Базовая структура HTML файла — Vladimir Shaitan на DTF
Любой HTML файл начинается с базовой структуры. Обычно она включает в себя теги, которые есть в любом HTML файле.
358 просмотров
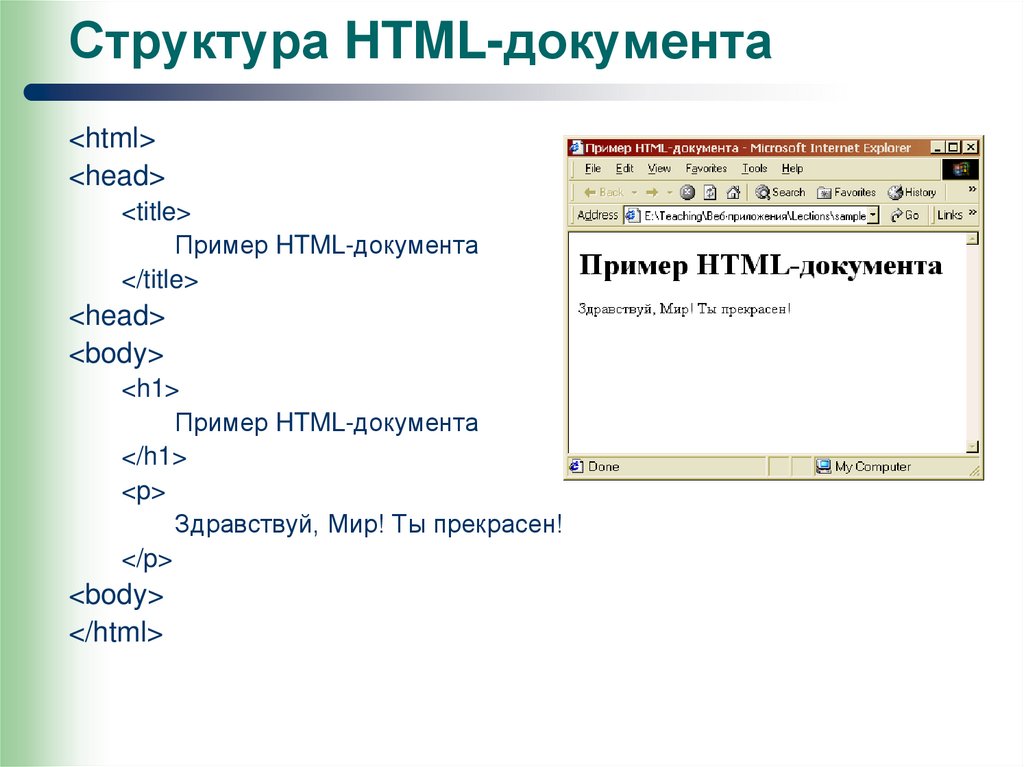
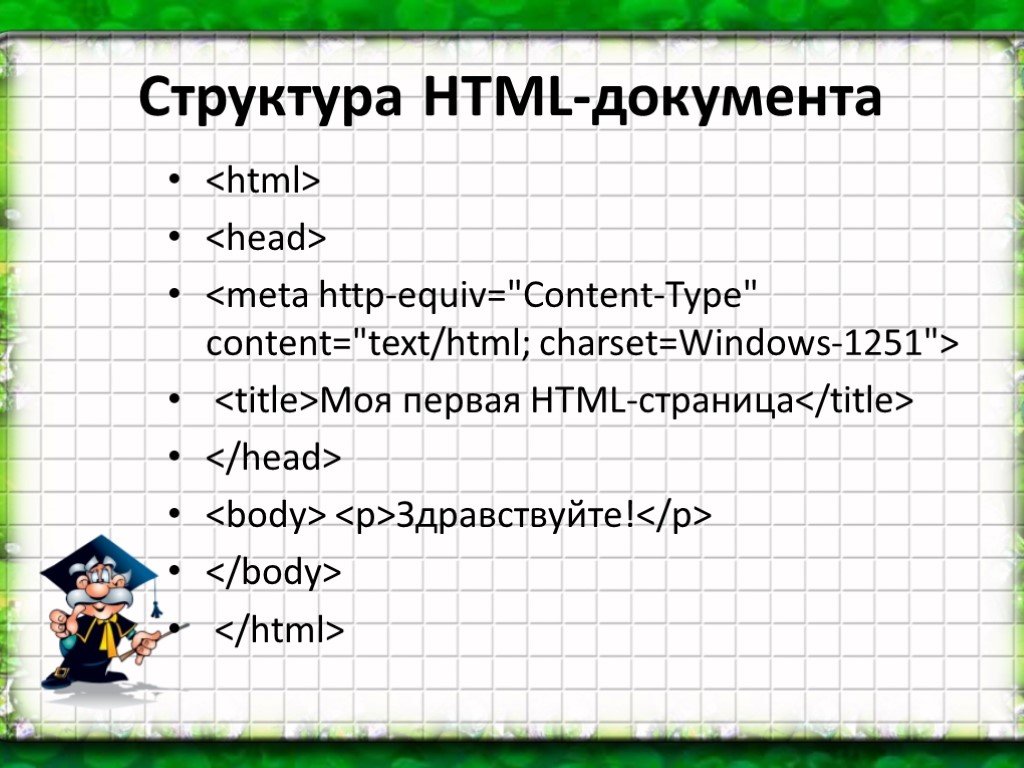
Пример базовой структуры показан ниже.
Рассмотрим ее подробнее.
<!DOCTYPE html> <html lang=»ru»> <head> <meta charset=»UTF-8″> <title>Моя первая страница</title> </head> <body> </body> </html>
Начнем с тега DOCTYPE
<!DOCTYPE html>
Задача этого тега — указать браузеру стандарт HTML который используется в документе. Этот тег не будет показан на странице, но будет присутствовать в HTML коде страницы.
Так как мы используем последний стандарт HTML, а именно HTML5, то нам нужно использовать именно этот тег.
Вы можете видеть и другие версии этого тега, более объемные, обычно такие теги можно встретить на сайтах сделанных 5 — 10 лет назад.
Тег <html>
Тег <html> — парный, очень важный тег, благодаря ему браузер понимает, где начинается контент который нужно обрабатывать как HTML.
<html></html>
Также тег <html> имеет обязательный атрибут lang, в качестве значения мы указываем язык, на котором должна отображаться страница. Эта информация помогает браузеру считывать специфические символы которые могу встречаться в различных языках.
В качестве значения передаем сокращения языков: ru, en и тд.
Тег <head>
<head></head>
