Стиль текста в HTML
Раздел: Сайтостроение / HTML /
|
План заработка в Интернете
Как правильно выбрать партнерские программы, чтобы гарантированно зарабатывать? Что необходимо сделать вначале, чтобы ваш заработок был стабильным и предсказуемым? Возможно ли стартовать вообще без денег и каких-либо вложений в рекламу? Этот план поможет вам сделать первые шаги к заработку, даст ответы на важные вопросы и убережет от ошибок в начале пути. Подробнее… |
Вообще слово “стиль” не русское, и оно имеет несколько значений. И даже по отношению к тексту оно имеет не менее двух значений. Первое относится к содержанию текста (научный стиль, художественный, разговорный и т.п.) — это, можно сказать, логический стиль. Второе — к оформлению текста (виды отображения букв) — это физический стиль.
Разумеется, это делается с помощью тегов. Все эти теги парные. Поскольку всё это довольно просто, то я не буду здесь расписывать все подробности, а просто приведу примеры HTML-кода, из которых будет всё понятно даже новичку.
<b>Это жирный текст</b> <strong>Это тоже жирный текст</strong> <i>Это курсив</i> <em>Это тоже курсив</em> <u>Это подчёркнутый текст</u> <s>Это зачёркнутый текст</s> <strike>Это тоже зачёркнутый текст</strike> <del>Это тоже зачёркнутый текст (поддерживается в HTML5)</del> <tt> Это моноширинный текст (все знакоместа имеют одинаковую ширину) </tt>
Как видите, некоторые стили можно задать с помощью нескольких тегов.
Кроме того, эти теги можно использовать совместно. Например:
<b><i>Это жирный курсив</i></b>
<b><u>Это жирный подчёркнутый</u></b>
<b><i><u>Это жирный подчёркнутый курсив</u></i></b>
Для лучшего понимания посмотрите видео (выше) и изучите курс о вёрстке сайтов.
Примеры отображения текста разных стилей в браузере.
|
Как создать свой сайт
Очень небольшая книга, которую можно прочитать буквально за 15 минут. Но эти 15 минут дадут вам представление о том, как создаются современные сайты… Подробнее… |
|
Помощь в технических вопросах
Помощь студентам. |
font-style — CSS — Дока
- Кратко
- Пример
- Как понять
- Как пишется
- На практике
- Дока Дог советует
Кратко
Скопировано
Определяет начертание шрифта: обычное, курсивное или наклонное.
Пример
Скопировано
Попробуем выделить курсивом текст всего абзаца:
<body> <h2>Текст ниже мы написали курсивом</h2> <p> Этот текст написан курсивом. А мог быть написан наклонным шрифтом, но вы всё равно бы это не отличили.</p></body>
<body> <h2>Текст ниже мы написали курсивом</h2> <p> Этот текст написан курсивом. А мог быть написан наклонным шрифтом, но вы всё равно бы это не отличили. </p> </body>
body { font-family: "Roboto", sans-serif;}p { font-style: italic;}
body {
font-family: "Roboto", sans-serif;
}
p {
font-style: italic;
}
Открыть демо в новой вкладкеКак понять
Скопировано
У большинства шрифтов есть несколько вариантов написания: стандартный, курсивный или жирный. Чтобы задать курсивное написание, используй font.
Ещё есть наклонный шрифт, который задаётся через font. Он очень похож на курсив, но по сути, это его имитация, которую используют, если у выбранного шрифта нет курсивного написания. Нужно помнить, что
Нужно помнить, что oblique может выглядеть хуже по качеству, чем курсивный шрифт. Это особенно заметно при печати страницы.
Как пишется
Скопировано
Для font можно выбрать одно из четырёх значений:
normal— обычное начертание текста (значение по умолчанию).italic— курсивное начертание.oblique— наклонное начертание, которое можно использовать, если у шрифта нет курсивного варианта начертания.oblique— наклонное начертание с указанием угла наклона. Допустимо указать от -90deg до 90deg. При этом шрифт будет наклоняться вперёд или назад на указанное количество градусов. Почти нигде не поддерживается, уточняйте поддержку на Can I use перед использованием.- 20deg
.normal { font-style: normal;}.italic { font-style: italic;}.oblique { font-style: oblique;}.oblique-deg { font-style: oblique -20deg;}
. normal {
font-style: normal;
}
.italic {
font-style: italic;
}
.oblique {
font-style: oblique;
}
.oblique-deg {
font-style: oblique -20deg;
}
normal {
font-style: normal;
}
.italic {
font-style: italic;
}
.oblique {
font-style: oblique;
}
.oblique-deg {
font-style: oblique -20deg;
}
На практике
Скопировано
Дока Дог советует
Скопировано
🛠 Не стоит писать большие части текста курсивом — это сильно усложняет чтение.
