченные возможности для разработки дизайна, в том числе брендированного.
Plain-text: отсутствие как такового дизайна писем.
Адаптивность
HTML: нужно потратить время, чтобы дизайн письма выглядел одинаково на всех устройствах.
Plain-text: письмо будет отображаться на всех гаджетах.
Читайте также
HTML-вёрстка писем — полная инструкция
Как совместить в одном письме HTML и Plain-text письма
Не всегда нужно использовать письма, которые свёрстаны на чистом HTML или разработаны только как plain-text. Иногда plain-text может дополнять HTML.
Вот зачем это может быть необходимо:
- Удобно подписчикам. Некоторые пользователи в своей почте могут установить настройки, которые все письма будут отображать в текстовом виде. Это делается для того, чтобы письма меньше весили и быстрее загружались, а также, чтобы не отвлекаться на дизайн при чтении рассылки.

Если HTML-письмо не будет иметь текстовой версии, пользователи увидят в теле письма HTML-код, и ничего не поймут:
Так может выглядеть письмо без plain-text версии в почте у подписчиков, которые в настройках выбрали отображение всех писем в текстовом видеПоэтому, когда создаётся HTML-шаблон будущего письма, к нему дополнительно создаётся и plain-text версия. Тогда независимо от настроек письмо отобразиться, и пользователь сможет его прочитать.
- Особенности почтовиков и устройств. Некоторые почтовики могут пометить HTML-письмо без plain-text версии как «Спам». А гаджеты, например, «умные» часы от Apple, отображают только текстовые сообщения.
Если создать текстовую версию, письмо отобразиться и на часах, и в любом почтовом клиенте.
О чем важно помнить при создании Plain-text письма
Иерархия
В plain-text письмах нет привычных заголовков и подзаголовков, которые помогают создавать структуру текста. Но можно использовать различные символы или прописные буквы, чтобы выделять разделы.
Делать это можно так:
Пример заголовка в plain-text письме, в котором все буквы — прописныеСтруктурирование письма
Пользователи, как правило, не читают текстовые сообщения полностью, а сканируют по частям. Чтобы упростить сканирование, текст лучше разбивать на абзацы. Тогда читатель сможет зафиксировать внимание на той части сообщения, которая ему важна.
В этом письме текст разделён на абзацы. Его легко читать, сканируя абзац за абзацемМаркированные списки
Читателям легче воспринимать информацию, если оформить перечисления в виде списков. Маркерами могут служить цифры, буквы или символы, например, звёздочки.
Маркированный список в plain-text письме. Маркеры — звёздочки, а ещё каждый пункт отделен пробеламиОформление призывов к действию
В текстовых письмах нельзя вставить яркую кнопку или графический элемент, который будет указывать на ссылку. Однако, если нужно оформить призыв к действию, сделать это можно c помощью кавычек — «»».
Количество ссылок
Если пользователь откроет сообщение и увидит много внешних ссылок, это может вызвать подозрение, что сообщение — спам. Поэтому лучше не перегружать письмо ссылками.
Поэтому лучше не перегружать письмо ссылками.
Что в итоге
Plain-text сообщения могут быть эффективными сами по себе, например, если компании нужно создать эффект личной переписки с деловыми партнёрами в B2B или B2C. Но также plain-text может успешно работать и в связке с HTML-шаблонами, если использовать их как дополнительную версию письма при его отправке.
Тогда письма будут отображаться и у тех, кто привык просматривать яркие дизайнерские письма, и у тех, кто выставил настройки, которые все письма переводят в текстовой формат.
Чтобы правильно оформить plain-text письмо, нужно придерживаться несложных правил. Например, выделять заголовки символами, а также не перегружать письмо ссылками. Текстовое письмо должно иметь достаточно пробелов и разделённых абзацев. Тогда подписчикам будет удобно читать текст.
Поделиться:
Теги форматирования текста — простое руководство по HTML
Следующие теги HTML используются для форматирования внешнего вида текста на веб-странице. Это может оживить внешний вид веб-страницы, однако, слишком большое разнообразие форматирования текста также может выглядеть неприятно.
Это может оживить внешний вид веб-страницы, однако, слишком большое разнообразие форматирования текста также может выглядеть неприятно.