Тег <head> — парный тег, нужен для хранения служебной, внутри него возможны различные сочетания тегов, которые будут указывать браузеру: название страницы, описание, ключевые слова. Эта информация называется ‘метаинформацией‘. Также метаинформация активно используется для продвижения сайта в поисковых системах ( Google, Yandex и тд. ).
).
Все что находится внутри тега <head> не будет отображено пользователю.
Тег <meta>
<meta>
Тег <meta> — одиночный тег, имеет много различных атрибутов с помощью которых мы можем указывать различную метаинформацию для нашего сайта. С настройкой тега <meta> вы ближе познакомитесь при разработке своих сайтов.
<meta charset=»UTF-8″>
В данный момент одним из важных <meta> тегов, является <meta> в котором указывается кодировка сайта. Кодировка помогает правильно интерпретировать текст. Указываем мы ее потому что у разных пользователей в их системе может быть указана разная кодировка, из-за чего контент сайта может выглядеть не так как мы ожидаем.
Самой универсальной кодировкой является UTF-8, ее мы и указываем.
Тег <title>
<title>Заголовок страницы</title>
<title> — парный тег, располагается внутри тега <head>, внутри него указываем текст который будет выводиться во вкладке нашего сайта.
Тег <body>
<body></body>
<body> — парный тег, располагается внутри тега <html>, после закрывающего тега </head>. Этот тег является телом нашей страницы и внутри него мы описываем HTML структуру нашего сайта которую будет видеть пользователь.