Если вы нашли ошибку, отправьте нам пул-реквест!
Во время отправки формы что-то пошло не так. Попробуйте ещё раз?
←
@font
ctrl + alt + ←
→
font
ctrl + alt + →
Стиль HTML — javatpoint
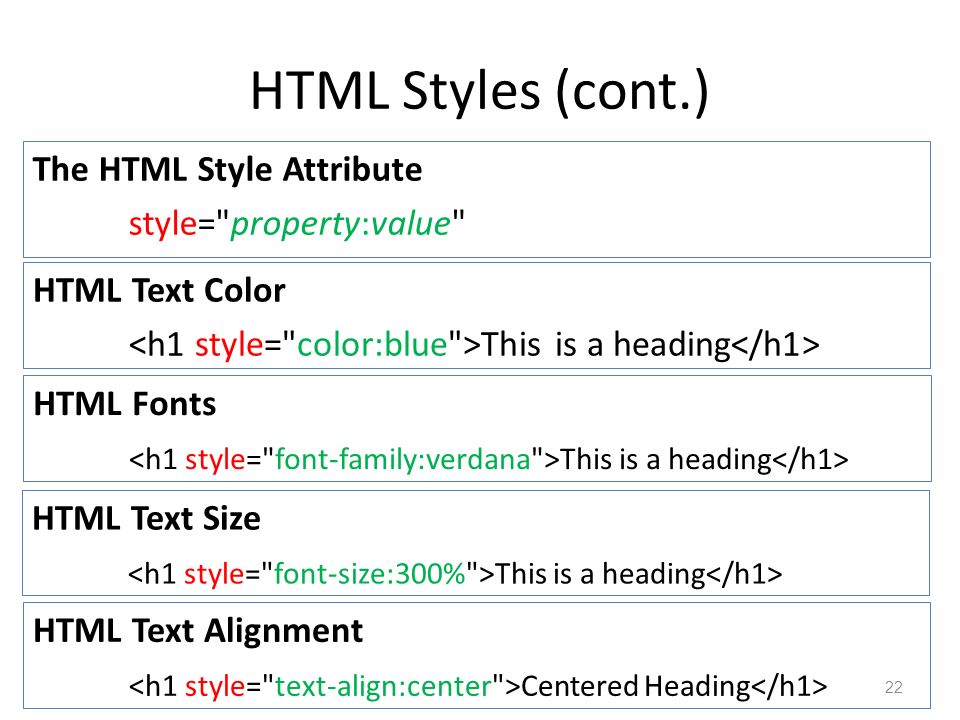
следующий → ← предыдущая Стиль HTML используется для изменения или добавления стиля к существующим элементам HTML . Атрибут стиля можно использовать с любым тегом HTML. Чтобы применить стиль к тегу HTML, вы должны иметь базовые знания о свойствах css, например. цвет, цвет фона, выравнивание текста, семейство шрифтов, размер шрифта и т. д. Ниже приведен синтаксис атрибута стиля: стиль = «свойство: значение» Цвет стиля HTMLСвойство color используется для определения цвета текста. Давайте рассмотрим простой пример стилизации html-тегов с помощью свойства цвета CSS. Это зеленый цветЭто красный цветПротестируйте сейчасВывод: Это зеленый цветЭто красный цветЦвет фона стиля HTMLСвойство background-color используется для определения цвета фона тега HTML. Давайте посмотрим на пример стилизации тега html с помощью свойства css background-color Это желтый фонЭто красный фонПротестируйте сейчасВывод: Это желтый фонЭто красный фонСемейство шрифтов HTML Style Свойство font-family указывает семейство шрифтов тега HTML. Давайте посмотрим пример стилизации тега html с помощью css свойство font-family Это новое семейство романских шрифтов TimesЭто семейство шрифтов Arial Протестируйте сейчасВывод: Новое семейство романских шрифтов TimesЭто семейство шрифтов arial Размер шрифта стиля HTMLСвойство font-size используется для определения размера текста тега HTML. Давайте посмотрим на пример свойства font-size Это тег h4 на 200%Это тег p на 200 % Протестируйте сейчасВывод: Это 200% тег h4Это тег 200% pВыравнивание текста в стиле HTMLСвойство text-align используется для определения горизонтального выравнивания текста для элемента HTML. Давайте посмотрим пример стилизации тега html с помощью свойства css text-align Этот текст расположен справаЭтот текст расположен в центре сбоку Протестируйте сейчас Если вы хотите разместить заголовок по центру или слева, используйте «text-align:center» или «text-align:left» соответственно. Вывод: Этот текст расположен справаЭтот текст расположен в центре сбоку HTML5 не поддерживает тегПоддержка браузеров
Если вы хотите узнать больше о стилях HTML вы можете прочитать в учебнике по CSS. Следующая темаПодтег HTML ← предыдущая следующий → |
Как изменить цвет текста в HTML? — 3 лучших способа создать потрясающий контент для веб-сайта
- Время чтения: 8 минут чтения
- Как изменить цвет текста в HTML с помощью свойства color
- О чем эта статья?
