Как с помощью html и css изменить цвет ссылки и убрать подчеркивание
Создаем свой сайт
Здравствуйте уважаемые читатели. Сегодня мы поговорим как с помощью html и css изменить ссылку на Вашем сайте: поменять цвет, добавить или убрать подчеркивание.
Как изменить цвет ссылки с помощью HTML.
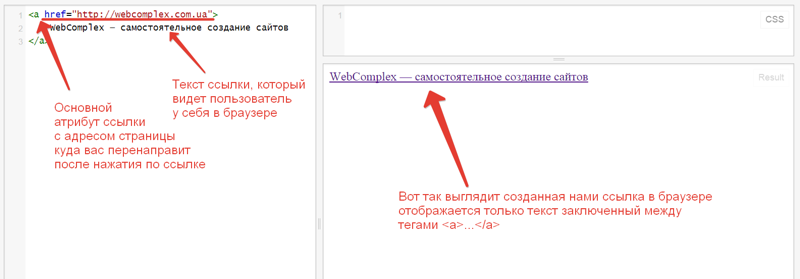
Как вы помните, ссылка вставляется следующим образом:
<a href="URL адрес страницы">Анкор</a>
По умолчанию ссылка синего цвета с подчеркиванием. Попробуем c помощью html изменить цвет ссылки. Для этого добавляем в код следующий текст:
<a href="URL адрес страницы">Изменяем цвет ссылки</a>
Как видим, ссылка поменяла свой цвет. Какой цвет теперь будет у ссылки, зависит от #FF0000. Это специальный цветовой код html, который присваивается каждому цвету всей цветовой палитры. Для того, чтобы определить какой код имеет тот или иной цвет ,советую прочитать статью палитра цвета html.
Как убрать подчеркивание.

Для того, чтобы убрать подчеркивание, необходимо в кодировку html ссылки добавить:
<a href="URL адрес страницы">Убираем подчеркивание</a>
Как видите, подчеркивание исчезло.
Как изменить цвет ссылки с помощью CSS.
Вышеописанный метод, несмотря на всю свою простоту, используется крайне редко. Как правило, для оформления веб-страницы используется таблица ститей style.css в которой прописывается оформление всех элементов страницы, в том числе, и ссылок.
Для того, чтобы изменить цвет всех ссылок в тексте, а также убрать подчеркивания достаточно прописать в файле css следующий код:
a { color:#537CBC; text-decoration:none;}Ну вот и все. Не забывайте оценивать статью и ставить лайки. Ну и, разумеется, комментируйте.
Похожие записи
Создаем свой сайт
Как привязать домен к хостингу
Авторadmin
Всем привет! Прежде всего, нам нужно подобрать надежный хостинг. Кроме того, нам необходимо выбрать и зарегистрировать свободное доменное имя. Как только мы закончили с техническими деталями мы сможем связать одно с другим. Ничего сложного в этом нет. Привязка домена к хостингу. Шаг 1-й Сразу оговорюсь, что я пользуюсь хостингом beget, а потому все операции с…
Кроме того, нам необходимо выбрать и зарегистрировать свободное доменное имя. Как только мы закончили с техническими деталями мы сможем связать одно с другим. Ничего сложного в этом нет. Привязка домена к хостингу. Шаг 1-й Сразу оговорюсь, что я пользуюсь хостингом beget, а потому все операции с…
Читать далее Как привязать домен к хостингуПродолжить
Создаем свой сайт
Как сделать иконку для сайта
Авторadmin
Всем привет. Сайтов в сети много, поэтому надо пользоваться любой возможностью сделать свой сайт уникальным, выделить его из серой массы других сайтов. Для этого, есть один отличный способ. Я говорю об иконках для сайтов, так называемых Favicon(фавикон). Я продемонстрирую Вам как создается favicon.ico и каким образом вставить его на Ваш сайт или блог.