Пример конечной структуры в файле index.html.
Базовая структура HTML файла
Любой HTML файл начинается с базовой структуры. Обычно она включает в себя теги, которые есть в любом HTML файле.
Пример базовой структуры показан ниже.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Моя первая страница</title>
</head>
<body>
</body>
</html>* * *
Начнем с тега DOCTYPE
<!DOCTYPE html>
Задача этого тега — указать браузеру стандарт HTML который используется в документе. Этот тег не будет показан на странице, но будет присутствовать в HTML коде страницы.
Этот тег не будет показан на странице, но будет присутствовать в HTML коде страницы.
Так как мы используем последний стандарт HTML, а именно HTML5, то нам нужно использовать именно этот тег.
Вы можете видеть и другие версии этого тега, более объемные, обычно такие теги можно встретить на сайтах сделанных 5 — 10 лет назад. Они указывают браузерам, что используется другой стандарт HTML.
* * *
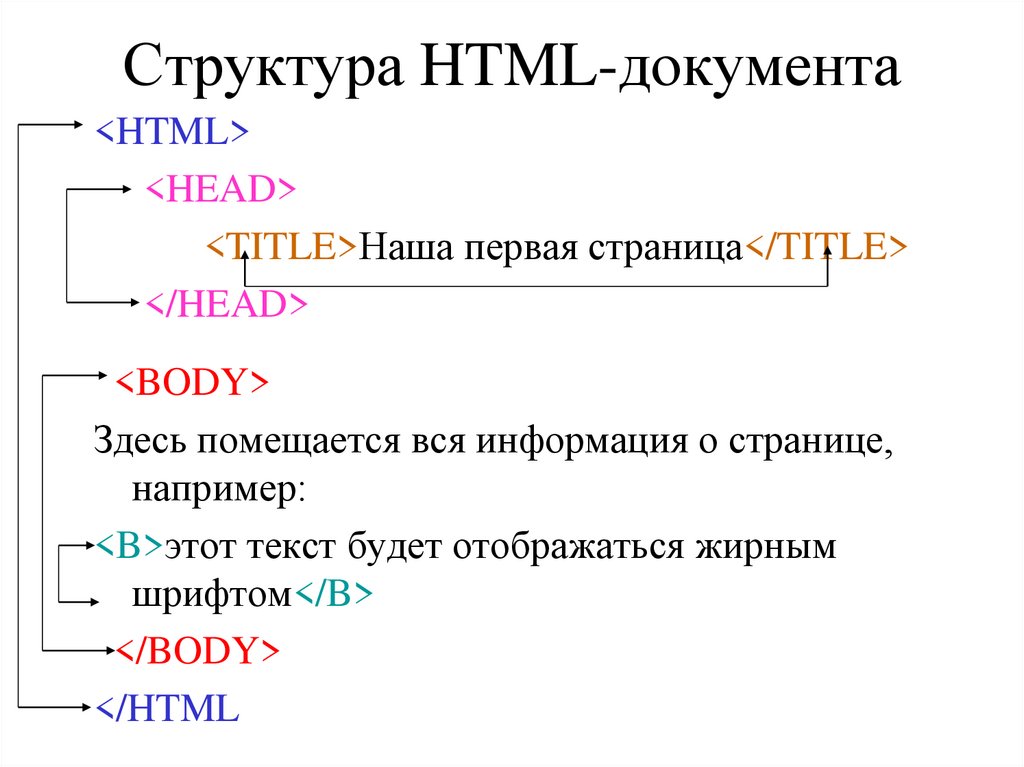
Тег <html>
Тег <html> — парный, очень важный тег, благодаря ему браузер понимает, где начинается контент который нужно обрабатывать как HTML.
<html></html>
Также тег <html> имеет обязательный атрибут lang, в качестве значения мы указываем язык, на котором должна отображаться страница. Эта информация помогает браузеру считывать специфические символы которые могу встречаться в различных языках.
В качестве значения передаем сокращения языков: ru, en и тд.