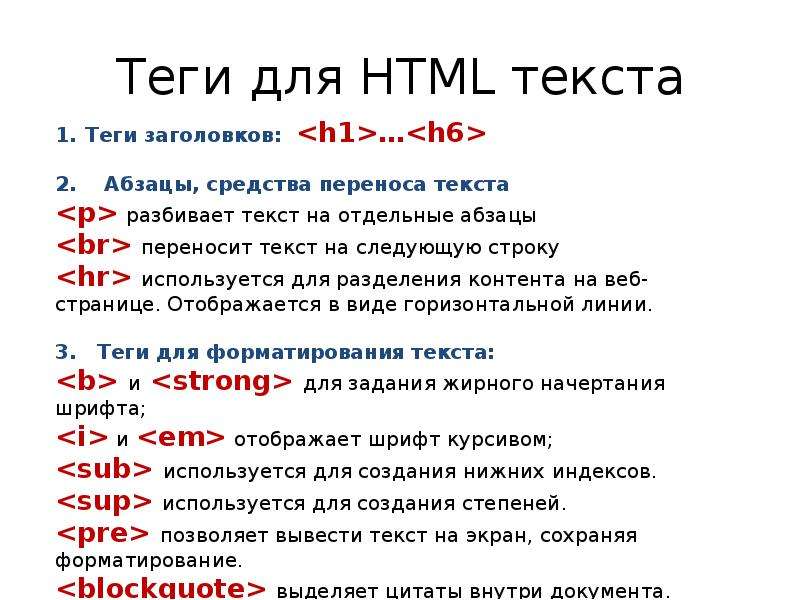
- Заголовок —
- Доступно 6 уровней заголовков, от
h2для самого большого и самого важного заголовка доh6для самого маленького заголовка. - полужирный —
- Текст между тегами будет выделен жирным шрифтом и будет выделяться на фоне текста вокруг него, как в текстовом процессоре.
- Курсив —
- Также работает так же, как текстовый процессор, курсив отображает текст под небольшим углом.
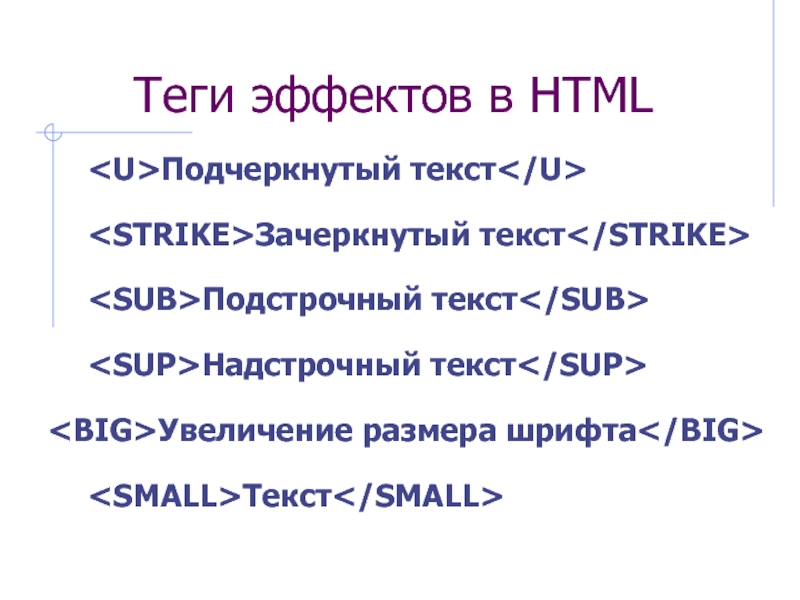
- Подчеркивание —
- Опять же, то же самое, что и подчеркивание в текстовом процессоре. Обратите внимание, что html-ссылки уже подчеркнуты и не нуждаются в дополнительном теге.
- Зачеркивание —
- Проводит линию прямо через центр текста, перечеркивая его.