Читать далее Как сделать иконку для сайтаПродолжить
Основы
Что такое CSS
Авторadmin
Ранее я рассказывал о том, как сделать html сайт в блокноте. В той статье я упомянул о каскадные таблицы стилей. Пришло время рассказать о них подробнее. В статье, о которой я упомянул выше, мы создавали html страницу, используя для этого html теги. С помощью тегов мы разметили основную структуру документа. В итоге мы получили готовую…
В той статье я упомянул о каскадные таблицы стилей. Пришло время рассказать о них подробнее. В статье, о которой я упомянул выше, мы создавали html страницу, используя для этого html теги. С помощью тегов мы разметили основную структуру документа. В итоге мы получили готовую…
Читать далее Что такое CSSПродолжить
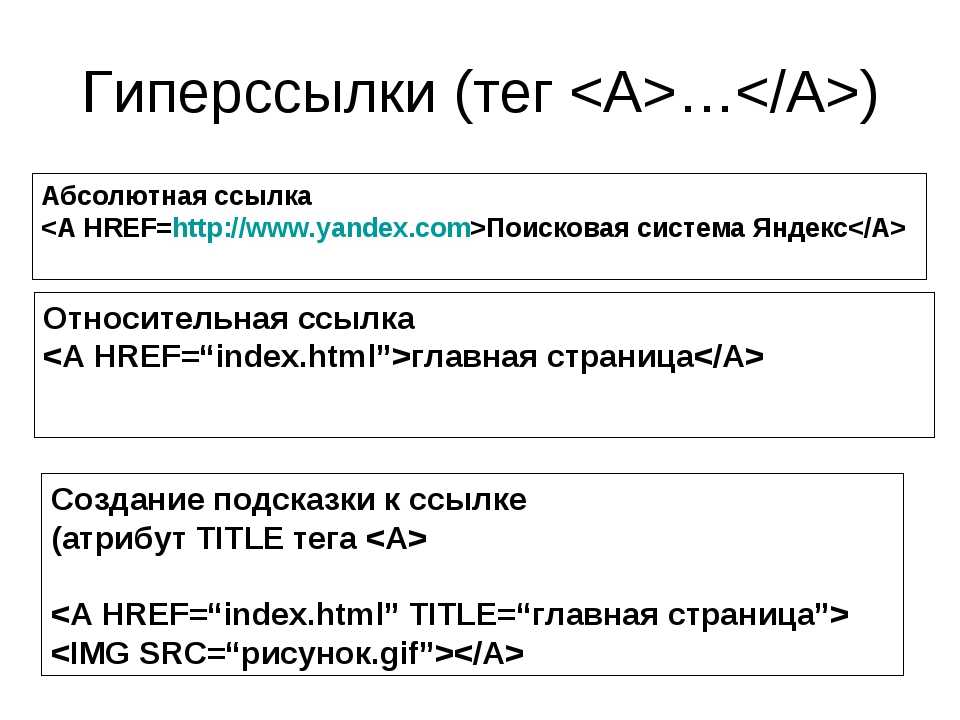
Для создания ссылки необходимо сообщить браузеру, что является ссылкой, а также указать адрес документа, на который следует сделать ссылку. Оба действия выполняются с помощью тега A, который имеет единственный параметр href. В качестве значения используется адрес документа (URL). Адрес ссылки может быть абсолютным и относительным. Абсолютные адреса работают везде и всюду независимо от имени сайта или веб-страницы, где прописана ссылка. Пример 1. Использование абсолютных ссылок
Относительные ссылки, как следует из их названия, построены относительно
текущего документа или адреса. 1. / 2. /demo/ 3. /images/pic.gif 4. ../help/me.html 5. manual/info.html Первые две ссылки называются неполные и указывают веб-серверу загружать файл index.html (или default.html) находящемуся в корне сайта (пример 1) или папке demo (пример 2). Если файл index.html отсутствует, браузер, как правило, показывает список файлов, находящихся в данном каталоге. Слэш перед адресом говорит о том, что адресация начинается от корня сайта (пример 3), двоеточие — перейти на уровень выше в списке каталогов сайта (пример 4). Пример 2. Использование относительных ссылок <html><body> <a href=images/xxx.jpg>Посмотрите на мою фотографию!</a><br> </body> Задание цвета всех ссылок на страницеЦвета ссылок задаются в качестве параметров тега BODY. LINK — определяет цвет ссылок
на веб-странице (цвет по умолчанию синий, #0000FF). В HTML цвета задаются цифрами в шестнадцатеричном коде, в виде #RRBBGG, где R, G и B обозначают соответственно красную, зеленую и синюю составляющую. Для каждого цвета задается шестнадцатеричное значение от 00 до FF, что соответствует диапазону от 0 до 255 в десятичном исчислении. Затем эти значения объединяются в одно число, перед которым ставится символ #.