* * *
Тег <head>
<head></head>
Тег <head> — парный тег, нужен для хранения служебной, внутри него возможны различные сочетания тегов, которые будут указывать браузеру: название страницы, описание, ключевые слова. Эта информация называется ‘ метаинформацией‘. Также метаинформация активно используется для продвижения сайта в поисковых системах (Google, Yandex и тд.).
Эта информация называется ‘ метаинформацией‘. Также метаинформация активно используется для продвижения сайта в поисковых системах (Google, Yandex и тд.).
Все что находится внутри тега <head> не будет отображено пользователю.
* * *
Тег <meta>
<meta>
Тег <meta> — одиночный тег, имеет много различных атрибутов с помощью которых мы можем указывать различную метаинформацию для нашего сайта. С настройкой тега <meta> вы ближе познакомитесь при разработке своих сайтов.
<meta charset="UTF-8">
В данный момент одним из важных <meta> тегов, является <meta> в котором указывается кодировка сайта. Кодировка помогает правильно интерпретировать текст. Указываем мы ее потому что у разных пользователей в их системе может быть указана разная кодировка, из-за чего контент сайта может выглядеть не так как мы ожидаем.
Самой универсальной кодировкой является UTF-8

* * *
Тег <title>
<title>Заголовок страницы</title>
<title> — парный тег, располагается внутри тега <head>, внутри него указываем текст который будет выводиться во вкладке нашего сайта.
* * *
Тег <body>
<body></body>
<body> — парный тег, располагается внутри тега <html>, после закрывающего тега </head>. Этот тег является телом нашей страницы и внутри него мы описываем HTML структуру нашего сайта которую будет видеть пользователь.
Пример конечной структуры в файле index.html.
P.S. Больше уроков у меня на канале
Структура HTML и теги
HTML использует теги для управления структурой веб-страницы. Смотрите, как Мэтт Хоган объясняет больше.
Просмотреть стенограмму
2.6
Теперь пришло время попробовать изменить внешний вид контента на вашей веб-странице. Давайте посмотрим на списки. На этой веб-странице фан-клуба Raspberry Pi у нас есть абзац, описывающий технические характеристики Raspberry Pi 4. Это довольно сложно читать. Лучше поместим его в какой-нибудь список. У нас может быть два вида списков. Есть неупорядоченный список, который возвращает маркеры, и упорядоченный список, который возвращает числа. Поэтому для этого нам, вероятно, нужны маркеры. Итак, мы должны указать — поместите в HTML то, что мы собираемся поместить в неупорядоченный список, ul.
Давайте посмотрим на списки. На этой веб-странице фан-клуба Raspberry Pi у нас есть абзац, описывающий технические характеристики Raspberry Pi 4. Это довольно сложно читать. Лучше поместим его в какой-нибудь список. У нас может быть два вида списков. Есть неупорядоченный список, который возвращает маркеры, и упорядоченный список, который возвращает числа. Поэтому для этого нам, вероятно, нужны маркеры. Итак, мы должны указать — поместите в HTML то, что мы собираемся поместить в неупорядоченный список, ul.
51
Он дает нам конечный тег, который мы можем перетащить в конец списка. И тогда мы должны сказать, что список начнется здесь. Первый пункт списка будет здесь. Итак, у нас есть тег li. Это дает нам конец тега li, который мы можем захватить. И затем мы можем перетащить его в конец этой точки. Итак, это будет наша первая точка здесь. И избавься от этой запятой. И мы можем сделать еще один для следующего пункта списка.
92,5
Здесь. Перетащите его в конец этой точки. Избавьтесь от этой запятой. И вы можете видеть справа, у нас есть два маркера. Вы также можете продолжать и делать – и добавлять в этот список. Если вы хотите сделать упорядоченный список, все, что нам нужно сделать, это изменить тег ul на тег ol.
Избавьтесь от этой запятой. И вы можете видеть справа, у нас есть два маркера. Вы также можете продолжать и делать – и добавлять в этот список. Если вы хотите сделать упорядоченный список, все, что нам нужно сделать, это изменить тег ul на тег ol.