- Цвет каких частей текста в HTML можно изменить?
- Установка цвета текста в HTML
- Как изменить цвет текста в HTML с помощью свойства цвета во встроенном форматировании CSS
- Имена цветов HTML и цветовые коды
- Как изменить цвет текста в HTML с помощью тега — устаревший метод
- Научитесь программировать и измените свою карьеру!
Как изменить цвет текста в HTML с помощью свойства color
Если мы хотим изменить цвет текста на нашем веб-сайте, мы должны использовать свойство CSS color.
<стиль>
тело {
красный цвет;
}
О чем эта статья?
Мы можем изменить цвет шрифта многих элементов HTML или даже всего веб-сайта. Для этого мы будем использовать один параметр CSS, но у нас есть два варианта того, где мы можем разместить эту информацию в нашем коде.
В этой статье мы рассмотрим эти методы, поговорим о методах определения или обращения к цветам и покажем, как изменить цвет текста в HTML различными способами.
Цвет каких частей текста в HTML можно изменить?
Мы можем изменить цвет текста таких элементов, как:
- Заголовки
,
- Абзацы
- Значения в таблицах
- Разделы страницы
- Выделенная часть строки
В этой статье мы поговорим о способах изменения цвета текстов на сайте.
Установка цвета текста в HTML
Использование свойства color с помощью селекторов CSS
Мы можем изменить цвет текста выбранного элемента HTML в разделе
. В этом случае мы можем использовать селектор CSS, чтобы выбрать тег, который мы хотим отформатировать.
В этом случае мы можем использовать селектор CSS, чтобы выбрать тег, который мы хотим отформатировать.Мы также можем использовать встроенный оператор CSS, что означает, что мы можем поместить оператор в тег, который создает элемент HTML, для которого мы хотим изменить цвет текста.
<голова> <стиль> тело { красный цвет; }Как изменить цвет текста в HTML с помощью свойства color во встроенном форматировании CSS
Мы можем установить цвет текста данного элемента HTML, поместив оператор изменения цвета в тег, который создает элемент . Мы должны добавить к тегу атрибут style=color:”value”.
Изменение цвета шрифта заголовков
Изменение цвета шрифта абзацев
Названия цветов HTML и коды цветов
После того, как мы решили, какой цвет использовать, мы также должны выбрать формат цвета. HTML знает названия 140 цветов, таких как OliveGreen , PowderBlue , Black и т.
 д.
д.Если мы не хотим использовать название цвета или выбираем тот, который не включен в 140 именованных цветов, мы должны использовать цветовые коды.
Вы можете узнать больше об этой теме в нашей статье под названием Цветовые коды HTML.
Определение одного и того же цвета с помощью названий цветов и цветовых кодов
Темно-пурпурный цвет шрифта в различных форматах: 90 113 Имя ШЕСТИГР. RGB Темно-пурпурный #8b008b (139, 0, 139) Как изменить цвет текста в HTML с помощью тега
— устаревший методСуществует метод, который не поддерживается в HTML5 и называется тегом . Это также может изменить цвет текста, но этот метод немного устарел.
Text
Если вы хотите увидеть больше руководств по программированию, посетите наш канал YouTube, , где есть множество видеоуроков на английском языке.
 Оставить комментарий
Оставить комментарий - Разделы страницы

 Курсовые, дипломы, чертежи (КОМПАС), задачи по программированию: Pascal/Delphi/Lazarus; С/С++; Ассемблер; языки программирования ПЛК; JavaScript; VBScript; Fortran; Python; C# и др. Разработка (доработка) ПО ПЛК (предпочтение — ОВЕН, CoDeSys 2 и 3), а также программирование панелей оператора, программируемых реле и других приборов систем автоматизации.
Подробнее…
Курсовые, дипломы, чертежи (КОМПАС), задачи по программированию: Pascal/Delphi/Lazarus; С/С++; Ассемблер; языки программирования ПЛК; JavaScript; VBScript; Fortran; Python; C# и др. Разработка (доработка) ПО ПЛК (предпочтение — ОВЕН, CoDeSys 2 и 3), а также программирование панелей оператора, программируемых реле и других приборов систем автоматизации.
Подробнее…
 Для каждого элемента HTML существует стиль по умолчанию, например. цвет фона белый, цвет текста черный и т. д.
Для каждого элемента HTML существует стиль по умолчанию, например. цвет фона белый, цвет текста черный и т. д.