 Часто используется, чтобы показать, что текст устарел и больше не актуален. Также работает при использовании
Часто используется, чтобы показать, что текст устарел и больше не актуален. Также работает при использовании - Предварительно отформатированный текст —
- Любой текст между тегами
до, включая пробелы, возврат каретки и знаки пунктуации, будет отображаться в браузере так же, как и в текстовом редакторе (обычно браузеры игнорируют множественные пробелы) - Исходный код —
- Текст отображается шрифтом фиксированной ширины, обычно используемым при отображении исходного кода. Я использовал его на этом сайте вместе с таблицами стилей, чтобы показать все теги.
- Текст на пишущей машинке —
- Похоже, что текст был напечатан на пишущей машинке шрифтом фиксированной ширины. (*)
- Цитата блока —
- Определяет длинную цитату, и цитата отображается с очень широким полем слева от блочной цитаты.

- Маленький —
<маленький> - Вместо того, чтобы устанавливать размер шрифта, вы можете использовать маленький тег
- Цвет шрифта —
- Изменить цвет нескольких слов или части текста. 6 вопросительных знаков представляют собой шестнадцатеричный код цвета, см. этот список цветов и кодов для некоторых образцов. (*)
- Размер шрифта —
- Заменить ? с числом от 1 до 7, чтобы изменить размер шрифта. Один самый маленький и семь самых больших. (*)
- Изменение размера шрифта —
- Для немедленного изменения размера шрифта по отношению к предыдущему размеру шрифта этот тег увеличивает или уменьшает размер шрифта на указанное вами число. Например:
- Изменить начертание шрифта —
- Чтобы отобразить текст определенным шрифтом, используйте имя шрифта, например «Helvetica», «Arial» или «Courier».
 Имейте в виду, что использование какого-либо причудливого шрифта с вашего компьютера означает, что человек, просматривающий эту страницу, также должен установить этот шрифт на своем компьютере, иначе он будет выглядеть совершенно по-другому. (*)
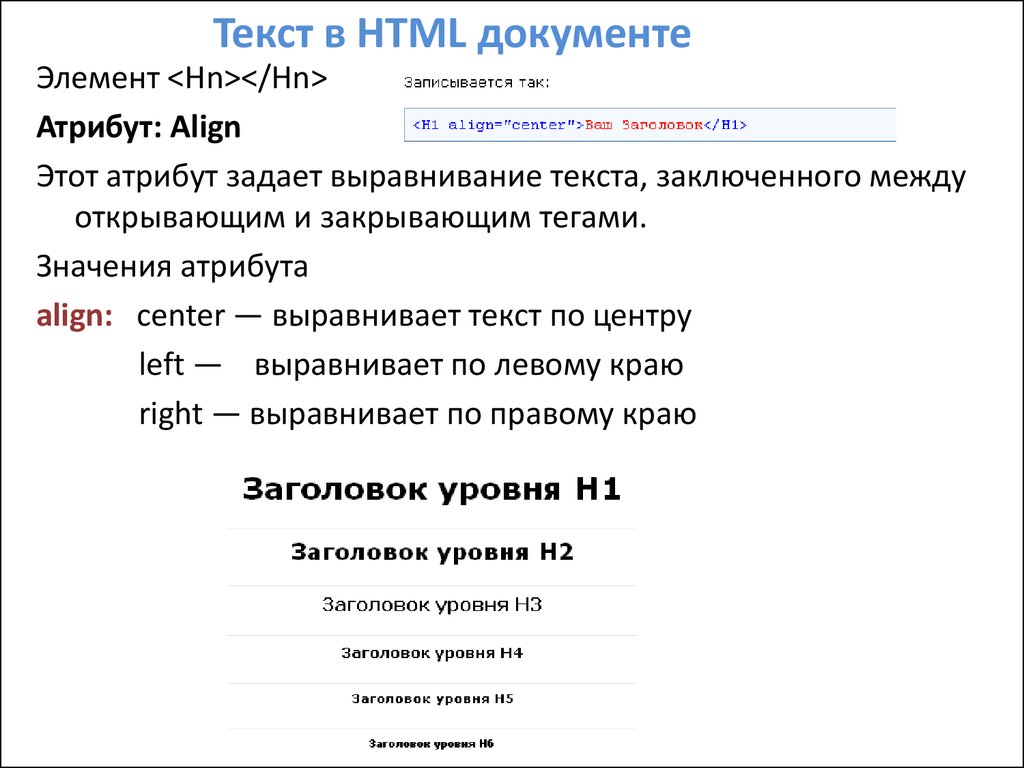
Имейте в виду, что использование какого-либо причудливого шрифта с вашего компьютера означает, что человек, просматривающий эту страницу, также должен установить этот шрифт на своем компьютере, иначе он будет выглядеть совершенно по-другому. (*) - Центр —
<центр> - Полезный тег, как говорится, делает все, что находится между тегами, по центру (посередине страницы). (*)
- Акцент —
- Используется для выделения текста, который обычно выделяется курсивом, но может отличаться в зависимости от вашего браузера.