121.9
И вы можете видеть, что справа он меняется на цифры 1 и 2. Мы также можем изменить внешний вид текста на нашей веб-странице. Поэтому, если мы хотим выделить это слово фантастическим курсивом, мы можем использовать тег em.
142.2
И мы можем просто перетащить конец тега em в конец фантастического. И вы можете увидеть его выделенным курсивом здесь, в нашем предварительном просмотре. Мы также можем выделить текст, используя сильный тег.
161,9
Итак, мы можем ввести сильный тег, взять конечный тег и перетащить его в конец Raspberry Pi. И вы видите это жирным шрифтом справа.
178.1
Отлично. Также есть место для цитаты. Итак, вот цитата с сайта Raspberry Pi. Но это выглядит так же, как и остальная часть страницы. Это не означает, что оно пришло откуда-то еще. Таким образом, мы можем использовать тег блочной цитаты. Итак, давайте найдем его в HTML.
Это не означает, что оно пришло откуда-то еще. Таким образом, мы можем использовать тег блочной цитаты. Итак, давайте найдем его в HTML.
206,3
Вот он. Теперь мы можем вставить тег блочной цитаты. И это фактическая цитата блока слов. И это просто отрежет конечный тег, убедитесь, что вы получили все, что вам нужно.
225.1
Вот и конец этой линии.
230.9
242,5
Здесь также есть место для изображения. Вот Raspberry Pi 4, но у нас пока нет изображения. Итак, нам нужно откуда-то получить изображение. Итак, я искал изображение и нашел этот Raspberry Pi 4. И нам нужно скопировать URL-адрес. Итак, нам нужно взять это, скопировать. Итак, теперь нам нужно вставить этот URL-адрес в соответствующее место на нашей веб-странице. Итак, вот Raspberry Pi 4. Чуть ниже мы можем вставить URL-адрес. Но что? Он просто дает нам URL-адрес в данный момент. На самом деле это не дает нам изображения. Поэтому нам нужно использовать тег img.
Но что? Он просто дает нам URL-адрес в данный момент. На самом деле это не дает нам изображения. Поэтому нам нужно использовать тег img.
290.1
Так рис. И мы также— мы должны сказать ему, откуда взялся источник. Итак – и тогда равняется.
303.7
И тогда нужно исходник брать в кавычки.
310
И нам нужно убрать этот ярлык. Итак, теперь мы видим, что у нас есть образ Raspberry Pi, но он огромен. Поэтому нам нужно сделать его немного больше подходящего размера для нашей веб-страницы. Поэтому нам нужно добавить сюда некоторые атрибуты ширины и высоты. Итак, займемся шириной. Скажем, 200. И тогда у нас также может быть атрибут высоты, который, скажем, также равен 200.
346.1
Теперь мы видим, что у нас есть Raspberry Pi 4 действительно подходящего размера для нашей веб-страницы. Теперь пришло время попробовать. Попробуйте изменить внешний вид своей веб-страницы с помощью этих тегов и поделитесь ссылкой на свою безделушку в разделе комментариев. Если вы застряли, обязательно задавайте вопросы и помогайте друг другу. Я с нетерпением жду, чтобы увидеть, что вы создаете.
Если вы застряли, обязательно задавайте вопросы и помогайте друг другу. Я с нетерпением жду, чтобы увидеть, что вы создаете.
В этой статье вы узнаете об основной структуре веб-страницы и увидите больше тегов, которые можно использовать на странице фан-клуба Raspberry Pi.
Сравните приведенную ниже базовую структуру HTML со своей веб-страницей фан-клуба Raspberry Pi:
<голова>Название страницы <тело>Это заголовок
Это абзац.
Любая информация в тегах Это абзац, центрированный на странице. А это второй абзац, выделенный жирным шрифтом. скрыта и используется браузерами и поисковыми роботами; это известно как метаданные. Также обратите внимание, что некоторые теги вложены в другие теги; в приведенном ниже примере
Это заголовок