Задание цвета отдельных ссылок на страницеВышеописанный способ задания цветов работает для всех ссылок веб-страницы. Однако, иногда возникает необходимость одновременно использовать разные цвета. Светлые, например, для темных областей веб-страницы, а темные цвета — соответственно для светлых. Для этого существует два основных метода. 1. Использование тега FONT
В приведенном примере оранжевый цвет ссылки, заданный в теге BODY заменяется на белый с помощью тега FONT. 2. Использование стилей <body link=#FFCC00 vlink=#CECECE alink=#FF0000 bgcolor=black> <a href=content.html>Содержание
сайта</a><br> </body> Псевдокласс hover, который добавляется к селектору A, как раз определяет стиль
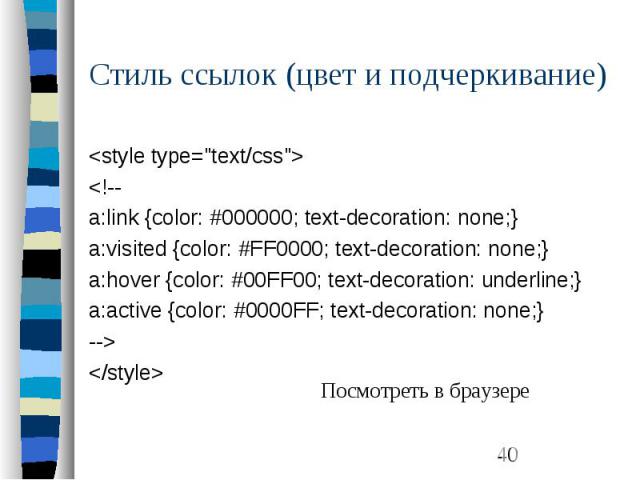
ссылки, когда на нее наводится курсор мыши. Пример <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «http://www.w3.org/TR/html4/strict.dtd»> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=windows-1251″> <title>Цвет ссылок</title> <style type=»text/css»> A { color: #008000; /* Цвет обычной ссылки */ text-decoration: none; /* Убираем подчеркивание у ссылок */ } A:visited { color: #800080; /* Цвет посещенной ссылки */ } A:hover { color: #800000; /* Цвет ссылки при наведении на нее курсора мыши */ text-decoration: underline; /* Добавляем подчеркивание */ } </style> </head> <body> <p><a href=»rome.html»>Cras ingens iterabimus aequor</a> — завтра снова мы выйдем в огромное море.</p> </body> </html> В данном примере ссылка становится подчеркнутой и меняет свой цвет, когда
на нее наводится указатель (рис. Рис. 1. Вид ссылки при наведении на нее курсора мыши Увеличение букв ссылкиЕщё можно увеличить буквы при наведение на ссылку a:hover { text-transform: uppercase; }По умолчанию, при переходе по ссылке документ открывается в текущем окне или фрейме. При необходимости, это условие может быть изменено параметром target=»» тега А. Target может принимать следующие значения: _blank — загружает страницу в новое окно браузера; Если на сайте используются фреймы, то в качестве значения target
можно использовать имя фрейма. Пример 1. Открытие документа в новом окне
Пример 2. Открытие документа во фрейме
Ссылка в примере 2 ведет на сайт www.htmlbook.ru, открывающийся во фрейме с именем newframe. Средствами тегов HTML убрать подчеркивание у ссылок не представляется возможным. Поэтому для этой цели используются каскадные таблицы стилей (CSS). Одно из наиболее популярных применений CSS — это убирание подчеркивания
у ссылок. Подчеркивание прячется параметром text-decoration: none. Пример. Убирание подчеркивания у ссылки
Ниже приведено использование данного примера.