- Сильный акцент —
- Используется для большего выделения текста, который обычно выделяется жирным шрифтом, но может различаться в зависимости от вашего браузера.
Пример:
См. пример форматирования текста и выберите «просмотреть исходный код» в браузере, чтобы увидеть HTML-код.
(*) Важное примечание:
Теги, отмеченные (*), должны по-прежнему работать, но они были заменены каскадными таблицами стилей (CSS), которые теперь являются рекомендуемым способом изменения шрифта, цвета, интервалов, границ или выравнивания элементов HTML.
базовый html для начинающих — форматирование текста, стилизация шрифтов
Я кратко рассказал об этом в своем посте «Основы HTML для начинающих», однако я хотел вернуться к нему более подробно и рассказать о форматировании текста с помощью HTML. Мы можем добавить теги к нашему текстовому контенту, чтобы придать ему больше структуры и стиля, помогая читателям следить за ним и сообщая поисковым роботам, что важно для повышения нашего SEO.
DEMO
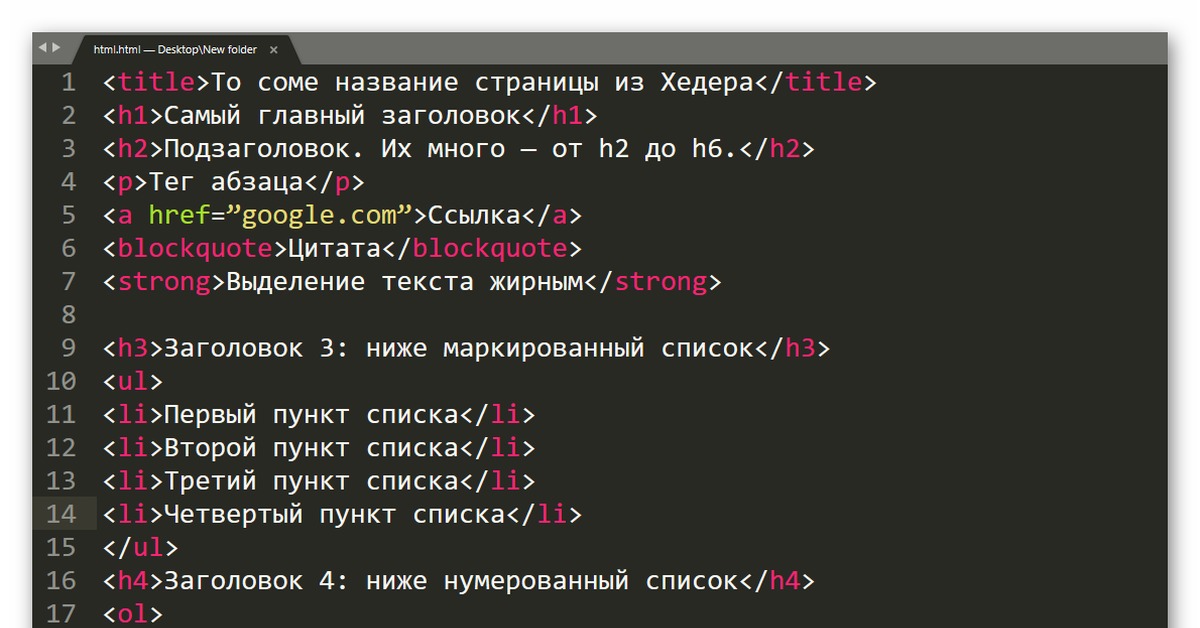
Заголовки
В HTML существует 6 уровней заголовков, которые определяют уровень важности. Например, в блоге заголовок вашего блога может быть цифрой 9.0008 h2 , в то время как заголовок вашего поста может быть тегом h3 или h4 .