|
Удалить подчеркивание из текста гиперссылки
PowerPoint для Microsoft 365 PowerPoint 2021 PowerPoint 2019 PowerPoint 2016 PowerPoint 2013 PowerPoint 2010 PowerPoint 2007 Дополнительно… Меньше
Если вы хотите включить гиперссылки в свои презентации, но не хотите, чтобы ваша аудитория знала, что они являются гиперссылками (пока вы не будете готовы), вы можете удалить распознаваемое подчеркивание, но сохранить ссылку.
Короче говоря, вы делаете это, удаляя гиперссылку из текста и вместо этого накладывая прозрачную форму на текст, а затем назначая гиперссылку прозрачной форме. После этого во время презентации вы сможете указать на фигуру и щелкнуть ее, чтобы перейти к цели ссылки. Подробности читайте дальше.
После этого во время презентации вы сможете указать на фигуру и щелкнуть ее, чтобы перейти к цели ссылки. Подробности читайте дальше.
Щелкните правой кнопкой мыши текст гиперссылки и выберите Удалить гиперссылку.
На вкладке Вставка в группе Иллюстрации щелкните Фигуры , а затем в разделе Прямоугольники щелкните Прямоугольник .
Перетащите, чтобы нарисовать прямоугольник так, чтобы он закрывал текст гиперссылки, которую вы хотите скрыть.
- org/ListItem»>
Щелкните прямоугольник правой кнопкой мыши и выберите 9.0013 Формат Форма .
На панели Format Shape выполните следующие действия:
В разделе Заполнить щелкните Без заполнения .
В разделе Строка щелкните Нет строки .
- org/ListItem»>
Щелкните фигуру прямоугольника (но не текст внутри фигуры), а затем на вкладке Вставка в группе Ссылки щелкните Гиперссылка .
В поле Адрес введите веб-адрес и нажмите 9.0013 ОК.
Чтобы проверить гиперссылку, в нижней части окна слайда щелкните Слайд-шоу вид.
Щелкните текст (прямоугольник), содержащий гиперссылку.
- org/ListItem»>
Щелкните правой кнопкой мыши текст гиперссылки и выберите Удалить гиперссылку.
На вкладке Вставка в группе Иллюстрации щелкните Фигуры , а затем в разделе Прямоугольники щелкните Прямоугольник .
Перетащите, чтобы нарисовать прямоугольник так, чтобы он закрывал текст гиперссылки, которую вы хотите скрыть.
Щелкните прямоугольник правой кнопкой мыши и выберите Формат фигуры . В диалоговом окне Формат фигуры выполните следующие действия:
- org/ItemList»>
Щелкните Заполните на левой панели, щелкните Цвет на правой панели, а затем щелкните цвет, соответствующий фону презентации.
Щелкните Цвет линии на левой панели, щелкните Нет линии на правой панели, а затем щелкните Закрыть .
Щелкните прямоугольник правой кнопкой мыши, выберите Изменить текст и введите текст, который вы хотите использовать для гиперссылки.
Примечание. Если вы не видите текст во время ввода, выделите текст.
 Если вы хотите изменить цвет или форматирование текста, выделите текст, а затем на На вкладке «Главная » в группе « Шрифт » нажмите кнопку запуска диалогового окна .
Если вы хотите изменить цвет или форматирование текста, выделите текст, а затем на На вкладке «Главная » в группе « Шрифт » нажмите кнопку запуска диалогового окна .Щелкните фигуру (но не текст внутри фигуры), а затем на вкладке Вставка в группе Ссылки щелкните Гиперссылка .
В поле Адрес введите веб-адрес и нажмите 9.0013 ОК.
Чтобы проверить гиперссылку, в режиме слайд-шоу щелкните прямоугольник, содержащий гиперссылку.
Мы рекомендуем вам предложить другие новые и расширенные функции, нажав Справка > Обратная связь > У меня есть предложение .
Изменить цвет текста гиперссылки
неподчеркнутых ссылок | потеря подчеркивания в ссылках
Путь // www.yourhtmlsource.com → Таблицы стилей → НЕ ПОДЧЕРКНУТЫЕ ССЫЛКИ
by Ross Shannon
Кажется, это одна из самых популярных реализаций CSS — избавиться от этих подлых подчеркиваний по вашим ссылкам. Вот код, чтобы избавиться от всех подчеркнутых ссылок на вашей всей странице . Поместите это в глава часть документа.
Если вы хотите снять подчеркивание только с нескольких ссылок , поместите этот атрибут в тег a (ссылка).
стиль ="украшение текста: нет; "
Чтобы создать ссылку, подобную этой
Вы, возможно, захотите обратить внимание на то, что люди могут не заметить ваши ссылки, если в них отсутствует подчеркивание. Их можно использовать в панели навигации, потому что люди будут ожидать, что все, что там есть, будет ссылкой, но в вашем основном тексте я бы посоветовал вам сохранить подчеркивание. Если цвета ваших ссылок безошибочны, вам это сойдет с рук.
Их можно использовать в панели навигации, потому что люди будут ожидать, что все, что там есть, будет ссылкой, но в вашем основном тексте я бы посоветовал вам сохранить подчеркивание. Если цвета ваших ссылок безошибочны, вам это сойдет с рук.
Вы можете настроить разные типы ссылок — с подчеркиванием и без — с классами. Если вы хотите сделать больше со своими ссылками, в том числе настроить эффекты наведения и тому подобное, ознакомьтесь с полным руководством по использованию таблиц стилей со своими ссылками.
Starting Off
Start Here ·
My First Site ·
Lessons
Text ·
Images ·
Tables ·
Frames ·
Forms ·
Stylesheets ·
Advanced
Доступность ·
Продвижение ·
Оптимизация ·
Управление сайтами ·
Сценарий
JavaScript ·
CGI Scripting ·
Обзоры
.
Любите нас?
Добавьте HTML-код в закладки!
Добавьте HTML-код в закладки!
Страниц для печати
Просто распечатайте страницы в обычном режиме, наша таблица стилей автоматически переформатирует страницу для вас.

 yandex.ru>Поисковая система Яндекс</a>
yandex.ru>Поисковая система Яндекс</a>
 html>Содержание сайта</a>
html>Содержание сайта</a> html><font color=#FFFFFF>Содержание
сайта</font></a>
html><font color=#FFFFFF>Содержание
сайта</font></a> В таблице стилей вначале указывается
селектор A, потом через двоеточие hover.
В таблице стилей вначале указывается
селектор A, потом через двоеточие hover.

 С позиции юзабилити не совсем верное решение, поскольку
пользователь может сразу не догадаться, что текст, который он видит,
является ссылкой. Все ведь уже привыкли — раз подчеркивание используется,
значит это ссылка. Но при правильном применении отсутствие подчеркивания
у ссылок может придать определенный эффект сайту. Часто делается,
что при наведении курсора, ссылка становится подчеркнутой, меняет
свой цвет или используется и то и другое одновременно.
С позиции юзабилити не совсем верное решение, поскольку
пользователь может сразу не догадаться, что текст, который он видит,
является ссылкой. Все ведь уже привыкли — раз подчеркивание используется,
значит это ссылка. Но при правильном применении отсутствие подчеркивания
у ссылок может придать определенный эффект сайту. Часто делается,
что при наведении курсора, ссылка становится подчеркнутой, меняет
свой цвет или используется и то и другое одновременно. При наведении курсора
на ссылку, она становится подчеркнутой и красной.
При наведении курсора
на ссылку, она становится подчеркнутой и красной.