Заголовок 1-го уровня
Заголовок 2 уровня
Заголовок 3 уровня
Заголовок 4 уровня
Заголовок 5 уровня
Заголовок уровня 6
Абзацы
Для разделения разделов текста мы используем тег абзаца, чтобы добавить пробел между разделами.
Это абзац
а это второй абзац
Разрывы строк
Чтобы добавить один разрыв строки, мы используем . Это пустой тег, то есть он не оборачивает какой-либо код и не должен быть закрыт. Он создает пустую строку и отправляет следующий код на следующую строку. Пример:
Это одна строка, и поскольку я использую
, теперь она переходит на следующую строку. Если я использую
, будут пропущены две строки
Горизонтальное правило
Чтобы создать горизонтальную линию на вашей веб-странице, мы используем
Текст, выделенный жирным шрифтом
Текст, выделенный жирным шрифтом, используется для выделения нужного слова жирным шрифтом вот так
Это выделено жирным шрифтом
Однако в наши дни чаще используются следующие
Это выделено жирным шрифтом
Причина этого в том, что strong сообщает браузеру, что этот шрифт важен, и по умолчанию делает его полужирным, но его можно дополнительно стилизовать. Если вы просто хотите сделать текст более заметным, вы можете использовать жирный шрифт. Если текст важен, как подзаголовок, и вы хотите, чтобы поисковые роботы рассматривали его как важный фрагмент текста, используйте strong.
Если вы просто хотите сделать текст более заметным, вы можете использовать жирный шрифт. Если текст важен, как подзаголовок, и вы хотите, чтобы поисковые роботы рассматривали его как важный фрагмент текста, используйте strong.
Текст, выделенный курсивом
Как и в предыдущем примере, мы использовали для переноса текста, который хотим выделить курсивом,
Это курсив
, однако сейчас чаще используется выделение вместо курсива
Это курсив 90 153Опять же, как и выше, поисковые роботы видят курсив как просто стилизованный текст и подчеркивают важность, чтобы вы могли выбрать, для каких ситуаций каждый из них будет лучше.
Зачеркнутый текст
Раньше мы использовали зачеркивание, которое выглядело как
Это зачеркиваниеи
Это зачеркивание, однако это больше не поддерживается в HTML5, поэтому теперь мы используем
Это зачеркивание для текста, который удален или замененМелкий текст
Для мелкого текста мы можем использовать следующее
Для мелкого текстаСвойства шрифта
Ранее мы использовали тег font для определения шрифта, например,
Это какой-то текст!, но он больше не поддерживается.

 HTML-письма, внутри которых много графики, видео и gif, распознаются почтовыми клиентами как типичные рекламные, и перемещаются в отдельную папку с проморассылками. В эту папку читатели заходят редко, так как рекламные письма — не те, что ждут с нетерпением.
HTML-письма, внутри которых много графики, видео и gif, распознаются почтовыми клиентами как типичные рекламные, и перемещаются в отдельную папку с проморассылками. В эту папку читатели заходят редко, так как рекламные письма — не те, что ждут с нетерпением. Ещё в plain-text письмах нельзя использовать гиперссылки, а отслеживать переходы по развёрнутым ссылкам в тексте невозможно.
Ещё в plain-text письмах нельзя использовать гиперссылки, а отслеживать переходы по развёрнутым ссылкам в тексте невозможно.
 Часто используется, чтобы показать, что текст устарел и больше не актуален. Также работает при использовании
Часто используется, чтобы показать, что текст устарел и больше не актуален. Также работает при использовании 
 Имейте в виду, что использование какого-либо причудливого шрифта с вашего компьютера означает, что человек, просматривающий эту страницу, также должен установить этот шрифт на своем компьютере, иначе он будет выглядеть совершенно по-другому. (*)
Имейте в виду, что использование какого-либо причудливого шрифта с вашего компьютера означает, что человек, просматривающий эту страницу, также должен установить этот шрифт на своем компьютере, иначе он будет выглядеть совершенно по-другому. (*)